Больше не надо тратить время на дизайн и тексты писем. ИИ‑ассистент всё сделает сам.

Это быстро — справится даже тот, у которого горят дедлайны

Сейчас трудно встретить статью или пост совсем без иллюстраций. Это относится не только к контенту про котиков или путешествия, но и материалам в блогах юристов, предпринимателей, IT-специалистов. Авторы добавляют простые схемы, используют знакомые образы и мемы, чтобы лучше передать мысль и развлечь читателя.
Разберемся, как маркетологу, блогеру или SMM-щику быстро визуализировать свои идеи — от руки и в бесплатных программах.
Выбор иллюстрации к статье или посту начинается с вопроса — для чего ее добавлять? Если с графиком ответом будет очевидное «сделать данные наглядными», то со стоковым снимком или нейросетевым артом ответ не так ясен.
Изображения полезны, когда нужно объяснить принцип работы, дать инструкцию или сопроводить историю ярким образом для лучшего запоминания. Также иллюстрации разбавляют «серьезность» материала, вызывают эмоции и подкрепляют доверие к компании.

Представим, что я пишу гайд о путешествии в Тоскану и соседние области Италии. Тогда мне нужны иллюстрации, чтобы:
Всегда выбирайте иллюстрации после анализа содержания текста и задач: к чему вы побуждаете читателя, что полезного хотите ему предложить. В зависимости от этого вам понадобится сделать разные виды изображений.
Диаграммы — универсальный вариант для любой статьи, в которой есть данные. Например, статистика по региону, расчет прибыли, результаты соцопроса. С помощью столбчатой, линейной, круговой диаграммы получится сделать даже условно «скучные» темы интереснее.
Собрать базовый график можно в Figma. Например, для круговой диаграммы подойдет плагин Figpie, а для линейной — Chart. На странице сервиса нужно нажать «Open in..» и выбрать проект. Затем подсчитать проценты и указать их в появившемся меню.
Я решила сравнить продолжительность жизни в России и Италии. Поэтому за основу графика взяла средние значения в 70 и 80 лет, а с помощью текста внутри диаграммы уточнила, насколько дольше живут люди.
Эту же диаграмму я перерисовала от руки в Photoshop. С одной стороны она стала менее точной, но с другой — выглядит интереснее. А еще круговые линии с финальными точками больше похожи на продолжительность жизни, чем сектора базового графика.
Экспериментируйте, в зависимости от того, насколько вам важна точность данных и в каком стиле вы хотите вести блог. Можно делать серьезные графики в Figma или простых сервисах для визуализации данных. Для забавных рисунков от руки — Photoshop или его аналоги или простой блокнот и маркер.
Если в статье есть многосоставной и сложный процесс, лучше всего передать его через схему. Например, показать разные способы планирования дел, последовательность пересадки фикуса или логику создания приложения.
В медиа «Кинжал» графики и схемы нарисованы условно, так как конкретные формулировки и примеры есть в основном тексте статьи. При этом рисунок самодостаточен — общие принципы и назначение схем можно понять без поясняющей подписи.
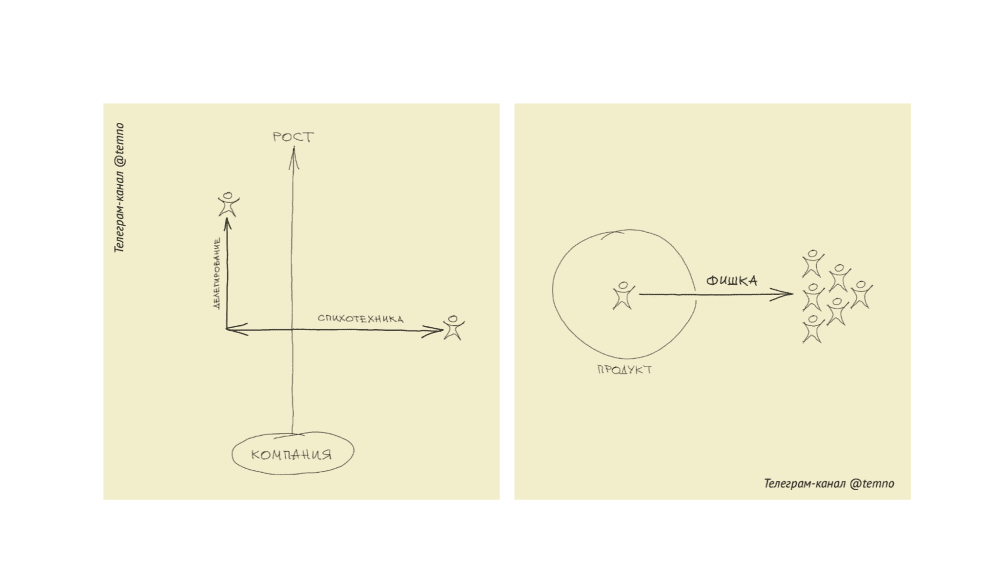
Для обложки поста схема должна быть более цельной, так как она иллюстрирует весь текст публикации, а не конкретный раздел или абзац. В Telegram-канале «Тёмная сторона / Темнографика» у каждого поста есть общая схема освоения навыка, построения процесса в команде и других задач предпринимателей.

