Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Полезные советы и примеры классных страниц с 404 ошибкой

Страница 404 — как 29 февраля. Она вроде и несуществующая, но если всё же выпадает — то хорошо бы ей выглядеть достойно, полезно и не хуже остальных.
В статье разберёмся, что такое ошибка 404, зачем ей нужна отдельная страница, почему эту страницу надо правильно оформлять и как это сделать.

Страница 404 — это страница, на которую пользователь попадает, если вводит несуществующий URL или переходит по ссылке, которая недействительна.
Технически, 404 (Error 404 Not Found) — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL. Обычно на страницу с ошибкой 404 можно попасть, если:
В итоге пользователь попадает на страницу, на которой ничего нет. Это плохо для него — потому что человек не нашёл нужную информацию, и для сайта — есть риск потерять потенциального клиента. Частые ошибки 404 повышают риск оттока аудитории: пользователи могут решить, что сайт плохо работает или не работает вовсе, а может, просто уйдут туда, где найти нужную информацию проще и быстрее.
Именно поэтому к оформлению страницы 404 важно подойти грамотно, а иногда даже творчески. Разберёмся, как это сделать.
Начнём с главного. Самое важное — сделать страницу полезной для пользователя. Да, ошибка случилась (не важно, по какой причине), и теперь необходимо:
Также есть ряд советов от поисковых систем, которые стоит учитывать в дизайне страницы 404. Основное: необходимо дать чёткое сообщение об ошибке и инструкции — что пользователю делать дальше. А вот в плане оформления рекомендации поисковиков расходятся:
Вот пара примеров, которые показались мне неудачными.
Если ввести неправильную ссылку на сайте Ozon, то вот как выглядит страница:
Что тут не так? Во-первых, нет сообщения об ошибке 404 — т.е. о том, что запрошенная ссылка не существует или не работает. Во-вторых, само сообщение об ошибке небольшое по сравнению с плиткой товаров, которая сразу захватывает внимание пользователя. Получается, что пользователь ищет что-то конкретное, а вместо него маркетплейс показывает подборку совсем других товаров и не сразу заметное сообщение об ошибке. Непонятно🤷🏻♀️
Ещё один пример — страница 404 на сайте интернет-магазина TurnShop:
Здесь пользователю честно сообщают, что произошла ошибка, и даже пишут её код. Но что ему делать дальше? Нет ни кнопки «Перейти на главную», ни предложения посмотреть хоть какие-то товары магазина. Спасает только меню в шапке сайта — хорошо, что из лаконичного дизайна этой страницы его не удалили.
Покажу на примерах сайтов из разных ниш, как удачно оформить страницу с ошибкой 404 и какой контент на неё добавить.
Каждое из решений я выделила в отдельный блок, но обычно используют комбо из нескольких вариантов, чтобы сделать страницу более информативной и полезной.
Не все пользователи хорошо разбираются в ошибках сайта, — и им важно объяснить, почему они видят на странице не то, что искали.
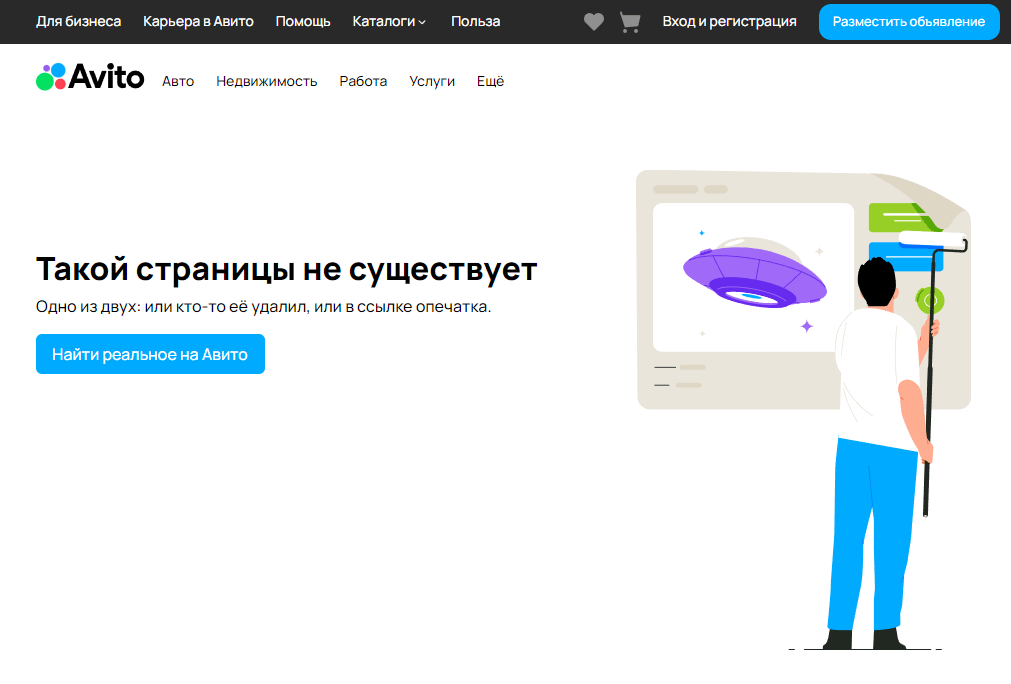
«Авито» пишет лаконично и понятно:

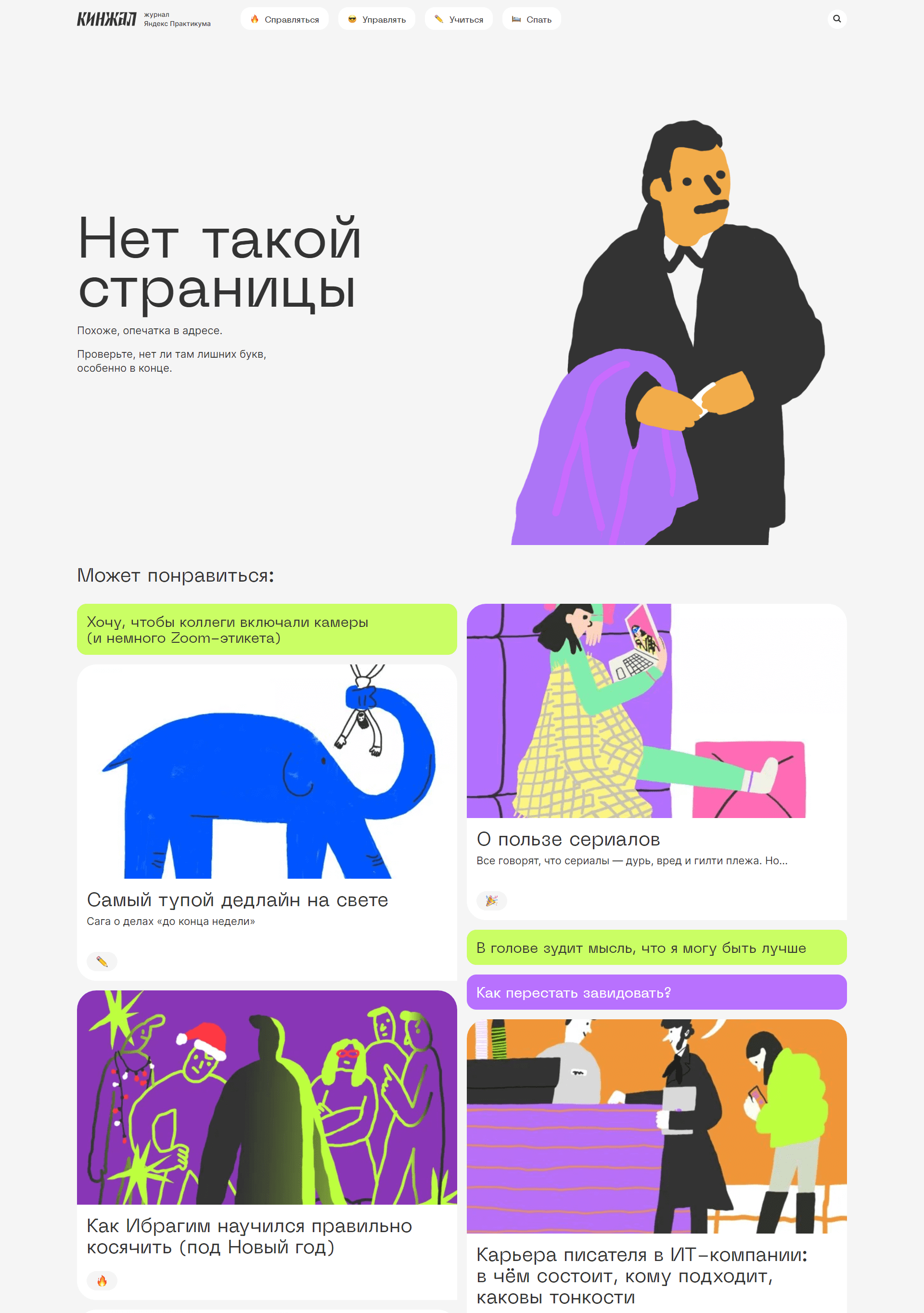
Так же делает «Кинжал», причём дополняет текст иллюстрацией в своём фирменном стиле. А внизу добавляет несколько статей, которые могут заинтересовать пользователя.

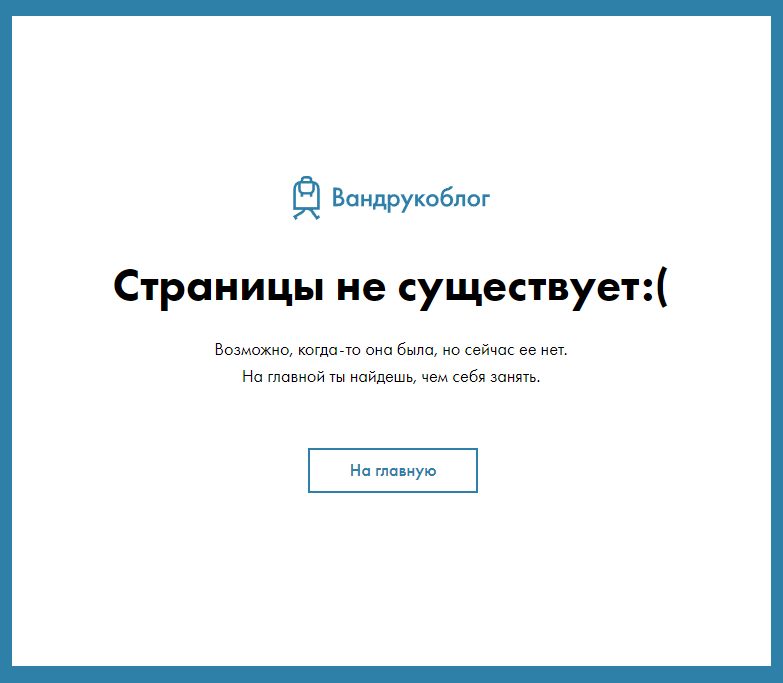
А вот как описывает возможные причины ошибки театр «Мастерская»: искренне и доступно.
Так делаем мы в Unisender. Со страницы 404 предлагаем пользователю перейти в базу знаний, в которой рассказываем, как пользоваться сервисом, или в блог, чтобы почитать полезные статьи про маркетинг.
