Одностраничник (посадочную страницу) создают как основной или дополнительный сайт: под конкретную акцию, рекламную кампанию или спецпроект. А кому-то он заменяет аккаунт в запрещённой соцсети или бумажную визитку. Но для всех типов лендингов важен правильный подход к маркетингу, дизайну и UX. Давайте посмотрим на 10 хороших примеров, чтобы изучить полезные принципы и приемы.
10 примеров лендингов: от продающих страниц до спецпроектов

Продающие лендинги
Задача продающей страницы — подвести пользователя к покупке. Иногда провести оплату можно прямо на странице, в других случаях CTA-кнопка ведёт на официальный сайт или маркетплейс. Обычно в продающем лендинге продвигают какой-то конкретный продукт или услугу.
Лендинг сервиса доставки еды «Кухня на районе»
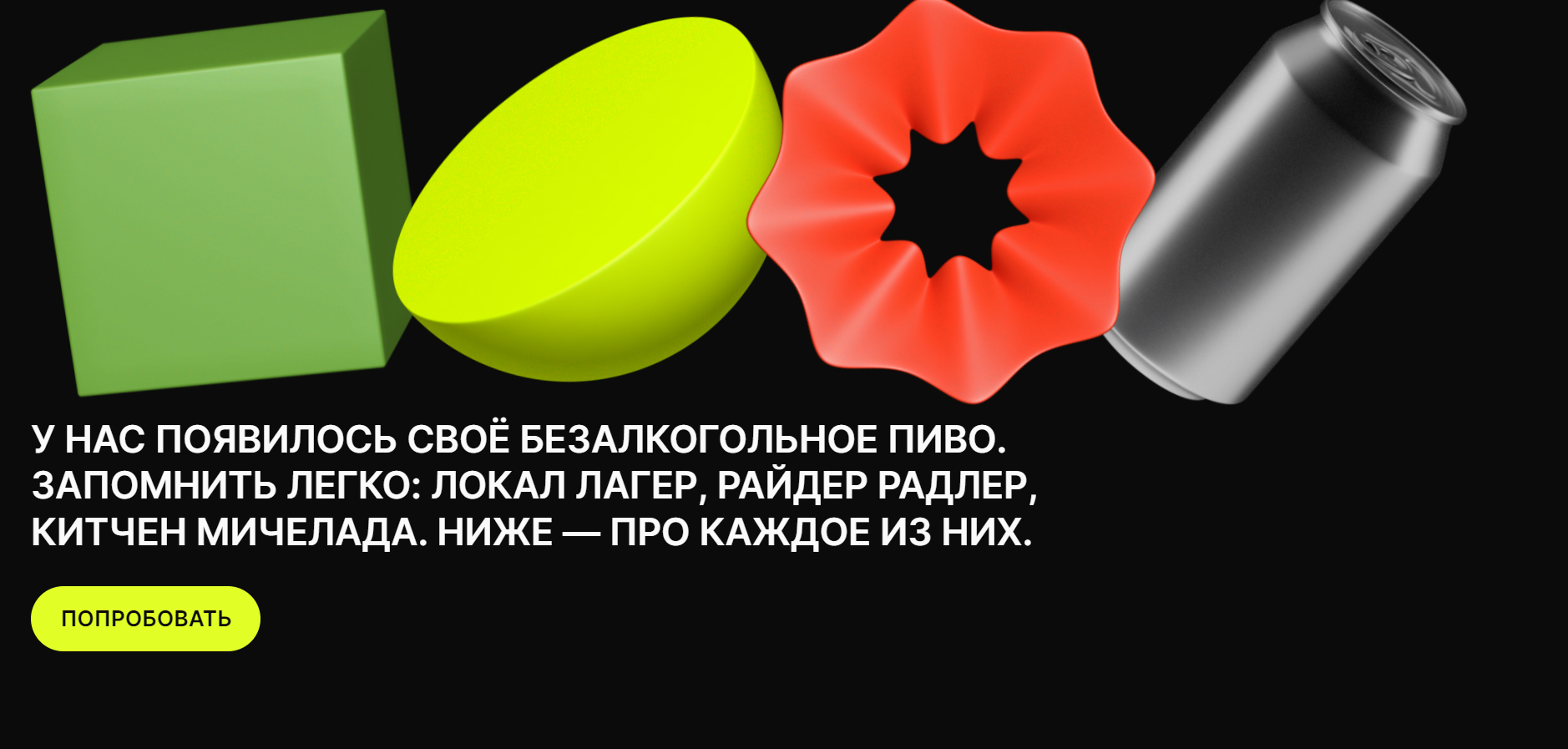
Страница посвящена новинке — безалкогольному пиву. Это совсем небольшой лендинг с ярким цепляющим дизайном.
Маркетинг. Часто лендинги делают по такой схеме: короткое описание + CTA-элемент на первом экране, дальше развёрнутое описание продукта и снова CTA-элемент. Первый блок рассчитан на то, что человек «горячий», то есть готов купить продукт, не раздумывая — в частности, это кнопка для тех, кто повторно попадает на лендинг. А вся остальная информация — для людей, которые сомневаются или просто впервые сталкиваются с продуктом.
Здесь у нас именно такой случай. В самом начале — информация о новинках, далее — небольшие рассказы о каждом виде напитка. Кнопки в начале и в конце ведут на официальный сайт, где можно оформить заказ. Задача этого лендинга — познакомить действующих клиентов с новым продуктом. Здесь нет активной рекламы или заголовков 4U, страница ориентирована на лояльную аудиторию.
Дизайн. Здесь использованы неоновые трехмерные иллюстрации с анимацией. Яркий визуал заставляет задержать взгляд и пролистать лендинг до конца — хотя бы чтобы рассмотреть красивые картинки. При всей броскости интерфейс довольно лаконичный — фокус на тексте и изображениях банок с напитками. Лендинг оформлен более неформально, чем официальный сайт компании, но фирменный стиль выдержан благодаря корпоративному шрифту и цветовой палитре.
Юзабилити. Страница максимально простая для восприятия: вступление, презентация трех банок пива с короткими описаниями и CTA — ничего лишнего. Особенность лендинга — набор текстов капсом, это всегда осложняет восприятие больших текстов. Но поскольку тут информация подана короткими абзацами, проблем у пользователей быть не должно.
