Больше не надо тратить время на дизайн и тексты писем. ИИ‑ассистент всё сделает сам.

Для аналитика, маркетолога, менеджера

Разбираться в данных легче, когда изучаешь картинку, а не всматриваешься в длинный текст или большую эксельку. Если у вас маленькая пошаговая инструкция или пара статистических фактов, достаточно ёмко сформулировать главное и добавить иллюстрацию. Но если нужно наглядно и красиво донести большой объем информации, — плюс поискать интересные инсайты и паттерны, — потребуется визуализация.
В отличие от интеллект-карт, списков или презентаций, которые допускают свободу творчества, у диаграмм чёткие принципы построения. В них всегда есть система координат, шкала значений и отметки по этой шкале, которые как раз и несут в себе информацию.
Рассмотрим самые популярные базовые виды диаграмм, которые могут пригодиться для отчетов, статей или рассылок.
| Что нужно показать | Что для этого подходит |
| Сравнение нескольких категорий | Барчарт (bar chart) |
| Распределение одной переменной | Гистограмма (histogram) |
| Доли от целого | Пайчарт (круговая диаграмма) |
| Развитие, динамику во времени | Линейная диаграмма (line chart, график) |
| Корреляцию между двумя переменными | Скаттерплот (scatter plot, диаграмма рассеяния) |
Статья написана совместно с экспертом — Анастасией Кузнецовой, аналитиком и преподавателем, автором телеграм-канала «настенька и графики» и онлайн-курса «Визуализация данных и основы работы в Tableau».
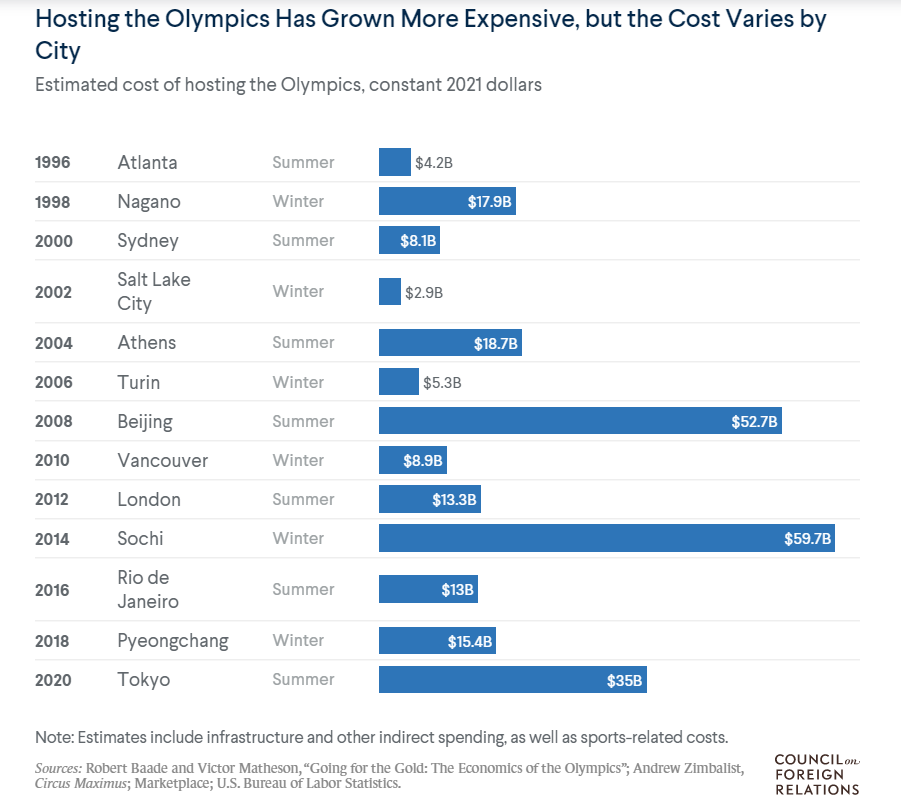
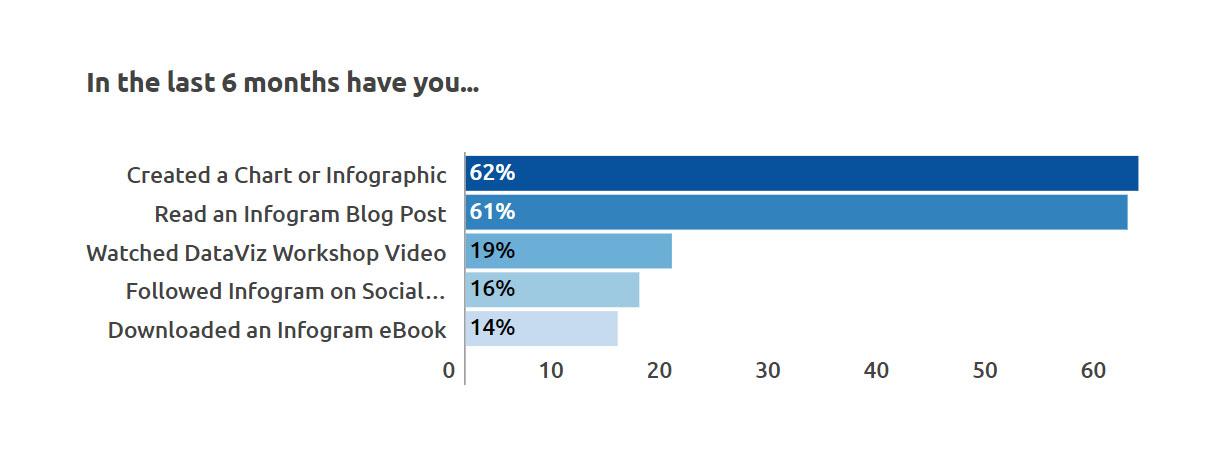
С такой диаграммой вы наверняка уже сталкивались — она состоит из нескольких вертикальных или горизонтальных полосок разной длины. Вертикальные диаграммы ещё называют столбчатыми, а горизонтальные — линейчатыми.


