UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Другими словами UX-дизайн — это создание комфортного для пользователя процесса взаимодействия с продуктом.
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.

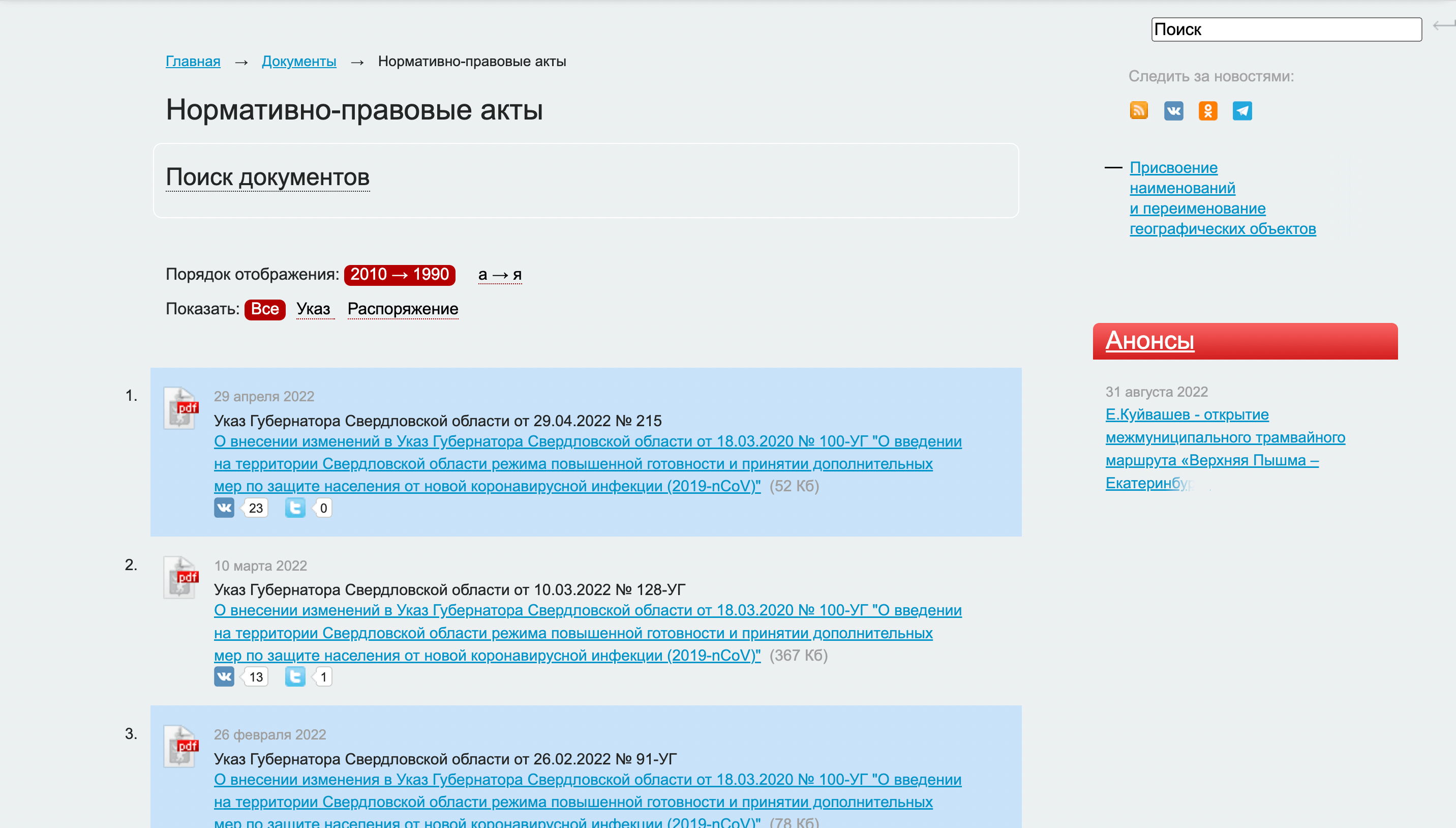
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.

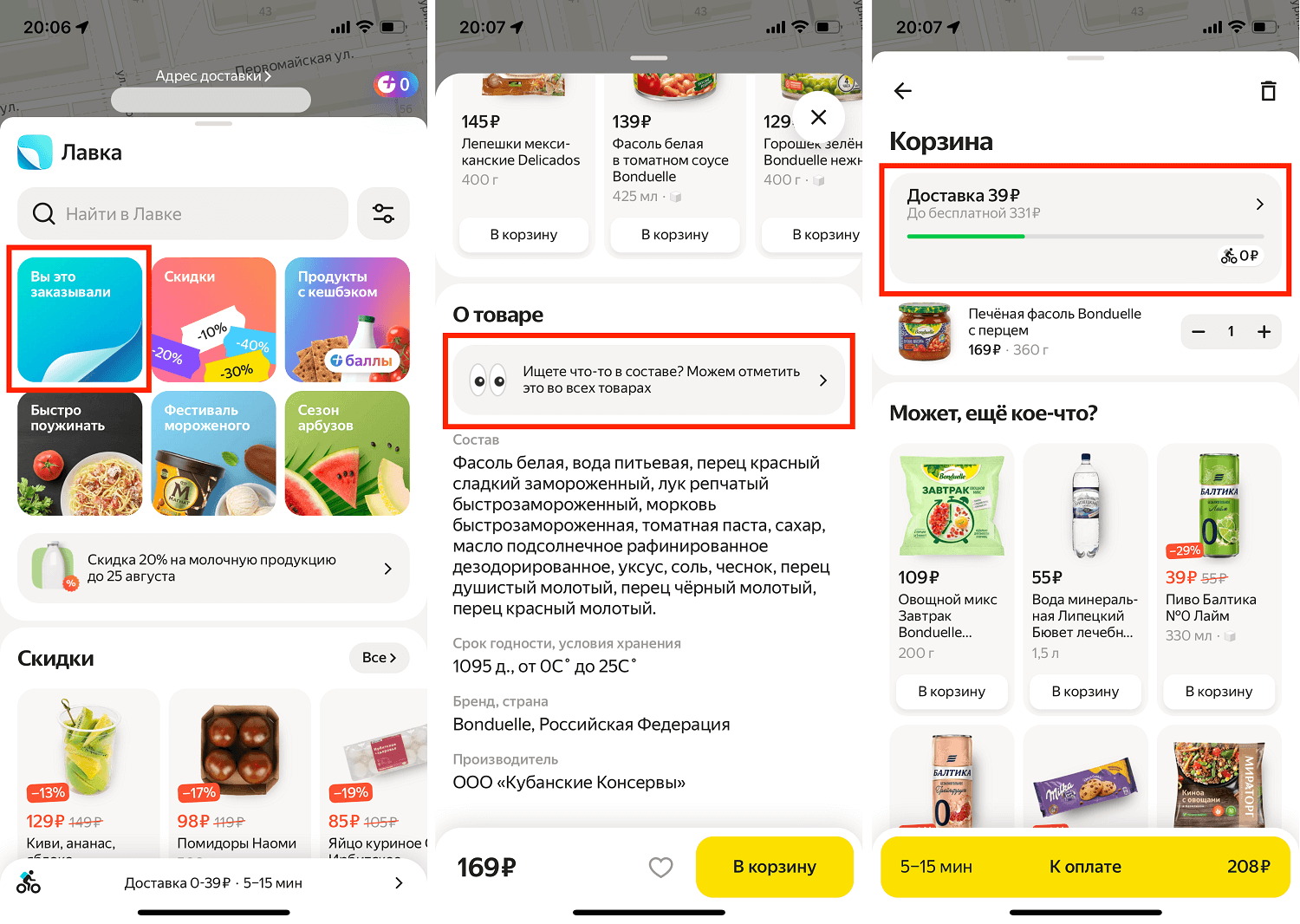
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.
- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.
- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт, собирает всю возможную информацию о конкурентах, целевой аудитории и сценариях взаимодействия с продуктом. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.

