Телефонный номер в виде обычного текста в мобильной версии сайта — прямой путь к потере части клиентов. Далеко не каждый пользователь свернёт браузер, чтобы вручную набрать номер и позвонить. Расскажу, как сделать кликабельный номер телефона на сайте — и не упустить на этом этапе ни одного пользователя.
Как сделать кликабельный номер телефона на сайте?

Зачем нужен кликабельный номер на сайте
Пользователь заходит на мобильную версию сайта и видит телефонный номер для связи в виде обычного текста. Чтобы позвонить, ему нужно совершить несколько шагов:
- Скопировать или переписать телефон.
- Свернуть окно браузера.
- Перейти в режим набора.
- Вставить скопированный номер или ввести его вручную.
- Нажать кнопку вызова.
Всё это отнимает немало времени, и многие люди предпочтут отложить звонок на другое время, когда будут менее заняты. Но чаще всего пользователи забывают о своих планах и уходят безвозвратно.
Когда номер кликабелен, то нужно только нажать на него, выбрать приложение для звонка и кликнуть на кнопку вызова. Не нужно тратить время на набор цифр и проверять, нет ли ошибок в цифрах. То есть, чем меньше действий необходимо совершить пользователю для звонка, тем выше вероятность успешного контакта.
Как добавить кликабельный номер телефона в HTML-код
Это способ подойдёт в случае, когда есть доступ к редактированию HTML-кода сайта. Прежде всего, создайте нужный элемент кода. Вот как это сделать:
| Напишите стандартный тег ссылки: | <a href=»»></a> |
| Внутри кавычек укажите номер без дефисов: | <a href=»1234567890«></a> |
| Чтобы идентифицировать цифры как телефонный номер, добавьте перед числовой комбинацией элемент «tel:»: | <a href=»tel:1234567890″></a> |
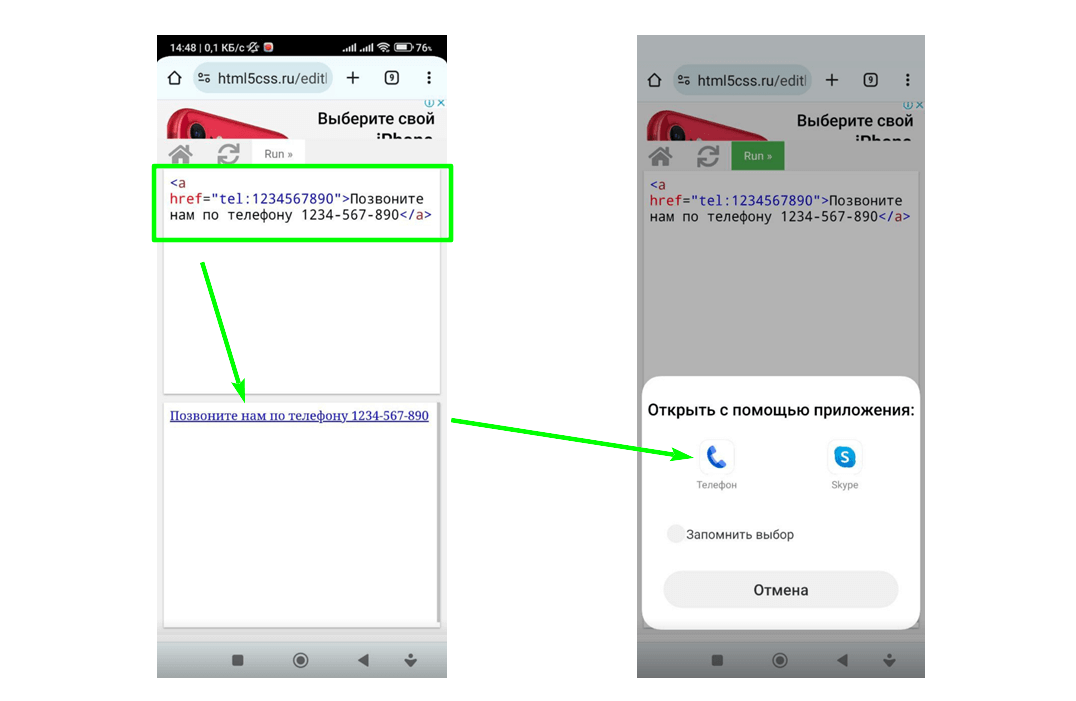