Лендинг производителя гоночных симуляторов Simucube
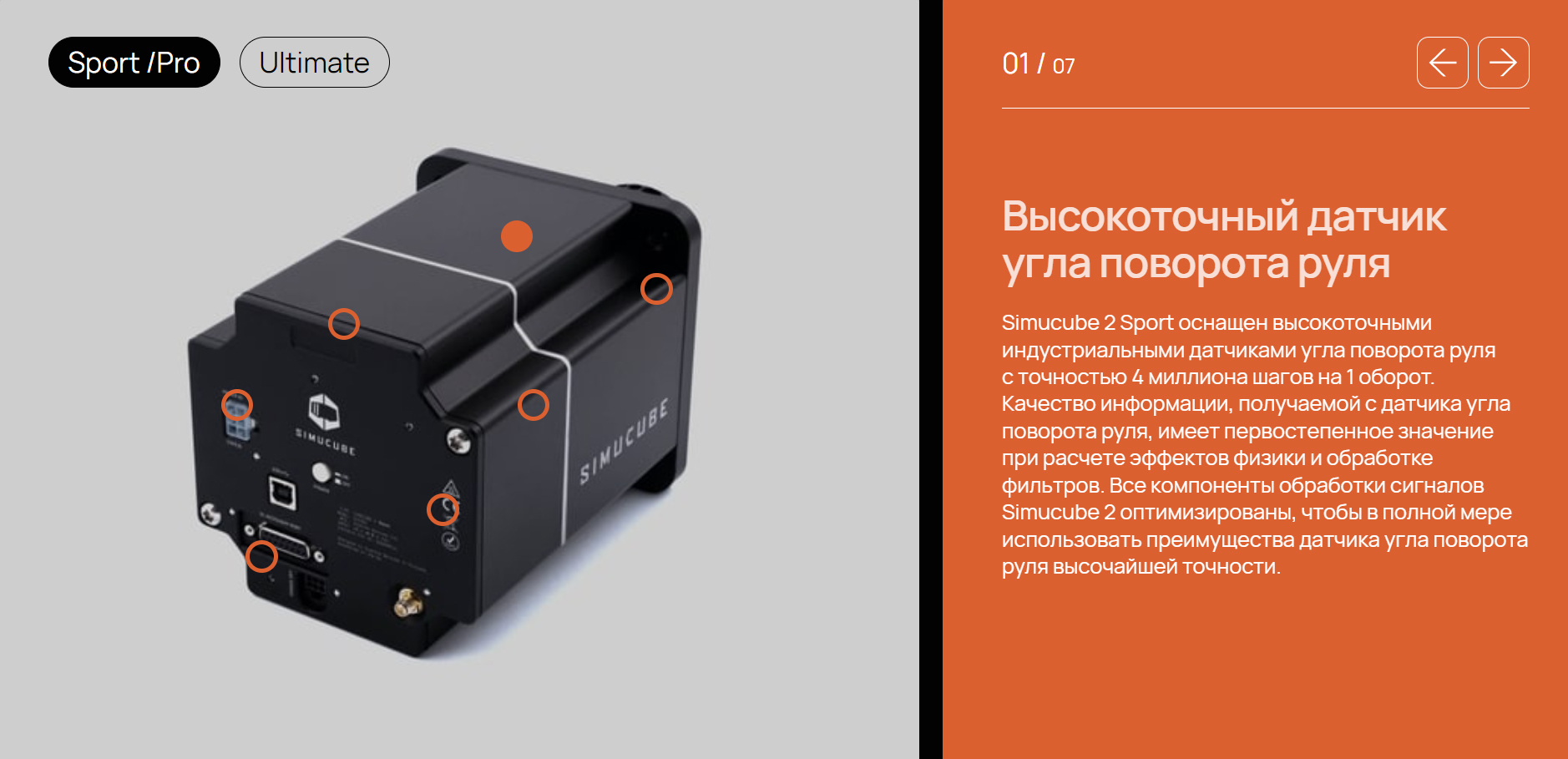
Эта страница тоже посвящена конкретному товару — рулевой базе Simucube 2. Поскольку продукт тут гораздо более сложный, это большой лендинг: с отзывами, видеообзорами, сравнением трёх моделей по пунктам, разделом FAQ.
Маркетинг. На первом экране нас встречает видео с гоночной машиной — оно сразу погружает пользователя в продукт. С помощью этого ролика акцентируют: ощущения от вождения на симуляторе максимально приближены к реальным. Видео замедляет загрузку страницы, поэтому в лендингах такой контент используют нечасто — но здесь он как нельзя лучше показывает динамику и скорость.
Кнопка «Купить» в начале лендинга ведёт на середину страницы — там представлены три модели на выбор, у каждой из них есть свой CTA. Также кнопка для покупки размещена ближе к концу лендинга. Все эти кнопки ведут на официальный сайт. В лендинге подробно описаны и показаны симуляторы, описаны технические характеристики разных моделей. Также пользователю предлагают сопутствующие товары: руль, педали, кокпиты. Контент разноплановый — есть и текст, и фото, и видео.
Расчёт на то, что пользователь будет внимательно погружаться в продукт перед покупкой — и это оправдано, когда самая дешёвая модель симулятора стоит почти 150 тысяч рублей.
Дизайн. Лендинг очень насыщен информацией, в которую люди будут вчитываться и думать — дизайн тут спокойный и минималистичный, чтобы не мешать пользователю принимать решение. Однотонные плашки, качественные фотографии без фона и легко читаемые тексты — то, что нужно на большом продающем лендинге для сложного продукта.
Юзабилити. На сайте много интерактивных элементов: большие списки и ответы на вопросы скрыты и открываются по клику пользователя. Это позволяет не перегружать интерфейс: люди могут последовательно открывать интересующие разделы и не путаться.
