Когда дедлайны горят, хочется, чтобы кто-то рядом всегда оставался вменяемым.
Подписывайтесь — поддержим мемами и здравым смыслом.
С нами уже 10 000 коллег.
В конце ― советы по созданию информативной инфографики

Инфографика — это формат контента, где минимум текста, но много графики: диаграмм, схем, карт, иконок или других изображений.
Визуализация облегчает и ускоряет передачу информации: инструкций, идей, фактов, статистических данных. Поэтому инфографику используют в образовательных материалах, презентациях, городской навигации и интернет-маркетинге.
Основные отличия инфографики от обычной иллюстрации:
Инфографику можно разделить на несколько типов по функционалу.
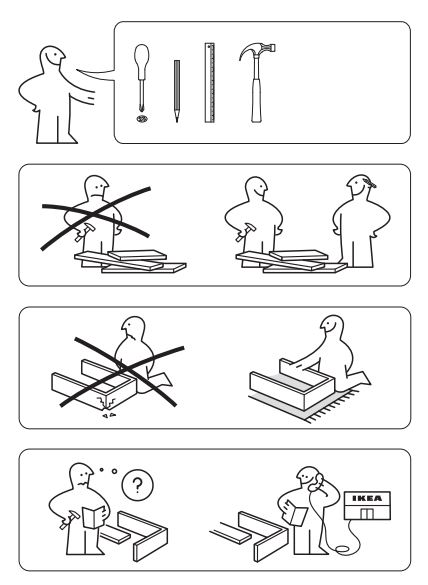
Инструкции — картинки, которые помогают зрителю что-то сделать: забить гвоздь, зарегистрироваться на сайте или приготовить оливье. Обычно в такой инфографике последовательно иллюстрируют несколько шагов, которые нужно выполнить для достижения результата. Иногда параллельно показывают ещё и как не надо делать, — чтобы предостеречь от типичных ошибок.

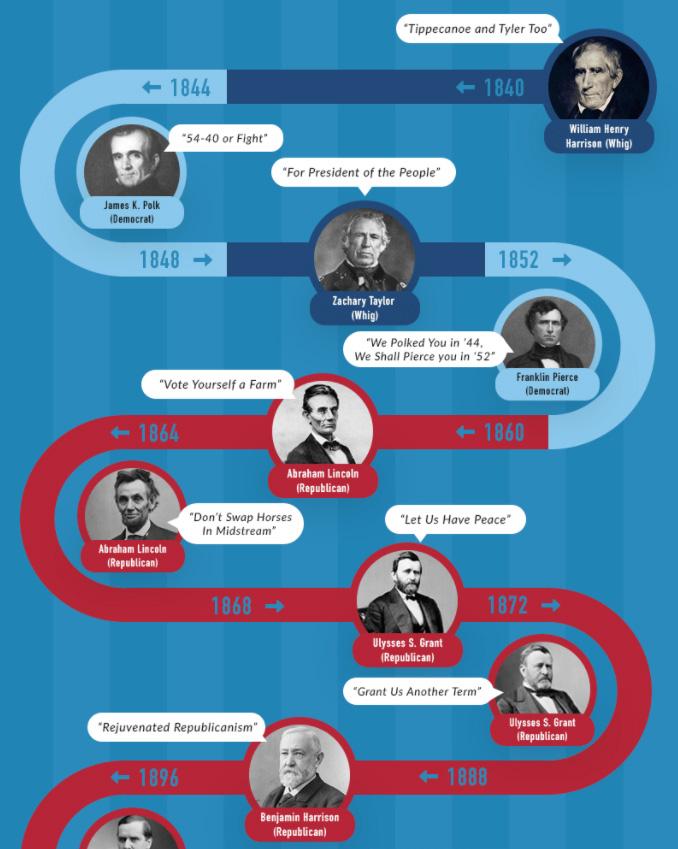
Таймлайн (временная шкала) показывает последовательность, хронологию событий. Обычно в такой инфографике буквально изображают линию — вертикальную, горизонтальную или изогнутую. На ней обозначают временной интервал, а рядом делают подписи и иллюстрации.