Для чего нужно. Барчарт позволяет сравнивать несколько категорий по какой-то числовой переменной. Каждый столбик — это категория, а его длина отвечает на вопрос «Сколько?» — чем длиннее, тем больше значение.
Так можно визуализировать, в каком вузе выпускники быстрее трудоустраиваются, какое животное выше всех прыгает или какой источник приносит больше трафика на сайт.
Сортировка категорий от большего к меньшему облегчает восприятие данных. Получается рейтинг — сразу видно, где значения максимальные и минимальные. Если в категории есть какая-то внутренняя иерархия (например, дни недели), то лучше сортировать в рамках неё, а не по количеству значений.
Вообще в барчартах можно показывать как положительные, так и отрицательные значения.

Особенности. Столбчатые и линейчатые барчарты взаимозаменяемы: они выполняют одинаковую функцию. Единственный нюанс: если длинные названия категорий, лучше сделать горизонтальную диаграмму. Так для текста будет достаточно места, не придется его сокращать или переворачивать. Плюс читать так тоже сильно проще.

Важный момент: ось в барчарте всегда начинается с нуля. Читатель может ошибочно сравнить категории и сделать неправильные выводы, если обрезать столбцы — начать ось с большего значения.
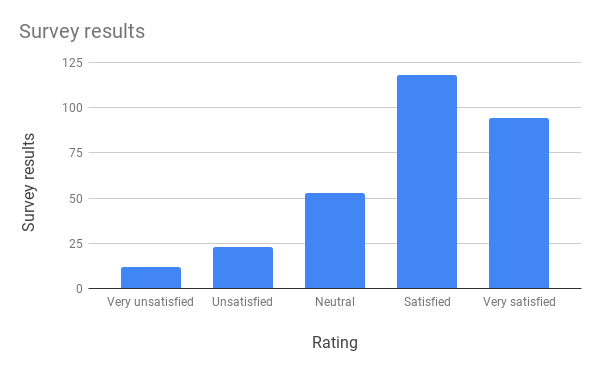
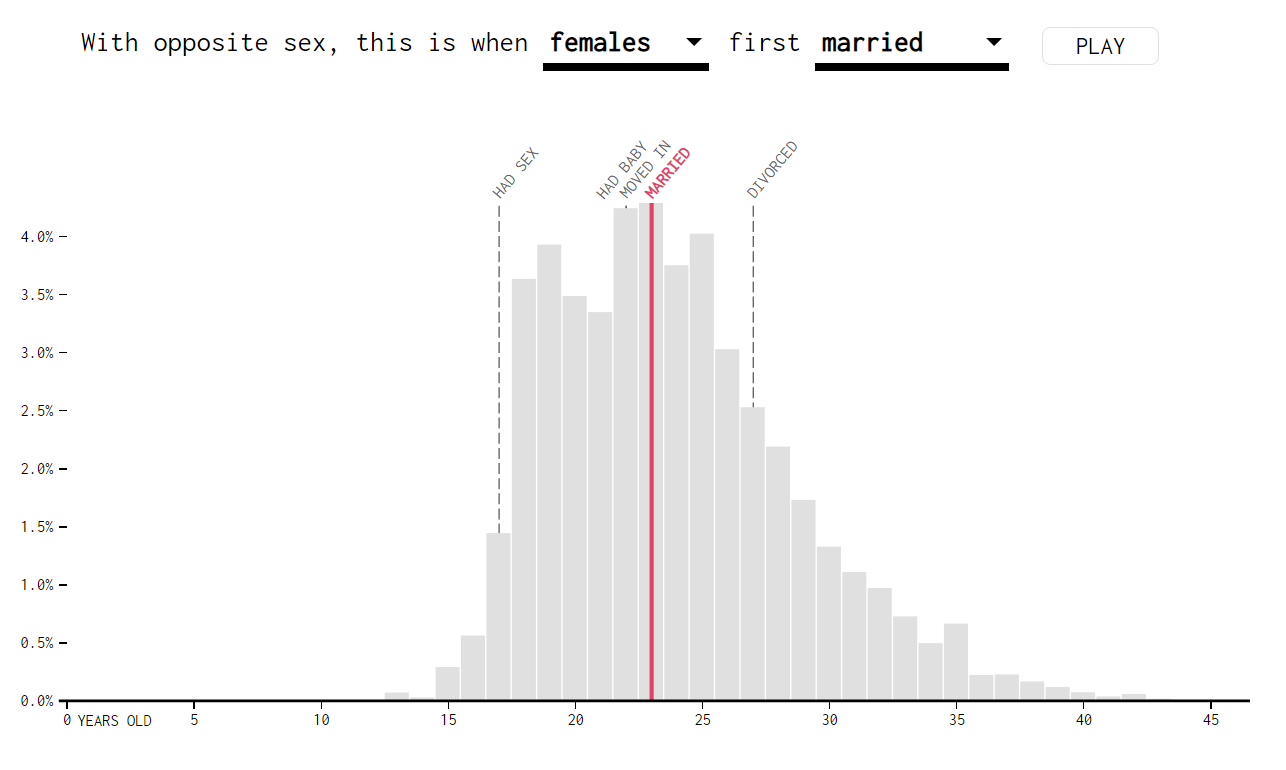
Эта диаграмма внешне очень похожа на барчарт. Но она не сравнивает разные категории, а показывает распределение переменной. Каждый столбик — частотность в определенном интервале.
