По данным опроса Unbounce, почти 70% потребителей признают, что скорость загрузки влияет на их решение о покупке. А исследование «Ашманов и партнеры» показывает корреляцию между временем загрузки и рейтингом в поисковиках. Если сайт долго загружается, это негативно сказывается на позициях.
Как проверить скорость загрузки сайта

Что такое скорость загрузки сайта
Скорость загрузки — это время, которое проходит с момента клика по ссылке (или нажатия Enter в адресной строке браузера) до момента, когда страница полностью загрузится.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB). Сколько прошло от отправки запроса до получения браузером первых данных. В Google считают, что время ответа сервера не должно превышать 200 мс.
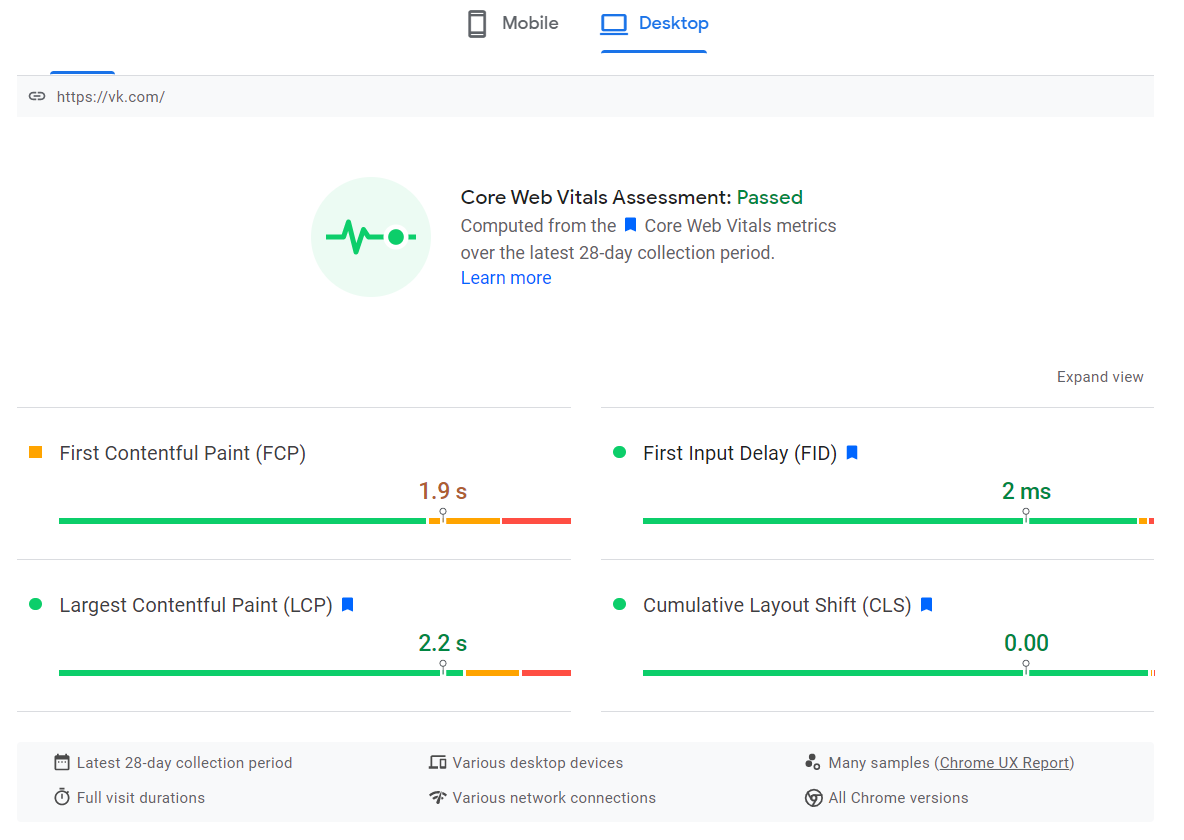
- Время отрисовки страницы (First Contentful Paint, FCP). Сколько потребовалось, чтобы после перехода на экране появился первый контент: очертания страниц, границы фотографий. Нормальное значение — до 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP). Сколько нужно ждать, чтобы прогрузился самый большой элемент страницы, например, фото или текстовый блок. Если до 2,5 секунд, то это хороший показатель.
