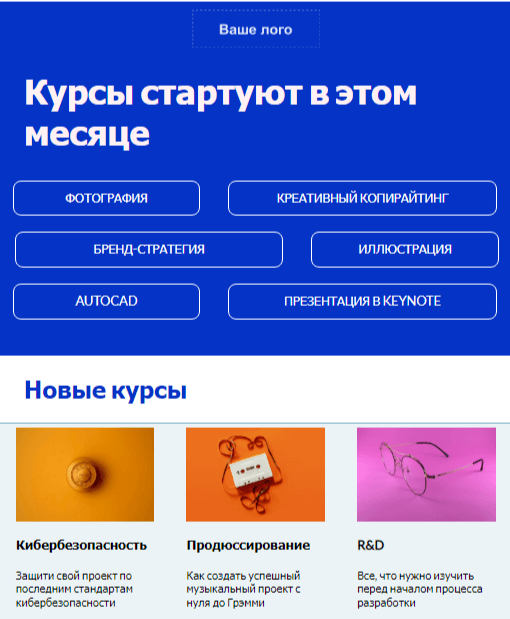
Адаптивная верстка письма — это email-верстка, при которой рассылка одинаково хорошо выглядит на любом устройстве. Где бы вы ни открыли сообщение — на планшете, компьютере или смартфоне — заголовки будет видно полностью, по кнопке получится попасть с первого раза, а для чтения текста не придется вооружаться лупой.

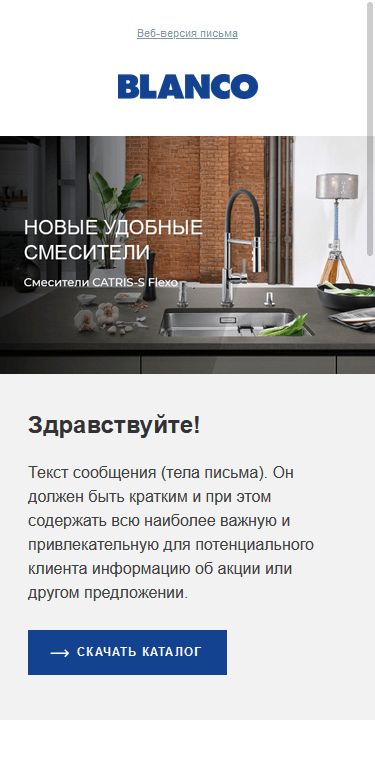
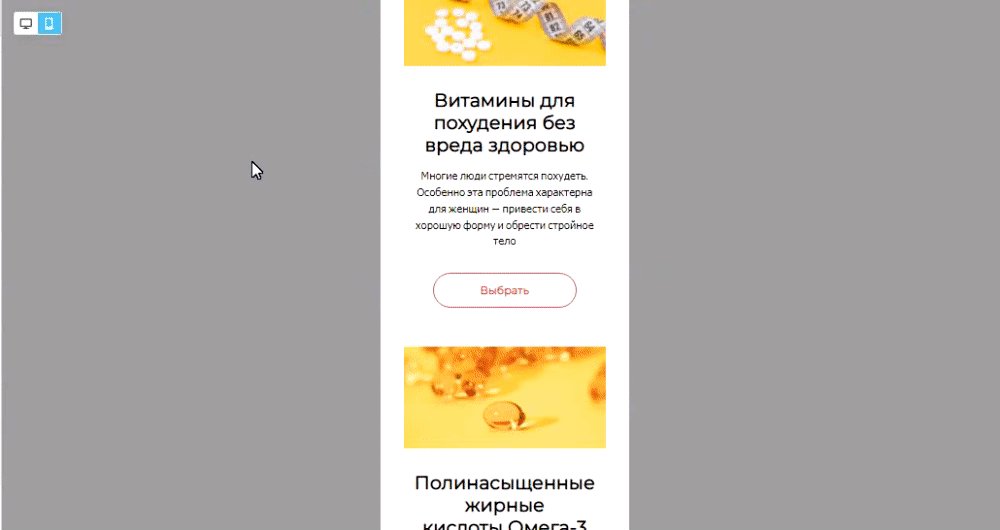
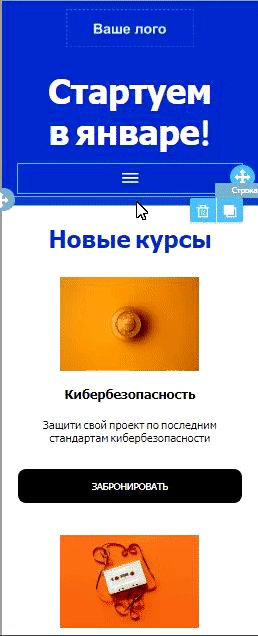
Так выглядит адаптивная верстка на мобильном. Здесь большие кнопки и крупный текст

