В Unisender есть много готовых шаблонов для конструктора писем. Просто выберите нужный шаблон и отредактируйте его.
Как выбрать шаблон
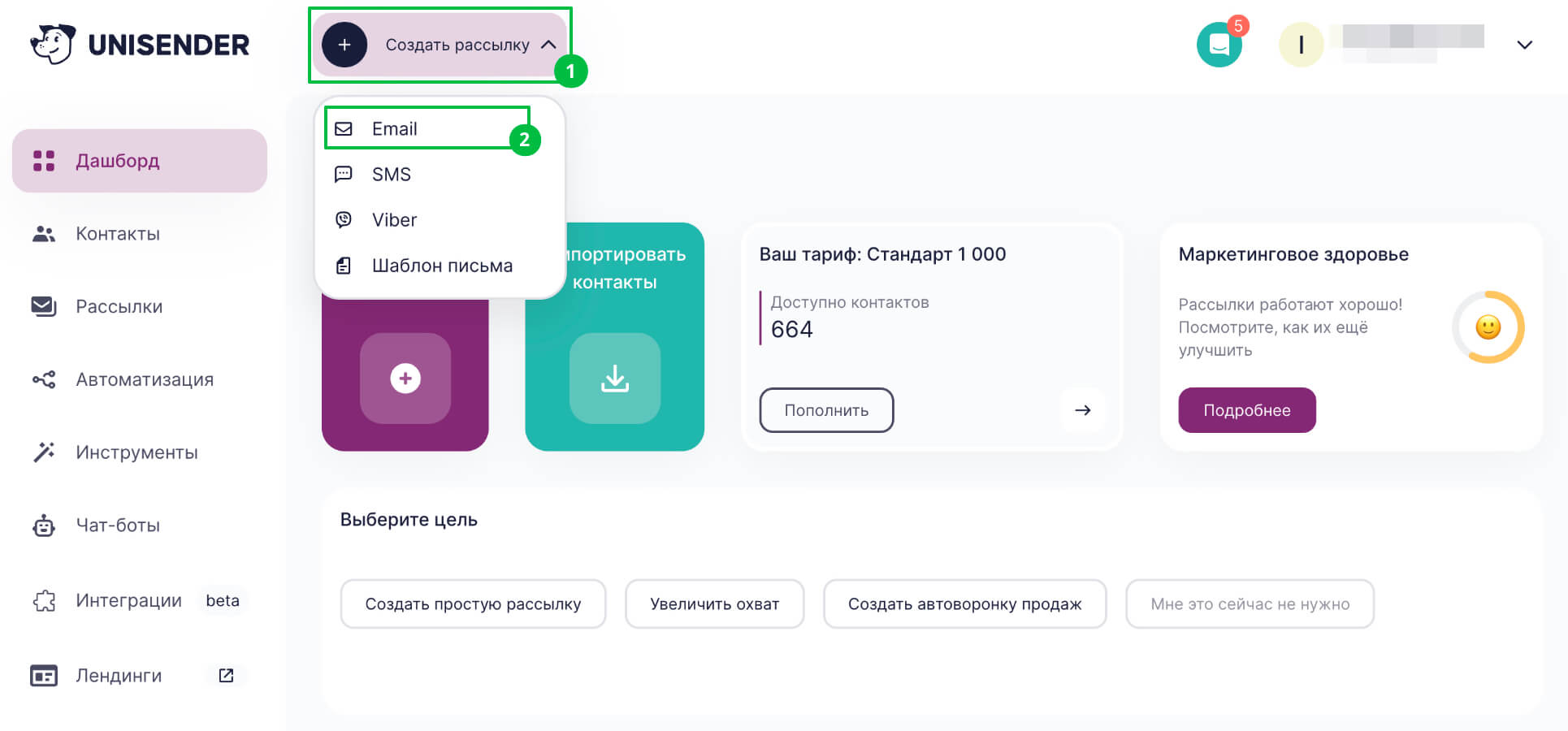
Чтобы найти шаблоны для конструктора, на главной странице личного кабинета нажмите «Создать рассылку» — «Email».

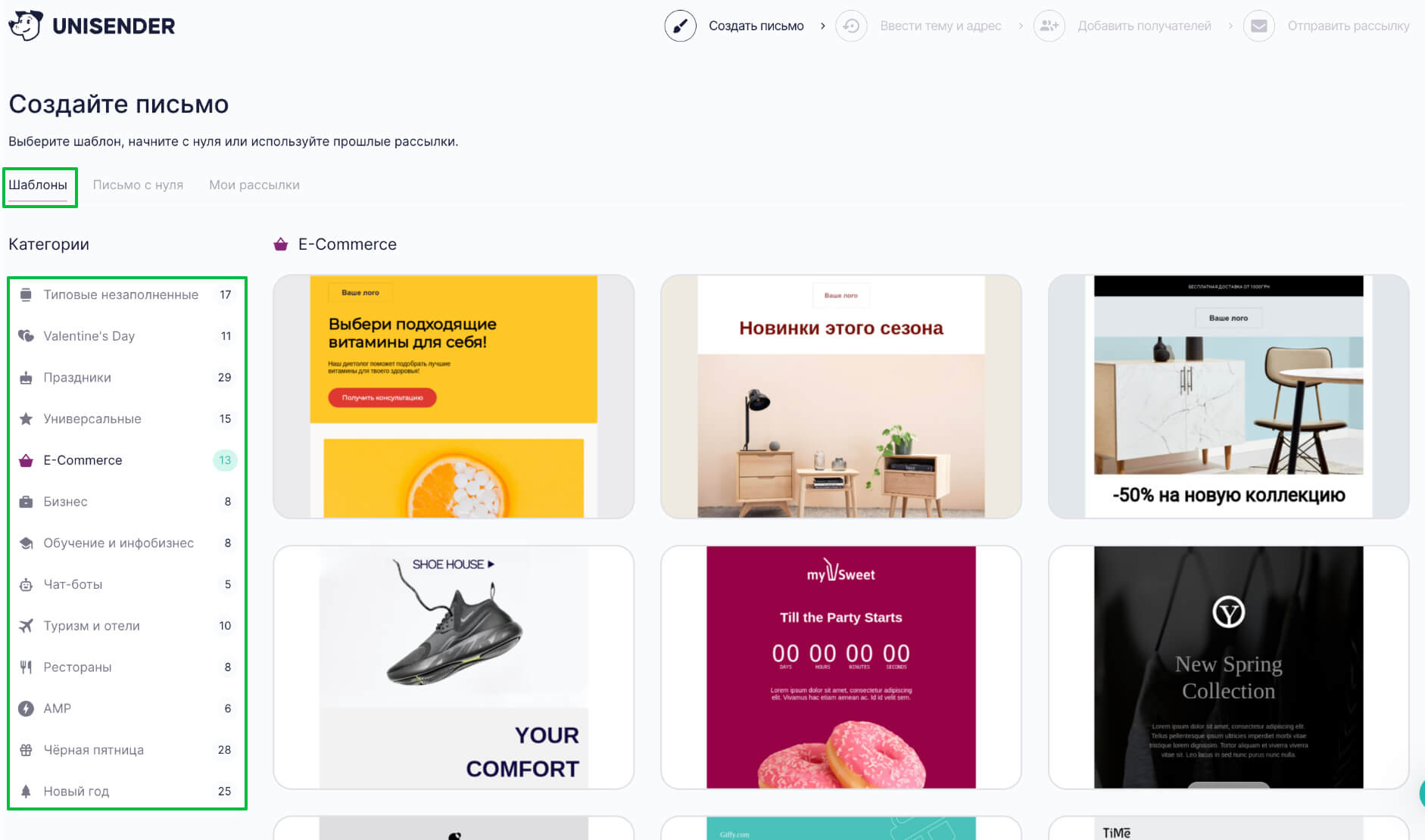
Все готовые шаблоны доступны на вкладке «Шаблоны». Для удобства поиска они разбиты по категориям.

