AMP-письма — это интерактивные рассылки с динамическими элементами: галереями картинок с прокруткой, кнопками покупки или чекбоксами. В них получатели могут взаимодействовать с контентом прямо в письме, что повышает вовлеченность аудитории. Такие рассылки помогают зацепить и удержать внимание подписчика, мотивировать его перейти на сайт, а значит, увеличивают кликабельность email-рассылок.
В этой статье расскажем, как создать и отправить AMP-письмо в Unisender.
Что нужно знать про AMP-письма
Поддержка AMP почтовыми сервисами
На сегодняшний день технологию AMP поддерживают Gmail, Mail.ru и Yahoo Mail. Яндекс и другие менее популярные почтовые провайдеры пока не показывают AMP-элементы в письмах. При этом около 80% подписчиков в России открывают почту через Mail.ru и Gmail, а значит, AMP-контент будет доступен большинству контактов в вашей базе.
Если почтовый сервис, на котором зарегистрирована почта получателя, не поддерживает AMP-письма, то подписчик получит HTML-версию письма, в котором не будет блока с AMP-элементом. Чтобы все ваши клиенты получили корректное письмо с полноценным контентом, обязательно создайте альтернативную версию письма. Для этого в макете, помимо блока с каруселью, нужно создать блоки со статичными картинками. Как это сделать, расскажем далее.
Разрешение для отправки AMP-писем
Чтобы делать рассылки с АМP-элементами, нужно предварительно получить разрешение от почтовых сервисов.
Интерактивное письмо содержит в коде скрипт. А почтовые провайдеры запрещают доставлять письма с активным содержимым или же просто вырезают его из писем. Такое ограничение действует, чтобы спамеры не могли распространять с помощью рассылок вирусы. Поэтому каждый, кто хочет использовать скрипты в письме, должен доказать, что он добросовестный отправитель.
Как получить разрешение на отправку AMP-писем
Как создать AMP-письмо
В старом редакторе Unisender вы можете создать AMP-письмо с помощью блока «Карусель». Это один из самых популярных AMP-элементов в письмах, который позволяет добавить в один блок несколько картинок с прокруткой.
Такой подход в подаче визуальной информации помогает увеличить продажи, а также делает письмо более уникальным и запоминающимся. Можно лучше презентовать товар, показав его с разных ракурсов, или разместить сразу несколько акционных предложений.
9 примеров, как использовать карусель изображений в письме
AMP-элементы можно использовать только в конструкторе писем. HTML-редактор не поддерживает AMP-верстку.
Шаг 1. Создайте письмо в конструкторе
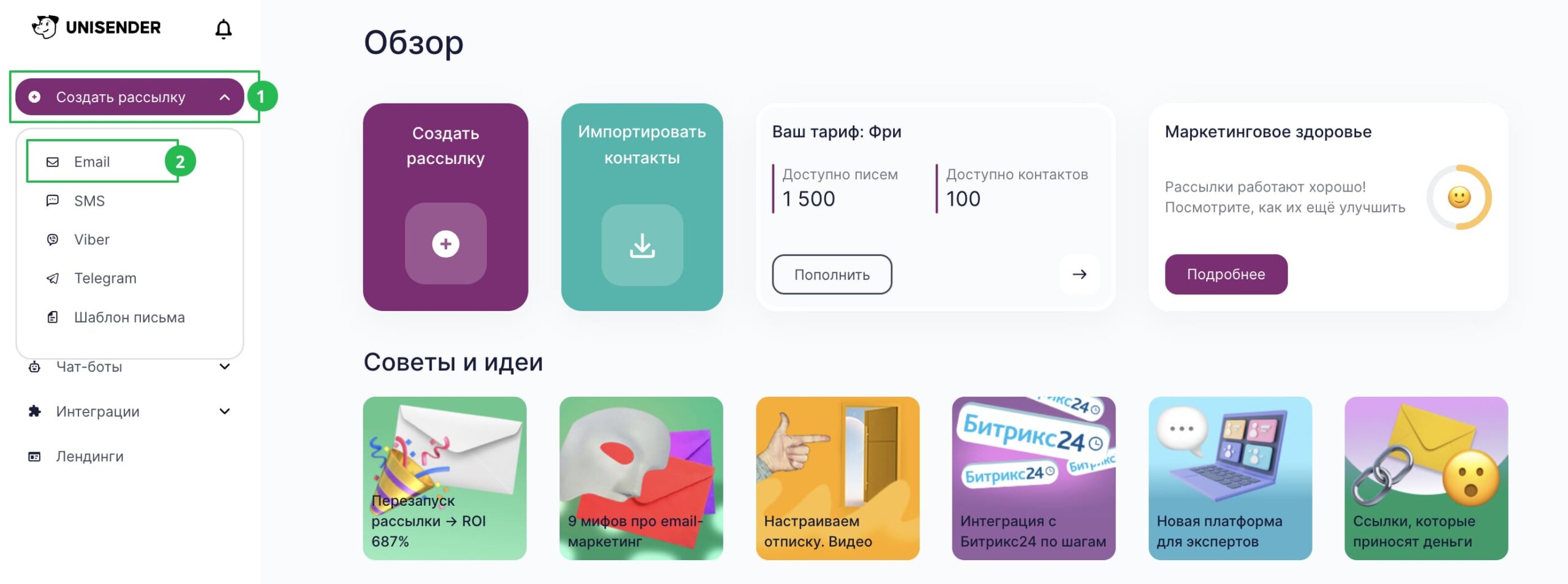
Чтобы создать AMP-письмо с каруселью, нажмите на кнопку «Создать рассылку» на любой странице личного кабинета и в выпадающем списке выберите «Email».

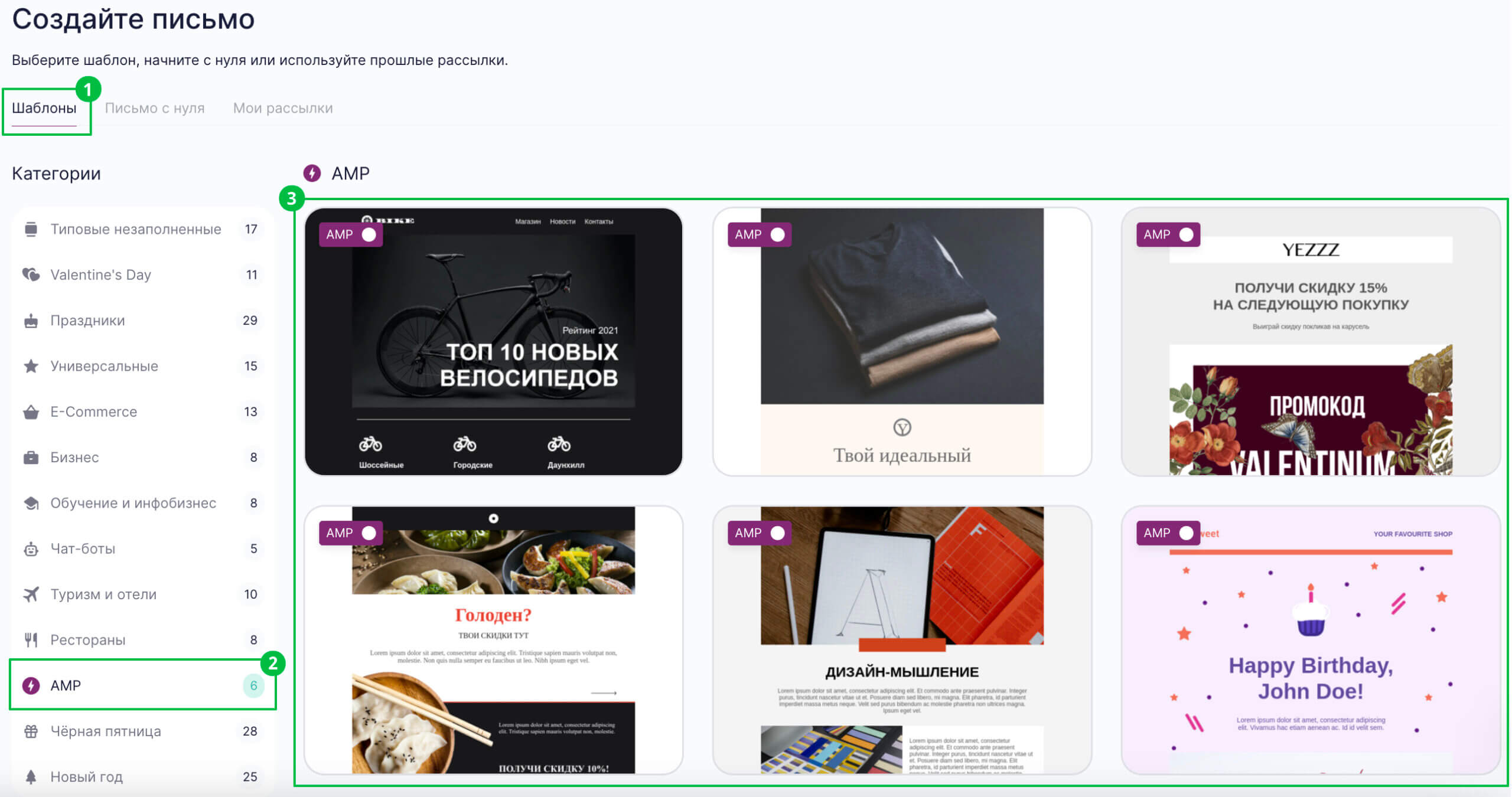
На вкладке «Шаблоны» вы можете выбрать готовые шаблоны Unisender с AMP-элементами, которые вынесены в отдельный раздел.
Как создать письмо на основе шаблона

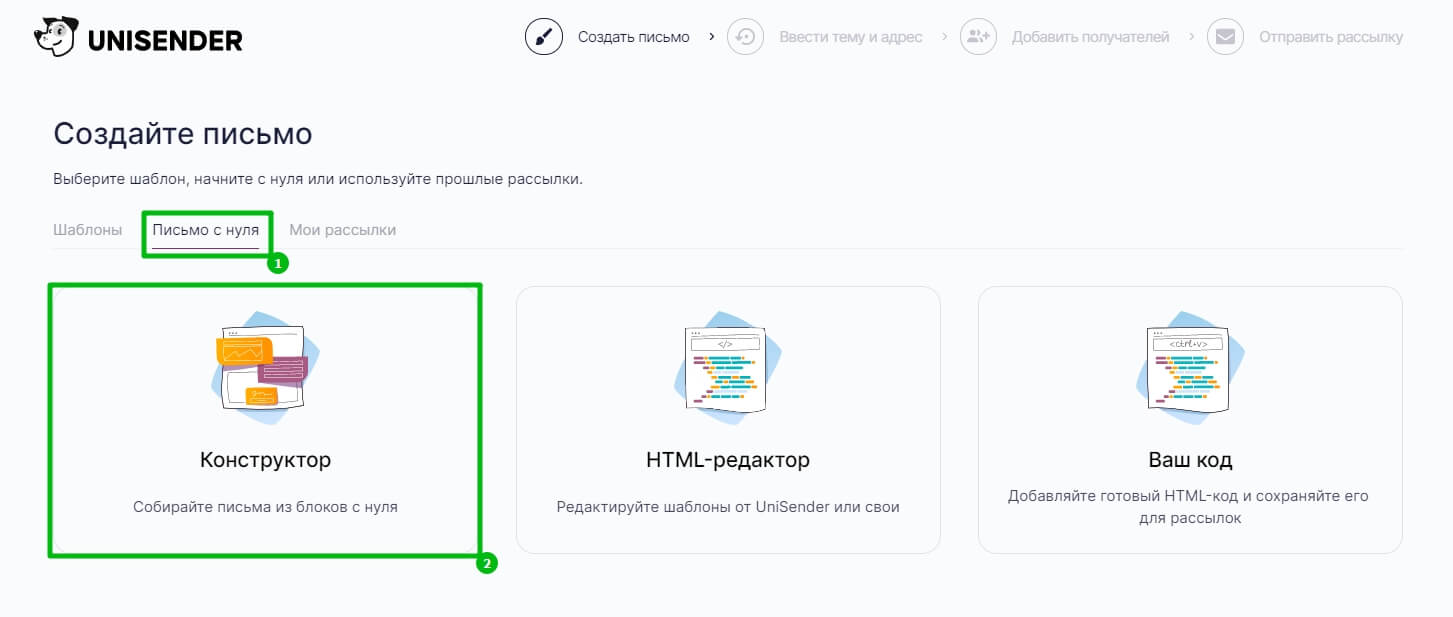
Чтобы создать письмо самостоятельно, перейдите на вкладку «Письмо с нуля» и выберите «Конструктор».

Мы создадим письмо с нуля, чтобы показать весь процесс добавления и настройки карусели.
Шаг 2. Заполните письмо контентом
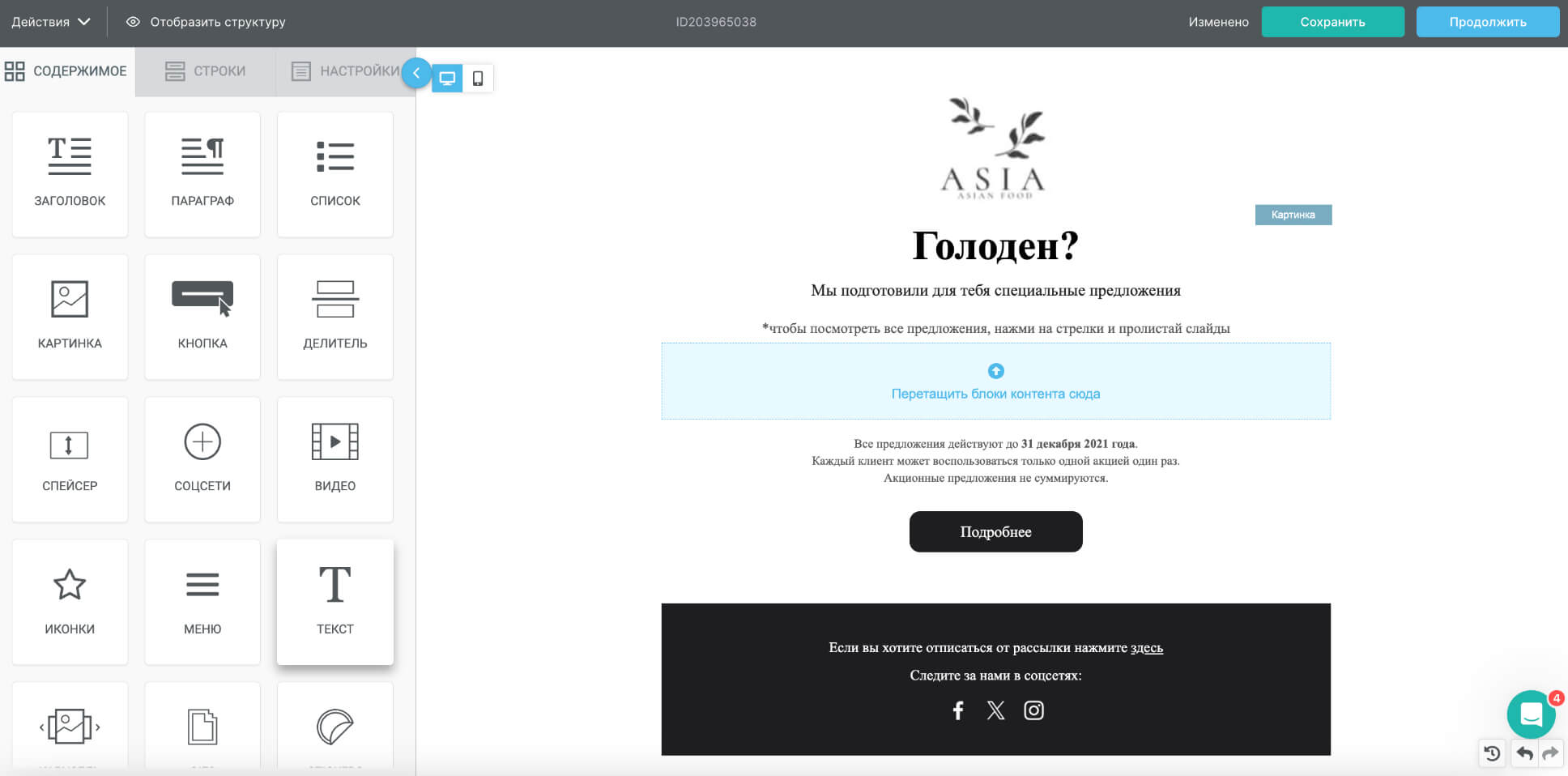
Для начала создайте основу письма. Добавьте хедер с логотипом, ссылку на веб-версию письма, текст и футер с социальными сетями (подвал). Каждый блок добавьте в отдельную строку, чтобы можно было применять разные настройки для каждой из них.
Создание письма в конструкторе