Есть и другие метрики производительности, которые можно увидеть в сервисах для проверки скорости загрузки. Например:
- Первичная блокировка (Total Blocking Time, TBT). Это период, когда на сайте ничего нельзя сделать: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0–200 мс.
- Совокупное смещение макета (Cumulative Layout Shift, CLS). Сколько времени интерфейс может внезапно меняться — например, когда картинки перемещаются вниз, а вместо них появляется текст, кнопка сдвигается и невозможно на нее кликнуть. Хороший показатель CLS — до 0,1 сек.
- Время до интерактивности (Time to Interactive, TTI). Сколько нужно, чтобы сайт полностью загрузился и был готов к использованию. Норма — до 5 сек.
Все рекомендации — с портала Google Developers (web.dev).
Как проверить скорость загрузки
На выбор пять функциональных сервисов для вебмастеров, SEO-специалистов и интернет-маркетологов.
Google PageSpeed Insights
Сайт: https://pagespeed.web.dev/.
Стоимость: бесплатно.
Поможет определить скорость загрузки десктопной и мобильной версии сайта. С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
Важно: оценка PageSpeed ≠ фактор ранжирования в поиске Google. То есть выполнение всех рекомендаций не гарантирует, что сайт сразу взлетит в поисковой выдаче.
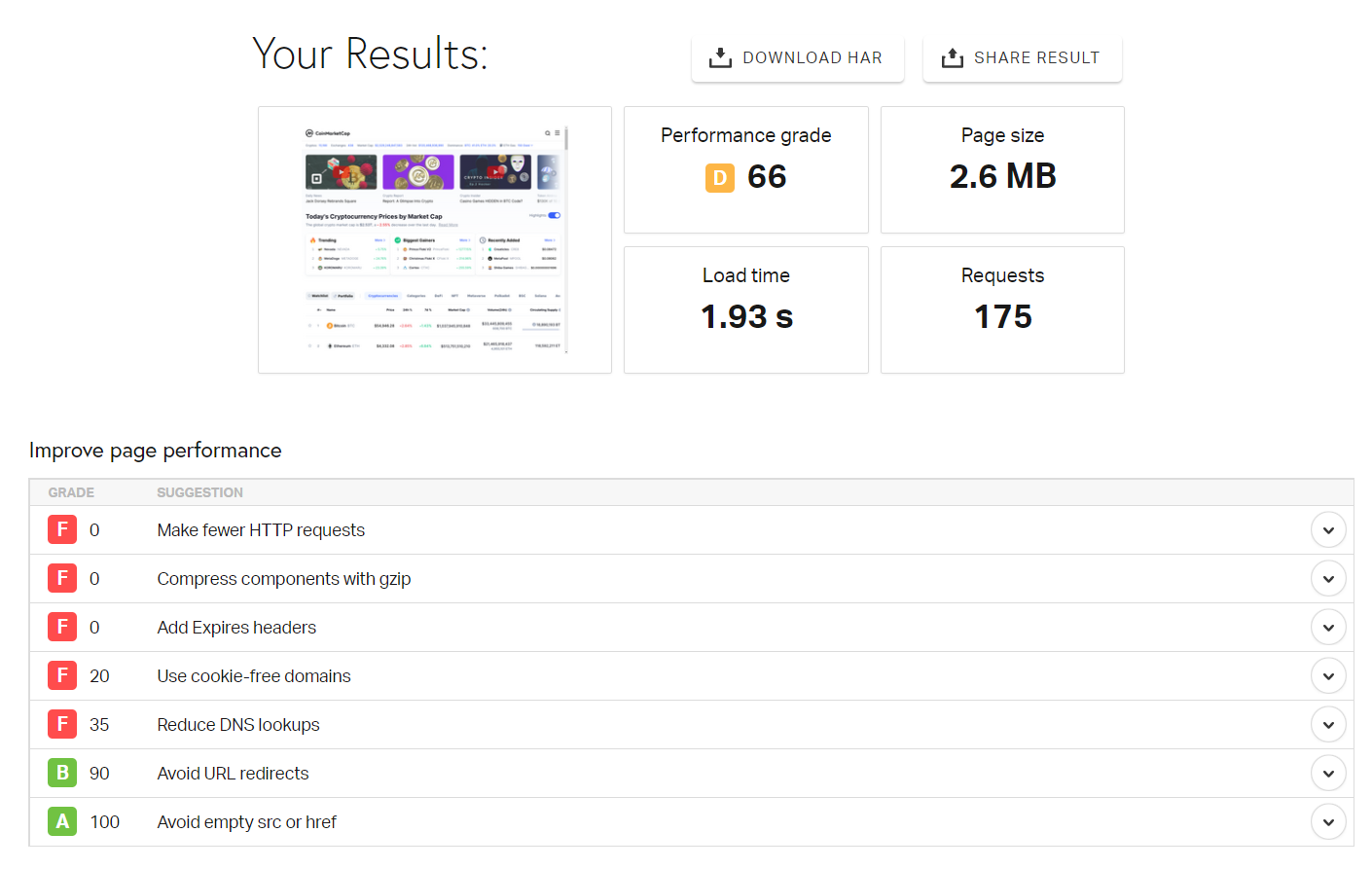
Pingdom Tools
Сайт: https://tools.pingdom.com/.
Стоимость: бесплатно или подписка от $10 в месяц.
Подойдет и для разовой проверки скорости, и для постоянного мониторинга. Сервис может проверять скорость загрузки каждые 30 минут и сообщать о проблемах.
После проверки вы получите отчет, в котором можно посмотреть, как быстро загружаются отдельные элементы: текст, анимация, изображения. Также Pingdom Tools даст оценку производительности страницы от 0 до 100 и порекомендует, как ее улучшить.
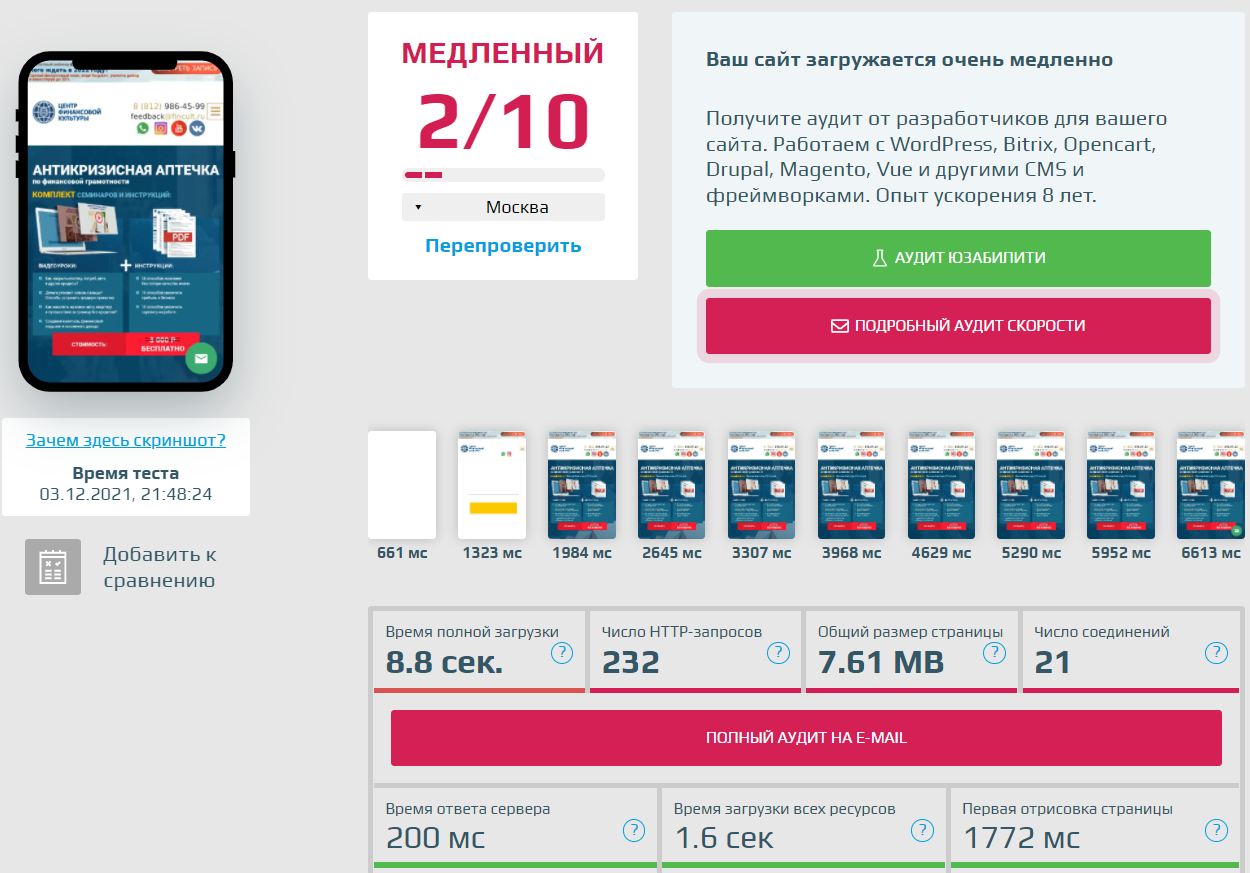
