- Общая аудитория журнала, словаря, рассылки и соцмедиа — 1,5 млн.
- Наша ЦА — маркетологи, диджитал-специалисты, предприниматели в сфере МСБ.
- Форматы размещения: посты, интеграции, спецпроекты.

Часто в дизайне нужно использовать два шрифта: рассказываем, как их правильно выбрать

Шрифтовые пары используются в рекламе, в рассылках, в айдентике и веб-дизайне: они помогают создать визуальную иерархию и отделить один текстовый блок от другого. Но если просто поставить рядом два рандомных шрифта, может возникнуть ощущение небрежности — будто это случайно в программе настройки слетели. Чтобы текст смотрелся гармонично, шрифты нужно подбирать друг к другу: для этого есть правила и онлайн-сервисы с готовыми решениями.
Если на макете не очень много текста, зачастую удается обойтись одним шрифтом. Например, в логотипах, когда нужно написать всего одно название бренда:

В простых рекламных баннерах или постах в соцсетях тоже можно обойтись одним шрифтом, если нужно написать всего несколько слов.

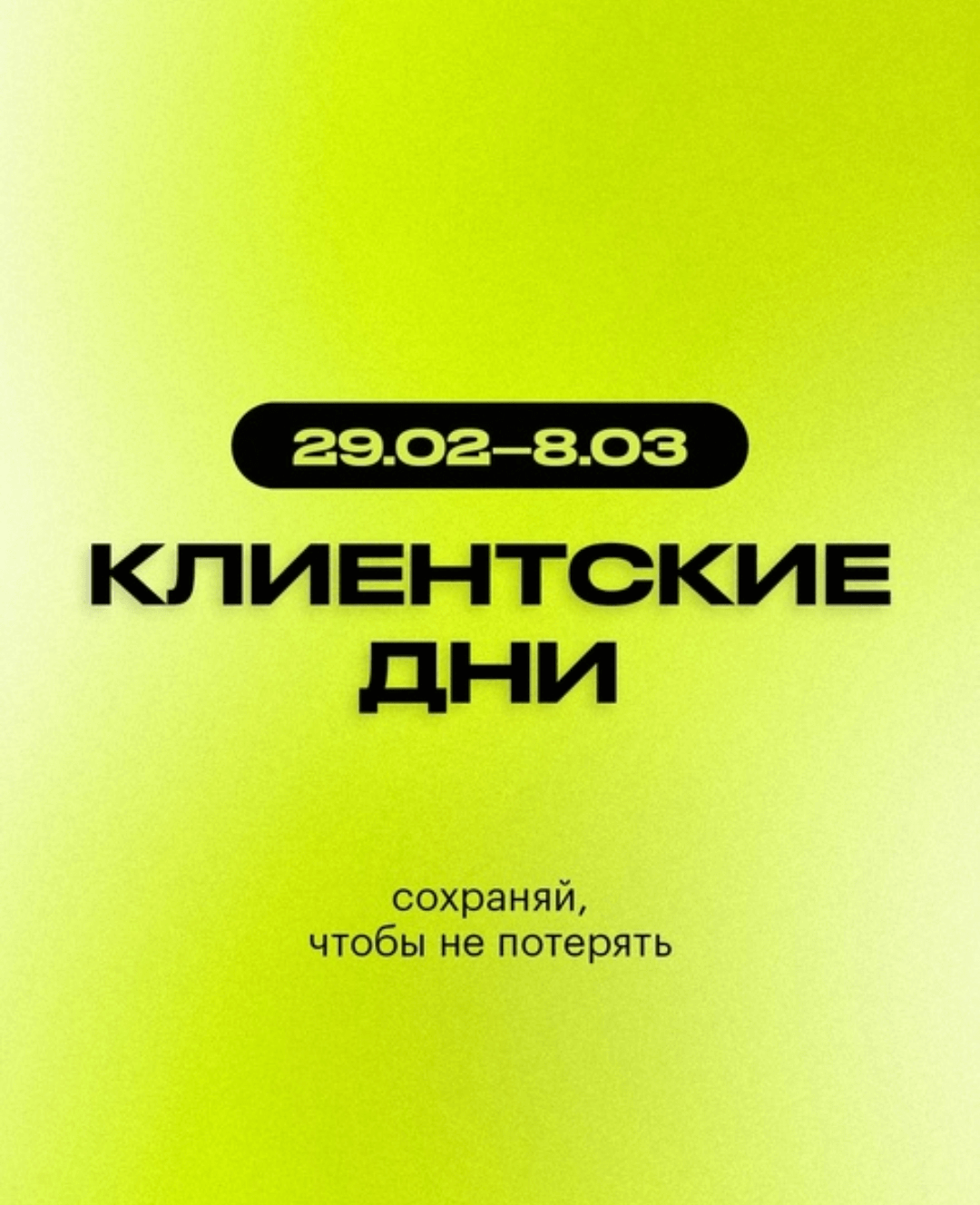
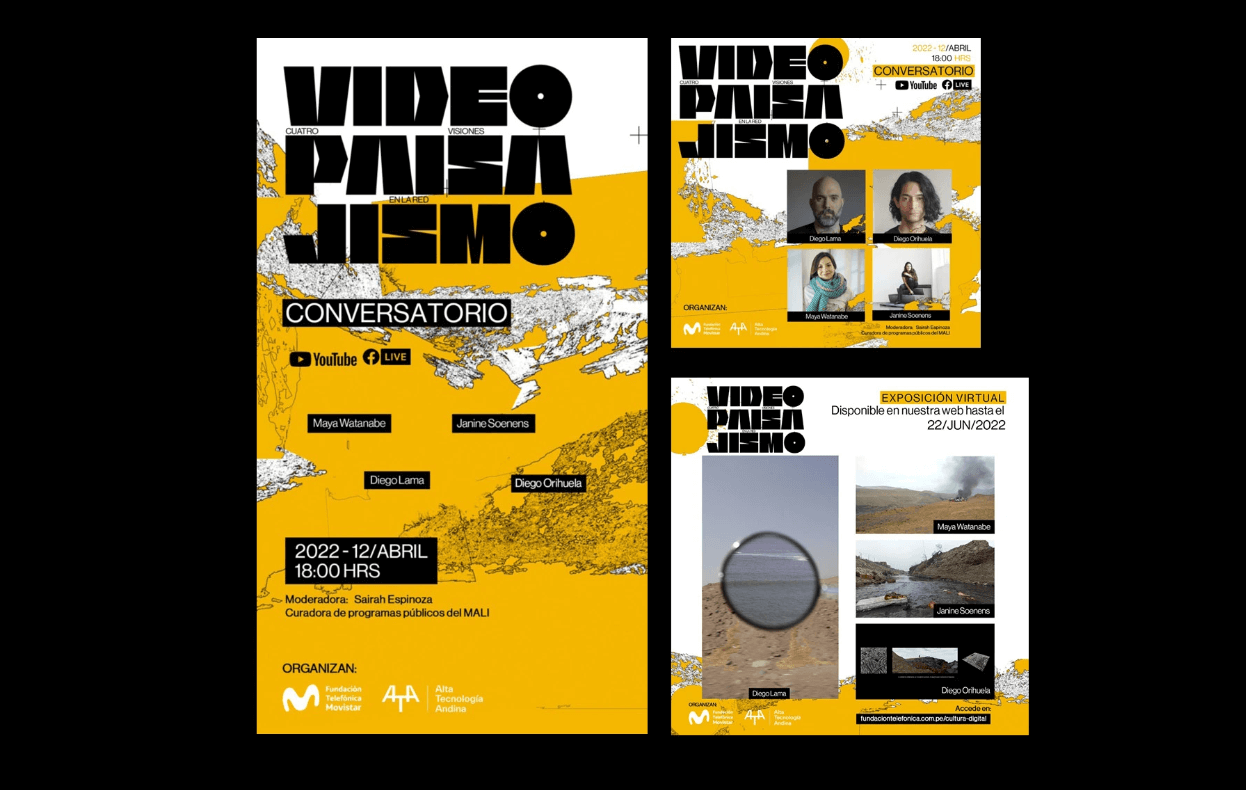
Но если нужно донести чуть больше информации, появляется необходимость в визуальной иерархии — чтобы у текста появилась главная и второстепенная часть. В следующей картинке к посту с анонсом клиентских дней для даты и основной информации используется привлекающий внимание жирный шрифт. А для дополнительной надписи внизу — более простой, чтобы она не отвлекала внимание от главного.

