Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Согласно исследованию Hootsuite за 2020 год, 50,1% трафика приходится на мобильные устройства. Это значит, что мобильные версии сайтов и писем — обязательное условие высоких конверсий.
Конструктор Unisender позволяет не просто адаптировать письмо под мобильные, а сделать для них отдельную версию письма. Для этого чаще всего используют функцию «Скрыть», чтобы не показывать выбранный блок на десктопе или же на смартфоне.

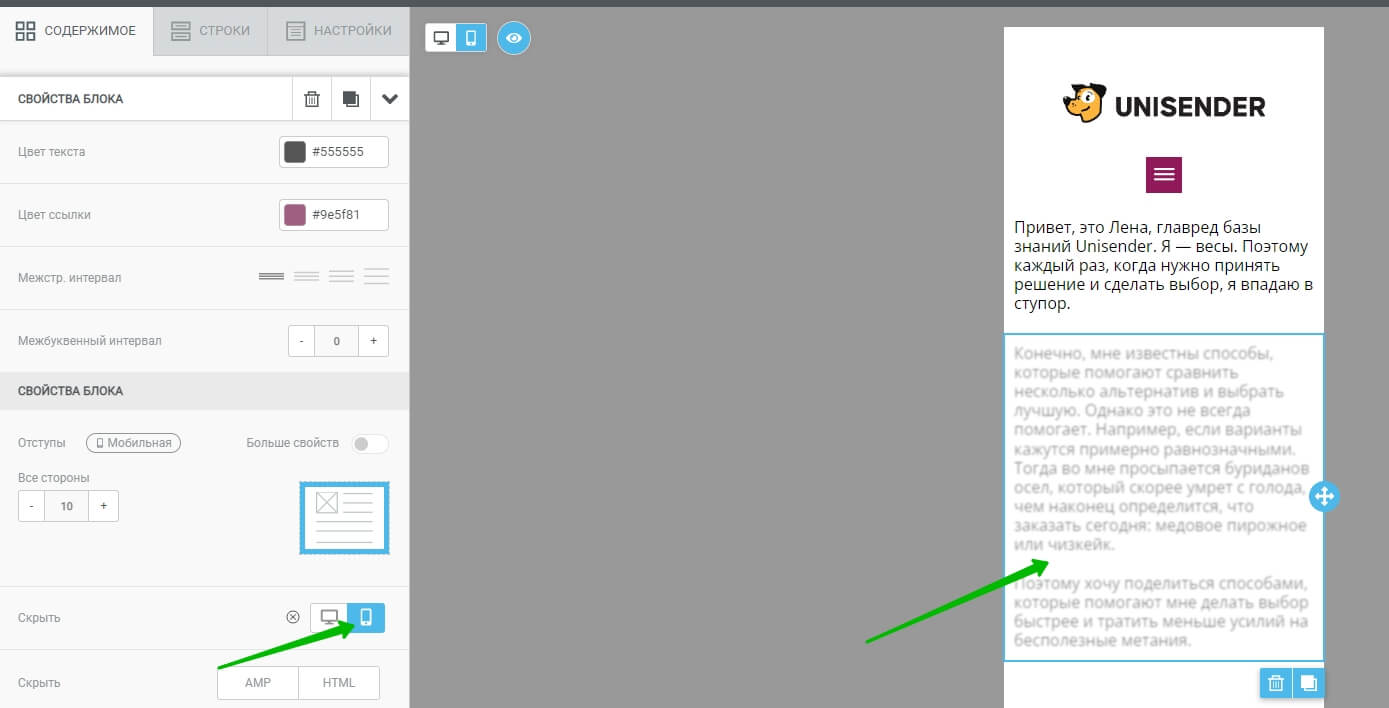
Если хотите сделать более короткое письмо для мобильной версии, просто скройте часть текста для мобильных. Выберите нужный блок и нажмите на соответствующий значок в свойствах слева
Кроме того, можно настроить выравнивание, отступы и даже размер шрифта отдельно для мобильных и десктопов. Вот список готовых блоков и доступных для них настроек:
- Заголовок, Параграф, Список, Кнопка, Меню — можно настроить выравнивание, отступы и размер шрифта.
- Картинка, Соцсети, Делитель, Иконки, Гифки, Стикеры, Таймер — можно настроить выравнивание и отступы.
- Текст, Видео, Карусель — можно настроить отступы.
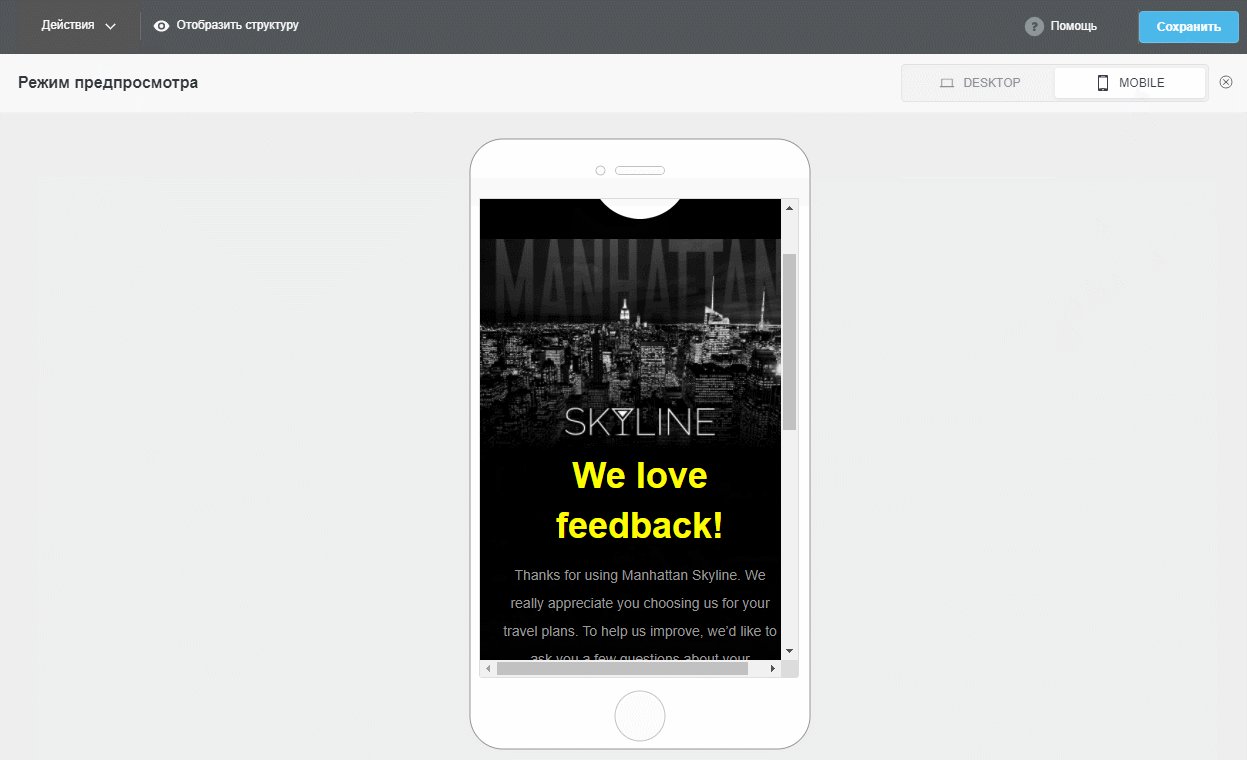
Чтобы изменить настройки для мобильной версии, переключитесь на редактор мобильной версии письма. Для этого кликните на иконку телефона в верхней части редактора и внесите нужные изменения на панели свойств.

