Если вы занимаетесь рассылками, у вас обязательно должны быть адаптивные письма — без этого вы рискуете потерять подписчиков. По исследованию statista, 92,6% пользователей заходили в сеть через мобильное устройство хотя бы один раз.
Есть три способа сделать адаптивные письма:
- Написать код письма самому.
- Нанять верстальщика.
- Сверстать письмо в конструкторе.
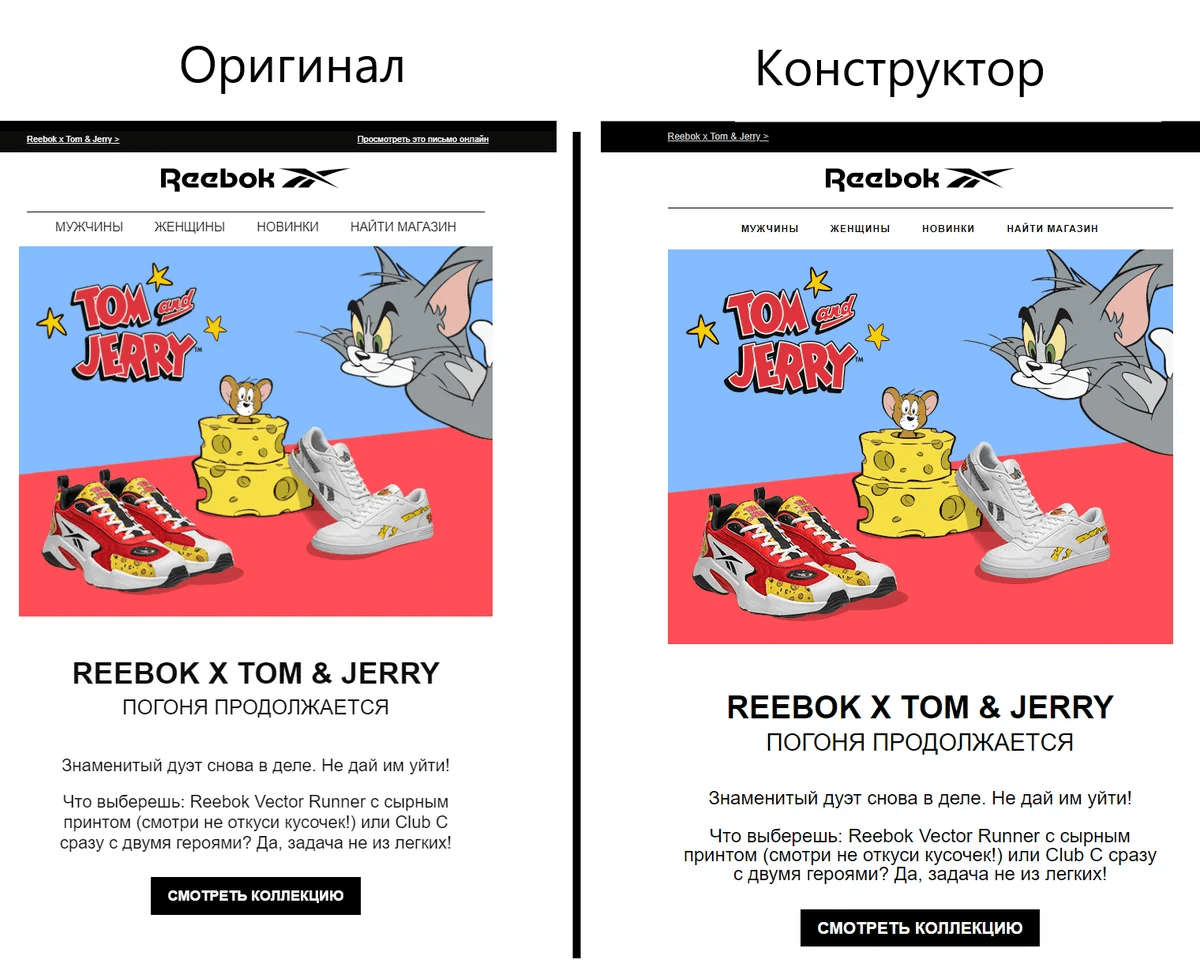
Самый простой и быстрый вариант — верстка email-письма в конструкторе. В статье расскажу, почему этот вариант предпочтительнее остальных, в чем его преимущества и недостатки, а также с какими проблемами вы можете столкнуться при верстке адаптивных писем в конструкторе.
Почему писать код самому или звать верстальщика — не всегда ОК
Самому разобраться в верстке адаптивных писем непросто. Даже если вы знаете HTML-код и умеете верстать веб-страницы, в верстку адаптивных писем придется погружаться отдельно. В отличие от верстки сайтов, в email-письмах верстают таблицами. Это нужно для того, чтобы все почтовые сервисы правильно отображали email-письмо.