Лендинг курса Change Basics
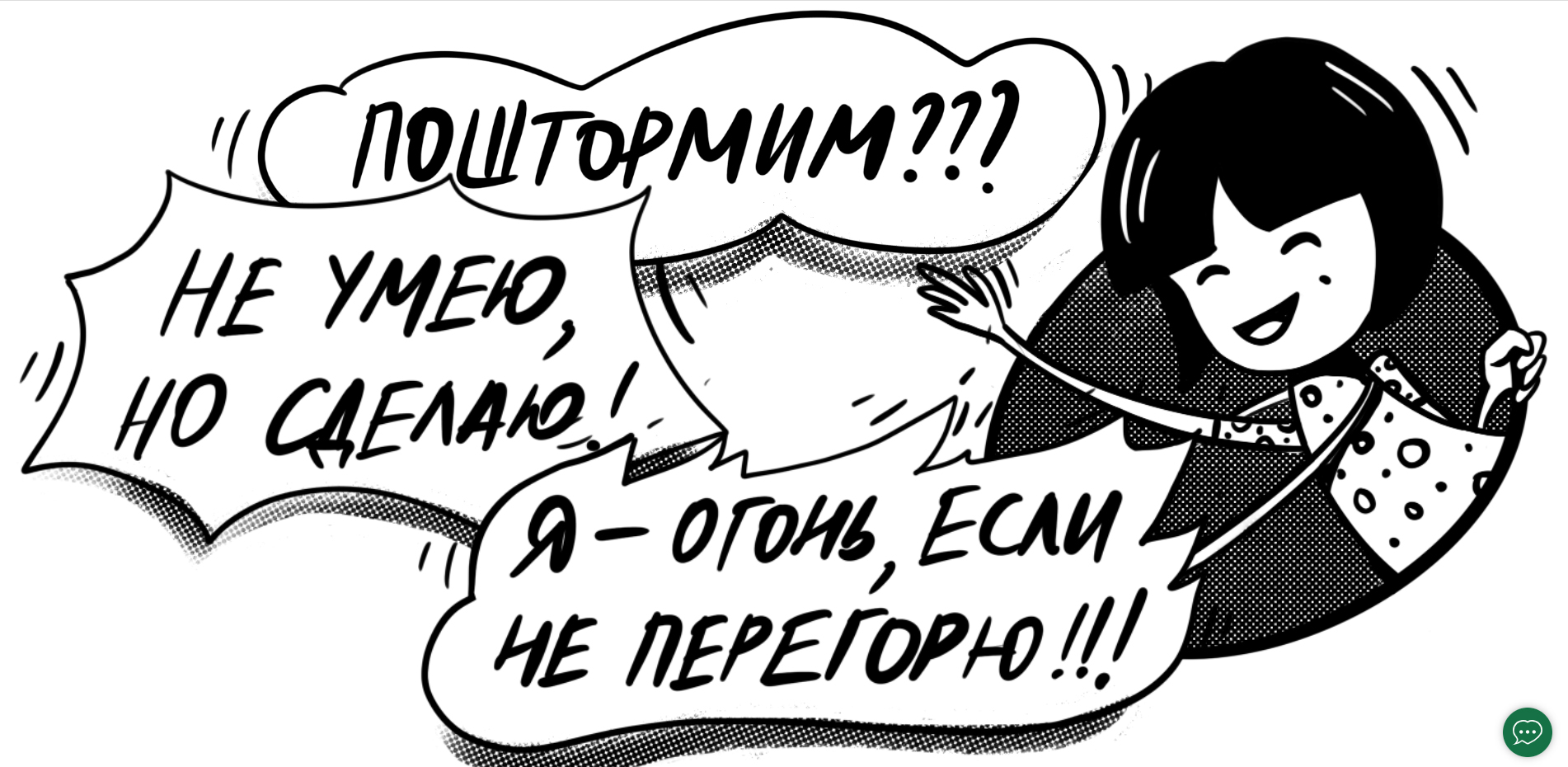
Курс посвящен созданию нового — в любой профессии. Он построен на сторителлинге: студент курса знакомится с персонажем Зоей, которая сталкивается с проблемами и учится их решать. Этот игровой формат — важная фишка курса, поэтому и потенциальных покупателей знакомят с Зоей — прямо на посадочной странице.
Маркетинг. В начале лендинга очень кратко описывают, о чём курс. А потом — сразу же формулируют проблему ЦА с помощью комикса про Зою. Реплики персонажа продуманы так, чтобы пользователь ассоциировал себя с ней. Комикс подводит к полезности курса: студенты научатся эффективно создавать новое всего за 10 уроков. Тема каждого урока подробно описана в следующем разделе: через ситуации, с которыми Зоя будет сталкиваться.
На сайте предлагают три тарифа, подробно описано, какие услуги входят в каждый из них. Также есть разделы с расписанием занятий, отзывами, FAQ. А в конце — знакомство с преподавателями. Кнопки для покупки места на курсе есть только в разделе с тарифами. Корпоративным клиентам предлагают писать в Telegram. Также ближе к концу приводят ссылки на другие курсы и практикумы от Школы ченджеров.
Дизайн. Отличительная черта этого лендинга — забавные комиксы с Зоей, которые заставляют пользователя улыбнуться. В остальном дизайн довольно лаконичный. Поскольку тема курса многим может быть сразу непонятна, в этом лендинге нужно было вместить много информации — поэтому картинками его перегружать не стали. В цветовой гамме: белый, чёрный и пастельные тона. Большинство разделов состоят только из текста. Для разнообразия в тексте добавляют эмодзи — там, где они уместны.
Юзабилити. У лендинга простая и понятная структура — пользователя ведут от формулировки проблемы к её решению. Конкретные примеры ситуаций Зои вовлекают аудиторию и не дают скучать. Тарифы можно удобно сравнить в таблице, приведено расписание курса с таймингом.
Подписные лендинги
Главная задача этой группы лендингов — лидогенерация. Здесь пользователя не просят сразу платить за продукт, а предлагают оставить контактные данные — чтобы получить консультацию, забронировать место или сделать предзаказ. Или подписаться на email-рассылку.
