Блочный редактор позволяет создавать красивые письма с нуля, не привлекая дизайнеров и верстальщиков.
Процесс создания можно разделить на четыре шага:
- Создание структуры. Сначала соберите макет письма с помощью групп и блоков.
- Добавление контента. Заполните получившуюся структуру текстом, изображениями, кнопками и другими элементами.
- Настройка внешнего вида. Подберите цвета, шрифты и фон, чтобы письмо выглядело так, как вам нужно.
- Адаптация под мобильные. Проверьте, как письмо отображается на телефонах, и при необходимости отредактируйте мобильную версию.
Далее подробно рассмотрим каждый шаг.
Шаг 1. Создайте структуру письма
В личном кабинете нажмите «Создать рассылку» — «Email» и перейдите к созданию письма в новом редакторе.
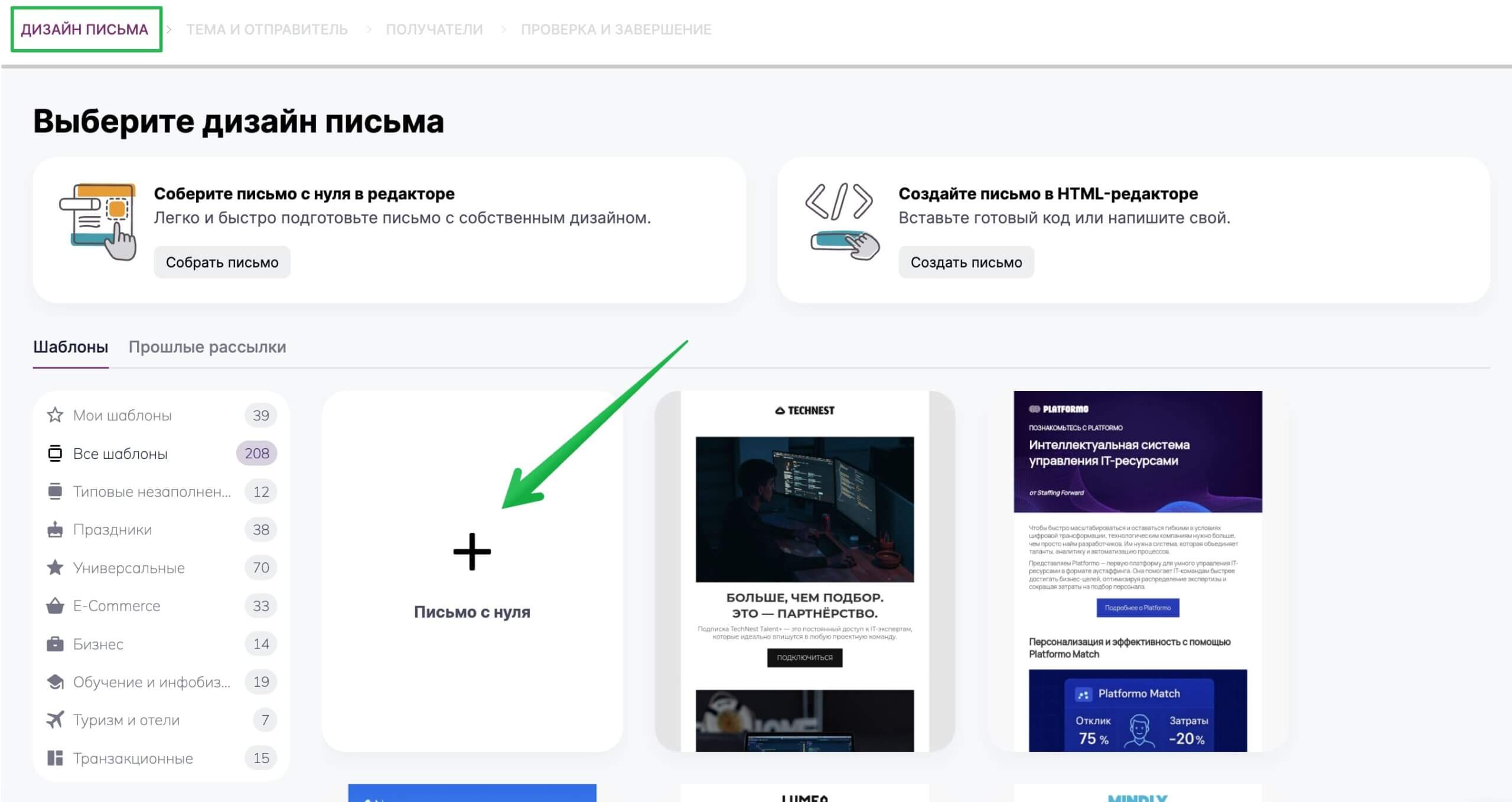
На первом этапе нажмите «Письмо с нуля».

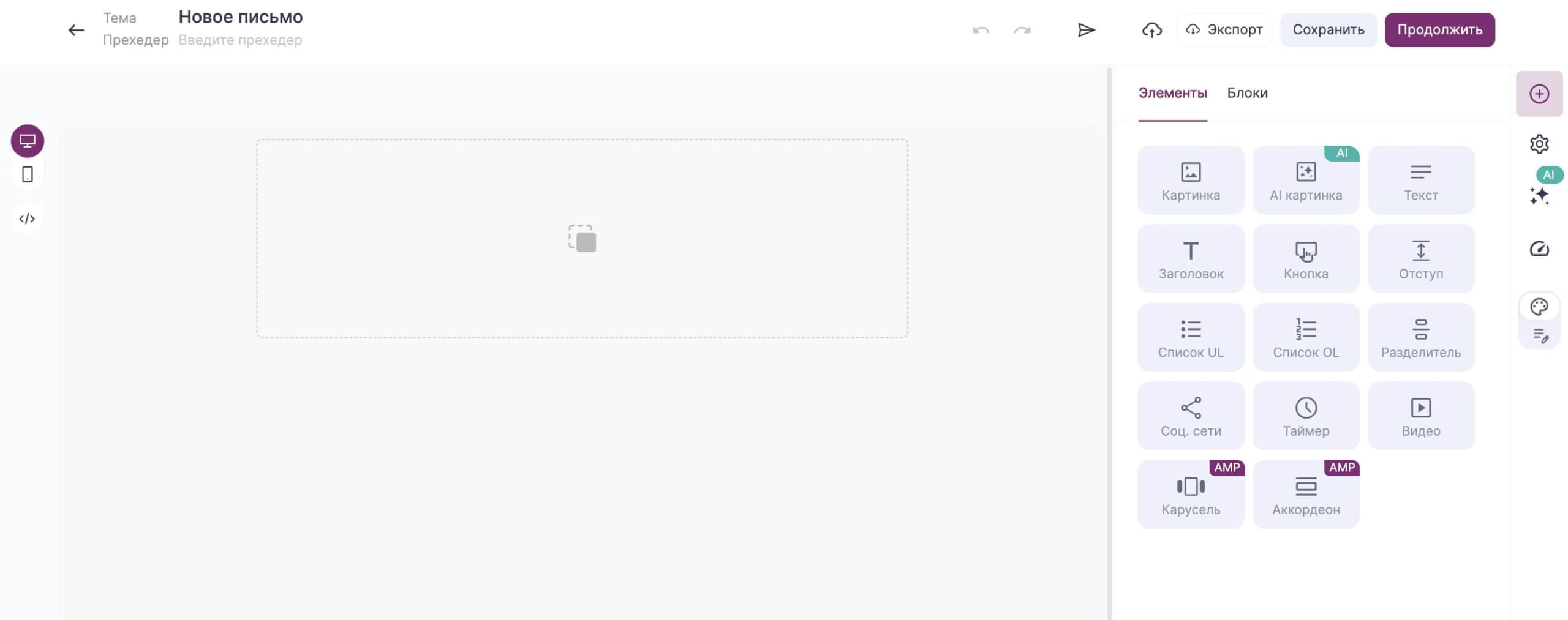
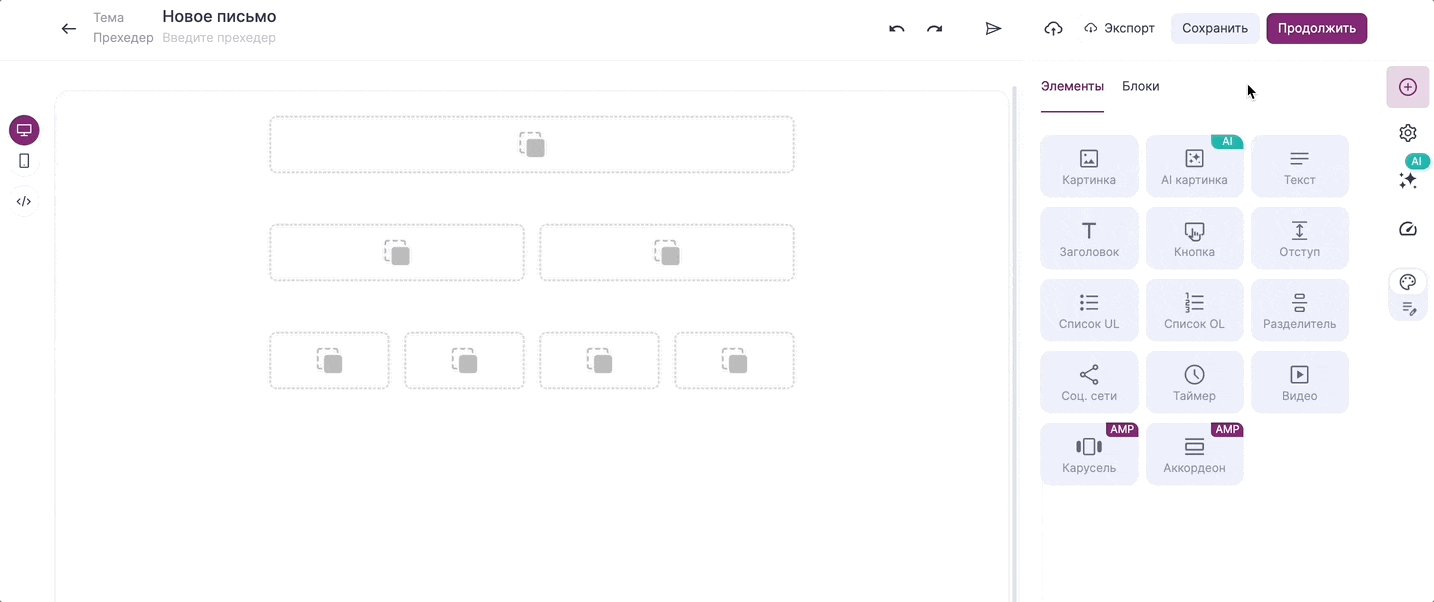
Откроется новый редактор писем.

