Когда дедлайны горят, хочется, чтобы кто-то рядом всегда оставался вменяемым.
Подписывайтесь — поддержим мемами и здравым смыслом.
С нами уже 10 000 коллег.
Разбираемся с антиквами, гротесками, кеглем, трекингом и интерлиньяжем

На восприятие текста влияет не только его содержание, эмоциональная окраска, орфография и пунктуация. Визуальное оформление тоже важно. Шрифт, имитирующий аккуратное письмо от руки, вероятно, настроит на романтический лад. Простой жирный шрифт будет ассоциироваться с чем-то современным. А если у текста разное расстояние между строками или буквы стоят чересчур плотно, это создаст неряшливый вид — вряд ли вы бы прониклись доверием к такому бренду.
Правила оформления текста называются типографикой. Это необъятная тема, но мы рассмотрим самые базовые принципы. Они пригодятся вам, если будете ставить ТЗ дизайнерам или самостоятельно делать макеты.
В быту мы привыкли называть шрифтом любой набор букв и символов, выдержанный в едином стиле. Это не совсем корректно. В типографике выделяют:
Шрифтовые семейства (или гарнитуры). Это то, что вы видите в списке Microsoft Word при работе с документом: Times New Roman, Arial, Georgia, Comic Sans и другие.
Начертания. Это Regular, Bold и Italic. Вообще начертаний может быть гораздо больше: например, SemiBold (полужирный), Light (тонкий), Black (максимально жирный) или Condensed (с более узкими буквами).
Шрифты. Так называют начертание в рамках определенной гарнитуры. Например, Arial Bold, Times New Roman Italic или Helvetica Light — это шрифты.
Это теория. А на практике и сами дизайнеры называют гарнитуры шрифтами. Мы в статье тоже так будем делать, для удобства. Но если вам захочется обсудить с дизайнерами на проекте детали шрифтового решения, термины «гарнитура» и «начертание» точно помогут четче донести мысль.
Засечки. Так называют хвостики букв. Они бывают более угловатые, а могут быть более изящные, как штрих пером.
Если засечки шрифта похожи на бруски — угловатые и квадратные — его называют брусковым. К таким можно отнести Bitter. А шрифты с более изящными засечками называют антиквами, с ними мы подробно разберемся чуть позже.
Штрихи буквы. Их подразделяют на основной штрих (штамб) и соединительный.
Контрастность шрифта — это разница между толщинами штамба и соединительных штрихов, а также засечек, если они есть.
В шрифте Quintessential контрастность высокая. Roboto — шрифт с низкой контрастностью. В нём есть минимальная разница толщин, но если не вглядываться, не заметишь.
Апертура — просвет символа. Такое пустое пространство есть в букве «с», «е» или «а». Апертура может быть открытой и закрытой. Пример открытой — Corbel, закрытой — Helvetica.
Это шрифты с засечками и заметной контрастностью. Именно такими были первые шрифты — они появились в эпоху Возрождения в Западной Европе и эволюционировали в течение многих веков. Сейчас антиквы можно встретить повсеместно: в книгах, в полиграфии, в шрифтовых логотипах и на сайтах.
Ранние антиквы произошли от рукописного почерка. Писали ширококонечным пером, толщина линии зависела от направления движения пера — вниз или вверх. Такая динамика передалась первым антиквам.

Переходные антиквы — следующий этап эволюции шрифтов с засечками. В середине XVIII века рукописный почерк уже не был эталоном. Создатели шрифтов поняли, что из металла можно отлить любую форму букв, и начали осторожные эксперименты. Засечки стали симметричными, более тонкими, а ось букв «е» и «о» стала вертикальной, а не наклонной.