| Добавьте между угловыми скобками текст, который увидят пользователи. Текст может быть любым: | <a href=»tel:1234567890″>Позвоните нам по телефону 1234-567-890</a> |
| На сайте код отобразится в таком виде: | Позвоните нам по телефону 1234-567-890 |
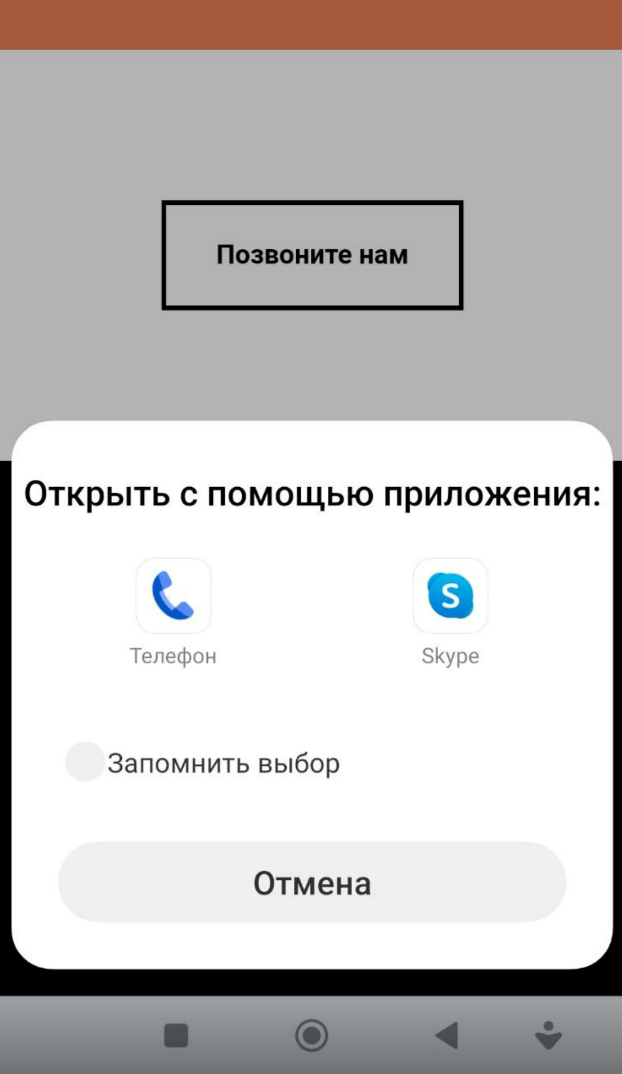
Корректность созданного кода можно проверить в мобильной версии любого HTML онлайн-редактора. Вставьте написанный код в редактор и посмотрите, как надпись будет отображаться на сайте. Затем кликните на текст. Если ошибок нет, то система предложит выбрать приложение для звонка. При клике по значку телефона откроется окно с уже набранной комбинацией. Останется лишь нажать на кнопку вызова.
Созданный код вставьте в HTML-код сайта — в том месте, где элемент должен отображаться на странице.
Как добавить внутренний номер к основному номеру телефона
Иногда необходимо переадресовать звонок конкретному отделу. Если для связи нужно набрать дополнительный внутренний номер, то в коде это реализуют так:
| Создайте код с основным номером: | <a href=»tel:1234567890″>Позвоните нам по телефону 1234-567-890</a> |
| После основного номера добавьте элемент «p». Такой код добавит паузу в одну секунду перед набором дополнительной комбинации: | <a href=»tel:1234567890p«>Позвоните нам по телефону 1234-567-890</a> |
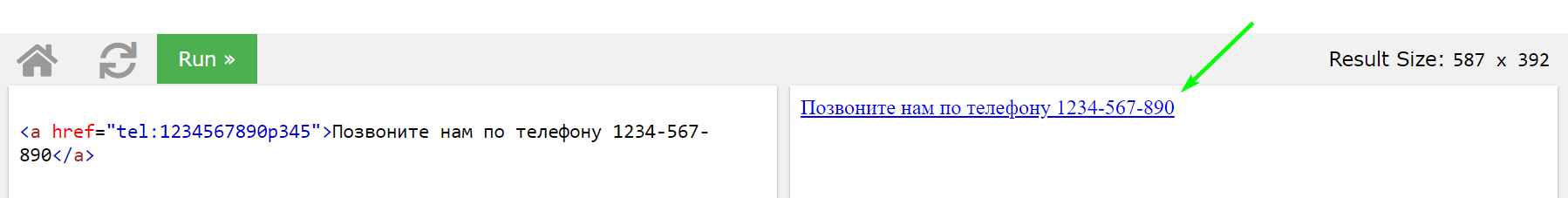
| После «p» напишите дополнительный номер для связи с определённым отделом: | <a href=»tel:1234567890p345«>Позвоните нам по телефону 1234-567-890</a> |
Если вместо «p» добавить «w», то после набора основного номера система дождётся тонального сигнала и затем наберёт дополнительную комбинацию. На сайте надпись с дополнительным телефоном будет отображаться так, как указано в коде.
