Форма подписки Unisender — форма, которую вы можете разместить у себя на сайте, чтобы собирать контакты и передавать их в нужный список в личном кабинете.
Формы должны побуждать совершить полезное с точки зрения маркетинга действие — подписаться на email-рассылку, оставить контактные данные, принять участие в акции.
В Unisender можно создать встроенную или всплывающую форму.
Встроенная форма может быть размещена в любой части страницы сайта.

Всплывающая форма — форма, которую посетитель сайта видит после того, как выполнит определенные действия. Отображается поверх остальной части страницы.

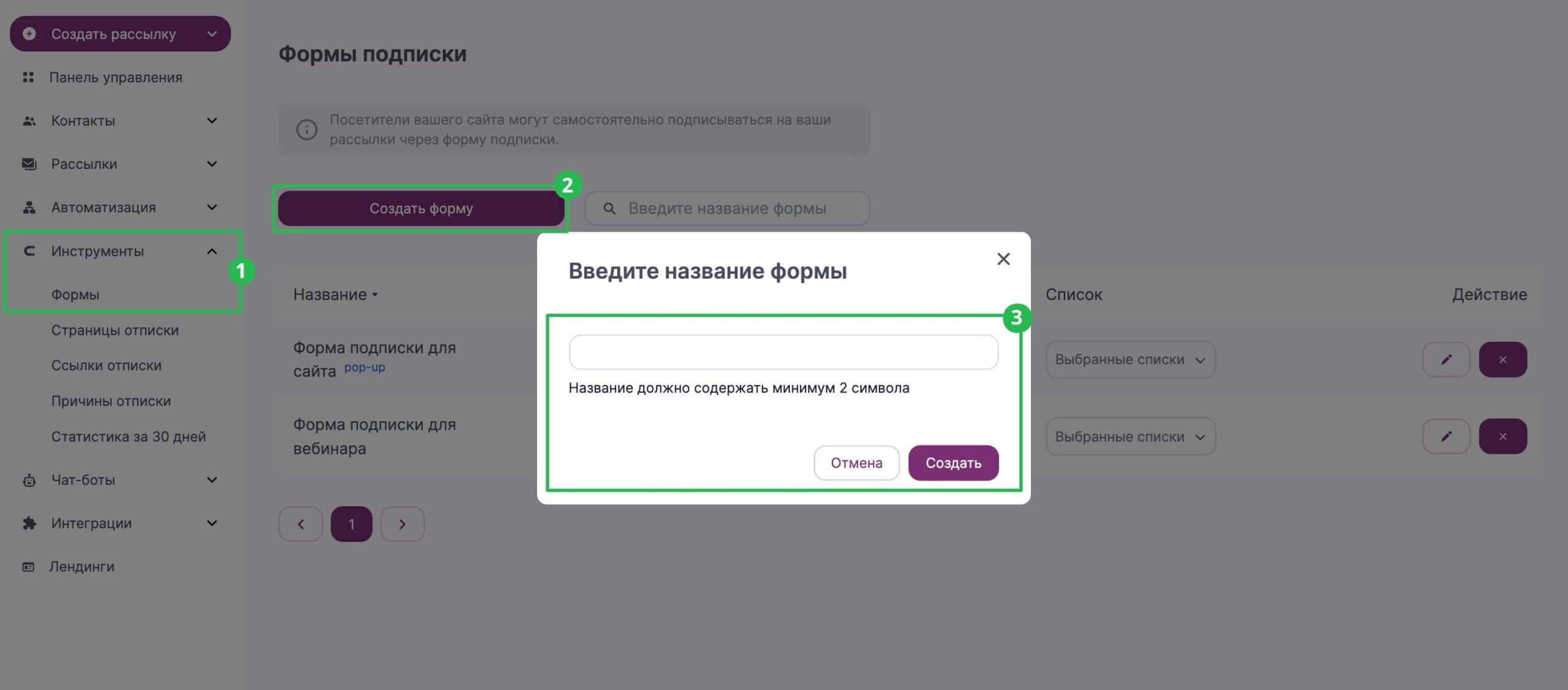
Чтобы создать форму, перейдите в раздел «Инструменты» — «Формы». Нажмите кнопку «Создать форму», введите название формы и кликните «Создать».

Создание формы состоит из трех этапов:
- Дизайн — на этом этапе вы настраиваете внешний вид формы и выбираете список, в который будут попадать контакты.
- Настройки — работа на этом шаге доступна только со всплывающими формами. Можно указать настройки появления всплывающей формы и таргетинг.
- Интеграция — на последнем этапе нужно проверить список контактов и скопировать код формы в формате JS или HTML.
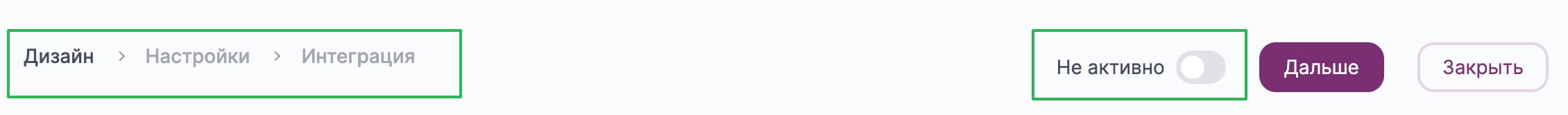
Чтобы перейти на нужный шаг, кликните на его название сверху. Также здесь можно включить или отключить работу формы. Если выбрать «Не активно», форма не будет отображаться на сайте.

Дизайн
Название формы можно изменить в редакторе в поле сверху.

Блоки и стили формы
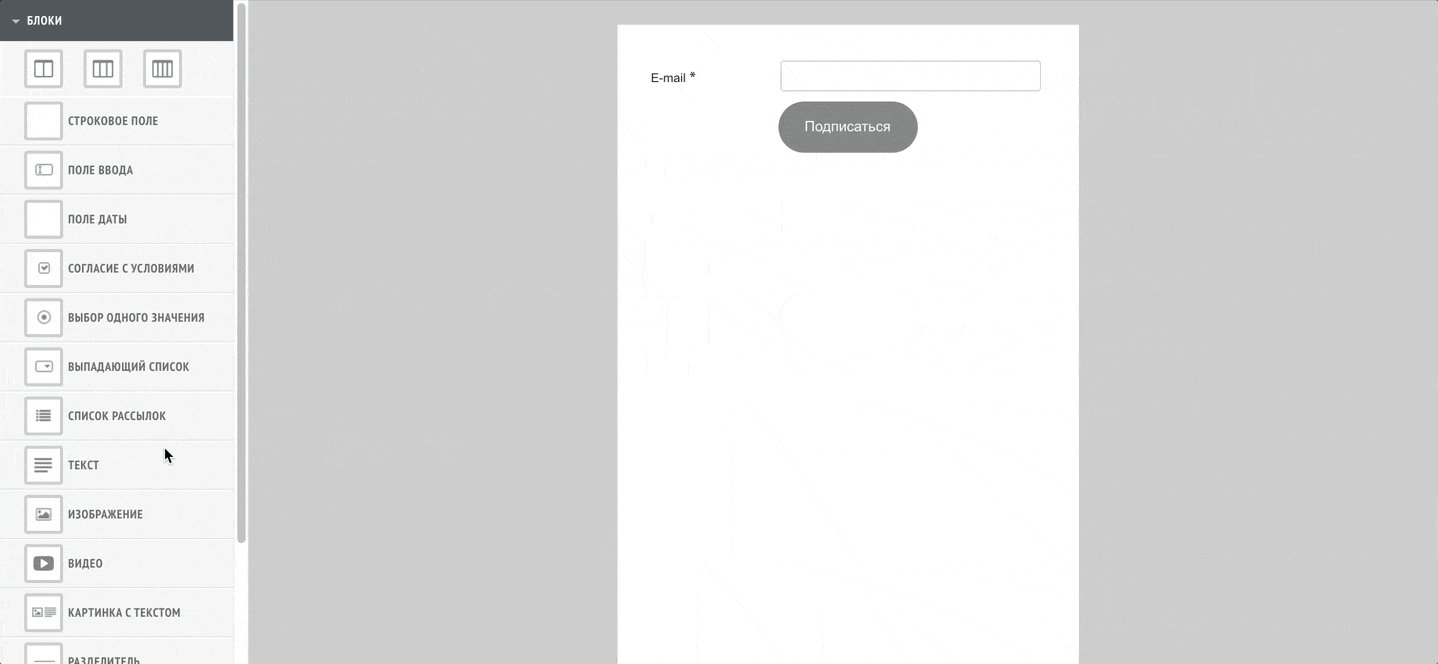
С помощью вкладки «Блоки» добавьте в форму подписки нужные элементы.