Сервис «НаПоправку» также отправляет пользователей на главную страницу или в один из разделов сайта: можно почитать статьи в блоге, запросить онлайн-консультацию или узнать больше о проекте.
Если «поймать» 404 на сайте SmartAvia, то авиакомпания предложит перейти на главную или в один из разделов сайта, полезных для пассажира.
Этот вариант особенно актуален для медиа, новостных изданий и интернет-магазинов. Если пользователь запрашивает статью или товар, которых больше нет, показать ему другие товары или классный контент — удачное решение.
На сайте «Трудовой обороны» — медиа об охране труда — страница 404 оформлена в стилистике проекта. Прямо на ней пользователю предлагают прочитать другие статьи, раз уж с искомой не сложилось.
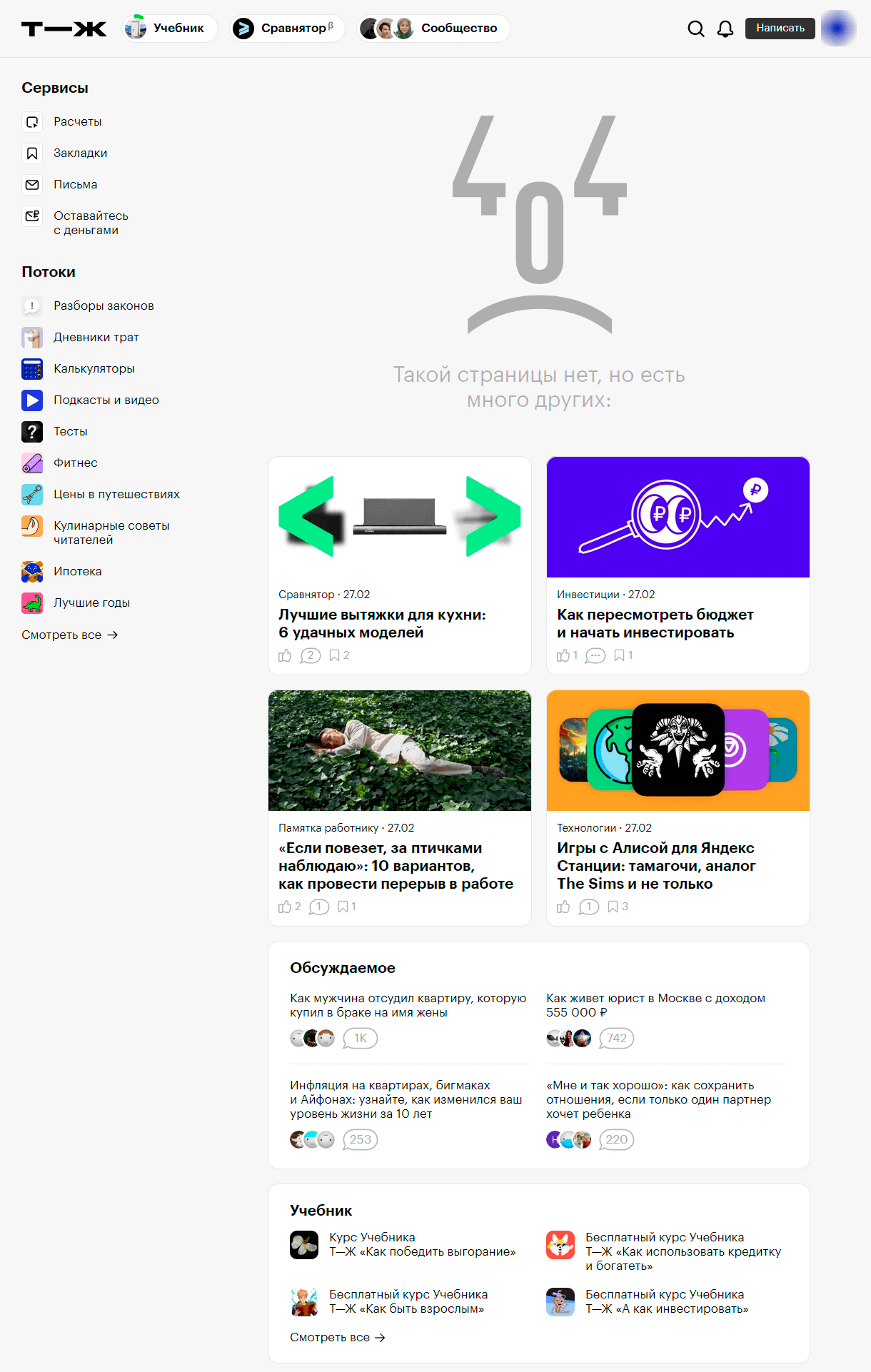
А в «Тинькофф Журнале» всё выглядит почти так же, как главная страница медиа — только за тем исключением, что первый экран занимает уведомление об ошибке. Зато ниже — все актуальные новости и статьи на текущую дату.

Интернет-магазин «ВамСвет» нарисовал смешную лампу-лошадку, и не просто отправляет покупателей на главную, но предлагает им персонализированную (я проверила) подборку товаров. Эта подборка основана на тех товарах, брендах и стилях интерьерах, которыми пользователь уже интересовался.
Иногда пользователь уверен, что и ссылка правильная, и статья такая точно есть. Но сайт раз за разом отдаёт 404 ошибку. Тут самое время отправить посетителя в техподдержку.
Именно такой вариант выбрали в Школе дизайна НИУ ВШЭ.
