Всё для быстрого старта в email-маркетинге: блочный редактор, 200 шаблонов, ИИ-помощник. 1500 писем бесплатно.

Основные принципы и ресурсы для создания цепляющих слайдов

Можно собрать презентацию без картинок — просто добавить в нее свой текст и пару графиков для наглядности. Но такое выступление может показаться зрителю скучным или сложным для восприятия. Иллюстрации помогают быстрее доносить мысли и поддерживать интерес аудитории.
В статье разберемся, как подбирать картинки для презентации, какие изображения лучше выбрать для обложки, фона и отдельных слайдов. А затем покажем, как своими руками оформить подходящие визуалы в Figma.
Иллюстрации нужны не только чтобы разбавить текст или привлечь внимание заскучавшего зрителя. Они вызывают эмоции, добавляют докладу спикера новый смысл и работают на имидж компании.
При выборе картинок стоит отталкиваться от задач, которые они решают.
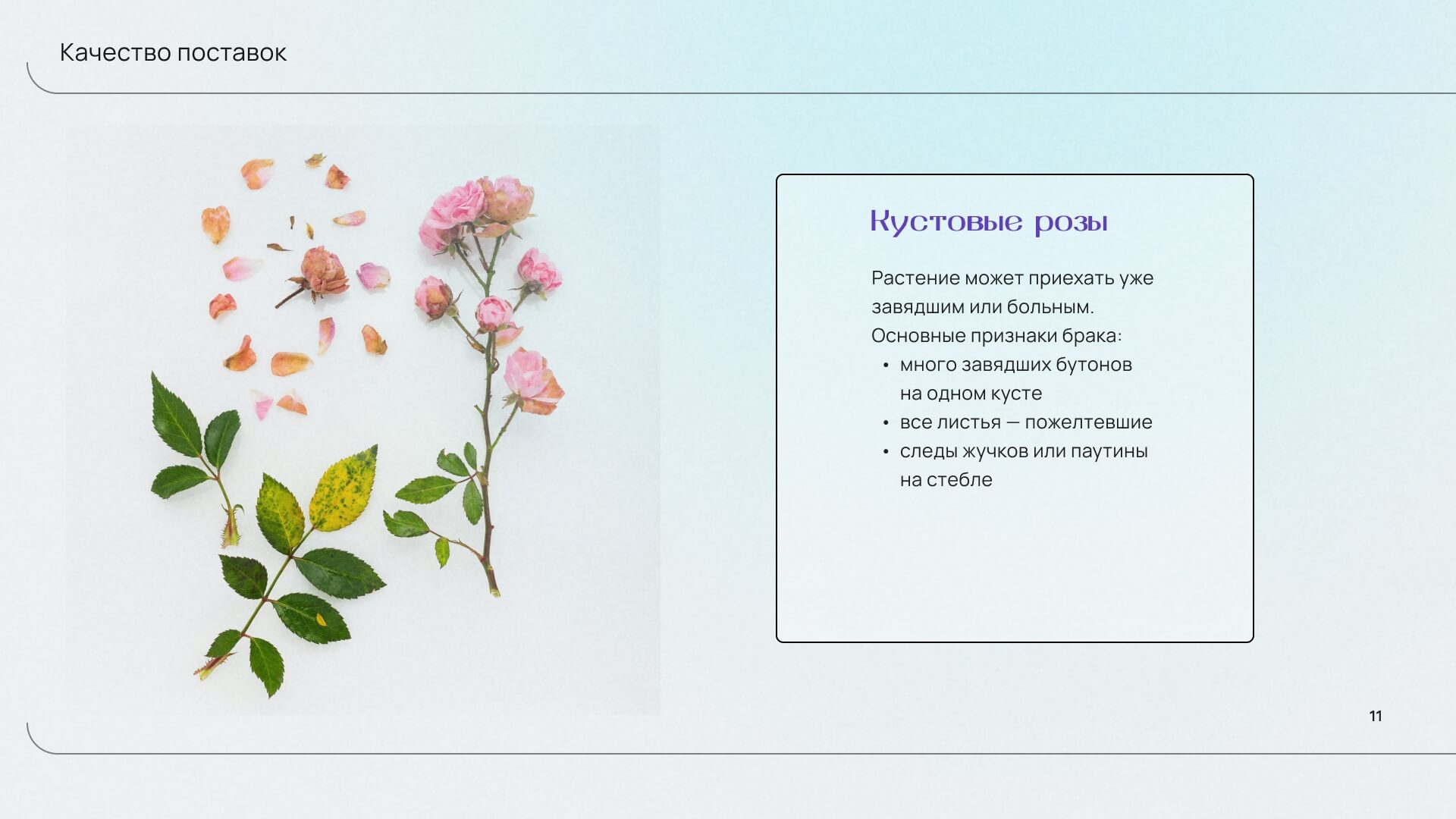
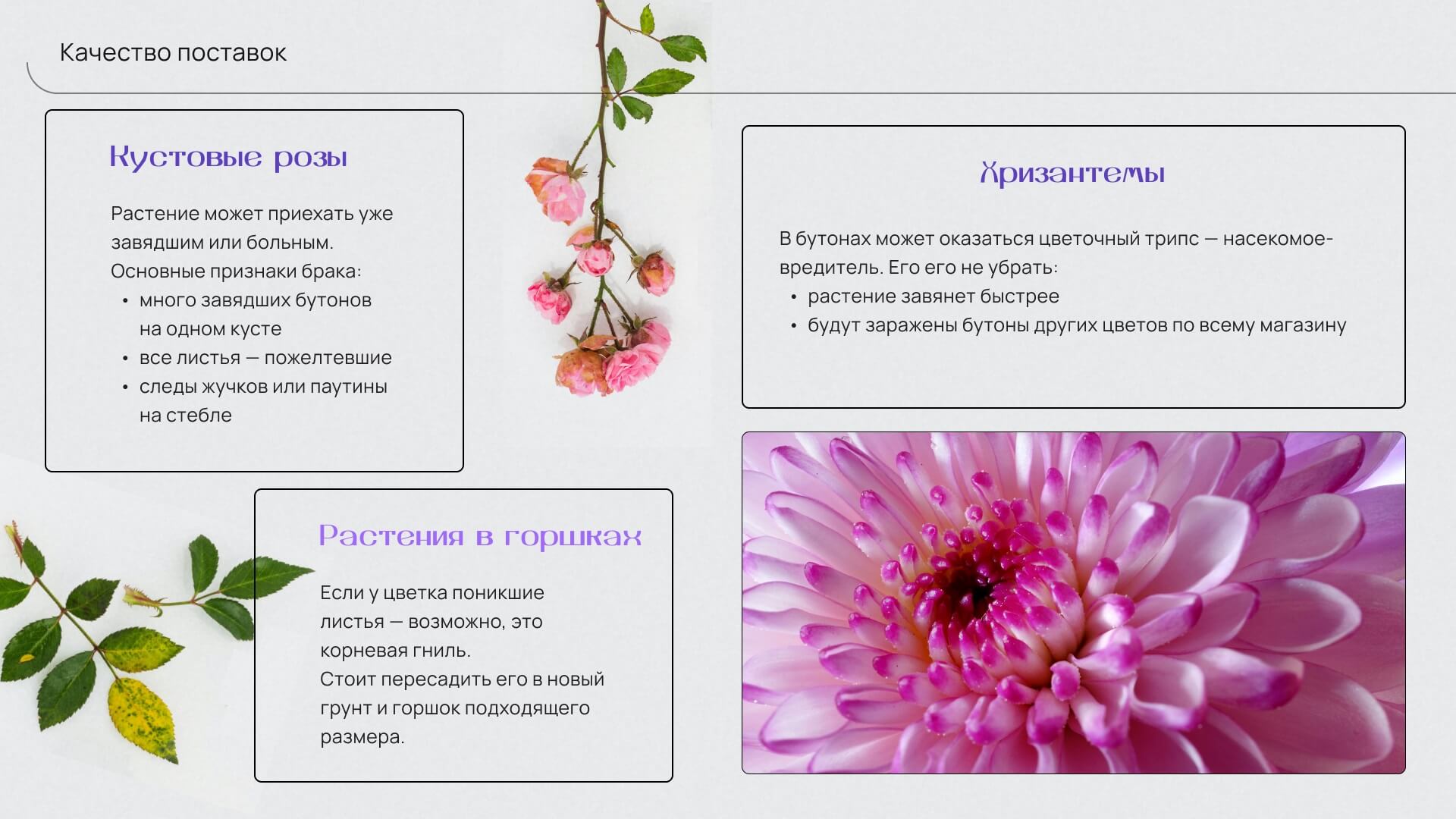
Фотографии. Кадр с общим планом демонстрирует зрителям предмет презентации — товар, кейс или ситуацию. Макросъемка акцентирует внимание на деталях, нюансах использования. Например, с помощью фото можно показать ноутбук целиком или обратить внимание на качество кнопок. В примере ниже изображение в стиле гербария наглядно показывает то, о чем написано на слайде.