Для чего нужно. Визуализировать, как часто какие значения встречаются в наборе данных. Например, чтобы показать, какой размер обуви чаще покупают, по какой стоимости в основном продают дома, сколько времени чаще всего проводят на сайте.


Особенности. Важно не путать гистограмму с барчартом. Дополнительные отличительные признаки:
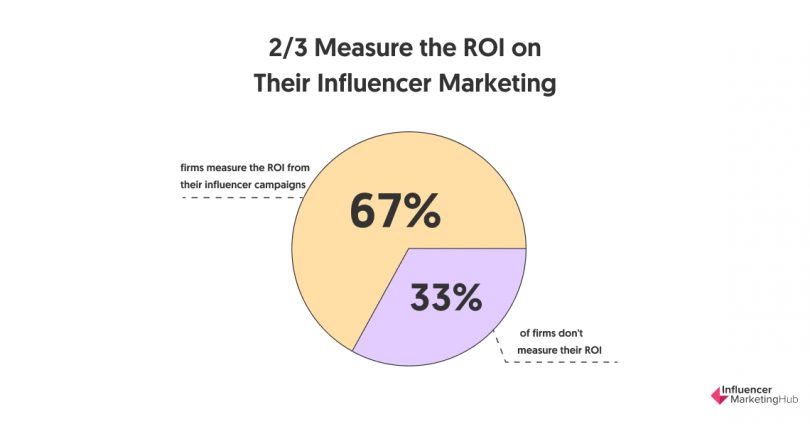
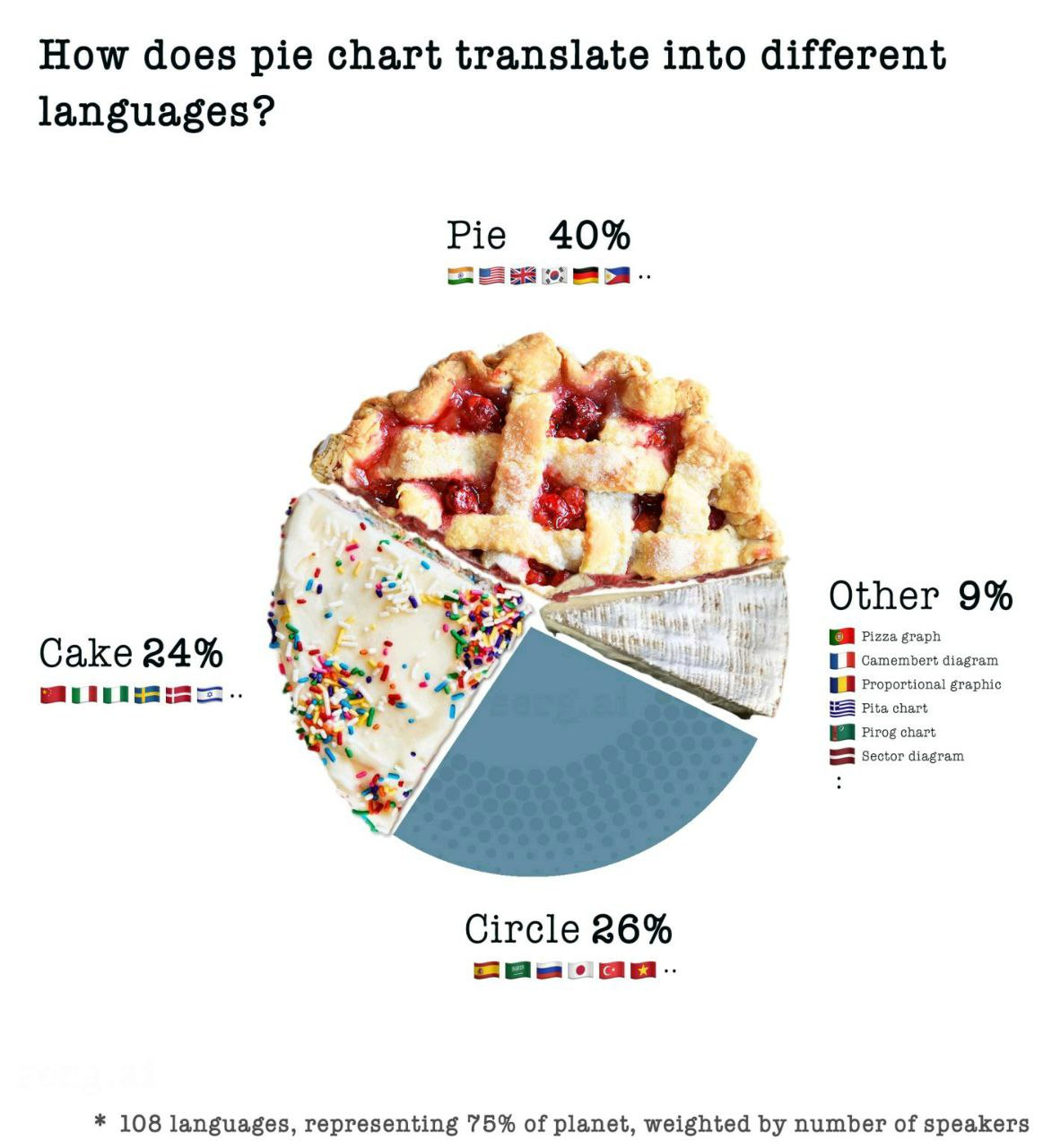
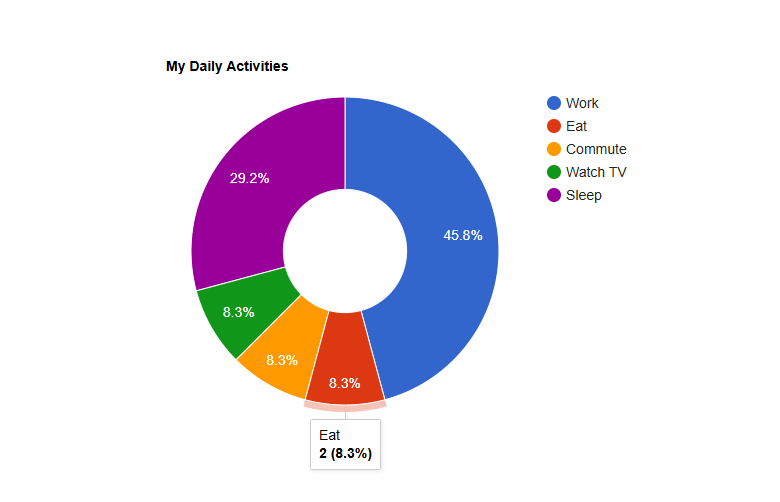
Эта визуализация в виде круга, разделенного на несколько частей (секторов). Напоминает то, как мы режем круглый пирог — отсюда и название.


Для чего нужно. Чтобы показать доли от целого — пропорцию или процентное соотношение. С помощью пайчарта можно визуализировать соотношение мужчин и женщин, распределение по опыту (junior, middle, senior), результаты опроса по любимым видам кофе или структуру выручки в компании.

Особенности. С круговыми диаграммами стоит быть осторожными: они красивые с точки зрения дизайна, но не всегда удобные для восприятия.
Из-за сложной формы кусочков «пирога» трудно сравнивать значения на глаз: разница между 70% и 30% будет очевидна, а между 53% и 47% — не совсем. Также в круг нельзя уместить слишком много значений — иначе доли получатся слишком тонкими, их будет совсем трудно различать, плюс будет мало места для подписей.
Ещё важный момент: сумма значений в пайчарте (донате) всегда должна быть 100%, так как диаграмма показывает доли от целого.
Пайчарт можно взять, если хотите визуализировать несколько долей со значительной разницей. В остальных случаях барчарт будет более репрезентативным.
