Больше не надо тратить время на дизайн и тексты писем. ИИ‑ассистент всё сделает сам.

Быстро собираем макет в онлайн-сервисах и готовим файл к печати

Визитка — это не раритет из нулевых, а нестареющая маркетинговая классика. Сейчас привычные карманные карточки можно встретить в салонах красоты, в цветочных магазинах, в кофейнях, в стоматологиях. Визитки раздают на форумах и деловых встречах, а еще вкладывают в коробку с товаром на маркетплейсах.
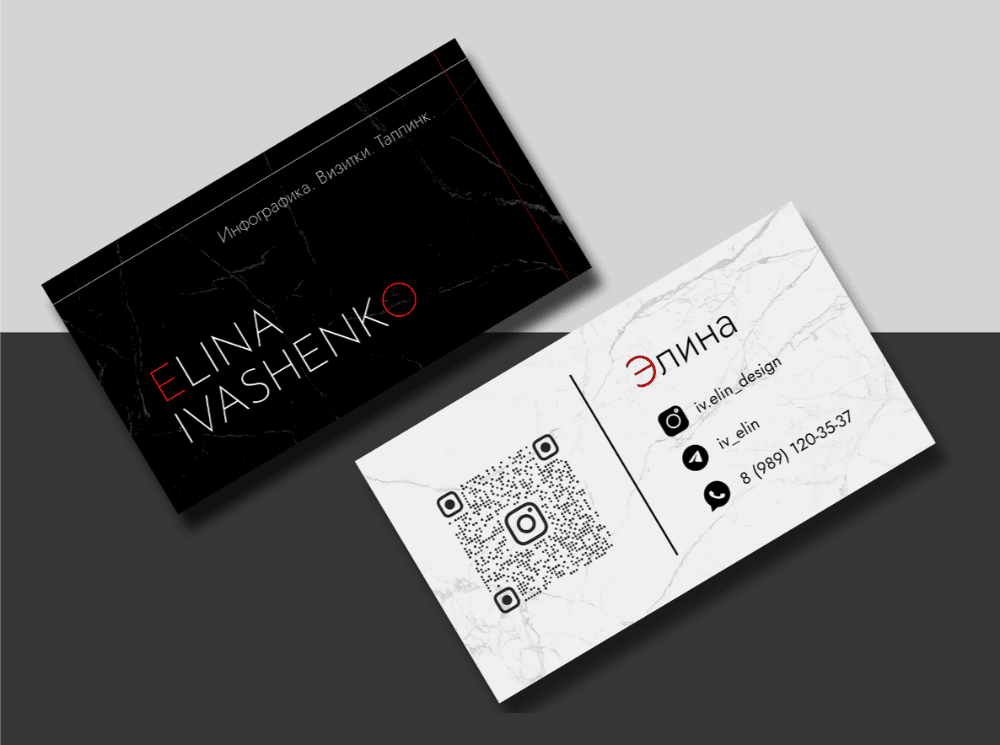
Среди сотен карточек встречаются по-настоящему стильные и небанальные экземпляры — как раз такие мы разберем в этой статье. Информация будет полезна владельцам бизнеса, фрилансерам и даже начинающим дизайнерам — чтобы не ошибиться с допечатной подготовкой.
Дизайн визитки должен быть таким, чтобы произвести впечатление — интересным, необычным. Поэтому в трендах визуала стильные авторские шрифты и графические элементы.


Так как визитка — это физический объект, у нее есть обратная сторона, а также срез. На этапе дизайна используют это преимущество и выбирают полупрозрачные карточки, аккуратные декоративные вырезы, цветные и голографические края.


Некоторые элементы дизайна уже давно можно встретить на обложках книг — тиснение, шелкографию, матовое покрытие и soft-touch. Так как визитки печатаются в меньшем тираже, эти «эффекты» обойдутся дороже. Но есть и плюс: можно выделиться среди конкурентов, пока эти приемы не стали применять массово.


В процессе создания визитки важно держать в уме цель этого инструмента — передать свои контакты потенциальным клиентам и получить заказ на услугу. Как минимум, на карточке размещают название, логотип бренда или ФИО специалиста, а также номер телефона, электронную почту или никнеймы в соцсетях.
Главное правило — выбрать читаемый шрифт для наименования услуг и контактов. Он должен быть достаточно большим относительно размера карточки, а также простым и минималистичным.
УТП — уникальное торговое предложение. Чтобы визитка запомнилась, одного наименования услуг и логотипа зачастую мало. Дополнительно можно указать конкурентное преимущество или емкий слоган.

QR-код. Ссылка может вести с реальной визитки на виртуальную, где будет дополнительная информация: рекламное видео, бесплатный гайд, опрос, ссылки на соцсети. Этот прием расширяет возможности визитной карточки.

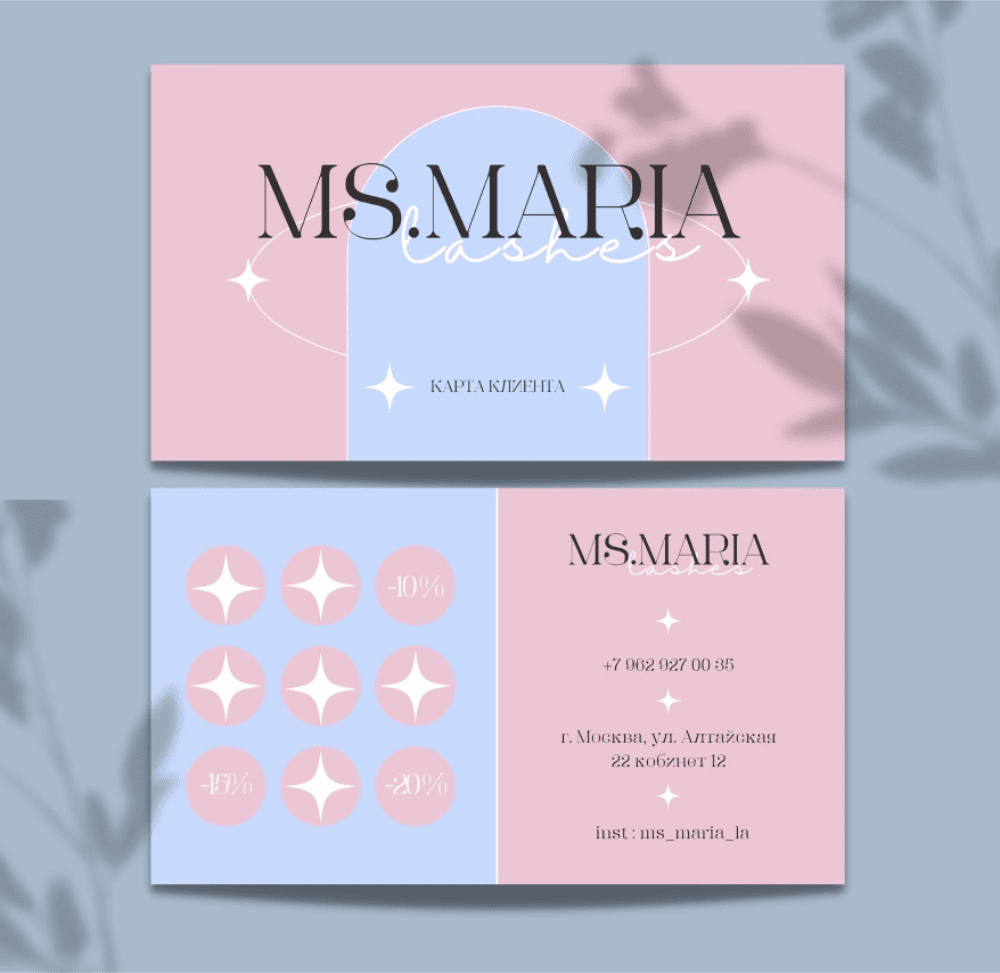
СТА — призыв к действию. На обратной стороне визитки можно разместить задание для клиента. Например, собрать 5 наклеек за заказы и получить 6 продукт бесплатно. Такая фишка стимулирует хранить визитку и чаще ей пользоваться.

В макете визитки нужно ориентироваться на требования типографии к печати. В процессе лист бумаги будет автоматически разрезан на отдельные карточки. Поэтому сделать файл с размером обычной визитки 50 х 90 мм недостаточно — нужно заложить место под отступы: чтобы если типографский нож отклонился на пару миллиметров, это не было критично.
У визитки должно быть по 2 мм отступов с каждой стороны — для аккуратного разрезания каждой карточки. Поэтому реальный размер макета будет 94 х 54 мм, а для редактора стоит выбрать минимум 1110 х 638 пикселей и 300 dpi — с учетом соотношения сторон и количества пикселей на дюйм.
Область макета, которая точно не обрезается в процессе печати, называется безопасной зоной — на ней нужно располагать важную информацию. Для визитки это будет логотип, имя специалиста или название компании, а также QR-код и контакты. Важно не размещать эти надписи слишком близко к краю: отступите хотя бы несколько миллиметров.
Конкретные цифры лучше уточнить в типографии: они могут незначительно различаться в зависимости от оборудования. Но даже если отступите целый сантиметр, не ошибетесь. Визуально дизайн смотрится красивее, когда по сторонам останется пустое пространство: оно будет служить своеобразной рамкой для текста.

Также при работе над визиткой стоит помнить, что цвета на печати не всегда в точности повторяют оттенки с экрана: палитра ограничена возможностями типографских красок. Поэтому при создании дизайна стоит максимально «сгладить» эту разницу — выбрать режим CMYK. В нем цвета на картинке будут показаны с учетом ограничений печати. Не во всех редакторах есть настройки режима, поэтому произвести конвертацию можно в отдельных сервисах: например, в PDF Editor Free.

Попробуем создать свою визитку в бесплатных сервисах. Перед работой с макетом будем регистрироваться на каждой площадке, чтобы получить доступ к редактору и быстро вносить изменения в готовый проект.
Сайт: figma.com
Figma — графический редактор для решения разных задач. С ним можно собрать презентацию, коллаж для соцсетей и разработать дизайн полиграфии. Но нужно учесть, что в сервисе нельзя выставить dpi или выбрать цвет в режиме CMYK.
Можно разработать визитку по готовому шаблону. Автор предлагает использовать только векторные изображения — иначе при масштабировании качество картинки будет снижаться, а на печати отобразятся пиксели.
Более точный вариант — создать новый файл и сразу добавить прямоугольник размером 1110 х 638 пикселей. Это одна будущая визитка.
Внутри этой фигуры нужно создать рамку 1063 х 590 пикселей, чтобы при работе видеть отступы на разрез. Для этого используем тот же инструмент, но уберем у новой фигуры заливку цветом (Fill) и добавим обводку (Stroke). А затем расположим прямоугольник по центру предыдущего.
Дальше важные элементы стоит размещать в безопасной зоне, то есть не заходить на края рамки.
В Figma можно выбрать любой шрифт, но для основного текста мы оставим простой Inter, а для акцентов подберем интересный вариант со свободной лицензией. Например, Soyuz Grotesk, Denistina, Yiggivoo Unicode или Cormorant.
Я сделала простую визитку для тренера по йоге. Перекрасила цвет фона лицевой стороны и добавила градиент на обратную с помощью плагина Mesh Gradient. Выбрала простые шрифты. А для логотипа и рисованного изображения использовала шаблон Surface Pack.
Когда визитка будет готова, рамку безопасной зоны нужно удалить или выключить — иначе граница может быть видна при печати.
Сайт: fotor.com/ru/design/card-maker/business
Fotor — крупный сервис для работы с фотографиями и создания графических проектов: плакатов, презентаций, постов в соцсети. Почти все функции и часть шаблонов доступны бесплатно.
В редакторе визиток можно выбрать шаблон без значка PRO — на панели слева. При клике отобразится две картинки — лицевая и обратная сторона будущей карточки. Затем нужно нажать «Применить эти шаблоны к холсту».
Чтобы изменить текст или цвет фигуры, нужно кликнуть на него. Для выравнивания элементов можно зажать объект мышкой — отобразятся направляющие.
Я выбрала шаблон и сделала по нему визитку — просто перекрасила готовые элементы и изменила текст на свой. Чтобы сохранить работу, нажала на кнопку «Загрузить» в правом верхнем углу и выбрала формат PNG.
Сайт: supa.ru/features/business-card
SUPA — конструктор фото и видео, в котором можно собрать ролик, инфографику, рекламный пост в соцсети и на маркетплейсы. Для визиток здесь есть десятки шаблонов и отдельный редактор со встроенной нейросетью.
Все элементы на экране можно перемещать, у текста — изменять шрифт, размер и положение по направляющим. Визитки из шаблона отображаются как два слайда презентации — лицевая и обратная сторона.
Я выбрала готовый шаблон и заменила в нем текст, контактные данные. А также загрузила в сервис логотип, чтобы встроить его в дизайн визитки.
Чтобы скачать готовый результат, нажала на синюю кнопку в правом верхнем углу и выбрала оба слайда. В итоге на ноутбук сохранились файлы PNG.
Сайт: bizcardmaker.com
BizCardMaker — бесплатный конструктор визитных карточек. На нем можно собрать простой проект и сохранить как PDF-файл или картинку в формате JPG. Преимущество работы — готовые макеты, в которых нужно только заполнить данные и загрузить логотип. Есть и минус — доступна только лицевая сторона визитки.
Сайт работает на английском языке, но интерфейс можно понять интуитивно. Слева расположены фоновые изображения, по центру — лицевая сторона визитки с шаблонным текстом и полем для загрузки логотипа. Чтобы скачать картинку, нужно нажать на серую кнопку под рабочей зоной.
Я выбрала один из дизайнов с полной заливкой, перетащила логотип в окошко слева и заполнила блоки своим текстом. После того, как сохранила картинку, создала в Figma пустой прямоугольник такого же размера 1260 х 756 и выбрала тот цвет, который был в готовой визитке — получилась обратная сторона карточки.
В сети можно встретить и другие сервисы, которые специализируется на полиграфии — PrintDesign, printut. С ними легко выбрать шаблон и заполнить макет с учетом безопасных зон и линий разреза. Но мы не будем их рассматривать, так как финальный PDF-файл для печати нельзя скачать бесплатно — нужно пройти регистрацию и оплатить примерно 150 рублей.
Если вы владеете базовыми навыками работы в Photoshop, можете скачать шаблоны с Freepik: это удобные PDS-файлы со слоями, в которых достаточно будет вписать нужные названия и контактные данные.
Даже когда макет полностью готов, стоит удостовериться, что такой вариант точно понравится потенциальным клиентам и будет работать на повышение узнаваемости. Для этого шага есть несколько вариантов.
Показать «фокус-группе». Стоит отправить макет как обычную цифровую картинку близким, коллегам и знакомым, которые в теории могли бы быть вашими клиентами.
Показать коллегам по цеху. Мнением дизайнеров и маркетологов можно поинтересоваться в профильных чатах:
После сбора хотя бы 10 мнений от людей разного возраста и профессий можно понять, насколько визитка считывается и внешне выигрывает среди других.

Добавить в мокап. Через «фотографию» карточки на столе или в руке проще понять, как в действительности будет выглядеть дизайн. Быстро проверить макет можно в SUPA — сервис предлагает 8 вариантов мокапов для визиток.
Нужно выбрать шаблон и в редакторе кликнуть по нему мышкой. После чего откроется список слоев, в котором можно автоматически заменить стандартную картинку на свою визитку.
Сервис учитывает наклон визитки, тени от объектов в кадре — за счет этого мокап выглядит как реальная фотография. А также в нем можно проверить особенности печати — цвета вживую и правда будут выглядеть чуть блеклыми.
Также всегда можно напечатать один экземпляр на пробу: это повлечет разве что небольшие дополнительные расходы. Однако технологии печати штучных экземпляров и больших тиражей различаются. Поэтому если вы не уверены в том, корректной ли будет цветопередача и достаточно ли места вокруг безопасной зоны, лучше посоветоваться с сотрудниками типографии.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)