Лендинг фотошколы Sensei School
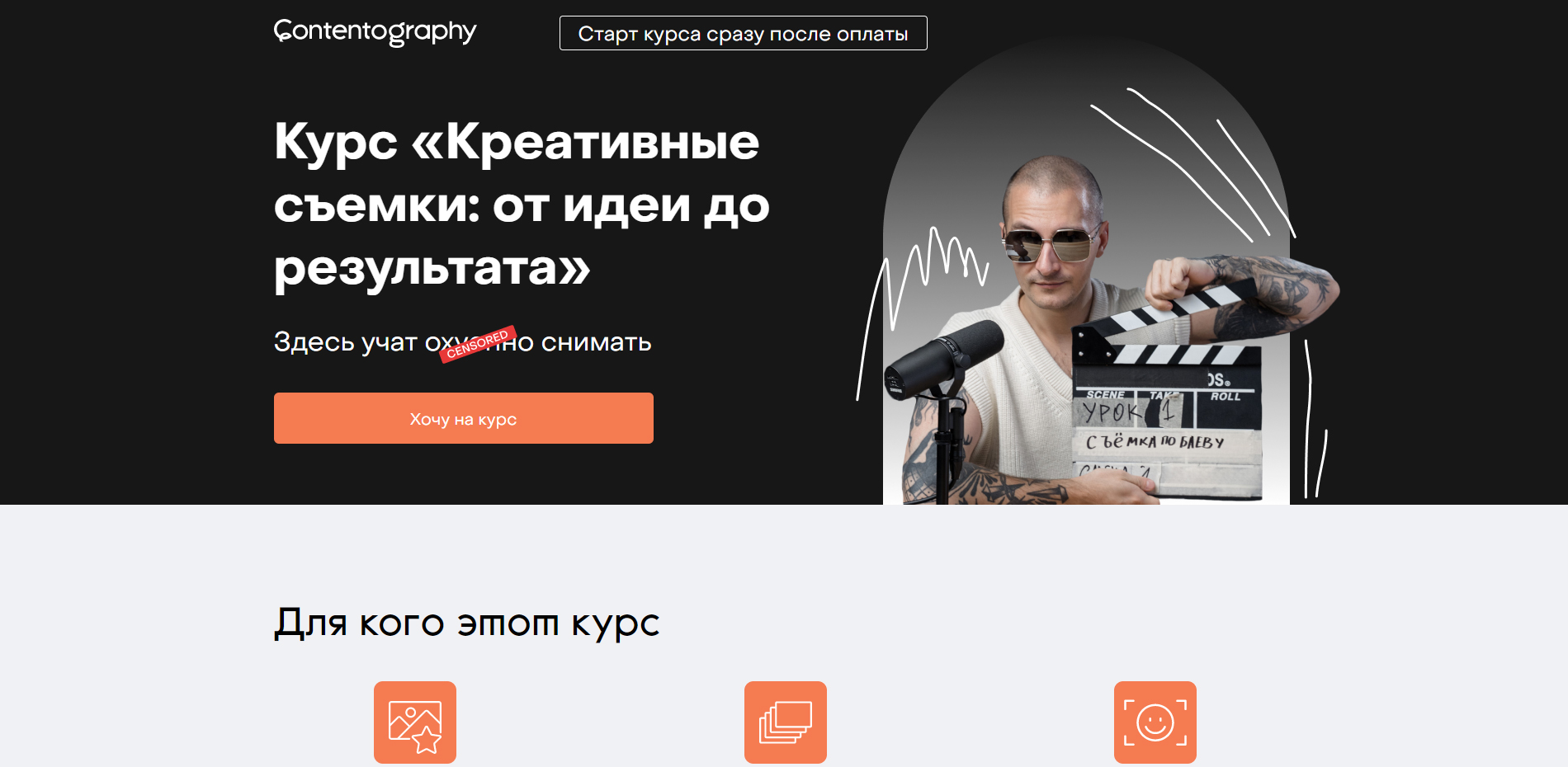
Посадочная страница школы фотографии направлена на продвижение курса по креативной съемке. Заинтересовавшимся предлагают записаться — оставить контактные данные для связи.
Маркетинг. Очевидно, лендинг ориентирован на молодёжь: в текстах к пользователю обращаются на «ты», даже используют мат под табличкой «censored». В остальном этот пример чем-то похож на продающий лендинг гоночного симулятора, который мы рассматривали.
Курс описан очень подробно — со сравнением двух тарифных планов, разделом FAQ, видеоразборами работ студентов. Но CTA-кнопок тут целых 8 штук, и каждая ведёт к форме для ввода контактных данных. Схема такая: дают несколько аргументов в пользу курса и ставят CTA, потом ещё аргументы и CTA, и ещё.
Пользователя последовательно погружают в продукт: возможно, кто-то примет решение уже на середине страницы, а кому-то важно прочесть всё до конца. Поскольку лендинг длинный и информации там много, большое число похожих кнопок не бросается в глаза и не раздражает.
Дизайн. Оформление лендинга довольно лаконичное: используют четыре основных цвета — черный, белый, серый и оранжевый. Смысловые разделы показаны на разном фоне, чтобы проще было ориентироваться. Поскольку демонстрируют много фотографий, акцент сделан именно на них: в интерфейсе много «воздуха», простые шрифты и минимум декоративных элементов.
Юзабилити. Информация подана логично и последовательно: описание курса, примеры фидбека, тарифные планы, отработка возражений и ответы на популярные вопросы. Разве что некоторые кнопки могут ввести в заблуждение. Вероятно, авторы не хотели повторять слово «Записаться» 8 раз — текст на всех CTA разный, и не всегда понятно, что произойдёт после клика.
