Присоединяйтесь к сообществу тех, кто делает маркетинг:
- в 2026 году;
- на российском рынке;
- не благодаря, а вопреки.
Поддерживаем друг друга мемами и здравым смыслом.
Как впечатлить пользователя красивым визуалом

Современные сайты должны быть удобными: хорошо, когда кнопки расположены в привычных местах, между блоками есть строгая иерархия и никакие лишние элементы не отвлекают пользователя от его задач. Но однотипные интерфейсы выглядят скучно, люди не идентифицируют бренд по ним.
В последние годы компании экспериментируют с более сложными визуальными решениями, появляются новые тренды UX/UI-дизайна. Например, это глассморфизм, имитирующий стеклянные плашки, или клейморфизм, где используют объемные «глиняные» элементы. Пока такие радикальные тренды не приживаются, но есть более простые способы зацепить пользователя. Делимся интересными примерами.
Моушн-дизайн. Беспроигрышный способ задержать взгляд пользователя — добавить на сайт анимацию. Едва заметные эффекты движения в интерфейсах используют в целях навигации: так может пульсировать кнопка для оплаты во время оформления заказа или подсвечиваться иконка лайка после клика. А крупные анимированные объекты помогут привлечь внимание к товару или маркетинговому сообщению и просто вызвать вау-эффект — чтобы пользователь точно запомнил ваш сайт.
Масштабные эффекты создают моушн-дизайнеры, но сделать что-то простое можно даже самостоятельно через онлайн-сервисы для создания анимации. Однако у движущихся картинок есть и свои минусы. Есть риск, что у пользователей со слабым интернетом они не загрузятся. Чтобы страница не была слишком тяжелой, лучше не перегружать ее моушн-дизайном, а использовать эффекты движения только в качестве акцентов. Также стоит визуально отделять анимированные объекты от важных информационных изображений и текстов — мельтешение на экране может мешать воспринимать информацию.
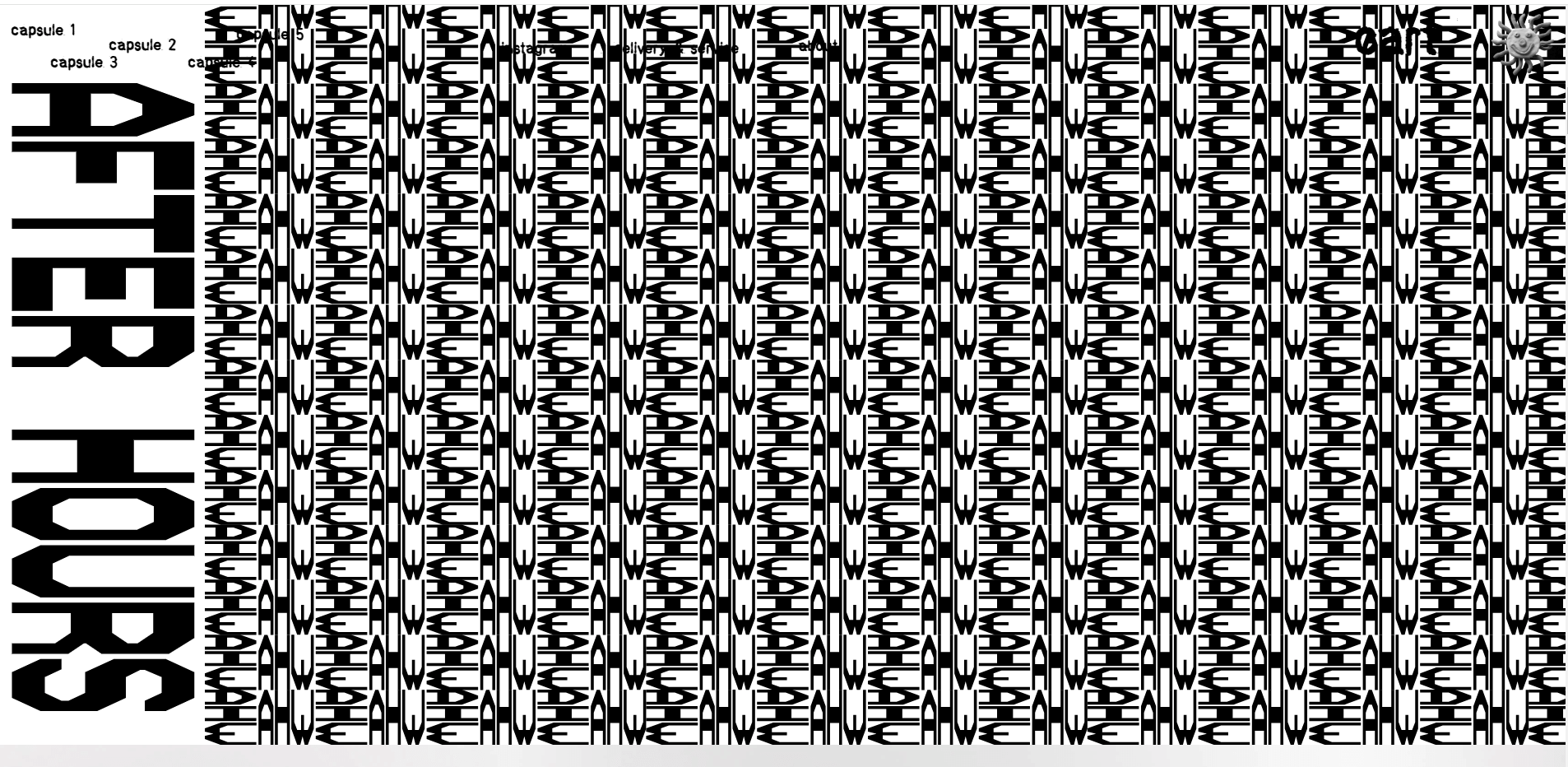
Фирменный паттерн. Обычно паттерны используют в дизайне упаковок и мерча — чтобы заполнить пространство узнаваемыми элементами айдентики. Однако на сайте они тоже будут уместны: с помощью паттернов можно делать отбивки, заполнять ими декоративные элементы, использовать как рамку для фото или текстов. А мы нашли довольно экстремальный вариант, когда при скроллинге паттерном буквально заполнен один из экранов. Его также используют между смысловыми блоками в качестве разделителя. Подобное решение может подойти для креативных и развлекательных проектов, рассчитанных на молодую аудиторию.

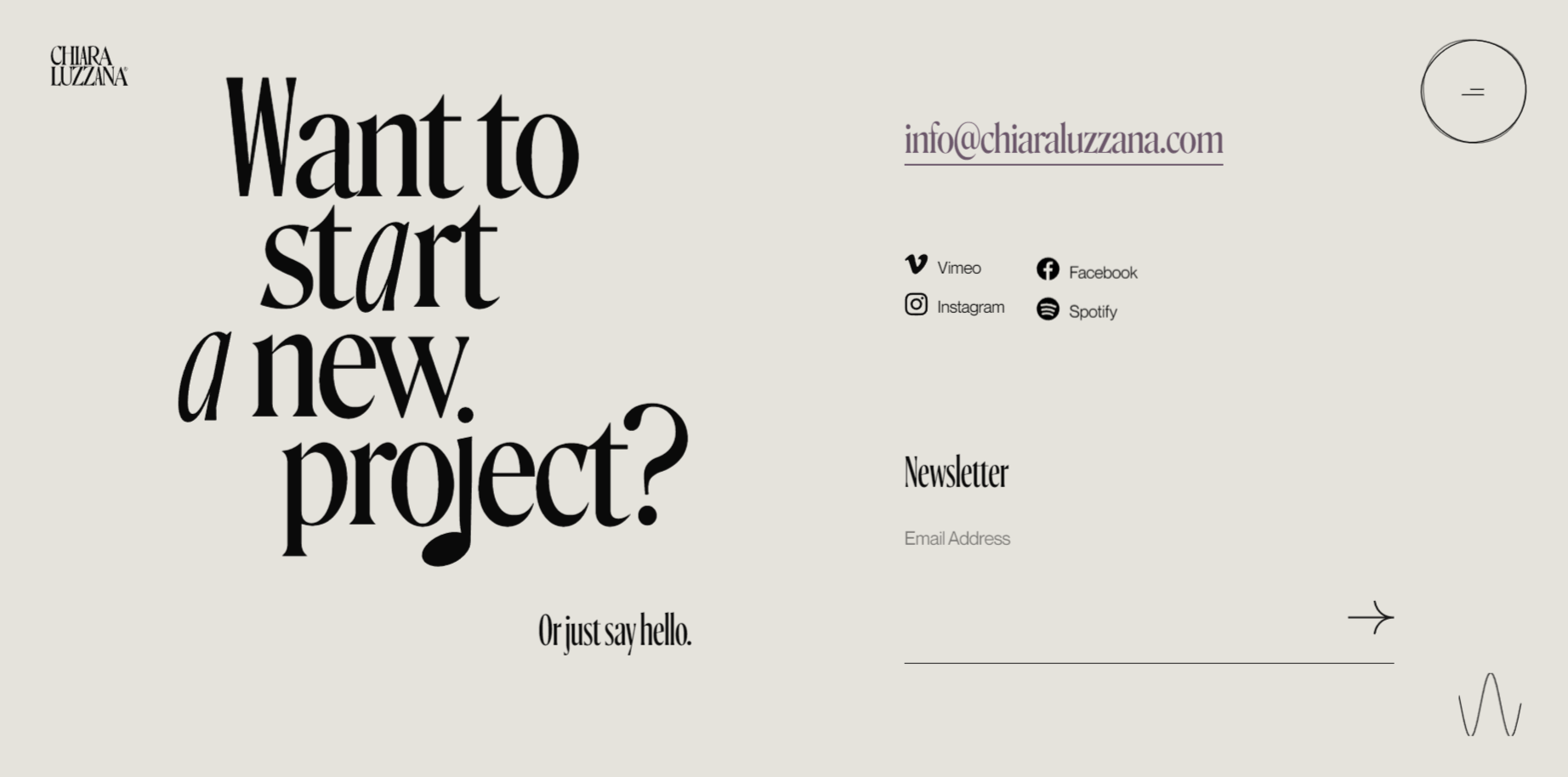
Заголовок на весь экран. Гигантские буквы — простой и эффективный способ заставить пользователя уж точно прочесть заголовок. При этом можно использовать интересный декоративный шрифт или самый простой гротеск, сочетать буквы с иллюстрациями или нет. Прием подойдет для акцентирования главных тезисов — в продающем лендинге или на сайте-визитке.