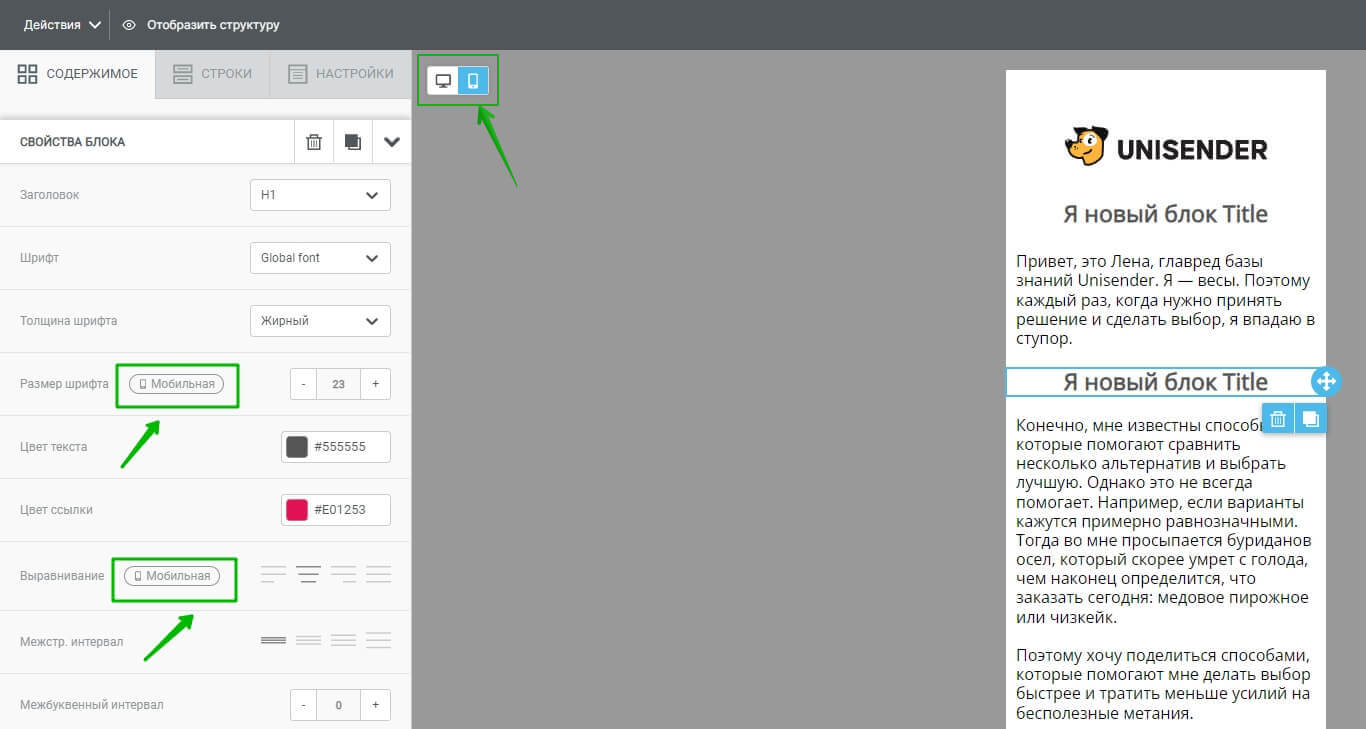
Рядом с настройками, которые можно менять для мобильной версии письма, есть пометка «Мобильная»

