Telegram-канал с честными колонками от экспертов, которые определяют облик российского маркетинга прямо сейчас.

Идеи для шапки профиля и обложки ролика

Для блогера важно не только создавать интересный контент, но и привлекать к нему внимание. Без запоминающейся обложки ролик может потеряться в ленте и собрать меньше просмотров, а сам автор — не стать узнаваемым и популярным.
Разберемся, как блогеры из разных сфер оформляют шапку канала и обложки видео на YouTube. А затем соберем свои работы с помощью Figma и Adobe Photoshop.
Если вам нужна инструкция для конкретной задачи, сразу переходите в соответствующий раздел:
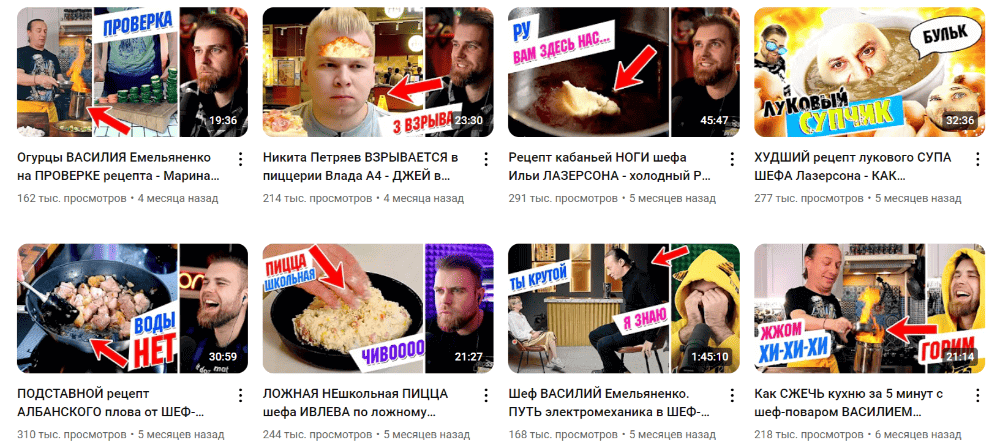
