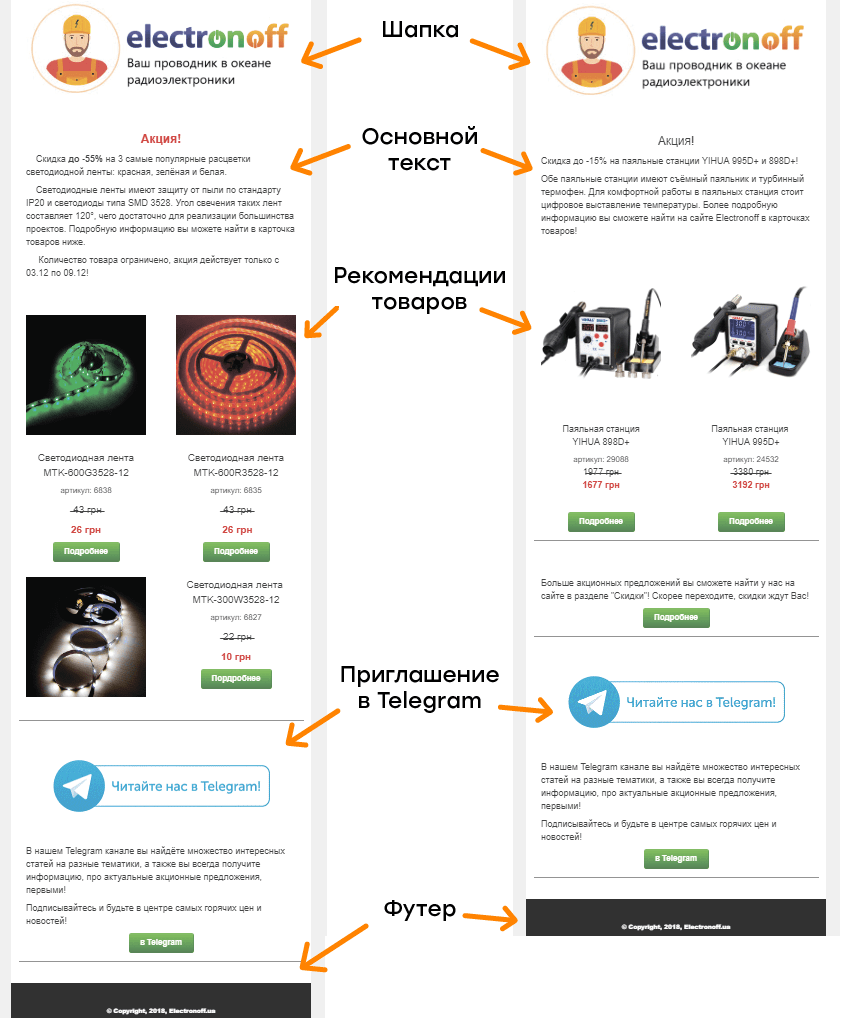
Как пример — промо-письма Electronoff. Большинство из них сделаны по одному шаблону, отличается только контент.

В чем польза шаблонов:
- Экономим время. Благодаря шаблону у нас готов дизайн большинства писем, нужно только наполнить их контентом.
- Можно использовать для разных видов рассылок. Из одного шаблона может получиться новостная, рекламная или контентная рассылка.
- Удобно для подписчиков. Читатели знакомы со структурой рассылки и проще ориентируются в письме.