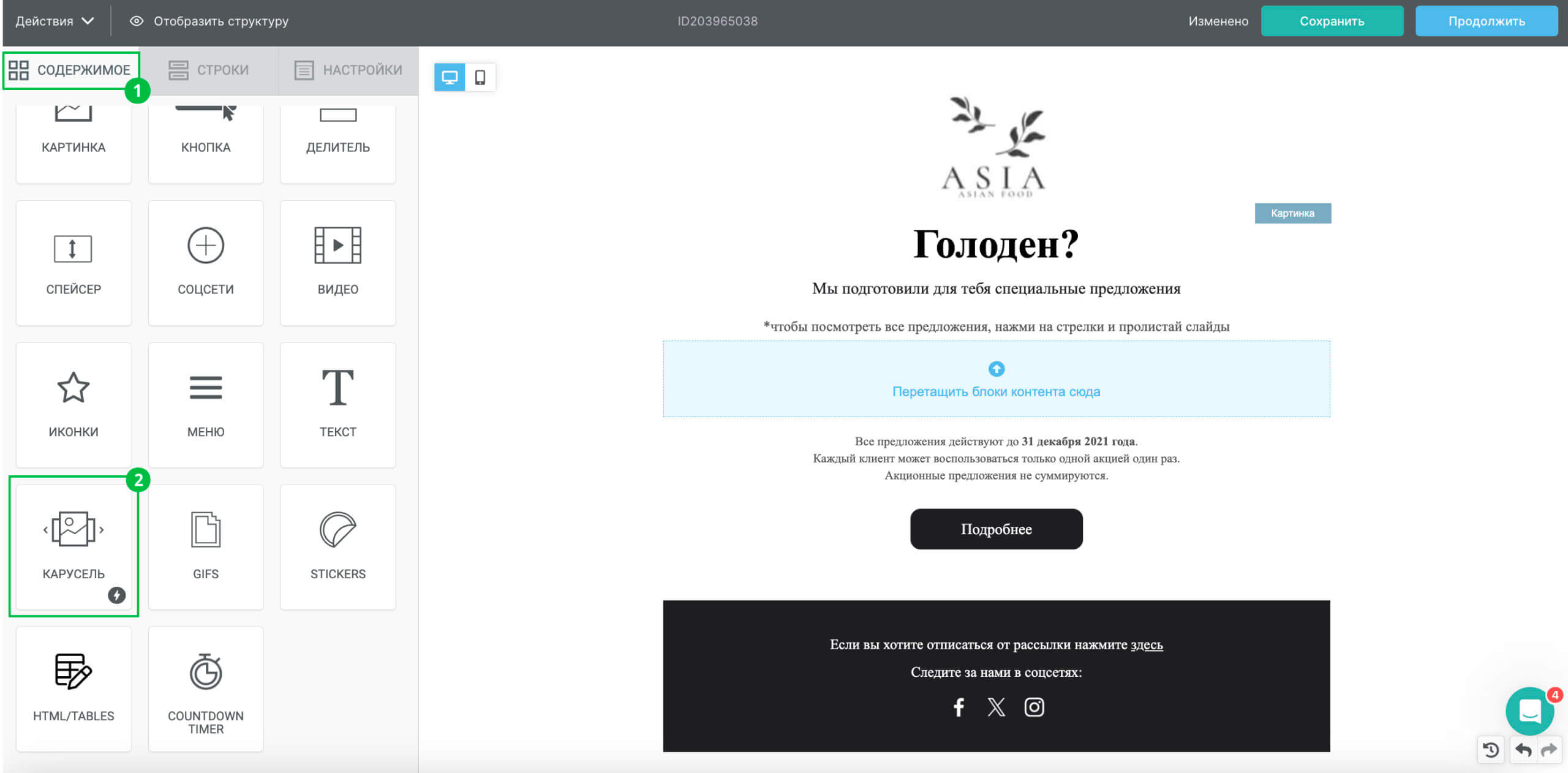
Шаг 3. Добавьте блок «Карусель»
В то место, где должен находиться баннер, перетаскиваем блок «Карусель».

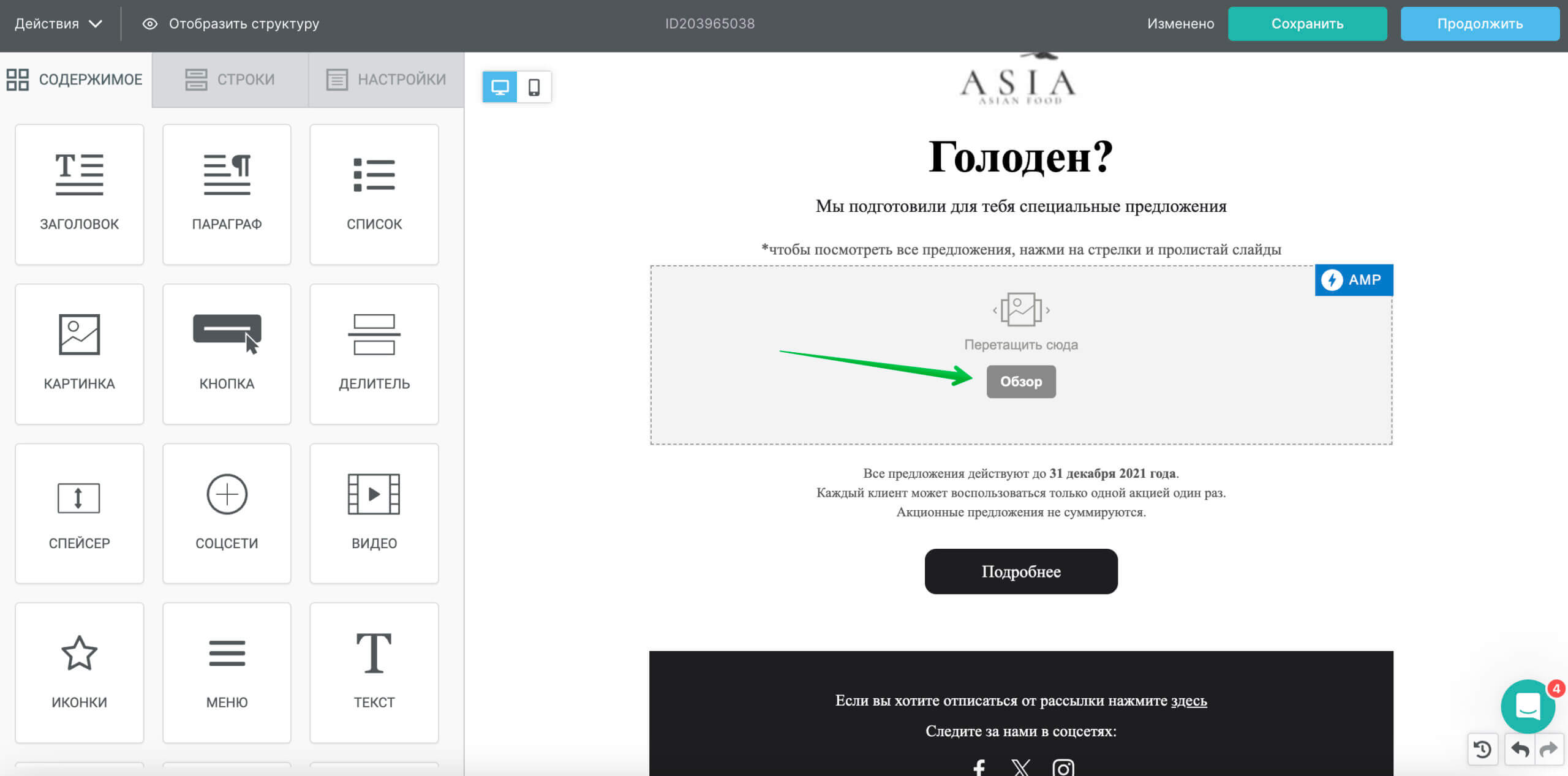
Чтобы добавить первое изображение для карусели, кликните на кнопку «Обзор» внутри блока.

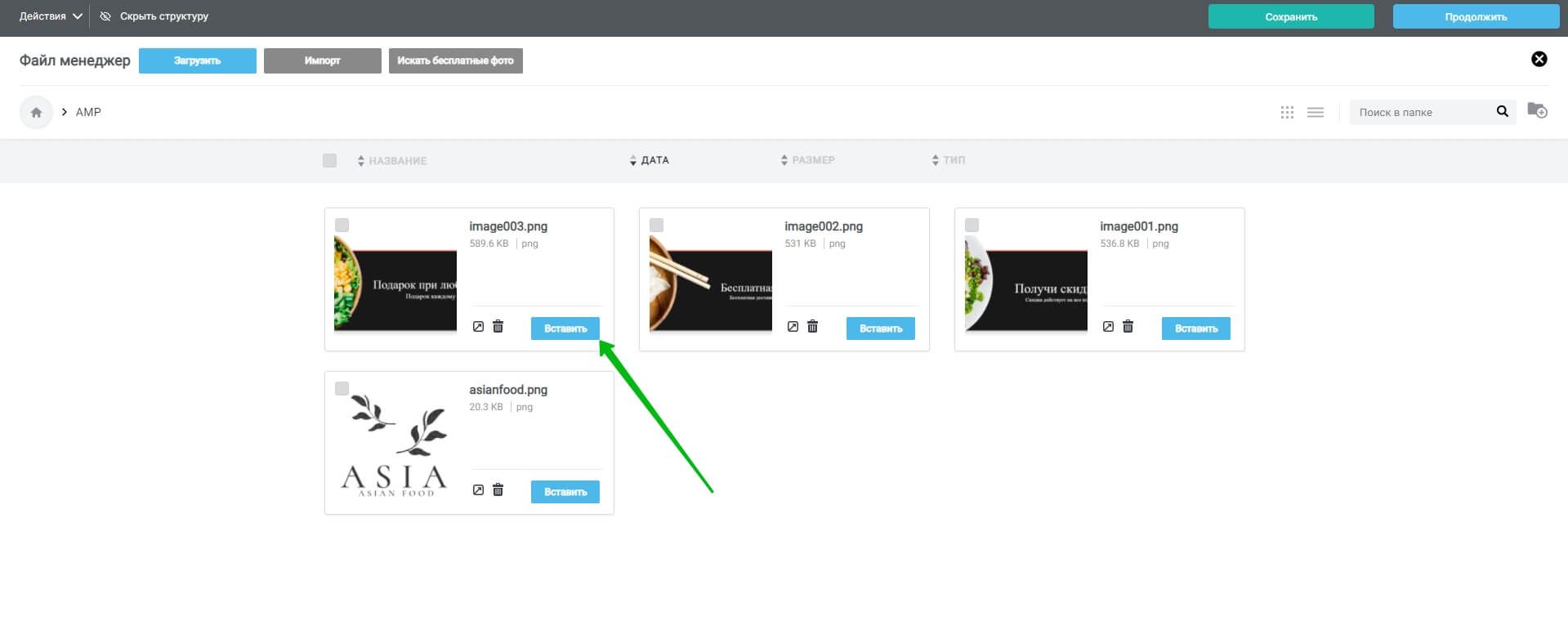
Выбрав подходящую картинку, нажмите «Вставить».

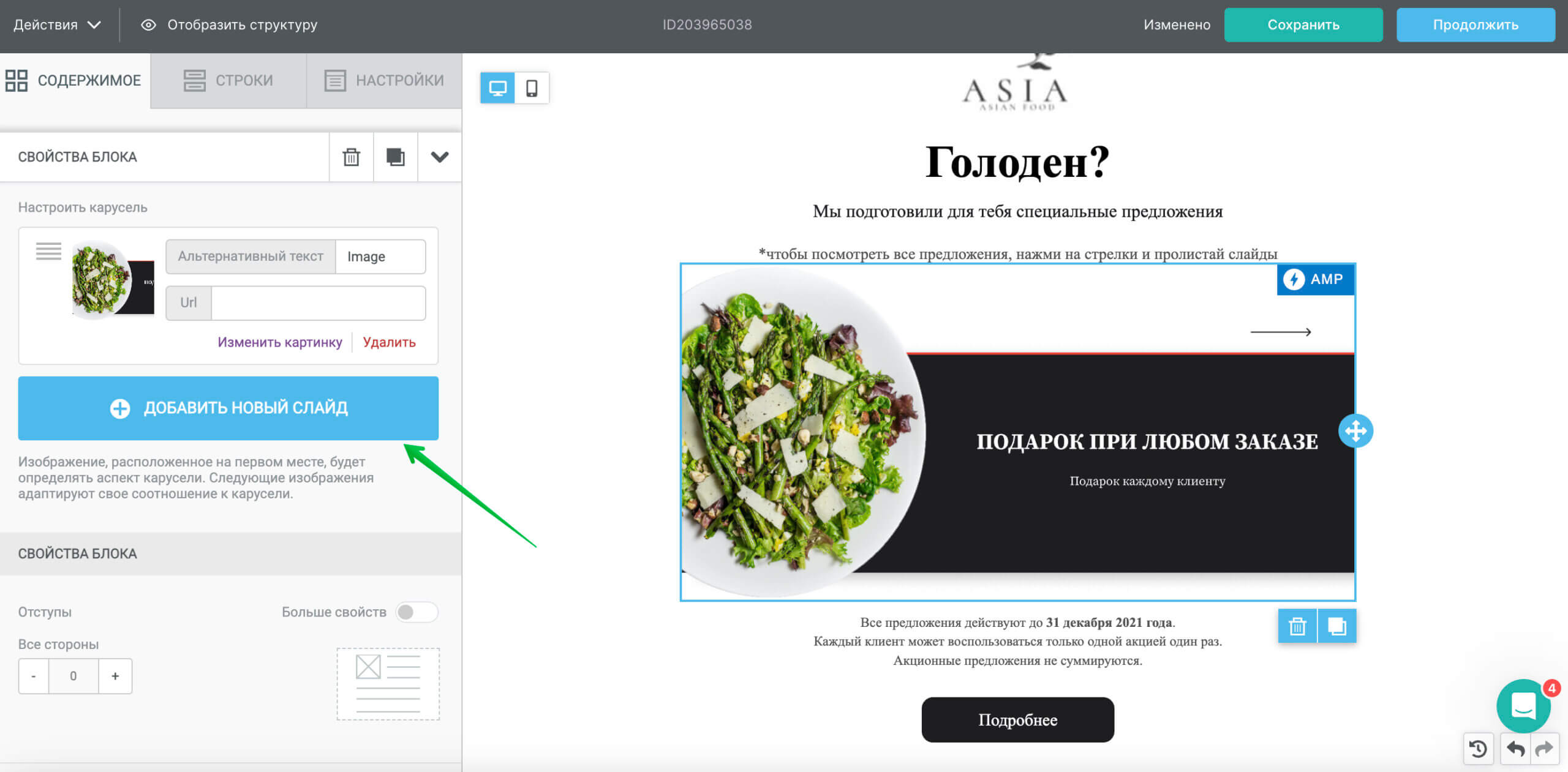
После создания первого слайда нажмите «ДОБАВИТЬ НОВЫЙ СЛАЙД» и выберите оставшиеся изображения для карусели. Лимита на количество слайдов нет, но не стоит перенасыщать блок контентом. Достаточно 3-5 изображений.

