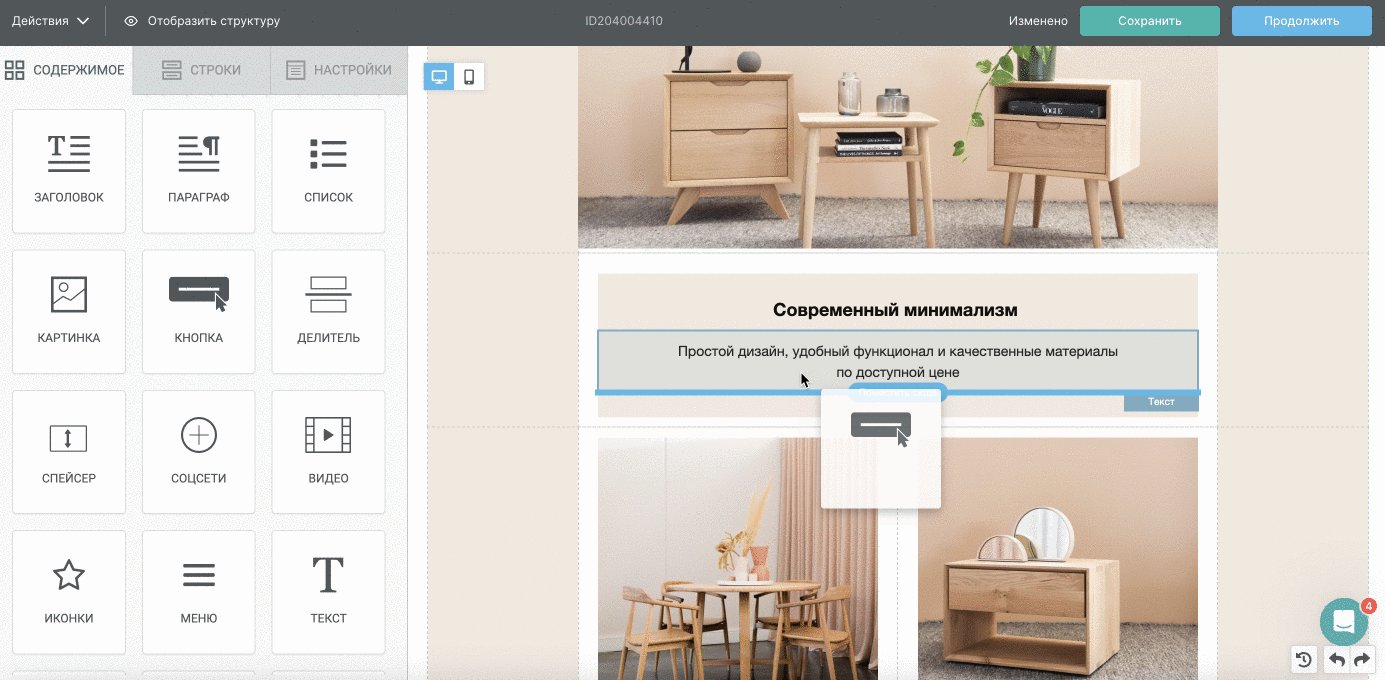
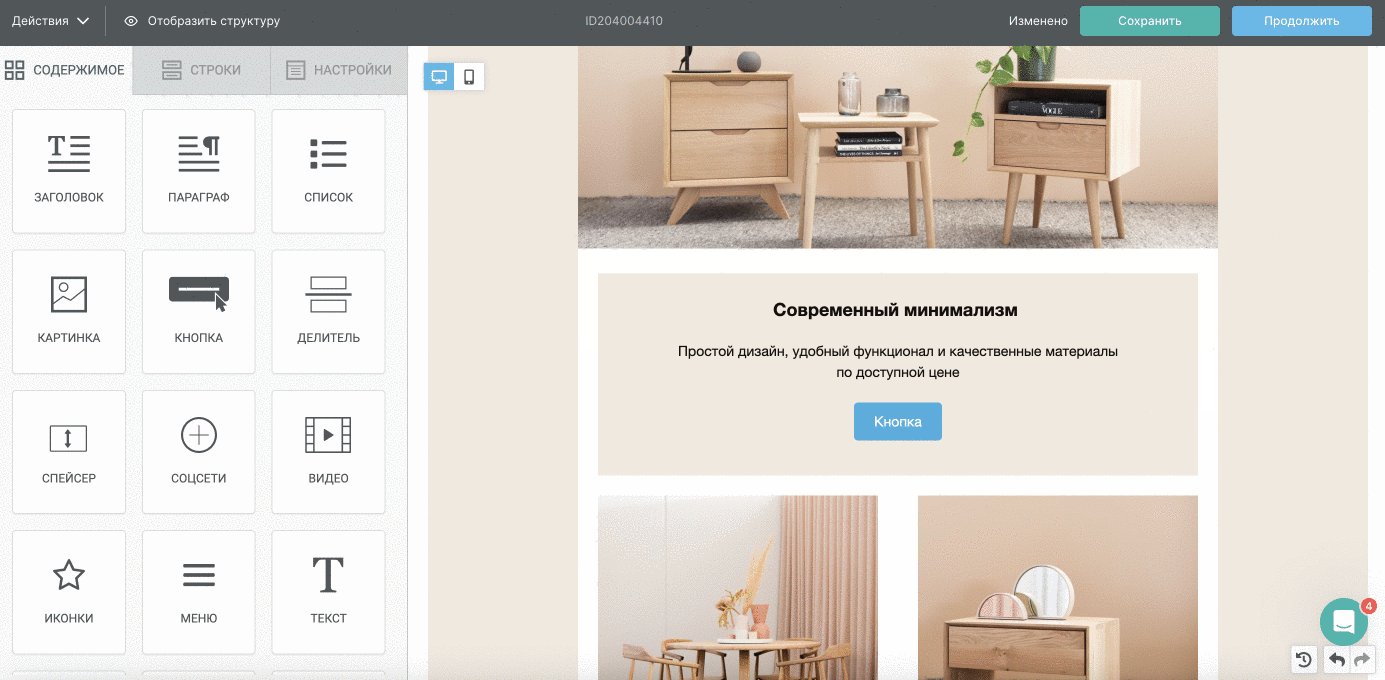
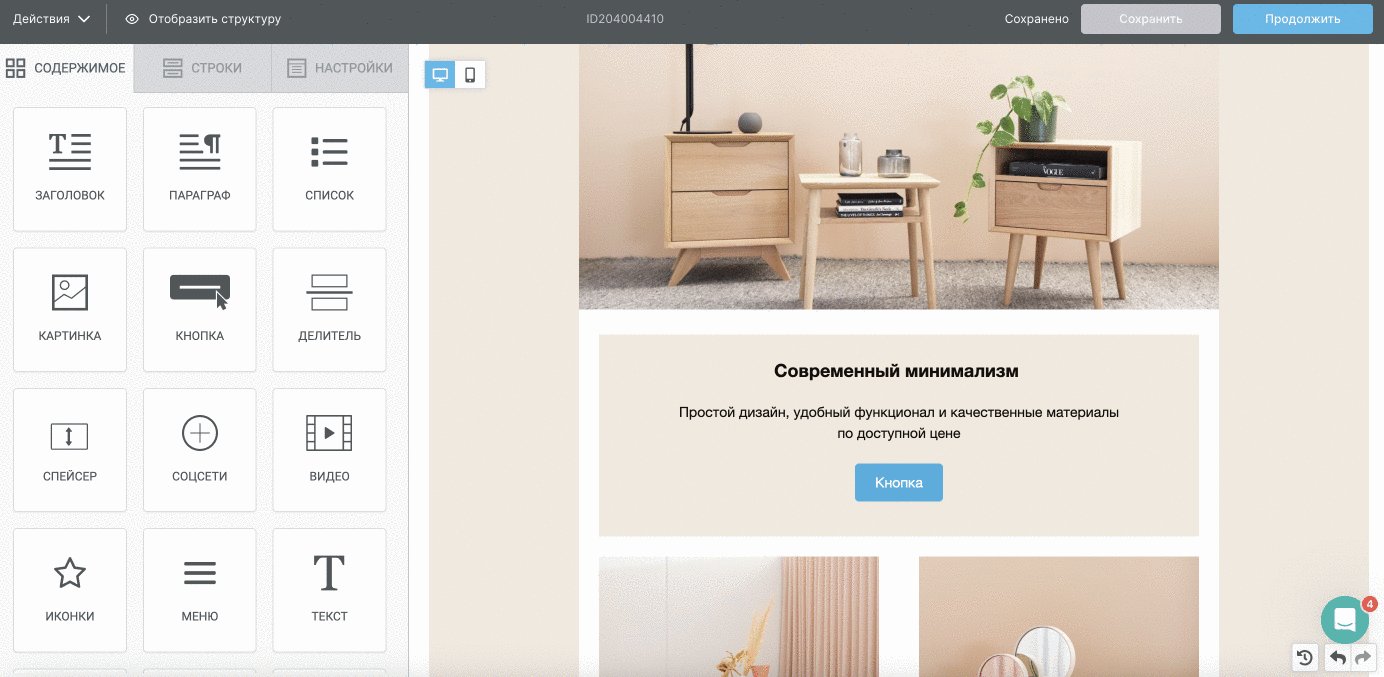
Чтобы добавить кнопку, выберите на вкладке «Содержимое» блок «Кнопка» и перетащите его на рабочую область.

