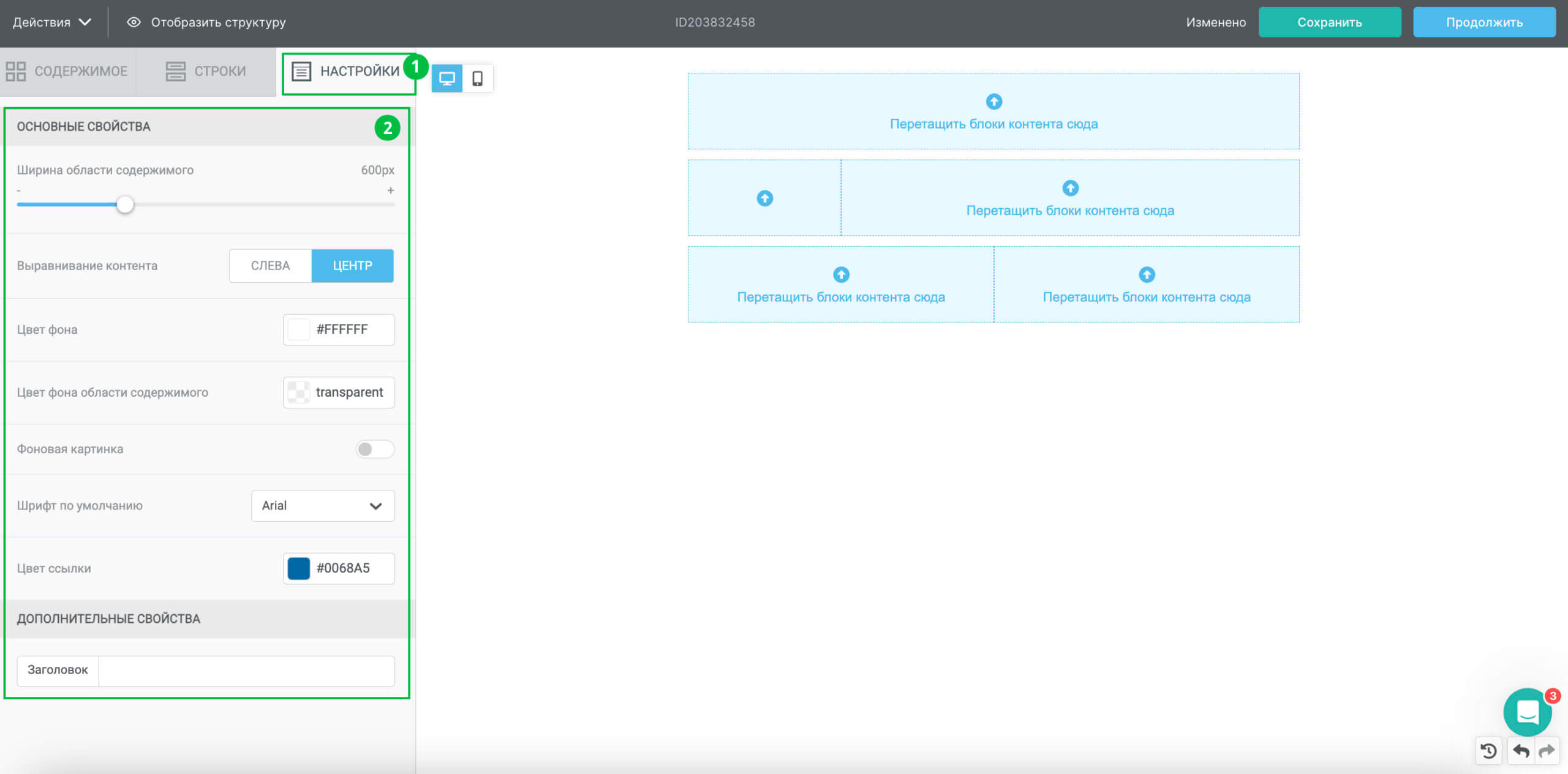
Чтобы настроить шрифты и цвета в письме, перейдите во вкладку «Настройки» в конструкторе.
Рекомендуем для разработки шаблона письма взять цвета и стили с вашего сайта или из брендбука.
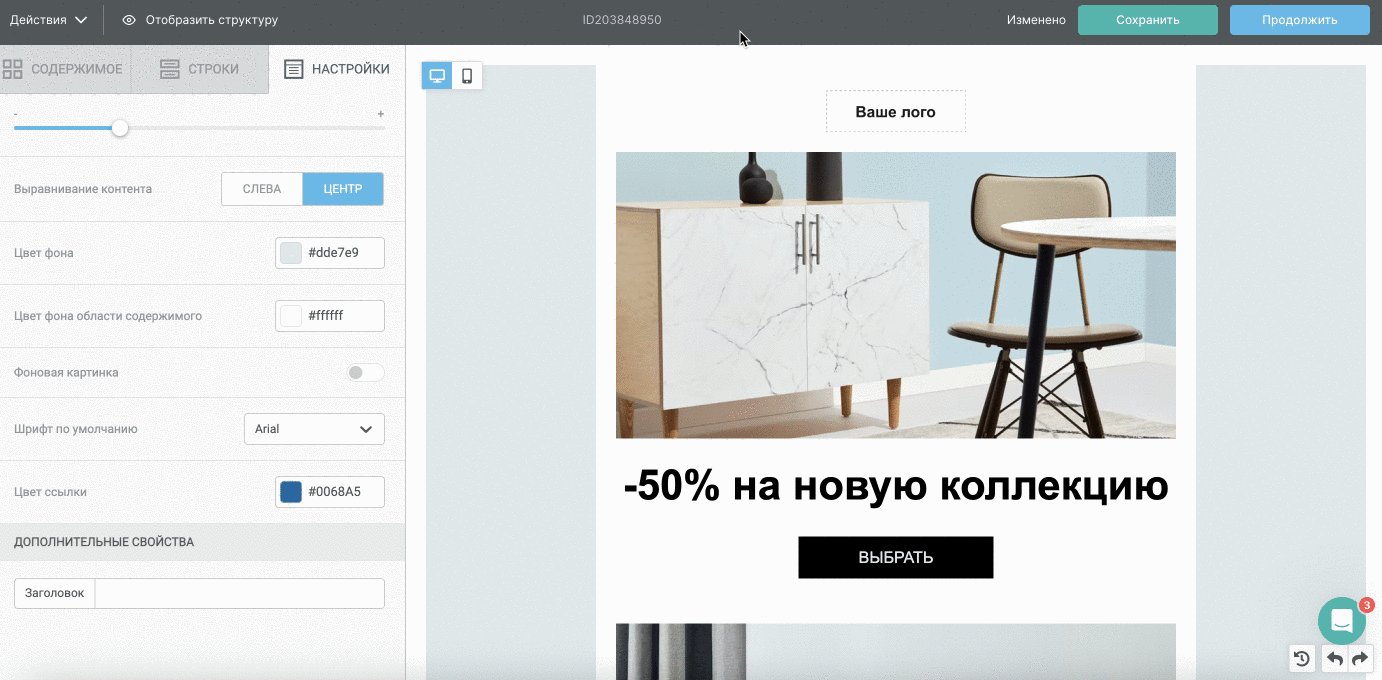
 Разберемся с ключевыми настройками письма.
Разберемся с ключевыми настройками письма.