Авторы стараются найти свой стиль — единый для всех обложек и запоминающийся. Это помогает выделить канал среди других блогеров и привлечь новую аудиторию. Например тех пользователей, кому нравятся «кричащие» яркие обложки со смешными отсылками и интересными пасхалками.


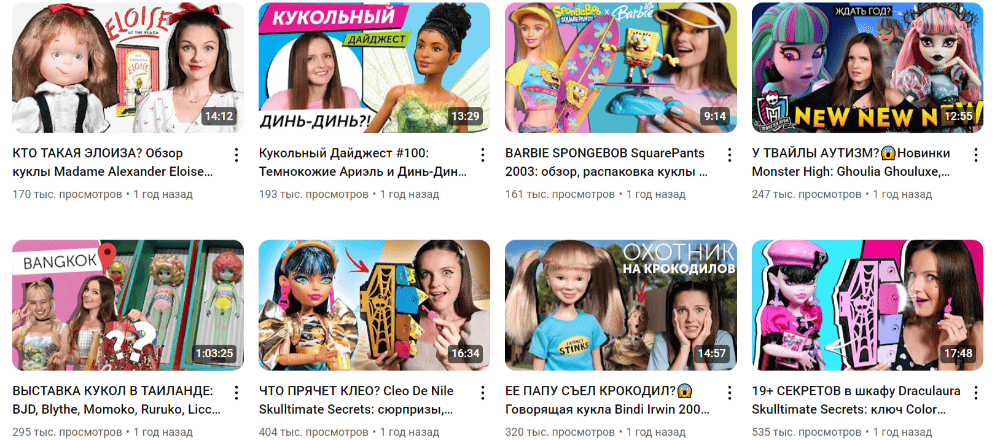
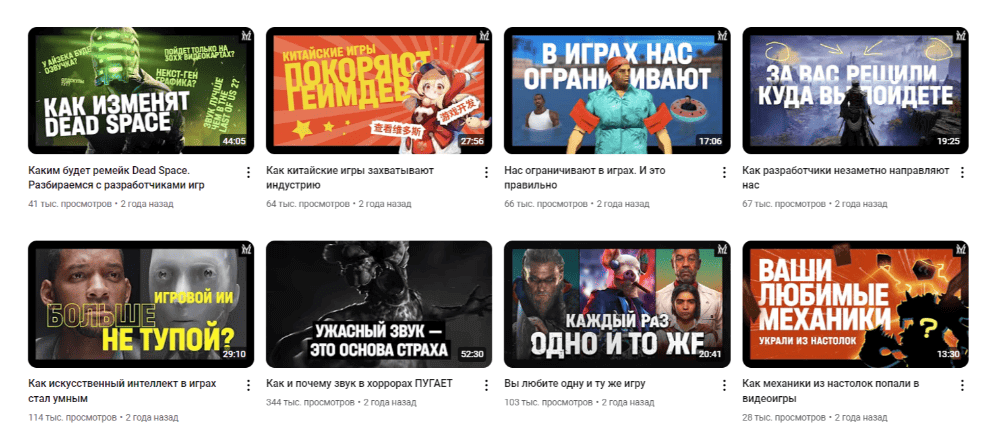
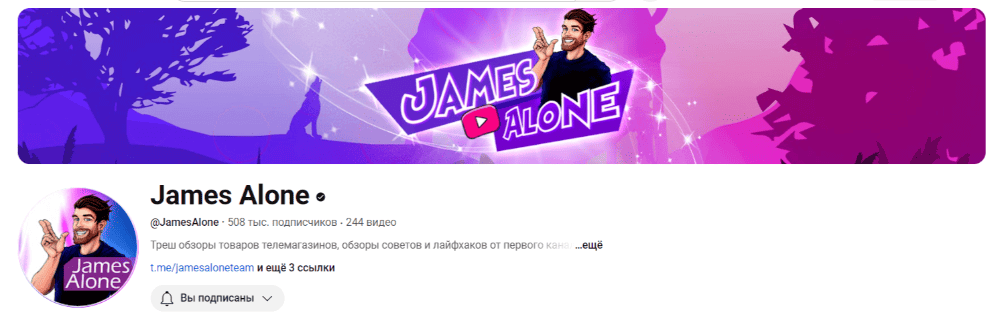
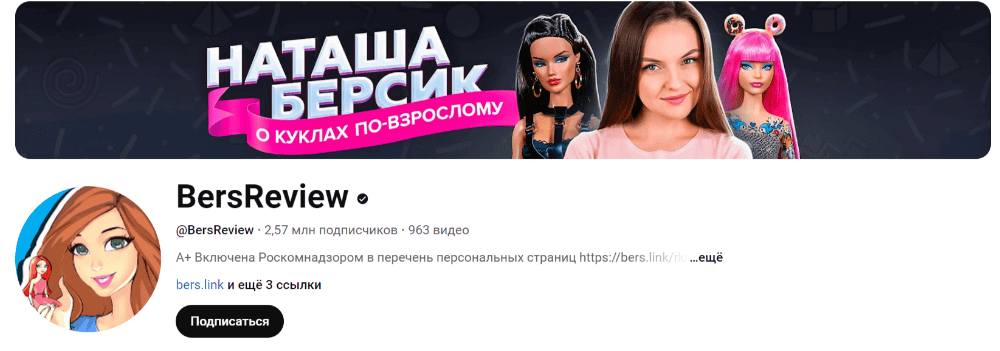
Посмотреть примеры обложек роликов можно через вкладку «В тренде» и поиск по отдельным темам — от них часто зависит стиль. Например, в развлекательном и дизайн-контенте многие авторы используют коллажи с яркими цветами и необычными шрифтами.

