Unisender — платформа автоматизации маркетинга. Удобные конструкторы, 100+ шаблонов и интеграций, гибкие тарифы. До 1500 писем бесплатно.

Чтобы рассылка выглядела идеально

Предположим, я работаю на ноутбуке через мобильный интернет. Тогда я отключаю отображение картинок в почте, чтобы ускорить загрузку писем и тратить меньше трафика.
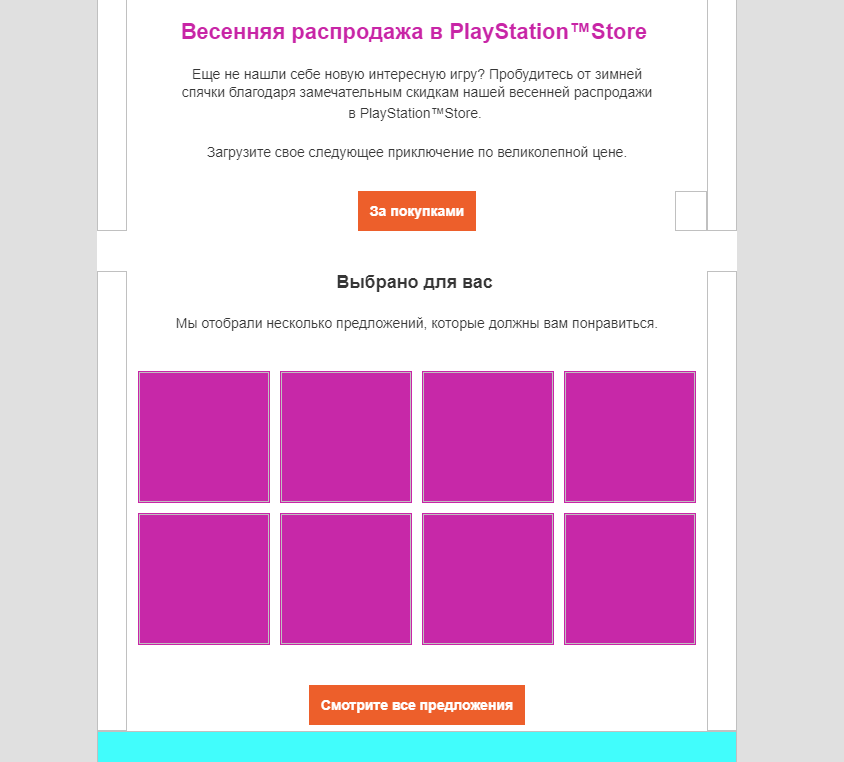
Сообщения на почте с отключенными картинками выглядят так:

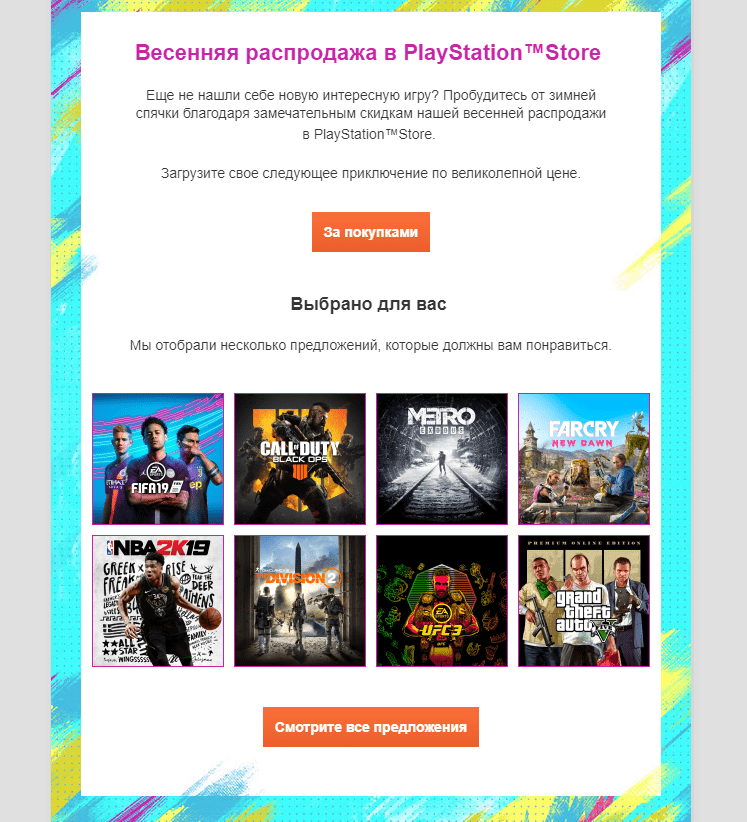
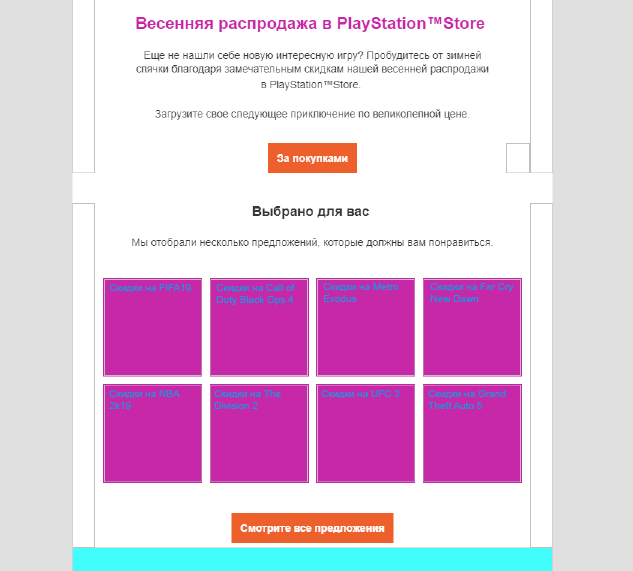
Без фотографий смысл письма не понятен. Включаю картинки и вижу:

Прочитал это письмо и купил несколько игр со скидкой. Вывод: картинки рулят.
Но PlayStation могли продать и без картинок, если бы прописали атрибут alt. В статье я расскажу об этом и других основах работы с изображениями. В качестве примера разберу, как работать с картинками через редактор Unisender.
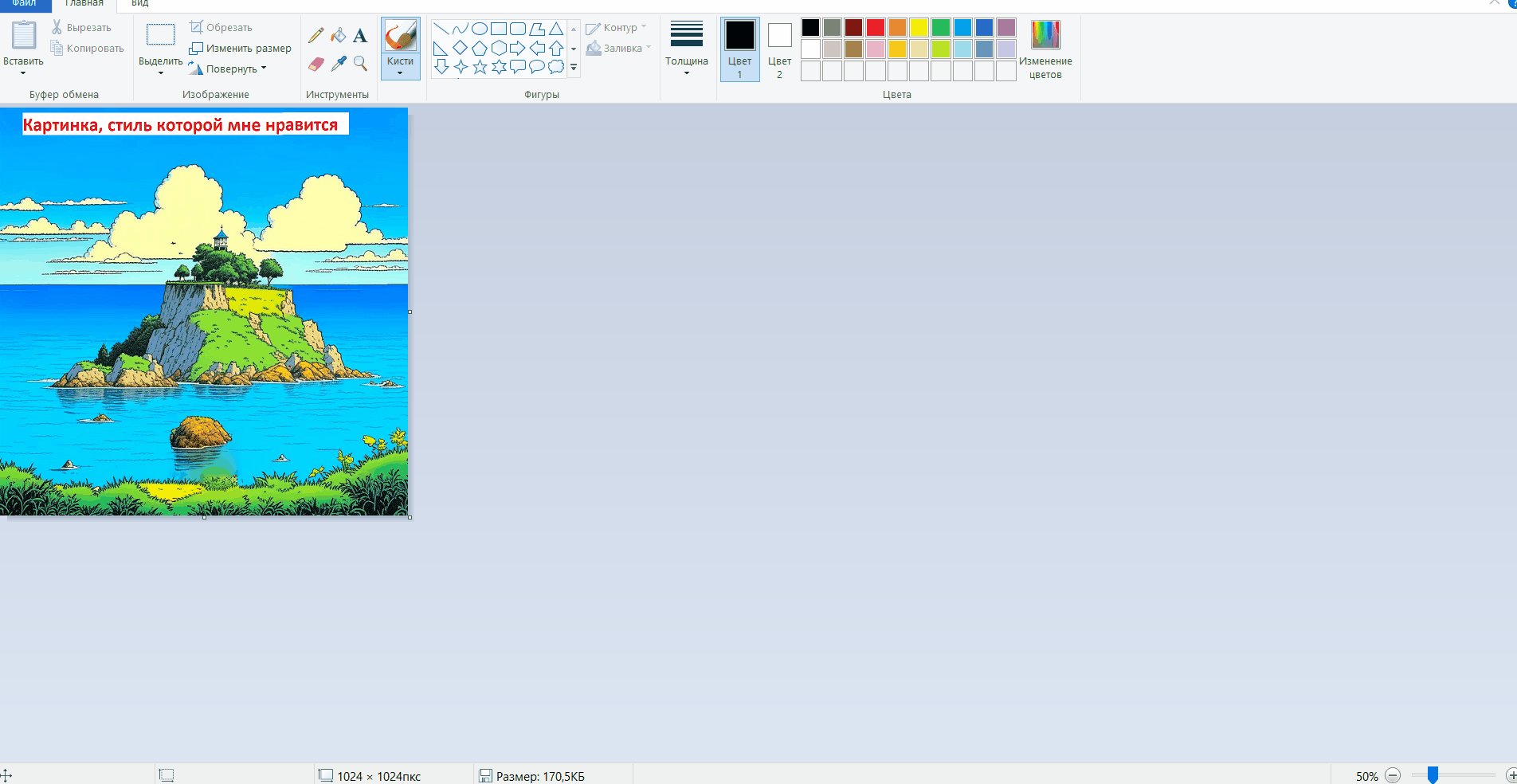
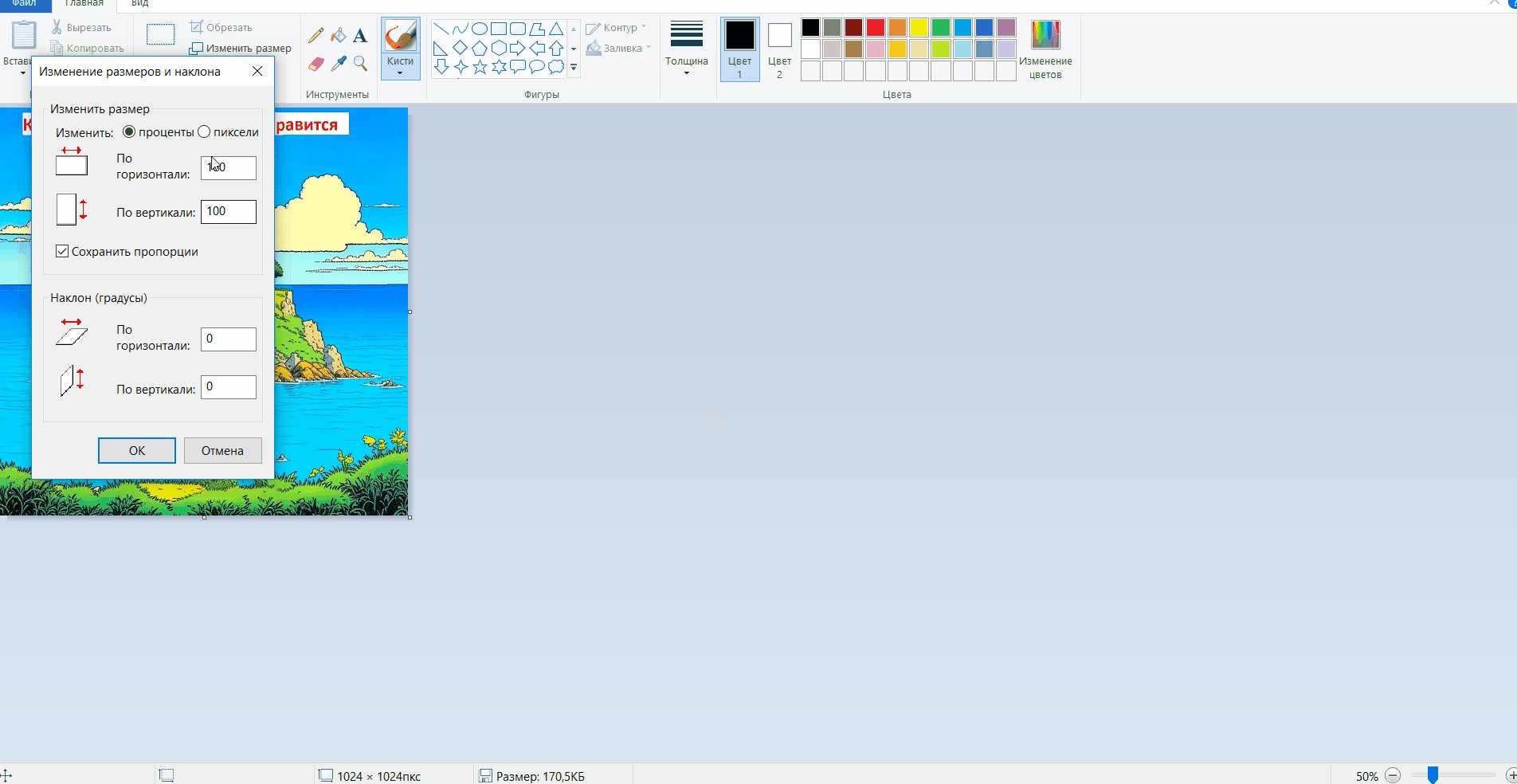
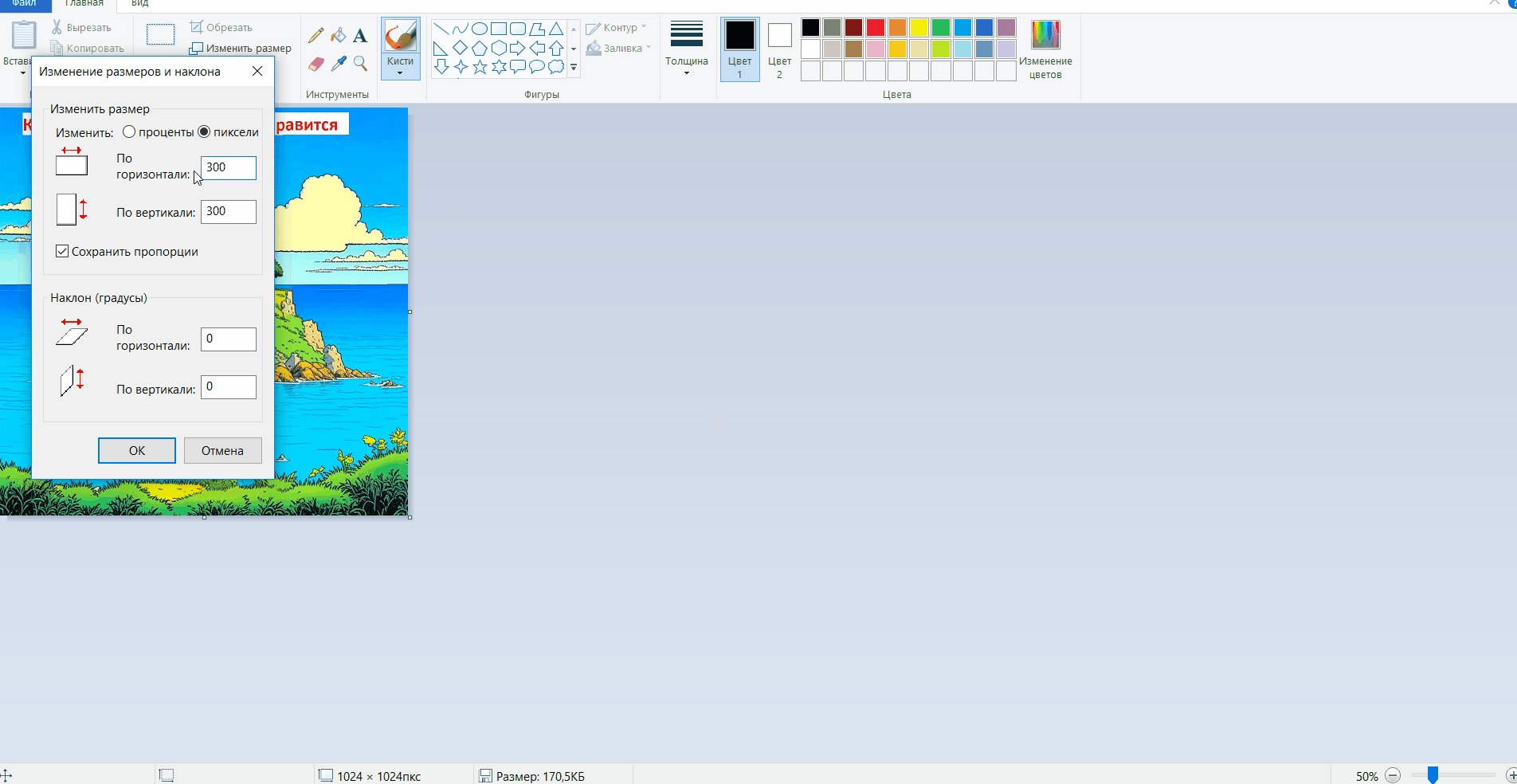
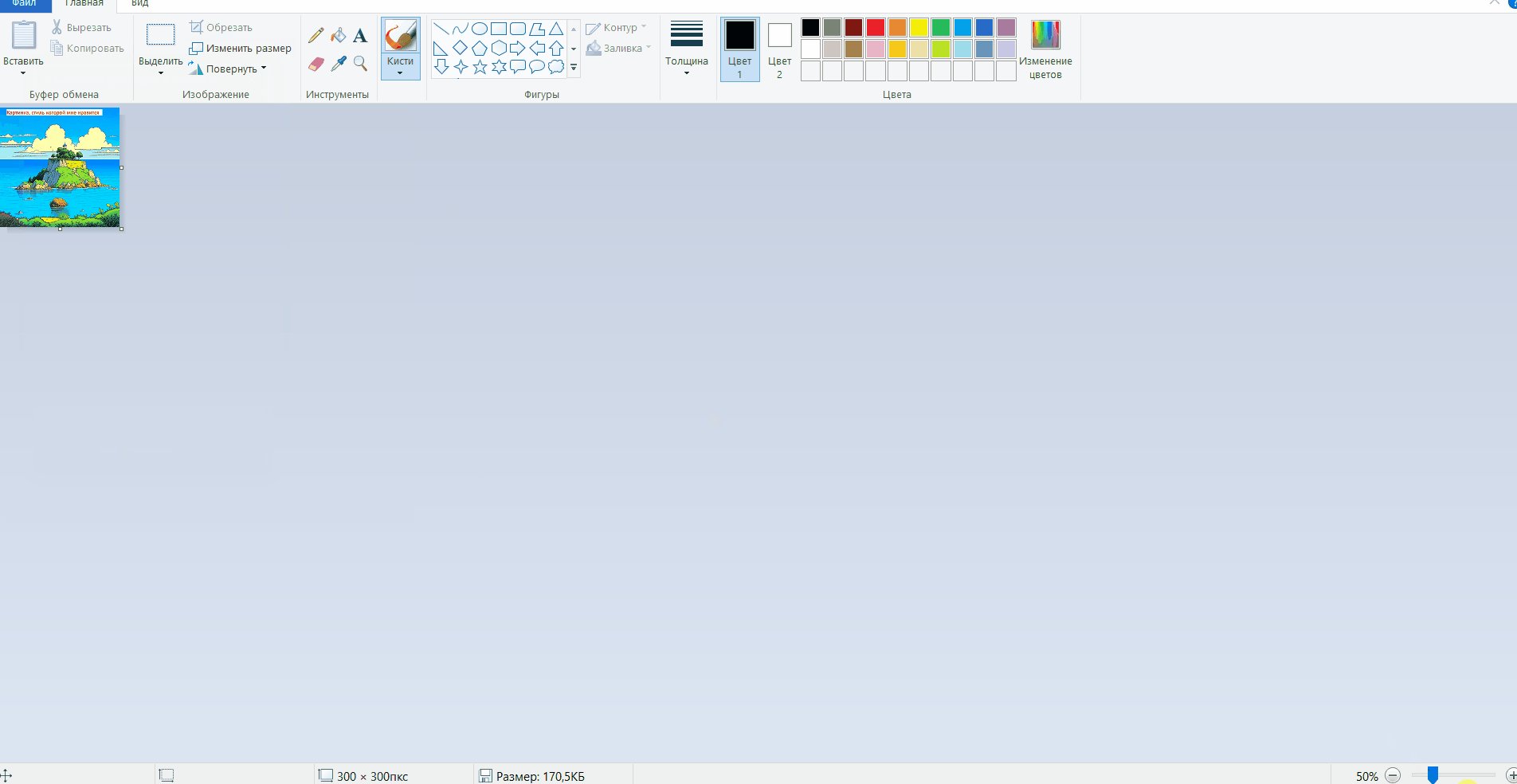
Вставляйте картинку в том размере, в котором она должна отобразиться в письме. Так будет проще работать в редакторе и не придется подгонять картинки под размеры блоков.
Вывод: готовить изображение к вставке нужно заранее. Изменить ширину и длину можно в любом графическом редакторе. Я делаю это в простом Paint 3D.

