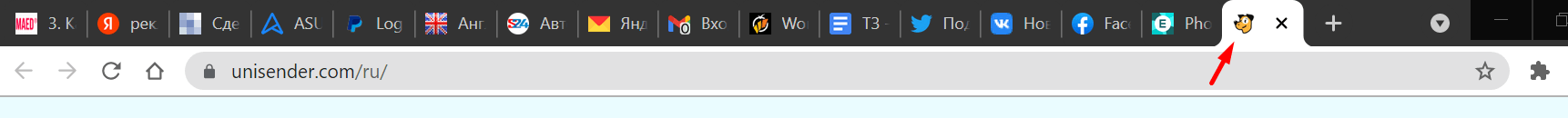
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда или изображение, релевантное тематике ресурса.
Как создать классный фавикон, который запомнят пользователи
Фавикон — это картинка, значок веб-страницы. Такая картинка помогает найти нужный сайт среди множества открытых вкладок. Называли такие картинки FAVoritesICON — в переводе «значок для избранного», отсюда и упрощённое наименование — favicon.
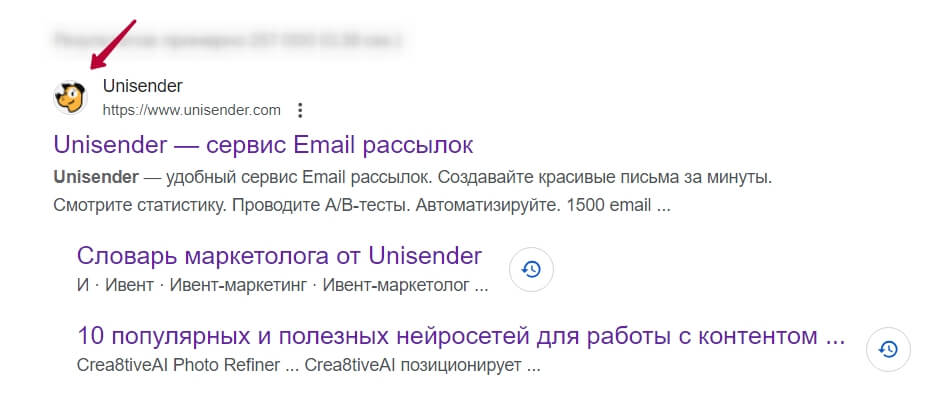
Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
Вне зависимости от места своего размещения, фавикон привлекает внимание пользователей и помогает запомнить сайт.
Зачем нужен фавикон
Фавикон помогает выделить бренд и его сайт среди браузерных вкладок. Если иконки на вкладке нет, отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт (или другой стандарный значок-заглушка — в зависимости от браузера). Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Также фавиконы нужны при установке сайта на главный экран мобильных устройств. Например, когда человек выносит вкладку на рабочий стол для быстрого доступа. Благодаря фавикону пользователи не забудут, что это за сайт, и быстро найдут его среди других приложений.
Фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории. Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде.
Как продумать дизайн фавикона
Три главные характеристики хорошего фавикона — чёткость, простота и запоминаемость. Изображение должно быть понятным и легко узнаваемым.
Чтобы понять, насколько качественной получилась готовая иконка, рекомендуем ответить на следующие вопросы:
Выделяется ли фавикон на фоне конкурентов? Посмотрите выдачу поисковика по вашим ключевым запросам и изучите фавиконы. Обратите внимание на форму, цвет и содержание картинок конкурентов. Вам необходимо придумать что-то, что будет кардинально отличаться.
Вызывает ли фавикон ассоциации с брендом, сайтом или видом бизнеса? Хорошая иконка при первом взгляде на неё помогает вспомнить категорию сайта или определить принадлежность к бренду. В качестве эксперимента можно показать изображение сторонним лицам и спросить, какие связанные мысли у них возникают.
Понятно ли, что именно изображено на фавиконе? Учтите, что на небольшой картинке будет сложно различить мелкие детали. Постарайтесь избегать слишком ярких цветов. Они будут отвлекать внимание от содержания сайта.