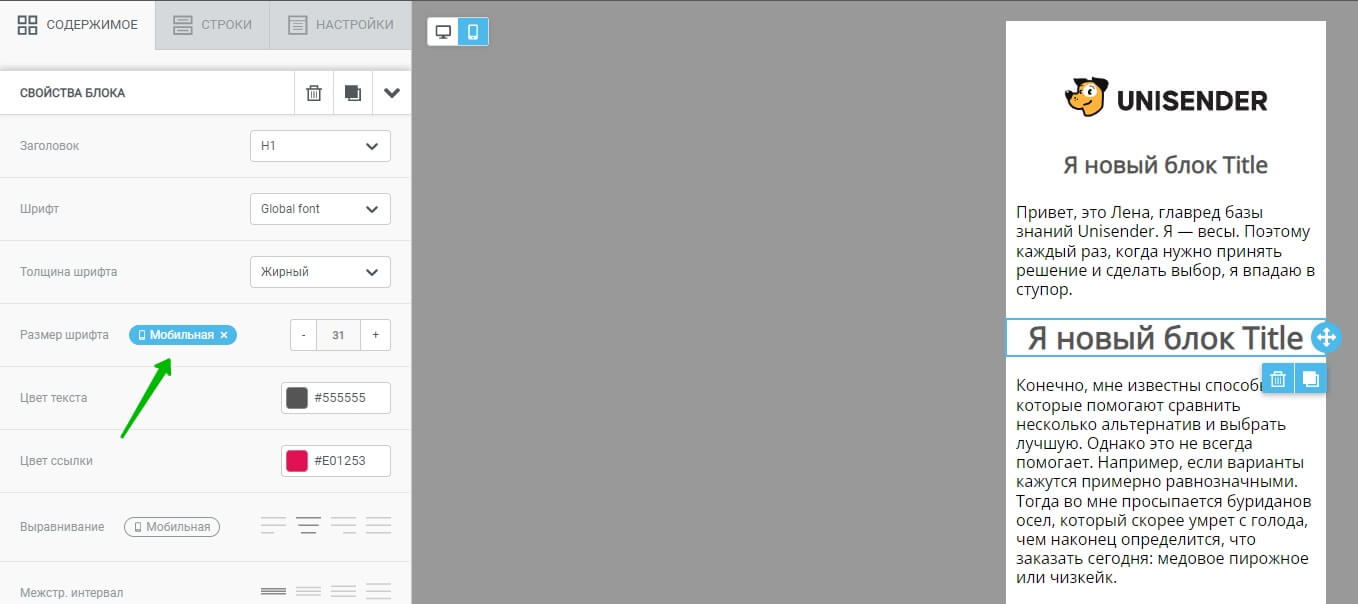
Если настройки в мобильной и десктопной версиях различаются, пометка подсвечивается синим. В примере размер шрифта в заголовке для мобильных поменяли на 31, а для десктопов он так и остался 23, как на предыдущем скрине
Далее расскажем, как настроить разные блоки письма, чтобы оно было адаптивным.
Также вы можете посмотреть видео о том, как адаптировать письмо для мобильных в конструкторе.
Как настроить размеры картинок
Ширина и расположение картинок на мобильной и десктопной версии отличаются.
Картинки на мобильной версии должны отображаться логично — не быть слишком большими и помещаться в один экран. Потому их нужно регулировать по размеру.
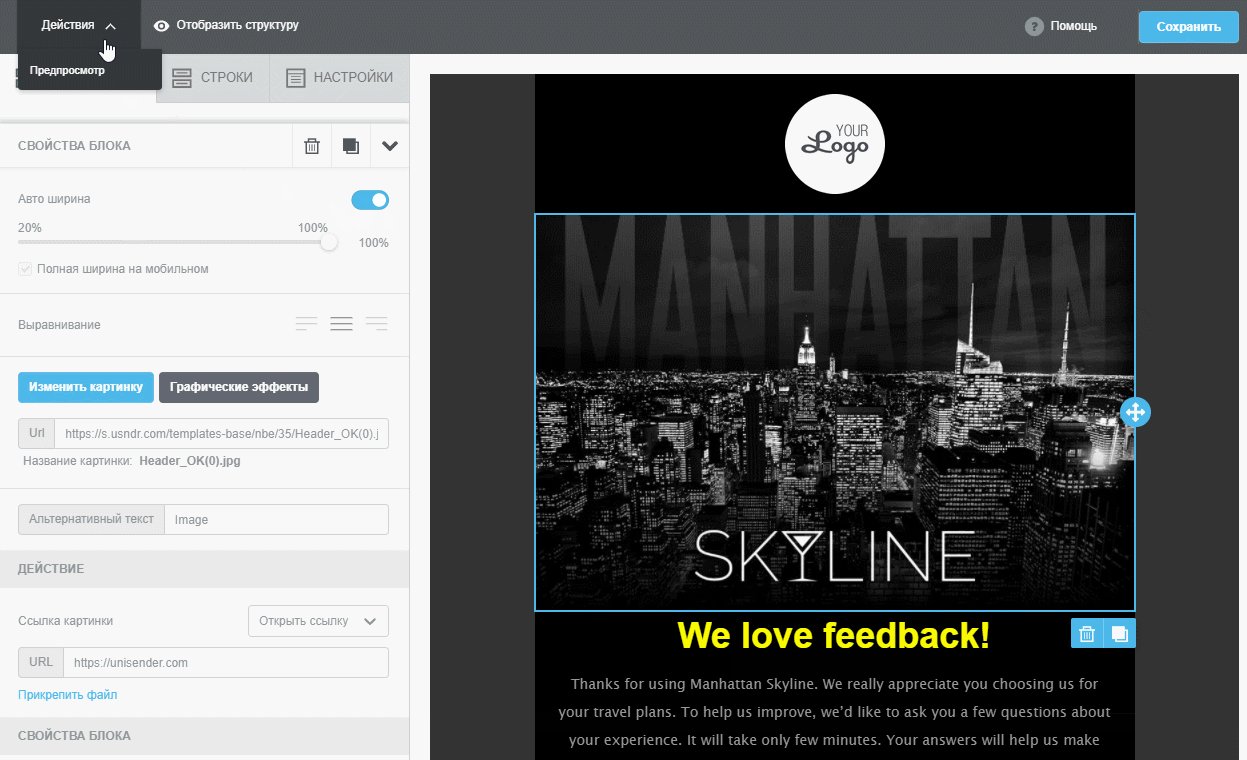
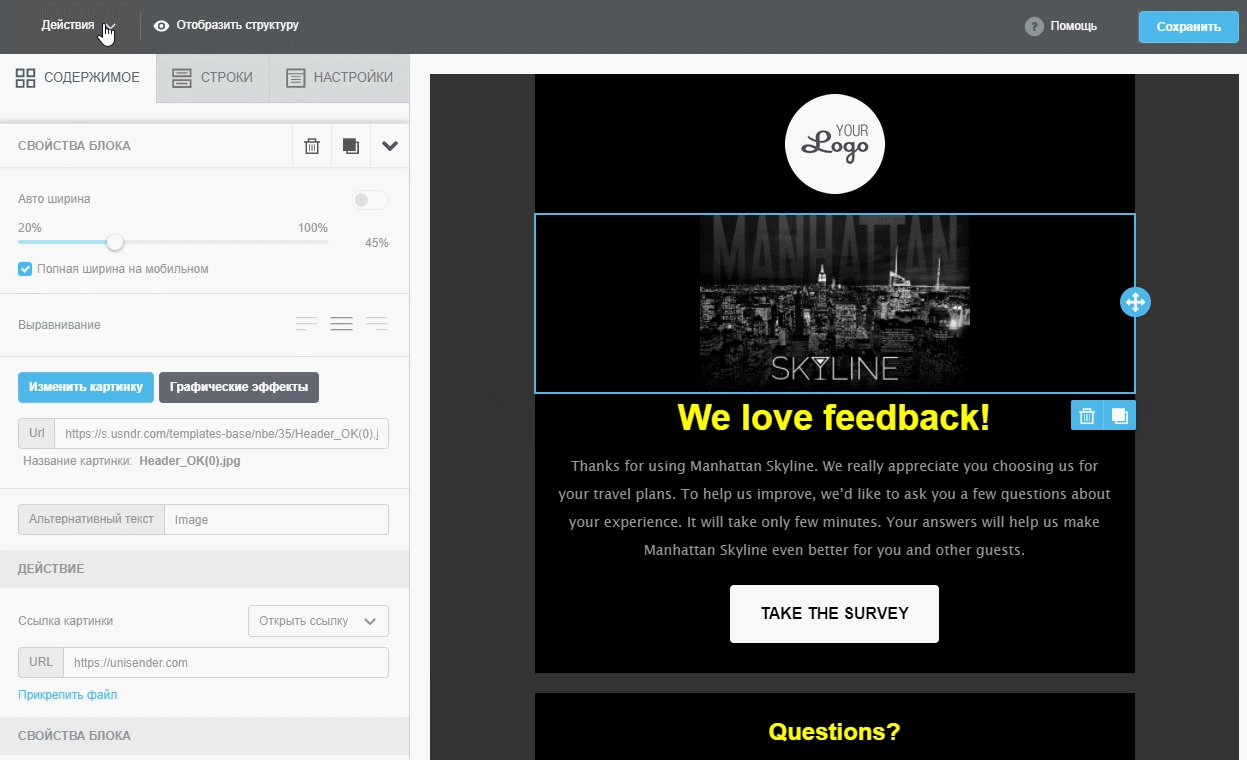
Чтобы изменить размер изображения в мобильной версии, кликаем по блоку с картинкой.
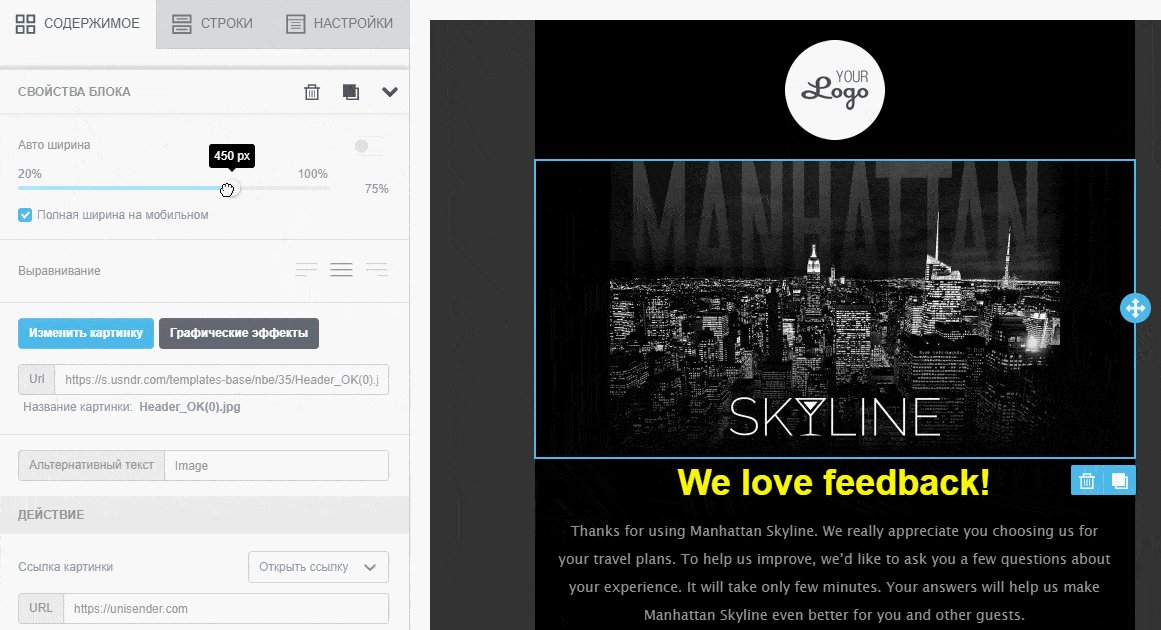
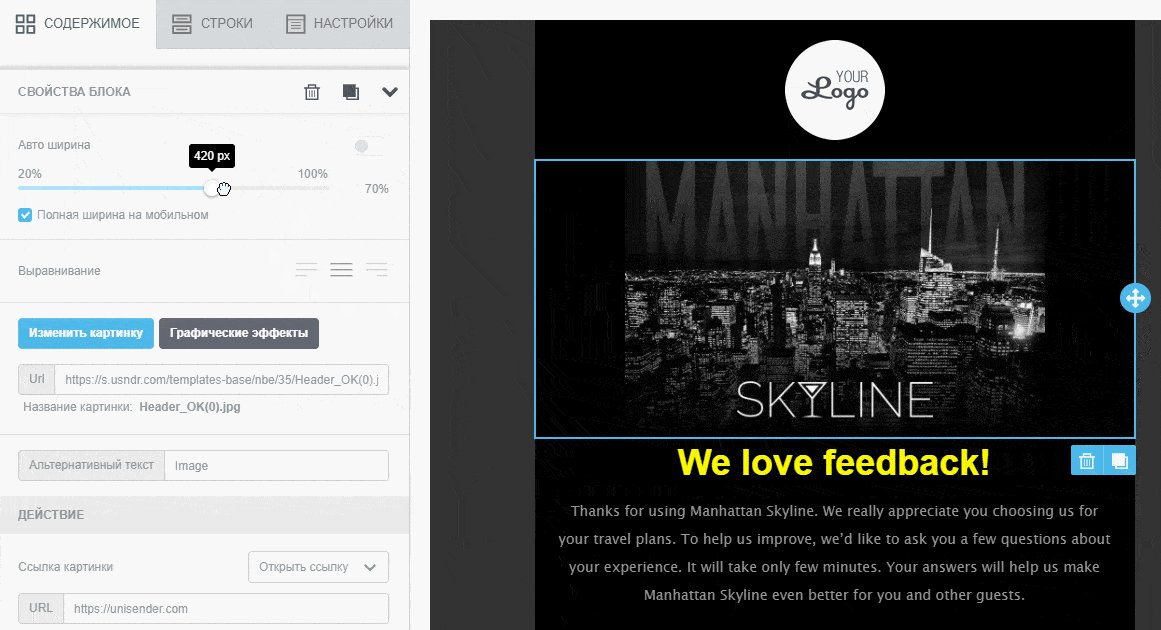
В свойствах блока есть 3 настройки, которые влияют на отображение картинки.
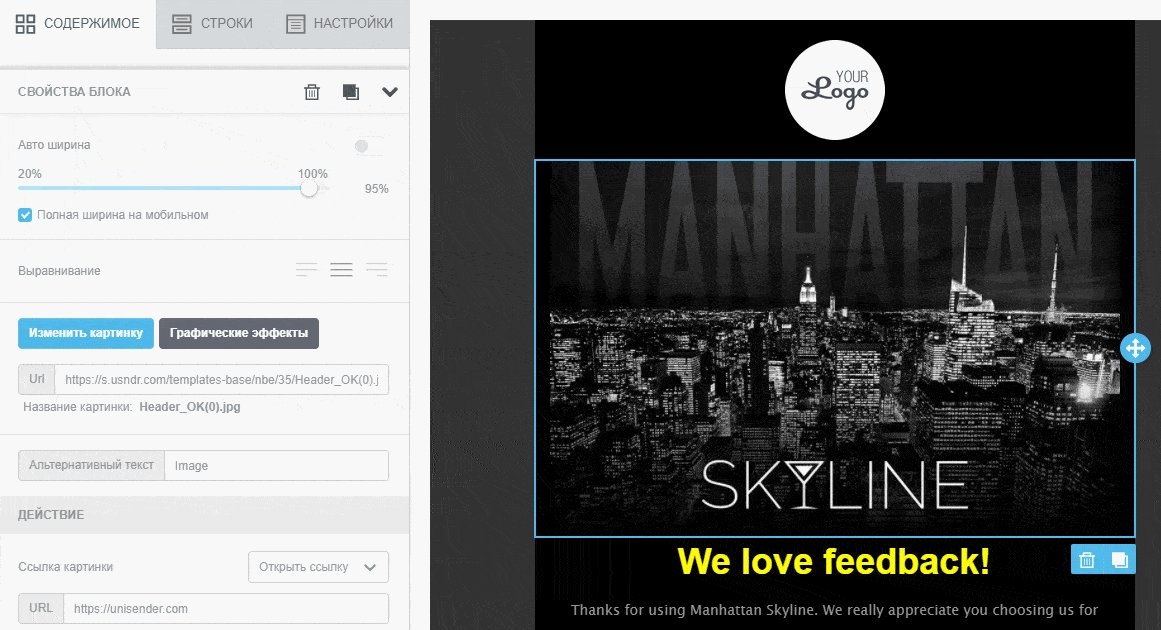
Настройка ширины картинки. Двигайте ползунок, чтобы изменить размер картинки. Разрешение будет также меняться и на мобильном устройстве.