Размер и расширения файлов. В редактор Unisender можно загружать изображения в форматах PNG, JPG, SVG и GIF. Размер изображения должен быть не более 500 КБ, а разрешение не должно превышать 4000 х 4000 пикселей.
Чтобы обойти ограничение по размеру картинки, вы можете предварительно загрузить ее на свой хостинг (или на любой другой бесплатный, у нас есть специальная подборка таких хостингов). И скопировать прямую ссылку на картинку.
С GIF-анимациями нужно быть осторожным: их отображают не все почтовые сервисы. Например, старенький Outlook покажет только первый кадр анимации. Рекомендуем запустить тестовую рассылку на разные почтовики, чтобы проверить, как они отображают GIF.
Название. Только латиницей, без пробелов. Для разделения слов можно использовать нижнее подчеркивание, точку или заглавные буквы.
Название изображения будет добавлено ссылкой в HTML-код страницы. Кириллица и пробелы не поддерживаются кодировкой языка — браузер не поймёт, как отобразить такой элемент вёрстки.
Да:
EmailChief.png
Email_Chief.png
Нет:
Email шеф.png
Email Chief.png
Alt — текст, который появится вместо незагруженной картинки. Title — текст, который увидит пользователь, если наведёт курсор на картинку.
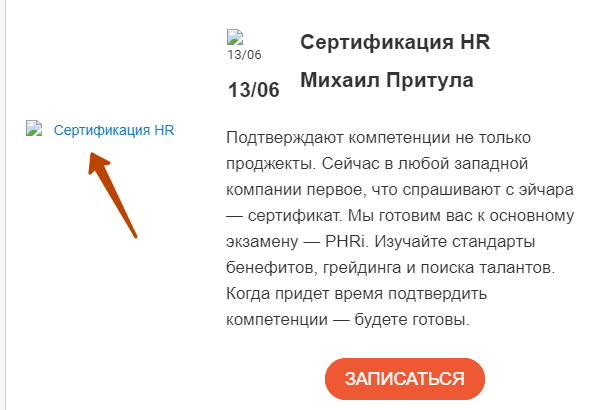
Alt появляется, если отключить картинки в письме:

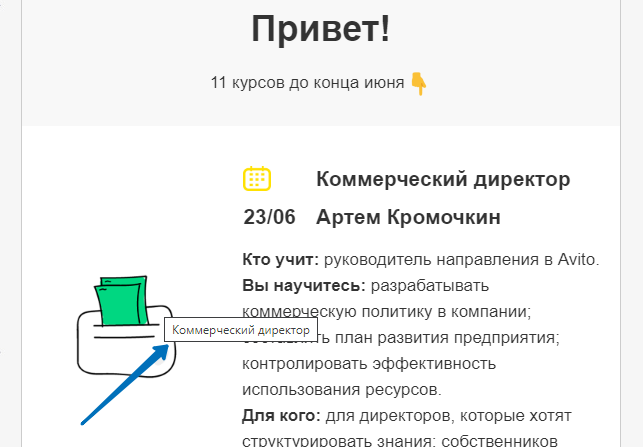
Title появляется, если навести курсором на картинку:

PlayStation в своей рассылке забыли прописать атрибут alt. Если бы прописали — письмо выглядело бы так:

Не ленитесь прописывать точные и понятные атрибуты alt. Учтите, что подписчики будут ориентироваться по ним, если в письме не отобразятся картинки.
Создать письмо можно в блочном редакторе или редакторе шаблонов. В первом вы делаете макет «с нуля», во втором — изменяете уже готовый дизайн.
Предположим, нам нужно сделать рассылку для проекта под названием «Email-шеф». Начинаем с выбора шаблона:

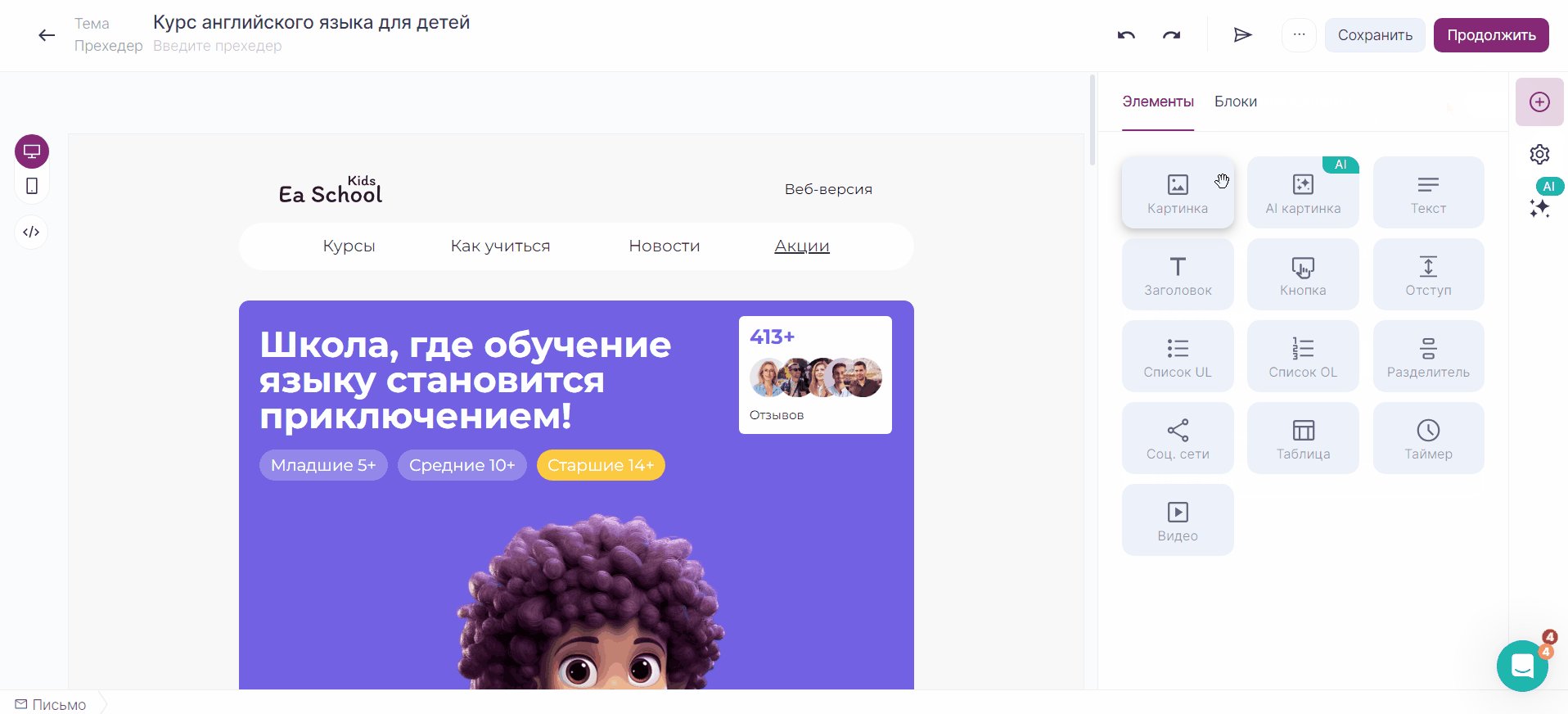
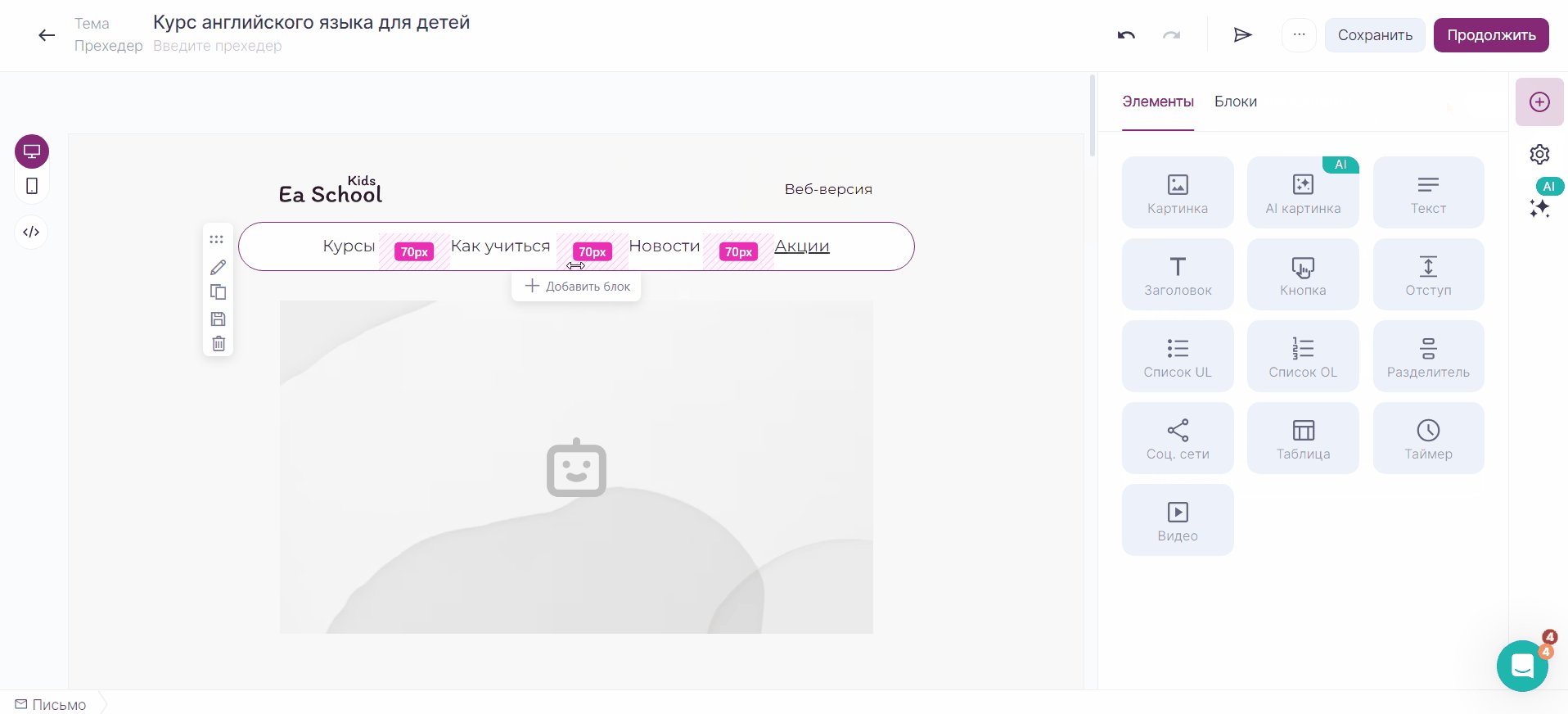
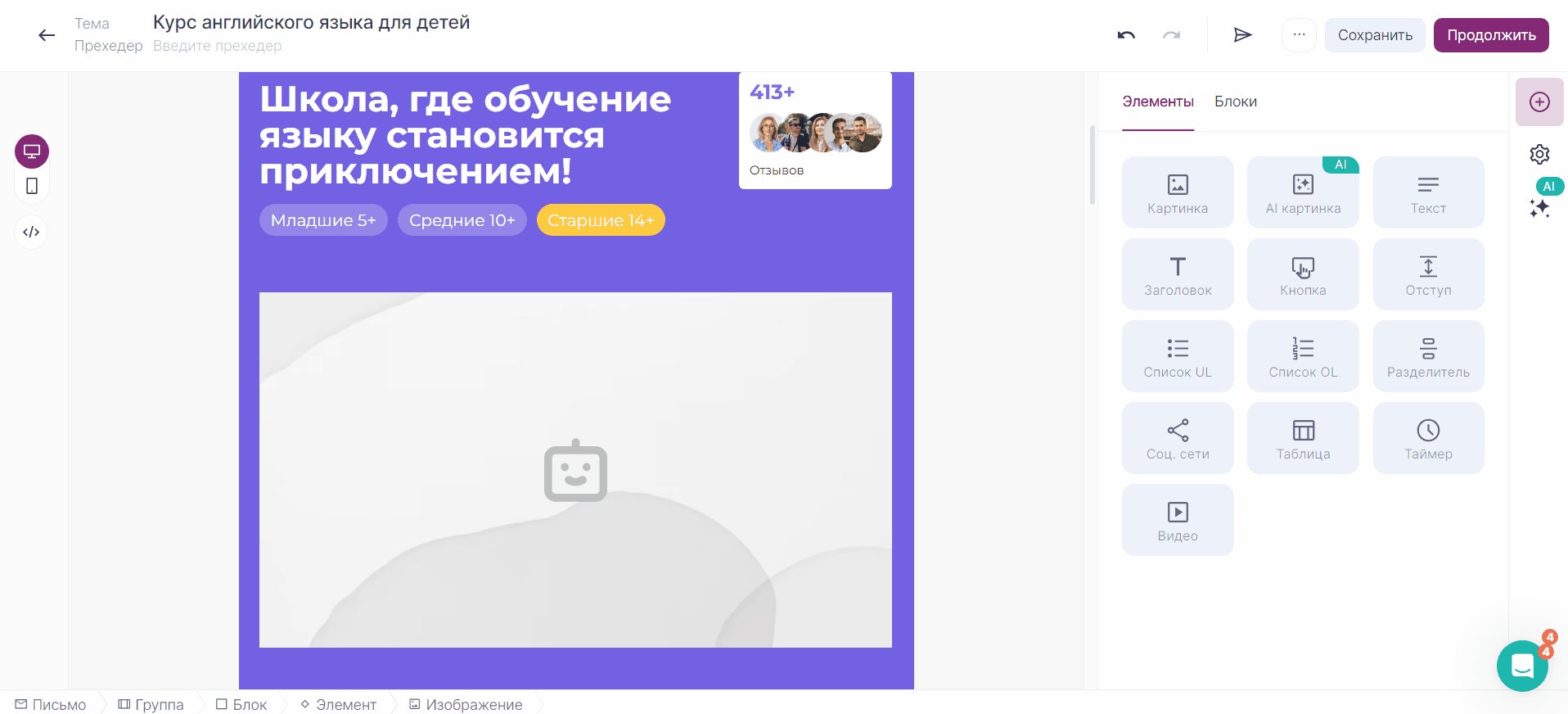
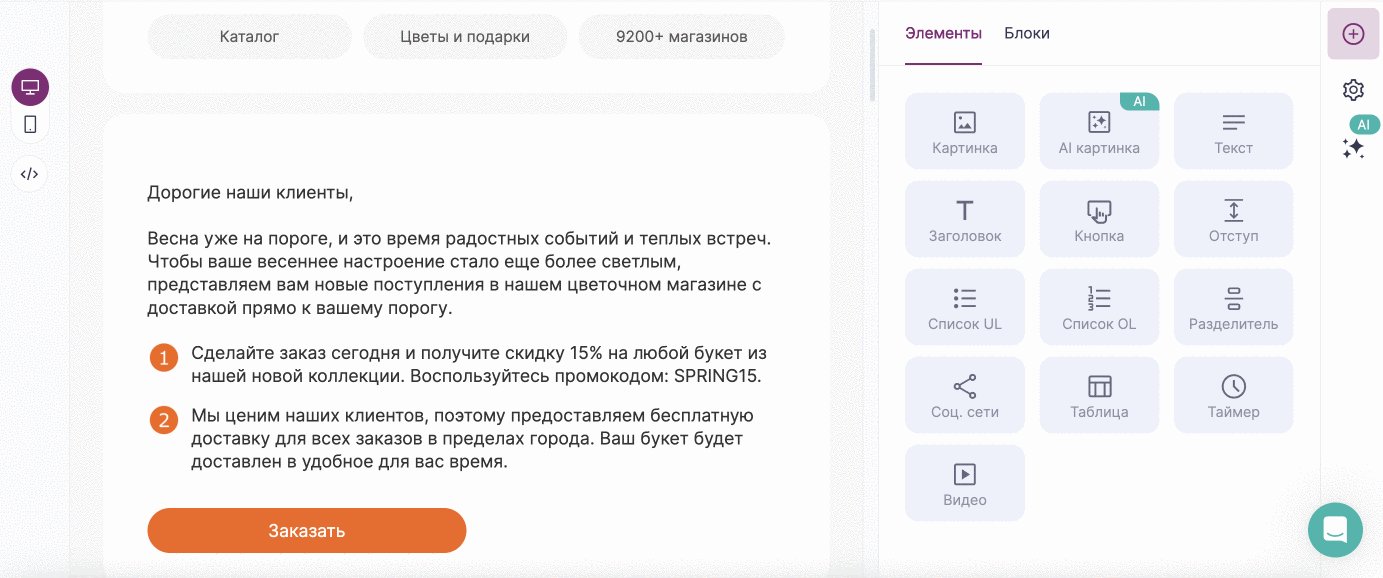
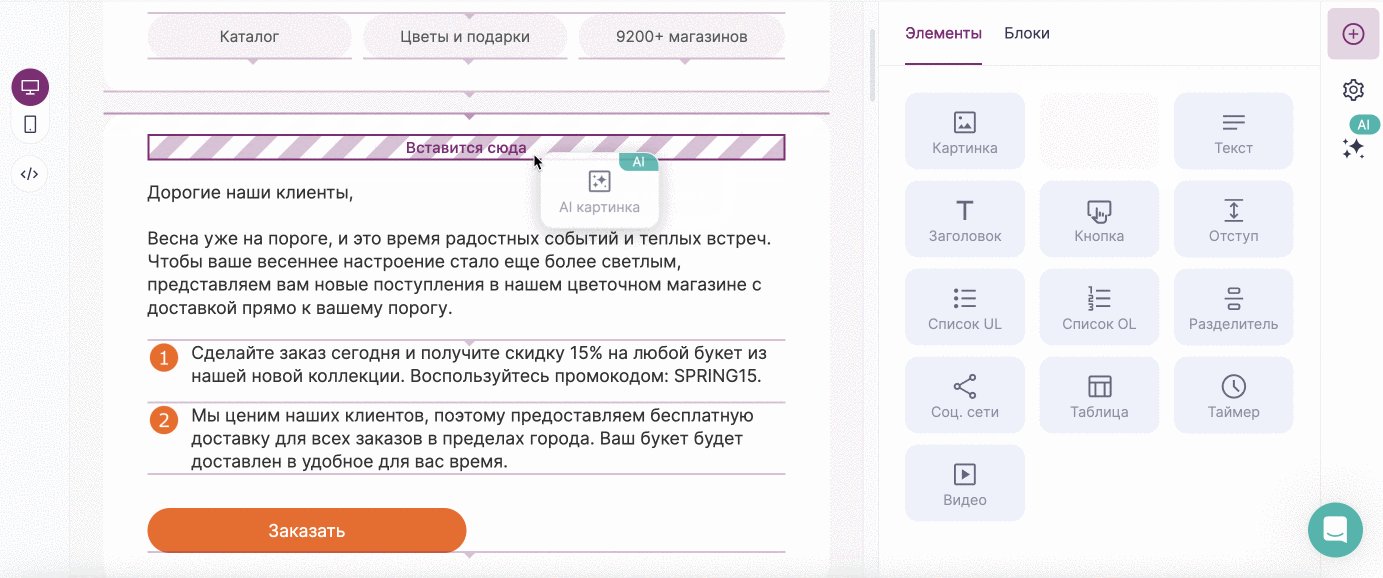
Чтобы поместить картинку в тело письма, нужно кликнуть на плюсик в правой части экрана, перейти в раздел «Элементы» и перетащить элемент «Картинка» в нужное место.

