Элемент — компонент, который отвечает за наполнение письма контентом. С его помощью можно добавить в макет кнопку, картинку, таймер, текст или иконки социальных сетей.
В новом редакторе от Unisender для создания письма доступно 13 элементов:
- Картинка.
- AI картинка.
- Текст.
- Заголовок.
- Кнопка.
- Отступ.
- Список UL (маркированный).
- Список OL (нумерованный).
- Разделитель.
- Соц сети.
- Таблица.
- Таймер.
- Видео.
Рассмотрим, какие операции и настройки доступны для элементов в новом редакторе.
Операции над элементами
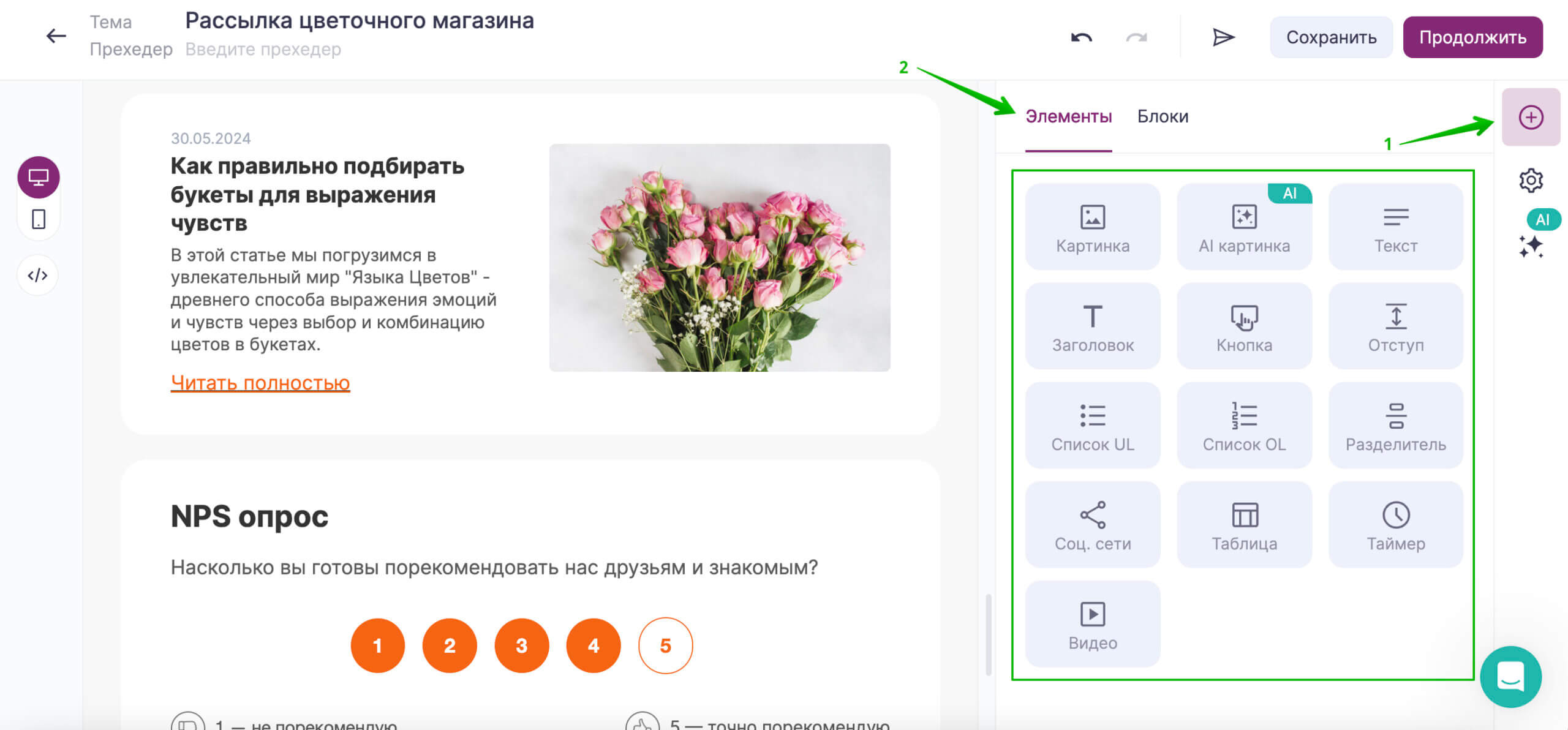
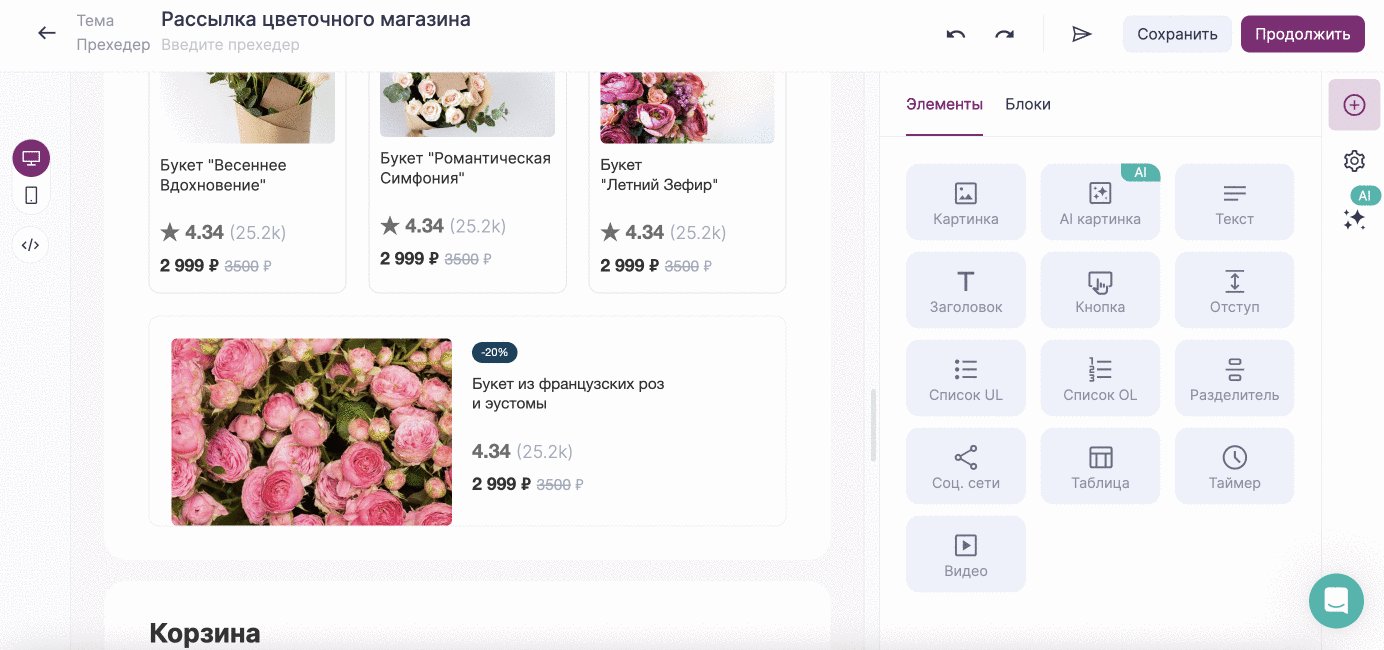
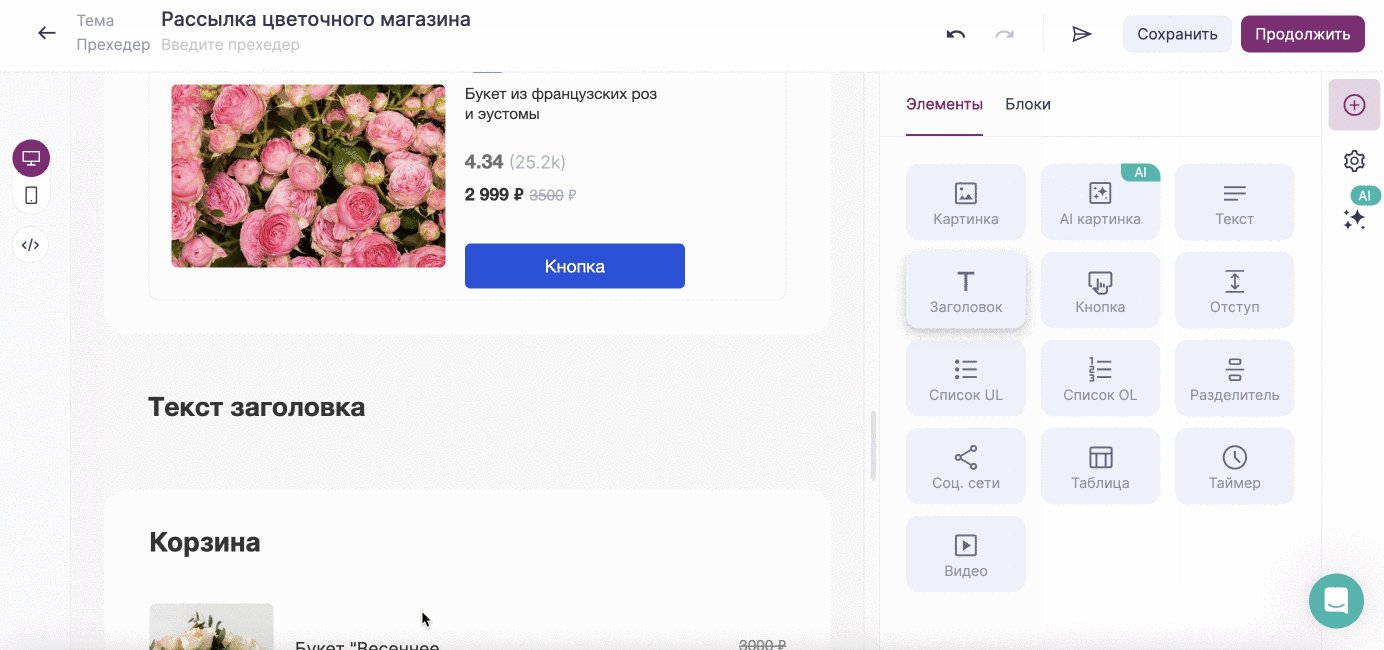
Все элементы можно найти в конструкторе на вкладке «Контент» — «Элементы».

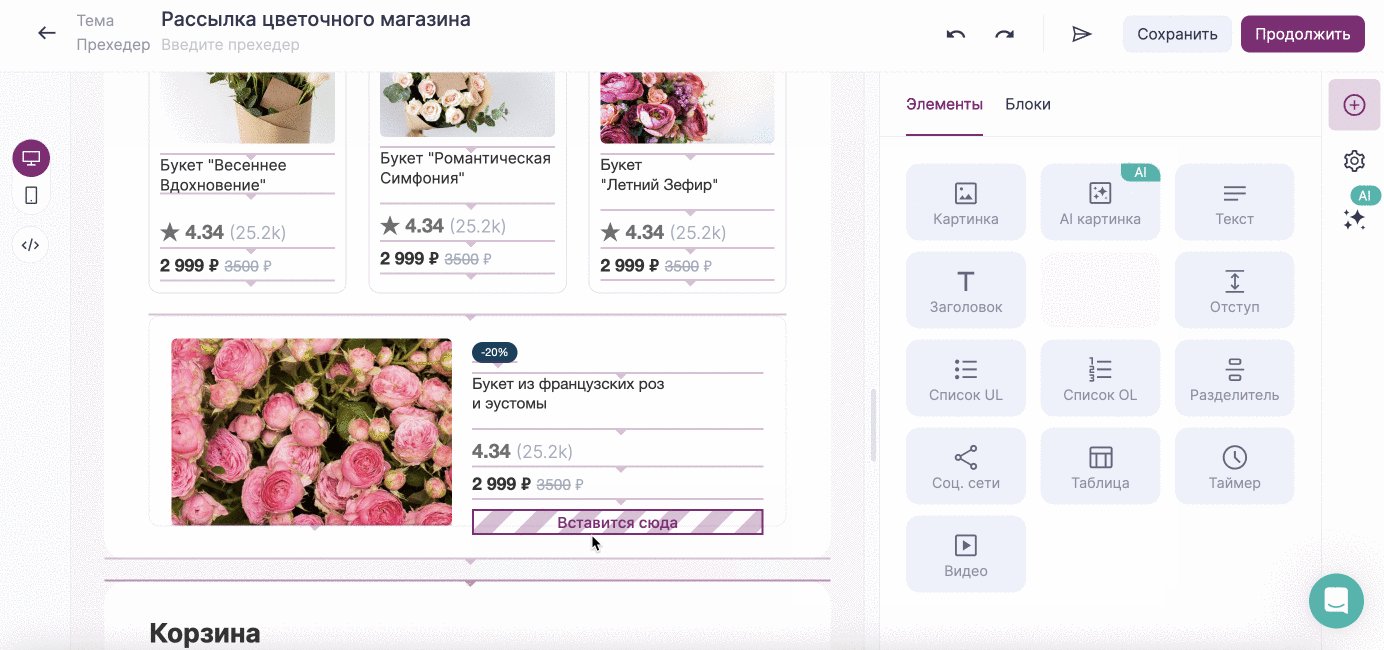