Преимущество Loading.Express в том, что можно выбрать для проверки сервер из Москвы, Санкт-Петербурга, Хабаровска, Новосибирска, Екатеринбурга, Киева, Минска или Нур-султана.
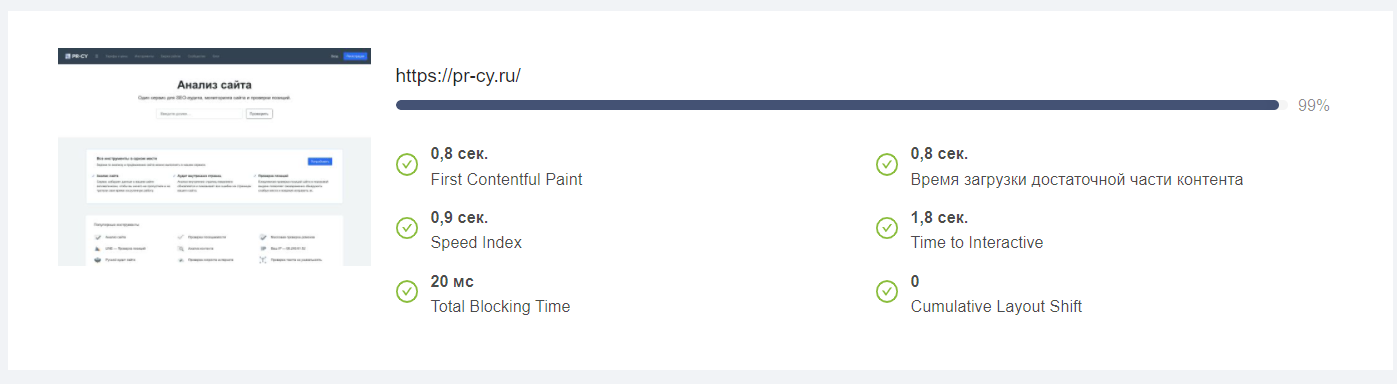
PR-CY
Сайт: https://pr-cy.ru/speed_test/.
Стоимость: бесплатно.
Инструмент похож на другие — поможет оценить, как быстро загружается сайт, разберет ошибки и подскажет, как улучшить скорость. Есть отдельная проверка для десктопа и мобайла.
Минусы: долго загружаются результаты, нет выбора гео.
GTMetrix
Сайт: https://gtmetrix.com/.
Стоимость: бесплатно или подписка от $10 в месяц (если нужно регулярно мониторить несколько сайтов с разных локаций).
В настройках сервиса можно выбрать локацию для проверки: Канада, Лондон, Гонконг или другие страны (после подписки — больше 60 вариантов). Еще есть настройка типа интернет-подключения, чтобы узнать, как сайт загружается при использовании LTE, 3G, 2G; Wi-Fi с высокой, средней и низкой скоростью.
