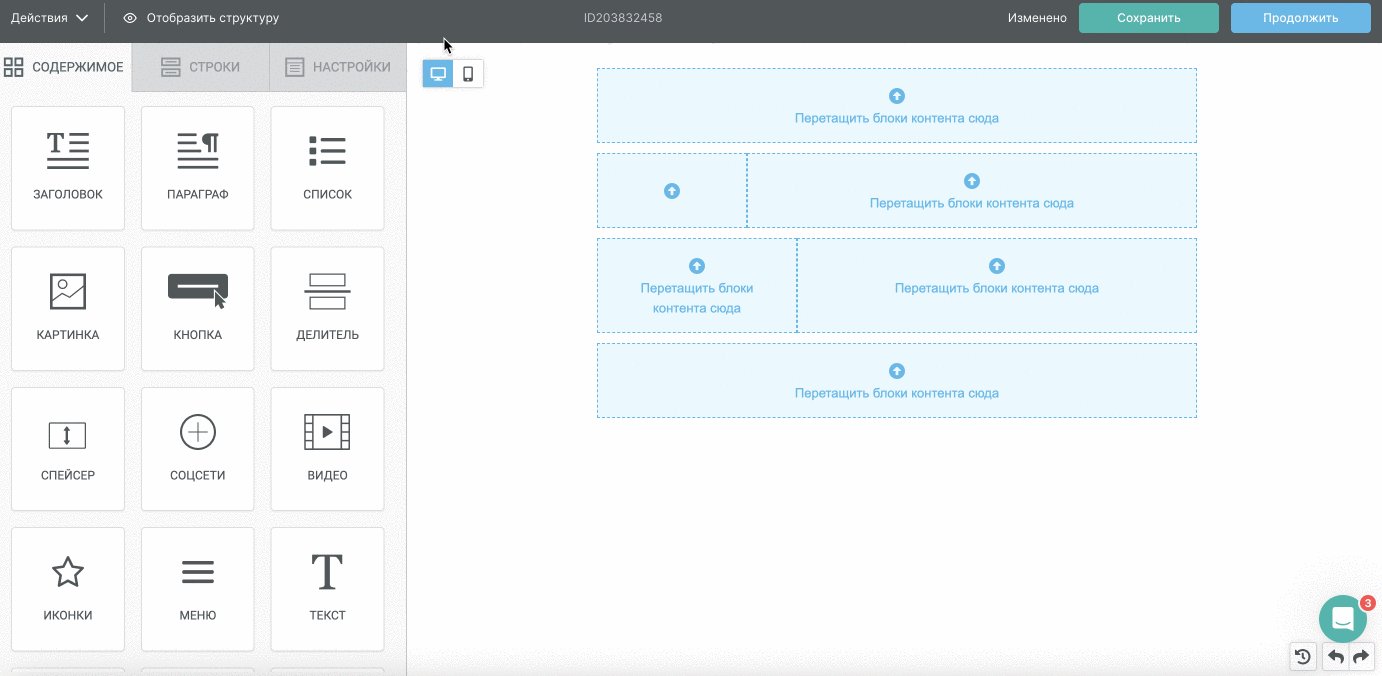
Основа конструктора — строки, из которых можно построить структуру письма. Это своего рода контейнеры, которые в дальнейшем заполняются различным контентом: текстом, изображениями, кнопками.
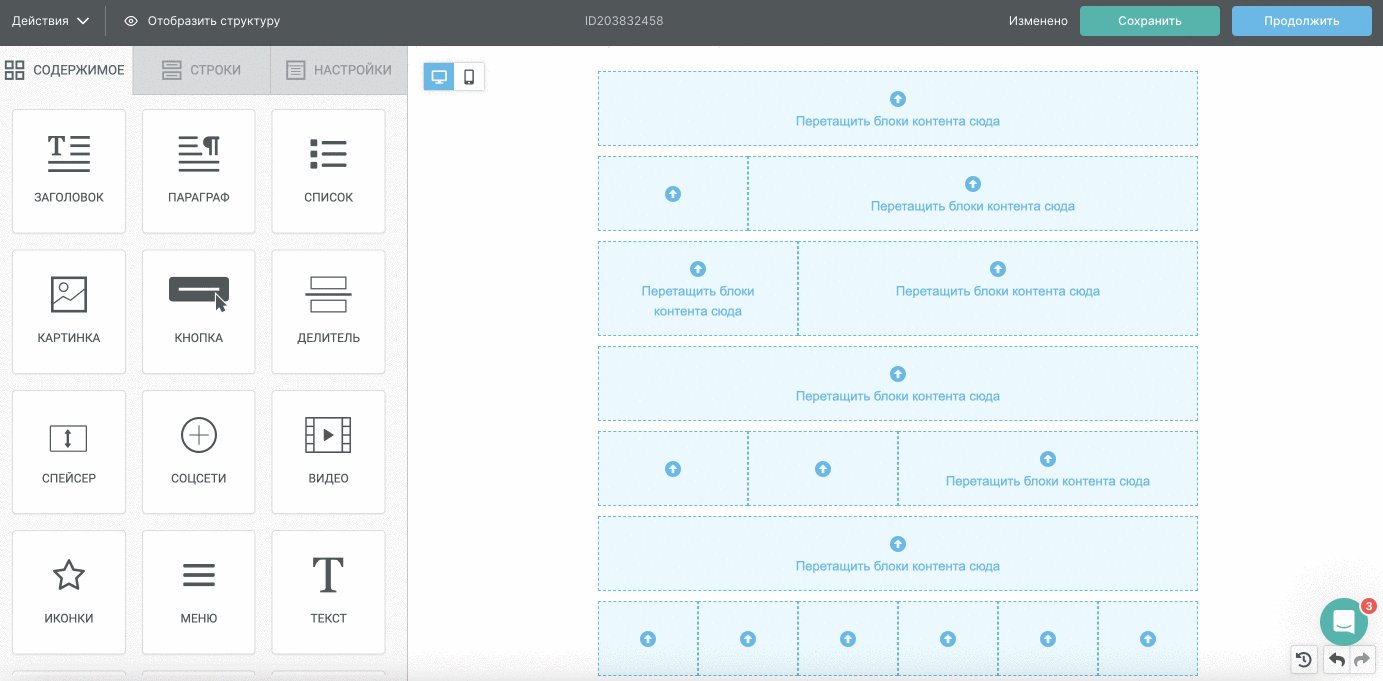
Чтобы начать собирать письмо, достаточно на вкладке «Строки» выбрать строки и перетащить их на рабочую область в центре.

