Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Пошаговый путеводитель с примерами

Форма подписки превращает посетителей сайта в подписчиков. Одни формы делают это хорошо, другие не очень.
Давайте разбираться, как создать конверсионную форму подписки.
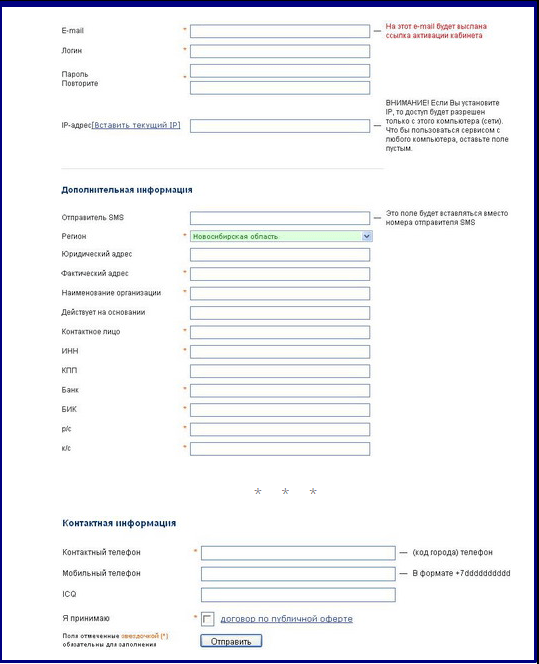
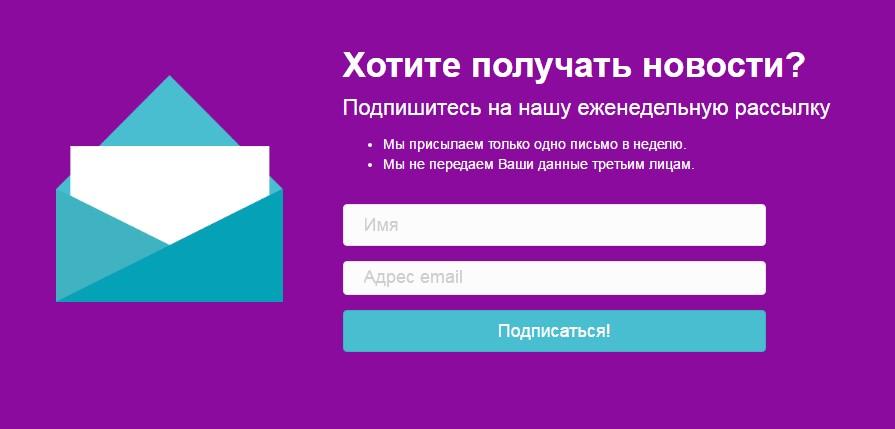
Для начала сравним 2 подписные формы:


Завидую людям с железными нервами. Они могут заполнить форму №1 до конца. Разместив такую форму, компания позаботилась о себе: менеджер по продажам будет знать о подписчике все, включая сугубо юридическую информацию. Email-маркетолог сможет детально сегментировать базу и начнет рассылать SMS на указанный номер.
Иногда другого выхода нет. Например, магазины, чтобы подтвердить статус оптовиков при закупке, еще не такие формы заполняют. Но если крайней нужды в таком объеме данных о клиенте нет, лучше сократить форму.
Форма №2 куда дружелюбнее: заполнил два поля — и первое письмо уже в инбоксе. Здесь компания позаботилась о посетителе и наверняка выиграла в конверсии. Оставшиеся данные для CRM соберет менеджер или email-маркетолог.
Чтобы сделать конверсионную форму подписки, нужно соблюдать несколько простых правил и владеть инструментами.
Многие думают, что формы подписки — удел программистов. Это не так. Сделать форму под силу любому маркетологу. Главное — подобрать правильный инструмент.
Перечислим их. Будем идти от сложного к простому.
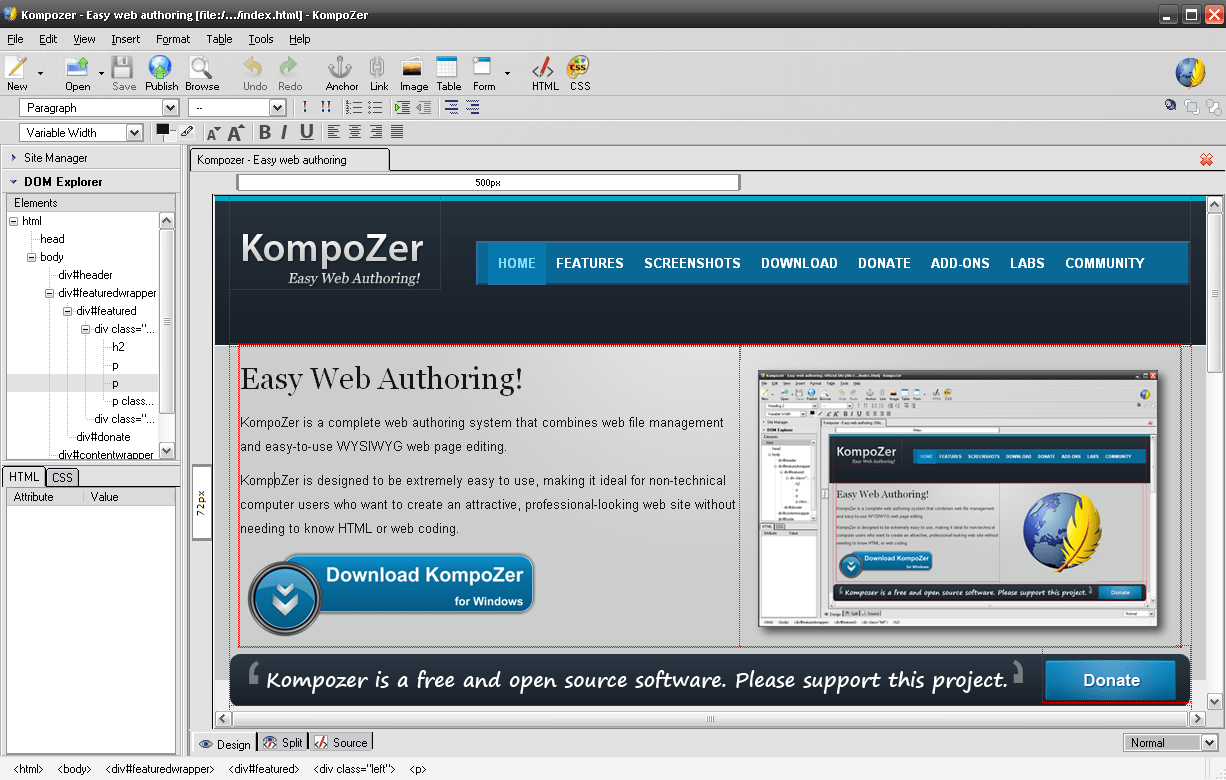
Для работы в визуальных редакторах надо знать основы HTML и CSS. Всё, что вы вносите в программу, тут же отображается в другом окне. Визуальные редакторы дают много возможностей для создания формы: вы не ограничены определенным набором кнопок, полей и их стилей.

В редакторах исходного кода можно создать точную и гибкую разметку страницы, которая адаптируется под разное разрешение экрана. Примеры редакторов: Eclipse, Visual Studio Code, Notepad++.
Этот вариант подходит, если вы программируете или хотите разобраться в верстке. Если нет — идём дальше.
В любом конструкторе сайтов можно создать форму. Например, в Tilda:

Вы меняете цвет и размер блоков, вставляете новые поля и задаёте алгоритм работы каждого элемента. Знать языки программирования не надо.
Несколько популярных конструкторов: FormDesigner, Wppage. Большинство из них легко интегрировать с сервисом email-рассылок.
Если с конструкторами и визуальными редакторами не заладилось, наймите фрилансера. Зайдите на любой фрилансерский сайт, например, fl.ru или freelance.ru. Разместите заказ утром и к вечеру несколько человек предложат вам свои услуги.
Эксперты Unisender тоже могут создать для вас форму подписки или сверстать письмо. Просто оставьте заявку на этой странице.
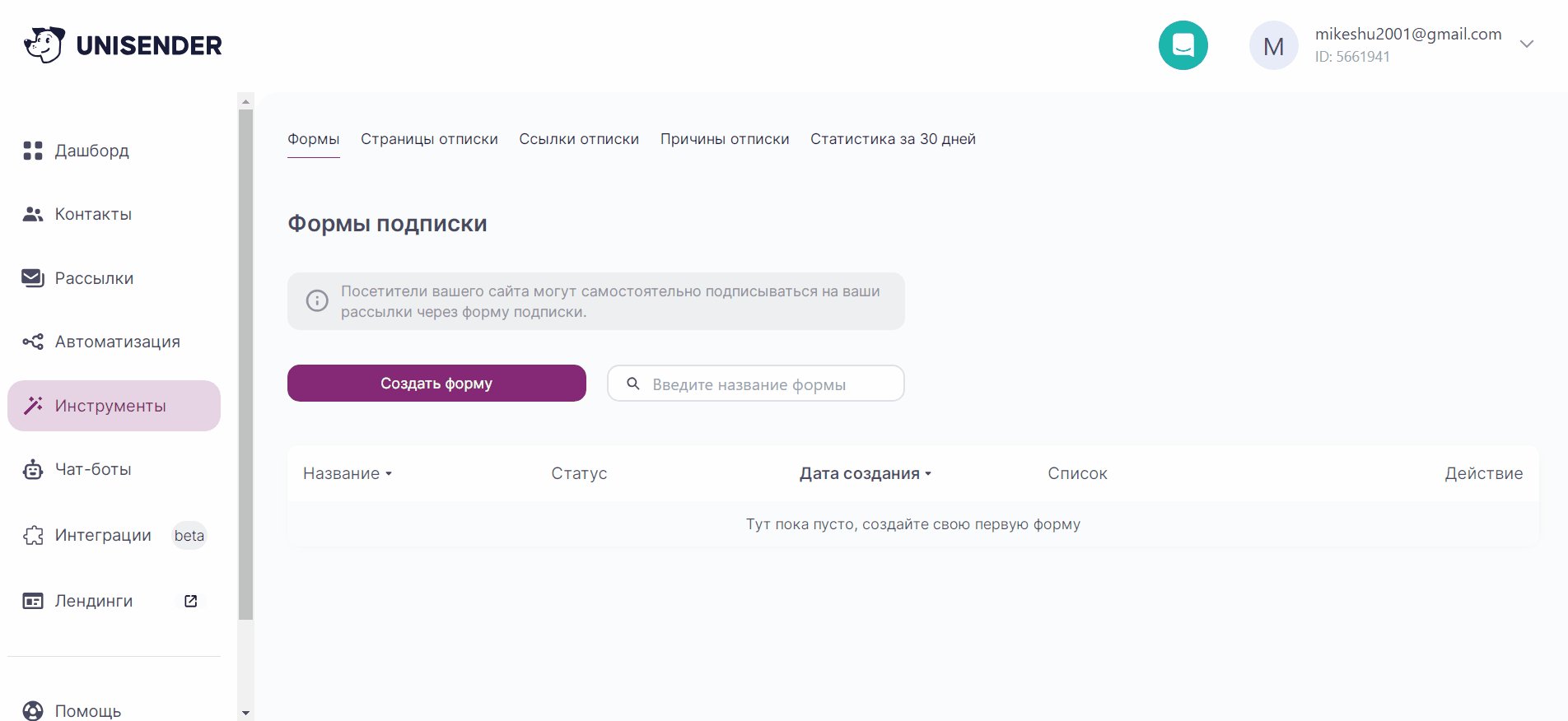
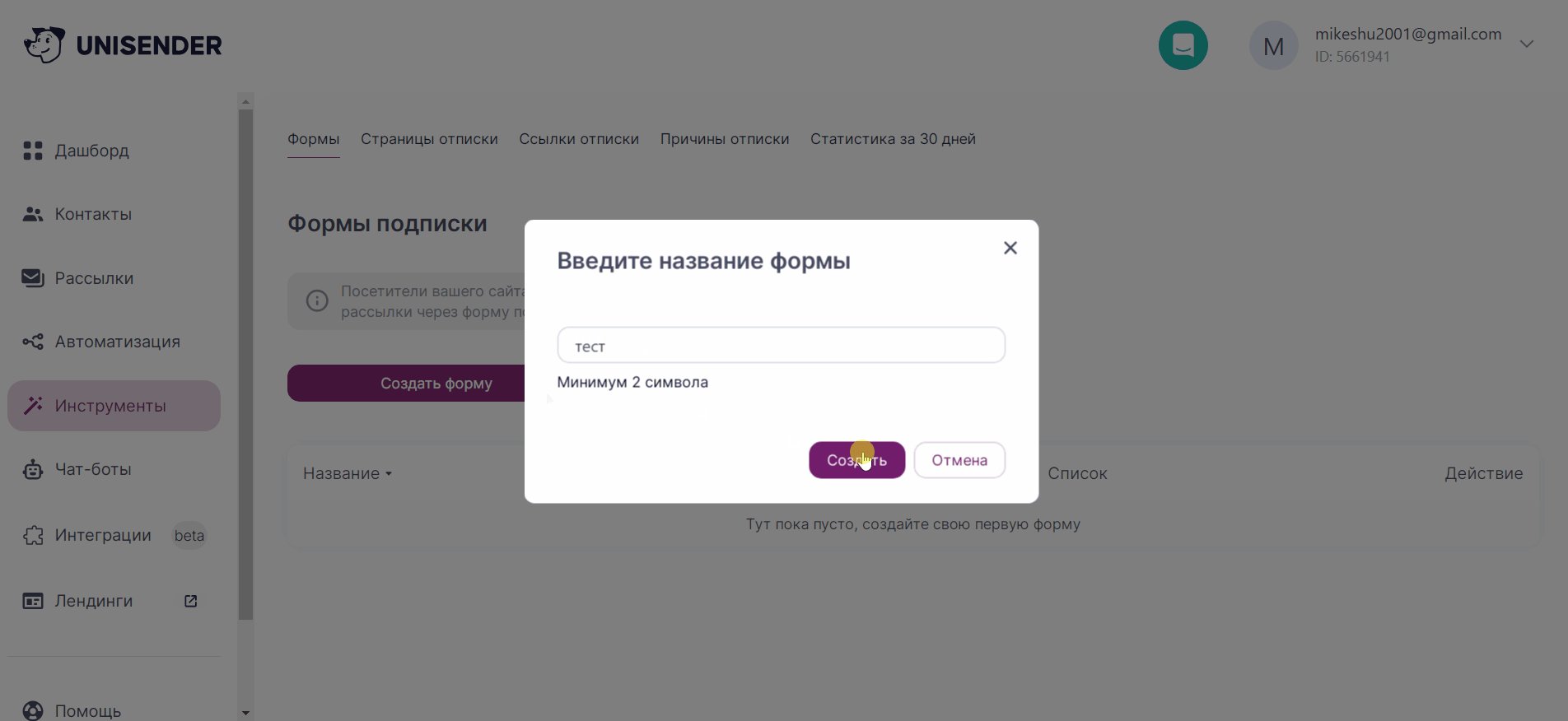
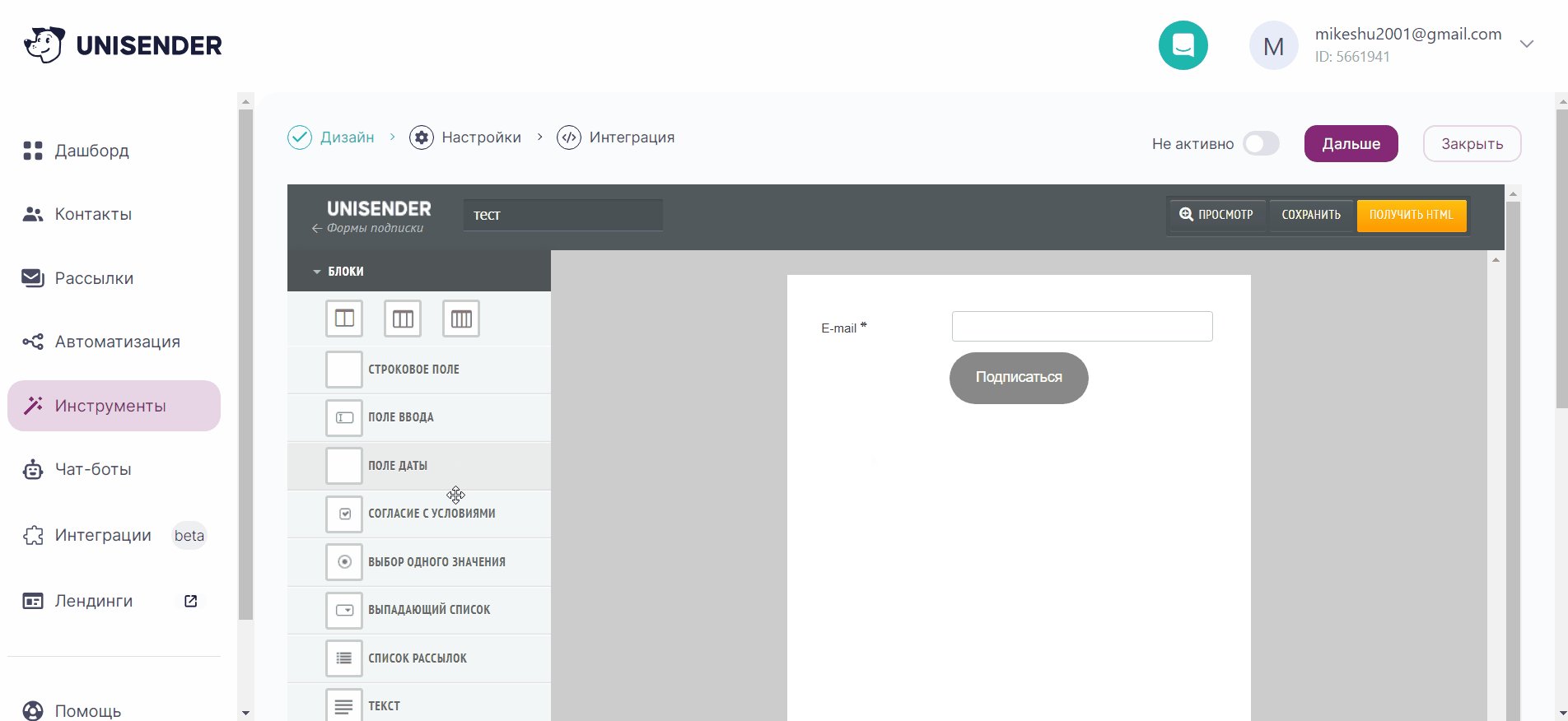
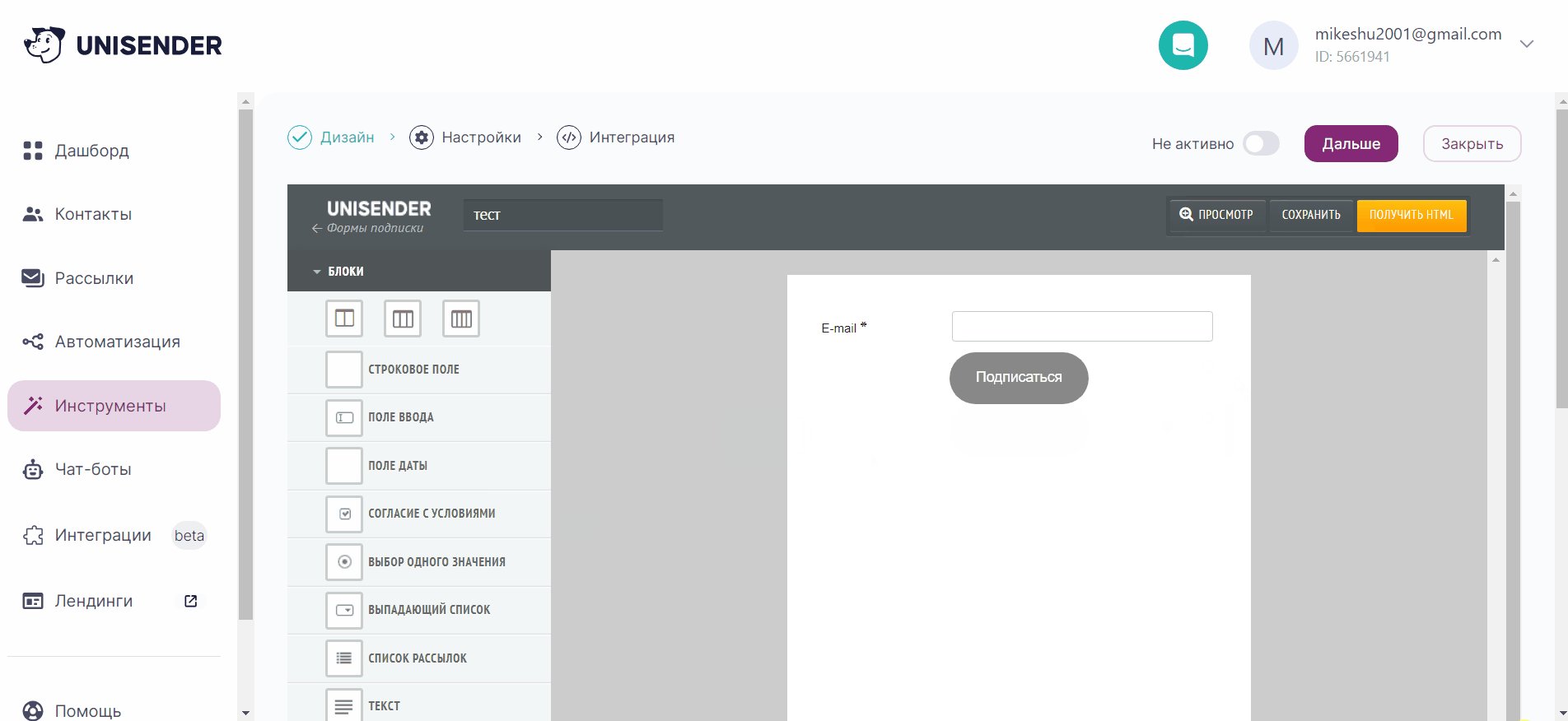
Легко собрать форму из блоков при помощи встроенного в сервис редактора. Зайдите во вкладку «Инструменты» в Личном кабинете и создайте форму за 5 минут.

Кроме статических форм, в Unisender можно создавать умные всплывающие окна: с логикой показа, красивой анимацией и настройкой дизайна. Найти их можно в личном кабинете во вкладке «Инструменты» → «Всплывающие формы».
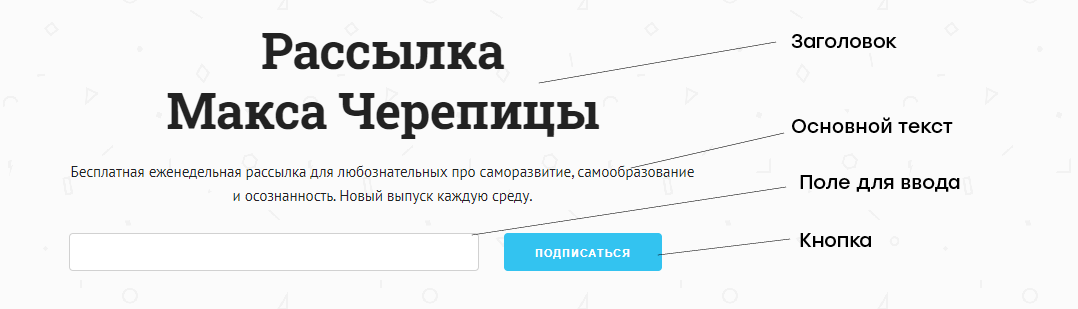
Форма подписки из 4 основных элементов:
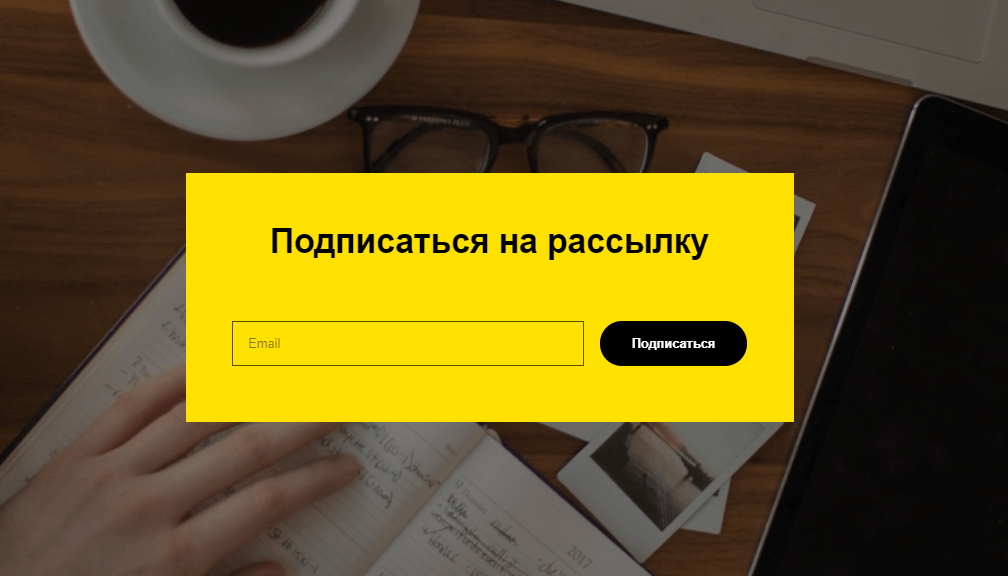
Вот, как она может выглядеть:

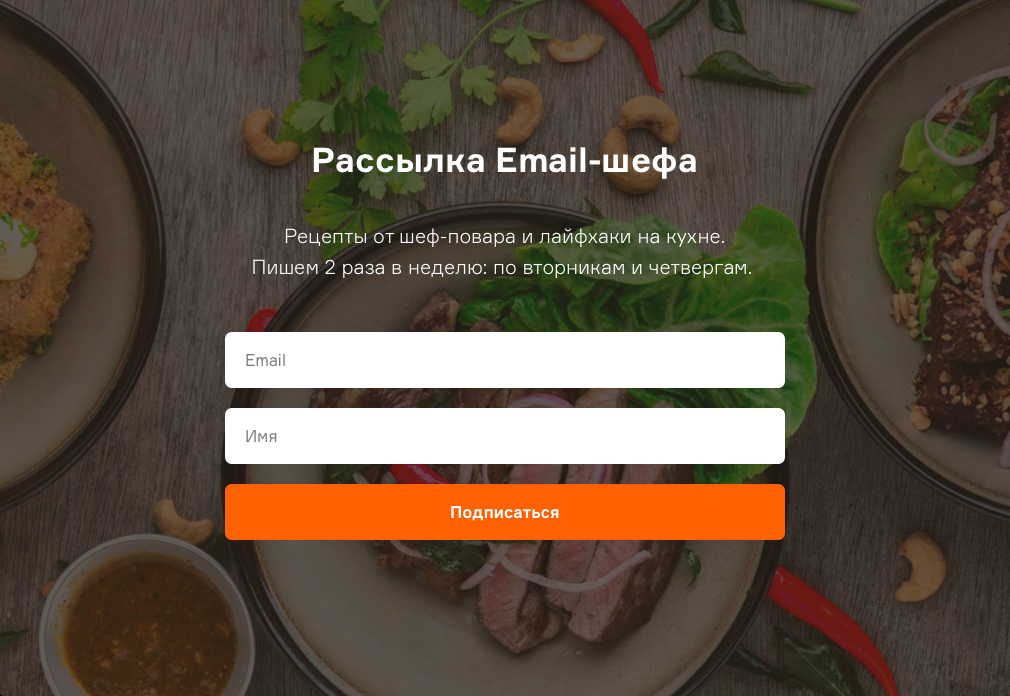
Представьте ситуацию: вам нужно сделать форму подписки для кулинарного сайта «Email-шеф». Давайте пройдемся по основным элементам формы и вместе придумаем для неё текст и дизайн.
Крупный и контрастный, отличается от основного текста. Задача — привлечь внимание. Текст заголовка зависит от расположения формы подписки на сайте и содержания рассылки.
Возможные заголовки для сайта «Email-шеф»:
| Где находится форма | Пример заголовка |
| В блоге | Узнайте первым о наших рецептах |
| На главной | Присоединяйтесь к сообществу кулинаров |
| При заказе товара | Получите силиконовую форму в подарок |
| Закреплена на всех страницах | Подписывайтесь на нашу рассылку |
| Отдельная страница | Рассылка «Email-шефа» |
Размещать текст под заголовком не обязательно. Но в нём можно ответить на вопросы:
Напишите это одним предложением или кратким маркированным списком. Задача — показать пользу.
| Без пользы | С пользой |
| Здравствуйте, читатели «Email-шефа»! На этой странице вы можете подписаться на нашу рассылку | Рассылка о кулинарии: новые рецепты, советы шеф-повара и лайфхаки на кухне. Письма приходят два раза в неделю — во вторник и четверг |
Можно указать частоту отправки писем. Так подписчик будет знать, что вы не пришлёте спам.
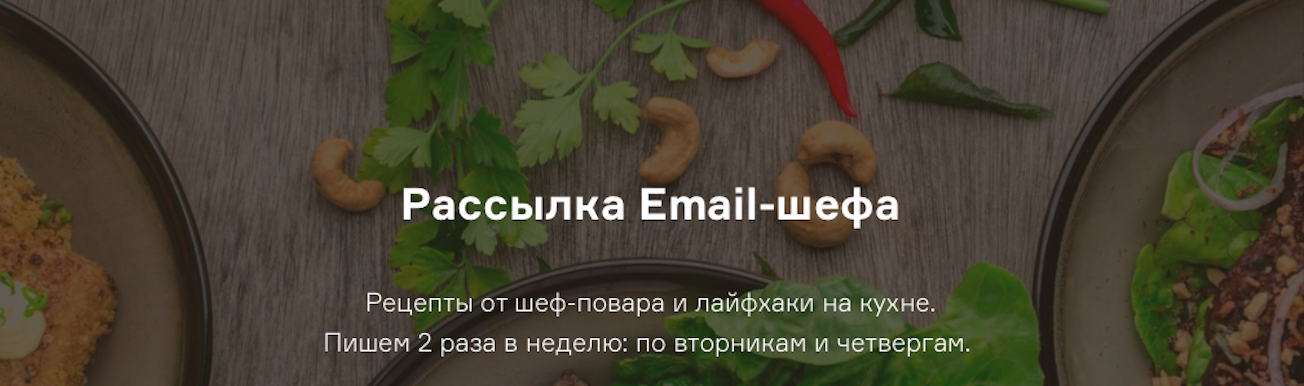
Соединим заголовок и текст:

Email-маркетологи придерживаются единого мнения: меньше полей — больше конверсия. Часто для успешной рассылки не нужно ничего кроме адреса.
В формах встречаются и другие преграды:
Чтобы собирать подписчиков, всё это не нужно.
Предположим, что наш «Email-шеф» продаёт утварь для кухни: сковородки, формы, кастрюли, кондитерские шприцы и вафельницы. Что email-маркетологу компании нужно знать о клиенте:
Узнать о кулинарных предпочтениях проще после подписки — предложите пройти опрос на сайте. Телефон и адрес тоже можно опустить. Эти данные спросим у пользователя, когда будет оформлять заказ.
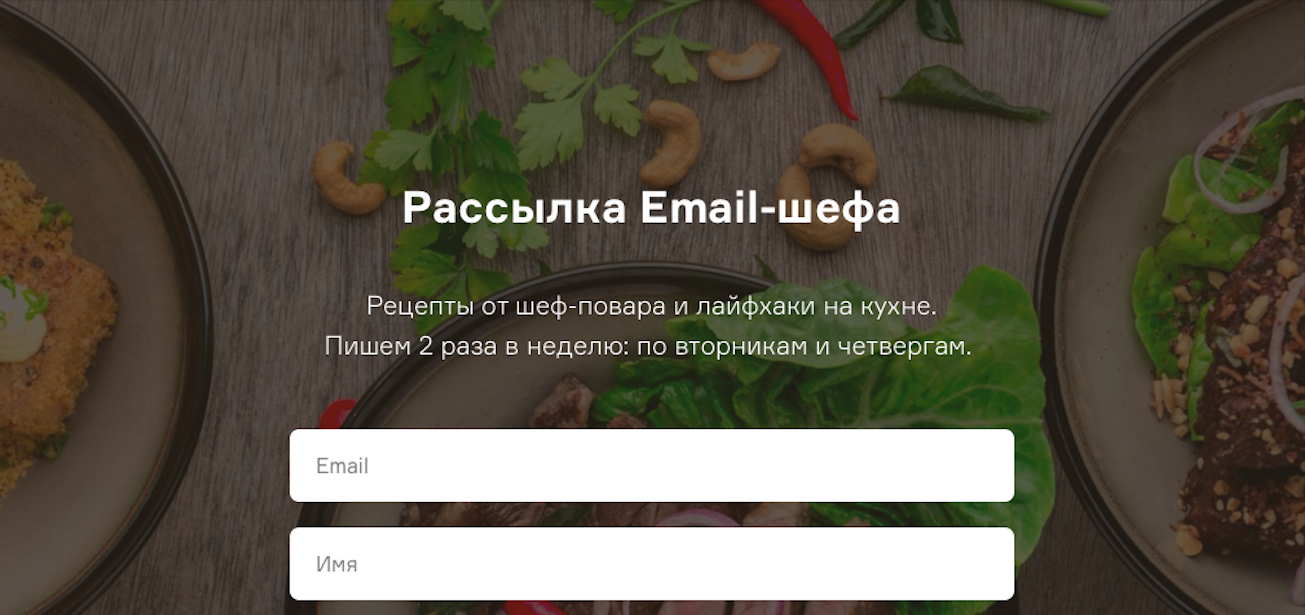
Мы пожертвовали 3 полями, чтобы упростить форму. Вот что получилось:

Ничего необычного: большая и привлекательная кнопка с надписью «Подписаться» или «Получить». Добавляем и готово.

Зависит от того, где размещена форма. Если для неё создана отдельная страница, то можно разгуляться: вставить изображения, прикрепить видео или добавить инфографику.
Мы просто добавили качественную фоновую фотографию.
При желании можно поставить счётчик, который показывает количество подписчиков. Он послужит хорошим социальным доказательством. У Email-шефа пока подписчиков нет, а ставить неверные цифры нечестно. Поэтому пока без счётчика.
О типах форм и о том, где разместить форму подписки, мы писали отдельно. Перечислим основные выводы.
Форму подписки надо ставить там, где у сайта больше посетителей, готовых совершить действие. В нашем случае — подписаться на рассылку. Это могут быть:
Чтобы повысить конверсию, оставьте форму подписки в каждом из этих разделов.
Форма подписки может выглядеть по-разному:
Для конверсии важен каждый элемент формы. Рекомендуем поочередно тестировать цвета и размеры кнопок, заголовки и текст формы, количество полей и расположение формы на странице. Создайте несколько шаблонов, разместите на разных страницах сайта и оцените, какой вариант работает лучше. Если до этого не проводили сплит-тесты — не беда: вот советы, как всё правильно настроить.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)