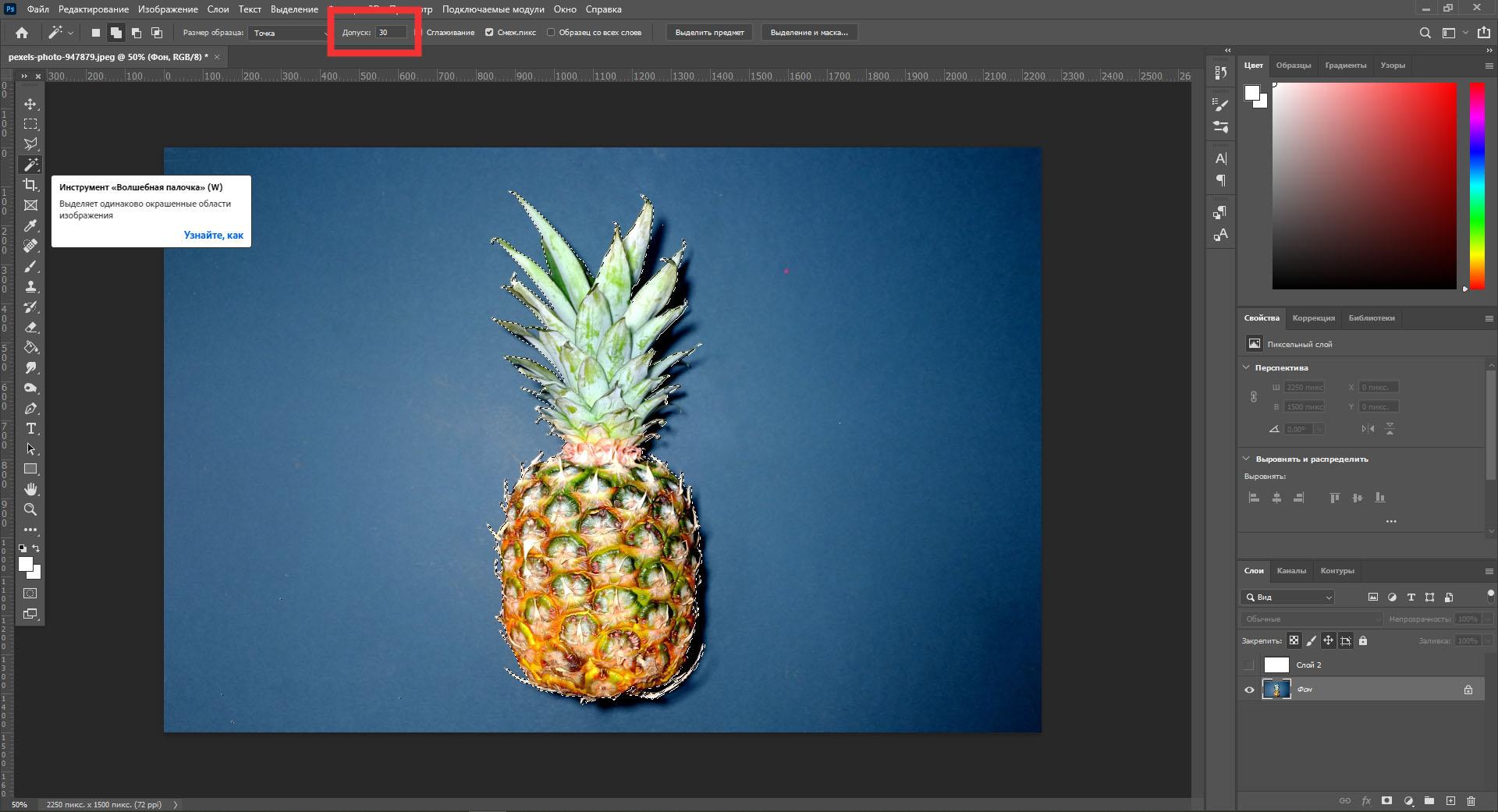
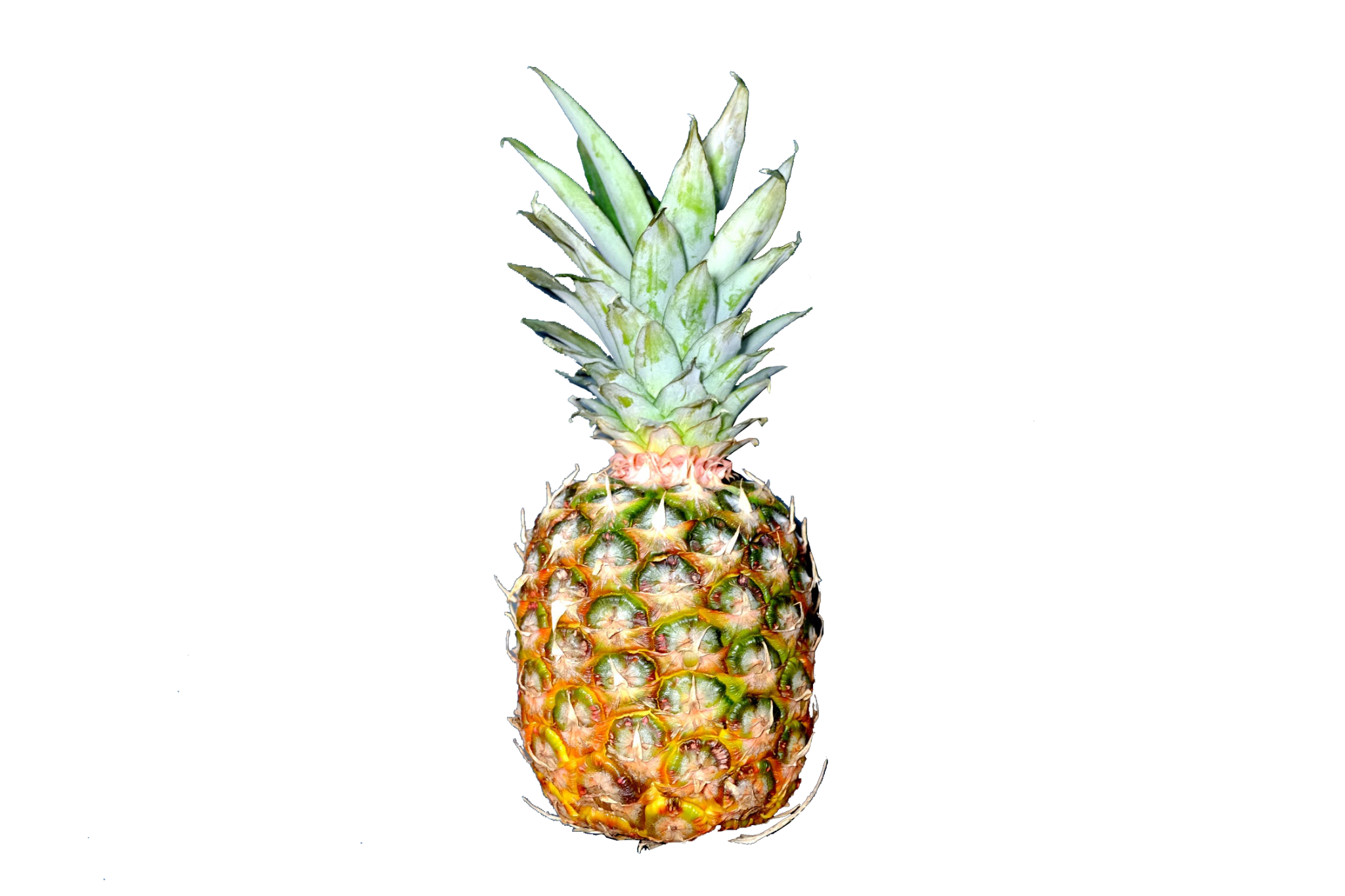
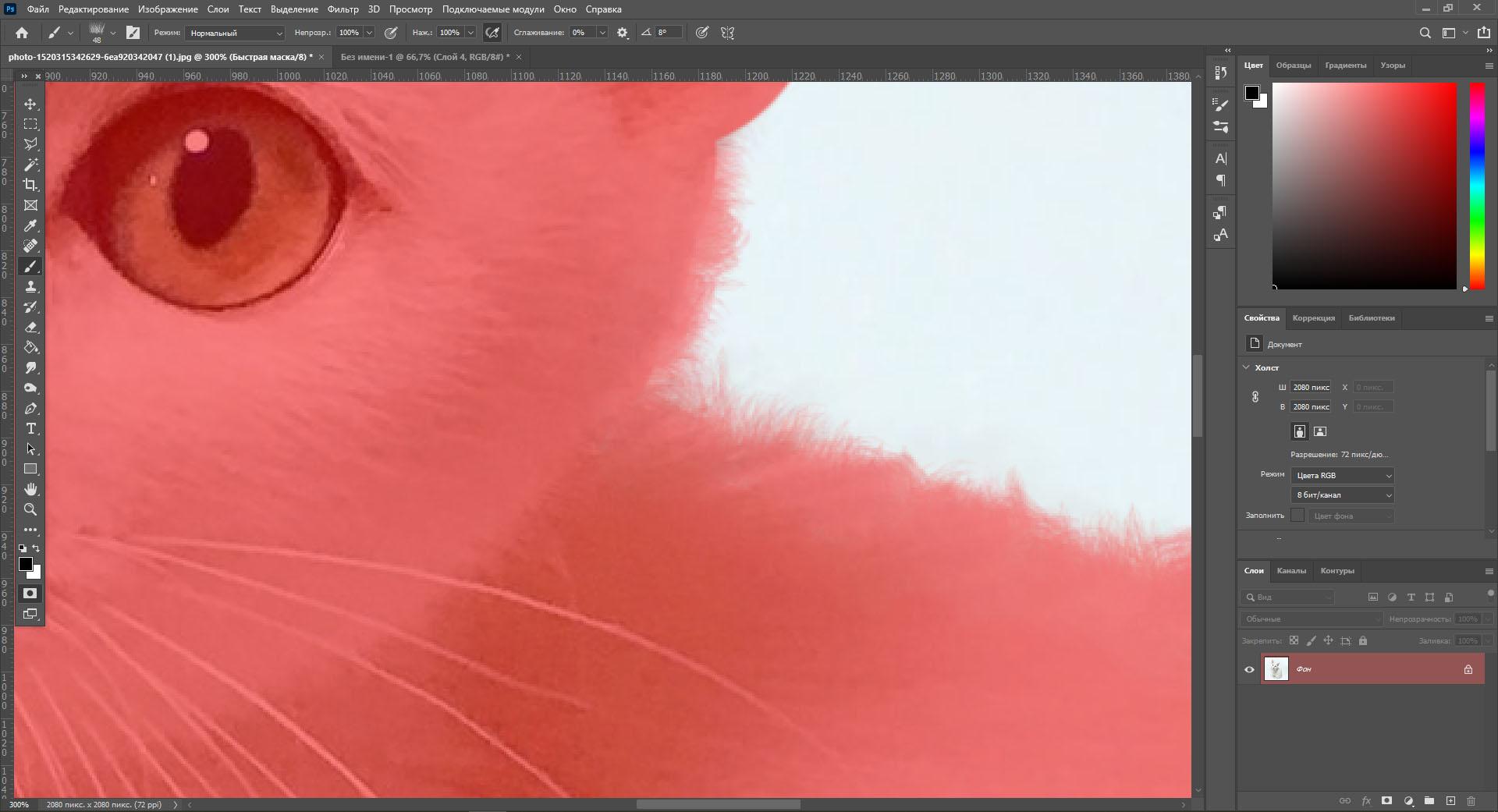