В чем недостаток шаблонов
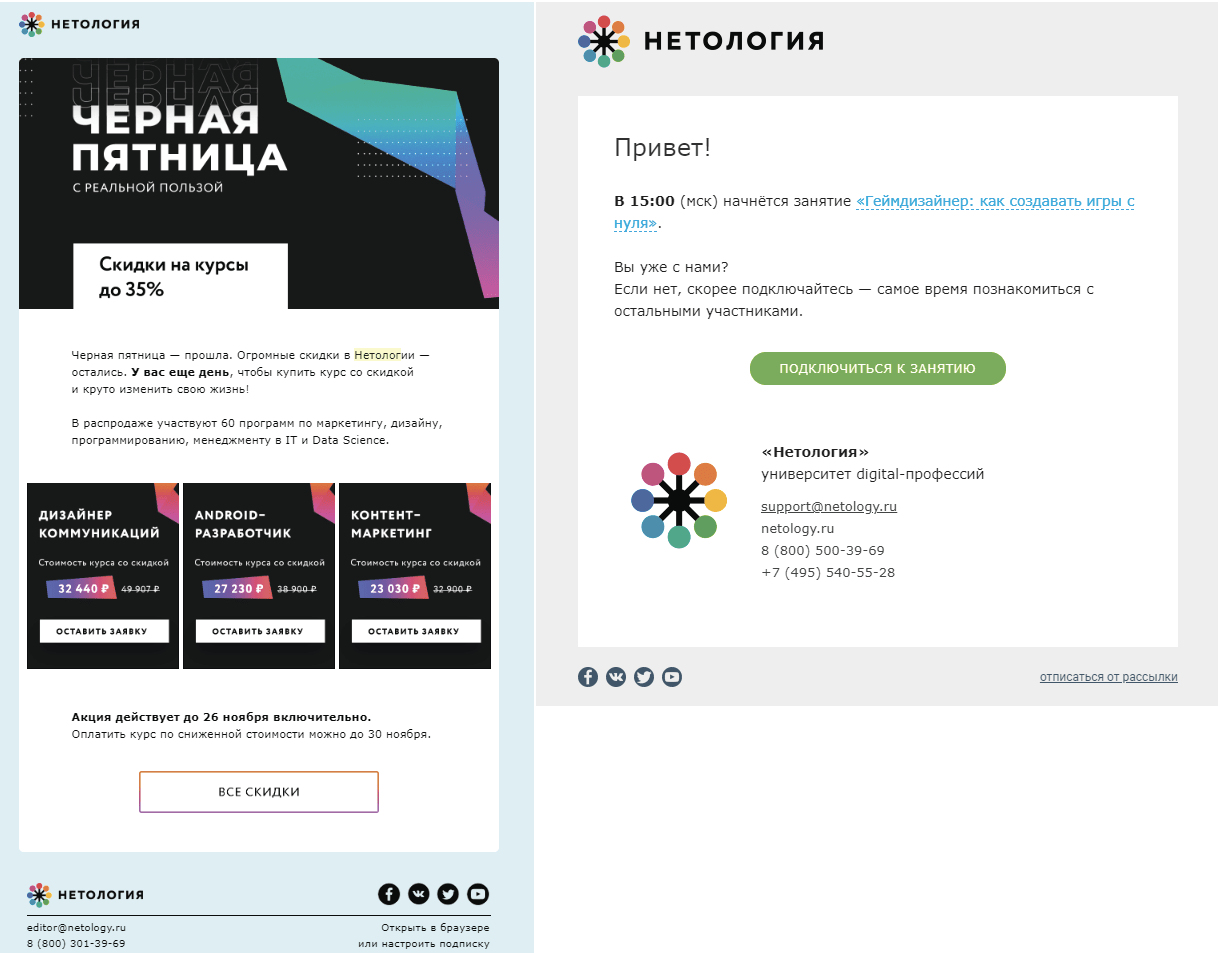
Универсальный шаблон подойдет не для всех писем. Если нужна какая-то особенная рассылка — с другой структурой, дизайном или цветовой гаммой — от привычного шаблона лучше отказаться. Например, для тематических писем или писем по событию мы часто готовим отдельный макет. Лучше сделать новый дизайн, чем пытаться подогнать старый шаблон под новые требования.
