- Общая аудитория журнала, словаря, рассылки и соцмедиа — 1,5 млн.
- Наша ЦА — маркетологи, диджитал-специалисты, предприниматели в сфере МСБ.
- Форматы размещения: посты, интеграции, спецпроекты.

Варианты для Wordpress, конструкторов сайтов, самописных платформ и писем

Не нужно ничего программировать или настраивать: находите гифку и добавляете её на сайт или в письмо. Настроить такой таймер не получится. К тому же, он продолжит работать даже после окончания акции. Пользователь заново открыл письмо через пару дней? Он увидит то же время, что и раньше, ничего не поменяется.
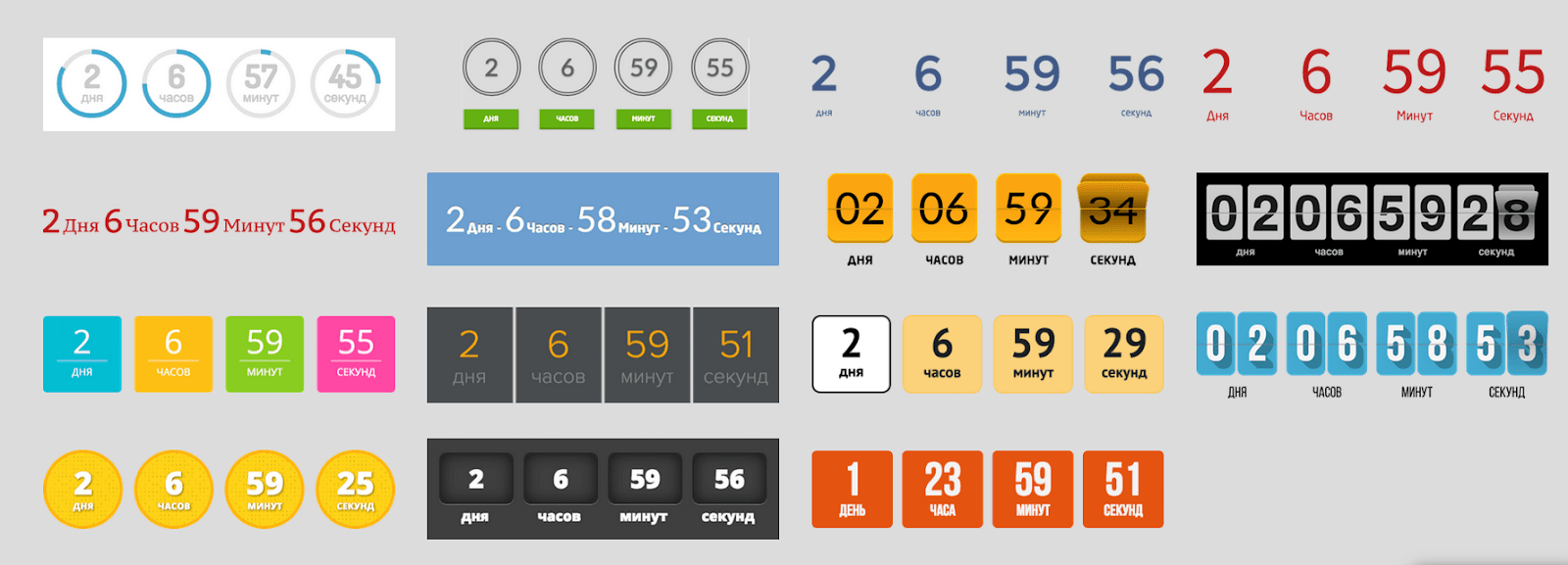
Найти такие GIF можно на giphy.com или imgur.com по запросам «timer», «clockdown timer», «countdown timer». Такой таймер может пригодиться, если акция заканчивается в ближайшие несколько часов и нужно смотивировать пользователя сразу же сделать заказ. GIF-часы могут хорошо сработать при распродаже условно недорогих вещей — больше шансов, что пользователь не отложит покупку.
Сайт: MegaTimer
Что это. Простой и наглядный сервис по созданию таймера онлайн. По итогу пользователь получает одну строчку кода, которую нужно вставить туда, где должен появиться таймер. Одна из самых интересных фишек таймера — можно запускать обратный отсчёт только в минутах или даже в секундах.
В чем особенность. Один из немногих таймеров на русском языке.
Цена. Бесплатный.
Язык. Русский.

