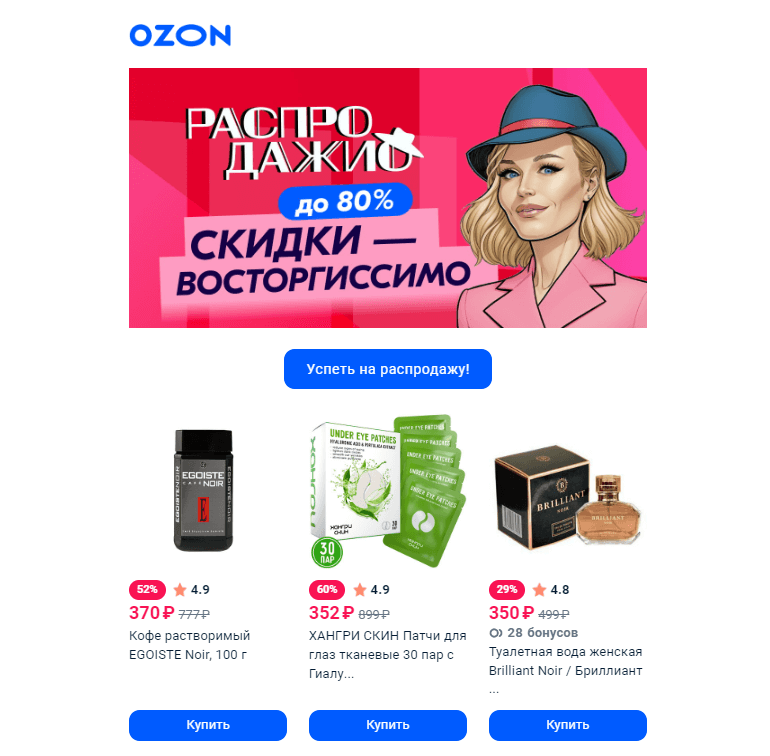
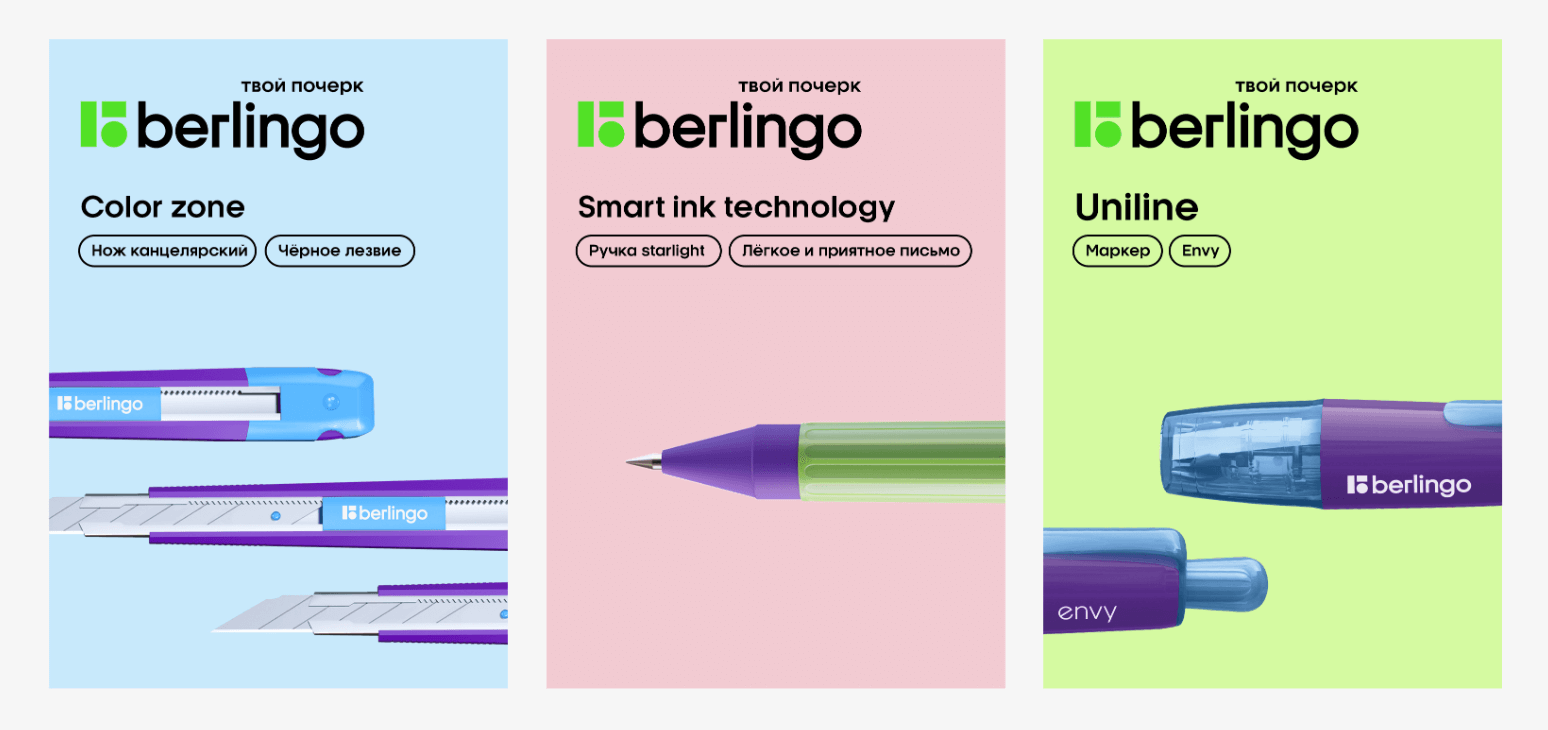
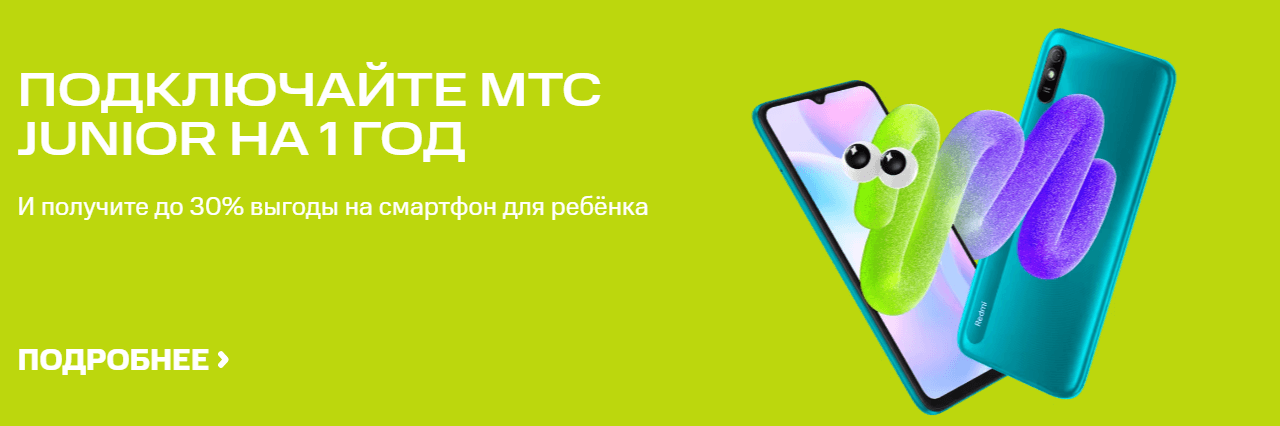
Digital-дизайнер создаёт любые картинки, которые пользователь увидит с экрана смартфона или компьютера. Это посты и сторис в соцсетях, рекламные баннеры, заставки на YouTube, сайты и лендинги. Некоторые дизайнеры владеют широкими компетенциями и могут делать всё это собственноручно, а другие специализируются на какой-то одной области.
Цифровой дизайн — сфера, которая включает в себя графический, веб-, 3d-дизайн и анимацию. Это довольно обширные области со своими правилами и законами. Рассмотрим специфику каждой из них.