Формируем структуру письма
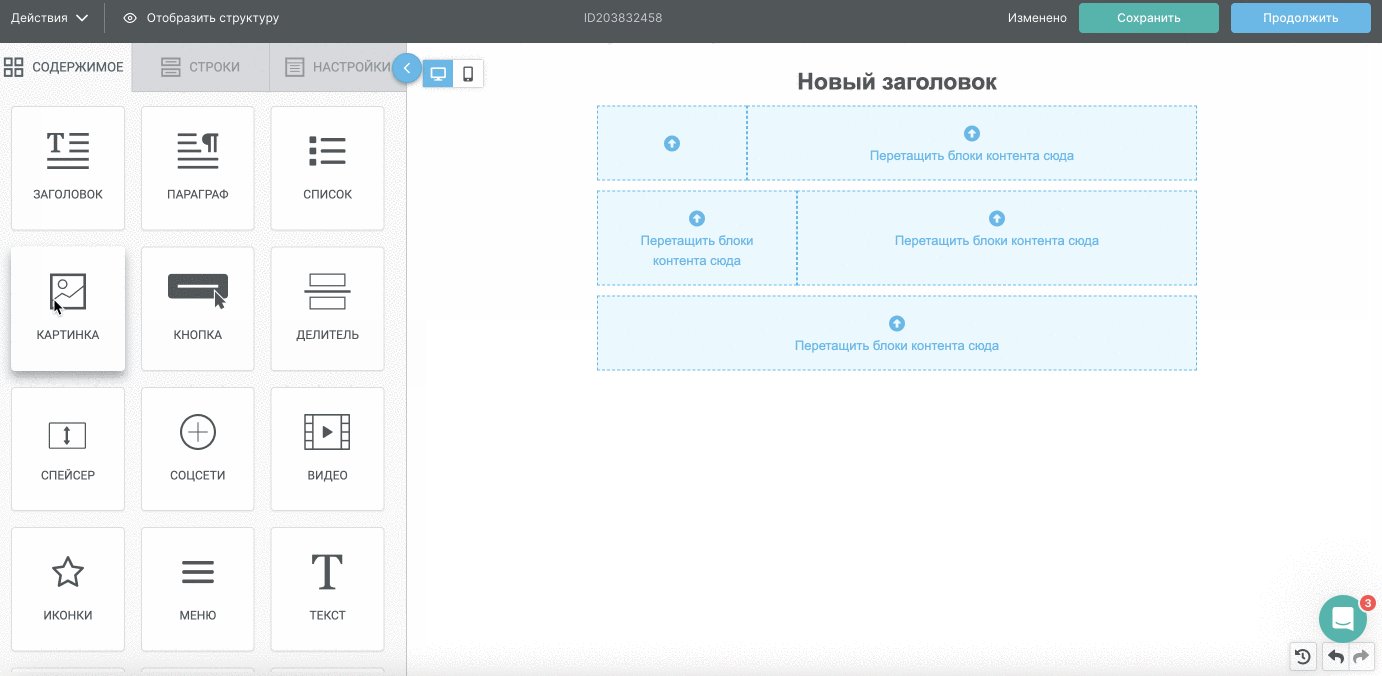
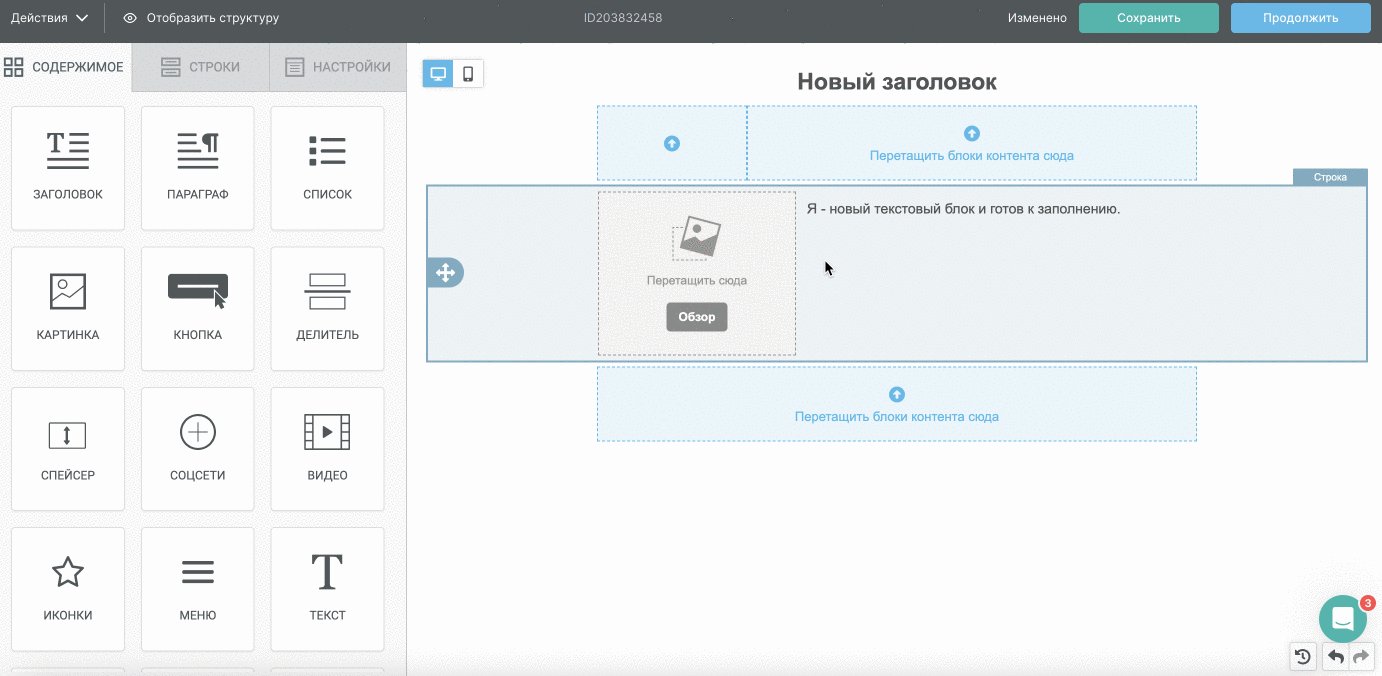
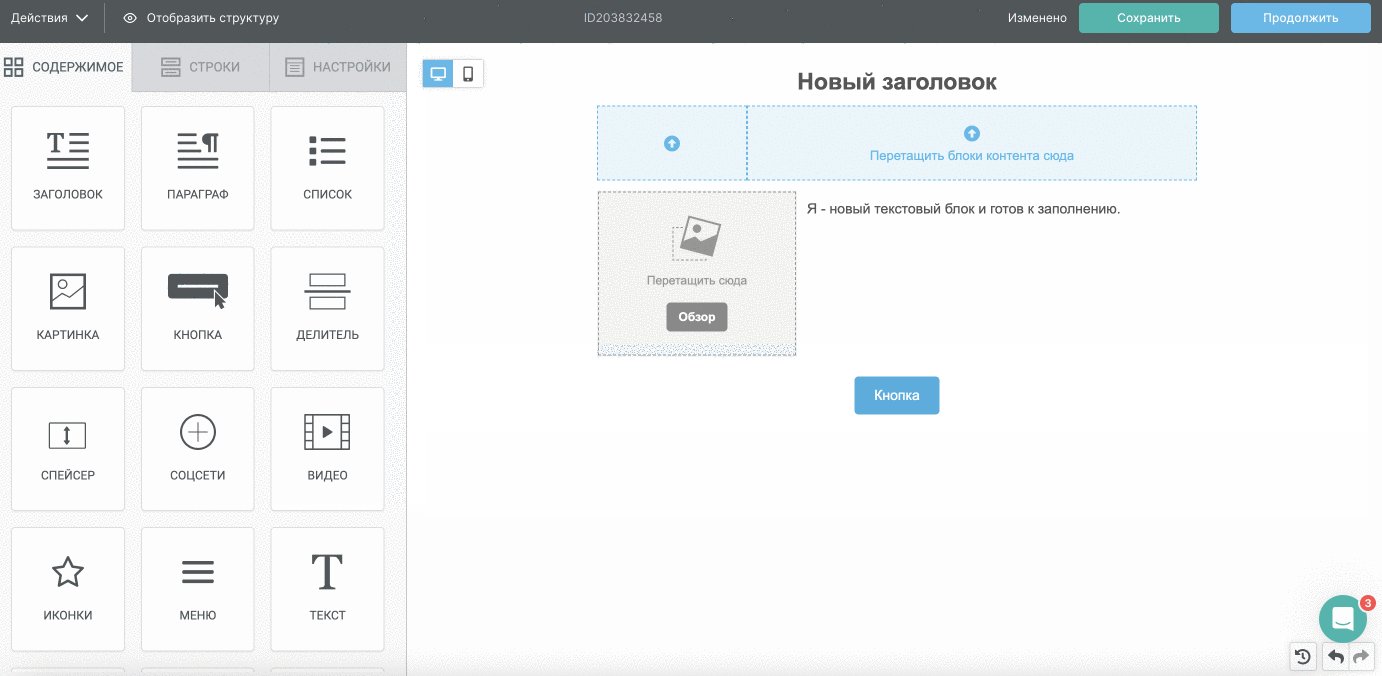
Теперь наполним структуру контентом. Для этого на вкладке «Содержимое» найдите необходимые элементы (текст, картинки, видео, иконки, стикеры, кнопки и т.д.) и перетащите их в нужные колонки строки.