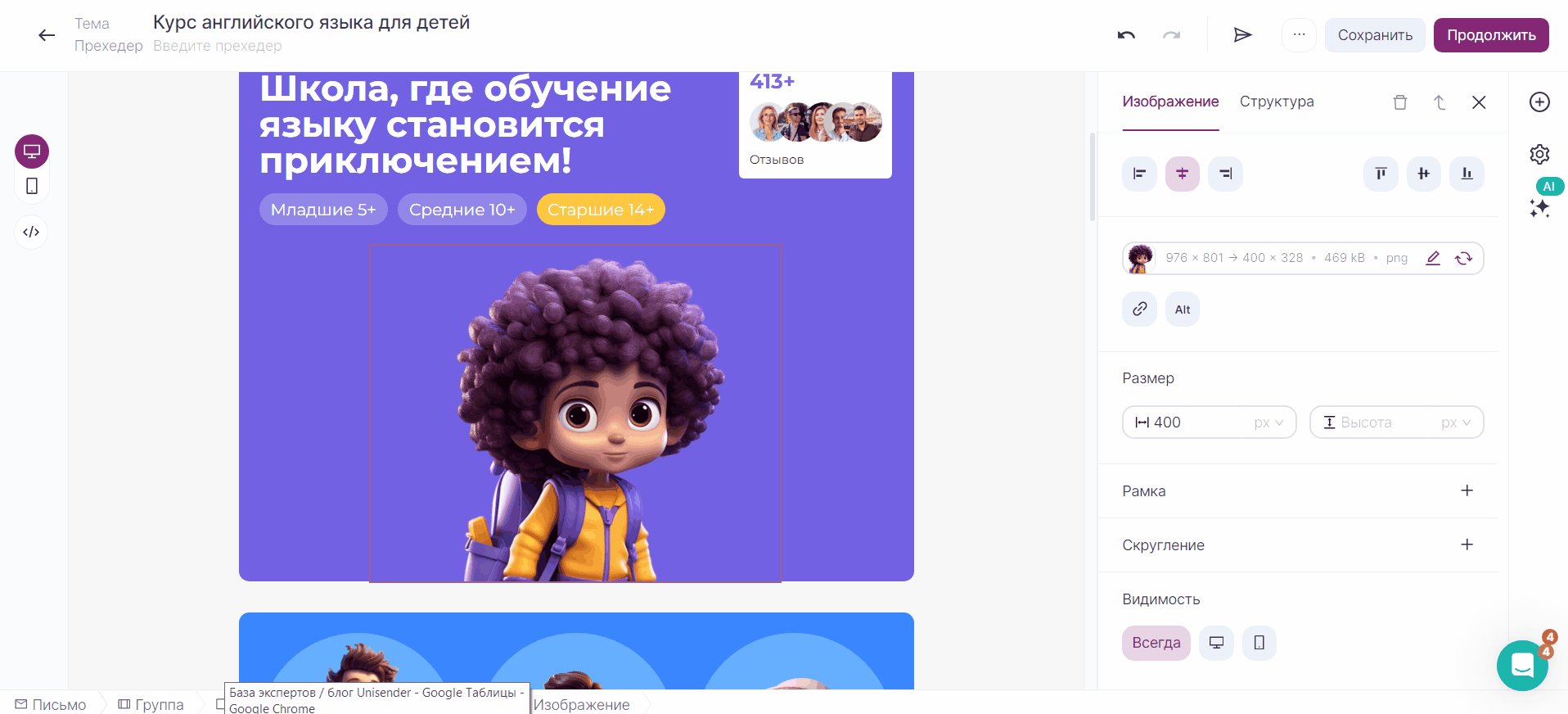
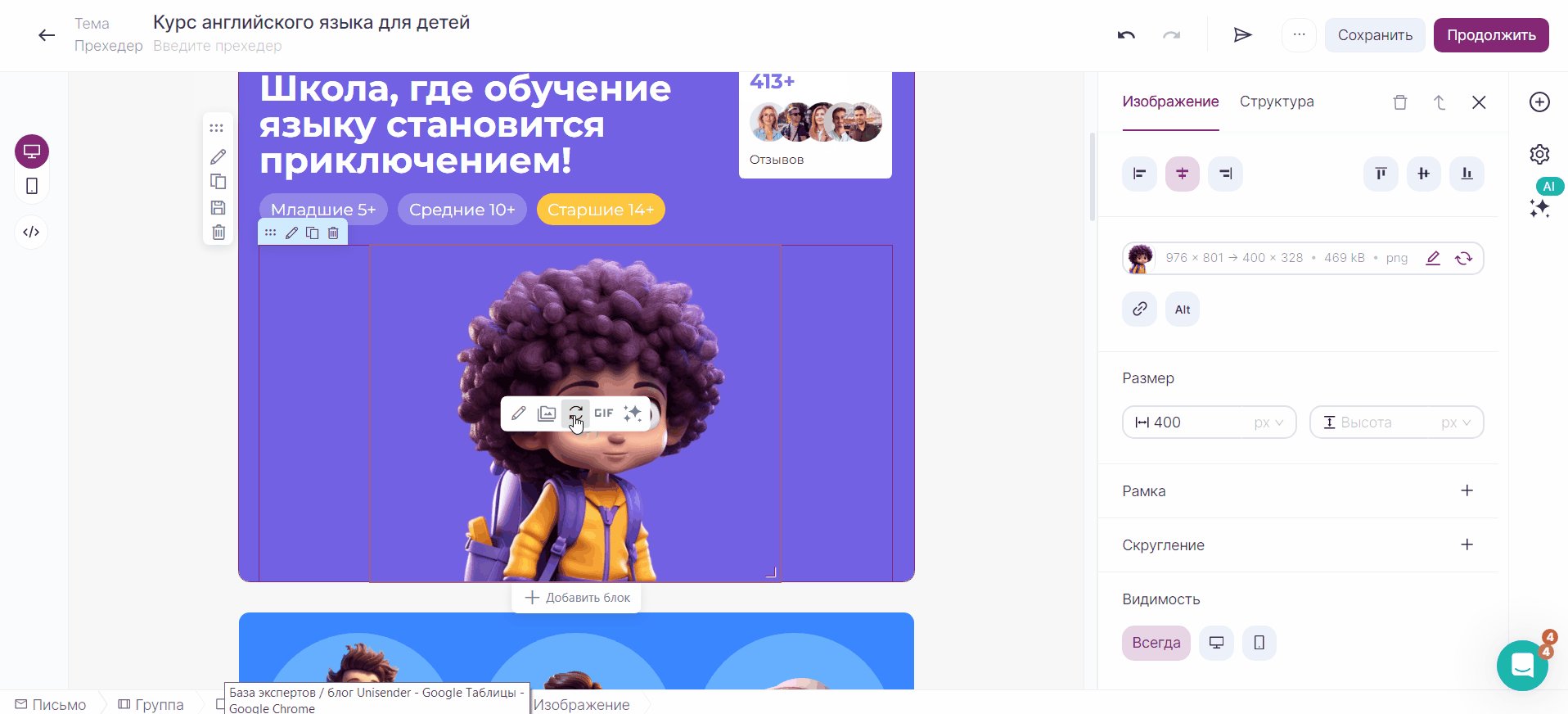
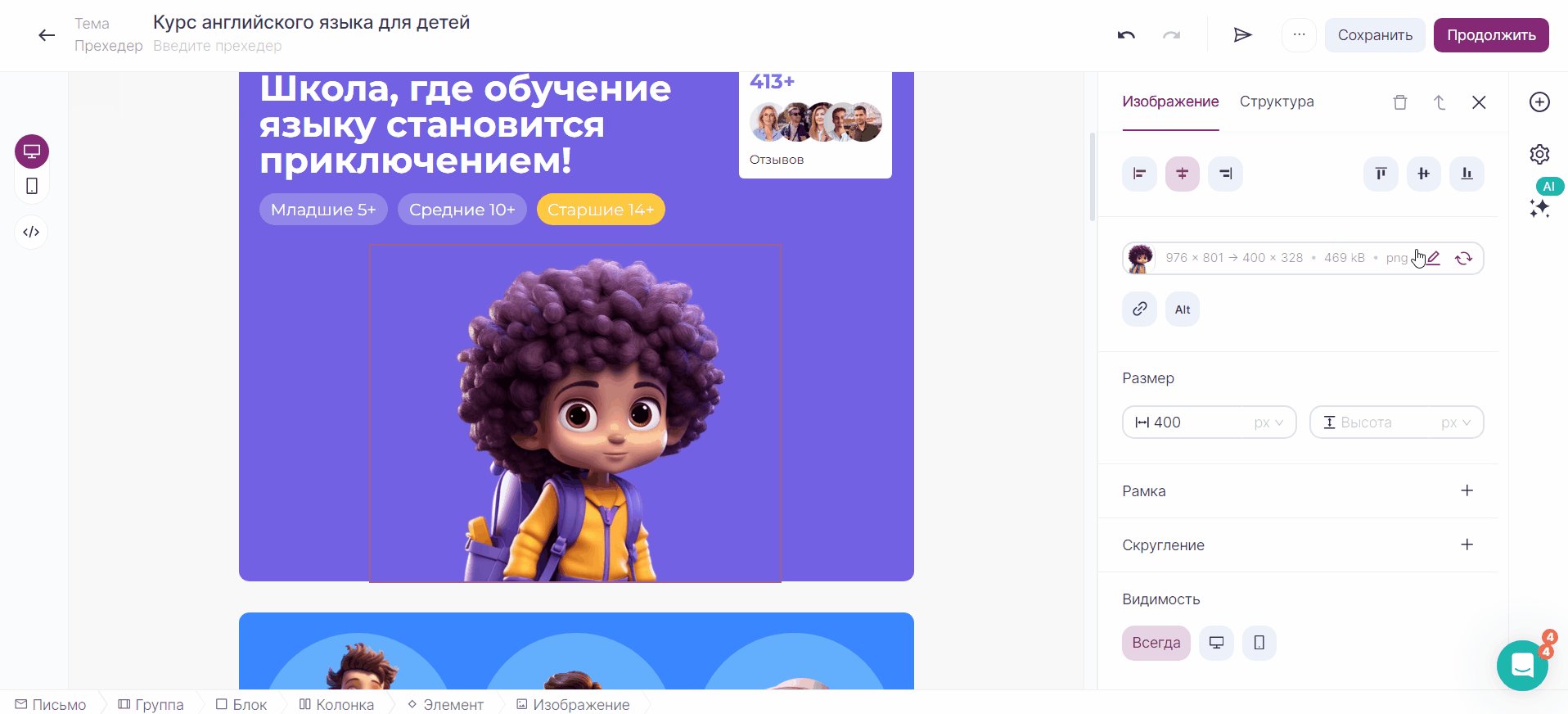
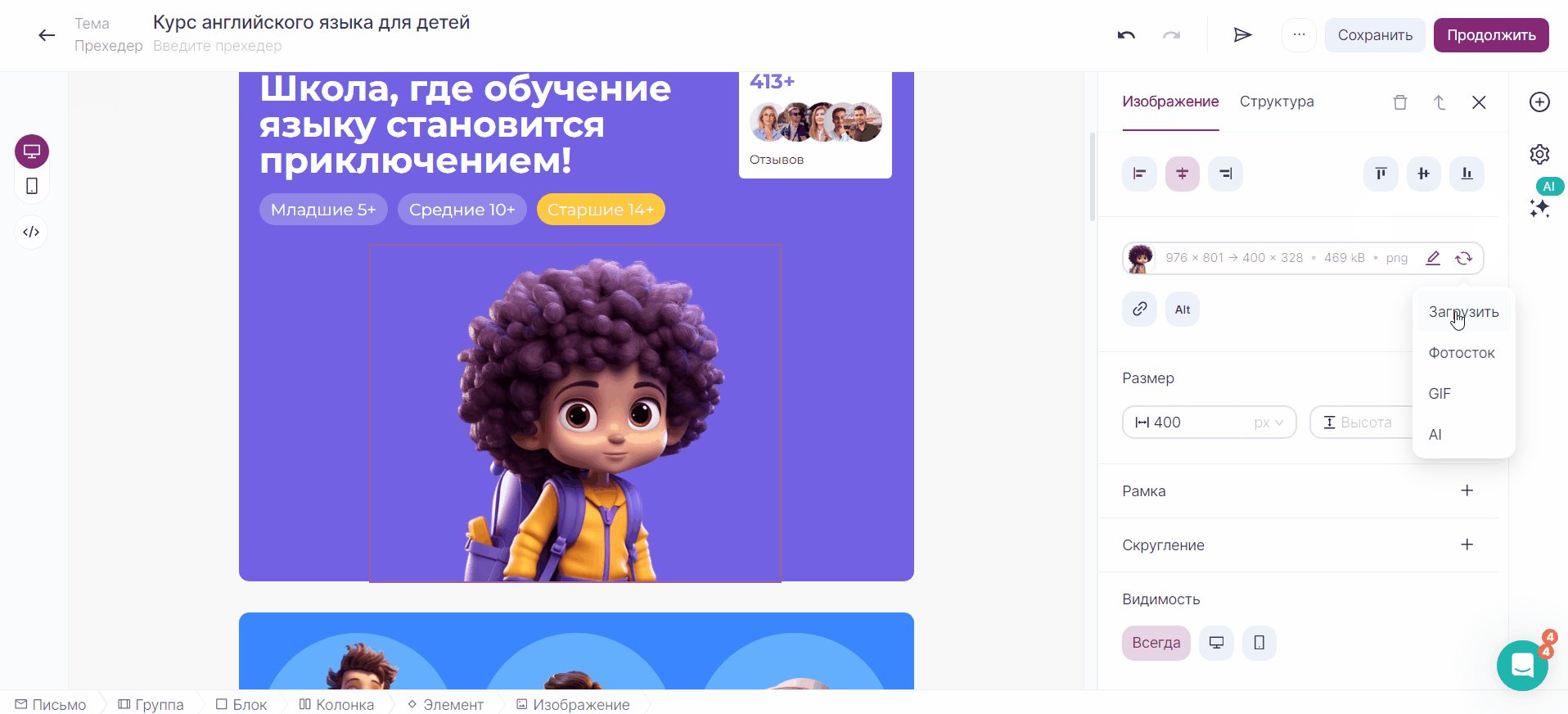
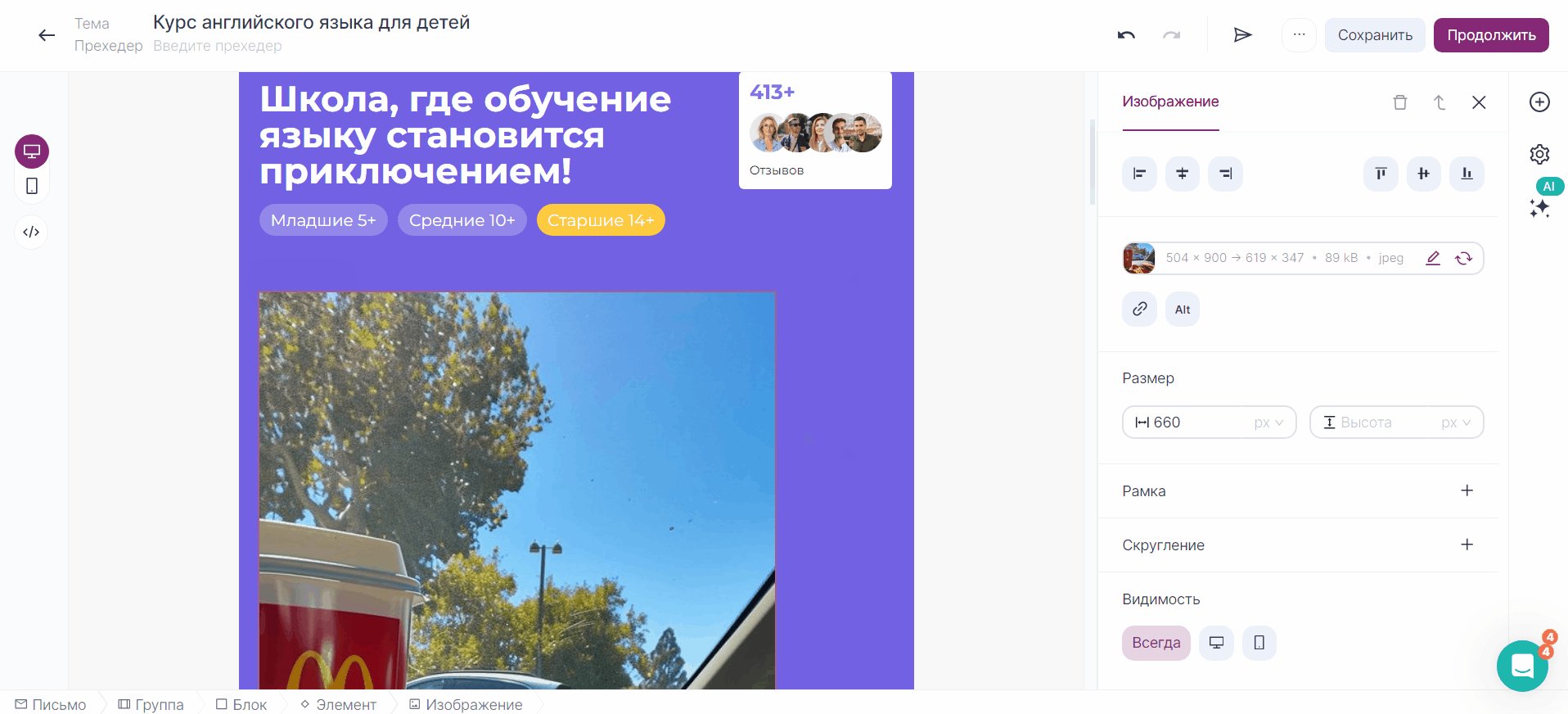
Если хотите заменить картинку, которая вставлена в письмо, наведите на нее курсор и кликните на иконку.