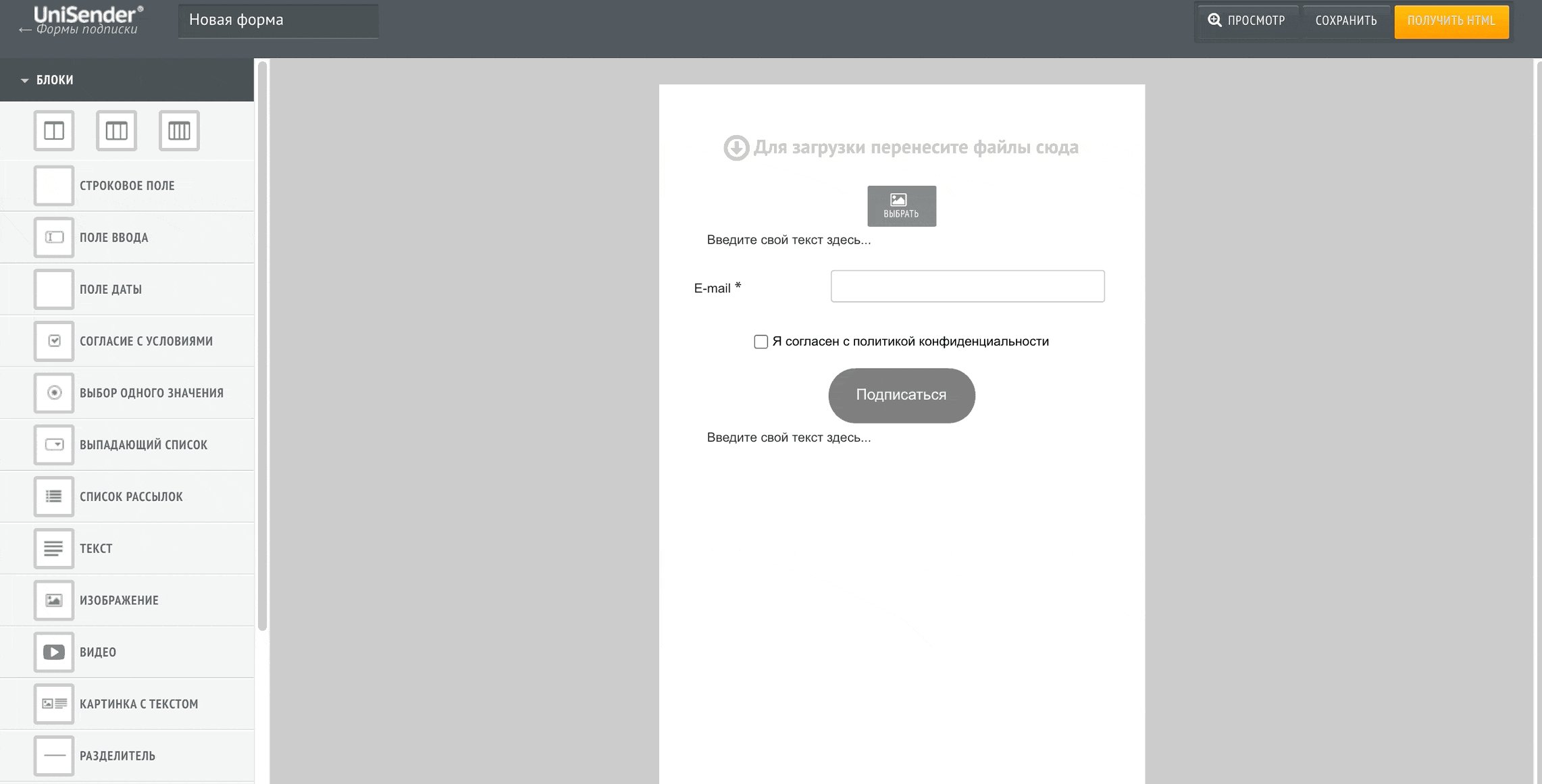
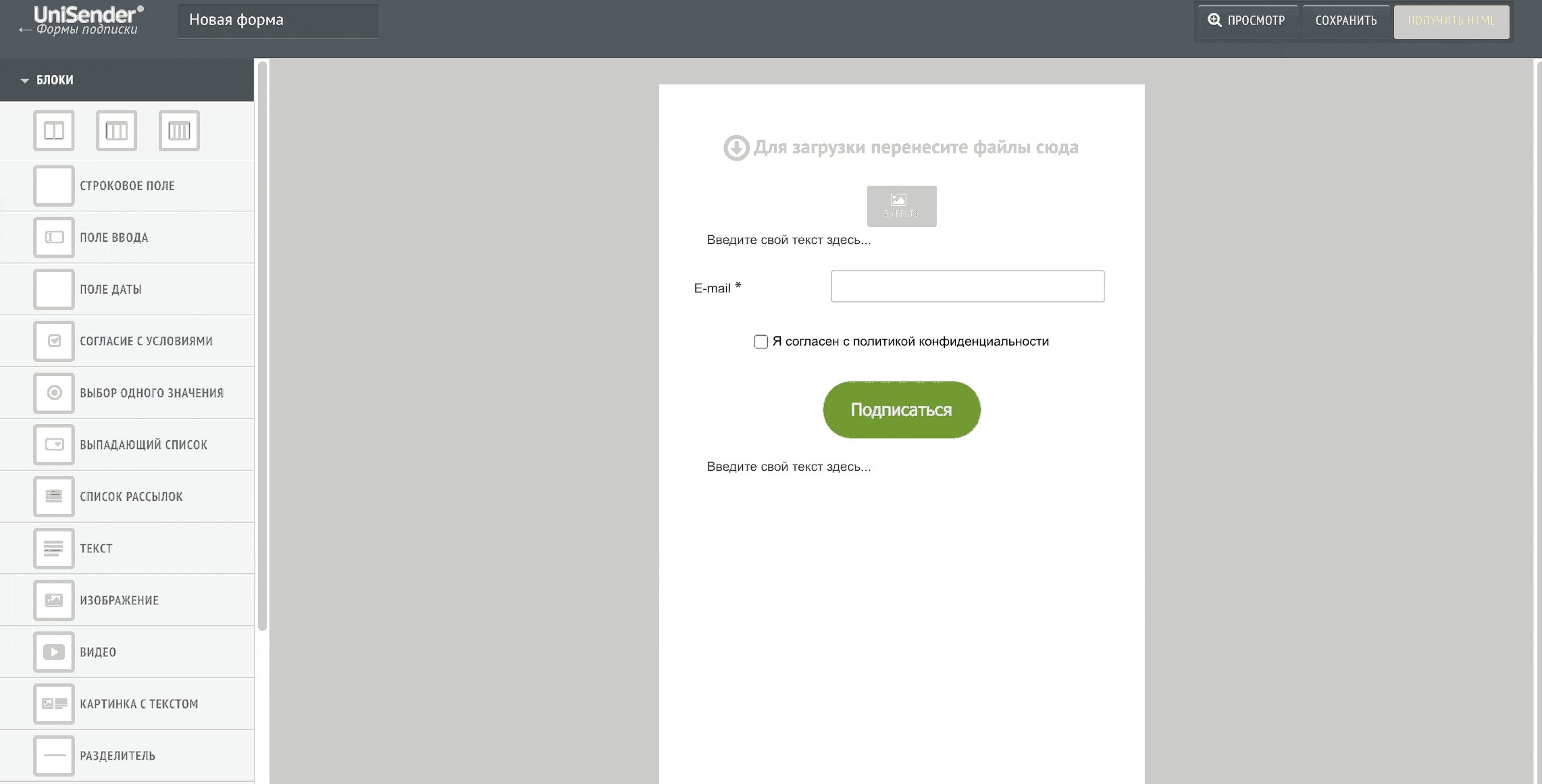
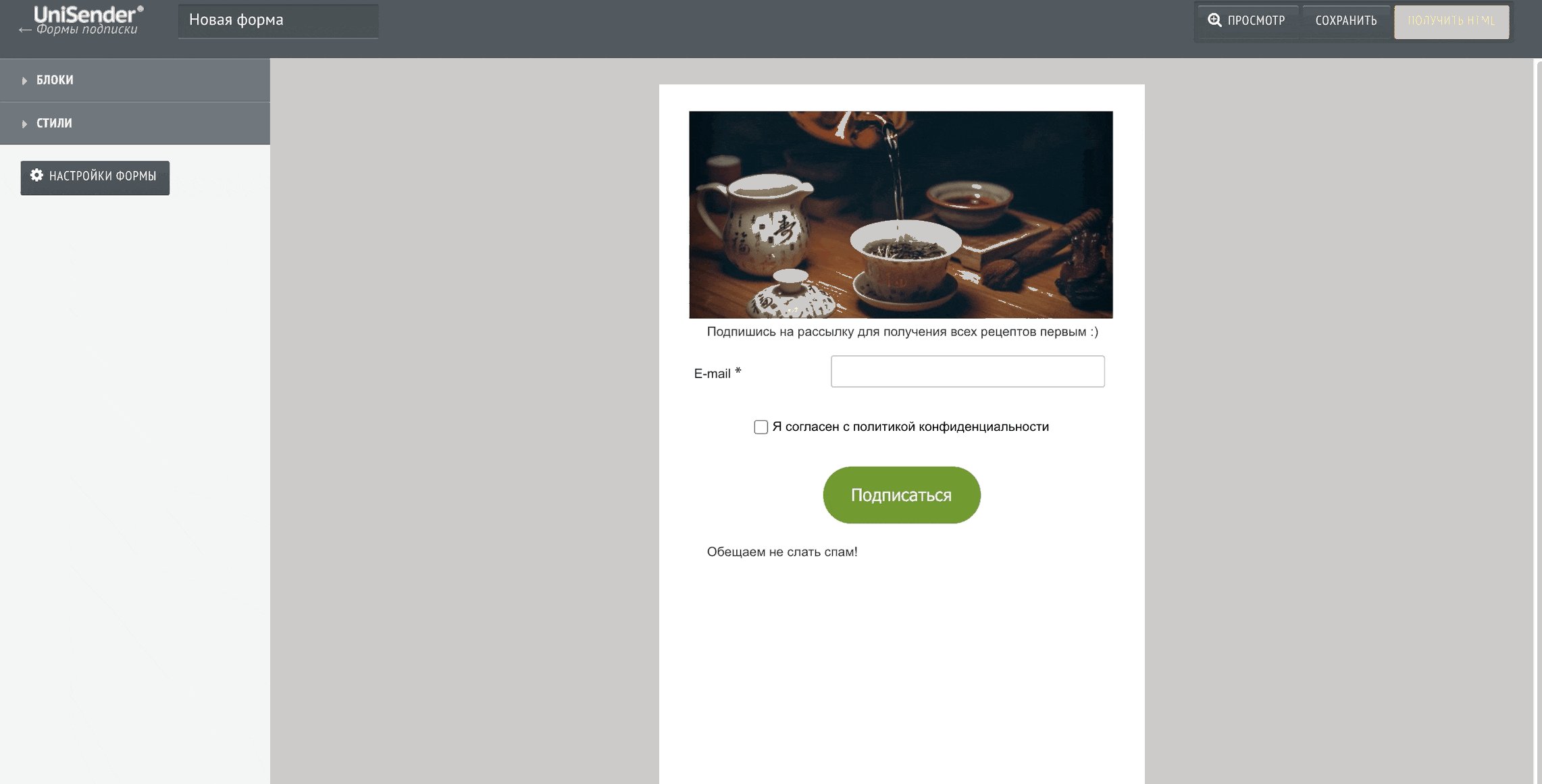
Для примера создадим простую форму. Добавим блок с изображением, пару текстовых блоков и согласие на обработку персональных данных.