Из каких элементов состоит шаблон
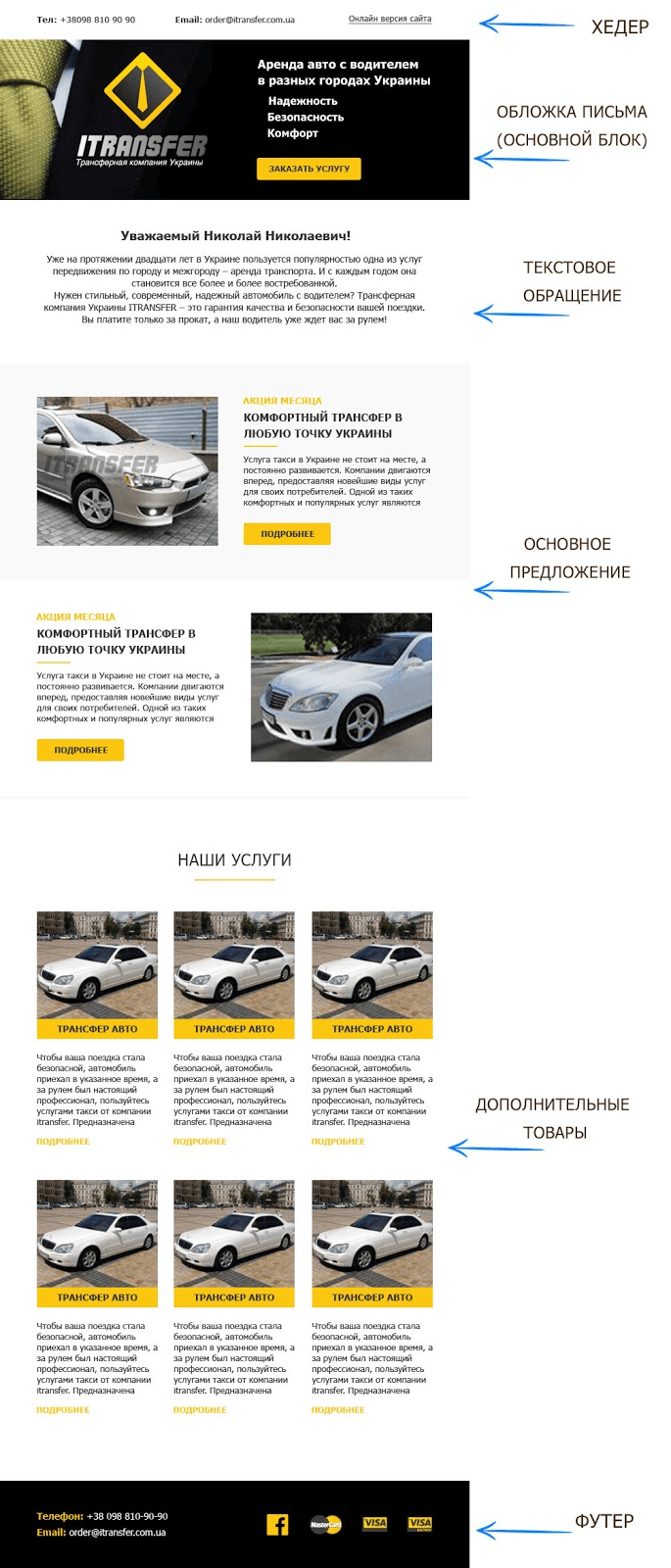
Любой шаблон состоит из блоков — тематических элементов на всю ширину письма. С ними удобно работать в блочных редакторах: мы можем задать размеры каждого блока, добавить колонки и вставить любой контент.
В универсальных шаблонах мы обычно используем блоки разного типа.
Шапка письма. Часто тут расположен логотип компании и прехедер. Иногда мы добавляем контактные данные: телефон и email для связи. Как правило, шапка в письмах не меняется.