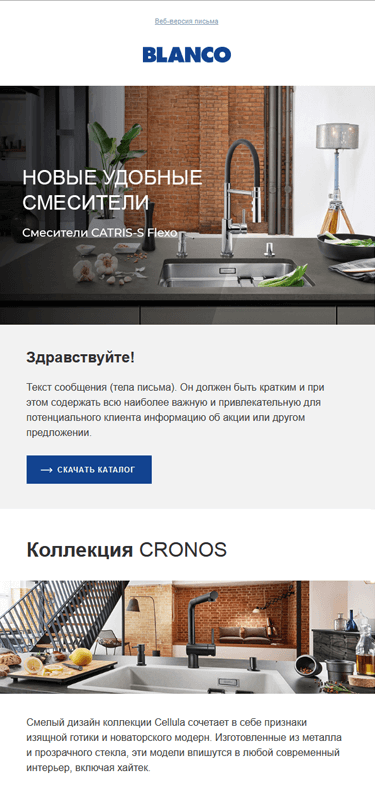
А вот так выглядит на смартфоне письмо с неадаптивной версткой. Ширина рассылки не изменилась и осталась такой же, как на декстопе. В результате шрифт выглядит слишком мелким, а кнопка кажется короткой и узкой
Зачем нужна адаптивная верстка
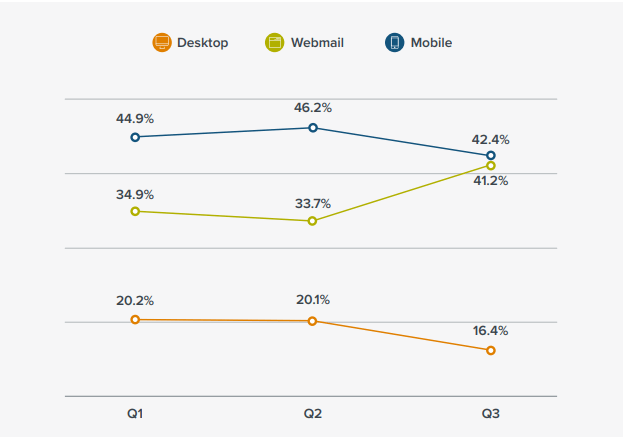
В 2021 году Litmus опубликовал результаты исследования «2021 State of Email» о взаимодействии пользователей с электронной почтой.
По данным с 1 января по 31 августа 2021 года, доля открытий писем с мобильных устройств составила 44,7%. Получается, почти половина (!!!) пользователей читают рассылки со смартфонов.

Именно поэтому электронные письма просто обязаны быть адаптивными и отлично выглядеть на мобильных устройствах.
Представьте ситуацию: подписчик прочитал вашу рассылку, заинтересовался предложением, решил нажать на кнопку, чтобы узнать подробности, но не смог попасть по ней пальцем. Или текст письма разбился на части, картинки съехали, и рассылка стала нечитабельной. В этом случае пользователь просто закроет такое сообщение, ничего не узнает про скидки и точно не сможет принести вам прибыль.
Здесь последствия от чтения неадаптированного письма, на мой взгляд, сильно преувеличены. Сложно представить себе ситуацию, когда пользователь, который действительно заинтересовался предложением в письме, откажется переходить по ссылке только потому, что не может с первого раза по ней попасть. В конце концов масштаб письма нетрудно увеличить всего лишь разведением пальцев или поворотом экрана на бок.В моей практике был случай, когда компания годами вела рассылки в неадаптированном шаблоне. Когда она наконец сделала адаптацию, показатель кликов не изменился. То есть адаптивная вёрстка — это скорее просто удобство, дополнительный сервис для пользователей, но никак не «волшебная таблетка», которая способна как-то существенно повлиять на результаты.
Как создать письмо с адаптивной версткой
Создать рассылку с адаптивным дизайном можно двумя способами:
- Собрать в конструкторе писем в сервисе рассылок.
- Написать код для HTML-шаблона.
Если говорить про первый способ, то большинство конструкторов автоматически адаптируют рассылки под любые экраны. Просто начните верстку для десктопа, а все остальное сервис сделает за вас.

Это один из 250+ бесплатных шаблонов в конструкторе писем Unisender. Примерно так созданное вами письмо автоматически подстроится под
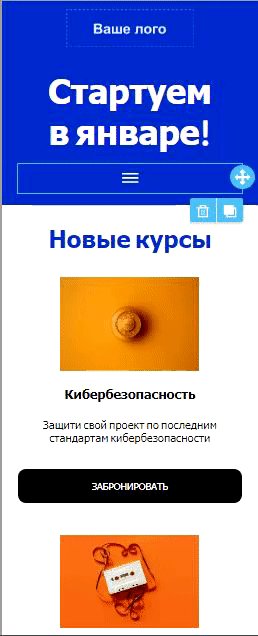
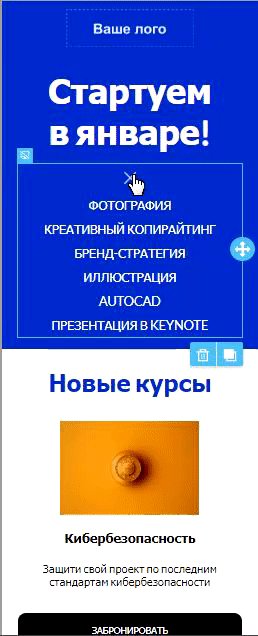
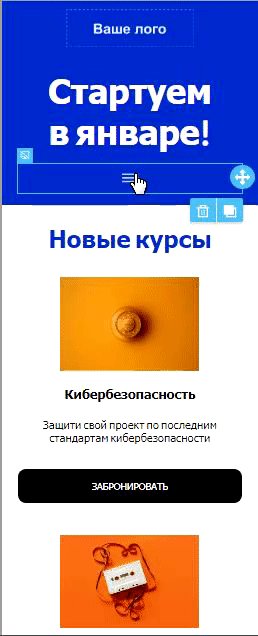
В некоторых конструкторах писем есть режим мобильной верстки, в котором вы можете скрывать отдельные элементы рассылки, добавлять новые и менять расположение блоков. Например, на десктопе использовать большую панорамную картинку, а в мобильной версии — фото крупным планом. Или заменить обычное меню на десктопе на меню-бургер на смартфоне. Такое меню раскрывается только после клика и тем самым делает сообщение более аккуратным.