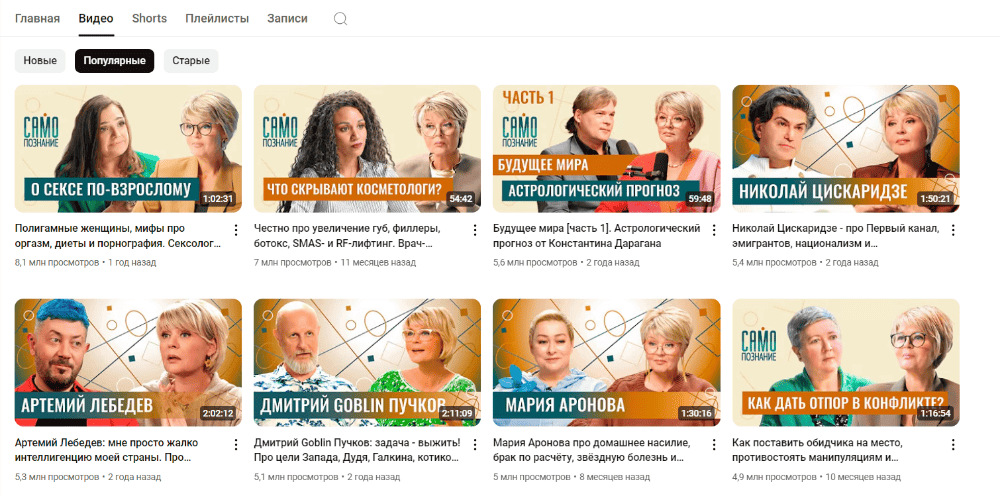
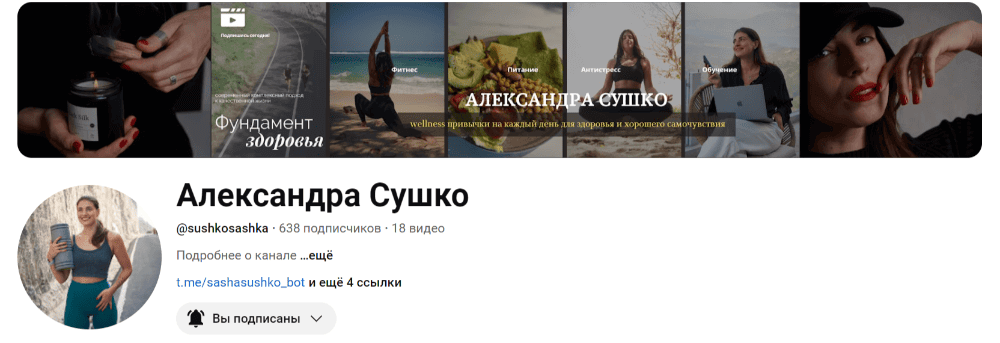
В научпоп, фитнесе, психологии и других познавательных сферах обложки роликов более спокойные — часто это простой коллаж с ведущим или гостем и несколькими элементами на фоне.

Графические приемы с обложки авторы используют и в шапке своего канала — оформляют элементы в едином стиле, собирают коллажи или ставят широкоформатную горизонтальную фотографию. Часто шапке уделяется чуть меньше внимания, так как эту картинку видно только при открытии канала.

В инструкции я покажу, как делаю обложки для собственного канала — я записываю уроки по йоге и растяжке. Разберем универсальные инструменты и приемы, с которыми можно воплотить даже самый смелый дизайн.
Сначала выберем фотографию, на основе которой будем создавать обложку для ролика. В справке YouTube указаны рекомендуемые размеры:
Можно выбрать кадр с тематической фотосессии, поискать подходящие работы на стоке или взять за основу популярный мем. А еще нарисовать иллюстрацию вручную или в нейросети. Я предпочитаю делать снимок во время записи урока и ставить его на превью — так сразу видно, что ждет зрителя при открытии видео.