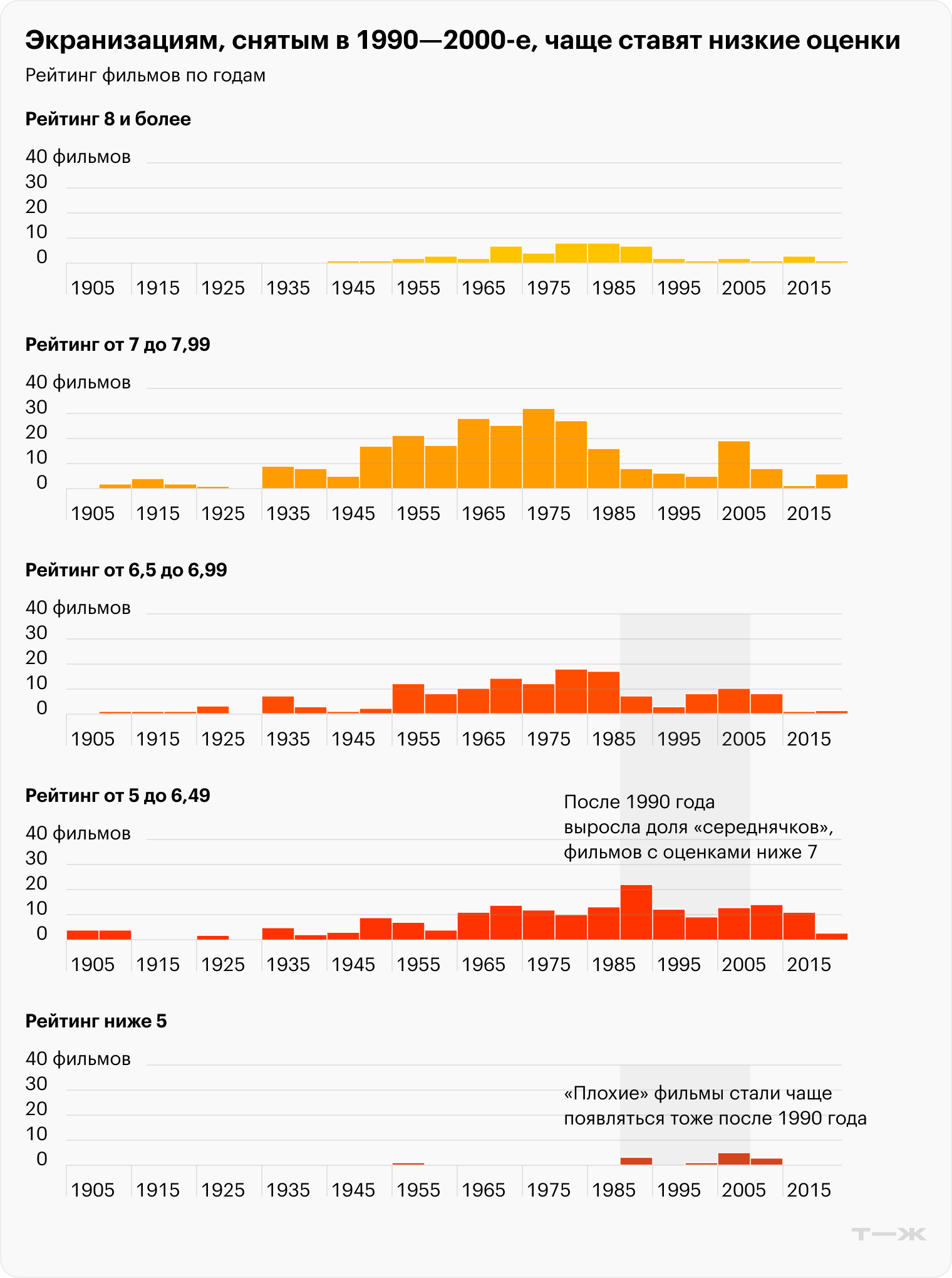
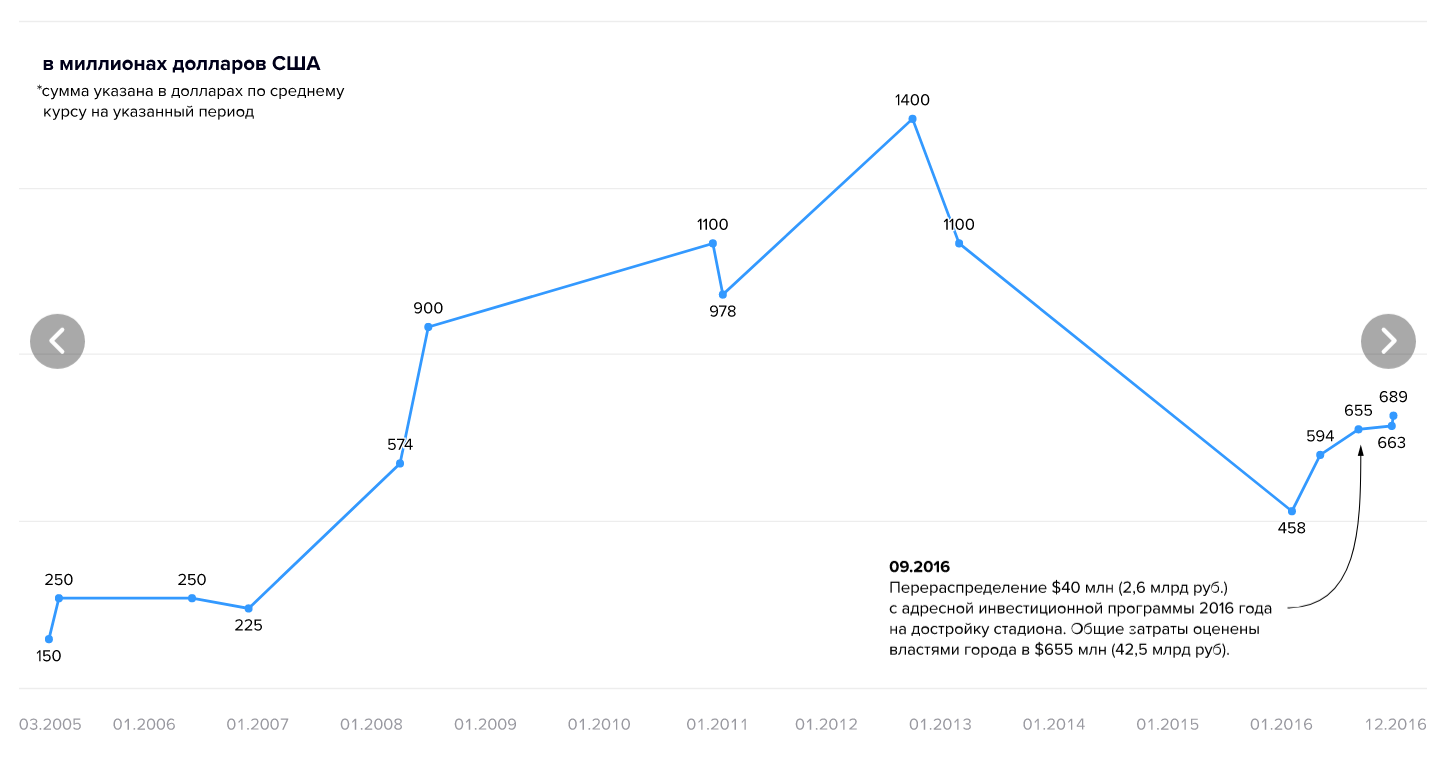
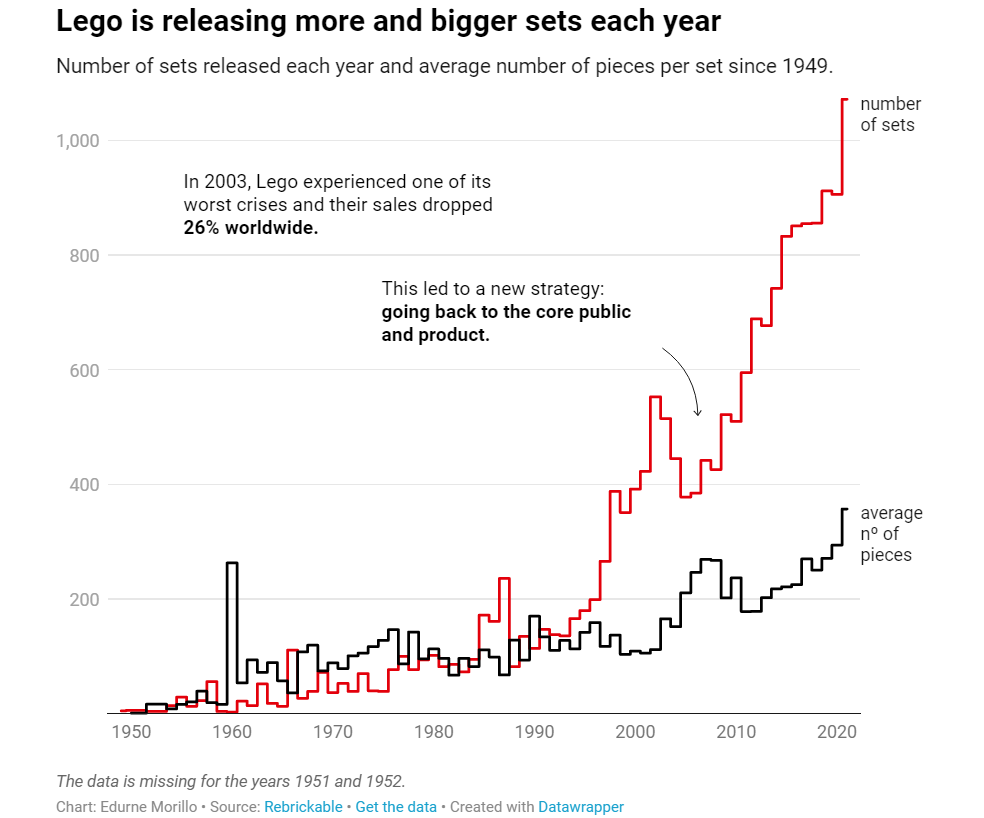
Линейная диаграмма строится по временной оси Х и каким-то значениям по оси Y.

Особенности. Время всегда на горизонтальной оси и идет слева направо (от старого к новому).
Можно добавить несколько переменных, главное, не увлекаться количеством графиков и цветов. И аккуратнее с пропорциями: линейчатая диаграмма должна хорошо показывать какие-то резкие изменения.