Иногда и в логотипах требуются шрифтовые пары: например, если нужно напечатать не только название бренда, но и пояснение или слоган. Ниже такой пример:

Часто два шрифта используют в упаковках, там нужно структурировать много информации: название бренда, название самого продукта, его характеристики. В этой упаковке молока акцент сделан на названии продукта, оно выделено крупным необычным шрифтом. А название бренда «Пискарёвское» отходит на второй план.

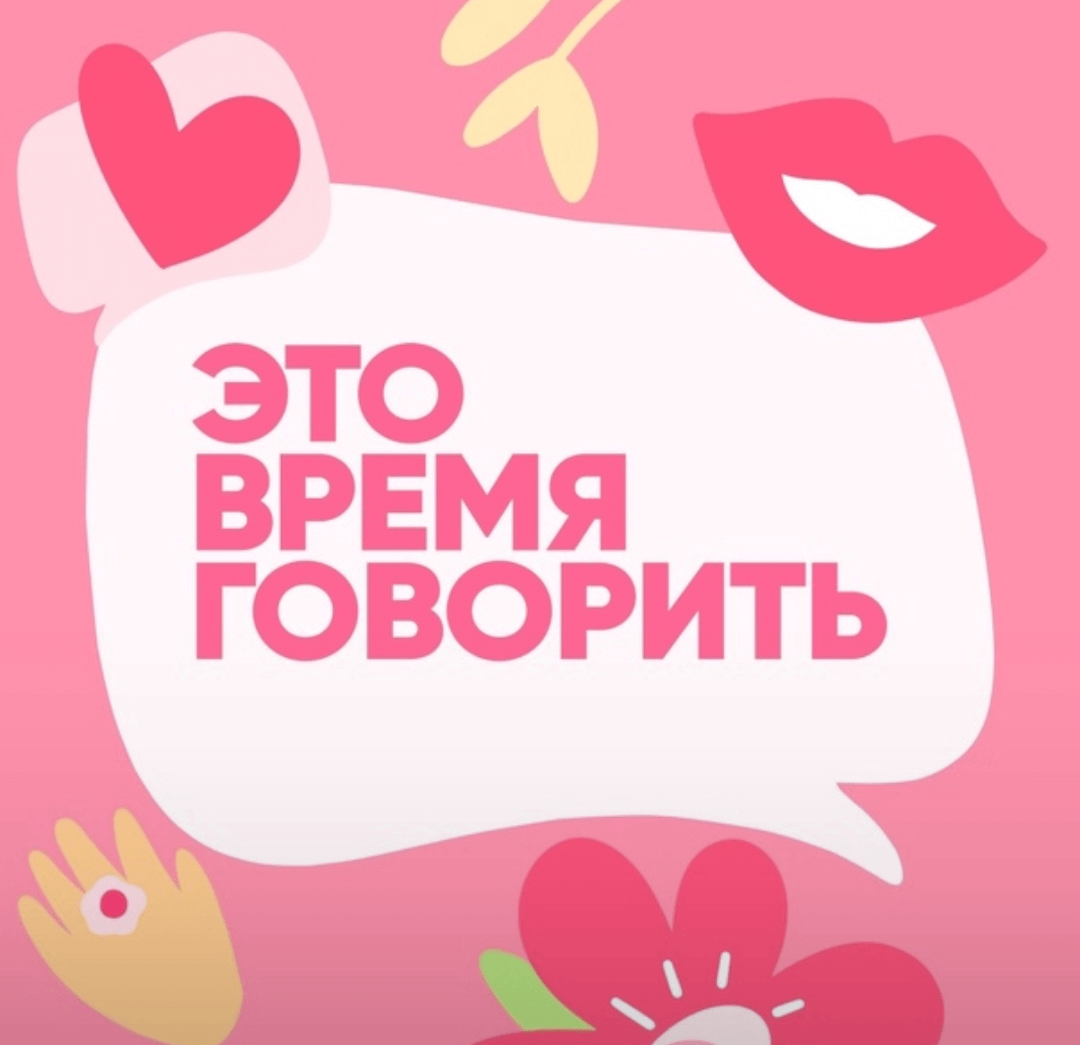