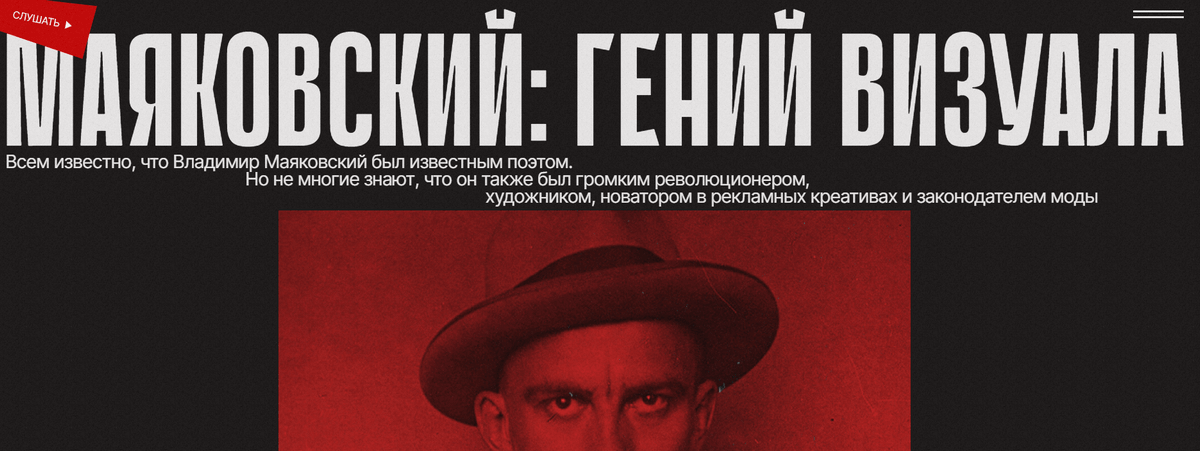
Поздние антиквы — самый геометричный и максимально контрастный вариант. Подобные шрифты хорошо подходят для заголовков, их широко используют по сей день. Если ранние антиквы иногда смотрятся устаревшими и ассоциируются с чем-то консервативным, поздние можно часто встретить у fashion-брендов, в сфере красоты и искусства.
Так называют шрифты без засечек. Впервые появились в начале XIX века. Сначала их использовали для заголовков, но теперь они стали вполне привычными и в основном тексте.
Старые гротески появились во время расцвета печати, плакатного искусства и рекламы. Жирные буквы хорошо видно издалека, они выглядели непривычно и привлекали внимание.
Геометрические гротески появились чуть позже. В таких шрифтах буквы тяготеют к простым фигурам: кругу, квадрату или треугольнику. Для больших текстов они не подходят, чаще используются для выделения отдельных надписей. Смотрятся строго, но необычно — за счет утрированной геометрии.

Неогротески — «статичные» шрифты. В буквах много горизонтальных и вертикальных линий, а апертура обычно закрытая. Такие шрифты разработала швейцарская школа дизайна в 1950-х годах. Они смотрятся просто, ясно, их часто используют в навигации и инфографике. В брендинге и рекламе тоже — они считаются образцом минимализма.

Гуманистические гротески — самые контрастные. Они отчасти напоминают антикву, только без засечек. Такие буквы комфортно использовать для большого объема текста.

К ним относят все декоративные варианты, в том числе и рукописные. Иногда даже включают дополнительные элементы — вроде теней, пятен или клякс. Как правило, такие виды букв используют для выделения заголовков или небольших фраз — читать абзацы текста в акцидентном шрифте сложно.



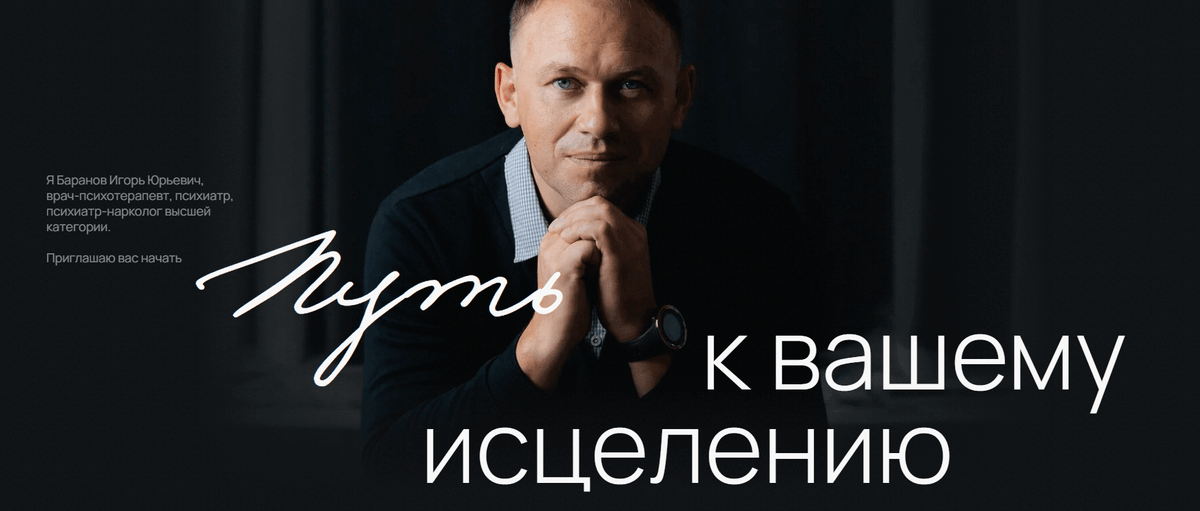
Рукописные шрифты иногда можно определить по названию — в конце будет приписка Script. Их можно использовать для заголовков в качестве единственного шрифта, а также сочетать с более простыми вариантам.