Ползунок показывает размер в процентах и пикселях
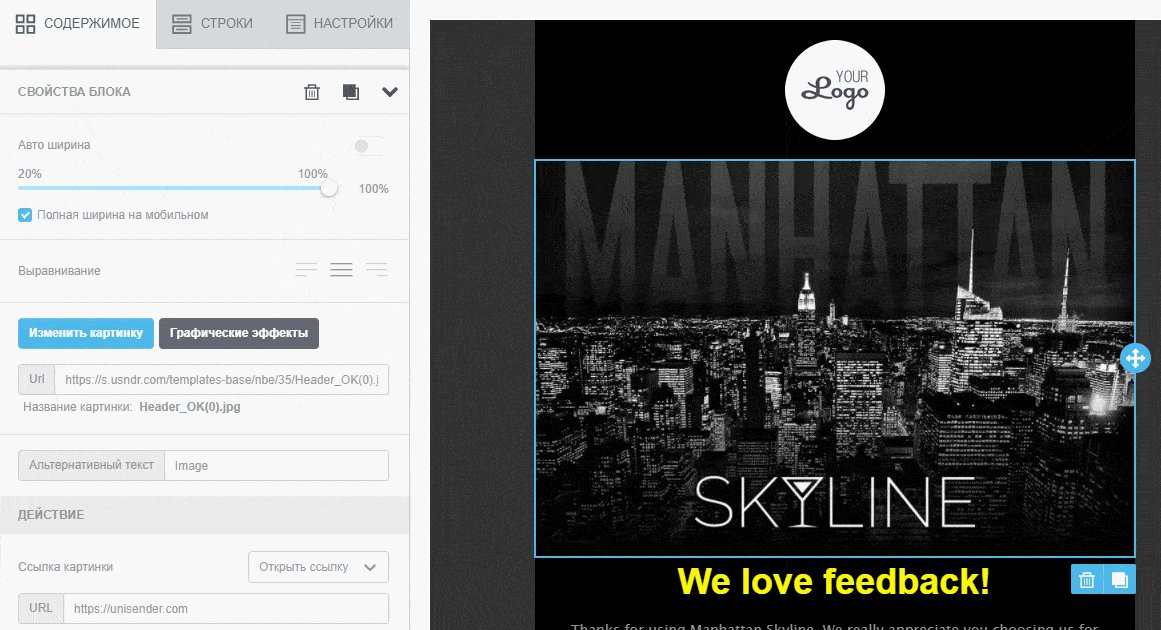
Автоширина. Нажимаем — и картинка всегда занимает максимальную ширину. Применяется одновременно и для десктопа, и для телефона.

Картинка занимает 65% от всей ширины письма, но если выбрать «автоширину», она всегда будет занимать 100%
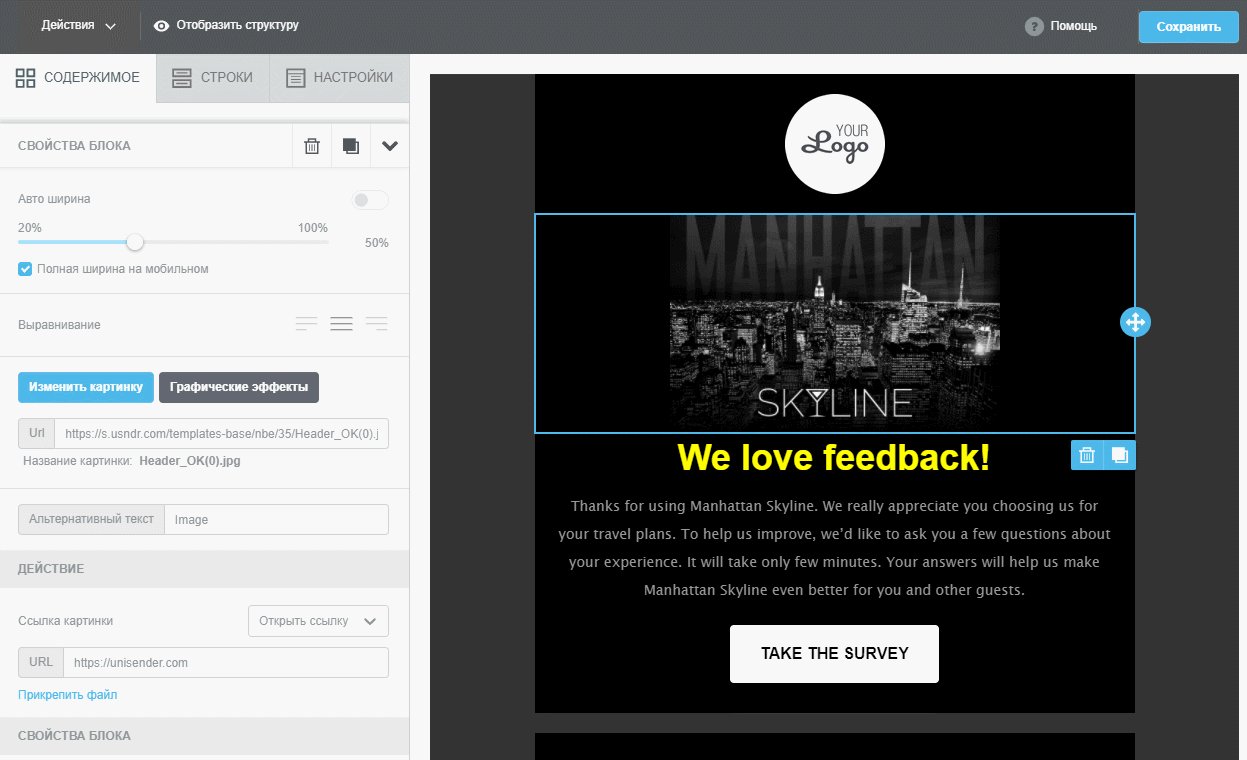
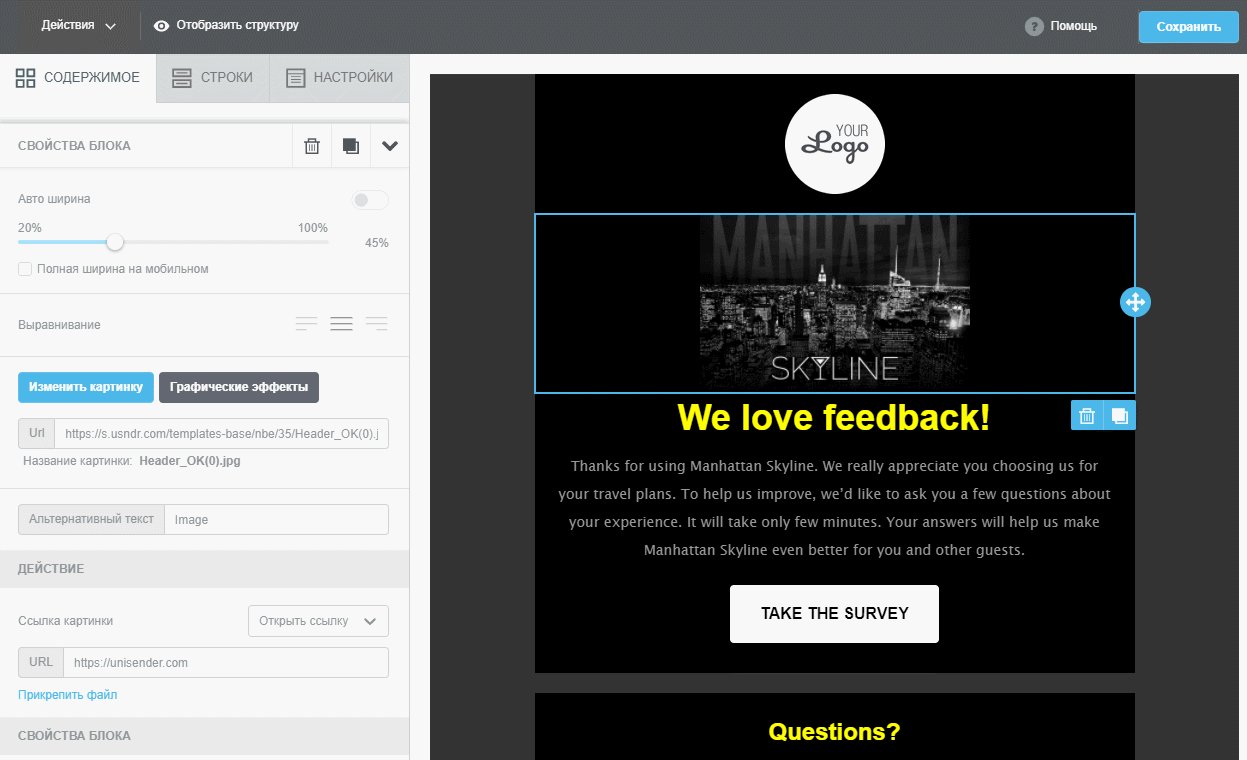
Полная ширина на мобильном. Выбираем, если хотим, чтобы картинка не полностью отображалась на десктопе, но занимала всю ширину на мобильных.