Заранее подготовьте картинки с одинаковыми пропорциями. Карусель лучше всего смотрится при использовании изображений одного размера.
Если добавить изображения разных размеров, то первый слайд будет определять пропорции карусели, а все последующие будут адаптированы к этому соотношению.
Мы возьмем 3 изображения одного размера, чтобы карусель смотрелась аккуратно.

Каждому изображению присвоим ссылки и альтернативный текст, согласно рекомендациям по оформлению рассылок.
Рекомендации: как повысить доставляемость

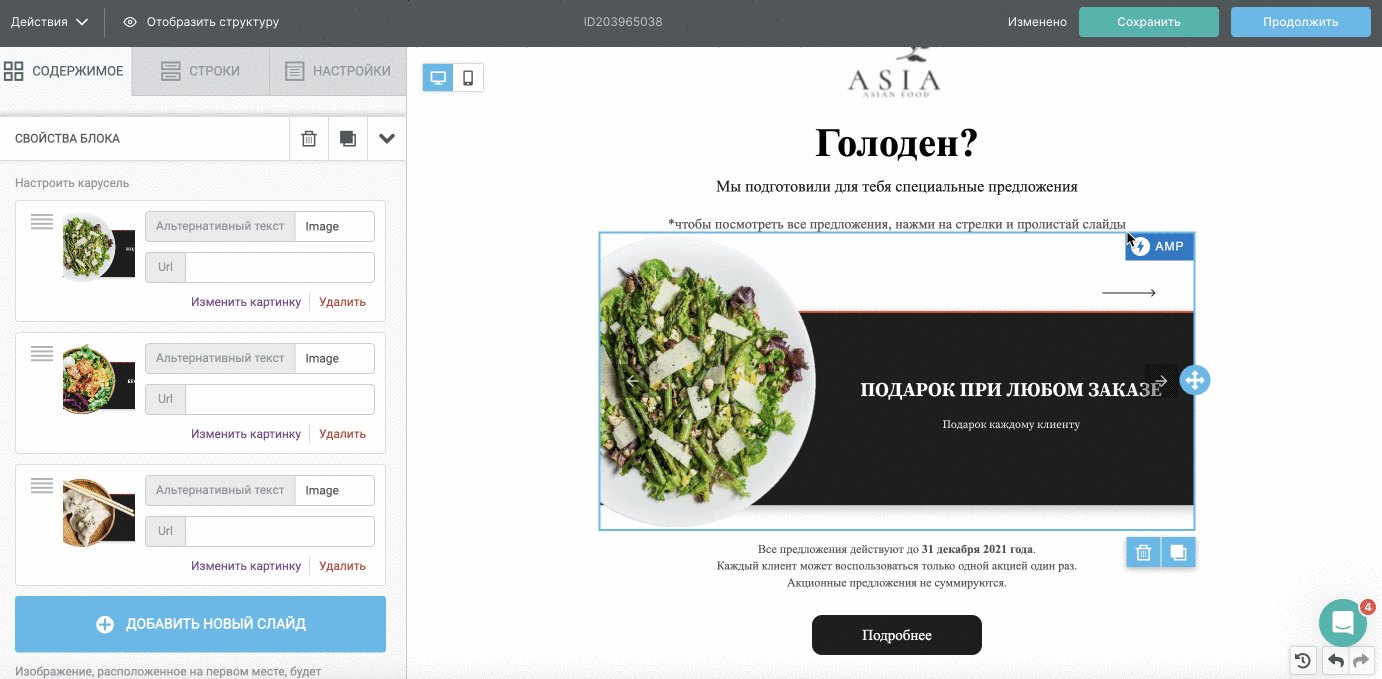
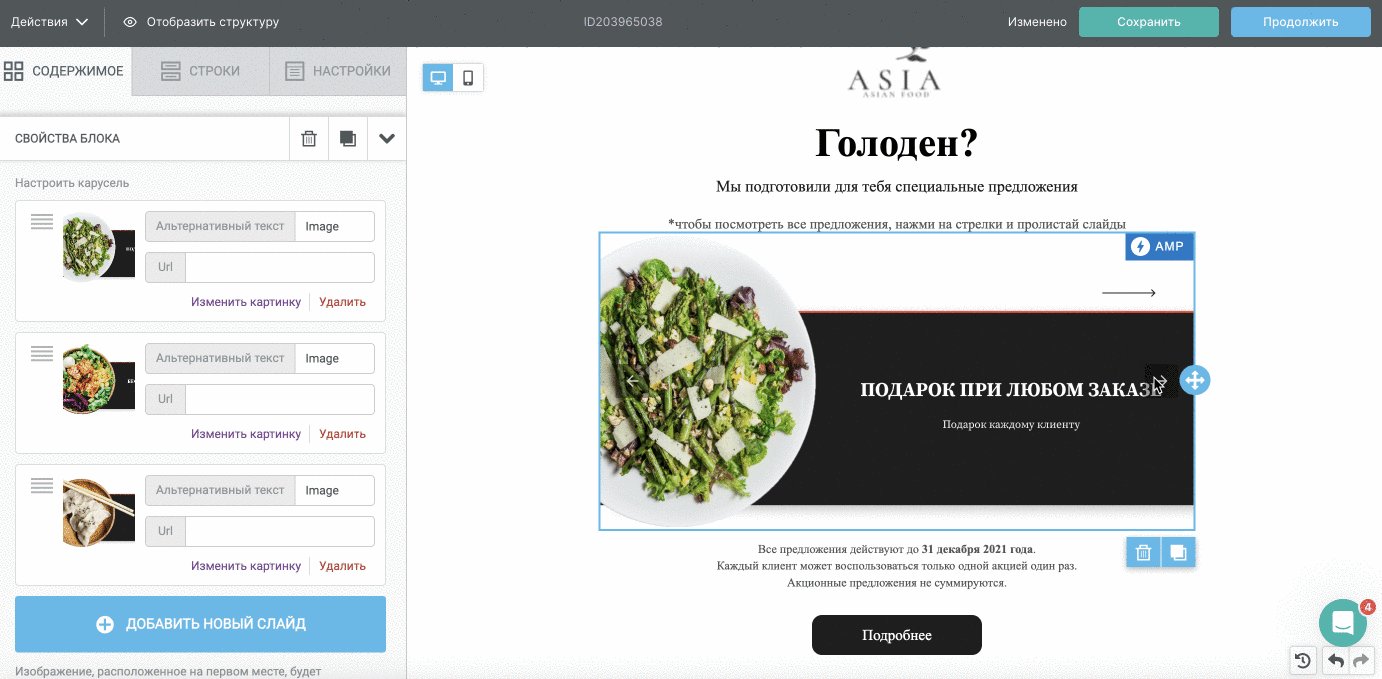
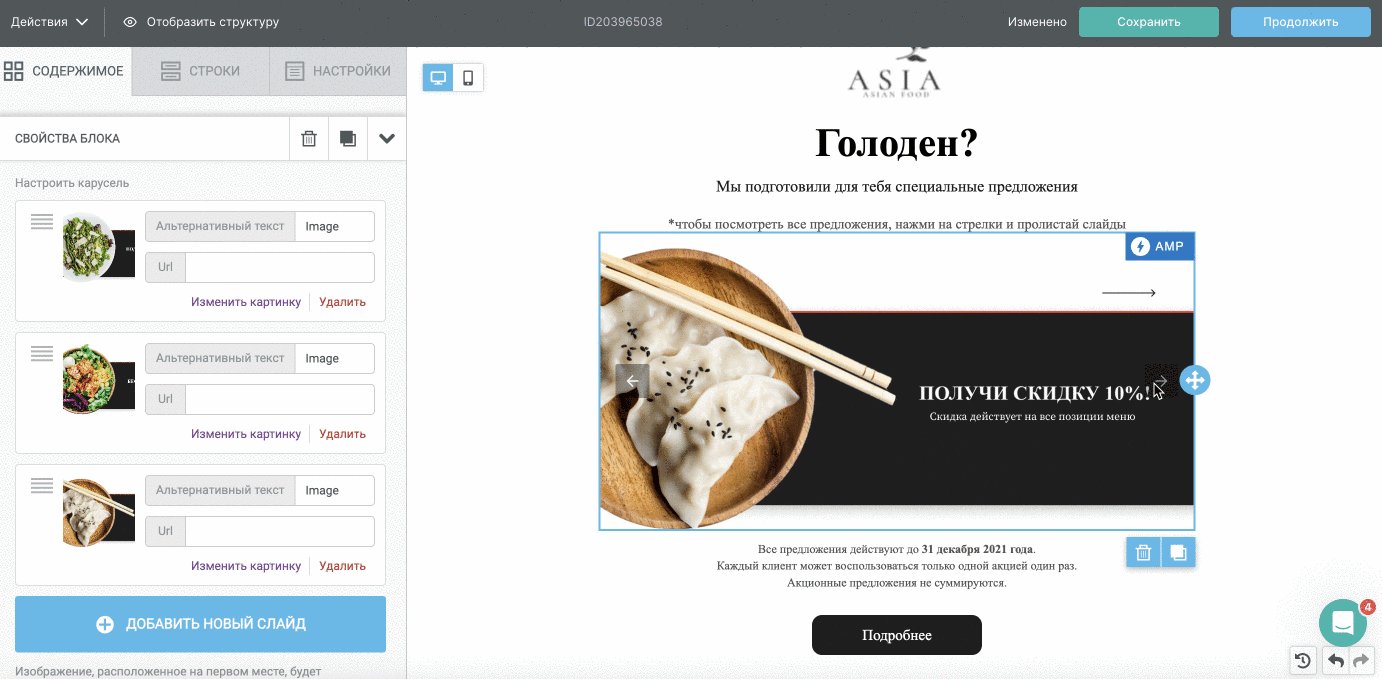
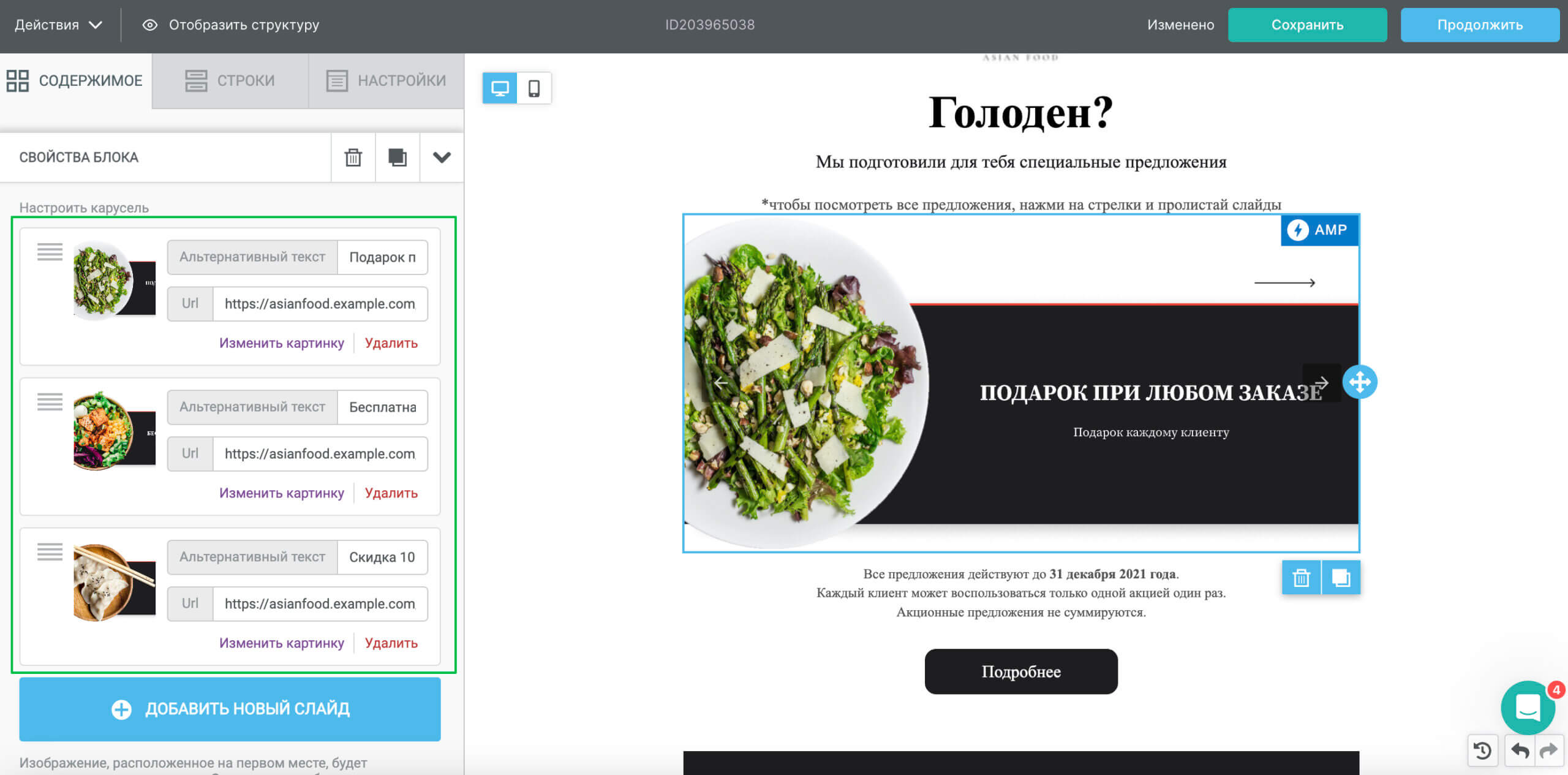
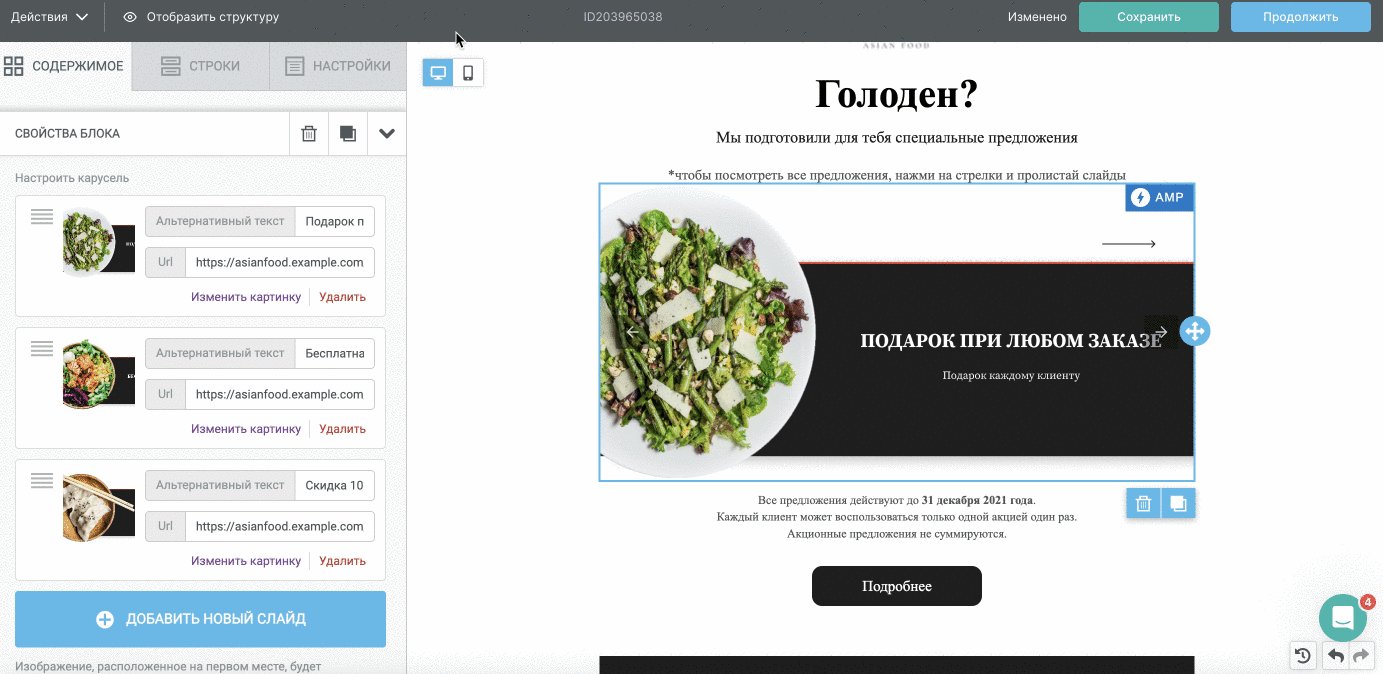
Шаг 4. Настройте карусель
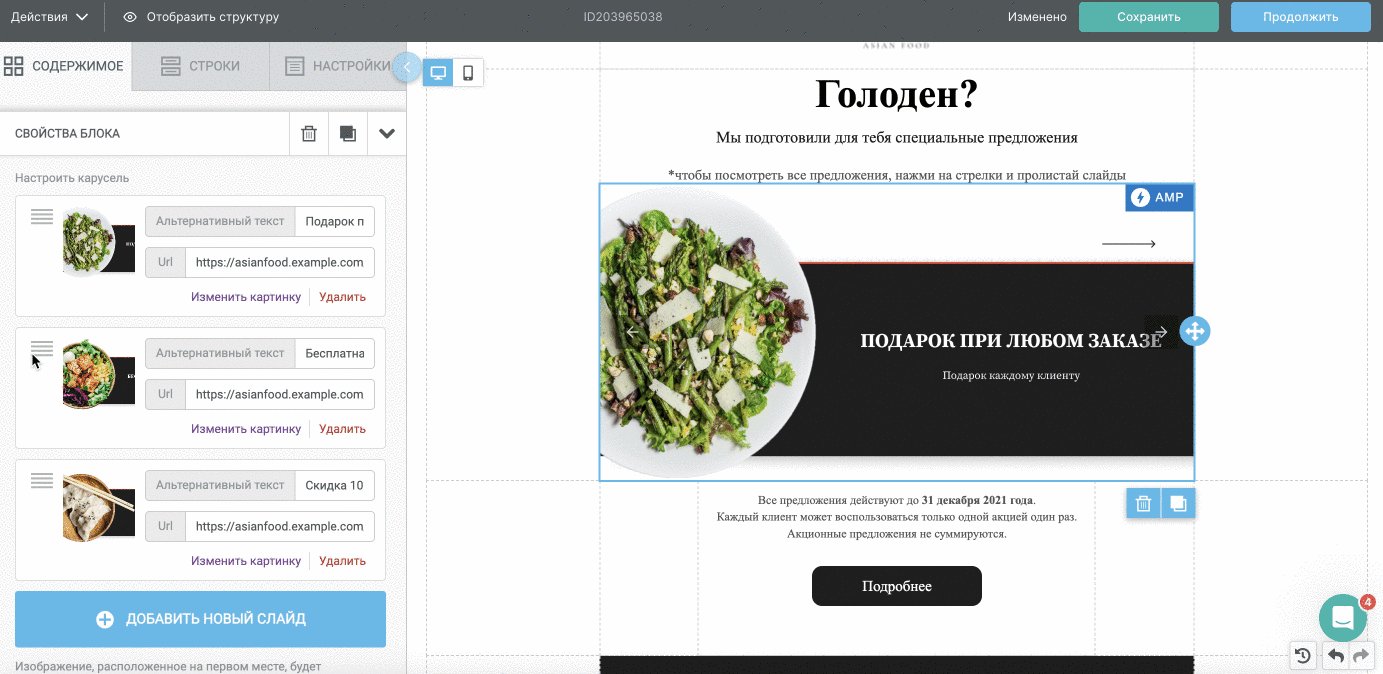
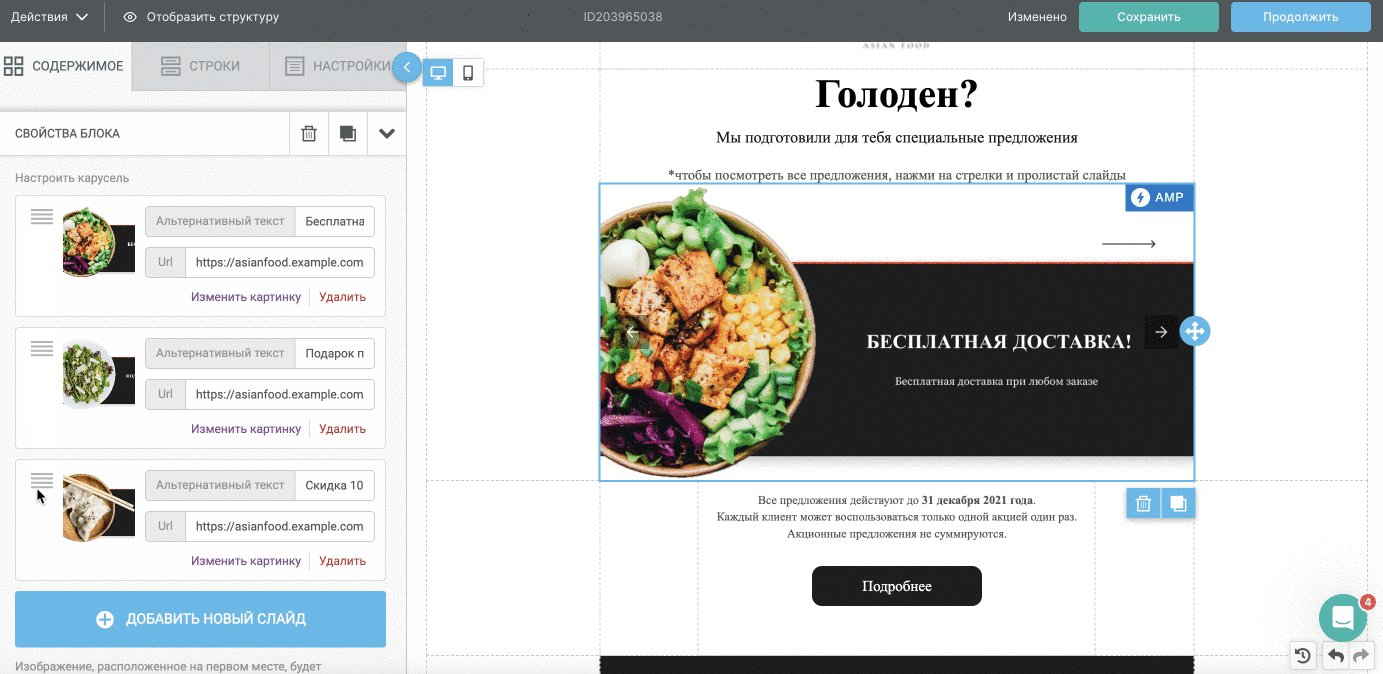
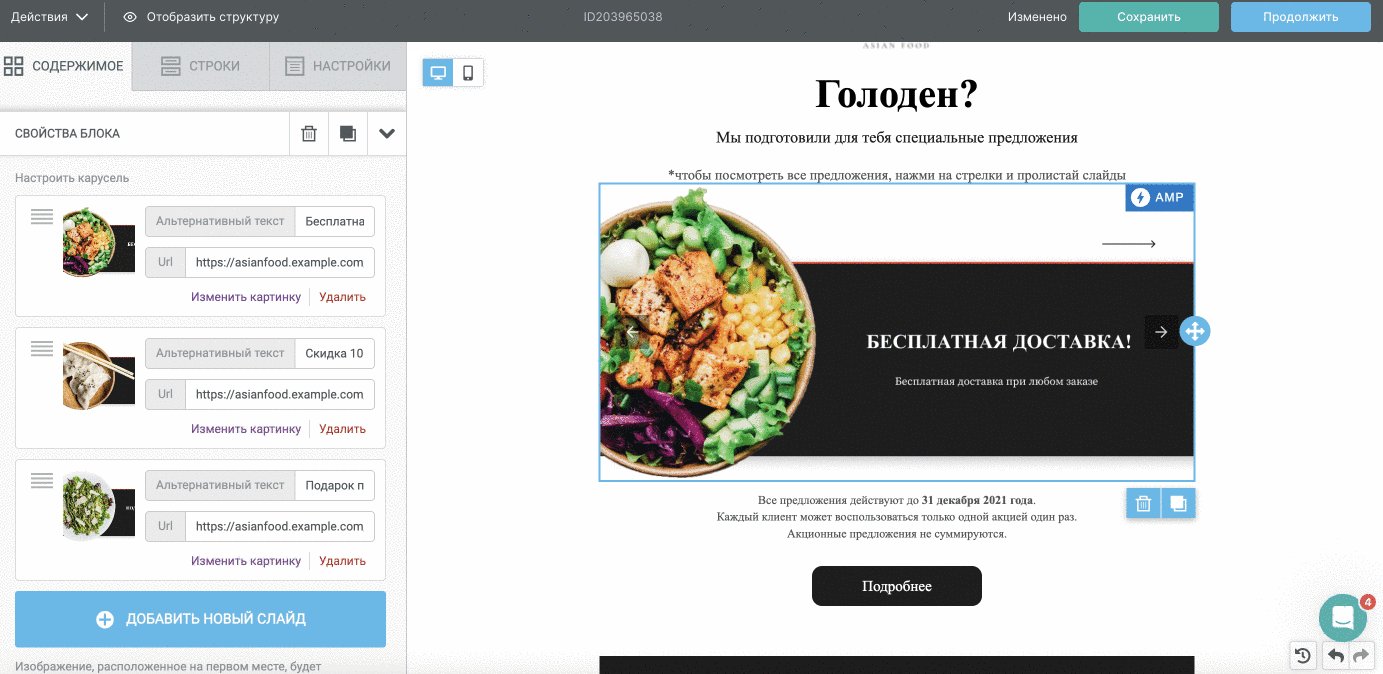
Если необходимо изменить очередность изображений в карусели, в свойствах блока перетащите нужное изображение вверх или вниз.

