Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.


Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Вот несколько задач, с которыми поможет справиться Figma:
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в Figma, вы сможете просматривать дизайн. Однако оставить комментарии или внести изменения не получится.
Командная работа. Figma работает по принципу Google Docs и других подобных сервисов. Над любым проектом можно работать совместно с другими участниками. Ссылкой на проекты легко делиться. Можно дать права на редактирование или просто на просмотр. Это удобно, если отправляешь дизайн клиенту на утверждение и не хочешь, чтобы он там что-нибудь случайно сломал.
Минималистичный интерфейс. Можно быстро разобраться с основными функциями, посмотрев 2-3 видеоурока.
Бесплатный тариф. Пользоваться Figma можно бесплатно. При этом вам доступны все инструменты для дизайна. Ограничения накладываются только на командную работу: для совместного редактирования будут доступны всего 3 файла. Внутри них можно создавать неограниченное число страниц. Если вам этого не хватит, можно рассмотреть тарифные планы сервиса. По подписке доступен также Dev Mode (режим для разработчиков) и расширенные функции для администрирования.
Интерактивные прототипы. В Figma есть возможность объединять наборы экранов сайта или приложения, чтобы по клику на кнопку открывалась форма или другое окно.
Компоненты. Это аналог смарт-объектов в Photoshop. Компоненты позволяют дизайнерам быстро вносить изменения в одинаковые элементы интерфейса. Например, менять названия разделов в меню на каждой странице или цвета кнопок.
Недостатков у Figma гораздо меньше. Я бы отнесла сюда интерфейс на английском языке, который может отпугнуть начинающих дизайнеров, и то, что возможности редактора заточены под веб-дизайн. Баннеры и плакаты в Figma рисовать неудобно.
Разберем самые популярные сценарии, которые могут пригодиться при работе с Figma.
Чтобы изучать дизайн было удобно, перейдите в режим презентации. Для этого нажмите на кнопку «Present». Проект откроется в новом окне.
Листать слайды можно стрелочками вправо и влево на клавиатуре или пробелом.
Перейдите в режим комментирования. Для этого нажмите на соответствующую иконку в меню или на клавишу C.
Кликните на том месте макета, где вы хотите оставить комментарий дизайнерам, напишите текст и нажмите кнопку со стрелкой. Также к комментарию можно прикрепить изображение.

Все добавленные комментарии можно увидеть в правой части экрана, когда вы находитесь в режиме комментирования. В макете комментарии отображаются в виде иконки-капли.
Figma сохраняет все версии документов за последние 30 дней на бесплатном тарифе и вообще все версии на платном. Чтобы посмотреть список версий, нажмите на галочку рядом с названием проекта и выберите Show version history.