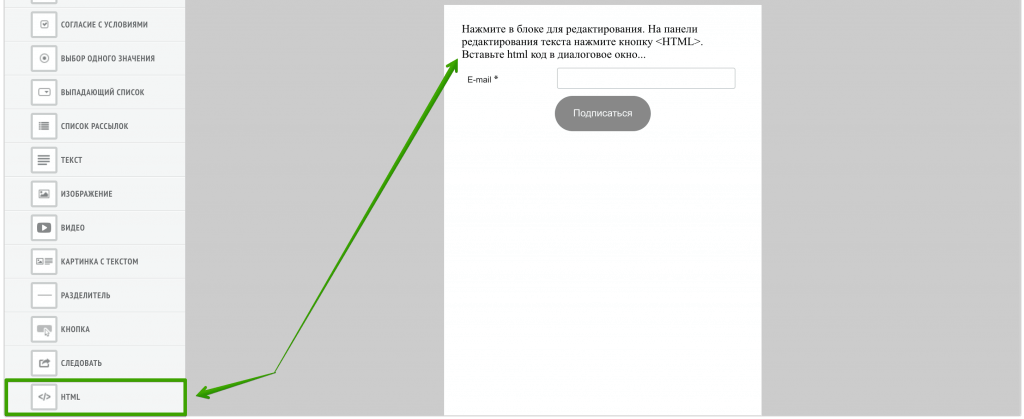
Если вы хотите добавить блок, которого нет в списке, перетащите в форму HTML-блок и вставьте туда код нужного элемента.

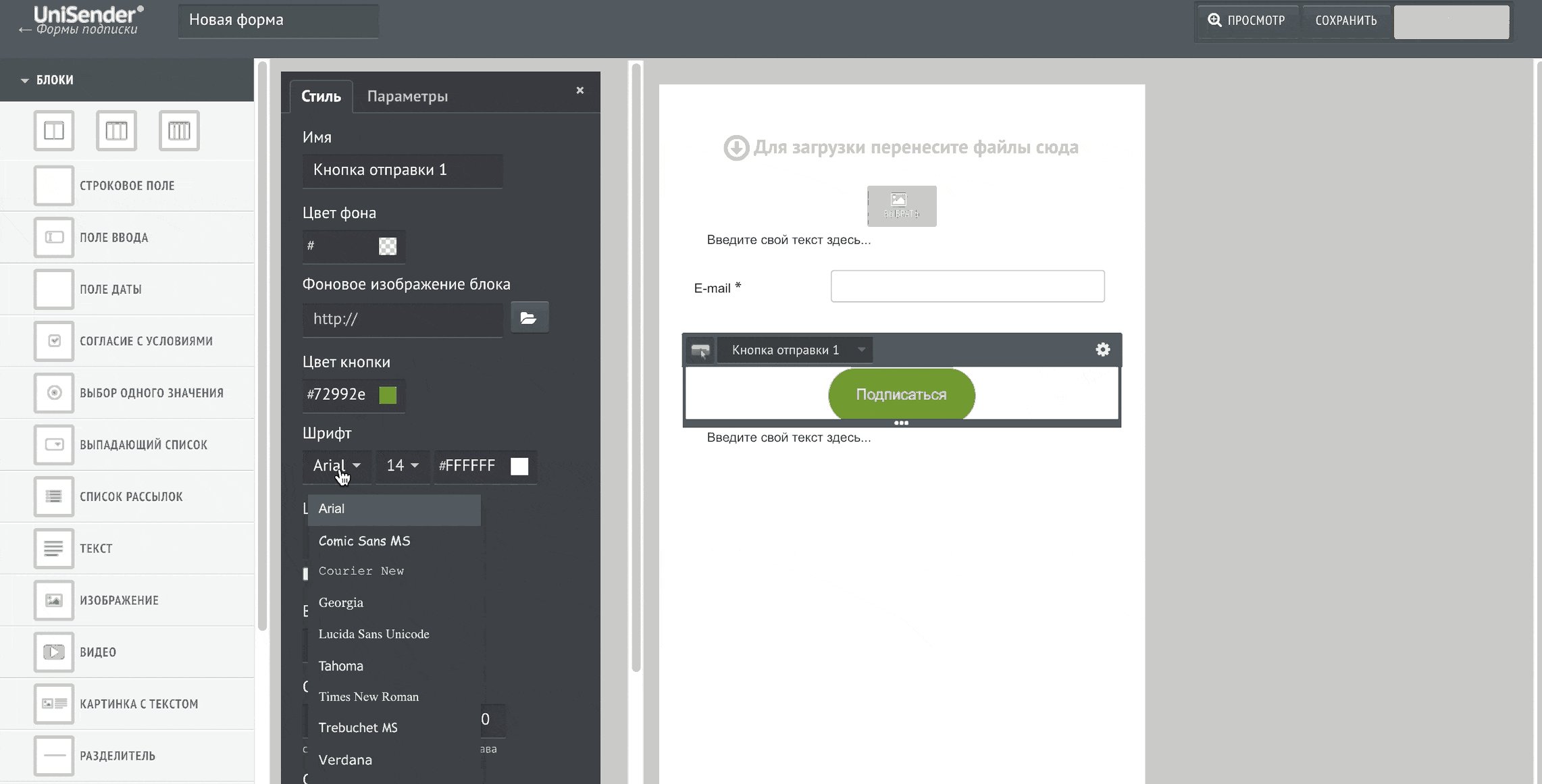
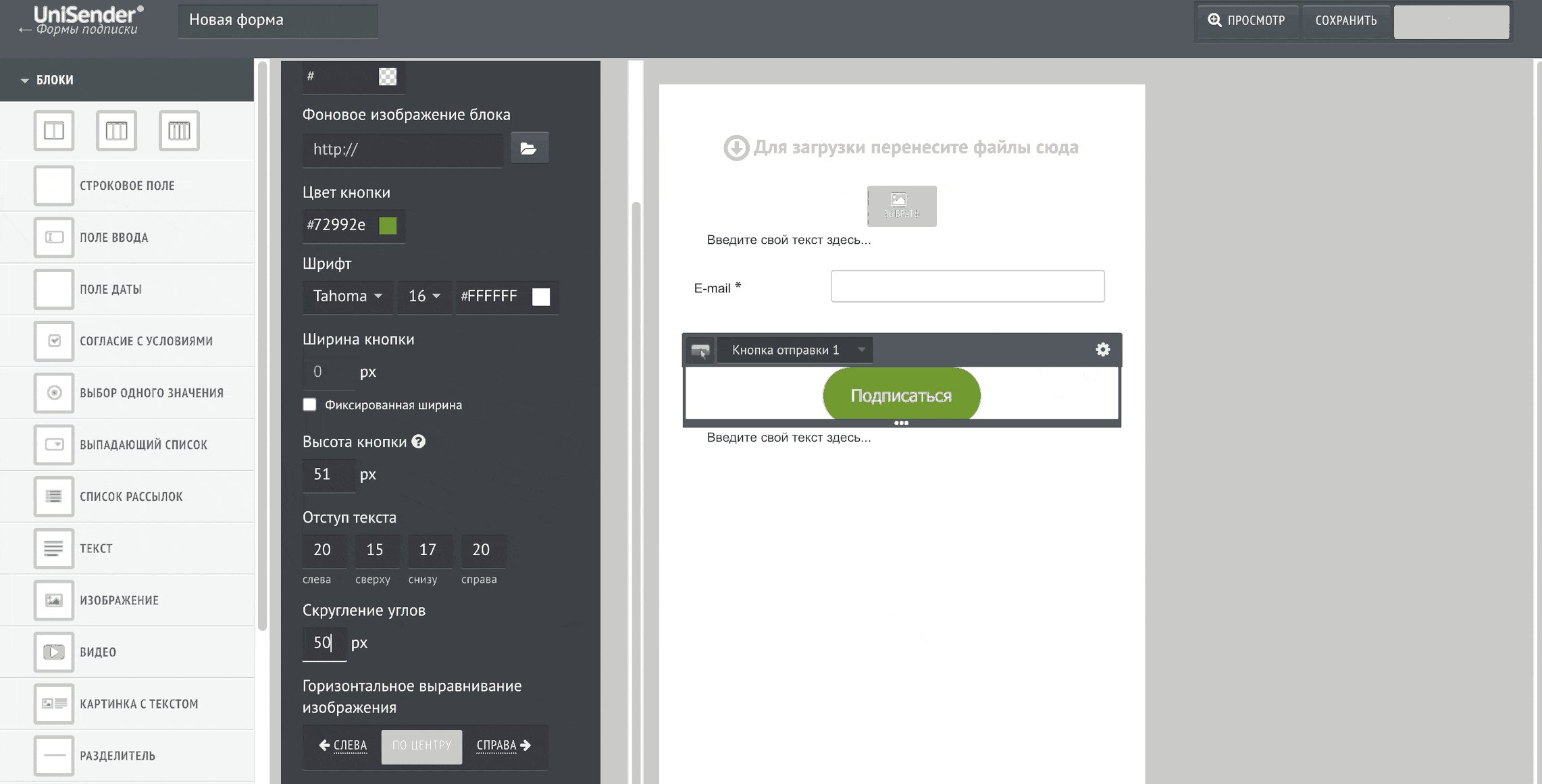
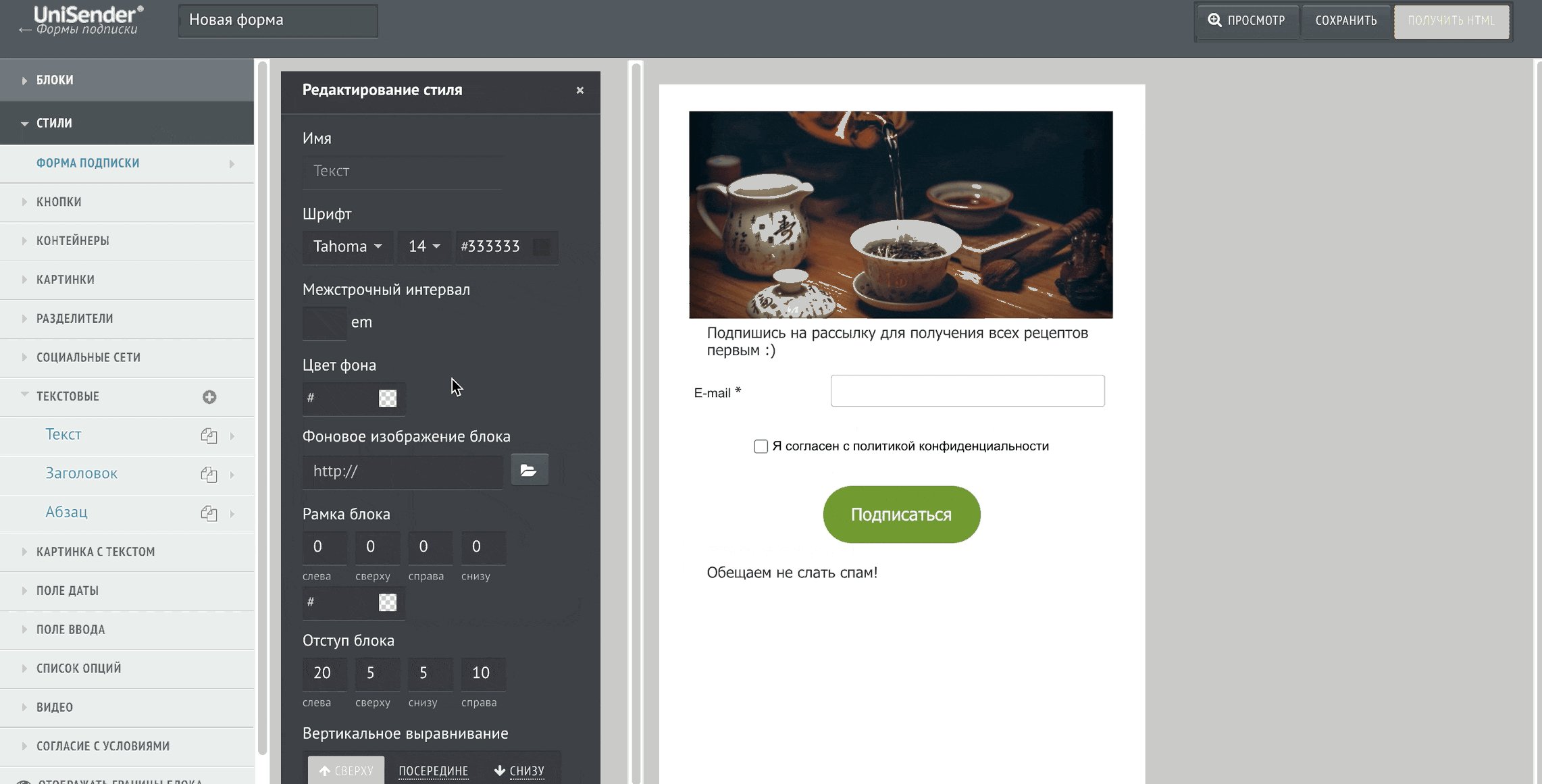
Теперь настроим внешний вид блоков формы. Для этого нажмите на блок, затем на шестеренку. В настройках блока можно изменить стиль каждого элемента, отредактировать поля блоков с выбором.