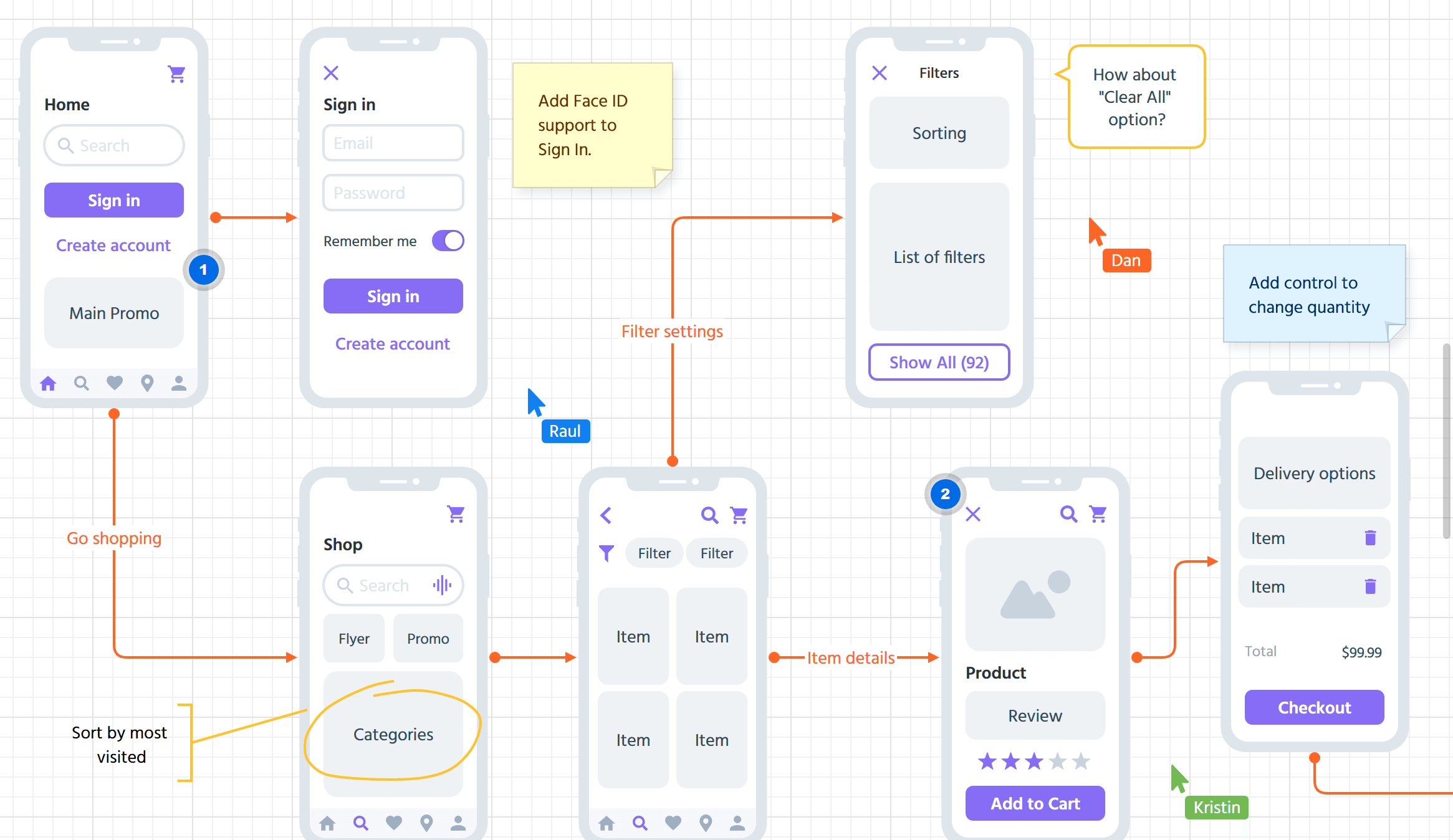
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.

Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.

Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
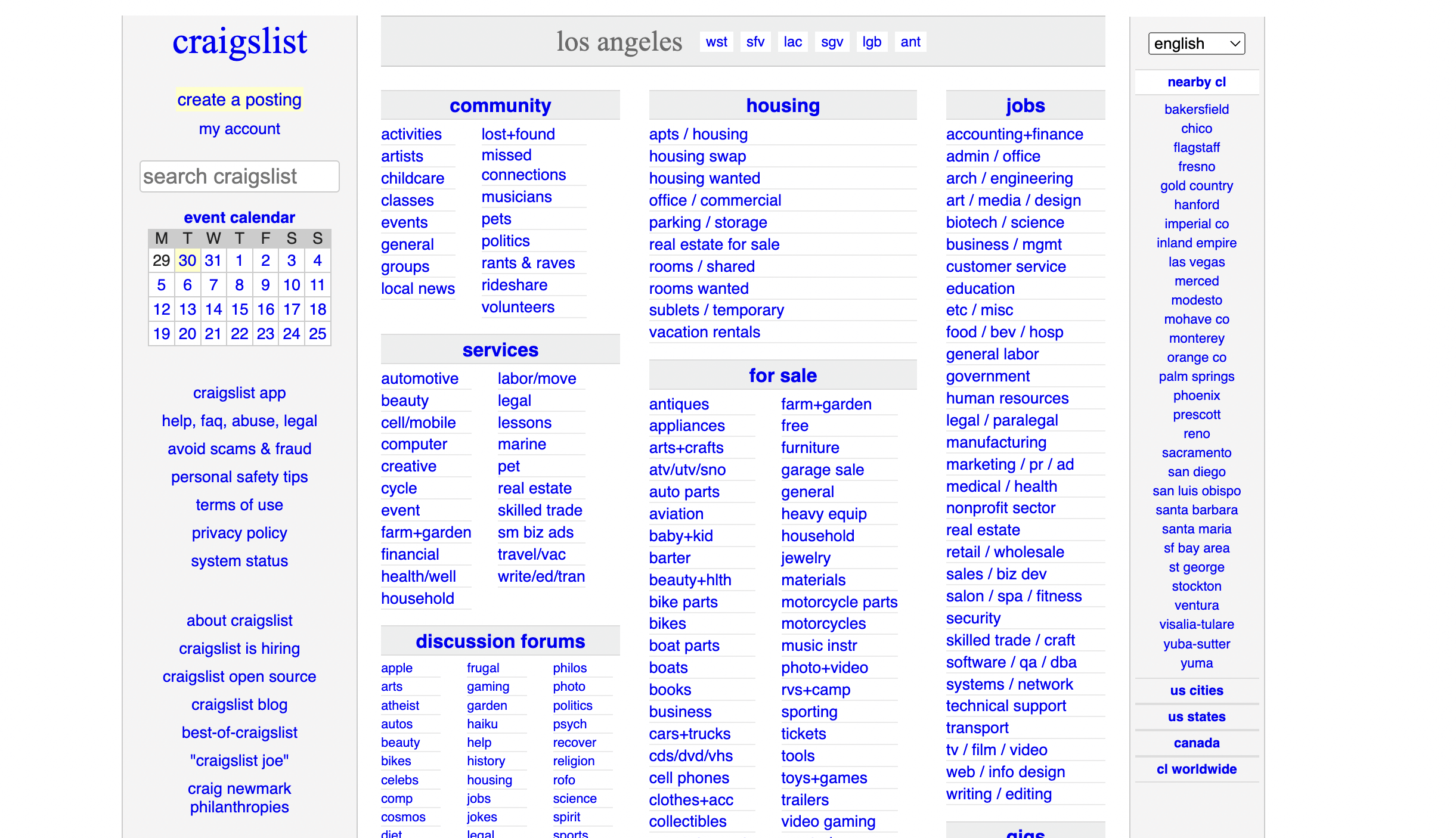
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.