В отчете можно подробно изучить процесс загрузки, ознакомиться с рекомендациями.
Что влияет на скорость загрузки
Разбираемся с ключевыми факторами.
Нагрузка на сервер
Если выбрать хостинг-провайдера со слабыми серверами, то от наплыва пользователей сайт станет загружаться медленнее, а может и вовсе перестать отвечать на запросы пользователей. Проверить нагрузку можно через панель управления хостингом.
Тип хостинга
Другая возможная причина — провайдер разместил сайт на виртуальном хостинге, а не на физическом сервере. Минус shared-hosting в том, что на одном сервере располагается одновременно несколько сайтов. И если одному проекту понадобится больше системных ресурсов, то другие начнут работать медленнее.
Версия PHP
PHP — это серверный язык программирования, который используют, например, чтобы создавать CMS и работать с формами на сайте. Чем выше версия PHP, тем быстрее обрабатываются запросы и загружаются страницы. Проверить версию можно через панель управления хостингом или php.net.
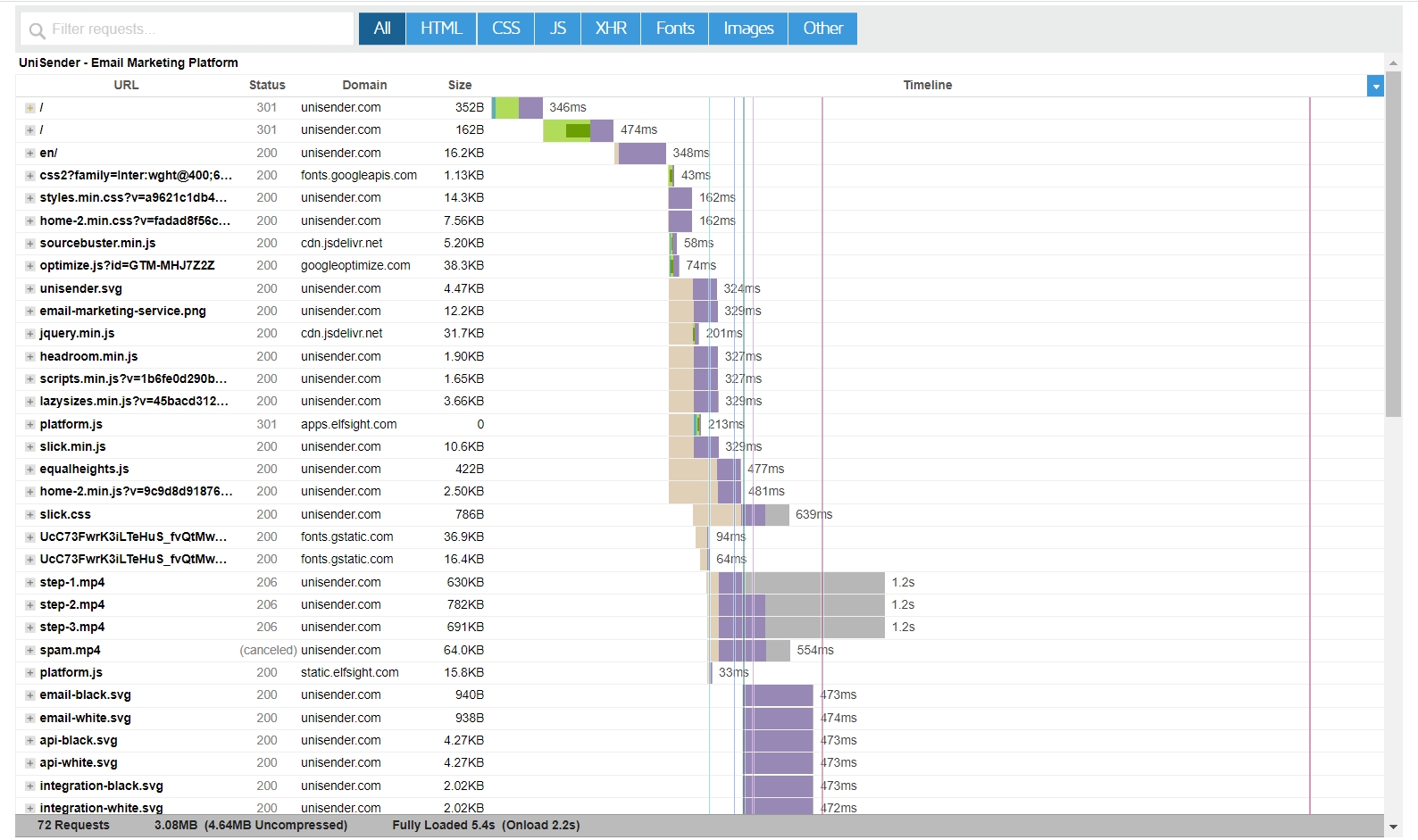
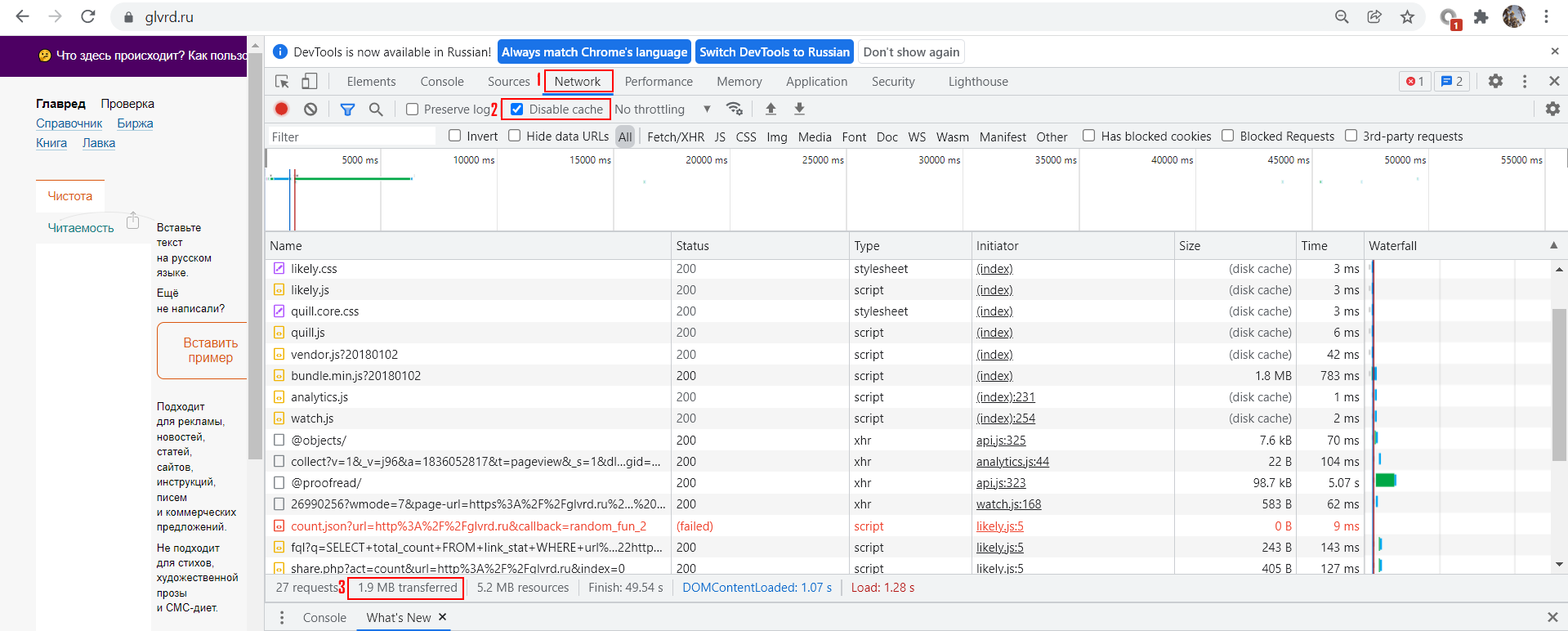
Вес сайта
Чем больше размер страницы, тем медленнее она загружается. Картинка в 200 КБ скачается гораздо быстрее, чем гифка в 5 МБ.