Как добавить к номеру телефона код страны или города
Если на сайте указан стационарный телефонный номер, то для быстрого набора дополнительно нужно указать код страны и города. Вот как это сделать:
| Напишите код основного номера: | <a href=»tel:1234567890″>Позвоните нам по телефону 1234-567-890</a> |
| Перед номером добавьте знак «+» укажите международный код страны: | <a href=»tel:+71234567890″>Позвоните нам по телефону 1234-567-890</a> |
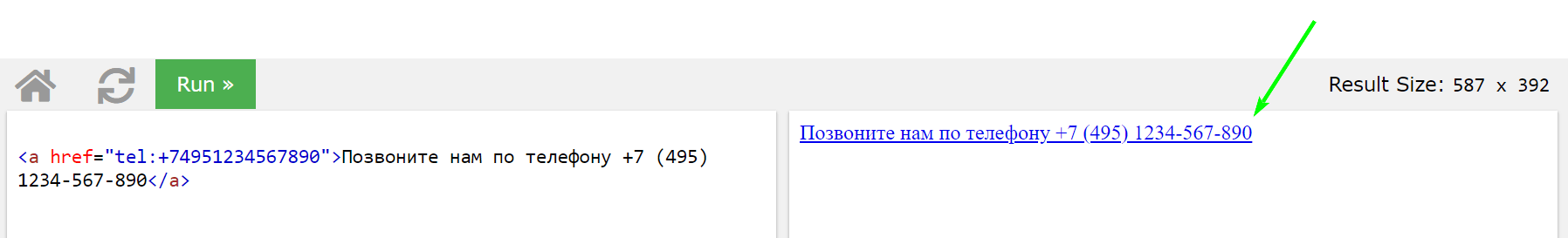
| После международного кода добавьте код нужного города: | <a href=»tel:+74951234567890″>Позвоните нам по телефону 1234-567-890</a> |
| Укажите в отображаемом тексте номер телефона вместе с кодом: | <a href=»tel:+74951234567890″>Позвоните нам по телефону +7 (495) 1234-567-890</a> |
Распространённые ошибки при создании HTML-кода кликабельного номера телефона
В номере добавлены дефисы. Такой код сработает не на всех устройствах.
| Неверно:
<a href=»tel:123-456-78-90«>Позвоните нам: 1234-567-890</a> |
Верно:
<a href=»tel:1234567890«>Позвоните нам: 1234-567-890</a> |
Нет двоеточия после элемента tel.
| Неверно:
<a href=»tel1234567890″>Позвоните нам: 1234-567-890</a> |
Верно:
<a href=»tel:1234567890″>Позвоните нам: 1234-567-890</a> |
Не добавлены кавычки в HTML.
| Неверно:
<a href=tel:1234567890>Позвоните нам: 1234-567-890</a> |
Верно:
<a href=«tel:1234567890«>Позвоните нам: 1234-567-890</a> |
Как создать кликабельный номер телефона, если сайт сделан на конструкторе
Как правило, редактирование HTML-кода недоступно, если сайт сделан на конструкторе. В этом случае номер телефона можно сделать кликабельным с помощью гиперссылки. Разберём, как это сделать, на примере конструктора сайтов Tilda:
Откройте редактор конструктора и в нужном блоке укажите текст, который должны увидеть пользователи.
Выделите ту часть текста, которая станет кликабельной ссылкой. Найдите на панели инструментов функцию добавления ссылки и кликните на значок.