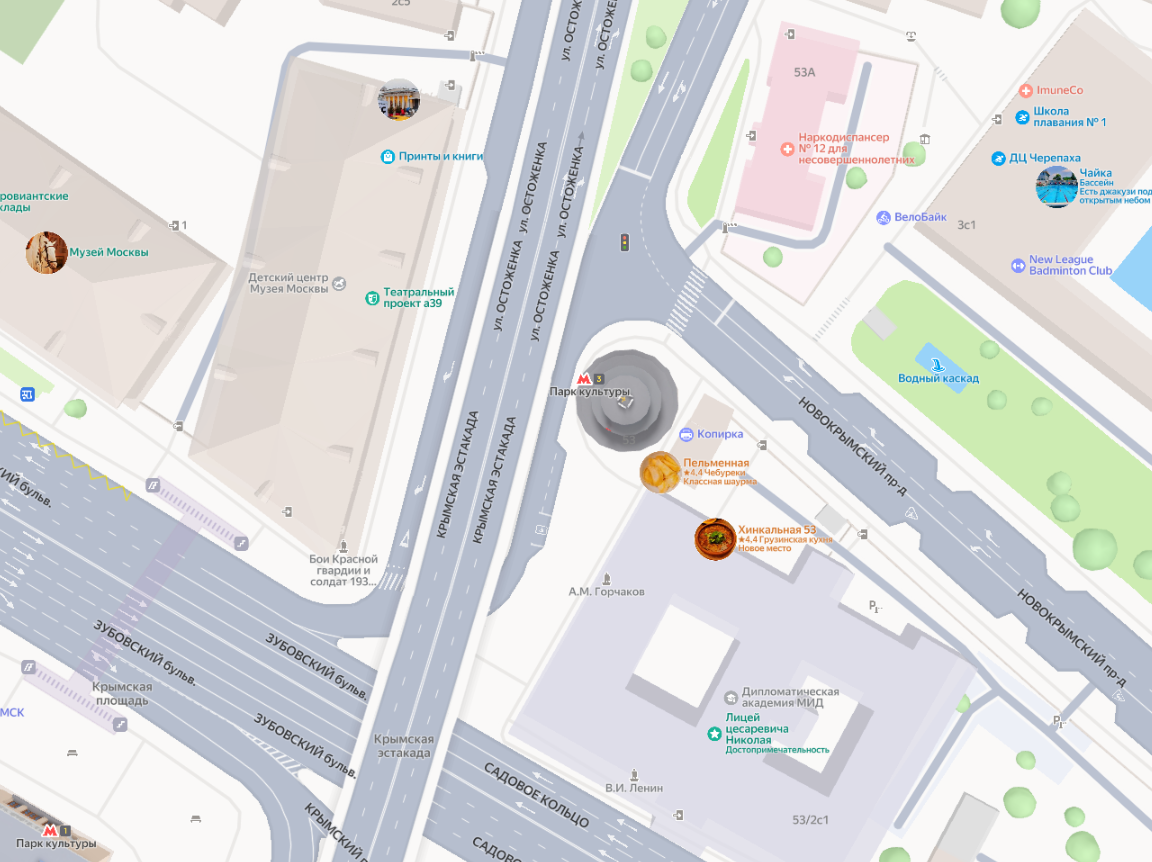
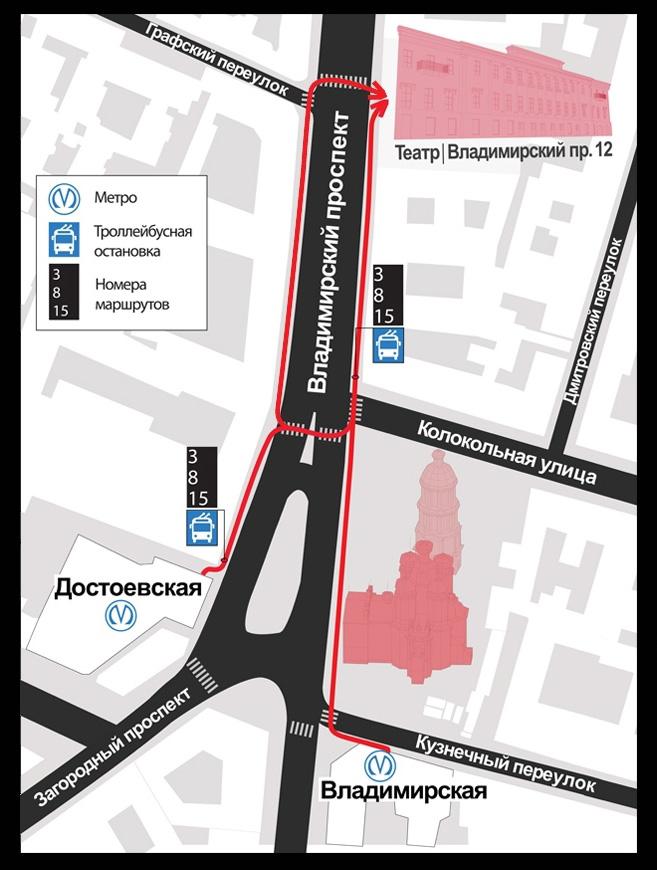
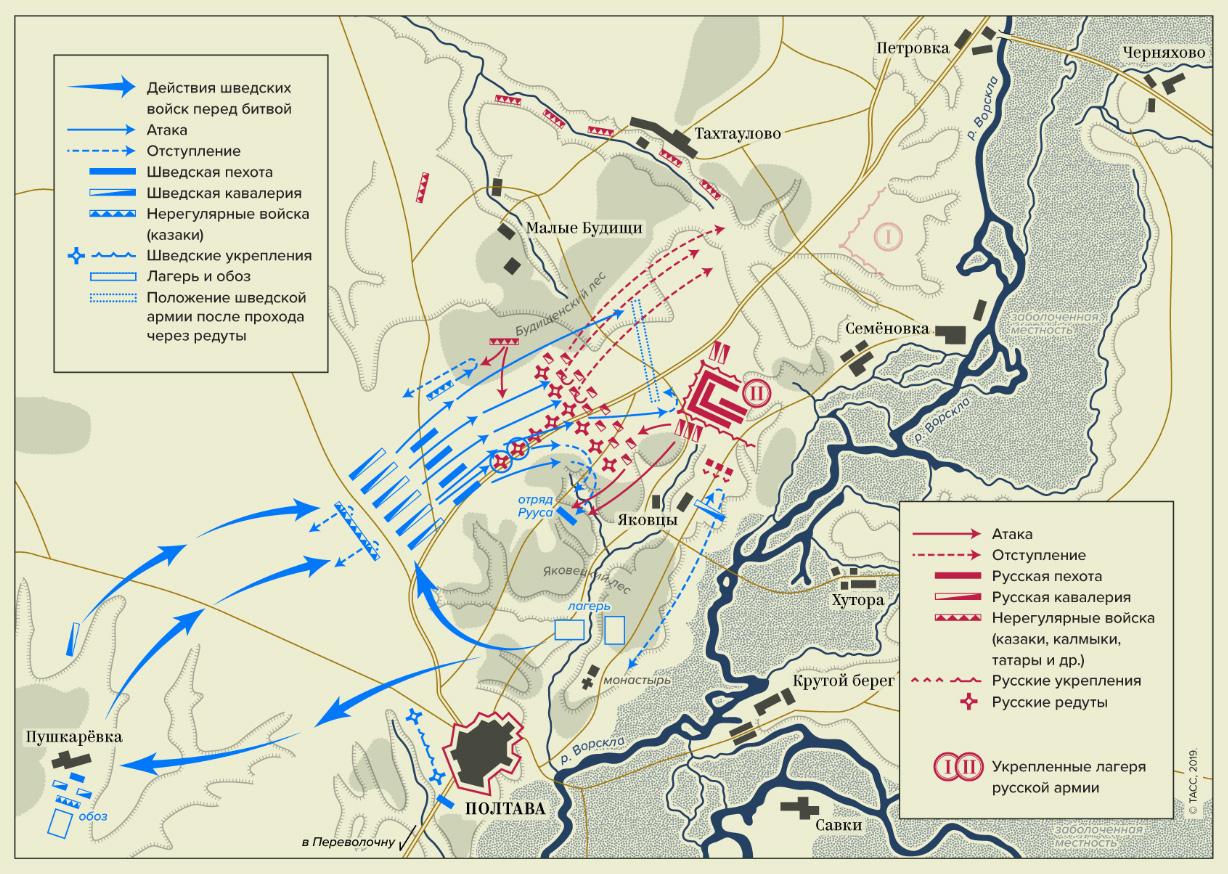
Карты — самые обычные и привычные — это тоже инфографики. Они показывают нам точную информацию визуальными средствами: мы понимаем, что линии — это улицы, прямоугольники — дома, а зелёные фигуры — парки и скверы. Фрагменты карт часто используют на сайтах компаний, чтобы показать клиентам, как добраться по нужному адресу.