Сайт: https://countdown-timer-ultimate/
Что это. Простой и самый популярный (судя по количеству установок) таймер на WordPress. Служба поддержки быстро решает проблемы с настройкой сервиса, а у разработчиков помимо таймера можно купить целый набор из 40 плагинов для e-commerce на WordPress.
В чем особенность. Доступно 12 шаблонов, можно настраивать внешний вид самостоятельно.
Цена. Есть три версии: бесплатная, Premium ($99 в год) и версия с пожизненным доступом ($249).
Язык. Английский и русский.
Сайт: https:/finale-woocommerce-sales-countdown-timer-discount/
Что это. Простой бесплатный таймер обратного отсчёта для сайтов на WordPress. Отдельной платной версии таймера нет — она идёт вместе с большим плагином Finale для запуска рекламных кампаний и увеличения продаж.
В чем особенность. Только для плагина WooCoommerce, который используют для создания интернет-магазинов на основе WordPress.
Цена. Бесплатный.
Язык. Английский, японский.
Таймеры в виде готовых скриптов для разработчиков можно найти в библиотеках скриптов и на GitHub — по запросу «countdown timer».
Пример простого скрипта таймера обратного отсчёта, который пользователь ywbrsp выложил на GitHub
document.addEventListener(«DOMContentLoaded», function() {
var _second = 1000;
var _minute = _second * 60;
var _hour = _minute * 60;
var _day = _hour * 24;
//От какого времени начинаем отсчёт (по умолчанию — от текущего времени)
var now = new Date();
//До какого времени считаем (по умолчанию — до завтра)
var end = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1, 00, 00, 01);
var distance = end — now;
function showRemaining() {
var now = new Date();
var distance = end — now;
var hours = Math.floor((distance % _day) / _hour);
if (hours < 10) hours = ‘0’ + hours;
var minutes = Math.floor((distance % _hour) / _minute);
if (minutes < 10) minutes = ‘0’ + minutes;
var seconds = Math.floor((distance % _minute) / _second);
if (seconds < 10) seconds = ‘0’ + seconds;
document.getElementById(‘h’).innerText = (hours);
document.getElementById(‘m’).innerText = (minutes);
document.getElementById(‘s’).innerText = (seconds);
}
showRemaining();
setInterval(showRemaining, 1000);
});
Также скрипты можно найти в Хабре, на форумах и в блогах. Сам скрипт нужно вставить в HTML-код сайта. Вставить его можно в тег <head> или в конце страницы перед закрывающим тегом </body>.
Сайт: https://www.unisender.com/ru/features/email/konstruktor-pisem/
Что это. Сервис для создания и запуска рассылок.
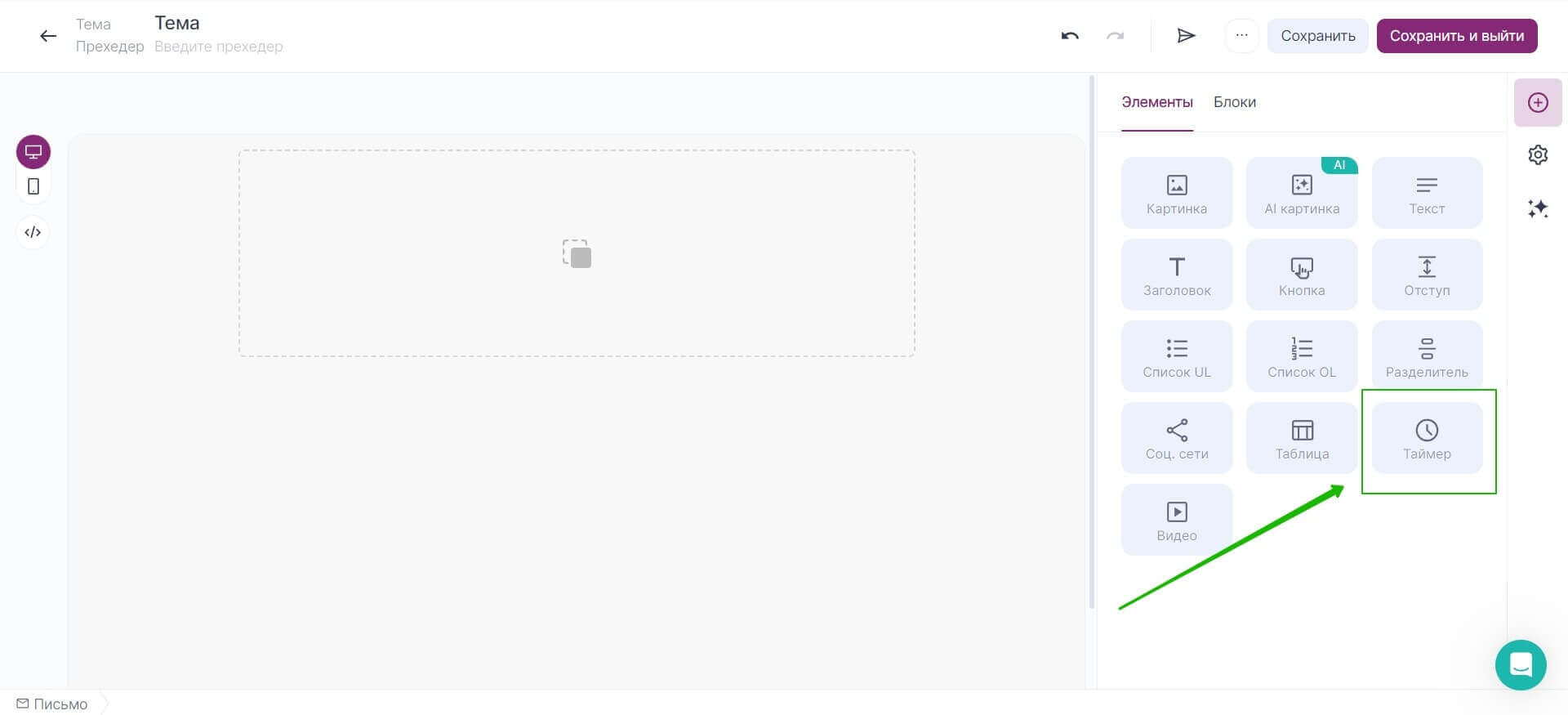
В Unisender для добавления таймера в письмо достаточно выбрать соответствующий элемент в блочном редакторе.