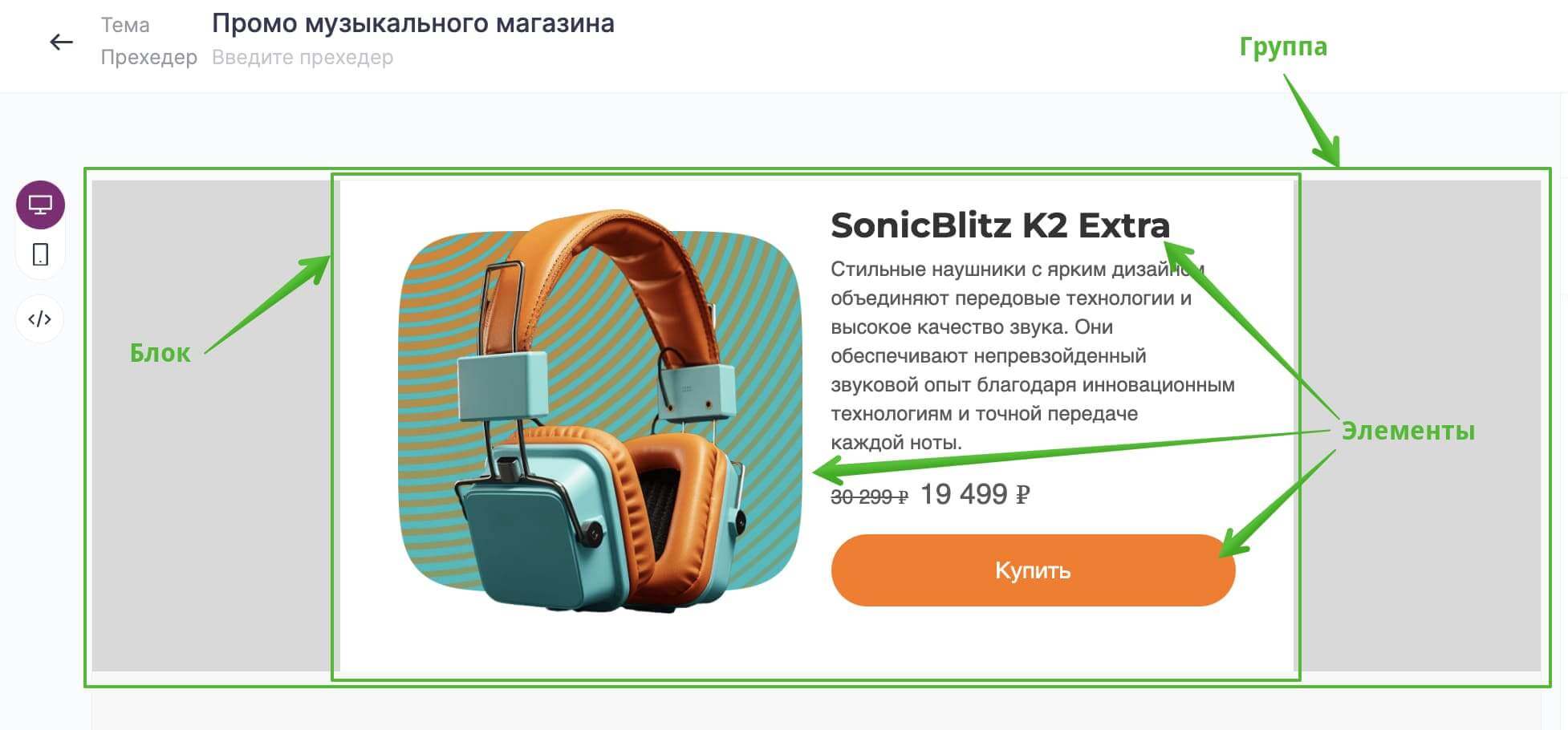
Для создания письма существует три основных компонента:
- Группа — главный компонент, который представляет собой контейнер. В него нужно добавлять блоки.
- Блок — компонент, который отвечает за структуру письма. В него нужно добавлять элементы.
- Элемент — компонент, который отвечает за наполнение письма контентом. С его помощью можно добавить в макет кнопку, картинку, таймер, текст или иконки социальных сетей.

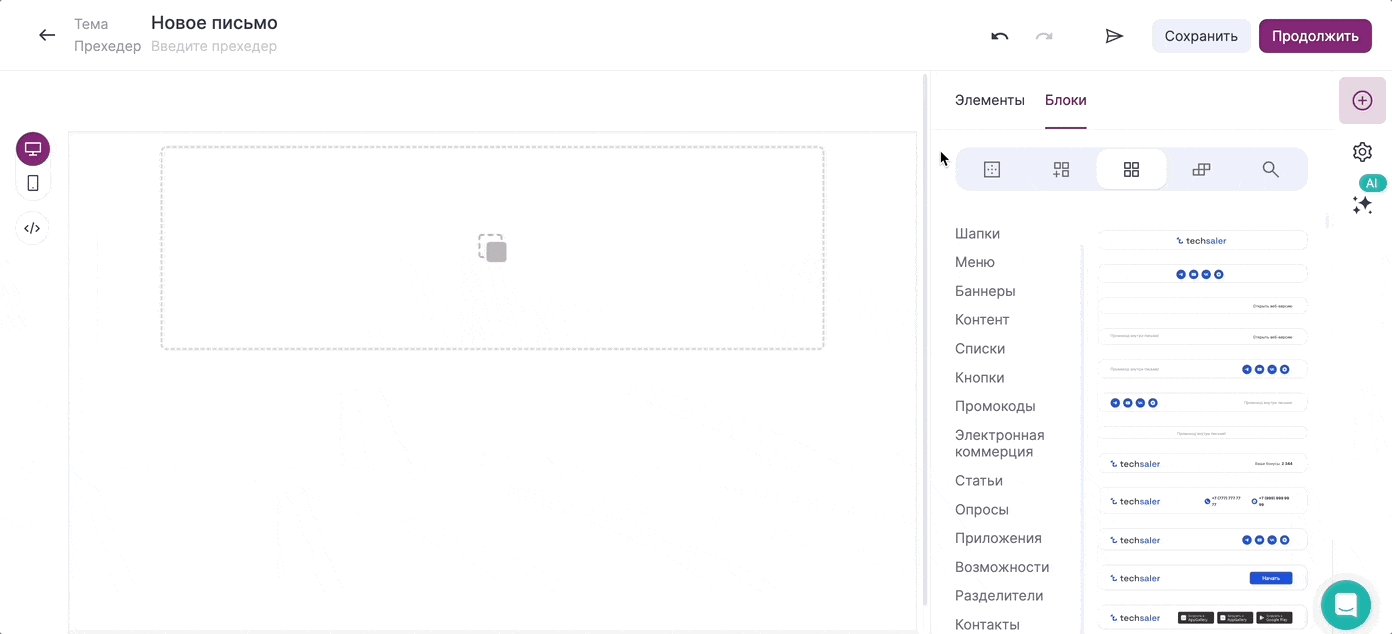
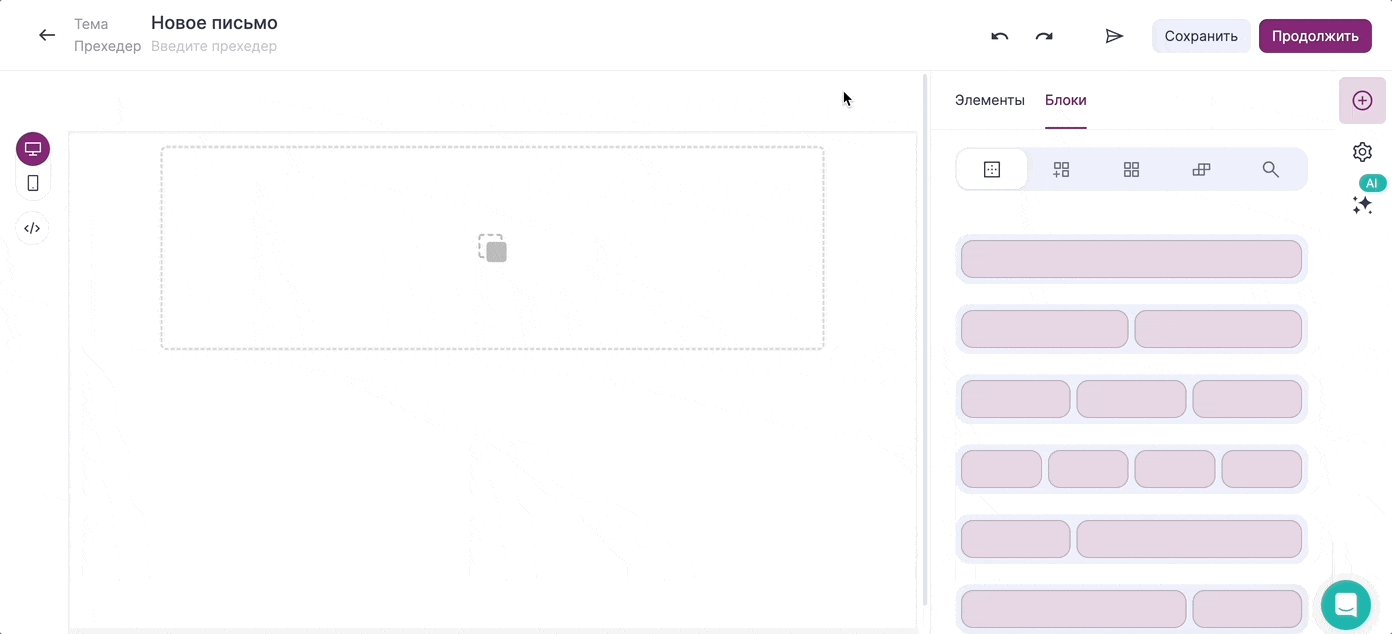
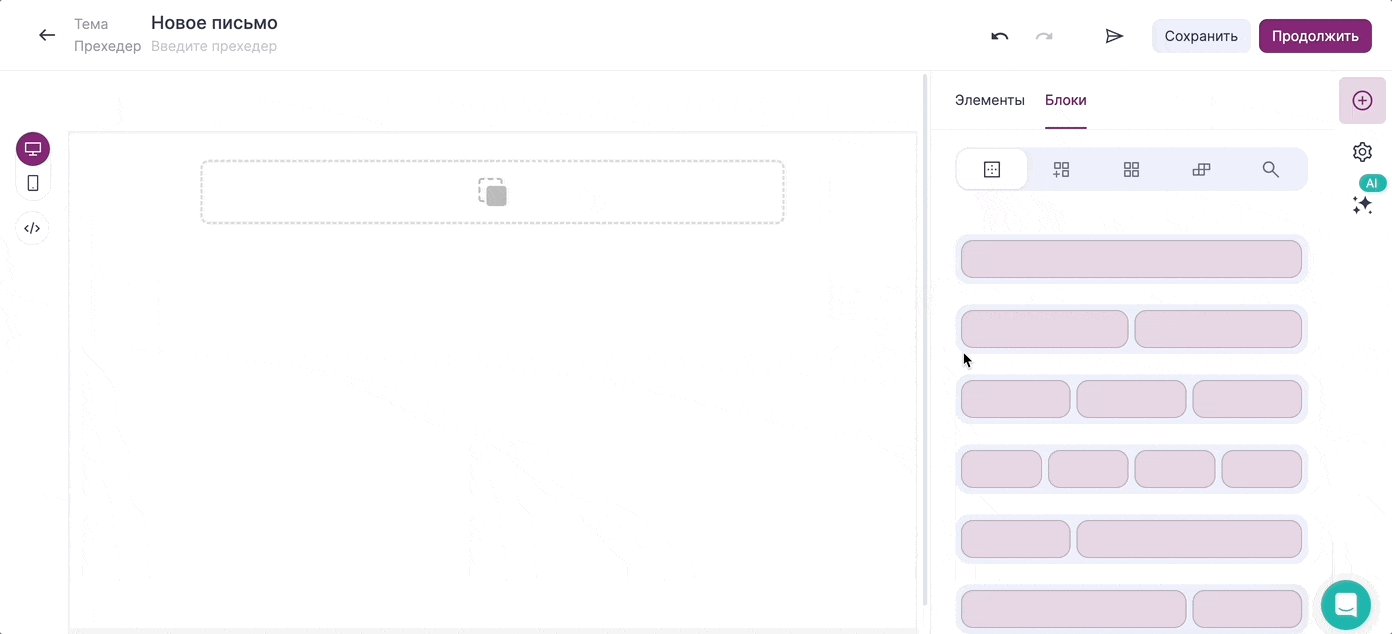
По умолчанию на рабочей области редактора уже присутствует группа. В нее нужно добавлять блоки и элементы из вкладки «Контент».