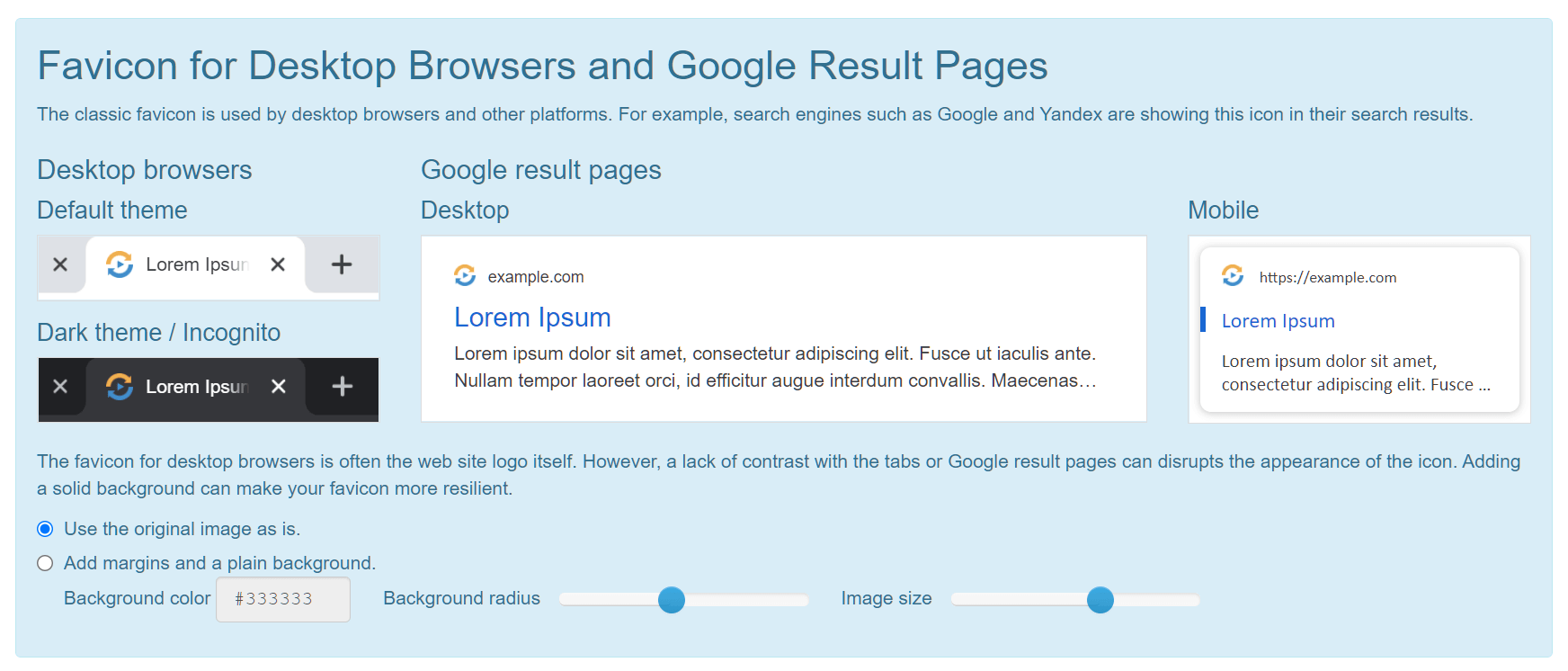
Не ошибиться и сделать иконку с корректным отображением в разном контексте помогут специальные онлайн-сервисы. К примеру, Realfavicongenerator позволяет проверить, как выглядит фавикон для сайта на разных ресурсах.
Помимо проверки и демонстрации отображения сервис даёт рекомендации, что стоит улучшить в иконке.
Что касается непосредственно создания иконки, важно правильно подобрать размер и формат картинки.
Какого размера и формата должен быть фавикон
Фавикон — растровое изображение, и измеряют его в пикселях.
Но в зависимости от операционной системы и версии браузера размер варьируется — 24×24, 32×32, 64×64 пикселей и более. Например, Google рекомендует создавать фавиконки, кратные 48 пикселям: 48×48, 96×96, 144×144 и т. д. Это помогает масштабировать картинку в браузере без ухудшения качества.

Кроме ICO можно использовать формат SVG. Для него точные размеры не предусмотрены. Главное, сделать картинку квадратной.