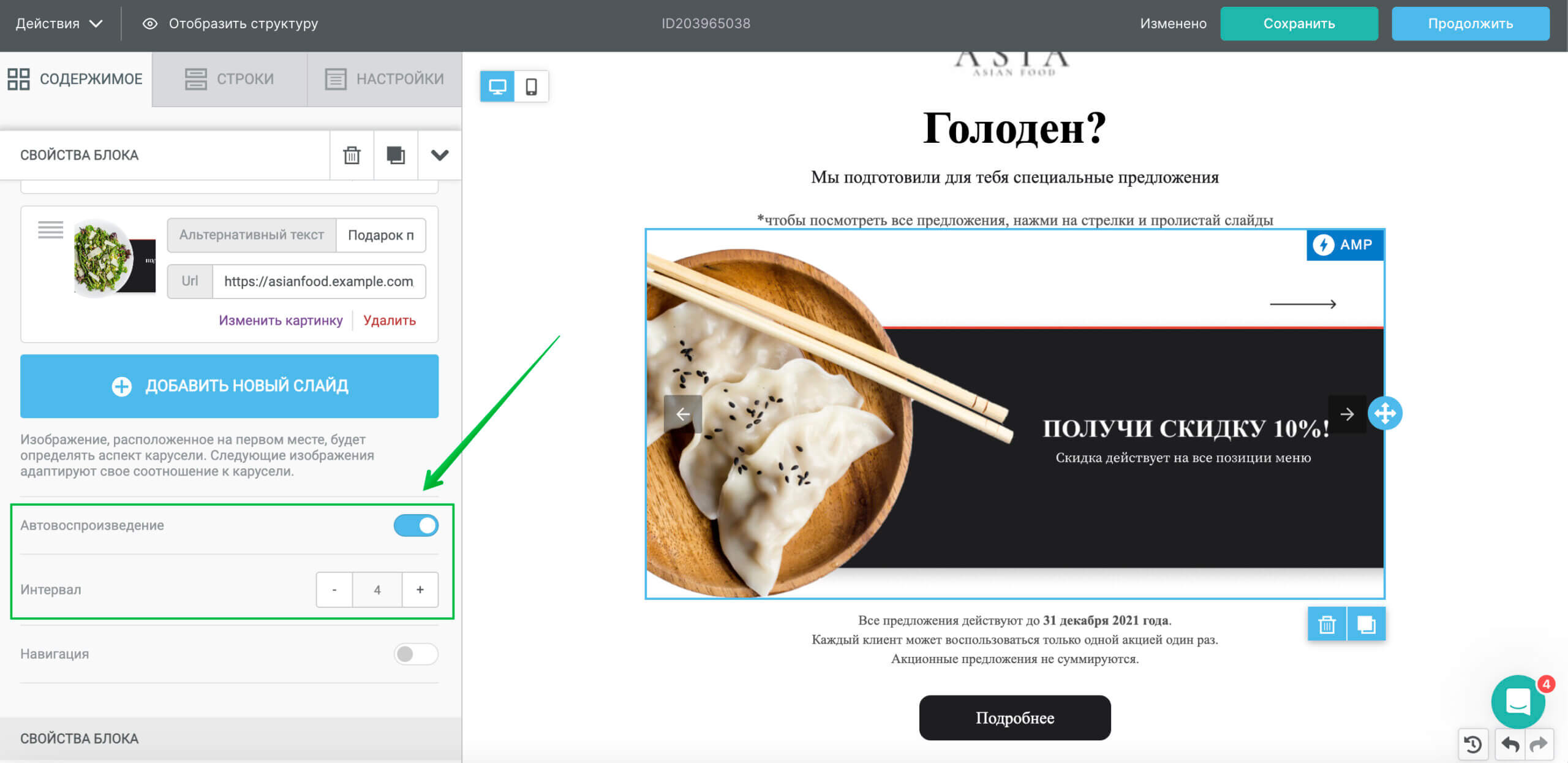
Добавим автовоспроизведение — автоматическую смену слайдов в карусели. Для этого в свойствах блока включите переключатель «Автовоспроизведение» и укажите для него нужный интервал (в секундах).