Если вы хотите научиться адаптивной верстке писем, то вот полезные статьи:
- Гид по верстке адаптивных писем.
- Верстка email-рассылок от A до Я — в этой статье 14 пункт про адаптивность.
- Как сверстать email-письмо: инструкция для чайников.
Опытные верстальщики стоят дорого. Средняя зарплата html-верстальщика — 40 000 рублей. При этом, многие из них не владеют версткой адаптивных писем, а те, что владеют, стоят дороже.
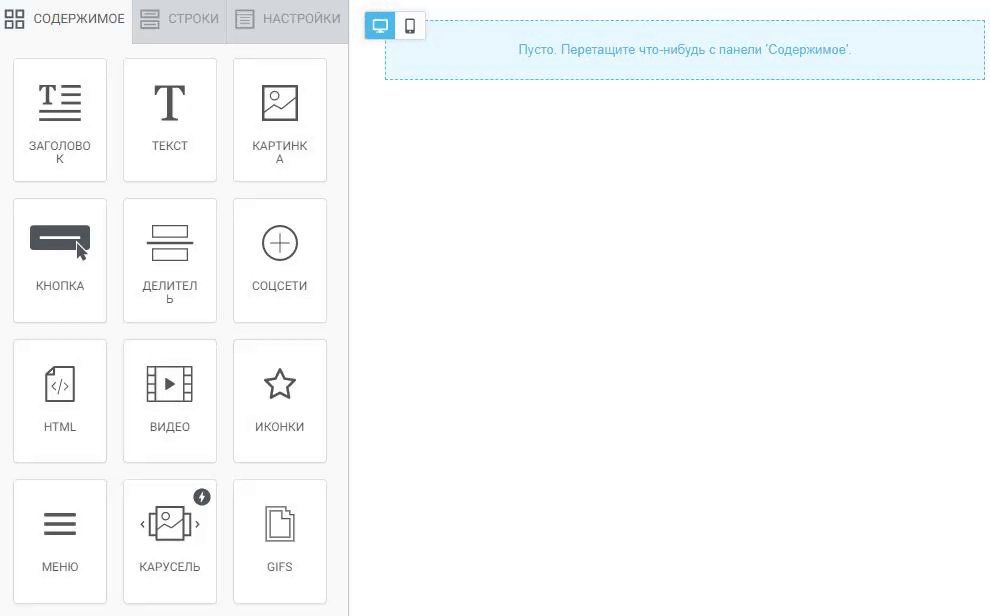