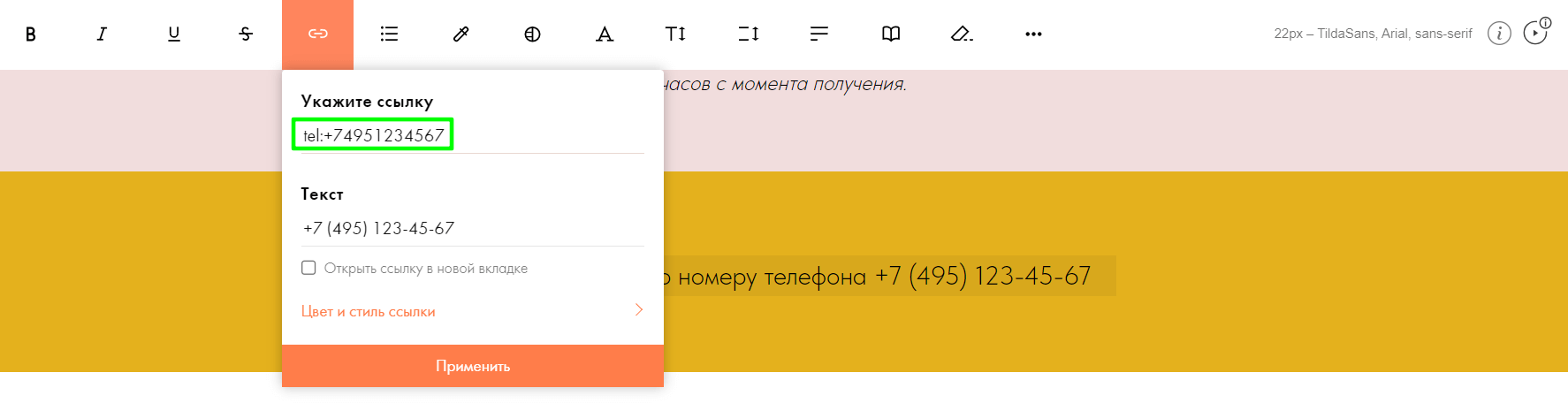
В открывшемся окошке в поле «Укажите ссылку» напишите элемент «tel:» и номер телефона — tel:+74951234567. Значение в поле «Текст» можно оставить без изменений или отредактировать. После указания всех данных нажмите на «Применить».
Чтобы внесённое изменение отобразилось на сайте, подтвердите действие — нажмите на «Опубликовать».
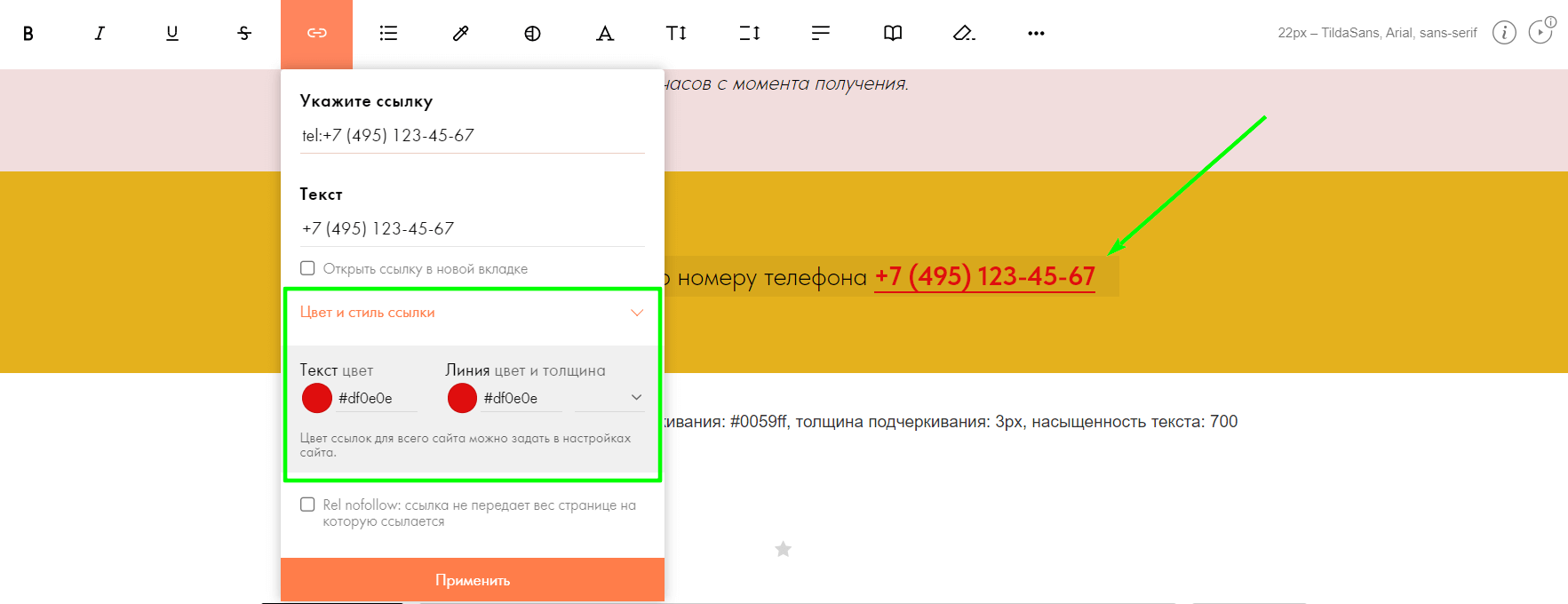
В настройках ссылки можно дополнительно отредактировать цвет и стиль текста.