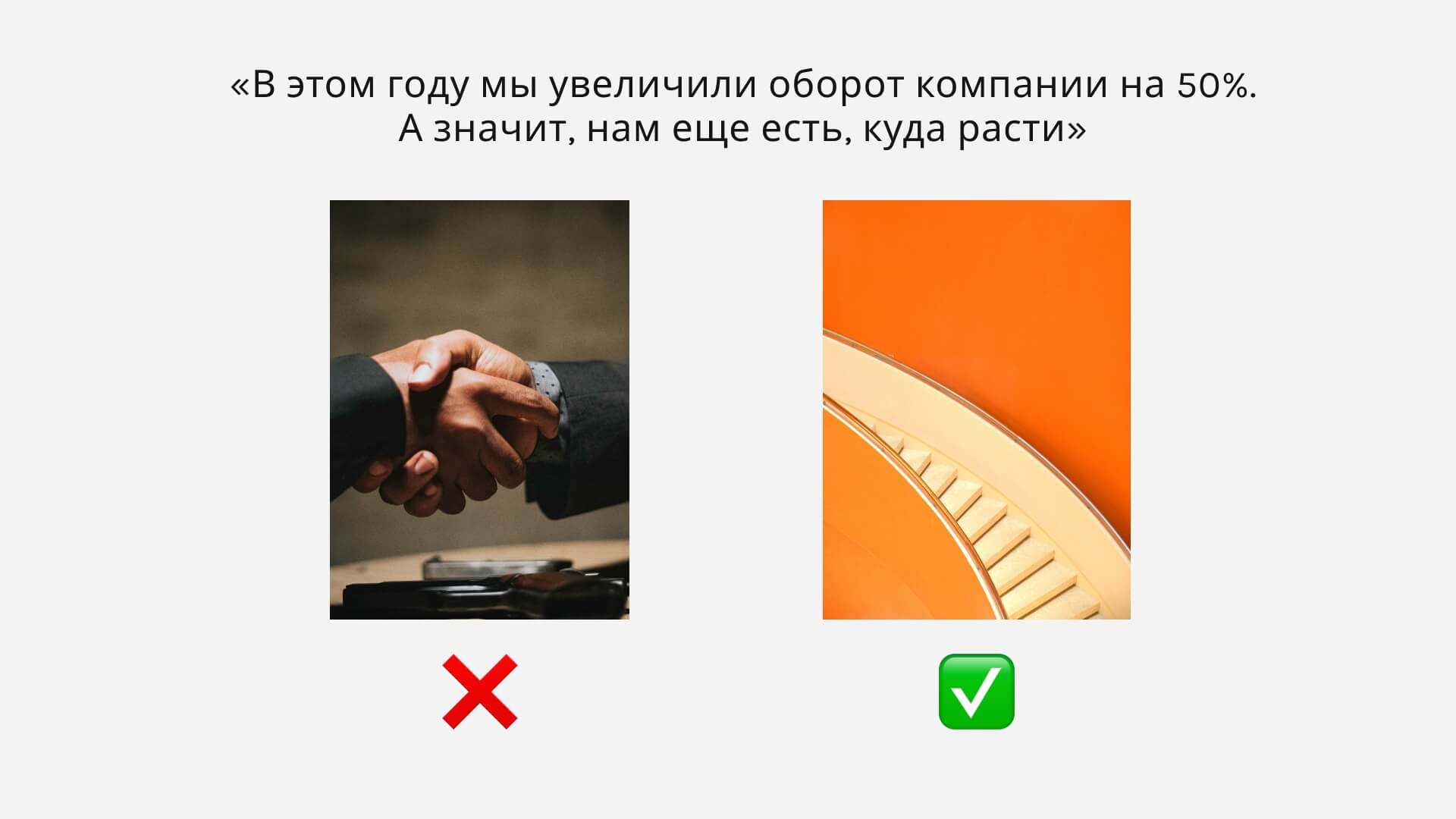
Иногда фотографии подобрать трудно — например, если у вас презентация о росте бизнеса или о юридических услугах. Но слайды можно проиллюстрировать, подобрав абстрактные кадры с образами и метафорами. От снимков, которые буквально показывают тему или процесс, лучше отказаться — они выглядят заезженными и только отвлекают зрителя.

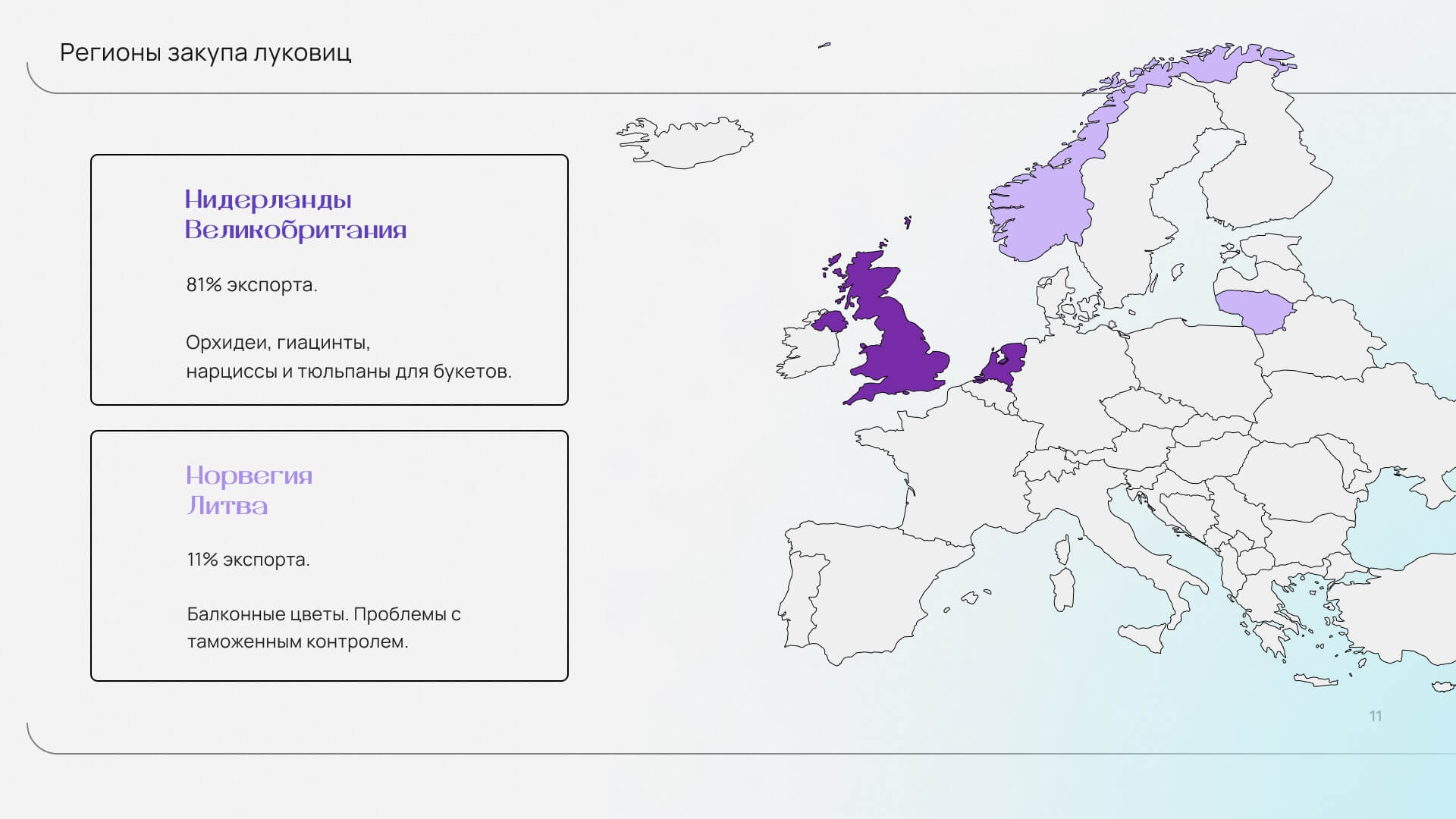
Инфографика. Помогает зрителям наглядно представить сроки, проценты или процессы, которые описывает спикер. Например, с помощью таймлайна можно наглядно показать основные вехи развития компании. А с подробным планом квартиры проще представить себе, хватит ли в спальне места для двух подростков.

Инфографика должна иллюстрировать ключевую информацию из презентации. Поэтому стоит сразу выделить важные мысли, а не отрисовывать схему для каждого тезиса. Сделать подходящую визуализацию можно с помощью сервисов для создания инфографики из нашей подборки.
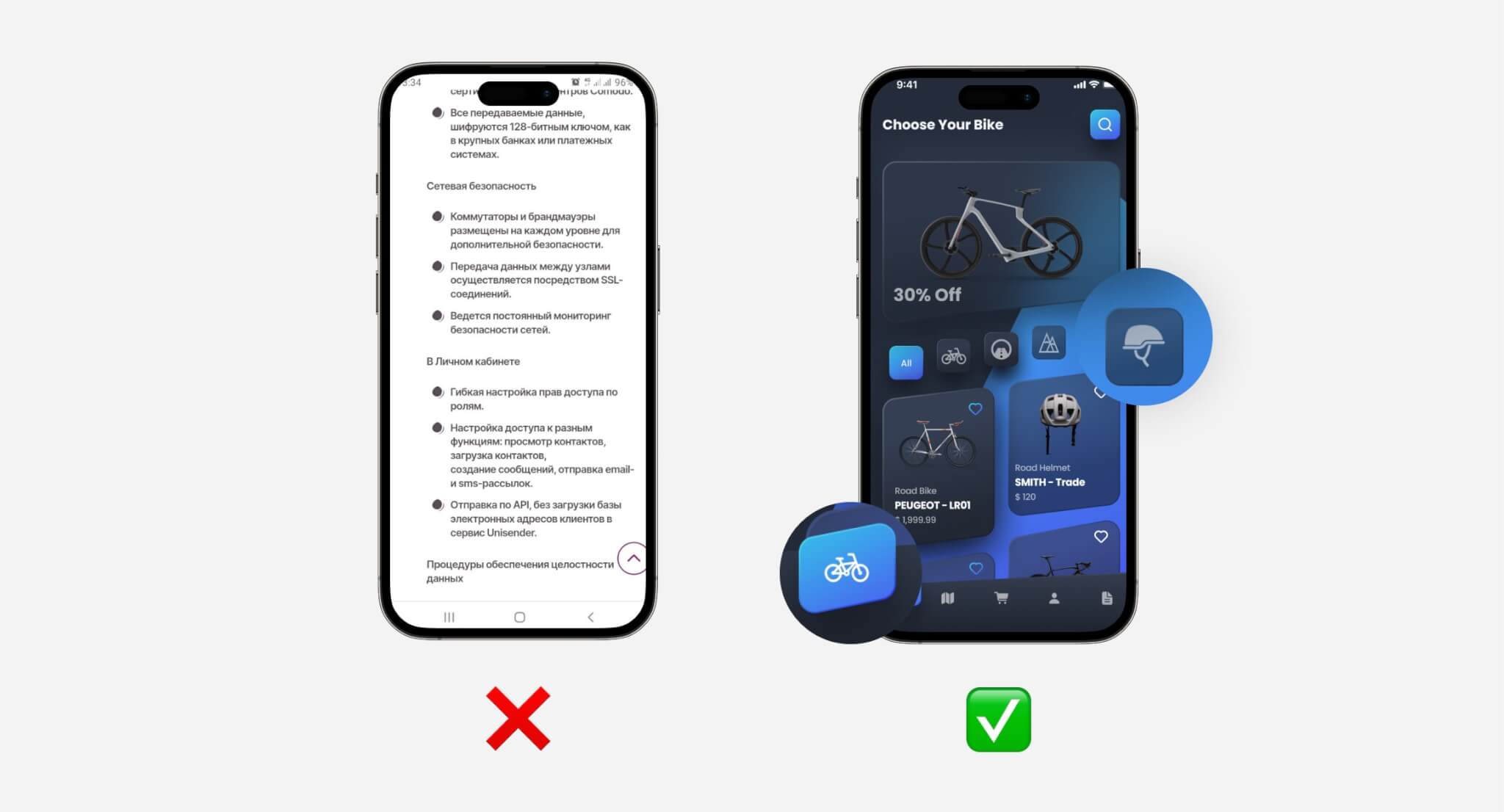
Макеты экранов. Переносят интерфейс в реальную жизнь и облегчают зрителям его восприятие. Можно показать скриншот со смартфона или скринкаст использованием приложения — в виде гифки.
Лучше поставить в мокап общий план экрана и выделить на нем конкретную область немного крупнее. Например, можно создать отдельный слой и добавить на него увеличенную часть скриншота. Если же перегрузить слайд деталями, они могут отвлекать зрителя от слов спикера.

Рисунки. Рисованные изображения людей, животных или предметов акцентируют на себе внимание благодаря стилизации. Упрощенные формы и утрированные пропорции могут вызвать любую нужную эмоцию: от улыбки до отвращения. Так, довольный или взволнованный человек часто вызывает эмпатию у зрителя — невольно хочется улыбнуться или узнать больше о проблеме. А рисунок ниже вызывает ощущение спокойствия и гармонии.

Не стоит выбирать картинку только для того, чтобы заполнить пространство — она может вызвать раздражение или безразличие.
Мемы. Такие картинки вызывают разные эмоции и ассоциации, помогают провести аналогию, интригуют. С помощью юмора можно сбавить градус серьезности и расположить к себе зрителя.
Важно выбирать относительно нейтральные изображения, которые будут понятны большинству. И конечно, картинки должны быть в тему. Если, например, вы поставите на слайд свои локальные мемы, неизвестные аудитории, можно столкнуться с недоумением.
Даже популярные мемы в контексте могут трактоваться неоднозначно и выглядеть агрессивно:
Если зритель будет эмоционально вовлечен, ему будет интересно слушать даже часовой доклад. А еще на ассоциациях он сможет лучше запомнить информацию из презентации. Управление вниманием аудитории — не манипуляция, а уважение ко времени зрителя.
Конкретная картинка может выполнять сразу несколько задач. Например, цепляющая фотография с необычным ракурсом сначала удивляет, но затем демонстрирует мысль спикера. А знакомый мем в начале выступления снимает напряжение и готовит зрителя к сложной для восприятия информации.
Картинки в презентации могут служить не только для расширения текста и управления вниманием. Они украшают обложку презентации, а иногда могут быть фоном для надписей.
Это первое, что видит зритель. Если хочется сделать акцент на теме, для этого раздела лучше выбрать минималистичное оформление и однородный фон. А если выступление начнется не сразу или будет приветственная речь, стоит найти интересную, цепляющую внимание картинку.
Это фото цветка привлекает взгляд, но оно не отвлекает от темы.

Фон — изображение, которое находится за текстом и другими элементами слайда. Например, схемой или графиком. Поэтому хороший фон:
Однородный. Так он не будет забирать на себя внимание зрителя. Можно создать градиент или использовать в качестве подложки фото с неяркими оттенками.
Контрастный по отношению к тексту. Если слова написаны черным, то фон должен быть светлым — и наоборот. Сам текст можно разместить на прозрачных плашках или блоках с заливкой.

Если оформить презентацию в едином стиле, она будет смотреться гармоничнее и повышать узнаваемость спикера или бренда. В частности, этого можно добиться за счет обработки картинок: схожего кадрирования, фильтров, рамок.
Итак, вы определились, какие задачи хотите решить с помощью картинок в презентации и где их расположить. Остается найти в сети подходящие изображения, обработать их и красиво разместить на слайде.
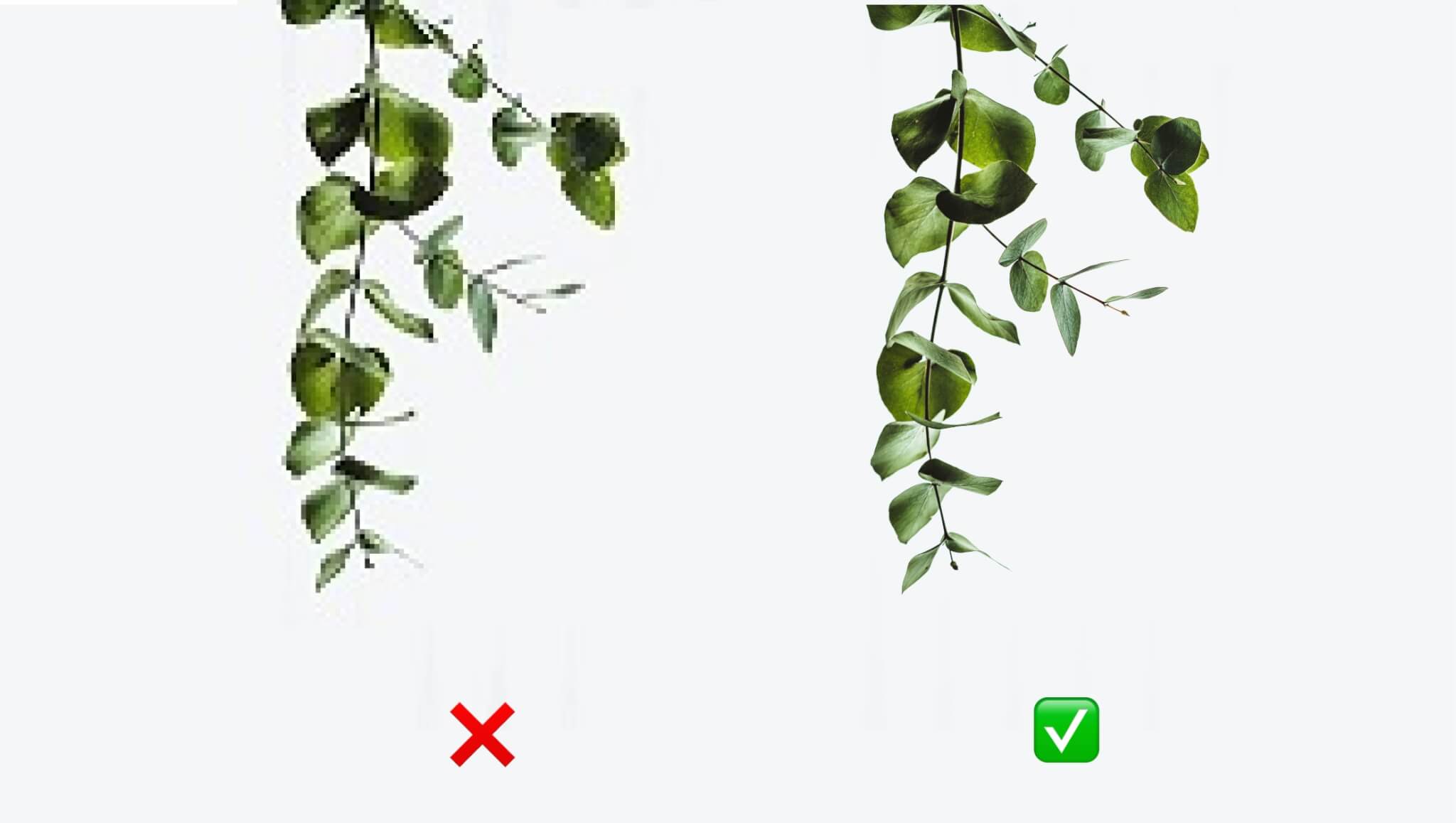
Основной критерий, на который стоит опираться, — высокое качество. Если взять горизонтальный кадр 16:9 с размером около 5000 пикселей по большей стороне, он точно останется четким даже при кадрировании. Можно выбрать вертикальное фото, но нужно учитывать его расположение на экране. Если планируется заполнить им весь слайд, качество должно быть высоким — тогда при кадрировании под горизонтальное изображение картинка не пойдет пикселями.

Найти иллюстрации можно внутри PowerPoint через функцию «Изображения в Интернете». Один минус — есть риск выбрать картинку для презентации без лицензии на использование в бизнесе.
В Figma иллюстрации можно найти в Figma Community — разделе, в котором редакция проекта публикует шаблоны презентаций, мокапы и векторную графику. Чтобы отредактировать макет, его нужно скопировать в свои черновики с помощью кнопки «Open in Figma».
Безопасный вариант поиска — использовать только стоки с лицензией на коммерческое использование. Например, один из 10 ресурсов с картинками из нашей подборки. Там можно выбрать и спокойные абстрактные паттерны на фон, и яркие детализированные кадры для иллюстрирования конкретных тезисов.
В процессе подготовки презентации важно соблюдать единый стиль. Например, добавить фото в единой цветовой гамме — теплой или холодной. Чтобы выбрать два-три основных оттенка, можно использовать круг Йоханнеса Иттена. В нем удачно сочетаются противоположные цвета — дополнительные. А еще родственные — те, которые стоят близко.
Если фото не подходит под выбранную палитру, его можно обработать — использовать цветокоррекцию, наложить фильтры. Изменить оттенки в кадре можно в Photoshop или Lightroom, в мобильных приложениях или привлечь к задаче нейросети для обработки фото.
В Figma можно нарисовать фон для слайдов или изображений самостоятельно. Для этого нужно на верхней панели выбрать прямоугольник — Rectangle, а затем перейти в параметр заполнения — Fill. Дальше можно выбрать режим градиента — Linear, цвета и угол перехода.
Готовый градиент можно разместить позади изображения с прозрачным фоном. Так оно будет выделяться и привлекать внимание зрителя. Еще прием можно использовать, если исходный фон картинки не подходит под фирменный цвет компании. В нашей подборке сервисов для удаления фона можно выбрать подходящий инструмент.

Еще один вариант — создать круг и размыть границы фигуры, а затем поставить его на фон слайда или картинки. Для этого нужно на верхней панели Figma выбрать Ellipse, зажать Shift и нарисовать круг. Затем перекрасить через Fill. Чтобы сделать границы нечеткими и создать градиент, нужно перейти в настройку эффекты — Effects и размыть слой — Layer blur.
После того, как мы нашли подходящие изображения для презентации и создали подложку, настало время связать все элементы между собой — расположить на слайде картинки, текст, стрелки, обводки и схемы. Вот что нужно учесть:
Воздух. Вокруг элементов и между ними остается достаточно пустого пространства. Если текст и картинки негде разместить, это повод задуматься — возможно, стоит убрать часть материала или перенести на другой слайд. Для одного достаточно небольшого текстового блока, пары изображений и элементов верстки — стрелок, обводок.
Динамика. Элементы слайда можно расположить статично — когда рядом с текстом картинка такого же размера. Но можно добавить динамику — расставить текст и изображения под некоторым углом.