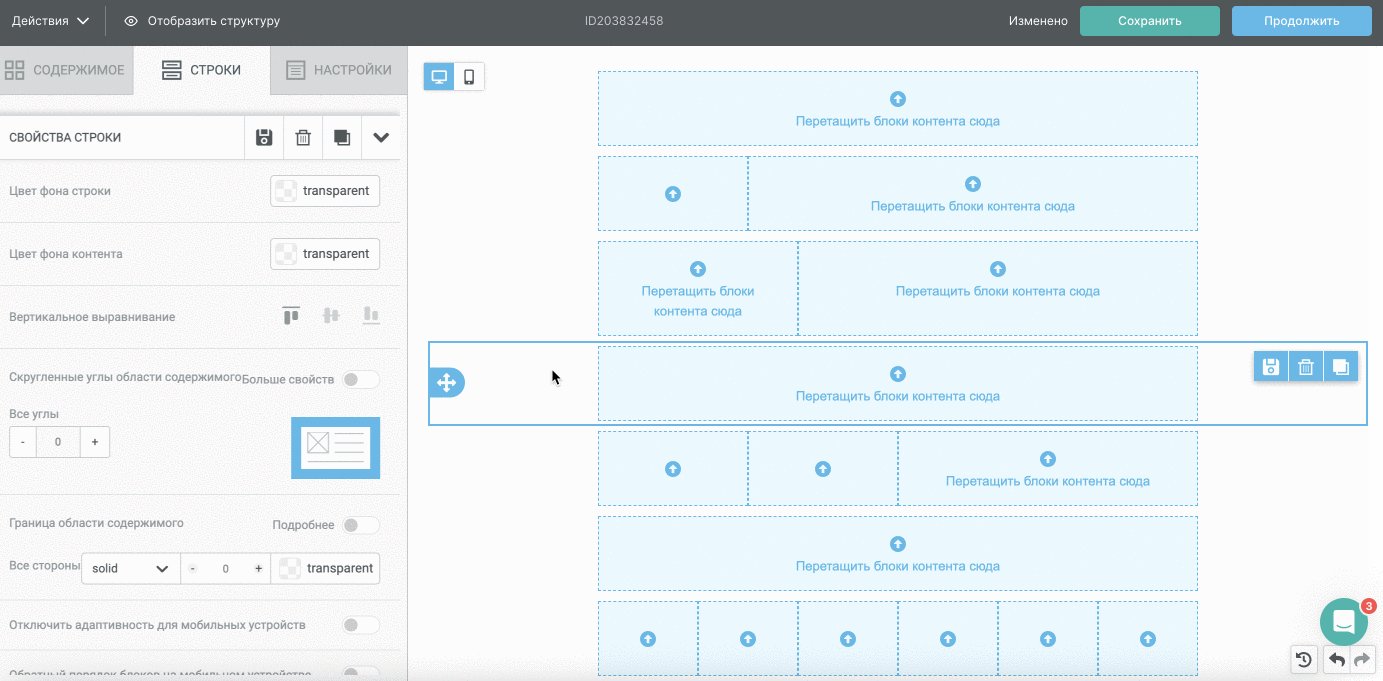
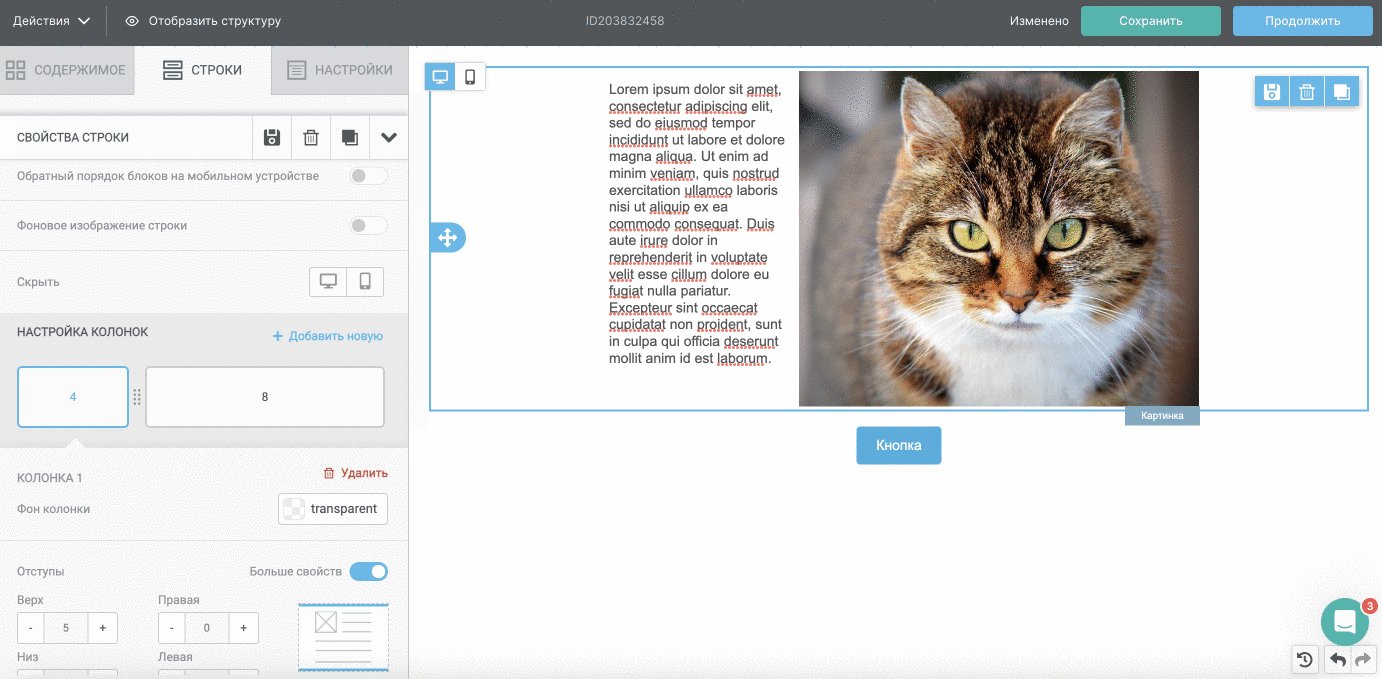
Чтобы перейти к редактированию строки, кликните на область слева или справа от колонок. После этого слева откроется панель редактирования.

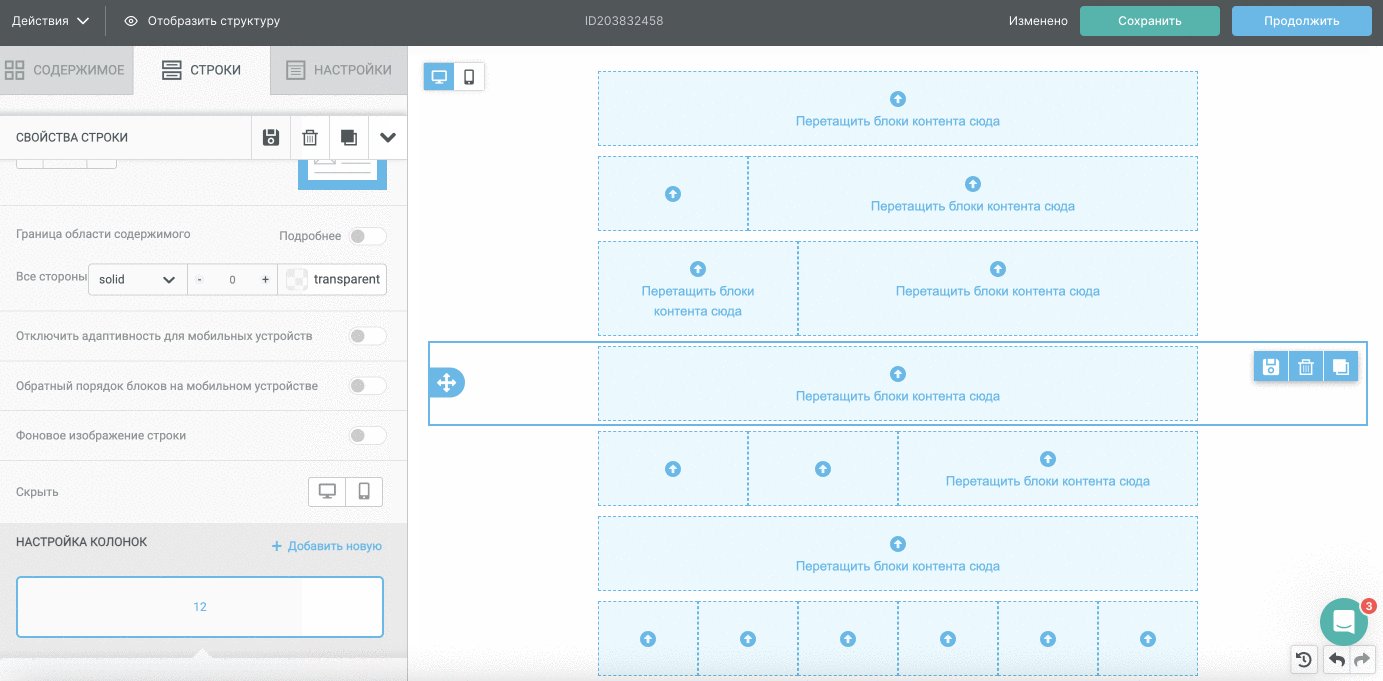
Количество колонок в строке может быть от 1 до 6.