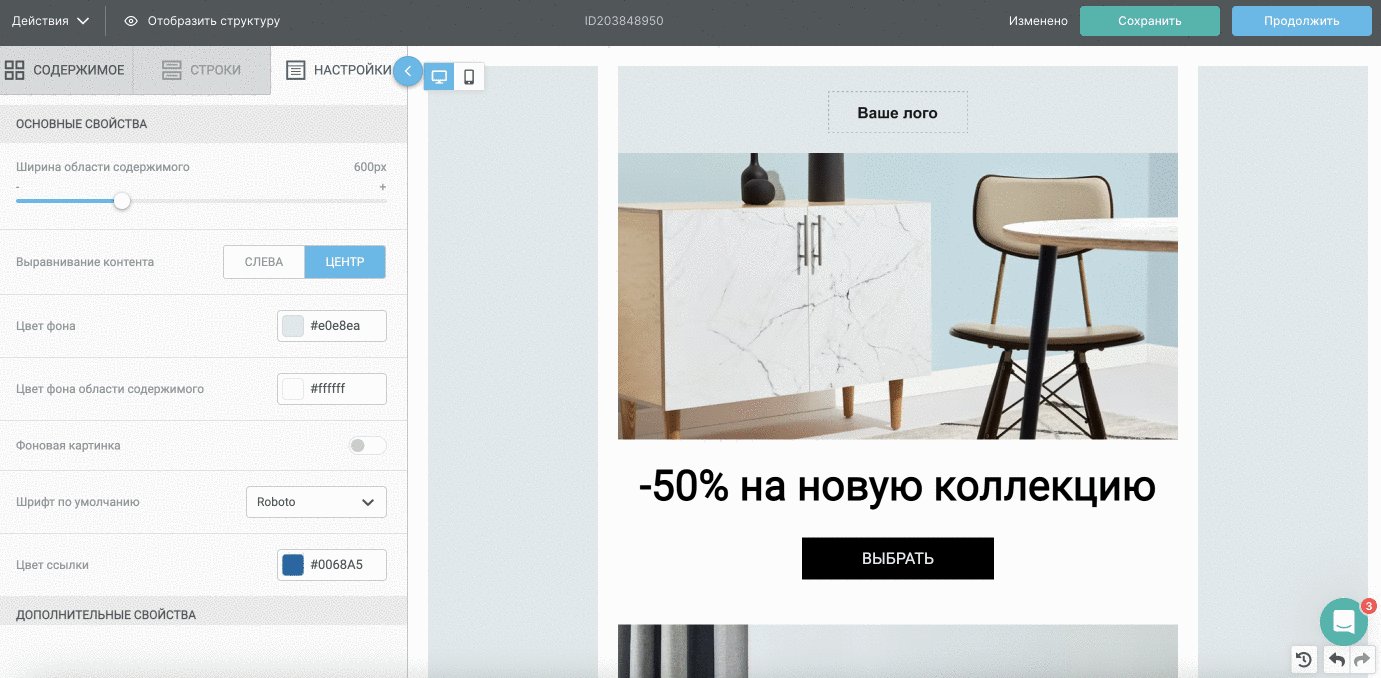
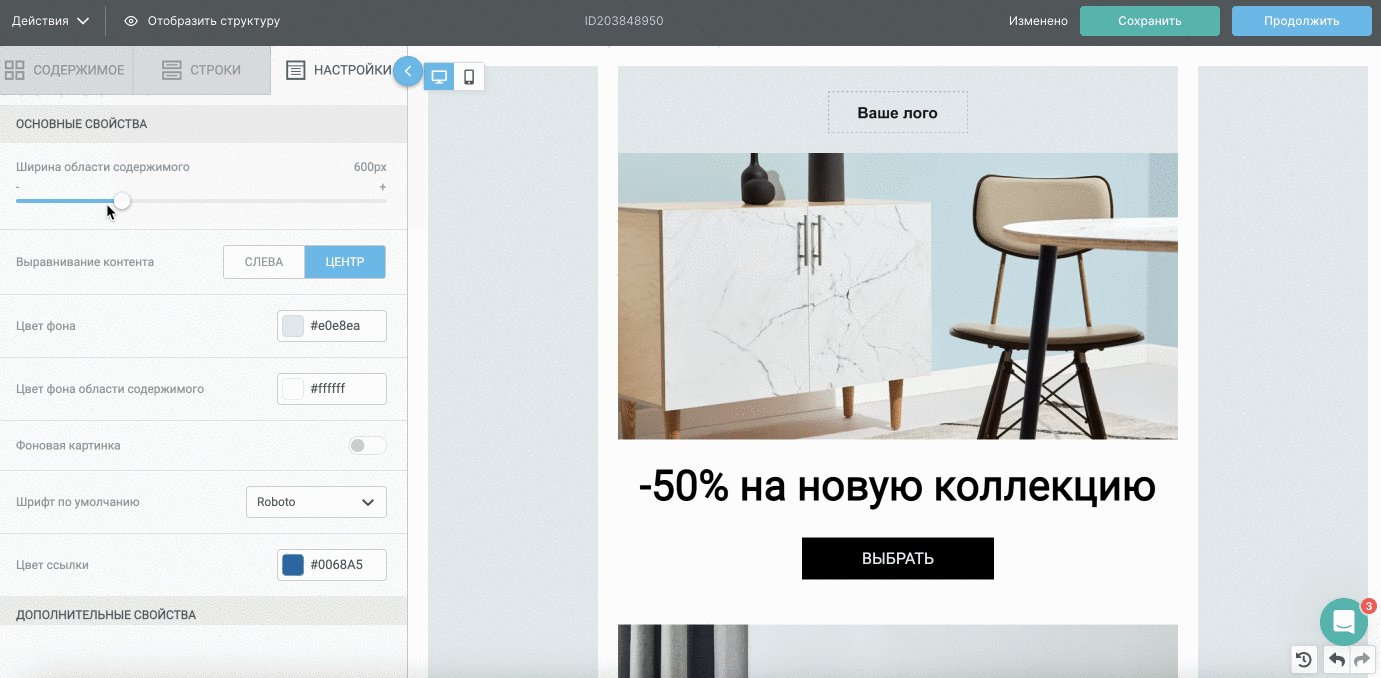
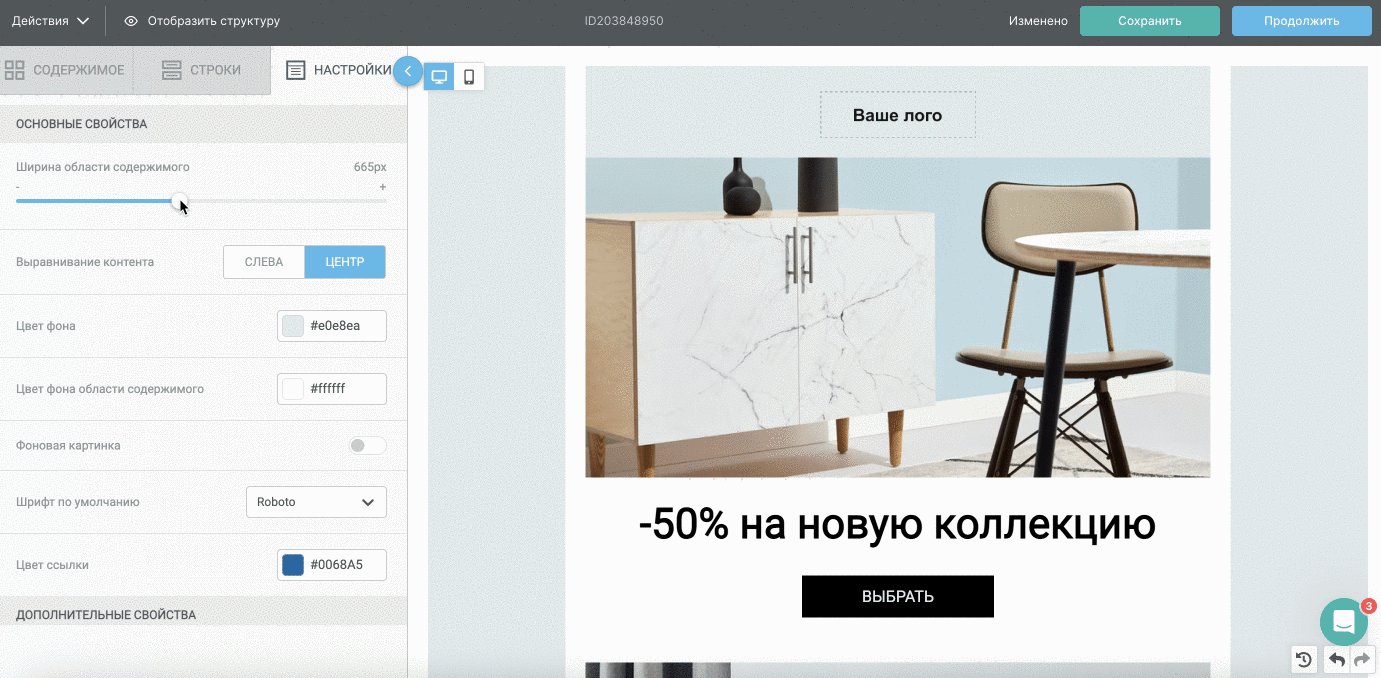
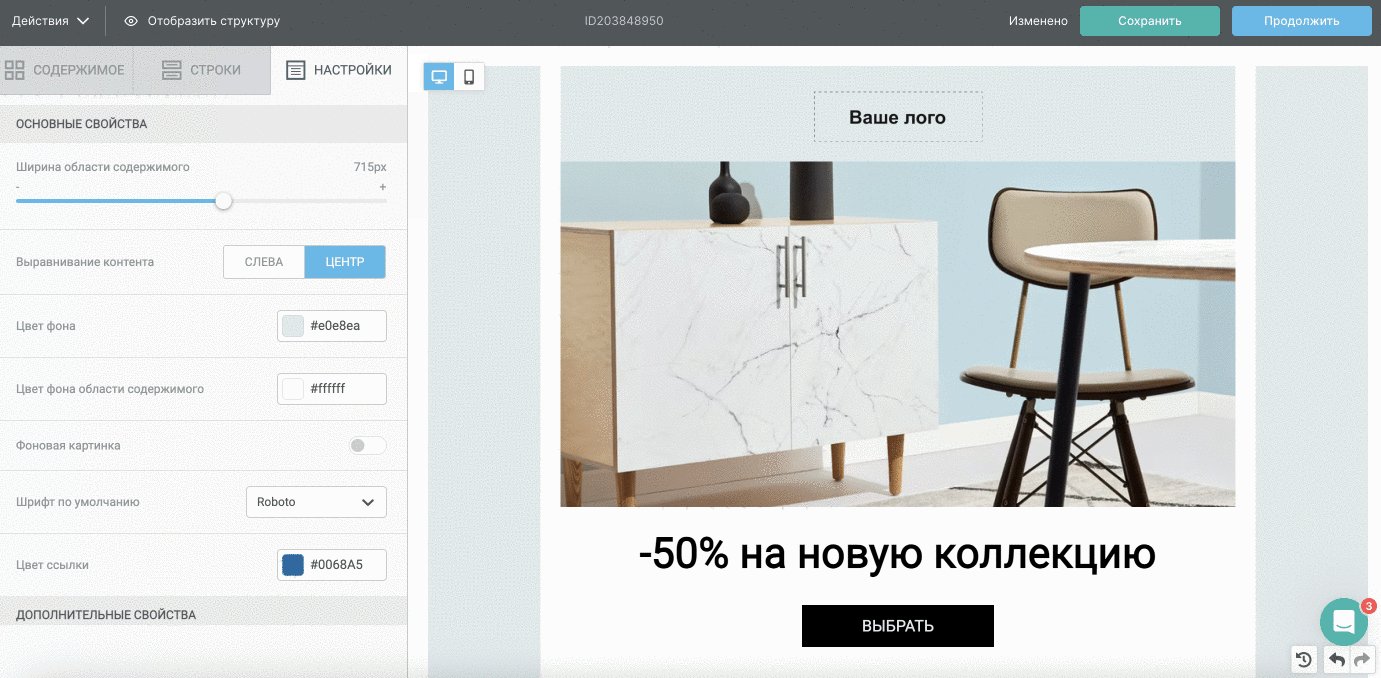
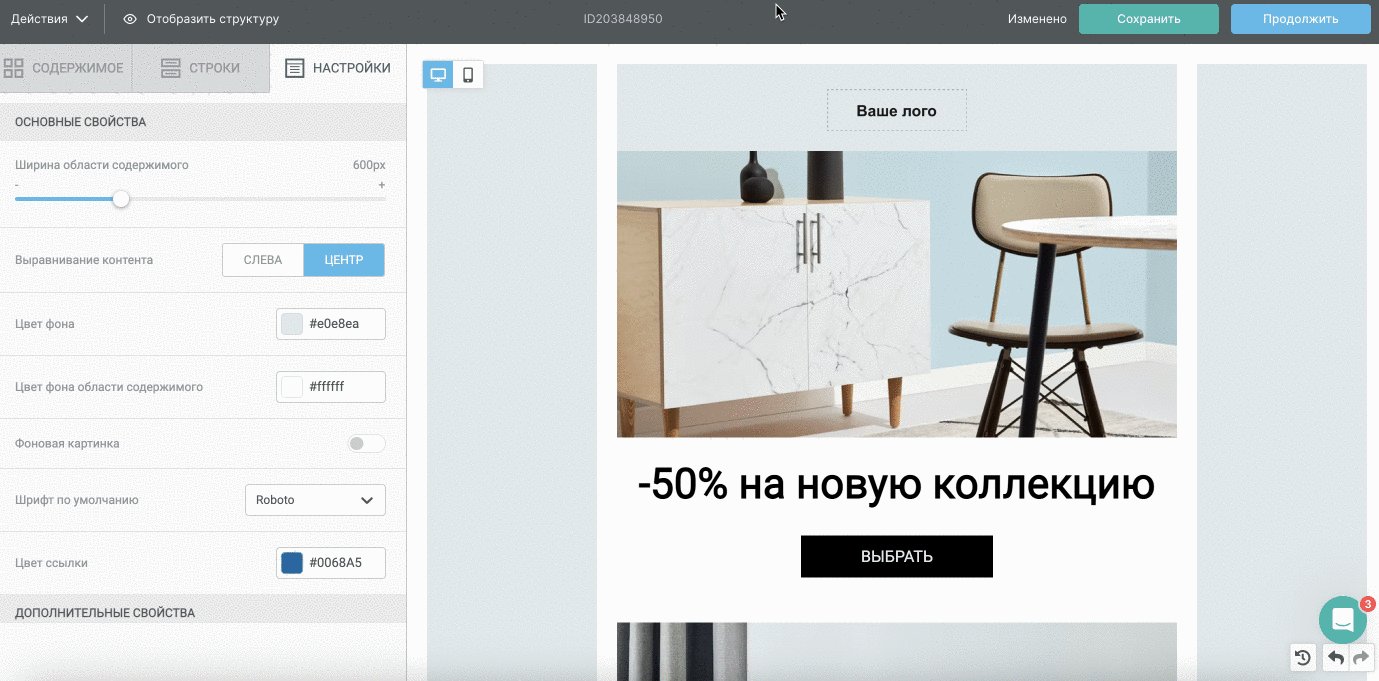
Ширина области содержимого. По умолчанию ширина письма — 600 пикселей, но вы можете установить нужное вам значение.
Не рекомендуем делать письмо шириной более 600 пикселей, чтобы оно корректно отображалось на всех устройствах.
Эта настройка регулирует ширину всего письма, то есть все строки будут такой ширины, которую вы укажете. Ширина шаблона регулируется ползунком.