Либо кликните на картинку и в правой части экрана наведите курсор на иконку круговых стрелок.

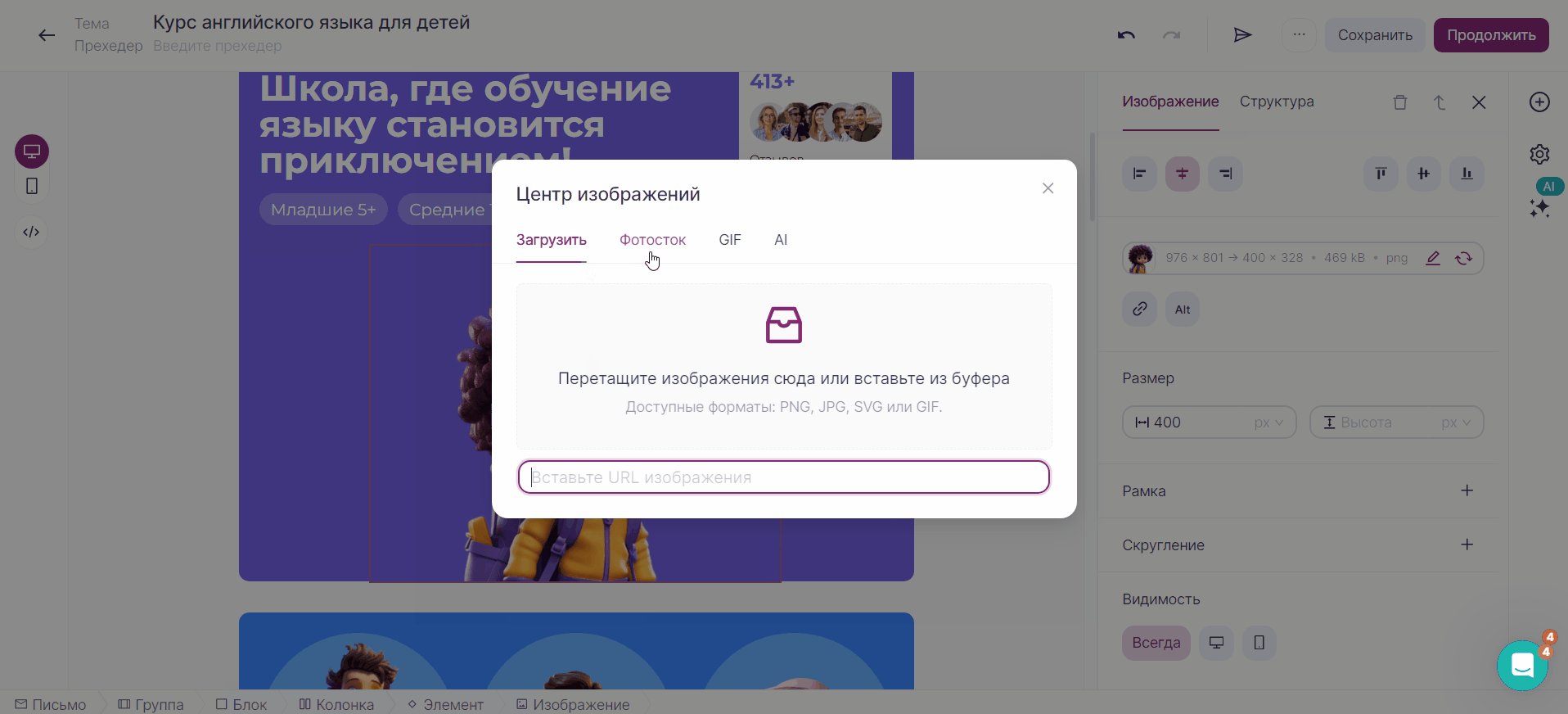
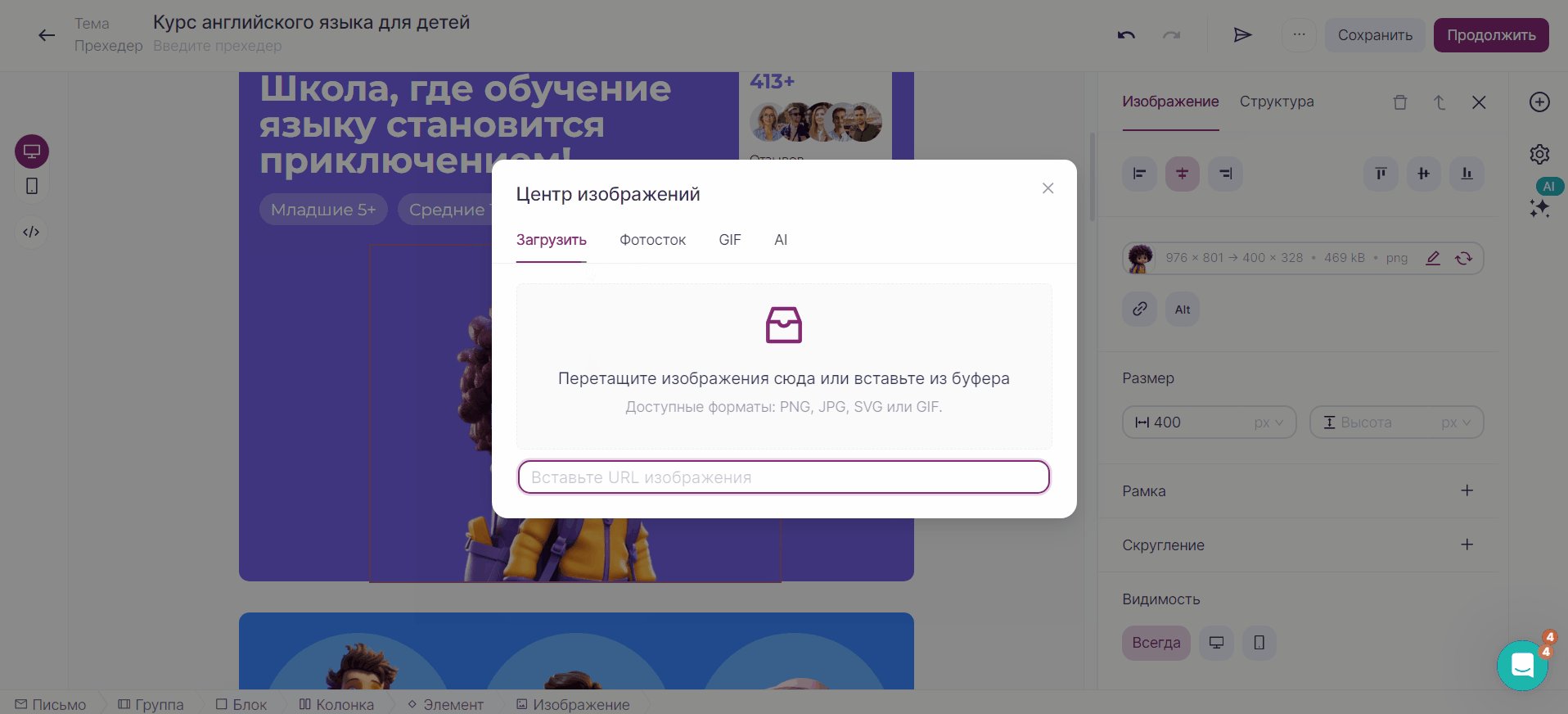
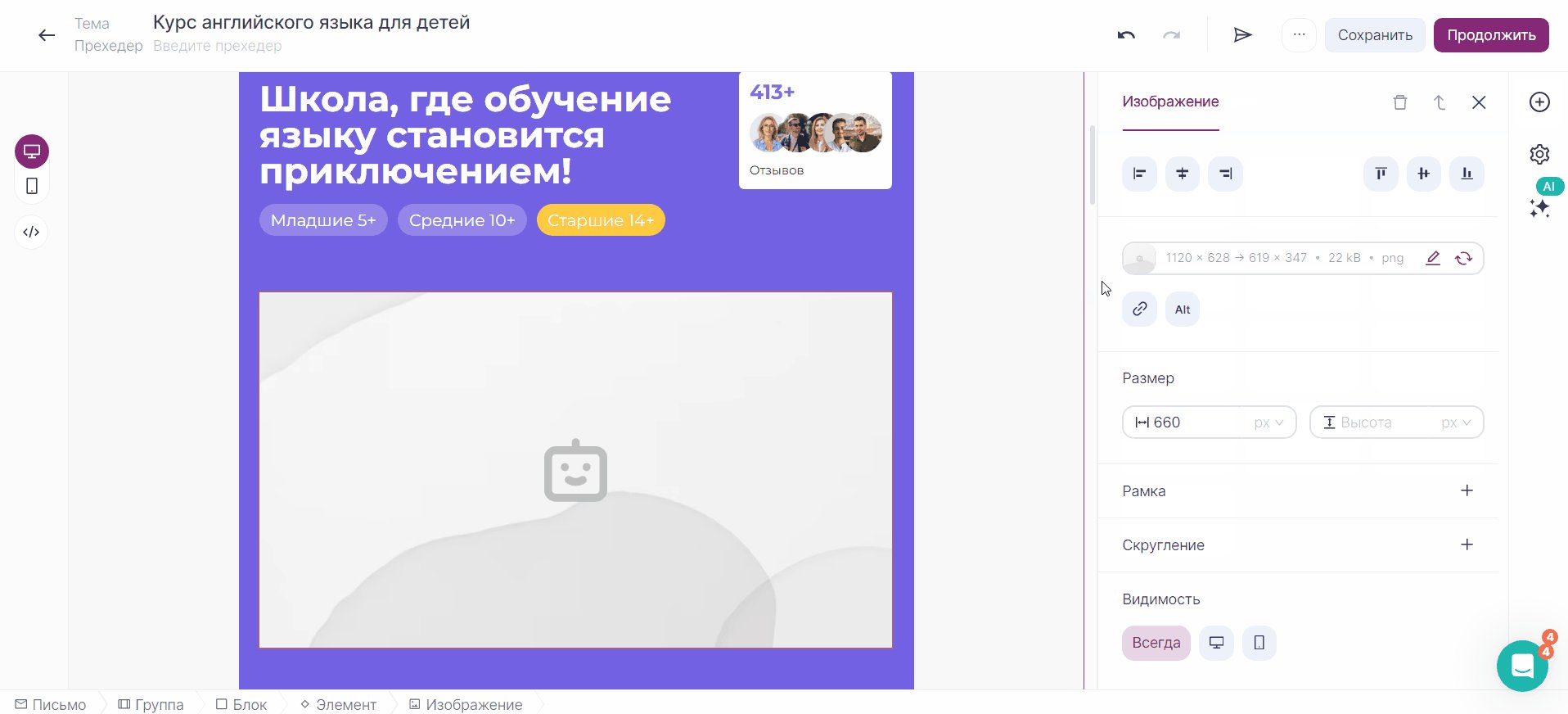
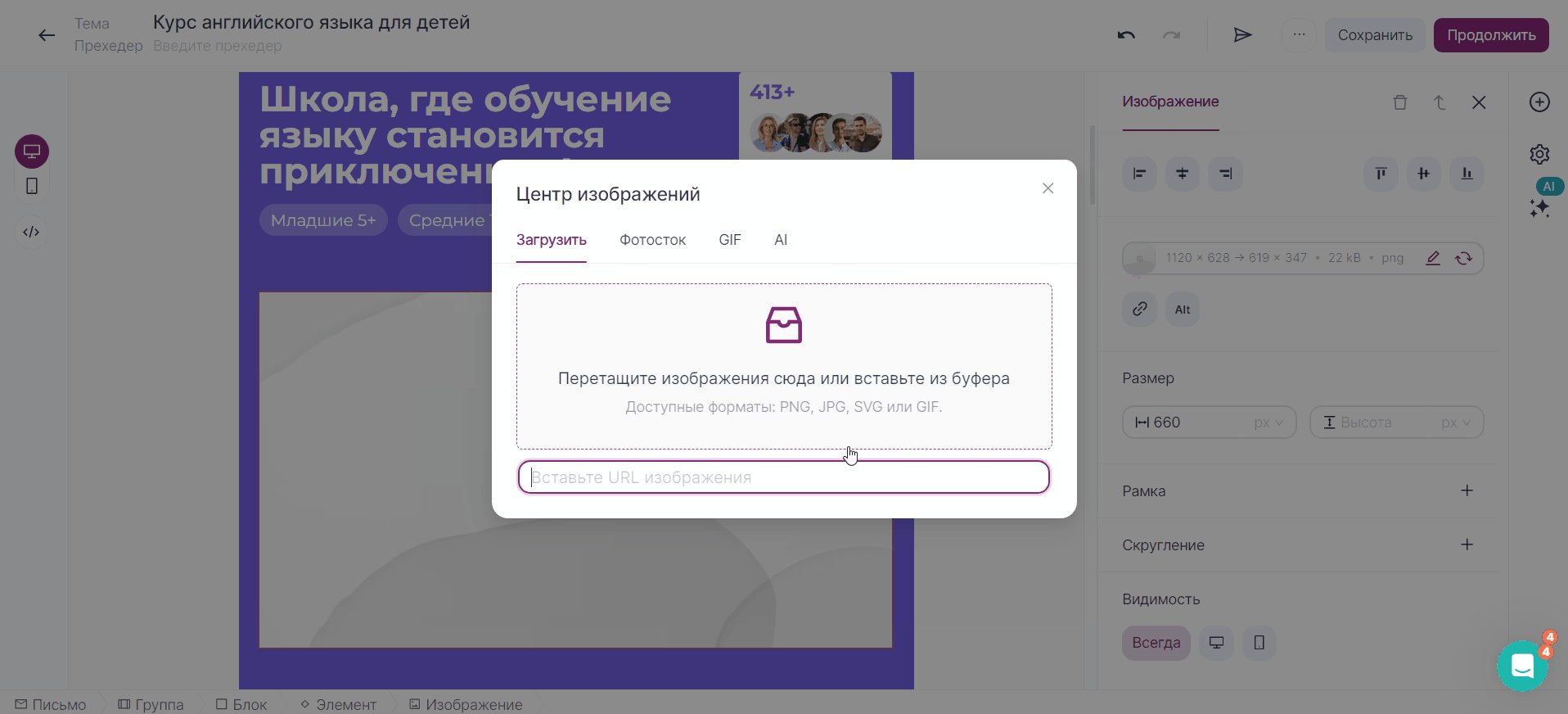
Чтобы добавить картинку по ссылке, загрузите ее на хостинг (свой или бесплатный, во втором случае — предварительно зарегистрируйтесь). Затем скопируйте URL картинки и вставьте его в элементе «Картинка».

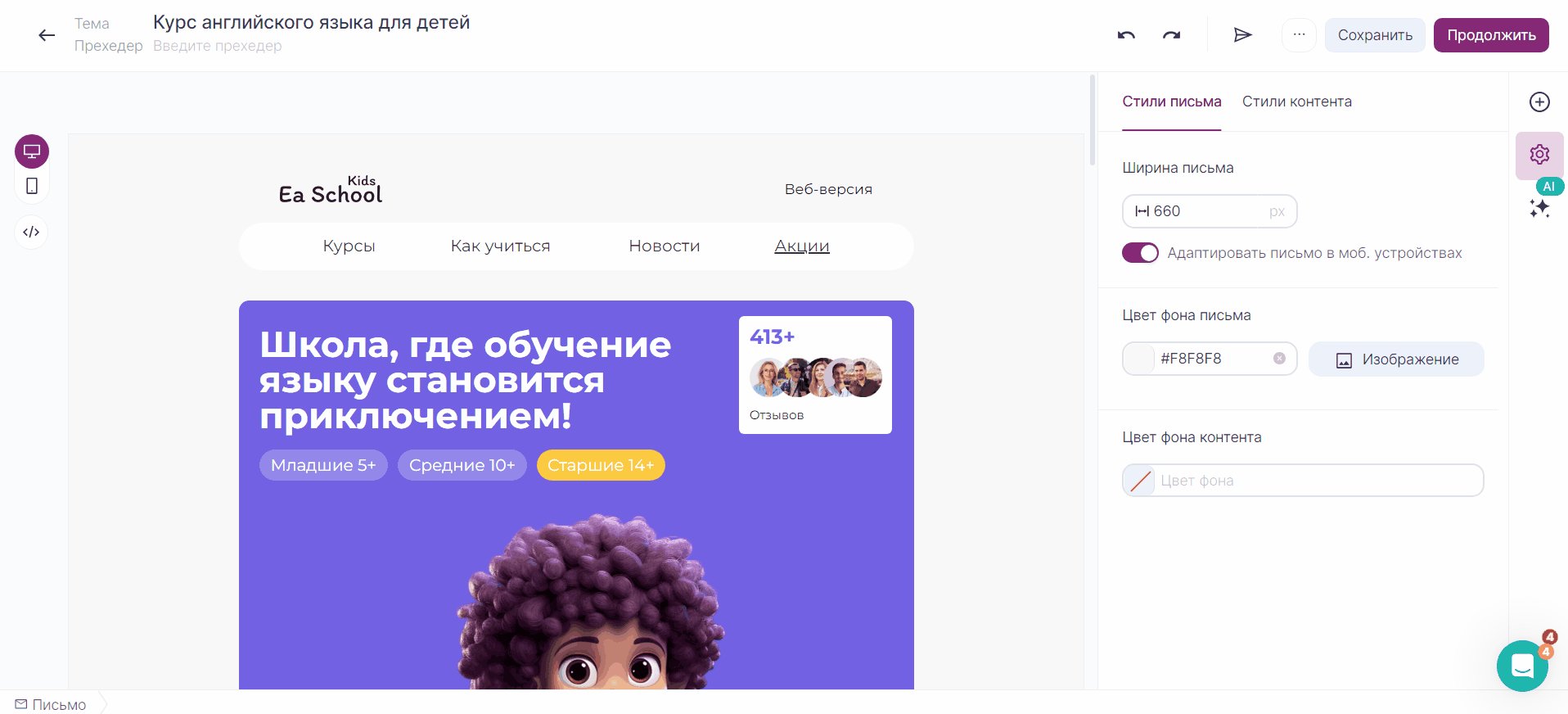
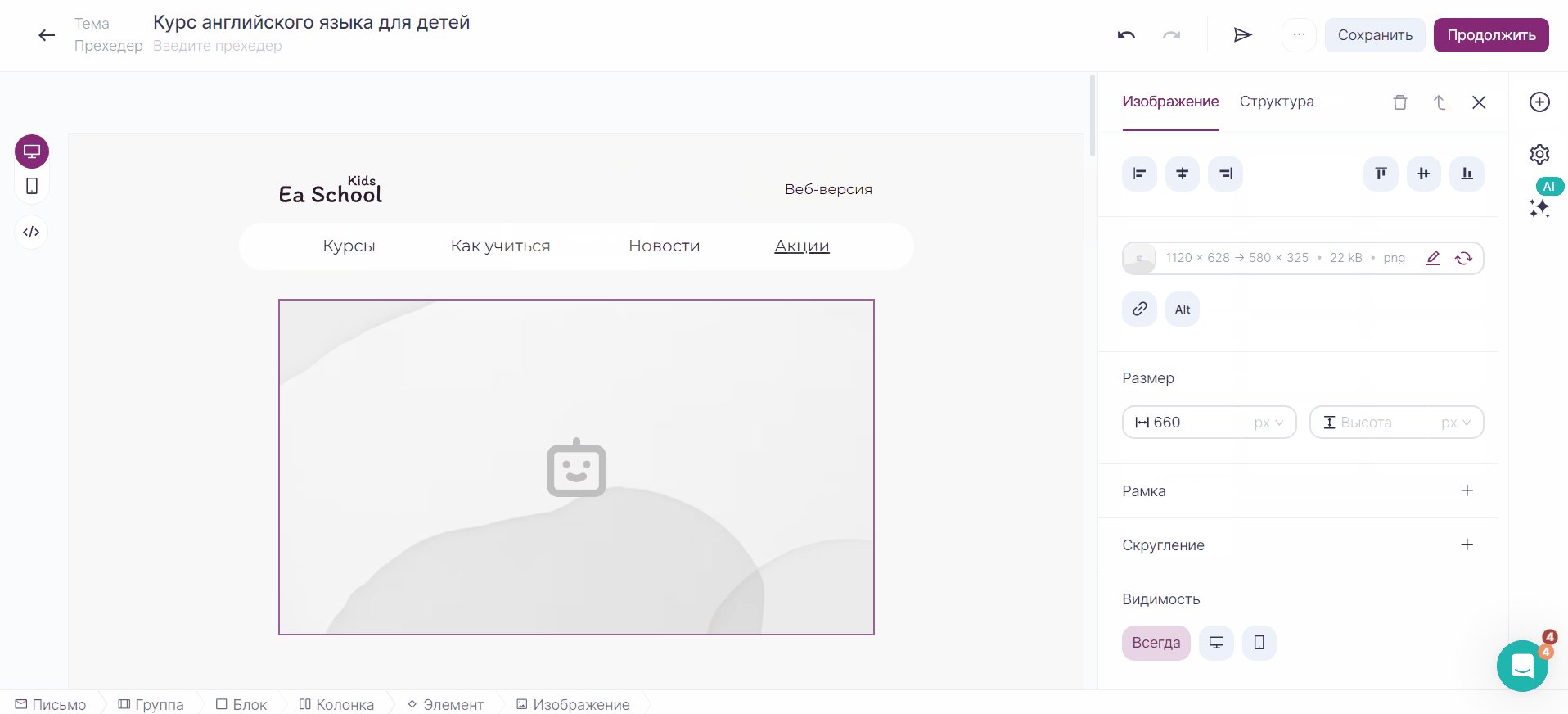
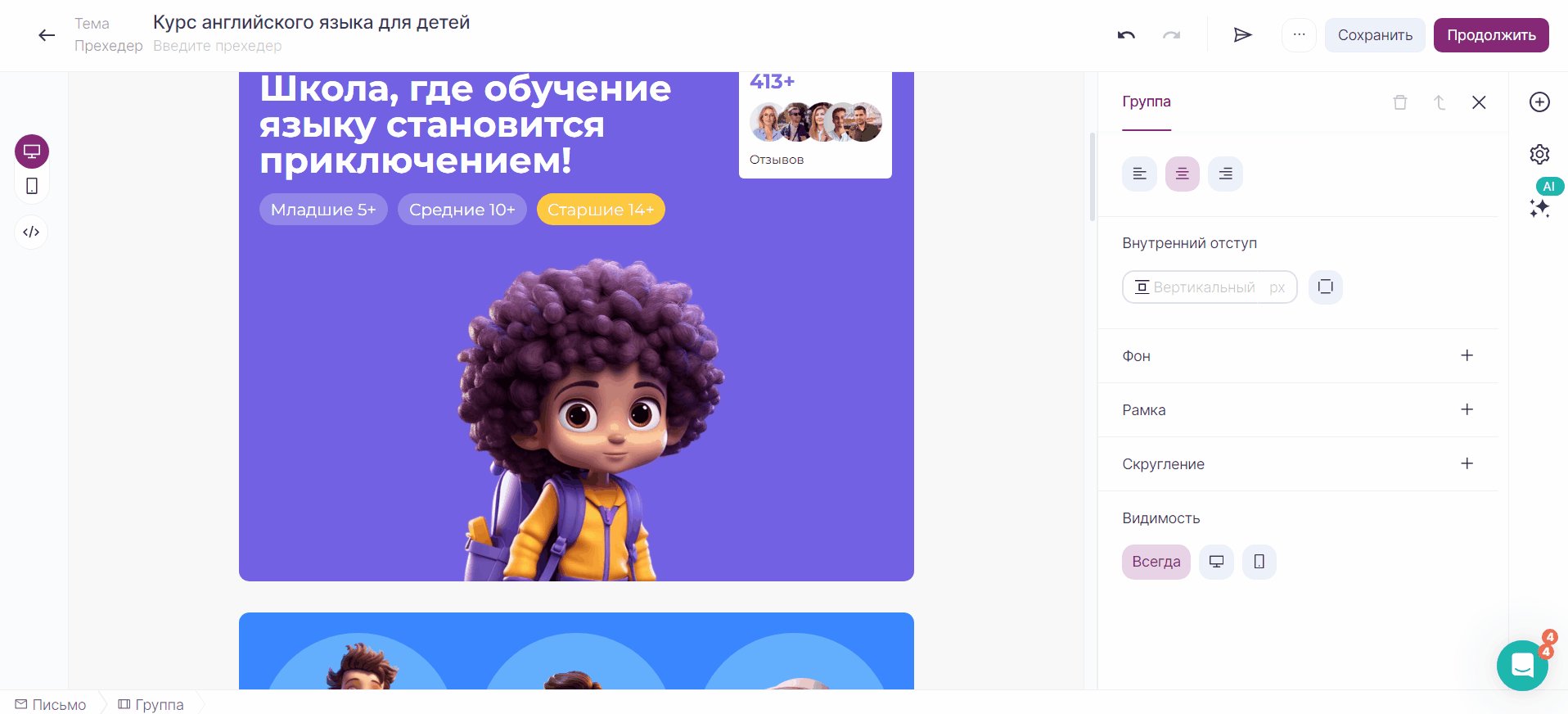
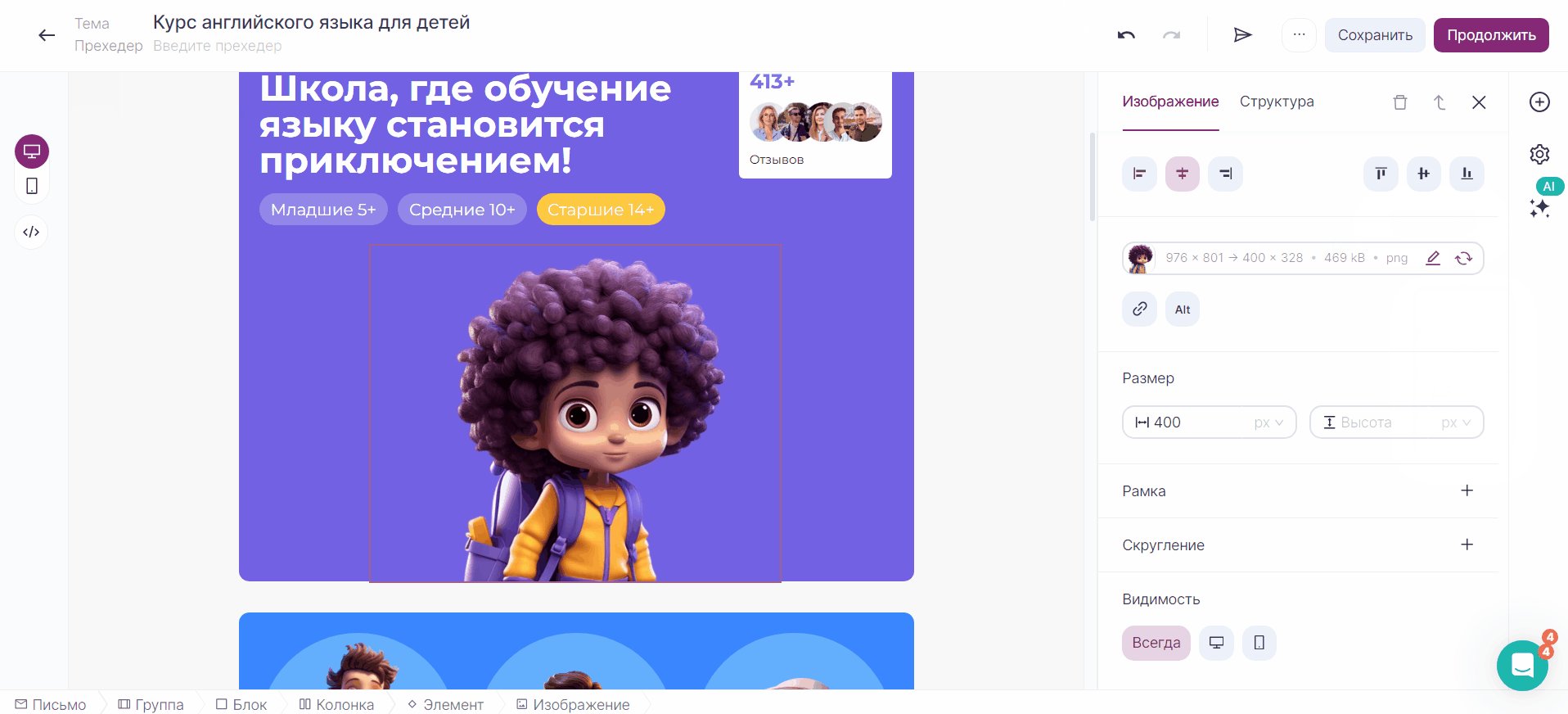
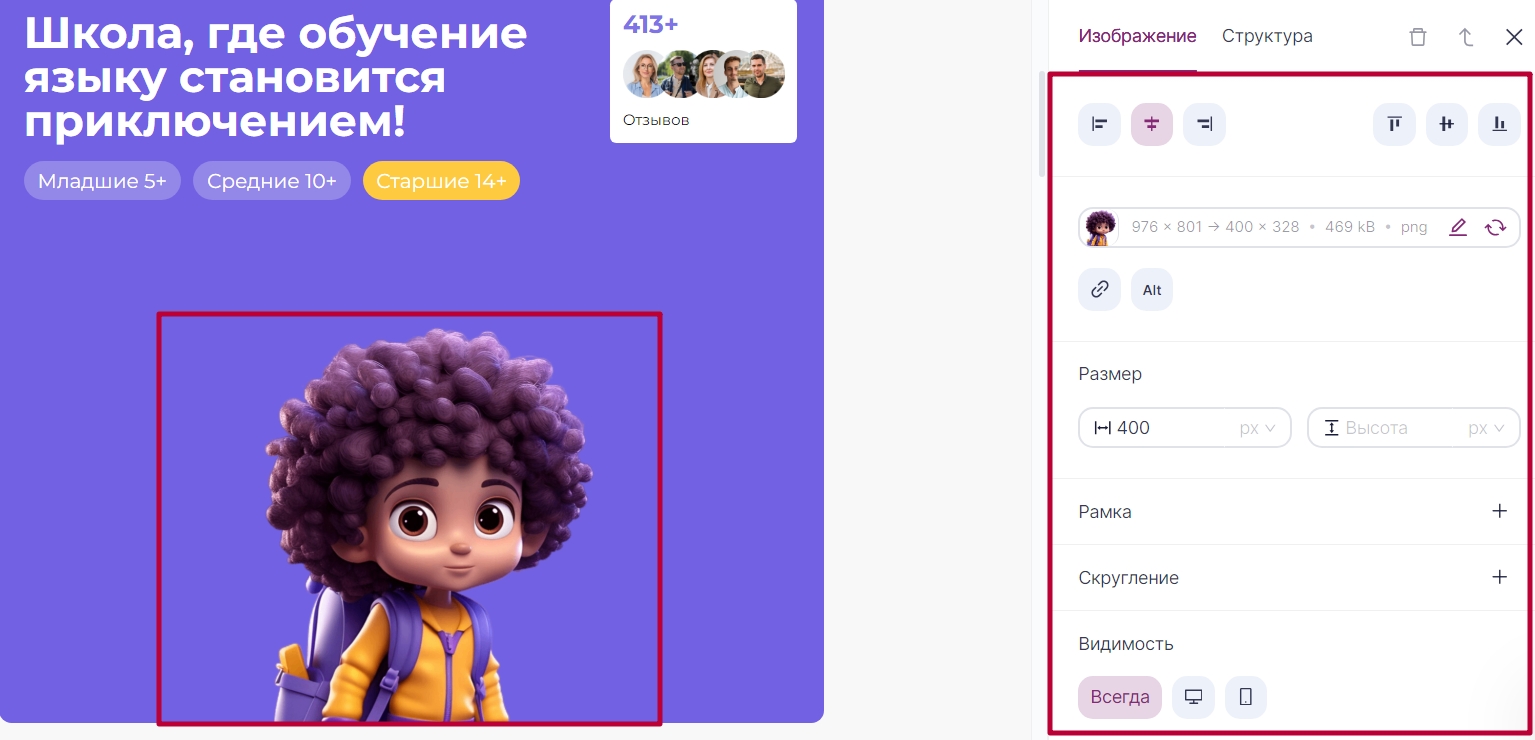
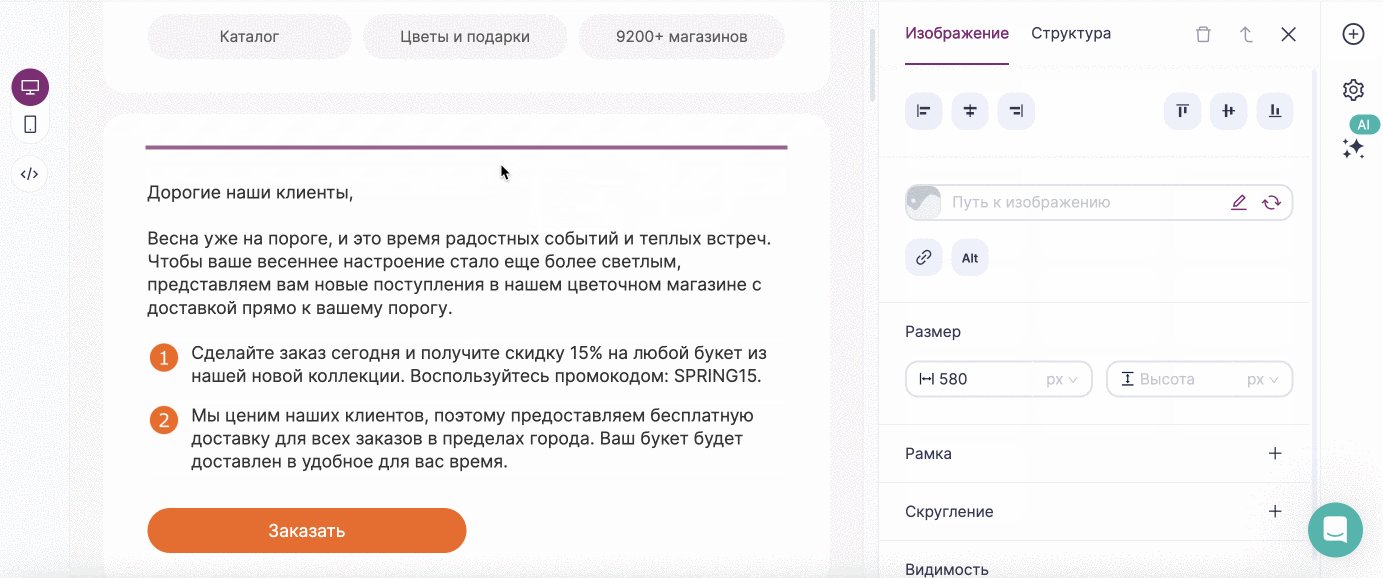
Чтобы перейти к настройкам картинки, кликните на нее. В правом углу редактора откроется панель настроек изображения.
Работать можно с несколькими параметрами:
Выравнивание. Позволяет выровнять изображение по вертикали (верх/центр/низ) или горизонтали (право/центр/лево).
Размер. Позволяет изменить высоту и ширину изображения. Размеры можно указывать в пикселях (px) или процентах (%).
Рамка. Позволяет добавить обводку или границу. Для рамки можно настроить толщину, цвет и стиль.
Скругление. Позволяет скруглить края изображения. Радиус закругления задается в пикселях.
Видимость. Позволяет скрыть изображение на десктопе или мобильном устройстве.