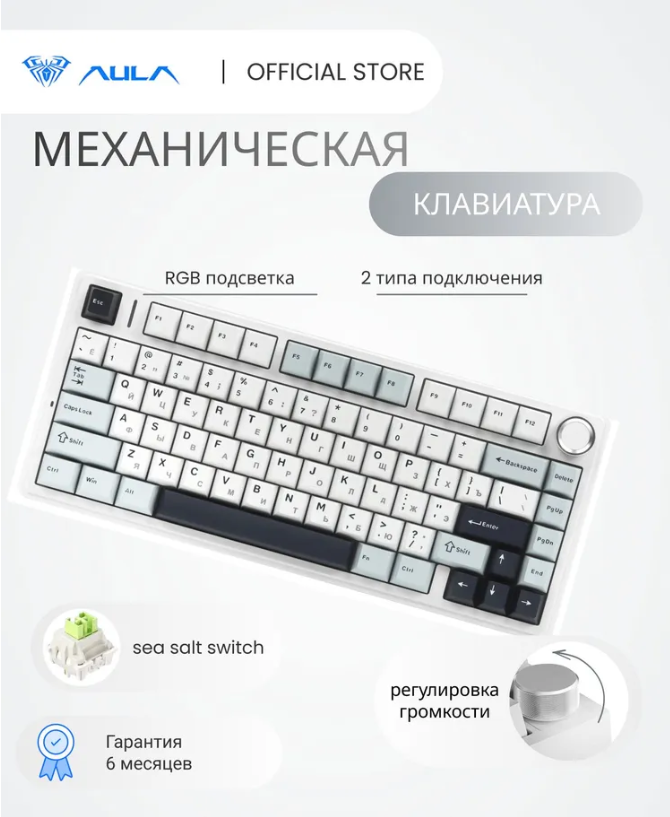
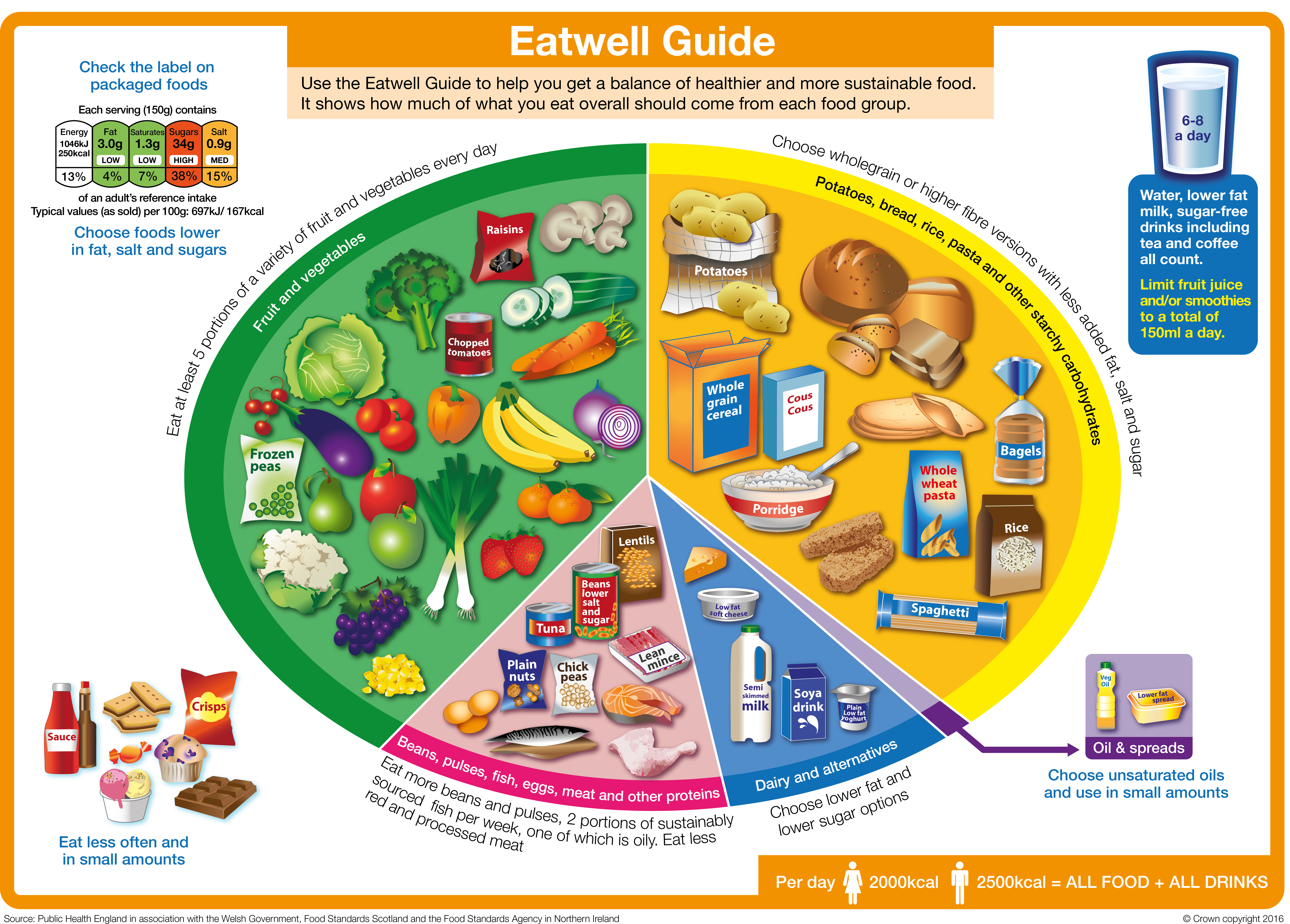
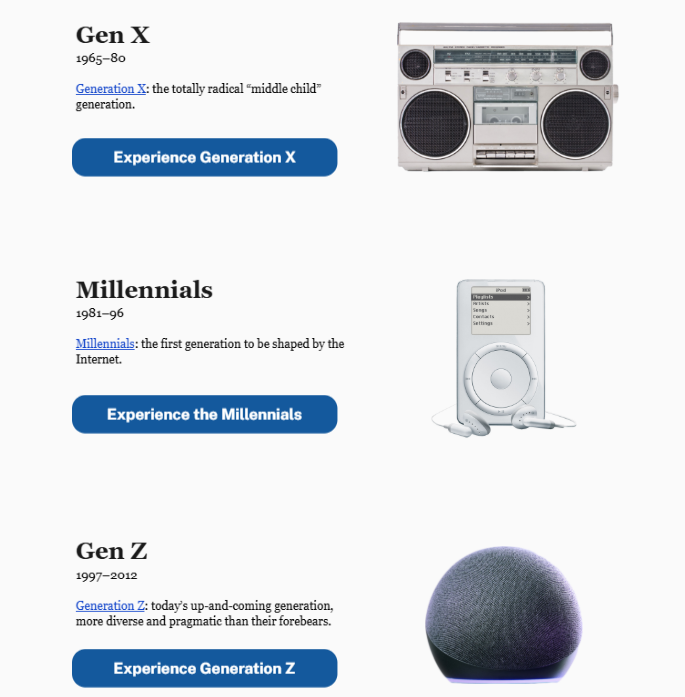
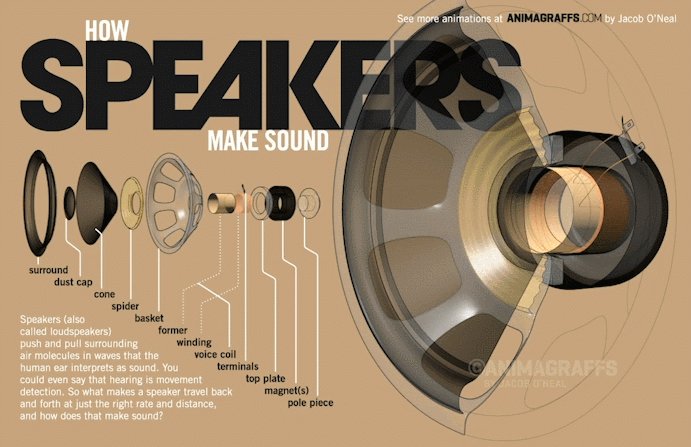
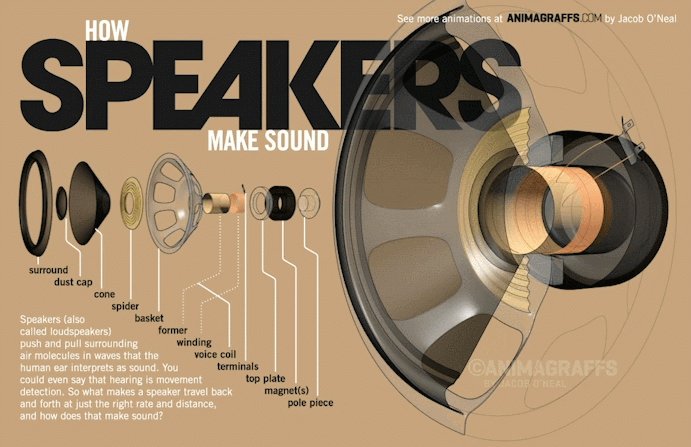
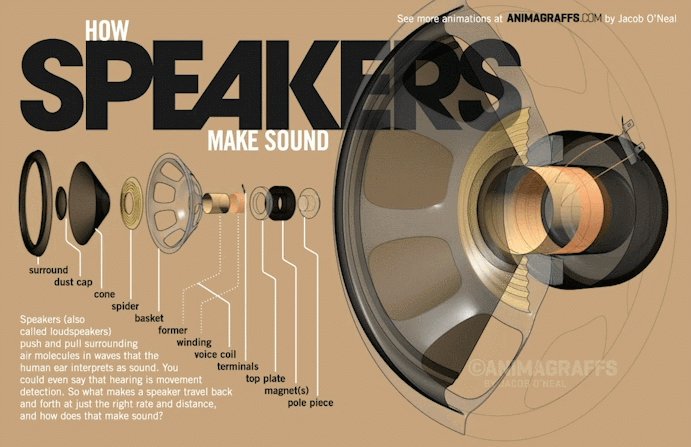
Характеристики — вид инфографики, который подойдет для описания свойств какого-то предмета или явления. В этом случае на схеме обычно крупно изображают сам объект, а рядом — его характеристики. Например, такую инфографику часто можно встретить на маркетплейсах.