Настраиваем ширину шаблона письма
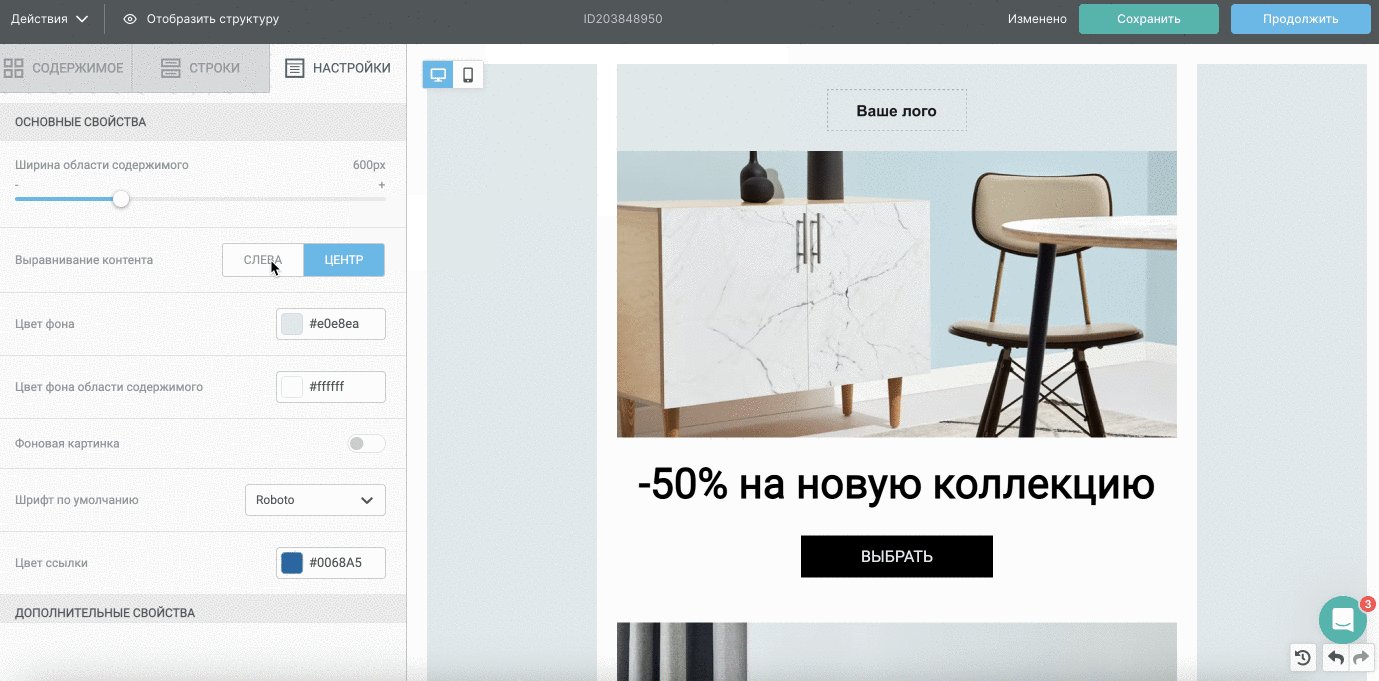
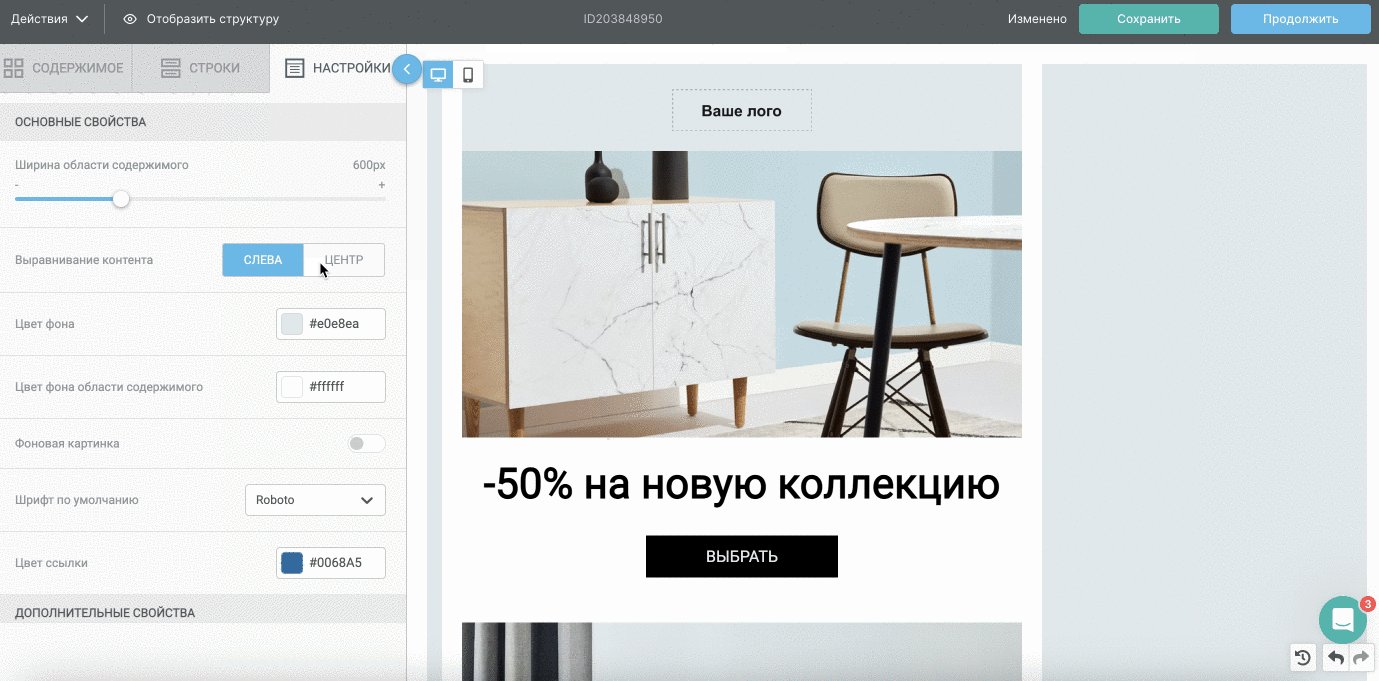
Выравнивание контента. Позволяет выровнять макет письма по левому краю или по центру.

Настраиваем выравнивание шаблона письма