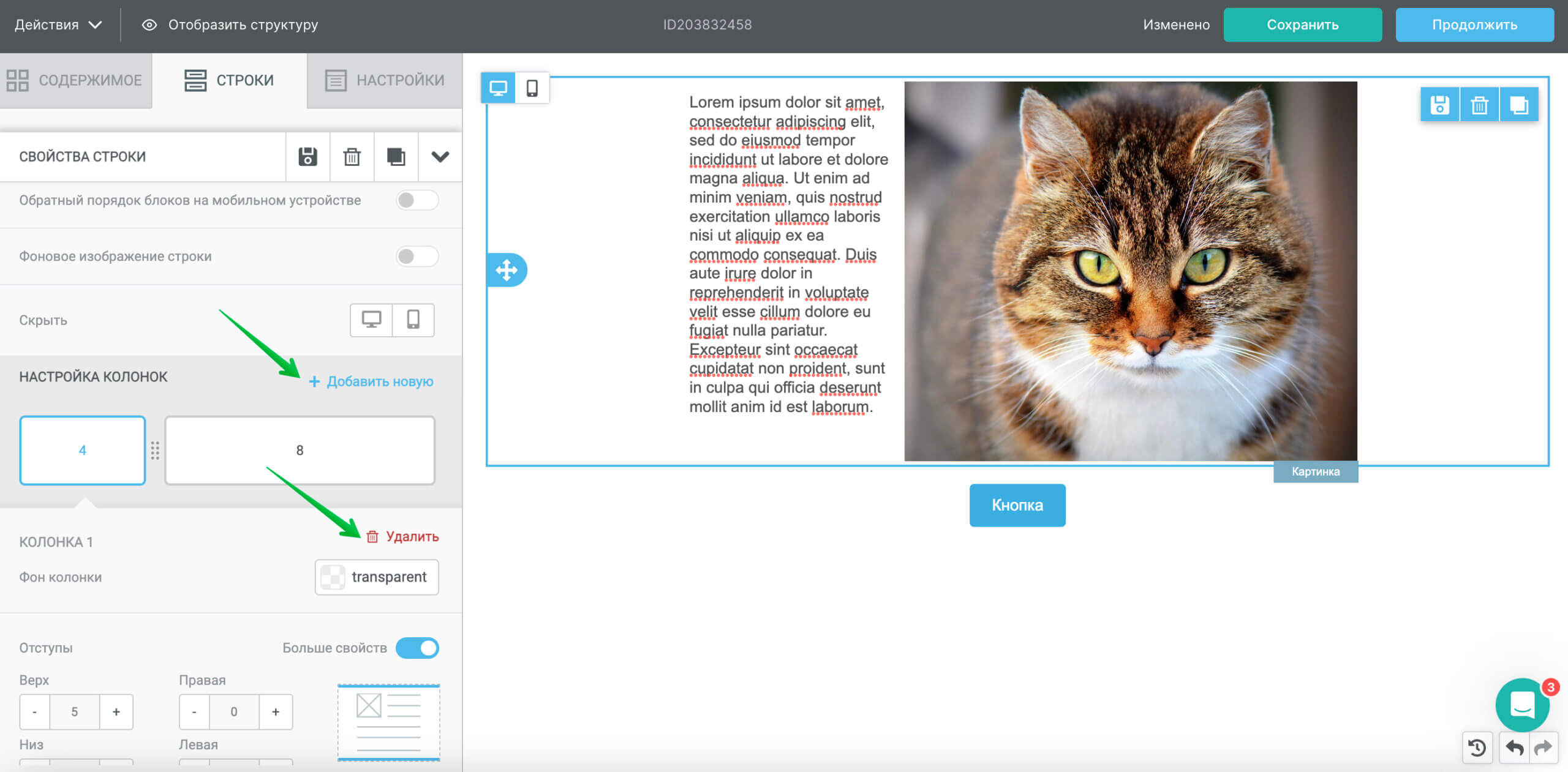
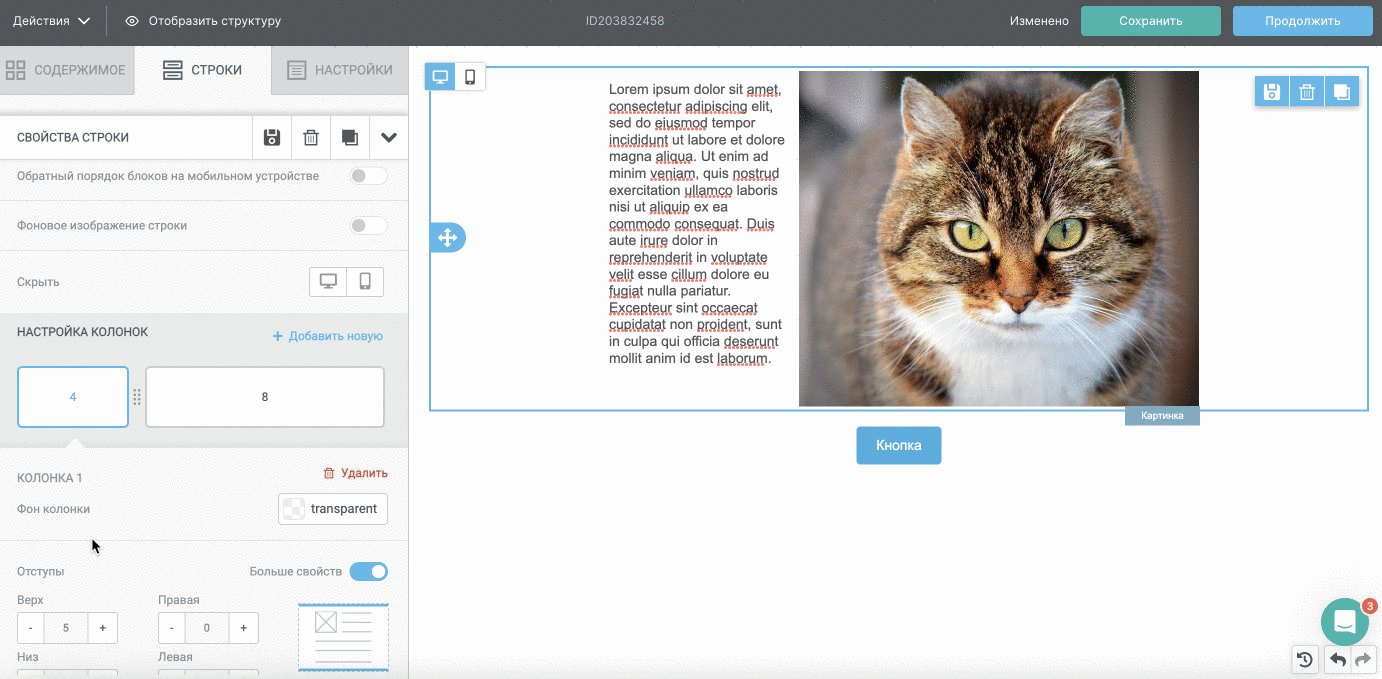
Чтобы добавить колонку в строку, на панели настроек кликните на «Добавить новую» в свойствах строки, а чтобы удалить лишнюю, нажмите на «Удалить».