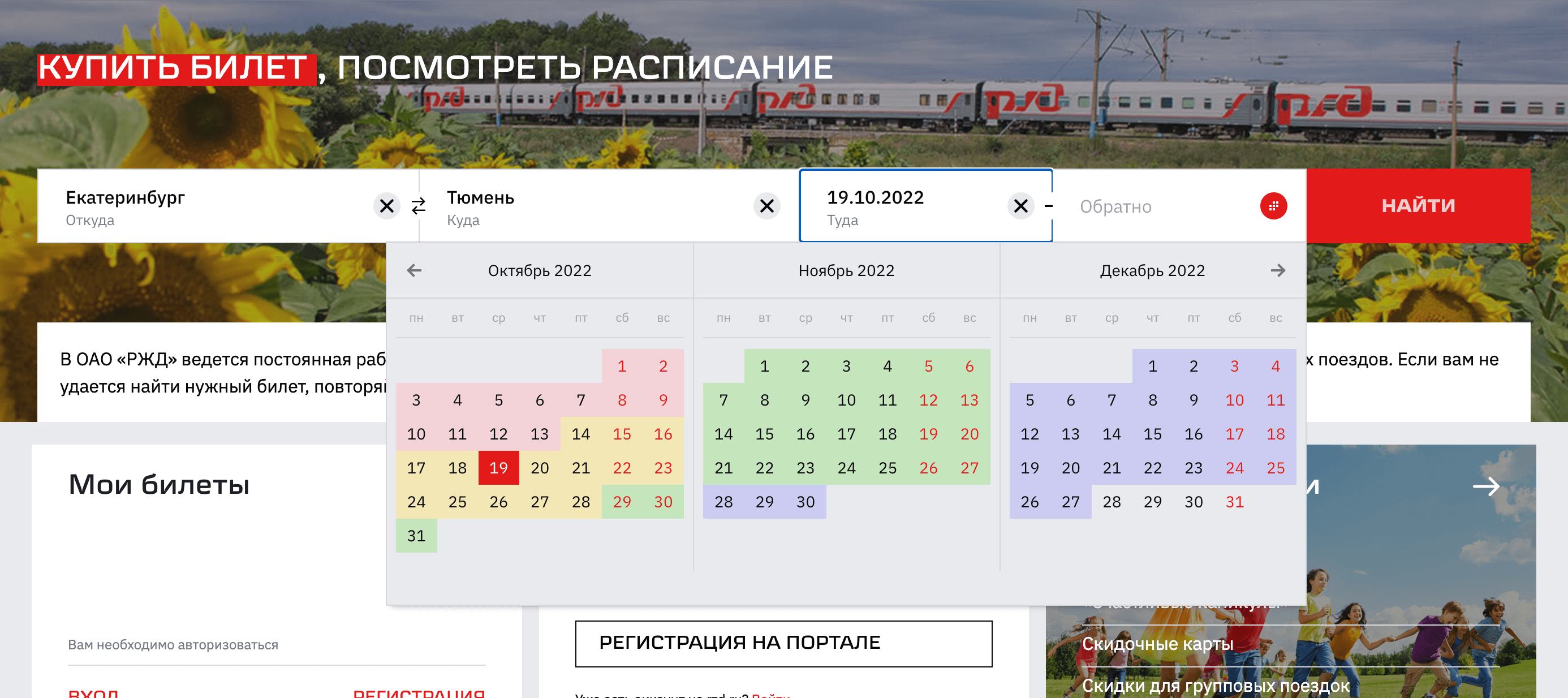
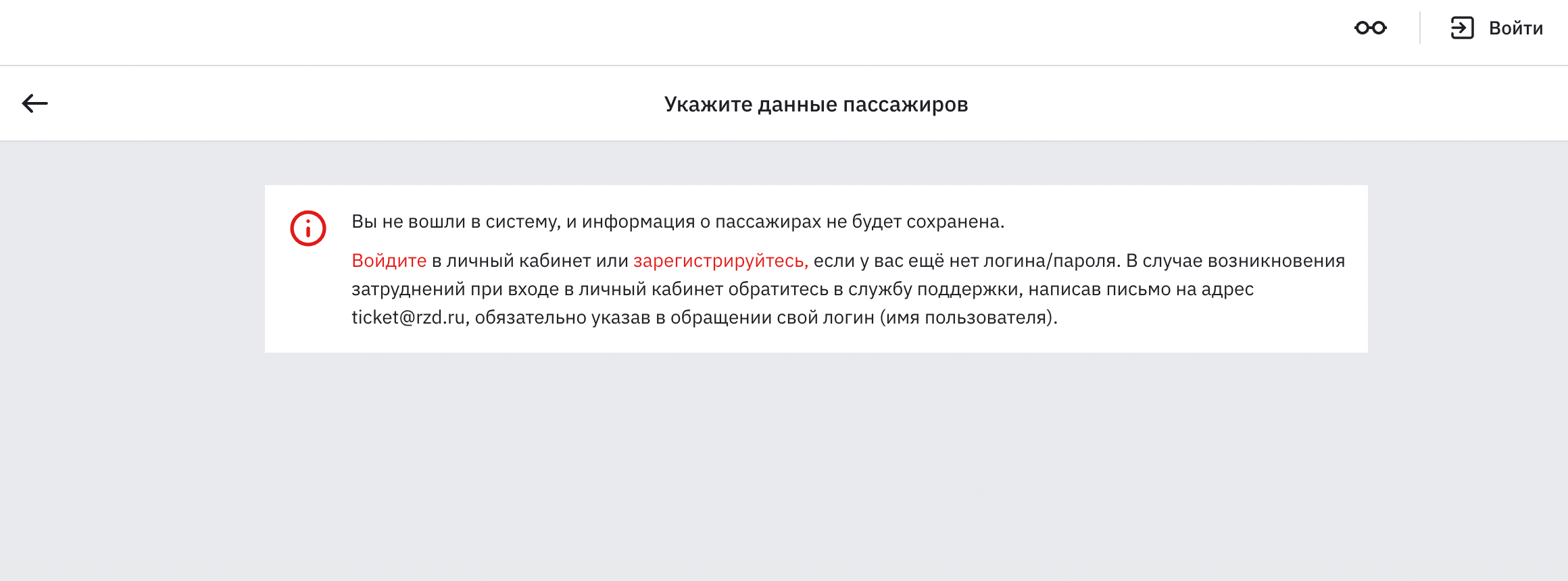
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.


Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
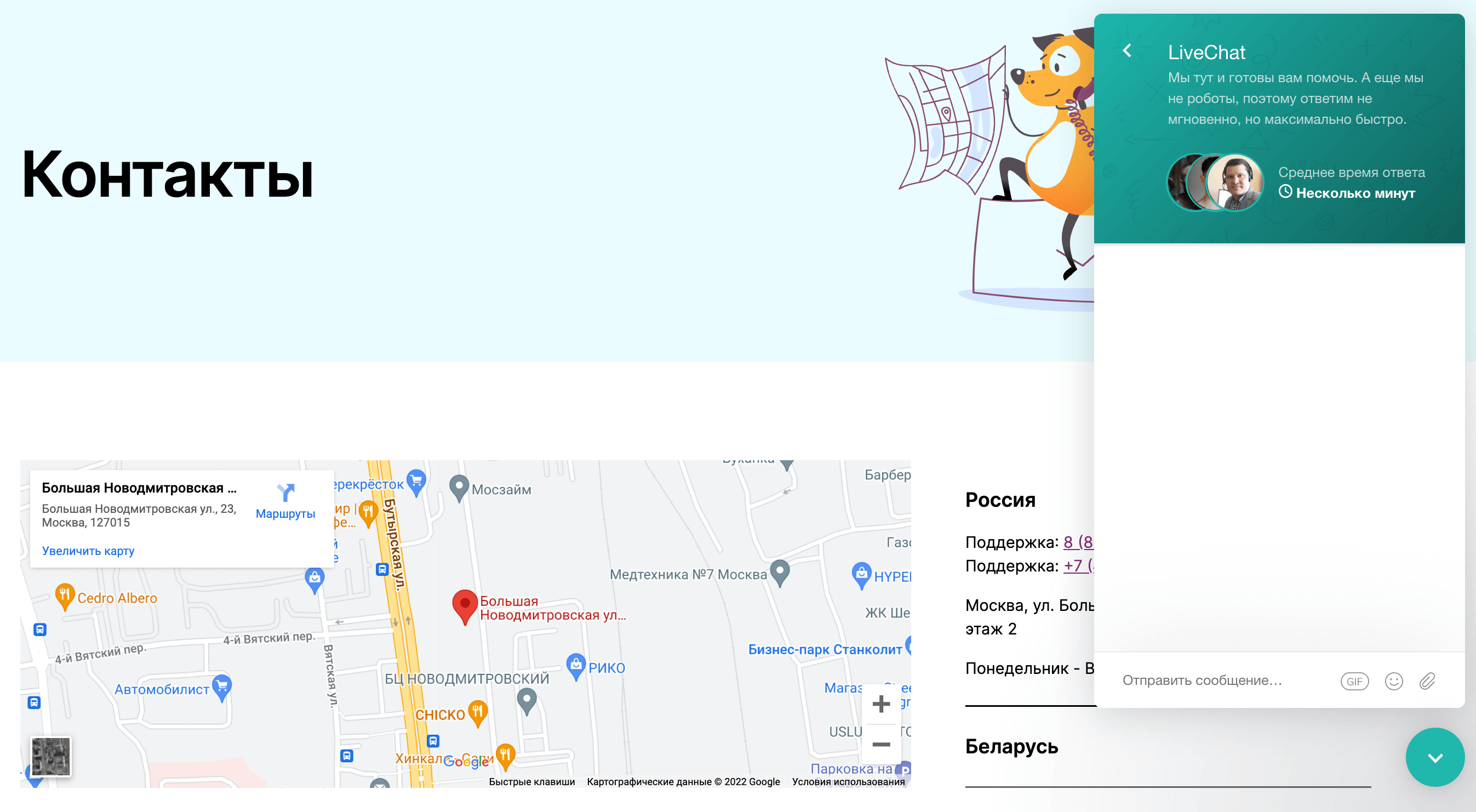
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
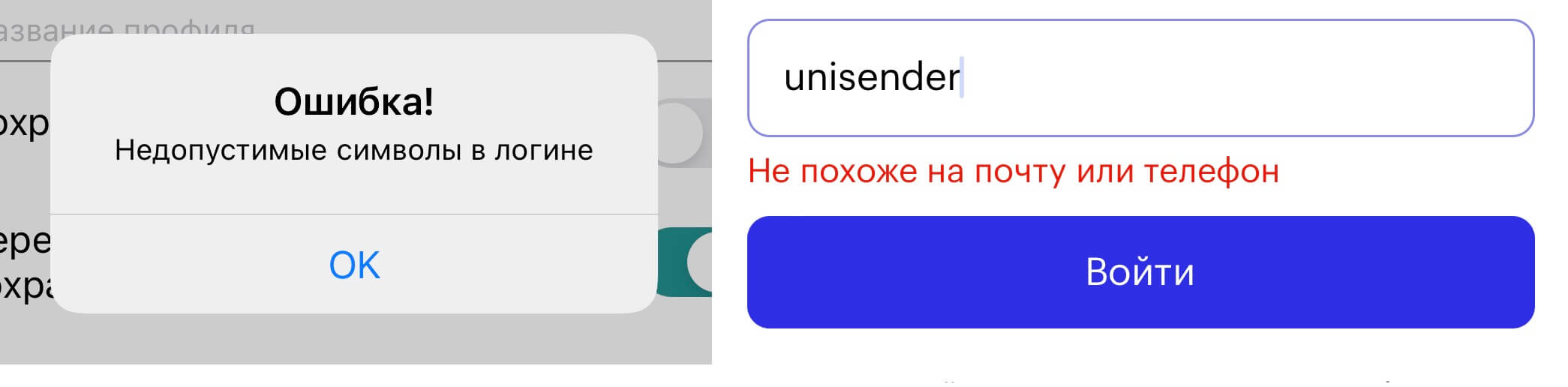
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.