Еще один пример из рассылки: тут для привлечения внимания к главному месседжу использован шрифт с необычной формой букв. Но в мелком размере его было бы трудно читать, поэтому для обозначения времени и для текста на кнопки выбрали более простой шрифт.
Посмотрим на рассылку Aviasales: для заголовка взят более жирный шрифт, для основного текста — более тонкий, и это уже шрифтовая пара.
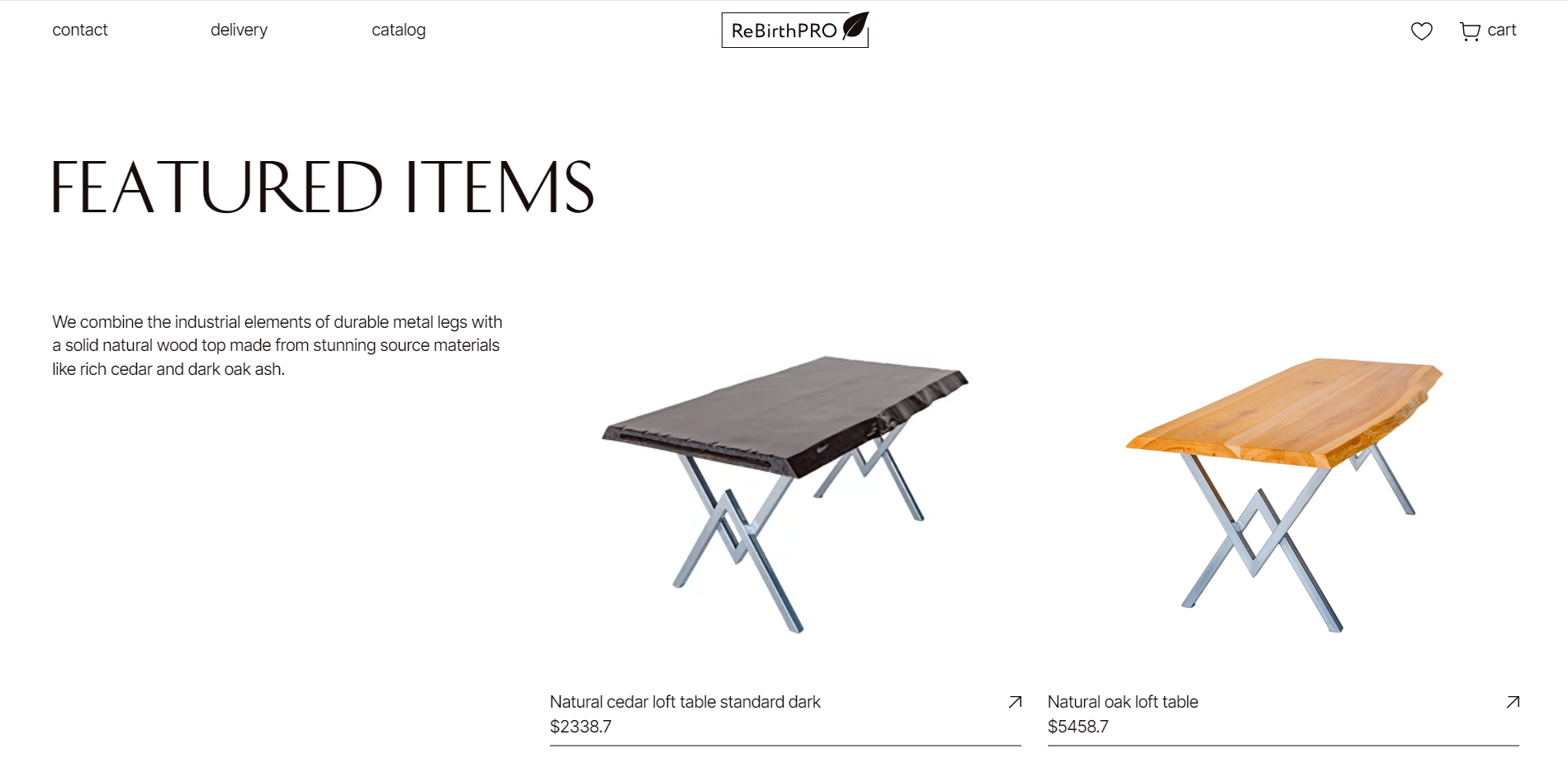
Шрифтовые пары актуальны для лендингов. Есть заголовки с каким-то креативным начертанием и основная информация, напечатанная простым шрифтом для лучшей читаемости.