Чтобы посмотреть любую версию, кликните на нее. Также можно делиться ссылками на выбранную версию с другими пользователями или удалить ее навсегда.
Чтобы отправить ссылку на проект, нажмите кнопку «Share» и выберите «Copy link». Если же вы хотите отправить ссылку конкретному человеку, введите его email и нажмите кнопку «Invite».
В этом же окне вы можете увидеть всех людей, у кого есть доступ к проекту, и их права. Уровни доступа подскажут, может ли пользователь вносить изменения в проект или просто просматривать его и оставлять комментарии.
Иногда маркетологу нужно создать прототип страницы или сайта для дизайнера, и Figma подходит для этой задачи. Разберем, как сделать прототип в редакторе на конкретном примере.
Чтобы не изобретать велосипед, я буду использовать первый попавшийся сайт hudozhnik-online.ru и соберу прототип нескольких экранов главной страницы.
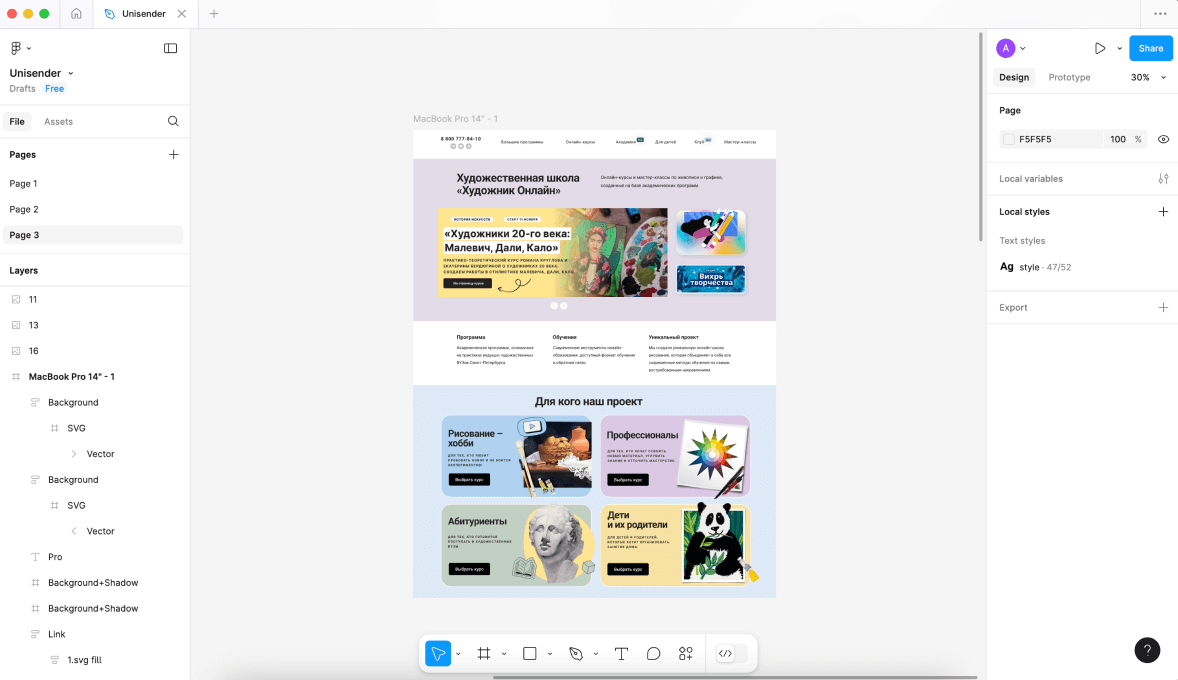
Расскажу, как создать прототип вот этой части страницы в Figma
Так как у меня под рукой уже был готовый дизайн, я сразу добавляла нужные картинки и тексты.
Если контента пока нет, нестрашно. Вместо картинки вы можете использовать прямоугольник нужного размера и добавить туда текст о том, что здесь должно быть изображено. Вместо реального текста можно вставлять любой набор слов подходящего объема.
Для начала создадим саму страницу, или рабочую область. В Figma такая область называется фреймом. Чаще всего фрейм — это страница сайта или экран мобильного приложения. Фреймы можно сохранять в отдельные файлы.
Чтобы создать фрейм выберите нужный пункт в меню или нажмите F на клавиатуре.
Удобно, что в Figma уже есть размеры фреймов под самые популярные устройства (справа). Можно просто выбрать нужный
Мы делаем прототип, поэтому размер фрейма не имеет критичного значения. Можно просто нарисовать произвольный прямоугольник. Я выбрала Macbook Pro 14” во вкладке desktop справа и немного вытянула прямоугольник вниз, чтобы у меня влезло несколько экранов. Для этого надо кликнуть на нижнюю границу фрейма и потянуть, удерживая зажатой клавишу мыши.
Сразу нарисуем прямоугольники, которые разделяют наш экран на блоки. Это можно сделать нажав на клавишу с прямоугольником в нижнем меню или с помощью горячей клавиши R.
Цвет прямоугольников можно поменять справа в меню настроек. Для верхнего блока будем использовать цвет #E4DBE9, а для нижнего #DDE9F6
Теперь выберем блок с текстом и добавим его в нужные места прототипа (пункты меню, текст в шапке, текст на первых двух экранах). Цвет, шрифт, стиль и размер текста меняются на панели настроек справа. В примере будем использовать шрифт Roboto для заголовков и Inter для обычного текста.
Интересная функция, которая очень помогает в работе, — стили. Если сохранить настройки текста как стиль, нажав четыре точки сверху, а после на плюсик рядом с «Text Styles» в настройках, то потом можно использовать этот стиль для настройки любого текста. Важно отметить, что стили работают не только с текстом, но и с другими элементами дизайна.