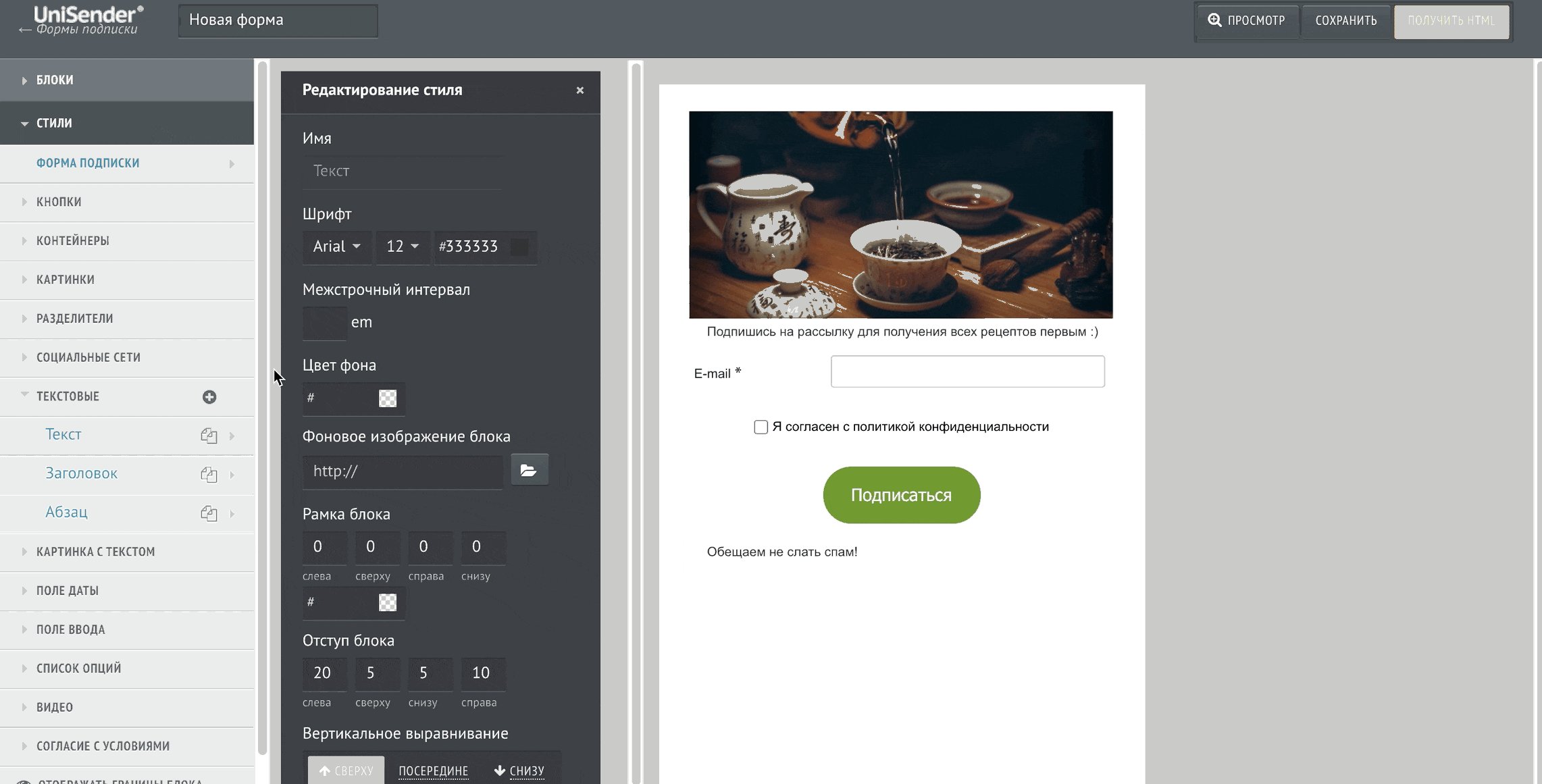
Если вы хотите задать внешний вид для всей формы или ее отдельных элементов, перейдите во вкладку «Стили».