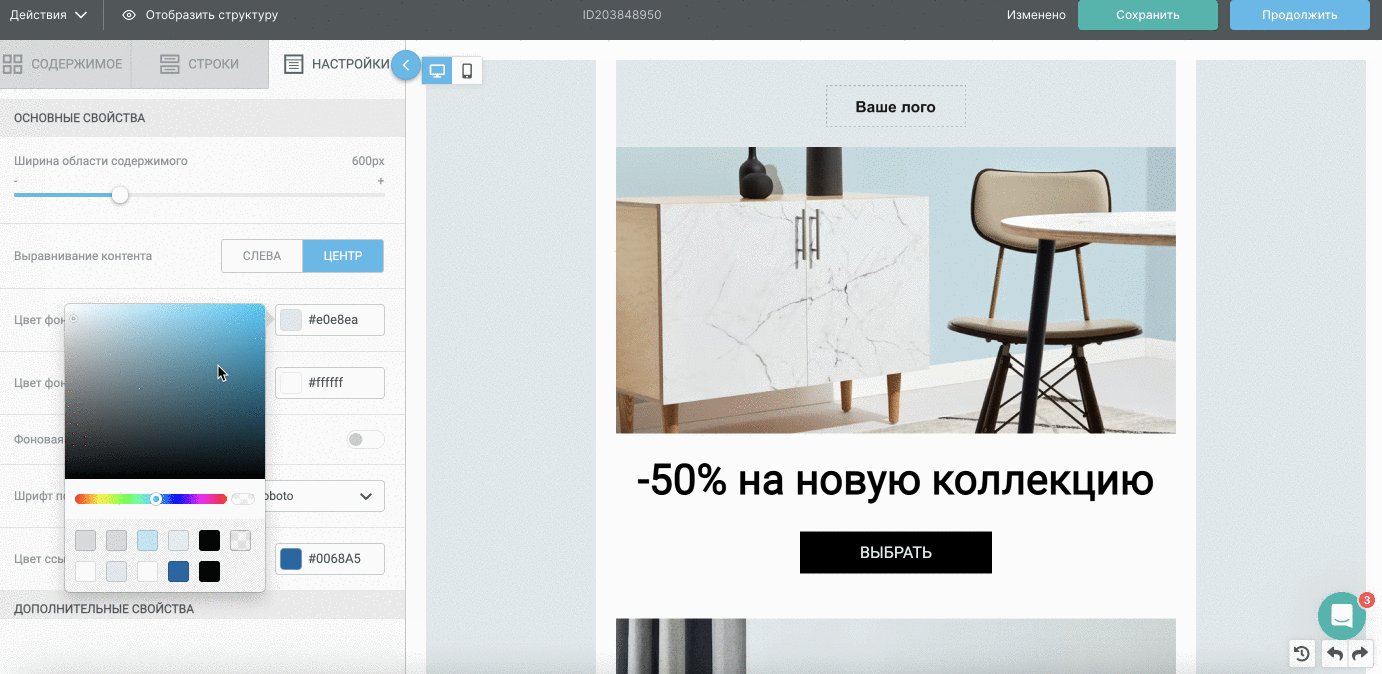
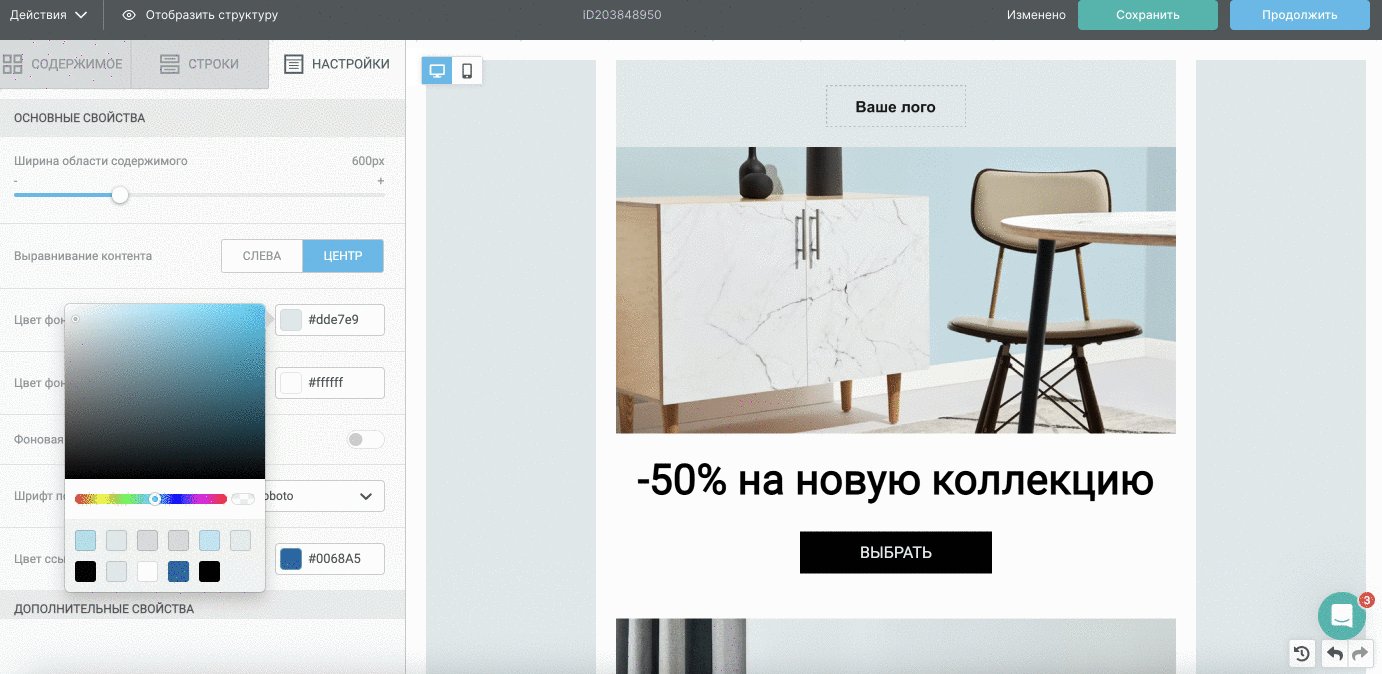
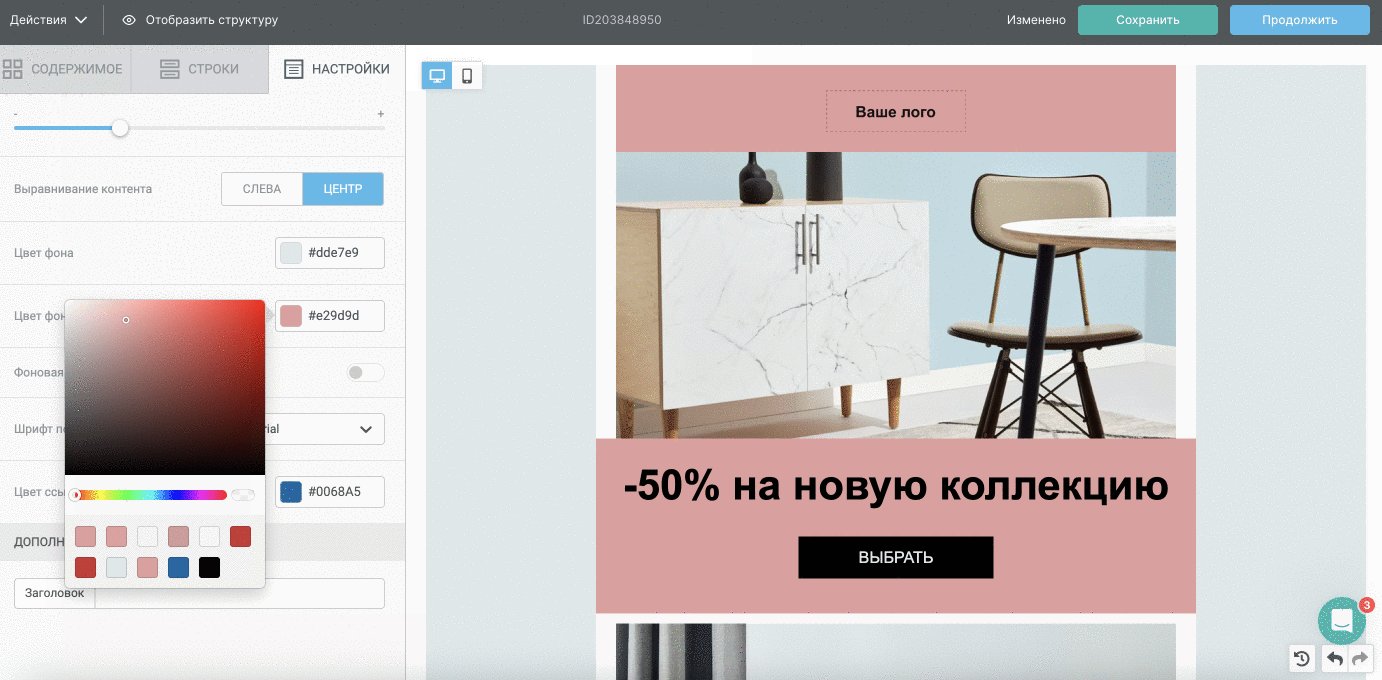
Цвет фона. Параметр для настройки цвета фона всего шаблона. Укажите hex-код цвета или подберите подходящий цвет в палитре. По умолчанию цвет фона будет белым.