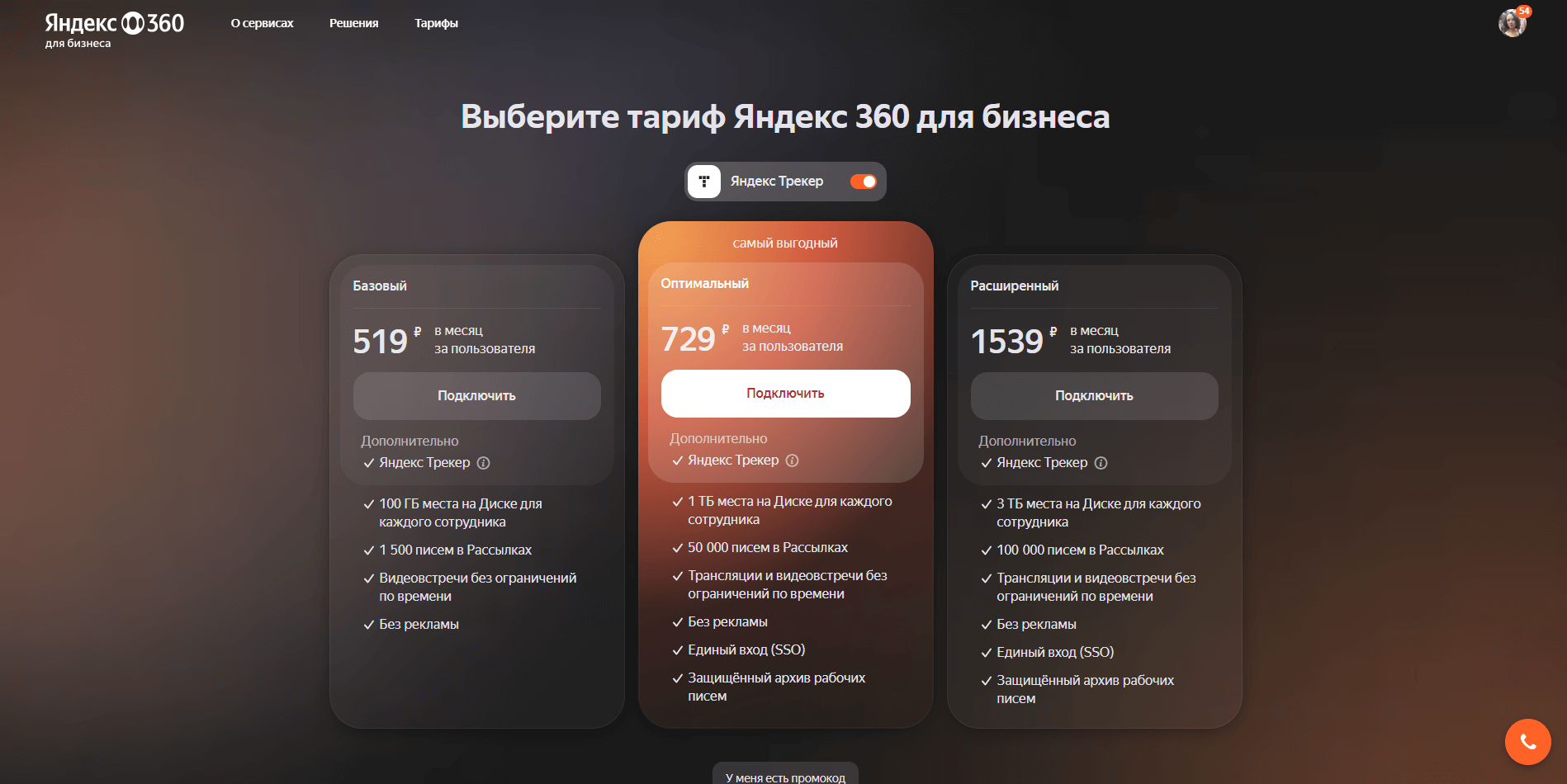
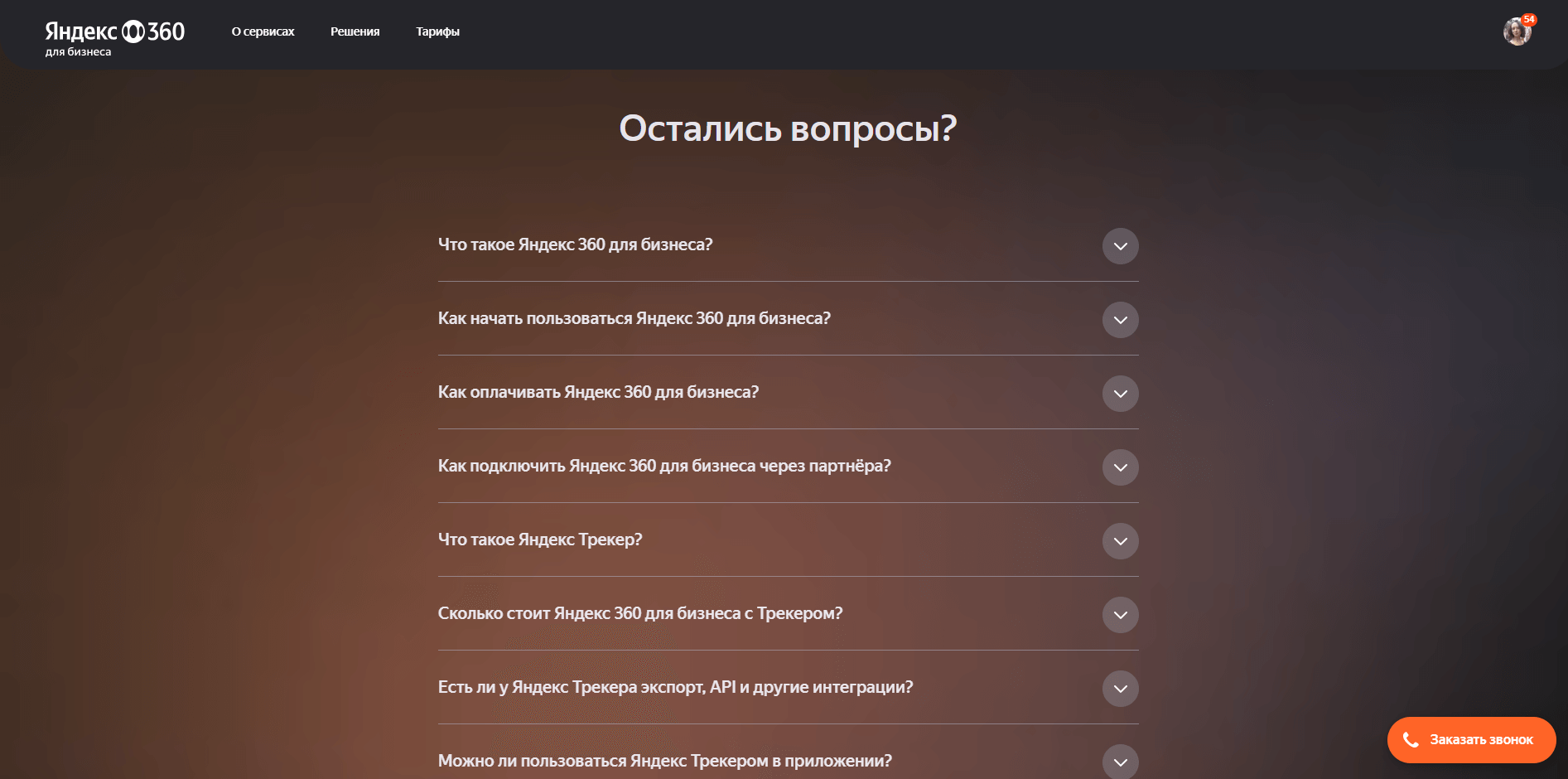
Неоновые цвета на темном фоне. Обычно задача темной темы — сделать сайт более комфортным для глаз. Но также на черном фоне яркие оттенки кажутся еще ярче — цветные объекты будут привлекать повышенное внимание. Этот прием важно использовать с осторожностью: если на сайте много разноцветных элементов, они могут создавать ощущение хаоса. Попробуйте подобрать гармоничную палитру с помощью сервисов для подбора цветов. Добавляя яркие оттенки в меру, можно достичь впечатляющих эффектов. Один из хороших примеров — подсветка на странице тарифов «Яндекс 360»: притягивает взгляд, но не раздражает.