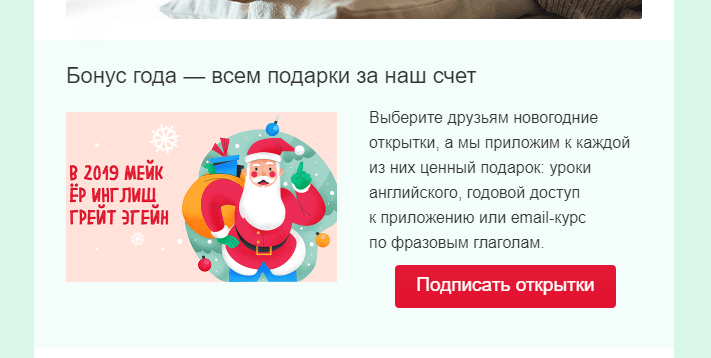
Горизонтальный блок на всю ширину. Часто такой блок мы используем для начала письма. В нем мы размещаем горизонтальную картинку, заголовок и кнопку.
Текстовый блок. Основная часть письма — здесь мы обращаемся к подписчикам, сообщаем детали акции, делимся новостями или рассказываем, о чем будет письмо.
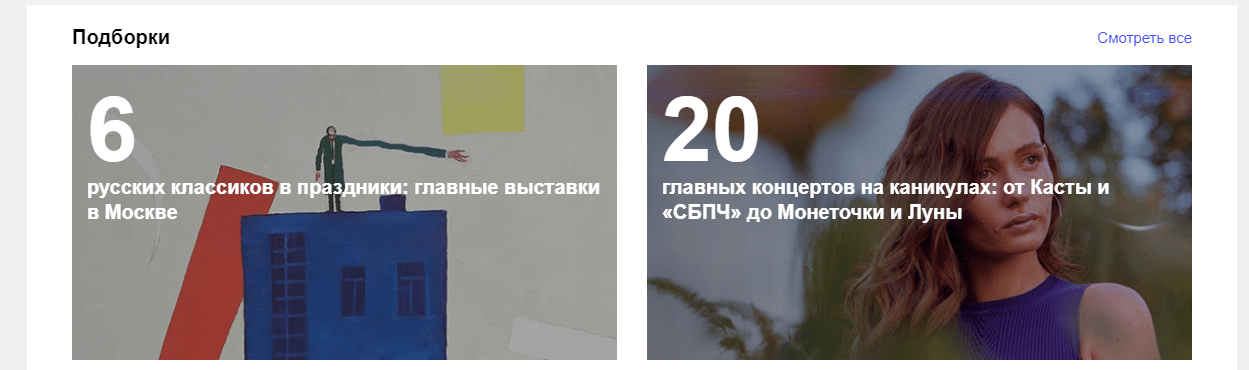
Две колонки: картинка + текст. В этом блоке можно рассказать о товарах, предложить популярные услуги или порекомендовать статьи из блога.
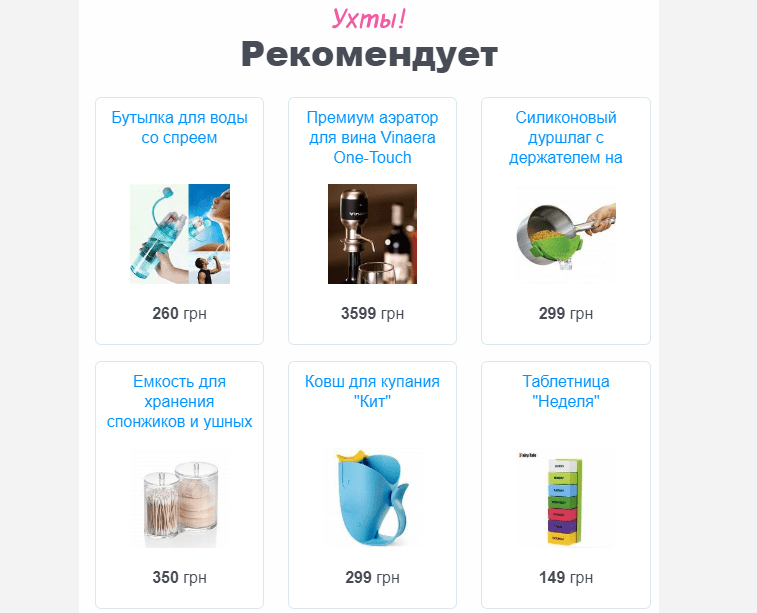
Другие блоки: три колонки, кнопка, две картинки с текстом. В зависимости от дизайна и структуры письма можно добавлять еще больше блоков.