Подбираем цвет фона по коду

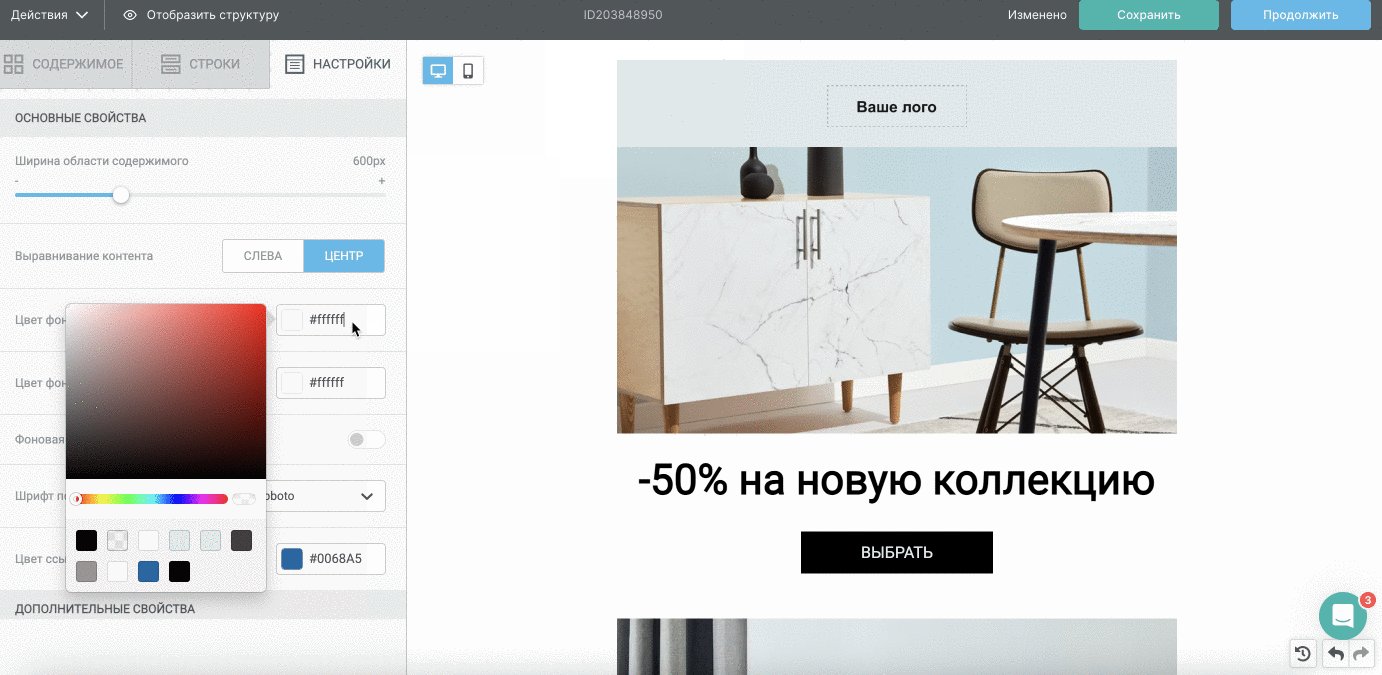
Подбираем цвет фона шаблона в палитре
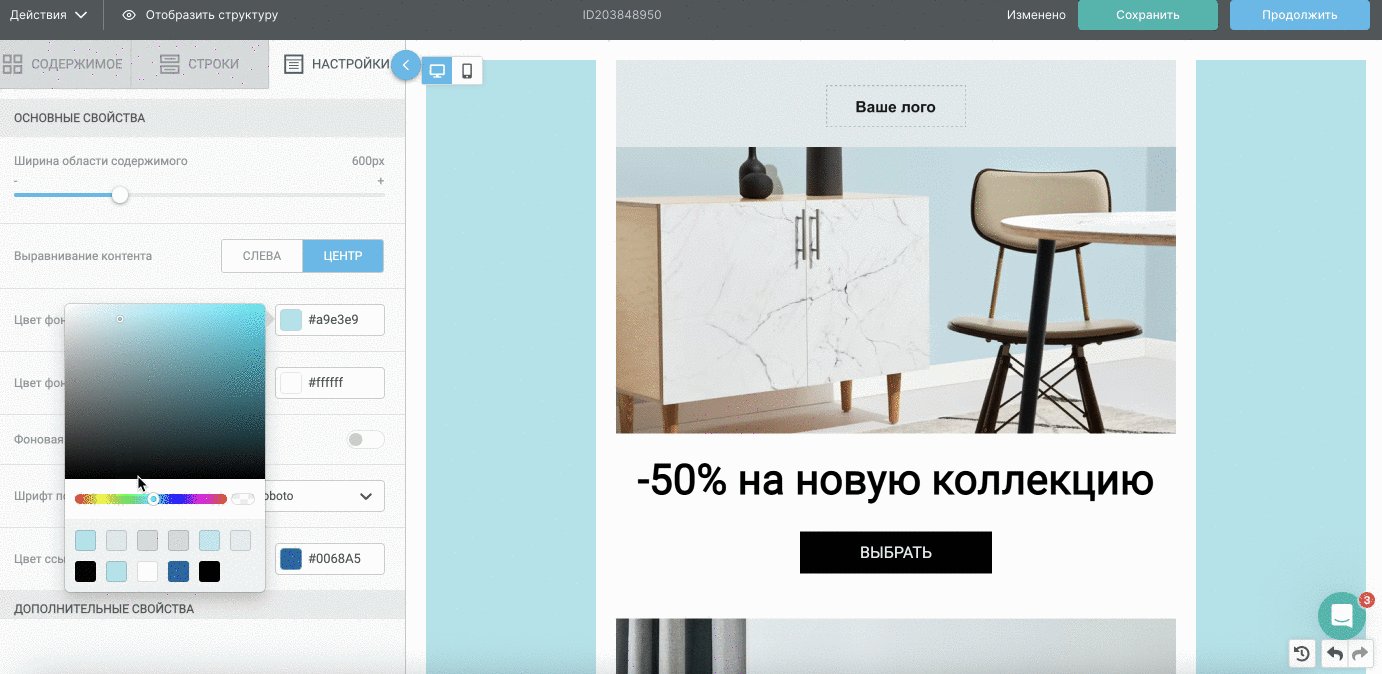
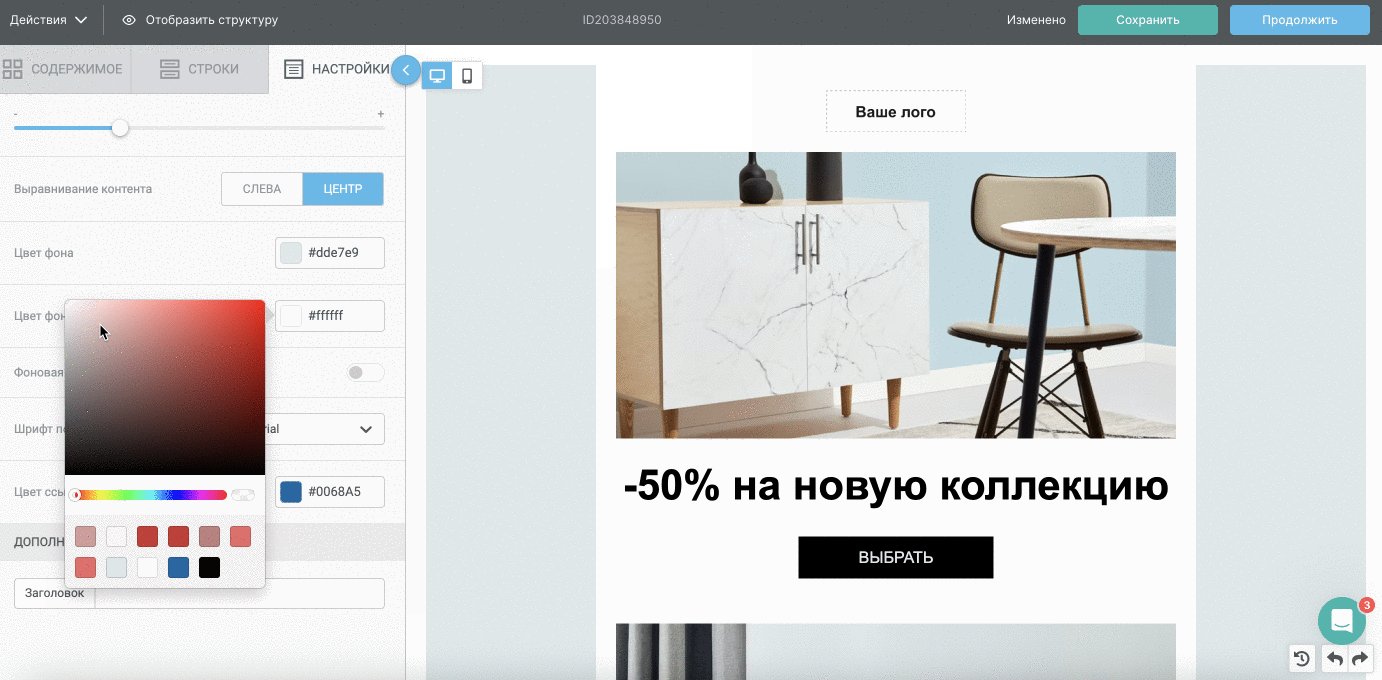
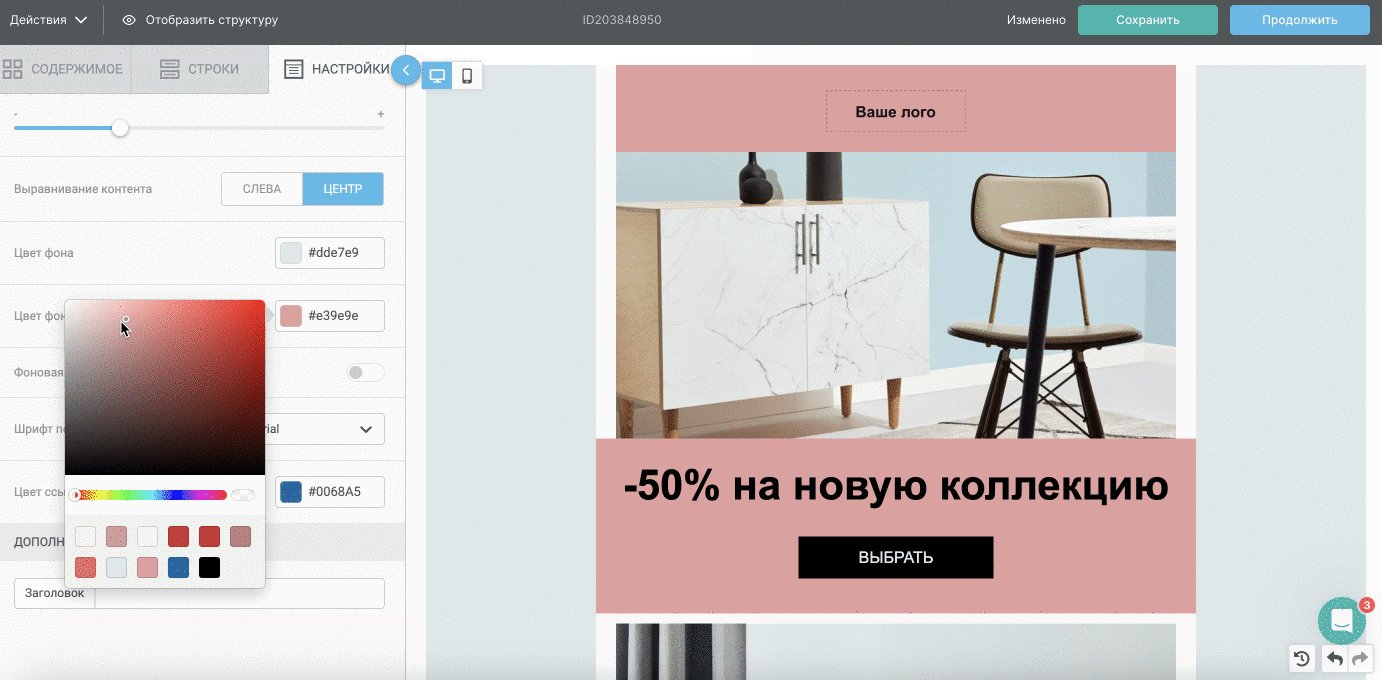
Цвет фона области содержимого. Перекрасятся все строки макета, но не фон за их пределами. Укажите hex-код цвета или подберите подходящий цвет в палитре.