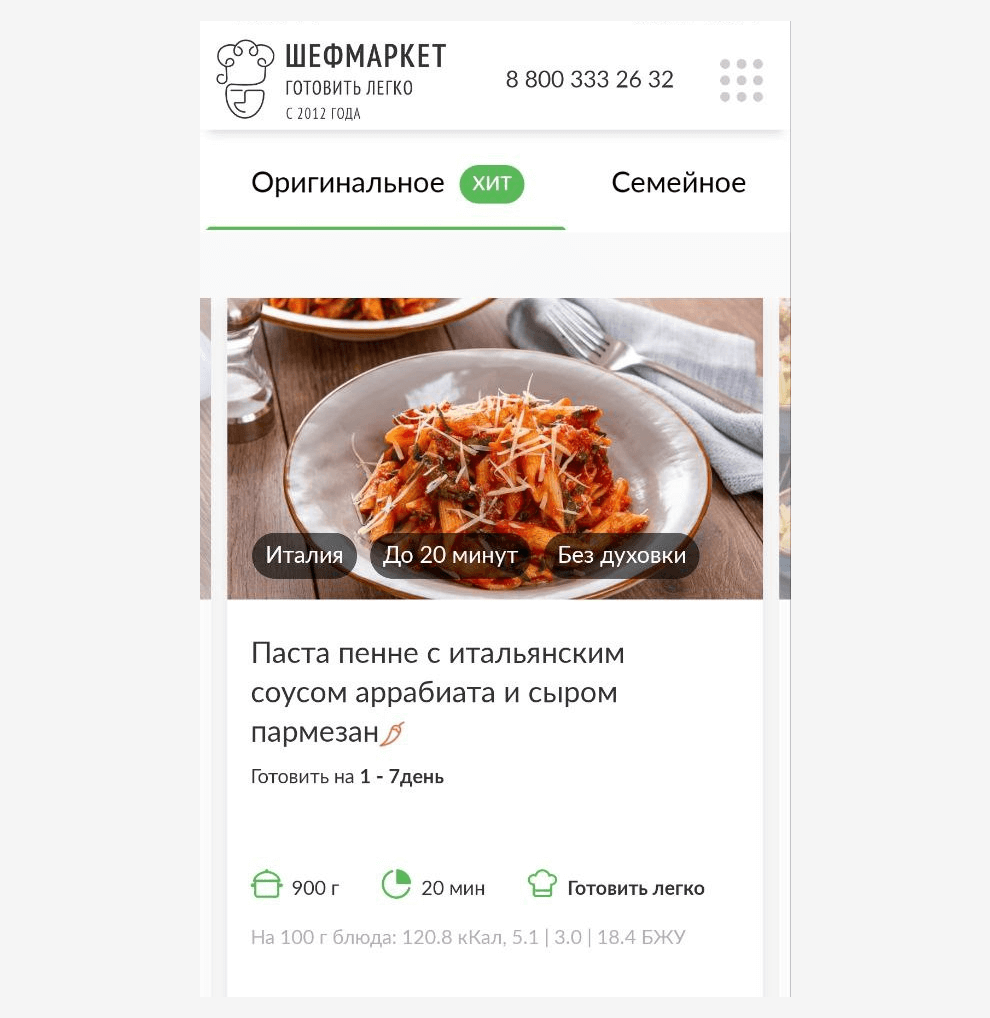
Инфографика c иконками. Простые пиктограммы могут без проблем заменять слова: с ними пользователь быстро узнает о важных свойствах продукта и не заскучает, читая длинный текст. В следующем примере используют довольно много иконок: для обозначения остроты, веса блюда, времени приготовления, уровня сложности. Иконки небольшие и контурные, не отвлекают внимание с основного описания и фото, но при этом удачно структурируют базовую информацию. Инфографика хороша для товаров, у которых много конкретных характеристик.


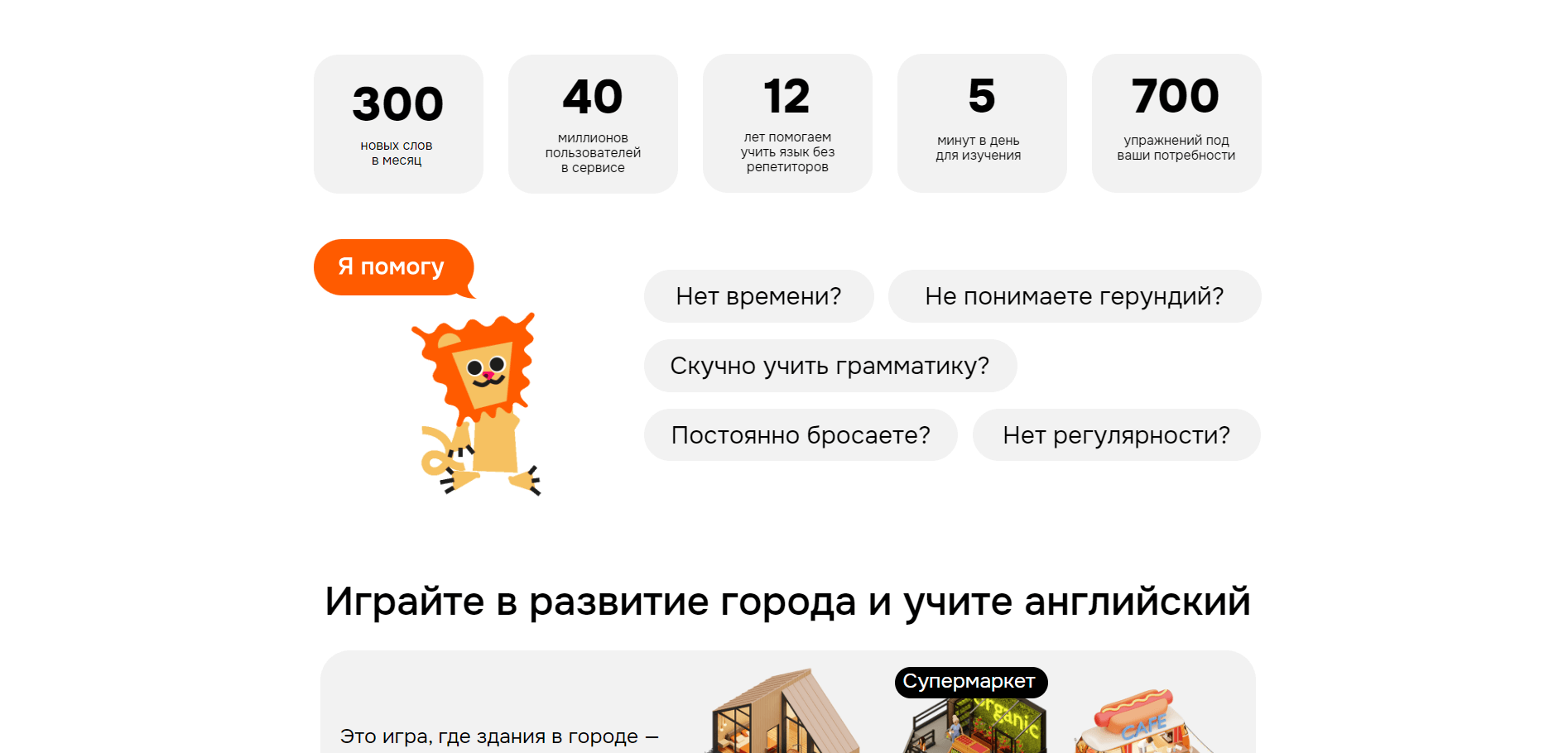
Перечисление популярных вопросов. У пользователя есть проблемы, которые продукт призван помочь решить. Если прямо сформулировать эти проблемы, человек увидит, что вы понимаете его трудности и сможете принести пользу. В следующем примере подобный смысловой блок оформлен в виде диалога с персонажем-львом. Справа популярные вопросы от тех, кто изучает английский, а справа ответ — «Я помогу».

