Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Email-маркетологи часто используют таблицы при подготовке рассылки с коммерческим предложением, информации об остатках товаров на складе или изменении цен.
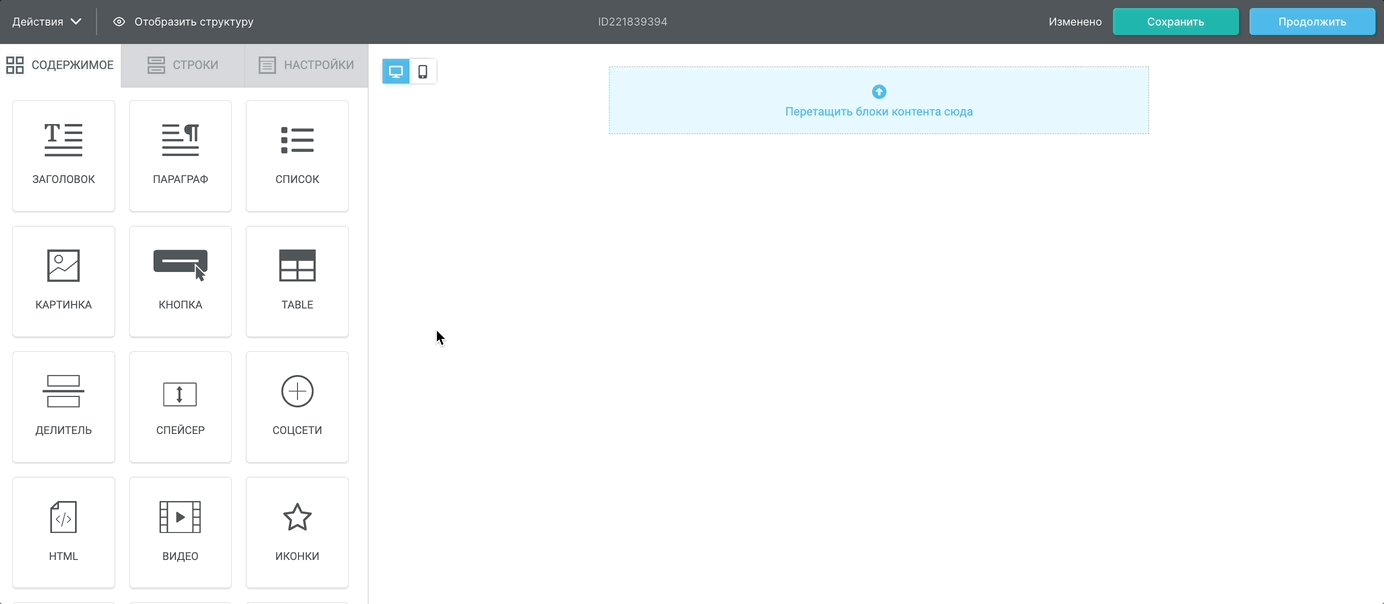