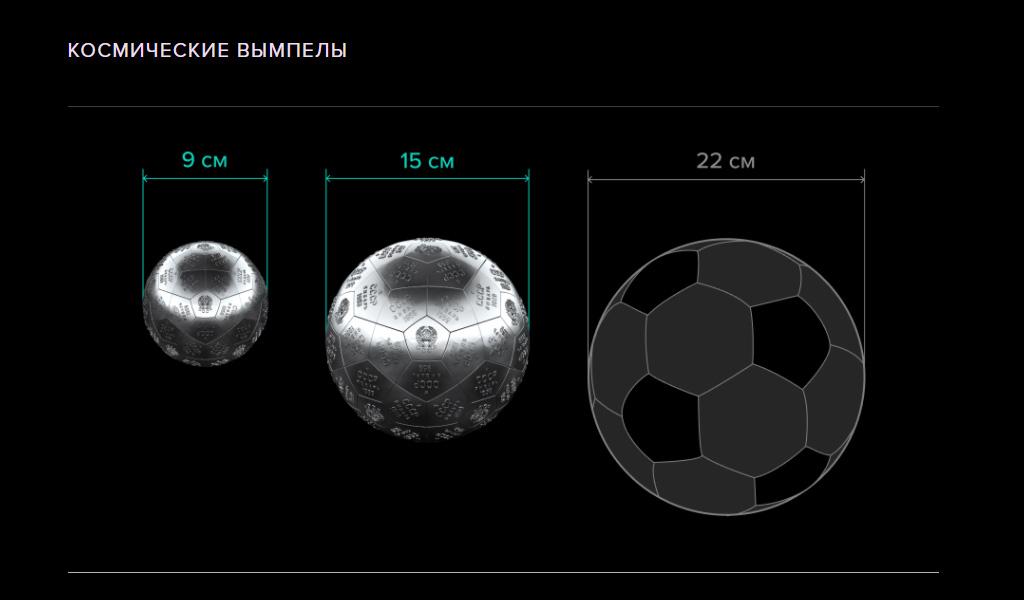
Сравнение получится, если объединить несколько изображений-характеристик. Чтобы такая инфографика была проще для восприятия, её часто делают похожей на таблицу — только с картинками и иконками.

