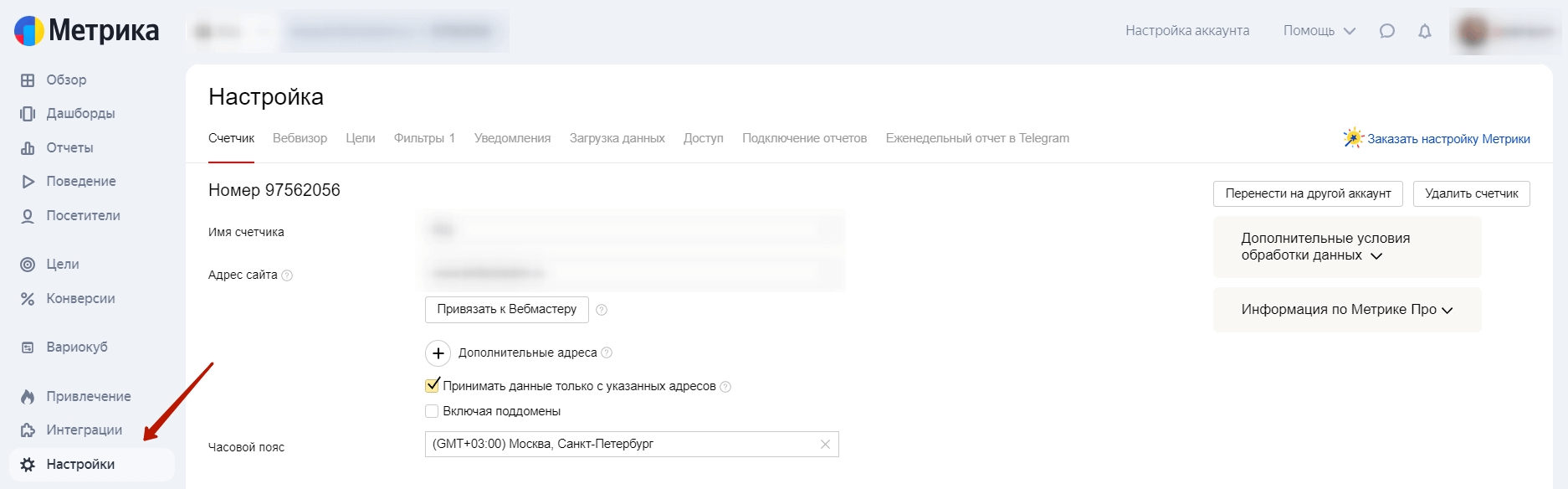
Кратко пройдемся по некоторым вкладкам настроек:
Вебвизор. Если при создании счетчика вы не активировали опцию, это можно сделать здесь.
Уведомления. Сервис может уведомлять владельца, если его ресурс вдруг станет недоступным. По email или телефону.
Загрузка данных. Инструменты этого раздела позволяют экспортировать данные из других источников (CRM, офлайн-точки и пр.), чтобы на выходе получить более полную статистику для анализа конверсии сайта.
Доступ. Здесь можно открыть данные Метрики для всех, у кого есть ссылка на счетчик, или предоставить доступ конкретным людям.
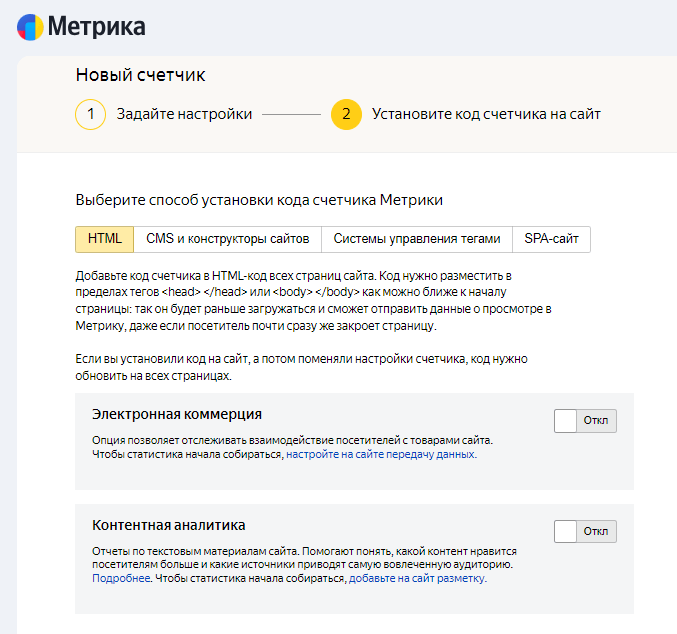
Подключение отчетов. В этой вкладке можно подключить различные модули, в том числе те, которые вы могли пропустить в момент создания счетчика (контентная аналитика, Вебвизор, электронная коммерция).