В интерфейсах сайтов и приложений зачастую используется более двух шрифтов: там очень много информации, и структура получается более сложная. Чтобы создать визуальную иерархию, используют разные степени жирности и курсив. Но в основе опять же часто лежит шрифтовая пара.
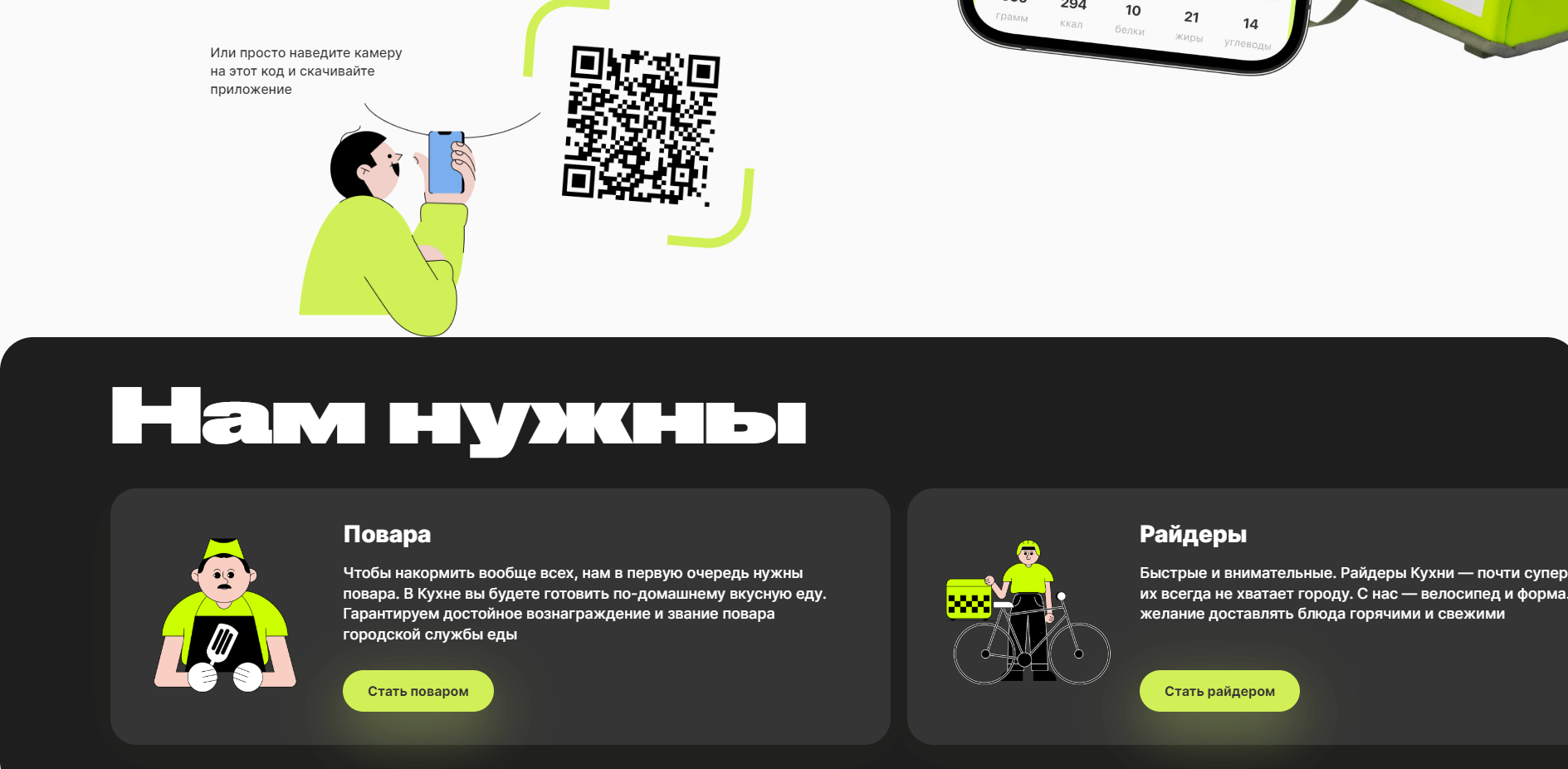
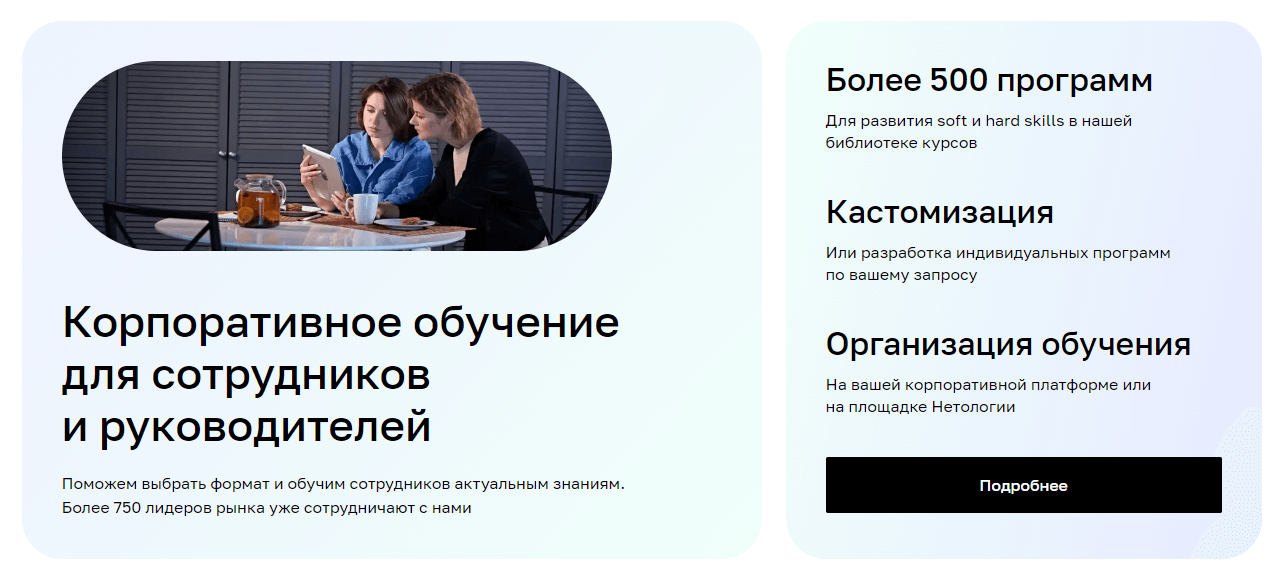
Вот такой пример: здесь сразу в глаза бросается разница между заголовком с нестандартными пропорциями букв и более спокойным остальным текстом. Но у этого остального текста есть разные градации жирности: в подзаголовках и кнопках.