Непрофессиональные снимки и фото из разных источников стоит обработать, чтобы они не отличались друг от друга по освещению и общему дизайну. Для этого подойдет любой редактор, например «Фотографии» на ПК или приложение VSCO для смартфона. В них же можно проверить соотношение сторон, если выбрать инструмент «Обрезать» и указать рекомендуемые 16:9.
Я делала последние фотографии в пасмурную погоду и сейчас на них не хватает света, сочности цветов. Чтобы исправить это, в редакторе фото добавляю показатели, которые сделают снимок более насыщенным.
Другой вариант — обработать фото с помощью готовых пресетов в Adobe Lightroom. Например, сделать все снимки чуть розовыми, зелеными или «перекрасить» тени в приятный шоколадный оттенок. Так можно выдержать единый стиль в оформлении каждого видео на канале.
Если внимательно посмотреть, на снимке видно розетку справа над кроватью и край стола слева. Так как фото изначально подходит под рекомендуемый формат 16:9, я не буду его кадрировать и использую нейросеть для удаления лишних объектов.
Одной фотографии может быть мало, даже если это красиво обработанный снимок. Стоит добавить небольшой текст, который пользователи увидят на превью ролика раньше, чем прочитают название или имя автора.
Фотографии для обложки и шапки можно загрузить в Figma, чтобы наложить текст поверх изображения. А затем изменить размер и стиль шрифта. Для этого нужно нажать на значок текста внизу экрана и добавить новый слой поверх снимка.
Я вписываю слово «йога» и выбираю акцентный шрифт через параметр «Typography» на панели справа. Встроенных вариантов много, но я предпочитаю искать интересные шрифты с лицензией для коммерческого использования. Например, Impact, Yiggivoo Unicode, OKS, Misto или Soyuz Grotesk.
Чтобы изменить цвет текста, нужно нажать на параметр в разделе «Fill» в правом меню настроек. Далее выбирать один цвет или создать градиент через соответствующую кнопку — второй квадрат слева в разделе «Custom».
Если текст сливается с однородным светлым или темным фоном, его стоит дополнительно выделить — добавить тень. Нужно перейти в параметр «Effects» и нажать на квадрат слева от фразы «Drop shadow». Далее выбирать положение тени, размер и процент прозрачности.
На обложку я обычно добавляю еще один блок текста. Как минимум время занятия, чтобы сразу считывалось — это короткая тренировка по йоге. Чтобы уточнения не перетягивали на себя внимание, выбираю менее акцентный шрифт — для этого подойдет встроенный Inter.
Чтобы сделать обложку интереснее, можно использовать приемы с изменением перспективы и необычными объектами. Мы попробуем три варианта, которые немного усилят картинку и помогут преодолеть баннерную слепоту зрителя.
Эмодзи. Можно добавить на картинку смайлики в тему ролика, повернуть их и немного размыть на переднем плане. Для этого в Figma нужно создать текстовый слой и вставить в него вместо букв эмодзи. Я просто копирую понравившееся из строки ввода в Telegram.
Чтобы размыть этот слой, нужно добавить соответствующий эффект через панель настроек Effects справа — указать Layer blur и выбрать процент размытия.
Рисунки от руки. Хороший способ разнообразить фотографию — добавить на нее нарисованные элементы с помощью мышки или графического планшета. В Figma нужно нажать на стрелку вниз возле пера и выбрать Pencil — карандаш.
Обычно я использую программу Adobe Photoshop, так как в ней более обширный выбор инструментов для рисования. Например, можно создать контур и заполнить его готовым паттерном или узором.
Передний и задний план. Можно поставить слово или картинку позади героя или предмета, чтобы создать эффект объема и перспективы. Для этого нужно вырезать из фотографии отдельные объекты.
В Figma выбираем инструмент Pen — ручка или перо. Затем рисуем контур через точки. Лучше ставить их чаще, чтобы точнее выделить объект. Нужно обязательно вернуться в первую поставленную точку, чтобы замкнуть фигуру.