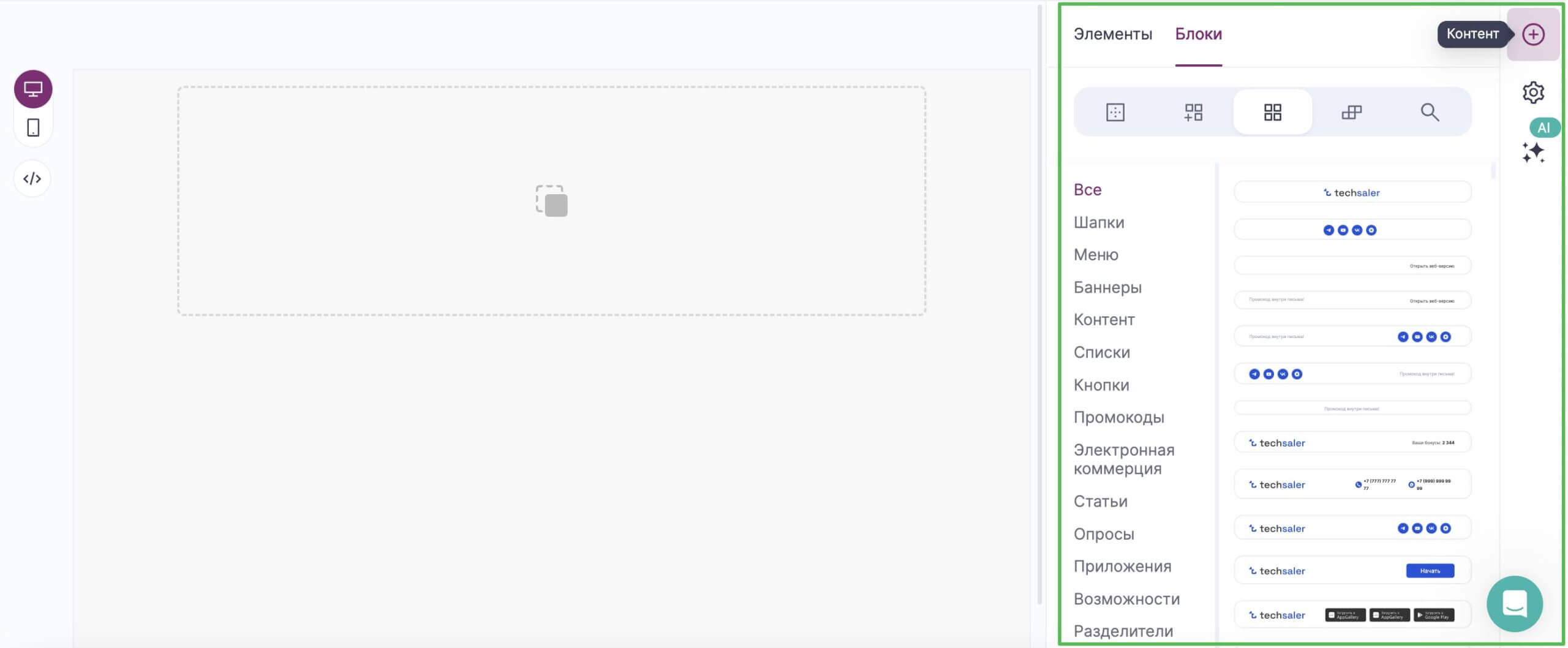
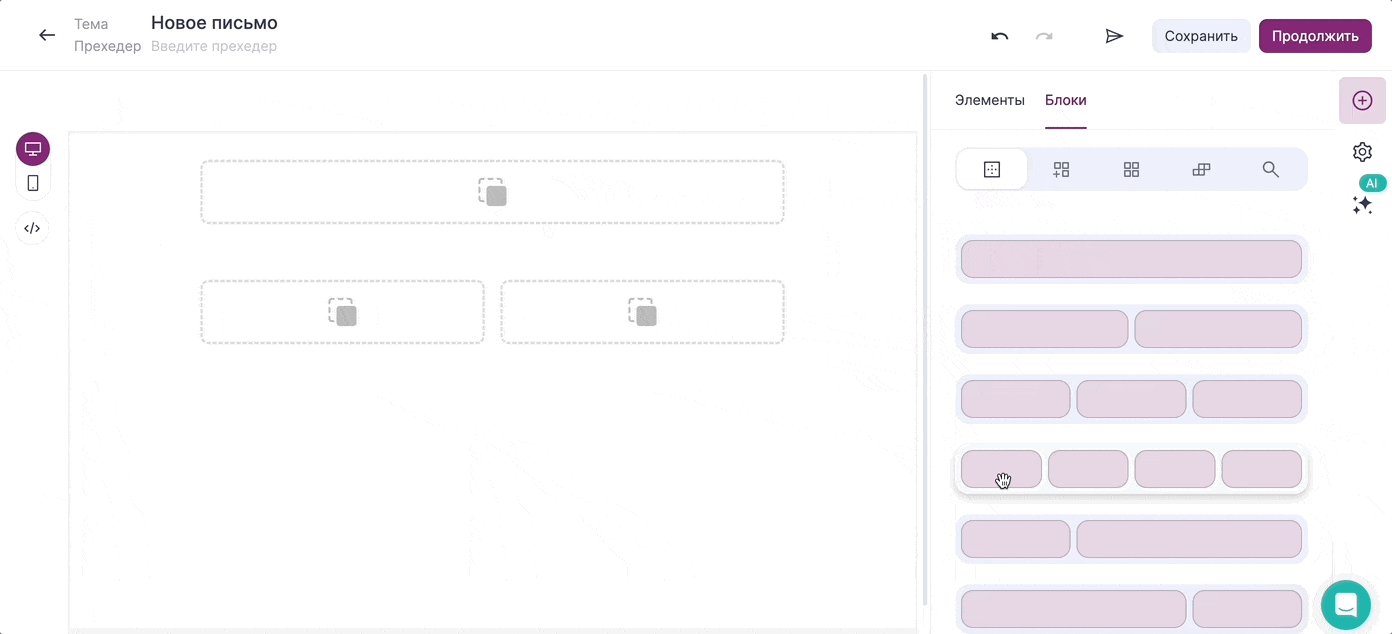
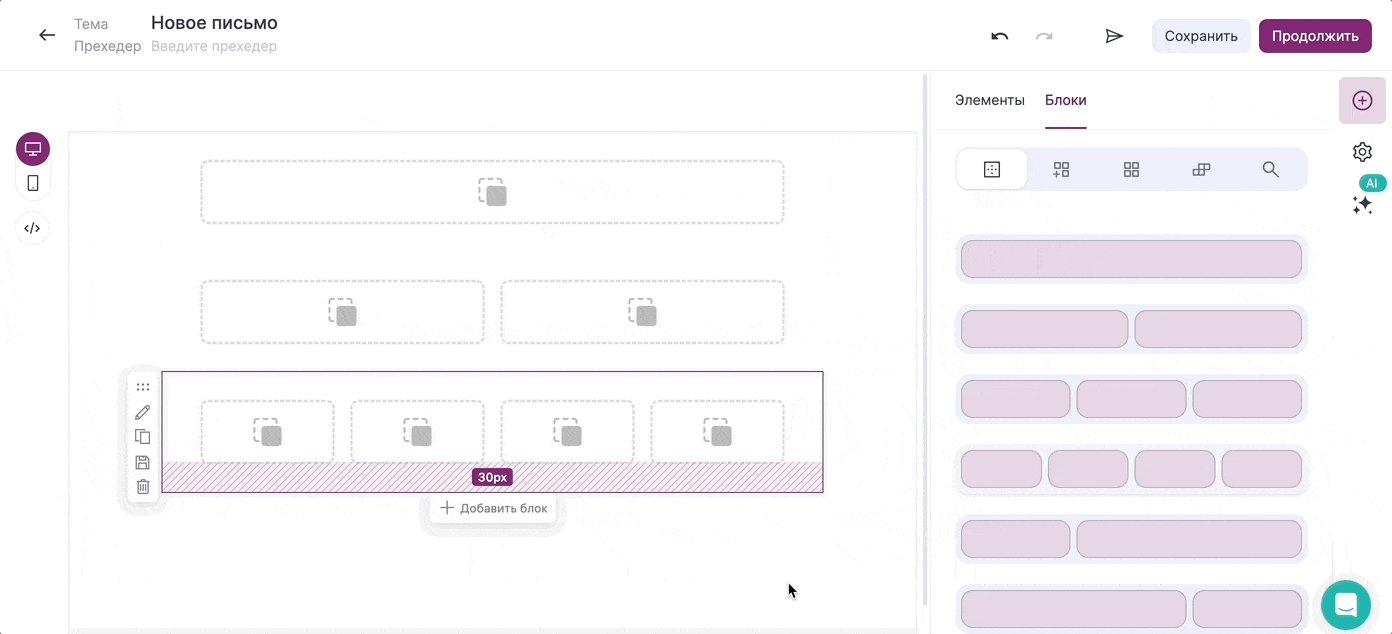
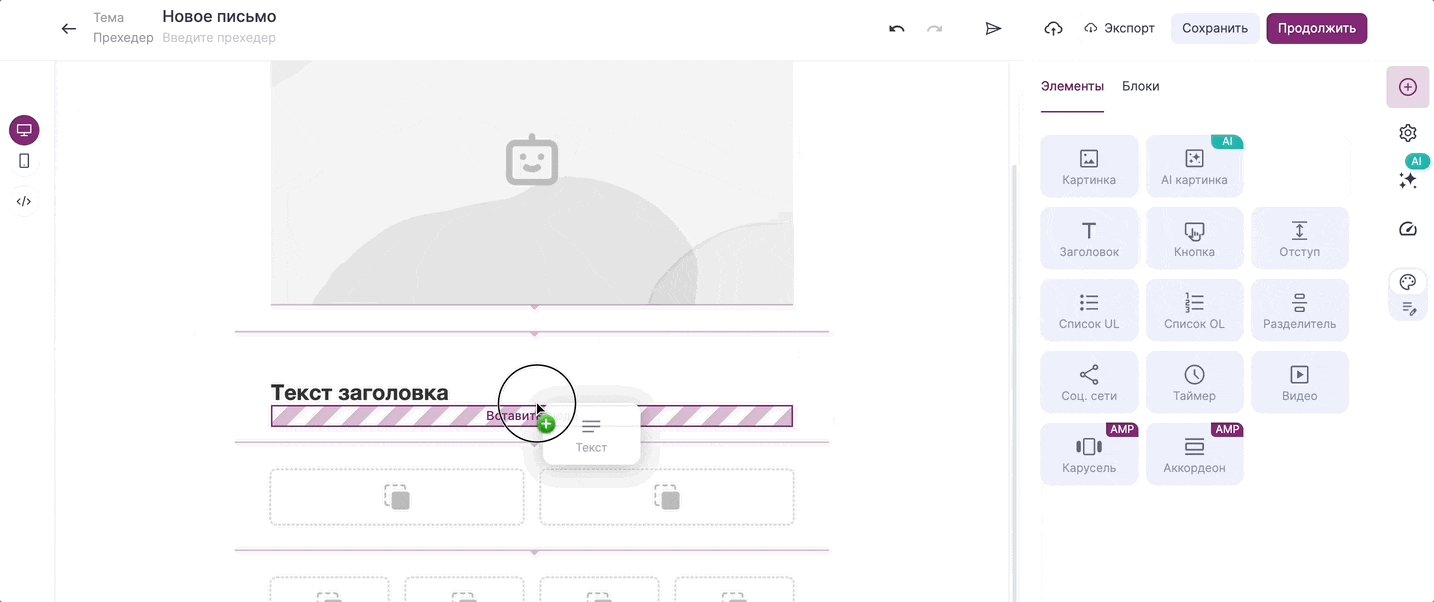
Чтобы создать структуру письма, выбирайте на вкладке «Контент» нужные блоки и перетаскивайте их на рабочую область.