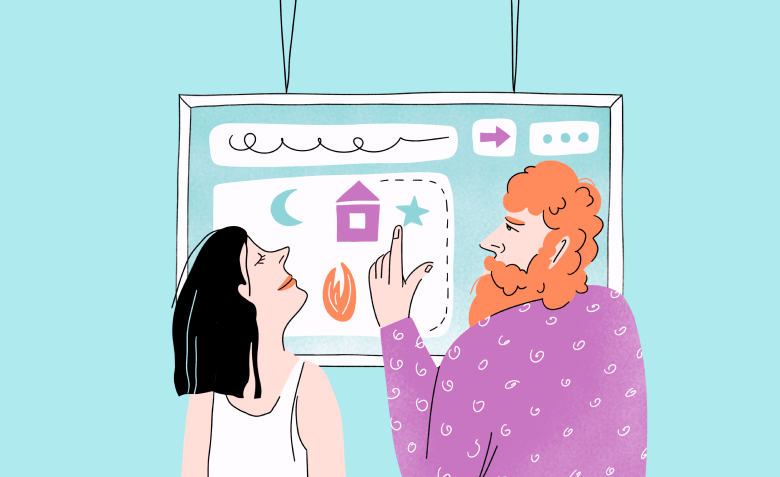
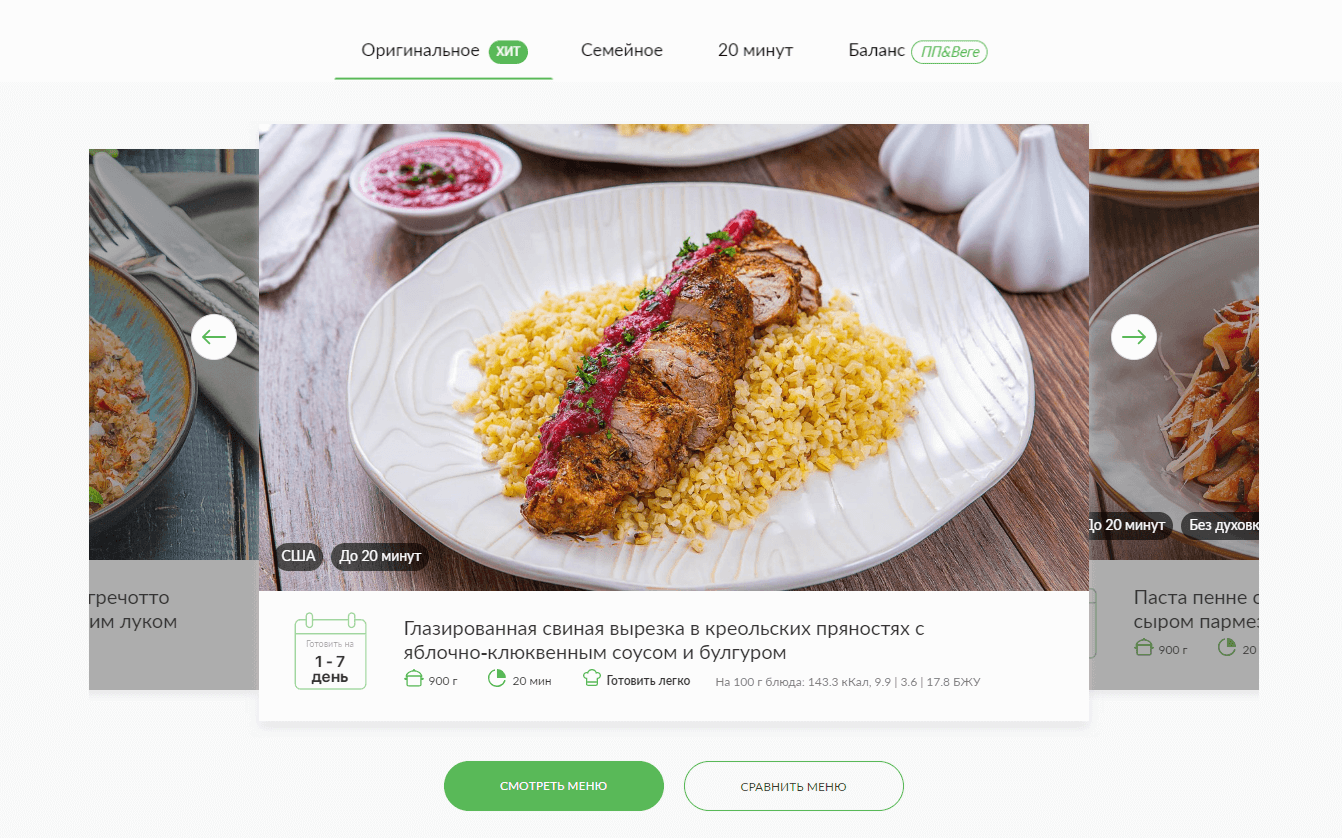
Кликабельная инструкция. Когда пользователь заинтересован предложением, внимательно изучает сайт и никуда не торопится, интерактивные элементы вызывают любопытство. По стрелочкам машинально хочется покликать, чтобы увидеть какой-то новый информационный блок или иллюстрацию. Если вы работаете с лояльной аудиторией, интерактивная подача информации — хорошая идея. К тому же такой формат позволяет не загромождать сайт и скрыть часть информации от тех пользователей, для которых она неактуальна.

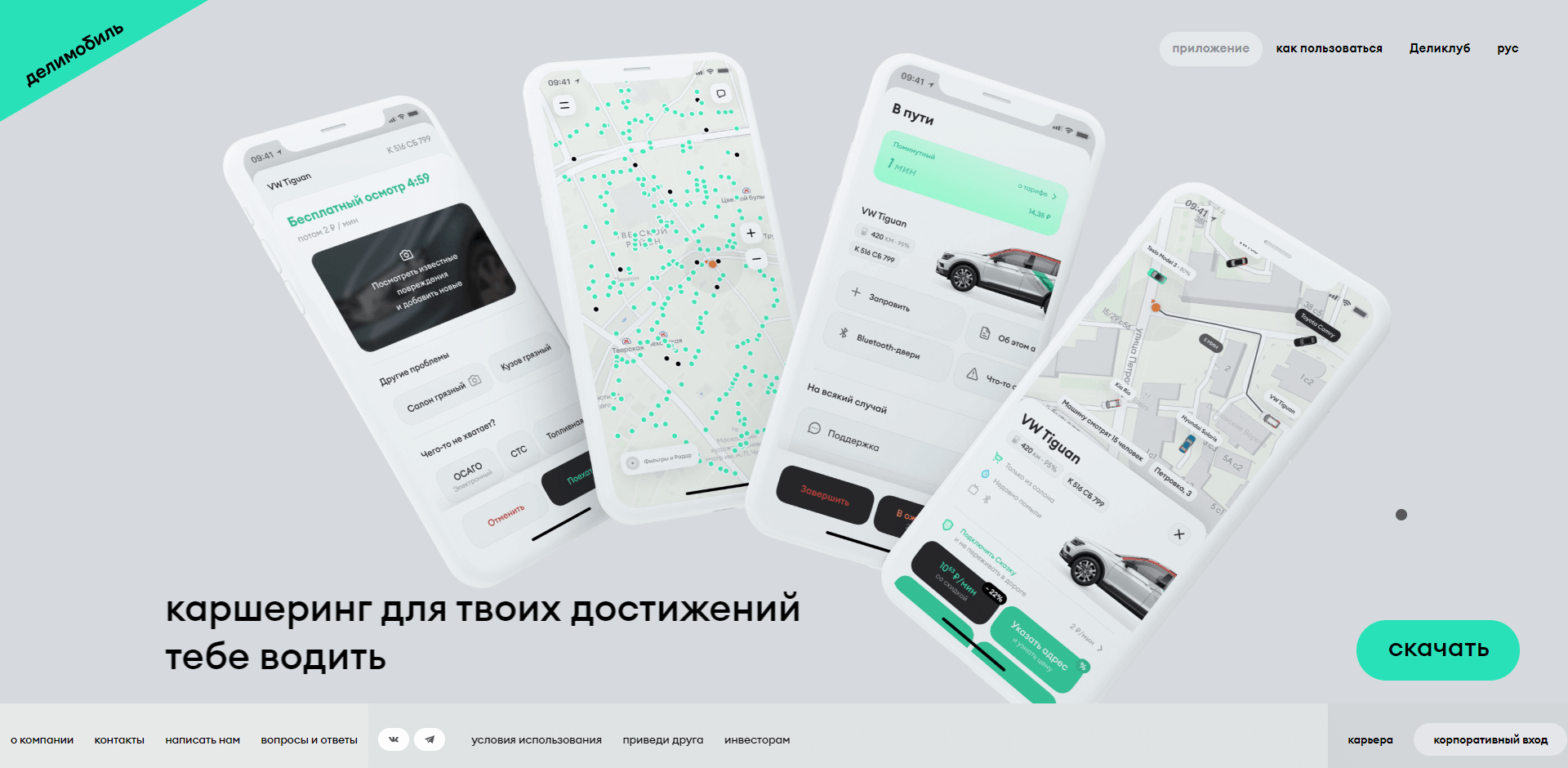
Функционал в картинках. Если пользователь покупает какую-то материальную вещь, он скорее всего захочет побольше качественных фотографий с разных ракурсов. А когда вы хотите, чтобы человек скачал приложение, подписался на рассылку или открыл пробную версию вашего сервиса, можно показать, что его ждет после совершения целевого действия. В следующем примере продемонстрированы несколько экранов приложения. Они сами по себе смотрятся на сайте симпатично, но главное — много рассказывают о сервисе. Пользователь оценит, какие есть опции при заказе, удобная ли карта, насколько легко сообщить о проблемах.