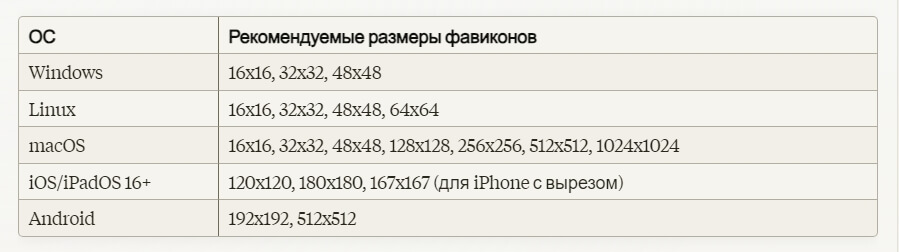
Существует огромное количество мониторов, браузеров, устройств с разными требованиями к размерам фавикона. Для каждой операционной системы предусмотрены свои стандартные размеры иконок. Например:
Для хорошего отображения фавиконов в разных контекстах желательно создавать иконки в двух вариантах:
- С прозрачным фоном. Значок будет показан рядом с URL-адресом: в закладках, в адресной строке и прочее.
- Со сплошной заливкой. Отображается там, где устройство или браузер использует маску для фона: в контекстном меню, в сетчатых закладках.
В таблице я показала, какие стиль и размер фавикона в форматах PNG/SVG выбрать для разных браузеров и операционных систем:
| Платформа | Размеры (пикселей) | Формат | Прозрачность |
| Классические десктопные браузеры | 16×16, 32×32, 48×48, 64×64 | PNG, ICO | Прозрачный фон |
| Браузер Safari | 16×16, 32×32, 48×48, 64×64, 128×128, 256×256, 512×512 | PNG, SVG | Прозрачный фон |
| Мобильные браузеры | 192×192, 512×512 | PNG | Сплошная заливка |
| Windows 10, 11 | 16×16, 32×32, 48×48, 256×256 | PNG, ICO | Прозрачный фон |
| Apple iOS/iPadOS | 120×120, 180×180, 167×167 (для iPhone с челкой) | PNG | Сплошная заливка |
| Android, Chrome OS | 192×192, 512×512 | PNG | Сплошная заливка |
| Progressive Web Apps | 192×192, 512×512 | PNG | Сплошная заливка или прозрачный |
Конечно, сложно представить даже в нескольких таблицах все возможные вариации иконок. Если вы не знаете, какой именно размер фавикона вам необходим, воспользуйтесь специальными сервисами. Например, генератор Favicomatic предлагает на выбор различные размеры иконок и к каждому значку показывает подсказку для лучшего соответствия.
Если вы всё же сомневаетесь, какой размер фавикона выбрать, используйте значки размером 16×16 или 32×32 пикселя в формате ICO или PNG. Но если вы хотите максимально позаботиться об UX/UI, желательно учесть требования платформ относительно оптимальных размеров.
Теперь разберемся, в каких сервисах можно сделать фавиконы.
Генераторы для создания фавикона
Найти сервисы для генерации фавиконов можно в поиске по запросу favicon онлайн. Большинство таких инструментов обладают схожим функционалом: вы загружаете картинку, указываете формат и размер, а сервис выдаёт вам готовую иконку для скачивания. Некоторые генераторы позволяют создавать фавиконы с нуля, выбирая цвета, формы и прочее.
Favicon.by
Ссылка на сайт: https://www.favicon.by/
Позволяет самостоятельно нарисовать фавикон на сайт и отредактировать его. Можно импортировать изображение из файла или с сайта и подкорректировать до нужного вида. Как будет отображаться фавикон, можно посмотреть до скачивания. Результатом генерации становится картинка размером 16×16 пикселей в формате ICO.
Генератор PR-CY
Ссылка на сайт: https://pr-cy.ru/favicon/
Конвертер для создания фавиконов из картинок. Загружаете нужную картинку и получаете ZIP-архив со всеми нужными иконками. Также сделать фавикон можно по ссылке на фото.
Дополнительных функций нет.
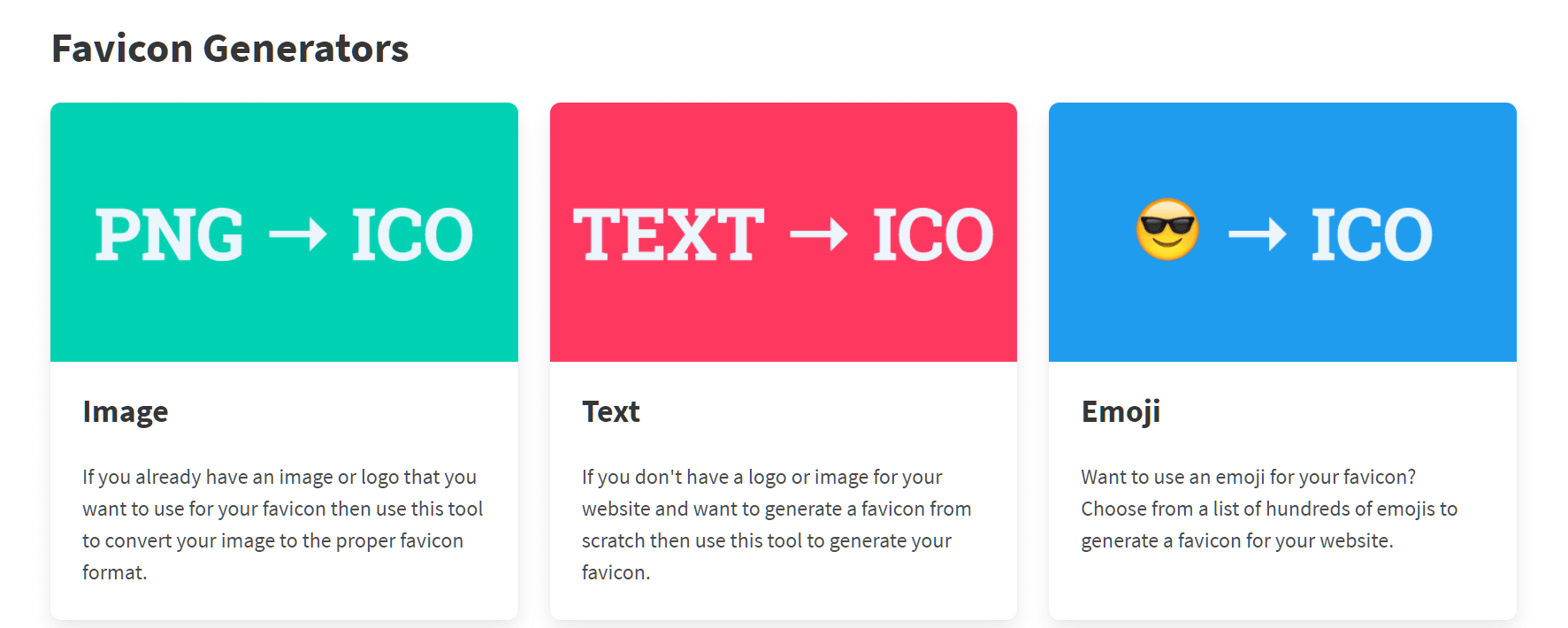
Favicon.io
Ссылка на сайт: https://favicon.io/
Сервис, позволяющий создать фавикон из картинки, текста или эмодзи. Сделать фавикон из картинки можно на вкладке Converter, а из текста — на вкладке Generate.
Можно выбрать цвет фавикона и фона. Генерирует иконки в формате ICO и PNG нескольких вариантов размера. Можно скачать иконку или скопировать нужный код для вставки фавикона на сайт.
Как разместить на сайте
Чтобы добавить фавикон на сайт без CMS, нужно:
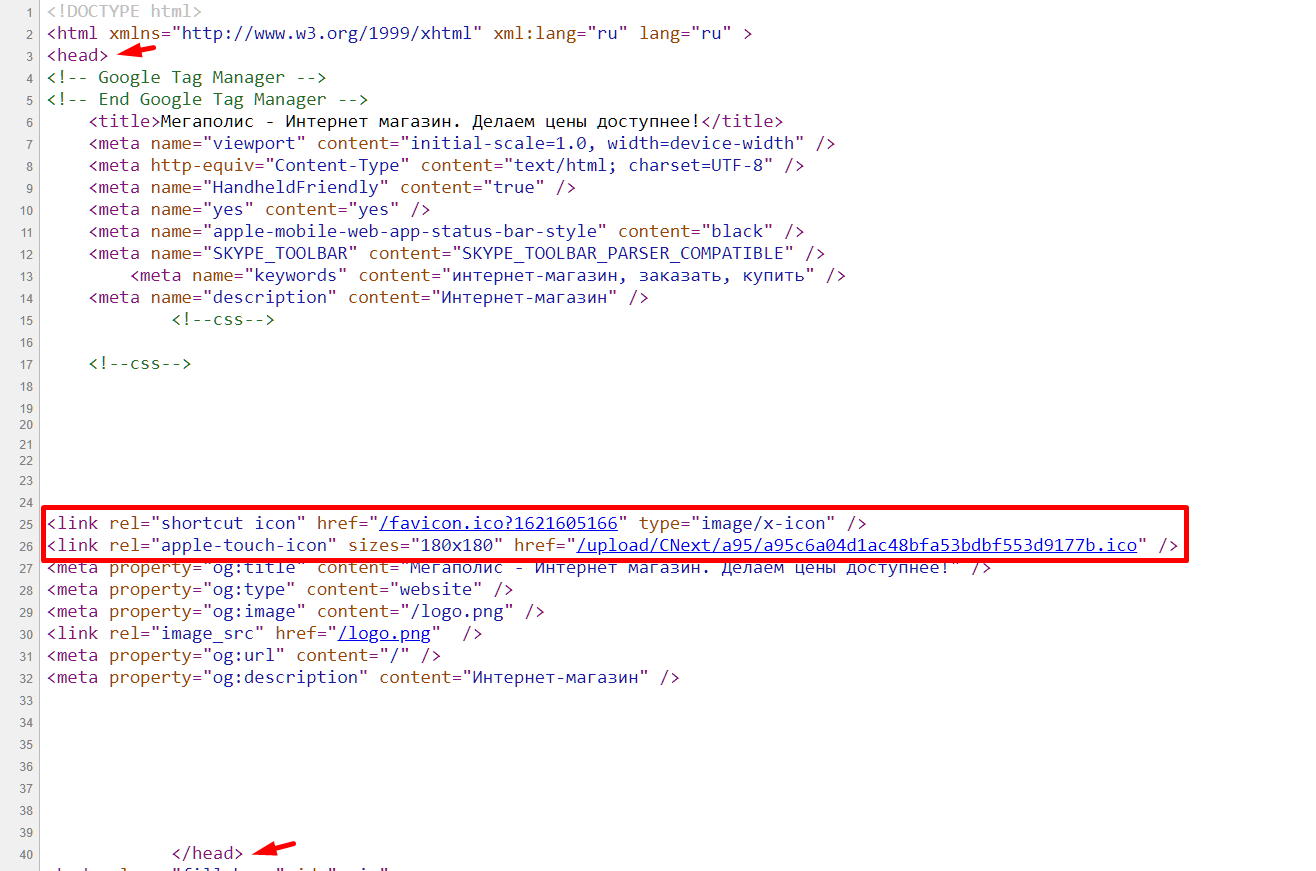
1. Вставить между тегами <head>…</head> на главной странице сайта фрагмент кода с адресом значка и типом передаваемых данных. Вам необходимо указать путь к месту хранения иконки — URL. Затем название файла с иконкой и используемый формат — например, favicon.png.
<head>
...
<link rel="icon" href="https://URL сайта/favicon.ico" type="image/x-icon">
...
</head>
2. Если вы редактировали страницу вне хостинга, загрузите файл редактируемой страницы на хостинг с заменой существующего файла и сохраните. Удобнее редактировать файл прямо на хостинге, подключившись к нему при помощи редактора кода по FTP. Например, через Notepad++.
3. В корневую папку сайта (public_html; html; site; «www») либо в папку с изображениями загрузите файл иконки. Используйте файловый менеджер в панели управления хостинга или сторонний FTP-клиент.
После добавления кода посмотрите, как фавикон выглядит в популярных браузерах. Для этого добавьте к URL сайта адрес сервиса:
- для Яндекс — http://favicon.yandex.net/favicon/адрес вашего сайта;
- для Google — http://www.google.com/s2/favicons?domain=адрес вашего сайта.
Для сайтов на CMS (WordPress, Drupal, Joomla) фрагмент кода также добавляют между тегами head в файл шаблона шапки сайта header.php.
Для сайтов, созданных на конструкторе, задача упрощается: найдите в настройках раздел Favicon, загрузите изображение в требуемом формате и размере, разрешите применение и переопубликуйте страницы.
Что делать, если фавикон не отображается
Могут быть разные причины, по которым фавикон не отображается на вкладке браузера. Вот некоторые из них.
Кеширование страниц браузером. Для устранения проблемы очистите кеш браузера и обновите страницу. Комбинация клавиш CTRL+F5 поможет почистить кеш, оставаясь на странице.
Неверный формат либо размер иконки. Проверьте совместимость формата и наличие всех необходимых атрибутов в коде фавикона.
Ошибка в размещении кода. Убедитесь, что код фавикона расположен в блоке <head>.
Прошло слишком мало времени. Индексация фавикона поисковиками может занимать от двух недель до двух месяцев.