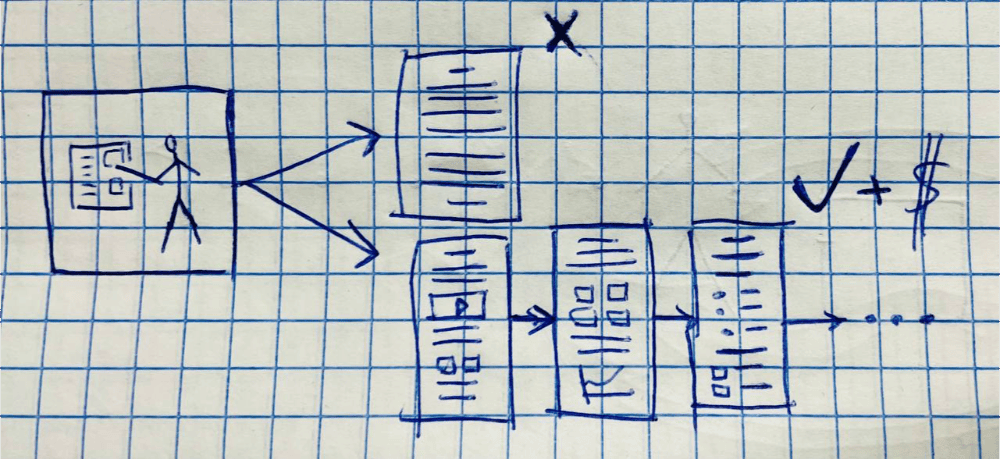
В Telegram-канале «еЛёрнинг, ЭдТех и медиа» схемы нарисованы от руки на бумаге и сфотографированы в хорошем качестве. Даже без обработки такой снимок не выбивается из концепции личного блога и экономит автору время на освоение графических программ.