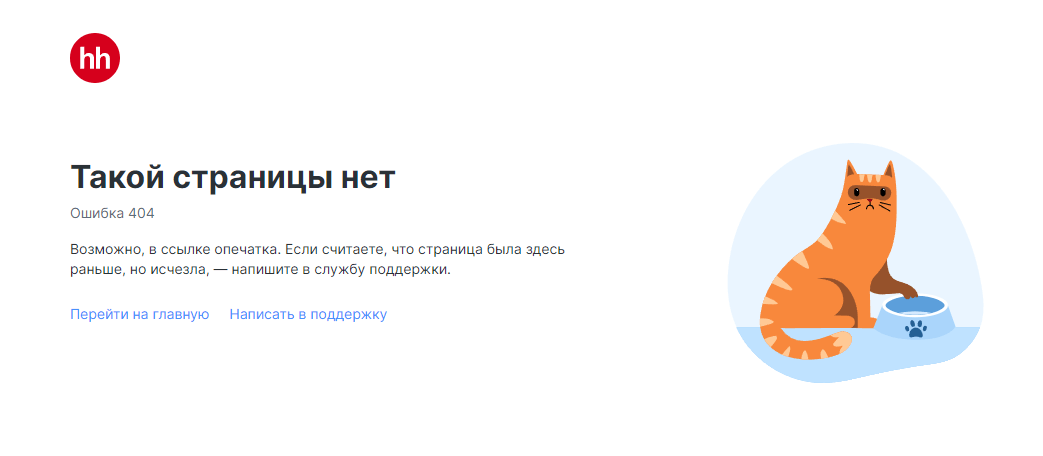
На HH.ru грустный котик с пустой миской тоже даёт не только ссылку на главную, но и возможность связаться с саппортом платформы:

В ход может пойти, что угодно: необычные дизайнерские решения или контент, который удивит пользователя.
Академия Arzamas не просто предлагает написать в техподдержку, но использует в качестве фона страницы фотографию «Крушение поезда». Даже если не сразу обращаешь внимание на цифры 404, то по самой фотографии понимаешь: с запросом что-то пошло не так.
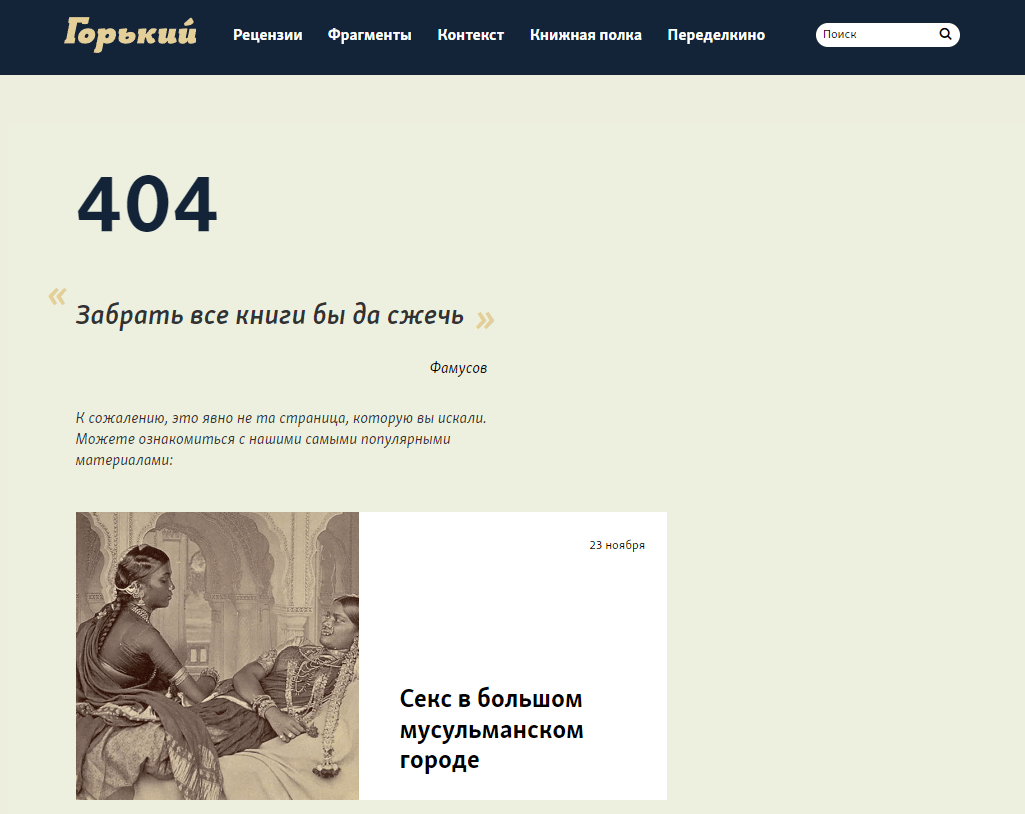
Проект «Горький Медиа» на странице 404 разместил цитату главного героя комедии А. С. Грибоедова «Горе от ума». А также собрал самые популярные статьи ресурса.