Запрет на индексацию иконки в файле robots.txt. Разрешите индексацию: исправьте Dissalow: favicon.ico на Allow: favicon.ico.
Неуместное изображение. Проверьте, что изображение не содержит элементы, похожие на запрещённые символы (оскорбительные картинки, изображения 18+).
Низкое качество либо неуникальность фавикона. Поисковик иногда игнорирует иконки с низким разрешением либо скопированные с других ресурсов.
Фильтры поисковых систем на сайте. Косвенные признаки фильтров: снижение посещаемости без явных причин, выпадение из поиска значительной доли страниц, сообщение о проблемах на сайте в Google Search Console или Яндекс Вебмастере.
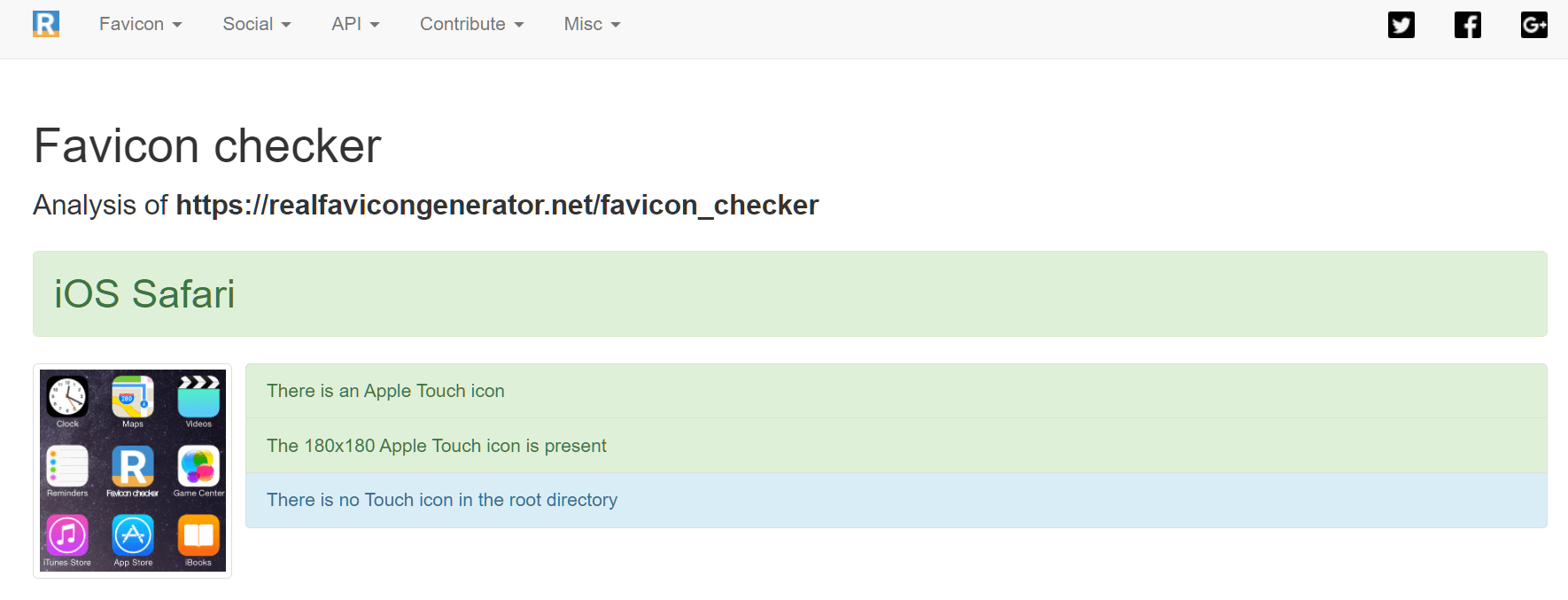
Если найти причину не удаётся, протестируйте фавикон на отображение и валидность в специализированных сервисах. К примеру, Favicon Checker показывает отображение фавикона в различных браузерах и сообщает о проблемах.
Запомнить
Фавикон — это значок сайта, расположенный рядом с title страницы.
Фавикон способствует росту узнаваемости сайта и его выделению на фоне иных ресурсов.
Изображения для фавикона чаще всего создают в форматах ICO, PNG, SVG.
Минимальный размер иконки — 16×16 пикселей, другие размеры зависят от места размещения.
Готовую иконку размещают в блоке <head> в корневом каталоге сайта .
Найти ошибки отображения помогают сервисы-чекеры.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.