Картинка на десктопе занимает 45% ширины, а на телефонах — 100%. Такое возможно, только если выбрать «Полная ширина на мобильном»
Как свернуть меню
В конструкторе есть блок «Меню». Он используется для того, чтобы в письме повторить меню сайта. Если не настроить мобильную версию для меню, на смартфоне оно будет выглядеть так:

Меню поломано, пункт «Бесплатные книги» перенесся на вторую строку
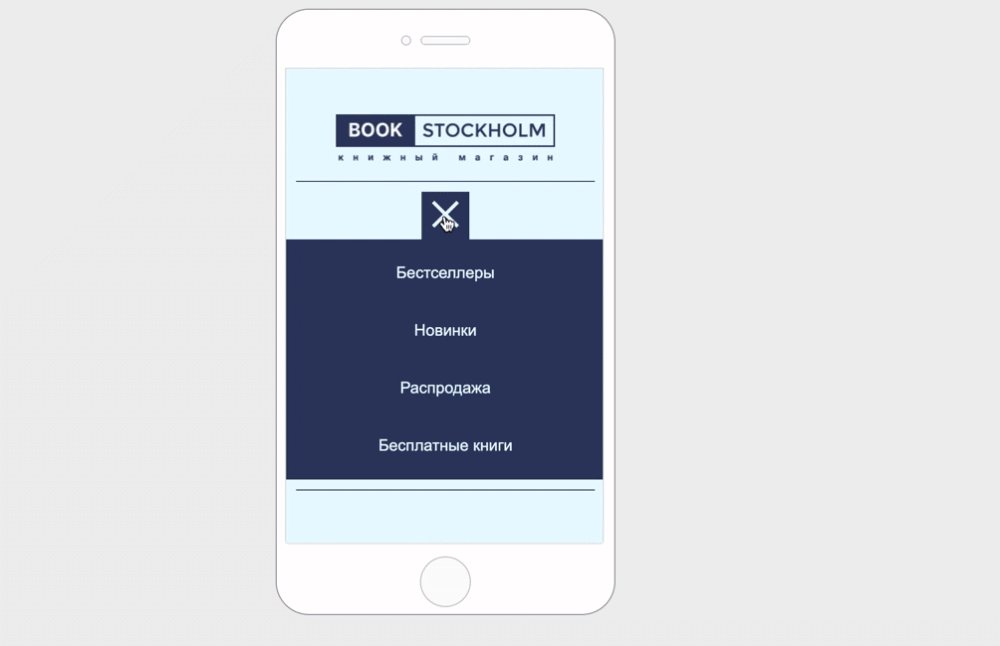
Чтобы это исправить, заходим в свойства блока «Меню» и включаем «Сворачивающееся меню». Вот как оно выглядит:

На десктопе меню выглядит по-старому, как список пунктов. А вот на мобильном — сворачивается в аккуратный блок, открываемый по клику
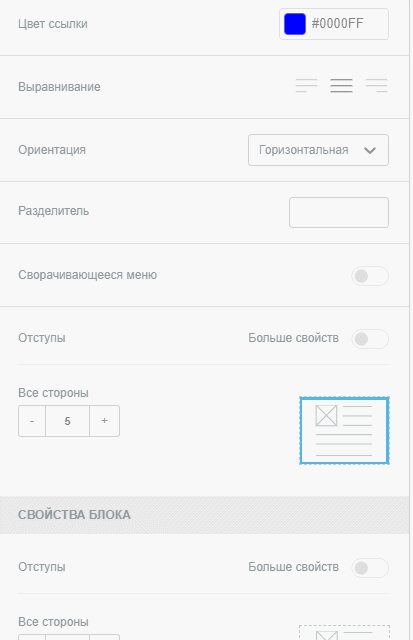
В блоке «Сворачиващееся меню» есть 5 настроек внешнего вида.
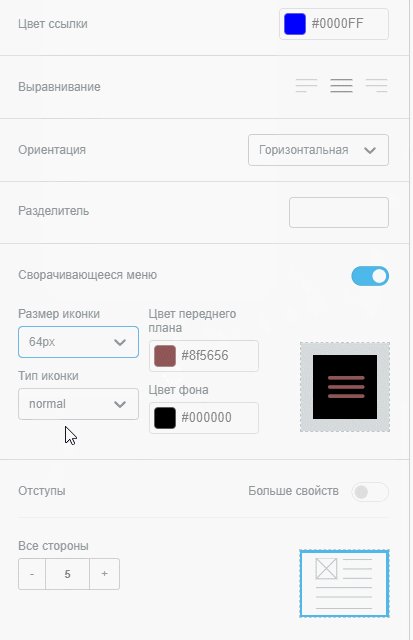
- Размер иконки можно регулировать, выбрав из выпадающего списка варианты размеров.
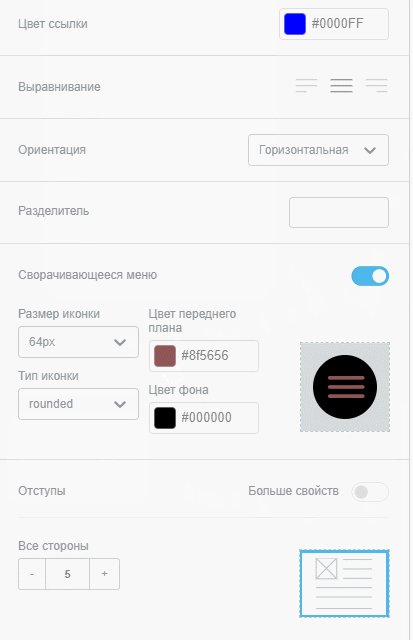
- Иконка может быть круглая или квадратная.
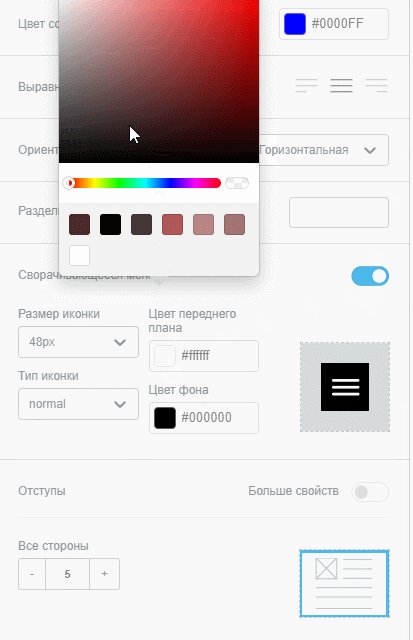
- Цвет полосочек в сворачивающемся меню задается с помощью палитры или HEX-кода в настройке «Цвет переднего плана».
- Цвет самого блока сворачивающегося меню задается в настройке «Цвет фона».
- Превью блока сворачивающегося меню всегда доступно в блоке настроек. Можно посмотреть, как будет выглядеть этот блок.