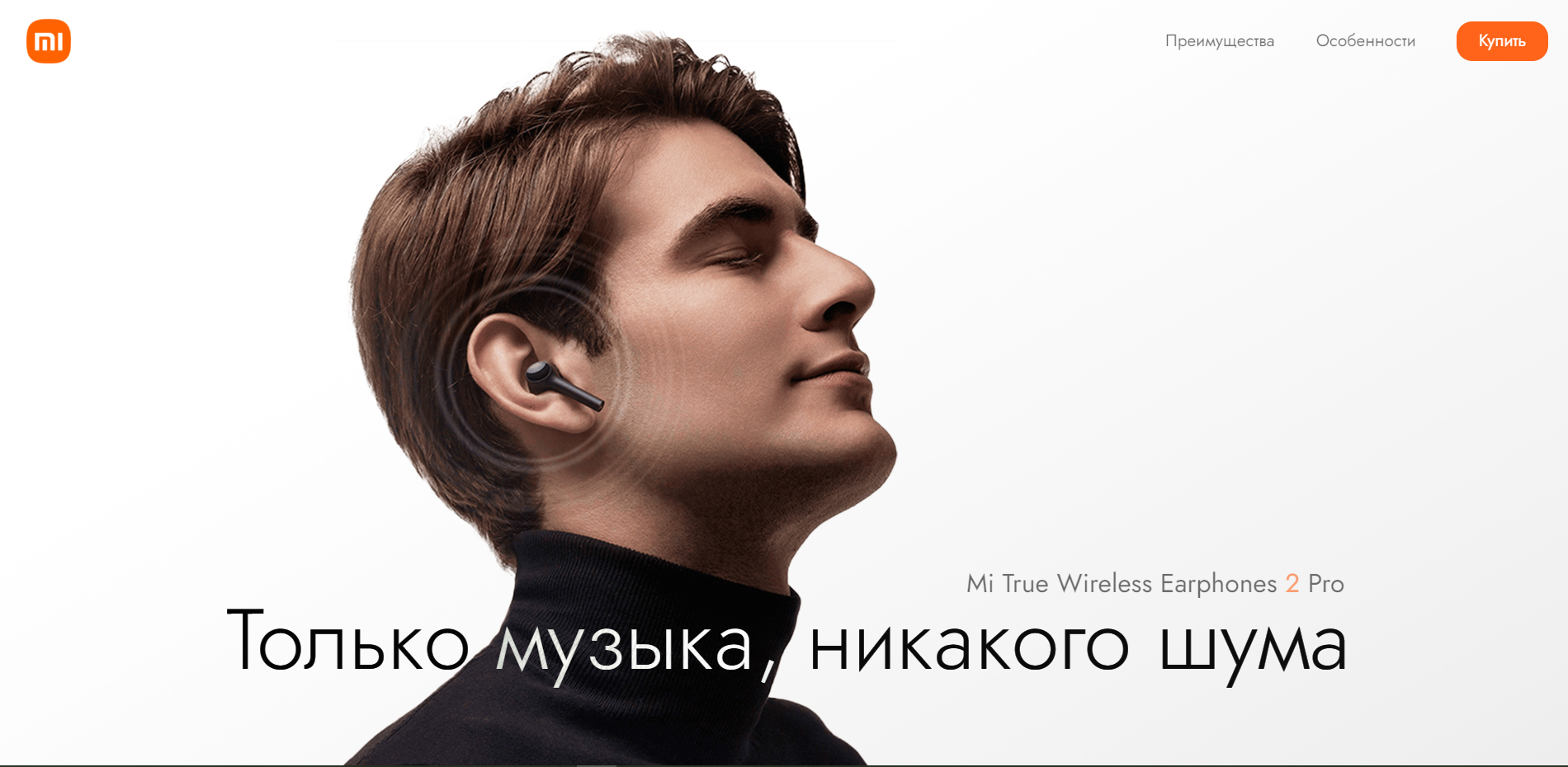
Лендинг бренда техники Mi
Страница посвящена презентации наушников, для предзаказа пользователям предлагают оставить email и номер телефона.
Маркетинг. Текста мало, подсвечены только конкретные преимущества продукта, без агрессивной рекламы. Блоки с описанием наушников хорошо продуманы. В начале упоминают общие преимущества для широкой аудитории, затем — подробные технические характеристики для тех, кто в этом разбирается. Кнопка «Купить» появляется в начале и в конце лендинга. Цену показывают только в конце, когда пользователь уже познакомился со всеми преимуществами товара.
Дизайн. В лендинге стильный минималистичный визуал — как полагается современной технологичной компании. Градиенты в фоне и иконках делают интерфейс более интересным, но не перегружают его. Акцент сделан на качественных фотографиях крупным планом: пользователю позволяют рассмотреть продукт до мельчайших деталей.
Юзабилити. На сайте нет кликабельных элементов, помимо двух кнопок. Всё, что требуется от пользователя — листать лендинг. Блоки последовательно сменяют друг друга с эффектами анимации — как слайды в презентации. Скроллинг осуществляется и по вертикали, и по горизонтали. Это хороший формат, чтобы детально описать один продукт.
Портфолио
Лендинги часто выбирают фрилансеры — чтобы оформить своё портфолио. Это могут быть художники, дизайнеры, фотографы, продюсеры, музыканты или люди, которые делают и продают хендмейд. Основная задача таких лендингов — демонстрация экспертности и привлечение клиентов. Посмотрим на пару примеров.
Порфтолио художника-керамиста
Неформальная страница посвящена посуде ручной работы. Есть краткая информация об авторе, но основная часть — презентация керамики.
Маракетинг. Страница намеренно неформальная, тексты написаны от первого лица. По лендингу видно, что за ним стоит живой человек, который продает изделия ручной работы. Вероятно, именно такая подача актуальна для любителей хендмейда — аудитория ценит не просто готовый продукт, но и его историю, кем и как он сделан. Никакой навязчивой рекламы и минимум CTA-элементов — только ссылка на аккаунт в соцсети для оформления заказа.
Дизайн. Визуал сайта яркий и без чёткой геометрии — он будто повторяет цвета и формы изделий, которые продаются. Для презентации посуды используют фотографии событий и мест, которые послужили вдохновением для художника.
Юзабилити. На сайте довольно много эффектов анимации и горизонтального скроллинга, элементы намеренно расположены хаотично. Это могло бы осложнять восприятие, если бы людям приходилось вчитываться в длинные тексты. Но текста на лендинге минимум — в основном картинки. Так что трудностей не возникает.
Информационные лендинги
Это лендинги, основная задача которых — проинформировать аудиторию о продукте или компании. На таких страницах могут быть разные CTA — с предложениями купить товар или оставить свои контакты. Но весь контент в лендинге не подводит к одному конкретному действию: подразумевается, что пользователь познакомится с брендом и вернётся, когда ему будет нужно.
