Как улучшить call-to-action
Итак, призыв к действию зависит от многих факторов. Так как же определить, что сработает именно для вас? Для начала создайте какой-нибудь вариант call-to-action, следуя советам из статьи. А потом приступайте к его последовательному улучшению, используя простой алгоритм:
- Определите, насколько хорошо работает текущий вариант call-to-action. Измерьте не только клики, но и конверсию.
- Проанализируйте поведение пользователей. Посмотрите тепловую карту, чтобы понять, как часто посетители нажимают на кнопку и что отвлекает их внимание. Изучите записи сеансов, чтобы увидеть, как посетители смотрят сайт, где останавливаются, с какого места уходят.
- Сформулируйте гипотезы на основе проведённого анализа. Подумайте, какой call-to-action будет работать лучше. Может, разместить его в другом месте? Изменить текст? Или вообще поменять суть предложения?
- Выберите гипотезу и проведите A/B-тест с помощью любого удобного инструмента. Например, Roista или Calltouch или Unbounce. Проверять лучше один параметр. Например, только цвет или только размещение.
- Повторите 4 шаг с другой гипотезой.
Призыв к действию — гораздо больше, чем просто ещё один элемент страницы или письма. Call-to-action — это итоговый результат, на который работает весь остальной контент.
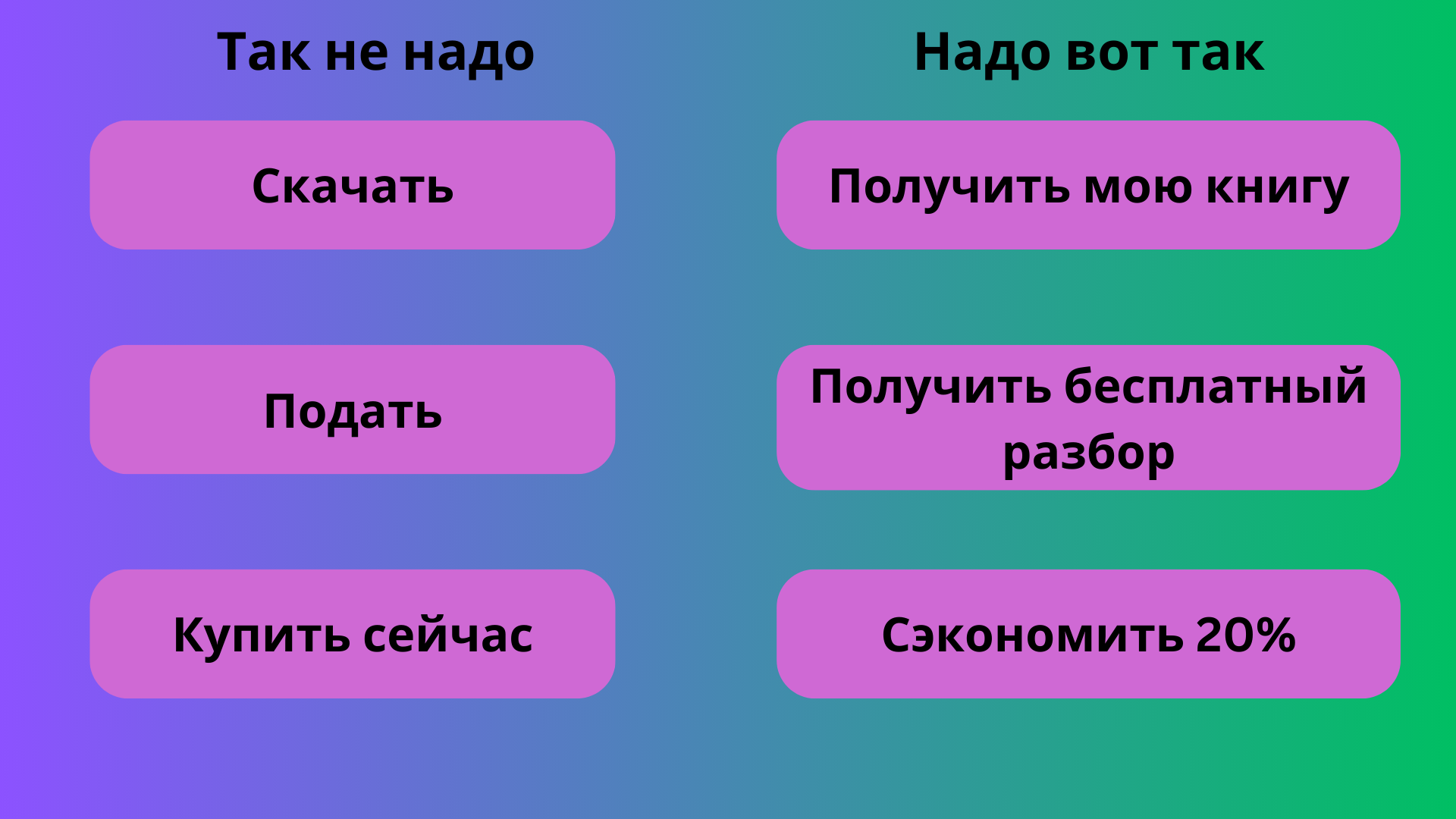
Согласно Wingify, почти 30% тестов, которые запускают их пользователи, это тесты call-to-action. Изменить призыв к действию можно быстро, а конверсия при этом может вырасти значительно. Переписываешь текст призыва с «Заказать информацию» на «Получить информацию» — и клики растут на 40%. Или перекрашиваешь кнопку и получаешь на 21% больше лидов.
И всё же не стоит зацикливаться на бесконечном совершенствовании формы и текста призыва. Не забывайте обращать внимание на всё остальное. Возможно, что причина низкой конверсии вовсе не надпись «Купить» на кнопке, а слабый текст, который не смог мотивировать посетителя совершить целевое действие.