Когда структура письма будет готова, перейдите к следующему шагу, чтобы заполнить пустые блоки нужным контентом.
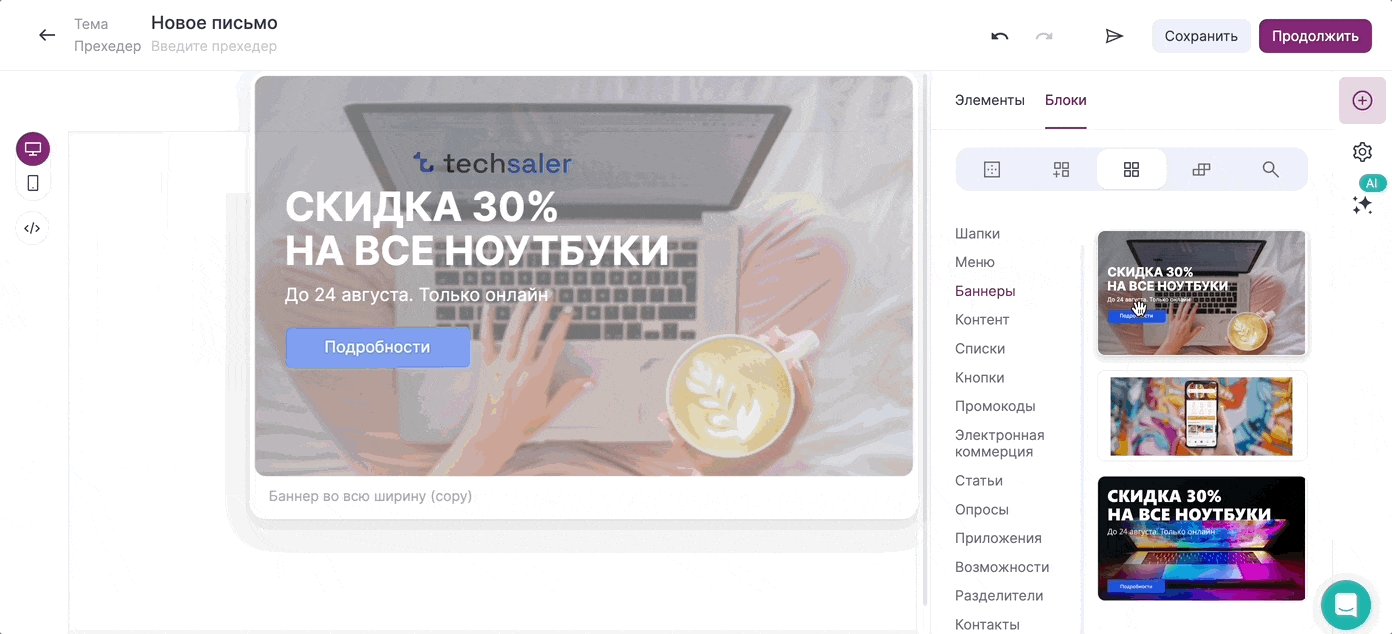
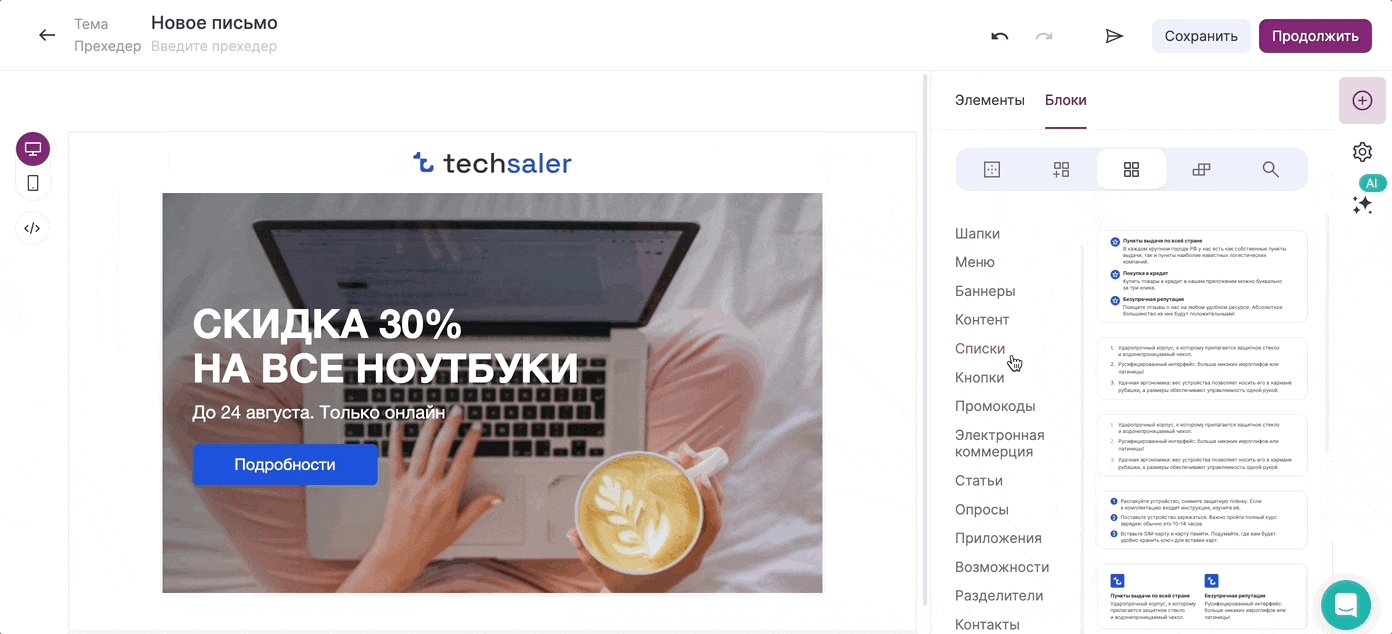
Чтобы не создавать структуру с нуля, можно воспользоваться готовыми блоками, в которые уже добавлен нужный контент. Из таких блоков можно создать полноценное письмо или добавить в него готовые карточки товаров, меню и опросы.
Выберите из категории «Общие блоки» нужный блок, перетащите его на рабочую область и отредактируйте под себя.
При наведении курсора на блок можно посмотреть его превью
Шаг 2. Добавьте контент
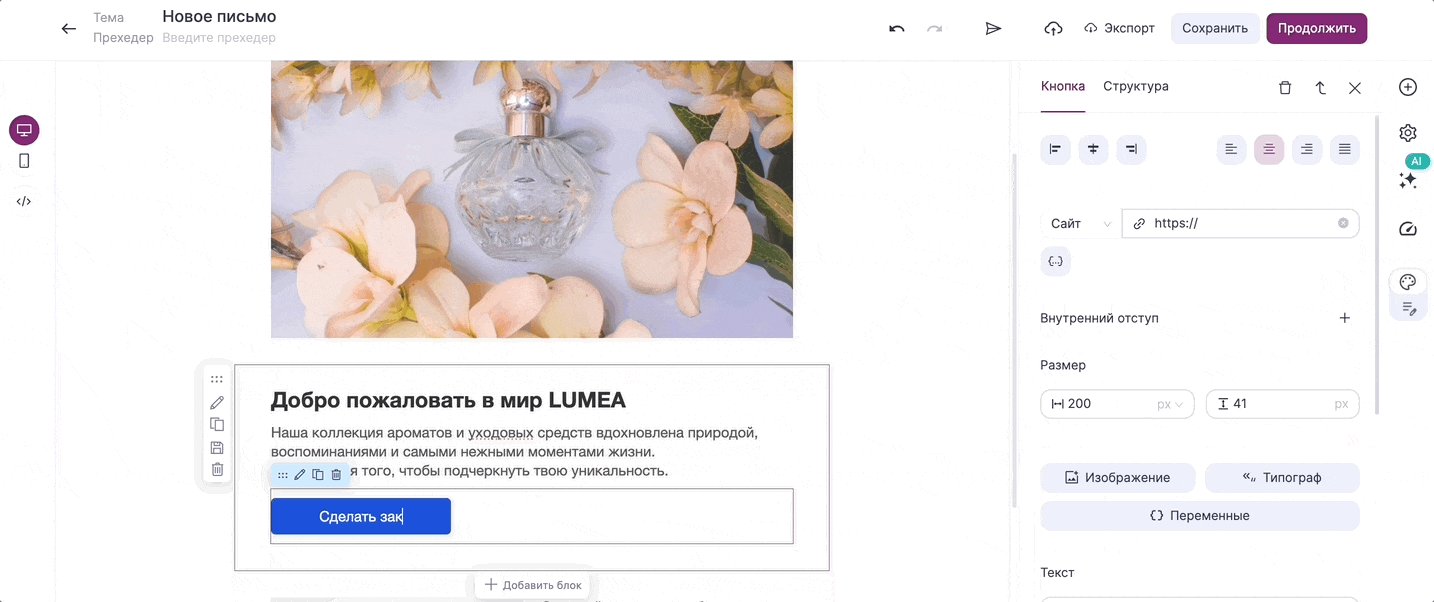
Чтобы заполнить пустой блок нужным контентом, перейдите на вкладку «Элементы» и добавьте в письмо текст, кнопку, таймер или изображение, которое для вас сгенерирует нейросеть.