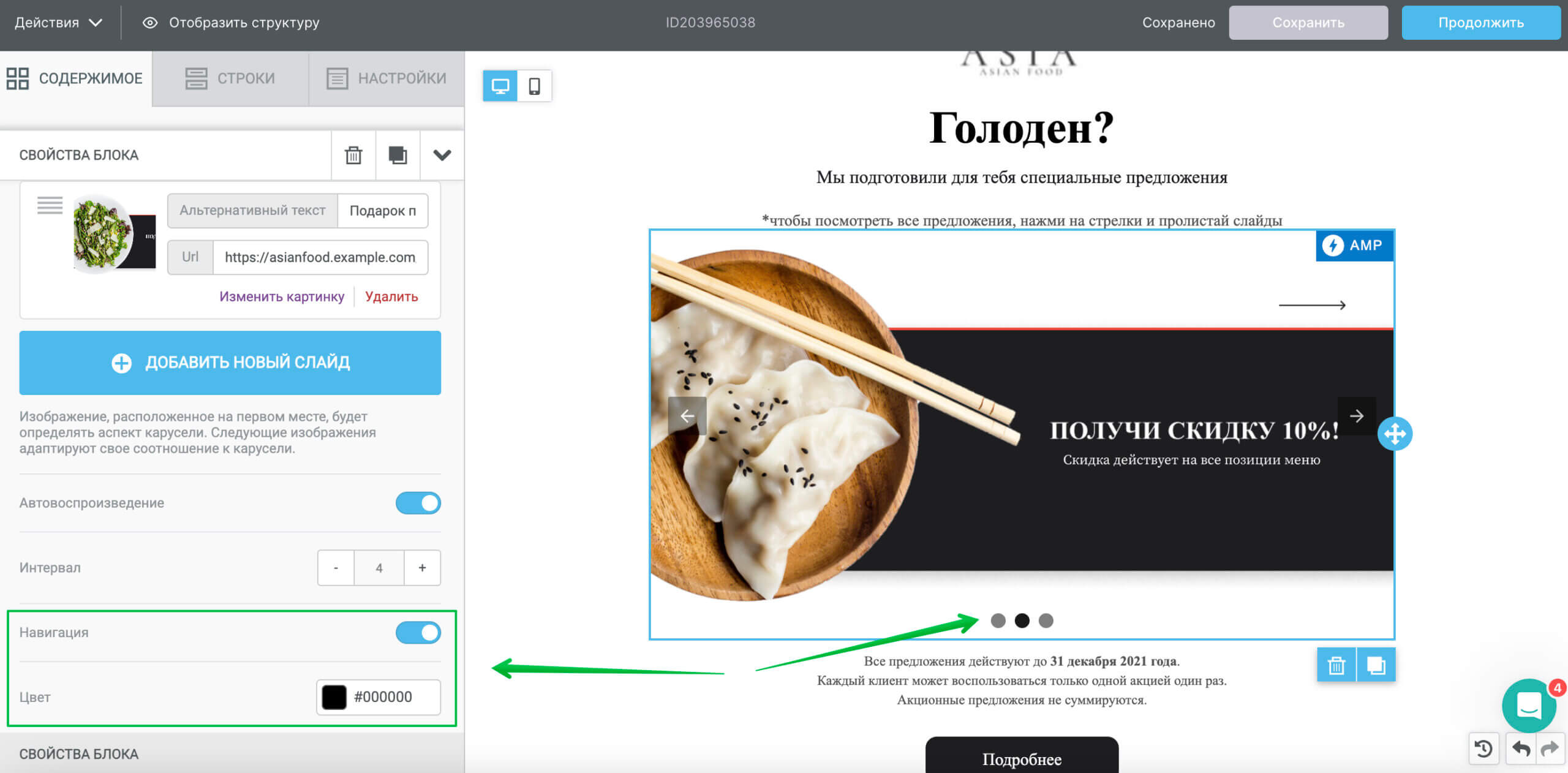
Также дадим возможность получателям самим переключать слайды, включив в свойствах блока переключатель «Навигация».
Под каруселью в письме появятся кнопки навигации, с помощью которых получатель сможет переключать слайды. Выбрать цвет кнопок навигации также можно в свойствах блока.

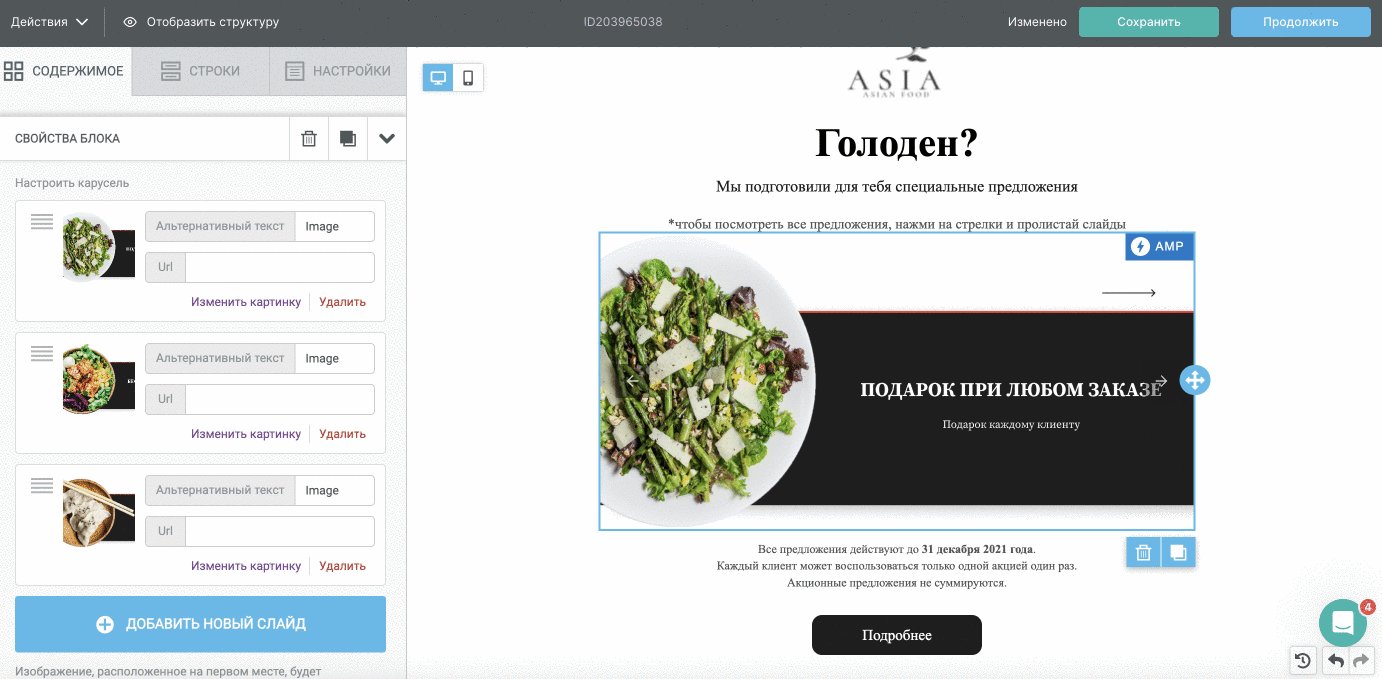
Шаг 5. Добавьте описание к карусели
Динамический контент не всегда интуитивно понятен, поскольку часть информации изначально скрыта от получателя и ему нужно совершить действие, чтобы ее увидеть.
Поэтому желательно добавлять описание необходимых действий, чтобы подписчики не пропустили часть информации. Это особенно важно, если вы используете элементы геймификации.
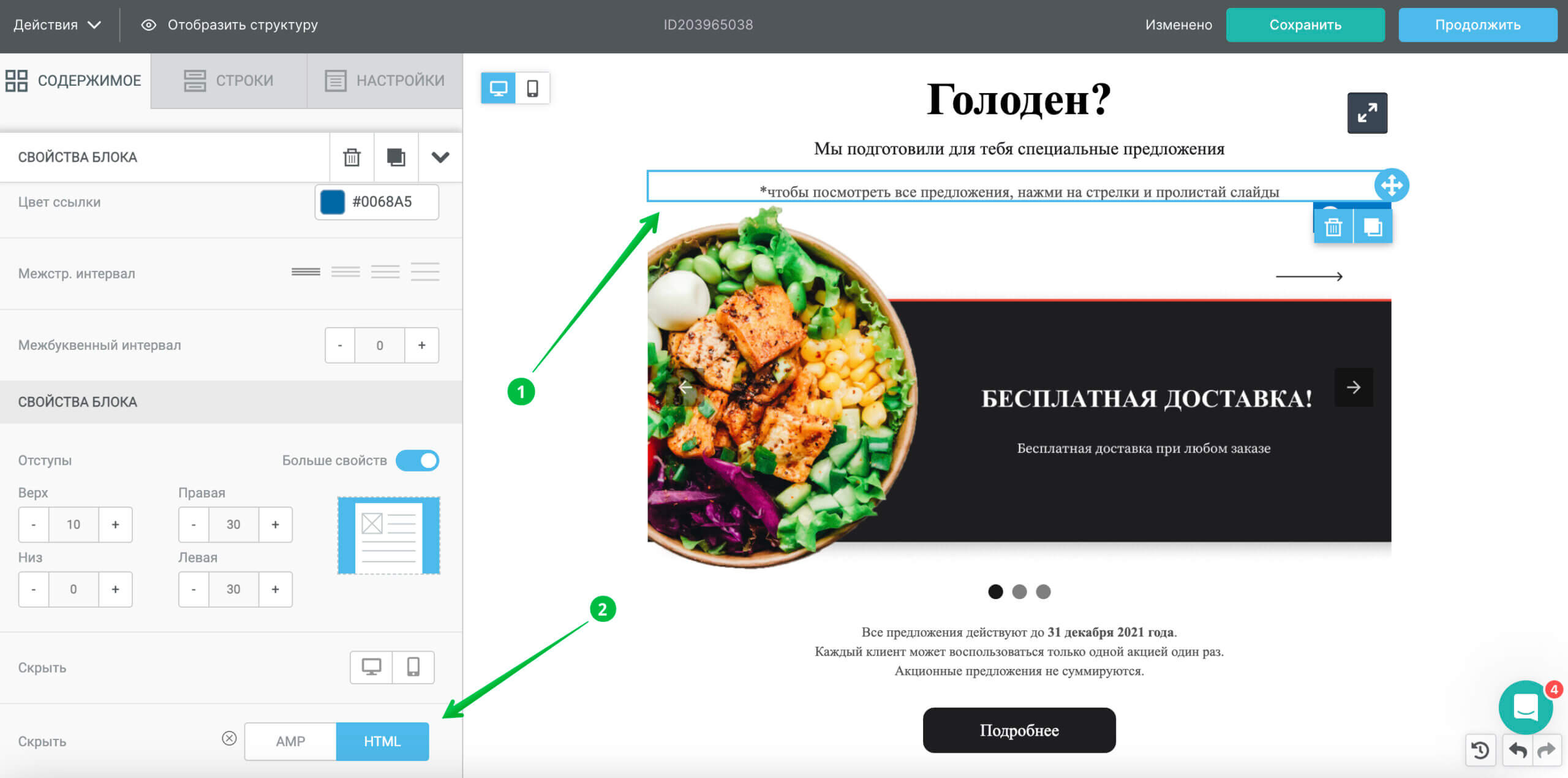
Добавим небольшой текст над каруселью, который будет служить подсказкой. Поскольку этот блок нужен только для AMP-версии письма, скроем его для HTML-версии. Для этого нажмите на сам текст и в свойствах блока в параметре «Скрыть» выберите «HTML».

Шаг 6. Создайте блоки со статичными картинками для HTML-версии письма
Далее добавим блоки со статичными картинками, которые будут отображаться у тех получателей, кто отключил динамический контент в настройках почты или чья почта не поддерживает AMP.
Перетащите 3 блока «Картинка» из вкладки «Содержимое» на рабочую область под блок «Карусель» и выберите для них те же 3 изображения, что выбирали для карусели.

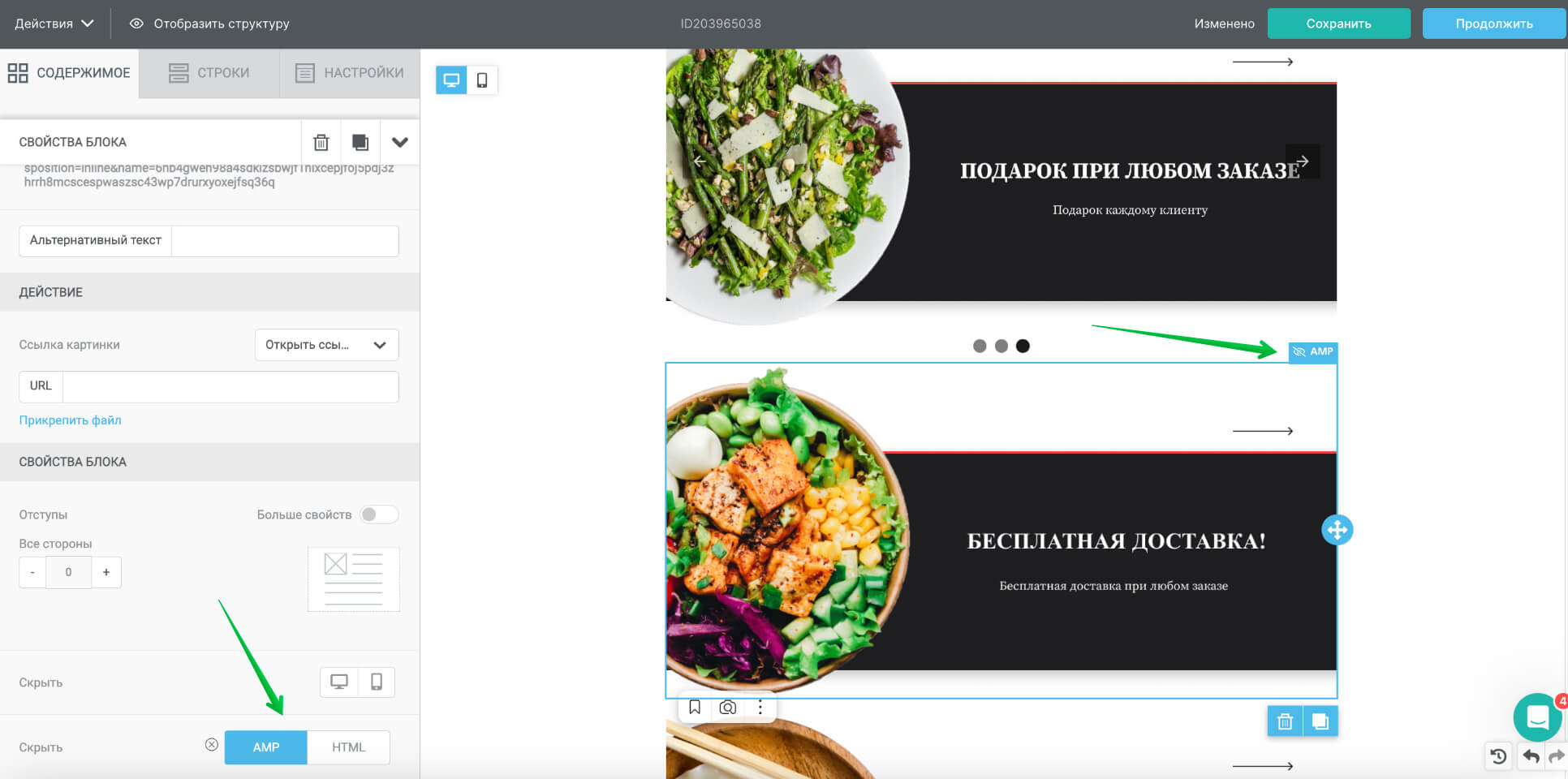
Чтобы они были видны только тем получателям, у которых AMP-элементы отображаться не будут, отключим отображение этих блоков для AMP-письма. Для этого нажмите на каждый блок с картинкой и в свойствах блока выберите условие «Скрыть» — «AMP».
В правом верхнем углу блока появится значок с перечеркнутым глазом и подписью «AMP».