Футер — конец письма. Сюда можно вставить ссылки на соцсети, контактные данные и (обязательно!) ссылку на отписку.
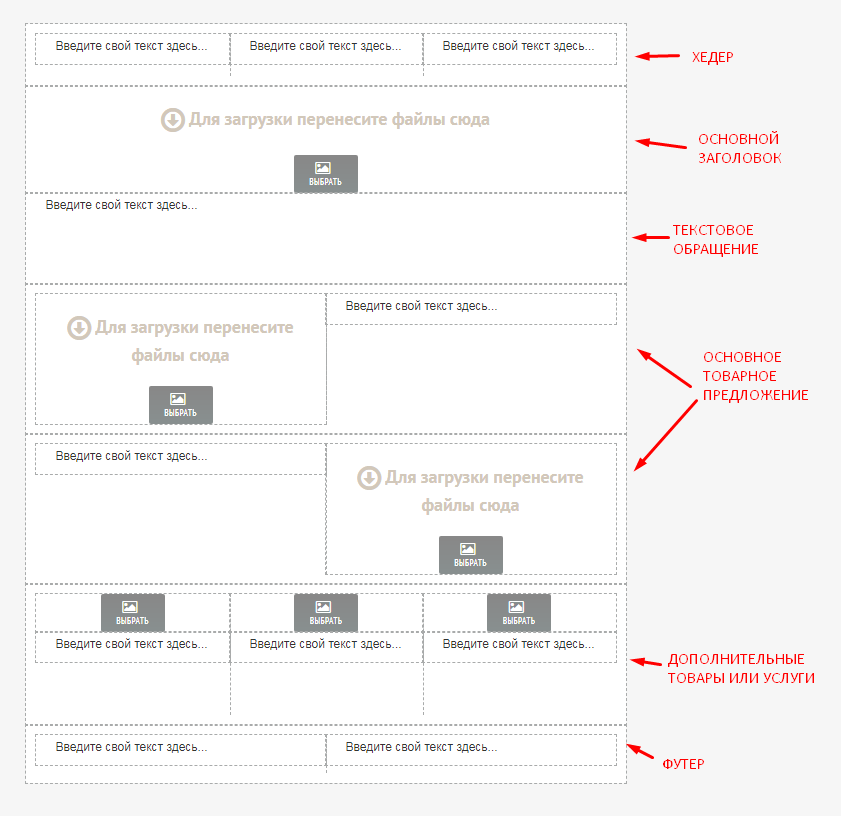
Вот пример структурированного шаблона с разными блоками:
Как создать шаблон письма
Создание шаблона можно разбить на 2 этапа: дизайн и верстку.
