Чтобы сделать портфолио, авторский спецпроект, посадочную страницу и даже интернет-магазин, не надо быть опытным программистом или платить большие деньги агентству. Сделать сайт можно своими руками, для этого существуют конструкторы сайтов, которые работают по принципу конструктора Lego.
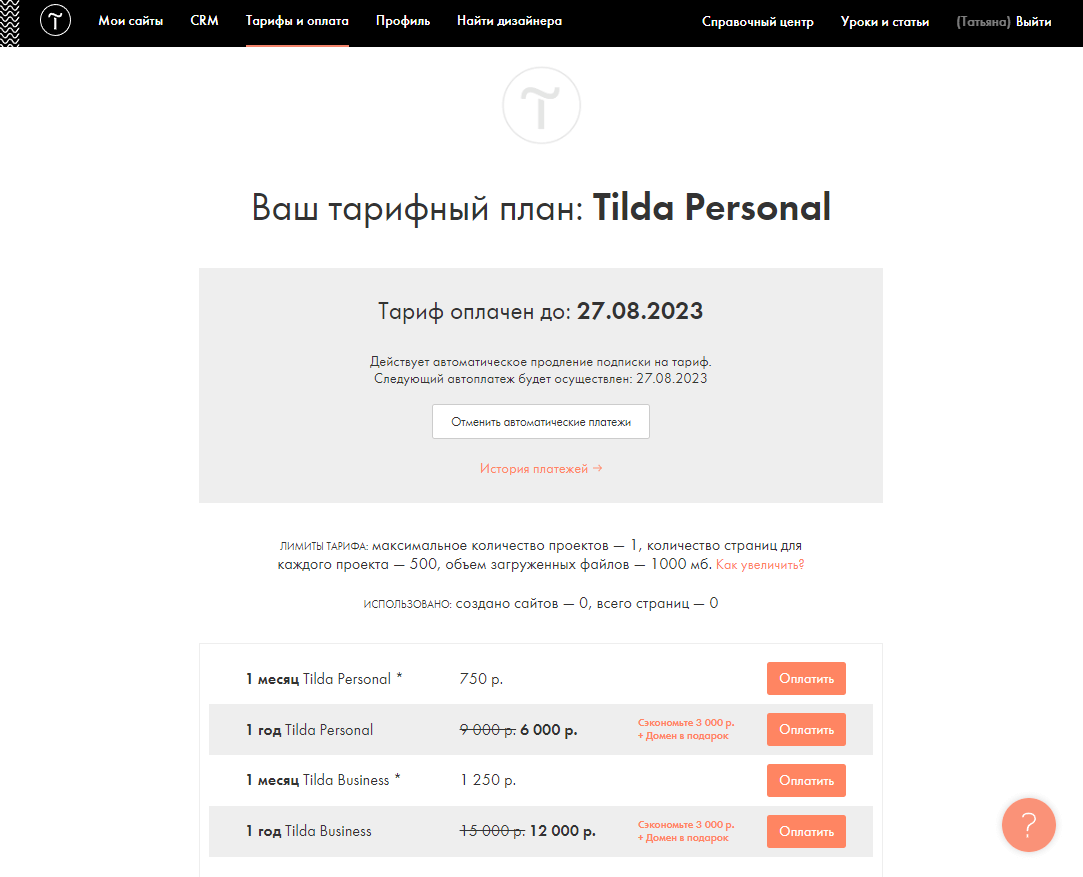
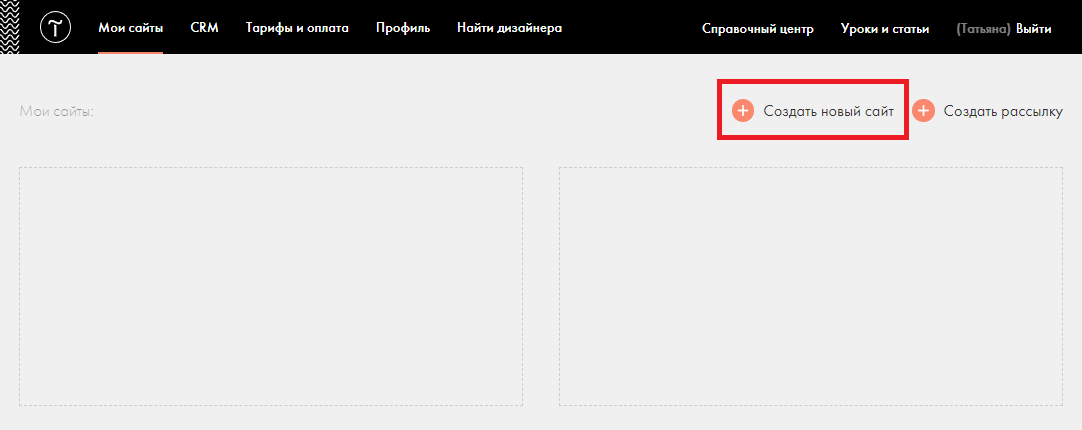
Один из самых популярных и удобных конструкторов — Tilda. В статье расскажем, как устроена платформа, какие проекты здесь можно реализовывать и как создать сайт на Tilda с нуля.