Пошаговой инструкции к созданию схемы нет, но есть несколько принципов:
Быстро собрать схему можно через FigJam — онлайн-доску с маркером, стикерами и другой виртуальной «канцелярией» для рисования и мозгового штурма. Он устроен проще, чем Figma, единственная панель инструментов расположена внизу экрана.
Для иллюстрации пригодятся основные инструменты: фигуры, секции, стрелки и текст. Для начала создадим новый раздел с помощью инструмента «Section» и добавим в него прямоугольник. В нем автоматически появится поле для ввода текста. Если переместить курсор вправо, вниз или влево от фигуры, появится еще одна и связь с ней — стрелка.
Чтобы схема выглядела аккуратно, каждый элемент стоит выровнять по направляющим. В FigJam синим обозначено соотношение между фигурами по высоте и ширине, а фиолетовым — одинаковое расстояние.
Сохранить схему нельзя, поэтому в финале нужно просто сделать скриншот. Если на экране текст кажется мелким, лучше приблизить работу и сделать несколько кадров — а потом «соединить» их через Figma или Paint.
Мне нужно набросать план подготовки к путешествию, чтобы читатель видел — поездка в Италию это не только выбор отеля и покупка билетов на самолет. Я выбрала простую схему из трех столбцов и обозначила связи между ними. Например, до поездки я заранее покупаю билет, а во время полета пью лекарство и слушаю подкаст.
Если схема нарисована от руки, ее не обязательно выравнивать по направляющим — достаточно сделать элементы и связи понятными. Я буду рисовать по-настоящему — на графическом планшете в Photoshop. Если у вас нет такой возможности, в привычном интерфейсе Figma можно также собрать «нарисованную» схему с помощью плагинов Roughly и Blobs.
Я решила сравнить Москву и Флоренцию — по площади и плотности населения. Применила принципы создания схем и вручную обозначила «границы» городов — примерно, каждую своим цветом. Упрощенный вариант в случае со схемой работает лучше, чем четкие линии как в контурной карте.
Диалог пригодится для всех статей, основой которых выступает общение — разговор с иностранцем в путешествии, прохождение собеседования при приеме на работу, переписка между бизнес-партнерами, публичные выступления.
Визуализировать общение можно через Figma. Для реплики создадим «Прямоугольник» и сбоку от него разместим «Треугольник».
Эти объекты стоит выделить мышкой и добавить в группу через функцию «Group selection». После чего им можно добавить тень с помощью инструмента «Effects» → «Drop shadow» на панели справа.
Чтобы показать аватарку чата, создадим «Круг» с зажатой клавишей Shift и скопируем в него эмодзи из настоящего мессенджера — как текстовый слой.
Я использовала чат в своей статье, чтобы показать — во время путешествия нужно уточнять даже мелочи. Создала простой диалог из двух реплик и указала в нем пример реального разговора — так, как он выглядел бы в настоящем общении.
В статьях о путешествиях, экономике, политике часто используют карты — узнаваемые изображения помогают сразу определить локацию и понять, о каких местах пойдет речь. Быстро собрать такую иллюстрацию можно в Figma.
Сначала сделаем скриншот через Яндекс Карты или Google Maps. Важно выбрать такой масштаб, чтобы геометки не оказались скученно, в одной точке. Можно свернуть встроенный поиск мест и в настройках слоев выбрать отображение — в виде схемы или как фото со спутника.
Затем в Figma «соберем» геометку из двух кругов и одного треугольника. Выделим мышкой все фигуры и нажмем «Group selection» — так они соберутся в одну.
Маленький круг можно оставить серым, а для остальных фигур стоит выбрать яркую заливку — красная, фиолетовая или желтая не будут сливаться с цветами карты. Можно добавить каждой метке и скриншоту тень через настройку «Effects» → «Drop shadow».
В такой иллюстрации есть общие принципы:
В своей статье рассказываю о том, в какие регионы Италии стоит ехать, чтобы увидеть виноградники. Для этой задачи подойдет как карта с четкими метками из Figma, так и нарисованная от руки картинка.
Мне хотелось работать быстро, поэтому я использовала тот же скрин и поверх него нарисовала метки от руки в Photoshop. А затем добавила стрелки, чтобы показать «условный» маршрут по берегу моря и связать все элементы.
Для статей на абстрактные и неосязаемые темы не всегда получается подобрать фотографии. Но даже если мы пишем о выборе между ИП и ООО или о процессорах смартфонов, можно усилить текст иллюстрацией.
В медиа «Кинжал» небольшие изображения нужны, чтобы показать пример из текста или обозначить подзаголовки внутри статьи. Рисунок может быть только в одном разделе, а в остальных автор использует фотографии, скриншоты сайта или интерфейса.


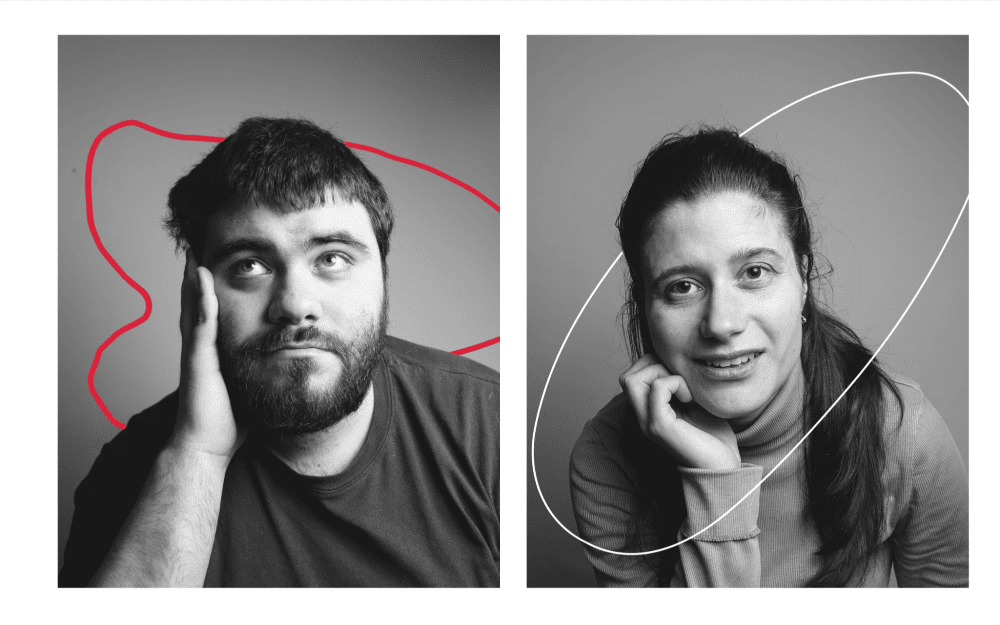
В соцсетях благотворительного фонда «Антон тут рядом» выходит рубрика, в которой показывают сотрудников и студентов проекта. На каждой фотографии есть белые или красные линии, нарисованные от руки. Они работают на внимание читателя — выделяют героя рубрики.