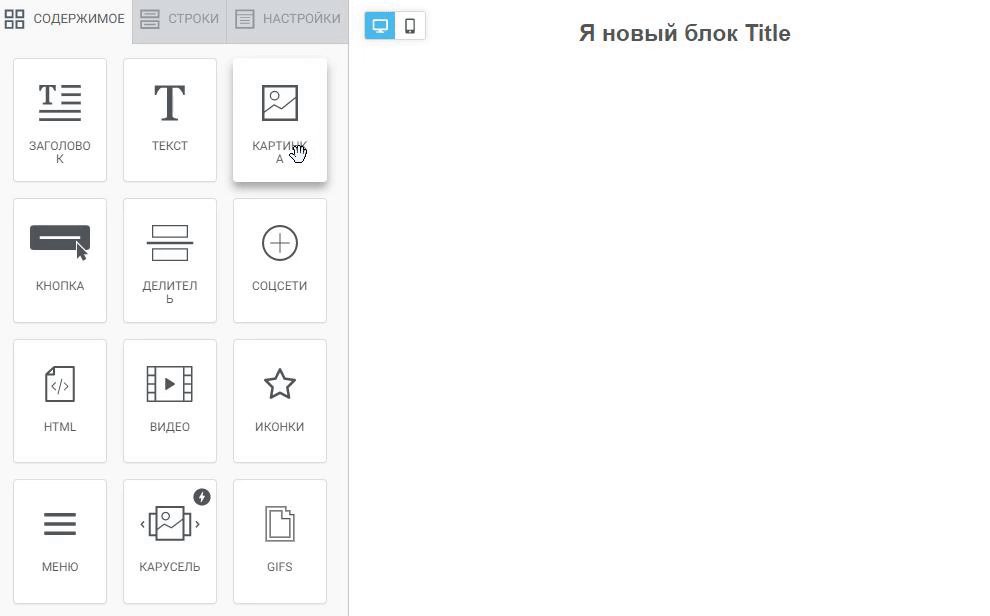
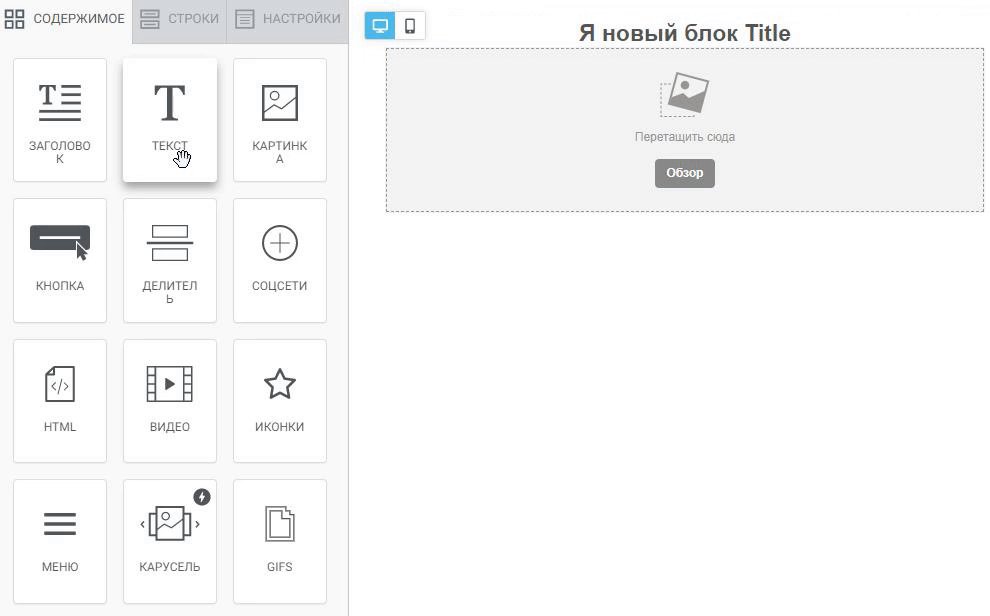
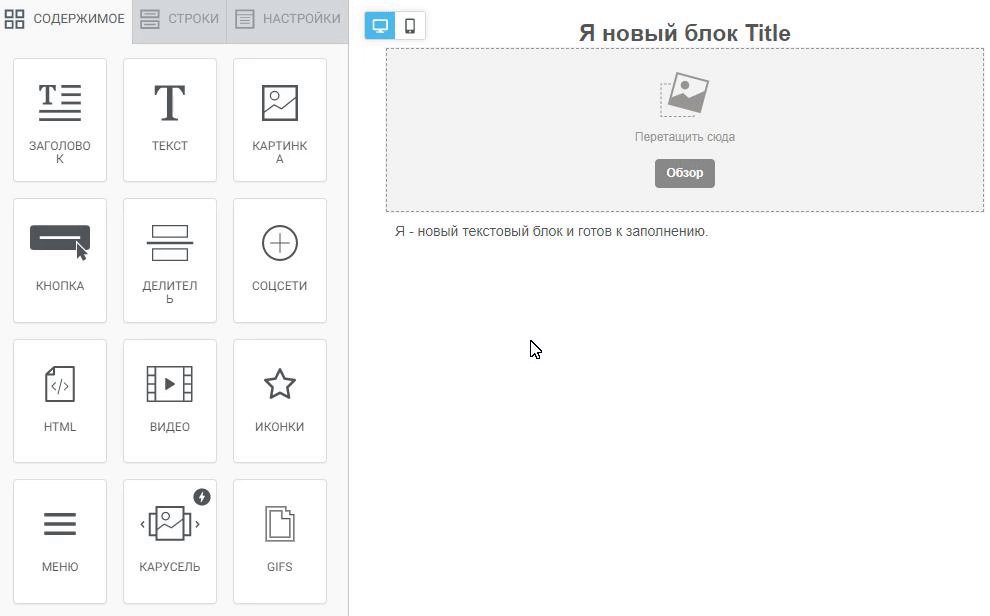
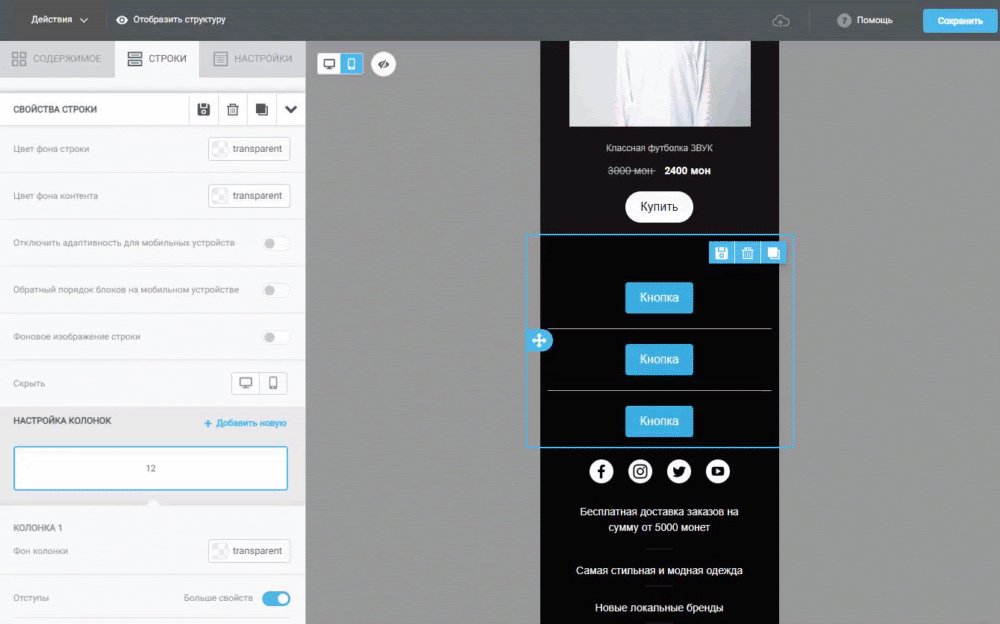
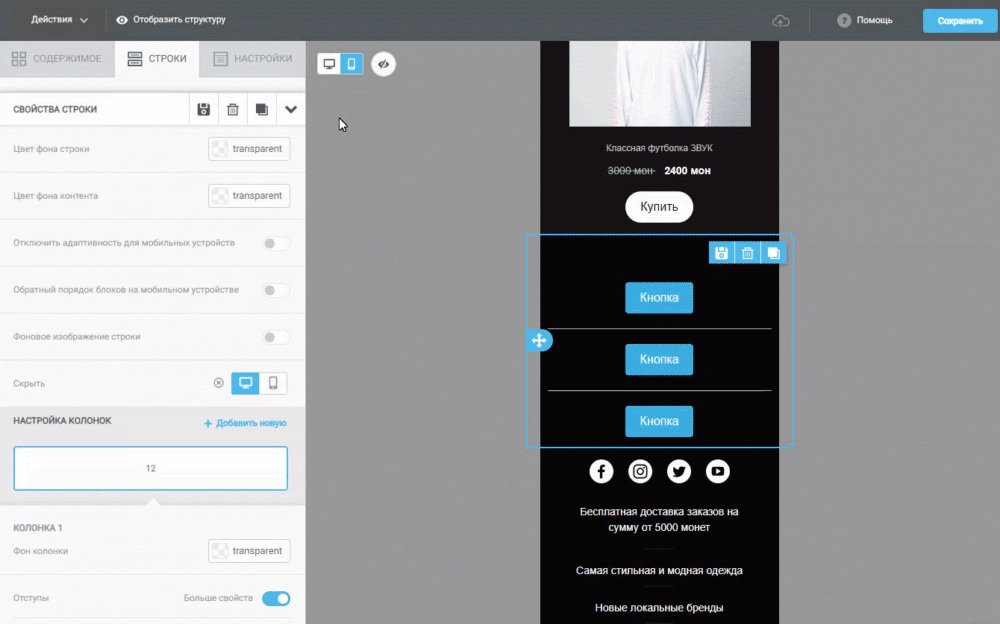
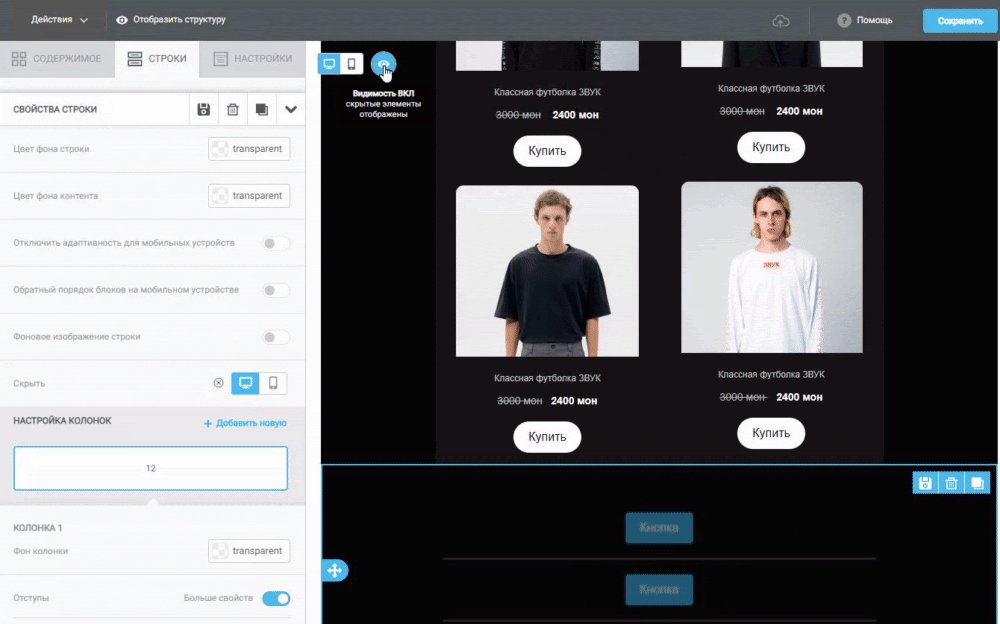