Как видите, шрифтовые пары могут пригодиться в любых ситуациях: от создания поста для ВКонтакте до рассылок и лендингов. Разберемся, какими бывают гармоничные пары шрифтов.
Главное правило сочетания шрифтов — у них должно быть и что-то общее, и какое-то явное различие. Звучит немного размыто, но сейчас посмотрим на примерах.
Это самый простой способ сделать шрифтовую пару. Гарнитурой в дизайне называют семейство шрифтов — это, например, Times New Roman, Arial или Helvetica. И если взять, скажем, жирное начертание Times New Roman Bold и обычное Times New Roman Regular, получится гарантированно гармоничная пара. У них будет общая форма букв и пропорции, но разная толщина штрихов.
Обычно такие шрифтовые пары выбирают, когда нужно что-то лаконичное и не слишком креативное. Шрифт основного текста априори должен быть простым, чтобы легко читаться. Соответственно, и заголовок будет простым, просто жирнее. Вот примеры сочетания двух шрифтов из одной гарнитуры:


Засечки — самый простой признак, по которому делятся шрифты. Раньше принято было печатать основной текст шрифтом с засечками — антиквой, а заголовки шрифтом без засечек — гротесками. Но сейчас делают и так, и наоборот тоже. Есть контрастные антиквы, у которых разница между самым толстым и самым тонким штрихом в букве очень большая — они подходят скорее для заголовков. А есть гротески с нестандартной формой букв, которые тоже лучше использовать в заголовках.
Но шрифтов с засечками и без засечек существует очень много. При их сочетании стоит обращать внимание еще и на общность пропорций. Вот, например, контрастная антиква в заголовке и гротеск в основном тексте. Пропорции букв у обоих шрифтов похожие, вытянутые. А форма букв, как видите, ощутимо различается.
Еще один пример: здесь ситуация та же самая, но пропорции у обоих шрифтов более широкие, округлые.
Пример с двумя вытянутыми шрифтами, где в заголовке гротеск. Тут, кстати, гротеск еще более вытянутый и узкий, чем антиква. И он привлекает взгляд этой нестандартной формой букв. А вот если бы настолько узким был шрифт основного текста, это было бы уже трудно читать.
Итак, сочетания антиквы и гротеска хорошо работают при схожести пропорций. Посмотрим, как бренды это используют.
В этом примере — антиква и гротеск с широкими пропорциями:

Тут оба шрифта с более узкими буквами:
Общность пропорций — необязательное правило при сочетании гротесков с антиквами, просто это частое решение. В примере ниже, например, заголовок напечатан антиквой с очень узкими буквами, а у основного текста максимально широкие пропорции.

Эти шрифты сочетаются скорее по характеру, но он выражается в нюансах. Сочетать антиквы и гротески по схожести пропорций — более легкий путь.
Это распространенный вариант шрифтовой пары. Два гротеска априори объединяет схожая пластика букв: отсутствие засечек и явной разницы в толщине линий. Поэтому хорошо смотрятся пары из двух ощутимо разных гротесков. В следующем примере в заголовке более широкие буквы, а в основном тексте — более узкие.
На этом скриншоте у шрифта в заголовке очень широкие пропорции, а еще нестандартная форма букв. В основном тексте — самый обычный шрифт, со слегка вытянутыми пропорциями.

Такое сочетание редко встречается у брендов: гротески более привычны пользователям и смотрятся современнее, почти все их используют. Тем не менее, технически такие шрифтовые пары вполне могут получиться.
Принцип тот же, что и с гротесками: раз засечки — общая черта, в форме букв или пропорциях должны быть различия. А еще для основного текста никогда не выбирают слишком контрастные антиквы — разница в толщине линий букв должна быть небольшой для нормальной читабельности. Соответственно, в заголовках часто используют именно максимально контрастные шрифты. Вот пример такой пары:
Сочетание двух антикв — своеобразное решение, которое не всем подходит. Преимущественно его можно встретить у каких-то креативных компаний или в проектах, связанных с искусством. Ниже пример с лендинга-портфолио дизайнера.

Декоративными называют шрифты с очень нестандартными буквами, которые, строго говоря, нельзя назвать ни гротесками, ни антиквами. Они подходят исключительно для заголовков.
Вот, например, шрифт, в котором большинство букв состоят из прямых линий, а буква «О» — почти полностью черный круг. Сочетается с простым гротеском.

А это рисованные буквы с мягкими округлыми контурами, они соседствуют с антиквой.
Мы рассмотрели основные способы создания шрифтовых пар. Дизайнеры при сочетании шрифтов обращают внимание на еще большее число деталей. Например, на выносные элементы букв, на степень открытости знаков. Хорошая новость — во всем этом необязательно разбираться, потому что есть онлайн-сервисы для автоматического подбора шрифтовых пар.
Все сервисы зарубежные, и у некоторых шрифтов может не быть кириллических версий. Но если запастись терпением, всегда можно найти что-то подходящее.
Fontjoy — это сервис на основе ИИ, который будет подкидывать вам сочетающиеся пары. Можно корректировать настройки и закреплять один из шрифтов, чтобы новые подбирали уже к нему. Как только увидите в выдаче что-то интересное, можно проверить наличие кириллической версии и отправляться в Google для скачивания шрифтов.
MixFont — еще один генератор, но чуть менее удобный: нельзя ни закрепить шрифт, ни регулировать никакие настройки, полный рандом.
FontPair — библиотека шрифтовых пар. Большой плюс — в ней показывают только бесплатные шрифты от Google Fonts. Это значит, что вы можете бесплатно и легально использовать все, что понравится. Также у большинства шрифтов тут есть кириллическая версия.
Fonts in use. Это огромное виртуальное хранилище разных дизайнерских материалов за последние десятилетия. Можно ввести в поиск нужный шрифт и увидеть, с чем его сочетают другие бренды.
Эти ресурсы помогут вам разнообразить типографику в макетах. А если ничего не вдохновляет и не времени разбираться, взять жирное и обычное начертание из одной гарнитуры — всегда беспроигрышный вариант.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)