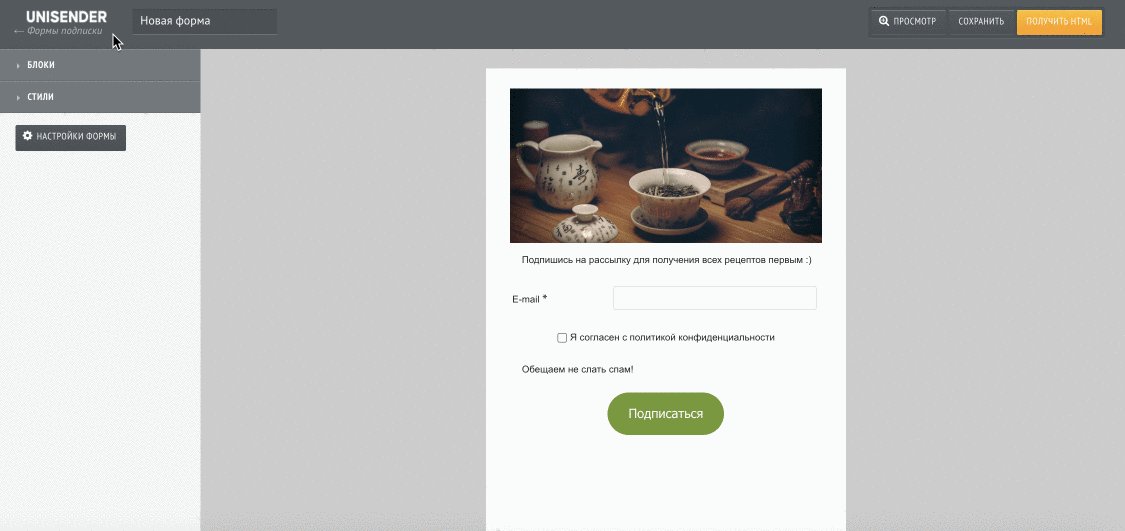
Настройки формы
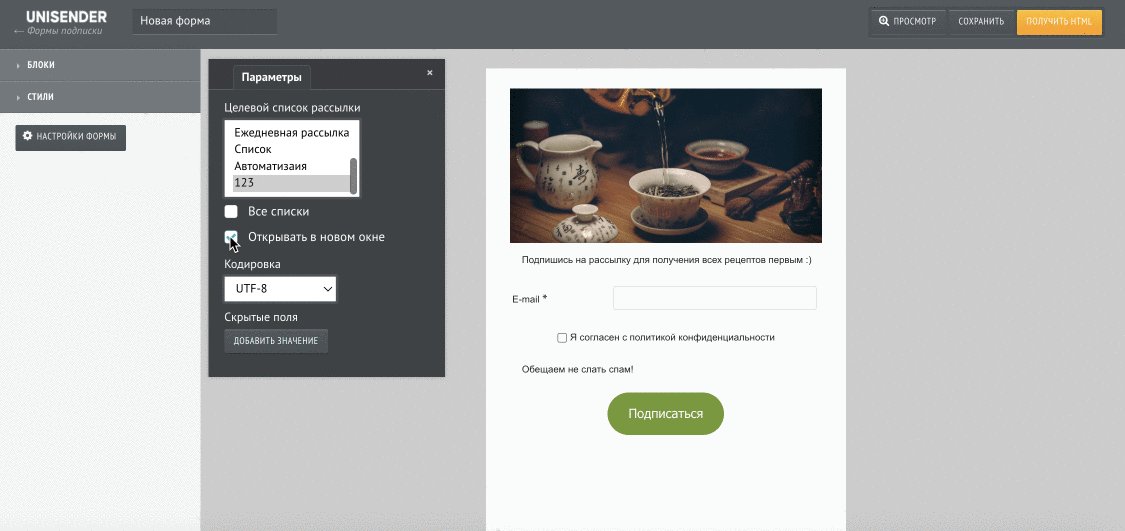
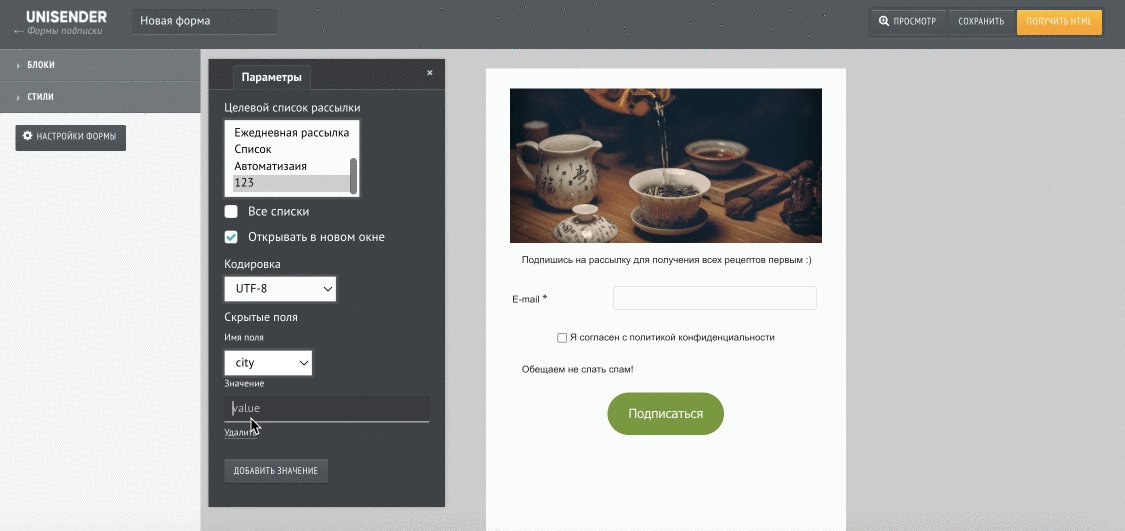
Нажмите кнопку «Настройки формы», чтобы перейти к настройкам. В открывшемся окне вы можете настроить список контактов, изменить кодировку текста и добавить скрытые поля.
Целевой список рассылки. Тут можно выбрать список, куда будет попадать контакт после подтверждения подписки.
Все списки. При выборе данного параметра контакт будет добавлен во все списки контактов.
Открывать в новом окне. Если вы установите галочку, страница перед подпиской будет открываться в новом окне браузера.
Кодировка. Параметр отвечает за отображение текста формы в браузере.
UTF-8 является распространенным стандартом кодировки, который поддерживают большинство браузеров.
Поэтому рекомендуем не менять кодировку, чтобы избежать некорректного отображения текста формы. При выборе другой кодировки, пользователи могут увидеть нечитаемые символы.
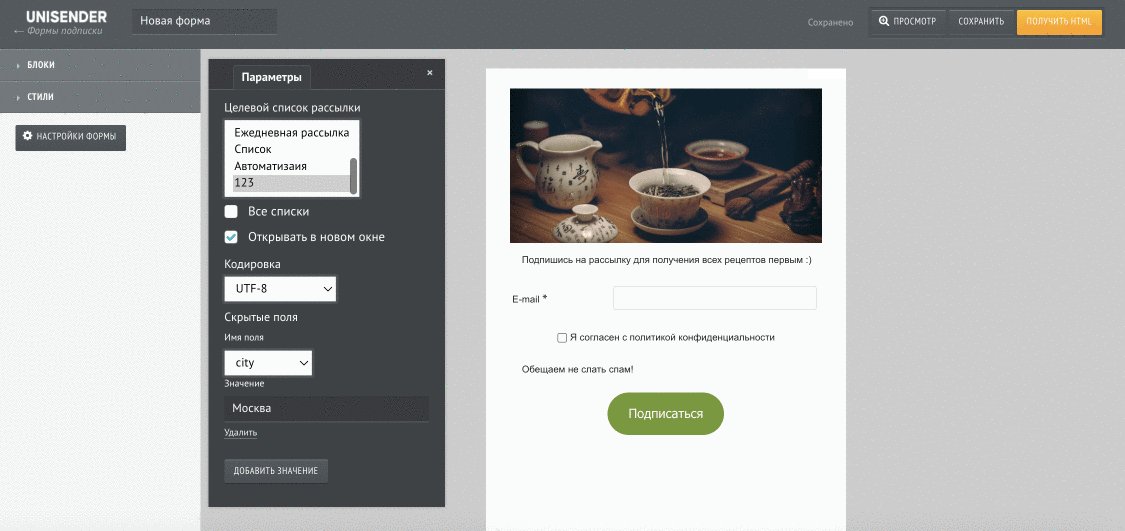
Скрытые поля. С помощью этой настройки вы можете автоматически заполнять дополнительные поля контакта нужными значением. Например, вы создаете форму, чтобы подписать жителей Москва на свою email-рассылку, настройте для дополнительного поле «city» значение «Москва». Тогда у всех контактов, которые попадут в список, дополнительное поле «Город» будет заполнено указанным значением.
Как создать дополнительное поле