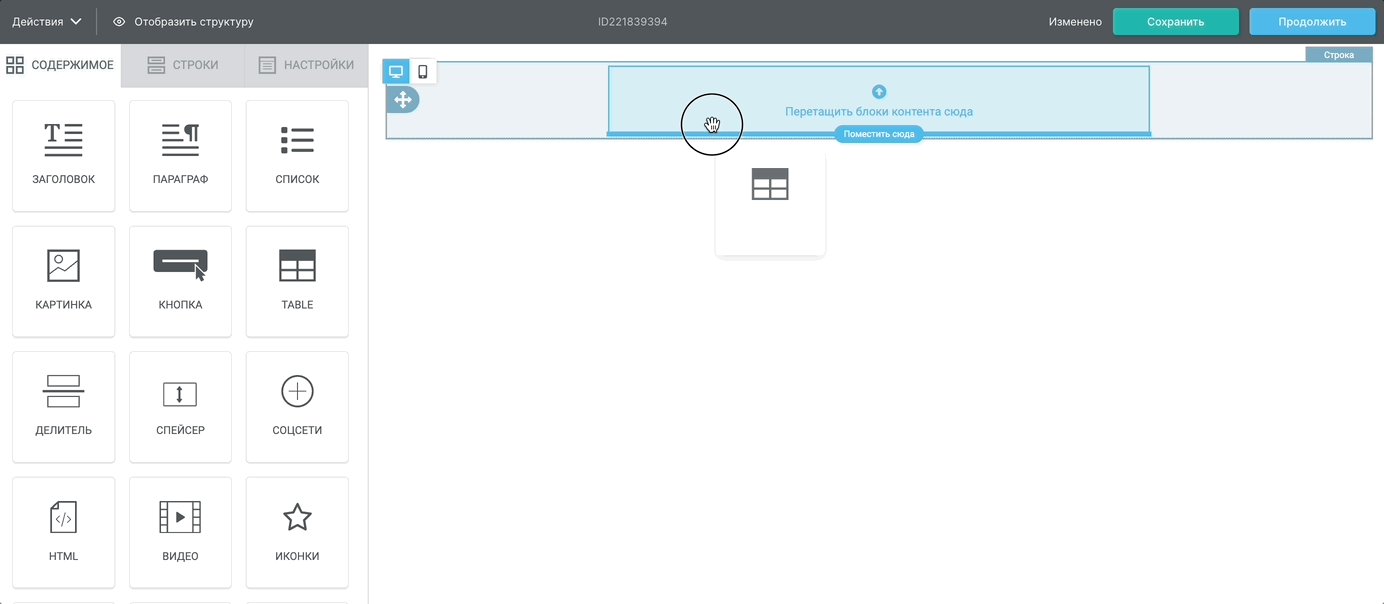
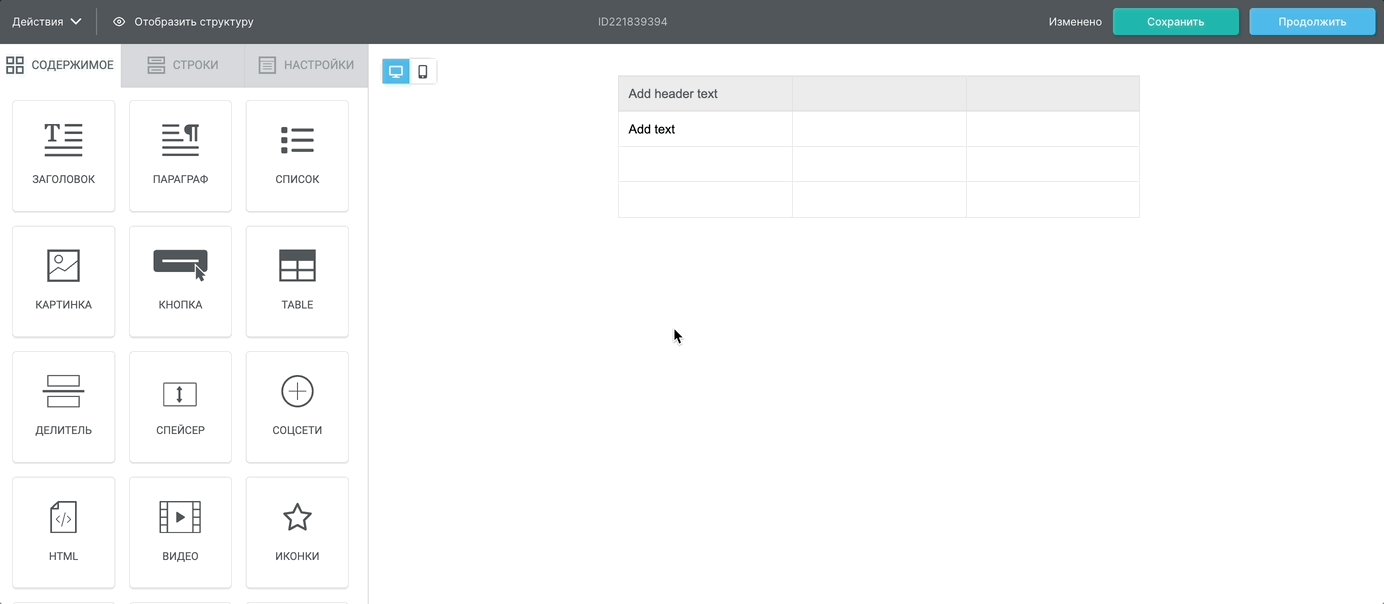
В конструкторе Unisender добавить в письмо таблицу можно с помощью блока «TABLE». Выберите готовый блок на вкладке «Содержимое» и перетащите его на рабочую область.