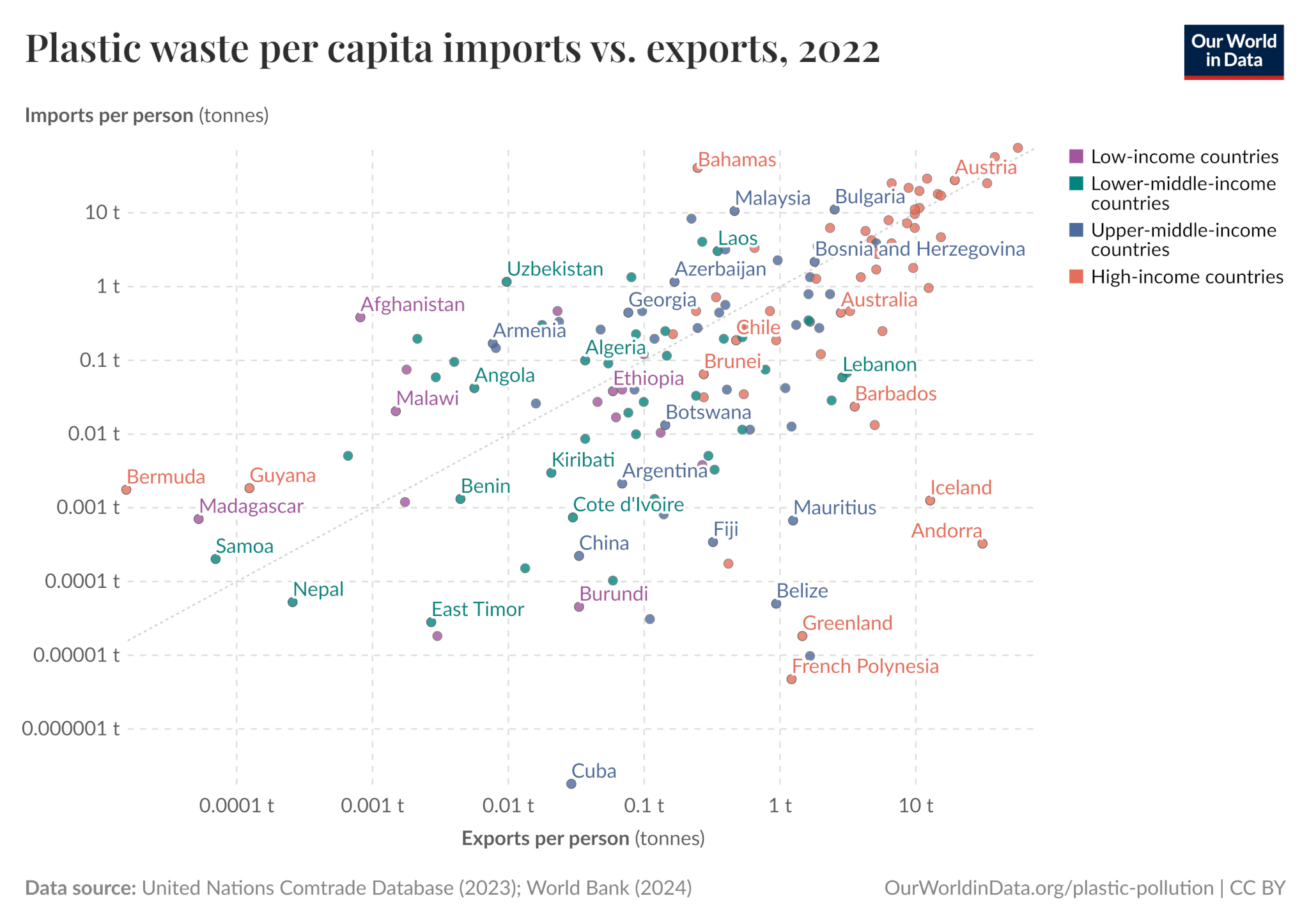
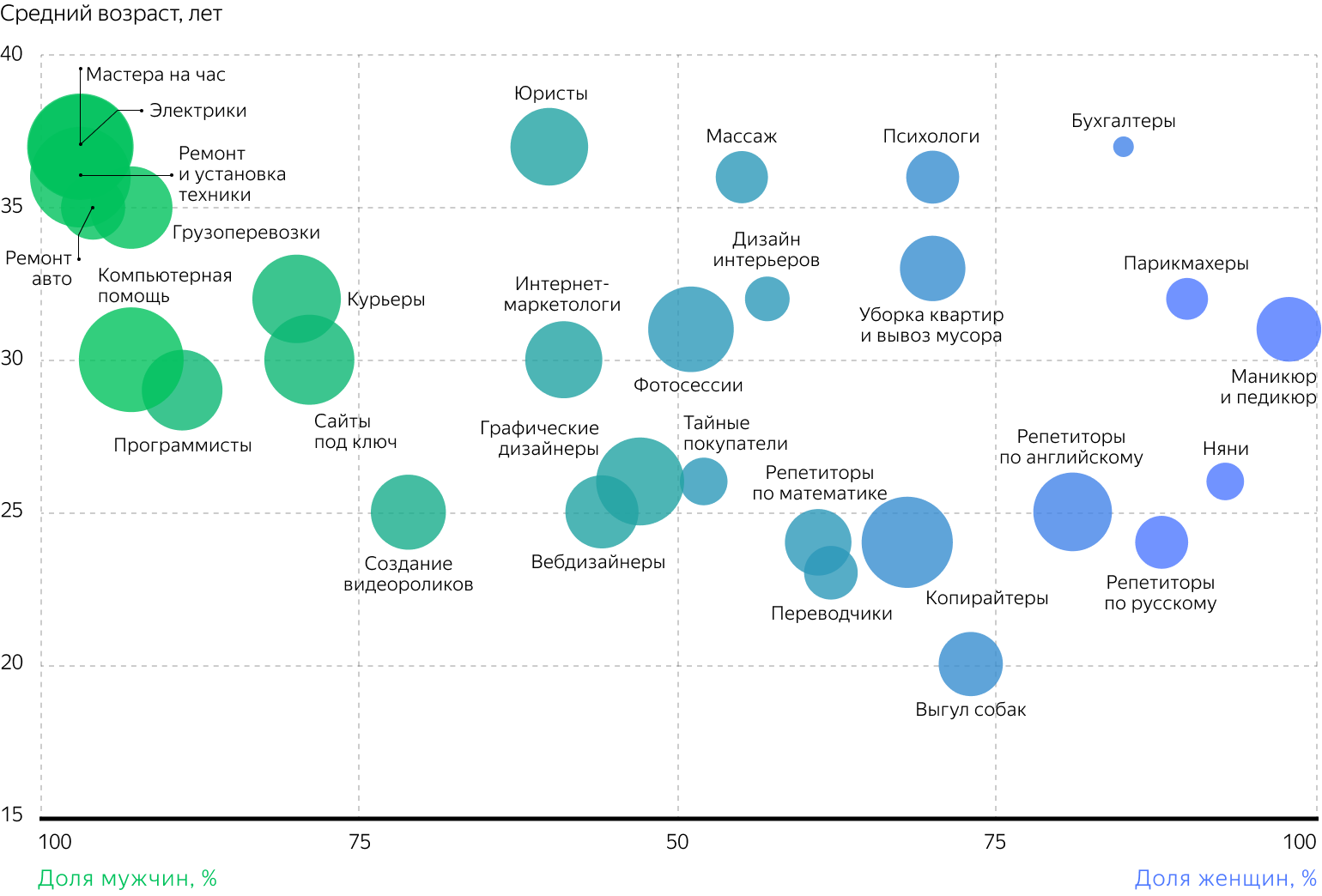
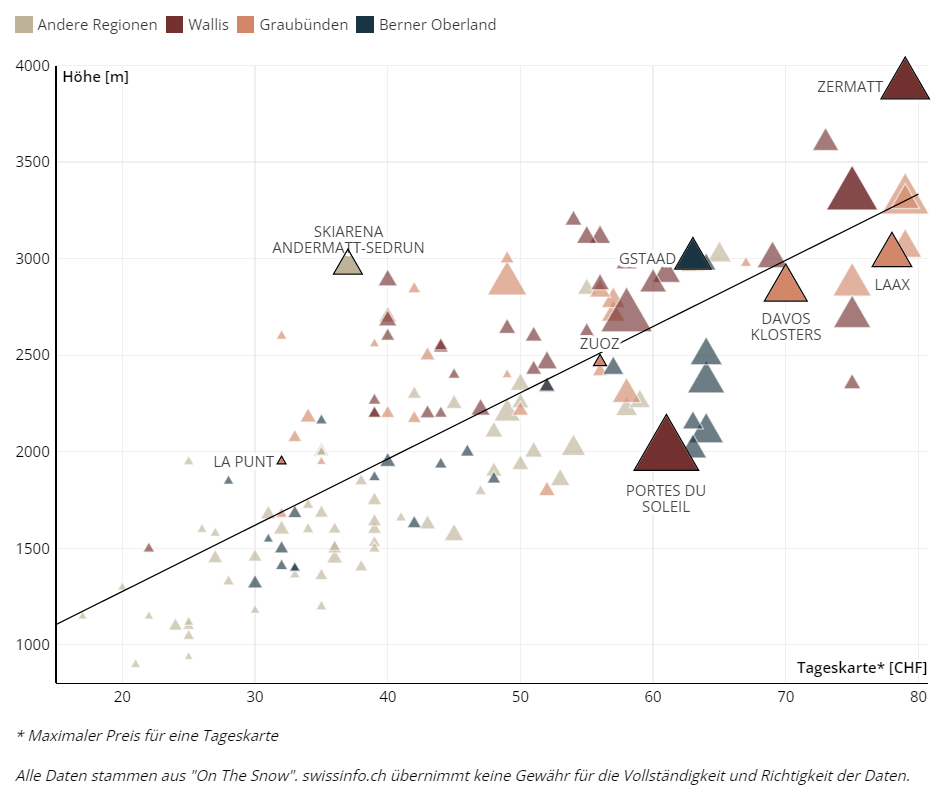
График рассеяния (точечная диаграмма) показывает распределение элементов множества в плоскости между двумя переменными. Это позволяет увидеть возможные связи между ними.

Для чего нужно. Чтобы найти и визуализировать зависимость одной переменной от другой. И оценить силу корреляции через плотность точек на диаграмме. Так, можно определить, как связаны количество съеденных калорий и вес, расходы на рекламу и прямые заходы на сайт, просмотры и позиции в поиске.

Особенности. Независимую переменную стоит располагать на горизонтальной оси, а зависимую — на вертикальной.
Важно: correlation != causation. Наличие корреляции необязательно значит, что между переменными действительно есть зависимость. И что одна точно влияет на другую.

Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)