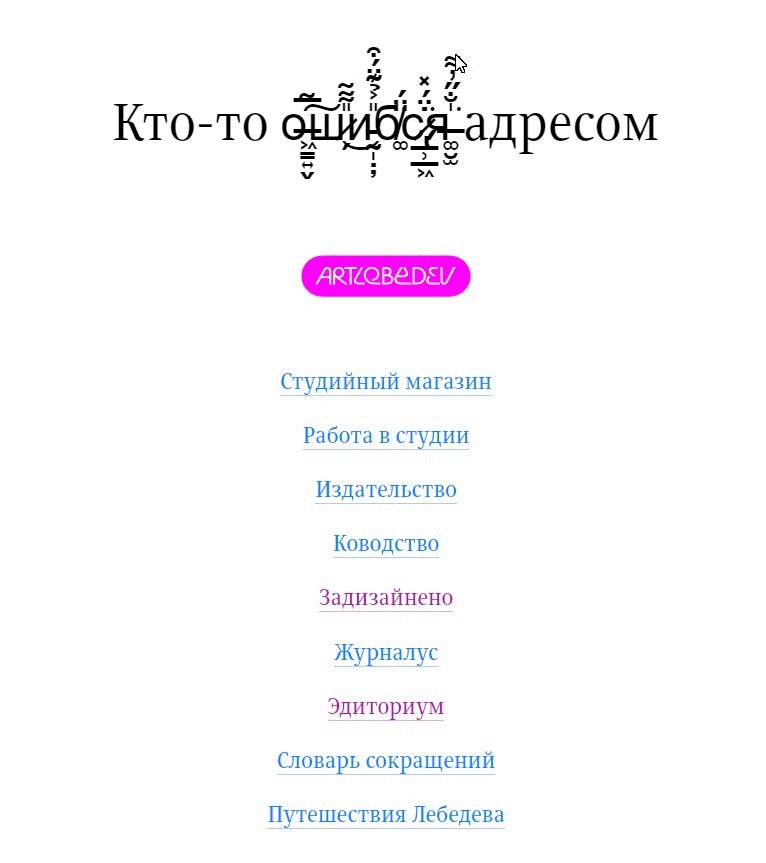
На сайте Студии Артемия Лебедева пользователя ждёт анимация с бессмысленным набором символов — оригинальная отсылка к битой ссылке.

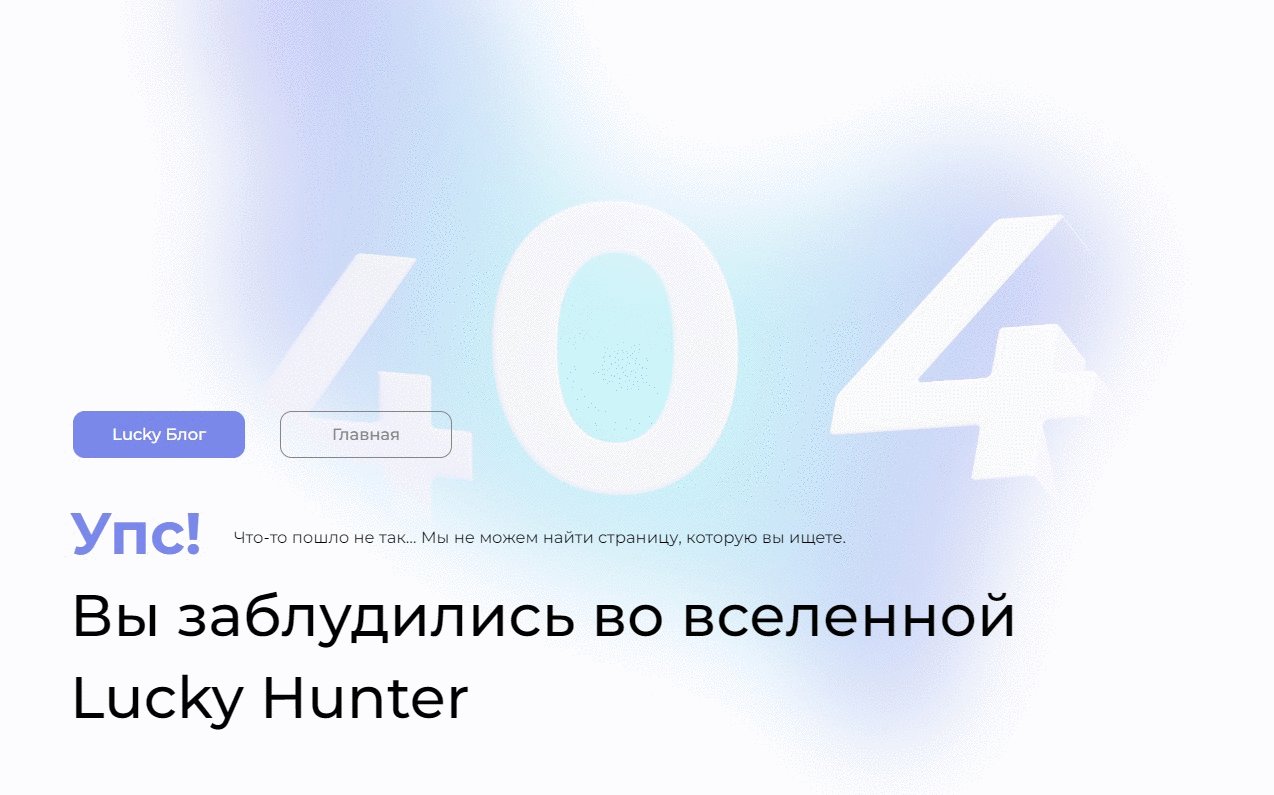
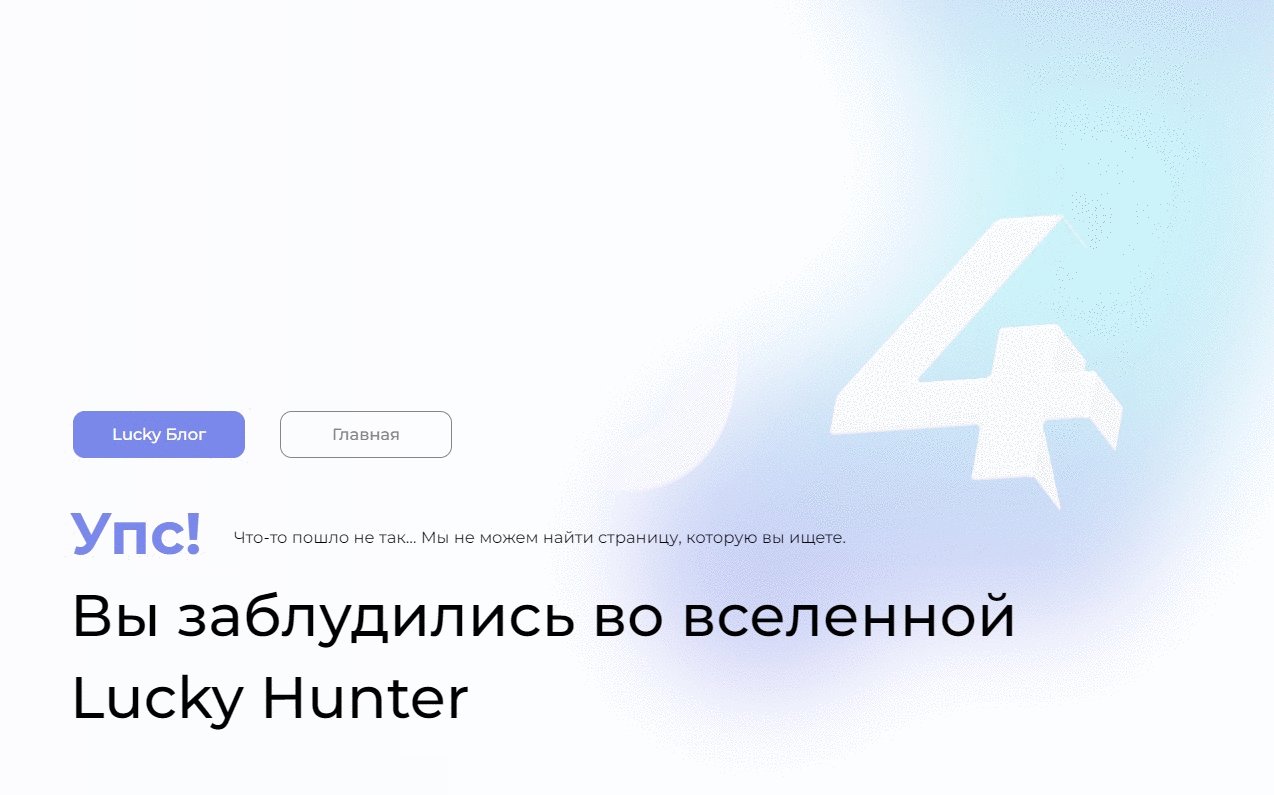
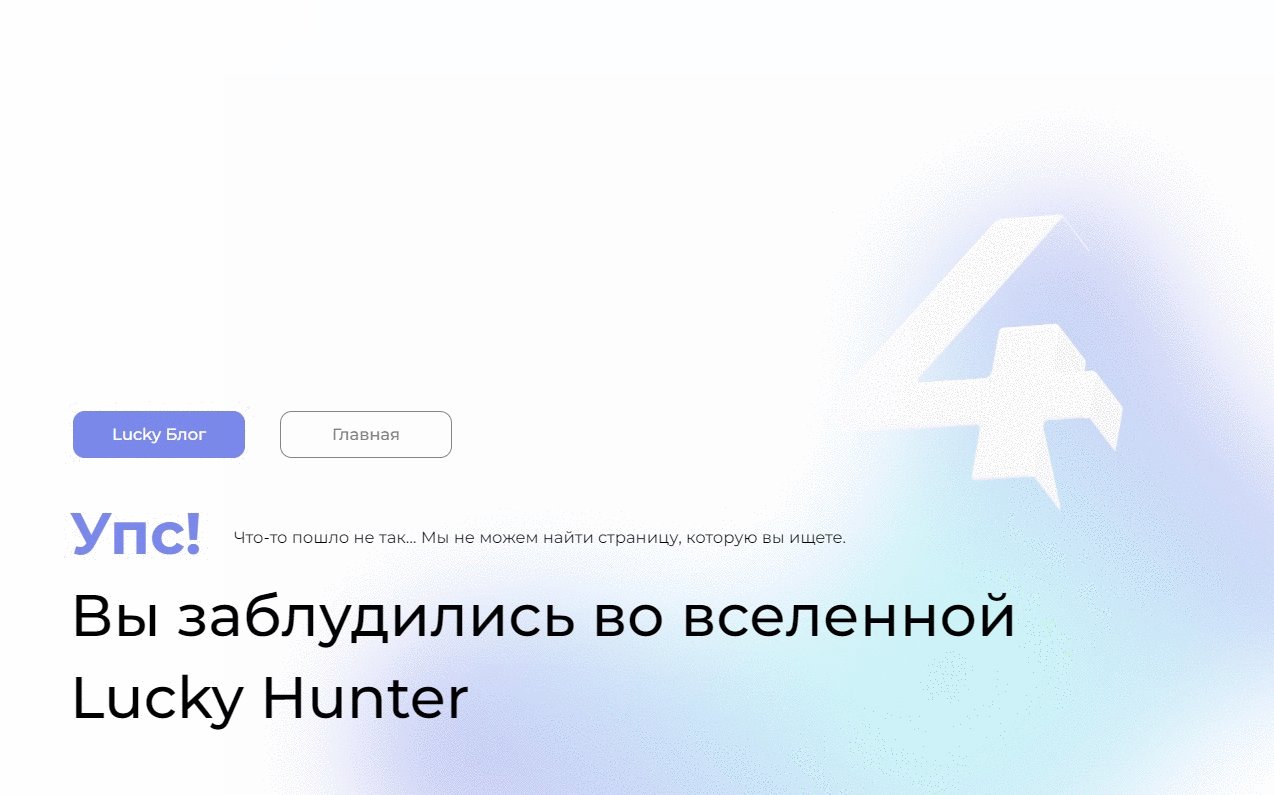
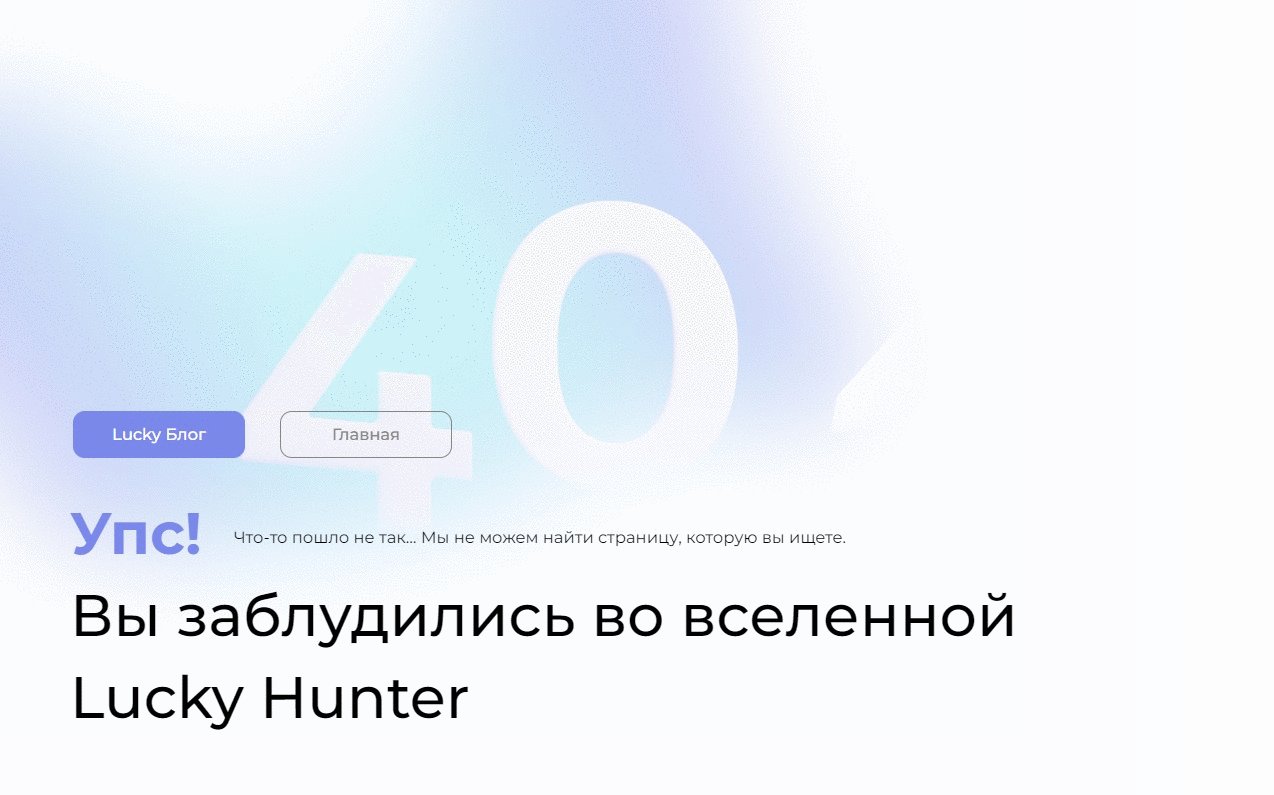
