Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

С чего начать вёрстку письма и как сформулировать ТЗ

Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
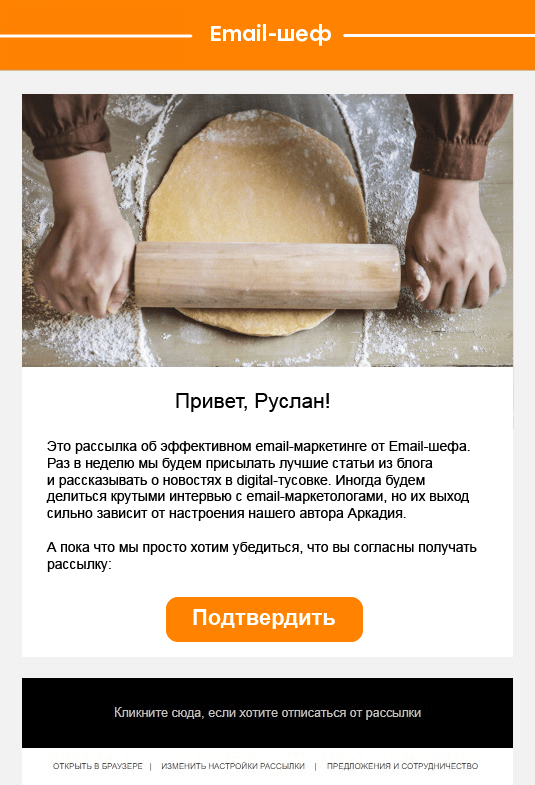
Одного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:

Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
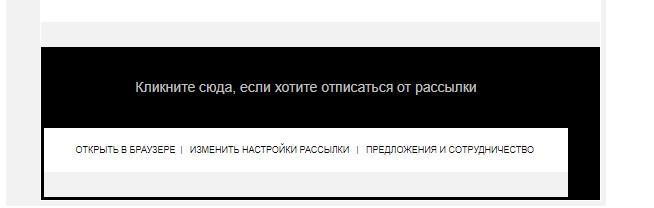
В Gmail сломался футер:

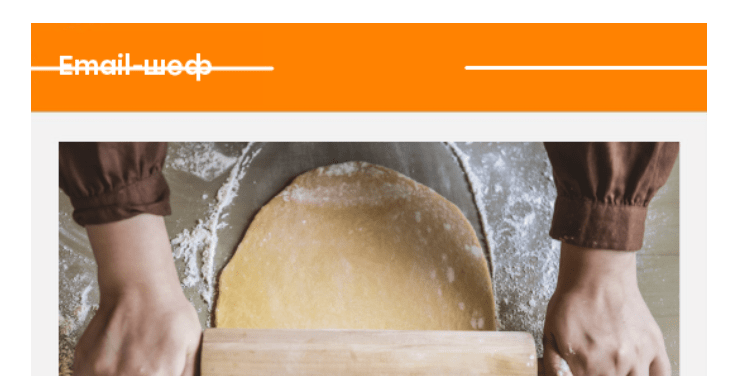
Mail.ru неверно отображает хедер:

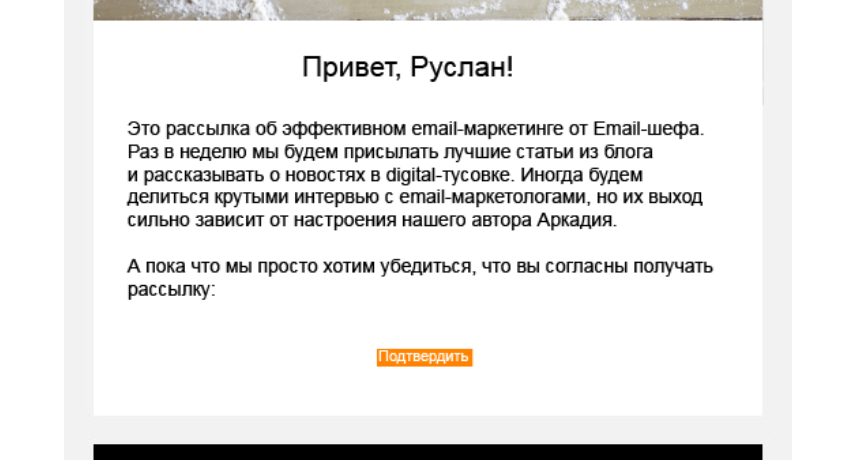
Outlook 2013 поиздевался над кнопкой:

Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
Для верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Письма могут открывать в почтовых клиентах, браузерах и мобильных приложениях, которые не поддерживают некоторые стили и элементы оформления. Причём проблемы могут возникать как в новых, так и в старых версиях HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
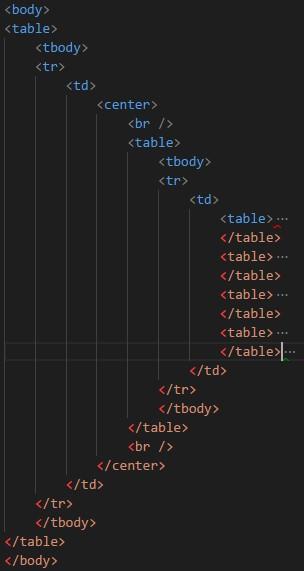
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.

Не все элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают <header> и <footer>.
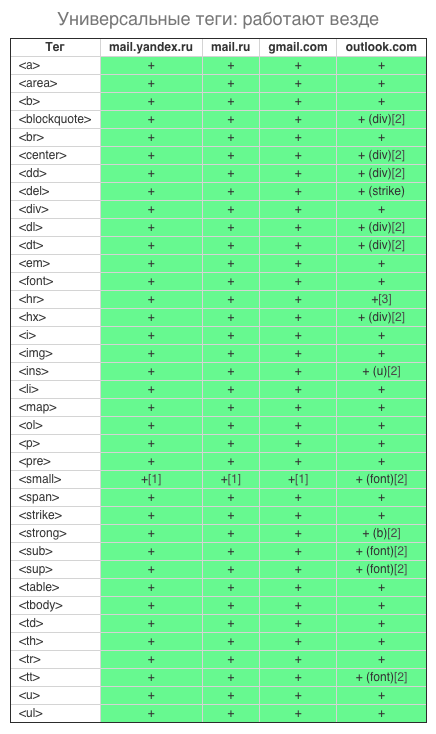
Поэтому вместо специфичных HTML-тегов и атрибутов нужно использовать универсальные — они поддерживаются всеми почтовыми клиентами и браузерами. С ними письмо будет везде отображаться одинаково. Полный список и описание тегов можно посмотреть в этой статье.

CSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
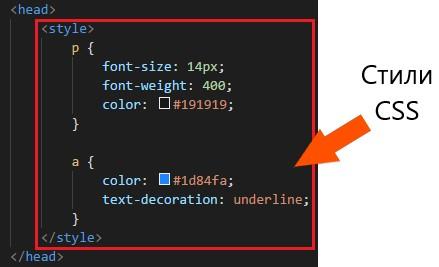
Способ 1. Написать тег внутри <head> или <body>:

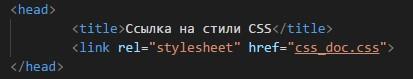
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:

Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но у него есть преимущество. Дело в том, что многие почтовые клиенты не позволяют подключить стиль первыми двумя способами: они просто удаляют эту часть кода. Поэтому inline-CSS, прописанный в самом коде, несмотря на свою сложность, остаётся единственным способом сохранить заданный стиль во всех почтовых сервисах.
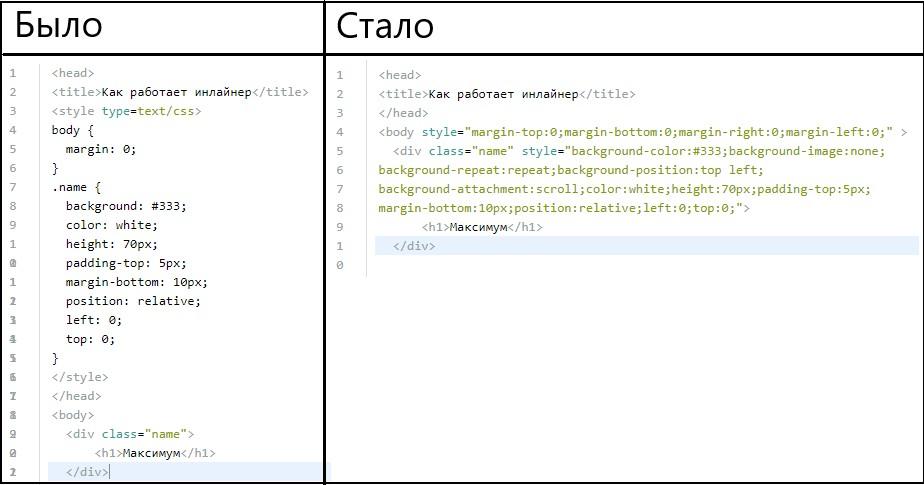
Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями, заданными внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:

Для некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Атрибуты HTML:
Стили CSS:
Пример:
Стили CSS:
Для ссылок задаем атрибут target=»_blank», чтобы они открывались в отдельном окне.
Пример:
Атрибуты HTML:
Стили CSS:
Пример:
Почтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Цвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют.
Также можно использовать цвета, заданные в формате RGB — некоторые редакторы кода и вовсе автоматически переводят HEX в RGB.
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тегов <table> и <td>. Если задать их для других тегов, то, например, Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Тут всё непросто. Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли. Поэтому перечислим только основные подходы, чтобы вы были в курсе.
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. Это правила, которые позволяют менять стилистику элементов в зависимости от ширины экрана
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров. Переносить элементы вёрстки с маленького экрана на большую версию удобнее — а ещё так можно избежать использования неадаптируемых элементов.
Посмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
Один минус — Mail.ru и Яндекс Почты на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики в разных сервисах. Именно этот прием используют опытные верстальщики.
При создании шаблона в Unisender также можно посмотреть превью — для веб-версии и мобильных устройств. В последнем случае будет показана «усреднённая» версия мобильной вёрстки. Она может незначительно отличаться от того, как будет выглядеть на реальном телефоне получателя, так как размеры экрана и другие параметры меняются от устройства к устройству.
Чтобы грамотно составить техническое задание, все нюансы HTML-вёрстки знать не надо. Но нужно хотя бы примерно понимать, как происходит этот процесс и, главное, точно знать, что вы хотите получить в результате.
Если вам нужен макет конкретного письма, лучше сначала подготовить и вычитать текст, а дизайнеру передать его финальную версию с уточнениями по оформлению, а также необходимыми ссылками и иллюстрациями. Создание макета возможно и без контента, но тогда ТЗ нужно составить как можно более подробно, с указанием структуры и содержимого.
Подробнее о том, как подготовить ТЗ на письмо для дизайнера, мы писали в отдельном разборе. Подготовленный макет вместе со всем контентом и необходимыми ссылками передаётся верстальщику. Он воплотит его в жизнь при помощи инструментов HtML и CSS, описанных выше.
HTML-вёрстка необходима не всегда. Иногда проще воспользоваться встроенным редактором, в коде блоков которого уже учтены все нюансы.
Почтовые сервисы воспринимают один и тот же код по-разному — из-за этого в одном клиенте письмо может отображаться нормально, а в других нет.
В вёрстке писем используются таблицы, хотя для остального веба они считаются устаревшими..
Используйте универсальные теги и атрибуты, а также безопасные шрифты — так вероятность того, что что-то «поедет», снизится.
Используйте Inline-CSS: прописанные другими способами стили могут не восприниматься почтовыми клиентами. Чтобы упростить написание кода, его можно прогнать через специальную программу — CSS Inliner.
В HTML-вёрстке писем есть обязательные атрибуты, которые нельзя игнорировать, иначе вёрстка выйдет кривой.
Тестируйте внешний вид письма перед отправкой — через специальные сервисы или рассылку тестовых писем на свои ящики.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)