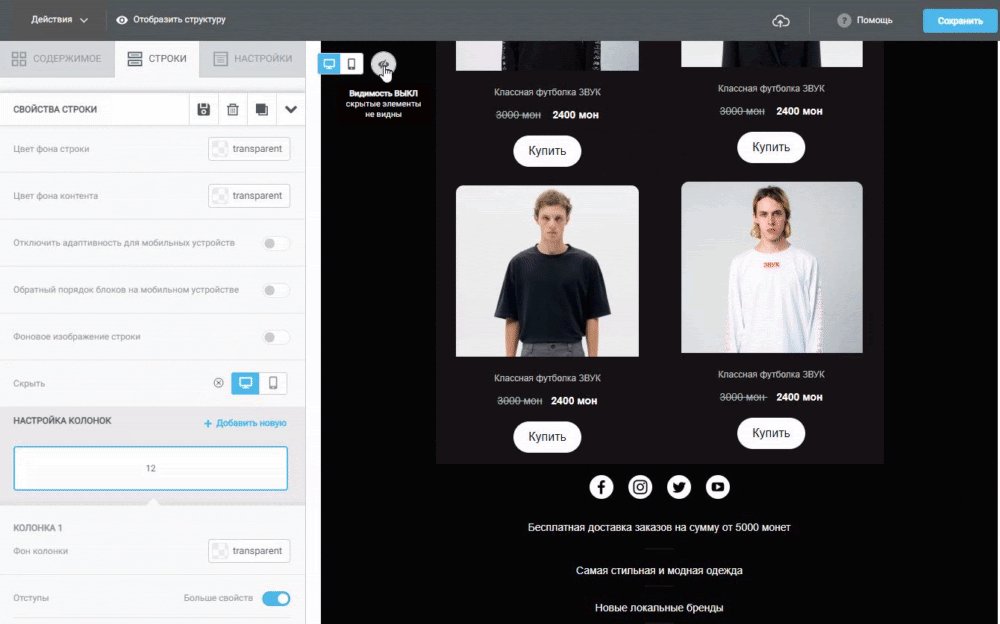
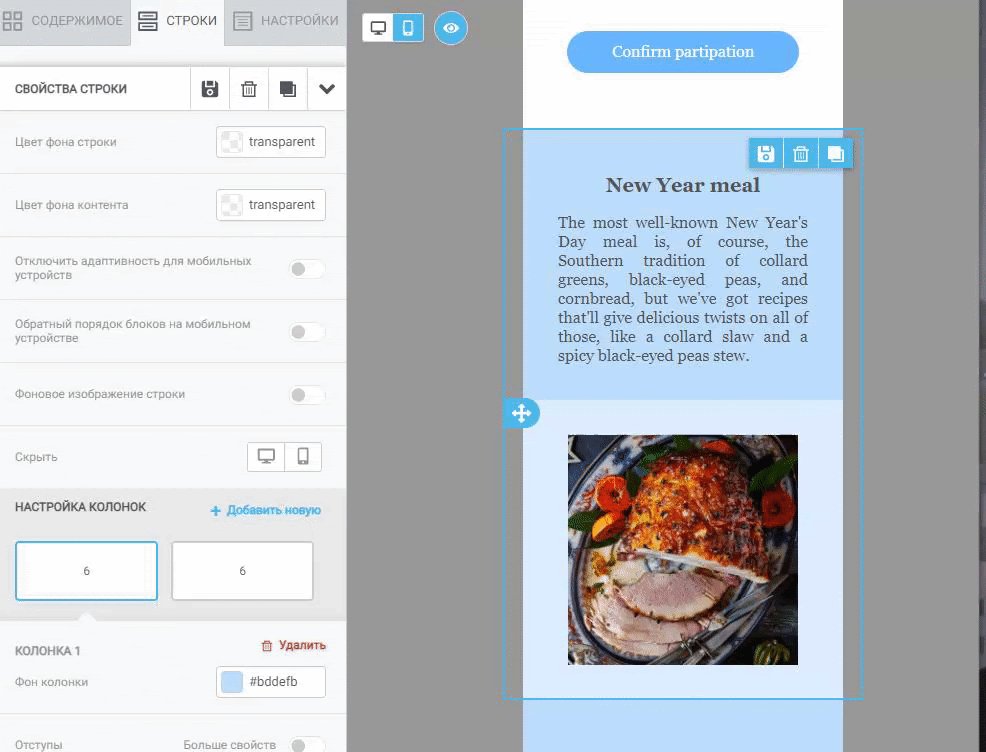
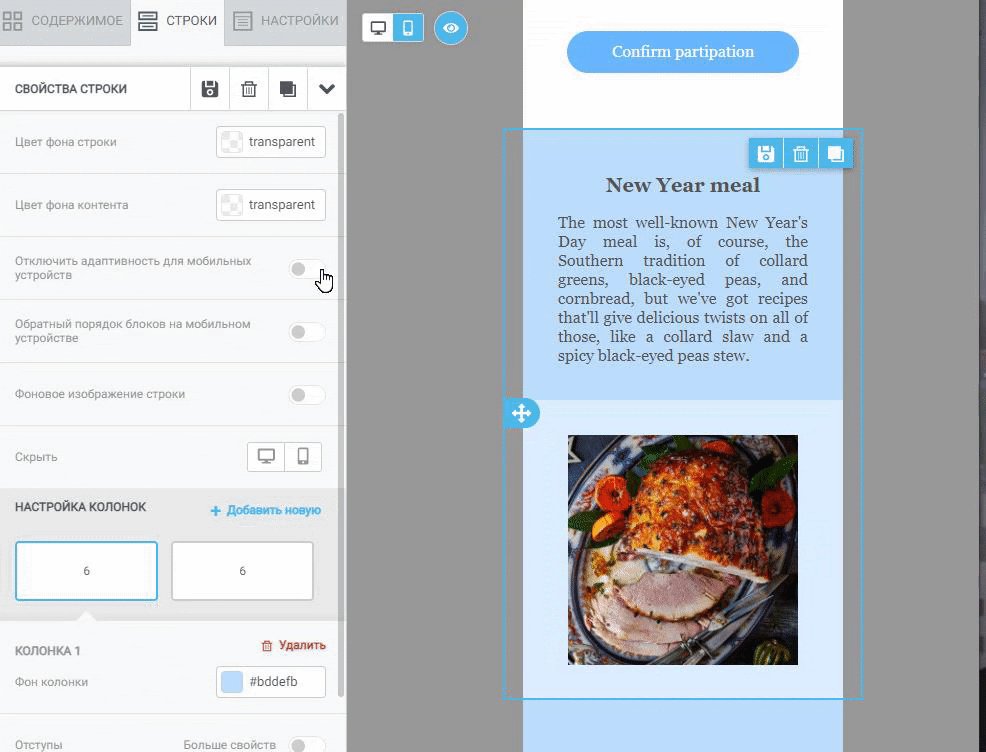
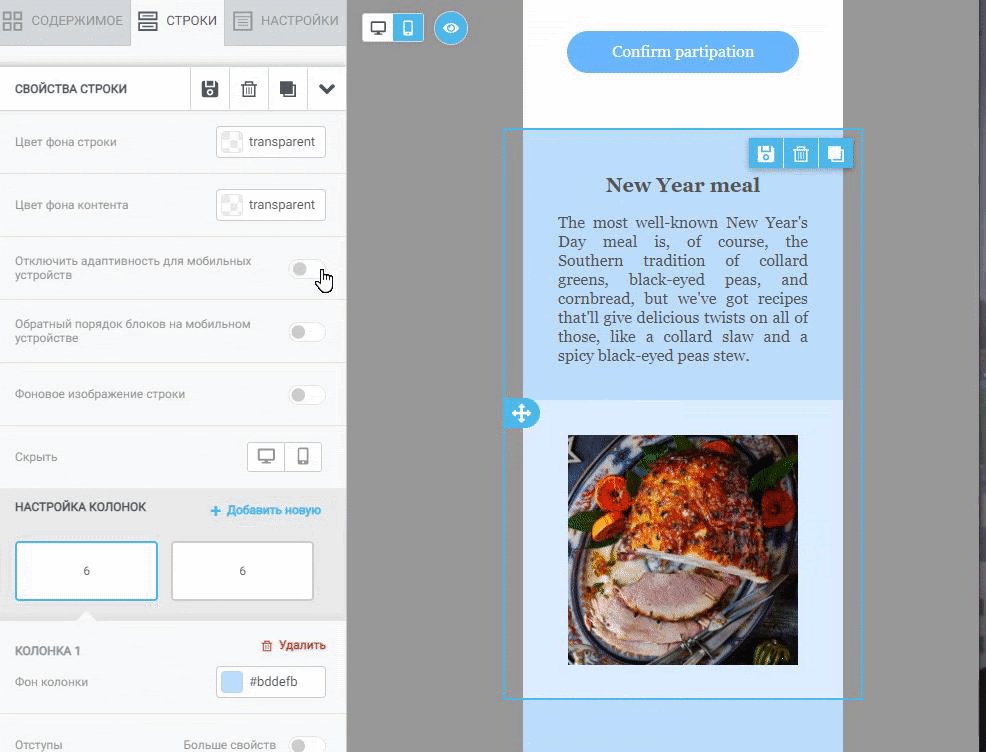
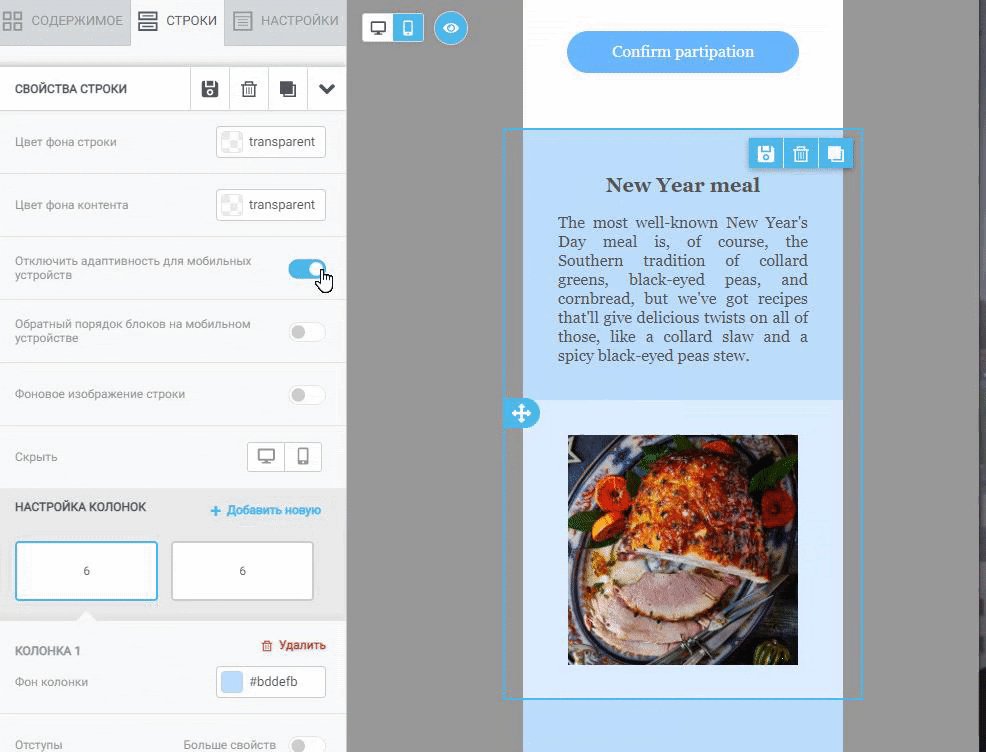
Чем хорош конструктор писем