У получившейся фигуры можно подправить точки и сделать контур точнее. Для этого нужно выбрать самый левый инструмент Move — он похож на курсор мыши.
После уточнения формы нужно убрать обводку контура — нажать знак минуса в параметре Stroke. А также добавить заливку через Fill — кликнуть по значку плюса. Через выделение цветом программа поймет, какую область из исходного фото оставить.
Если внутри получившейся фигуры есть области с фоном, его нужно вырезать прямо на ней — также через инструмент Pen.
На моем снимке кусочек стены и плинтуса остался между левой рукой и ногой. Чтобы его убрать, я перенесла фото на передний план и нарисовала в нем новую фигуру. У нее также убрала обводку и добавила заливку. Затем расположила элементы в левой панели Layers так, чтобы новая фигура оказалась поверх, под ней — предыдущая.
Затем выбрала обе фигуры, а в настройках на панели справа использовала функцию «Exclude selection» — исключение или вычитание. Она отображается в разделе действий со слоями при клике на троеточие. После чего кусочек вырезался из большой фигуры. На правой панели слоев она стала отображаться также — «Exclude».
Когда сложная фигура готова, нужно переставить ее под фото — кликнуть правой кнопкой мыши и выбрать функцию Send to back.
Затем нужно зажать Shift, выделить получившуюся фигуру вместе со снимком и выбрать через правую кнопку мыши функцию Use a mask. Сервис создаст маску, то есть оставит от фотографии только часть с заданной фигурой.
Вырезать элементы можно через Adobe Photoshop — в нем больше удобных инструментов для этой цели. Помимо знакомого «Пера», обозначить фигуру можно через «Кисть выделения». А еще выбрать «Фоновый ластик» и просто стереть все изображение вокруг объекта. Или нажать на кнопку «Удалить фон», которая появляется при загрузке картинки.
Чтобы работать с готовой фигурой дальше, нужно сначала поставить позади нее текст или эмодзи. Важно располагать элементы поверх фото и учесть, что их будет видно только частично.
Осталось поставить слой с прозрачным фоном сверху. Для этого нужно перетащить его на коллаж, нажать по нему правой кнопкой мыши и выбрать функцию «Bring to front». Затем подогнать слой так, чтобы новая фигура отображалась точно поверх «старой».
На задний план можно поставить не буквы, а картинки без фона. Я использую эмодзи, загружая их в Figma как текстовый слой. Но нужно учесть, что у стандартной иконки размер 100x100 пикселей. А значит при увеличении размера картинка деформируется.
За основу для шапки канала я возьму фото, которое уже использовала раньше для иконки профиля. Обработаю его с помощью пресета в Adobe Lightroom — просто выбираю готовые настройки и применяю.
Этот снимок подходит не под все советы YouTube к шапке профиля:
Рекомендуемые 2560x1440 пикселей — это размер для отображения на телевизорах. В веб-версии YouTube шапка обрезается до узкой «полоски» 2560х423. На смартфонах зона видимости будет самой небольшой — 1546х423.
Главное правило — объекты нужно располагать в центре зоны, которую мы видим на всех устройствах. Одни блогеры создают коллажи и размещают элементы точно под соотношение сторон, другие — как и я, используют одно фото.
Я оставлю эту картинку, но «наращу» ее по краям — чтобы адаптировать под широкую обложку и добавить текст. Для этого шага использую нейросети, которые расширяют изображение и дорисовывают фон — например, Kandinsky.
На контрастную шапку я добавила только текст — без лишних эффектов. Перед тем, как сохранить изображение и загрузить его в профиль, посмотрела пропорции для веб-версии, так как уроки часто смотрят именно с компьютера.
Я оставлю шапку с текстом на этом этапе, но ее можно дорабатывать дальше. Например, собрать простой коллаж из нескольких фотографий и поставить текст уже поверх них. Либо сделать сложный коллаж с вырезанием объектов и дополнительными предметами, как в инструкции выше.


Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)