Альтернативный вариант. Чтобы не создавать таблицу с нуля, а добавить уже готовый элемент, сделайте скриншот таблицы и добавить его в письмо.

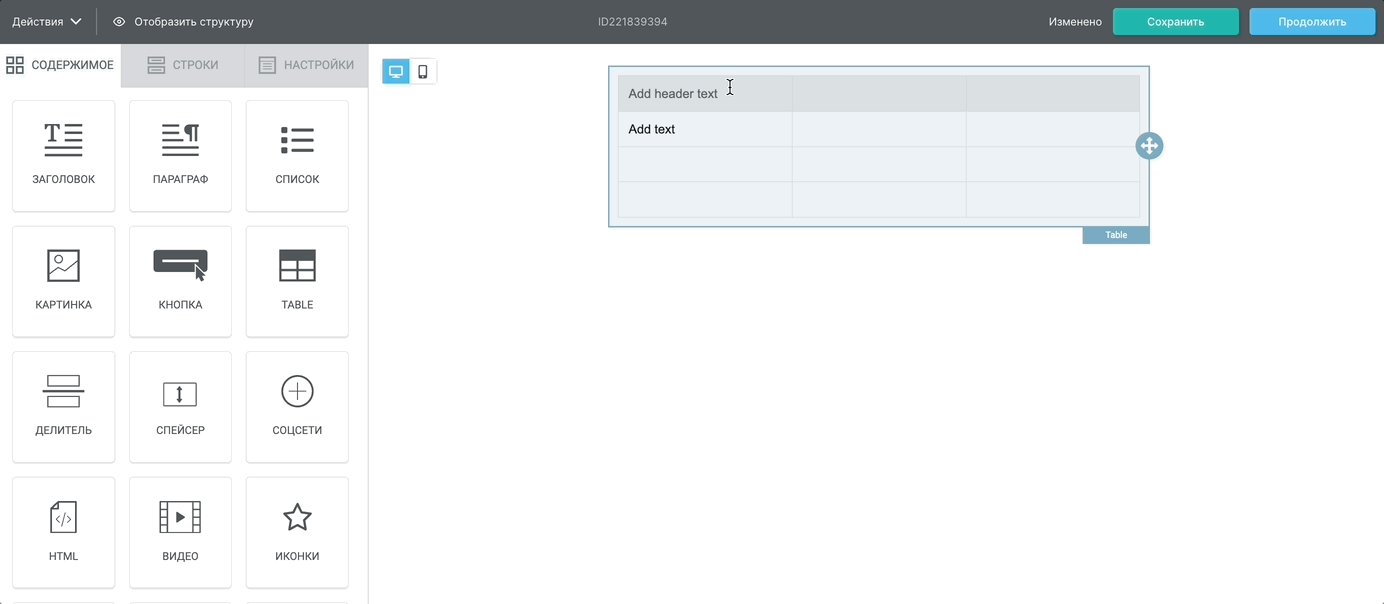
Далее отредактируйте таблицу и наполните ее нужным контентом.
