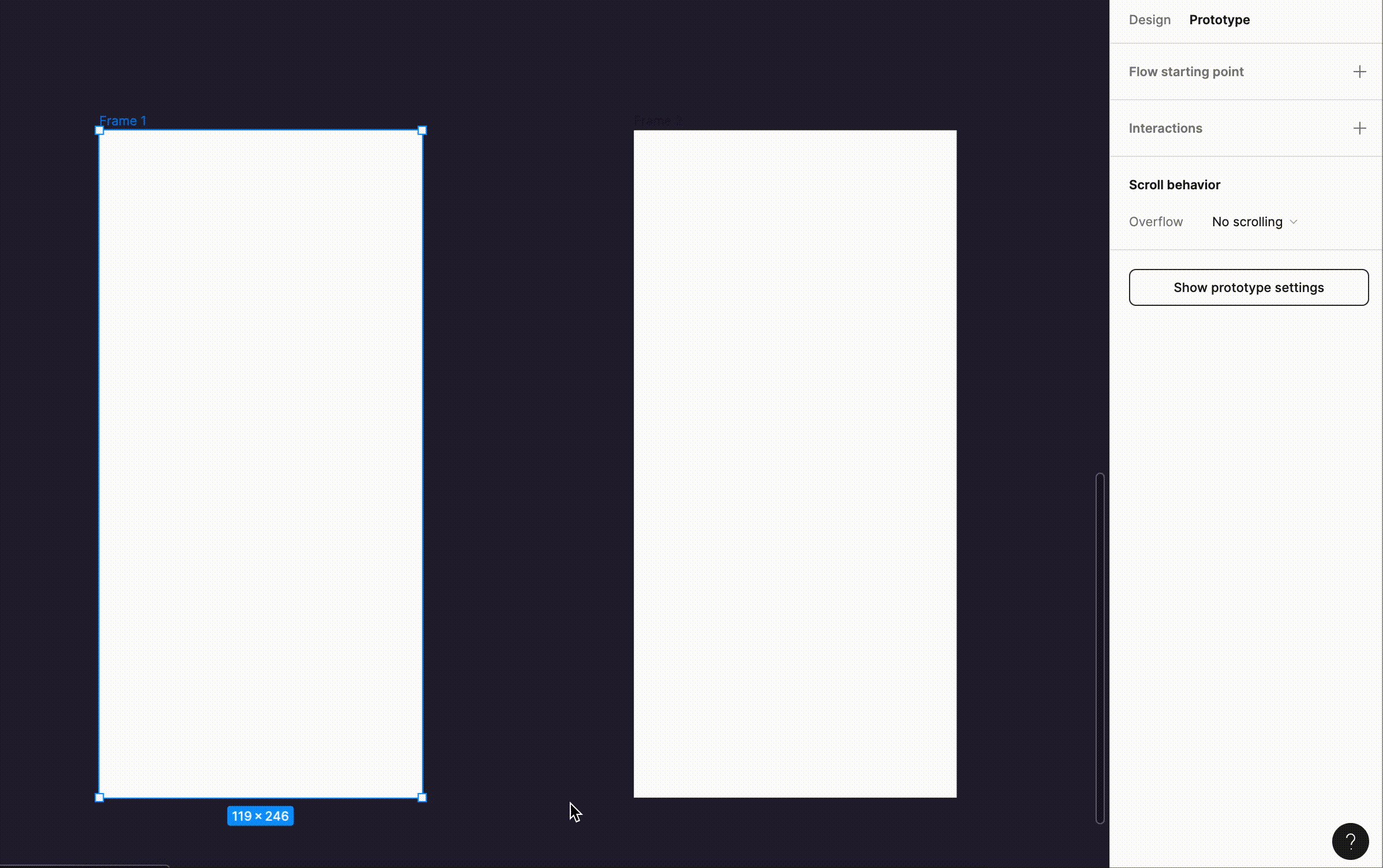
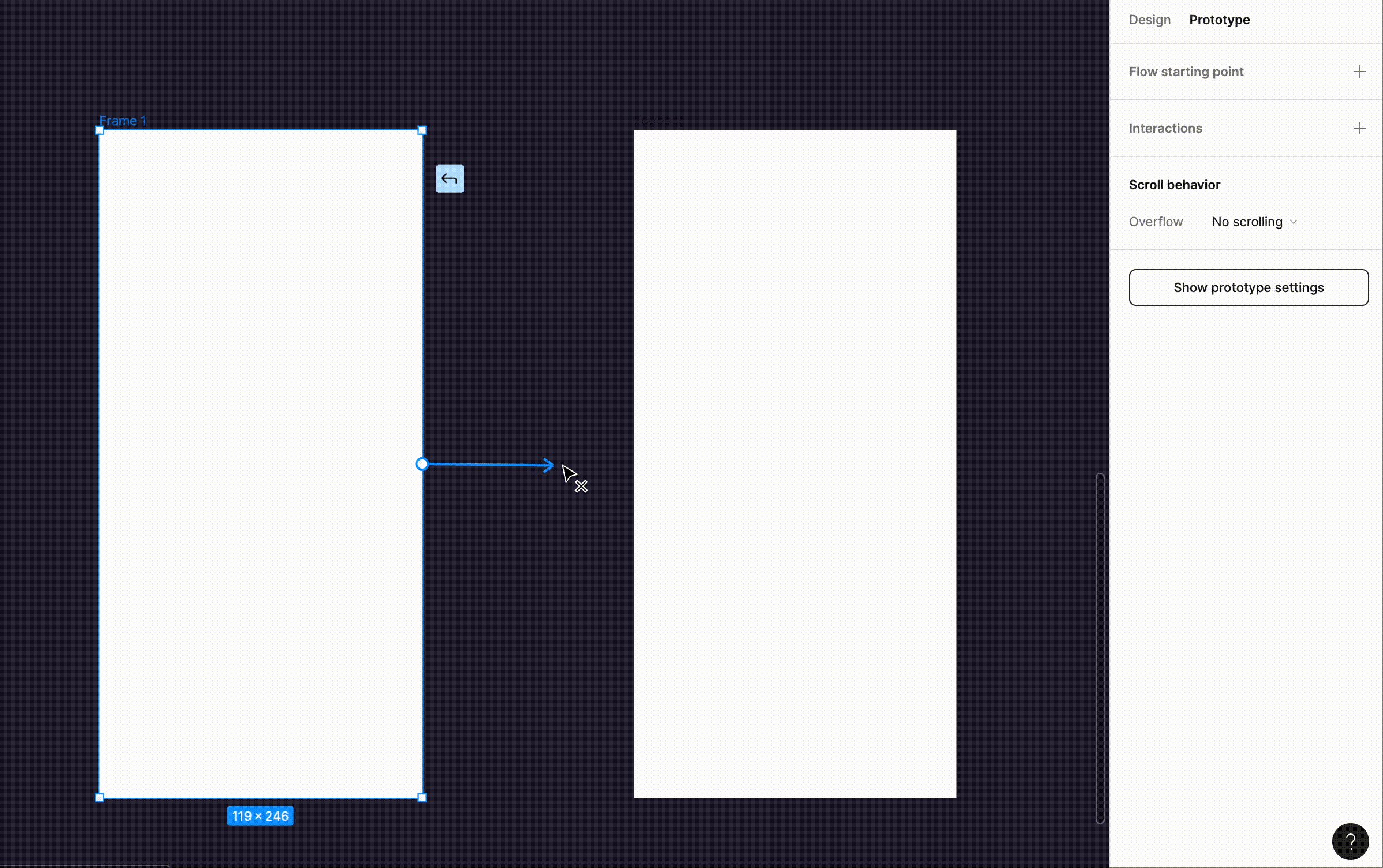
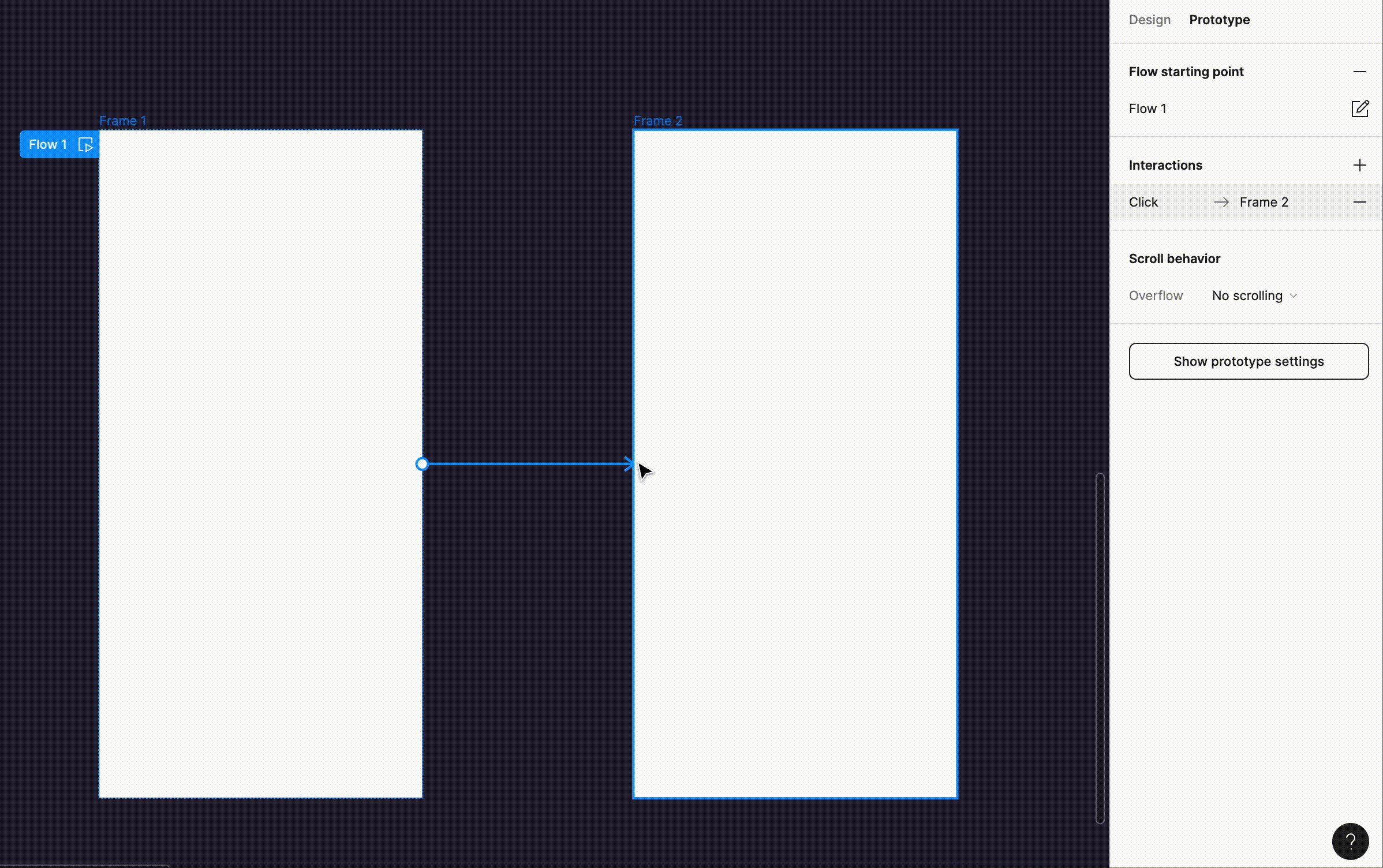
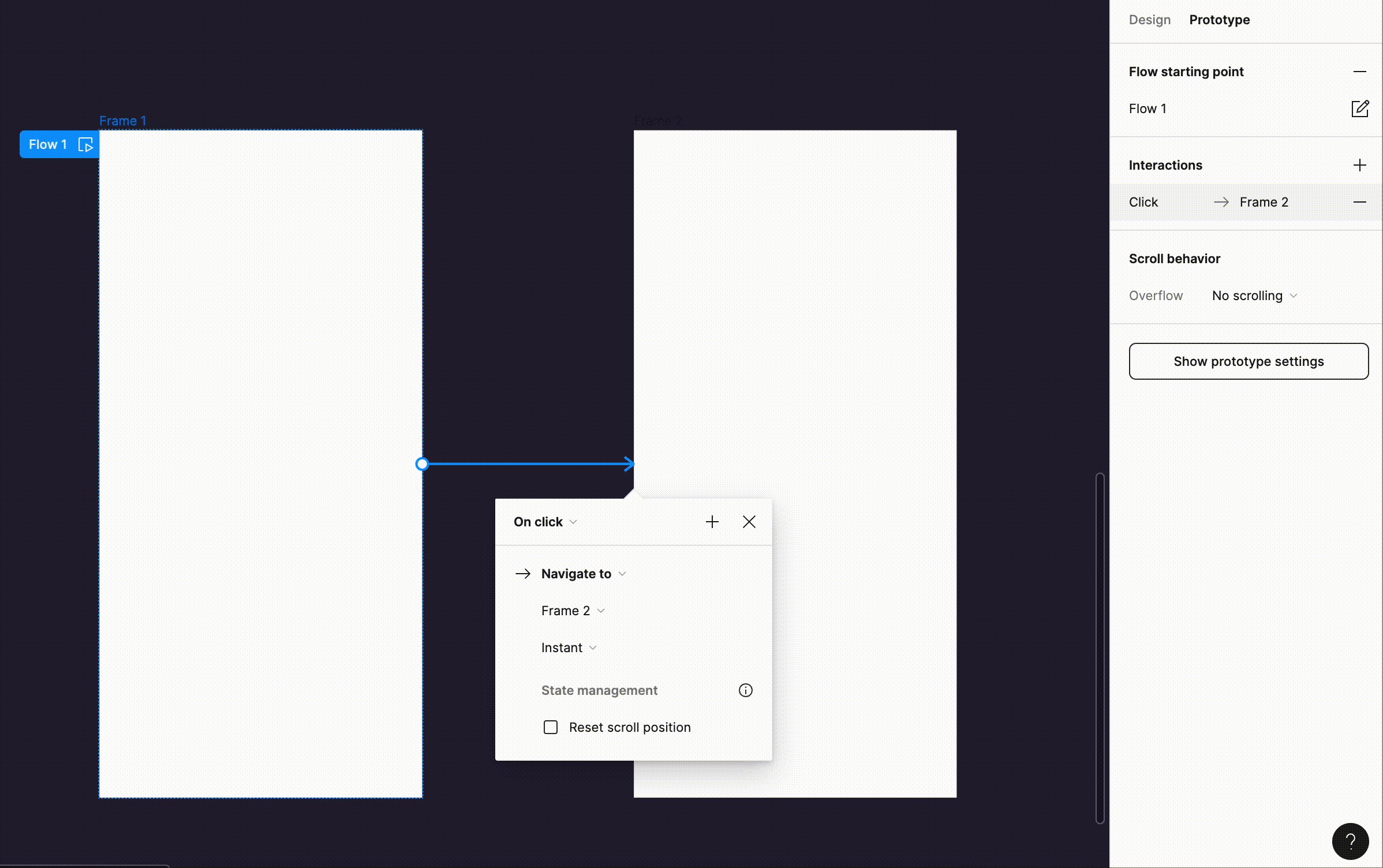