Активируем переключатель «Сворачивающееся меню» и меняем его настройки
Как выровнять карточки товаров
В блоке из нескольких картинок в ряд также можно изменить отображение на мобильном устройстве. По умолчанию такие ряды адаптивные: каждый новый блок на мобильном будет автоматически располагаться под предыдущим.

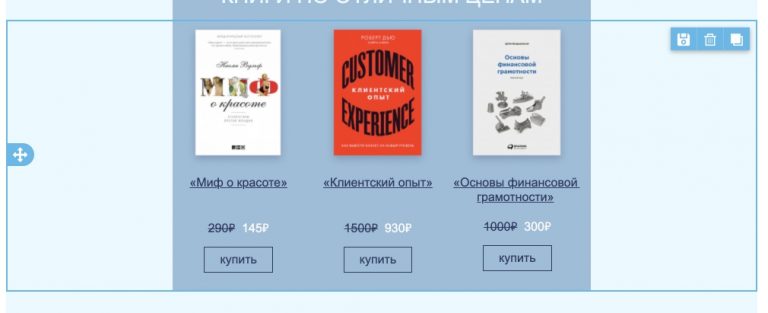
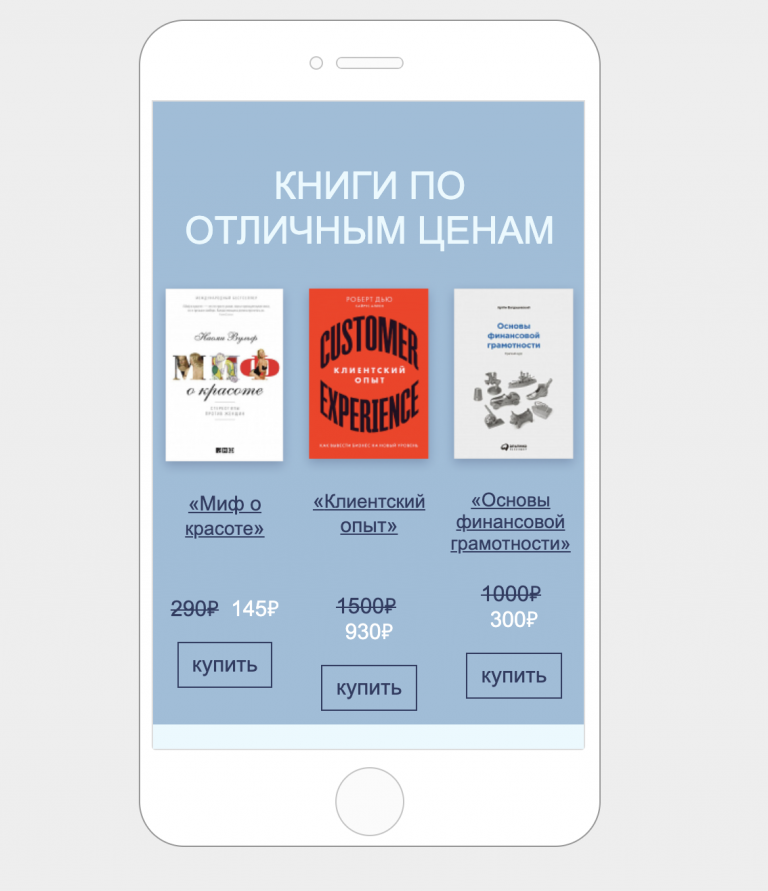
Три карточки товаров в ряд. Так они отображаются на десктопе

Картинки, тексты и кнопки стоят друг под другом
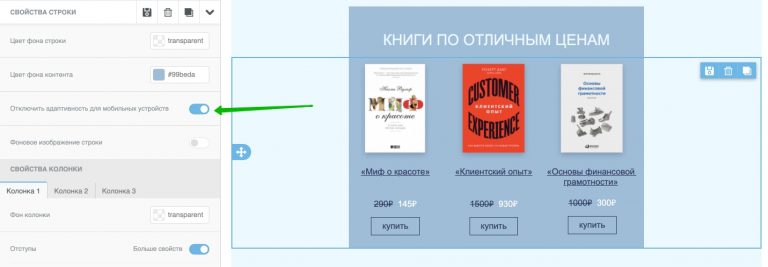
Вы можете отключить адаптивность. Тогда блоки не будут вставать друг под друга на мобильном, а будут стоять в ряд. Это можно сделать с помощью настройки «Отключить адаптивность для мобильных устройств» в «Свойствах строки».

В некоторых случаях это полезно: например, когда нужно сравнить несколько товаров друг с другом. Но обычно как раз адаптивность, которая стоит по умолчанию, больше подходит для писем.