Если вам нужно найти подходящую гарнитуру, смотрите ресурсы с бесплатными шрифтами в нашей подборке.
Выбрать хороший шрифт — это еще недостаточно для дизайнерского успеха. Нужно поработать с его настройками.
Кегль. Это высота букв шрифта. Ее обычно измеряют в пунктах — pt.
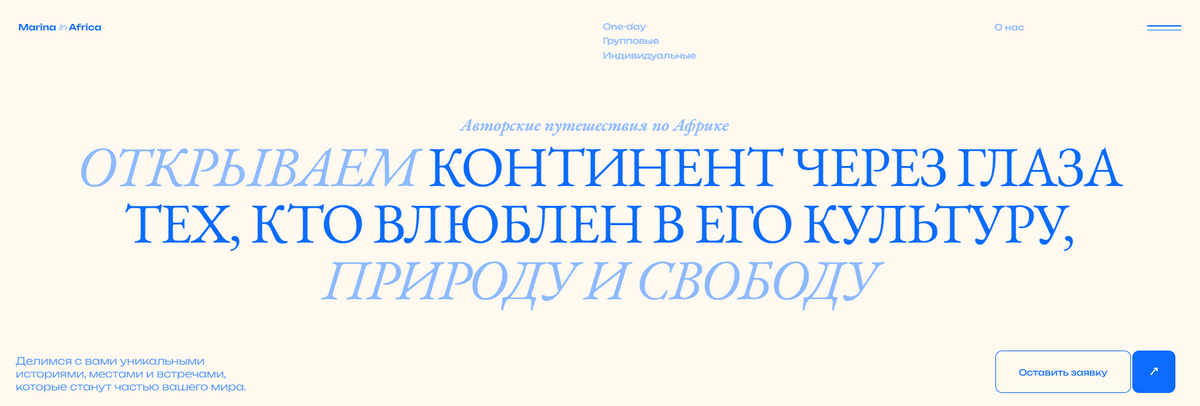
От кегля зависит читаемость текста. Как правило, для печати используют 12pt — такой материал будет легко воспринимать. Для веб-страниц зачастую берут кегль покрупнее. Например, вот так выглядит 65pt в заголовке, а текст под ним — 22pt.

А вот так выглядит размер заголовка в 150 pt. Меню сверху написано 11pt — и тоже вполне читаемо.

Разные шрифты с одним и тем же кеглем могут смотреться по-разному: один покажется крупным, а другой — мелким и вообще нечитаемым. Поэтому универсальных правил в выборе размера шрифта быть не может, нужно искать оптимальный путем проб и ошибок.
Межстрочный интервал (или интерлиньяж). Если он слишком маленький, выносные элементы букв будут заезжать на соседей сверху или снизу. Как правило, отталкиваются от размера высоты буквы + 10–20%. Например, для шрифта 12pt хорошо подойдет интерлиньяж в 13–15pt.
В веб-дизайне не нужно экономить пространство бумаги. Интерлиньяж порой делают просторнее — могут прибавлять 40% от высоты буквы и больше. На сайте онлайн-школы польского в заголовке использовали 30pt шрифта и такой же интервал между строками, а вот в тексте под ним уже 12pt и более просторный интерлиньяж — 17pt.

Трекинг и кернинг. Очень похожие понятия. Кернинг — это расстояние между двумя конкретными буквами. Трекинг — расстояние между всеми буквами и словами. Обычно трекинг и кернинг встроены в шрифт, но иногда эти параметры можно изменить, чтобы дизайн смотрелся лучше.
Особенно подвержены изменениям кернига рукописные шрифты. Чтобы сделать их более приближенными к тексту от руки, иногда приходиться корректировать расстояние между буквами. Также большие интервалы нужны, если печатаете капсом: шрифтовой дизайнер не рассчитывал на такие вольности, по умолчанию места обычно не хватает. А иногда менять интервалы нужно, чтобы текст просто лучше смотрелся в конкретном дизайне. В логотипе ниже буквы раздвинуты, чтобы соответствовать краям фирменного знака.