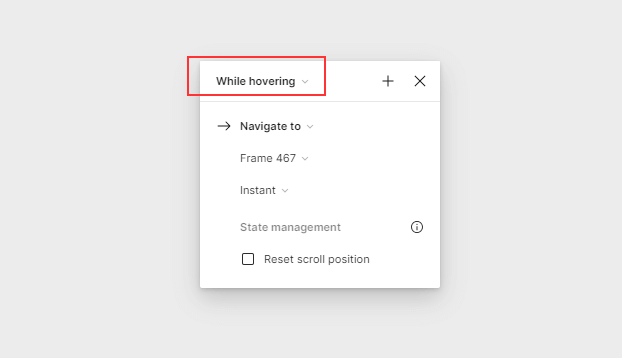
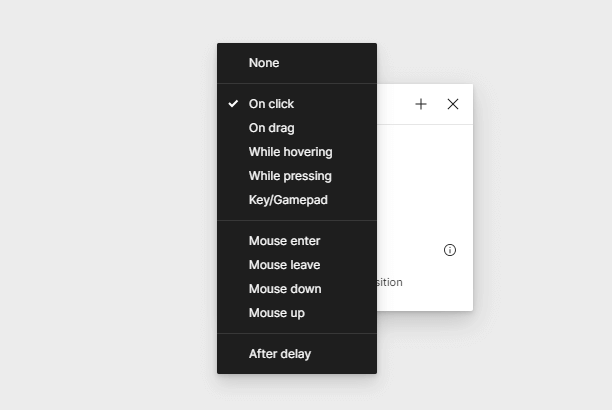
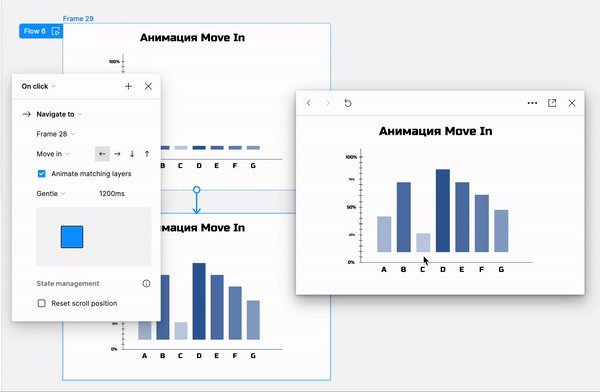
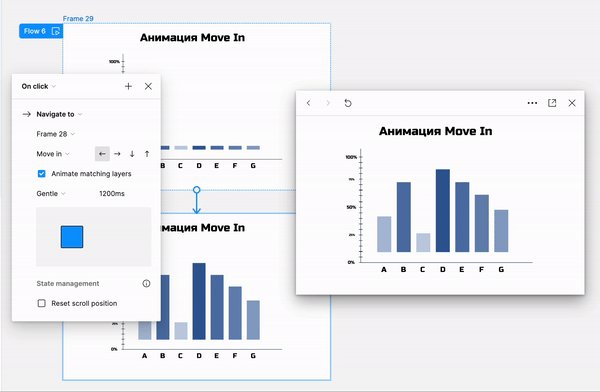