Чтобы добавить элемент в письмо, перейдите на вкладку «Контент» — «Элементы», найдите нужный элемент и перетащите его на рабочую область.
Элемент можно добавить сразу в нужный блок или в любое место на рабочей области. При добавлении элемента вне блока, редактор автоматически создаст блок и поместит в него новый элемент.

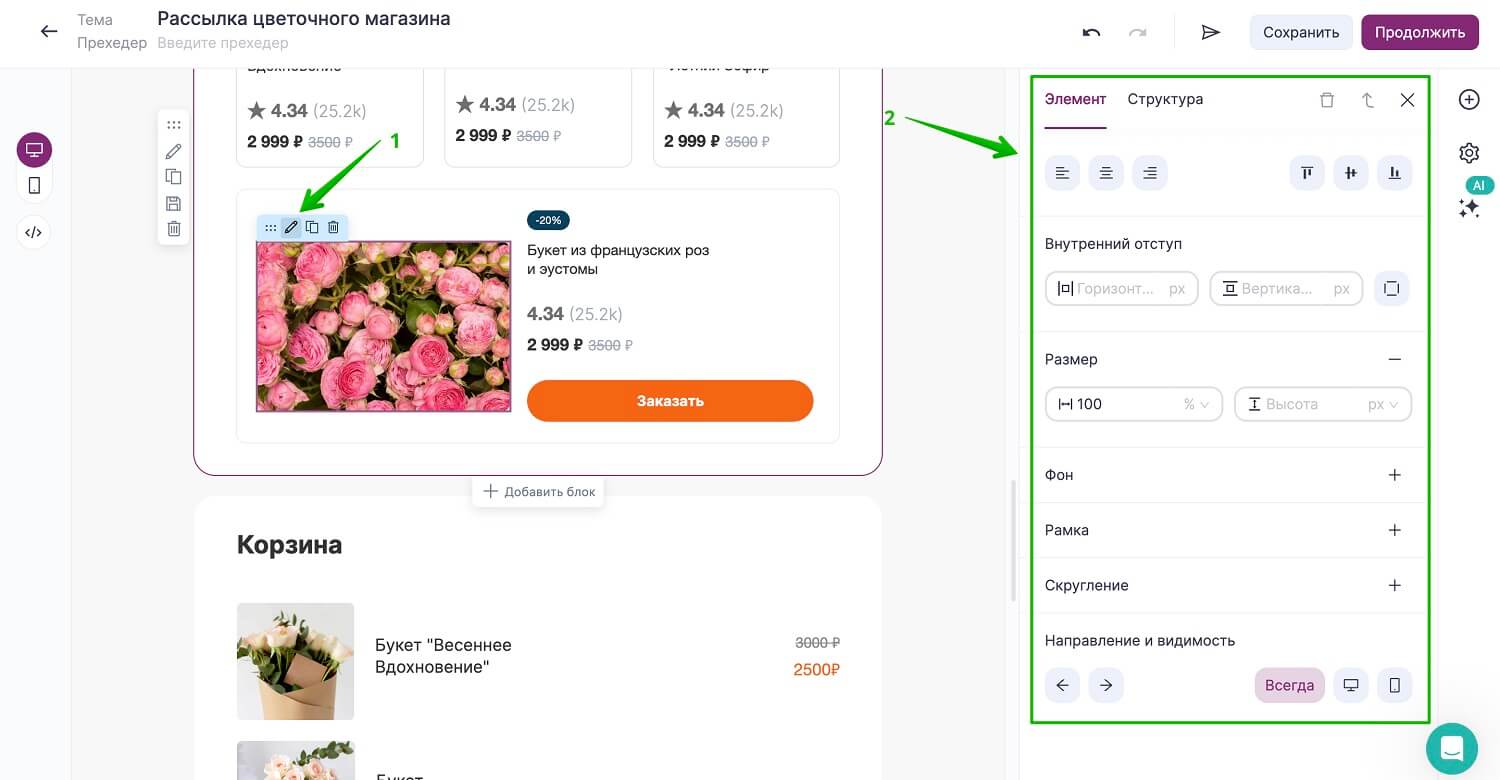
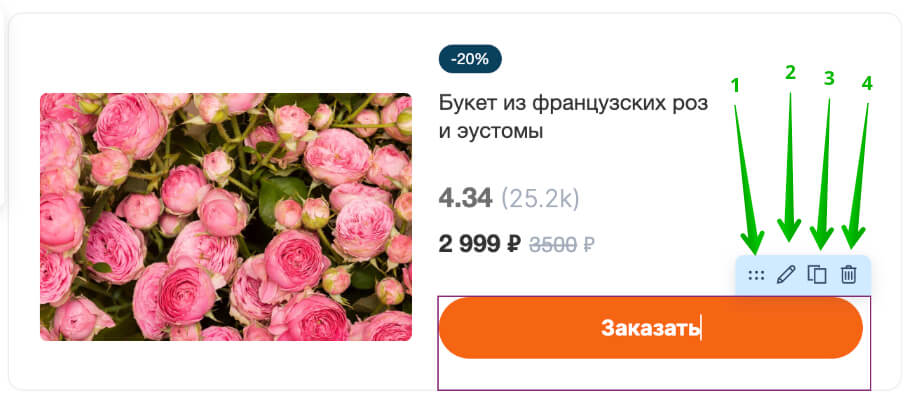
При наведении курсора на любой элемент, вы увидите иконки основных операций.