Версия письма для декстопа

Мобильная версия той же рассылки: текст выровняли по центру, изменили заголовок, добавили выпадающее меню-бургер
В некоторых конструкторах можно даже создавать рассылки по принципу mobile first. Это когда вы собираете письмо именно для мобильного, а вот для десктопа его адаптирует конструктор.

Создание рассылки по принципу mobile first в Unisender
Такая верстка удобна, когда вы точно знаете, что письмо будут открывать на смартфоне. Например, делаете рассылку для публичного выступления, которую слушатели будут читать в конференц-зале.
Иногда нужно создать рассылку со сложной структурой, например добавить много разных элементов в один блок или использовать разные шрифты и картинки для декстопа и смартфонов. В этом случае возможностей адаптивности, которые есть у конструкторов писем, будет недостаточно — придется делать «кастомную» HTML-вёрстку шаблона.
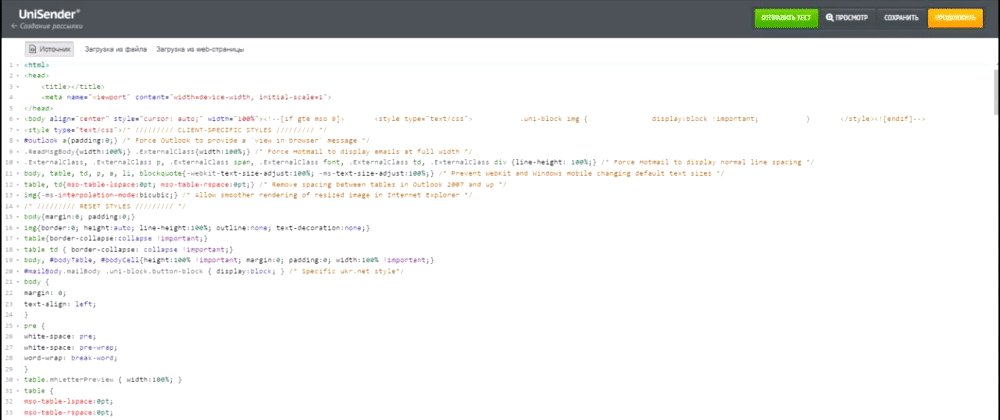
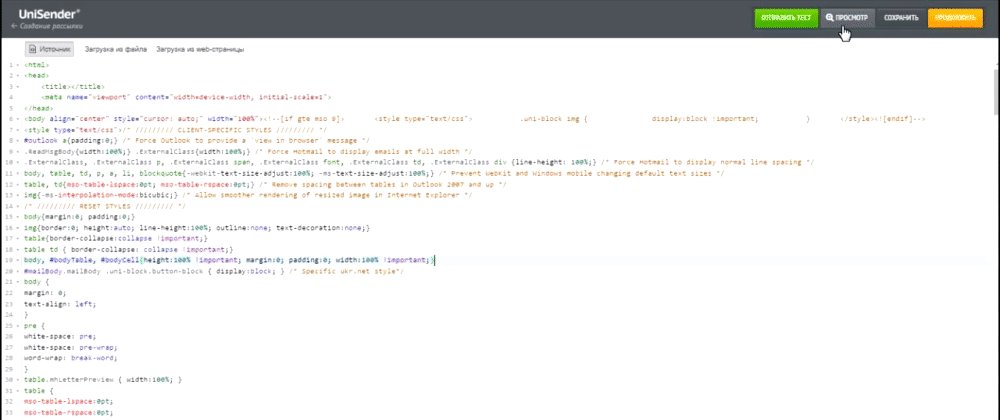
HTML-код выглядит как набор символов, но при отправке превращается в красивое сообщение.

HTML-вёрстка открывает больше возможностей для создания адаптивных писем по сравнению с конструктором, но при этом дороже и сложнее в дальнейшем использовании.
HTML-письма делает верстальщик, который умеет работать с кодом. Такое сообщение можно отправить через любой сервис рассылок, но редактировать его самостоятельно без знания кода не получится.
Главные мысли