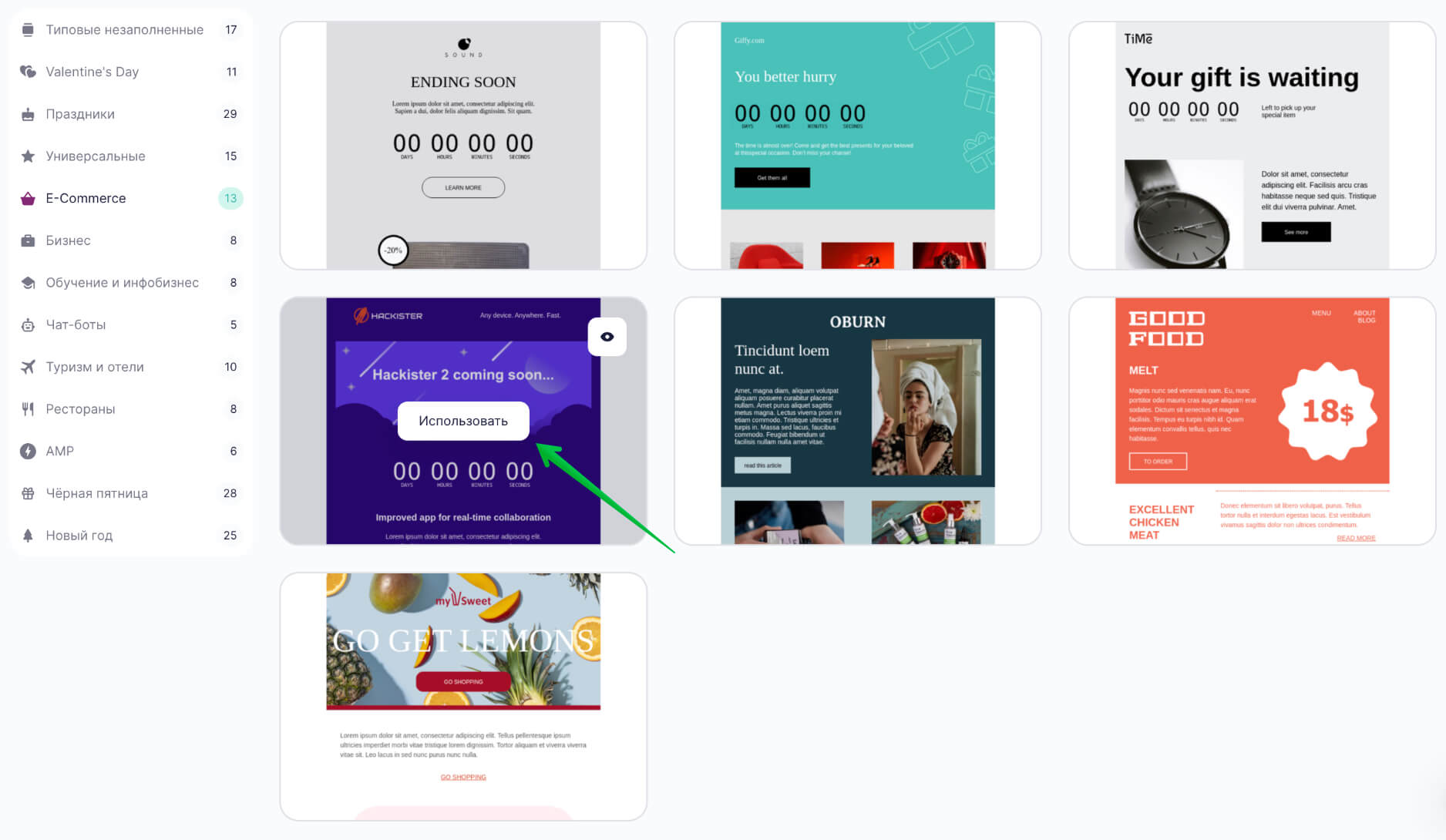
Выберите нужную категорию, наведите курсор на шаблон и нажмите кнопку «Использовать».

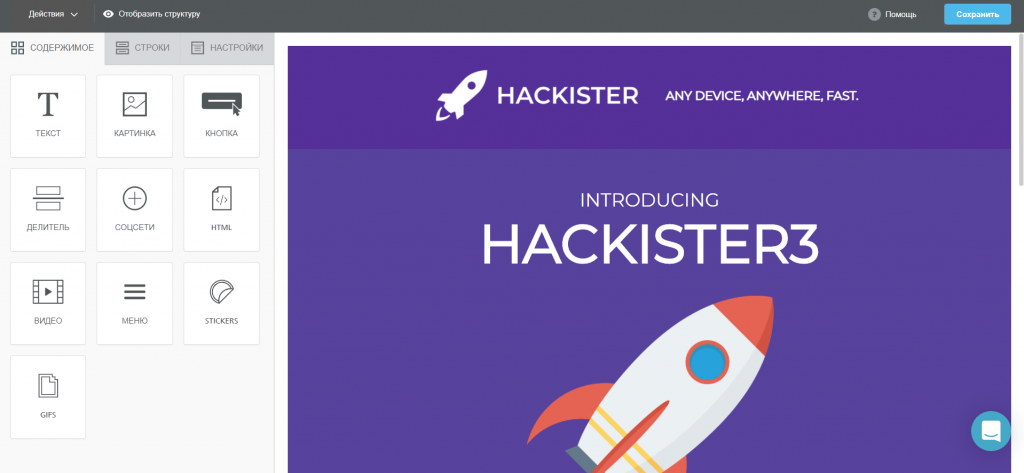
Шаблон откроется в конструкторе.