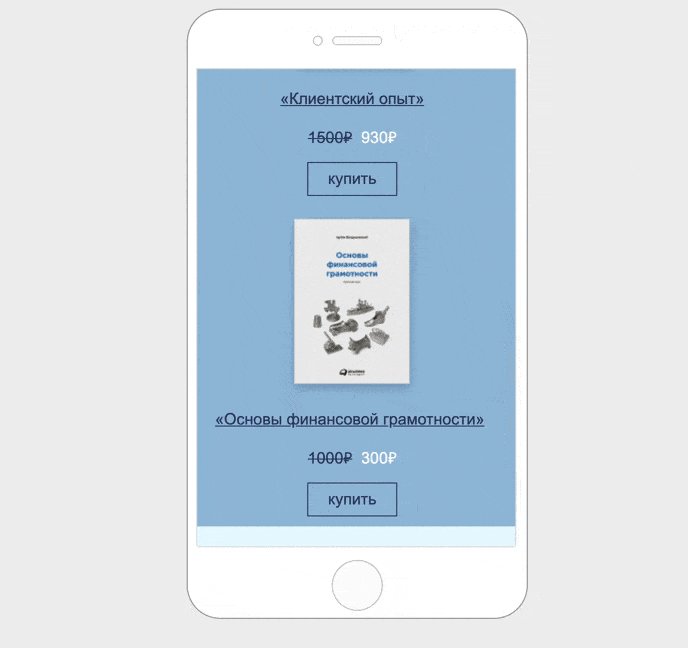
Адаптивность отключили, из-за этого кнопки слегка «прыгают»
Как скрыть блоки
Некоторые блоки в мобильной версии отображаются некрасиво и занимают слишком много места. Другие же блоки, например кнопка «Позвонить», бесполезны в десктопной версии.
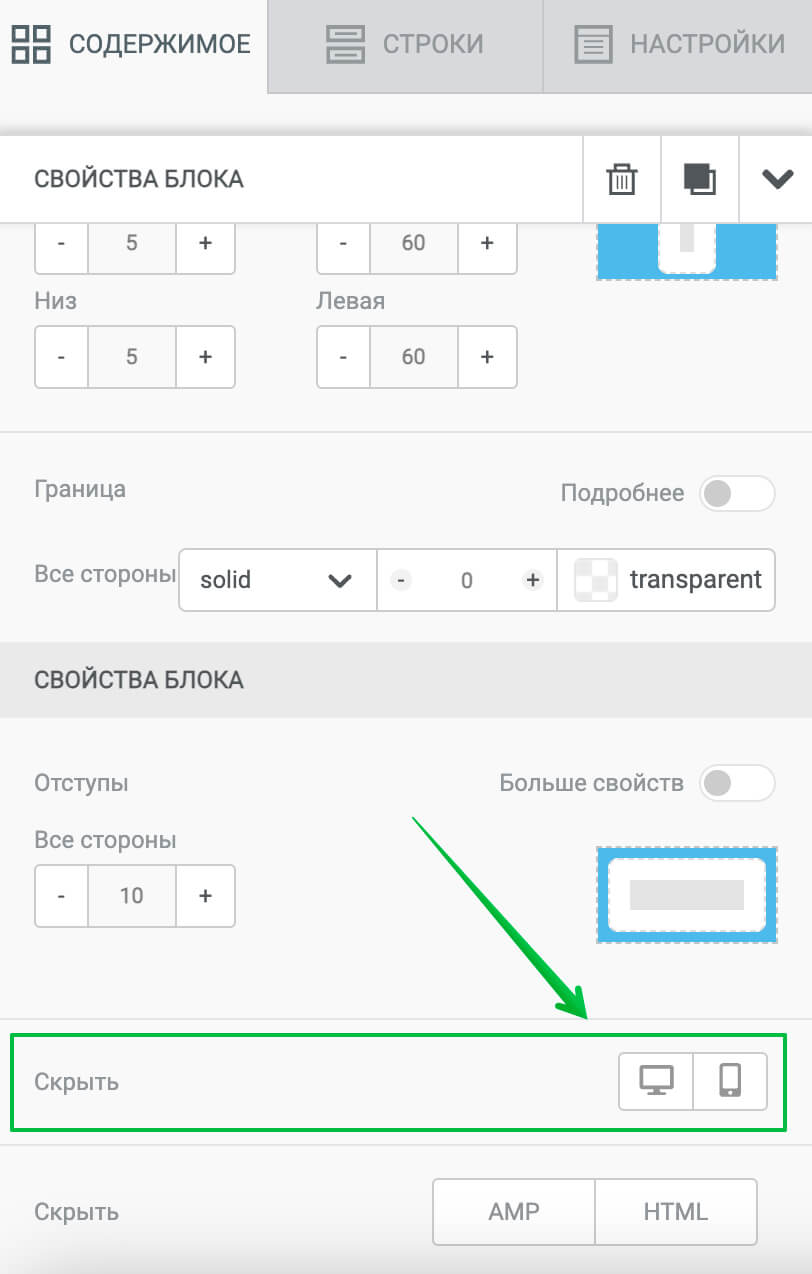
Для этого в конструкторе в каждом блоке есть настройка «Скрыть». Она располагается в свойствах блока в самом низу.

Можно выбрать, какие блоки скрыть на ПК или на мобильном. В одну строку можно поставить 2 блока: один отображать только на десктопе, а второй — только на мобильном.
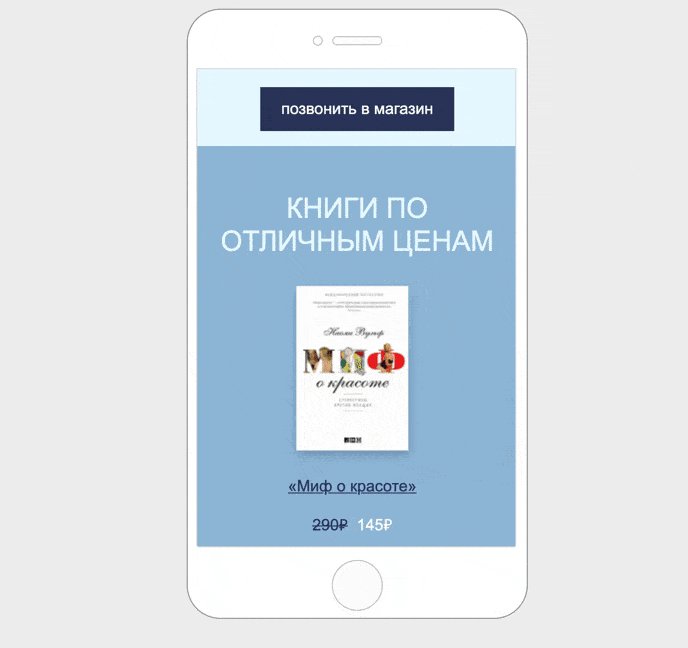
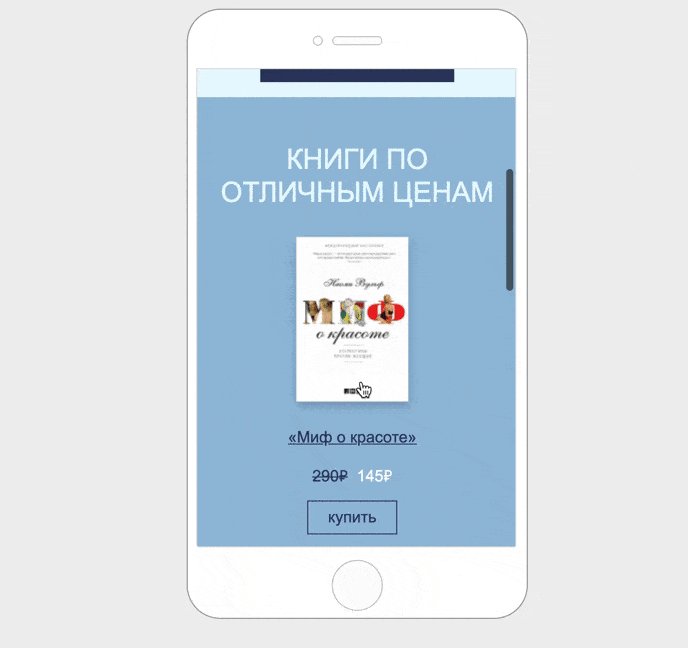
В примере мы так сделали с кнопкой заказа. В режиме предпросмотра видим, что на каждой из версий стоят разные кнопки.

Для мобильной версии письма добавлена кнопка «Позвонить в магазин», а для ПК – «Перейти в магазин»
Как настроить кнопку «Позвонить»
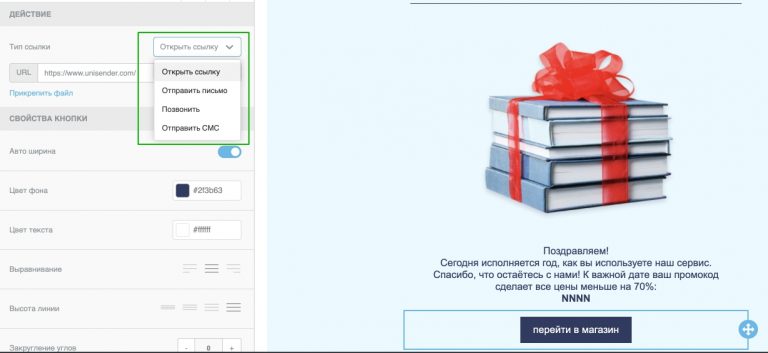
Каждая ссылка при нажатии может работать несколькими способами: вести человека на сайт, перебрасывать к созданию письма, предлагать позвонить или отправить SMS.
В мобильной версии можно настроить призывы к действию на обратный звонок, а не на переход на сайт. Это хорошо работает, если для сайта нет мобильной версии и есть кому отвечать по телефону.
Чтобы настроить кнопку со звонком, в выпадающем списке «Тип ссылки» выбираем «Позвонить». Если хотим, чтобы при нажатии на кнопку человек переходил на сайт, устанавливаем «Открыть ссылку».

Кнопка «Перейти в магазин» должна вести на сайт магазина. А в мобильной версии можно добавить ссылку, по которой человек будет сразу звонить менеджеру
Как настроить обратную последовательность блоков
При адаптации письма под смартфоны и планшеты блоки по умолчанию читаются слева направо.