Шаг 7. Проверьте, как письмо будет выглядеть
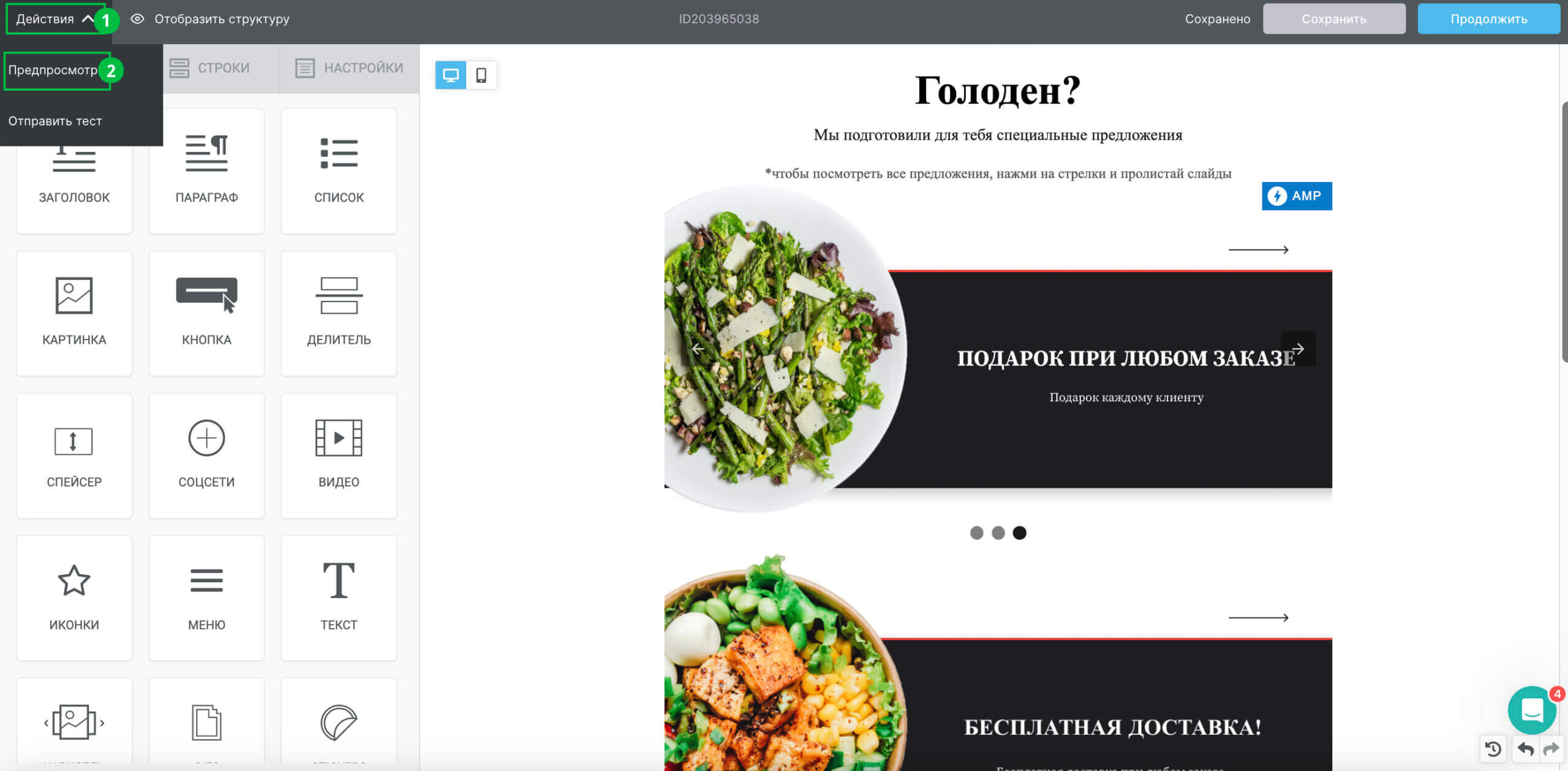
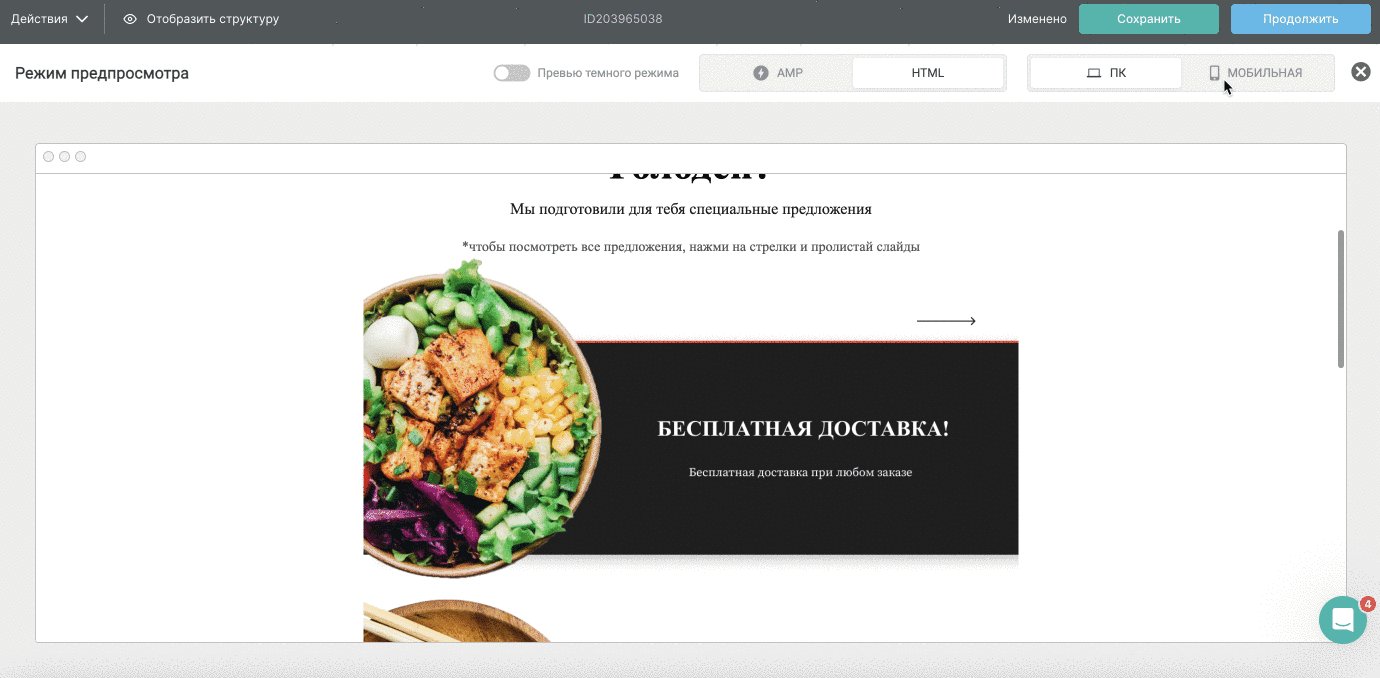
Посмотреть, как именно письмо будет выглядеть у получателей AMP-версии и у получателей HTML-версии, можно в предпросмотре. Для этого в левом верхнем углу нажмите на «Действия» — «Предпросмотр».

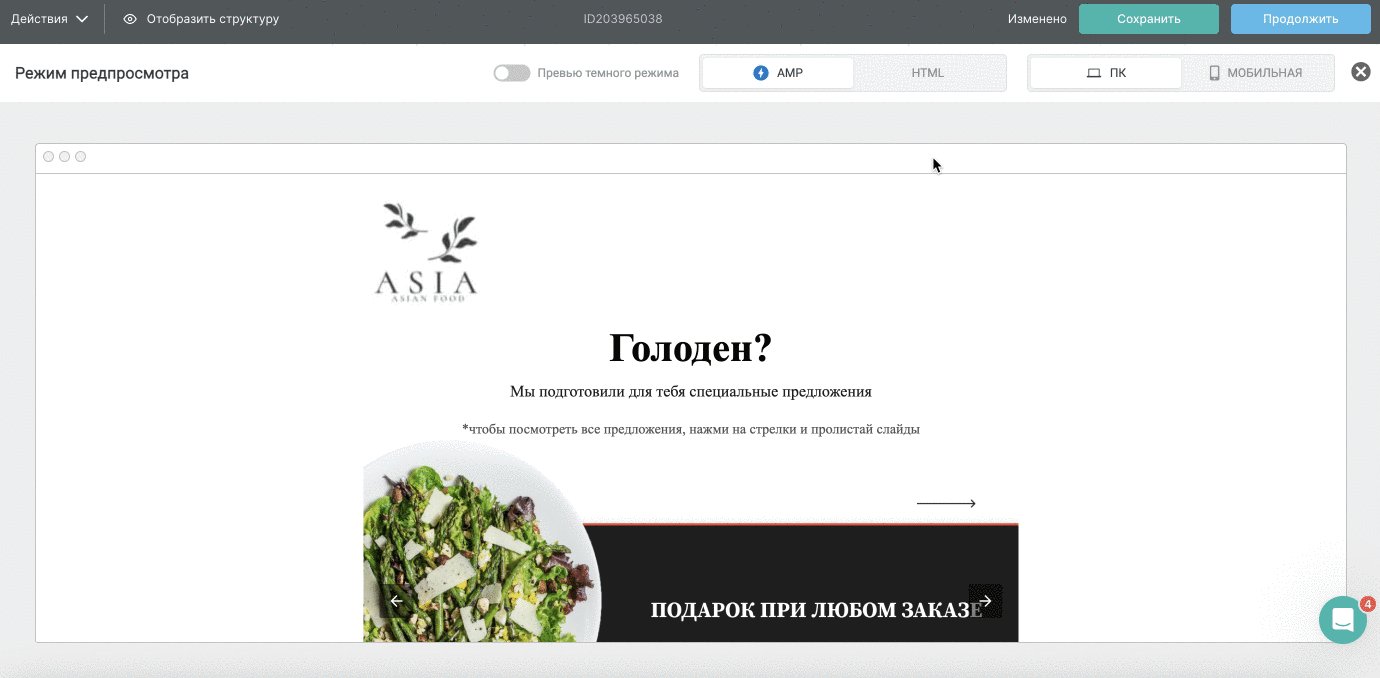
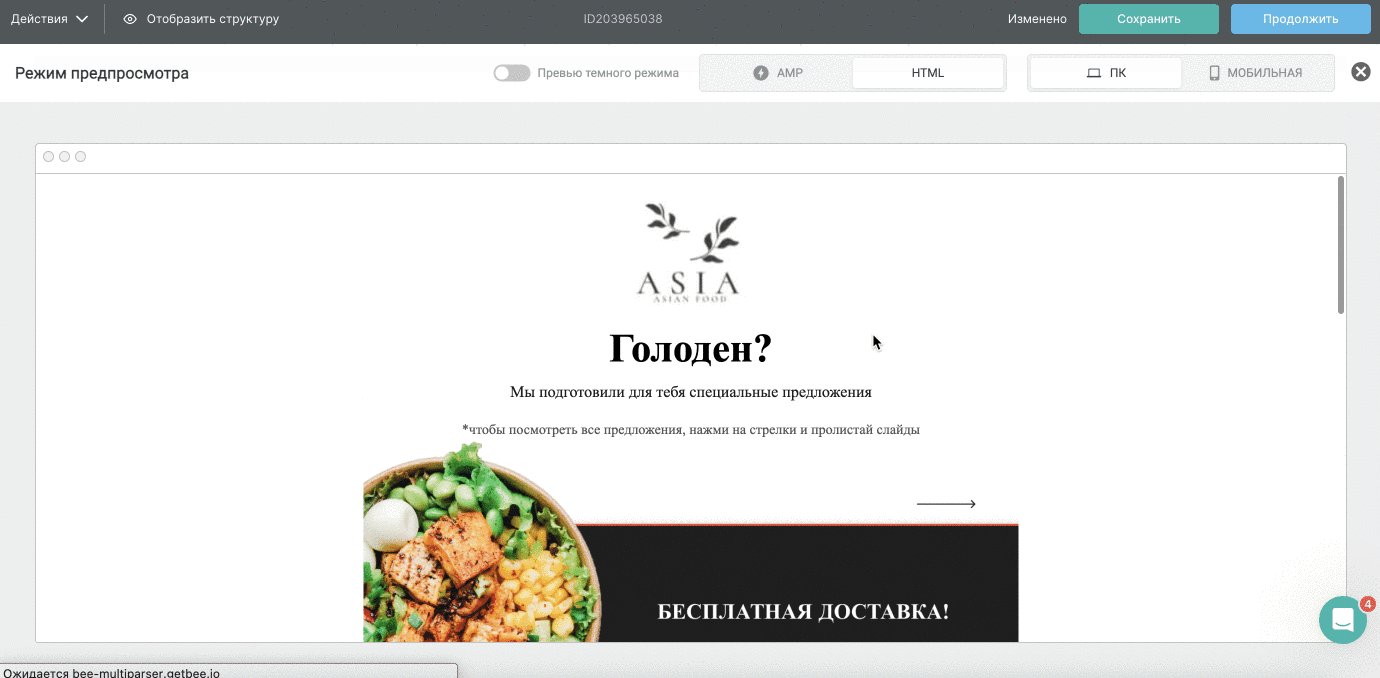
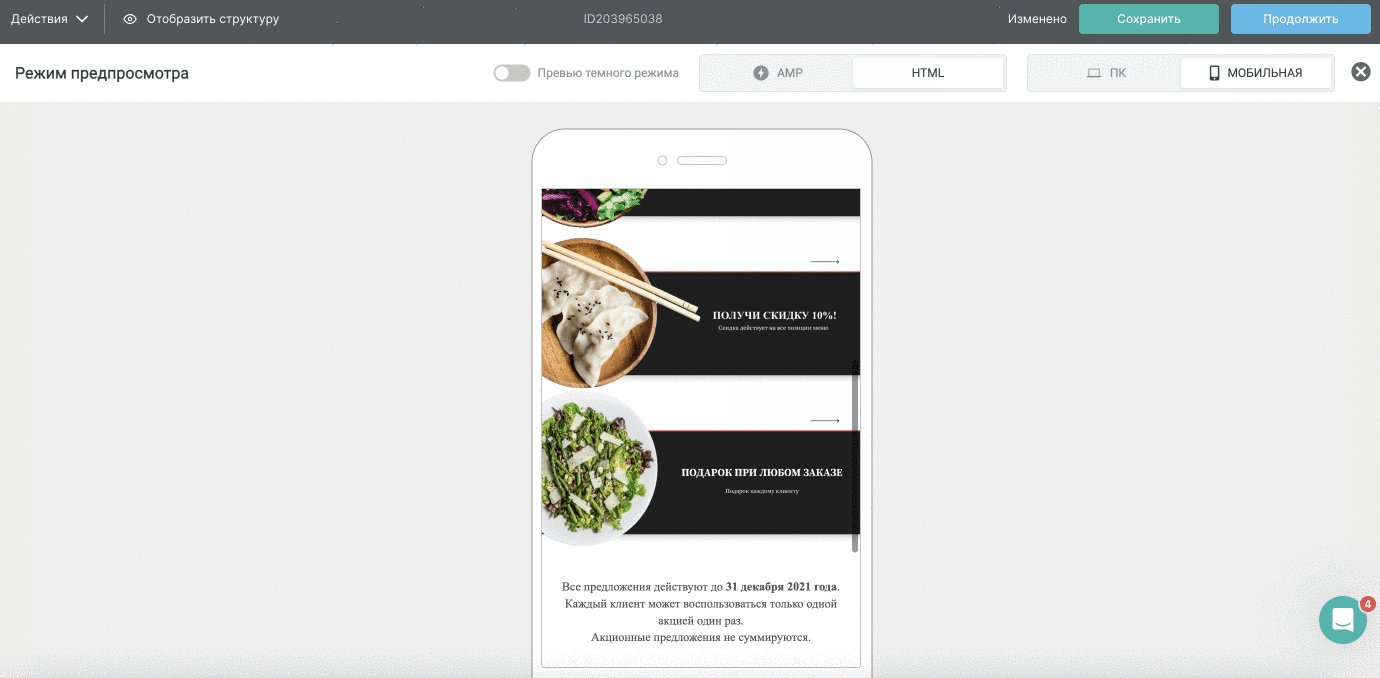
Здесь можно посмотреть AMP-письмо и его HTML версию при отображении на компьютере и мобильном телефоне.