В чем особенность. Таймер из редактора легко настроить и стилизовать: выбрать шрифт, цвета и базовые элементы стиля, например, фон подложки и скругление углов. Ограничений на длительность отсчёта нет — можно поставить его хоть на год.

Цена. Есть бесплатная подписка, которая действует при рассылке до 1500 писем до 100 контактов. Платные тарифы стартуют от 582₽ в месяц.
Язык. Русский.
Сайт: http://motionmailapp.com/
Что это. Удобный сервис, чтобы создать HTML-таймер и добавить его в письмо. Время будет верно отображаться для пользователей из разных часовых поясов. Также таймер автоматически переведёт свои надписи на язык получателя письма. Благодаря этому MotionMail выглядит классным решением для проведения международных акций и распродаж.
В чем особенность. Встроена статистика просмотров и мультиязычность.
Цена. Есть 4 версии: бесплатная, Bootstrap ($10 в месяц), Startup ($60) и Enterprise ($200).
Язык. Английский, автоматический перевод таймера на язык получателя письма.
Сайт: https://www.sendtric.com/
Что это. Бесплатный сервис для создания email-таймеров.
В чем особенность. Можно сохранить таймер в виде шаблона и использовать его для следующей акции.
Цена. Есть 4 версии: бесплатная, Micro ($9 в месяц), Standart ($39 в месяц) и Power ($69 в месяц).
Язык. Около 20 языков, среди них — русский.
Сайт: http://makedreamprofits.ru/pt/video
Что это. Русскоязычный сервис, с помощью которого можно создать таймер на сайт или в рассылку. Заточен под письма: например, можно запустить акцию через определенное время после подписки на рассылку или запустить таймер только после открытия письма. Таймер защищен от нечестных пользователей, которые хотят продлить время акции или сбросить обратный отсчёт.
В чем особенность. Есть партнёрская программа для заработка на продуктах компании: генерируете реферальную ссылку и получаете прибыль с каждой продажи по ссылке.
Цена. Бесплатная пробная версия, цена стартует от 49 ₽ в месяц.
Язык. 18 языков, в том числе и русский.

