Собирать контакты на сайте можно с помощью формы подписки. Создайте форму подписки в Unisender, а затем разместите её у себя на сайте.
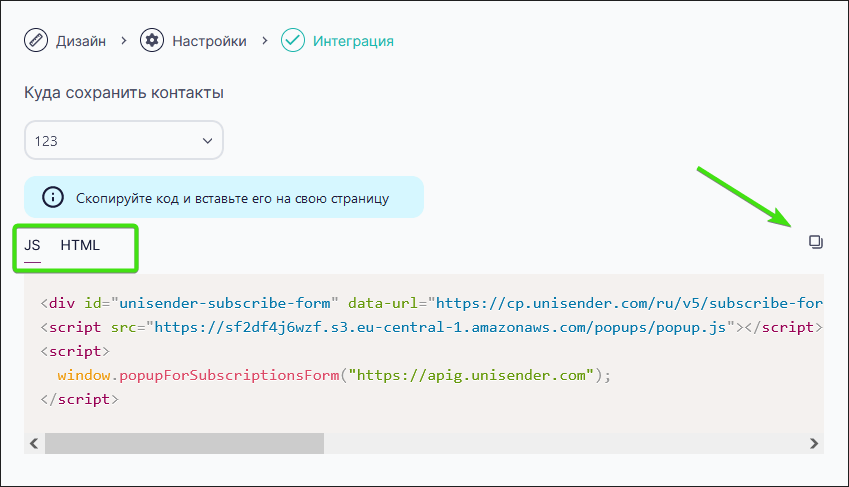
После создания формы на этапе «Интеграции» выберите нужный вариант кода и нажмите на значок «Скопировать».

Как добавить форму на сайт
Рассмотрим на примере популярной CMS WordPress, как добавить полученный код на сайт.
Внешний вид некоторых элементов в админ-панели может отличаться из-за другой версии WordPress или установленных плагинов, но общий принцип создания страницы тот же.
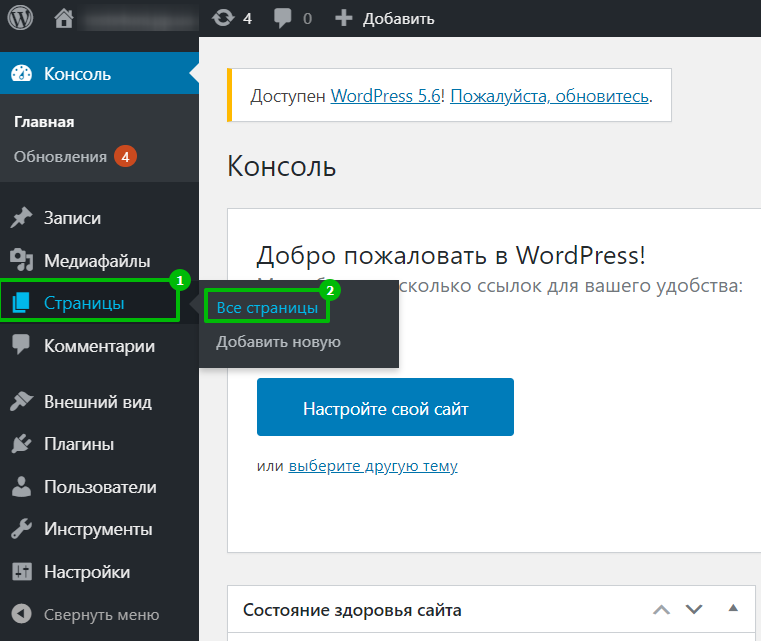
Зайдите в консоль администрирования WordPress, далее в раздел «Страницы» — «Все страницы».

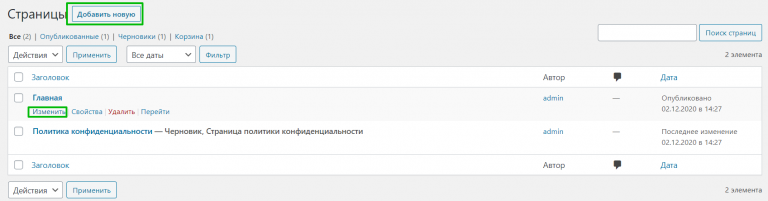
Если нужно создать новую страницу, кликните «Добавить новую». Если страница, куда вы хотите вставить форму, уже есть, найдите её в списке страниц ниже. Наведите курсор на страницу и нажмите «Изменить».

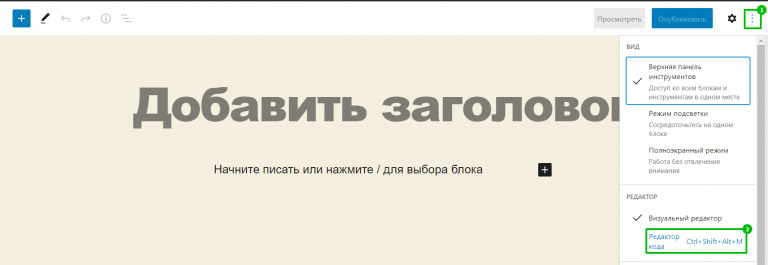
Теперь перейдите к редактору кода. Кликните на кнопку с тремя точками справа вверху, в меню выберите «Редактор кода» или нажмите горячие клавиши Ctrl+Shift+Alt+M.