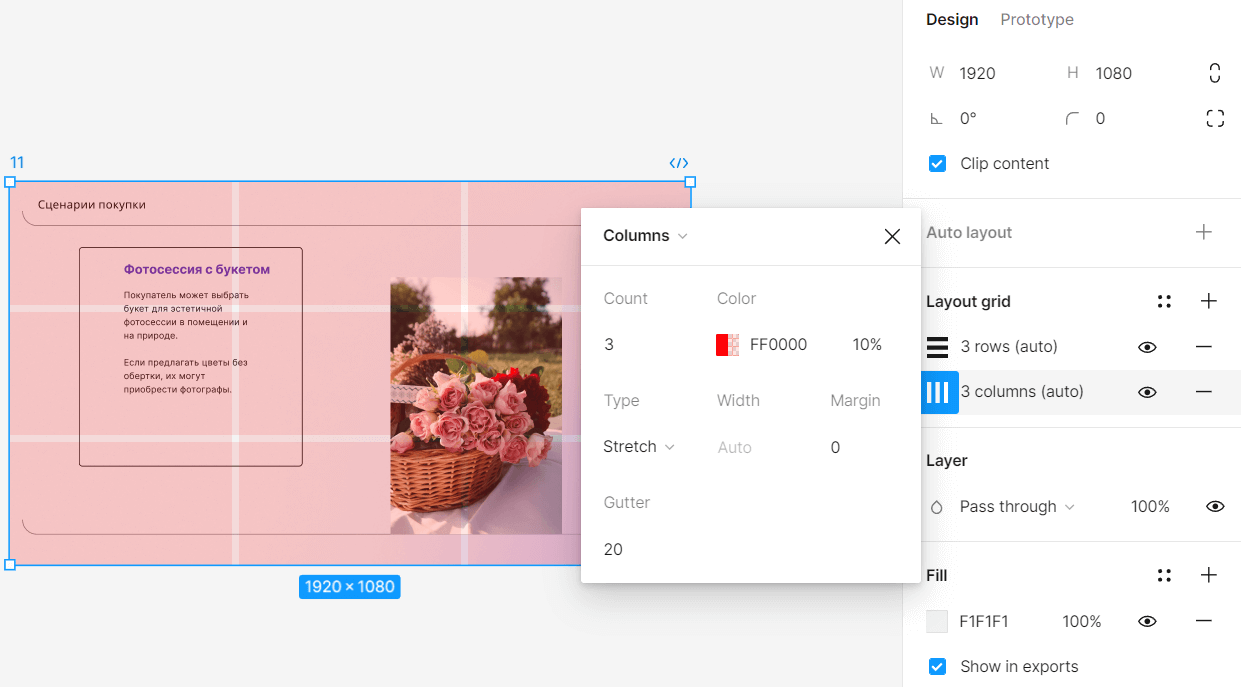
Можно ориентироваться на правило третей — представить сетку 3 х 3 и расположить элементы на пересечении линий. В Figma, для этого нужно выделить слайд и выбрать параметр Layout grid. А в нем создать три колонки и три строчки.

Еще один вариант — расположить элементы по правилу «золотого сечения». Тогда в одной части слайда будет несколько мелких деталей, а в другой — крупные изображения или блоки текста. Шаблон спирали можно найти в сети как картинку, а затем поставить с прозрачностью 30% поверх страницы.

Верстка презентации для отправки по email будет отличаться. Обычно на слайд выносят больше текста: тут спикер уже не расскажет аудитории, что изображено на графике и как он связан с коммерческим предложением.
При этом от картинок не стоит оказываться — они будут облегчать восприятие и дополнять образ бренда. Лучше выбрать фото или инфографику — с ними получателю презентации будет проще сразу соотнести текст с изображением.

Изображения нужны в каждой презентации, они дополняют содержание и вызывают эмоции у зрителя. Чтобы решить задачи выступления, для обложки, фона и слайдов нужно выбирать подходящие картинки.
| Задача презентации | Возможное решение |
| Подготовить зрителя к выступлению | Найти интересное и цепляющее изображение на обложку презентации |
| Показать предмет | Сделать или найти фотографии с общим планом, макросъемкой деталей |
| Показать неосязаемую сферу | Найти изображение с метафорой, которое подойдет под слова спикера и расширит их смысл |
| Показать процесс | Собрать инфографику или таймлайн |
| Показать цифровой продукт | Собрать макеты главных экранов, вынести их ключевые детали и увеличить размер |
| Вызвать у зрителя эмоции | Подобрать рисунок или мем по теме |
| Оформить презентацию в фирменном стиле компании | Подобрать изображения для слайдов и фона в определенных цветах, обработать картинки, использовать градиент в Figma |
| Отправить коммерческое предложение по email | Сделать упор на текст и визуализацию каждого смыслового блока, подобрать фото и инфографику |
При верстке всех элементов презентации важно учесть два-три основных цвета. Можно взять на вооружение правила расположения — по третям или золотому сечению.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)