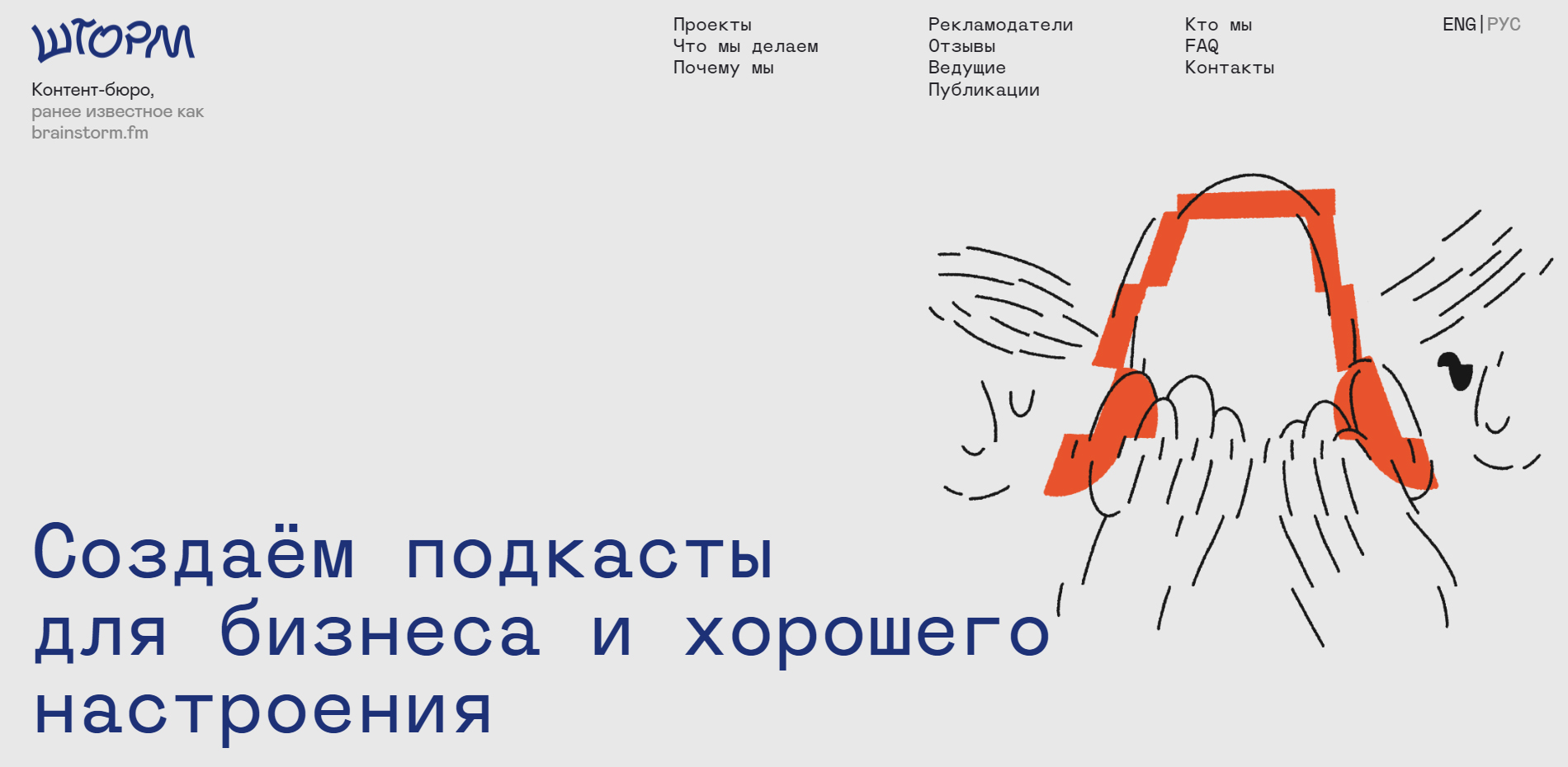
Лендинг контент-бюро «Шторм»
Лендинги в качестве основного сайта используют не только фрилансеры, но и небольшие компании. Вот такой пример — страница контент-бюро, которое специализируется на подкастах.
Маркетинг. На сайте представлено много конкретных преимуществ компании: портфолио с проектами, достижения (в цифрах), публикации в СМИ, внушительный список известных клиентов, FAQ. В отдельном разделе пользователь знакомится с ведущими — так компания перестаёт быть обезличенной для потенциального клиента, он видит за ней конкретных людей. Каждый представленный подкаст можно послушать, кликнув по ссылке. Кнопки для оформления заказа нет — потенциальным клиентам предлагают писать на email и в Telegram.
Дизайн. Визуал современный, но ненавязчивый. В интерфейсе много «воздуха», легкочитаемые тексты, предсказуемая вёрстка. Чтобы интерфейс был нескучным, периодически размещают подходящие иллюстрации. Их уникальная особенность — прерывистые контуры, которые напоминают вертикальные линии дорожки при прослушивании аудио.
Юзабилити. Несмотря на то, что перед нами лендинг, по содержанию и объему он очень похож на сайт. Есть чёткие разделы, обозначенные на первом экране вверху. Кликая по ним, можно переходить в интересующие рубрики и легко ориентироваться на странице. Возможно, его стоило бы сделать плавающим, чтобы пользователь не терялся на середине сайта.