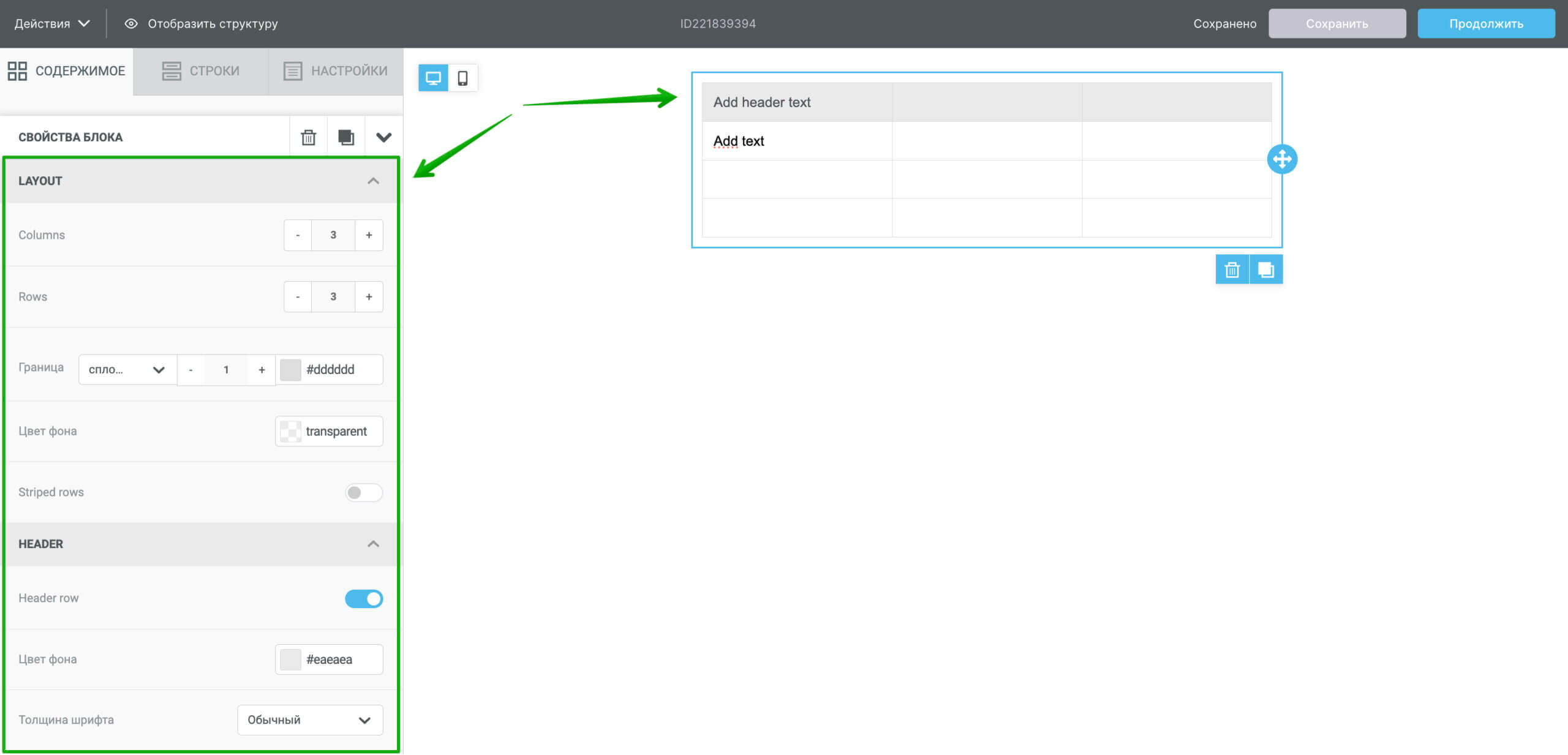
Чтобы отредактировать блок, нажмите на него на рабочей области. В левой части экрана откроется панель с настройками.

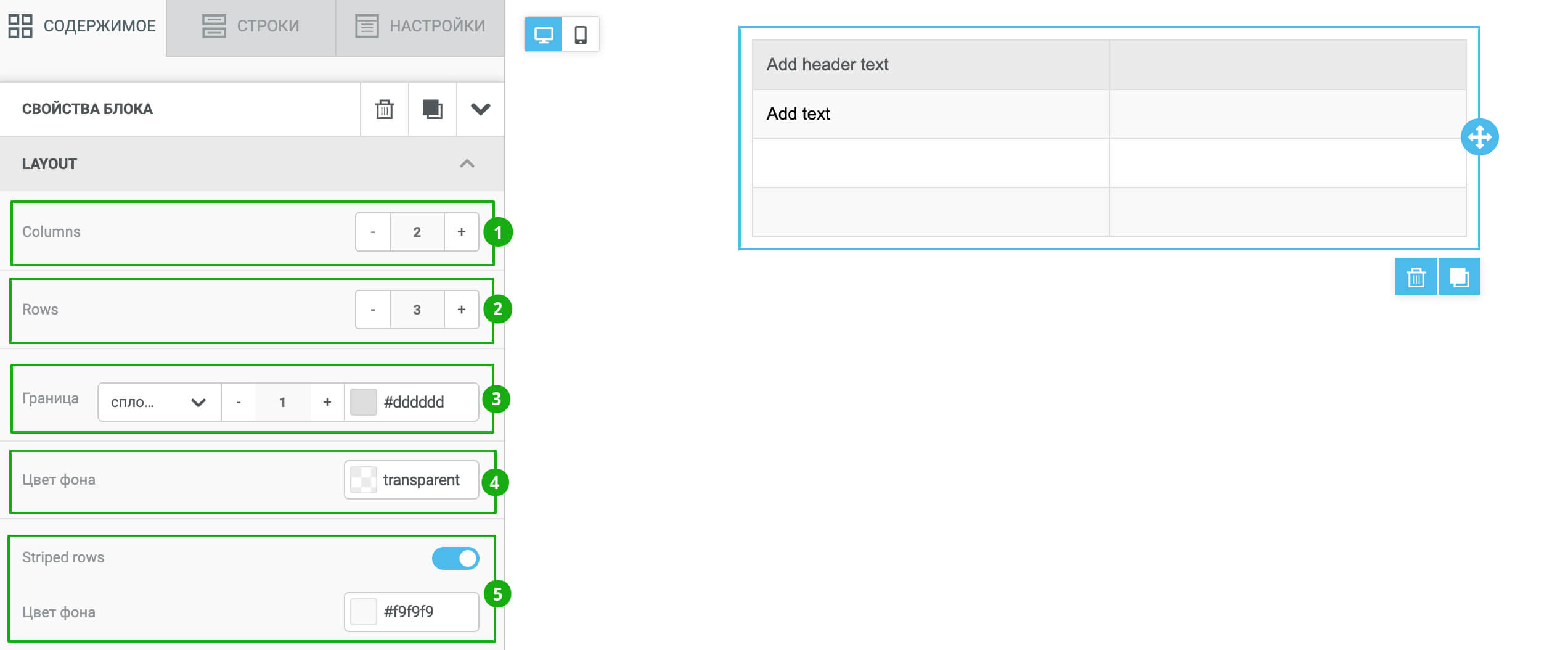
В разделе «LAYOUT» можно настроить структуру и внешний вид таблицы:
- Добавить/удалить колонку.