Чтобы сгенерировать картинку с помощью нейросети, добавьте на рабочую область элемент «AI картинка», введите ваш запрос (промпт) и дождитесь результата.
Создание изображения может занять несколько минут. Вы можете продолжить работу с редактором и вернуться к элементу позже.Как работать с картинками
Как составлять промпты для AI-ассистента

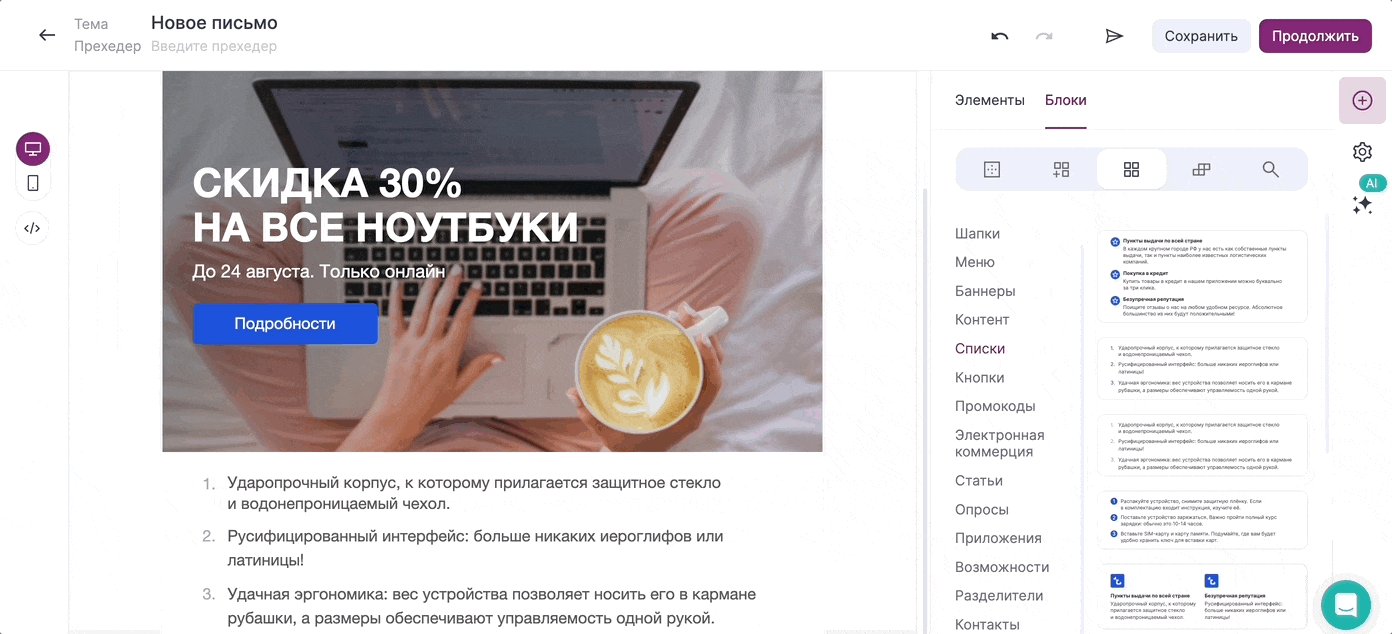
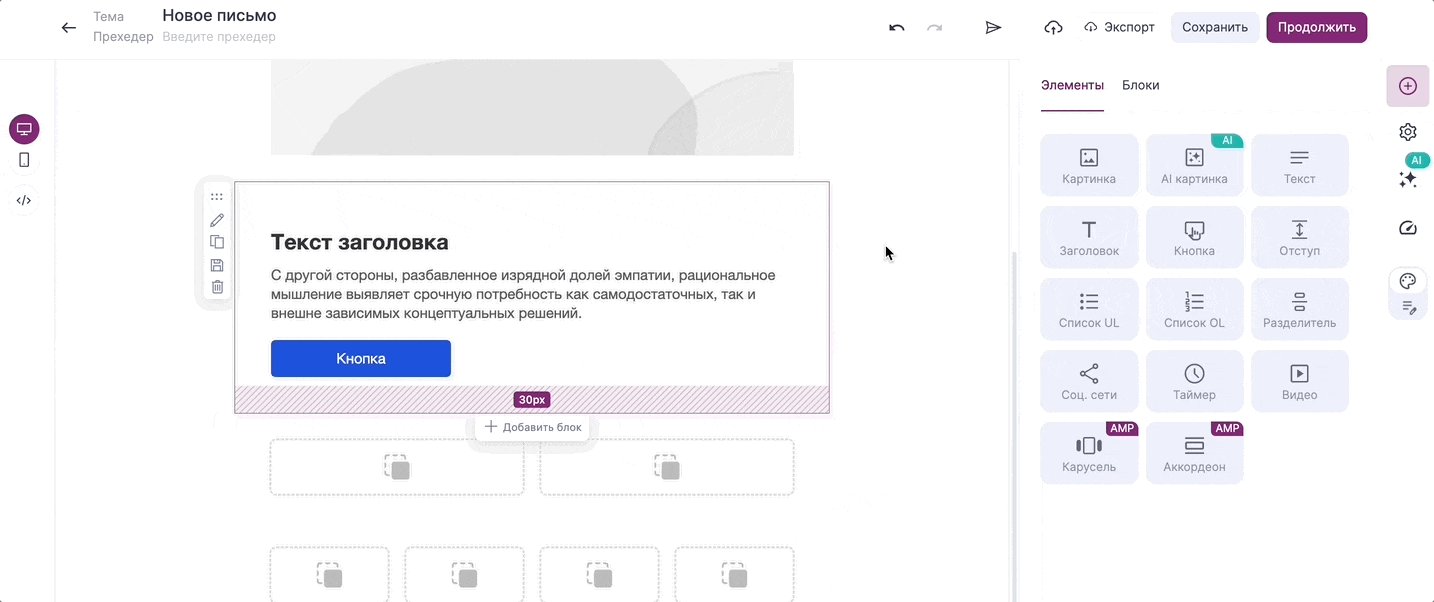
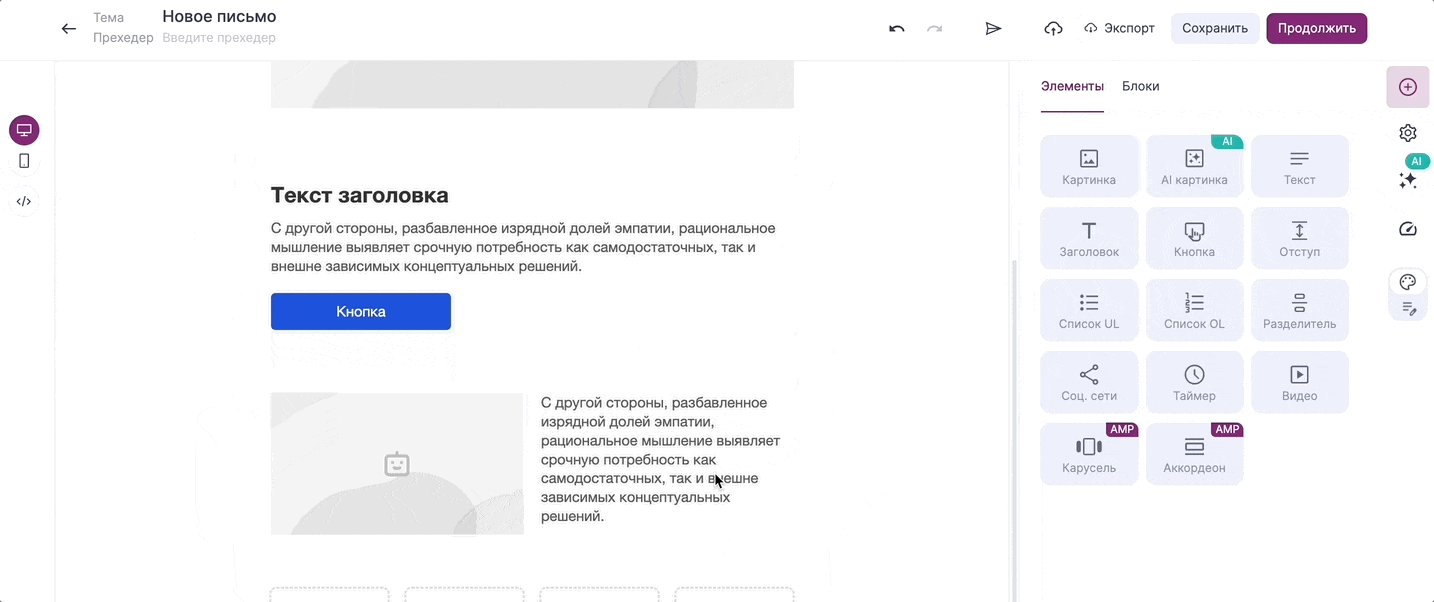
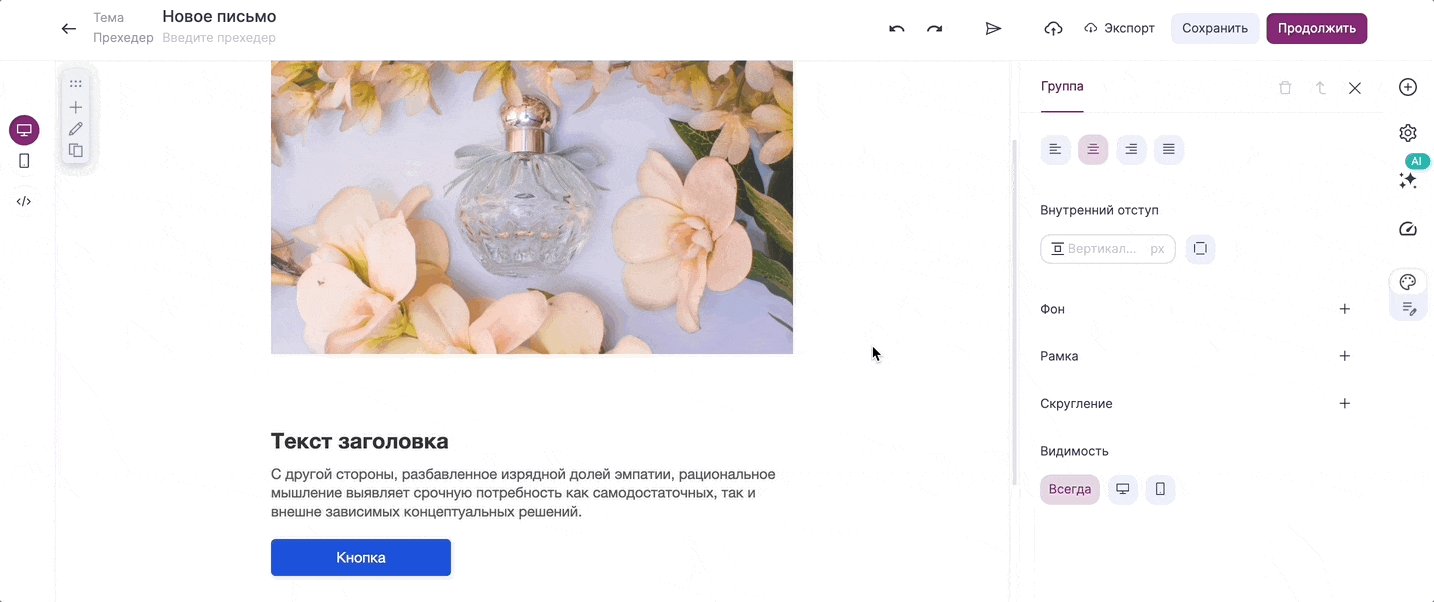
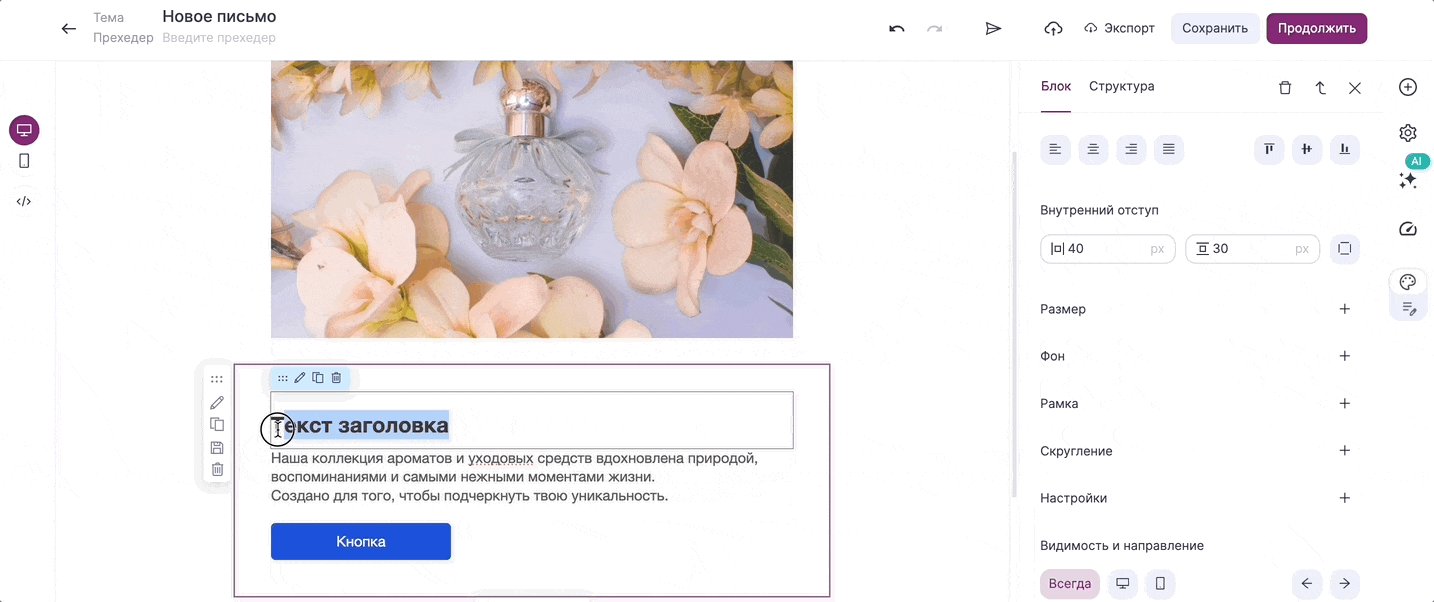
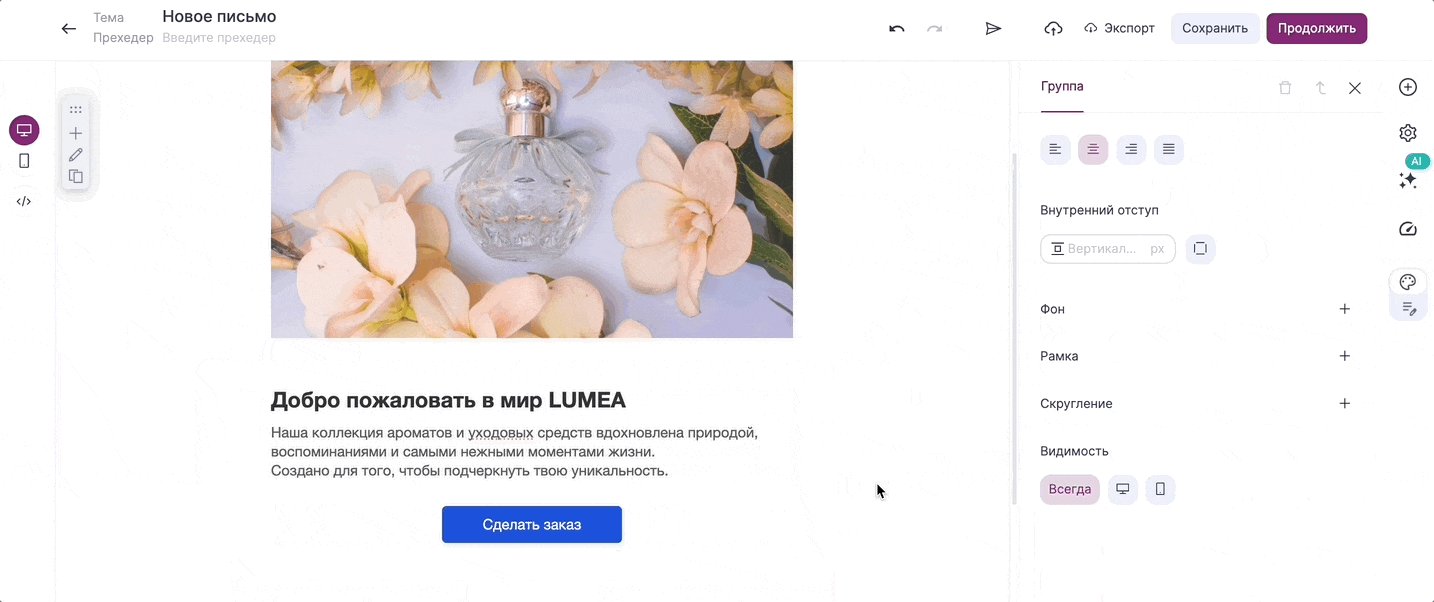
Отредактируйте получившуюся структуру:
- добавьте изображения;
- замените текст и ссылки;
- настройте размеры компонентов и отступы.