Сохраните изменения, нажав кнопку «Сохранить» в правом верхнем углу редактора.
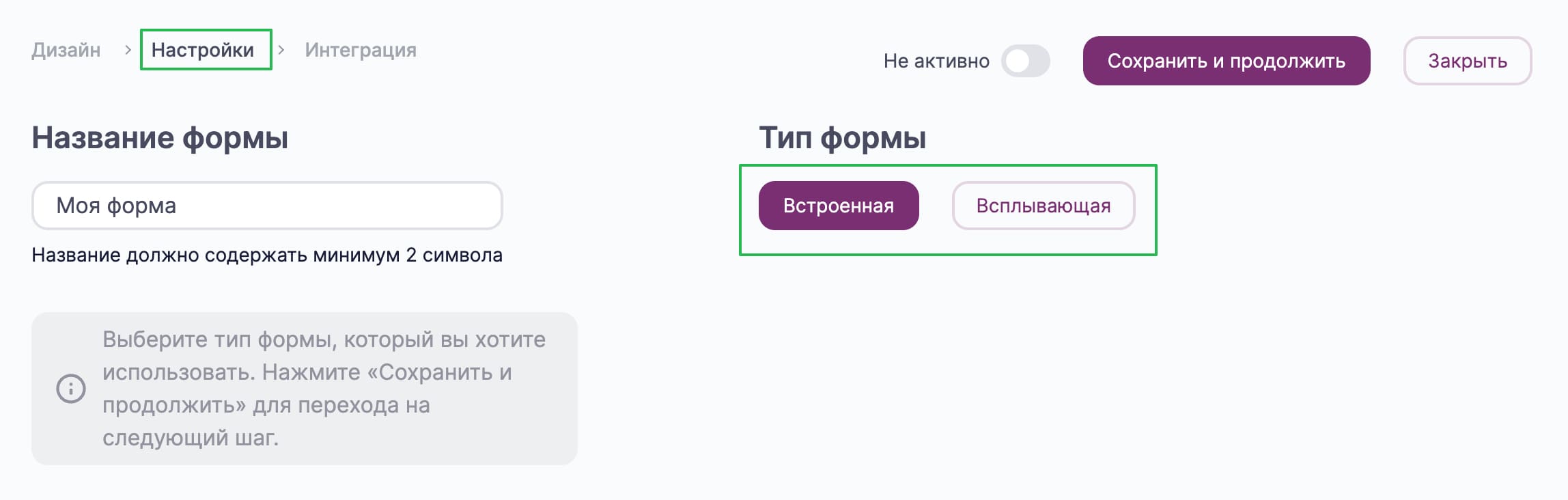
Настройки
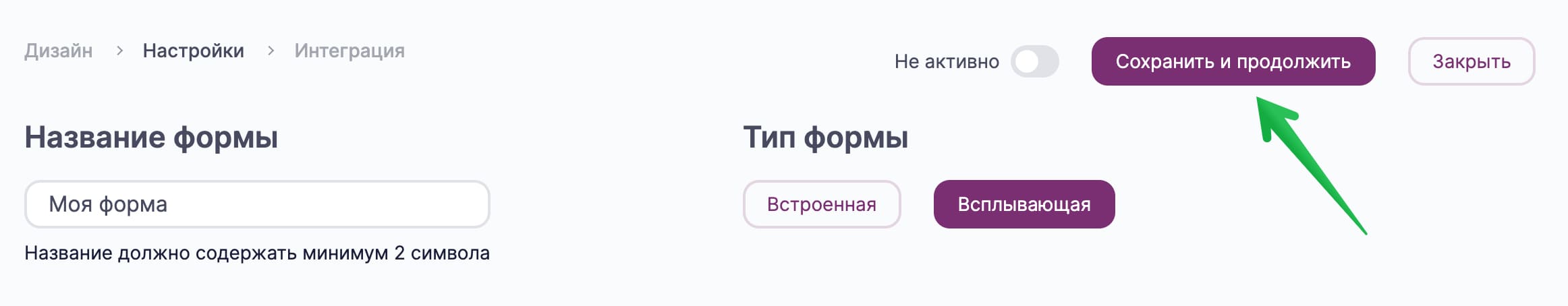
Когда дизайн готов, переходим к настройкам отображения формы на сайте. Для начала выберите тип формы, которую хотите создать: встроенную или всплывающую.
Для встроенной формы доступно только редактирование названия формы.

Для всплывающей формы можно настроить внешний вид, условия показа и таргетинг. Разберем эти настройки подробнее.
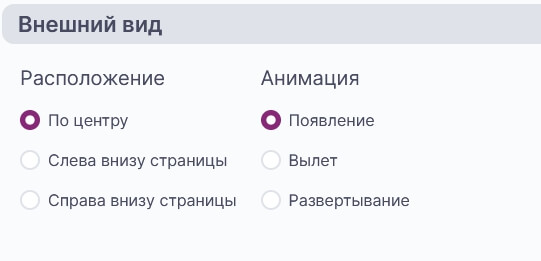
Внешний вид
Можно настроить расположение формы на странице и анимацию появления на экране.

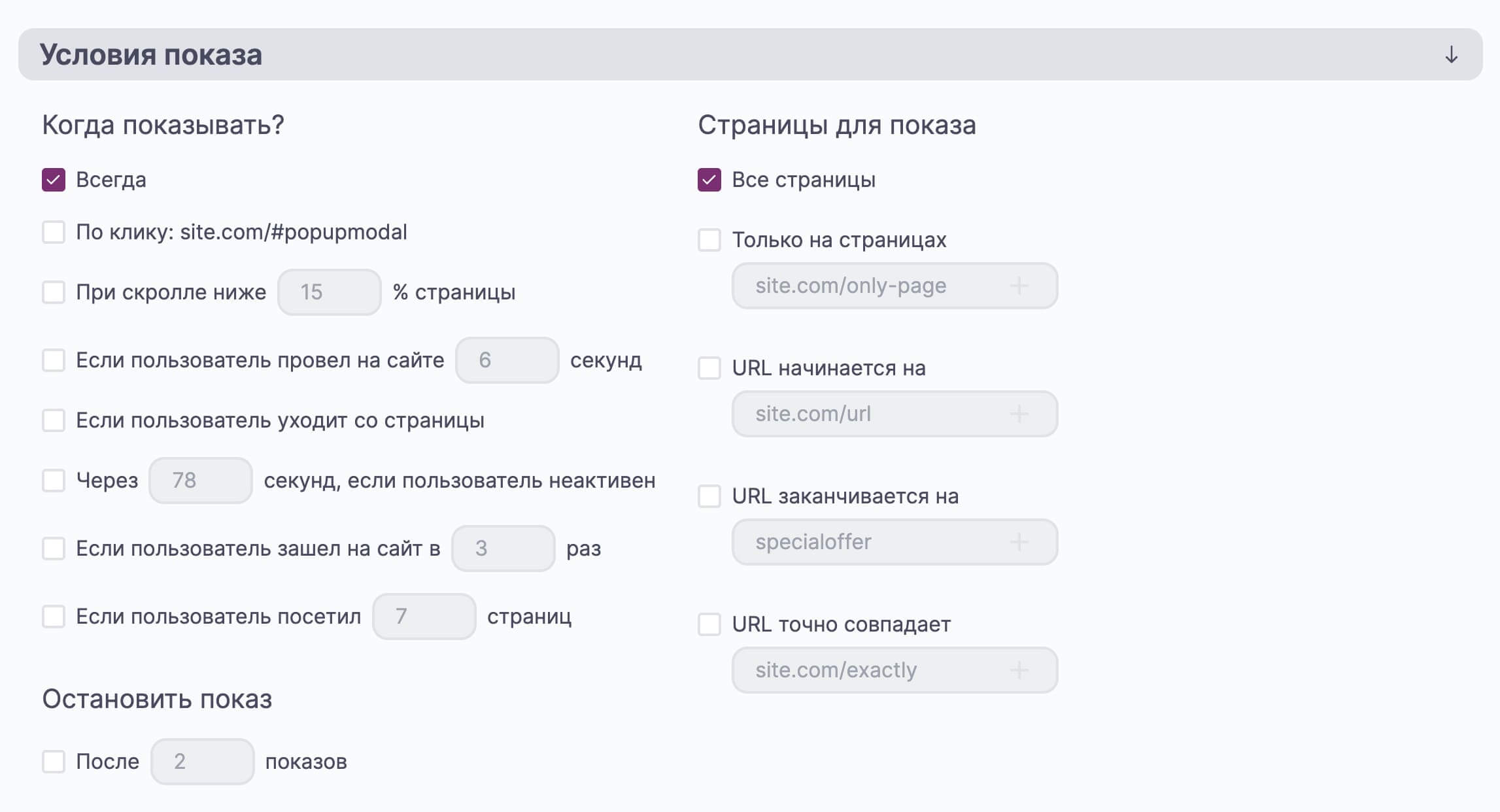
Условия показа
В этом блоке вы можете настроить, после какого действия будет показана форма, на каких страницах и сколько показов формы предусмотрено.
Когда показывать. Настройки показа в зависимости от действий пользователя. Можно выбрать несколько параметров.
При выборе нескольких параметров показа всплывающая форма будет отображаться только при условии выполнения всех выбранных параметров, а не каждого по отдельности. Например, если выбрать два условия: «При скролле ниже 15% страницы» и «Если пользователь провел на странице 6 секунд», всплывающая форма отобразится только если посетитель сайта проскроллит страницу не менее чем на 15% и проведет на сайте не менее 6 секунд (то есть выполнит оба условия).
Всегда — форма будет отображаться при каждом появлении, если нет другого ограничения. Это условие нельзя выбрать совместно с другими условиями блока «Когда показывать».
По клику: site.com/#popupmodal — форма отобразится, если посетитель перейдет на любую страницу сайта, URL которой заканчивается на #popupmodal. Ссылку можно вставить в кнопку или текст. Когда пользователь нажмет на нее, форма появится на экране.
При скролле ниже выбранного процента страницы — форма отобразится при проматывании страницы больше выбранного процента от длины страницы.
Если пользователь провел на сайте какое-то количество секунд — форма отобразится, если посетитель сайта провел на странице указанное количество секунд.
Если пользователь уходит со страницы — условие срабатывает, если посетитель переходит на другую страницу сайта и возвращается, переходит на другую вкладку в браузере и потом возвращается или если посетитель уходит с сайта и возвращается.
Через выбранное количество секунд, если пользователь неактивен — форма отобразится, если посетитель не совершает никаких действий указанное количество секунд.
Если пользователь зашел на сайт в указанный по счету раз — форма отобразится, когда посетитель войдет на сайт в указанный раз.
Если пользователь посетил указанное число страниц — форма отобразится после посещения указанной по счету страницы.
Страницы для показа. Тут можно выбрать страницы. на которых будет отображаться форма.
Все страницы — форма отобразится на всех страницах, где установлен код формы.
Только на страницах — можно указать страницы, на которых должна отображаться форма. На других страницах форма не будет показана.
URL начинается на — форма будет отображаться только на страницах, которые начинаются с указанного значения.
URL заканчивается на — форма будет отображаться только на страницах, которые заканчиваются на указанное значение.
URL точно совпадает — форма отобразится только на страницах, которые точно совпадают с выбранным значением.
Остановить показ. С помощью этой настройки можно указать максимальное количество показов формы для одного посетителя.