Это значит, что если у вас в письме есть два блока: слева — с изображением, справа — с текстом и кнопкой, то на мобильном пользователь сначала увидит картинку, потом текст и, наконец, кнопку.
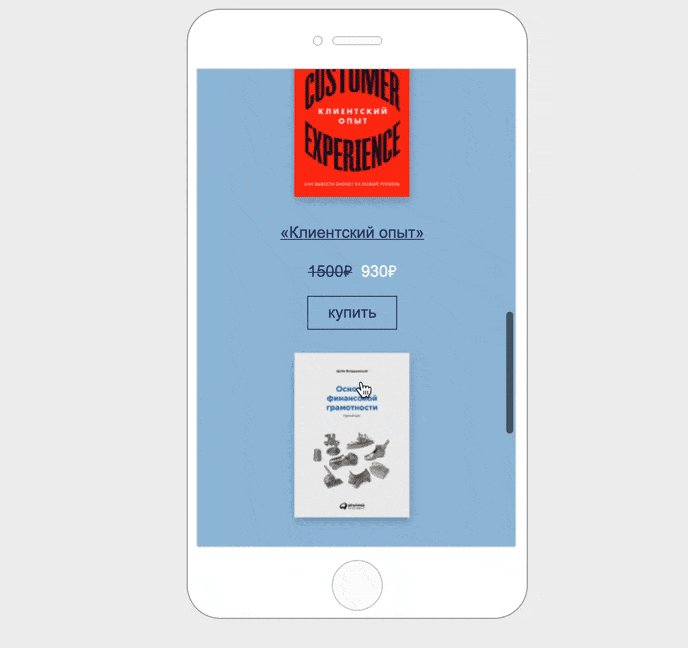
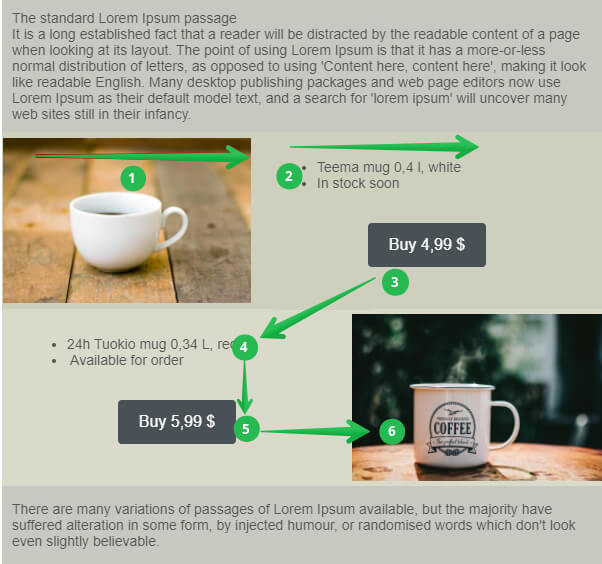
Когда в письме карточки товаров или другой контент размещены в шахматном порядке, стандартная адаптация для мобильных устройств нарушает логику подачи контента.

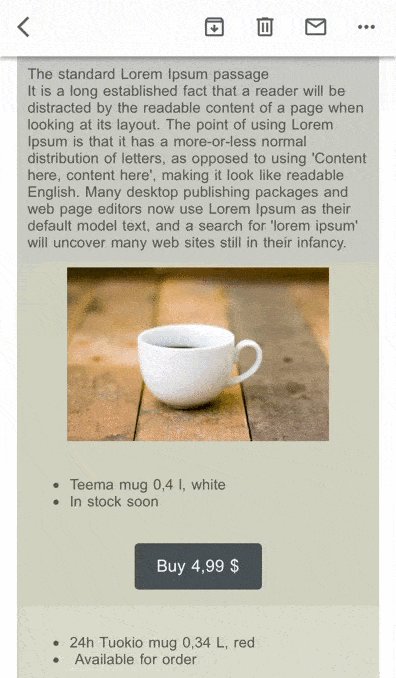
Стандартный способ адаптации письма для мобильных устройств. Текст и кнопка, которые относятся ко второму товару, оказались выше фотографии
Чтобы повлиять на порядок блоков при адаптации письма под мобильные устройства, используйте функцию обратного порядка блоков. Её можно включить для каждой строки отдельно. Это поможет исправить последовательность блоков в нашем примере.
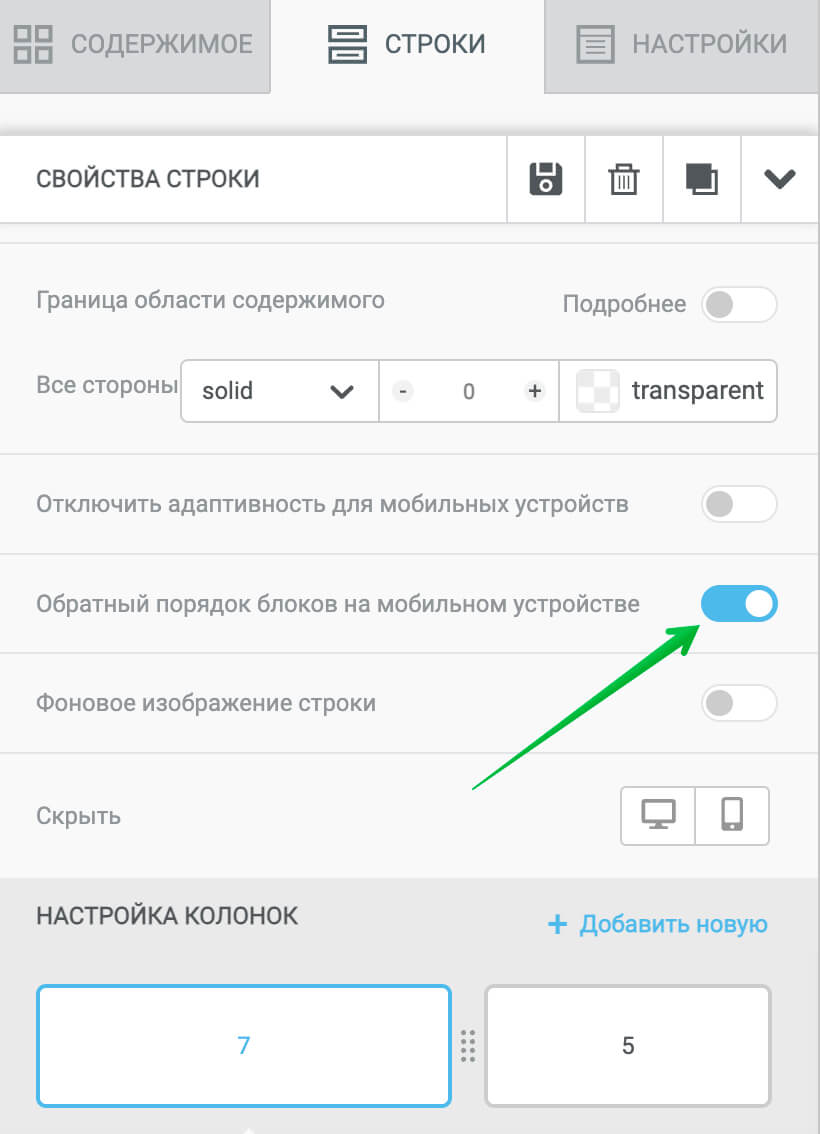
Чтобы выбрать обратный порядок, кликните на нужную строку и в свойствах включите режим «Обратный порядок блоков на мобильном устройстве».

Теперь блоки в выбранной строке письма будут отображаться на мобильном в обратном порядке, то есть справа налево.

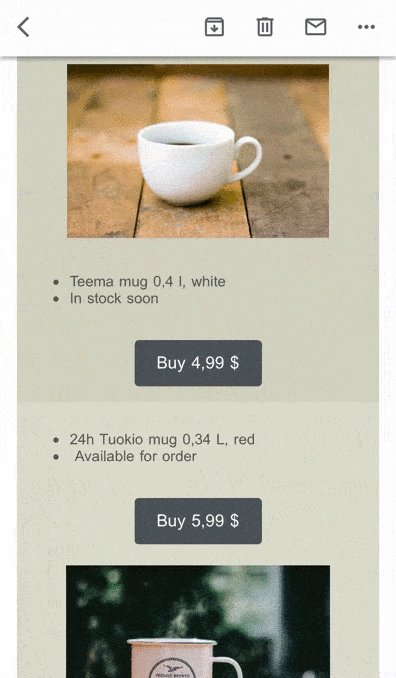
С помощью обратной последовательности блоков для второй строки мы восстановили привычную логику подачи контента
Посмотрите видео о том, как сделать адаптивное письмо в конструкторе
Полезные ссылки
Основные возможности конструктора
Собрать макет с помощью строк
Как работать с блоком меню
Как вставить картинку
Как вставить кнопку
Правила оформления рассылок для отправки через Unisender