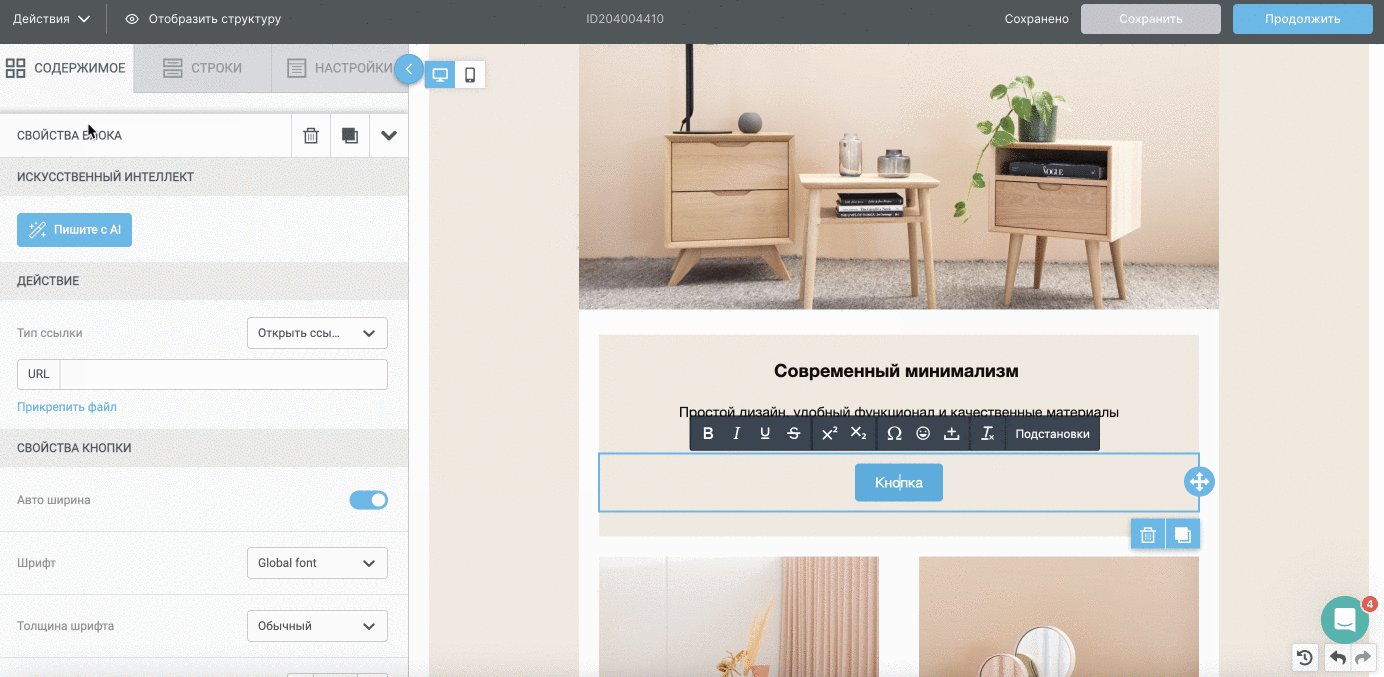
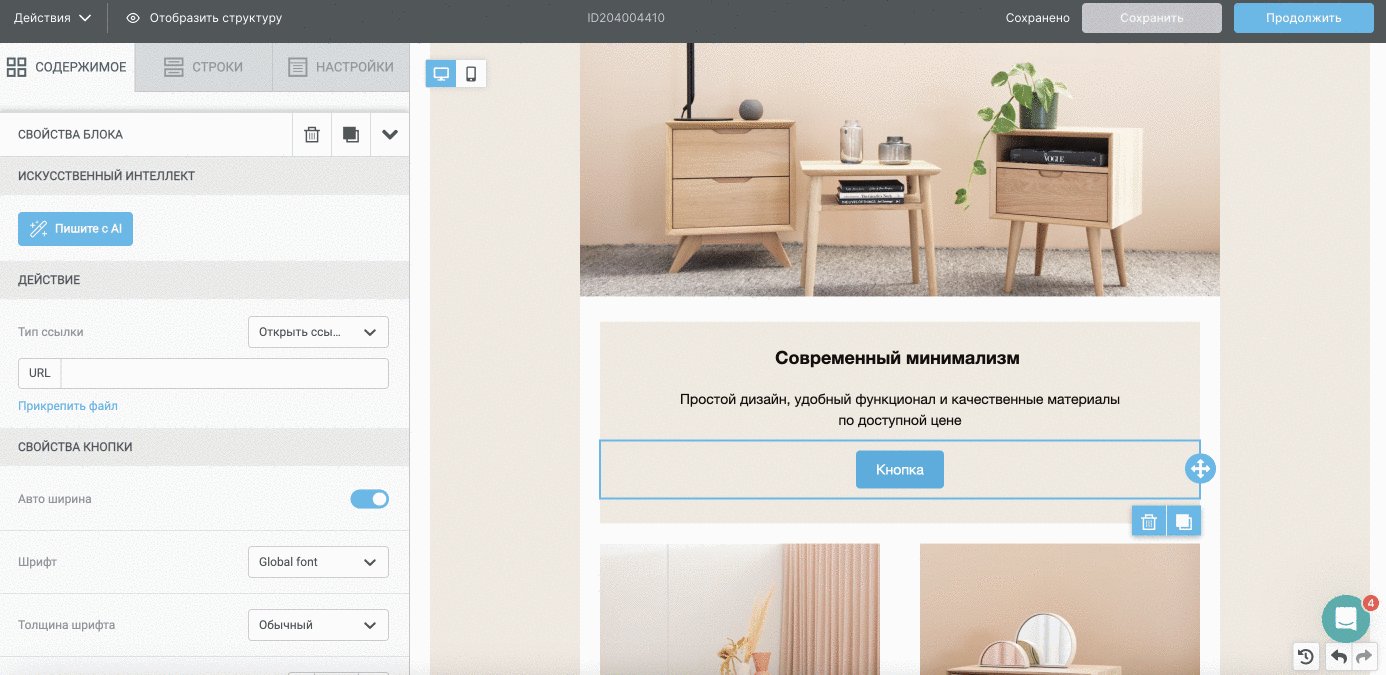
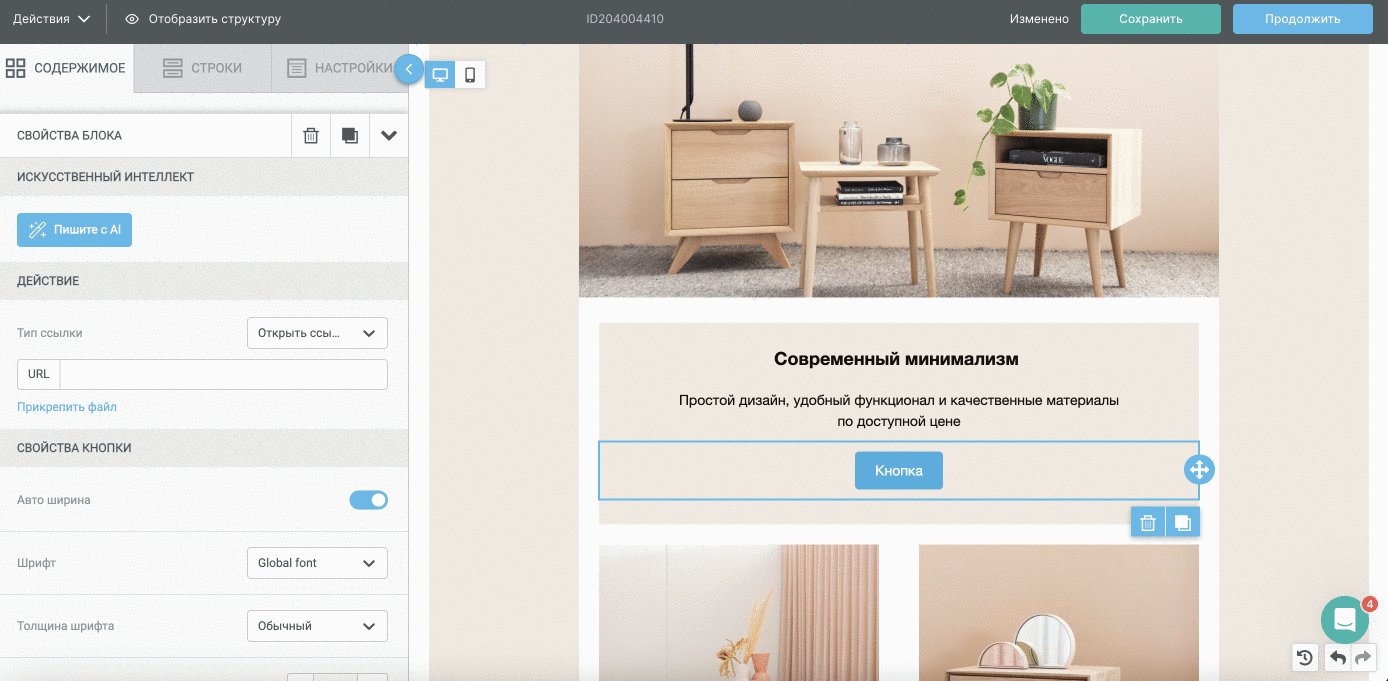
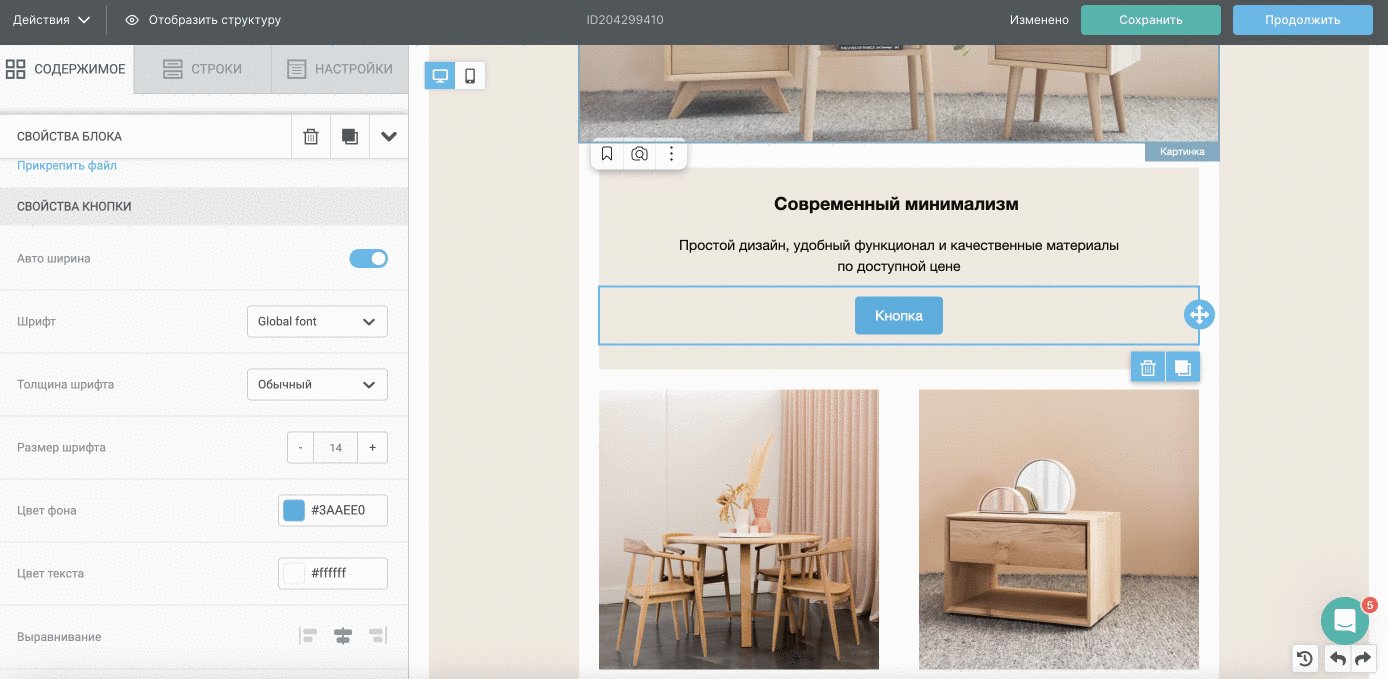
Нажмите на добавленный блок, чтобы открыть вкладку «Свойства блока». На этой вкладке вы сможете настроить кнопку под дизайн своего макета.

Рассмотрим настройки более подробно.
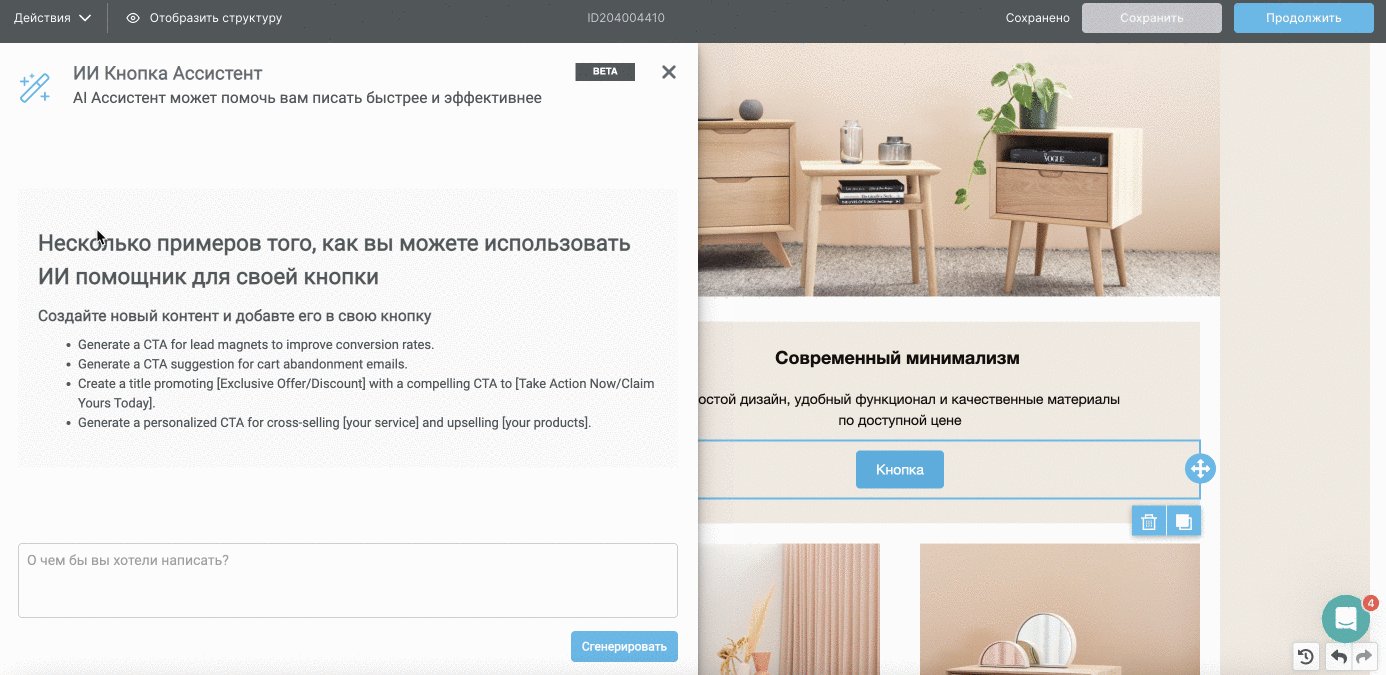
Искусственный интеллект. Если вы не можете определиться с текстом для кнопки, сгенерируйте его с помощью искусственного интеллекта. Для этого нажмите на кнопку «Пишите с AI», сформулируйте свой запрос, нажмите «Сгенерировать» и добавьте понравившийся вариант в письмо.