Узнать вес можно прямо в Google Chrome:
- Зайдите в инструменты разработчика с помощью кнопки F12.
- Перейдите на вкладку Networks.
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
Скрипты и плагины
Дополнительные модули (например, система комментирования или виджет консультанта) расширяют функционал сайта, но снижают скорость загрузки. Стоит использовать только то, что важно, а не устанавливать всего побольше на всякий случай.
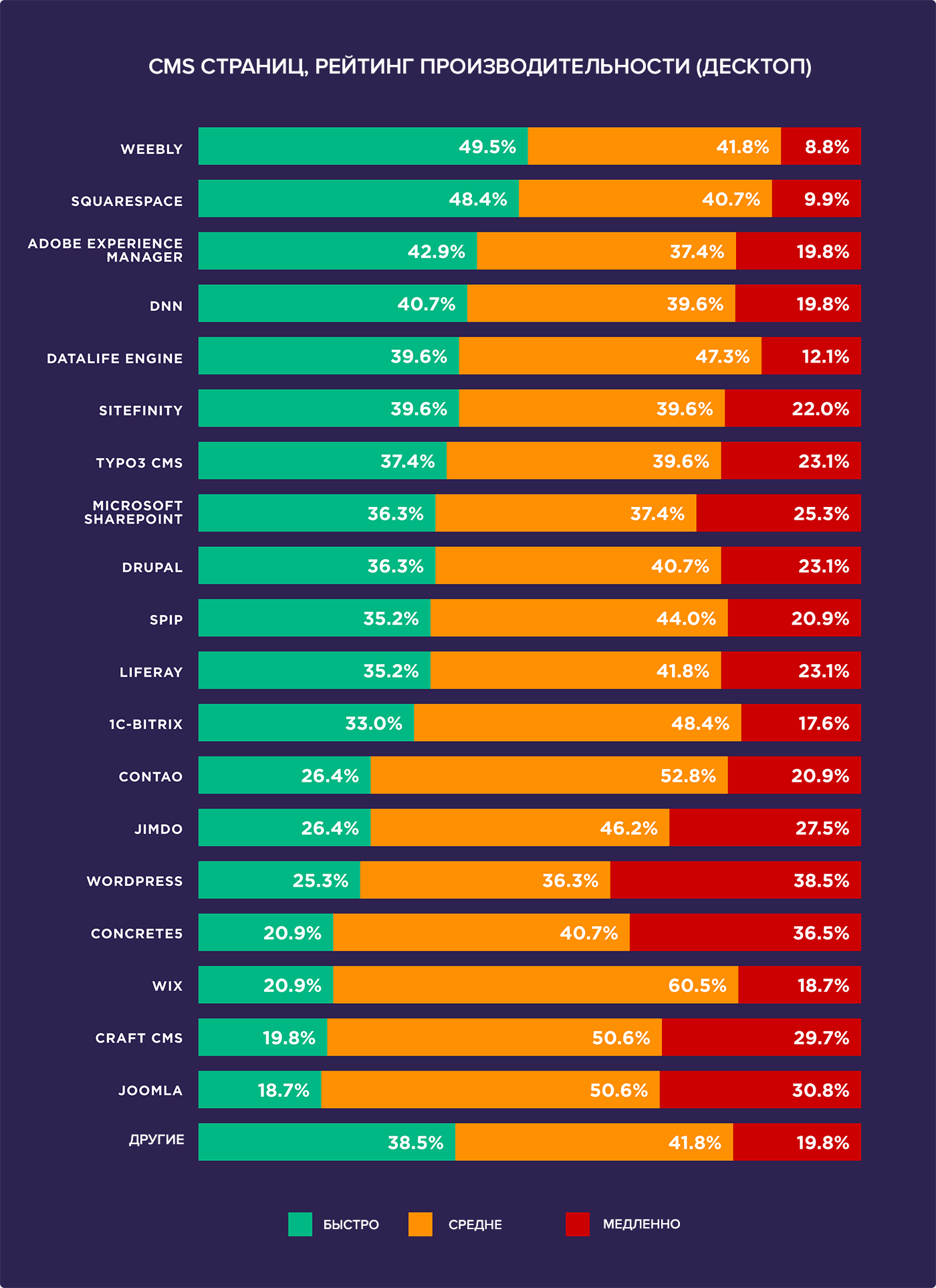
CMS
Системы управления сайтом тоже влияют на скорость загрузки. Так, Backlinko проанализировали 5,2 млн страниц и составили рейтинг. На первом и втором месте оказались Weebly и Squarespace. 1C-Bitrix получил 12-е место, WordPress занял 15-место, а Wix только 17-е.