Ещё одна анимированная страница — на этот раз с красивыми градиентами — на сайте IT рекрутингового агентства Lucky Hunter. Смотрится минималистично и в то же время необычно.

«Перекрёсток» обошёлся без анимации, зато добавил в ошибку 404 тарелку с ярким томатом. Выглядит свежо и приятно.
Необязательно сохранять серьёзное лицо, даже если произошла ошибка. Шутка или забавная картинка на странице 404 вполне уместны.
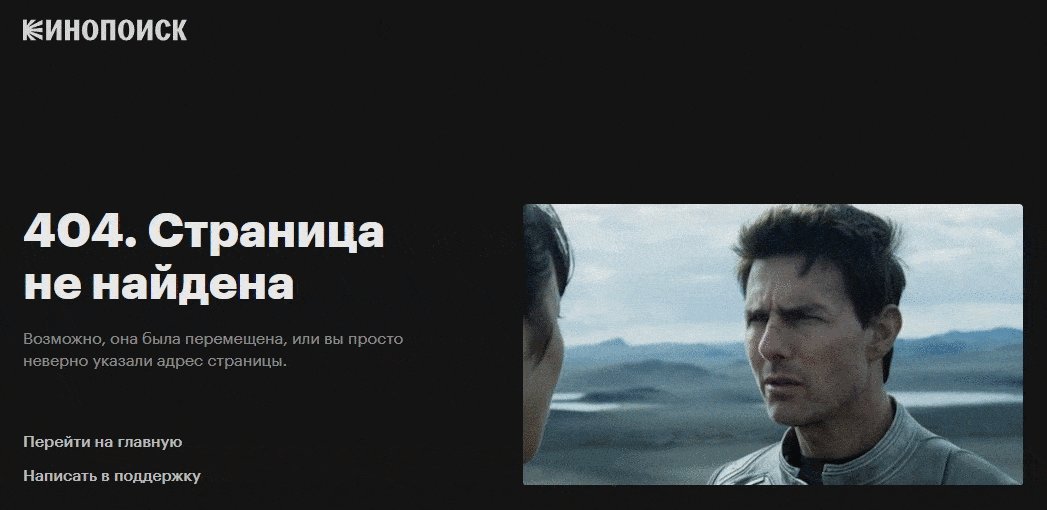
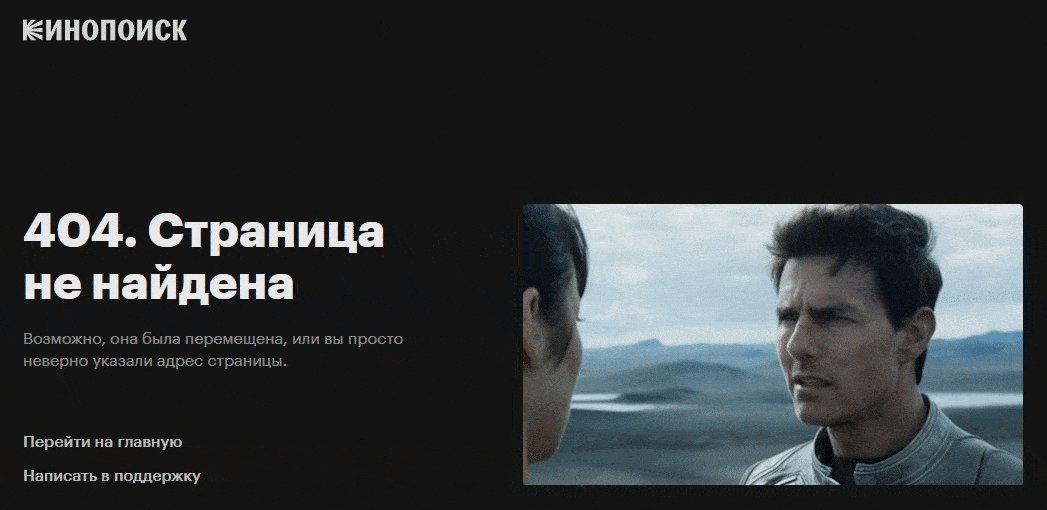
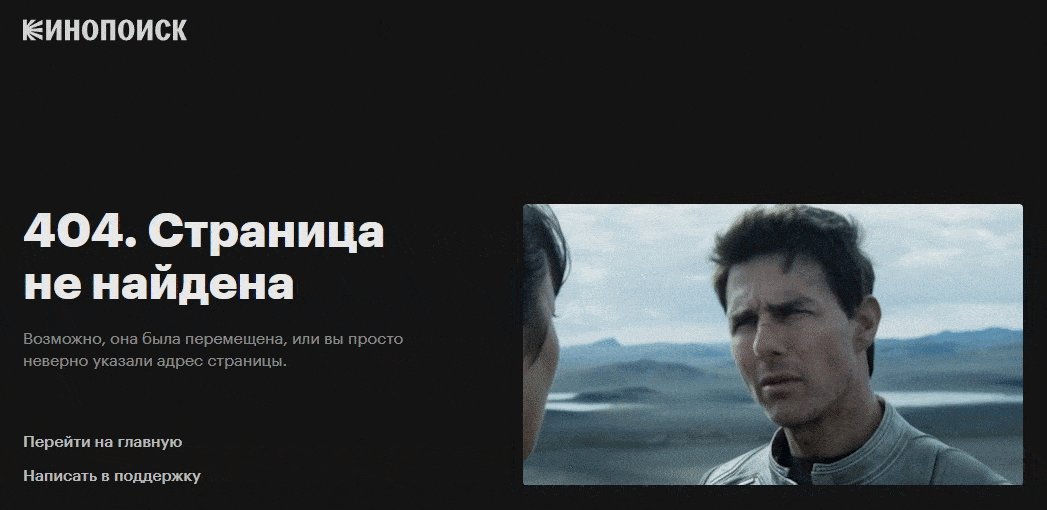
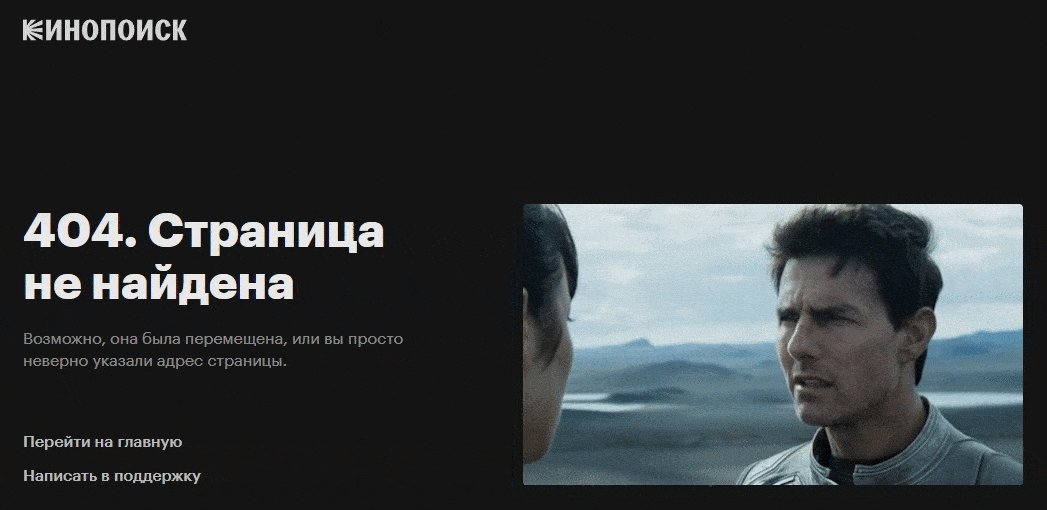
Например, на «Кинопоиске» это рандомные гифки с недоумевающими героями фильмов. Мне попался Том Круз:

У «ВкусВилла» за несуществующие страницы отвечает забавный манго-сыщик. Кстати, обратите внимание на классное решение: на практически пустой странице форма подписки на рассылку хорошо выделяется — так «ВкусВилл» может привлечь дополнительных email-подписчиков.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)