С их помощью блок можно:
- Переместить. Для этого зажмите иконку с точками и перетащите элемент в нужное место.
- Отредактировать. Нажмите на значок карандаша. В правом углу экрана откроется панель настроек элемента.
- Клонировать. Нажмите на иконку копии, чтобы продублировать элемент. Дубль создастся ниже.
- Удалить. Нажмите на иконку корзины, чтобы удалить ненужный элемент из письма.
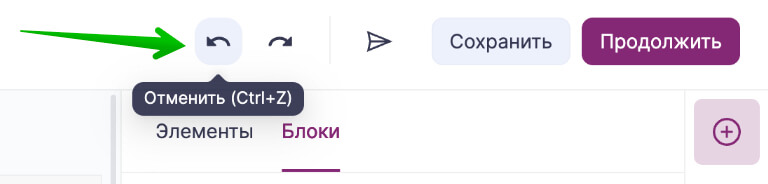
При необходимости вы можете восстановить удаленный элемент, кликнув в правом углу редактора кнопку «Отменить» или воспользовавшись сочетаниями клавиш Ctrl/⌘ + Z.
Настройки элементов
Каждый элемент будет иметь свои индивидуальные параметры. Например, у текста можно изменить шрифт, начертание и цвет, а у картинки — изменить размер, скруглить края или добавить альтернативный текст.