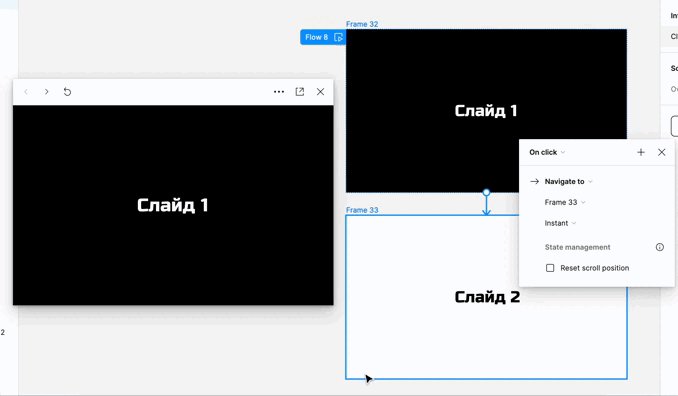
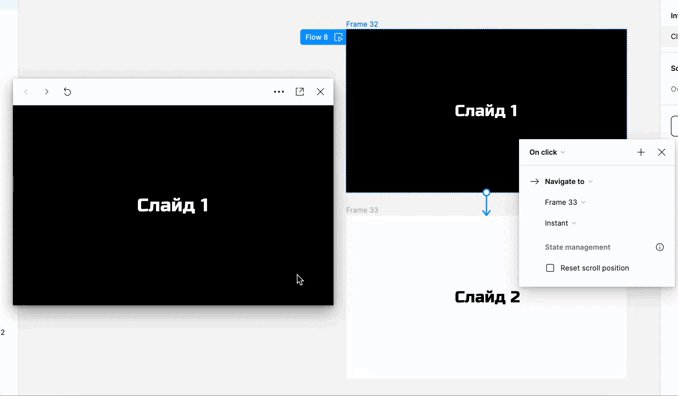
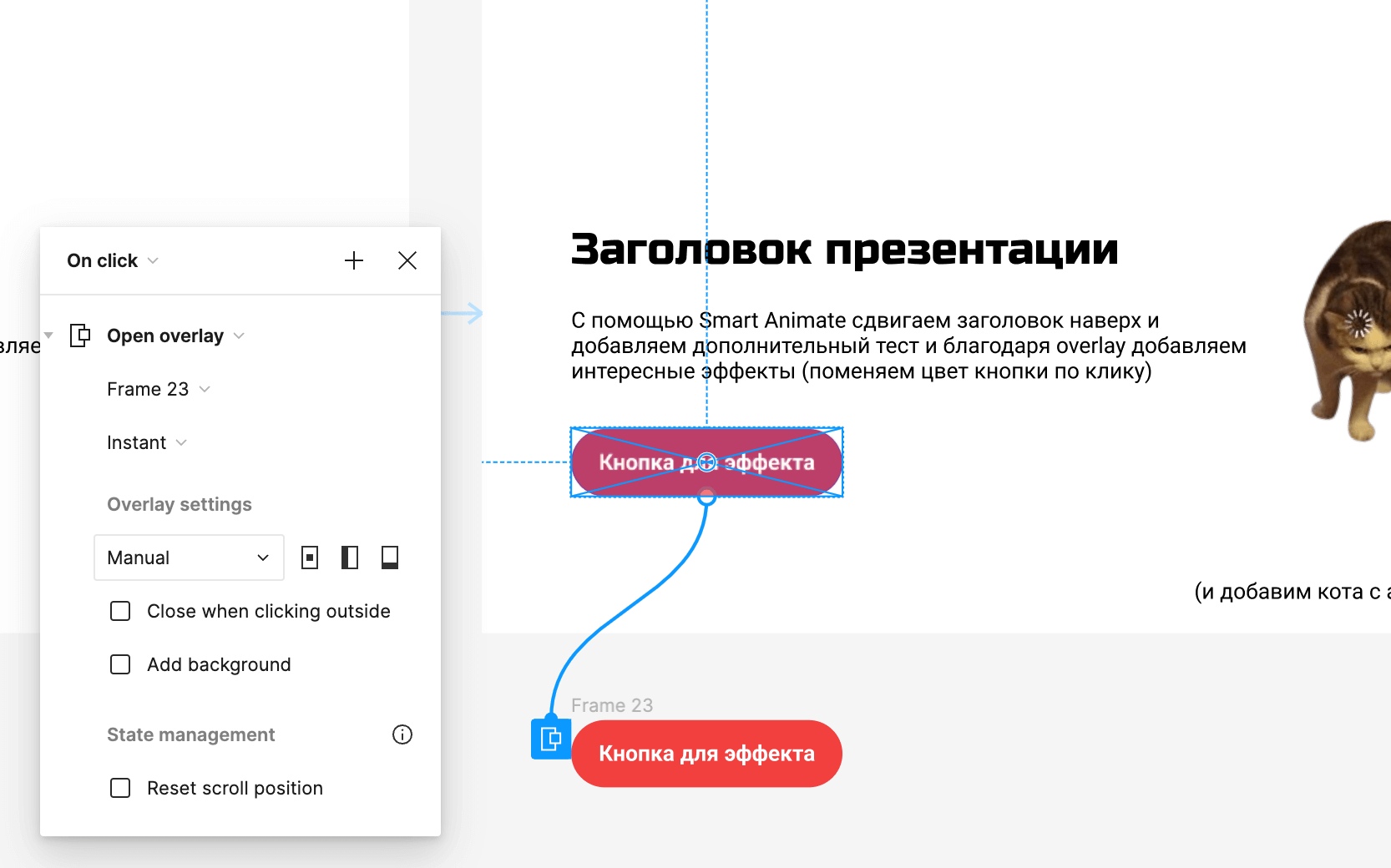
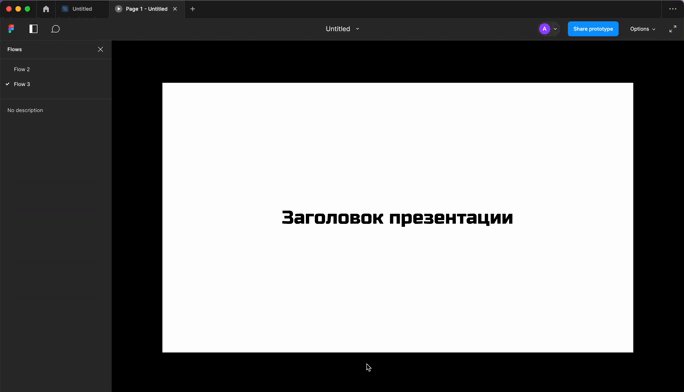
