Хлебные крошки (breadcrumbs) — это элемент навигации на сайте или в программе. Он отображает маршрут от стартового элемента до места пребывания пользователя и позволяет легко вернуться к предыдущим разделам.
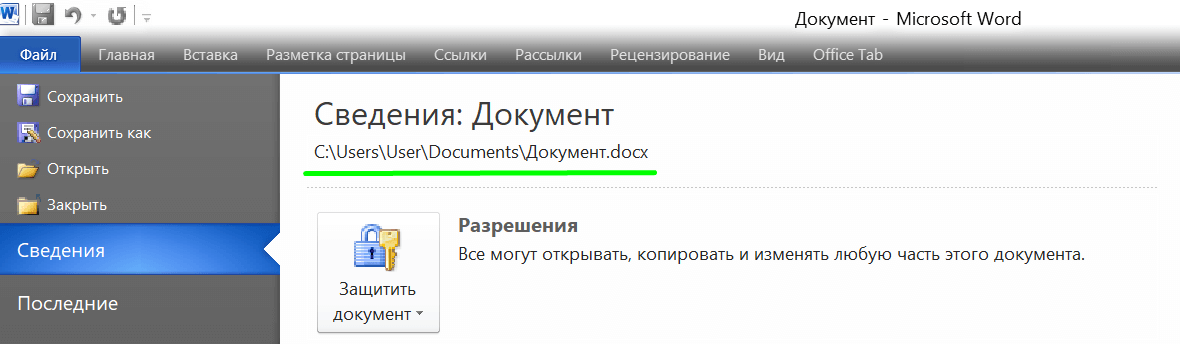
Кроме сайтов, breadcrumbs используют в CMS, операционных системах и файловых менеджерах. Простой пример — навигационная цепочка в текстовом редакторе Microsoft Word. При переходе во вкладку «Файл» можно увидеть полный путь к открытому документу.

Навигационная цепочка в текстовом редакторе
Для чего нужны «хлебные крошки» на сайте
«Хлебные крошки» улучшают юзабилити. Они указывают посетителю текущее местоположение, позволяют быстро вернуться в другие категории и разделы. Это помогает решить следующие задачи:
Увеличить время и глубину просмотра. Пользователям проще понять иерархию сайта и перемещаться по разделам. Поэтому они проводят на сайте больше времени и реже закрывают ресурс. Это снижает число отказов на сайте и улучшает дочитываемость.
Повысить конверсию. Когда на сайте множество разделов, категорий и подкатегорий, посетителю трудно искать нужную страницу. Понятная навигация помогает быстро находить необходимые товары, услуги или разделы. Это повышает конверсию в заявку или продажу.
Например, клиенту интернет-магазина не понравилась конкретная модель смартфона. В этом случае он в один клик возвращается в раздел «Смартфоны» и изучает другие варианты. А вот если навигация неудобная, он закроет страницу и пойдет искать товар у конкурентов.
Улучшить ранжирование. Грамотно оформленные breadcrumbs помогают поисковым роботам лучше читать код сайта, понять его структуру и содержание.
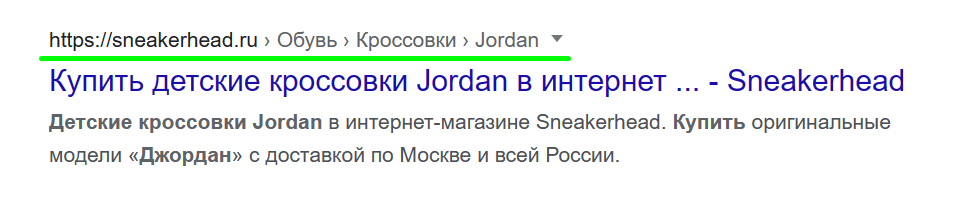
А еще размеченная в коде сайта навигационная цепочка может отражаться в сниппете. Когда пользователь видит читабельные «хлебные крошки» в поисковой выдаче, это привлекает его внимание и увеличивает вероятность клика.

Отображение breadcrumbs в сниппете
Все вышеперечисленные показатели — число отказов, дочитываемость, время и глубина просмотра сайта — являются поведенческими факторами ранжирования. Если пользователь легко взаимодействует с ресурсом, поисковые алгоритмы считают сайт полезным и удобным. Кроме того, «хлебные крошки» помогают увеличить ссылочный вес верхнеуровневых страниц за счет нижних. А чем больше вес, тем важнее страница для поисковиков. Поэтому «хлебные крошки» в совокупности с другими факторами ранжирования помогают улучшать позиции веб-ресурса в выдаче.
Где применяют «хлебные крошки»
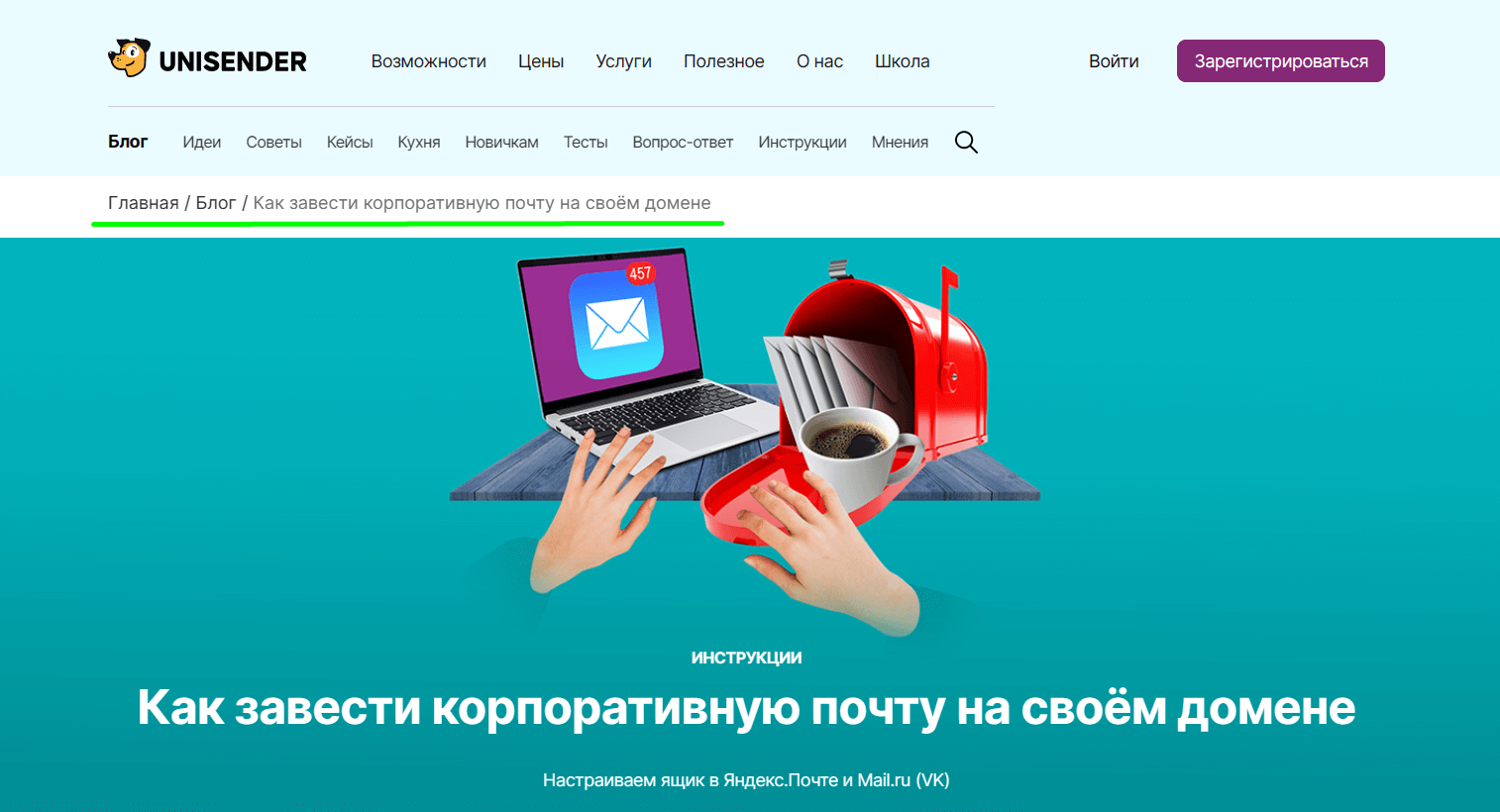
На сайте «хлебные крошки» становятся дублем меню. Чаще всего их добавляют в начале страницы, непосредственно над заголовком либо под ним.

Размещение навигации над статьёй
Фактически breadcrumbs выглядят как список ссылок на страницы. Каждая ссылка является кликабельной, и её можно использовать для быстрого перехода к нужному контенту.
Подобная навигация полезна большинству сайтов, особенно, если у ресурса многоуровневая структура и множество страниц. Breadcrumbs часто используют:
- новостные сайты;
- интернет-магазины;
- крупные порталы;
- блоги;
- корпоративные сайты;
- образовательные ресурсы.
Чтобы понять, нужны ли вашему сайту breadcrumbs, оцените уровень вложенности. Посчитайте количество категорий и подкатегорий, проанализируйте, как быстро пользователь попадает на нужную страницу с главной.
Если у сайта максимум два уровня вложенности, то упрощать навигацию не требуется. Достаточно добавить кнопку «Вверх» либо «На главную». Так, «хлебные крошки» не нужны для одностраничных сайтов и лендингов. Но когда в структуре более двух уровней, лучше настроить breadcrumbs.
Виды «хлебных крошек»
Есть разные виды breadcrumbs, которые отличаются по вариантам организации и отображения.
Динамические
Динамические breadcrumbs создаются автоматически и отображают историю посещений пользователя. Их внедряют с помощью специальных плагинов, например Breadcrumbs, Breadcrumbs NavXT и Yoast SEO для WordPress.
Навигационная цепочка отражает линейный путь от главной страницы до места пребывания пользователя. Например:
Главная > Категория > Подкатегория > Текущая страница
Пользователь легко поднимается выше по структуре, просто кликнув название нужной страницы.

Навигационная линейная цепочка
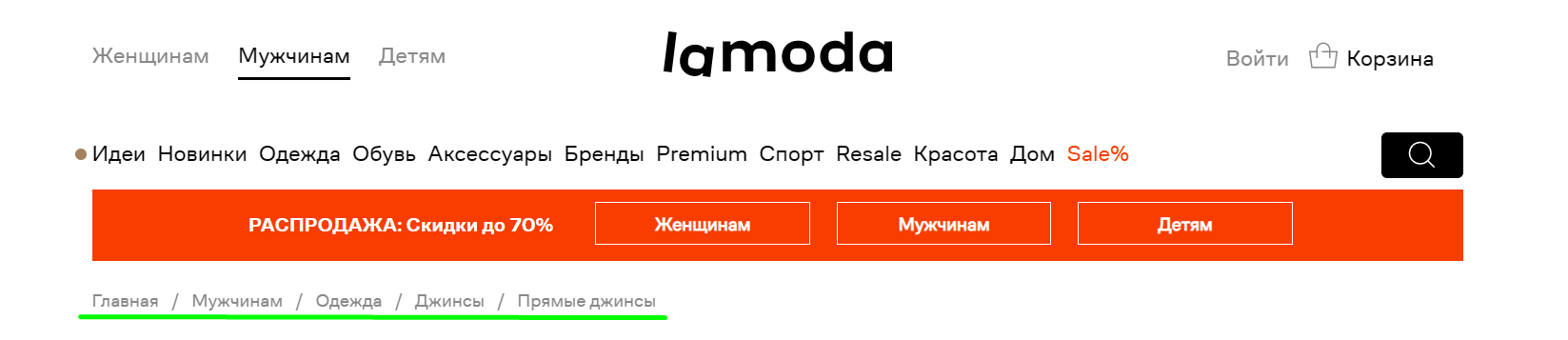
Если цепочка слишком длинная, ее сокращают. Удаляют очевидные подразделы либо начинают иерархию не от стартовой страницы, а от начала каталога или категории.

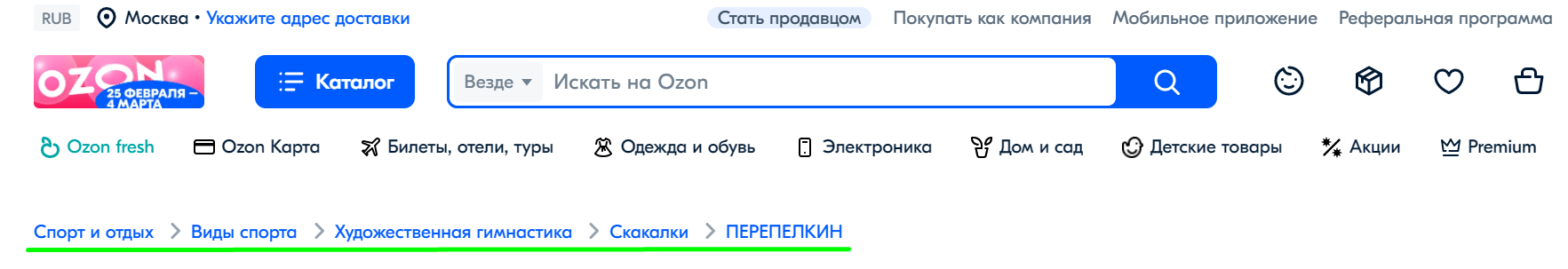
Навигация от каталога
С выпадающим списком
Навигационную цепочку с выпадающим списком используют на сайтах с многочисленными категориями. Пользователь может сам выбирать нужный уровень вложенности, сворачивать и разворачивать разделы и подразделы. Выглядит это следующим образом:
- Главная
- Категория
-
-
- Подкатегория
- Подкатегория
-
-
-
-
- Раздел 1
-
-
-
-
-
-
- Подраздел 1
- Подраздел 2
-
-
-
-
-
-
- Раздел 2
- Раздел 3
-
-
-
- Категория
- Категория
- …
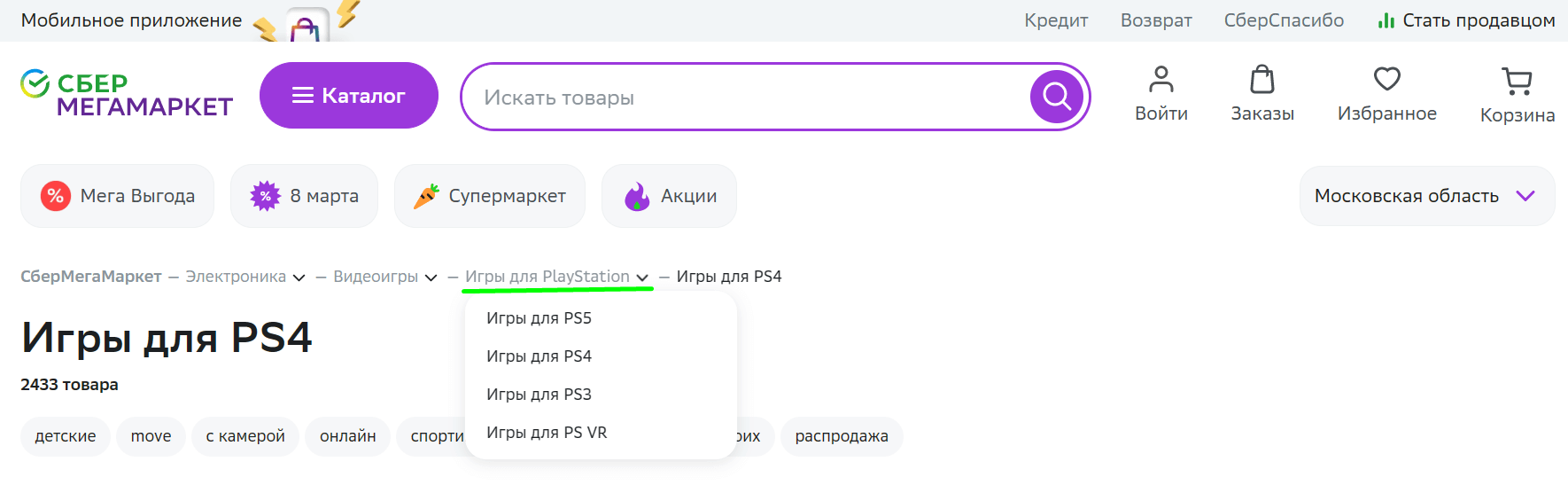
Иногда в выпадающий список встраивают в элементы навигационной цепочки. Это помогает быстро выбрать нужный раздел.