Плашки в фирменном стиле. В каталогах крупных магазинов и маркетплейсов товары часто помечают какими-то плашками — они могут сообщать о новинках, скидках, ограниченно предложении. Пользователь привык к подобным плашкам, но если хочется сделать сайт более узнаваемым, можно придать им нестандартную форму. Например, на сайте книжного магазина их сделали в форме запятых — это фирменный элемент бренда.
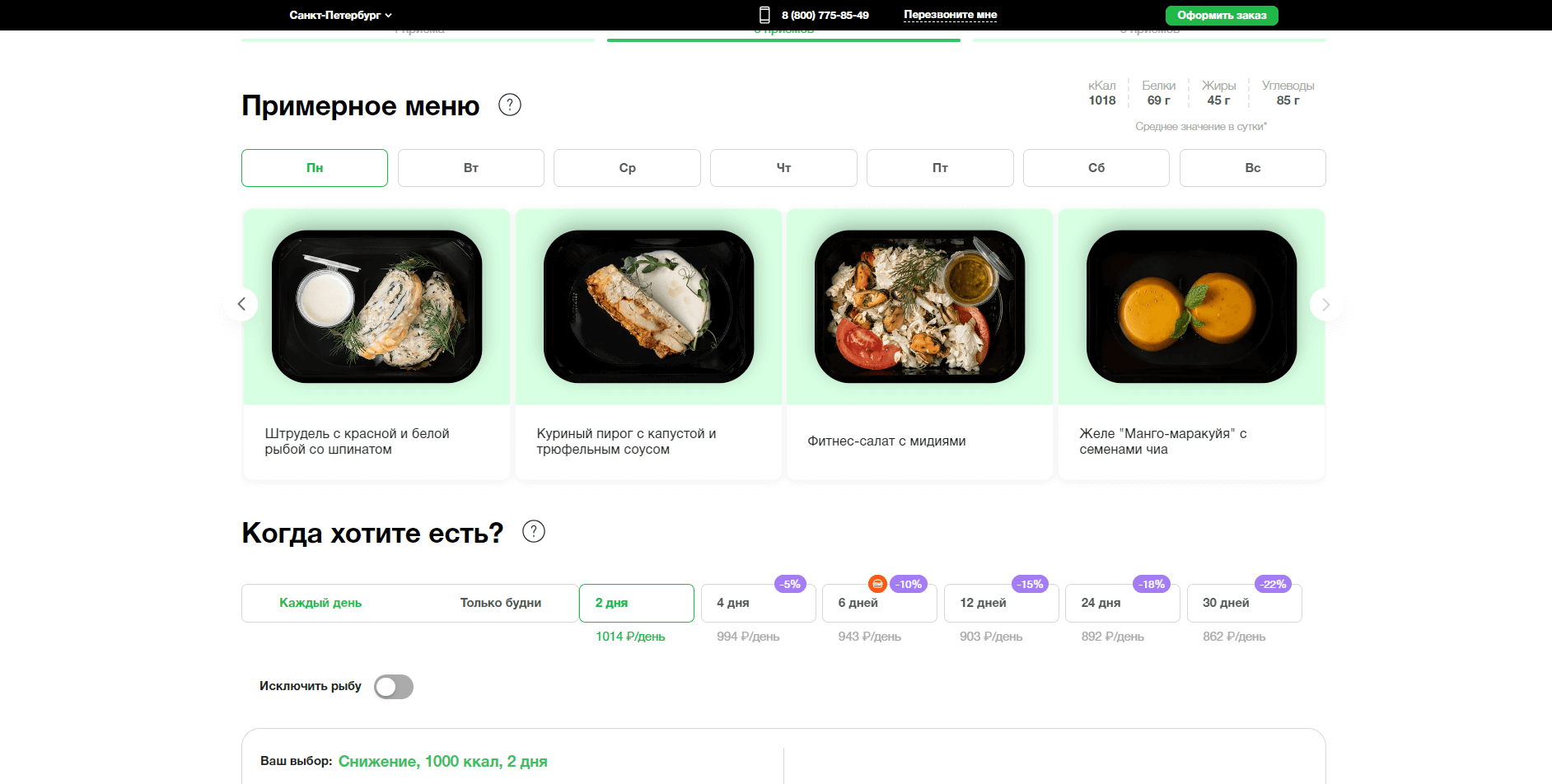
Необычные фото и фон. В большинстве каталогов товары представлены на белом фоне — это дефолтное решение, которое вполне удобно для пользователя, но не вызывает никаких эмоций. Более креативными фотографиями можно привлечь дополнительное внимание — только важно, чтобы продукт не потерялся на фоне. Ниже можно увидеть одно из удачных решений. Продукты сфотографировали в черных контейнерах, в которых их доставляют, а сами контейнеры поместили на фон фирменного цвета. Такое решение дает пользователю точнее визуализировать, в каком виде доставят блюдо. А еще карточки просто смотрятся очень необычно.