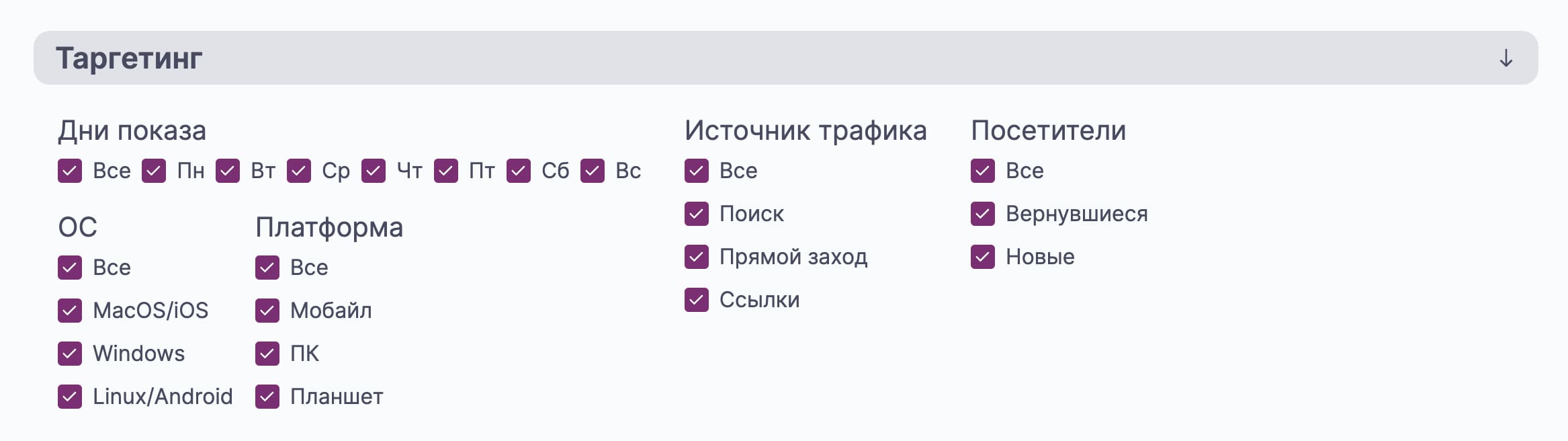
Таргетинг
Выберите нужные таргетинги для формы:
Дни показа. Можно указать все дни недели или отметить только определенные.
Источники трафика. Можно указать для посетителей из какого источника отображать форму.
Посетители. В этом блоке можно выбрать, показывать форму только новым посетителям, повторно посетившим страницу или всем.
ОС и Платформа. Настройки этих блоков позволяют выбрать, посетителям на каких устройствах и с какой операционной системой показывать всплывающую форму.

Нажмите справа сверху «Сохранить и Продолжить», чтобы внесенные настройки сохранились.

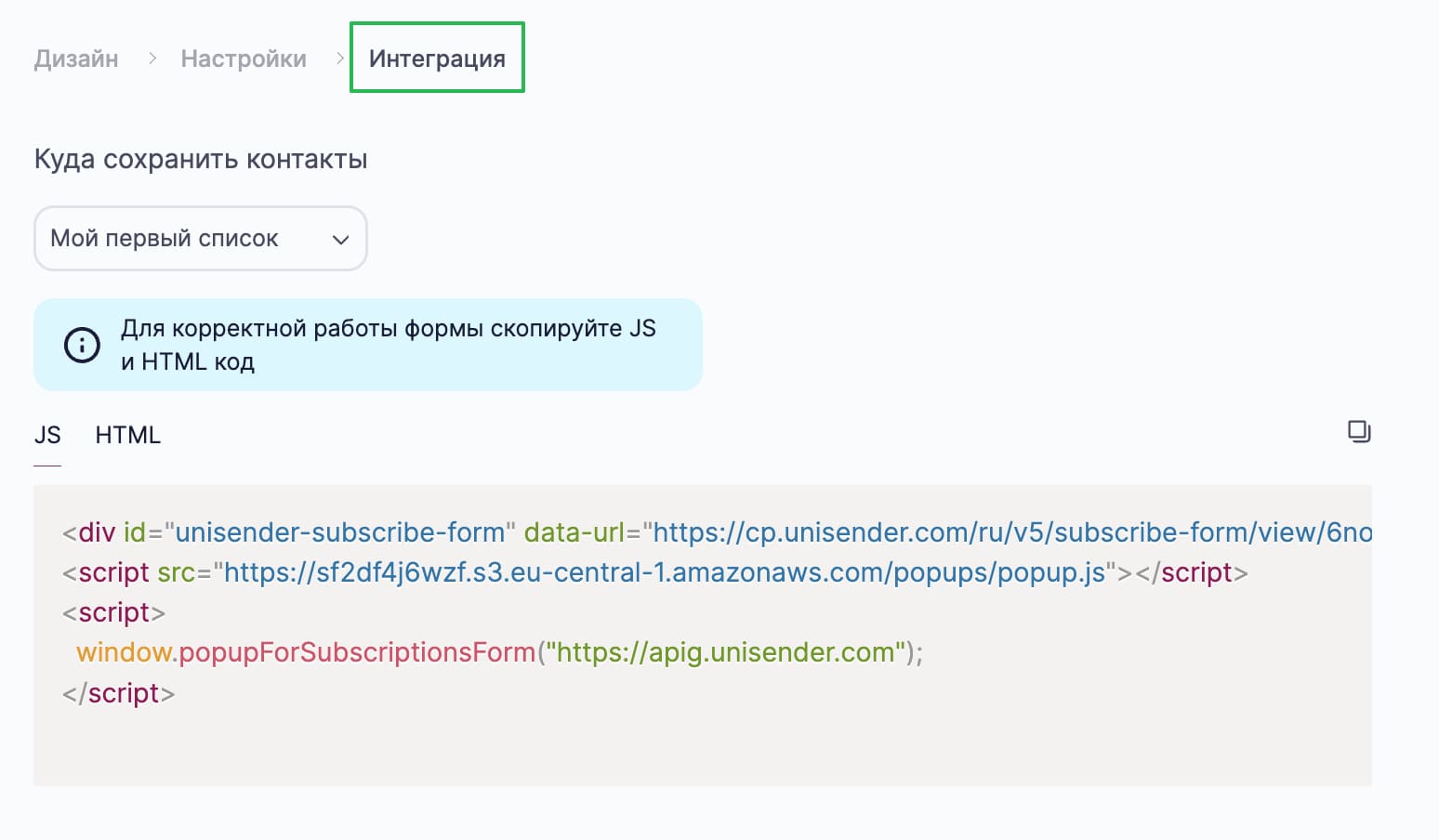
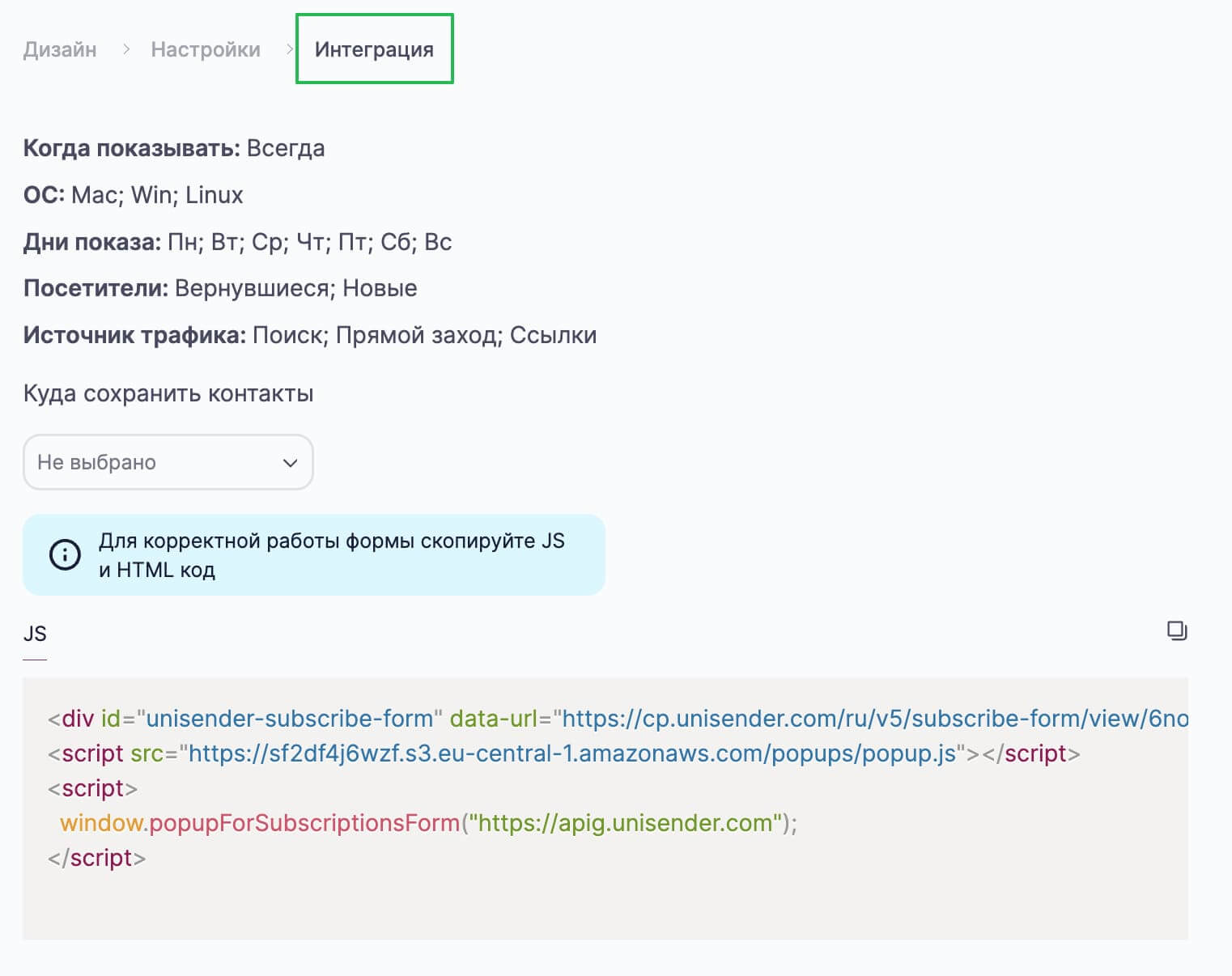
Интеграция
Завершающий шаг создания формы. Здесь вы можете проверить список получателей (он должен совпадать с тем, который вы указали на этапе дизайна) и получить код для установки формы на сайте.
Для встроенной формы доступен код в формате JS и HTML.
JS-код позволяет установить форму в том виде, в котором она отображается в редакторе. Если вы хотите, чтобы форму можно было отредактировать в HTML, используйте HTML-код.