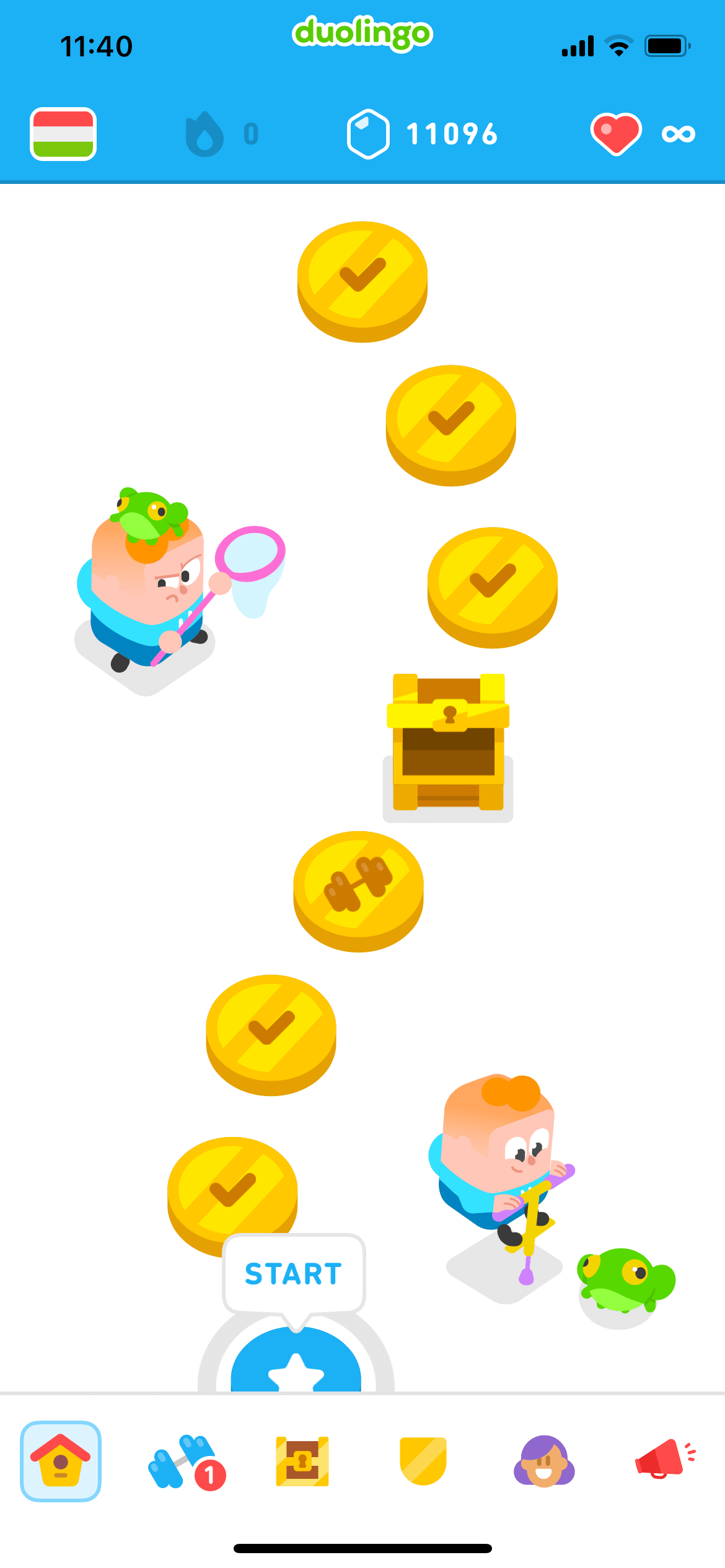
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.

Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
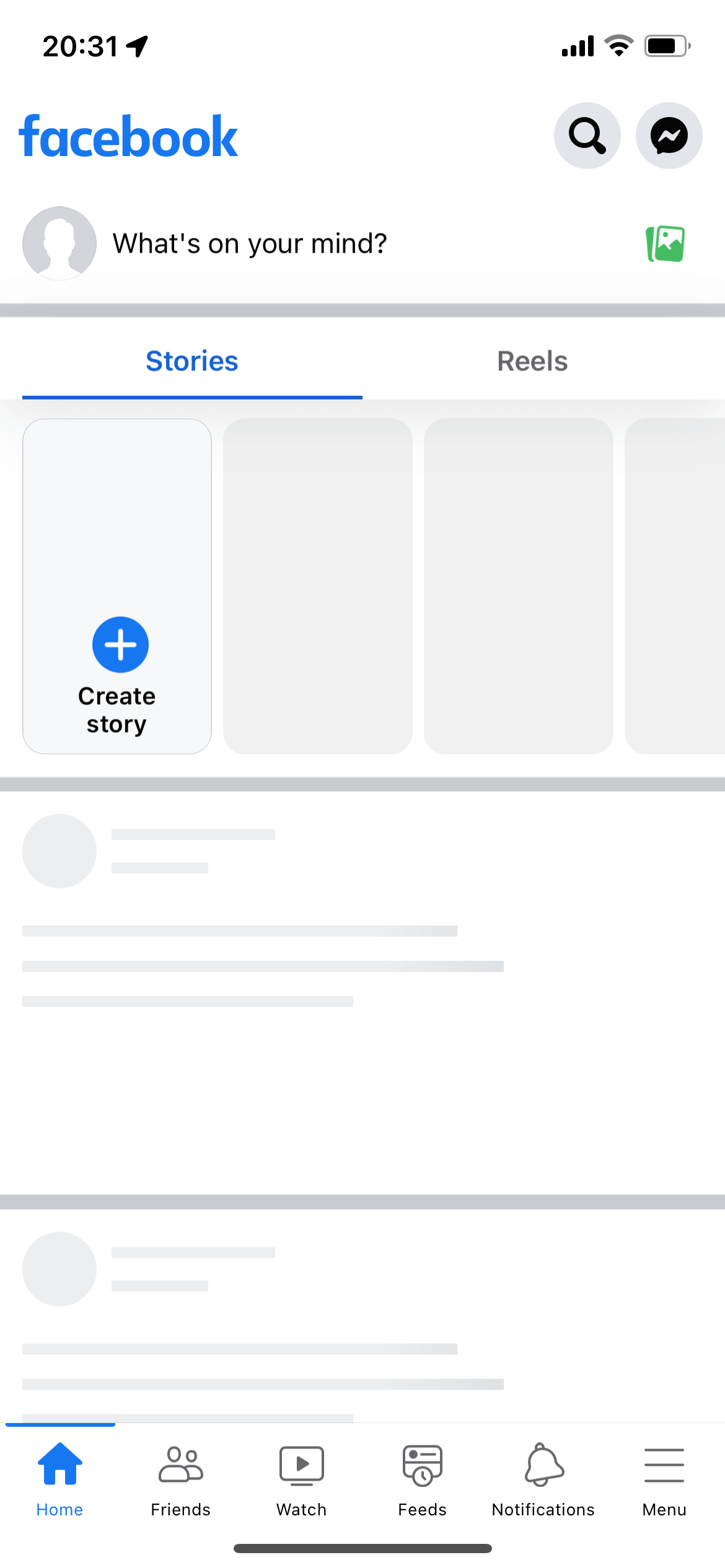
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.

Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
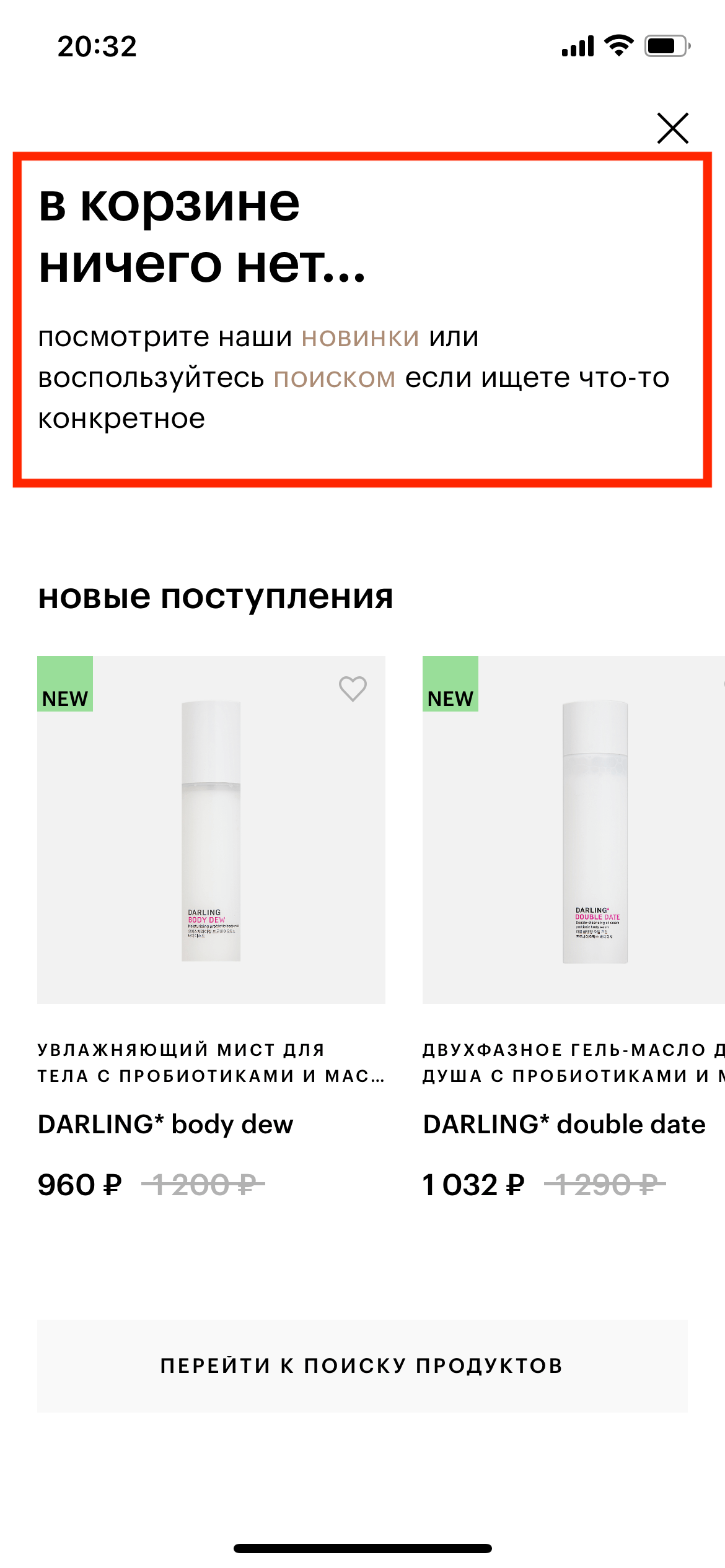
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.

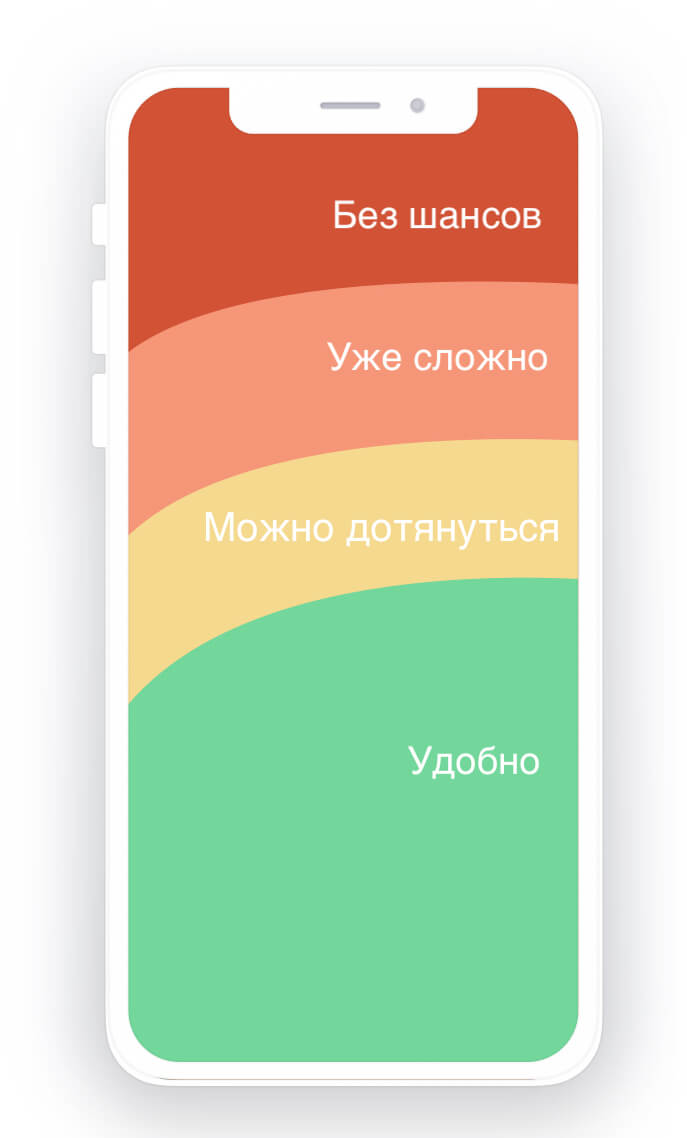
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.