Для работы с объектами можно вывести общие принципы:
Я хотела показать, как представляла себе Италию — это красивые улочки, вкусная пицца и другие популярные детали, которые можно назвать «романтикой» страны. Чтобы передать свое настроение, взяла нейросетевую картинку и поверх изображения дорисовала небольшие элементы. Так читатель сразу поймет, что именно меня зацепило в этой стране и почему.
В моем случае хотелось усилить абстрактное «ощущение Италии» через рисунки-образы: красивый собор, горячая и сочная пицца, прогулка на гондоле с живой музыкой. Использовала знакомые пиктограммы — значки нот и звездочки.
Коллаж из нескольких фотографий и отдельных объектов можно встретить в соцсетях молодежных брендов, творческих и благотворительных проектов. Прием привлекает внимание читателя лучше, чем одна картинка. А рисунки от руки помогают визуально собрать разные изображения в единую композицию.
На своей странице художница Карина Кино публикует каждый пост с одной или несколькими фотографиями. Поверх снимка она рисует волшебных существ, добавляет новые текстуры.

Чтобы привлечь внимание и передать настроение, совсем необязательно рисовать такие детализированные иллюстрации. В своем блоге по йоге я рисую простые объекты поверх фотографии, чтобы показать действие и обыграть метафоры из текста. Например, глубокое дыхание напоминает мне погружение кита в воду и морскую волну.

Фотографии и рисунки внутри коллажа не обязательно должны соприкасаться. Например, в Telegram-канале «СОЛЬ» автор взял обложку книги, затем перерисовал популярный мем — и собрал из них композицию для поста. Рисунок стоит отдельно, но по движению руки считывается смысл — жест «нет» относится к этой литературе.

Общий принцип для коллажа — выбирать те изображения и снимки, которые будут иллюстрировать конкретный материал. Настроение в этом случае создают детали: оттенки картинок и фона, фактура материалов, декоративные рисунки.
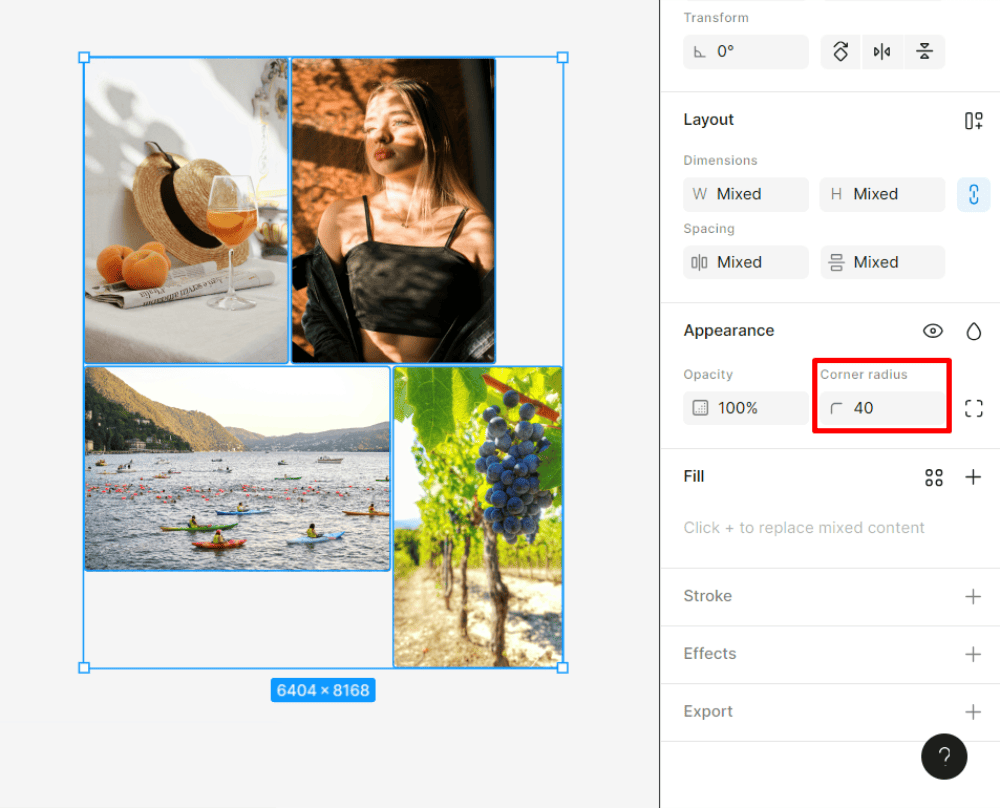
Попробуем собрать коллаж для поста в карточках. В Figma загружаем все фотографии — они автоматически «встанут» в красивую композицию. При желании их можно пересобрать относительно друг друга или скруглить углы каждого кадра — через параметр «Corner radius» на правой панели.