Еженедельный отчет в Telegram. Вы можете настроить получение отчетов в Telegram — для этого нужно подключить аккаунт мессенджера к Метрике и указать, какую информацию вы хотите получать. Можно выбрать данные по визитам, посетителям, доле новых посетителей, отказам, глубине просмотра, времени на сайте, а также добавить собственные цели. Отчеты приходят каждый понедельник и содержат информацию за предыдущую неделю.
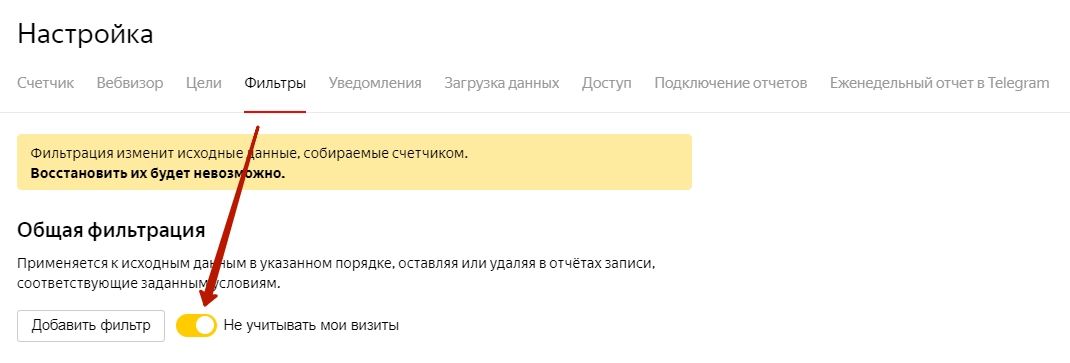
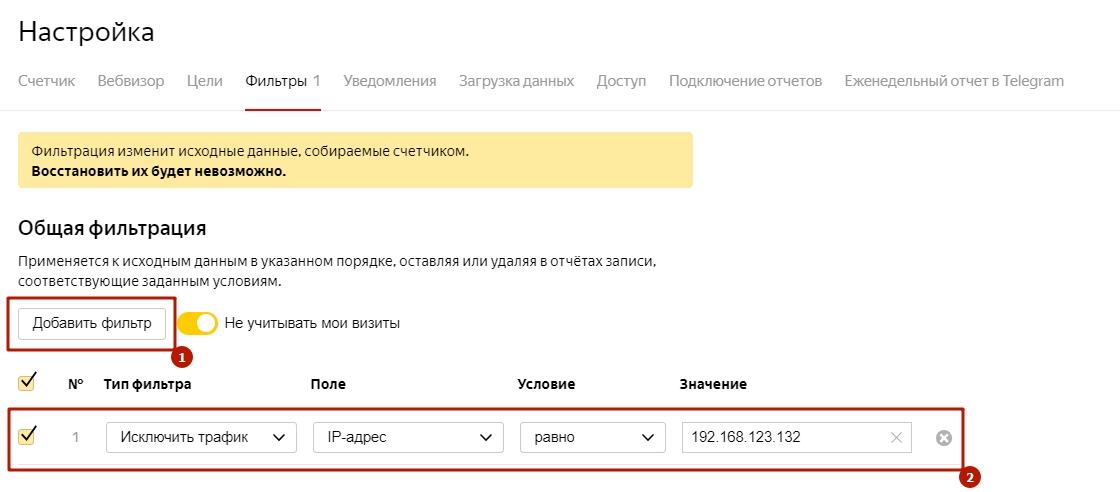
Есть еще две вкладки: «Цели» и «Фильтры». Остановимся на них подробнее.