- Добавить/удалить строку.
- Изменить внешний вид границ.
- Добавить и изменить цвет фона ячеек.
- Настроить чередование цвета для строк. Активируйте переключатель и задайте нужный цвет.

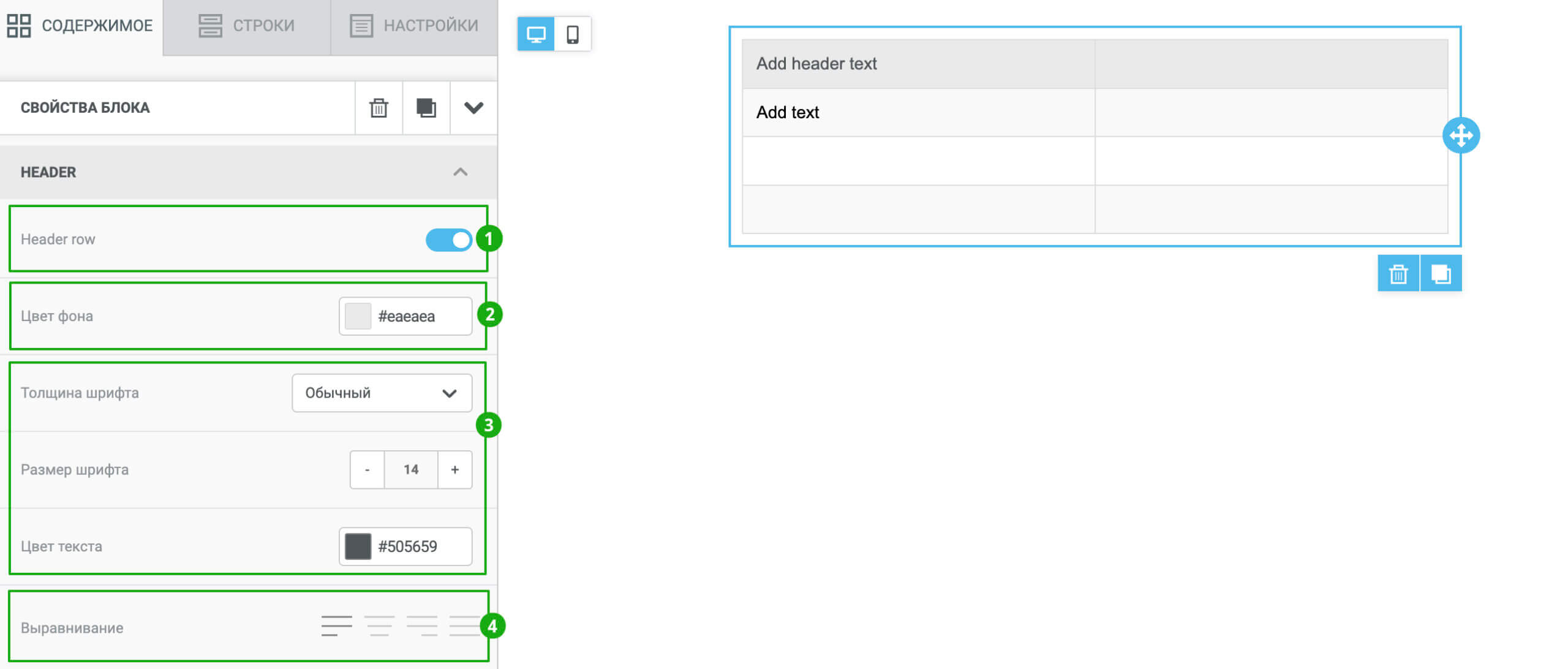
В разделе «HEADER» можно настроить шапку таблицы:
- Включить/отключить отображение шапки.