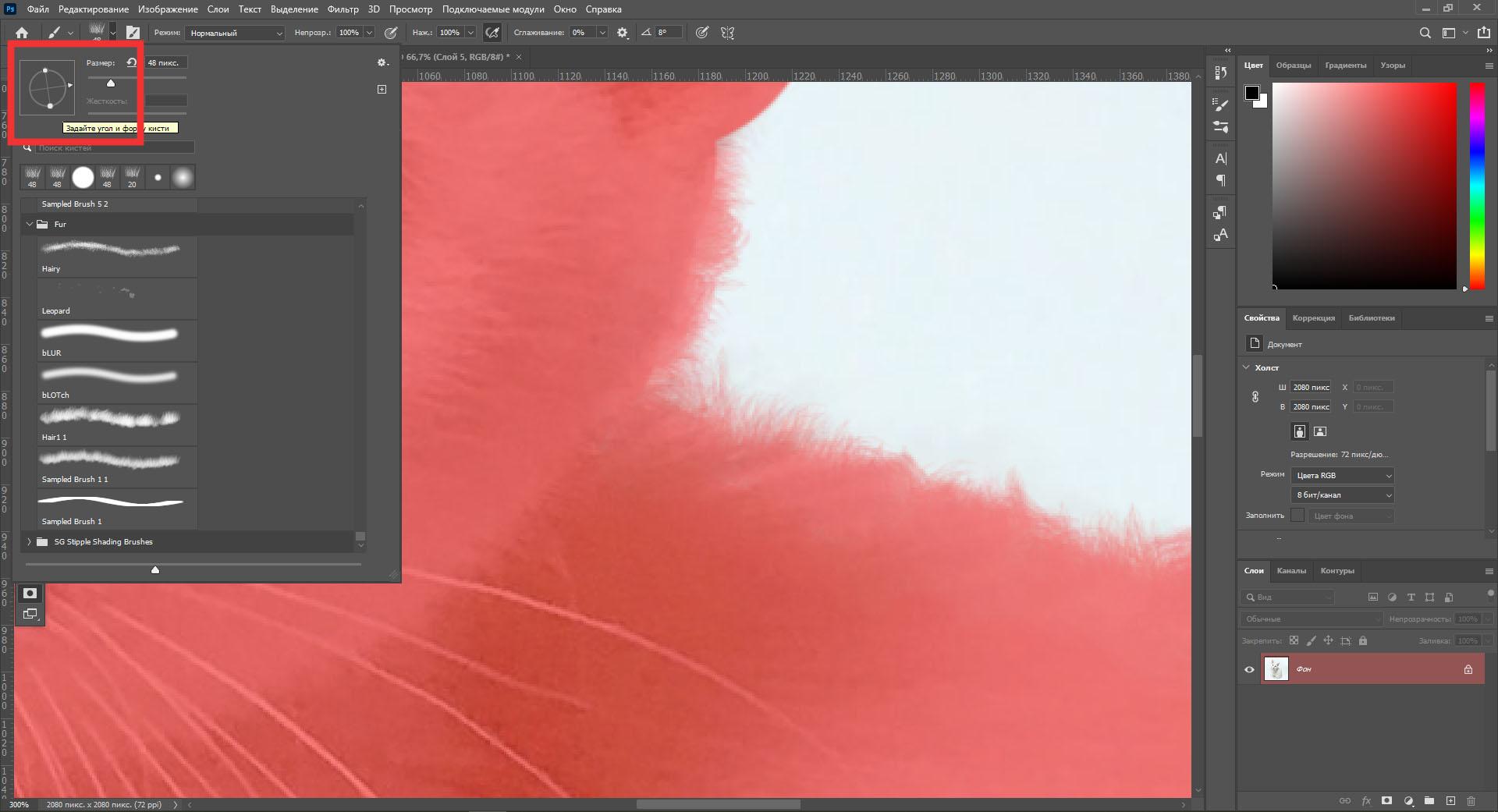
Если у вас на картинке какой-то простой объект на контрастном фоне, избавиться от этого фона, скорее всего, можно в два клика — в простых онлайн-сервисах. А если на фото пушистый рыжий кот на рыжем ковре, придётся «вырезать» его вручную.
Рассмотрим актуальные инструменты и техники для разных задач.