Дизайн
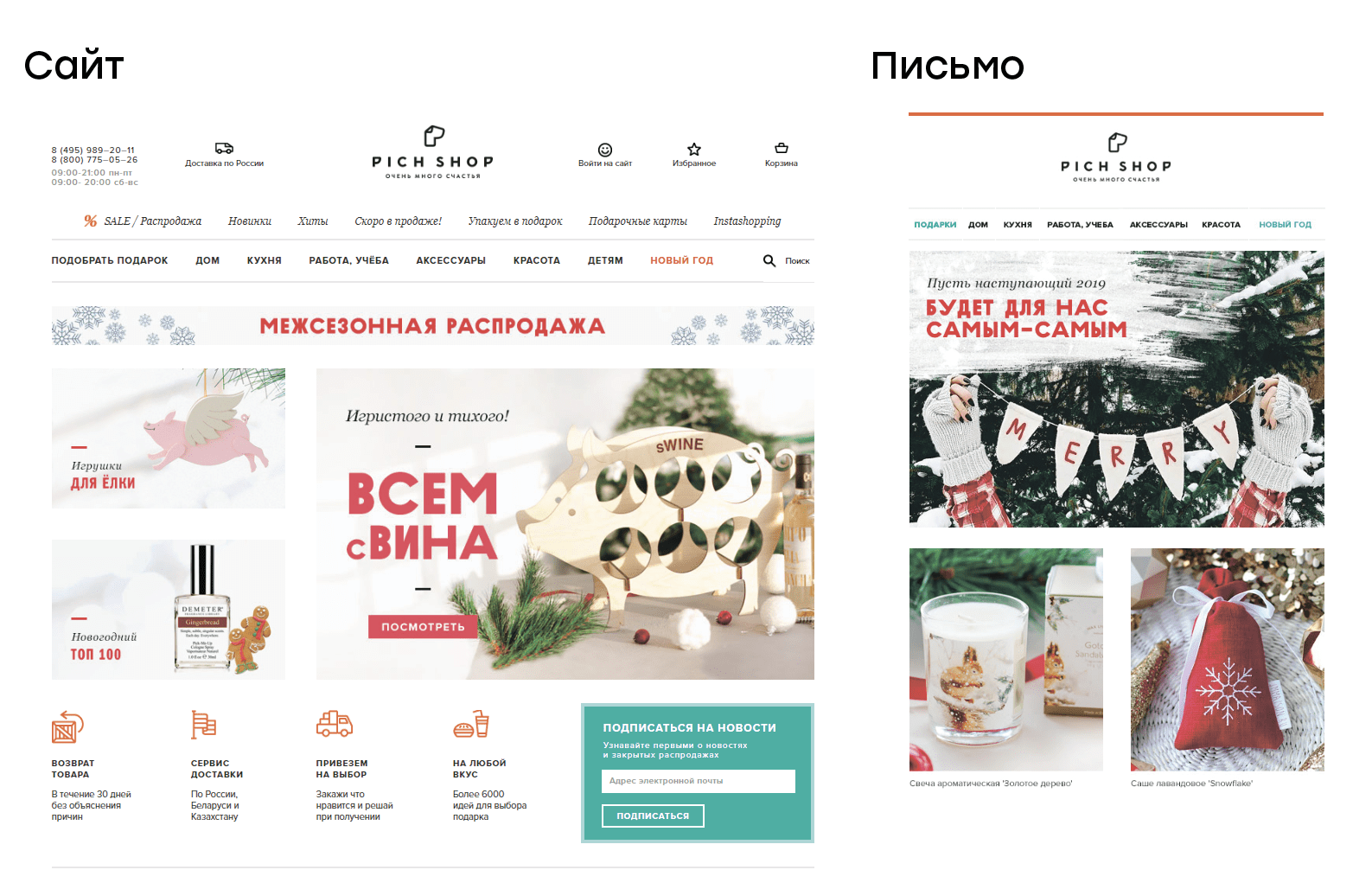
Обычно дизайн писем разрабатывается с учетом стиля сайта. Это же правило применимо к шаблонам: пусть письмо станет для подписчиков продолжением сайта. Желательно перенести в рассылки общий стиль сайта, цвет кнопок, шрифты, иконки и другие элементы дизайна.
По опыту работы с многими проектами, разработку шаблона лучше заказывать у дизайнера. Он сразу сделает универсальный шаблон, который будет перекликаться с дизайном сайта. В будущем, на базе этого шаблона, можно будет создавать письма разного типа.
Когда будете заказывать шаблон, обсудите с дизайнером следующие моменты:
- Под какие рассылки нужен шаблон: промо, контентные, новостные или дайджесты.
- Какие блоки обязательно должны быть в письме.
- Нужна ли отдельная версия с дизайном под мобильные.
Также шаблон можно создать самому. Здесь уже нужны базовые знания в дизайне и навыки работы в Photoshop или Figma. В блоге Unisender есть подробный гайд, как создать макет письма без дизайнера и подготовить его к вёрстке.