Сначала заменим картинку.
Как отредактировать картинку
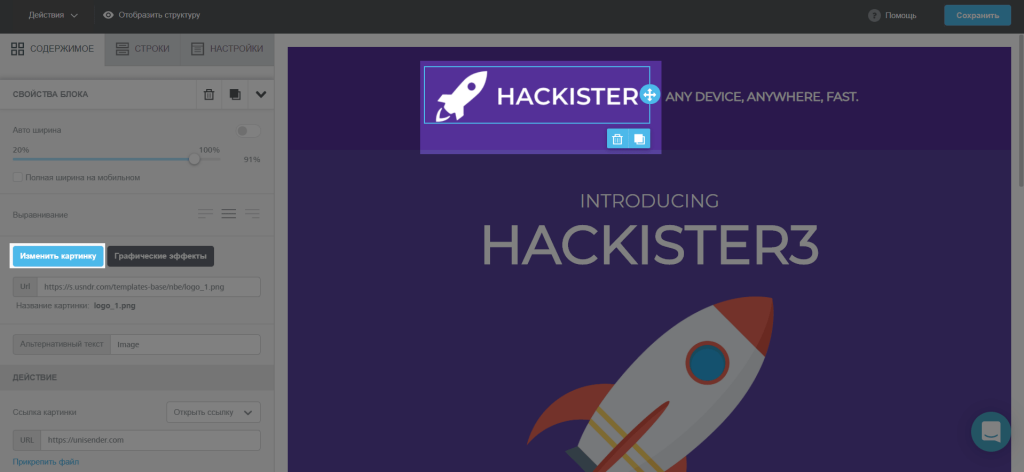
Кликаем на картинку в письме, которую хотим заменить. На панели слева нажимаем «Изменить картинку».

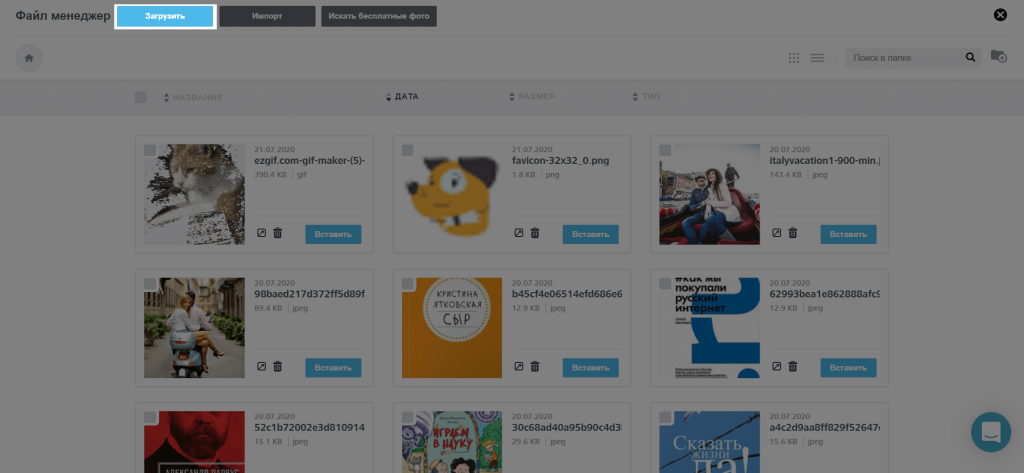
Открывается менеджер файлов. Здесь нажимаем «Загрузить».

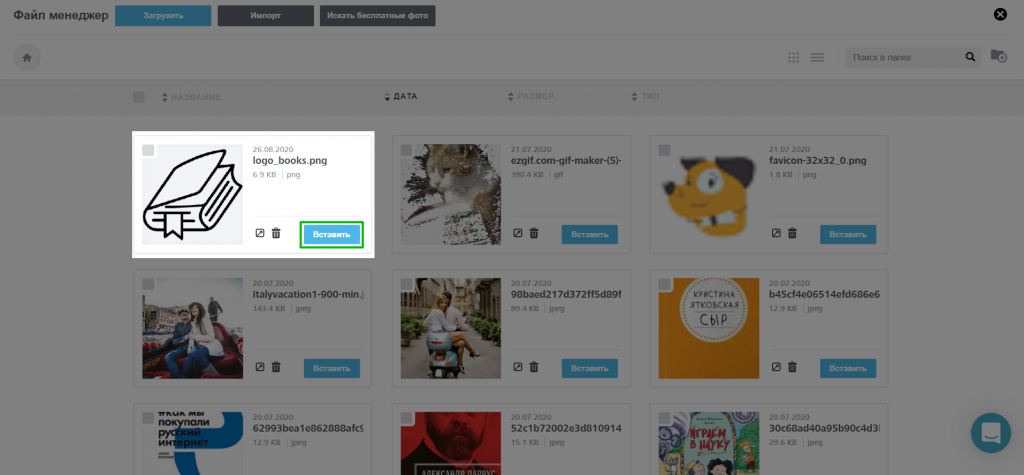
Выбираем картинку на компьютере. Картинка появляется в менеджере файлов, нажимаем «Вставить».

Картинка загрузилась в письмо.

В нашем примере картинка слишком большая, поэтому уменьшим её.
Для этого кликаем на картинку в письме, слева на панели ползунком уменьшаем ширину.

Так выглядит уменьшенная картинка.

Теперь переходим к редактированию текста.
Как отредактировать текст
В текстовом блоке ставим курсор для редактирования.

Удаляем текст и вписываем свой.

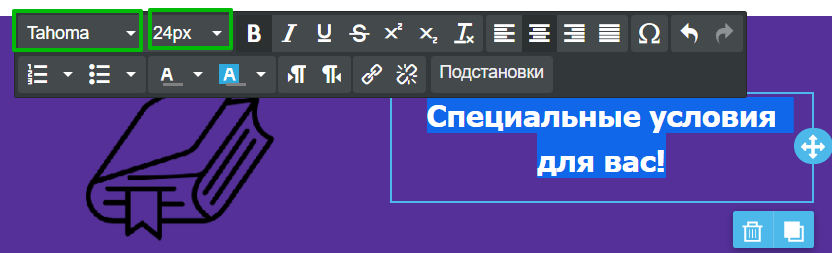
Переходим к форматированию.
Выделяем текст, который хотим изменить, выбираем шрифт и размер. Также на панели инструментов можно изменить цвет шрифта или фона, начертание, выравнивание и другие параметры.