Коллаж нужно разместить на карточке поста. Если есть шаблон от дизайнера, в нем будет уже учтен фирменный стиль. Важно оставлять пустое пространство и не ставить текст поверх яркой картинки.
Я пошла чуть дальше и добавила на коллаж детали — небольшие рисунки. Для этого экспортировала готовые карточки из Figma и открыла их в Photoshop. А затем нарисовала то, что у меня ассоциируется с поездкой — солнечный свет, деревья. Чтобы объединить изображения, взяла цвет с фона и провела линию в тон поверх нескольких снимков.
В статьях можно иллюстрировать как отдельные объекты или процессы, так и связать все детали вместе — с помощью визуального повествования. Это задача со звездочкой, такие иллюстрации не получится набросать быстро — предварительно нужно придумать небольшую историю и встроить в нее все картинки.
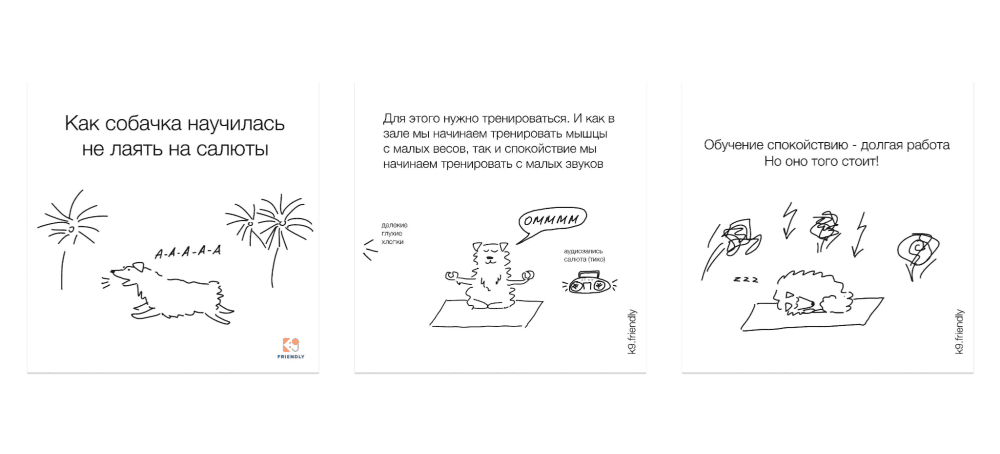
В контенте Telegram-канала кинолога K9friendly есть система — ученики получают высокие баллы за выполнение домашних заданий на курсе и видят историю своей собаки в комиксах. На каждой картинке эксперт размещает полезный совет.