Примерно так располагаются на экране зоны, доступные для большого пальца

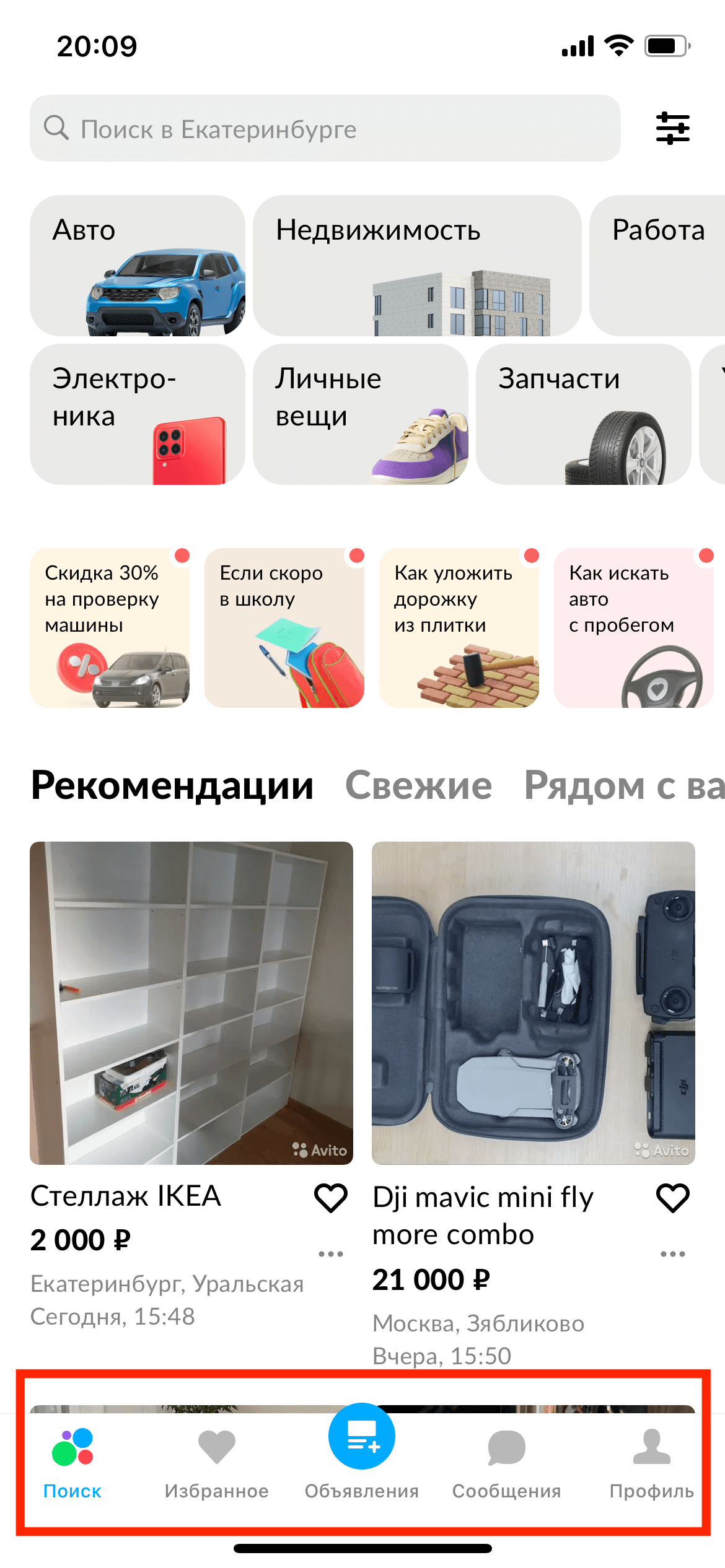
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
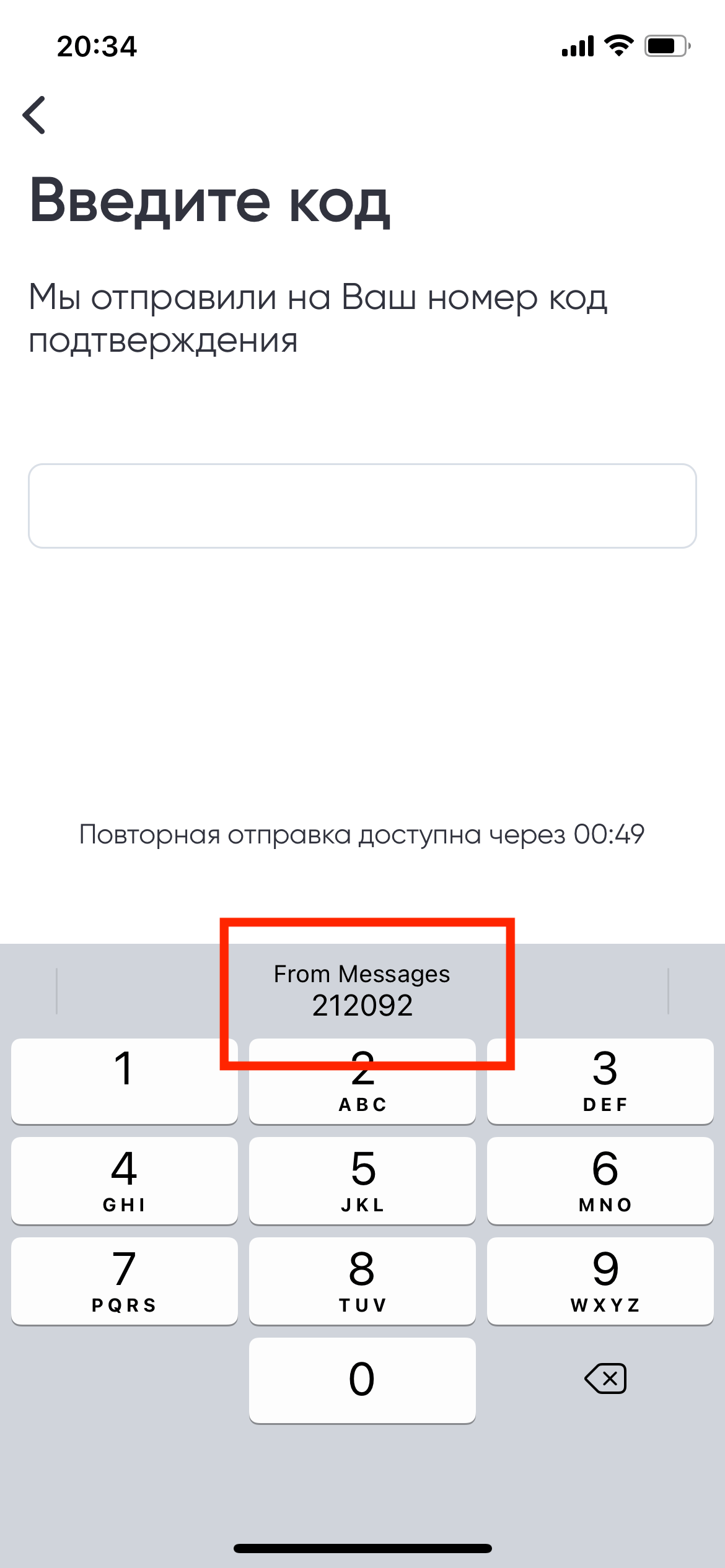
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.

UX-копирайтинг: что это и зачем нужна
Направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:

Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
Особенности UX-копирайтинга:
- Задача UX-редактора – описать продукт так, чтобы с ним мог взаимодействовать любой человек из целевой аудитории продукта.
- UX-редакторы работают в основном с микротекстами.
- UX-редактор всегда работает в команде с дизайнерами, аналитиками, разработчками.
- UX-редактора оценивают по по количеству посещений, отзывам, повторным визитам, времени, которое пользователь проводит на сайте, отказам.
UX-копирайтинг — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:

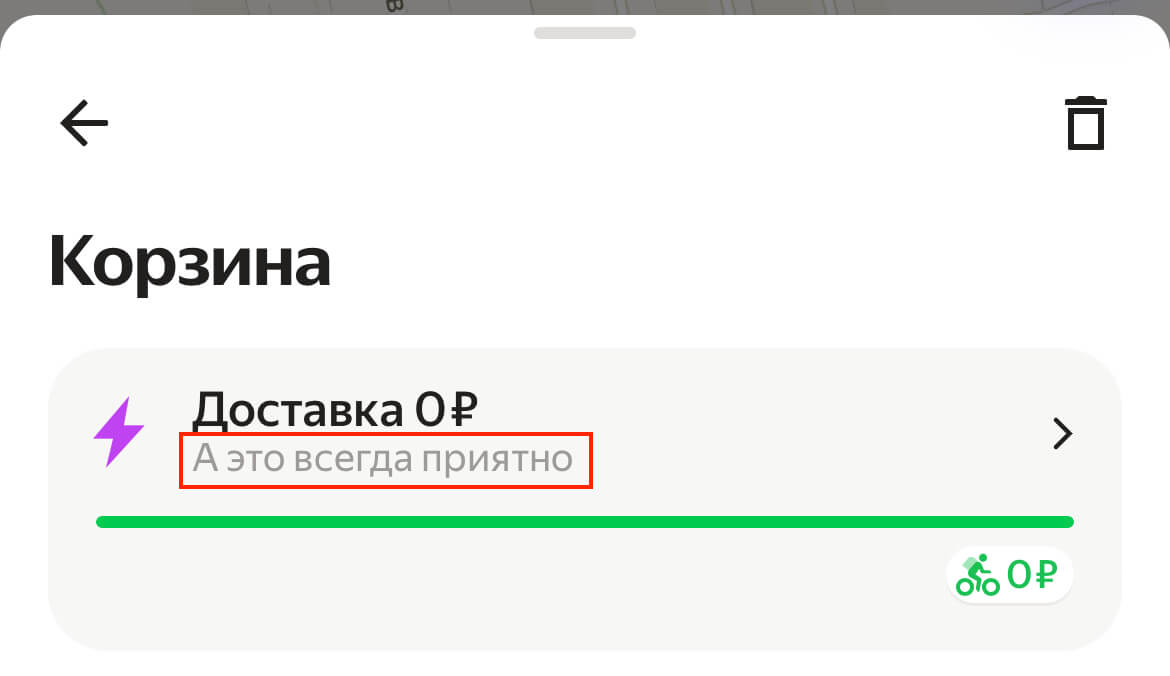
Небольшая приписка создает настроение

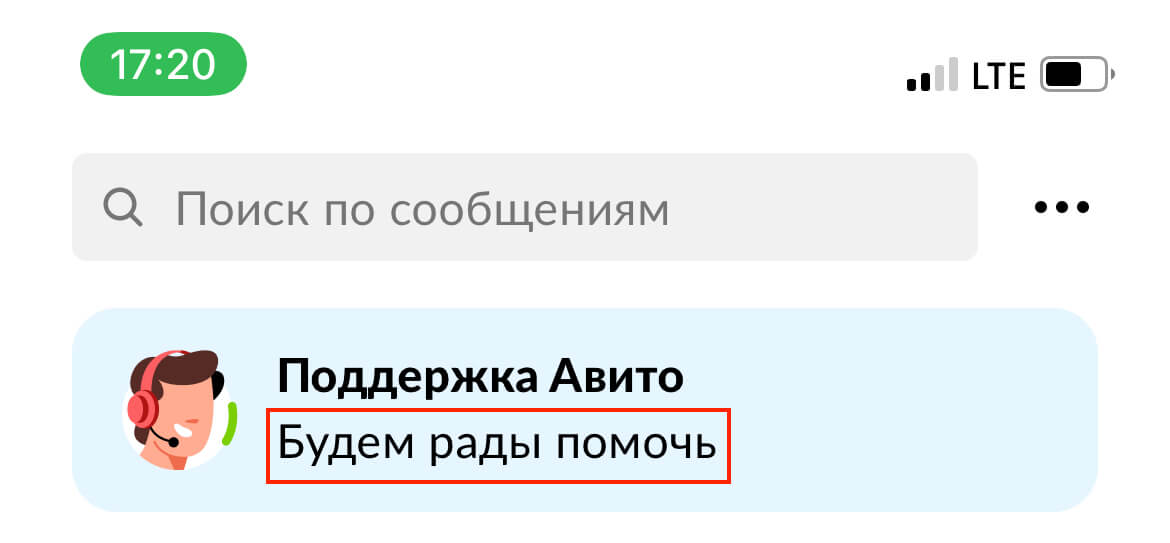
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно

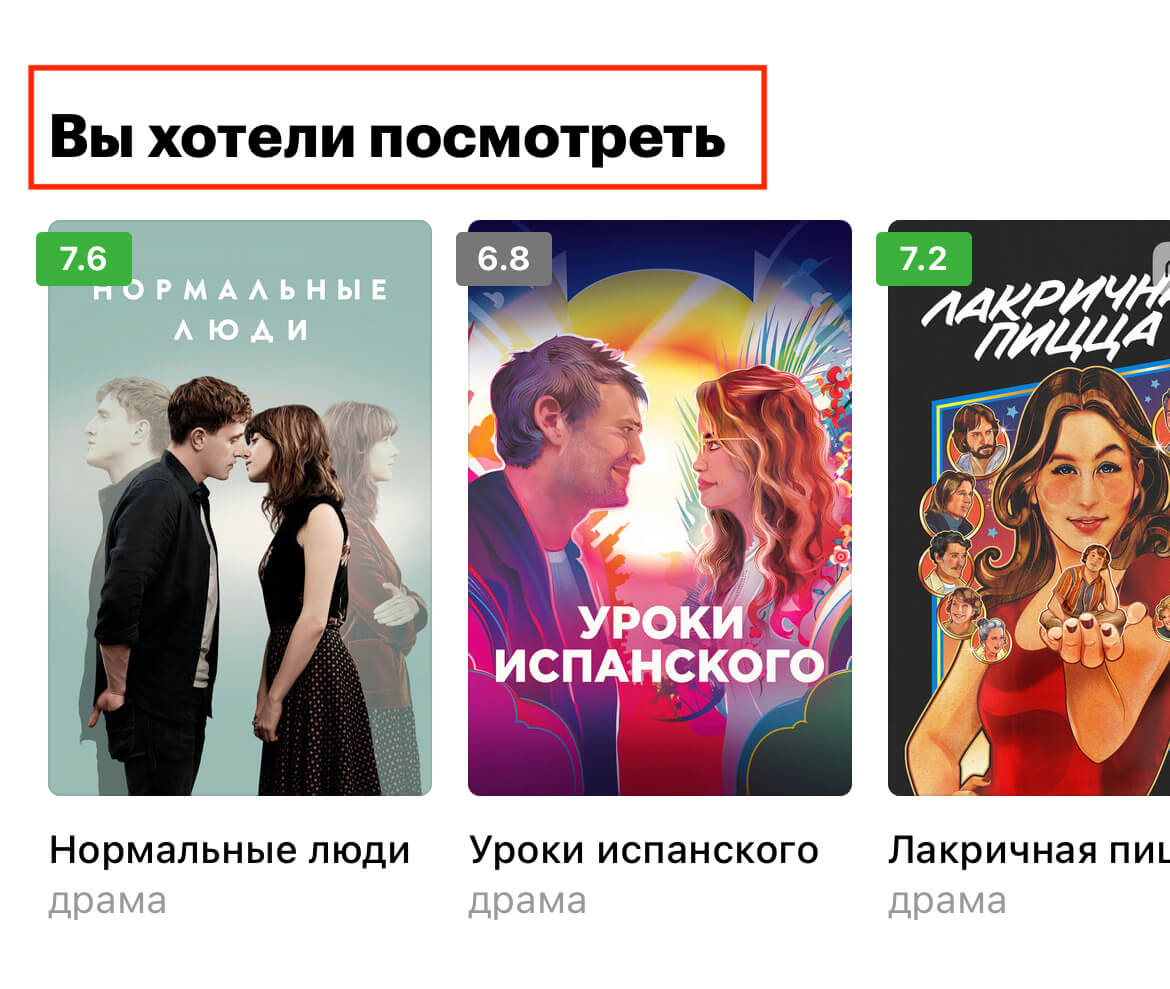
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли