Микроразметка (семантическая разметка) — это разметка информации на сайте с помощью тегов и дополнительных атрибутов, которые добавляют в HTML-код сайта.
Микроразметка нужна, чтобы упростить поисковым системам обработку информации, размещенной на веб-страницах. Благодаря разметке поисковые роботы лучше понимают, о чем сайт, и могут предоставить пользователю информацию в более структурированном и понятном виде.

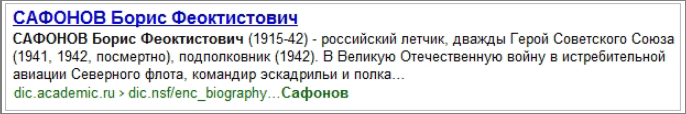
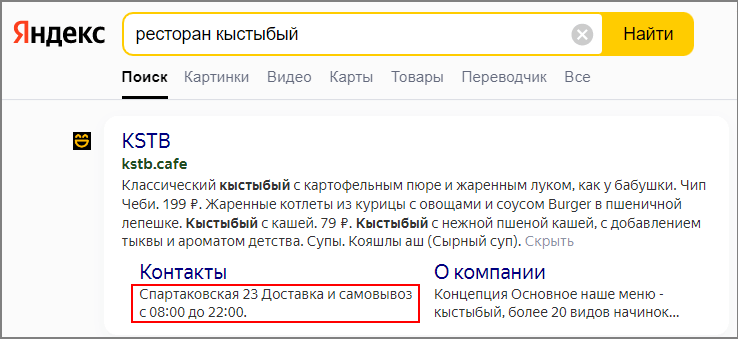
Так в выдаче «Яндекса» отображается сайт, который использует семантическую разметку

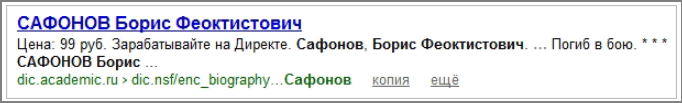
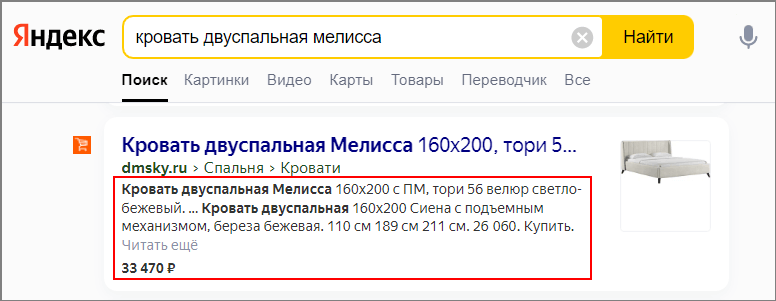
А так в результатах поиска выглядит сайт без микроразметки. Здесь нет данных о запрашиваемом человеке, зато вылезла непонятная информация о цене, которая никак не относится к теме запроса. Источник
Для чего нужна микроразметка
Микроразметка позволяет поисковым системам точнее анализировать контент на сайте и отображать информацию с веб-страниц в более удобном виде.
На основе микроразметки поисковые системы создают сниппеты — блоки с информацией о сайте в результатах поиска. Благодаря сниппетам пользователь может сразу понять, есть ли на странице контент, который ему нужен.

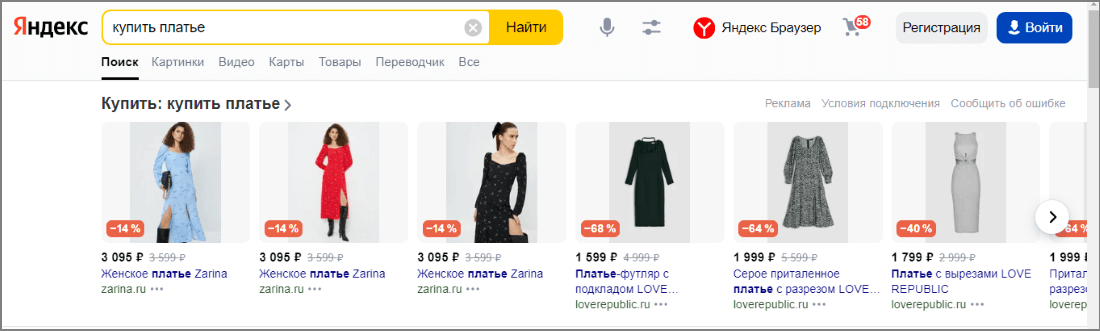
Микроразметка на сайте интернет-магазина помогает поисковой системе понять, где фото товара, а где его цена, и сформировать красивый сниппет. А пользователь прямо в выдаче может выбрать товар, который ему интересен, и перейти на нужную страницу
Сама микроразметка напрямую не влияет на позиции сайта в поиске, но косвенно помогает привлекать трафик и повышает кликабельность. Красивые информативные сниппеты побуждают активнее взаимодействовать с сайтом, улучшаются поведенческие факторы, а следовательно, и ранжирование.
По данным Google, некоторые бренды после добавления микроразметки на страницы сайтов смогли повысить CTR на 25-35%.

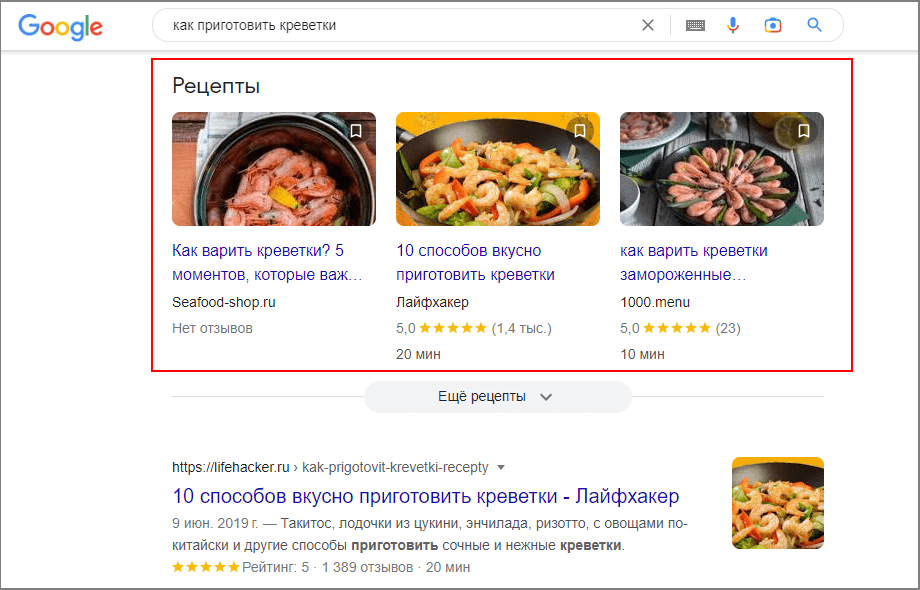
Сайт с рецептами, имеющий микроразметку, может попасть в отдельный блок. У сайтов с расширенными сниппетами больше шансов привлечь внимание пользователя и получить трафик
Что такое словари и синтаксисы
Для внедрения микроразметки на страницы сайта нужно для начала выбрать словарь и подходящий синтаксис.

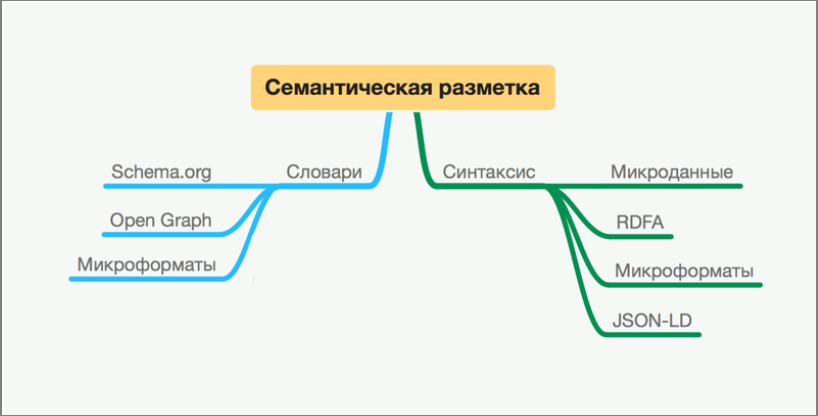
Типы словарей и виды синтаксиса в семантической разметке. Источник
Словарь — это набор классов и их свойств, с помощью которых можно описать контент страницы. По сути, это язык, который понимают алгоритмы поисковых систем. Самые распространенные словари в мире — Schema.Org и OpenGraph.
На одном сайте допускается использовать несколько словарей. Дополняя друг друга, они будут передавать больше данных.
Синтаксис — это набор правил для использования словаря. Синтаксис определяет, как, где и какие теги указывать в HTML-коде сайта. Стандартов синтаксиса, как и словарей, несколько. Наиболее распространенные: JSON-LD, RDFa, микроданные и микроформаты. При этом последние три используются все реже, а JSON-LD — все чаще, так как именно его рекомендует Google.
В рамках словаря можно использовать один или несколько видов синтаксиса, как заявляют представители поисковых систем. Например, для Schema.Org подходят и JSON-LD, и RDF, и микроданные, и микроформаты. Главное — следить, чтобы атрибуты не противоречили друг другу и не создавали путаницу.
Основные словари микроразметки
Schema.Org
С помощью типов микроразметки, описанных в Schema.Org, можно разметить почти любую информацию: о человеке, товаре или услуге.
В Schema.org описано несколько сотен типов микроразметки, наиболее популярные и полезные для разметки сайта — Article (статья), Recipe (рецепт), VideoObject (видео), HowTo (инструкции), BreadcrumbList (хлебные крошки) , Product (карточка товара), Review (отзыв), ImageObject (изображение). Каждый из этих типов с примерами более подробно описан в последнем разделе статьи.
Словарь Schema.org рекомендуют использовать крупные поисковые системы, среди которых Google, «Яндекс», Bing.
OpenGraph
Словарь семантической разметки, который был разработан Facebook*, чтобы решить проблемы с отображением страниц сайта в социальных сетях. Сейчас словарь OpenGraph поддерживают не только соцсети Facebook*, «ВКонтакте», Pinterest, но и популярные блог-платформы и мессенджеры: Telegram, Skype, Viber и другие.

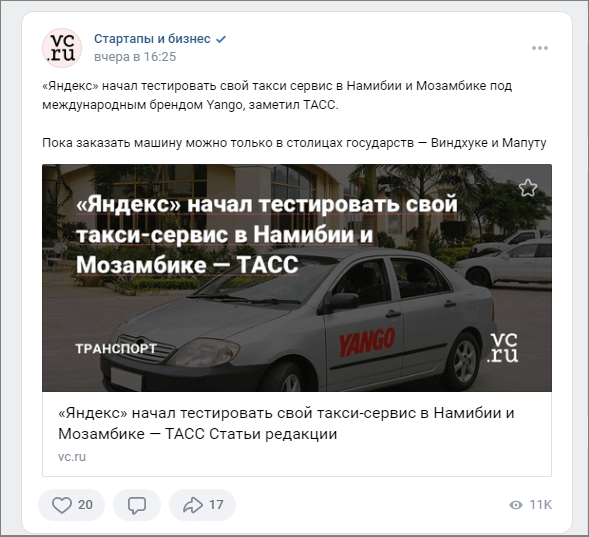
Благодаря микроразметке OpenGraph при расшаривании ссылки в соцсетях подтягивается корректная картинка и текст, а не случайное изображение с сайта

А так в соцсетях расшаривается ссылка с сайта, который не использует разметку
Документация по разметке OpenGraph на русском языке
Микроформаты
Еще один стандарт, о котором следует сказать отдельно, так как это объединенный стандарт синтаксиса и словаря. Микроформаты были разработаны в 2007 году и сейчас используются намного реже, чем OpenGraph и Schema.Org. Это связано в том числе с ограничениями, которые накладывает стандарт: при внедрении микроформатов нельзя использовать другие словари. Формат считается устаревшим.
Виды синтаксиса и их особенности
JSON-LD. один из самых распространенных форматов синтаксиса для разметки контента. Чаще всего применяется для разметки в рамках словаря Schema.org. Главное отличие этого типа синтаксиса от других — элементы помещаются не в код HTML-страницы, а в скриптовый тег — <script>. Данные, размеченные JSON-LD, понимают и используют поисковые системы — Google в основном поиске, «Яндекс» — в «Яндекс Почте» и для вопросов и ответов на мобильной выдаче.

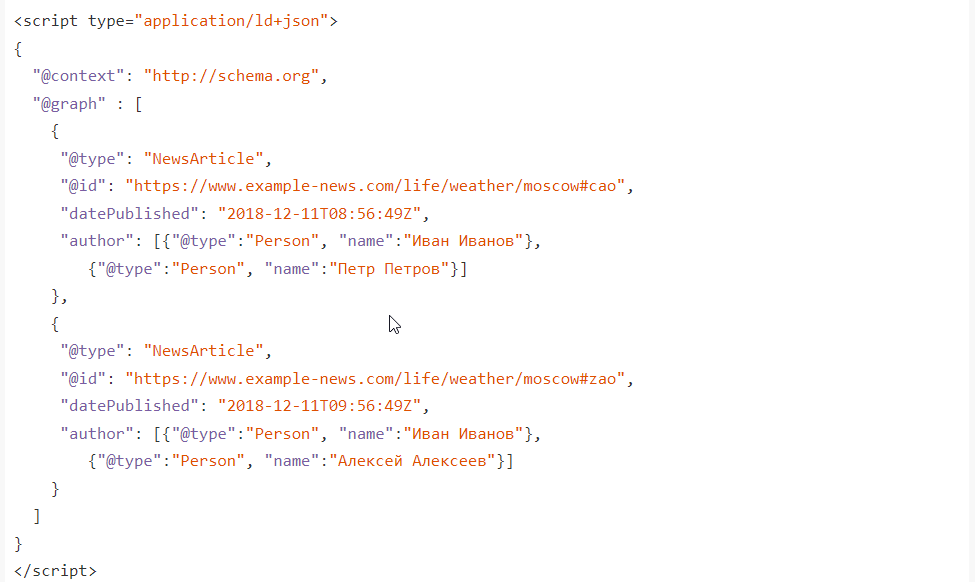
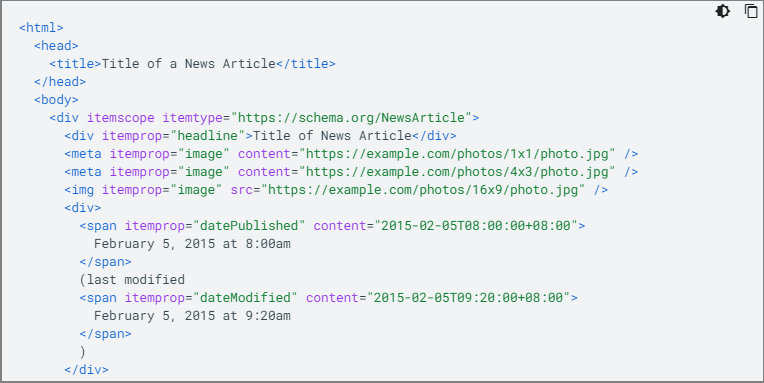
Пример кода с использованием JSON-LD для разметки статьи. Выбран тип разметки NewsArticle, среди указанных свойств — имя автора (author), дата публикации (datePublished)
RDFa — синтаксис, который чаще всего используется в словаре Open Graph для формирования привлекательных сниппетов для социальных сетей.
Микроданные (Microdata) — синтаксис, который изначально применялся со словарем Schema.org. В отличие от JSON-LD, с помощью микроданных нельзя добавить фрагмент кода в раздел <head>. Вместо этого приходится помечать каждый HTML-элемент отдельно. Это неудобно, поэтому сейчас микроданные чаще используют для поисковых систем, которые не полностью поддерживают JSON-LD (например для «Яндекса»).

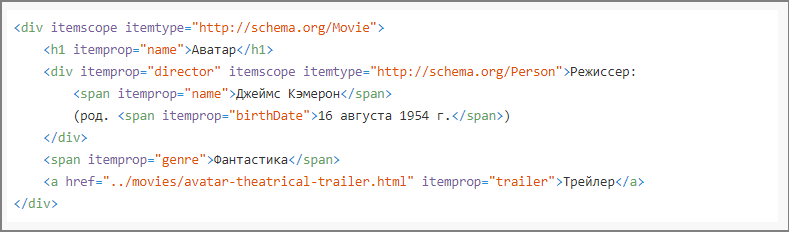
Пример кода с использованием микроданных для разметки контента о фильме «Аватар». Выбран тип разметки Movie, среди указанных свойств — имя режисера (name), дата его рождения (birthDate), жанр (genre) и ссылка на трейлер (trailer)
Микроформаты — как говорили выше, это объединенный стандарт синтаксиса и словаря. В рамках этого стандарта данные размечают с помощью базовых элементов HTML. Считается устаревшим.

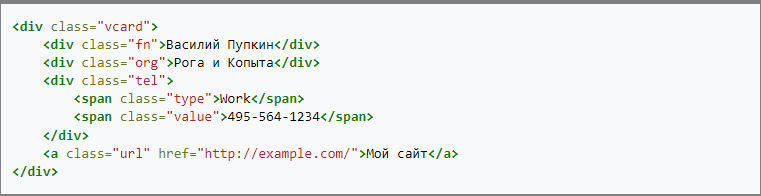
Пример кода с использованием микроформатов: к тегам добавляется атрибут class и элементы (помечены красным), которые указывают, какая информация представлена на странице
Распространенные типы микроразметки по Schema.org
Рассмотрим, какие теги и атрибуты микроразметки можно внедрить на сайт, чтобы улучшить его представленность в результатах поиска.
Можно добавлять микроразметку вручную, но лучше воспользоваться специальными генераторами, например «Мастером разметки структурированных данных». Он предлагает 12 вариантов разметки, а вам остается лишь выбрать нужный и отметить все необходимые элементы на странице.
Навигационная цепочка «хлебные крошки»
Навигация «хлебные крошки» позволяет понять, в каком разделе сайта находится пользователь. Такая навигация часто встречается на страницах информационных сайтов или в интернет-магазинах. Располагается навигационная цепочка обычно вверху или внизу страницы.

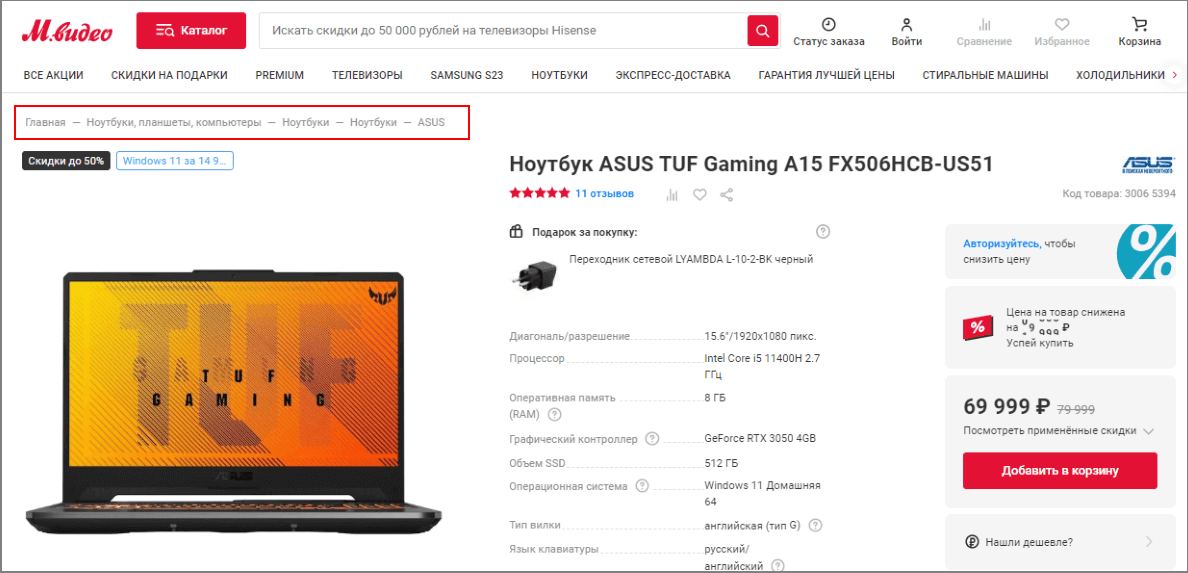
Пример навигационной цепочки на сайте «М.Видео»
Для разметки «хлебных крошек» используется микроразметка типа BreadcrumbList по словарю Schema.Org.
Микроразметка на странице «Контакты»
Для разметки контактной информации — адресов, телефонов и т. д. — используются типы разметки Organization и Place.

Размеченные таким образом данные отображаются в различных сервисах. Например, «Яндекс» показывает извлеченные контактные данные в поиске и на Картах
Микроразметка карточек товаров
Чтобы в выдаче показывались структурированные данные с ценой и описанием товара, необходимо корректно разметить нужные блоки. Товар размечается с помощью разметки Product и должен содержать свойство Offer (для одного предложения) либо AggregateOffer (для списка предложений).

В сниппете с использованием семантической разметки показывается описание, фото и цена товара
Микроразметка статей
Для разметки статей используются следующие атрибуты структурированных данных типа Article:
- author помогает поисковым роботам найти информацию об авторе материала;
- datePublished указывает поисковым системам, когда статья была опубликована;
- headline показывает роботам, что в этом месте кода размещен заголовок статьи;
- image указывает на изображения, связанные с текстом статьи.

Пример кода страницы со структурированными данными категории Article
Микроразметка отзывов
Отзывы на сайте тоже можно разметить с помощью атрибутов и тегов типа Review. Для этого используют следующие свойства:
- author — имя автора;
- reviewRating — оценка, которая содержится в отзыве;
- datePublished — дата публикации отзыва;
- reviewBody — текст отзыва.

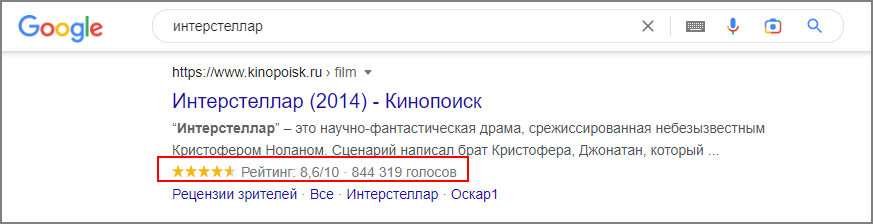
Микроразметка для отзывов и рейтингов позволяет пользователю увидеть отзыв или оценку с сайта в сниппете поисковых систем
Микроразметка видео
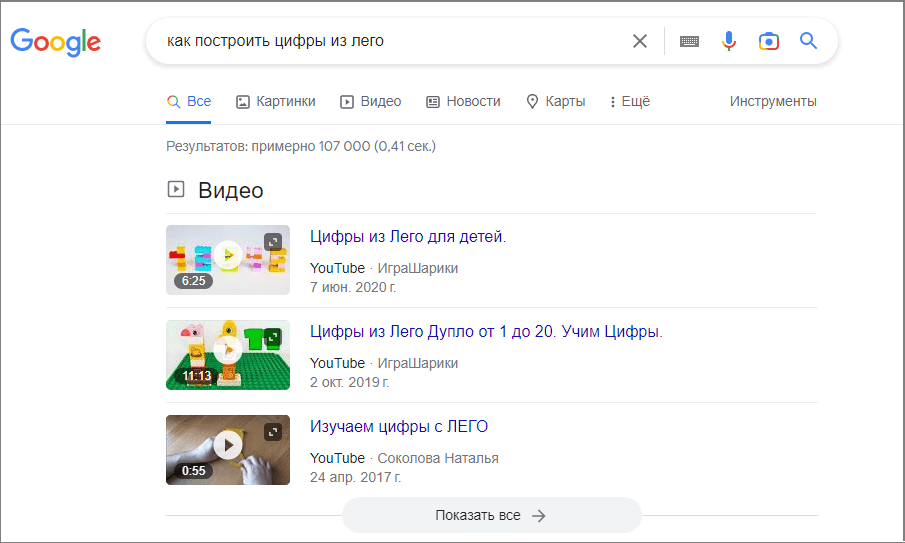
Корректная разметка видео дает возможность поисковым системам находить ролики на разных ресурсах и показывать их в поиске как в виде ссылок, так и в виде плеера.

В случае когда поисковик показывает видео в виде плеера, пользователь может просмотреть ролик прямо в выдаче без перехода на сайт-источник
Необходимые свойства разметки для словаря Schema.Org, без которых ролики не будут проиндексированы, указаны в «Яндекс Справке».
Микроразметка фото и картинок
Разметка ImageObject помогает поисковым системам находить изображения среди другого контента и улучшает представление сайта в Яндекс Картинках и Google Картинках.
Необходимо задать поля:
- contentUrl — ссылка на изображение;
- name — название картинки;
- description — описание изображения;
- height и width — высота и ширина картинки.

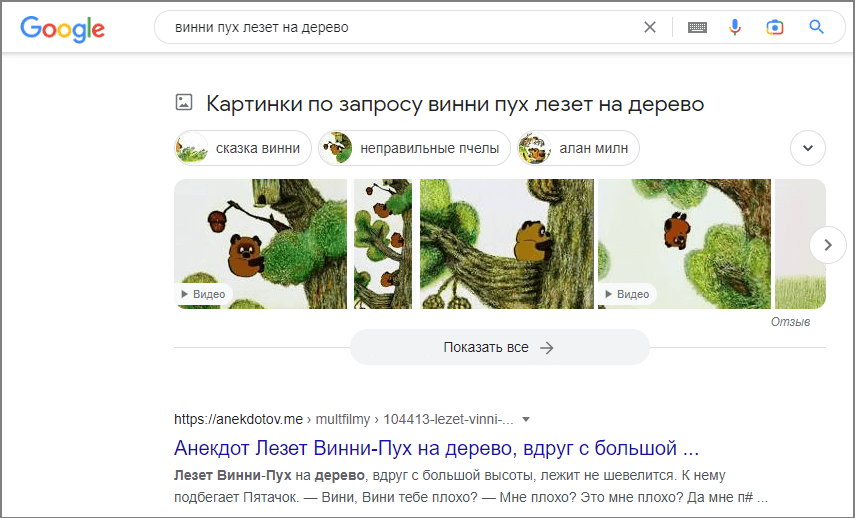
Правильно размеченные изображения могут появляться в выдаче и в сервисах поисковых систем
Микроразметка для кулинарных сайтов
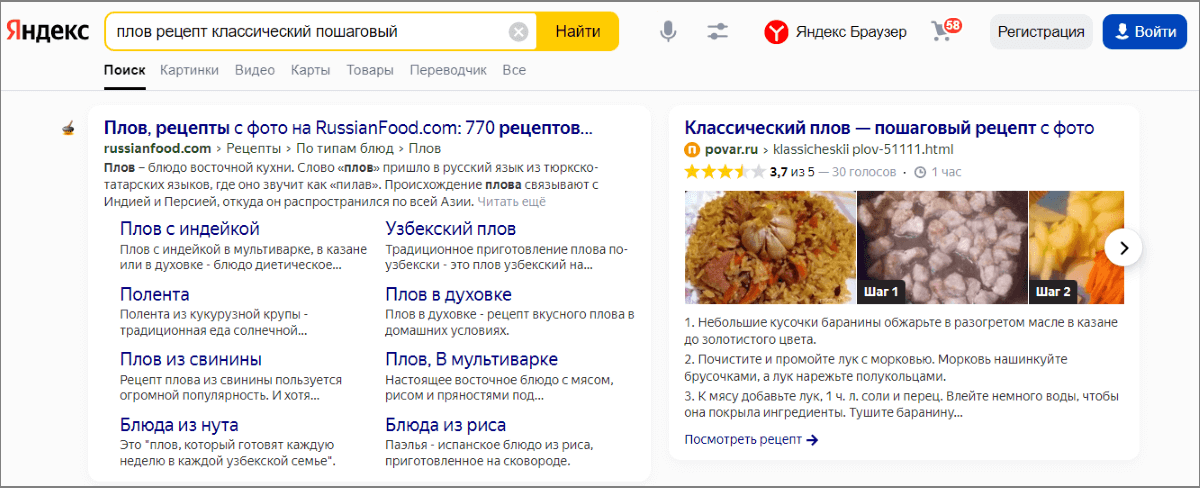
Для кулинарных сайтов в Schema.Org существует своя микроразметка типа Recipe. С ее помощью можно разметить рецепты, указав название блюда (строка name), ингредиенты и их объем (recipeIngredient), инструкцию по приготовлению (recipeInstructions).

Сниппеты для кулинарных сайтов, использующих микроразметку, могут содержать как пошаговый рецепт, так и вести на тематический раздел
Микроразметка HowTo и Q&A
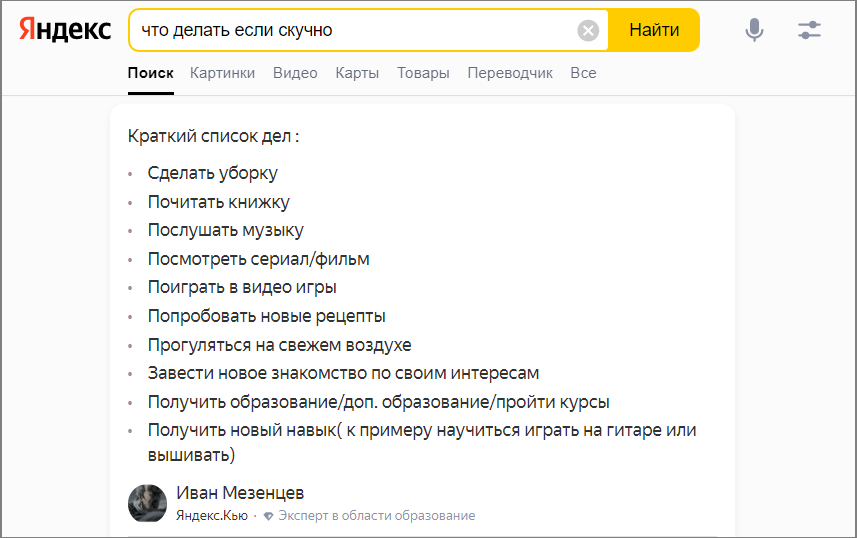
Данные типы разметки позволяют поисковым роботам находить блоки с вопросами и ответами на сайте и пошаговые инструкции. Чтобы поисковая система сформировала сниппет для блока Q&A, необходимо использовать на соответствующих страницах типы разметки Question и Answer.

Так выглядит сниппет страницы с разметкой Q&A
Для пошаговых инструкций подойдет разметка HowTo.
Способы проверки правильности микроразметки
Чтобы поисковые системы могли обнаружить и правильно считать разметку, необходимо проверить ее на ошибки. Для этого можно воспользоваться бесплатными валидаторами:
- Валидатор микроразметки в «Яндекс Вебмастере».
- Проверка расширенных результатов в Google.
- Валидатор разметки Schema.org.
Если инструменты не нашли ошибок в коде с микроразметкой, его можно смело добавлять на сайт.
Главные мысли