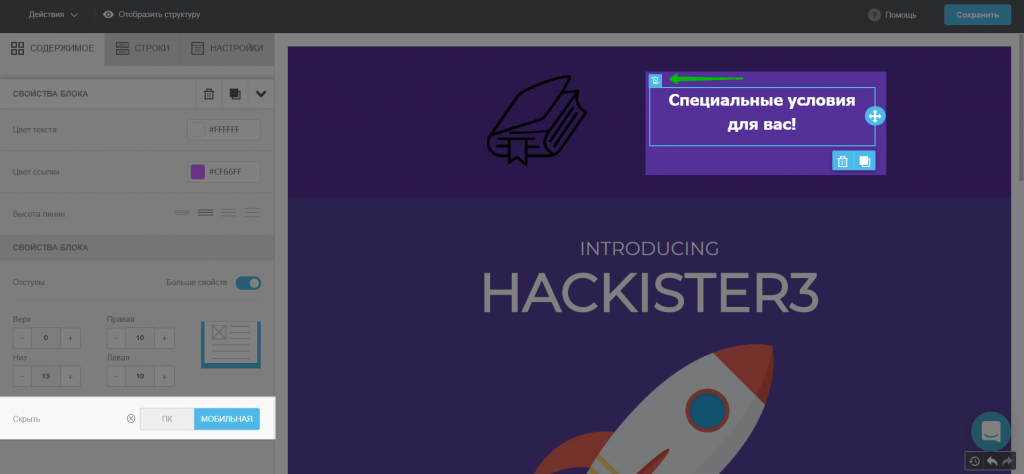
Обратите внимание, конкретно этот блок скрыт в мобильной версии, поэтому будет отображаться только на ПК. Скрытие блока регулируется в настройках на панели слева внизу. В нашем случае блок скрывается на телефоне, поэтому там отмечена кнопка «Мобильная», а в самом блоке слева вверху отображается пиктограмма с перечёркнутым телефоном.
Оставим настройки в таком виде, блок будет скрыт на мобильном.

Так выглядит в итоге вся строка с картинкой и текстом.

Теперь перейдём к настройкам строки.
Как изменить свойства строки
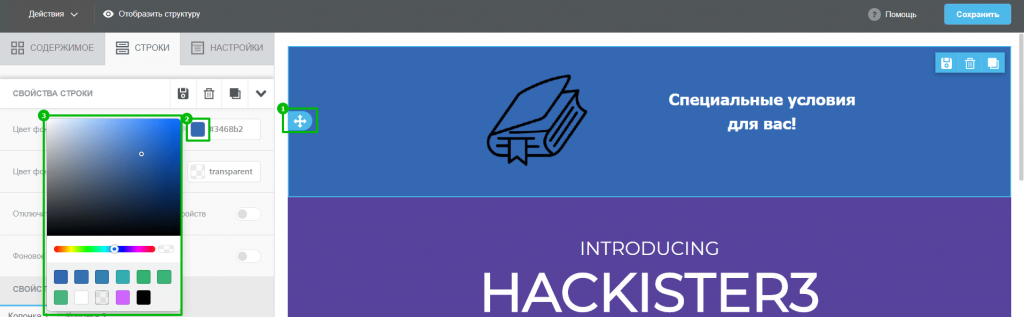
Поменяем цвет фона всей строки. Для этого выделяем её в письме, а на панели слева в поле «Цвет фона» выбираем другой цвет.

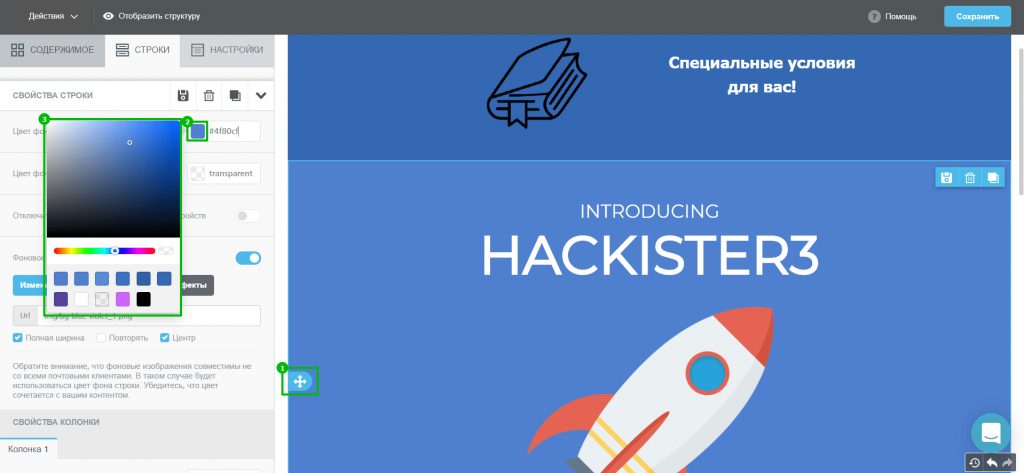
То же самое делаем в свойствах нижней строки.

Теперь редактируем следующий блок с текстом таким же образом, как мы делали ранее. Вводим текст, меняем шрифт и размер.

Название магазина сделаем ссылкой.
Как добавить ссылку
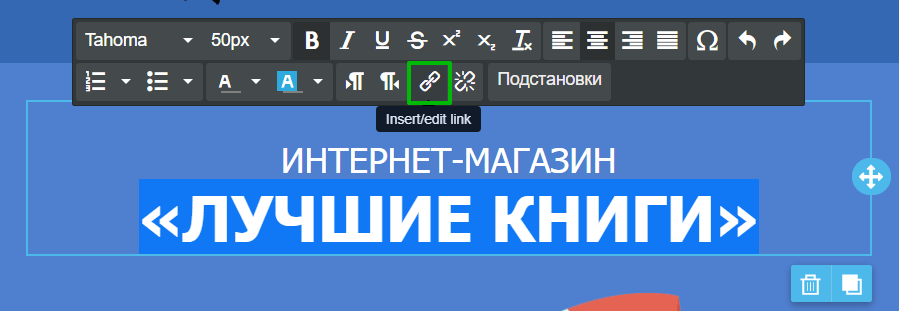
Выделяем текст, который нужно сделать ссылкой. На панели инструментов нажимаем кнопку «Insert/edit link».