Количество шрифтов. Лучше использовать не больше трех в одном макете. Исключение — дизайн-системы крупных брендов, у которых разветвленные сайты и приложения. Иногда можно обойтись и двумя — для заголовков и для основного текста.
Сравните использование двух шрифтов и трех. Первый вариант будет проще читать, если текста много. Второй вариант больше подходит для небольшого материала, иначе глаза будут быстро уставать.
Читаемость текста. За это, как правило, отвечает интерлиньяж и кегль шрифта. Важно, чтобы буквы оставались различимы и текст можно было пробежать по диагонали.
Снизить читаемость может также цветной фон — лучше перепроверить, что оттенок букв достаточно контрастный и не сливается с дизайном страницы. Согласитесь, пример справа снизу крайне трудно воспринимать?
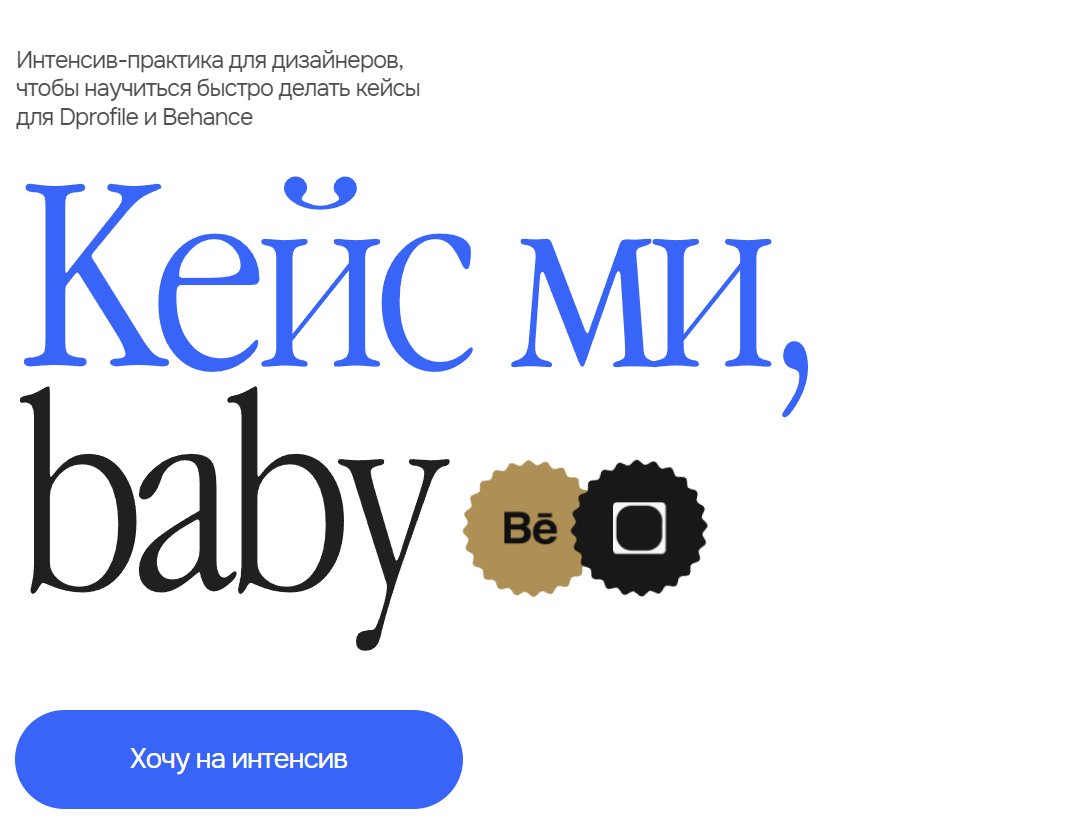
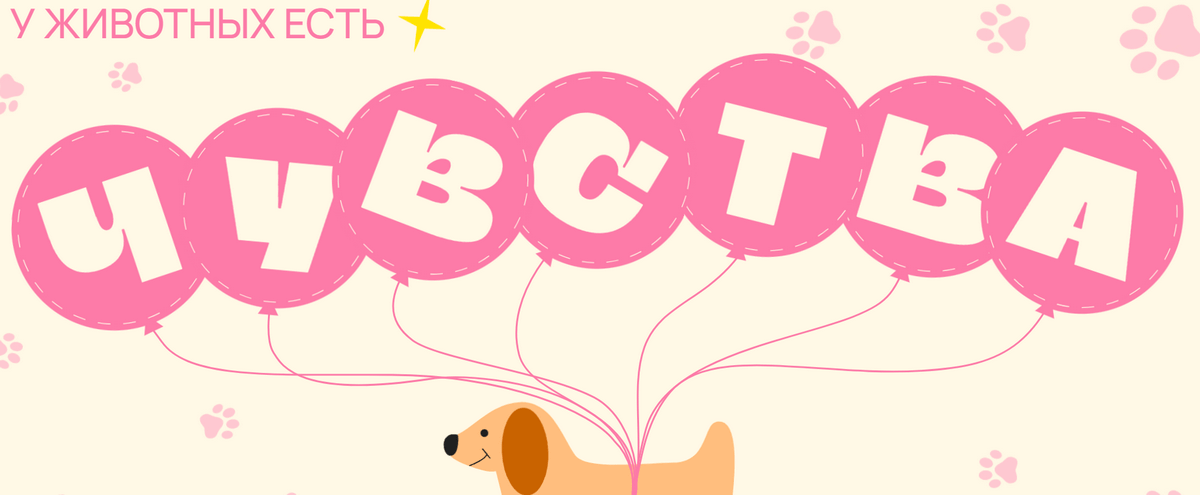
Висячие предлоги. Так называют предлоги, которые остались последними на строке. Например, на картинке ниже «у» — висячий предлог. По классическим правилам такие буквы лучше переносить на следующую строку.
Однако в современной типографике перенос предлога зависит от визуальной составляющей. Например, на картинке ниже предлог на верхней строчке дополняет композицию. Если перенести его ниже, то фраза становится визуально менее сбалансированной.
Кавычки. Традиционно в русском языке используют кавычки-елочки — «».
Лапки — “”— берут для выделения текста внутри кавычек или для английского текста.
Выравнивание. В большинстве культур читают слева направо. Из-за этого привычнее делать выравнивание по левой стороне. Иногда можно сделать выравнивание по центру, чтобы выделить текст, но с этим стоит обращаться аккуратно — это может создать визуальный шум и затруднить восприятие: взгляд пользователя будет искать начало каждой строчки.
Ширина строки. В типографике есть правило — оставлять 60–75 символов в строке. Если сделать больше, то читатель собьется. Для небольших экранов можно уменьшить строчку до 45 символов. Именно поэтому в некоторых журналах и на веб-страницах можно увидеть разбивку текста на колонки — всё для удобства чтения.