- Изменить цвет фона.
- Изменить толщину, размер и цвет шрифта.
- Выровнять текст шапки по левому/правому краю, центру или по ширине.

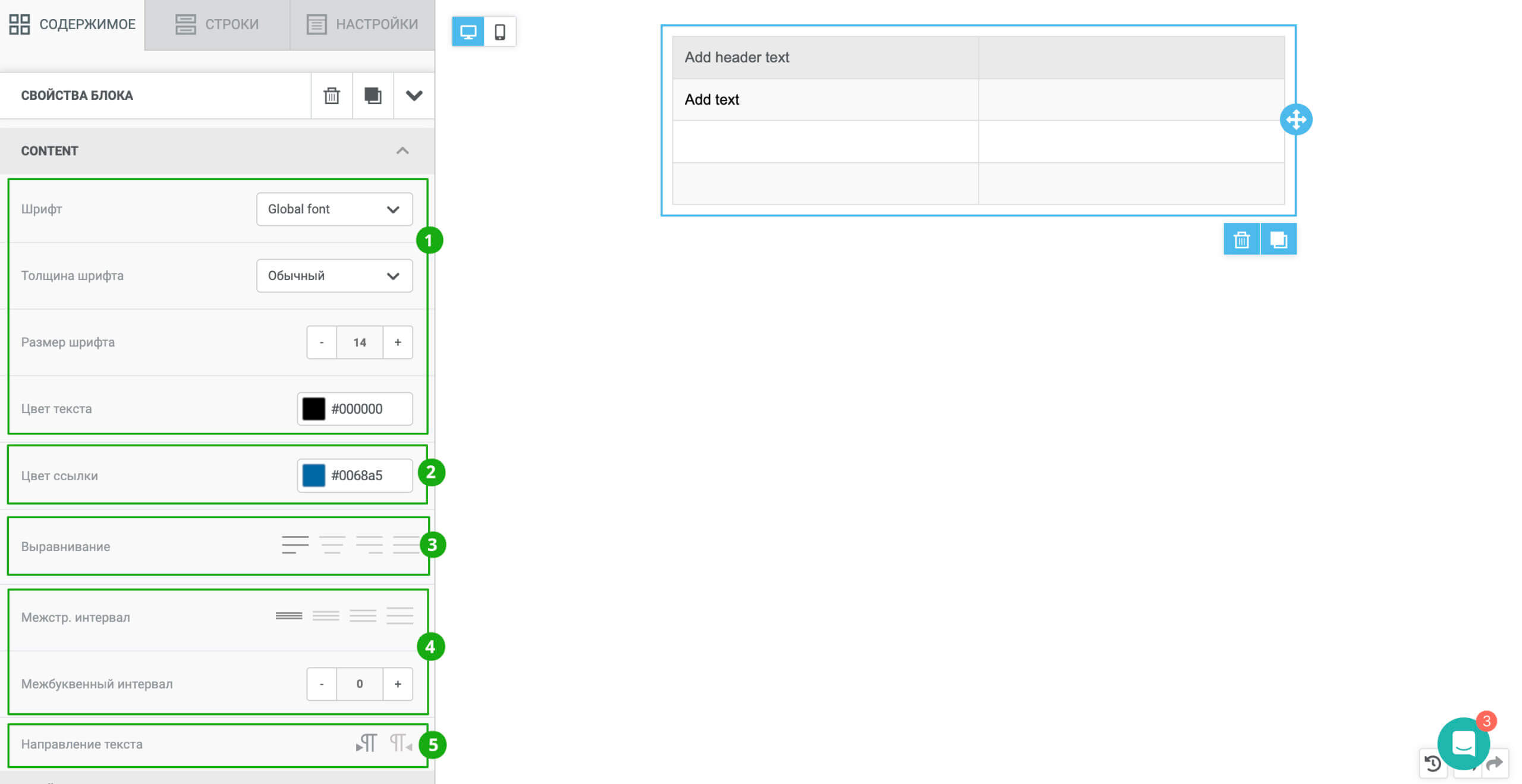
В разделе «CONTENT» можно настроить внешний вид контента в ячейках таблицы:
- Изменить шрифт, толщину, размер и цвет текста.