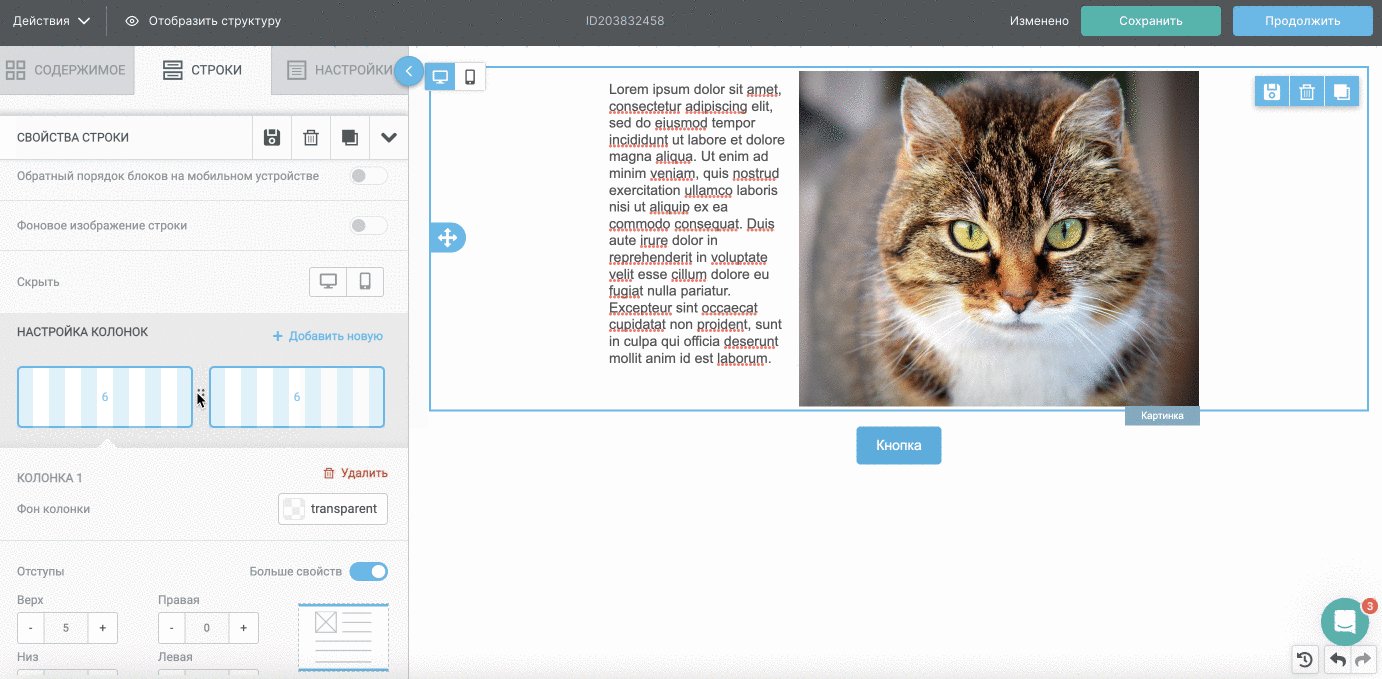
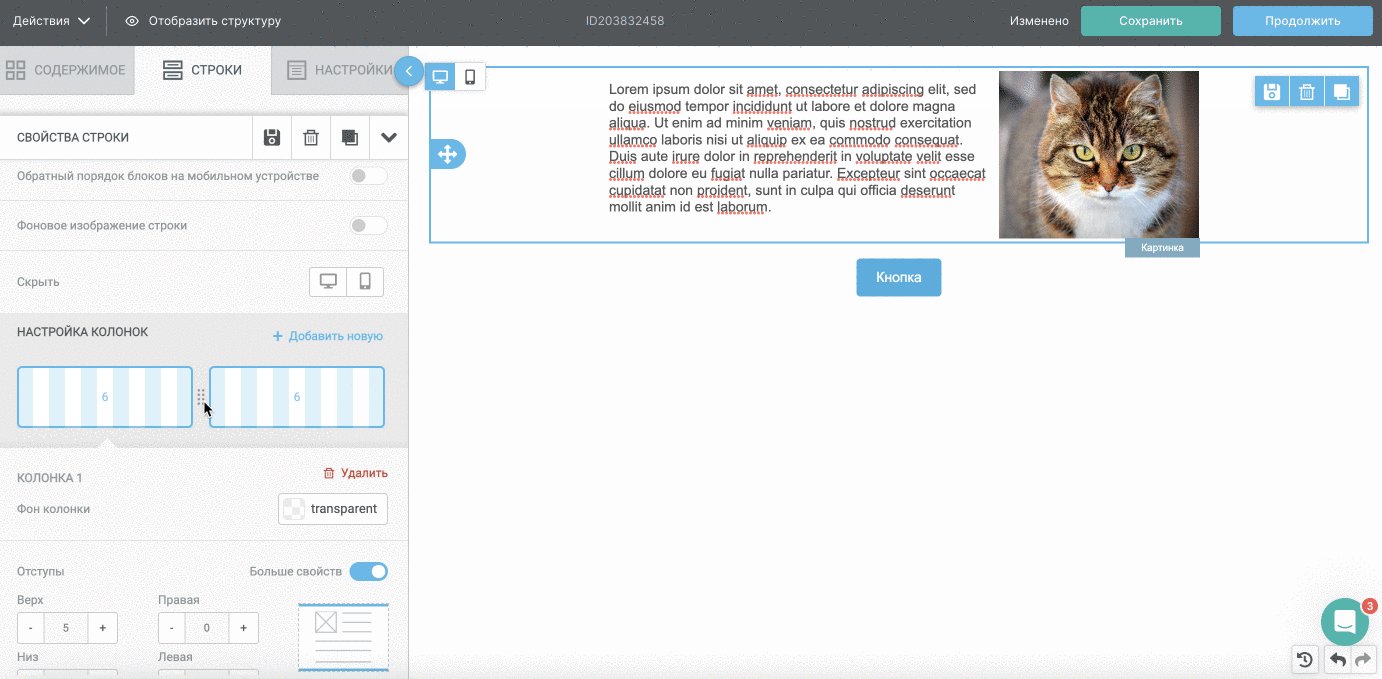
Высота строки будет меняться по мере наполнения колонок контентом. Ширина колонки регулируется вручную.