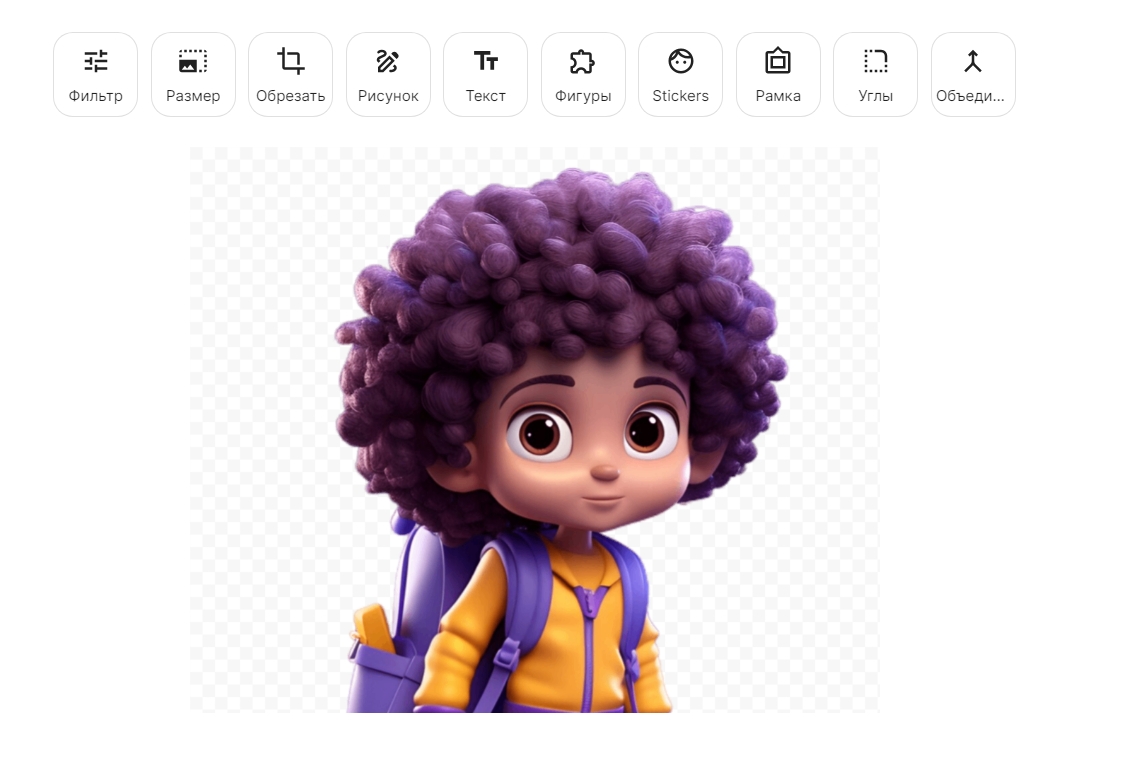
При необходимости вы можете отредактировать добавленное изображение с помощью встроенного редактора: применить фильтр, добавить текст или стикер, обрезать изображение.
Чтобы открыть редактор найдите на панели настроек иконку карандаша и кликните на нее. Либо на рабочей области наведите курсор мыши на изображение, которое нужно отредактировать, и нажмите на карандаш.