- Изменить цвет ссылок.
- Выровнять текста по левому/правому краю, центру или по ширине.
- Задать межстрочный и межбуквенный интервалы.
- Изменить направление текста (слева направо или справа налево).

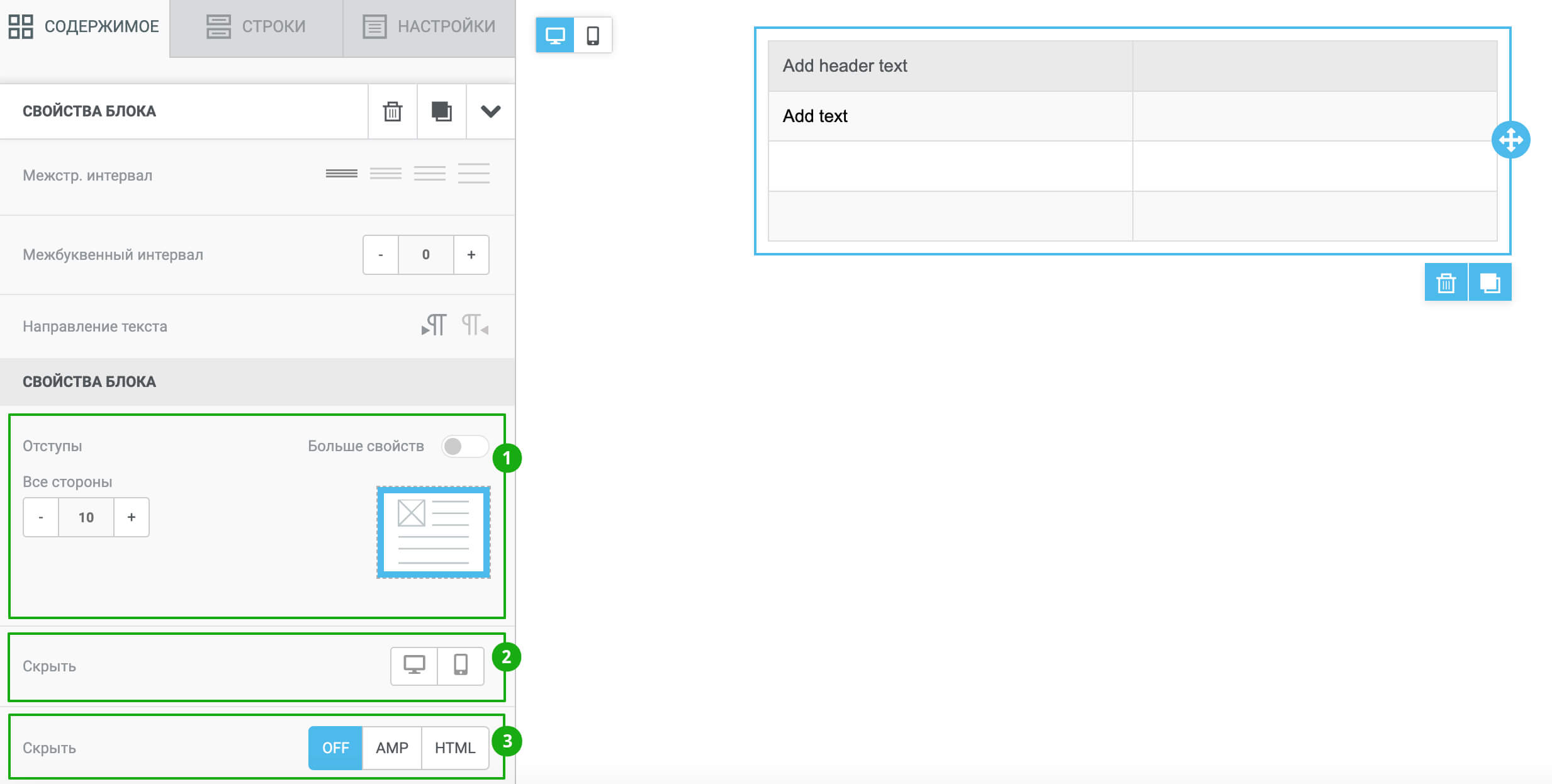
В разделе «Свойства блока» можно:
- Настроить отступы, чтобы изменить положение таблицы внутри блока. Чтобы изменить каждый отступ отдельно, активируйте переключатель «Больше свойств».
- Скрыть блок на ПК или мобильной версии.
- Скрыть блок в AMP или HTML версии письма.