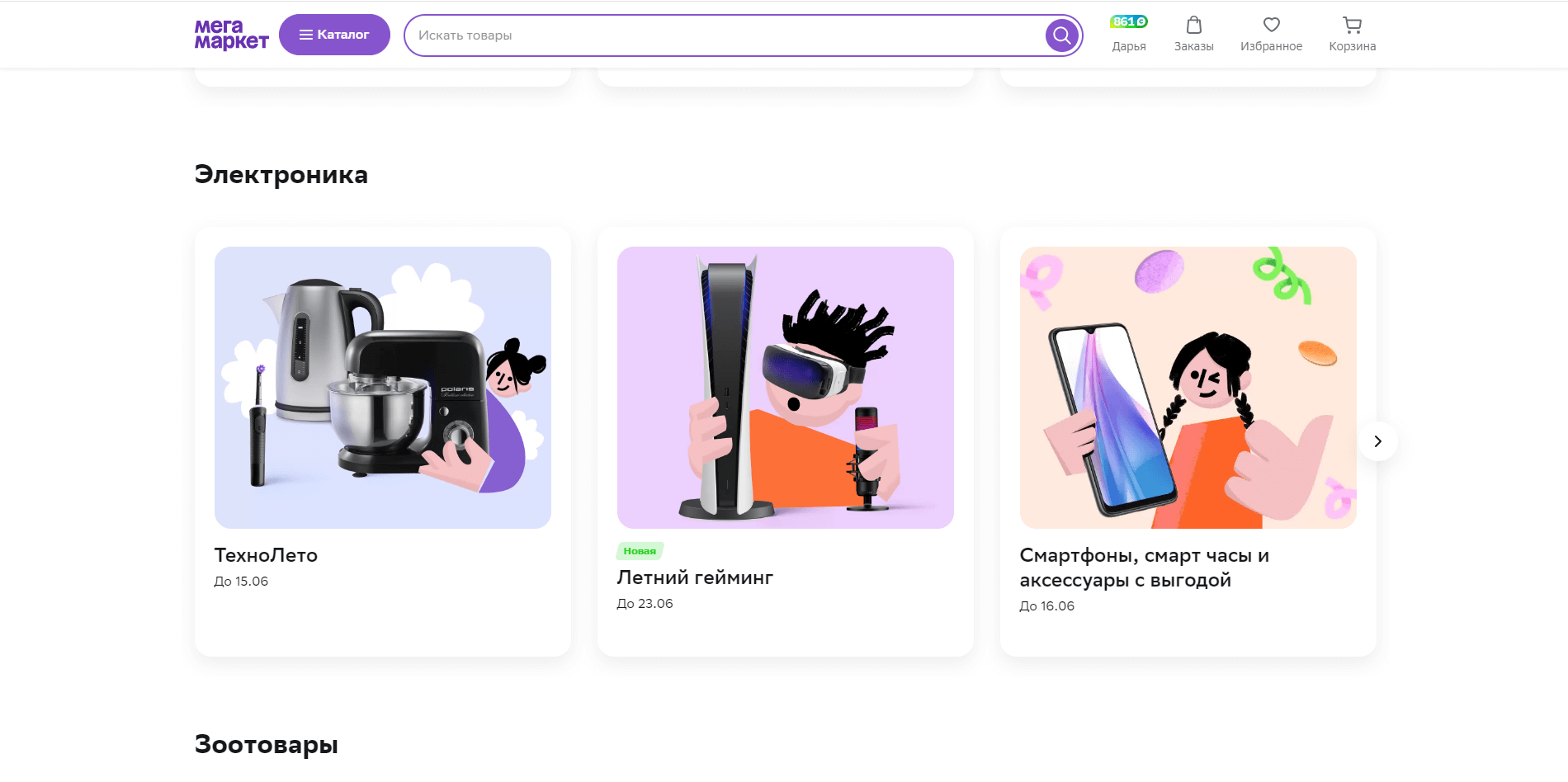
Сочетание фото с иллюстрацией.Такой прием скорее мешает покупателю оценить вид продукта, зато отлично привлекает внимание. Сочетание изображений товара с рисунками можно использовать для карточек категорий или для спецпредложений. Чтобы товар выделялся, иллюстрации должны быть максимально простыми. Ниже пример, где человечки будто сошли с детских рисунков:

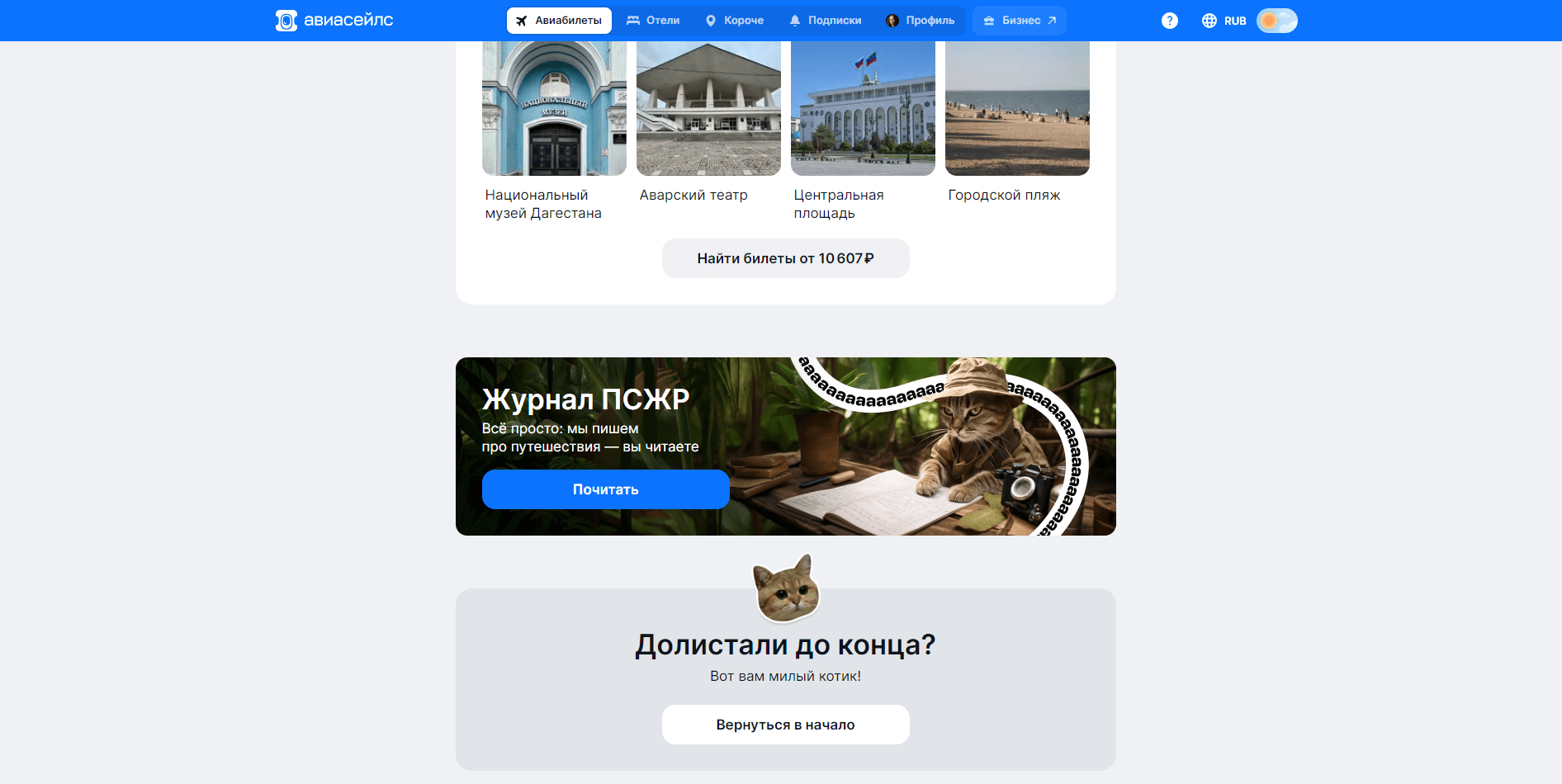
Оригинальные элементы навигации. В хорошем каталоге можно ориентироваться интуитивно: есть привычные всем рубрики, карточки с товарами, подборки, рекламные предложения. Но иногда на сайте нужно показать, что товар закончился, по запросу ничего не нашлось или страницу долистали до конца и других предложений нет. Чтобы пользователь не сильно расстроился и переключил свое внимание на что-то другое, помогут творческие решения. Подойдут иллюстрации, мемы, шутки — главное, короткие и понятные. Посмотрите на пример с котиком — он приглашает вернуться в начало каталога, и отказать ему трудно:

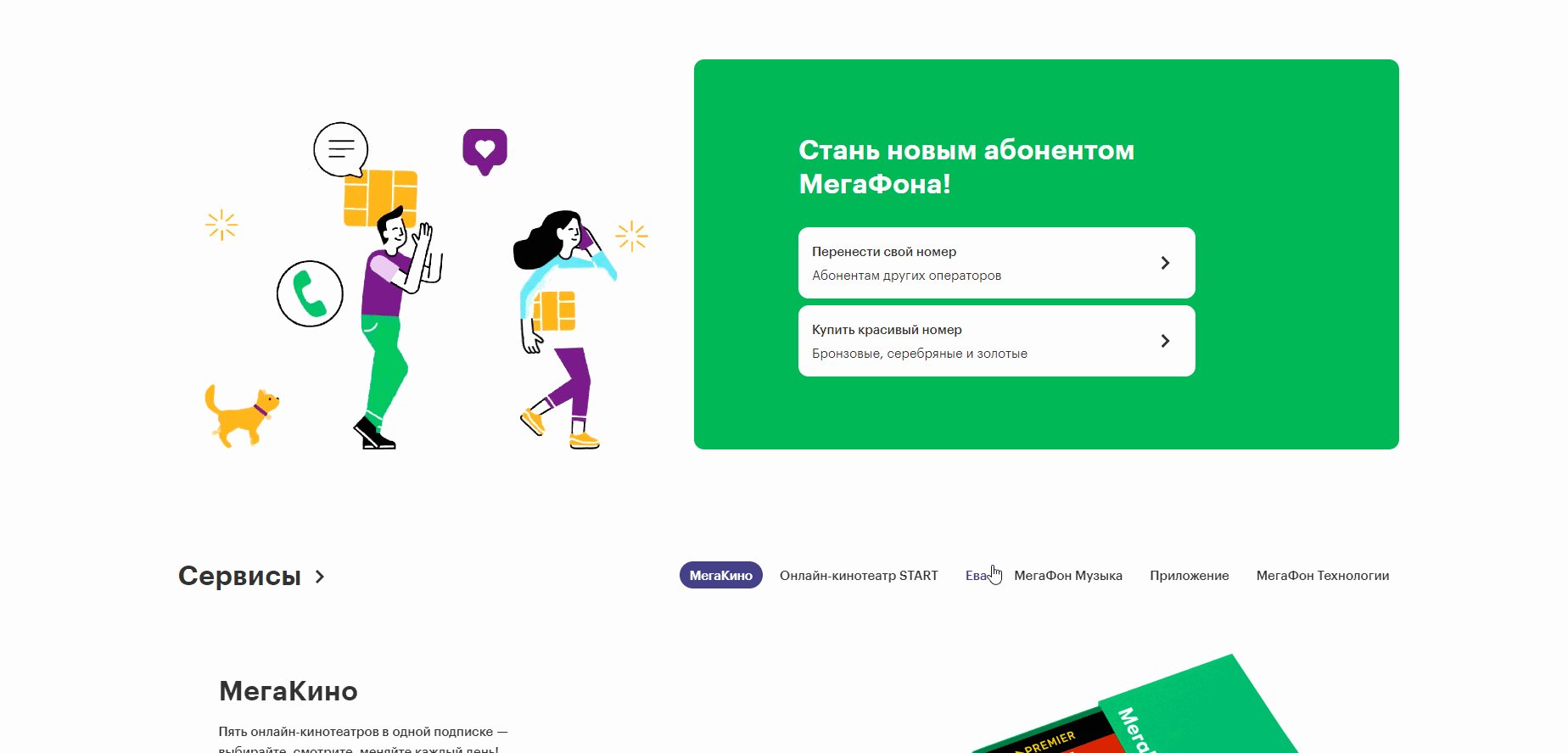