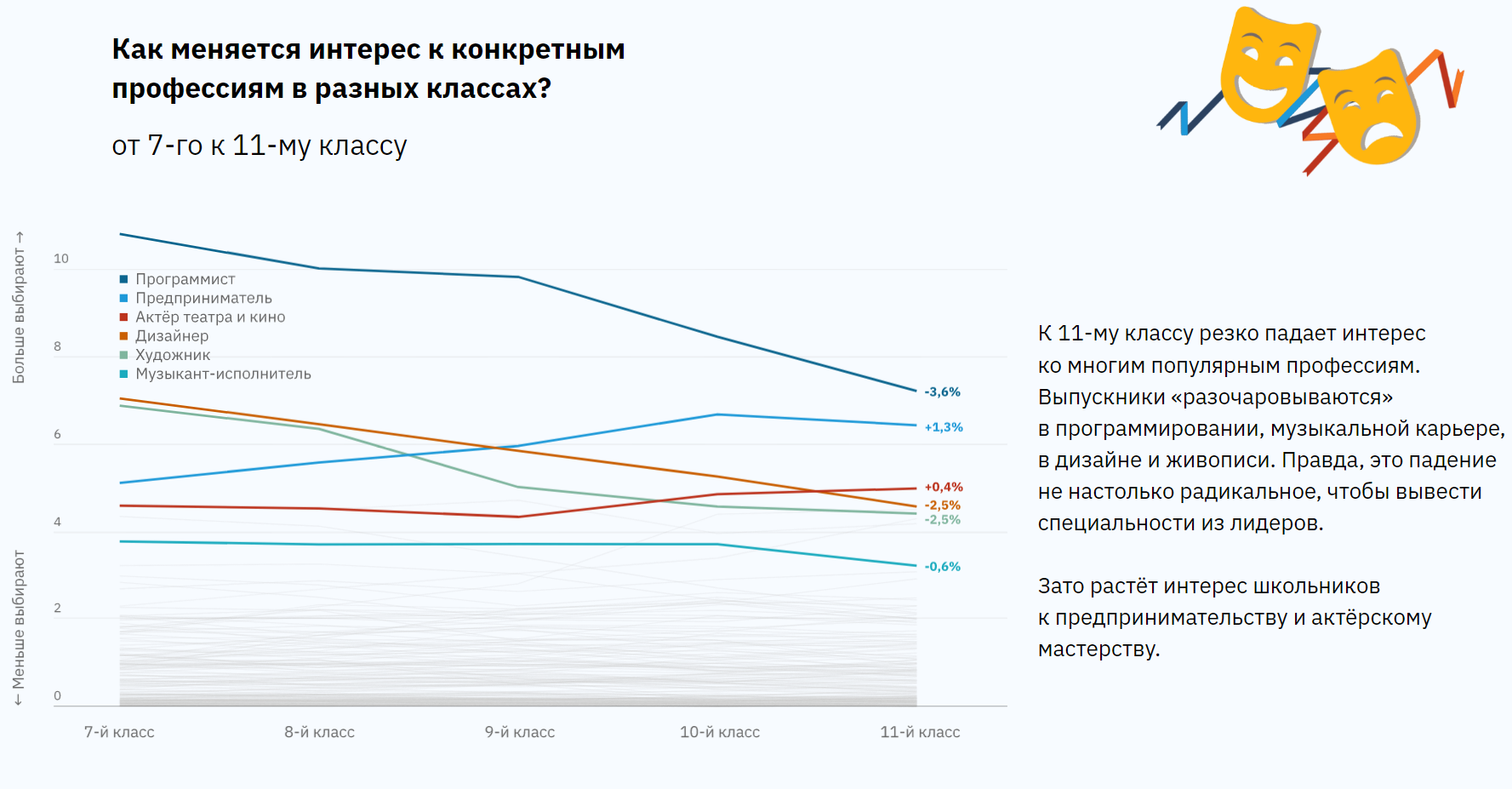
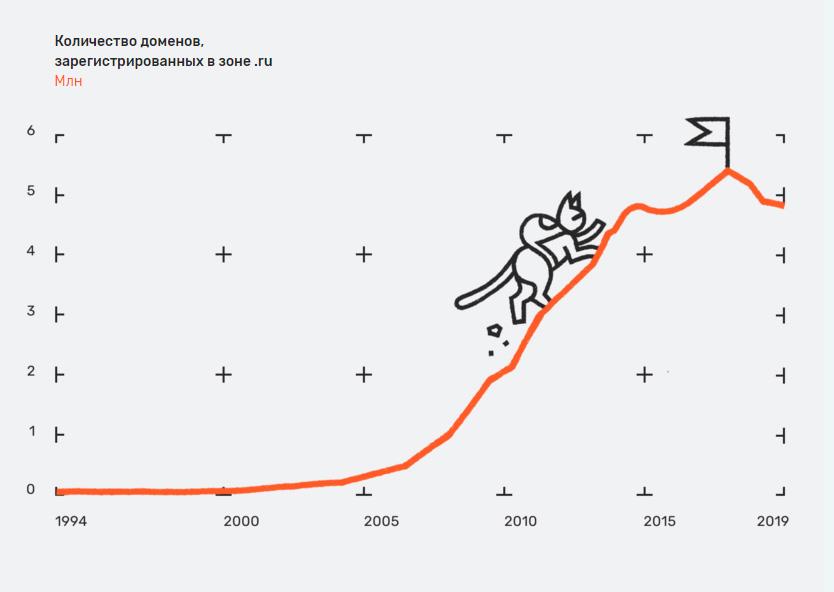
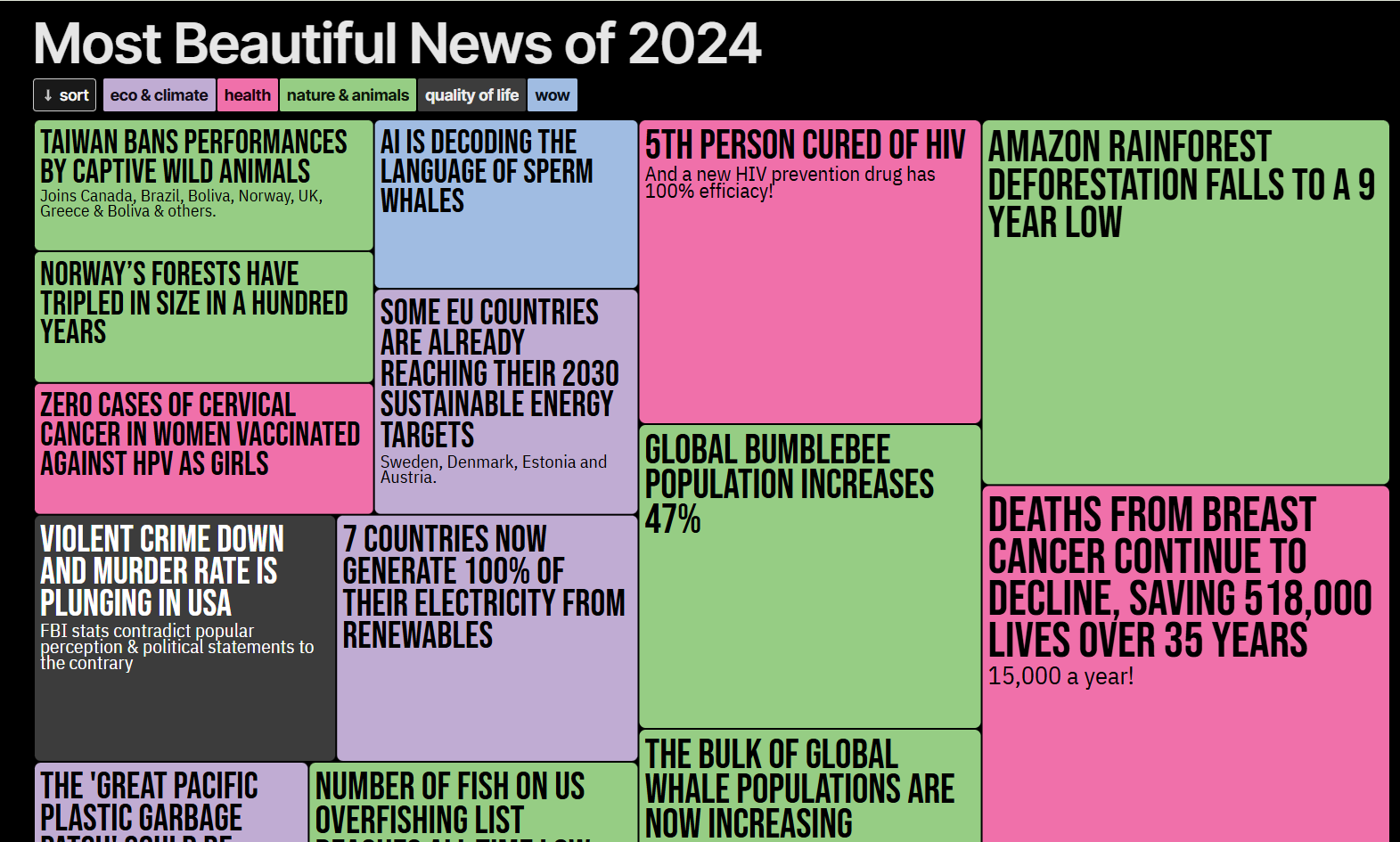
Статистика в формате инфографики — лучший способ рассказать о больших и сложных данных. Графики и диаграммы наглядно показывают динамику и взаимосвязи между несколькими параметрами, а сопроводительный текст — обращает внимание на самое важное.