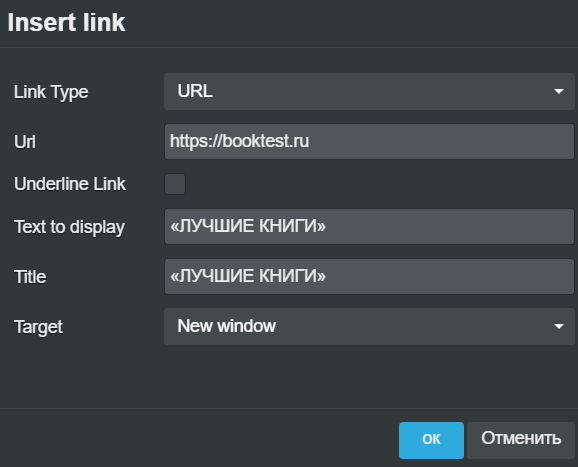
Здесь заполняем поля:
- Link type — тип ссылки, оставляем «URL».
- Url — вставляем ссылку.
- Underline link — подчёркивание ссылки, убираем галочку.
- Text to display — отображаемый текст. Он уже добавлен, ничего не меняем.
- Title — текст, который отображается при наведении на ссылку. Вписываем такой же, как в поле выше.
Target — оставляем «New window», чтобы ссылка открывалась в новом окне.

Теперь ссылка выглядит так.

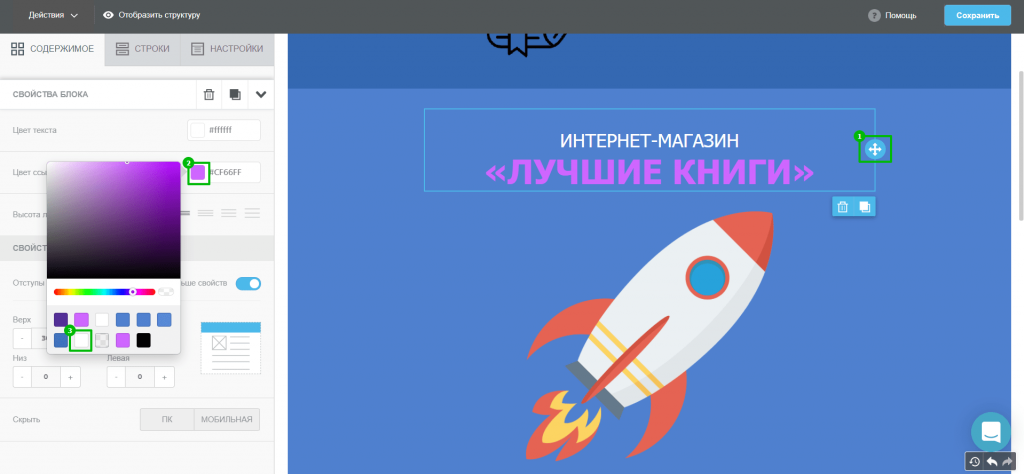
Цвет изменился на розовый, потому что такой цвет задан в свойствах блока. Меняем его на белый.
Для этого выделяем блок с текстом, на панели слева кликаем на «Цвет текста» и выбираем белый.

Цвет ссылки изменился.

Картинку ниже меняем таким же образом, как меняли предыдущую.

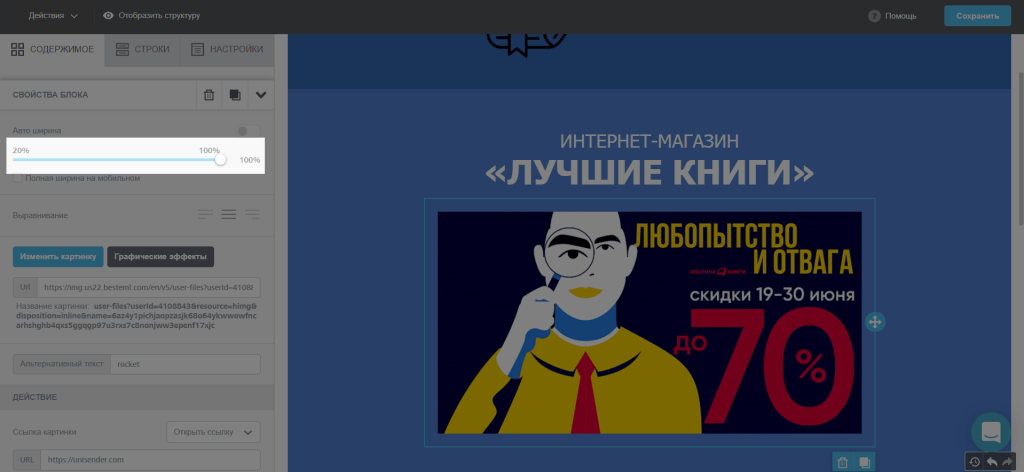
Эта картинка выглядит маленькой, поэтому увеличиваем её. Выделяем картинку в письме, а на панели слева ползунком увеличиваем ширину до 100%.
Теперь у изображения такой вид.

Строку, которая идёт ниже, удаляем.
Как удалить строку
Кликаем на строку в письме. Справа вверху появятся пиктограммы, кликаем там на корзину.

Строка удалена.
Теперь в следующем блоке меняем текст и картинку по такому же алгоритму, как делали ранее.

В результате строка выглядит так.

Осталась кнопка, которую тоже отредактируем.
Как отредактировать кнопку
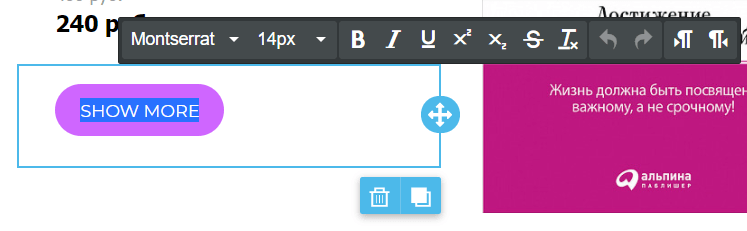
Сначала заменим текст. Кликаем на блок с кнопкой, выделяем текст и вписываем свой.

Здесь так же, как и в блоке с текстом, меняем шрифт и размер.

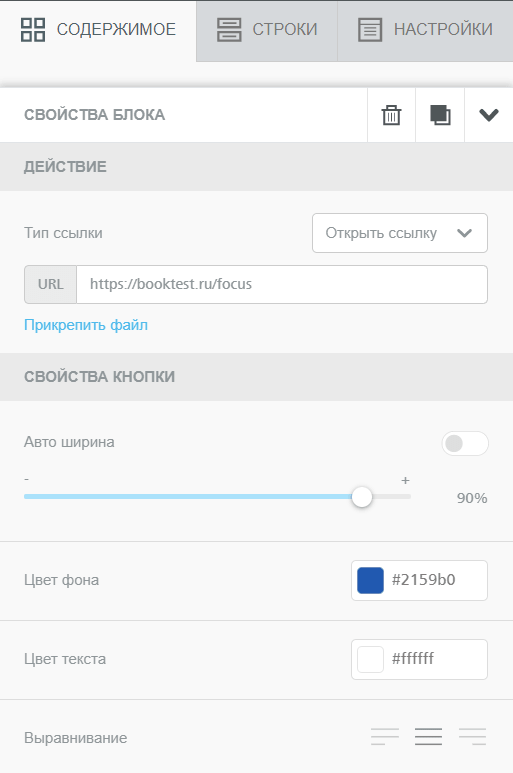
Теперь выделяем кнопку в письме, а на панели слева редактируем её свойства:
- Вставляем ссылку в поле «URL».
- Отключаем автоширину и ползунком увеличиваем ширину кнопки.
- Меняем цвет фона.
- Устанавливаем выравнивание по центру.
Цвет текста оставляем белым.