Вёрстка
Допустим, у нас есть макет письма в Photoshop или Figma. Теперь его нужно разобрать на составляющие: сохранить картинки, посмотреть размеры блоков и их расположение в письме.
Сверстать письмо можно вручную в HTML-редакторе или в блочных редакторах. С блочными редакторами проще: мы просто переносим блоки из макета в готовое письмо.

Расскажу, как я собираю шаблон в блочном редакторе Unisender. Если вы до этого никогда не верстали письма в этом блочном редакторе, то ловите инструкцию по работе с ним.
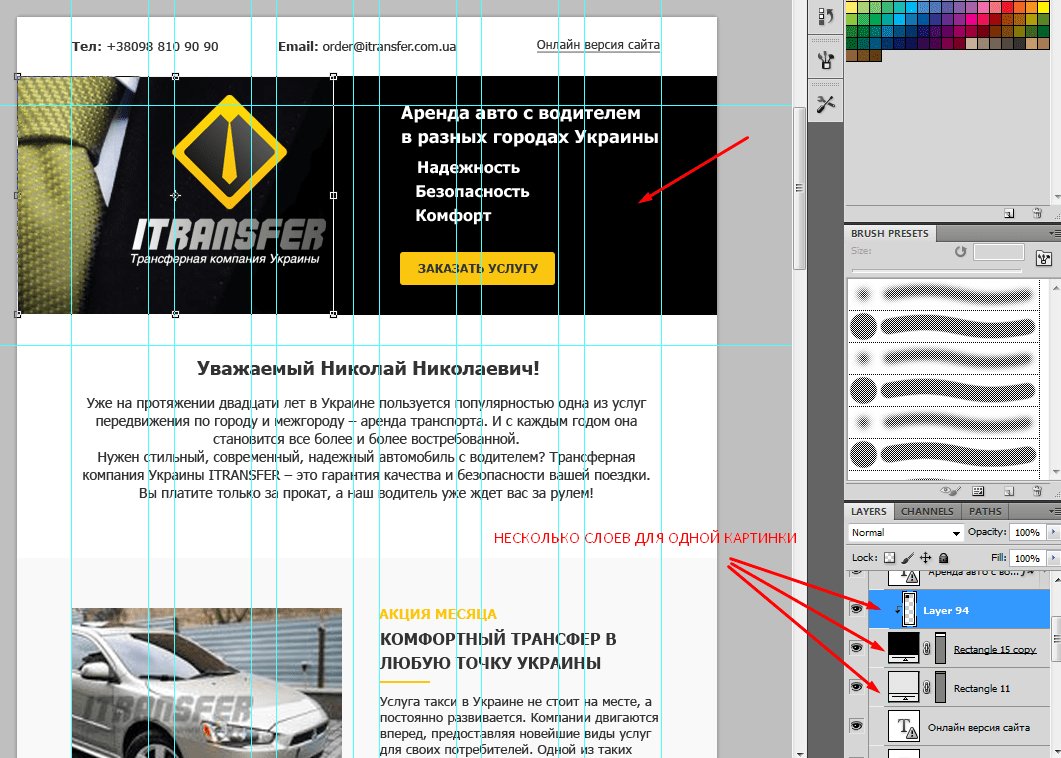
Шаг 1. Смотрю на структуру макета. Все картинки нужно будет вырезать и сохранить отдельно. В будущем из них мы будем собирать письмо.