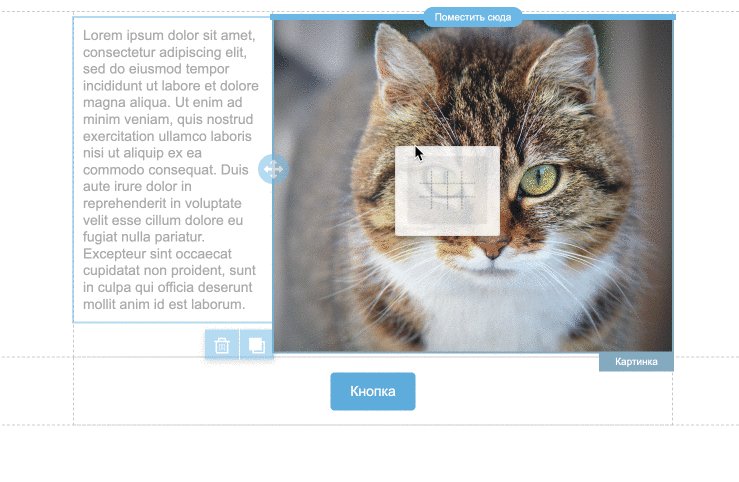
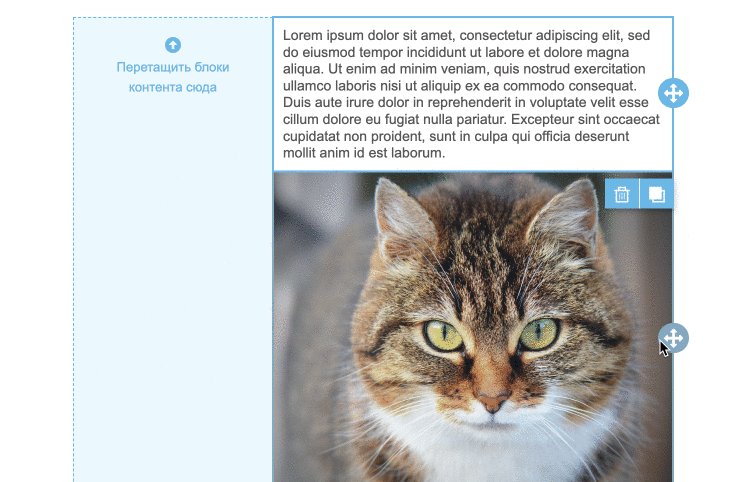
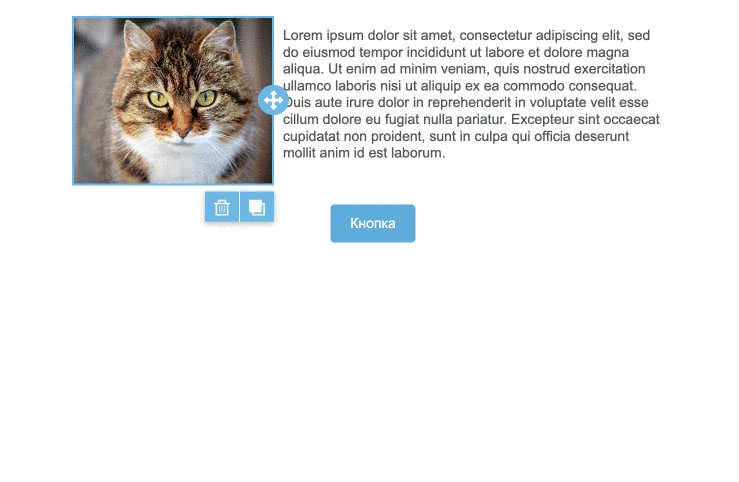
Также контент в колонках можно перемещать из одной колонки в другую с помощью перетаскивания.

Перемещаем контент в колонках
Свойства строки
Рассмотрим более подробно, как можно изменить внешний вид строки с помощью панели редактирования.
Цвет фона строки. Позволяет задать цвет фона для всей строки.
Цвет фона контента. Позволяет задать цвет фона для содержимого строки.

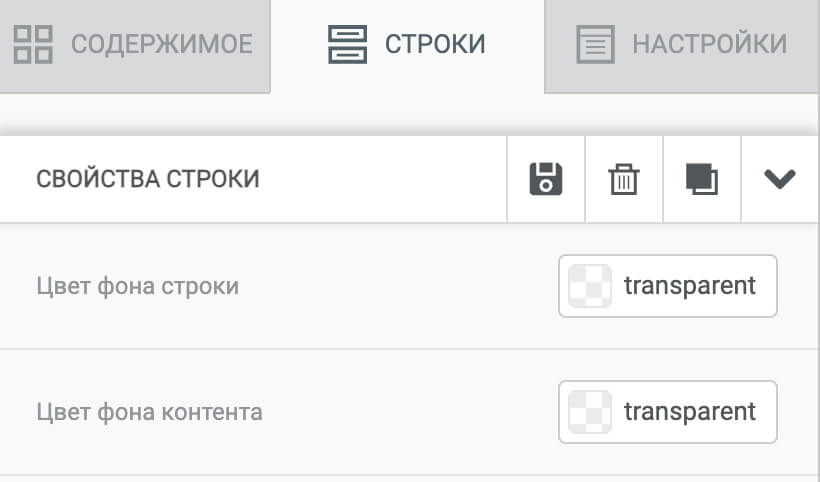
Вертикальное выравнивание. Позволяет выравнивать контент в строках по вертикали.

На скриншоте текст и картинка выравнены по центру. Также можно выбрать выравнивание по верхнему или нижнему краю
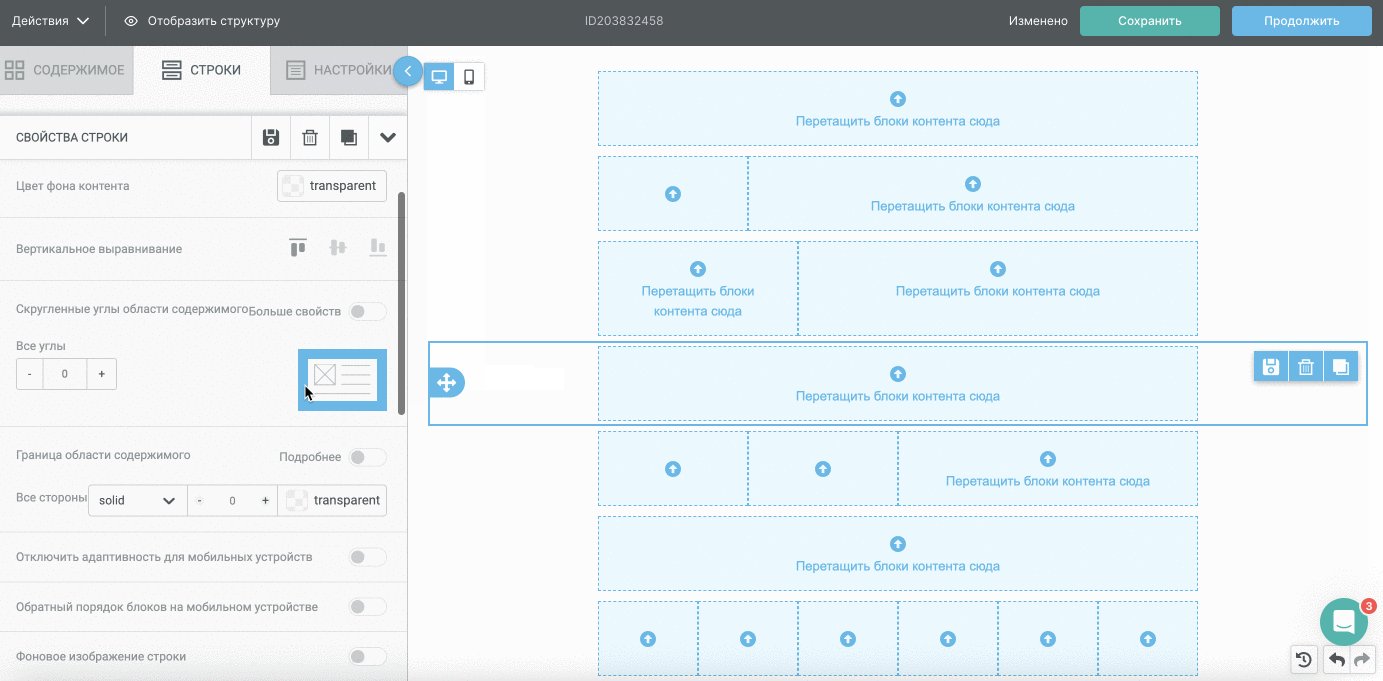
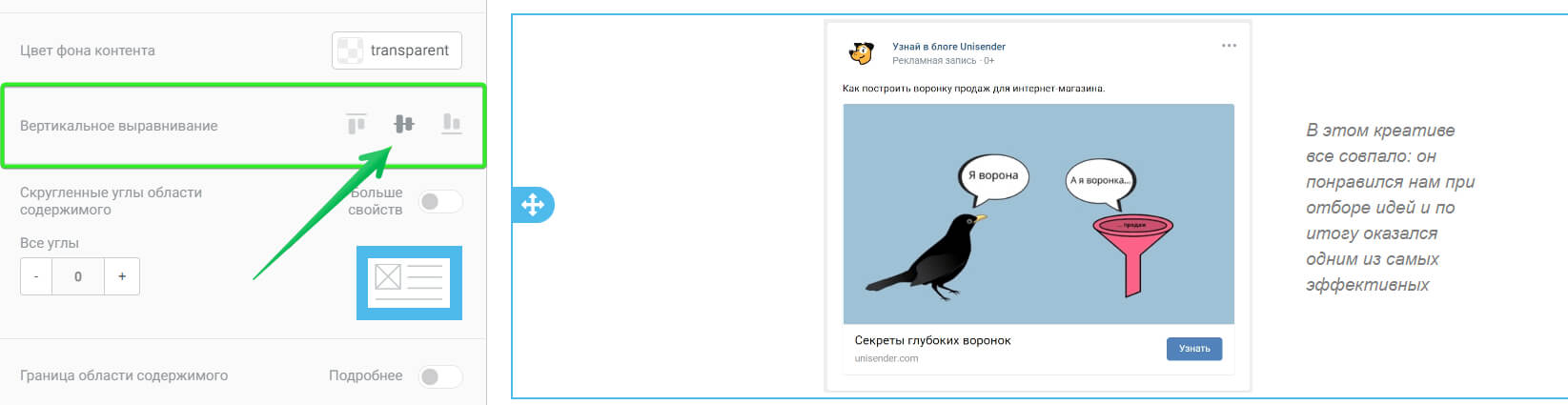
Скругленные углы области содержимого. Позволяет создавать строки со скругленными углами. Можно выбрать степень скругления для каждого угла отдельно или для всех одновременно.

Скругление будет заметно, только если фон содержимого отличается от фона строки или добавлена граница к области содержимого
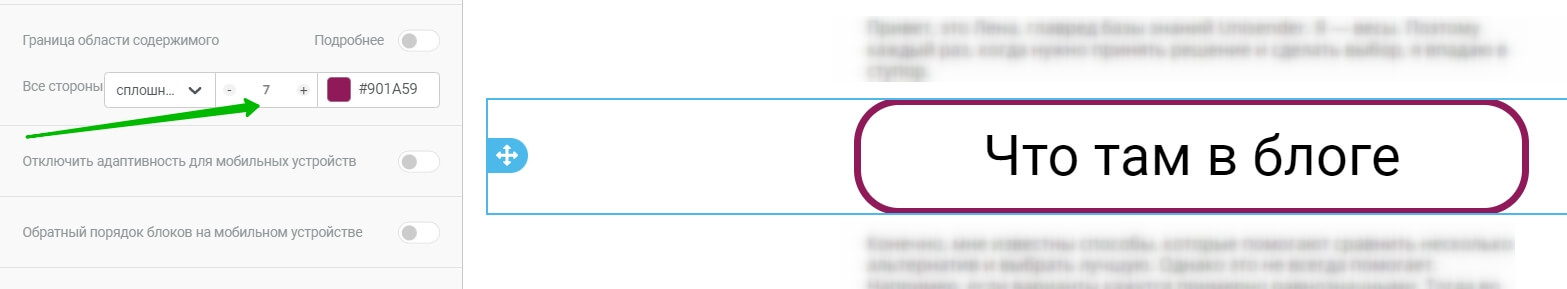
Граница области содержимого. Добавляет границу к содержимому строки.

В настройках можно выбрать цвет и толщину границы
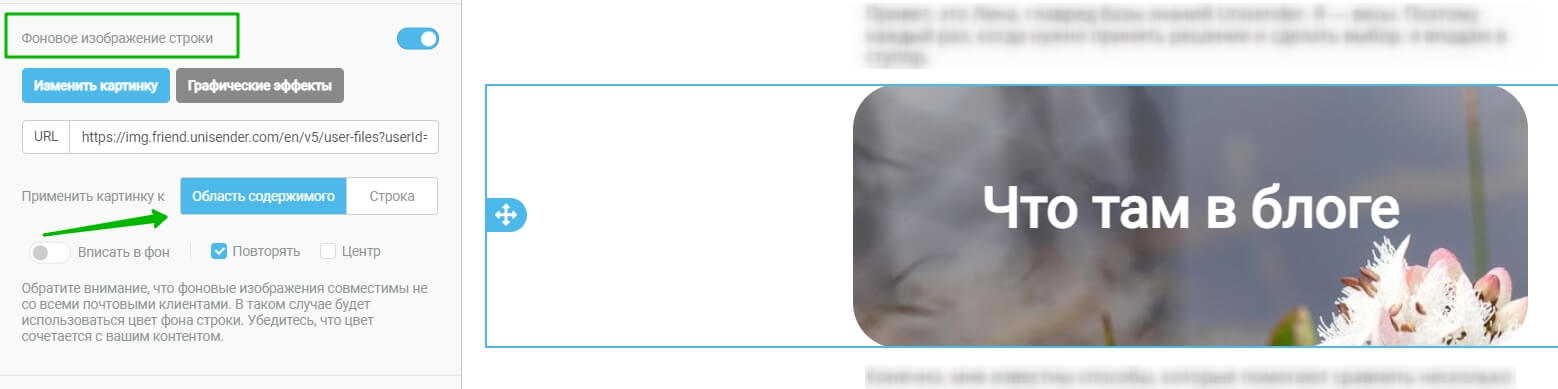
Фоновое изображение строки. Позволяет добавить фон для выбранной строки. При этом картинку можно применить как к области содержимого, так и к окружающему фону. Также можно выбрать, каким образом использовать картинку:
- Вписать в фон (картинка растянется по всей области).
- Повторять (если картинка меньше области строки, она будет повторяться).
- Центр (картинка разместится по центру).

Картинка применена к области содержимого. Если нужно изменить размер картинки, нажмите на Графические эффекты, чтобы открыть редактор
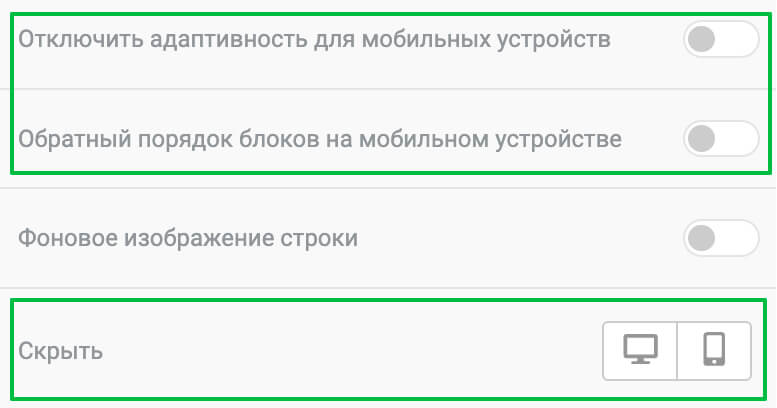
Свойства, которые помогут адаптировать верстку под мобильные устройства. Для любой строки можно отключить автоматическую адаптивность (блоки, которые размещены на декстопе рядом, на мобильных автоматически размещаются друг под другом) или включить обратный порядок блоков, а также скрыть строку при просмотре письма на мобильных устройствах или декстопе.
Как адаптировать письмо под мобильные устройства

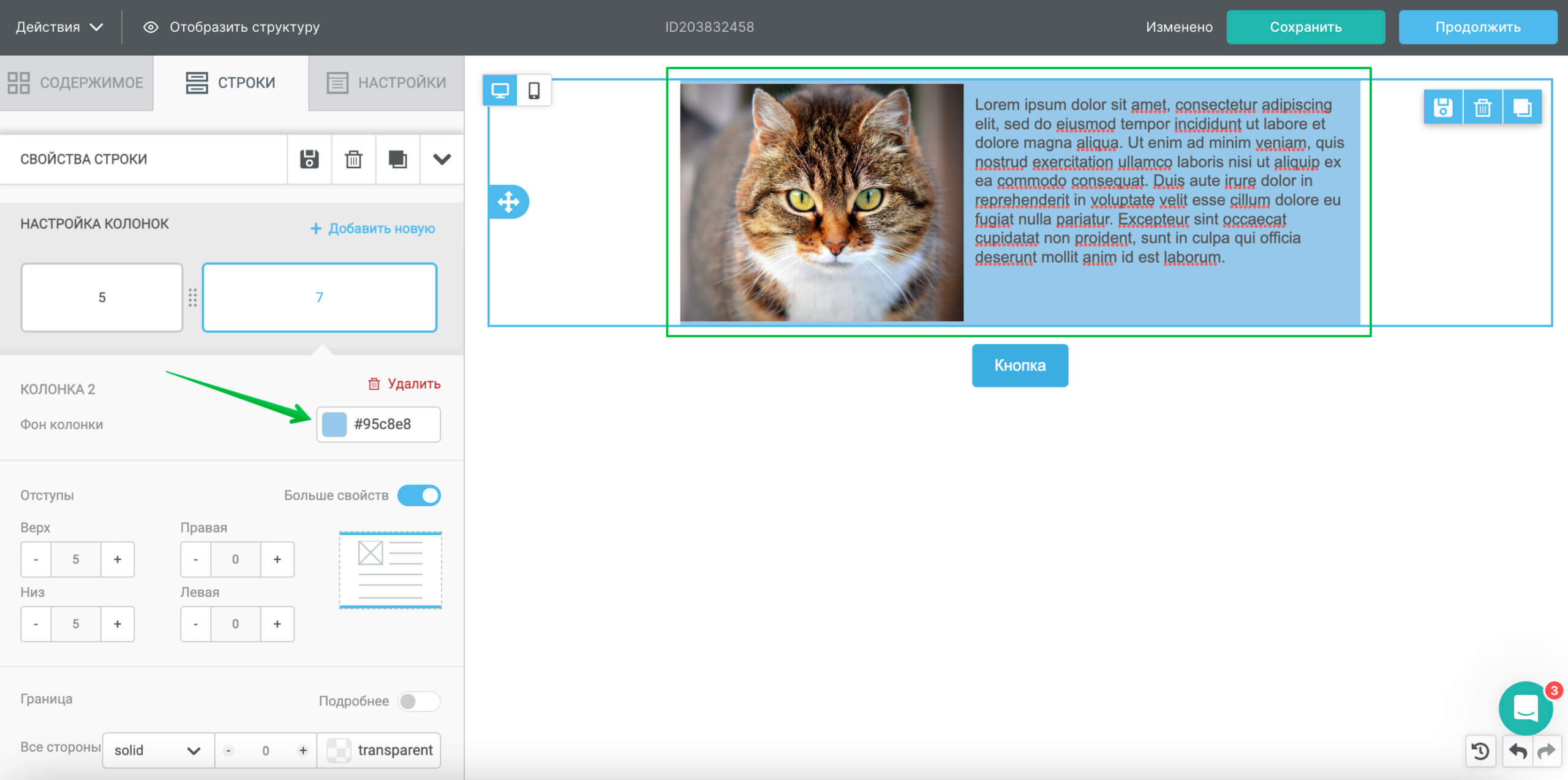
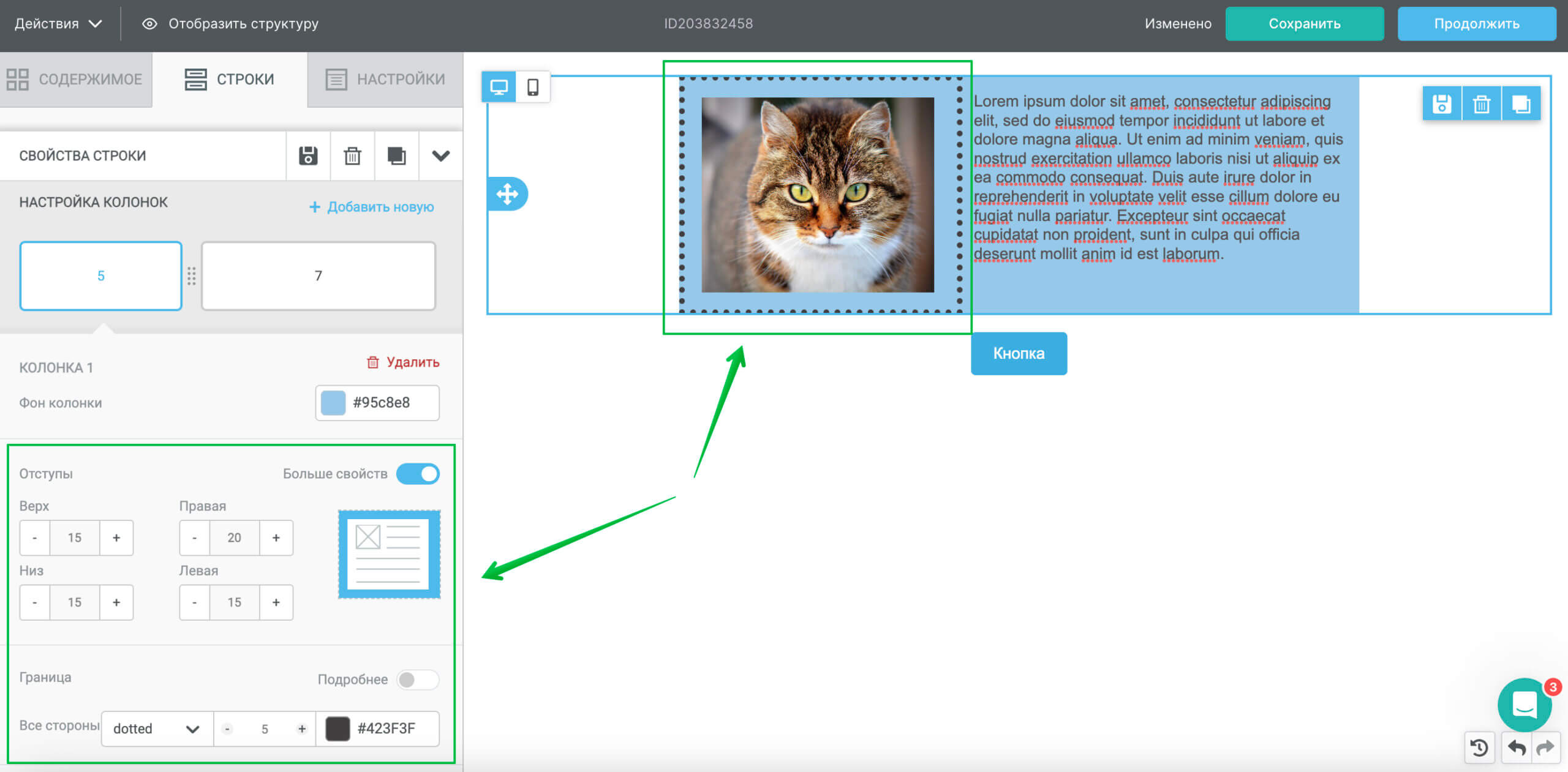
В свойствах строки также можно выбрать фон, задать отступы и границы для каждой колонки отдельно.
С помощью фона можно залить однородным цветом тыл колонки. Это пригодится, если в качестве фона всего шаблона установлено изображение, на котором некомфортно читать текст или не видно кнопку.

Выбор цвета для заливки фона колонок
Используя отступы, можно более точно выровнять элементы в колонке.
Границы служат как визуальное разделение между блоками. Можно использовать границу в виде сплошной линии, пунктира или точек.

Посмотрите подробное видео о том, как сделать письмо в конструкторе.
Полезные ссылки
Правила оформления рассылок для отправки через Unisender
Как сохранять элементы письма и использовать их в следующих рассылках
Как адаптировать письмо под мобильные устройства