Обязательно учитывайте, что часть ваших клиентов откроет письмо с мобильного телефона. При просмотре письма на мобильном устройстве все изображения будут уменьшены до ширины дисплея устройства, на котором письмо будет открыто. Поэтому не используйте слишком мелкий текст и элементы в изображениях, поскольку они будут плохо читаться на телефоне.
Как адаптировать письмо под мобильные устройства
Также вы можете проверить, как письмо будет выглядеть в почтовиках у клиентов. Для этого отправьте тестовое письмо на свои адреса, следуя инструкции.
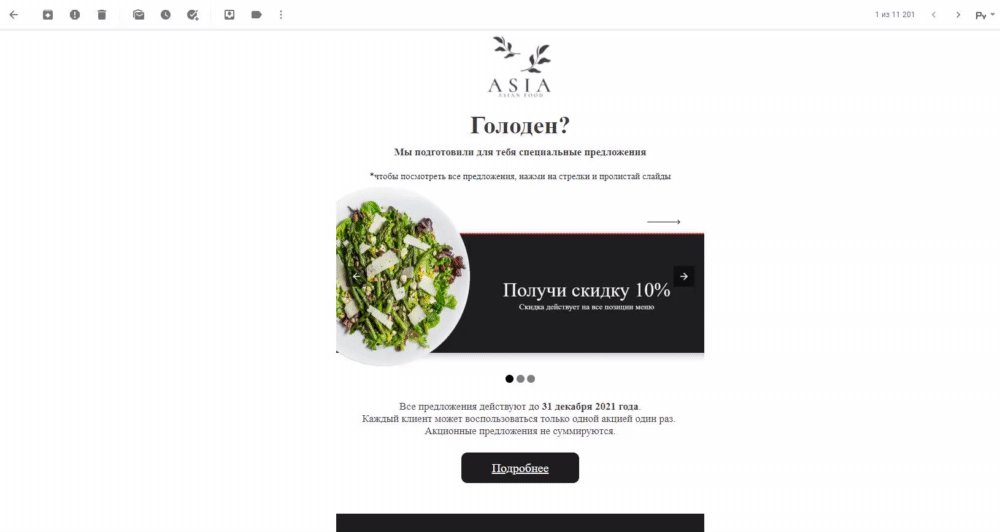
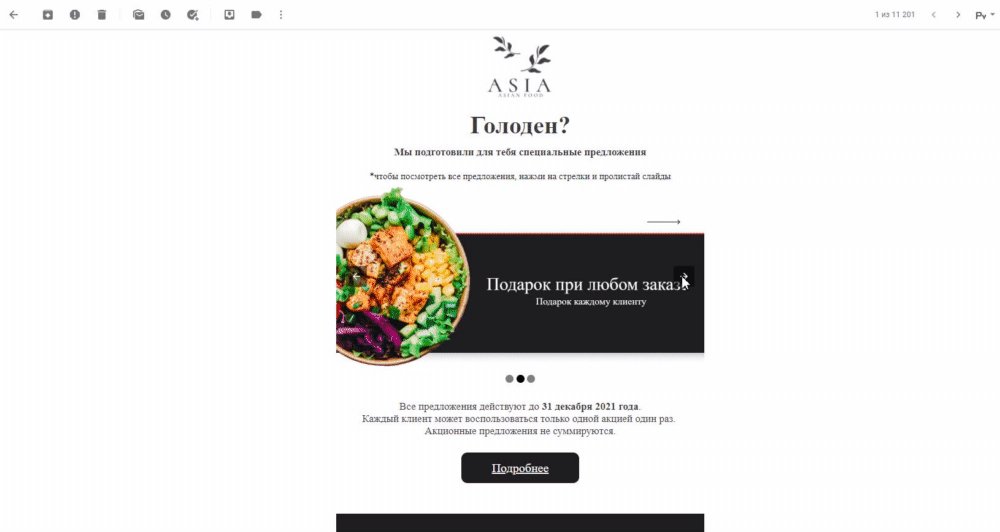
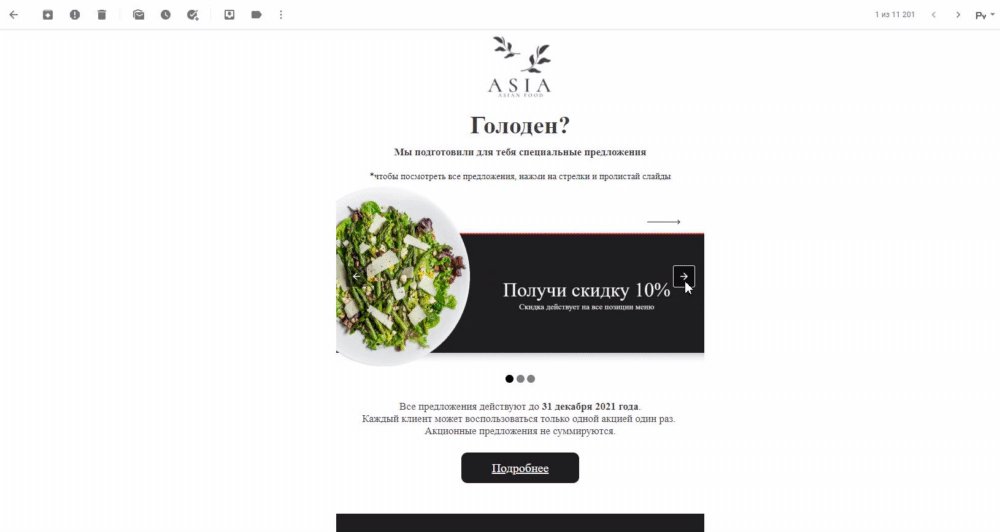
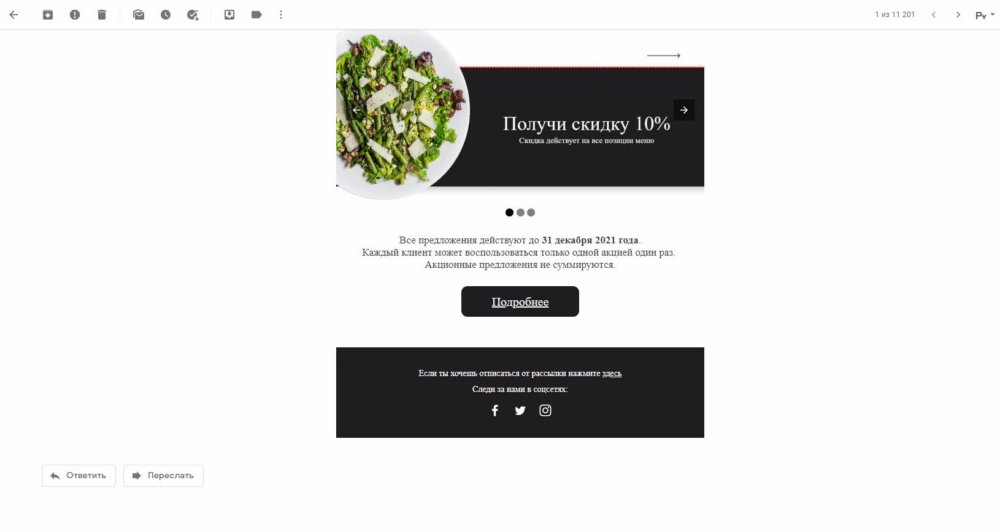
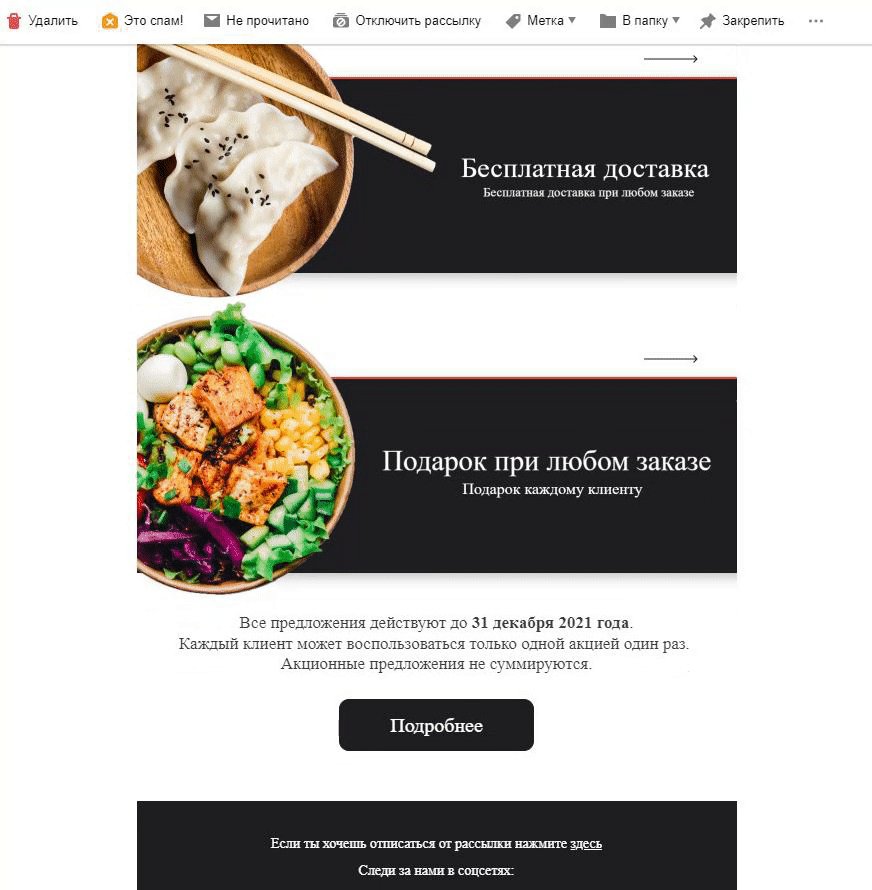
Вот, как выглядит письмо на почте Gmail с поддержкой AMP.

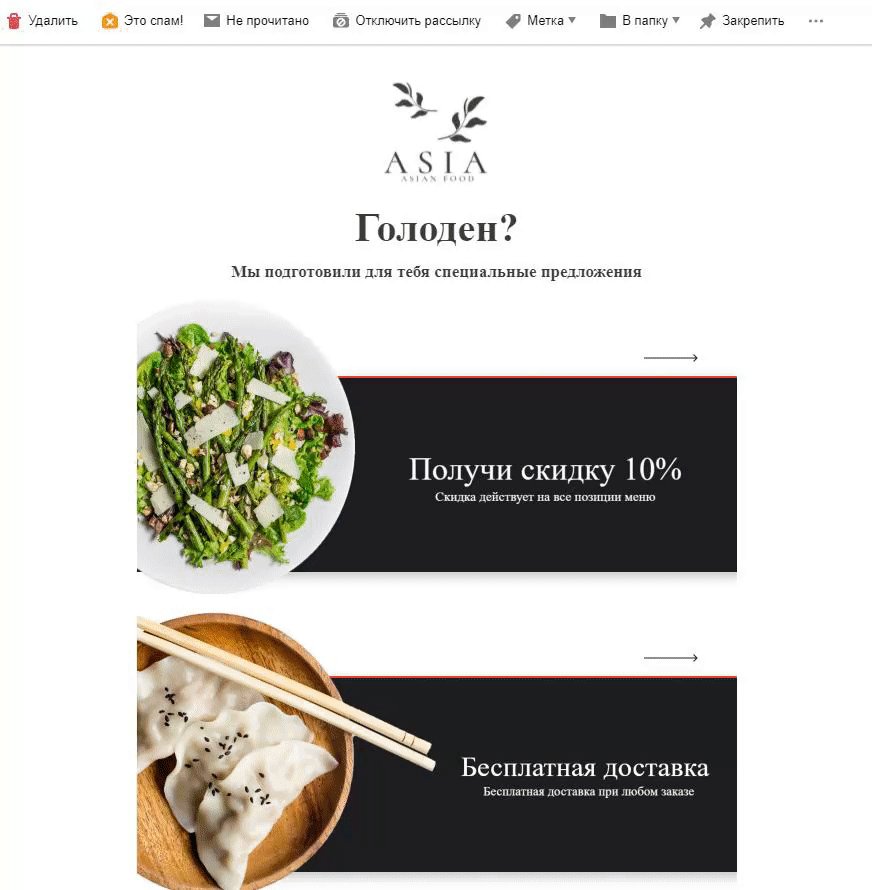
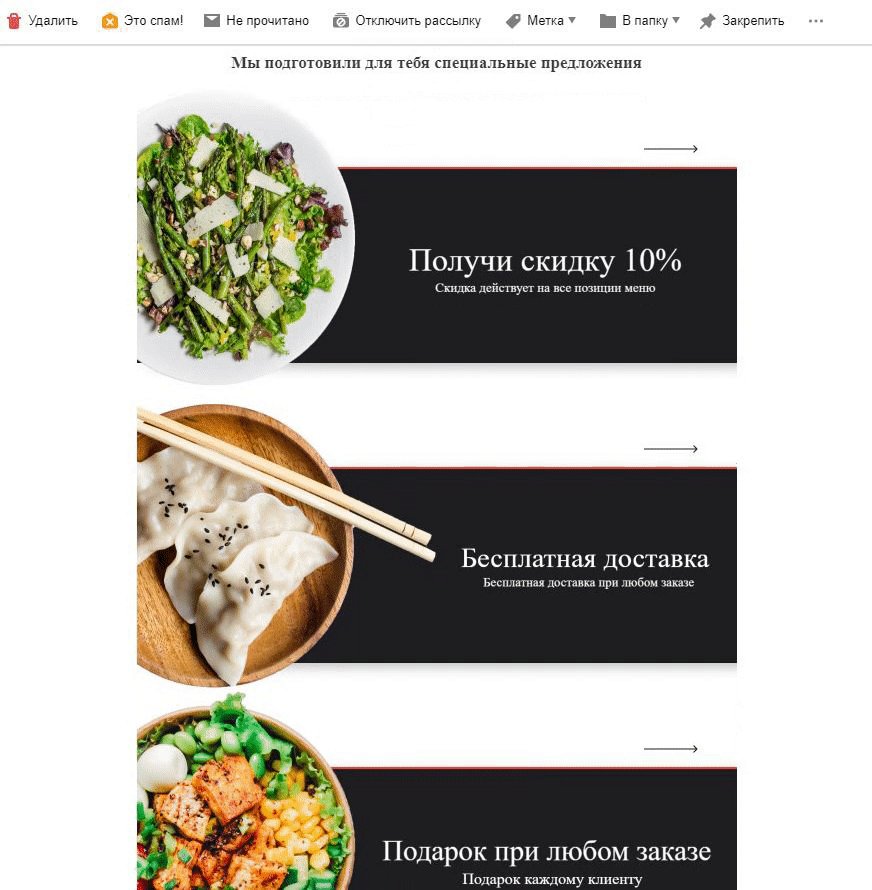
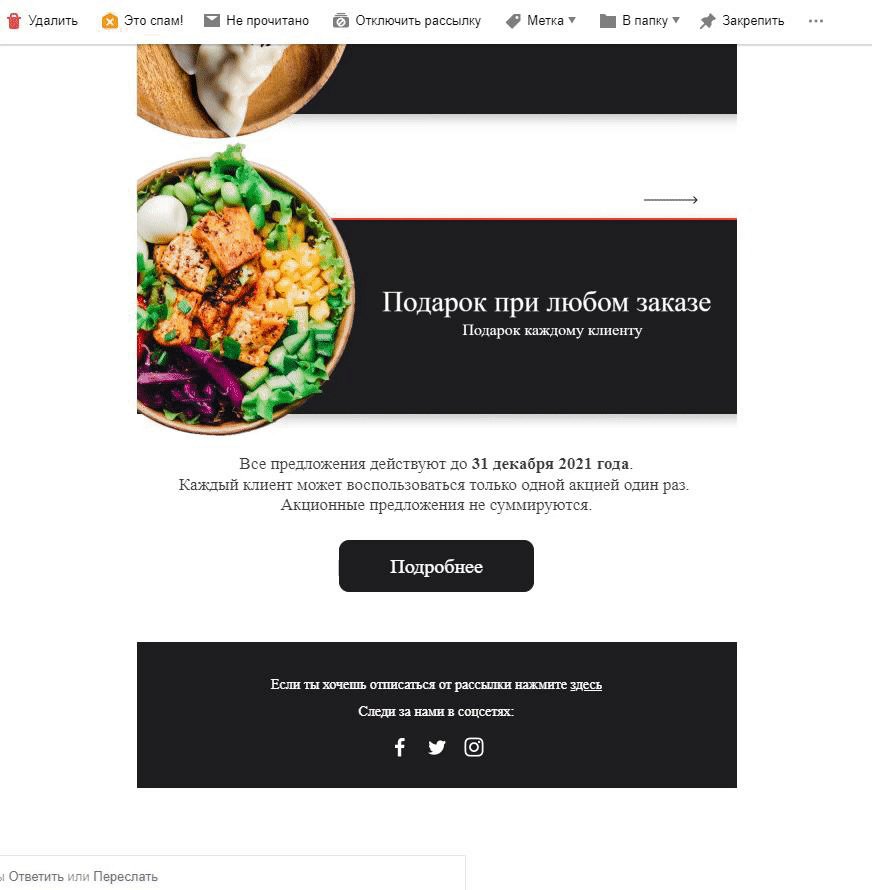
А так письмо выглядит на почте, которая AMP не поддерживает.