Подбираем цвет фона области содержимого в палитре
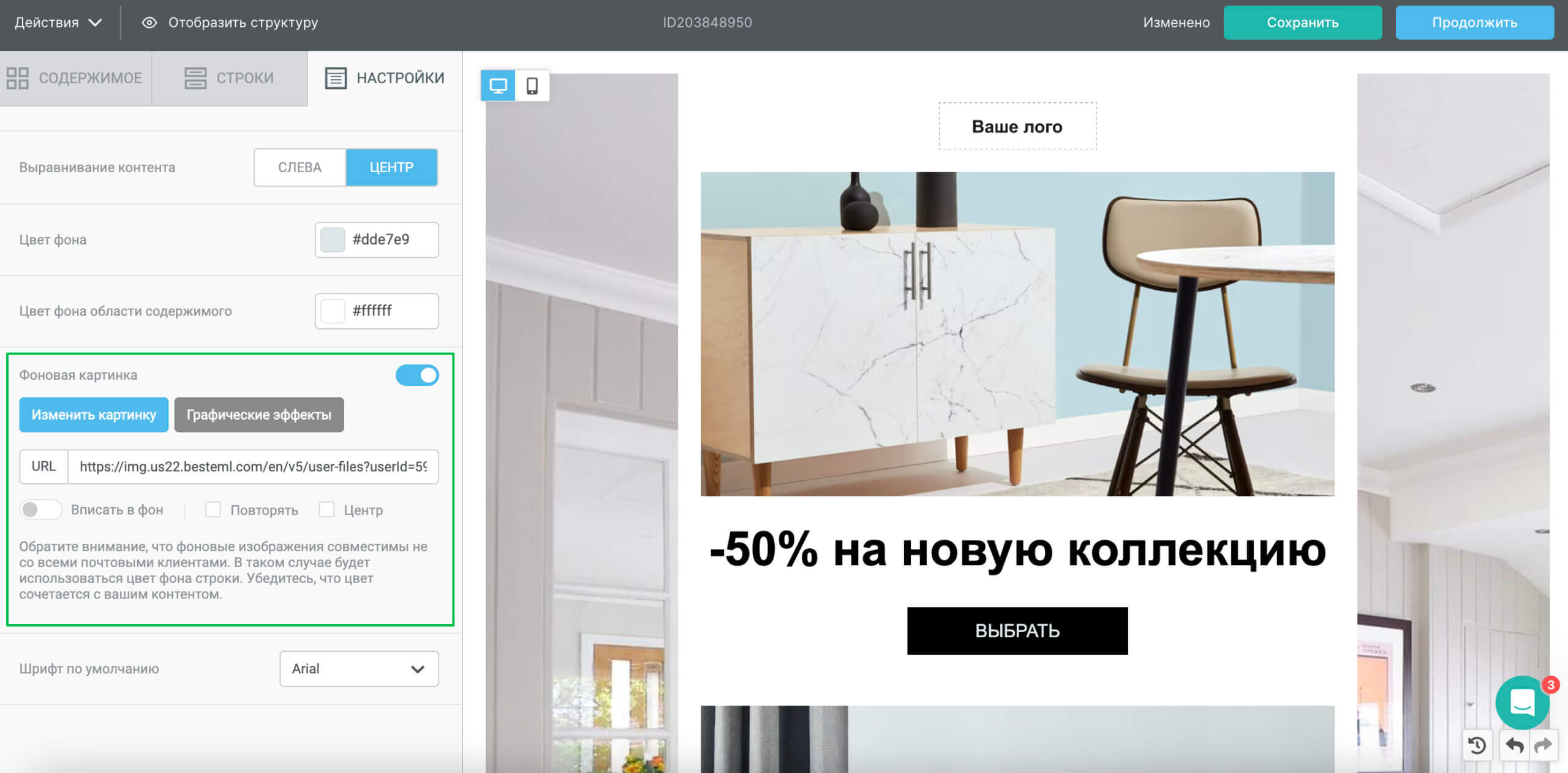
Фоновая картинка. При активации данного переключателя вы сможете добавить фон для макета. Также можно выбрать, каким образом использовать картинку:
- Вписать в фон (картинка растянется по всей области).
- Повторять (если картинка меньше области макета, она будет повторяться).
- Центр (картинка разместится по центру).