Знаки препинания. Если вы выравниваете текст по левой стороне, лучше выносить знаки (к примеру, кавычки) за линию выравнивания целиком или частично. Когда знак остается вровень с буквой, может создаваться ощущение пустоты, как на верхних надписях. А нижние смотрятся гармоничнее.
Вы вооружены всеми необходимыми знаниями, чтобы печатать красивые и читабельные тексты. Осталось интегрировать эти знания в свой рабочий процесс.
Какова цель дизайна? Это первый вопрос, который стоит себе задать. Может, вам нужно напечатать политику конфиденциальности или сделать рекламный баннер с одной фразой. Это кардинально разные задачи.
Какой у вас дизайн? Хорошо, если визуал колоритный и имеет явный уклон: в азиатский или арабский стиль, в нежность и легкость или в современность и технологичность. Можно выбирать соответствующие шрифты: утонченные, консервативные, лаконичные или дерзкие. Если дизайн более нейтральный, отдайте предпочтение привычным простым гротескам — так меньше шансов прогадать с настроением.
Увидеть «вайб» шрифта можно с опытом. По мере роста насмотренности вы сами сможете определять, какое настроение передают те или иные буквы. Например, сравните шрифты Courier и Gotham ниже. От них разные ощущения.
Первый шрифт напоминает текст из-под старых печатных машинок и хорошо впишется в винтажный дизайн, а второй — более современный. Это субъективные характеристики, но, скорее всего, вы теперь тоже их заметите.
Как сочетать шрифты? Если не нужно ярко выделять текст за счет типографики, можно использовать один шрифт в разном начертании и разном кегле. Если акценты потребуются, например, при минималистичном дизайне, то можно использовать пары — гротеск и антиква.
Зачем нужны шрифтовые пары и как их подбирать
Гротеск, шрифт без засечек, можно выбирать для объемного текста в вебе и оставлять антикву для заголовков.

И наоборот тоже можно:

Но часто гротески выбирают и для заголовков, и для основного текста.

Когда творческая работа проделана, важно проверить мелочи, чтобы текст смотрелся аккуратно. Убедитесь, что:
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)