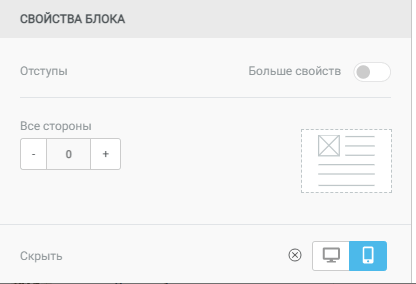
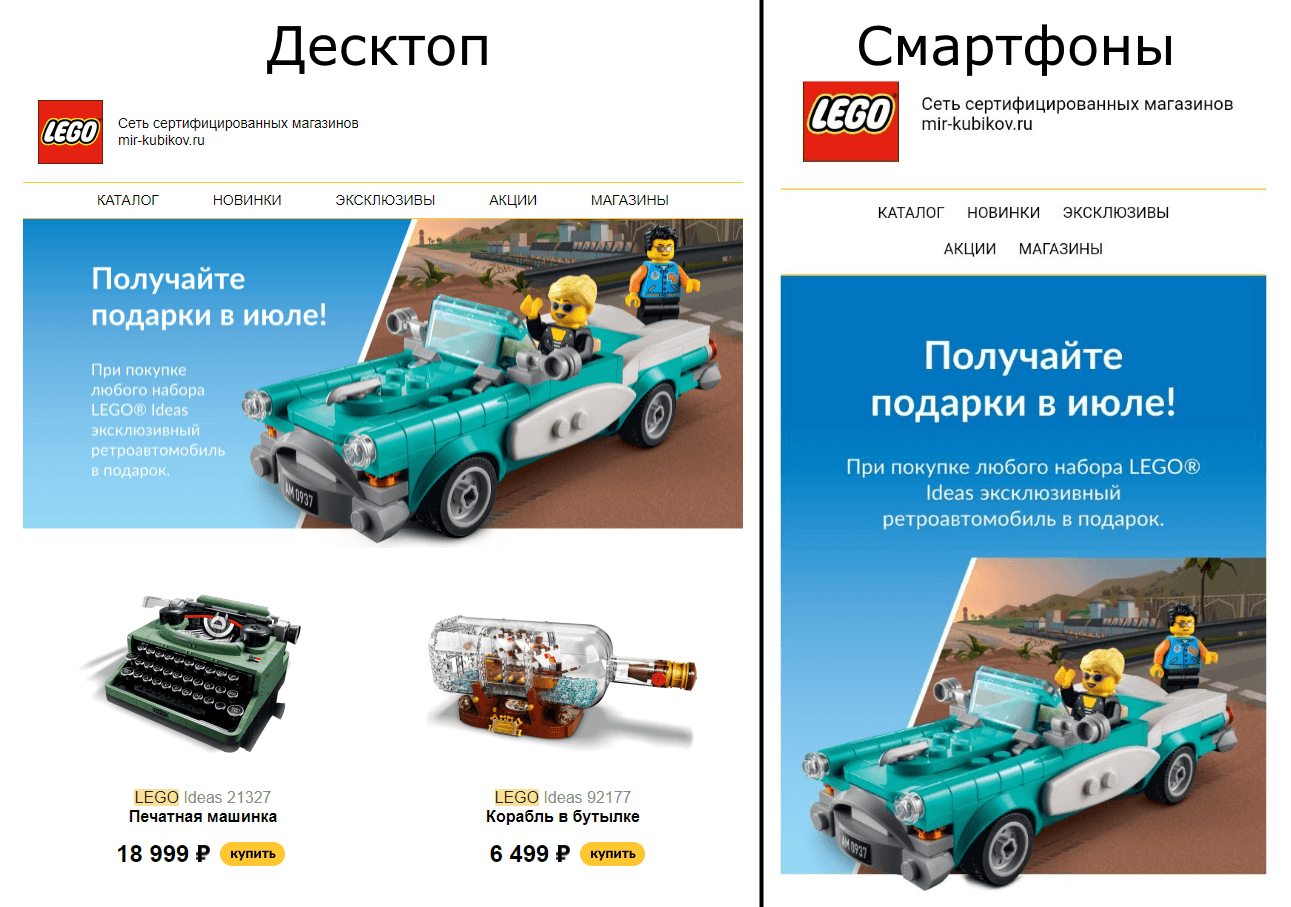
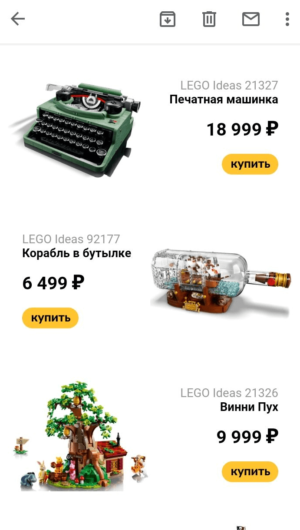
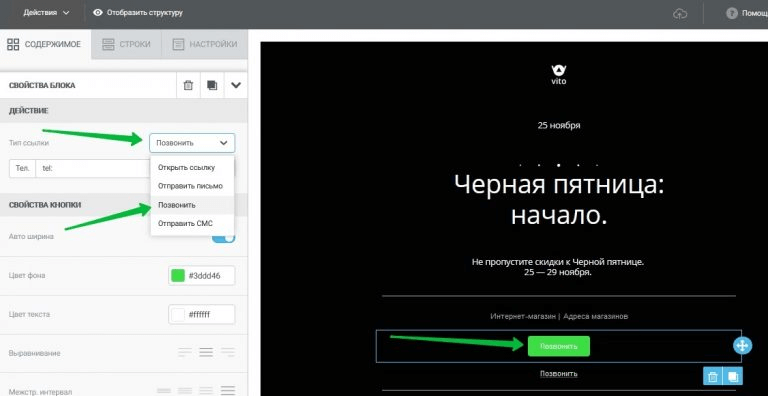
Конструктор — редактор для создания писем. Конструкторы могут быть самостоятельным сервисом (например, Stripo) или могут быть встроены в сервис рассылок (так, например, устроен конструктор Unisender). Верстка происходит как сборка письма из блоков: не нужно соприкасаться с языком html. Бывают блоки текста, картинок, меню, карточки товаров и другие — зависит от конструктора. Отсюда и название «конструктор» — вы как бы собираете письмо из готовых блоков, как Лего. А конструктор переводит все это на язык HTML, который почтовые сервисы потом переводят на человеческий.