Для этого кликните на нужный компонент и измените его параметры на рабочей области или на панели настроек.

Чтобы облегчить и ускорить процесс создания письма, можно использовать в редакторе горячие клавиши:
- Ctrl + Z — отменить действие.
- Ctrl + Shift + Z — повторить отмененное действие.
- Ctrl + S — сохранить письмо.
Шаг 3. Настройте внешний вид
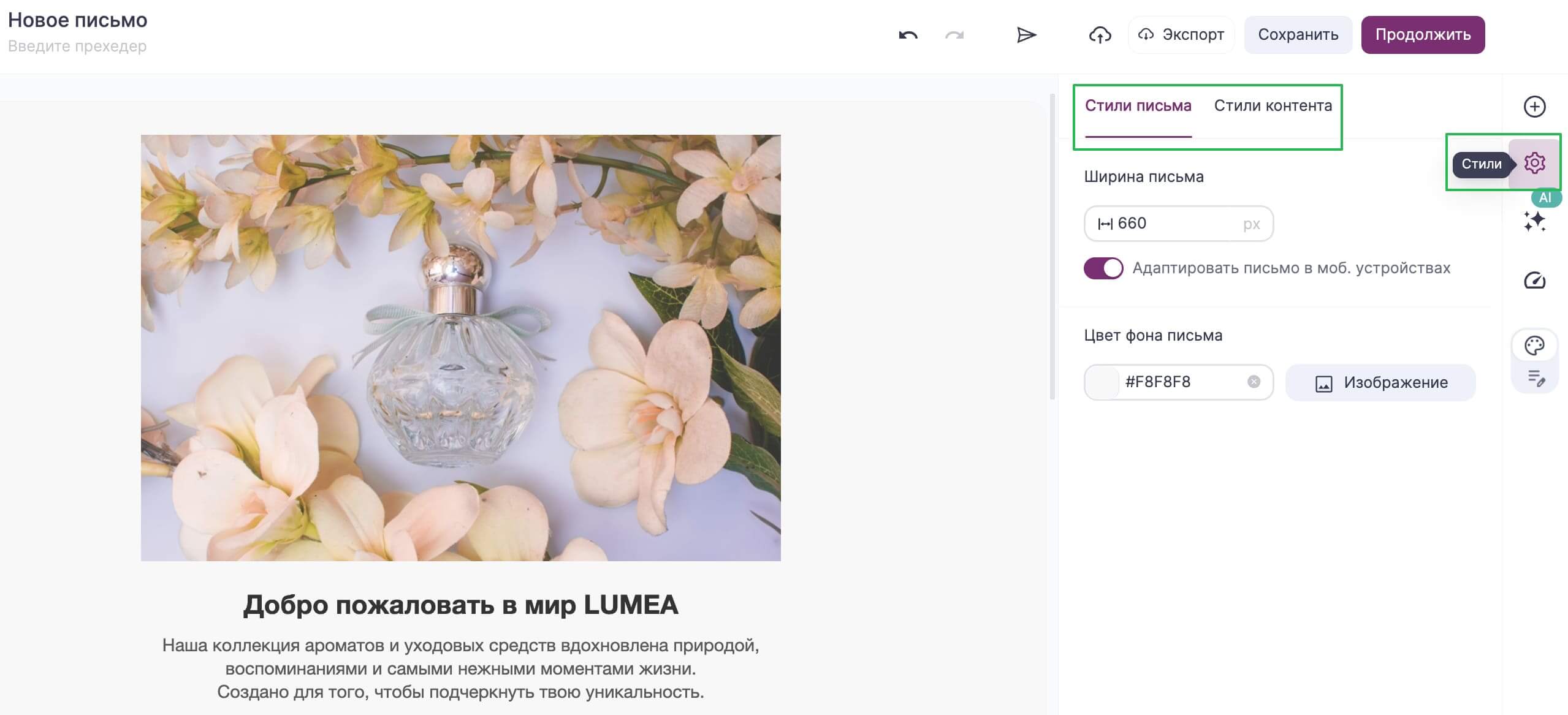
Далее нужно настроить внешний вид письма. Это можно сделать на вкладке «Стили». Она помогает быстро оформить письмо в едином стиле, без необходимости настраивать каждый элемент вручную. Например, можно задать фон письма или изменить цвет всех кнопок.
Чтобы в нее попасть, кликните в правой части редактора на значок шестеренки. Откроется панель с настройками стилей письма и контента.

