Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Как правильно подготовить письмо к вёрстке

В дизайне электронных писем не разгуляешься: ширина макета ограничена, видео вставить нельзя, да и скрипты тут не работают. Эти ограничения связаны с особенностями верстки — рассылки до сих пор делают на основе таблиц, а многие свойства HTML и CSS не работают.
Задача дизайнера — собрать макет, который реально сверстать и адаптировать под мобильные устройства. Мы подготовили список требований, который нужно учесть перед тем, как отдавать письмо верстальщику.
Макет и формат файла должен сохранить все задумки дизайнера: слои, растровую графику, прозрачные и полупрозрачные элементы. Сделать такой макет можно в онлайн-сервисах для командной работы вроде Figma или Visme.
Вы никогда не узнаете, с устройства какого размера пользователи будут просматривать ваши письма. Поэтому делайте письма адаптивными.
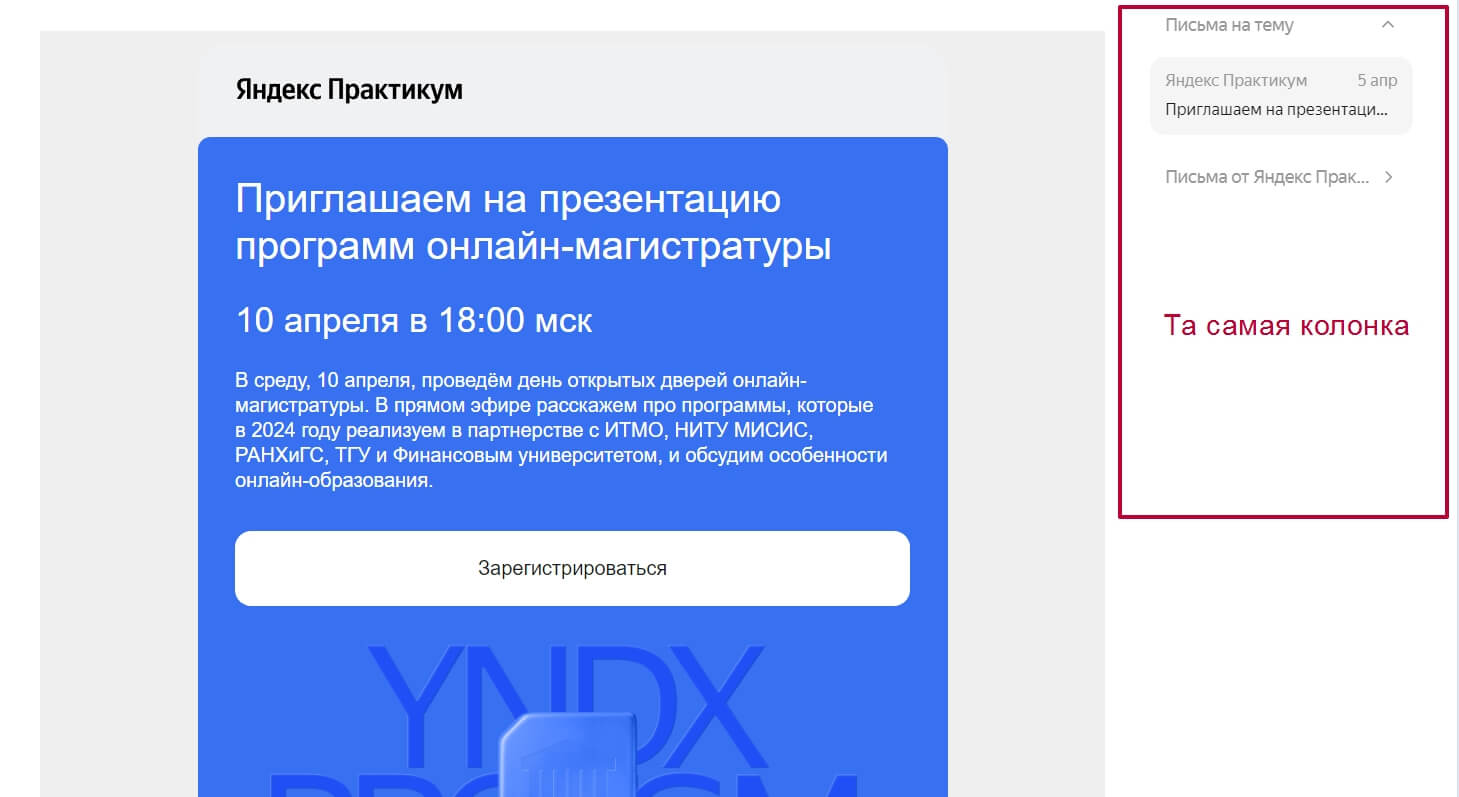
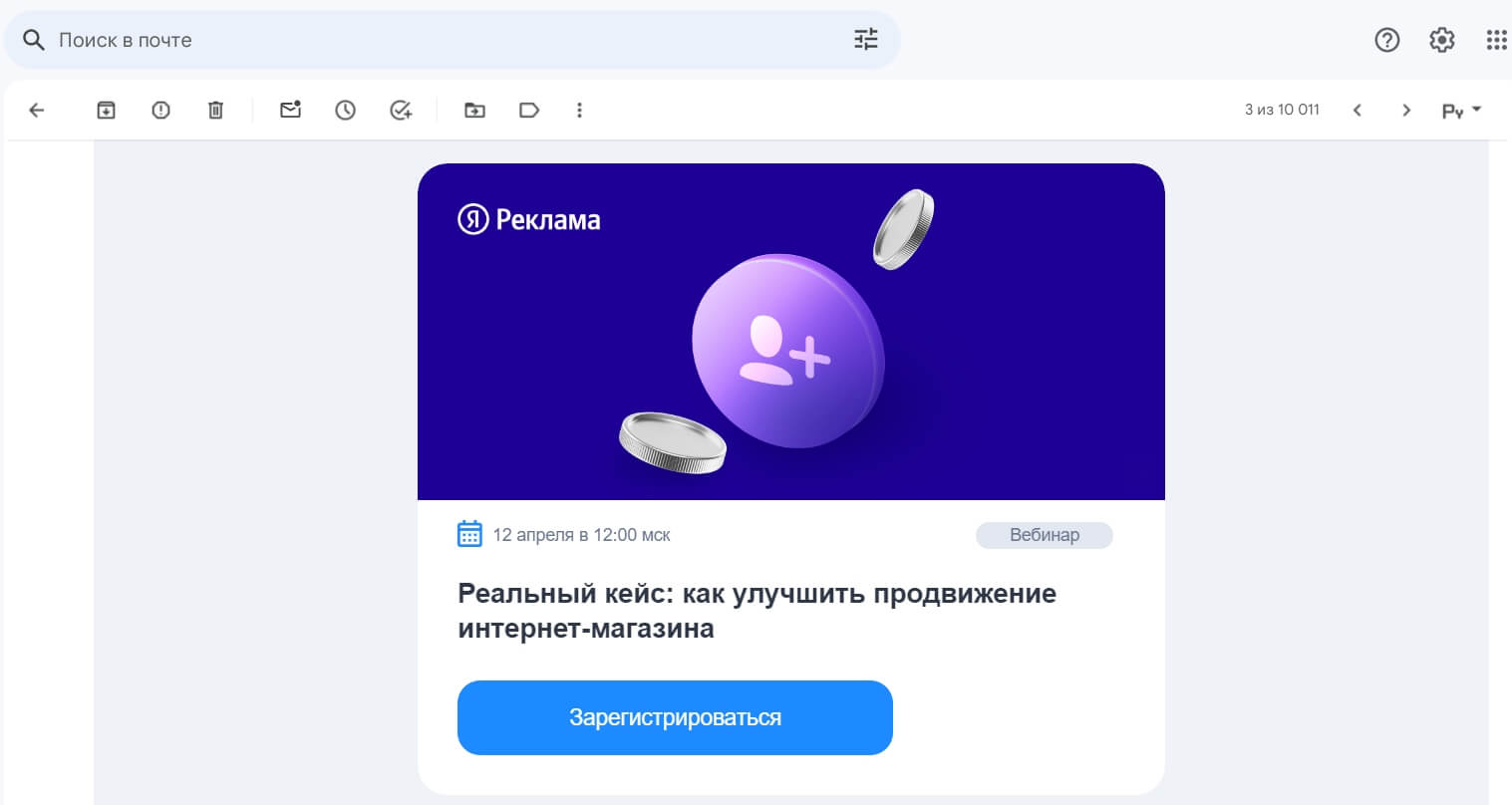
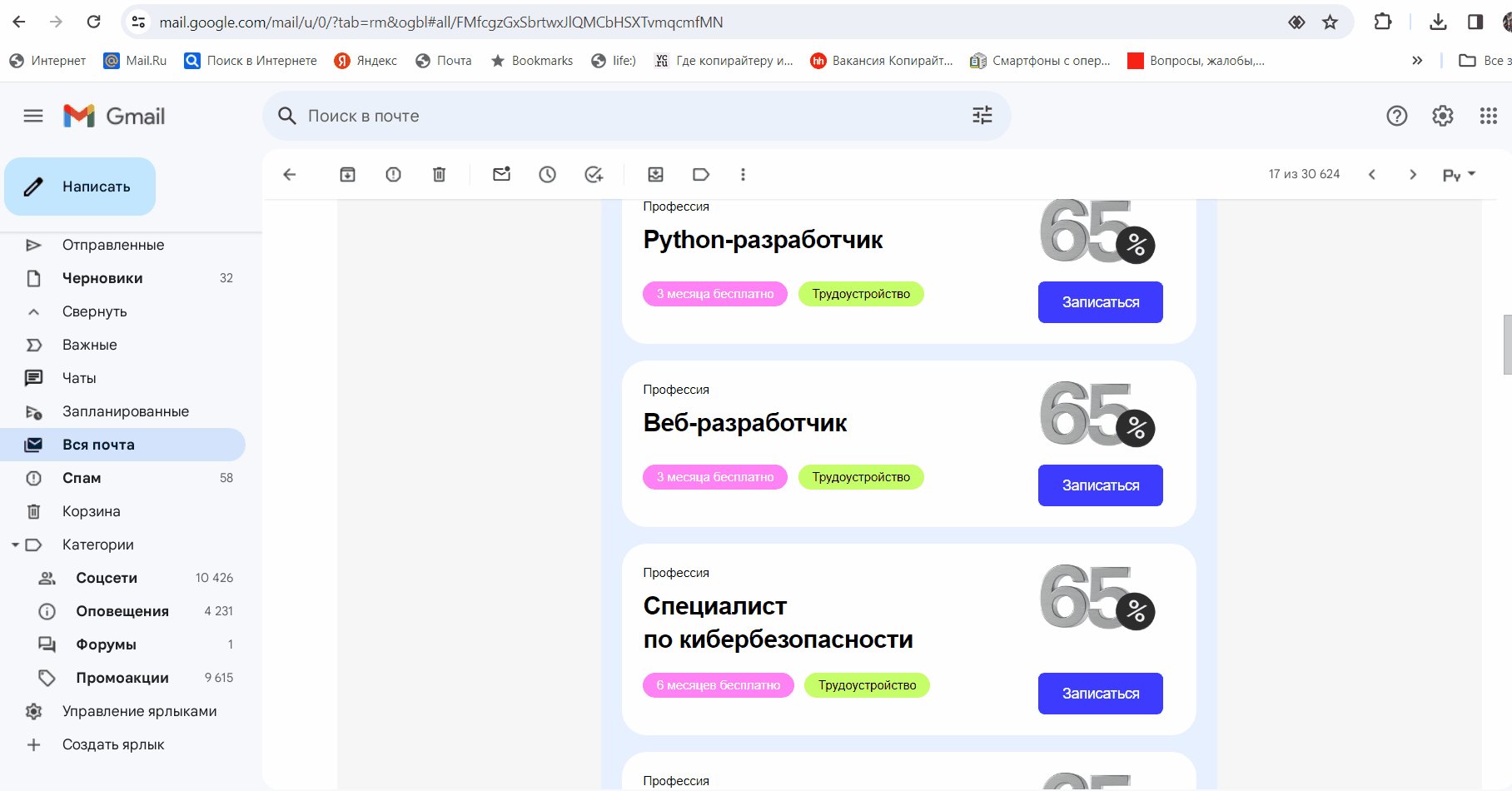
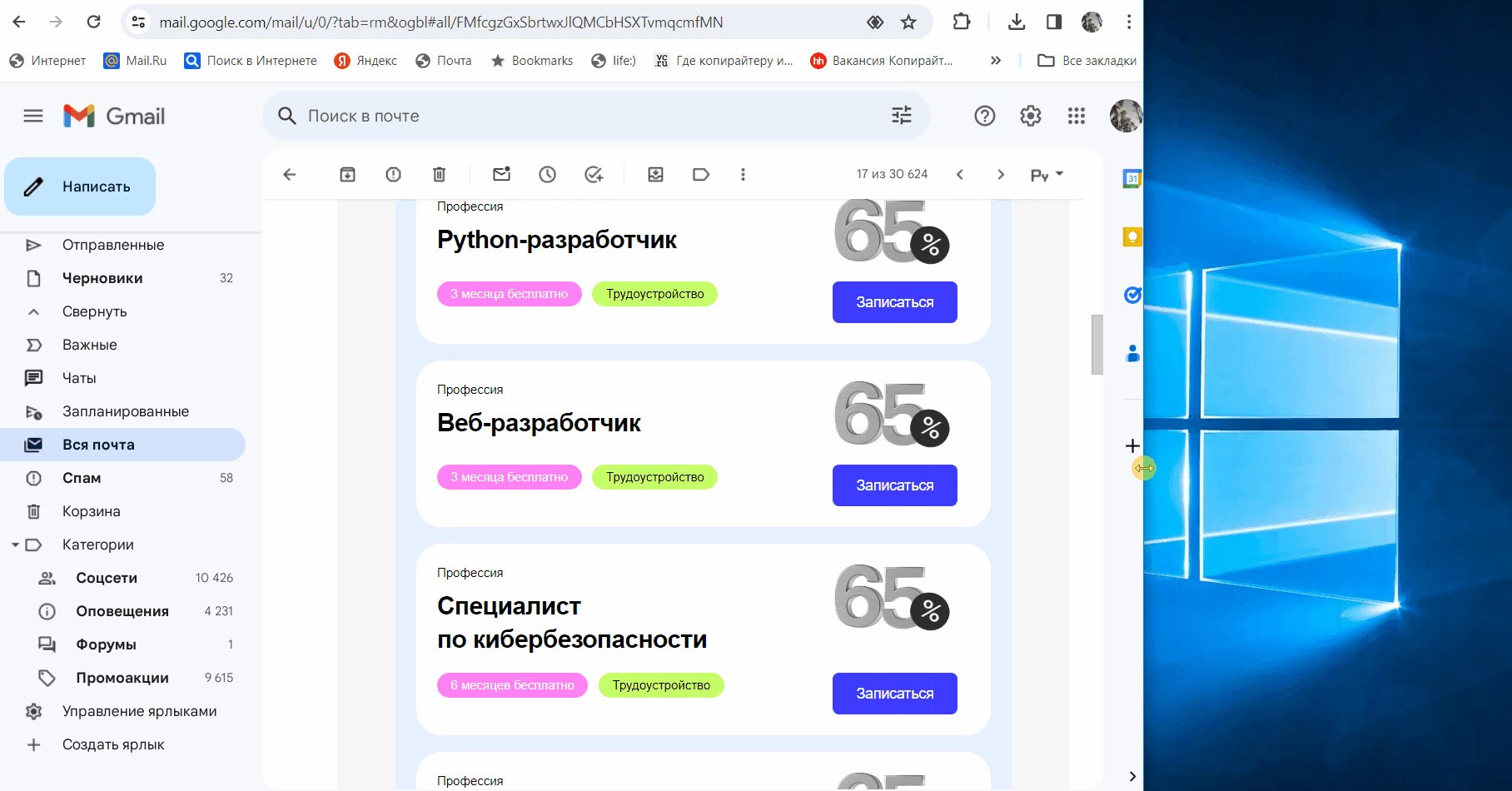
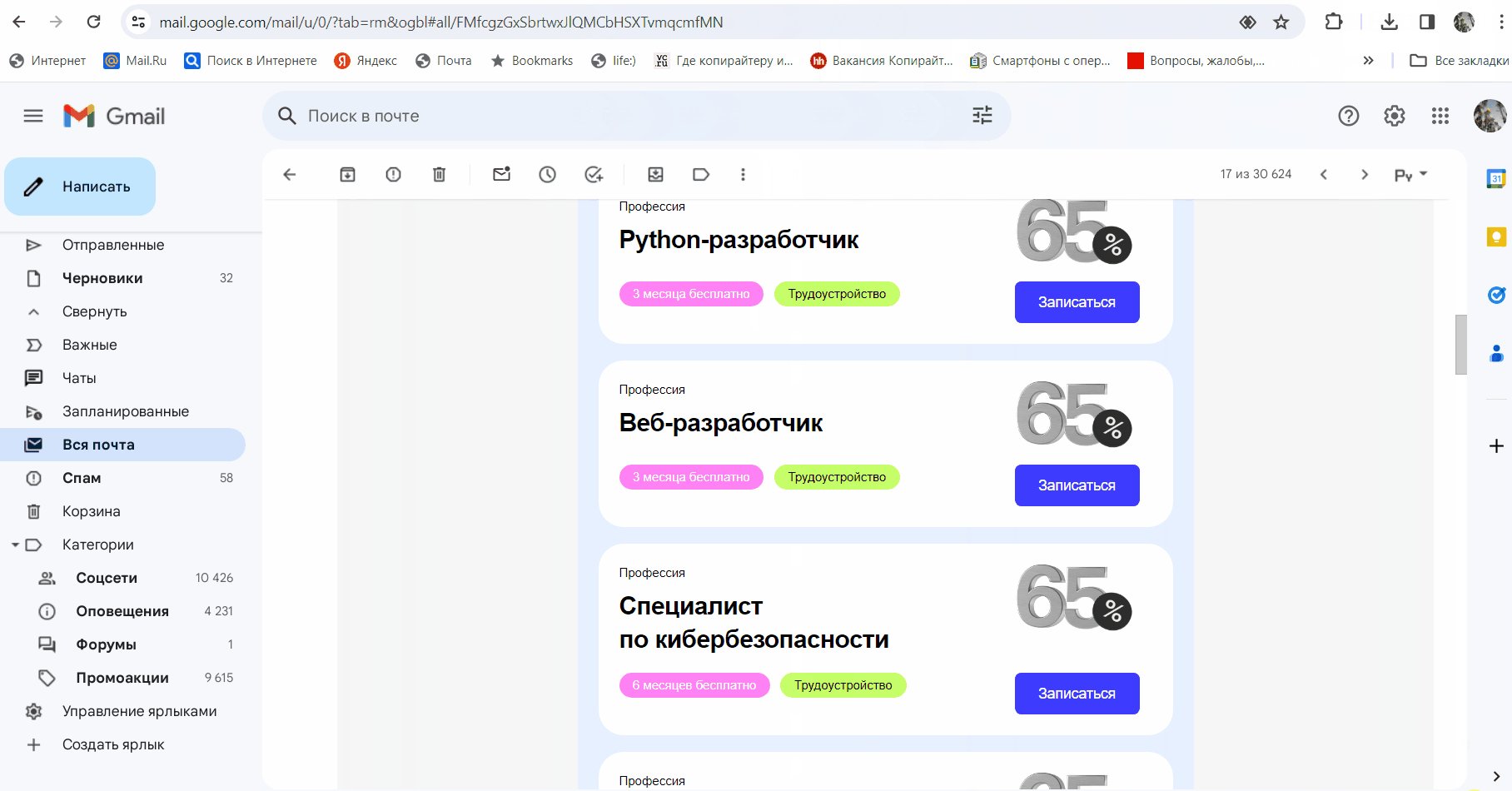
А еще учитывайте особенности отображения писем в почтовых сервисах. Например, в Яндексе есть колонка справа, из-за которой фактическая ширина письма уменьшается и иногда появляется горизонтальная прокрутка. В Gmail такой проблемы нет.
Например, вот так письма отображаются в Яндекс Почте.

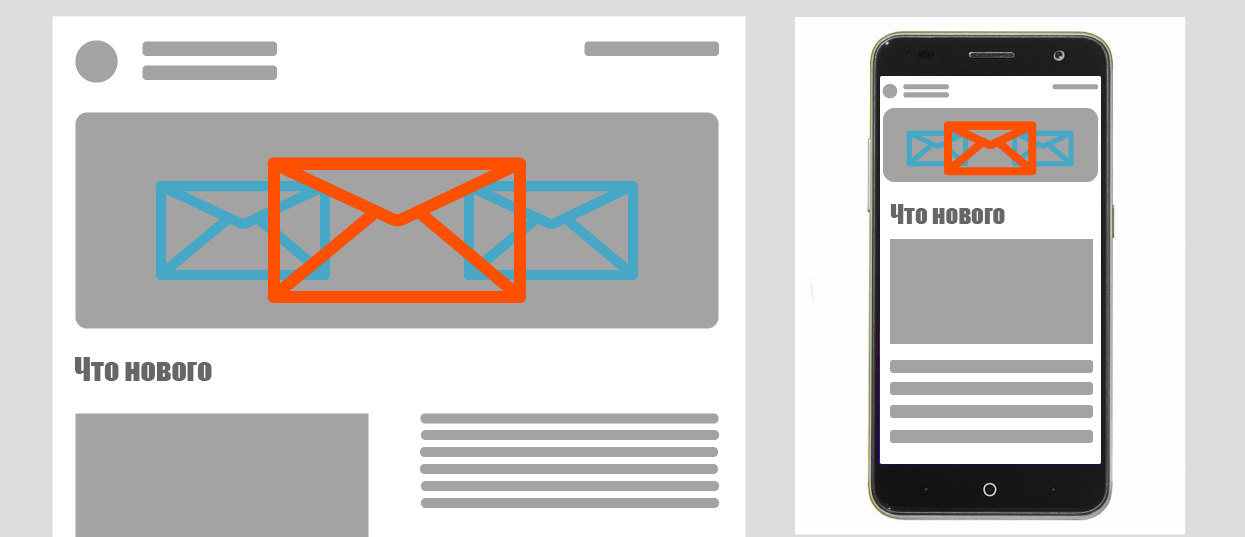
А так — в Gmail.

Текстовое наполнение тоже присылают в Word или Google Docs. Это нужно, чтобы точно передать его форматирование и типографику в письме. Т.е. если вы написали большой текст со сложным форматированием, добавьте его в письмо в виде текстового файла (например, DOC или DOCX). Так проблем с версткой не возникнет.

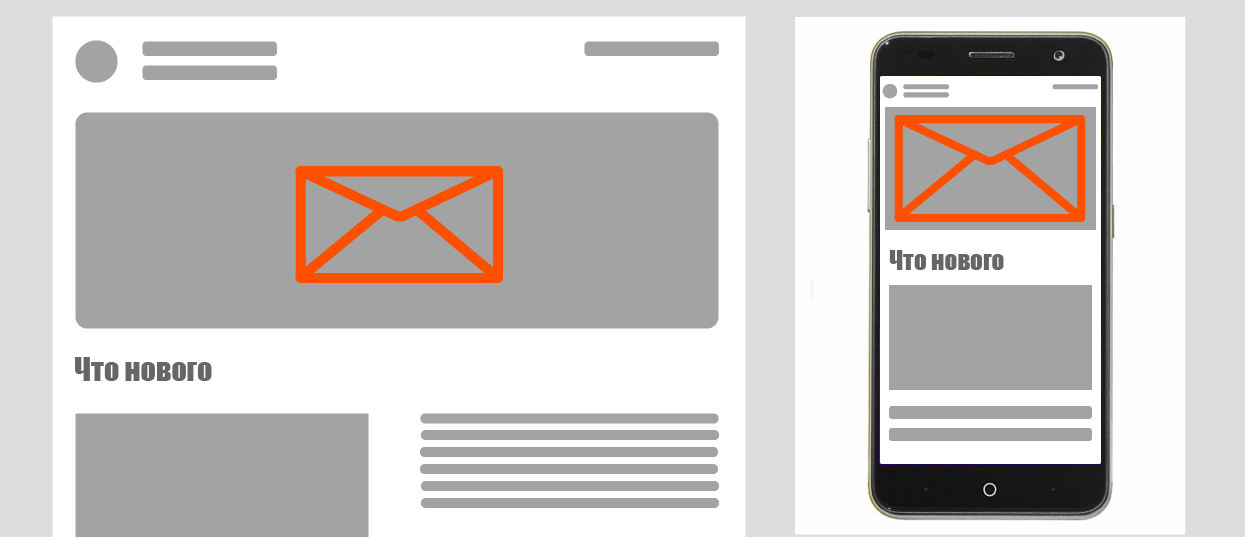
При создании макета лучше использовать модульную сетку в 2–4 столбца. Такая структура не перегружает страницу количеством контента и подходит для адаптации письма под мобильные устройства.

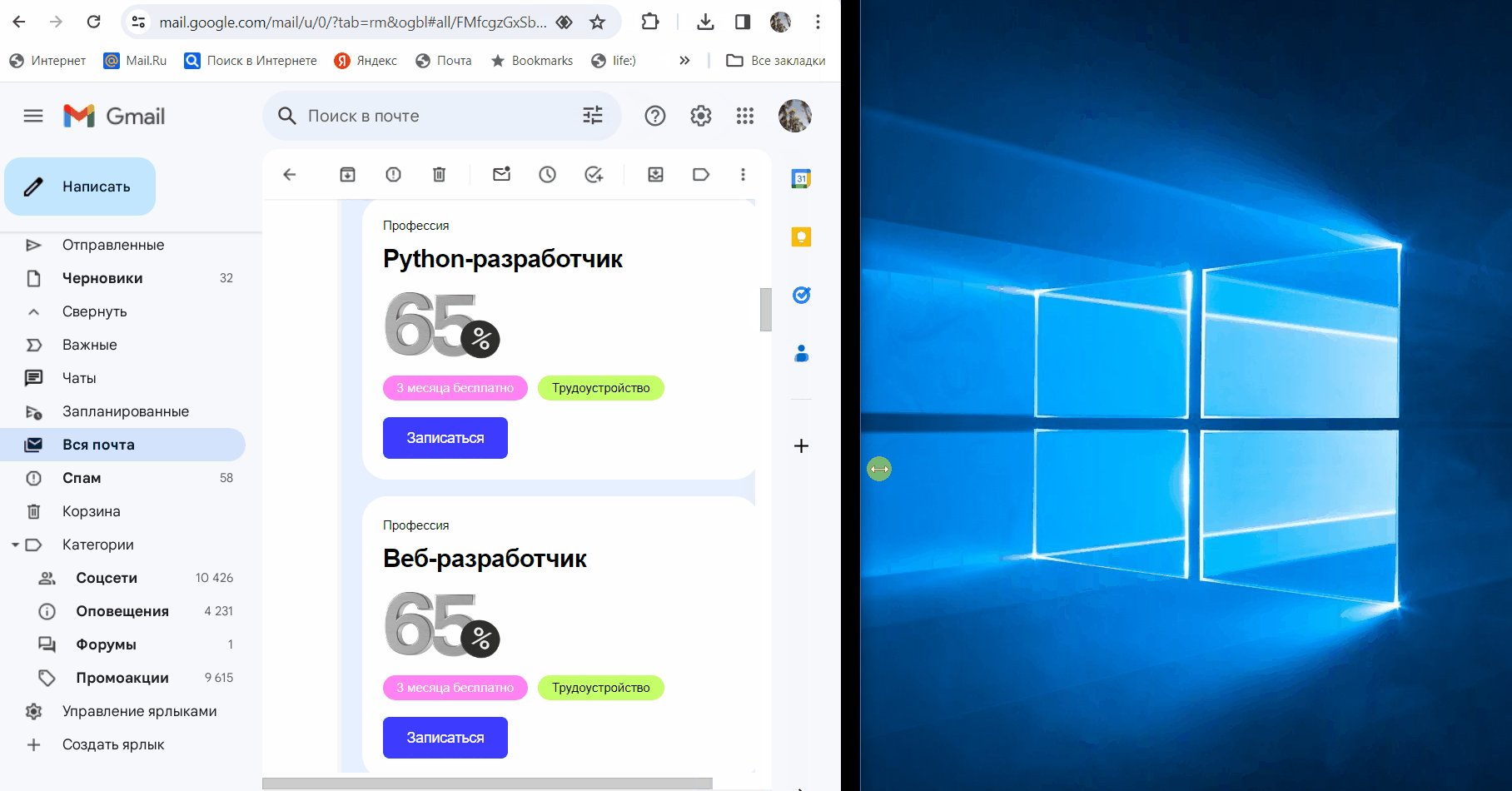
И на смартфоне:

Разработайте типовые шаблоны для каждого вида писем: триггерных, реактивационных, приветственных. Это сэкономит время на подготовку новых макетов и позволит придерживаться одного стиля в рассылке. Это удобно делать в конструкторах рассылок, например, в EmailMaker от Unisender — можно собрать шаблон из существующих блоков или написать кодом.
Почтовые клиенты воспринимают не все шрифты для email рассылки. Если человеку придёт письмо со шрифтом, который почтовик не поддерживает — текст письма отобразиться в Times New Roman для шрифтов с засечками и Arial для шрифтов без засечек. При этом верстка может съехать.
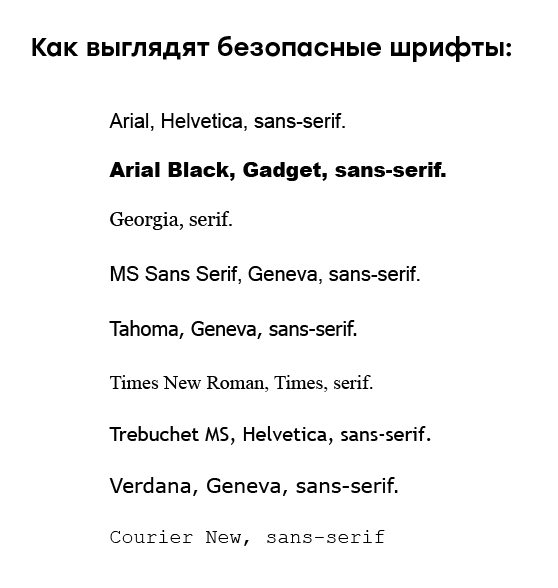
Вот список безопасных шрифтов:

Если вы используете другие веб-шрифты, обязательно подстрахуйтесь — и пропишите, какой шрифт показать почтовику, если у него будут проблем с отображением. Этот второй шрифт должен быть тем, который точно отобразится в письме:
Указать резервный шрифт можно таким кодом:
font-family: ‘YourWebFont’, Arial, sans-serif;
Не делайте текст размером меньше 12-13. Для более мелкого шрифта придется напрягать зрение и использовать увеличение.
Кроме того, на мелкий шрифт могут сработать спам-фильтры. А некоторые почтовики могут специально увеличить размер текста, чтобы он стал читаемым. Тогда может получится, что в блоке, где был 10 размер шрифта, появится шрифт 12 размера. Он не будет помещаться в свой блок и это будет выглядеть некрасиво.
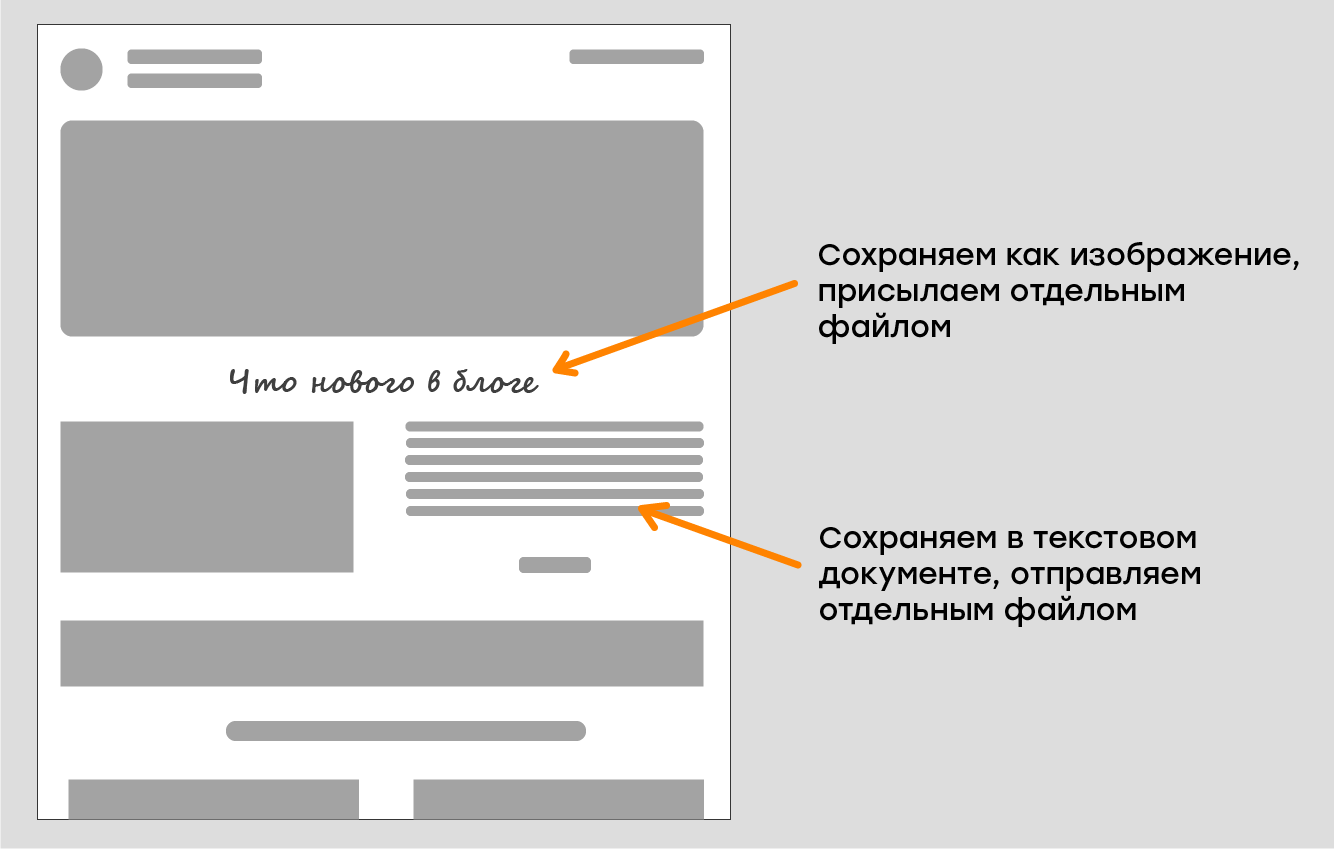
Если без декоративного шрифта не обойтись, то сделайте его картинкой. Этот прием подойдет для заголовков и подзаголовков, но не для целых абзацев текста: некоторые пользователи смотрят почту без картинок. Если все декоративные шрифты загнать в иллюстрации, то такие читатели откроют пустое письмо.
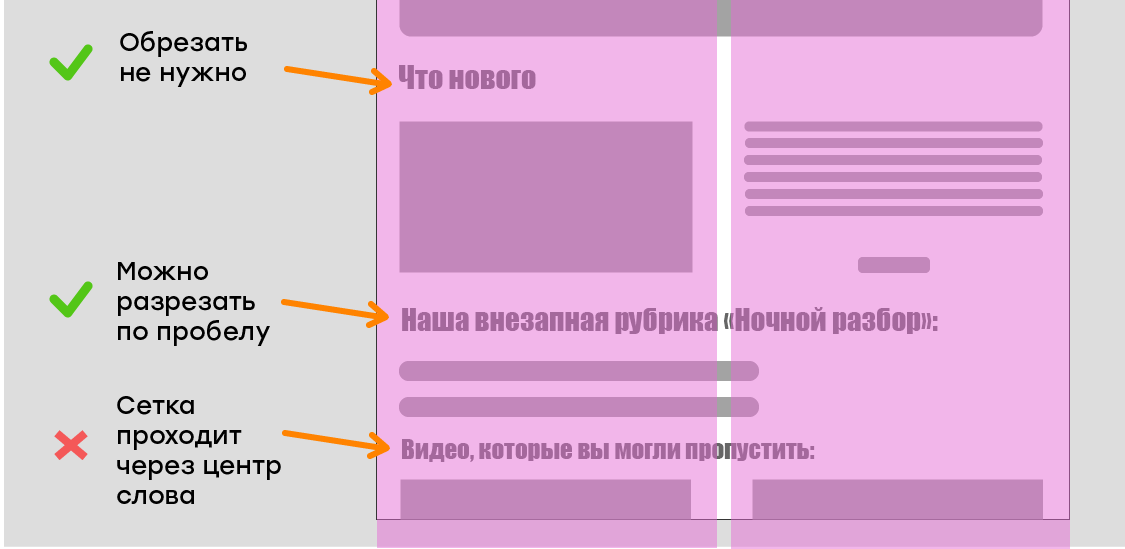
Если в качестве заголовка используете декоративный шрифт (изображение), то убедитесь, что он будет хорошо смотреться при адаптации на мобильные устройства. Наложите на него модульную сетку и посмотрите, получится ли его безболезненно разрезать:

Первый заголовок не доходит до нового блока — его не нужно переносить. У второго пересечение модульной сетки приходятся на пробел — изображение можно разрезать в этом месте. В третьем случае модульная сетка проходит через центр слова — картинку не получится разделить.
Для адаптации рассылки под мобильные устройства нужно сдавать два макета разной ширины: 600 пикселей и 320 пикселей.
Основной подход к адаптации — адаптивная верстка. Ее суть состоит в том, что при уменьшении ширины экрана несколько горизонтальных блоков перепрыгивают друг под друга.
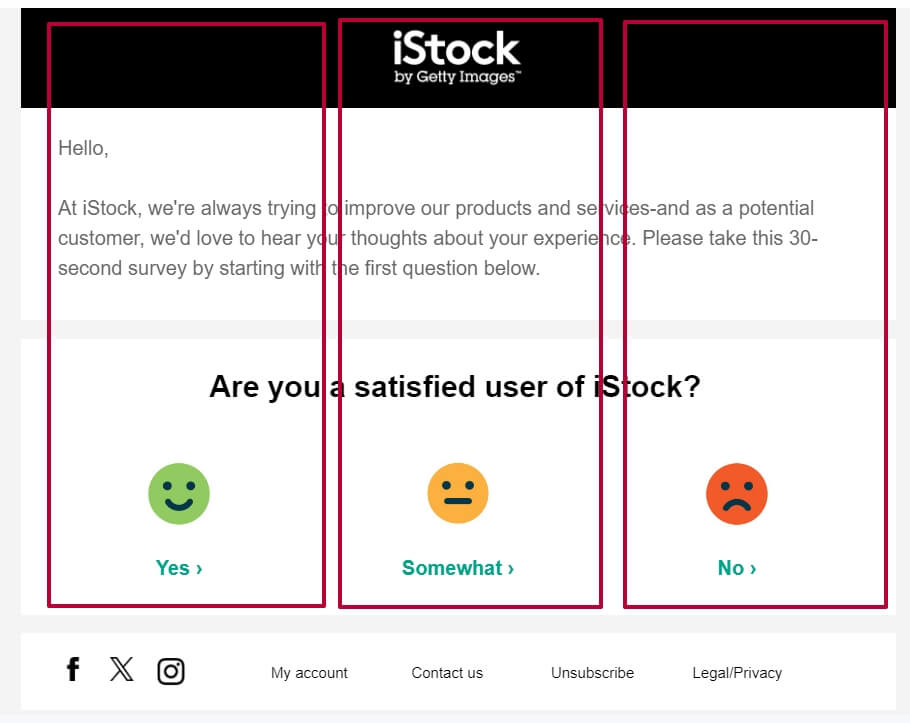
Вот как это работает: блоки текста справа перестраиваются под изображения при уменьшении области экрана.

Также для адаптации используют масштабирование:

Кроме масштабирования можно использовать отсечение — убирать ненужные области по краям от основной картинки. Но с отсечением нужно работать осторожно, чтобы при адаптации письма важная информация не пропала с картинки.

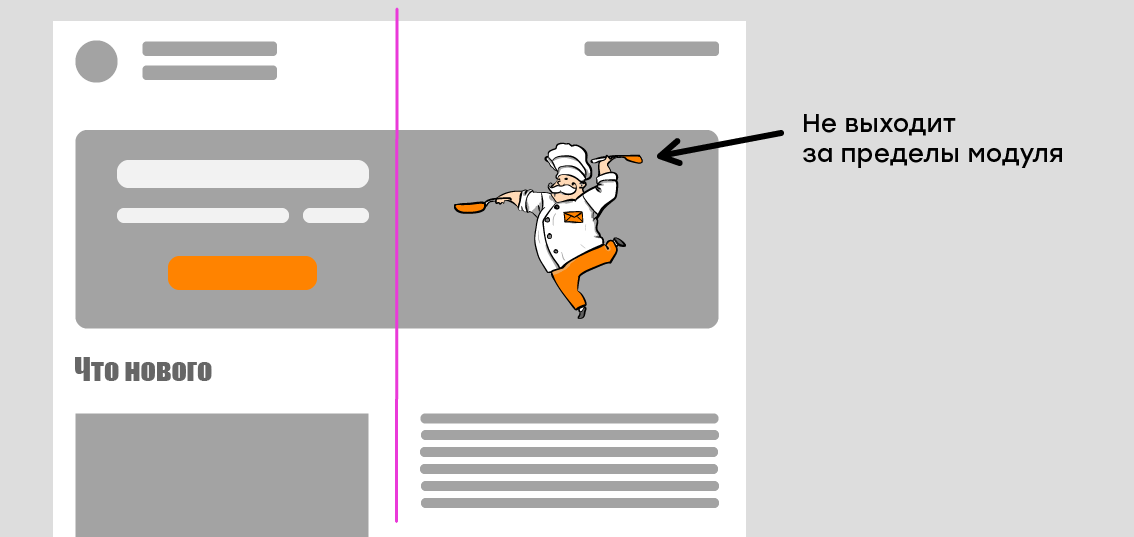
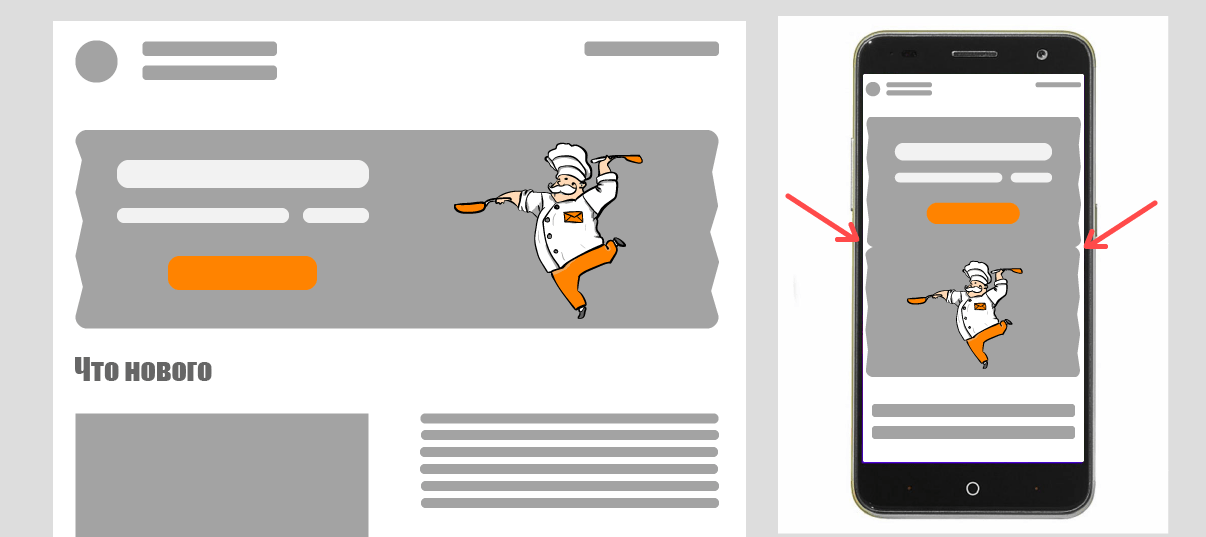
Два модуля не должны накладываться друг на друга. Если это хорошо смотрится в ПК-версии, то с адаптацией под мобильные могут возникнуть проблемы.

Лучше опустить изображение, чтобы оно не вступило в конфликт:

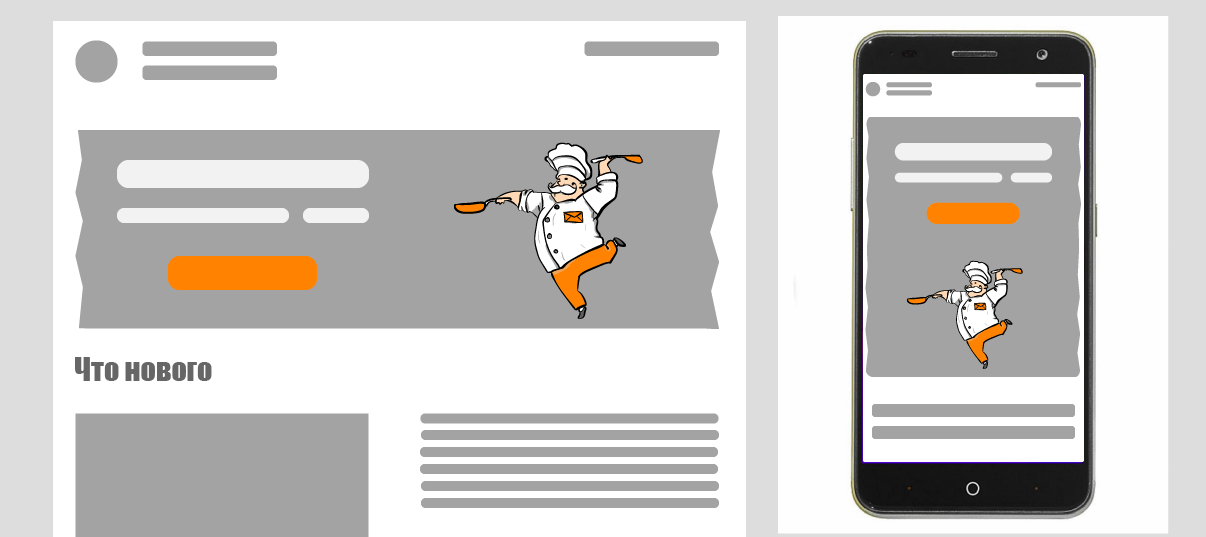
Если у блока фигурная рамка и его нужно распилить для адаптации под мобильные, проследите, чтобы шов не был заметен:


Изначальное разрешение изображения должно быть в два раза больше области, которое оно занимает в письме. Например, если вам нужен объект 150х150 пикселей, то в его основе должно быть изображение с разрешением 300х300 или больше.
Письмо не должно состоять только из картинок. Даже если их получится адаптировать под мобильные, то в дело вступят спам-фильтры почтовых служб и заблокируют рассылку.
Кроме того, некоторые пользователи отключают отображение картинок. Поэтому письмо они попросту не увидят.
Подробнее о том, как правильно вставить картинку в письмо.
Почтовые приложения не отображают JavaScript и CSS-анимацию. Если нужна динамика, лучше добавить GIF. Но с этим разрешением тоже может быть проблема. Например, Outlook показывает только первый кадр анимации. Убедитесь, что он отражает суть иллюстрации.
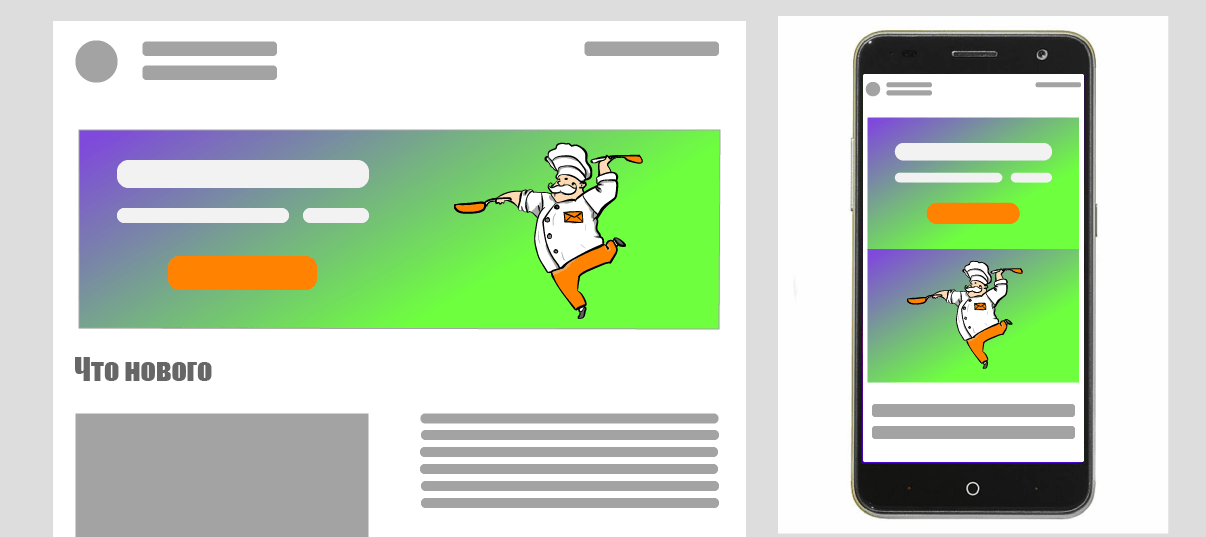
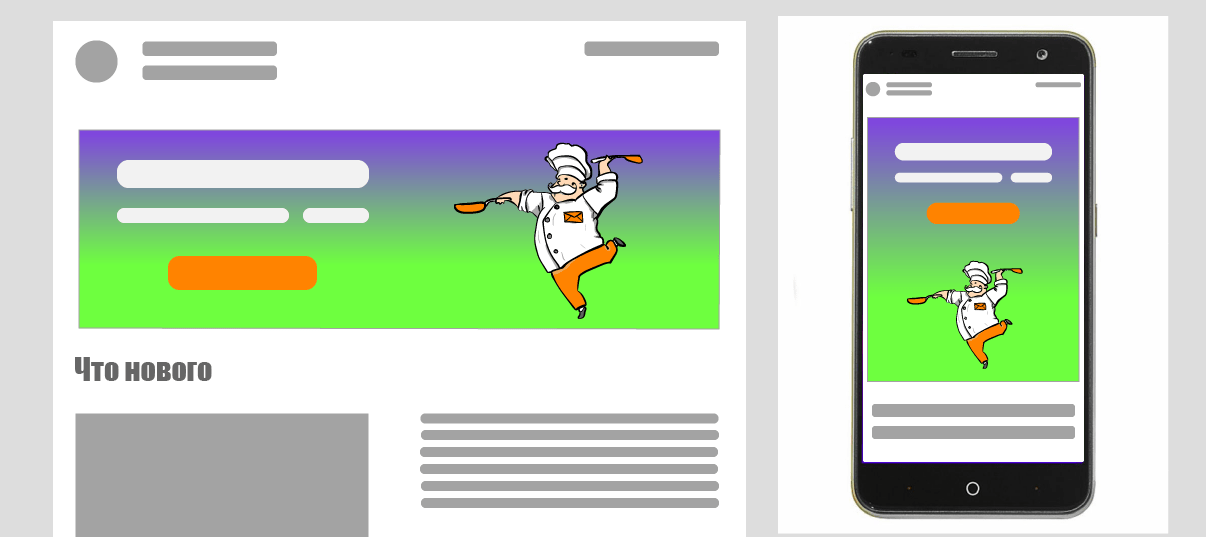
Если сделать цветовой переход из угла в угол, то при адаптации на мобильные устройства его придется разрезать. Блоки перестроятся друг под друга, и эффект градиента исказится.

Чтобы проблем с градиентом не возникало, лучше делать его вертикальным и прописывать его в CSS-коде. А если делаете градиент картинкой, то его фон нужно закладывать размером в 2-3 раза больше высоты блока. Так он не обрежется, если блоки перестроятся при адаптации.

Не делайте резких градиентных переходов — от черного к белому или от красного к синему. При перестроении страницы под мобильный эта особенность может ухудшить читаемость текста.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)