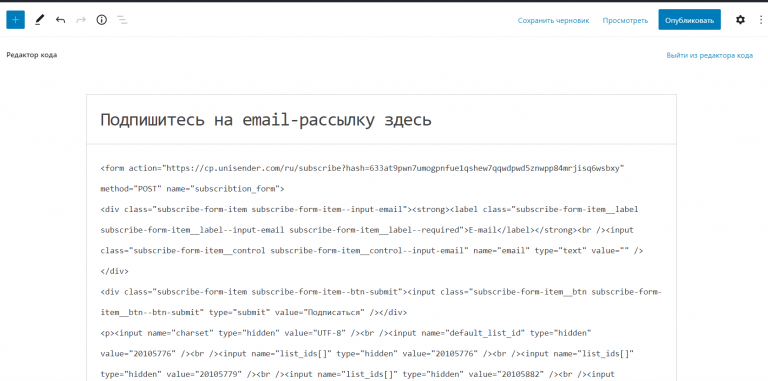
Если это новая страница, введите заголовок в поле сверху, а ниже вставьте код, который вы скопировали из Unisender.
Если страница существующая, поставьте курсор в то место кода, куда нужно вставить форму подписки, и вставьте код.

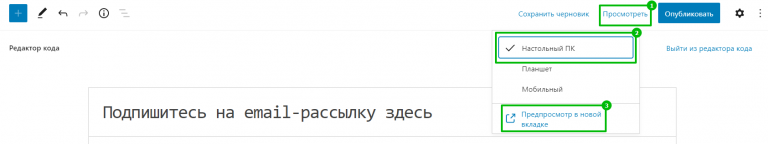
Чтобы посмотреть, что получилось в итоге, кликните «Просмотреть», отметьте «Настольный ПК» и кликните «Предпросмотр в новой вкладке».

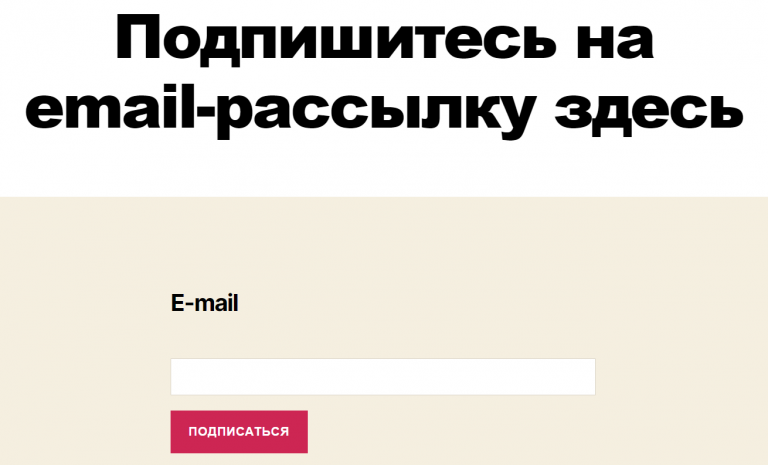
Так выглядит готовая страница с формой подписки. Тут же вы можете сразу ввести свой адрес и нажать «Подписаться», чтобы протестировать подписку.

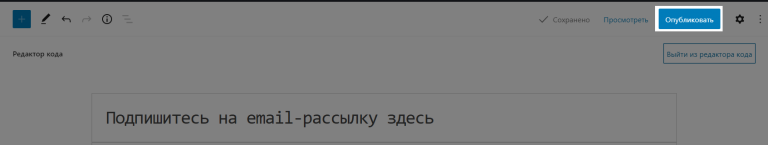
Если всё в порядке, нажмите «Опубликовать».

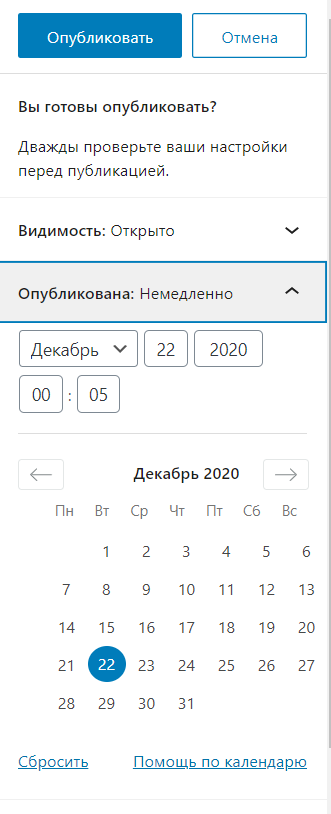
Выберите настройки видимости, дату публикации и нажмите «Опубликовать».

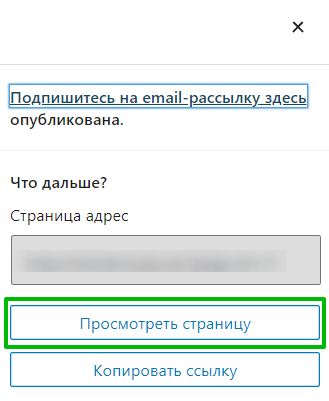
Чтобы проверить страницу после публикации, нажмите «Просмотреть страницу».

Страница с формой подписки готова.
Полезные ссылки
Форма подписки Unisender
Как сделать конверсионную форму подписки своими руками
Куда поставить форму подписки, чтобы наращивать базу и не сливать трафик
Как сделать классную форму подписки на рассылку: 25+ примеров