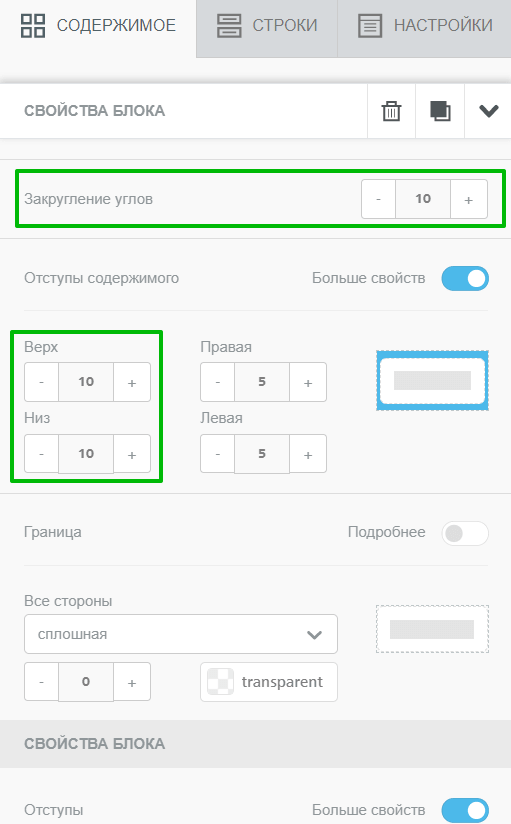
Листаем свойства вниз и меняем следующее:
- Уменьшаем закругление углов.
- В разделе «Отступы содержимого» увеличиваем отступы «Верх» и «Низ».
Здесь вы также можете настроить другие отступы и включить границу для кнопки, но мы не меняем эти значения.

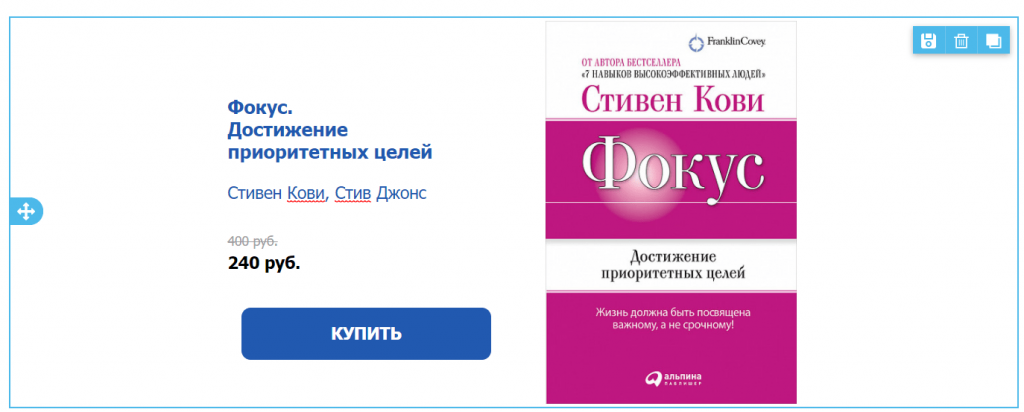
Теперь вся строка выглядит так.

Создадим ещё несколько таких же строк, чтобы заполнить их другим контентом. Для этого будем не создавать новую строку, а копировать уже существующую.
Как скопировать строку
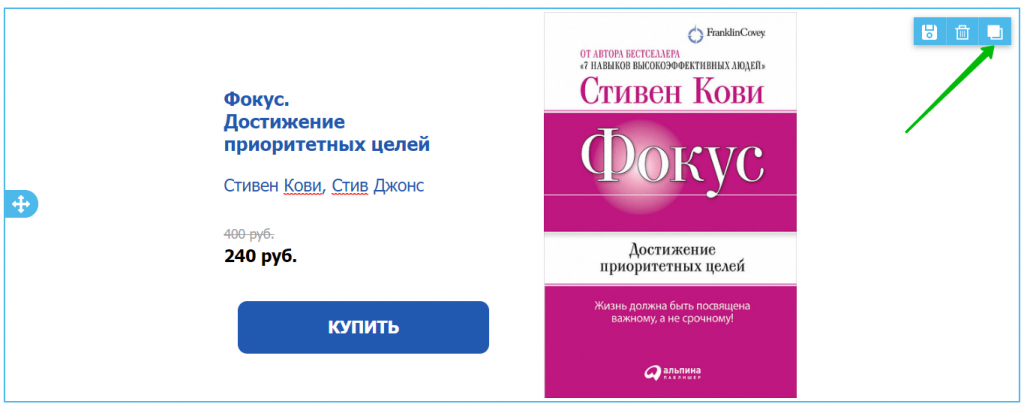
Выделяем строку, в правом верхнем углу нажимаем на пиктограмму, как показано на скриншоте.

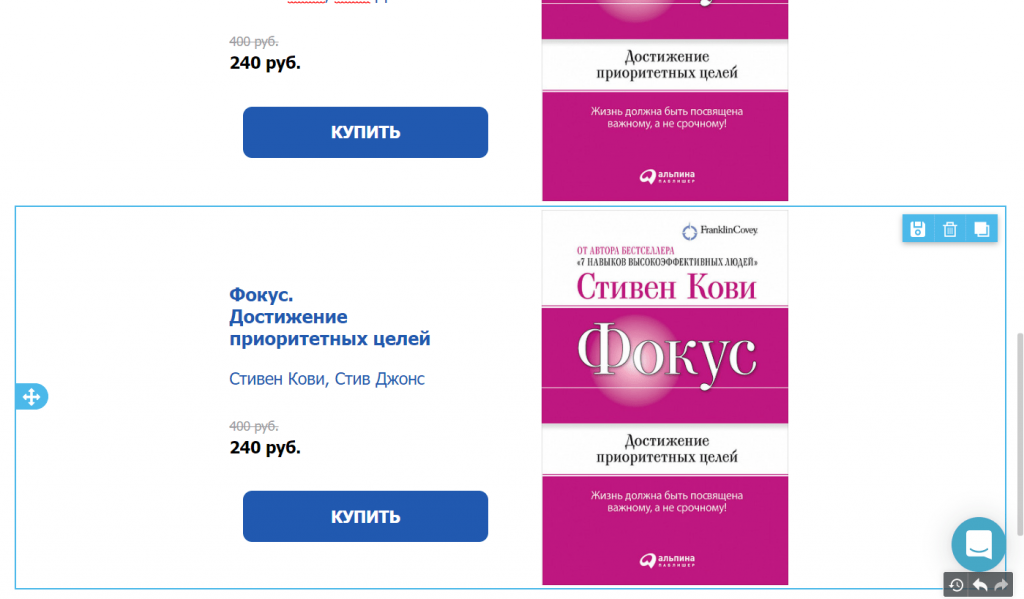
Строка скопирована.