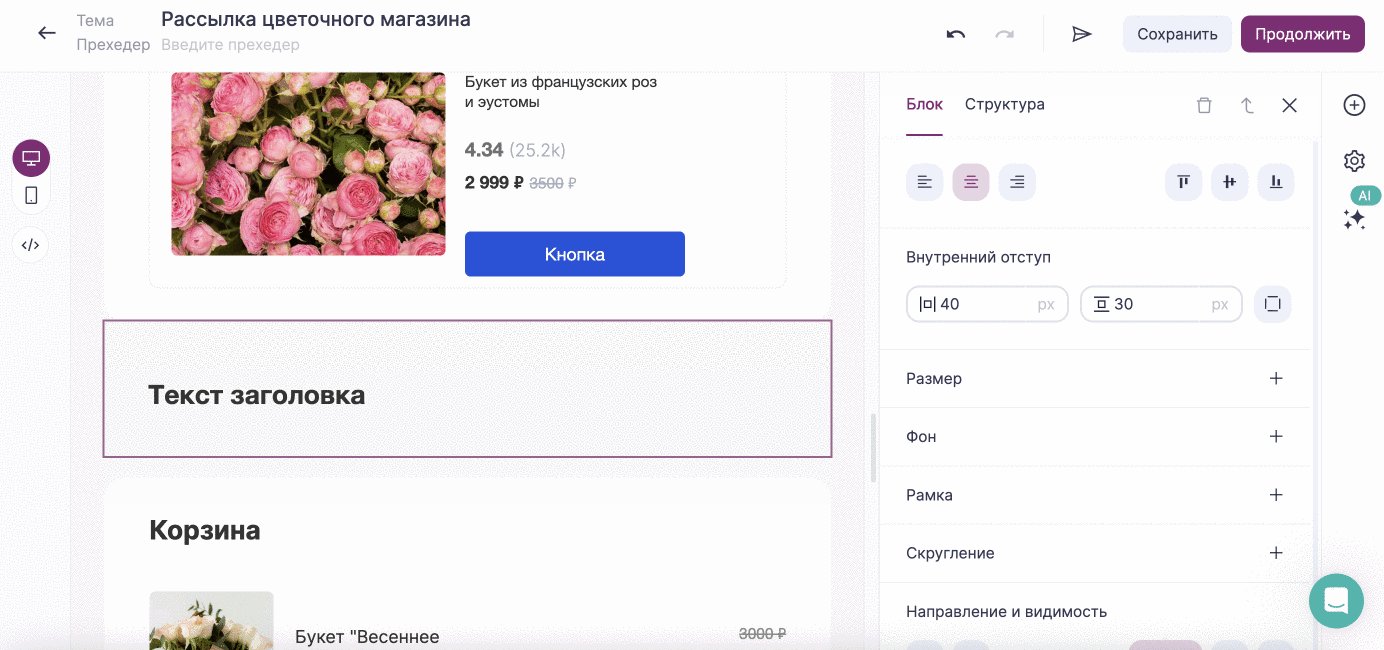
Но если вы кликните на иконку карандаша, то в правой части экрана откроются общие настройки, которые можно применить к элементам любого типа.
Здесь будут доступны следующие параметры:
Выравнивание. Параметр позволяет выровнять элемент по вертикали (верх/центр/низ) или горизонтали (право/центр/лево).
Внутренний отступ. Параметр предназначен для настройки расстояния между элементом и колонкой, в которой он находится. Значения отступов задаются в пикселях. Чтобы настроить каждый отступ по отдельности, кликните на соответствующую иконку.
Отступы также можно изменить прямо на рабочей области с помощью мыши, для этого зажмите левую клавишу и увеличивайте/уменьшайте расстояние.
Размер. С помощью этого параметра можно изменить ширину и высоту элемента. Размеры можно указывать в пикселях (px) или процентах (%).
Фон. Здесь вы можете изменить для элемента цвет фона или добавить фоновое изображение.
Рамка. Параметр позволяет добавить элементу обводку или границу. Для рамки можно настроить толщину, цвет и стиль.
Скругление. Параметр позволяет скруглить края элемента, радиус закругления задается в пикселях. Также можно настроить радиусы для каждого угла по отдельности, кликнув на соответствующую иконку.
Направление и видимость. С помощью этих параметров можно изменить направление элемента (справа налево или слева направо), а скрыть его на десктопе или мобильном.