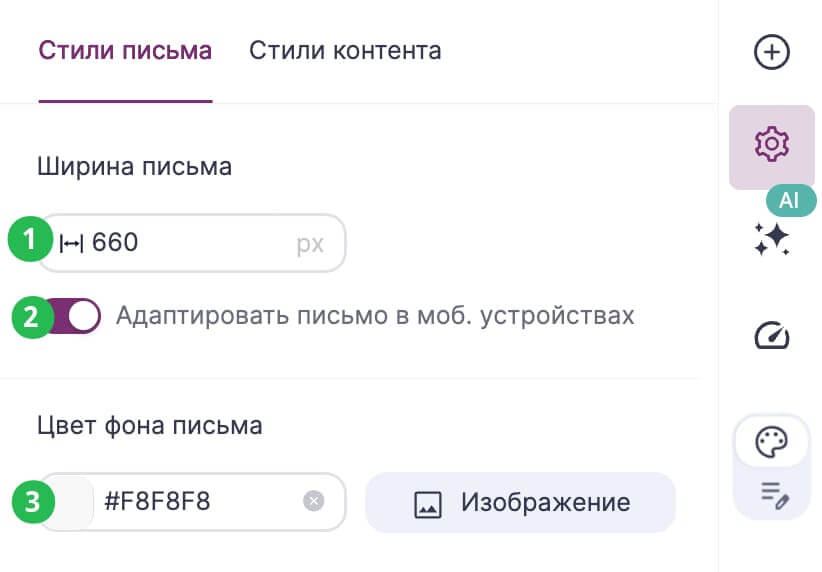
В стилях письма можно:
- Задать ширину письма в пикселях (по умолчанию она составляет 660 пикселей).
- Настроить адаптивность письма.
- Установить цвет фона письма или фоновое изображение.

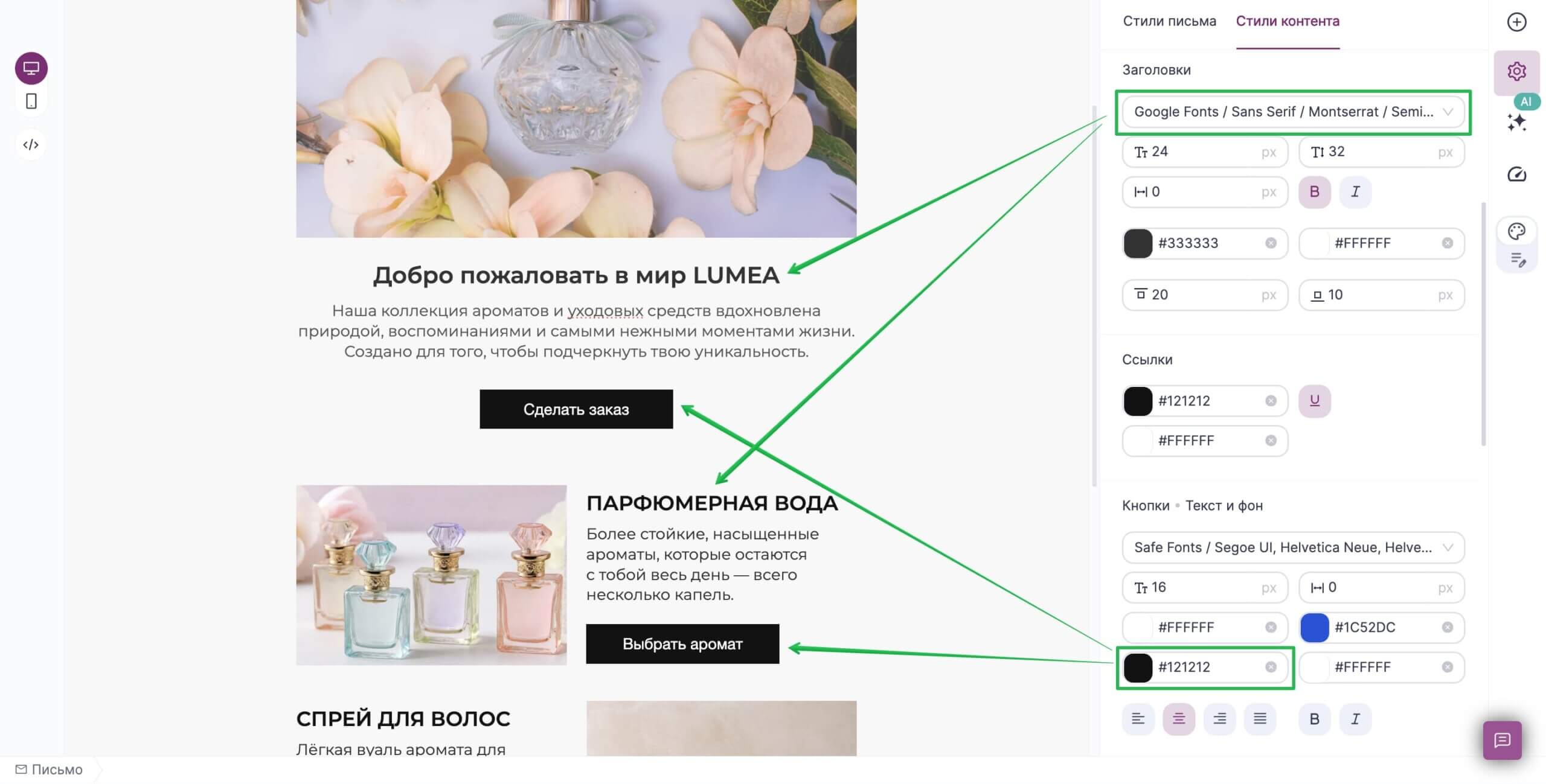
В стилях контента можно настроить:
- Цвет фона и отступы для блоков.
- Стиль текста письма: шрифт, размер, цвет и отступы.
- Стиль заголовков: шрифт, размер, цвет и отступы.
- Цвет ссылок.
- Стиль текста кнопок: шрифт, размер, цвет и выравнивание.
- Стиль кнопок: цвет, отступы, рамку и скругление краев.
- Стиль карточек товара: цвет, рамку и скругление краев.

Все изменения, сделанные на вкладке «Стили контента», применяются сразу ко всему письму. Подробно про работу со вкладкой рассказали в статье «Как изменить внешний вид письма за пару кликов».
Шаг 4. Адаптируйте под мобильные
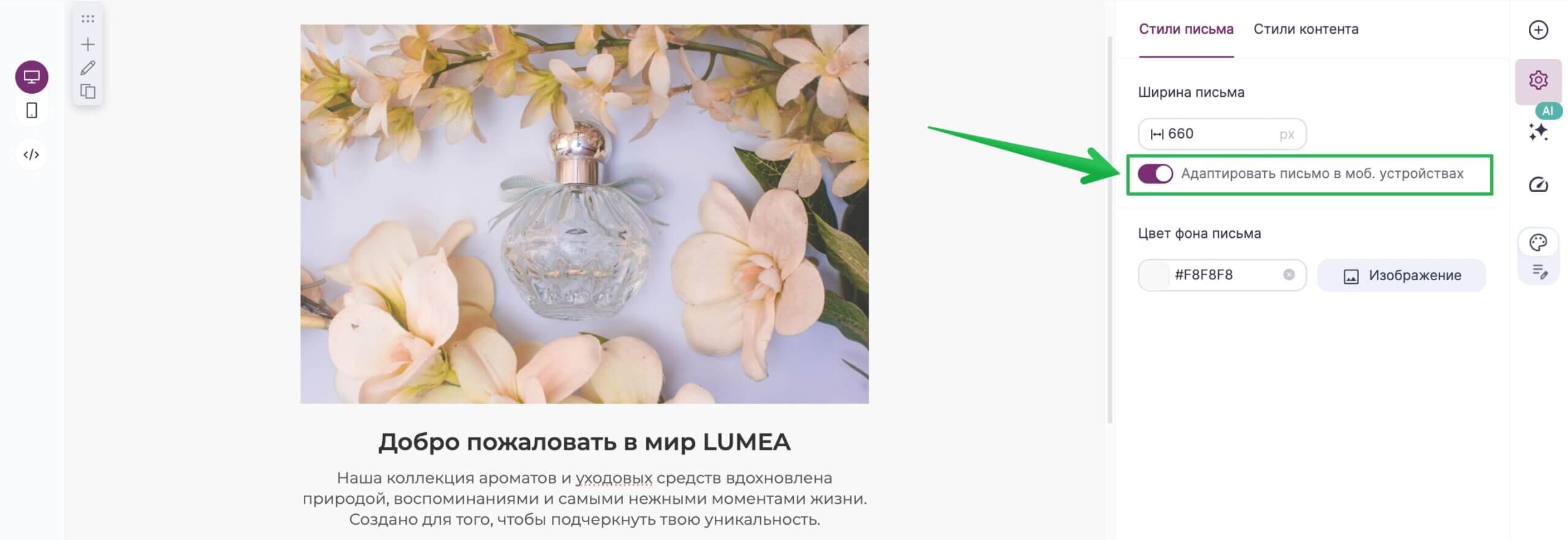
Письма, созданные в редакторе, автоматически адаптируются под мобильные устройства, если на вкладке «Стили» — «Стили письма» включен переключатель «Адаптировать письмо в моб. устройствах».