Рекомендуем проверять корректность отображения таблиц в письме с помощью функции предпросмотра (кнопка «Действия» в левом верхнем углу экрана), так как в конструкторе макет может выглядеть по-другому.
Как посмотреть письмо перед отправкой
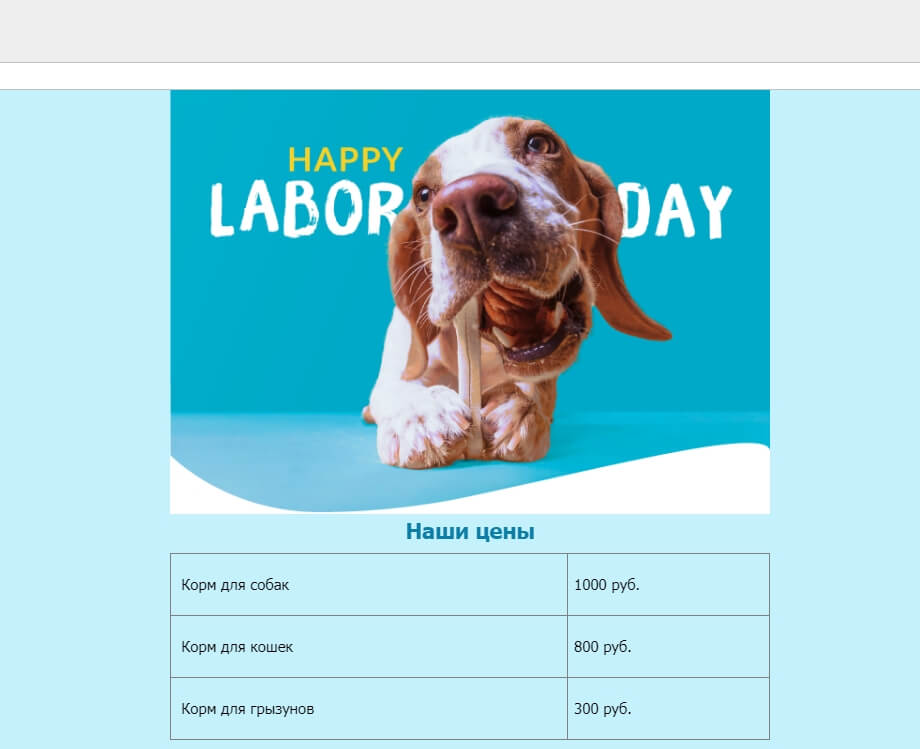
Пример письма с таблицей, созданной в конструкторе, в режиме предпросмотра
Полезные ссылки
Основные возможности конструктора
Как собрать макет с помощью строк
Как сохранить элементы письма для следующих рассылок
Как адаптировать письмо под мобильные устройства
Как посмотреть письмо перед отправкой
Как отправить тестовое письмо