Для рекламы. Инфографика — возможность красочно рассказать о продукте с помощью запоминающихся образов или простых схем. Это можно сделать в разных форматах — показать сравнение с продуктом конкурентов, таймлайн с историей бренда или инструкцию по использованию товара. Но самый простой и распространенный вариант — характеристика продукта. Можно указать его полезные свойства, преимущества или составляющие.

Как полезный контент. Инфографика стала особенно популярной с развитием контент-маркетинга. С помощью картинок удобно делиться советами и интересными фактами. В отличие от текста, графика сразу привлекает внимание, хорошо запоминается, а в оформлении можно использовать фирменные цвета и элементы. В сравнении с обычными иллюстрациями и мемами у инфографики тоже есть преимущество — она содержит полезную информацию. Больше шансов, что такие публикации будут добавлять в закладки и расшаривать.

Как развлекательный контент. Любую информацию можно оформить в виде инфографики — она необязательно должна быть полезной. Шутливые инструкции, карты и рейтинги работают на вовлечение аудитории и поддерживают интерес к бренду в соцсетях.

Для информирования клиентов о чём-то важном. Инфографика — хороший способ рассказать о «скучных», но необходимых вещах. Например, о режиме работы компании, способах применения продукта или местоположении офлайн-точек.

Для инфографики годятся любые графические техники. Оптимальное дизайн-решение зависит от содержания информации, её количества и того, где пользователь будет просматривать картинку.
Векторные иллюстрации. Простые фигуры с однотонной заливкой или градиентами — это практически беспроигрышный вариант на все случаи жизни. Их можно сделать в специальных редакторах, сгенерировать в нейросетях, заказать у дизайнера.

Таким способом можно визуализировать и сложную статистику, и маркетинговое сообщение, а сама картинка будет хорошо смотреться в любом размере. Кроме того, это сравнительно недорогой вариант: можно даже найти готовые иллюстрации на бесплатных стоках.
Трехмерная графика. 3D-изображения в инфографике смотрятся современно и привлекают повышенное внимание.

Создание такой инфографики уже сложнее и дороже. Трехмерных картинок для бесплатного использования мало в свободном доступе, а делать собственные — это более трудоемко, чем нарисовать векторную иллюстрацию. Но если нужен впечатляющий современный визуал для длительного использования на сайте или масштабного спецпроекта, 3D — отличный вариант.
Фотографии используют в инфографике довольно редко. В них много деталей, и это может осложнять восприятие — особенно при просмотре на маленьком экране. Но если в инфографике важно максимально достоверно изобразить какой-то товар, предмет, портрет или локацию, тогда использование фото точно оправдано.

Диаграммы — помогают в визуализации сложных данных. Чаще всего используют гистограммы (в виде столбцов или полосок), пайчарты (круги, разделённые на несколько секторов) и линейные графики (в виде линии, построенной по координатам X и Y). Диаграммы можно сочетать с иллюстрациями или буквально соединять с ними — главное, чтобы это было без ущерба смыслу.

Анимация. Движущиеся картинки привлекают к себе внимание, но могут осложнять восприятие данных. Каждый человек читает в своем темпе: он может что-то упустить, если информация на видео будет быстро меняться. И даже если эффекты не будут касаться важных цифр и тезисов, движение на экране может отвлекать.
Но если инфографика нужна в познавательно-развлекательных целях, анимация — хорошее решение.

Моушн-дизайн подойдёт, чтоб рассказать историю продукта или интересные факты о компании. А вот данные о графике работы организации или ее местоположении лучше оставить в статике.
Интерактивность. Интерактивная инфографика может быть частью цифрового сервиса: пользователь вводит какие-то данные и получает на их основе предложение.
Обычно для оформления курьерской доставки или банковской карты нужно заполнять анкету с текстовыми полями. Но кликать по иконкам и слайдерам приятнее, чем печатать всю информацию вручную, — и проверять данные проще, когда они показаны наглядно.
В визуализации данных всегда есть риск, что картинки получатся перегруженными или вовсе непонятными. Чтобы передать информацию доступно, помните о нескольких правилах.
Не используйте слишком много декоративных элементов. Текстуры, градиенты, дополнительные цвета и иллюстрации воздействуют на эмоции, делают картинку нескучной. Но важно, чтобы такие элементы не отвлекали от самих данных.

Учитывайте гештальт-принципы. Согласно гештальт-психологии, наш мозг группирует элементы, когда они:
Чтобы визуально объединить объекты в инфографике, стоит применить один или несколько из этих принципов. Если же объекты нужно разделить, напротив, стоит сделать их непохожими, либо расположить на достаточном расстоянии и не складывать в цельную фигуру.

Используйте цветовое кодирование. Люди замечают различия цветов, как только взглянут на картинку, — ещё не всматриваясь в форму объектов, цифры и подписи. Используйте разные оттенки, чтобы показать отличия между разными данными. И избегайте похожих цветов, которые легко перепутать между собой.

Дублируйте визуал подписями. Вряд ли получится создать понятную инфографику, если ограничиваться только картинками. Восприятие рисунков зависит от нашего опыта, а он у всех разный. Важные цифры, названия объектов или явлений лучше продублировать коротким текстом.
Смело пользуйтесь готовыми шаблонами и иллюстрациями. Для визуализации данных необязательно работать с профессиональным дизайнерским софтом. Можно создать несложную инфографику в специальных онлайн-сервисах — по шаблонам с готовыми векторными иллюстрациями. Такие инструменты работают по принципу конструктора: можно выбрать нужные фигуры, иконки, графики и собрать их в свою композицию.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)