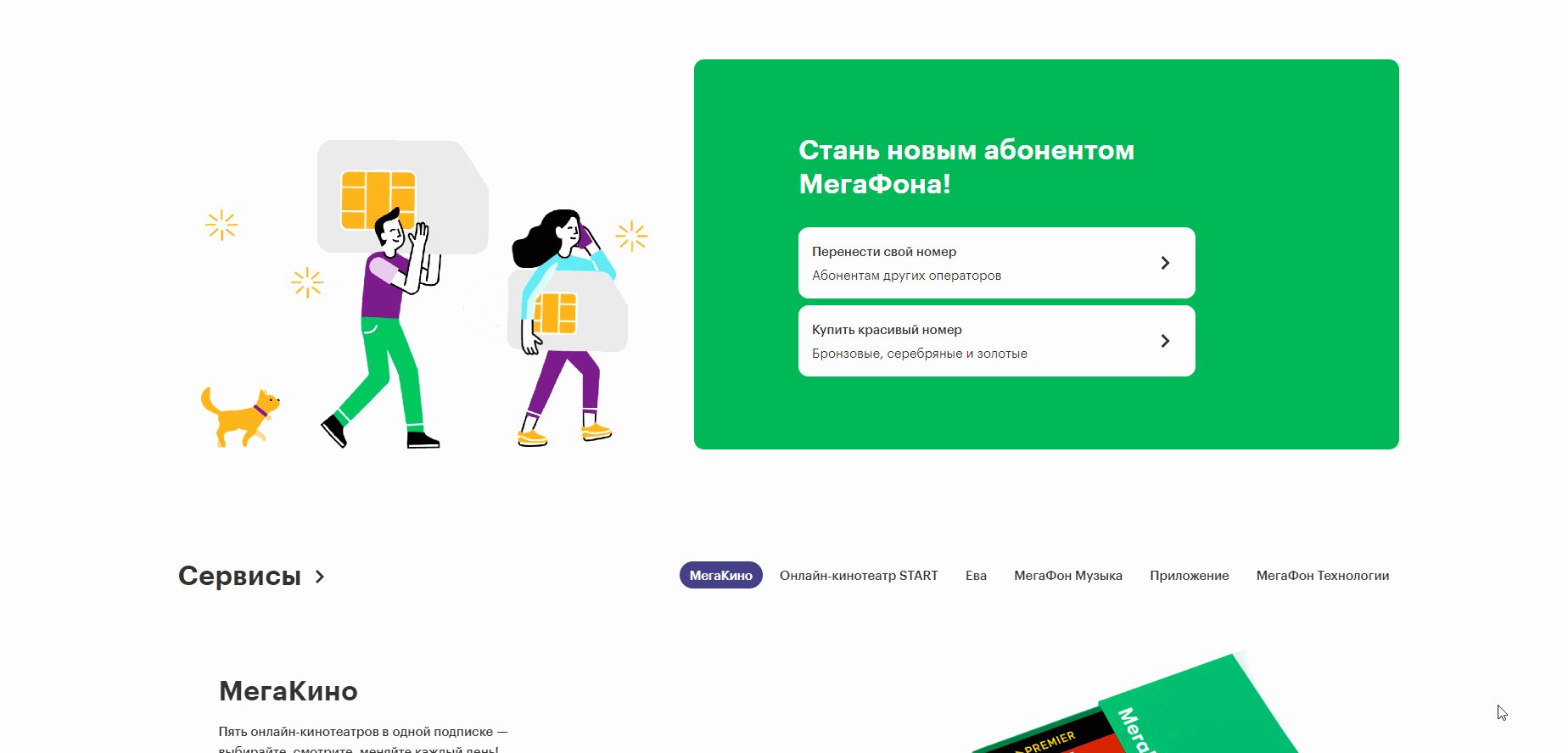
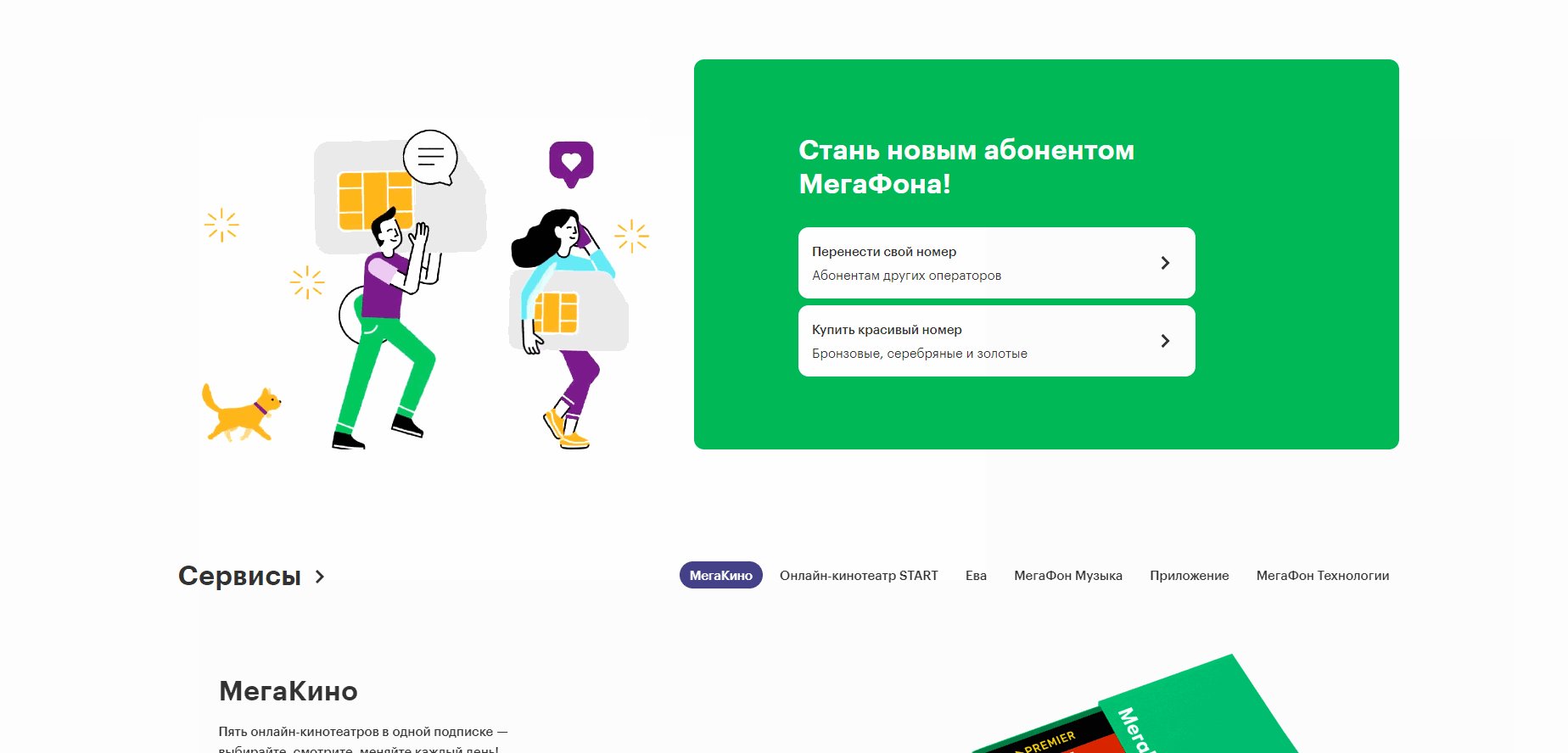
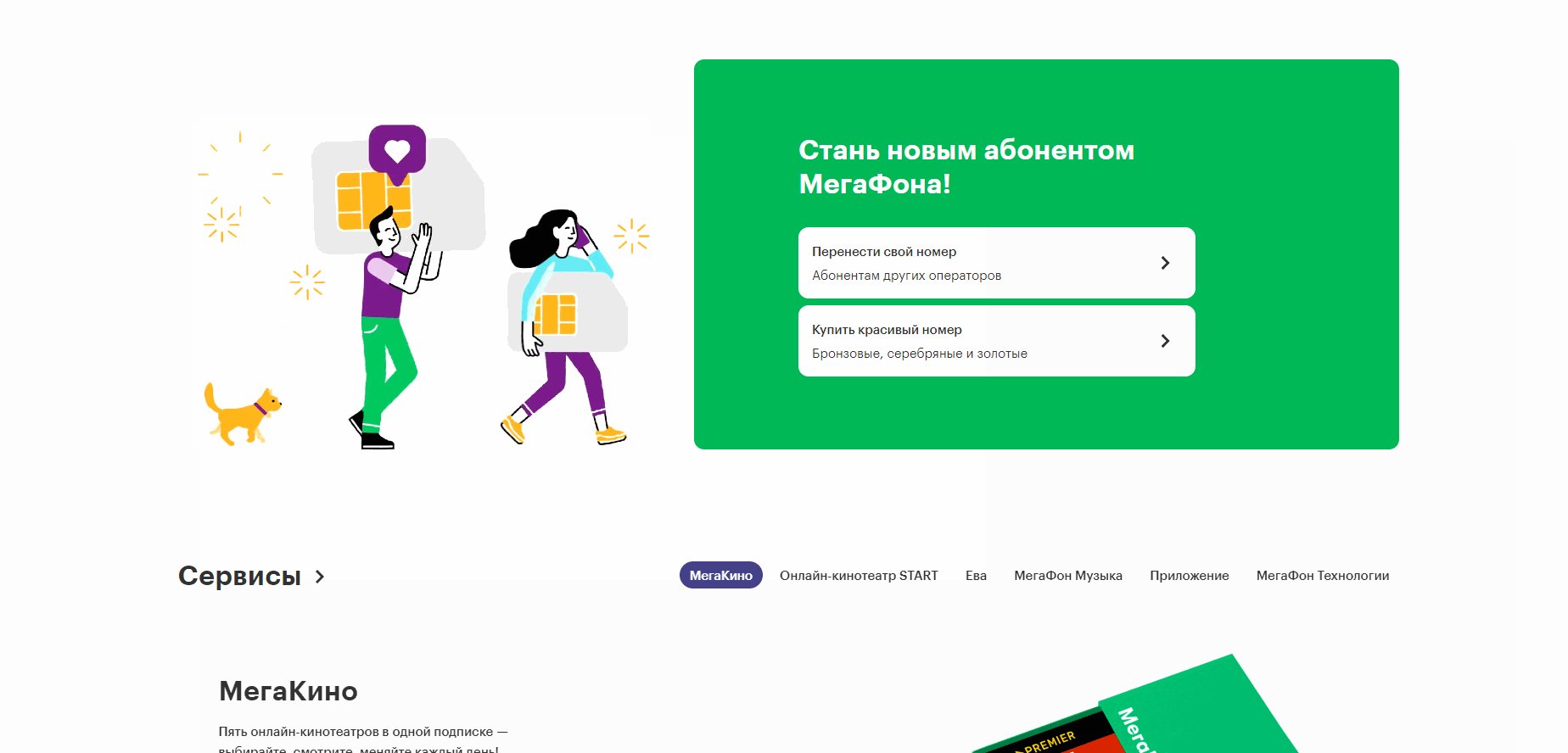
Анимация, которая направляет взгляд к форме. Моушн-эффекты помогут акцентировать форму среди другого контента. При этом важно, чтобы они не мешали самому заполнению полей или чтению информации. Хороший вариант — сделать анимацию рядом, чтобы она направляла взгляд пользователя именно на форму. Для этого движение должно быть направлено к ней: например, это может быть стрелка или указывающая рука. Или как в следующем примере — довольные клиенты с SIM-картами идут прямо по направлению к форме.

Нестандартный шрифт. В первую очередь форма — это блок с текстом и полями. Если интерфейс минималистичный, иллюстраций там может вообще не быть. В таком случае привлечь внимание можно с помощью необычной формы букв. К примеру, здесь использовали контрастный шрифт без засечек с уменьшенным межбуквенным интервалом. А некоторые буквы напечатаны в наклонном начертании.

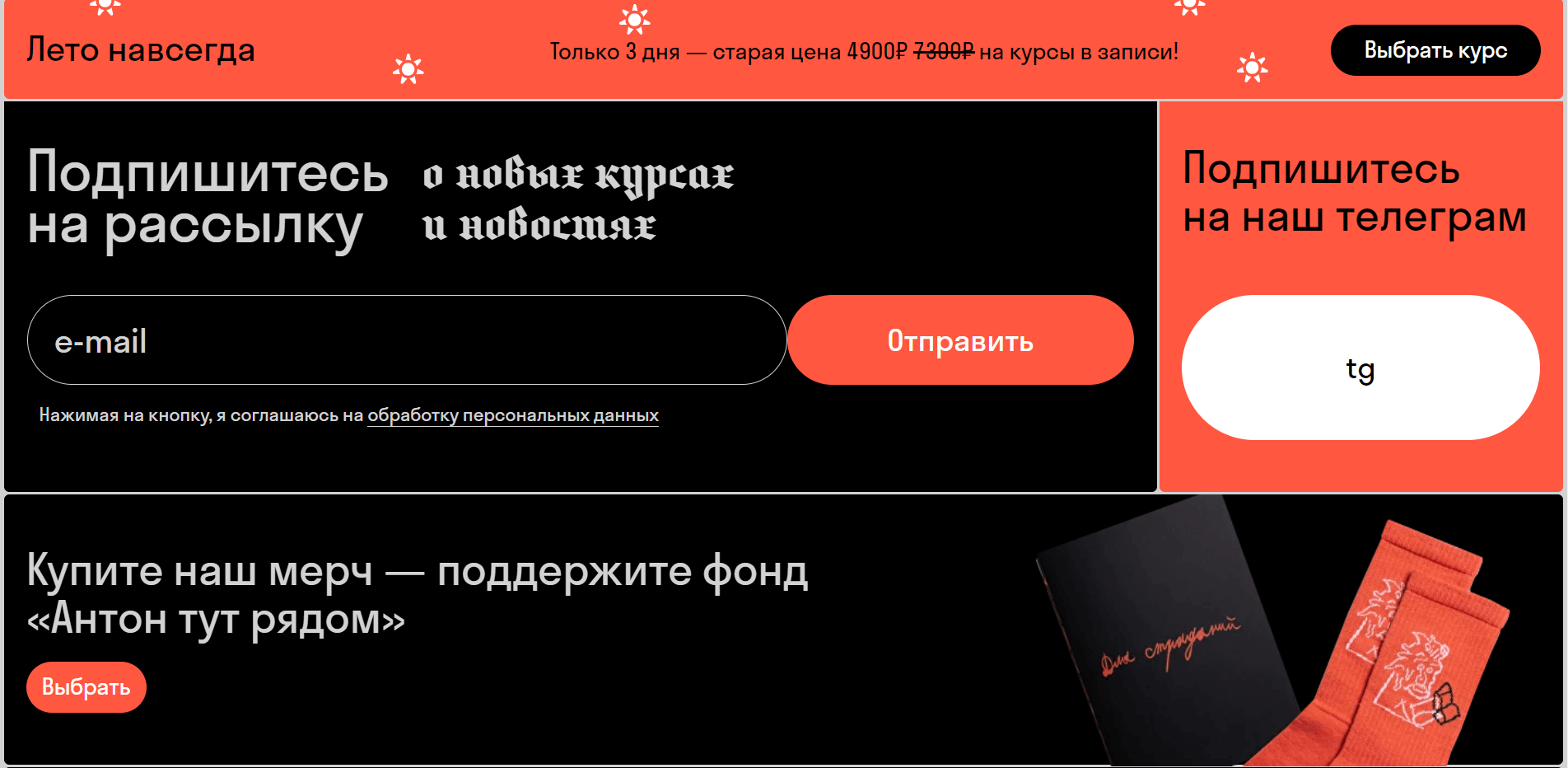
Нестандартная верстка. Еще один способ выделить форму без иллюстраций, фотографий и анимаций. Можно сделать ее очень узкой, наклонной, растянуть на всю ширину экрана или, как на скриншоте ниже, на 3/4 ширины. Выглядит неожиданно, а готический шрифт добавляет изюминку.

Чужой дизайн — неисчерпаемый источник идей. Никакое решение не является уникальным, а с поправкой на ваши задачи и айдентику бренда итоговый визуал точно будет отличаться от оригинала. Не стесняйтесь вдохновляться чужими сайтами — особенно, если это не сайты конкурентов. Вот несколько ресурсов для поиска идей.
Awwwards — сайт премии в области веб-дизайна, туда попадают работы с интересными визуальными решениями, а искать нужное можно по удобным фильтрам.
Behance — ресурс, на котором дизайнеры размещают свои портфолио. Есть работы из разных областей, в частности и из веб-дизайна — просто введите свой запрос в поисковую строку.
Dribbble — аналогичная платформа с портфолио: пользуйтесь расширенным поиском и ищите сайты под свои критерии.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)