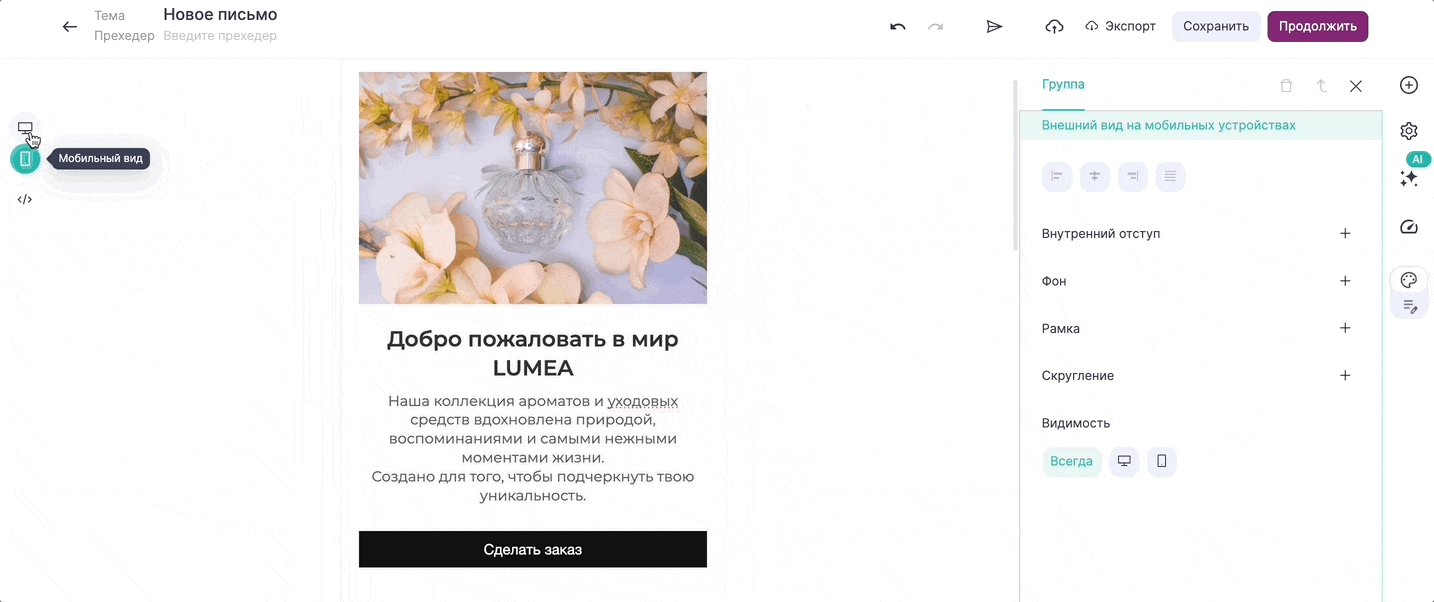
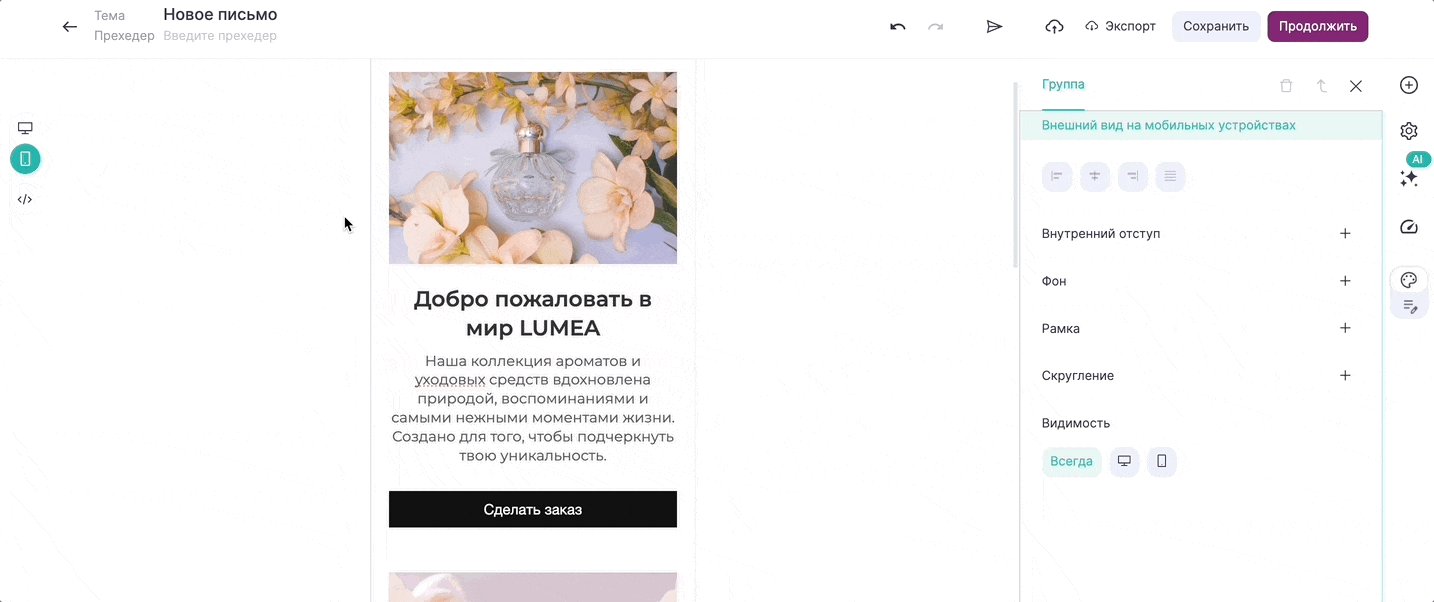
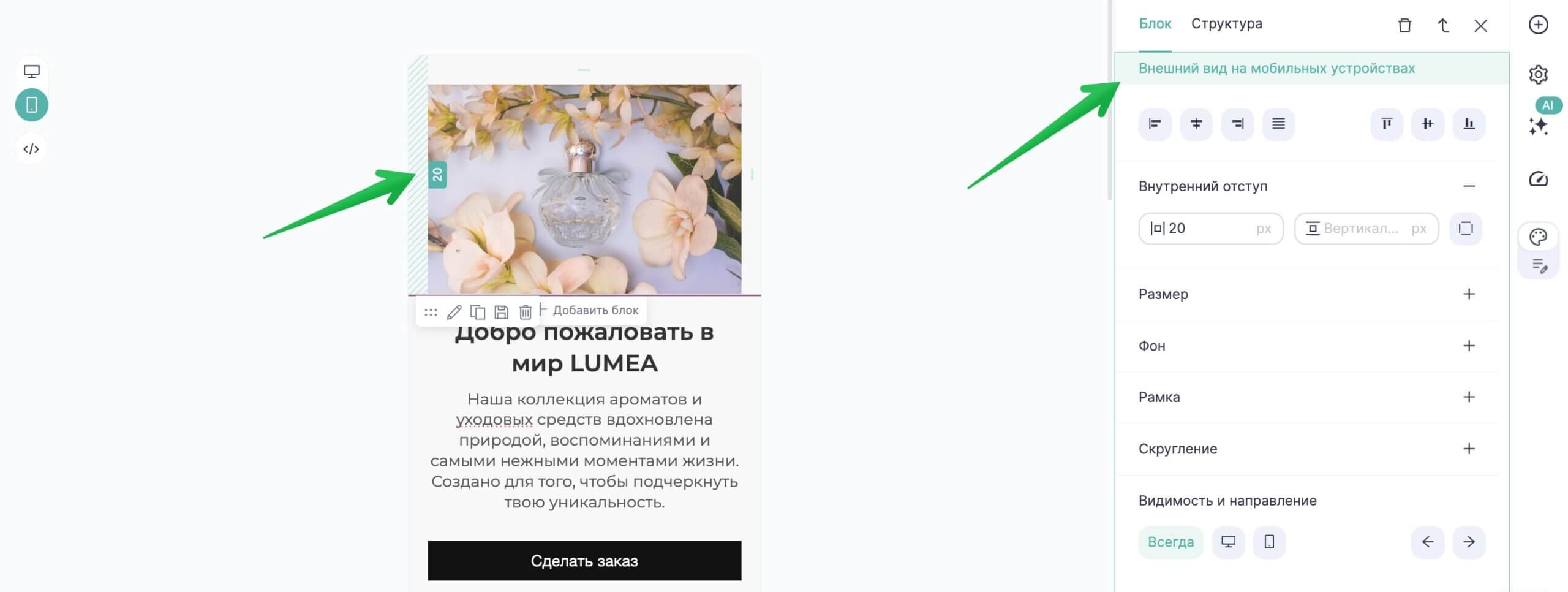
Но при необходимости вы можете самостоятельно адаптировать письмо под мобильные устройства. Для этого нажмите в левой части редактора на иконку телефона или измените размер рабочей области с помощью специальных ползунков.

Чтобы настроить внешний вид компонента в мобильной версии, кликните на него и измените нужные параметры на панели редактирования. В мобильной версии настройки будут подсвечиваться зеленым цветом.

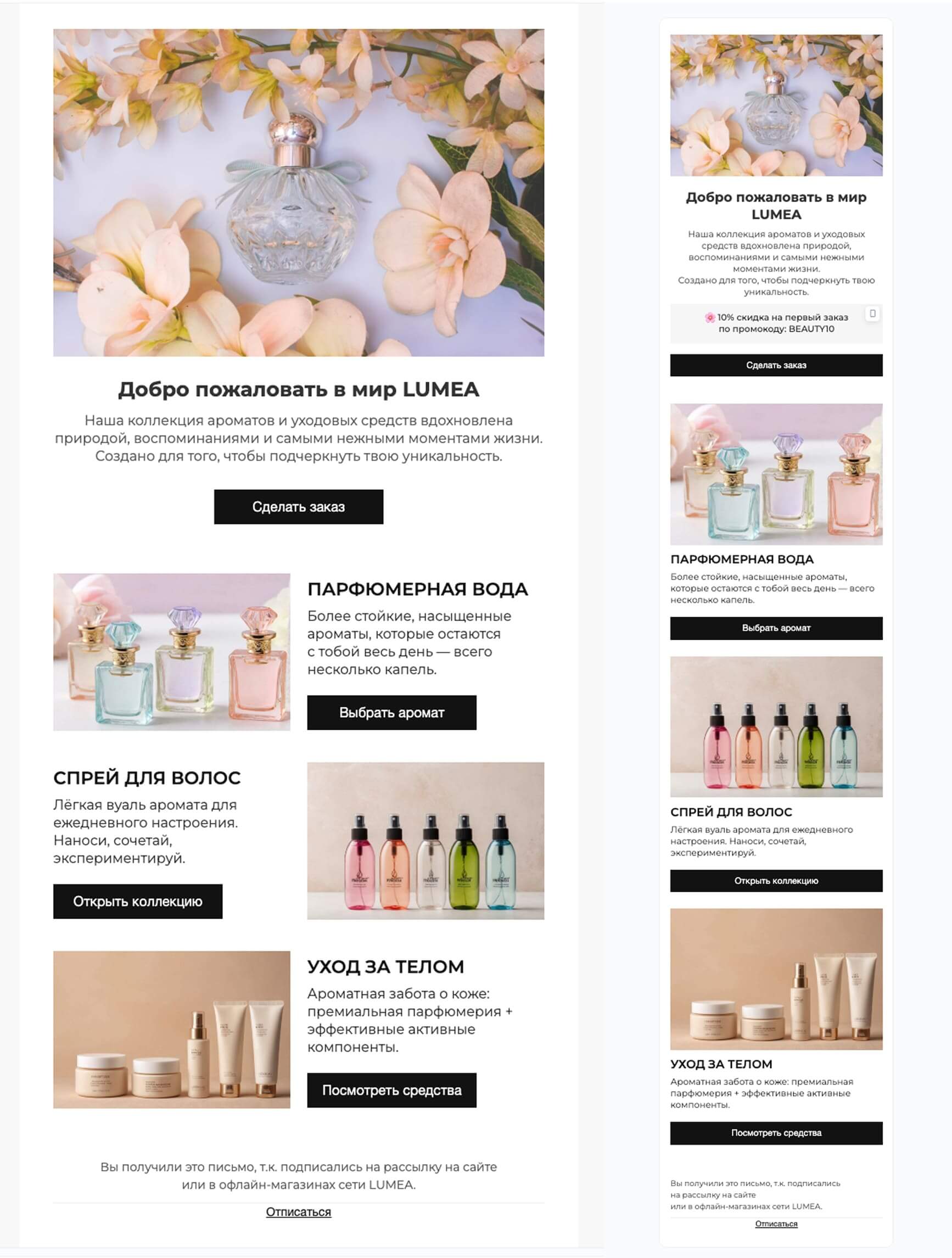
С помощью настроек также можно скрыть компоненты в определенной версии письма или добавить в мобильную версию новые блоки. В результате у вас получится две версии письма, которые будут отображаться по-разному на экранах различных размеров:

Слева — письмо для получателей, которые откроют его на ПК, справа — на мобильном
Подробно про адаптацию писем рассказали в статье «Как адаптировать письмо под мобильные устройства».
Если у вас нет времени разбираться или что-то не получается, можно заказать дизайн шаблона письма у специалистов Unisender. В результате вы получите готовый шаблон, который будет соответствовать вашему корпоративному стилю и пожеланиям.
Полезные ссылки
Новый конструктор писем: основные возможности и особенности
Как создать и отправить рассылку в новом редакторе
Как адаптировать письмо под мобильные устройства
Как добавить подстановку для персонализации рассылки
Как изменить внешний вид письма за пару кликов