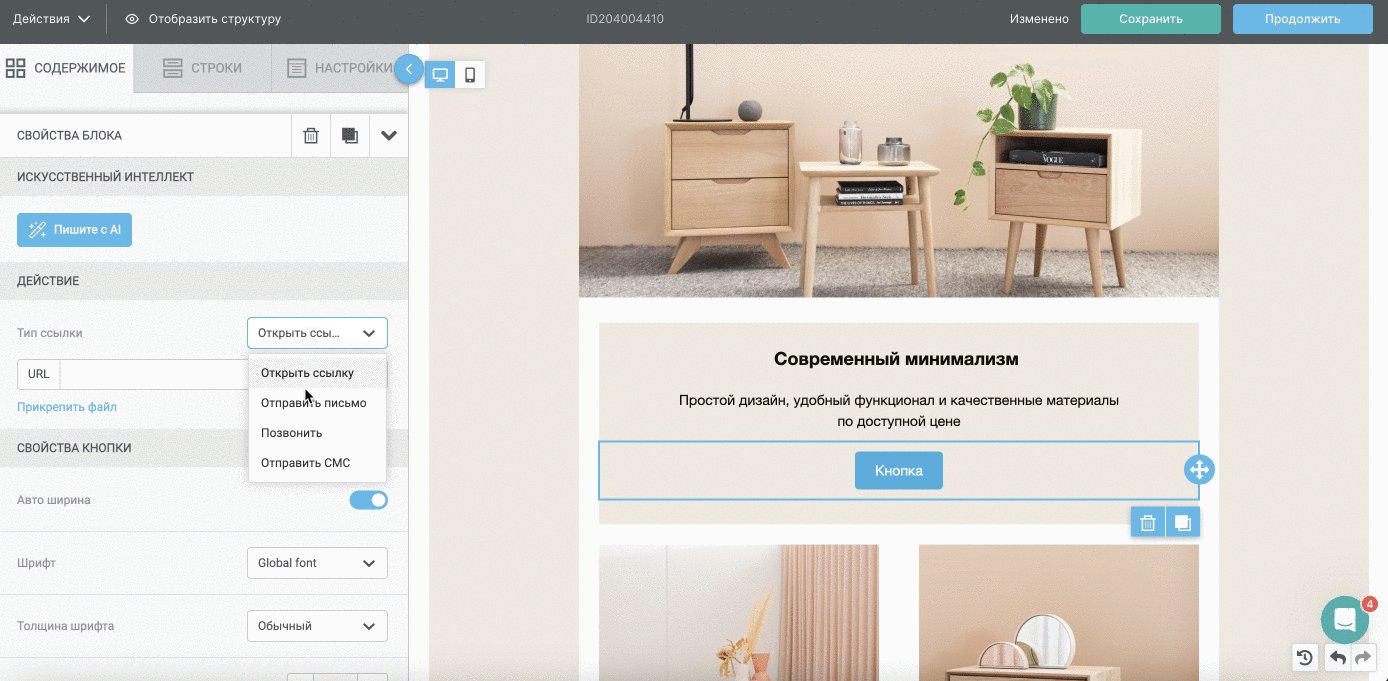
Действие. При помощи этой настройки вы можете:
- добавить к кнопке ссылку, чтобы при нажатии на нее пользователь мог перейти на сайт;
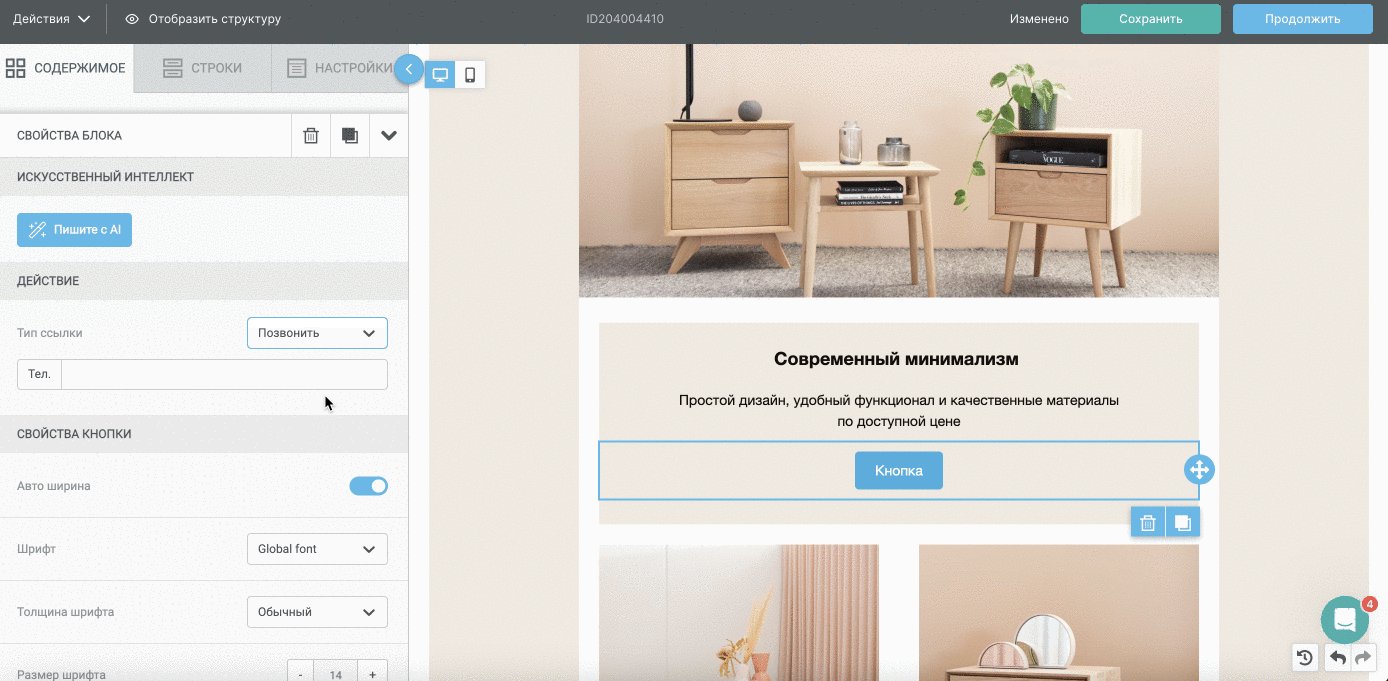
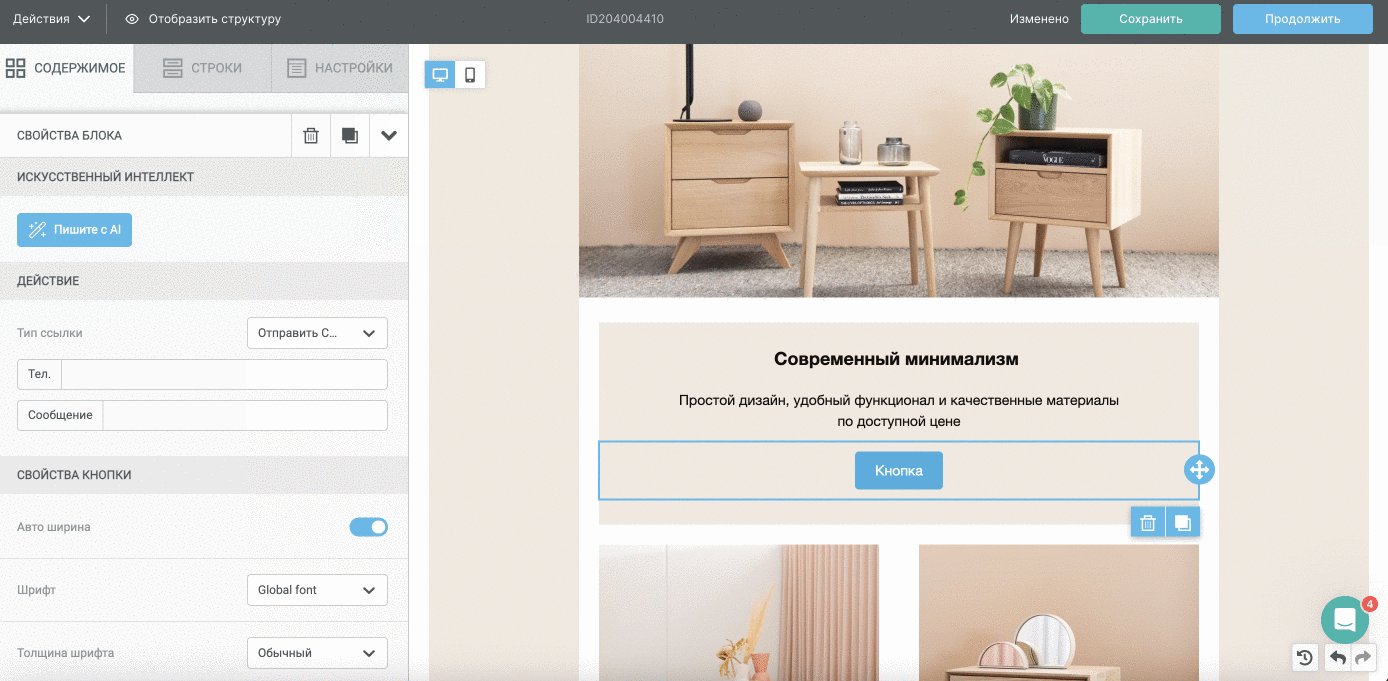
- настроить действие, чтобы при нажатии на кнопку пользователь смог позвонить вам, отправить письмо или SMS.
Выберите из выпадающего списка нужное действие и заполните соответствующие поля.