Установите и активируйте плагин таймера (например, Countdown Timer Ultimate).
Кликаем «Установить» и «Активировать». Заходим в таймер и кликаем «Add Timer».
Когда все будет готово, кликаем «Опубликовать». В меню виджета появится шорткод, который нужно будет скопировать.
Теперь переходим на страницу или в запись, куда мы хотим вставить таймер. Мы для верстки используем Visual Composer. Выбираю в нем текстовый блок и просто вставляю таймер.
Обычно в конструкторах таймер можно добавить:
Рассмотрим, как добавить таймер обратного отсчёта на примере Tilda.
Создайте таймер через сторонний сервис (например, в MotionMail). Сохраните строчку с HTML-кодом. У меня получилась такая:
<img src=»http://s.mmgo.io/t/C06k» alt=»motionmailapp.com» />

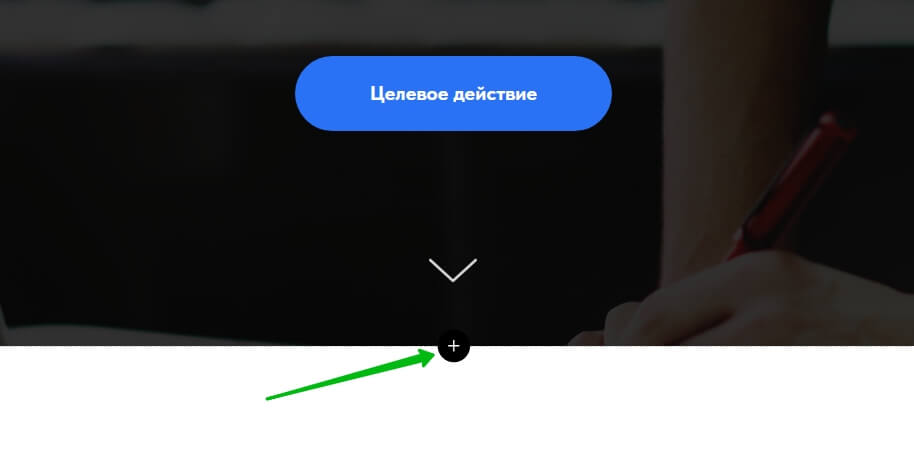
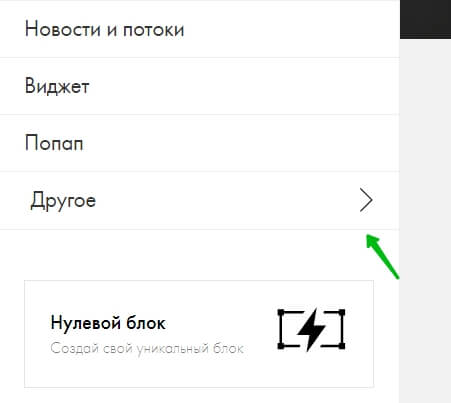
Слева появится список возможностей. Спуститесь вниз и выберите «Другое».

Добавьте блок «T123. HTML-код» в шаблон сайта.
В открывшемся окне вставьте HTML-код с таймером.
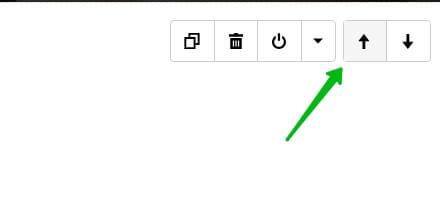
Чтобы поднять таймер в самый верх сайта, кликните на стрелку вверх в правом верхнем углу блока:

Также в Tilda есть встроенные таймеры. Они доступны в двух блоках: CR34 и CR35. Настроить размеры, цвет и время отсчёта таких таймеров можно во вкладке «Контент».

| Показать время до акции в интернет-магазине на WordPress | Finale Lite |
| Добавить бесплатный таймер на сайт, если разбираетесь в коде | Код на GitGub, Хабре или в библиотеке скриптов |
| Поставить в письмо обратный отсчёт и не заморачиваться с настройкой | Таймер в Unisender |
| Продавать товары или предлагать услуги пользователям из разных стран | MotionMail |
| Создать таймер обратного отсчёта на любом языке | Sendtric |
| Простое русскоязычное решение для сайта и писем | MegaTimer |
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)