Цели
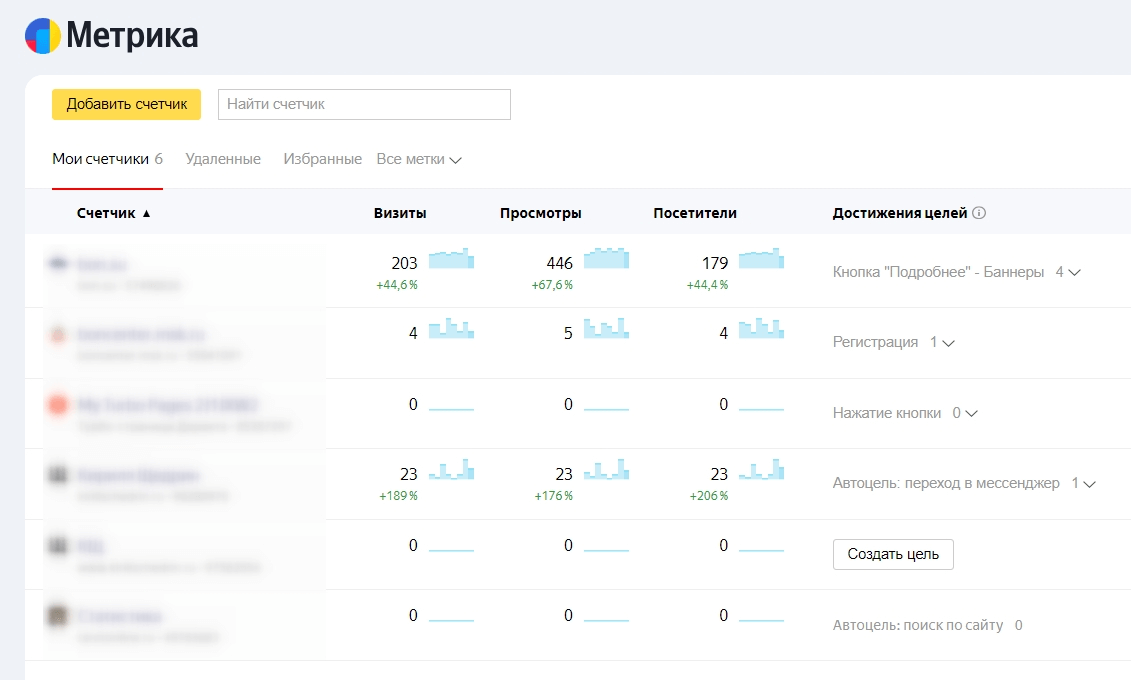
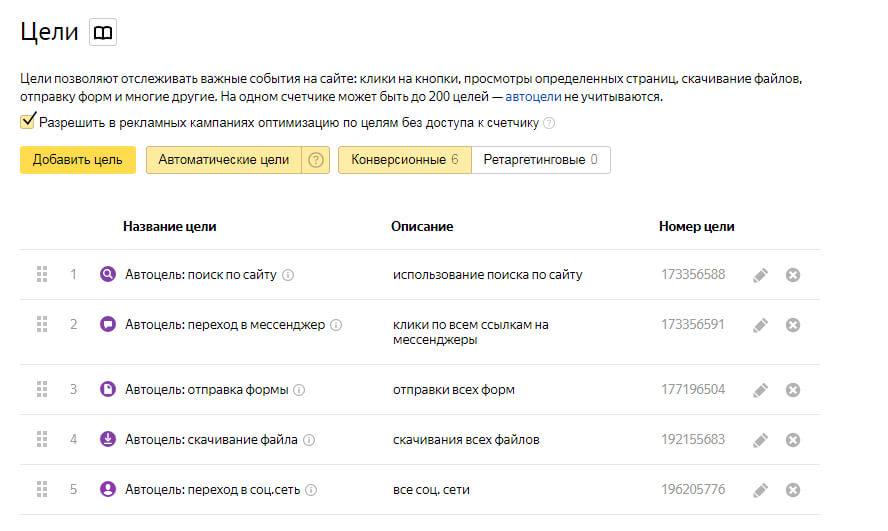
Цели — один из важнейших инструментов Метрики. С его помощью можно оценить, насколько хорошо сайт справляется со своими основными задачами.
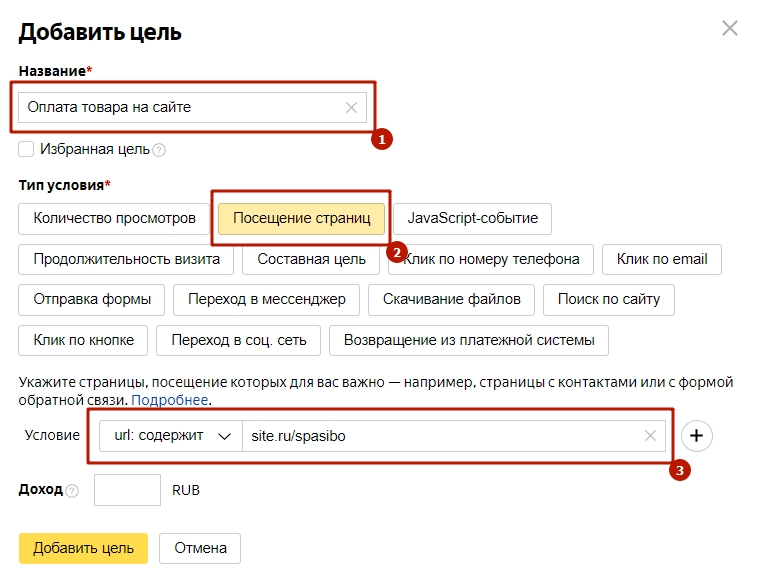
Обычно в качестве цели указывают выполнение какого-либо действия, которое может привести к конверсии: отправка формы, клик по кнопке «Заказать», переход в мессенджер и т.д. Автоматически Метрика создает шесть простых целей для сайта. Но их явно недостаточно для полноценного анализа конверсий.