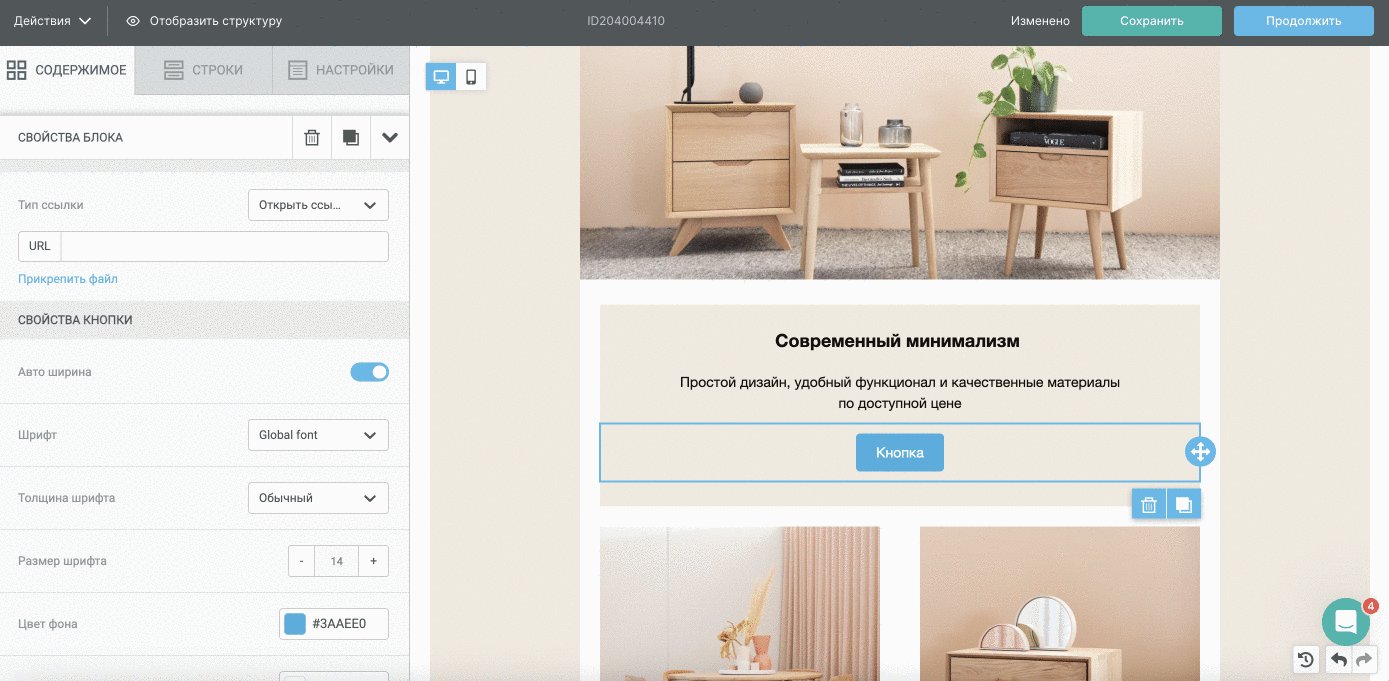
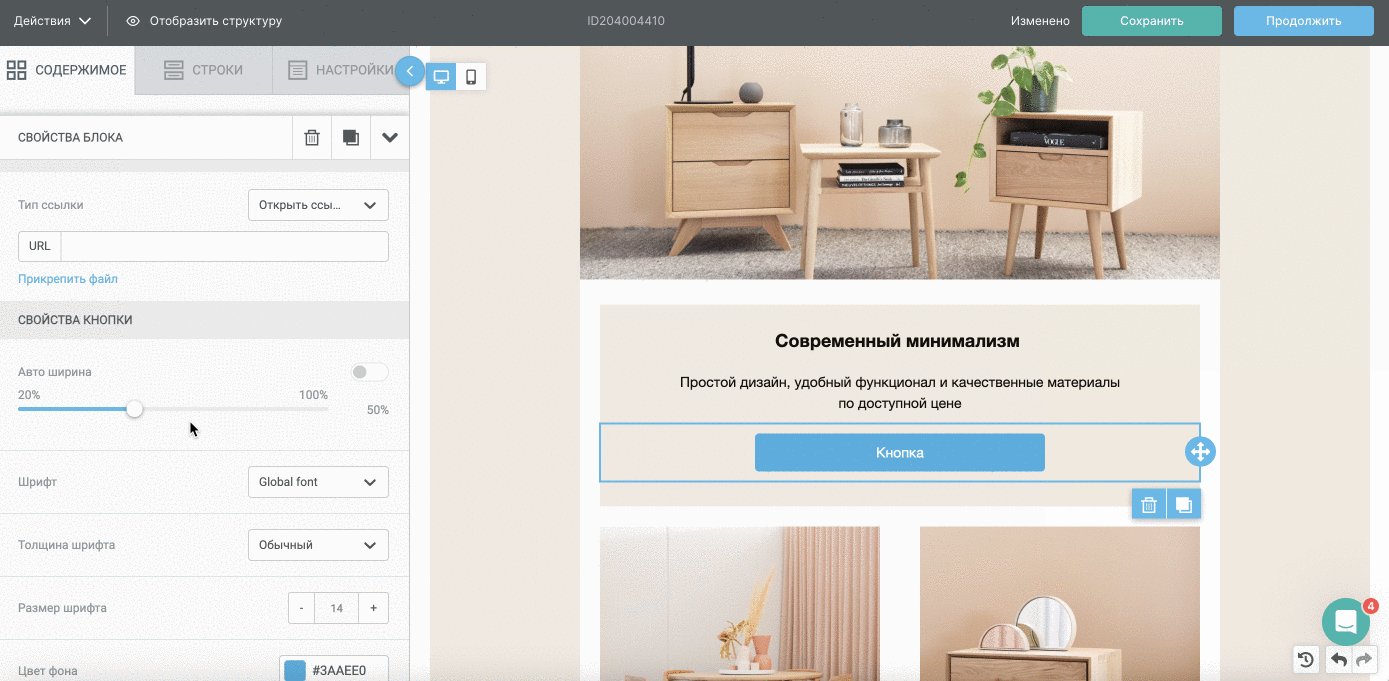
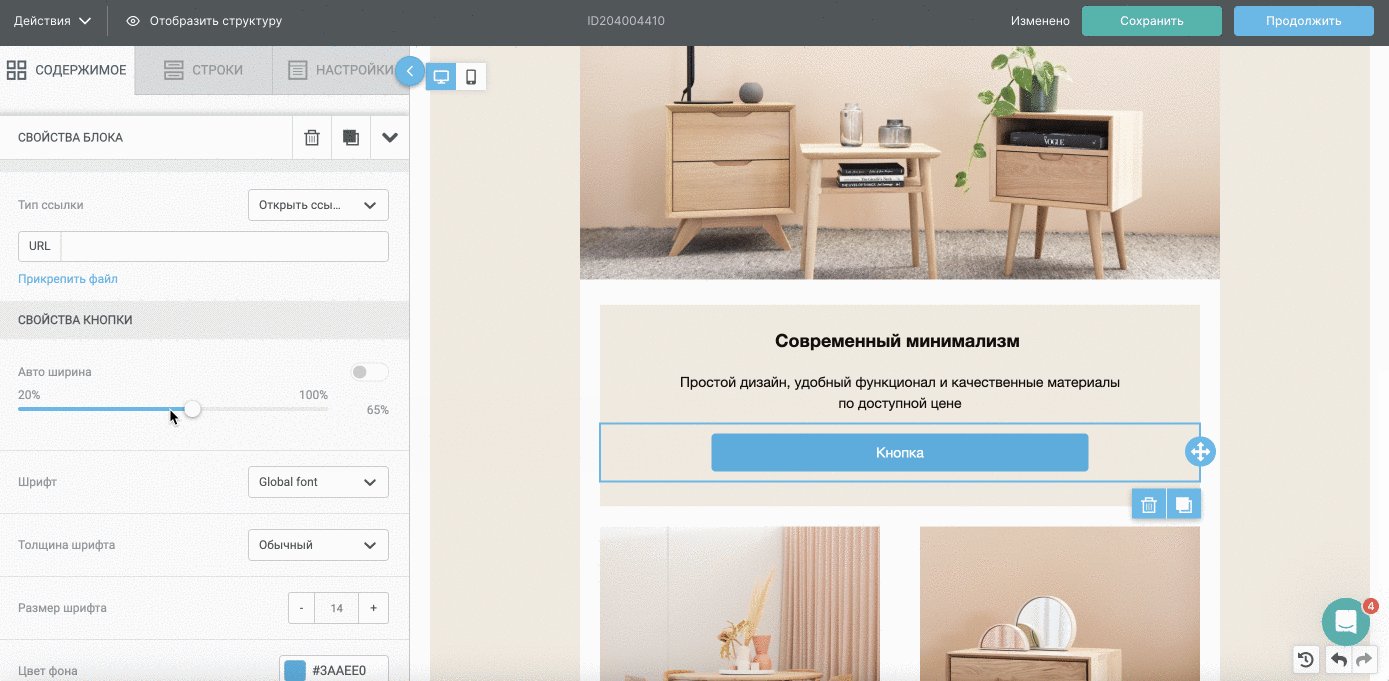
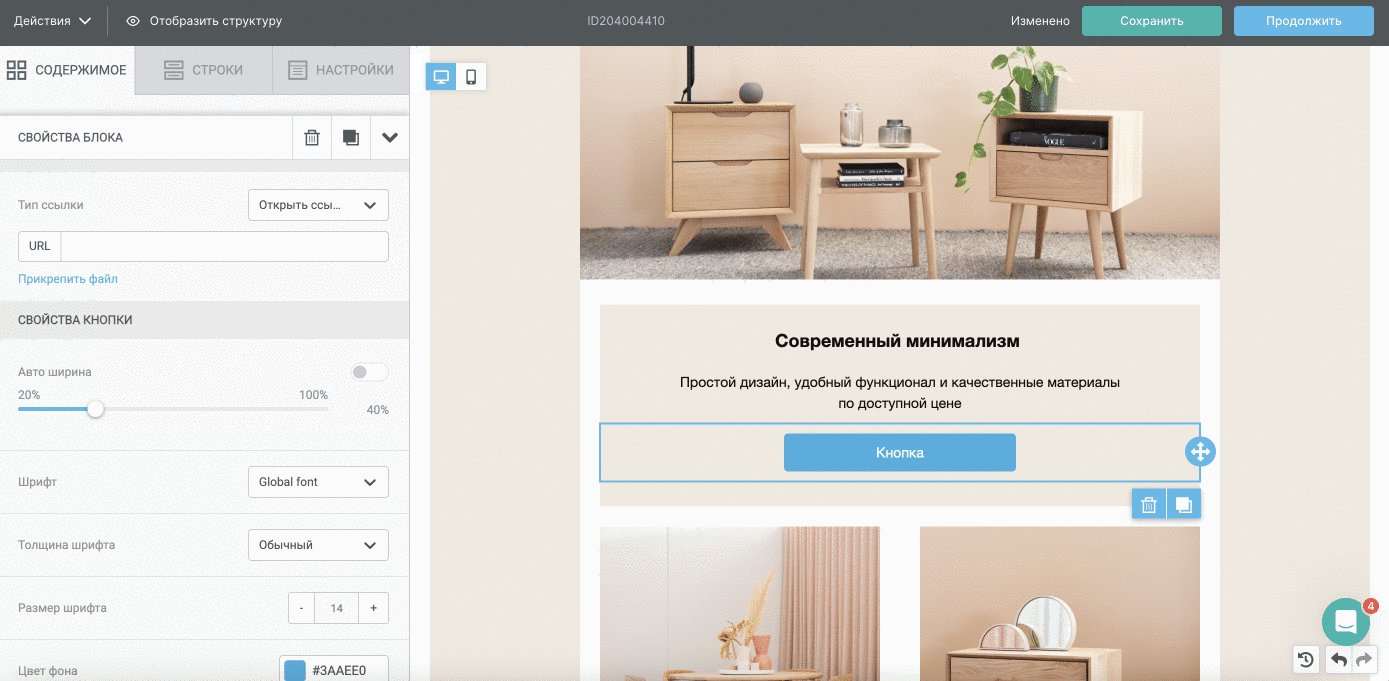
Авто ширина. По умолчанию ширина кнопки регулируется автоматически, но вы можете изменить ее вручную. Для этого отключите переключатель «Авто ширина» и с помощью ползунка настройте ширину кнопки.

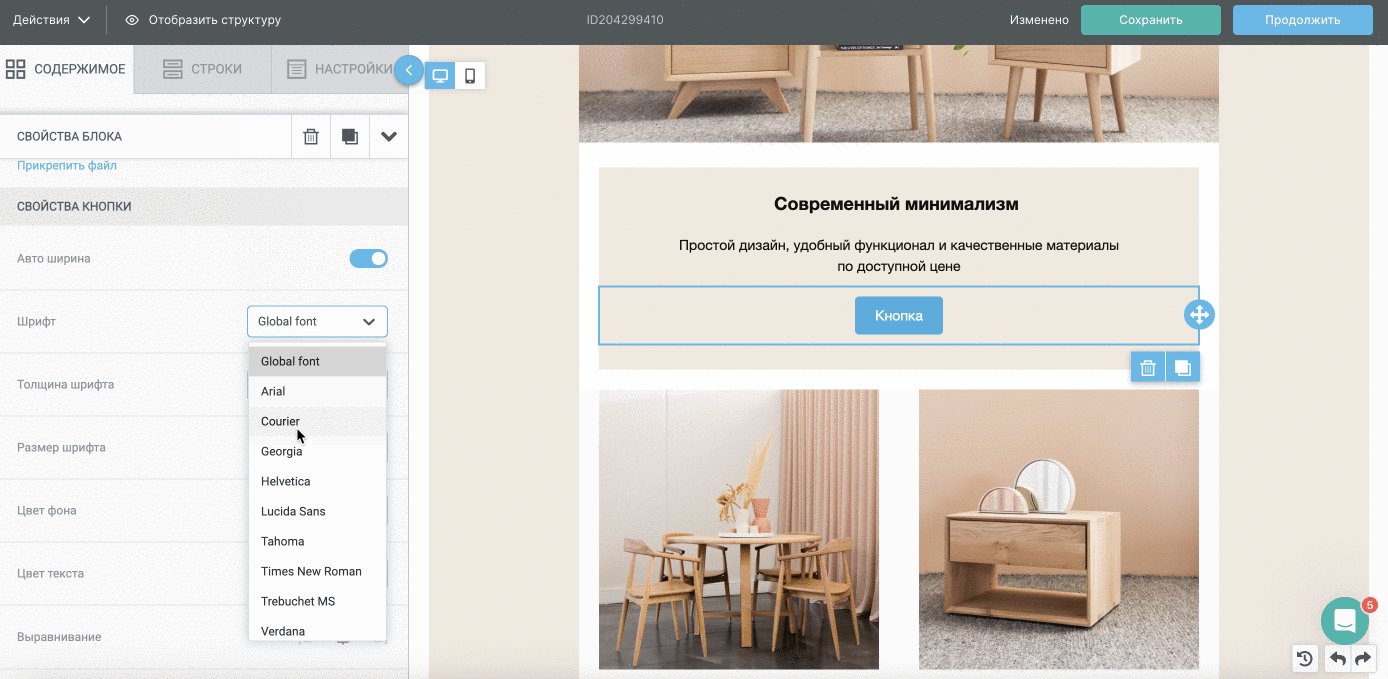
Шрифт. С помощью данной настройки вы можете изменить шрифт для текста кнопки. Выберите нужный шрифт из выпадающего списка.