Breadcrumbs с выпадающим списком
Обратные
Обратные «хлебные крошки» отображают путь, который пользователь прошел до своего местоположения. Навигационная цепочка выстраивается от текущей страницы и далее выше по иерархии.
Например:
Название товара > Подкатегория товаров > Категория товаров > Главная
Если вы хотите внедрять обратные breadcrumbs, убедитесь, что они легко читаются и понятны для пользователей. А еще нужно провести SEO-аудит и проверить, как воспринимают такую навигацию поисковые роботы.
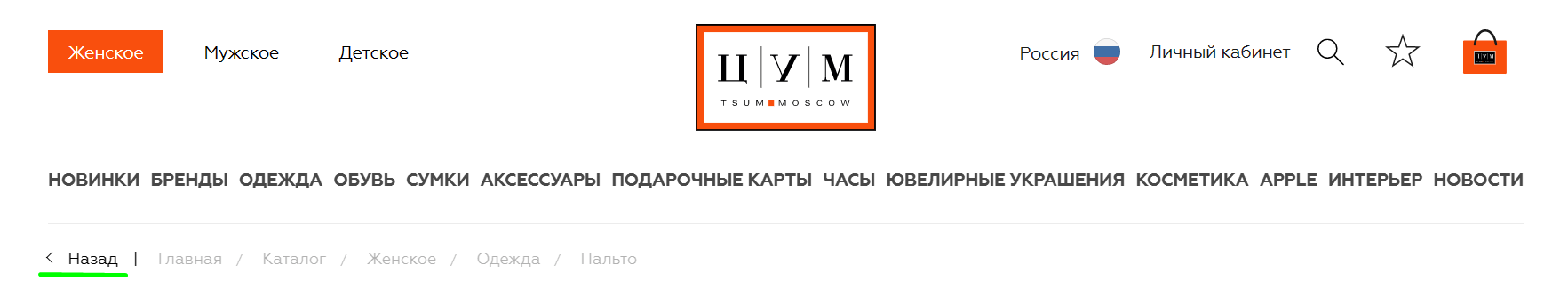
Иногда обратные breadcrumbs оформляют в виде кнопки «Назад». Она сохраняет историю пути с учетом всем фильтров и возвращает посетителя на предыдущую страницу.

Кнопка «Назад» в навигационной цепочке
Как правильно создавать «хлебные крошки»
Чтобы «хлебные крошки» были полезны и для пользователей, и для поисковиков, следуйте советам:
Руководствуйтесь структурой сайта. Breadcrumbs должны отображать иерархию ресурса и направлять посетителей. К примеру, сайт имеет такую структуру: Главная > Категория > Подкатегория > Товар. Значит, и навигационную цепочку нужно составлять в аналогичном формате.
Соблюдайте логику навигации. Не показывайте breadcrumbs на стартовой странице и странице пребывания. Это выглядит нелепо и плохо отражается на оптимизации.
Обеспечьте читабельность навигации. «Хлебные крошки» должны легко читаться. Сократите длинные названия. Используйте знаки «>» или «/» для разделения элементов цепочки: Главная страница / Категория / Подкатегория / Товар.
Ставьте ссылки на все элементы навигационной цепочки. Breadcrumbs должны быть интерактивными. Каждый элемент должен ссылаться на соответствующую страницу.
Размечайте структурированные данные в коде. Для правильной интерпретации breadcrumbs поисковыми системами, применяйте микроразметку. Обозначьте навигационные элементы HTML-тегами в коде страницы.
Тестируйте «хлебные крошки». Протестируйте настройки навигационной цепочки на разных устройствах и экранах. Убедитесь, что все элементы хорошо отображаются и легко читаются.
Главные мысли