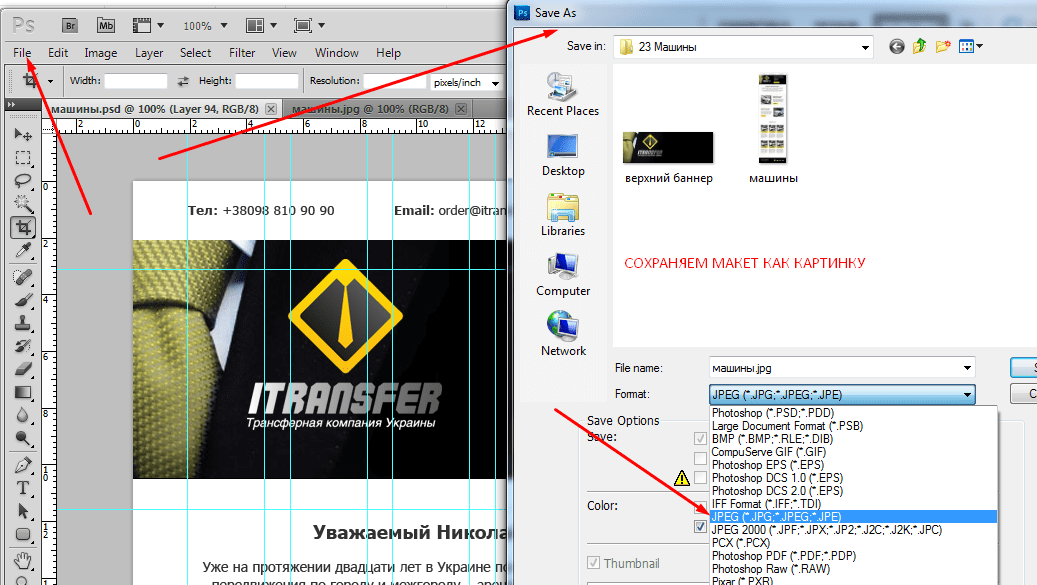
Шаг 2. Сохраняю весь макет в JPEG. Иногда для одной картинки дизайнер использует несколько слоёв, как в этом примере:
Чтобы упростить сбор письма, я сохраняю макет в JPEG и далее вырезаю из него отдельные блоки.
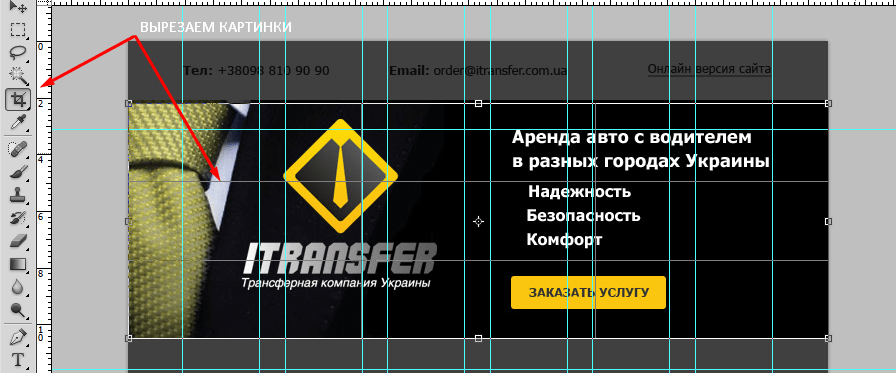
Шаг 3. Вырезаю картинки. Для этого я выделяю область, которая мне нужна, и нажимаю Enter. Это самый простой способ сохранить блок.
Конечно, в этом примере можно сохранить каждый элемент отдельно: картинку, текст и кнопку. Тогда в блочном редакторе мы поместим изображение на задний фон, а всё остальное — на передний.
Я с осторожностью подхожу к такому методу. Всё дело в адаптации под мобильные — часто конструкция с задним и передним фоном на них разъезжается.
Подход с сохранением всех элементов отдельно подойдет, если у вас однотонная картинка на заднем фоне, немного основного текста и небольшая кнопка. В остальных случаях я рекомендую вырезать всю область одним блоком и переносить его в письмо.
Шаг 4. Создаю разметку в блочном редакторе. Смотрю на размеры различных элементов в PSD-макете и копирую их в блочный редактор. В итоге получается такая разметка:
Шаг 5. Наполняем шаблон текстом и картинками. В будущем его можно будет использовать для новых рассылок.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.