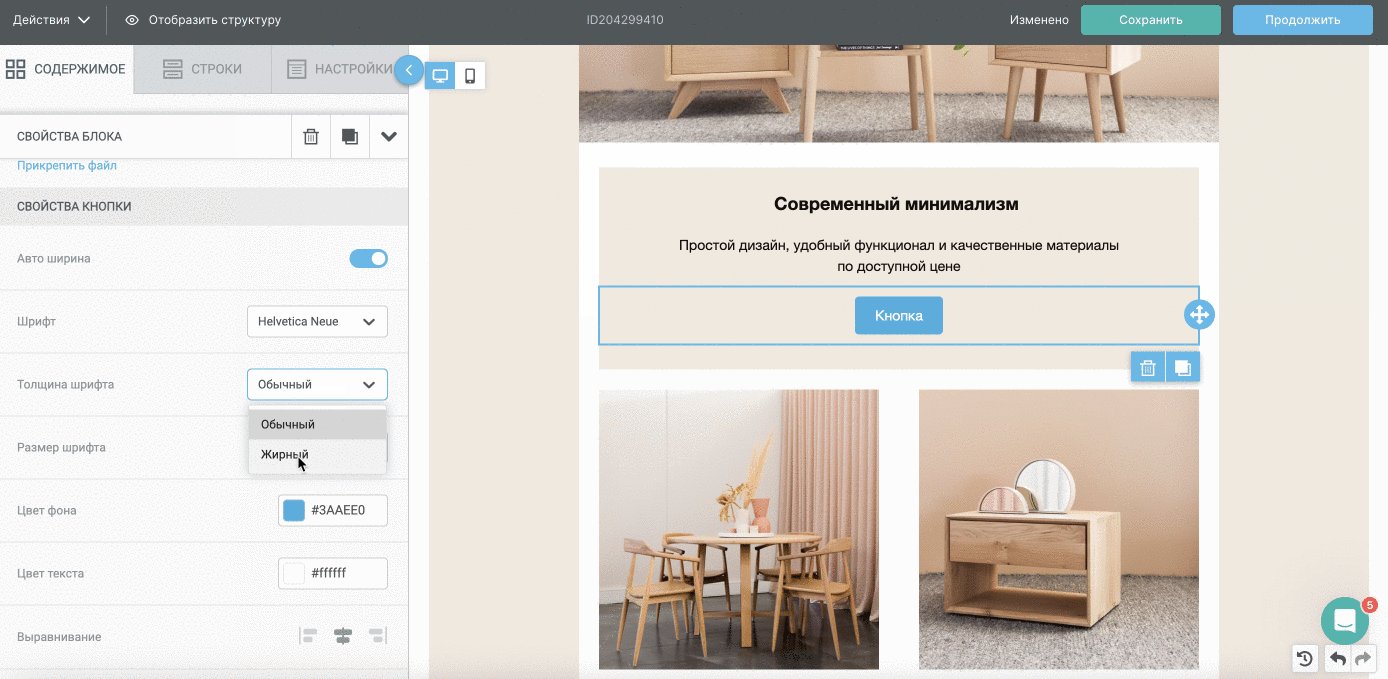
Толщина шрифта. По умолчанию толщина шрифта обычная. Но вы можете выделить текст кнопки жирным шрифтом, для этого выберите в выпадающем списке значение «Жирный».
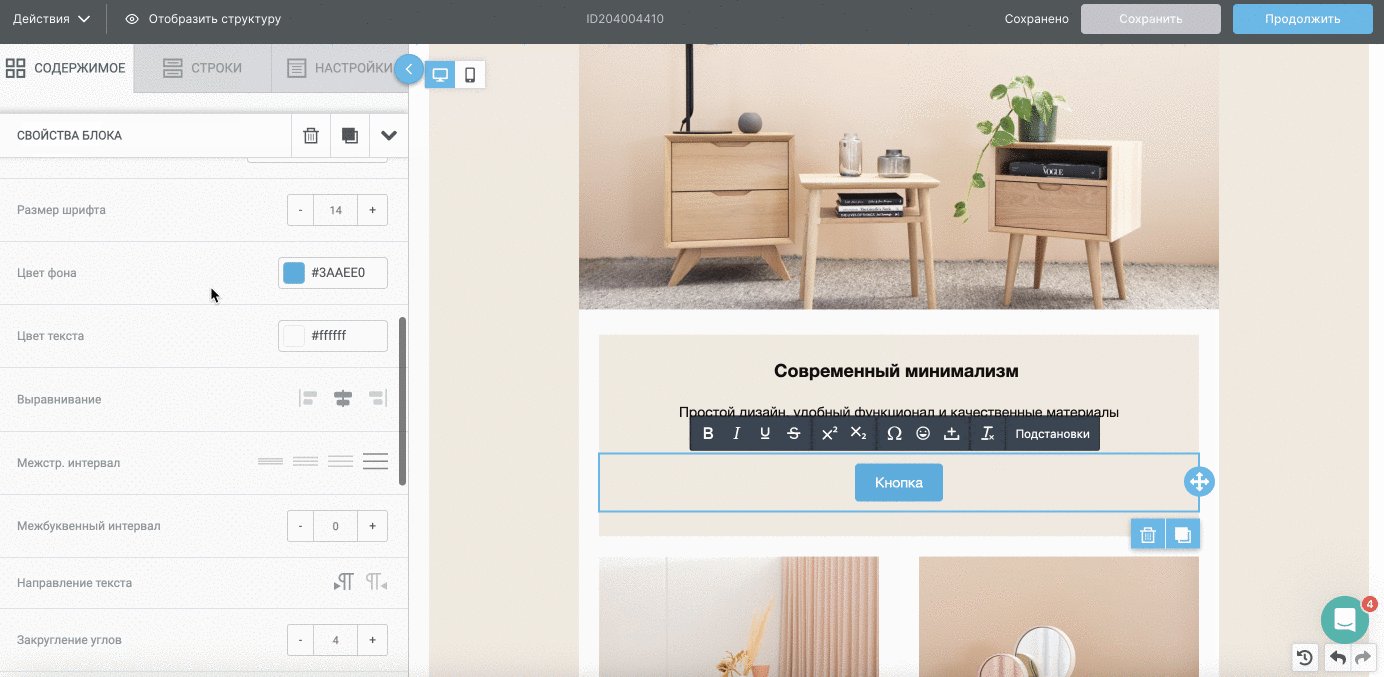
Размер шрифта. С помощью данной настройки вы можете изменить размер текста для кнопки.

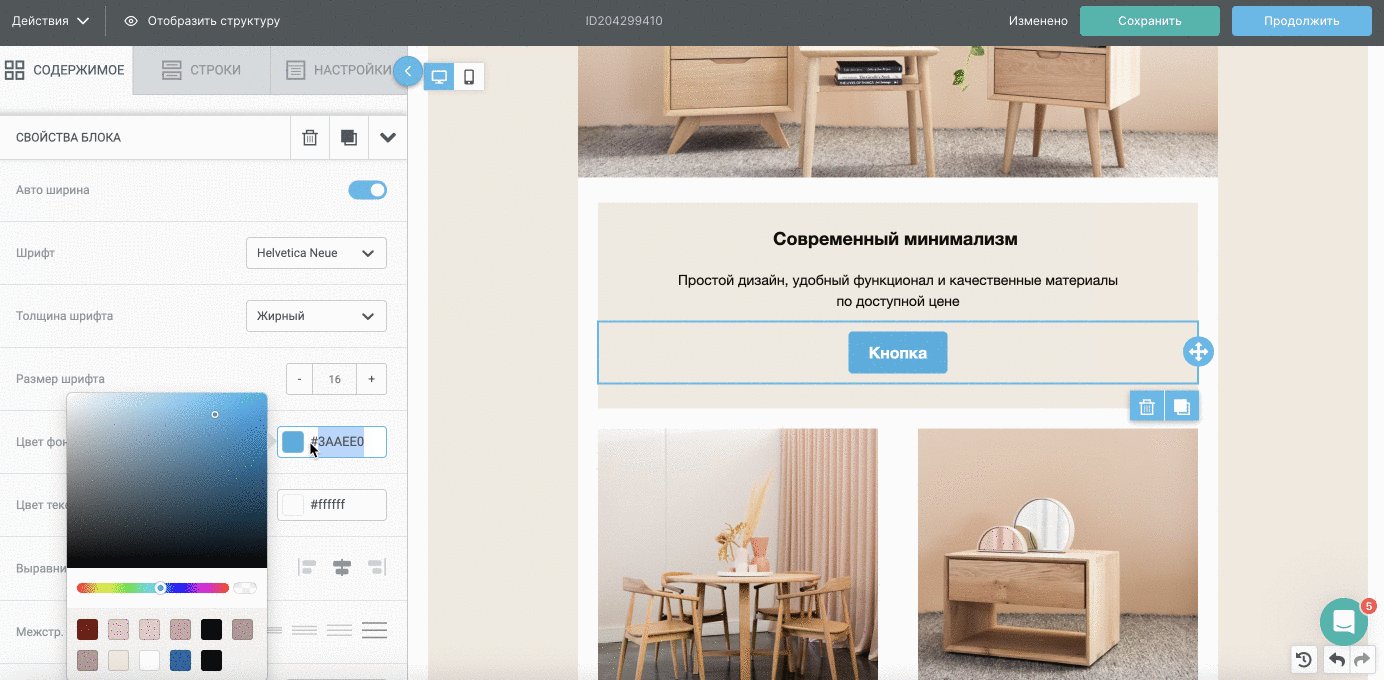
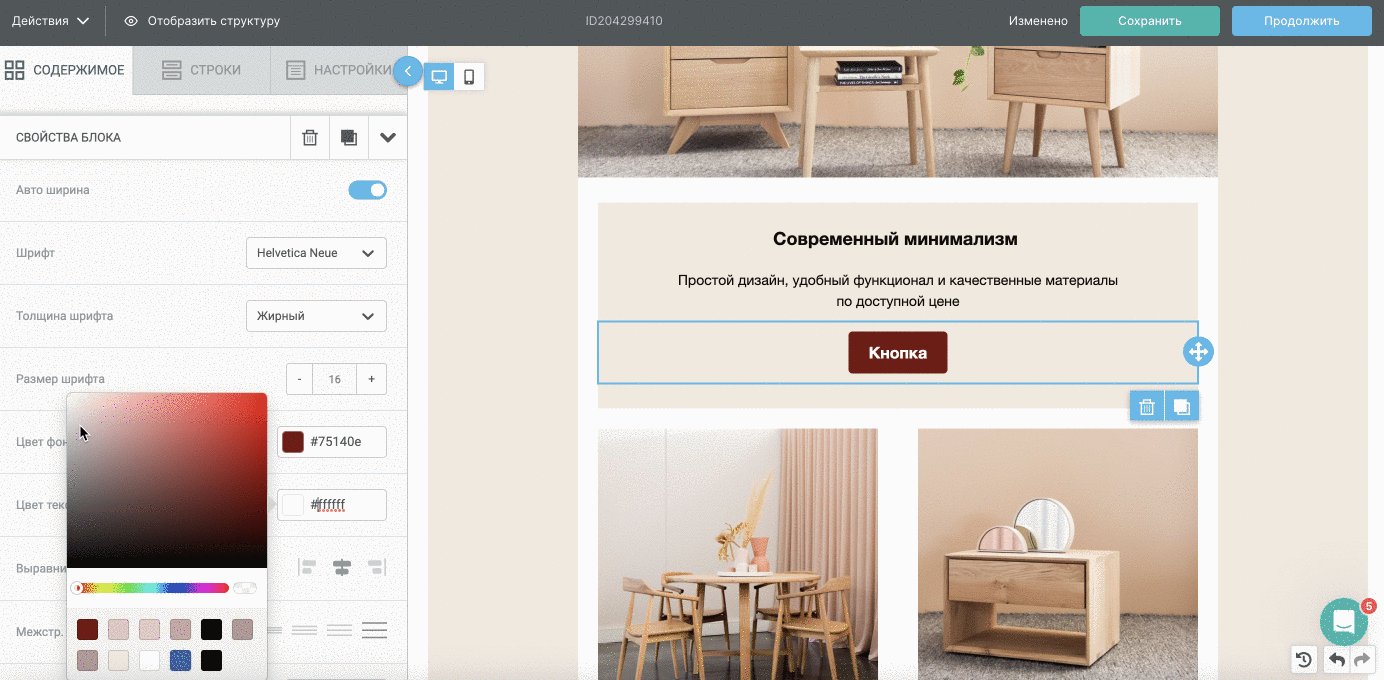
Цвет фона. Параметр для настройки цвета кнопки. Укажите hex-код цвета или подберите подходящий цвет в палитре.