Способы ускорения загрузки сайта
Рассказываю о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт начинает тормозить, отдельные блоки медленно загружаются), то нужно решить проблему — перейти на более мощный сервер. Это можно сделать через хостинг-провайдера с помощью службы поддержки.
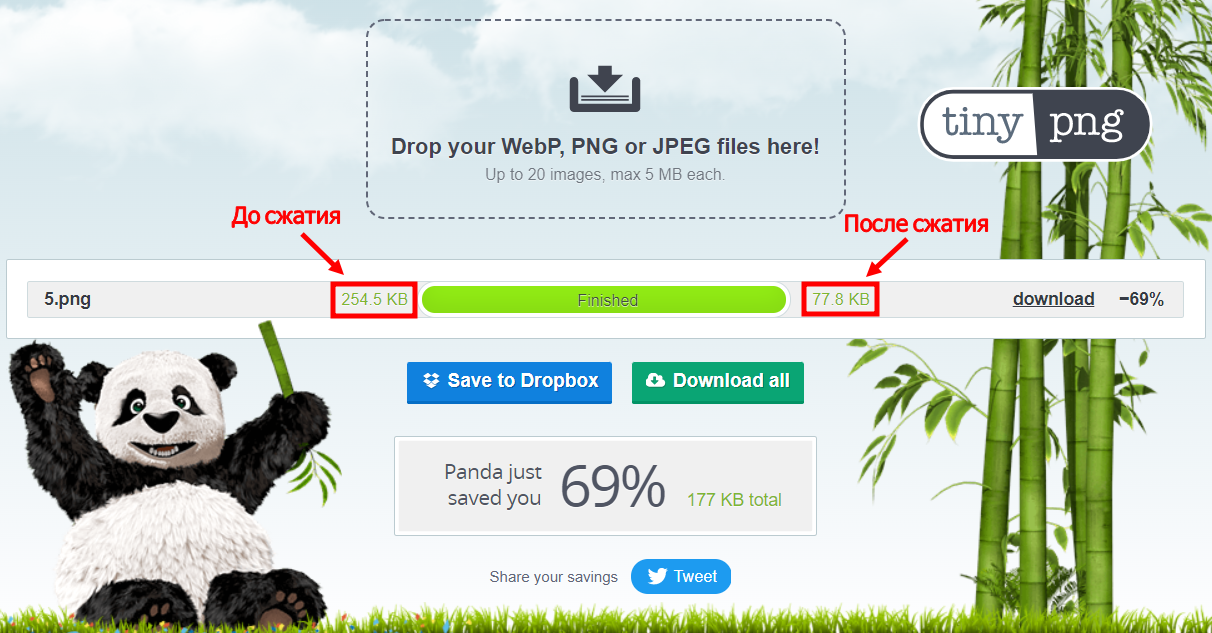
Сжать изображения
Большая часть времени уходит на то, чтобы загрузить визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Но не в ущерб качеству.
В блоге Unisender есть подробный разбор сервисов, где можно легко сжать картинку.
Перенести видео на сторонние платформы
Видео весят еще больше, чем изображения, если загружать их прямо на сайт. Лучше добавить их в YouTube или другой видеохостинг, затем просто встроить на страницу.
Если видео короткое, можно сохранить его и в gif-формате. Но надо учитывать, что большие гифки тоже тяжело грузятся.
Отключить ненужные плагины
Используете много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса и нехватки ресурсов сервера. Удаляйте ненужные плагины, модули и счетчики.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.