Если нужно изменить размер картинки или применить фильтр, нажмите на «Графические эффекты», чтобы открыть редактор
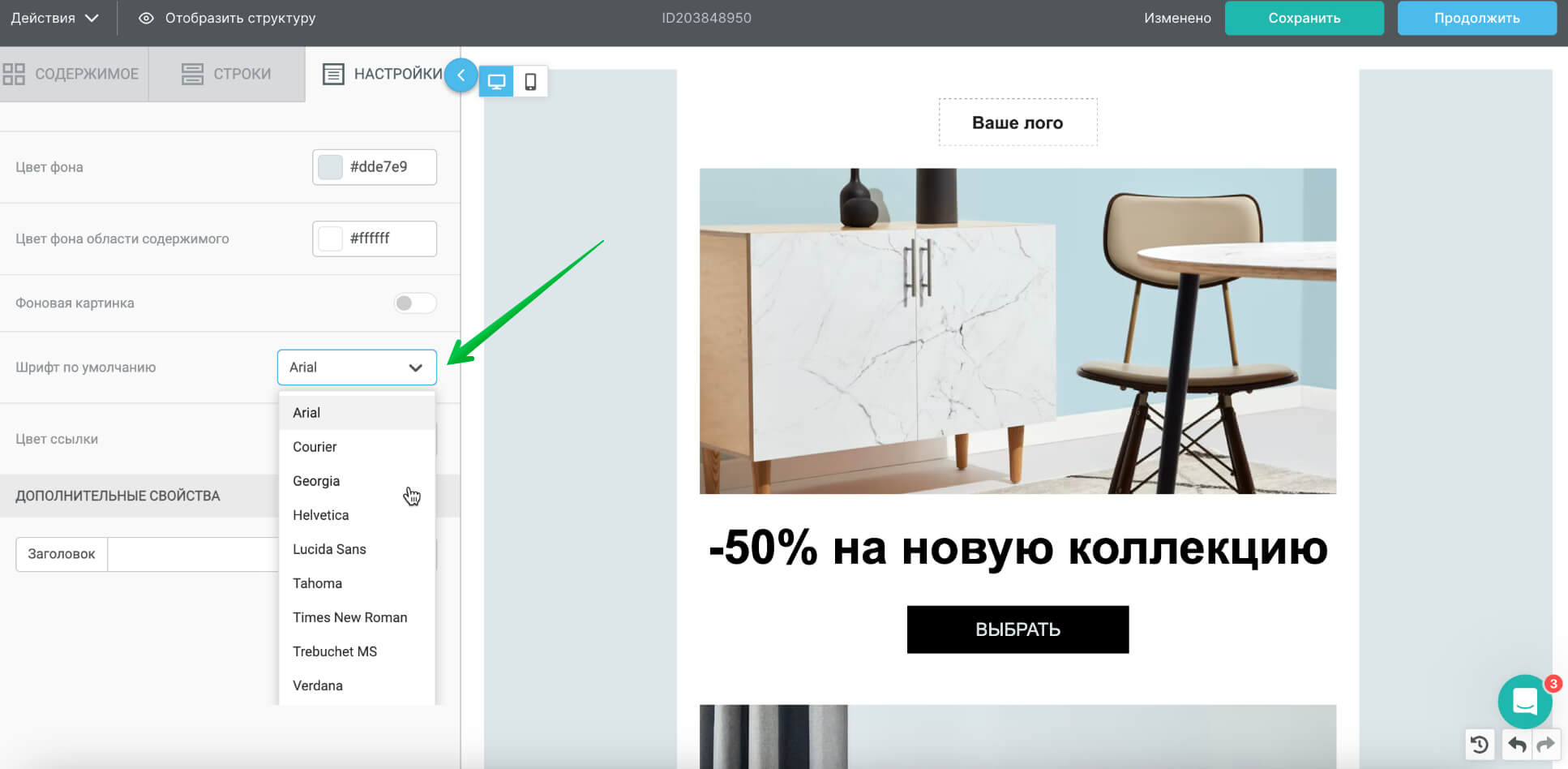
Шрифт по умолчанию. По умолчанию идет шрифт Arial. Но в выпадающем списке вы можете выбрать другой шрифт из основных «безопасных» шрифтов. Это шрифты, которые максимально корректно отображаются во всех почтовых клиентах и браузерах.
Редкие шрифты добавить не получится, так как их не распознают браузеры и email-клиенты. Мы рекомендуем использовать в рассылке «безопасные» стандартные шрифты.

Настройка шрифтов
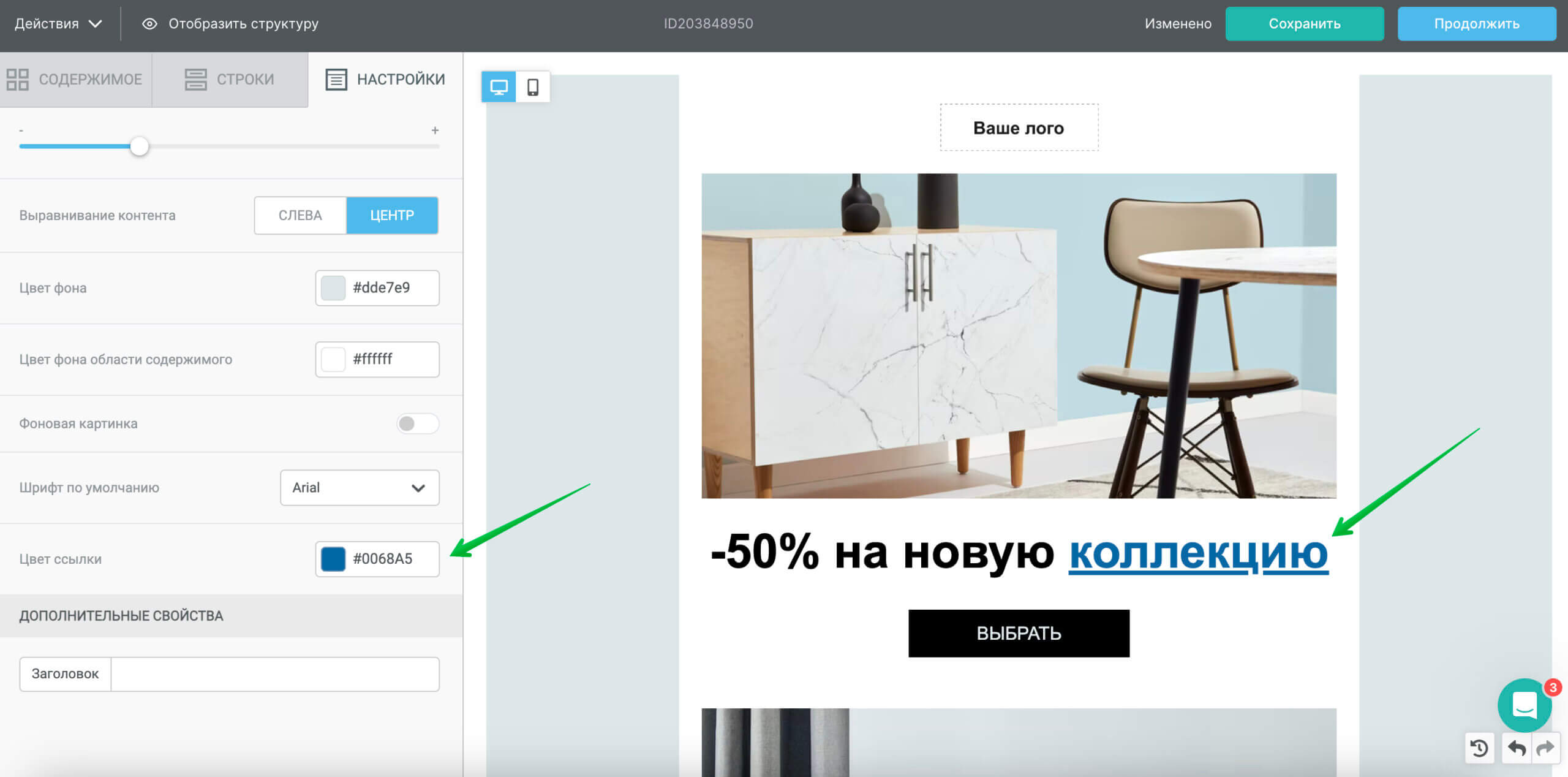
Цвет ссылки. По умолчанию ссылки синие, но вы можете выбрать любой цвет. Укажите hex-код цвета или подберите подходящий цвет в палитре.

Настройка цвета ссылок
Цвет шрифта по умолчанию будет черным, его можно поменять в настройках самого текстового блока.
Заголовок (можно не заполнять). Вы можете добавить к вашему письму мета-тег Title (Заголовок). Это важный элемент оптимизированной SEO-страницы, так как он влияет на ее ранжирование в поисковых системах.

Если ваше письмо можно открыть в веб-версии, то этот текст будет указан в качестве заголовка страницы браузера, в которой открыто письмо
Полезные ссылки
Основные возможности конструктора
Как собрать макет с помощью строк
Как отредактировать текст
Как вставить картинку
Как вставить кнопку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой
Как добавить ссылку на веб-версию письма