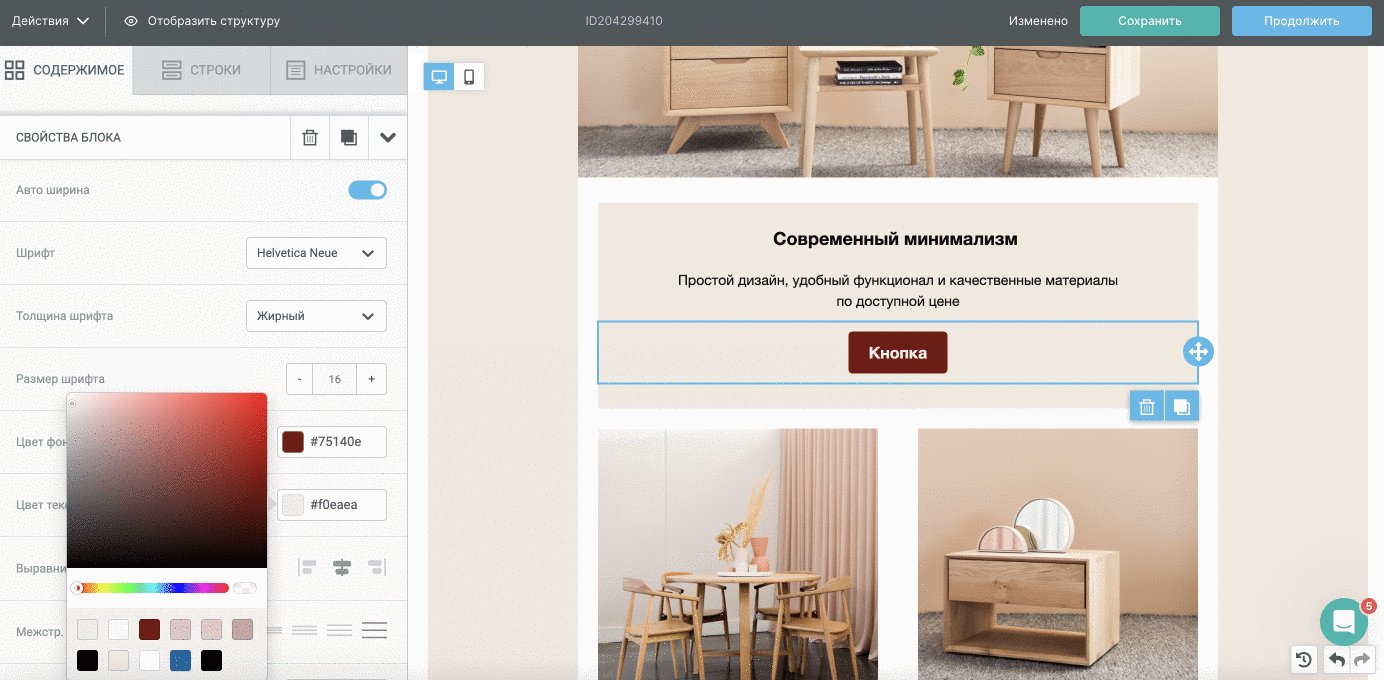
Цвет текста. Параметр для настройки цвета текста в кнопке. Укажите hex-код цвета или подберите подходящий цвет в палитре.

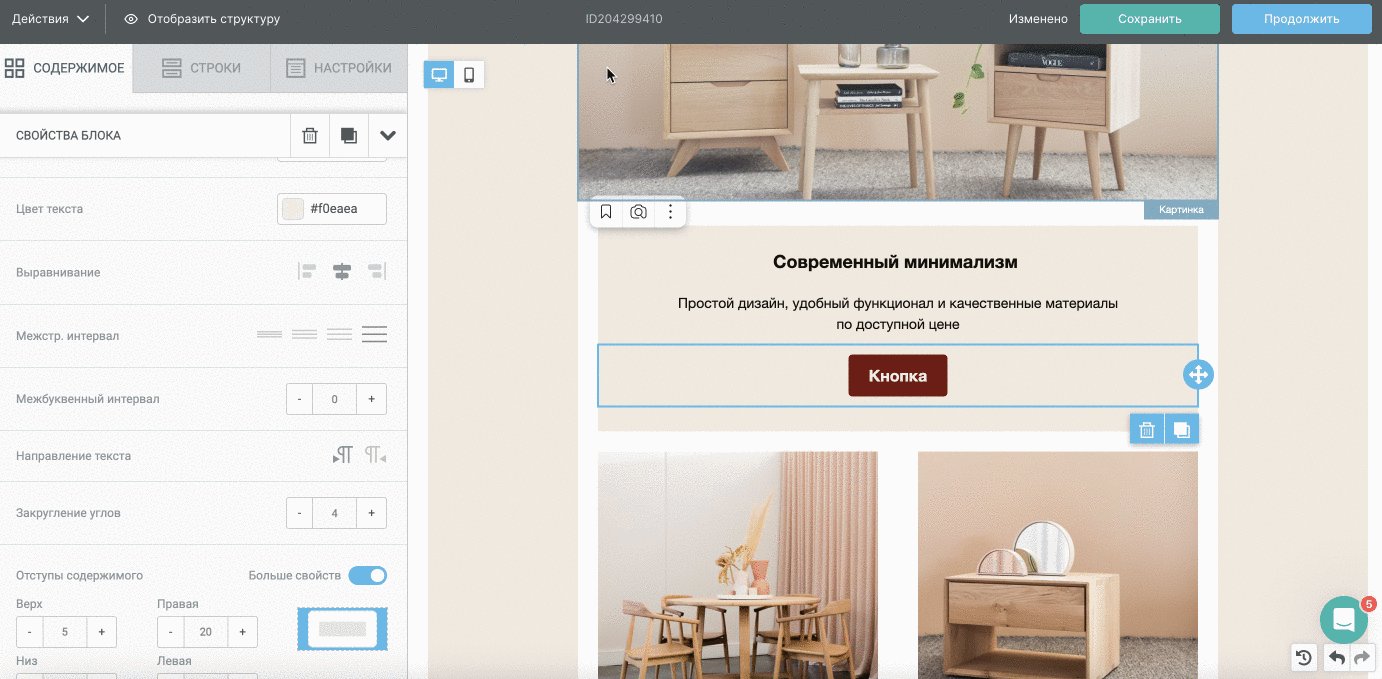
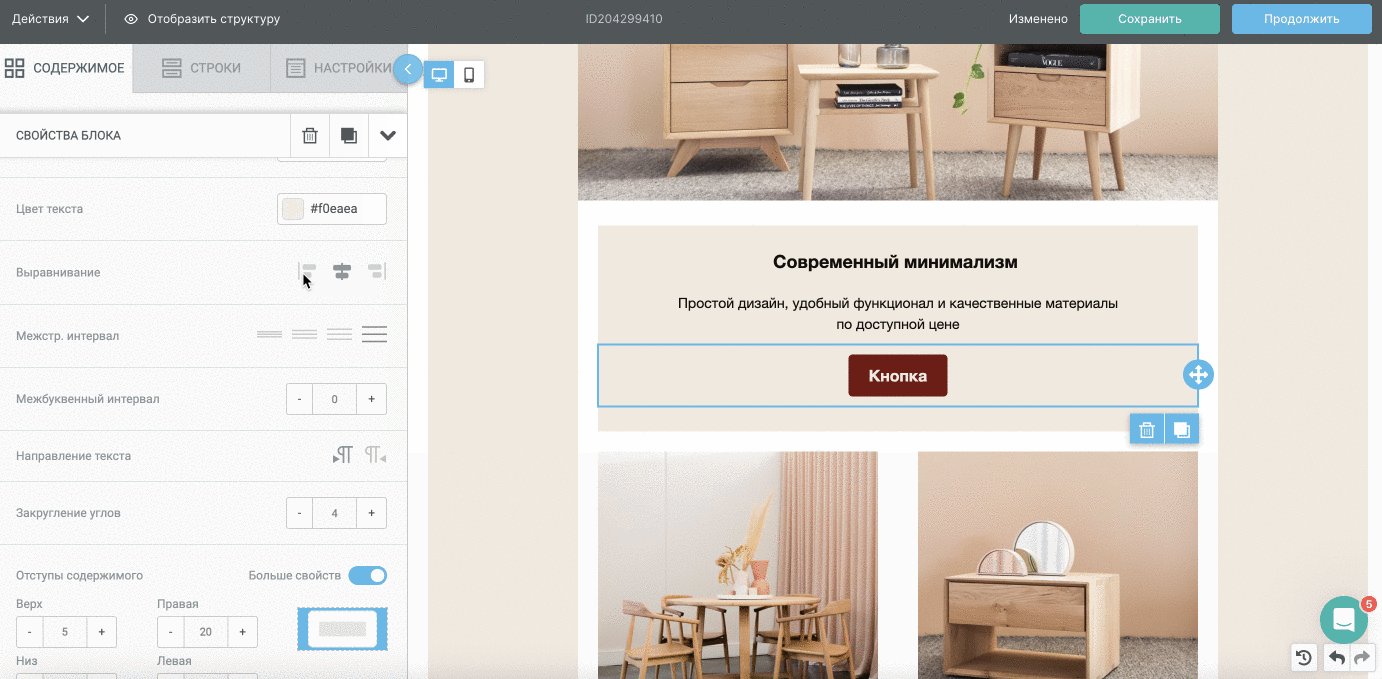
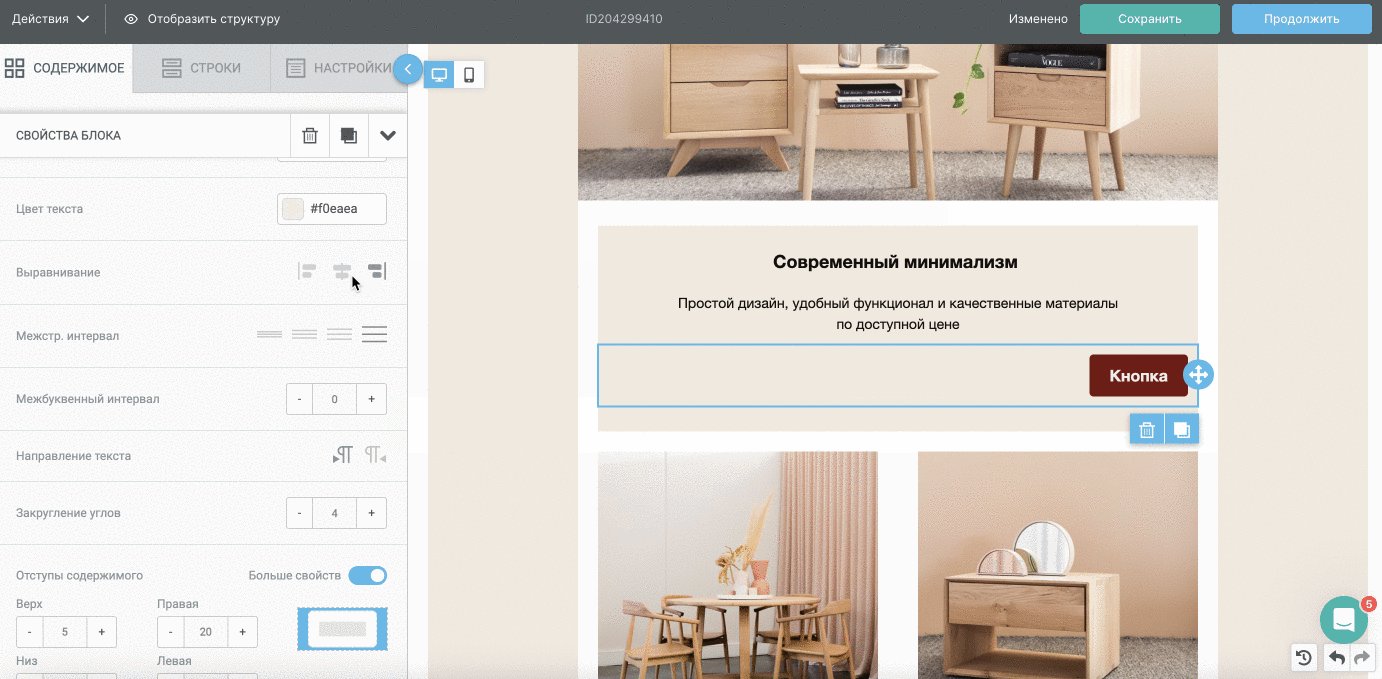
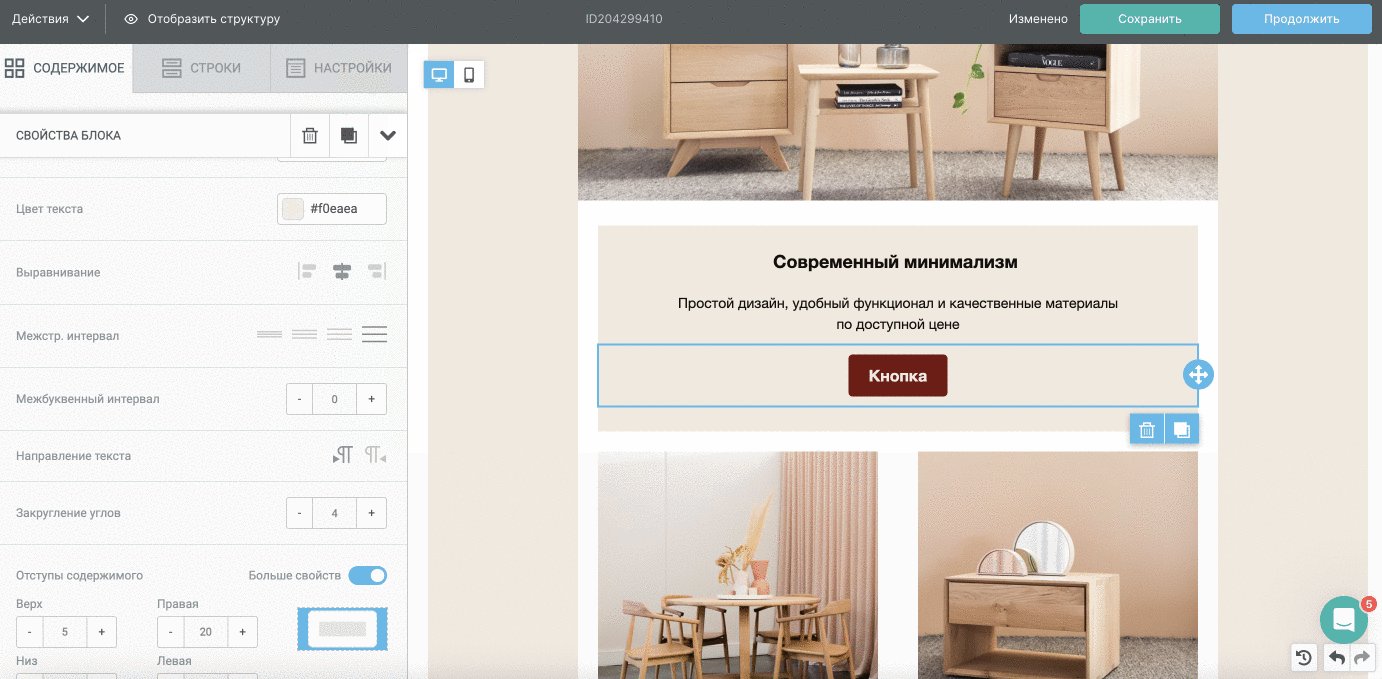
Выравнивание. Параметр для выравнивания кнопки относительно всего письма. Вы можете переместить ее к левому/правому краю письма или оставить по центру.