Теперь редактируем текст, меняем каринку и ссылку на кнопку.

Создаём копию строки ещё раз и опять меняем контент.

Переходим к настройкам блока соцсетей.
Как редактировать блок «Соцсети»
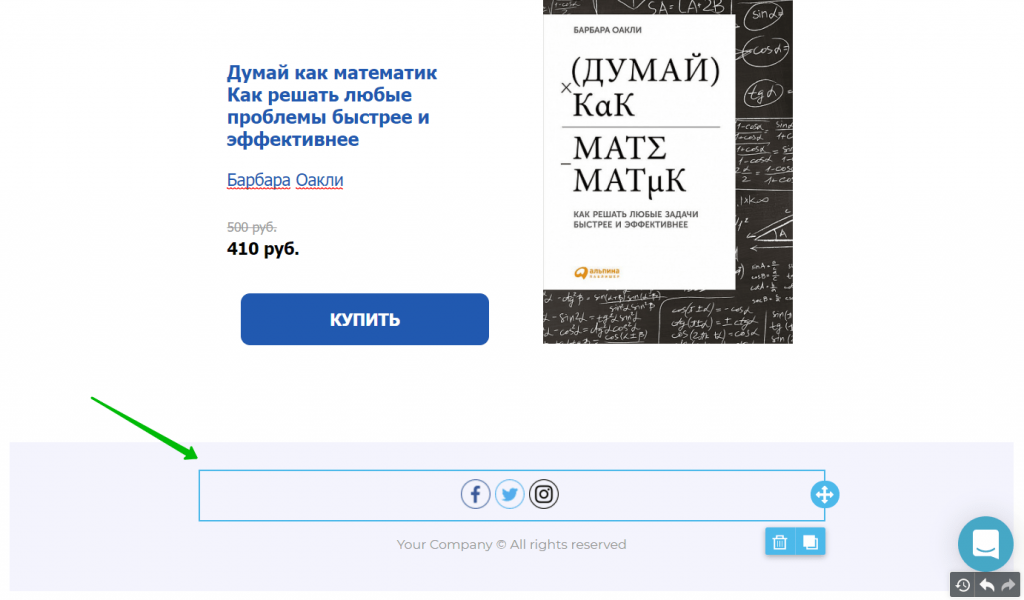
Кликаем на блок.

На панели слева появляются свойства блока.
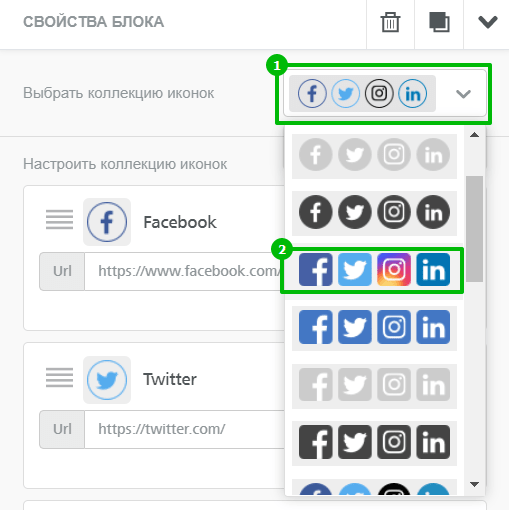
Выбираем другую коллекцию иконок.

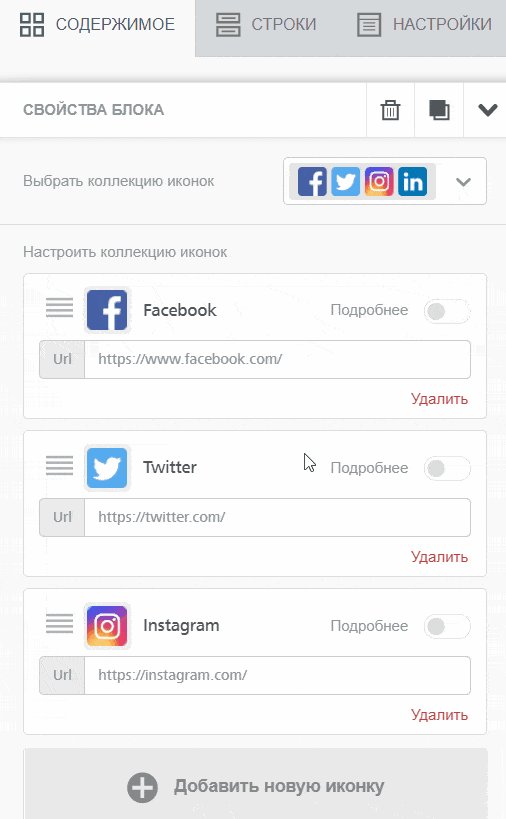
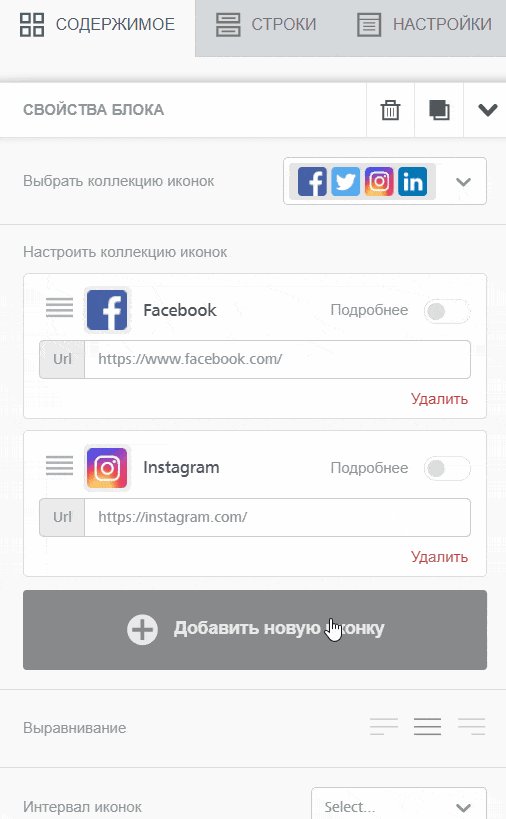
В нашем примере заменим иконку Twitter на иконку YouTube. Для этого напротив иконки Twitter нажимаем «Удалить», затем нажимаем «Добавить новую иконку» и выбираем YouTube.
Перетаскиваем иконку с YouTube на то место, где был Twitter.