Для всплывающей формы доступен только JS-код.
Также на странице будут кратко указаны настройки формы.

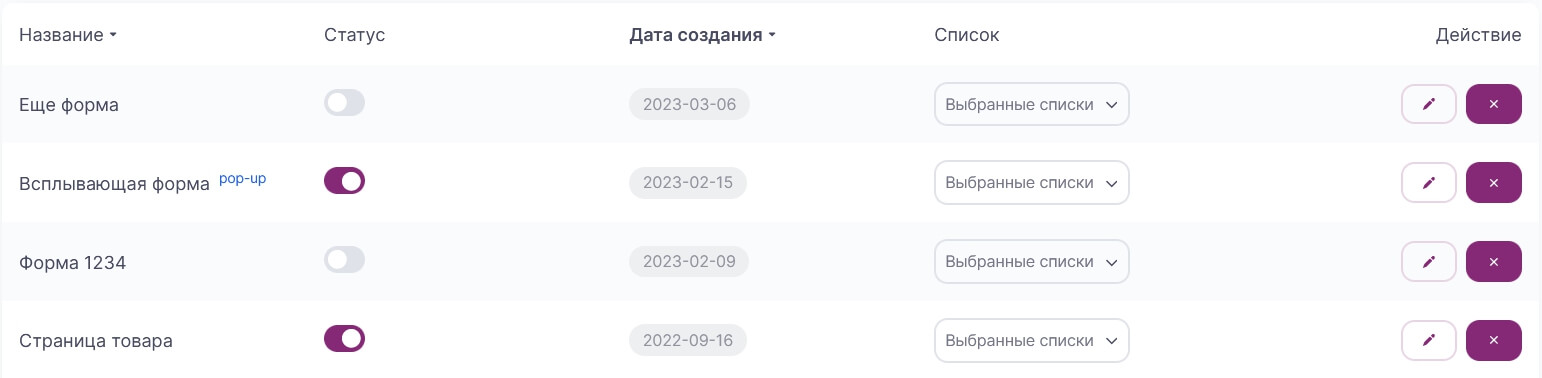
Сохраненная форма отобразится на странице форм с дополнительной информацией.
Название — название формы. Для всплывающих форм возле названия отображается значок «pop-up».
Статус — показывает активна сейчас форма или отключена.
Дата создания — отображается дату создания формы.
Список — выпадающее меню, в котором указаны списки, куда попадают контакты из формы. Выбрать другие списки в этом меню нельзя.
Действие — доступно редактирование и удаление формы.

Установка кода на сайт
На этапе «Интеграции» скопируйте код формы, чтобы установить его на вашем сайте.
Для этого можно воспользоваться инструкцией.
Настройка письма подтверждения подписки
В формах подписки Unisender подписка происходит через Double Opt-In. Поэтому для корректной работы формы нужно настроить письмо-подтверждение подписки.
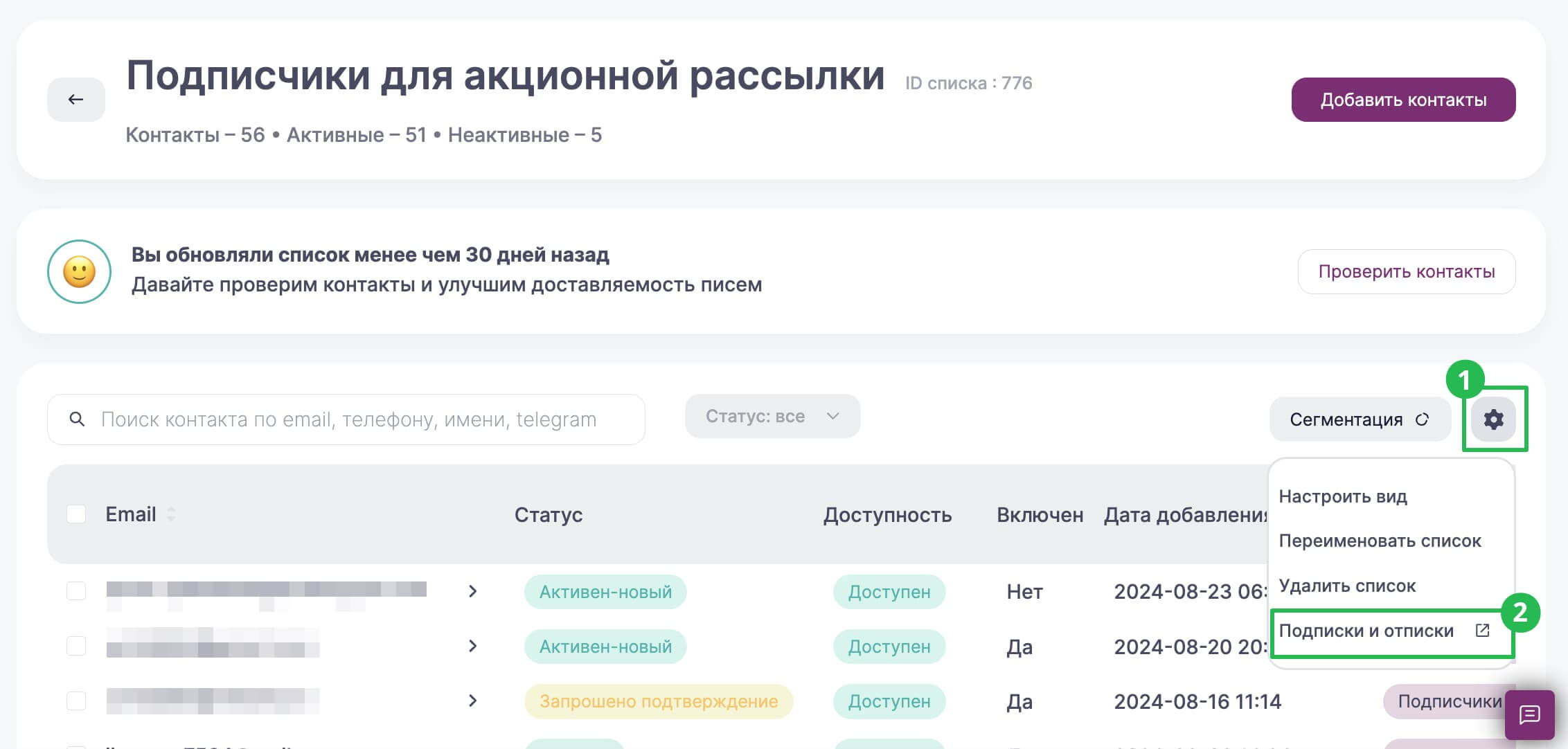
Зайдите в «Контакты» — «Списки» и перейдите в список, на который настроена ваша форма подписки. Далее нажмите на шестеренку и выберите пункт «Подписки и отписки».

В открывшемся окне заполните все нужные поля и отредактируйте письмо-подтверждение.
Как создать и отредактировать письмо-подтверждение
Полезные ссылки
Что такое всплывающие окна
Что такое подписка на рассылку
Что такое страница подписки на рассылку и как ее создать
Как настроить страницу до подписки и после подписки
Как получать согласие на email-рассылку, чтобы не улетать в спам