Откроется всплывающее окно с редактором. Выполните нужные действия, а затем нажмите кнопку «Обновить», чтобы применить внесенные изменения.

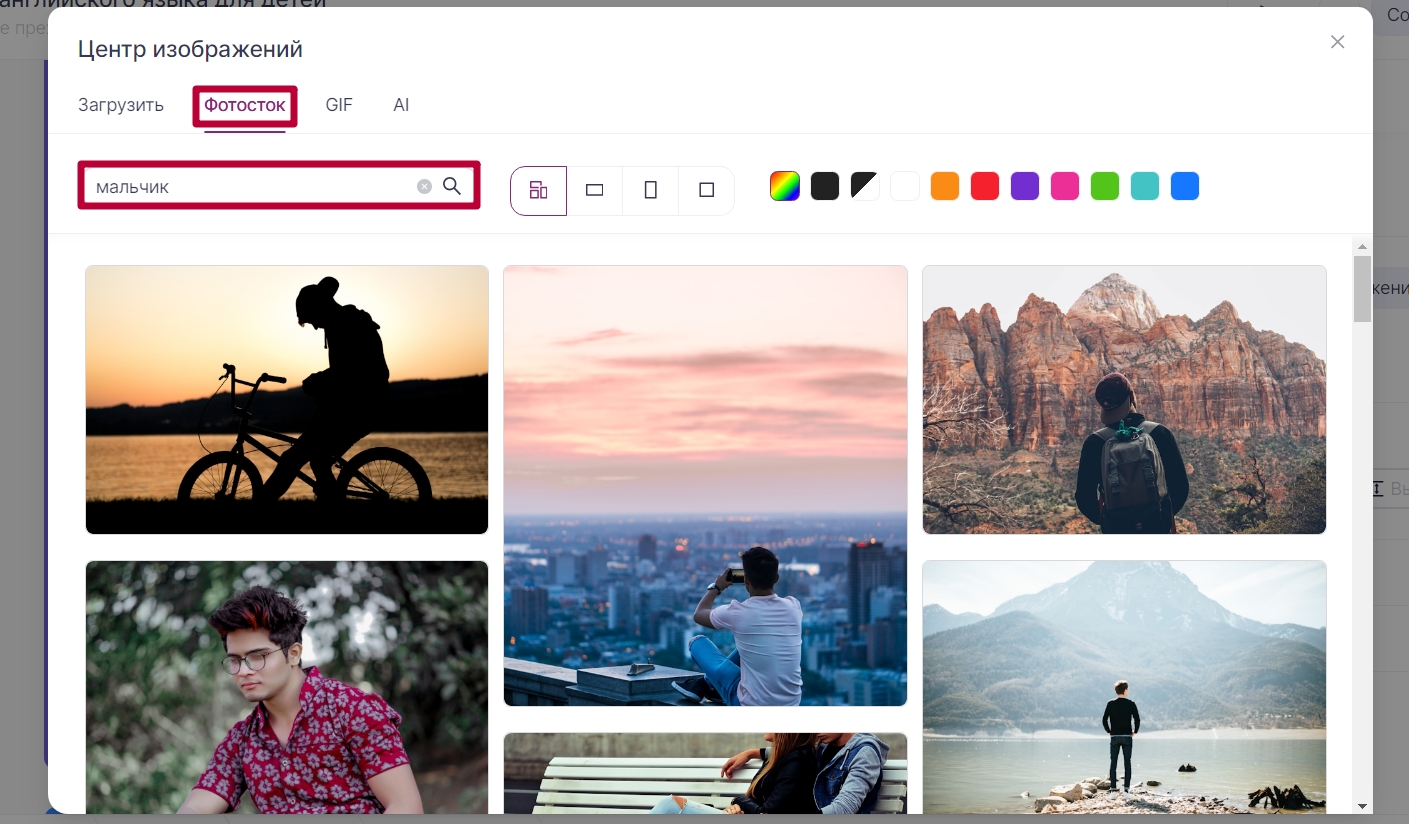
Если своей картинки нет, вы можете вставить ее с фотостоков. Для этого в блоке добавления картинки перейдите на вкладку «Фотосток» и введите запрос.

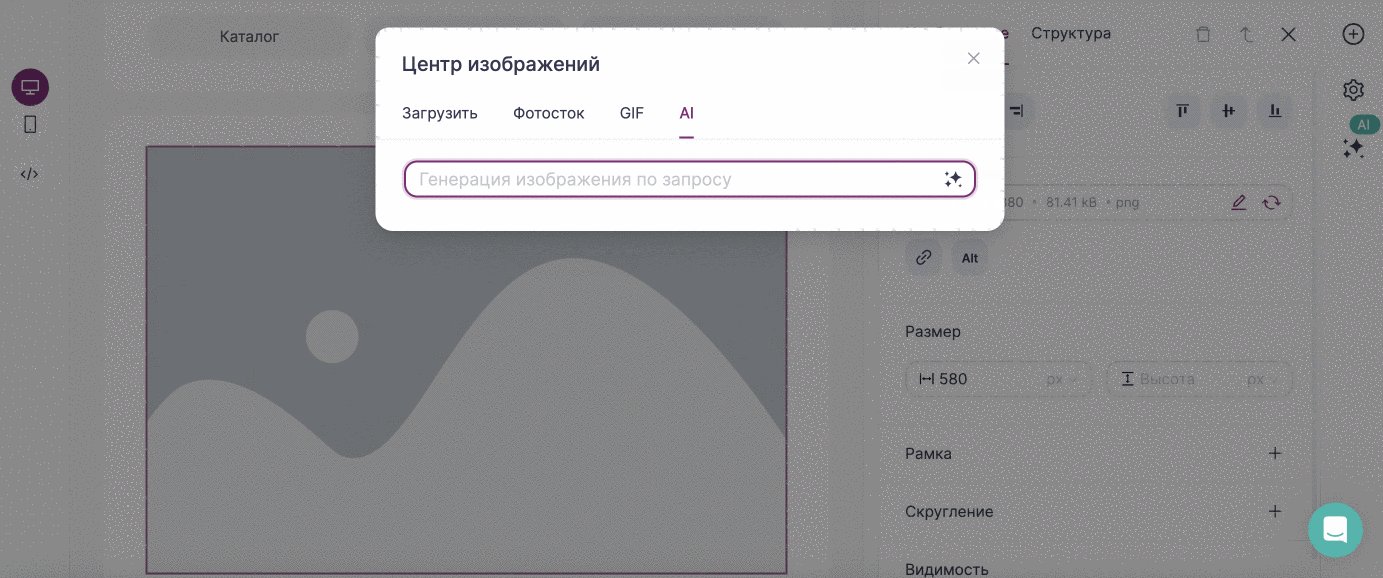
Если стоковые картинки не по душе, можете сгенерировать свои с помощью нейросети. Для этого выберите элемент «AI картинка» — откроется окно для генерации изображения, в котором нужно указать запрос для нейросети (промпт).

При создании картинок учитывайте, что качество генерации зависит от промпта — запроса к нейросети. Чем точнее, понятнее и подробнее промпт, тем выше шанс, что вы получите качественную генерацию.
При написании промта можно указать:
Важно. Создание изображения может занять несколько минут. Вы можете продолжить работу с редактором и вернуться к элементу позже.
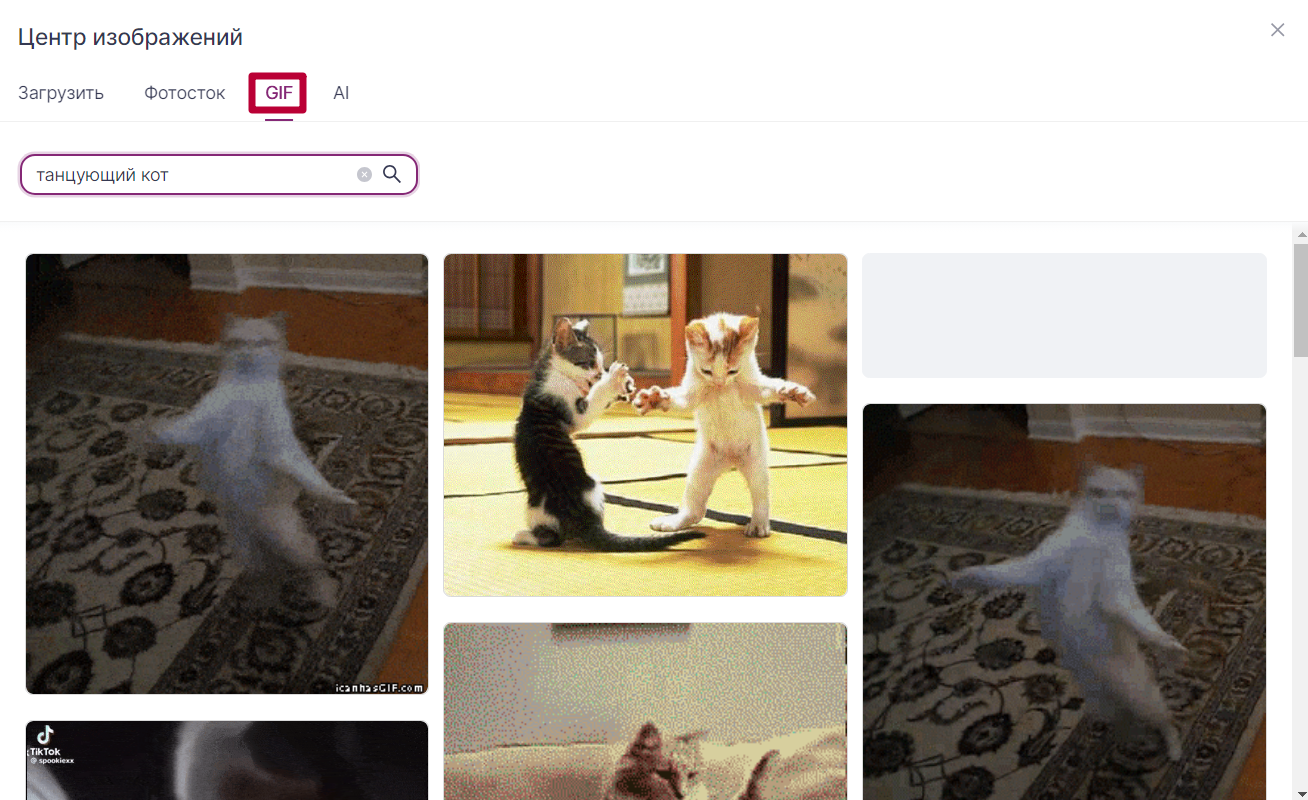
Также вместо картинок вы можете загрузить GIF. Для этого выберите соответствующую вкладку в блоке «Картинки».

4 совета о том, как использовать картинки в письмах:
1. Всегда прописывайте alt-текст. Если изображения не отобразятся, пользователь все равно поймет смысл письма. Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.
2. Не злоупотребляйте картинками. Если все они не отобразятся, то alt-текст не спасет. А письма, которые состоят только из картинок, могут не пройти через спам-фильтры почтовых служб.
3. Не делайте текст картинкой. К такому приёму прибегают в исключительных случаях. Например, когда Gmail обрезает письма.
4. Не начинайте письмо с картинки, которая займёт весь экран. Если она не отобразится, то пользователь скорее всего закроет письмо.
Изображения важны, но некоторые пользователи их специально отключают, чтобы экономить трафик. Тестируйте письма – оценивайте, как они отображаются без изображений. Если смысл сообщения понятен без картинок — всё ок, рассылку можно отправлять.
Читайте только в Конверте




Нарисуем дизайн с нуля или по макету. Учтем корпоративный стиль и контент.
Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)