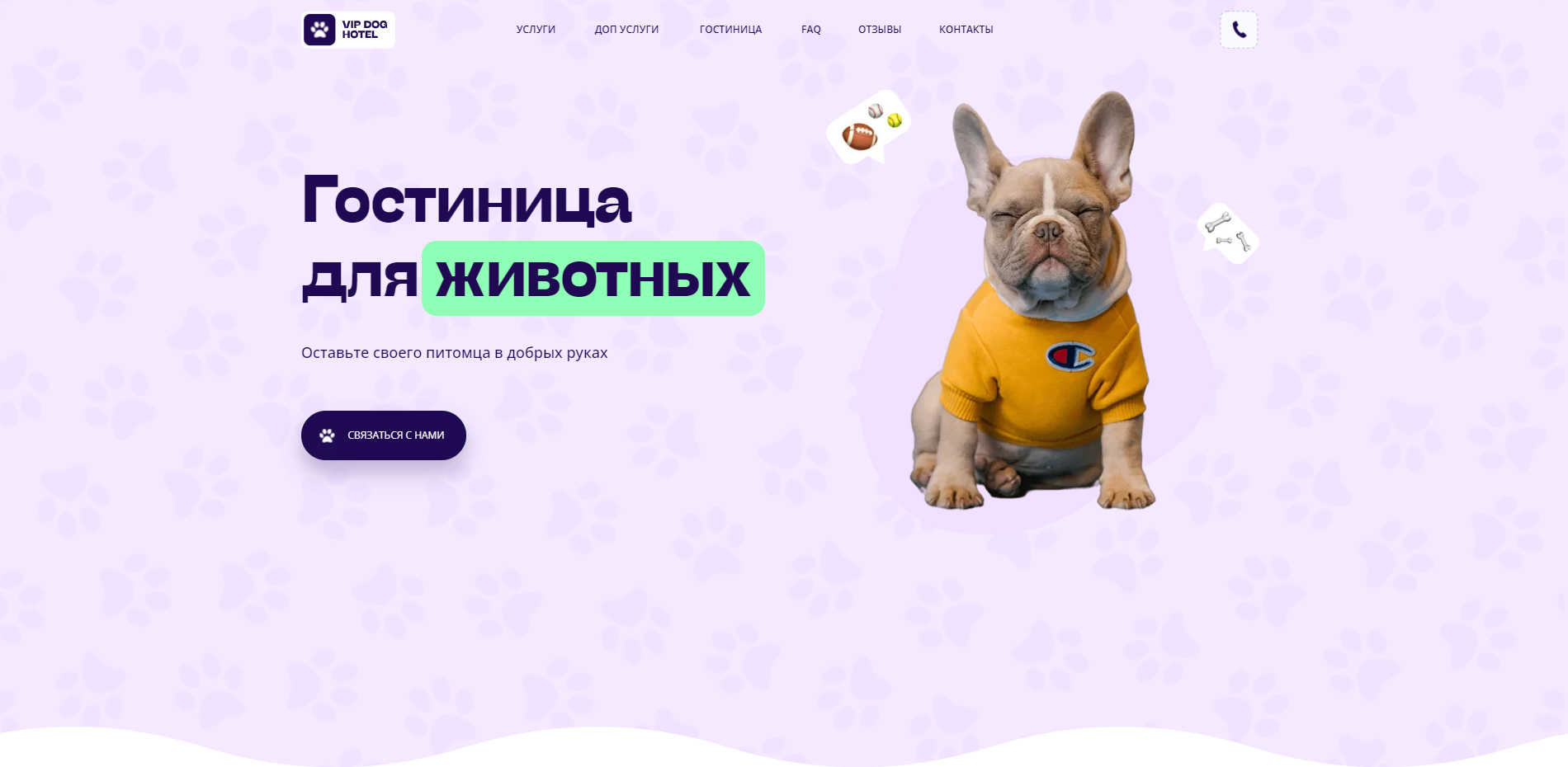
Лендинг гостиницы для животных Vip Dog Hotel
Еще одна информационная страница небольшой компании — отеля для животных.
Маркетинг. Лендинг начинается нетипично — с расчета стоимости услуг. Уже на втором экране пользователь может открыть во всплывающем окне калькулятор и понять, сколько будет стоить пребывание питомца в гостинице. Это вполне логично, ведь цена — определяющий фактор для многих. Вероятно, лендинг рассчитан на «горячую» аудиторию, которая хочет как можно быстрее забронировать место.
В следующих разделах эту цену обосновывают — рассказывают про условия, в которых содержатся животные. В FAQ отрабатывают возражения, приводят отзывы в доказательство качества услуг. Для брони места есть несколько CTA-кнопок. Пользователям предлагают оставить контактные данные или позвонить в гостиницу самостоятельно.
Дизайн. В оформлении использованы преимущественно пастельные тона и небольшое количество иллюстраций. Интерфейс не слишком строгий, но и не вызывающе креативный — он ассоциируется со спокойствием и уютом. Использованы ненавязчивые эффекты анимации, они делают сайт более дружелюбным и вовлекающим. Есть интерактивные элементы: при наведении курсора на кнопки, они меняют цвет, а в некоторых случаях начинают двигаться рисунки вокруг.
Юзабилити. Сайт понятно структурирован по разделам. CTA-элементов немного, и легко понять, куда они ведут. Хороший бонус — удобный калькулятор стоимости. Можно указать размер животного, количество дней, нужные дополнительные услуги и рассчитать точную сумму.
Спецпроект
Спецпроект — это то, что выпускают по случаю. Бренды могут создавать фильмы, лонгриды, игры, дайджесты без намерения монетизировать их напрямую — просто чтобы поддержать имидж и повысить охваты. Таких проектов чисто статистически меньше, чем продающих и информационных страниц. Но давайте посмотрим на примеры.
Дайджест ВТБ
Раз в квартал банк выпускает дайджест с обновлениями, актуальными для клиентов. Новости представлены на лендинге в интерактивном формате.
Маркетинг. Задача этого спецпроекта — увлекательно рассказать действующим пользователям о нововведениях. Лендинг приятно листать благодаря впечатляющему визуалу и анимации — это похоже на небольшой мультфильм-презентацию. Читать про обновления банка в длинных текстах людям было бы скучно, а это — совсем другое дело. Для вовлечения пользователей также добавлены кликабельные элементы — на них можно нажимать, чтобы получить подробную информацию.
Дизайн. Визуал насыщенный и яркий: здесь услуги почти не описаны просто текстом, всё показывают через картинки. Трехмерные анимированные иллюстрации смотрятся необычно и поощряют листать лендинг до конца. Фирменный стиль банка выдержан благодаря цветовой палитре — в ней преобладают синие оттенки.
Юзабилити. От пользователя тут не требуется почти никаких действий — нужно просто листать лендинг, и новая информация появляется в красочных картинках. Не разобраться тут сложно. Меню, как на многих других сайтах, нет, но оно и не нужно — спецпроект обычно посещают один раз и не приходят повторно. С точки зрения UX тут только один спорный момент — с нестабильным интернетом 3D-анимация может долго загружаться.