HTML-версия письма с AMP на почте
Как отправить тестовое письмо
Чтобы убедиться, что письмо отобразится корректно у всех получателей, откройте его на разных почтовых сервисах с разных устройств и операционных систем.
Протестировать письмо с каруселью можно и до регистрации в почтовых сервисах как отправителя AMP. Для этого необходимо добавить свой адрес отправителя в доверенные на сервисе Gmail.
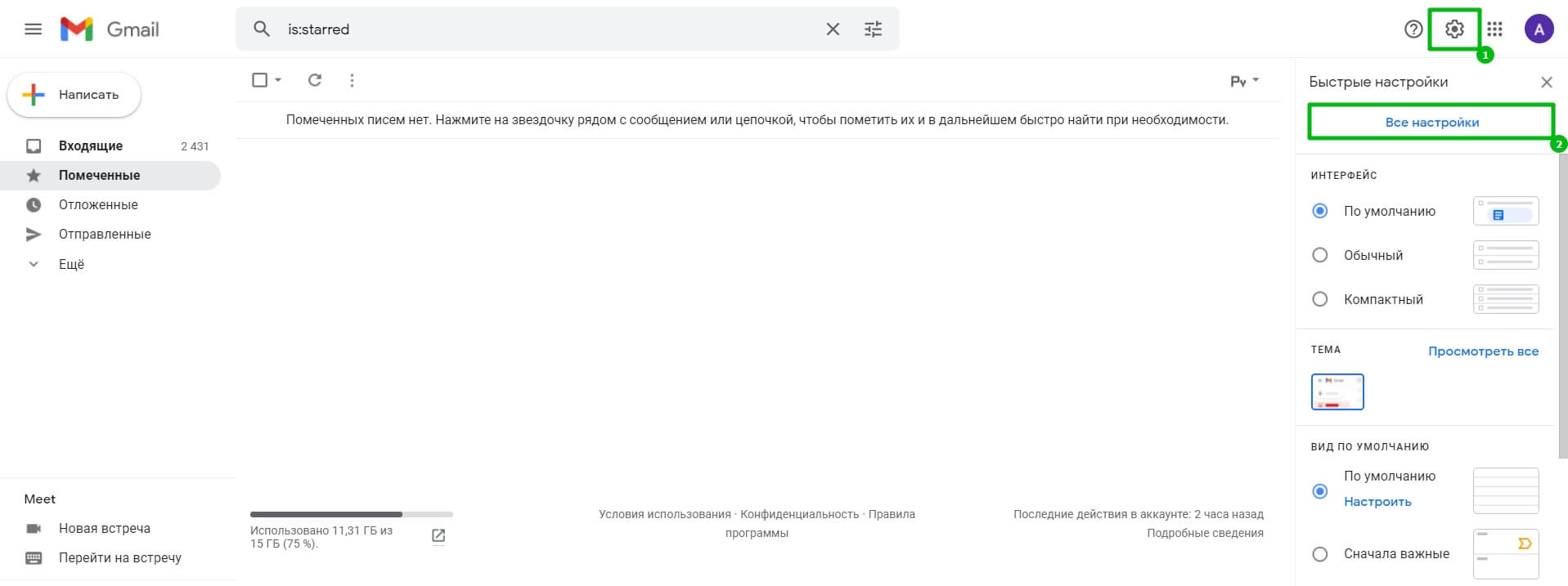
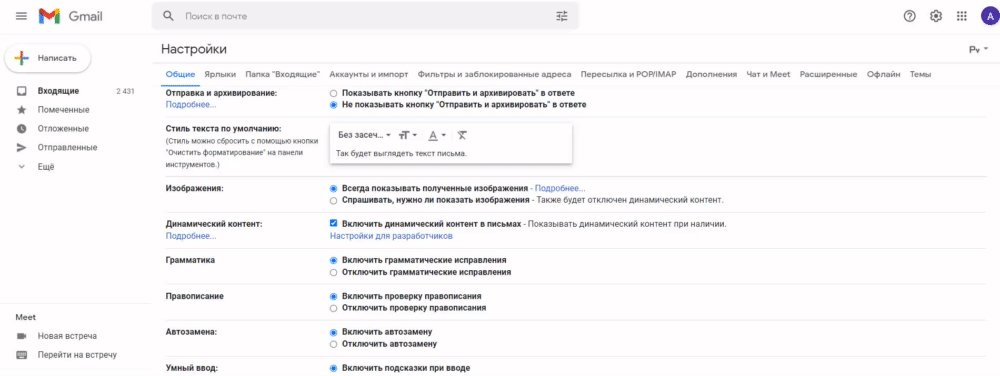
Чтобы это сделать, зайдите на почту Gmail, перейдите в настройки почты (нажав на значок шестеренки в правом верхнем углу) и перейдите в раздел «Все настройки».

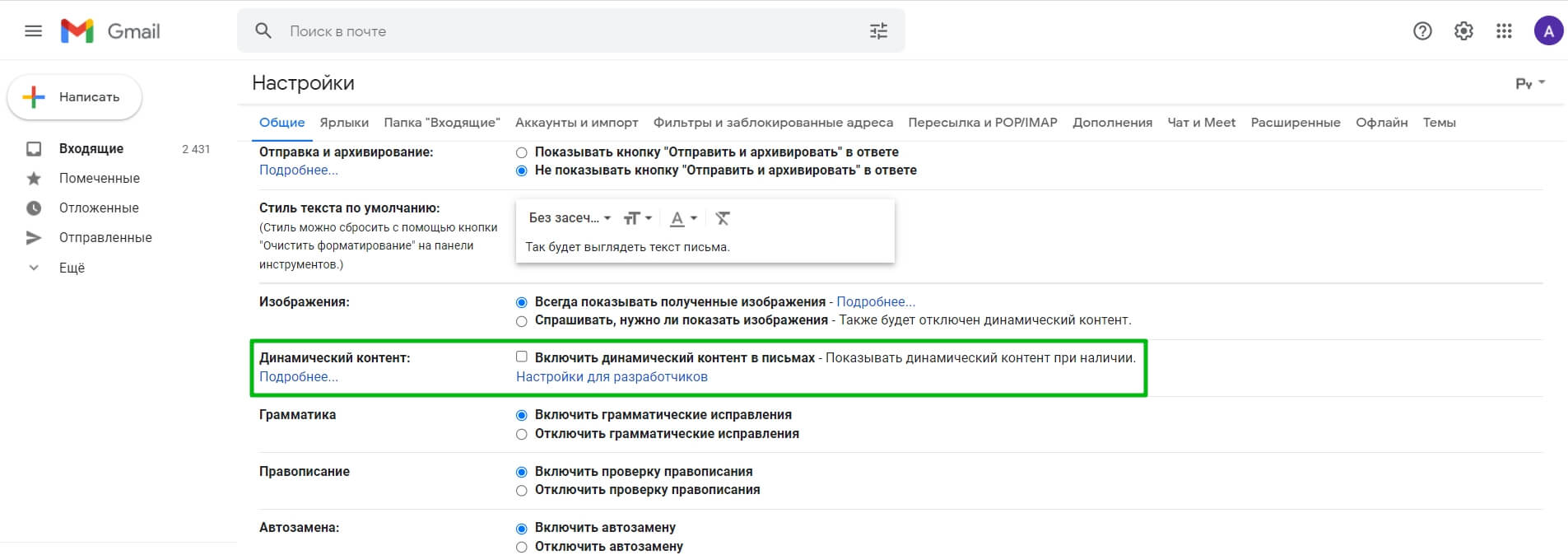
На открывшейся странице включите поддержку динамического контента в письмах.

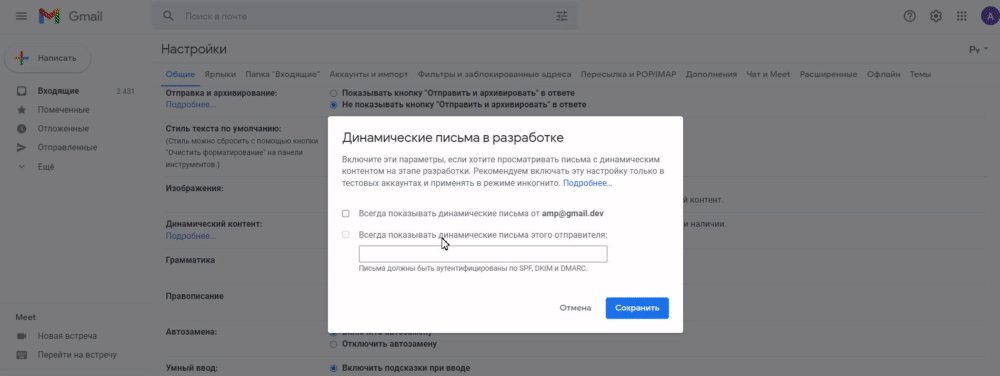
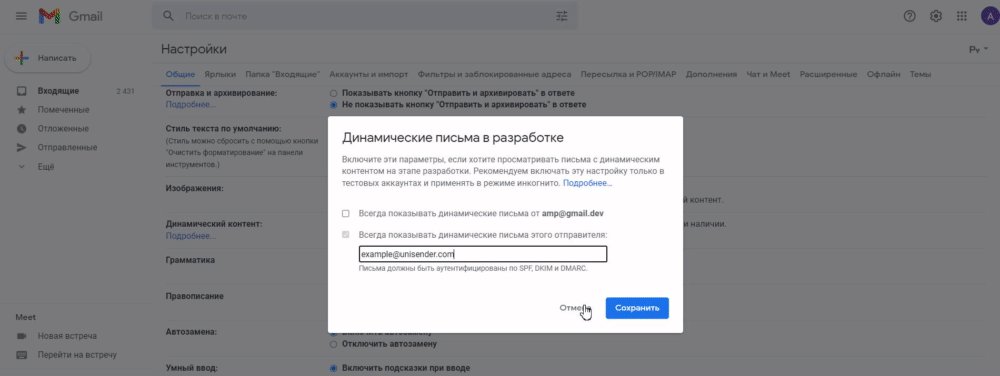
Далее добавьте email, с которого будет отправлен тест, в доверенные. Для этого кликните на «Настройки для разработчиков» и в поле «Всегда показывать динамические письма этого отправителя» впишите ваш email.

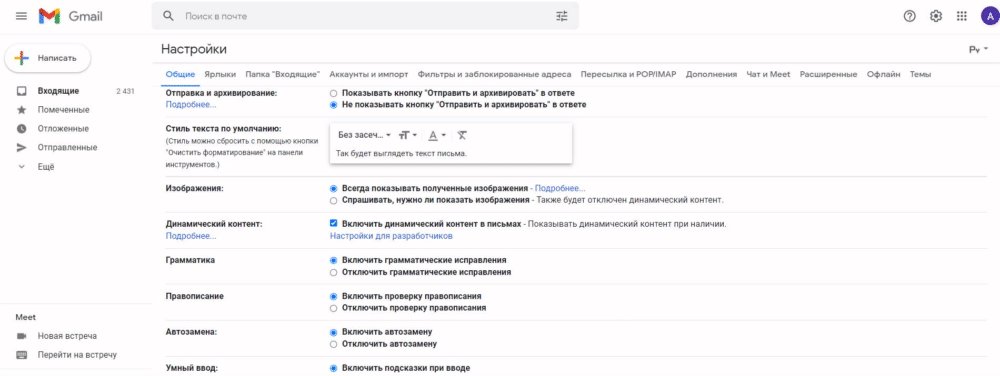
Не забудьте нажать на «Сохранить изменения» внизу раздела настроек.
Теперь отправим наше письмо с адреса, который мы указали в качестве доверенного на нашей Gmail почте.
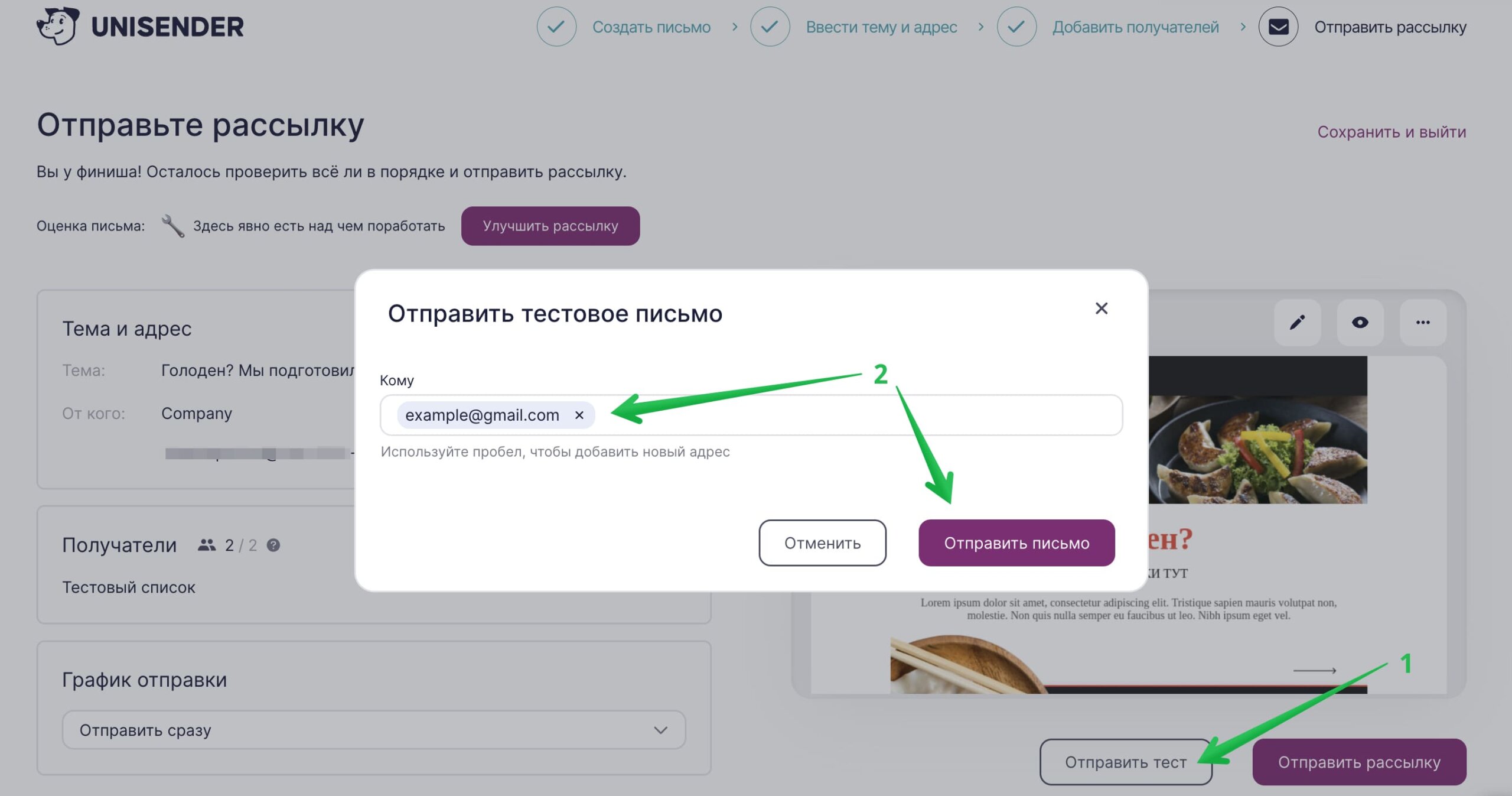
Перейдите на последний шаг создания рассылки и нажмите кнопку «Отправить тест».
В открывшемся окне укажите email, для которого вы ранее настроили получение динамического контента, после чего нажмите «Отправить письмо».

Полезные ссылки
Что такое AMP-письма
Как получить разрешение на отправку AMP-писем
9 примеров, как использовать карусель изображений в письме
Как отправить тестовое письмо