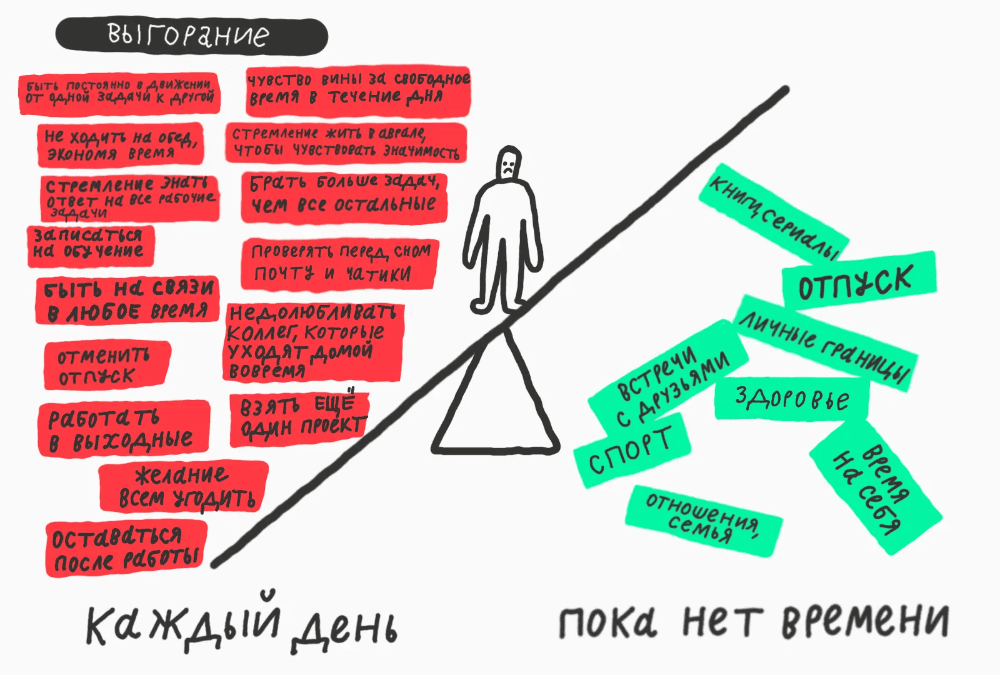
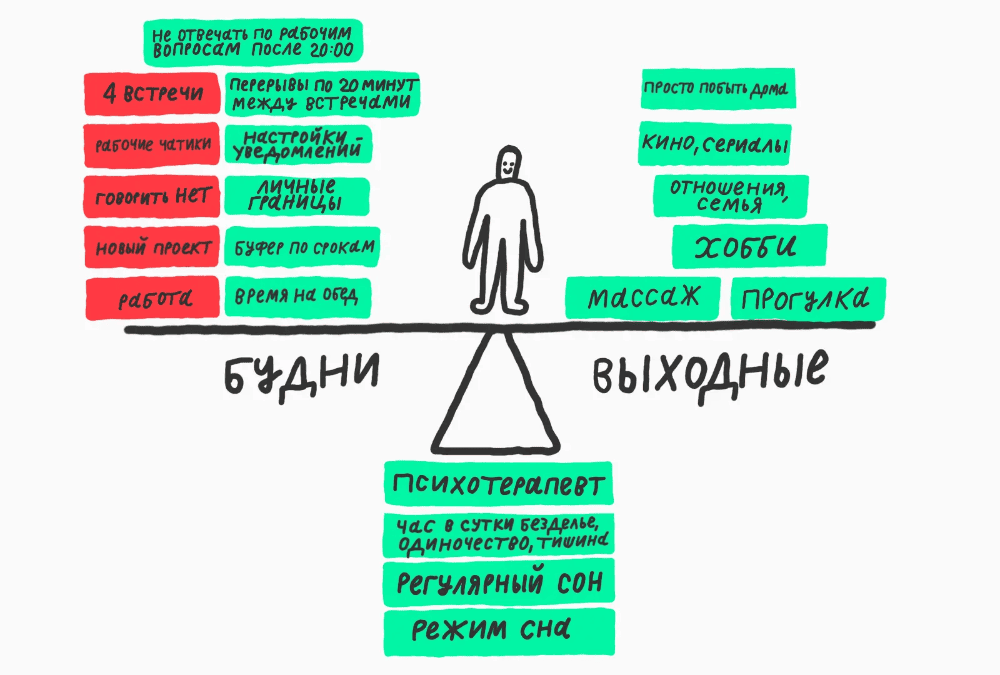
В «Кинжале» придумали персонажа — абстрактного Ибрагима, который поступает на курсы, выгорает на работе и ищет баланс между всеми сферами жизни. В отдельных статьях блога читатель видит проблемы Ибрагима, вместе с ним проходит через все этапы и затем решает уже свои задачи.


Выше мы попробовали сделать графики и схемы, разбавить однотипные фотографии, показали диалог как в настоящем мессенджере и рассмотрели, как выстраивать цельное визуальное повествование. Для каждой задачи использовали не более трех сервисов. А если вам больше по душе бумага и ручка, большинство простых иллюстраций можно сделать от руки и вставить в текст фотографию.
Чтобы ваши иллюстрации шли тексту на пользу, помните:
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)