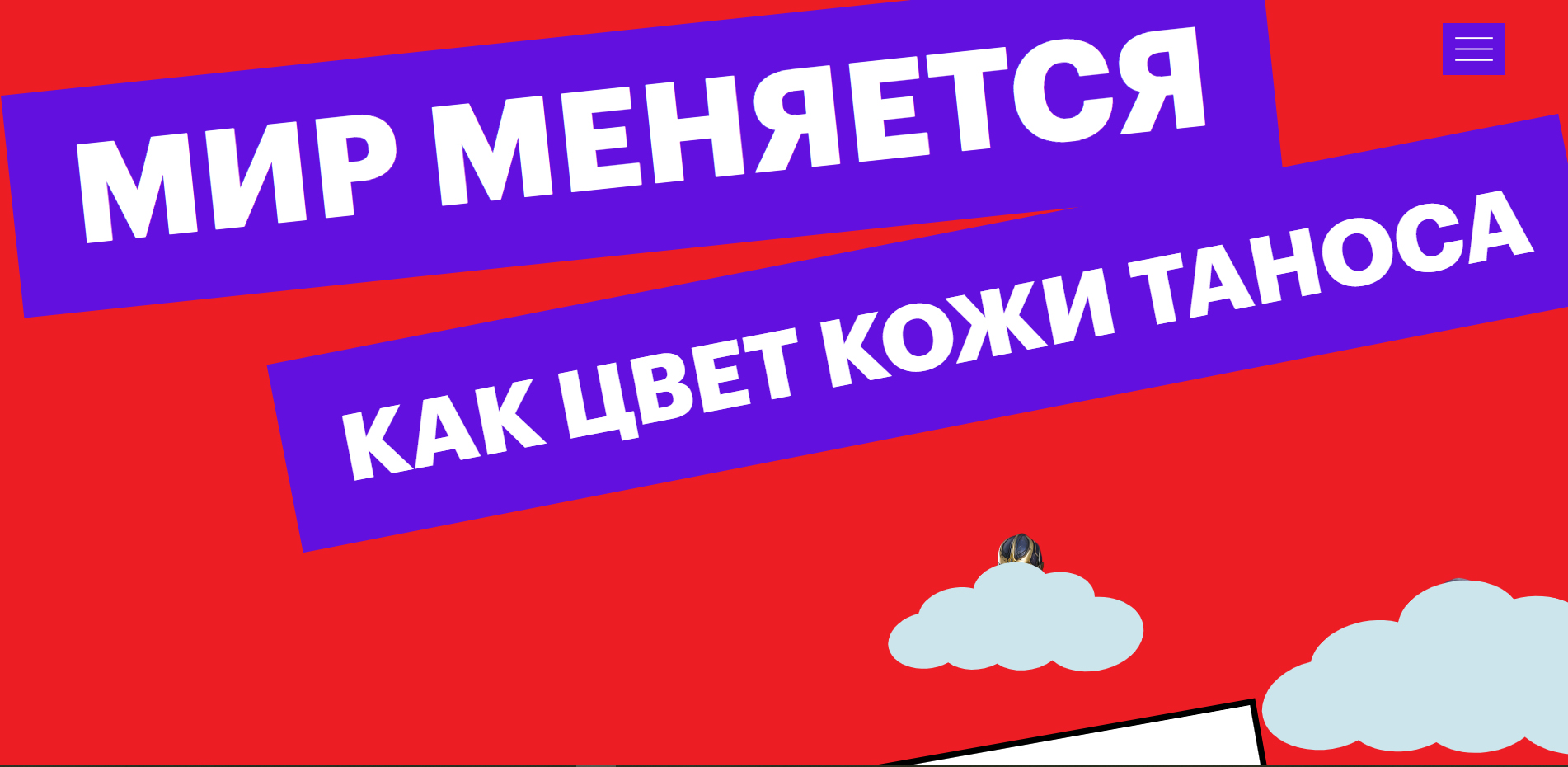
Digital-тренды от Skillbox
Задача этого спецпроекта — рассказать людям, интересующимся digital-маркетингом, о трендах года, а попутно предложить пройти курсы.
Маркетинг. Лендинг стилизован под вселенную «Люди Икс», знакомую миллениалам — вероятно, это и есть ЦА. К известному сюжету отсылает не только дизайн, но и тексты: они о коммуникации с «командой героев», «злодейских покупках» и «супергеройских» способностях. Проанализированы изменения в маркетинге вообще и в рабочем дне маркетолога в частности. Тренды сопровождаются комментариями экспертов.
Вторая половина лендинга посвящена полезным материалам для маркетолога: в ней упомянуты книги, блоги, мероприятия и инструменты для работы. Также описано четыре релевантных курса Skillbox, CTA-кнопки ведут на сайт онлайн-университета.
Дизайн. Дизайн яркий, отсылает к стилистике комикса и мультфильма. Преобладает жёлтый, фиолетовый и красный цвет, используются изображения знакомых персонажей. Даже на фотографии экспертов наложили маски, превращающие их в супергероев. Несмотря на яркие цвета и необычную концепцию, лендинг не перегружен: фон в большинстве случаев однотонный, а вокруг текста много пустого пространства — читать легко.
Юзабилити. Страница хорошо структурирована: информация подана сжато и чётко разделена на блоки — пользователь не запутается. Эффекты анимации дополняют лендинг и не отвлекают от главного.
Принципы оформления лендинга
Изучили лучшие примеры лендингов — теперь подытожим чек-листом:
- Убедитесь, что структура соответствует задачам. Новым клиентам надо подробно рассказать о компании, а если презентуете продукт лояльной аудитории, может быть достаточно пары абзацев.
- Не злоупотребляйте CTA-кнопками — если вставлять их после каждого абзаца, они могут надоесть пользователю и помешать воспринимать информацию.
- Если используете видео и 3D, помните, что они замедляют загрузку страницы. Используйте это только при необходимости.
- Используйте визуальную иерархию: делите лендинг на блоки, чтобы пользователю было проще ориентироваться. Это можно сделать с помощью заголовков и цвета фона.
- Старайтесь не брать слишком много цветов. Лучше, чтобы в основе лендинга был один-два оттенка, ещё пару-тройку можно использовать эпизодически, в качестве акцентов.
- Помните, что лучшие шрифты — самые простые. В наших примерах лендингов в основном использованы нейтральные шрифты без засечек, такой текст легко читать.
- Вокруг важных блоков оставляйте пустое пространство, это улучшит восприятие.
- Используйте больше фотографий: пользователь захочет рассмотреть продукт со всех сторон. А если вы оказываете услугу, можно познакомить аудиторию с командой.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.