В полях «Url» вставляем ссылки.

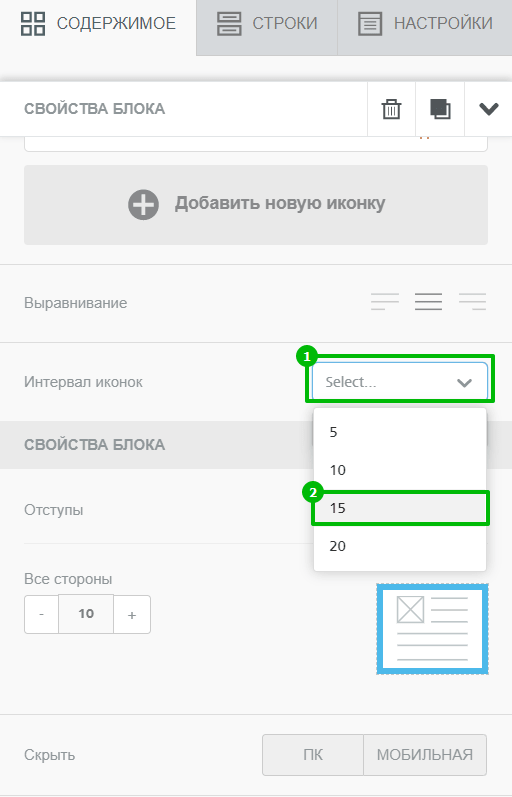
Далее меняем интервал иконок.
Также на этой странице можно настроить выравнивание и отступы, но мы оставим текущие значения.

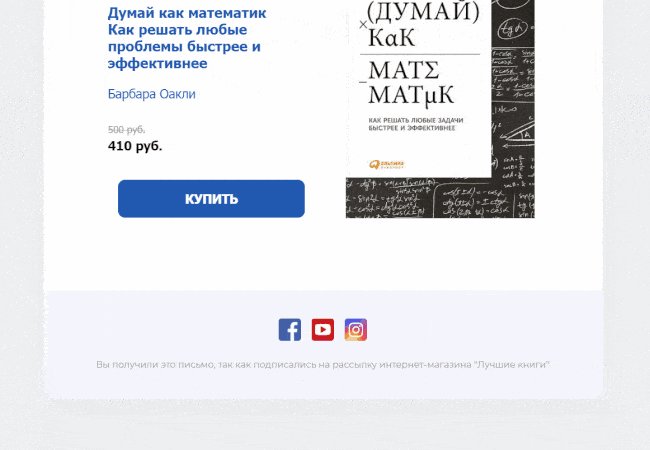
Готовый блок с иконками соцсетей.

Теперь нам осталось отредактировать текст под блоком соцсетей. Ставим курсор на текст, удаляем его и вписываем свой.

Готово. Посмотрим на общий результат.
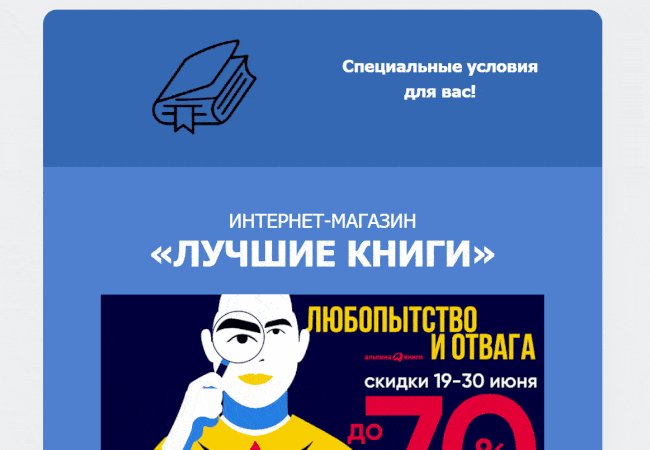
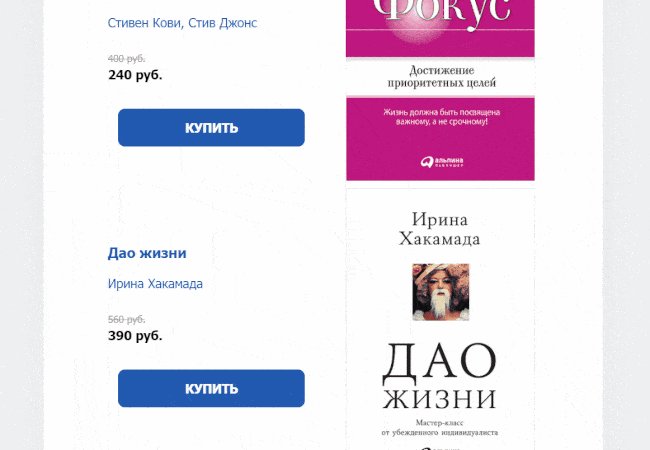
Шаблон, который вы выбрали:

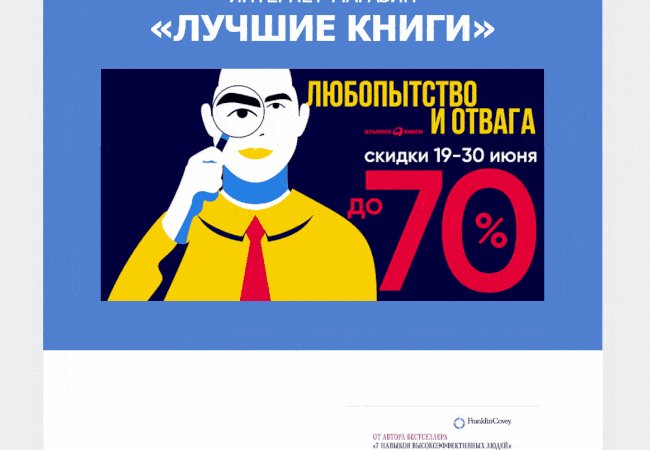
Отредактированный шаблон:

Полезные ссылки
Основные возможности конструктора
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить картинку
Как вставить кнопку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой