Помимо создания письма в конструкторе, Unisender позволяет загрузить ваш HTML-шаблон и отправить его. Вы можете просто вставить код или изменить его в редакторе. Этот способ подойдет вам, если вы хотите добавить HTML-письмо и немного изменить его содержание, например обновить текст.
Важно
Этот редактор корректирует ваш код: добавляет пропущенные теги, табуляции. Если вы хотите вставить код без изменений, воспользуйтесь другим способом.
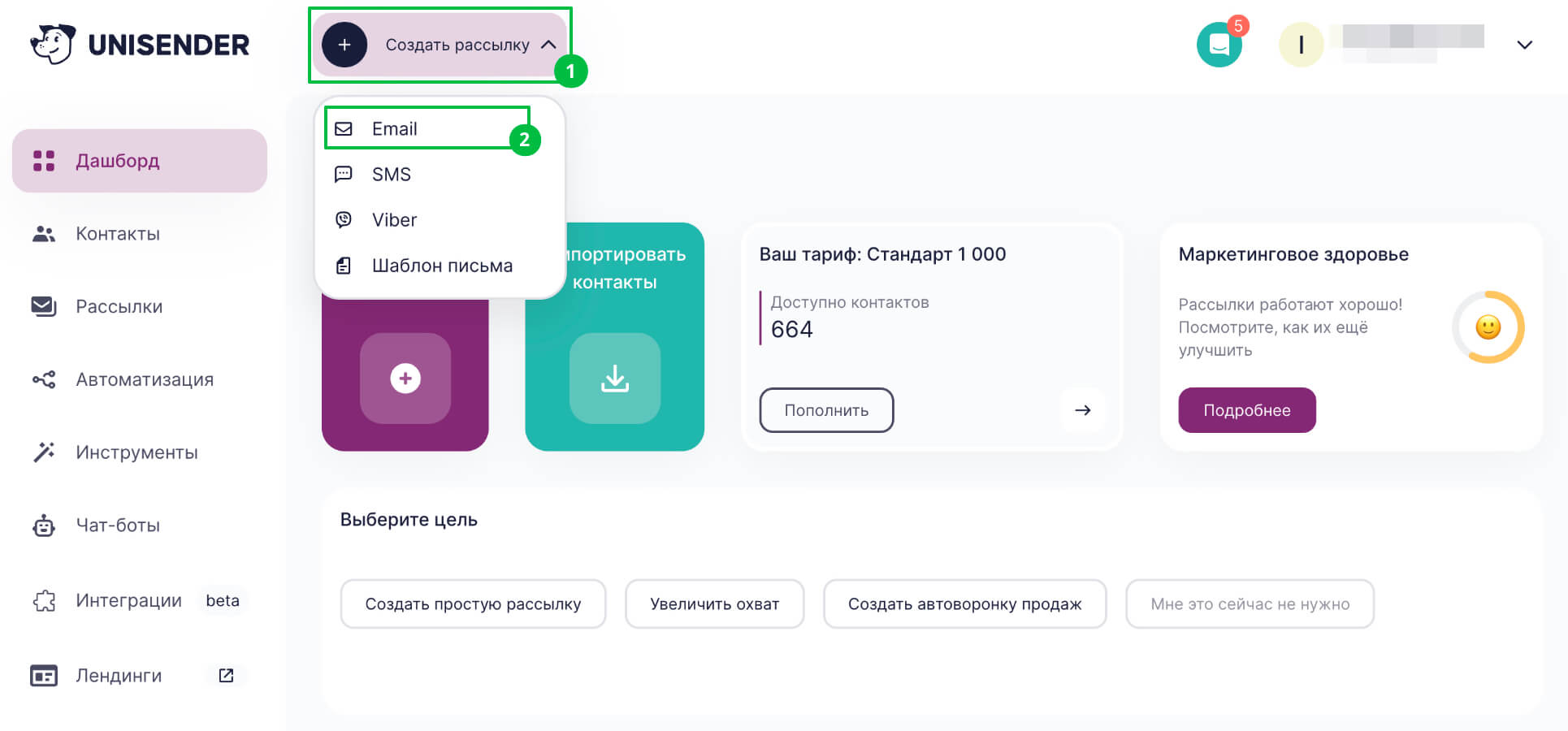
На главной странице личного кабинета нажмите «Создать рассылку» — «Email».

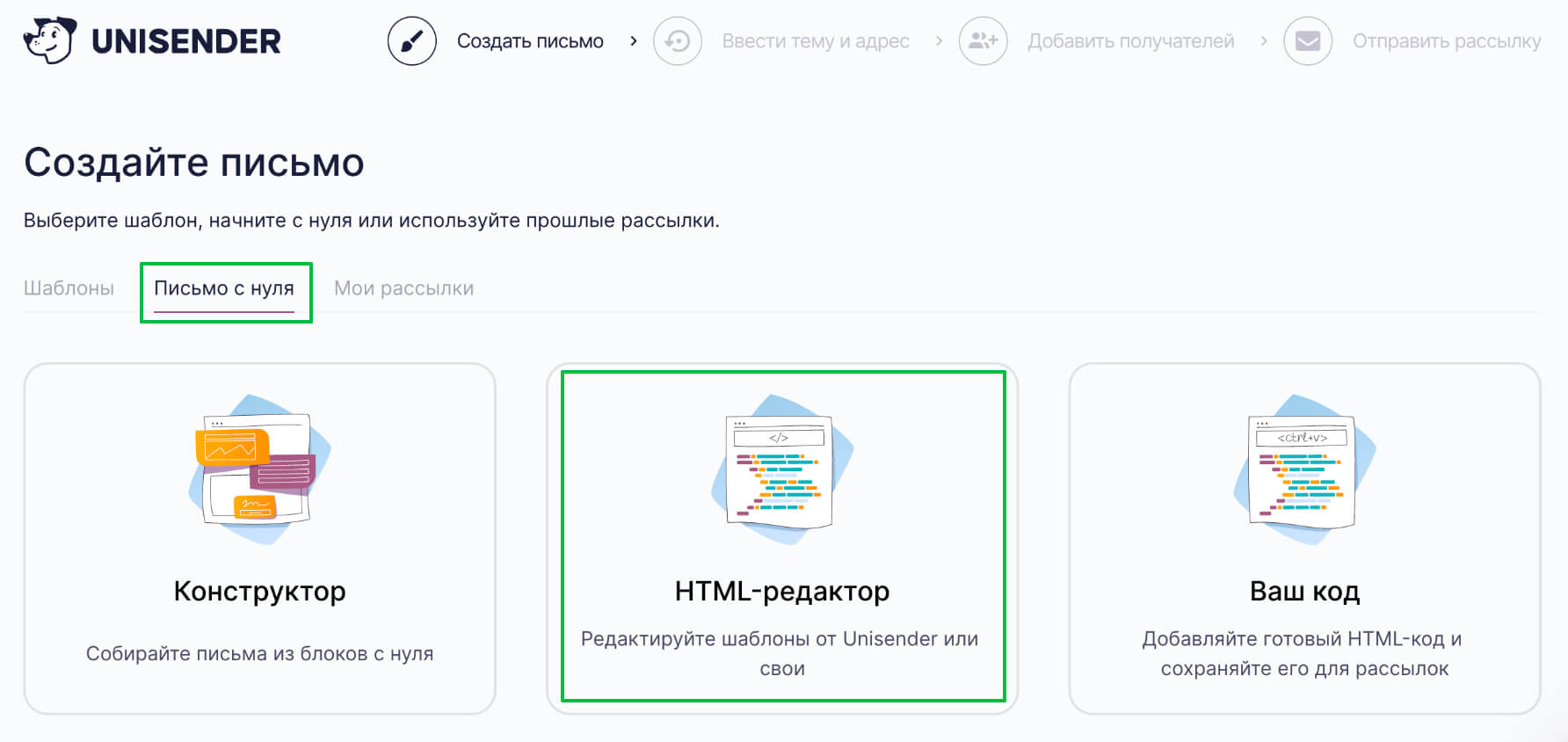
Далее перейдите на вкладку «Письмо с нуля» и выберите «HTML-редактор».

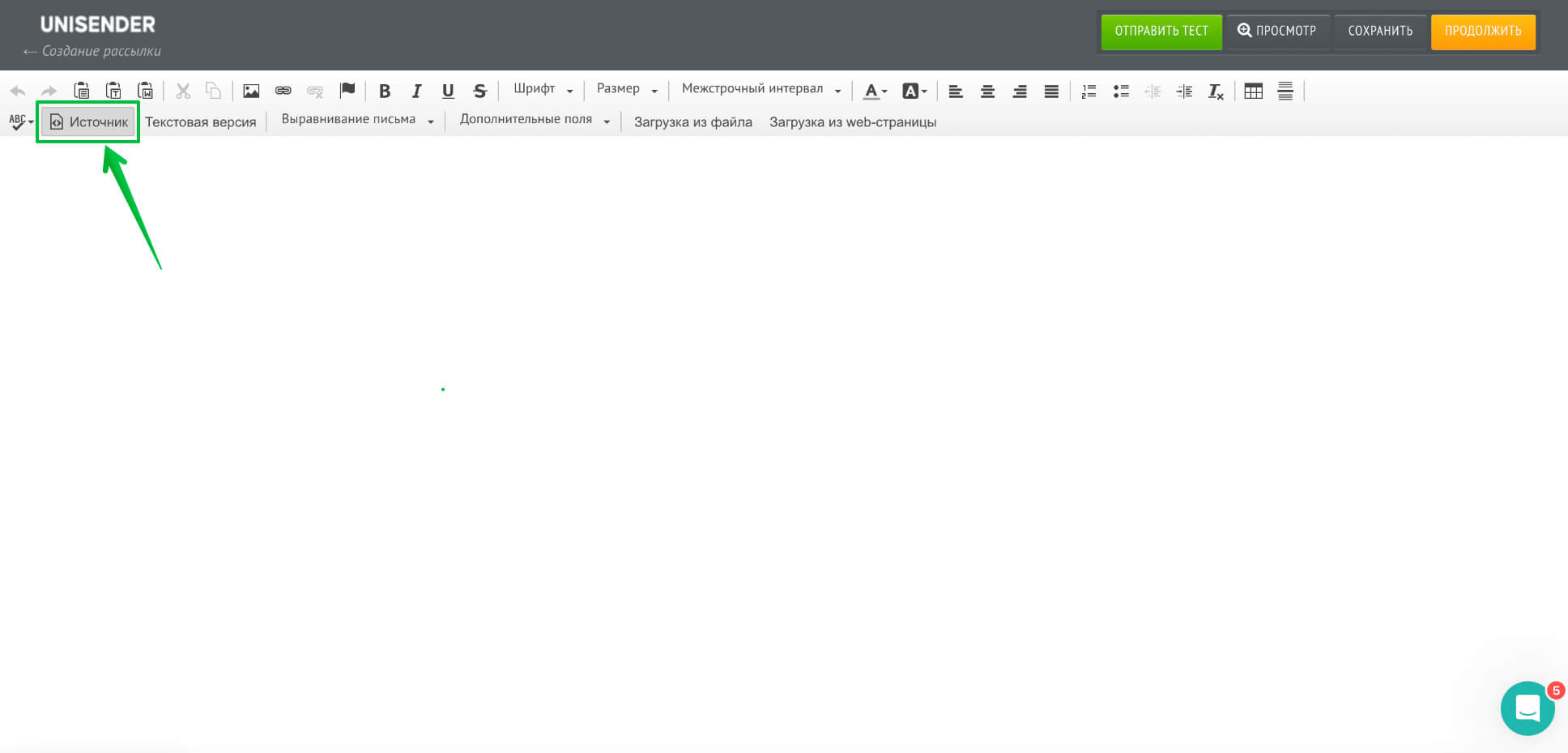
Откроется редактор.

В HTML-редакторе есть три способа загрузить готовый HTML-шаблон.
Рассмотрим эти способы подробнее.
Как скопировать HTML-код письма
Важно
Способ с копированием кода подходит, если картинки находятся не у вас на компьютере, а в облаке. В самом коде должны быть прописаны абсолютные ссылки на картинки. Иначе вам придётся загружать их в письмо вручную.
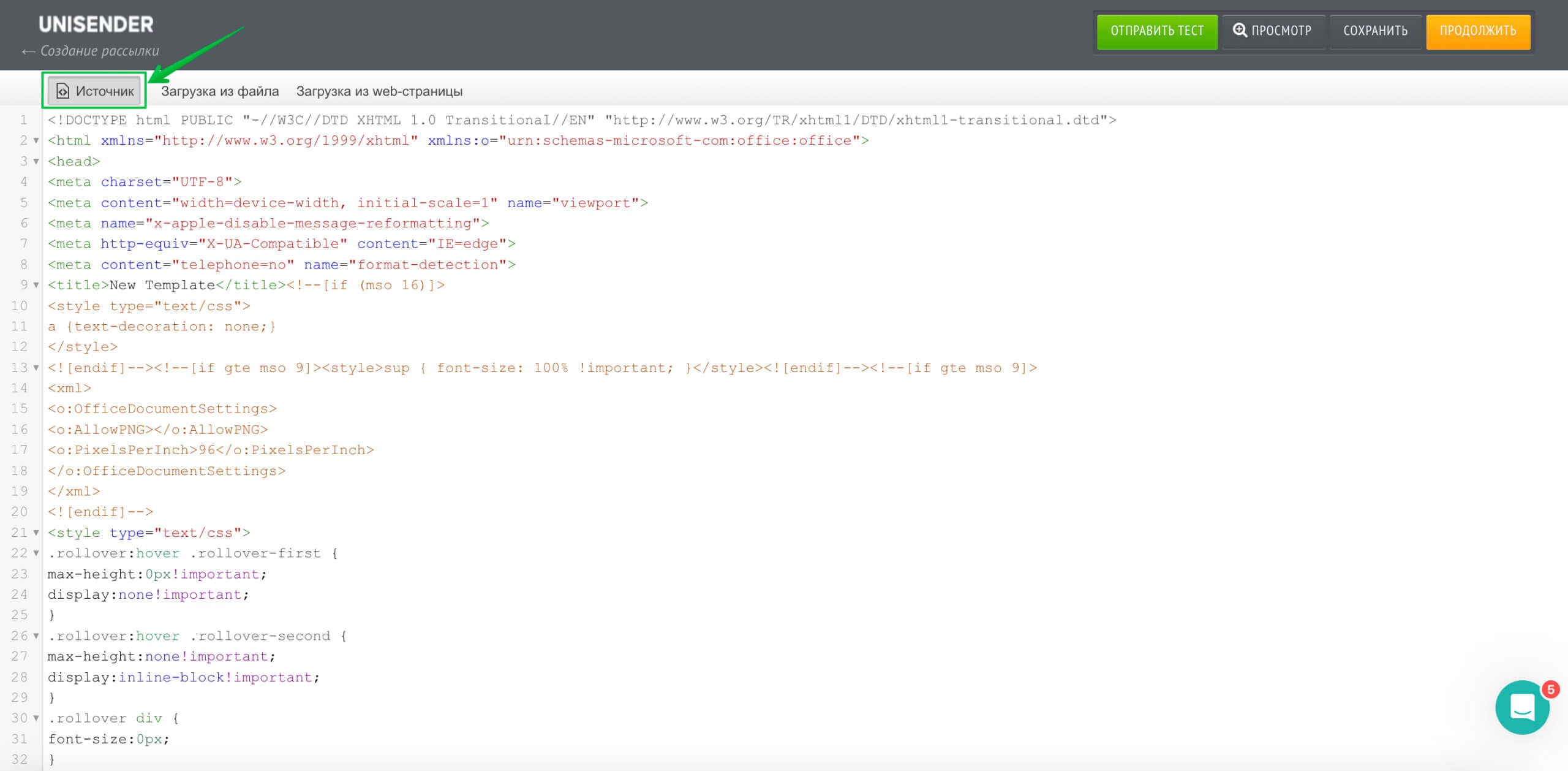
Нажмите на панели инструментов кнопку «Источник», чтобы перейти к редактору кода.

В открывшемся окне полностью выделите и удалите имеющийся код.

Затем найдите на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и откройте его в любом редакторе, например в «Блокноте». Выделите и скопируйте весь код.

Вернитесь в HTML-редактор Unisender и вставьте в него скопированный код. Нажмите на «Источник» ещё раз, чтобы переключиться в режим визуального просмотра.

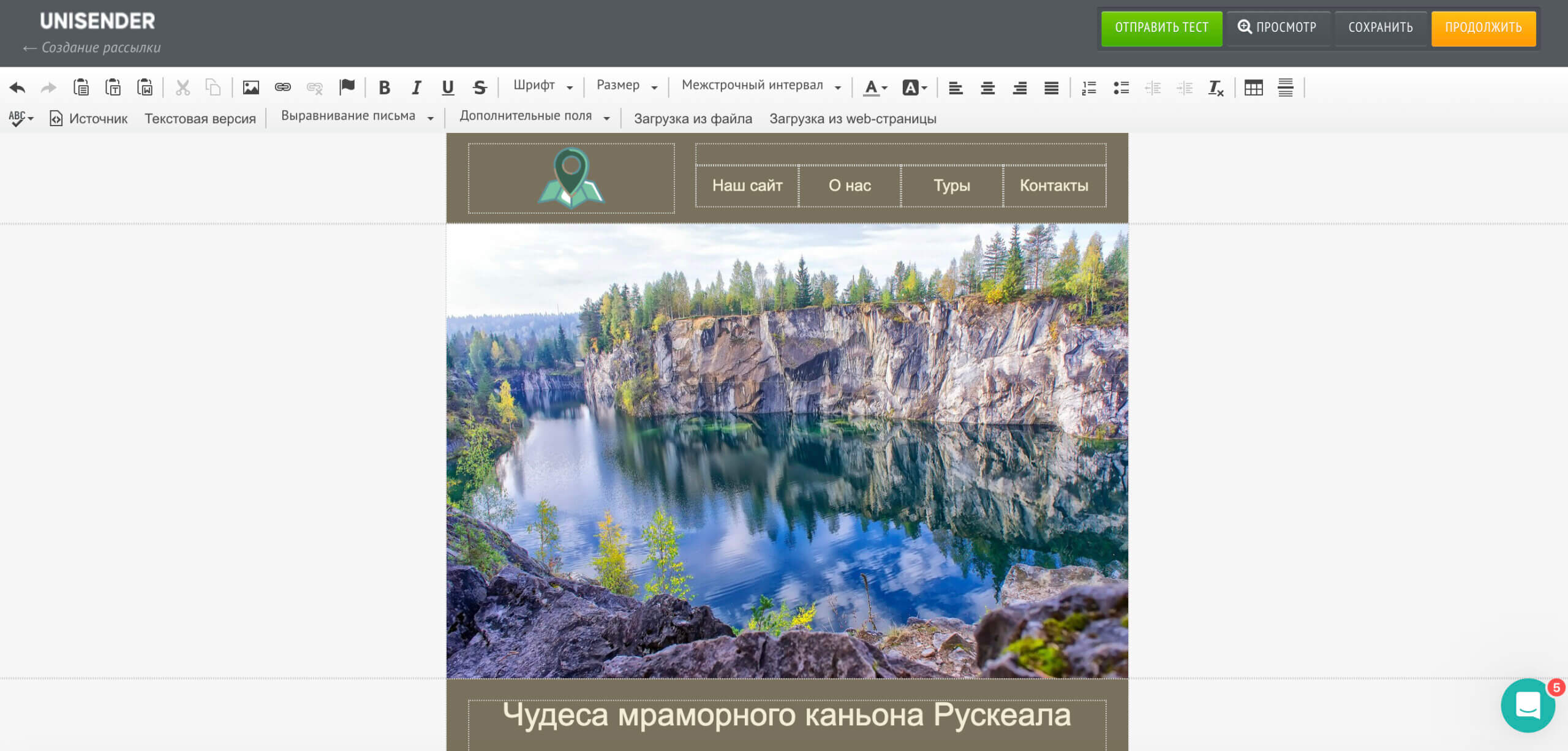
Готово. Шаблон загружен.

Как загрузить письмо из веб-страницы
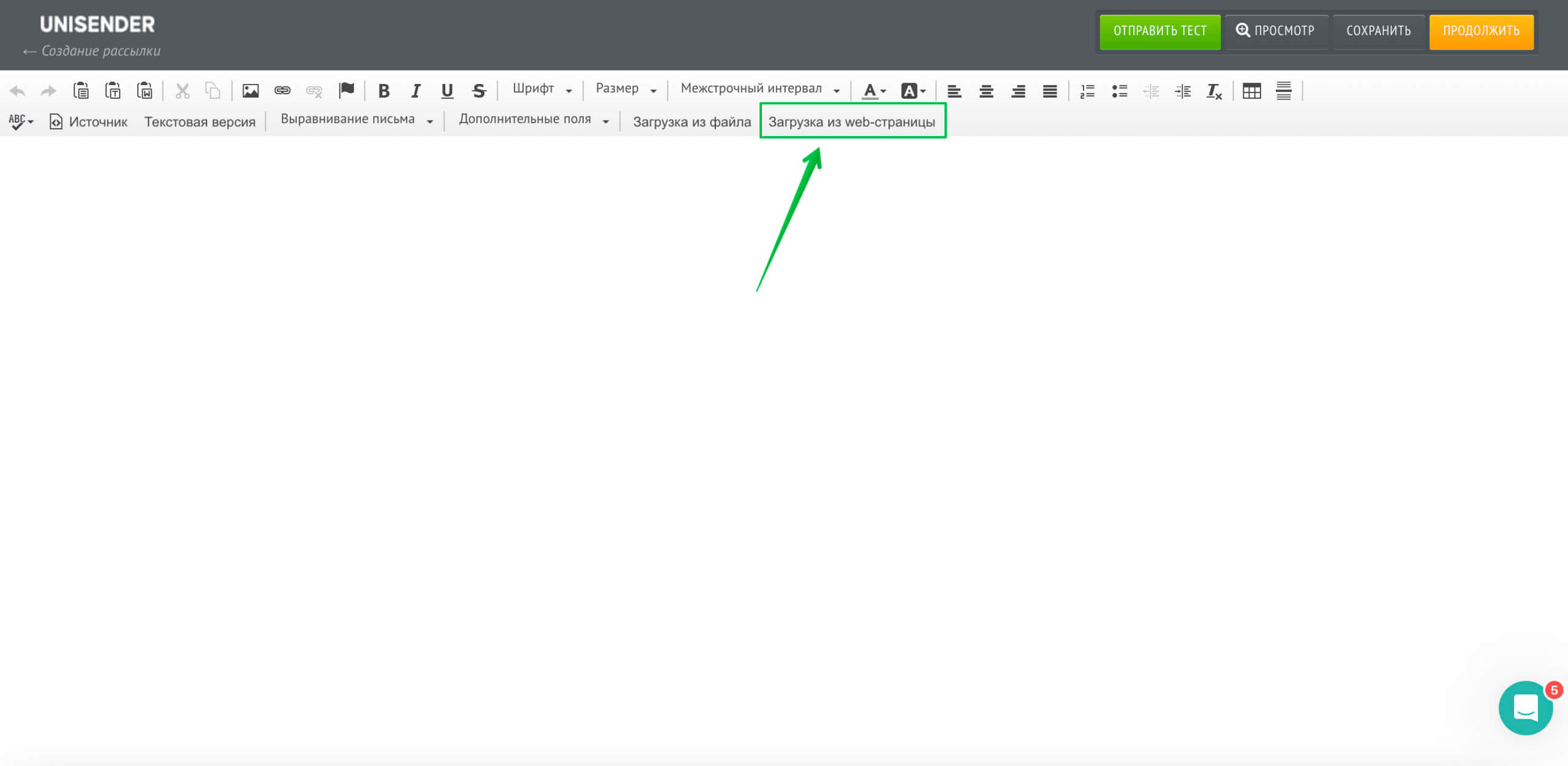
Нажмите на панели инструментов кнопку «Загрузка из web-страницы». Это работает так же, как загрузка с компьютера, только по ссылке находится файл с письмом. Подойдет, если макет письма загружен, к примеру, в Dropbox.

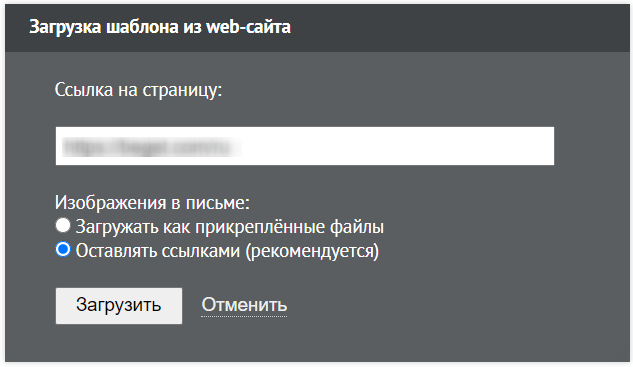
Введите ссылку на страницу.
Выберите, как прикреплять изображения в письме:
- Загружать как прикреплённые файлы. Картинки автоматически подгрузятся в файловый менеджер Unisender. Ссылки на картинки будут вести на файловый менеджер.
- Оставлять ссылками. Ссылки на картинки не изменятся.
Нажмите кнопку «Загрузить».
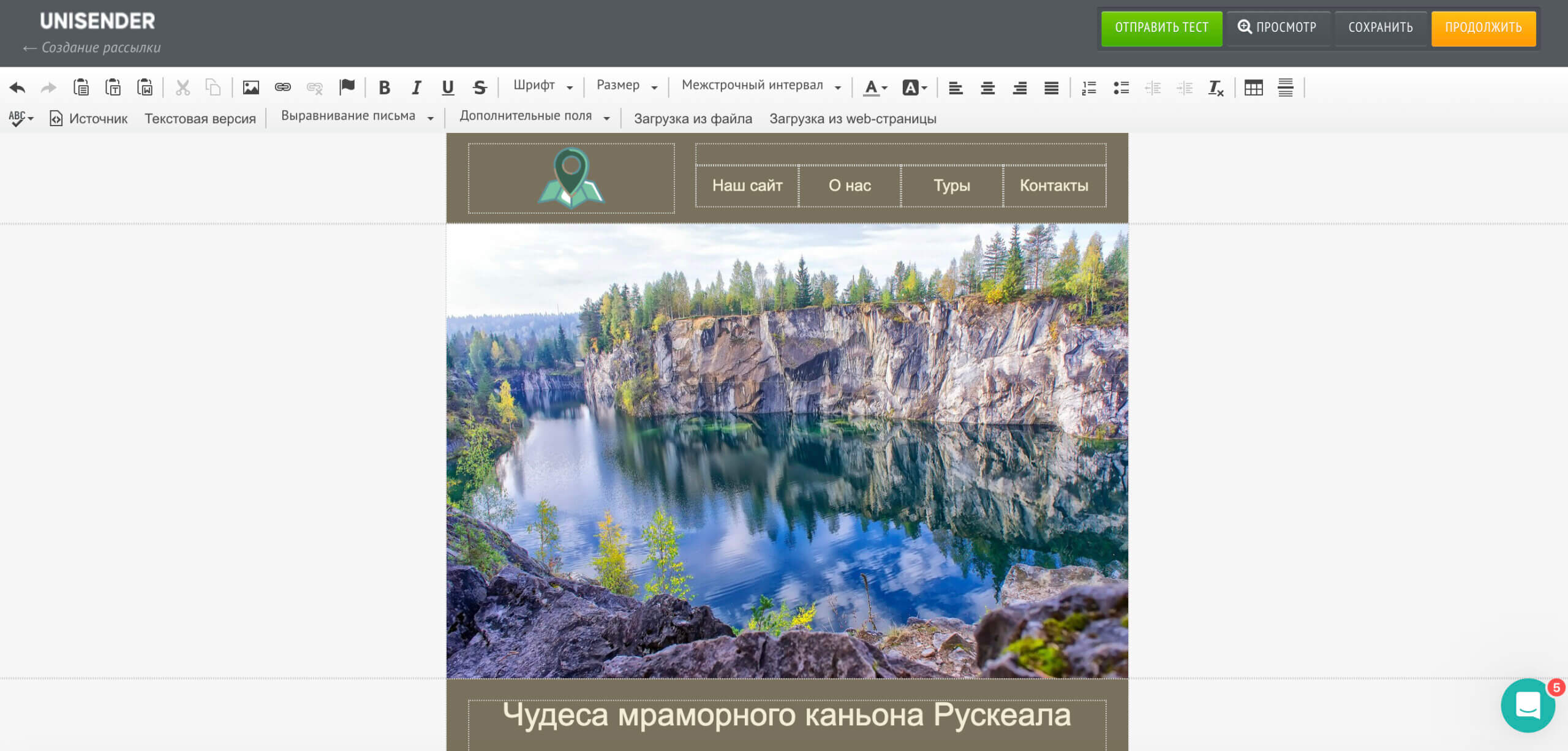
 Готово. Шаблон загружен.
Готово. Шаблон загружен.

Как загрузить письмо из файла
Для загрузки подойдут файлы формата rar, zip, 7z или html.
Важно
Если изображения находятся в отдельной папке, нужно добавить папку с изображениями и HTML-файл в архив.
Путь к изображениям должен быть относительным. Например:<img src=»./images/image.jpg»>
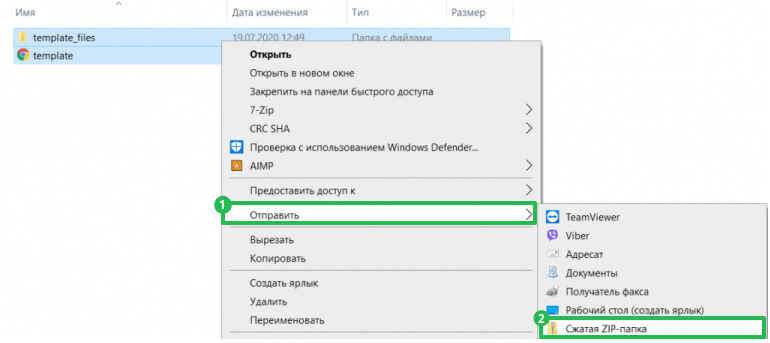
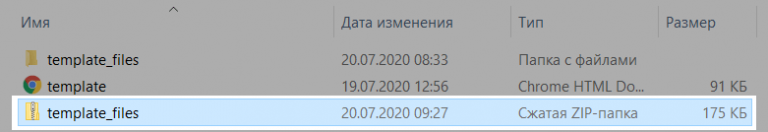
Чтобы создать архив средствами Windows, выделите файл и папку с картинками, нажмите правой кнопкой мыши, выберите «Отправить» — «Сжатая ZIP-папка».

Архив создан. Теперь можно загрузить его в Unisender.
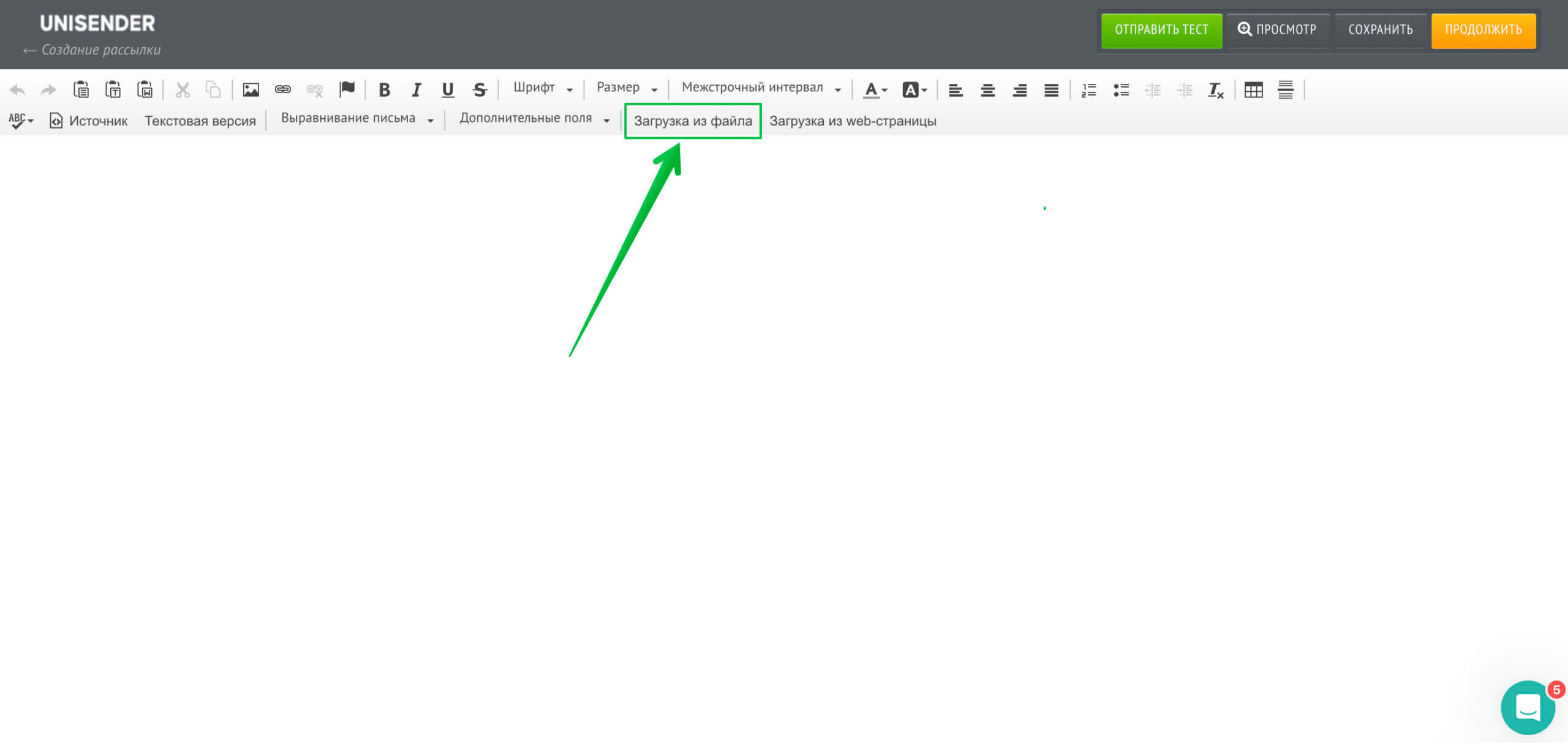
 Найдите на панели инструментов кнопку «Загрузка из файла» и кликните на неё.
Найдите на панели инструментов кнопку «Загрузка из файла» и кликните на неё.

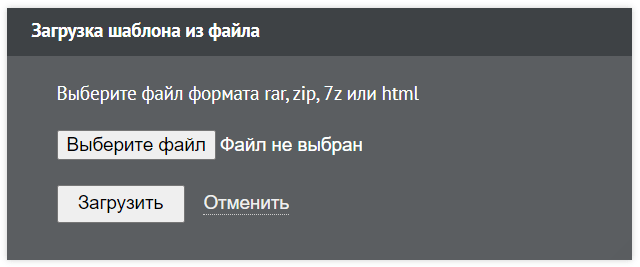
Нажмите кнопку «Выберите файл».
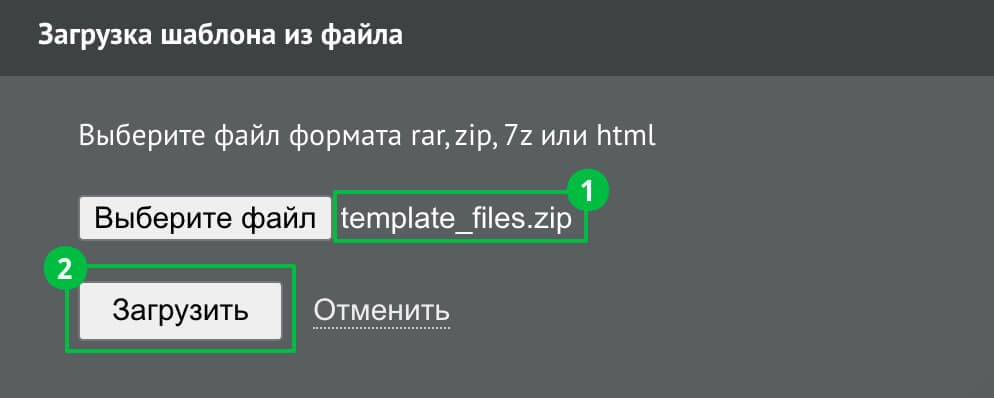
 Убедитесь, что отображается имя нужного файла и затем нажмите «Загрузить».
Убедитесь, что отображается имя нужного файла и затем нажмите «Загрузить».

Готово. Шаблон загружен.