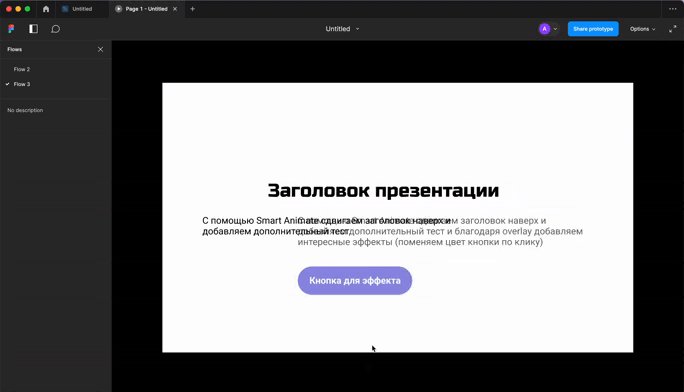
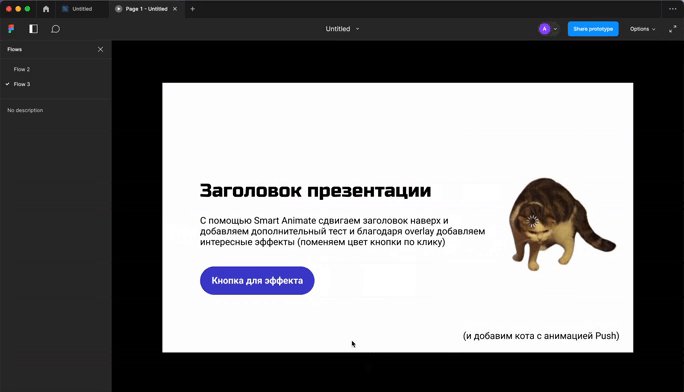
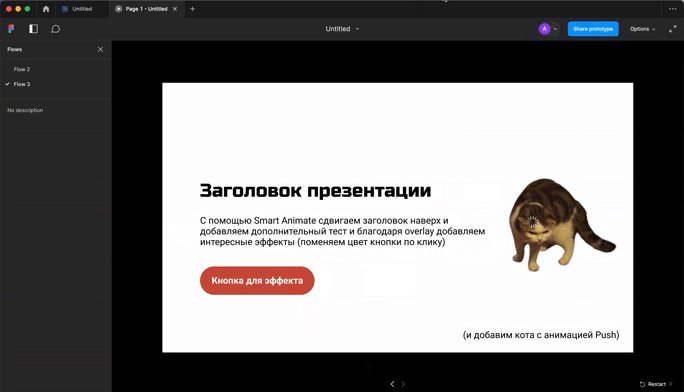
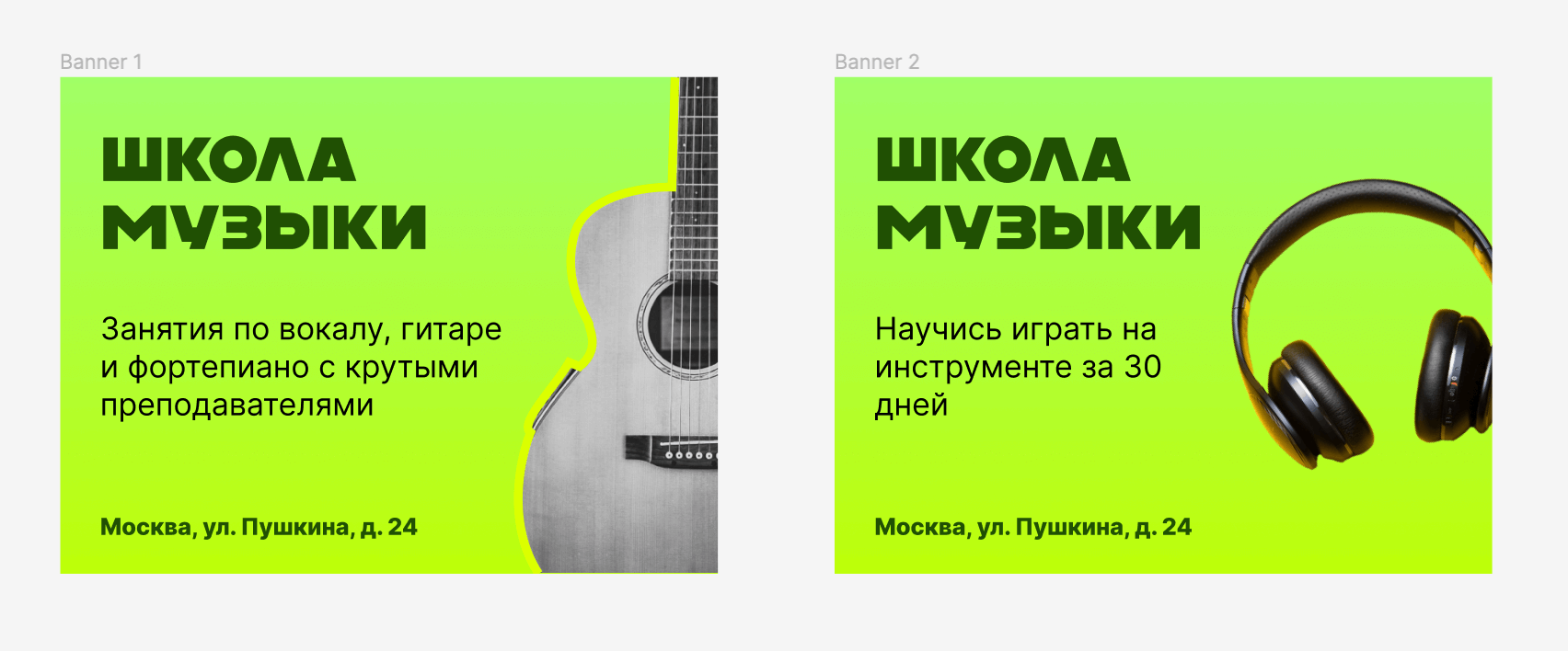
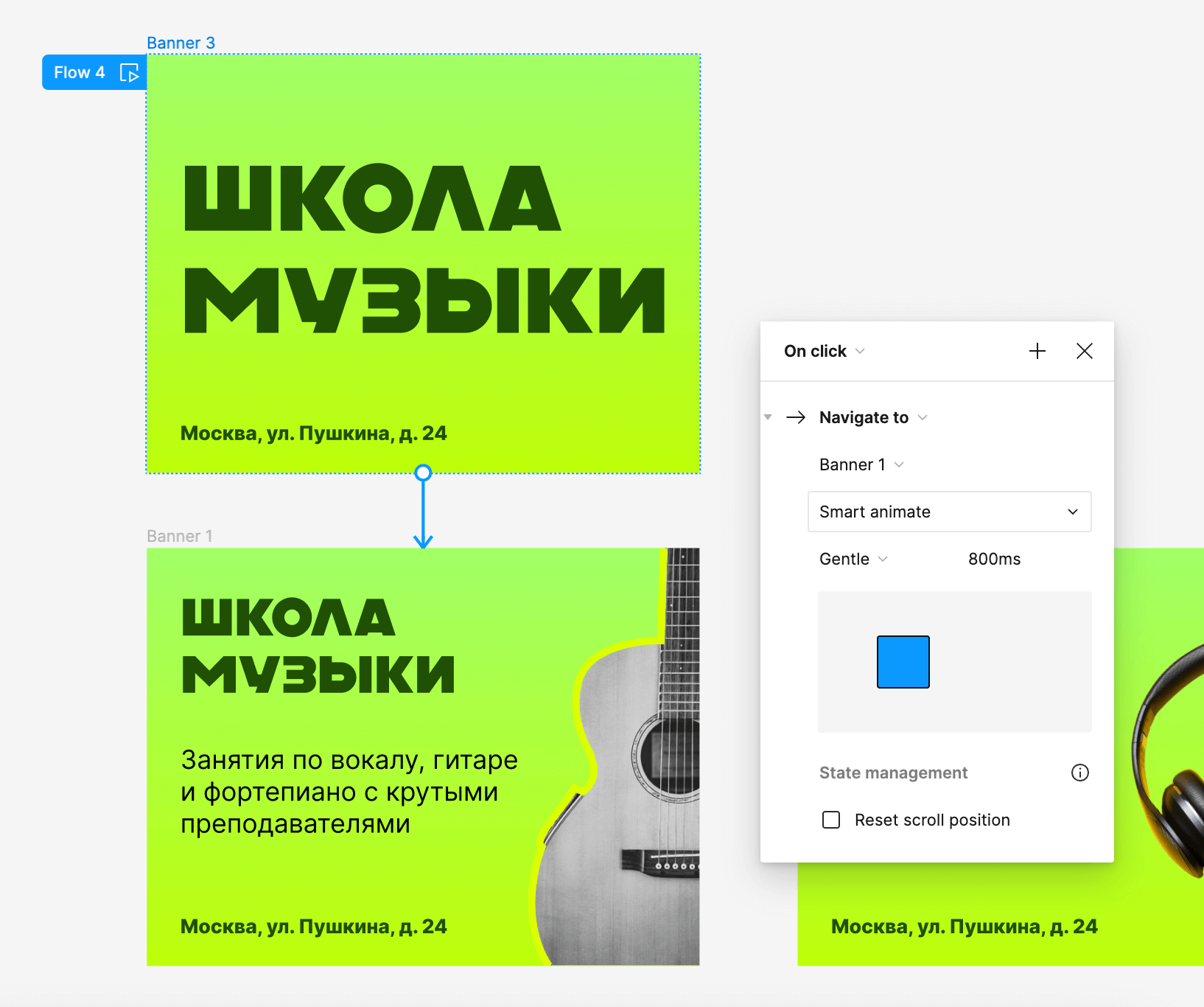
В Figma есть инструменты для создания интерактивных прототипов — с их помощью можно делать анимацию в несколько кликов. Обычно этот функционал используют дизайнеры интерфейсов, чтобы презентовать работу клиенту, проводить тестирования и согласовывать эффекты с разработчиками. Но мы разберемся, как применять режим прототипа для более широкого спектра маркетинговых задач: анимации баннеров, постов для соцсетей и презентаций.
В статье рассмотрим только инструменты для моушн-дизайна. Если вы никогда раньше не открывали программу, не знаете, как создавать фреймы и добавлять объекты, советуем сначала ознакомиться с нашим базовым гидом по Figma для маркетологов.