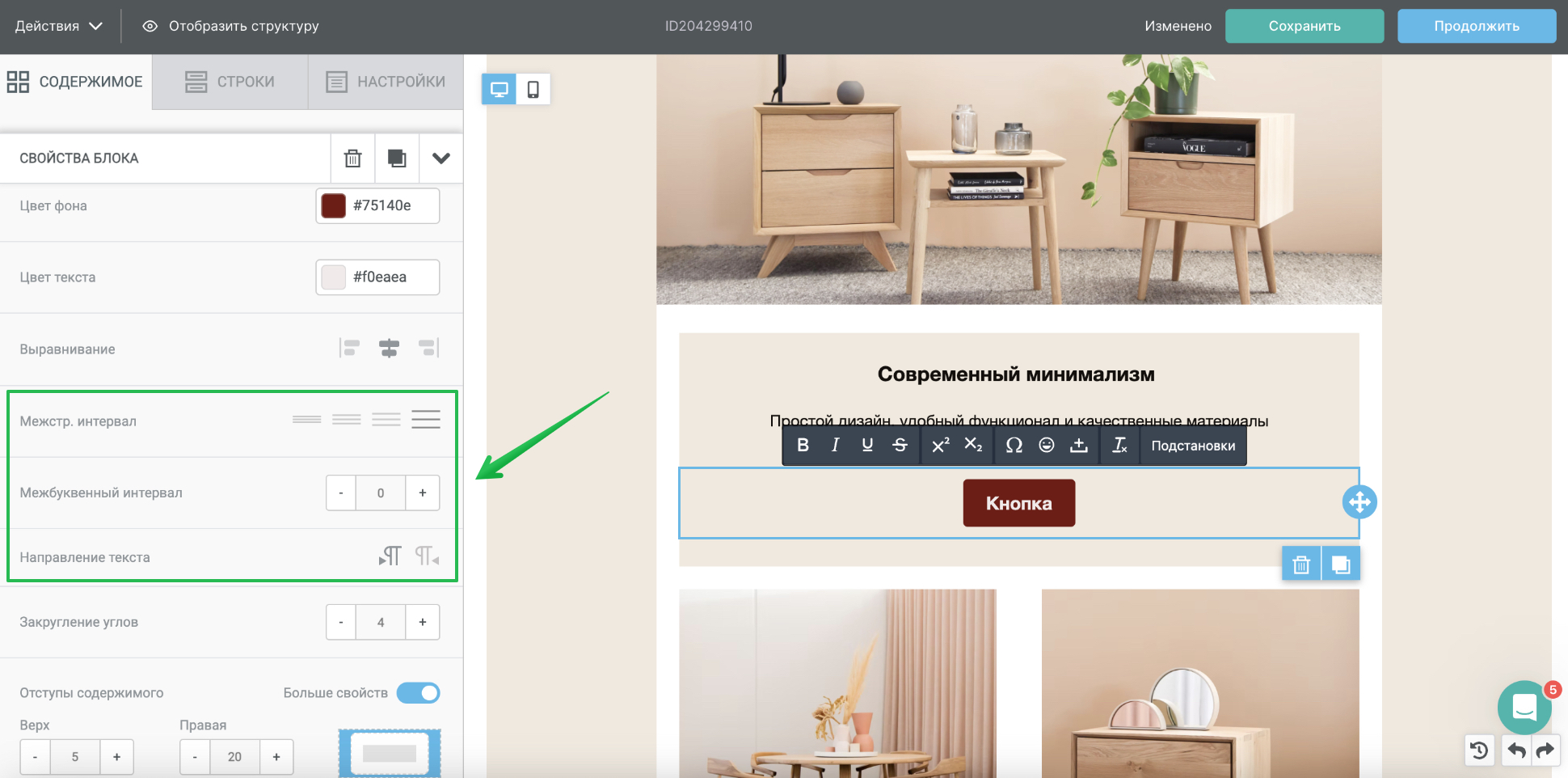
Межстрочный интервал. С помощью данного параметра можно изменить интервал между строками текста внутри кнопки.
Межбуквенный интервал. С помощью данного параметра можно изменить интервал между символами текста внутри кнопки.
Направление текста. Параметр позволяет изменить направление текста внутри кнопки слева направо или справа налево.

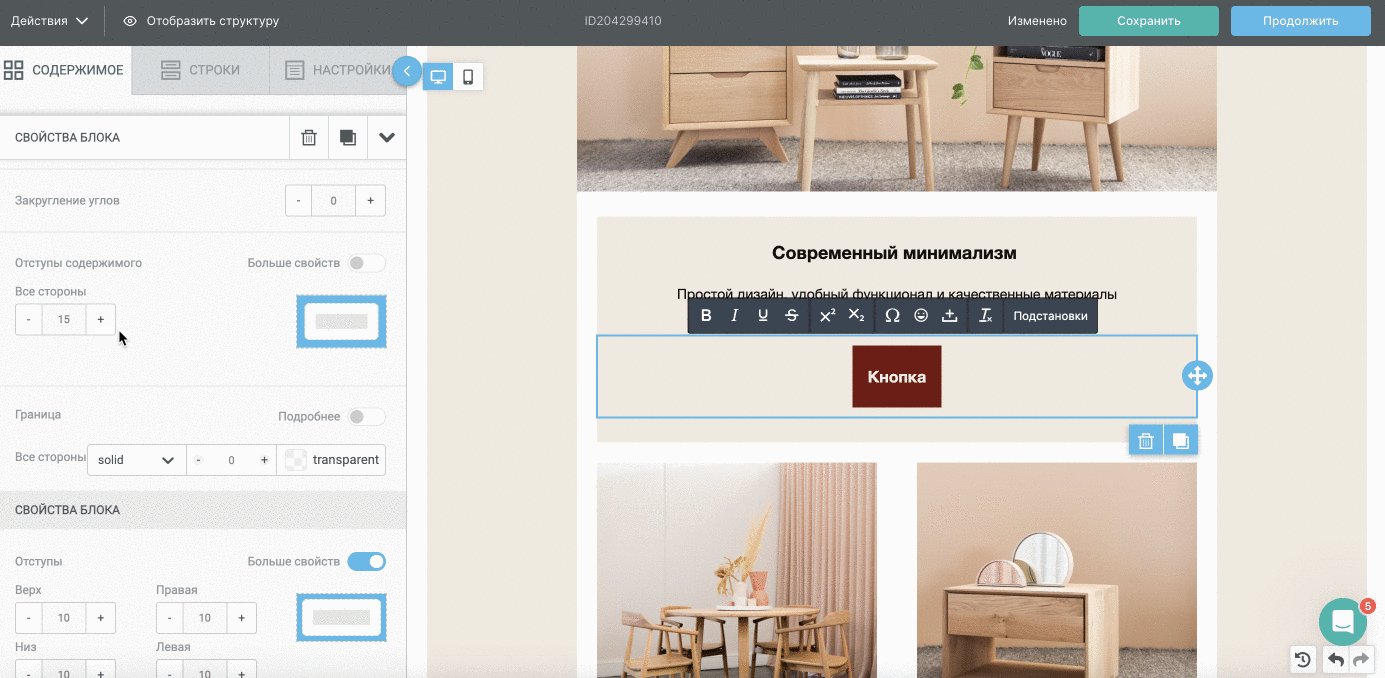
Закругление углов. С помощью данного параметра вы можете изменить радиус скругления углов кнопки.
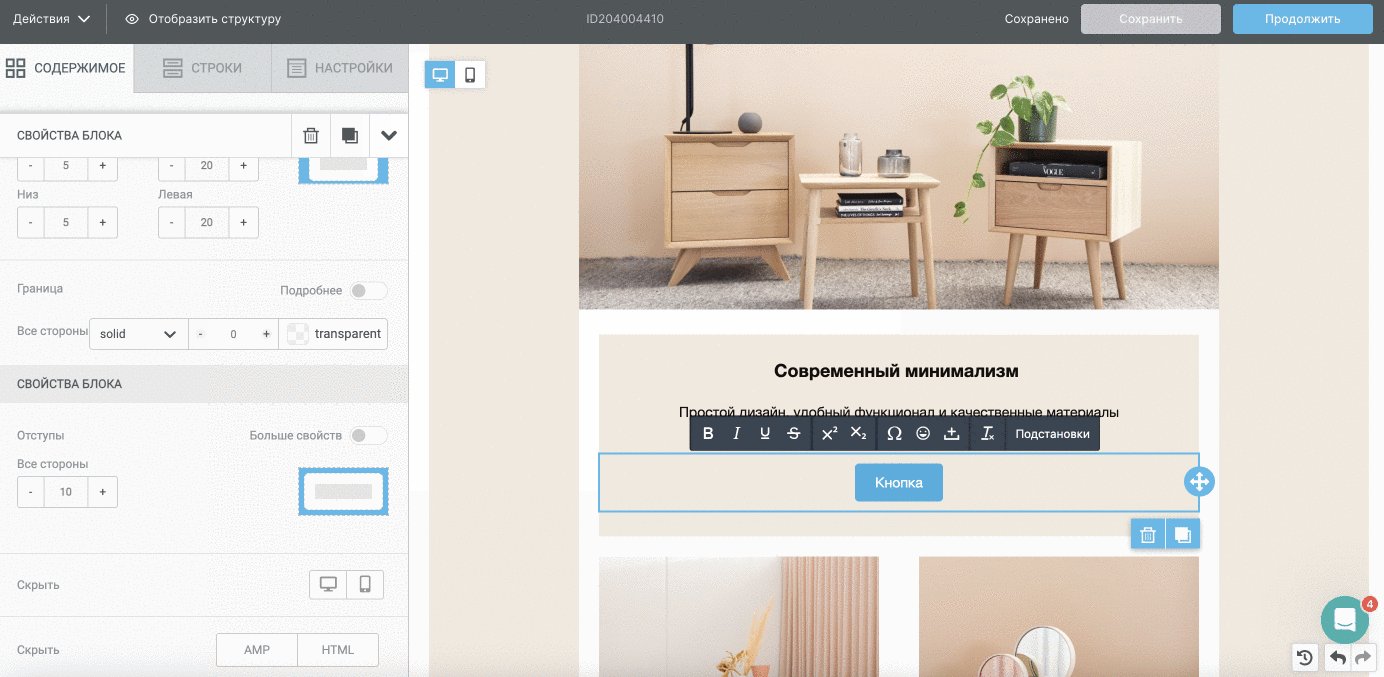
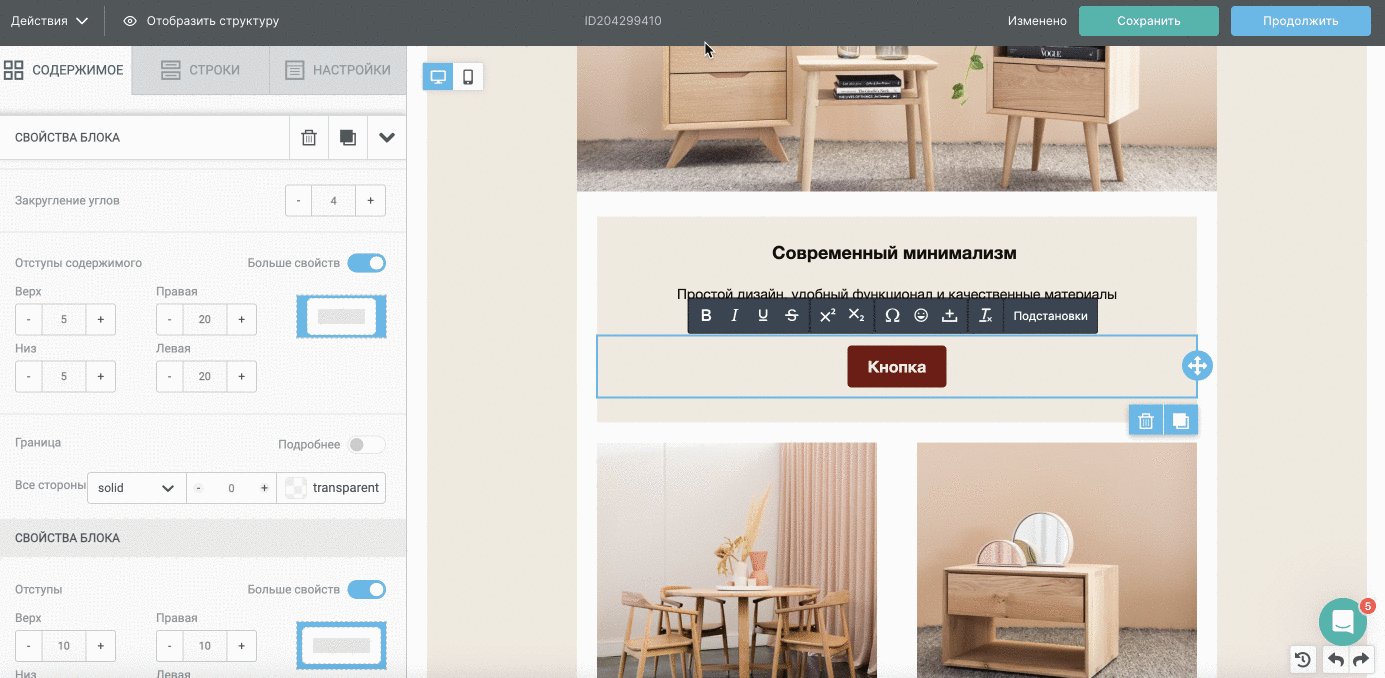
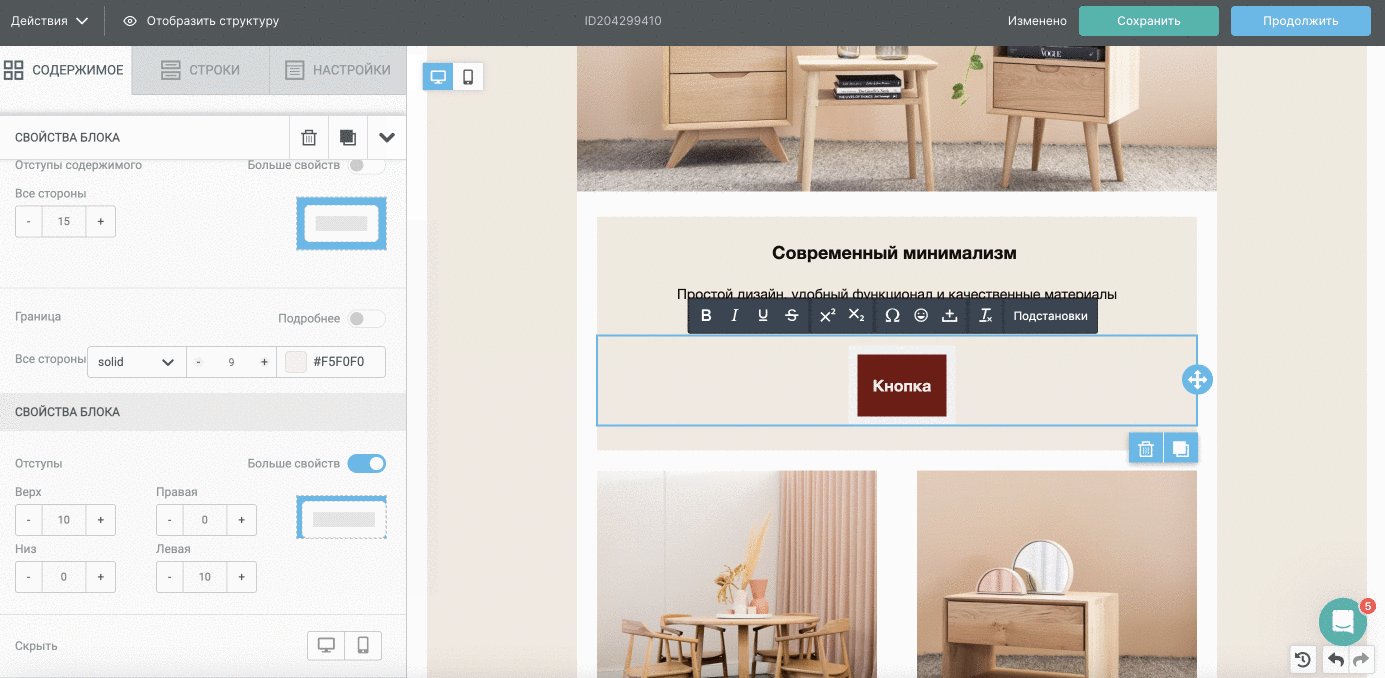
Отступы содержимого. Параметр позволяет изменить положение содержимого в кнопке.