Теперь с помощью элемента круг обозначим иконки соцсетей. Нарисуйте небольшой кружок, а потом скопируйте его 3 раза. Можно использовать комбинацию ctrl+с и ctrl+v.
Обычно, чтобы выровнять элементы в макете, дизайнеры создают сетку. Но нам в прототипе не нужны точные расстояния, поэтому не будем усложнять себе жизнь. Тем более, Figma автоматически подсказывает, когда элемент находится посередине, подсвечивает расстояния между объектами и показывает их изменения.
Двигаемся дальше. На экранах нашего сайта расположены квадратные блоки с текстом и картинками.
С помощью уже знакомого нам инструмента Прямоугольник, нарисуем фигуры в местах расположения рекламных блоков.
Пришло время вставить картинки. В Figma есть возможность вставлять сразу несколько изображений, что очень удобно.

Миниатюра рядом с курсором показывает, какое изображение будет добавлено следующим.
Чтобы добавить картинки во второй блок сайта, воспользуемся другим способом. Перенесем картинки из папки в файл Figma, а после расположим их так, как нам необходимо.

После, добавим текст и изменим его так, чтобы он соответствовал примеру.
Можно заметить, что на примере у картинок также присутствует обводка белого цвета и закругление углов. Добавить их можно с помощью расположенных на правой панели пунктов — Appearance и Stroke.

Ещё одна важная функция Figma, о которой хочу рассказать, — это возможность создавать компоненты из любых элементов — аналог смарт-объектов в Photoshop. Разберем, что это такое на примере кнопок.
Кнопка — это элемент, который повторяется достаточно часто. Самый простой вариант при создании новой кнопки — копировать и вставлять предыдущую. В этом случае, если вы захотите поменять цвет или параметры всех кнопок, то придется менять их на каждой странице, а это долго и утомительно. Избежать подобной рутины в Figma и помогут компоненты.
Давайте создадим кнопку и превратим её в компонент.

Чтобы добавить компонент на новую страницу или в новое место, просто перетащите его в нужное место, зажав клавишу Alt. Теперь любые изменения, которые мы будем вносить в материнский компонент автоматически отразятся и во всех других.

Вернемся к прототипу. На завершающем шаге добавим плашки в верхнее меню, иконки социальных сетей и кнопки-стрелочки в первый блок сайта.
Вот, что получилось в итоге. Вроде, похоже на оригинал😉.

Итак, мы собрали первые два экрана и меню в Figma. Как видите, ничего сложного в этом нет.
Если вдруг вы сделали что-то не так, нажмите комбинацию ctrl+z, чтобы отменить последние изменения. Комбинация ctrl+y возвращает отмену обратно. Вместо заключения приведу список других популярных горячих клавиш, которые пригодятся в работе в Figma.
| Что сделать | Горячие клавиши |
| Создать фрейм | F |
| Нарисовать прямоугольник | R |
| Написать текст | T |
| Вставить изображение | Ctrl+Shift+K |
| Скопировать элемент | Ctrl+C |
| Вставить элемент | Ctrl+V |
| Выбрать пипетку | I |
| Показать (скрыть) сетку | Ctrl+Shift+4 |
| Добавить комментарий | С |
| Перемещение по макету | SPACE + левая клавиша мыши |
| Масштаб 1:1 | Shift+0 |
| Сгруппировать | Ctrl+G |
| Отменить группировку | Ctrl+Shift+G |
| Показать расстояние до элемента | Alt (выделить один объект и навести курсор на другой) |
| Создать компонент | Ctrl+Alt+K |
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)