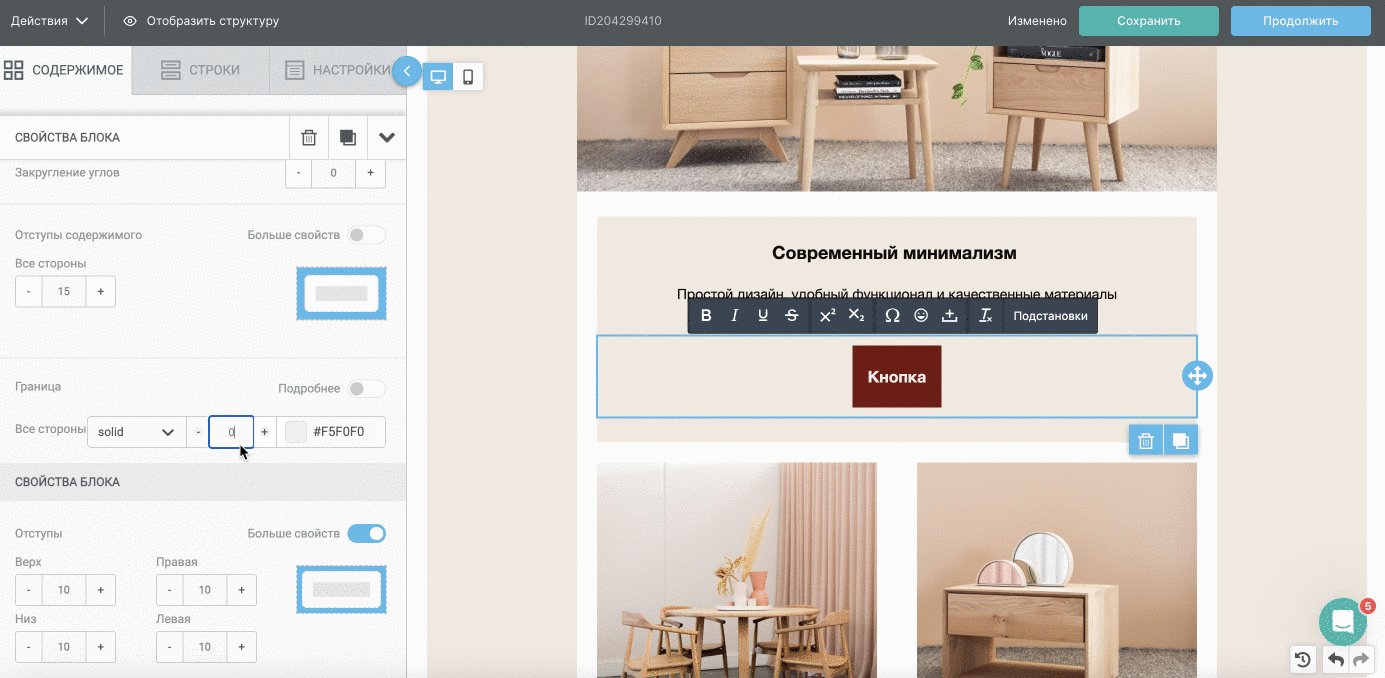
Граница. Параметр позволяет добавить обводку к кнопке.
Отступы блока. Параметр позволяет изменить положение кнопки в блоке.

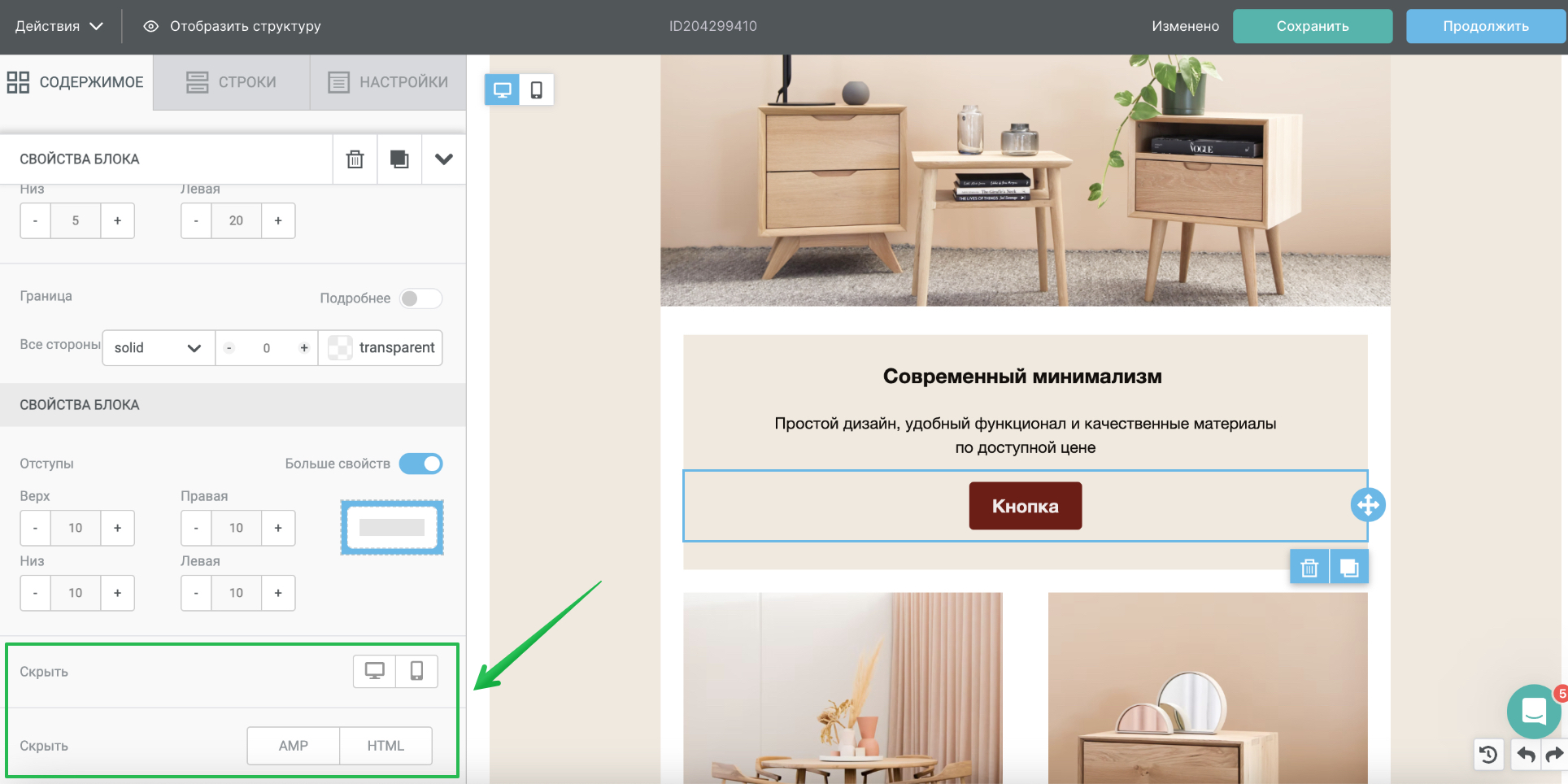
Скрыть блок. С помощью данного параметра вы можете скрыть блок:
- на ПК или мобильной версии письма;
- в AMP или HTML версии письма.
Что такое AMP-письма и как их использовать в рассылке

Полезные ссылки
Основные возможности конструктора
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить картинку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой
Как сохранить элементы письма для следующих рассылок
Как адаптировать письмо под мобильные устройства