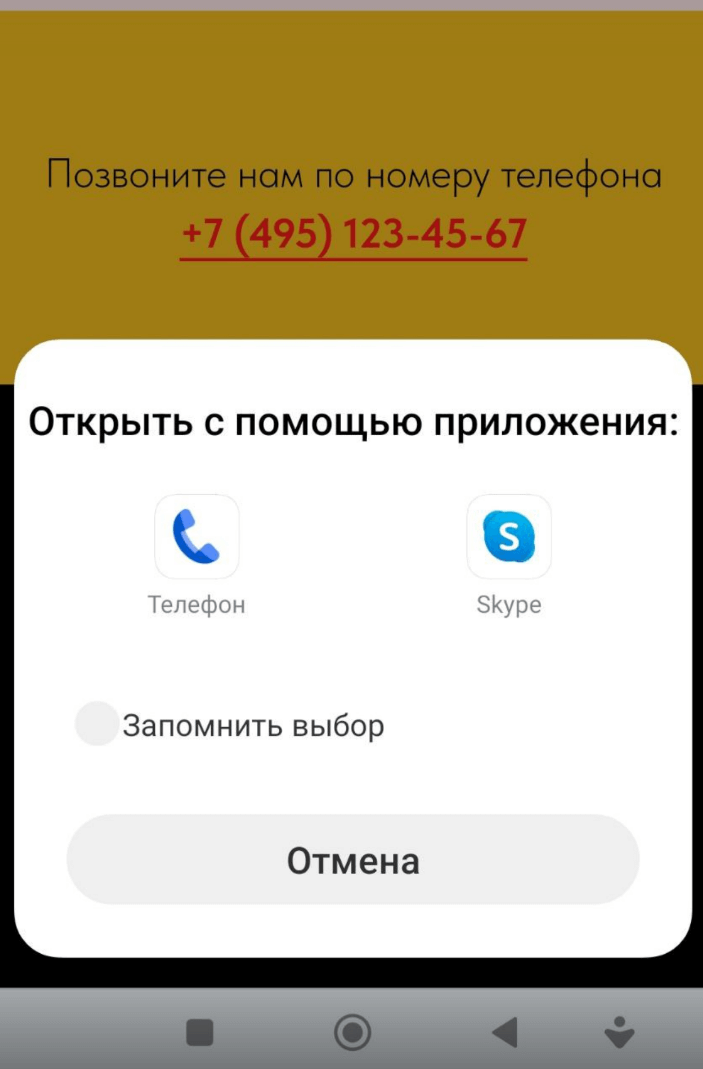
Указанный на странице номер станет кликабельным. Это легко проверить в мобильной версии сайта.
В данном случае элемент tel: задаёт тип ссылки и указывает на то, что нужно открыть приложение для звонков. Похожим образом создают кликабельный номер телефона и в других конструкторах сайтов.
Как сделать кликабельную кнопку для набора номера телефона
Чтобы пользователь мог позвонить, кликнув на кнопку, нужно «вшить» ссылку на звонок. Вот как это сделать на примере конструктора Tilda:
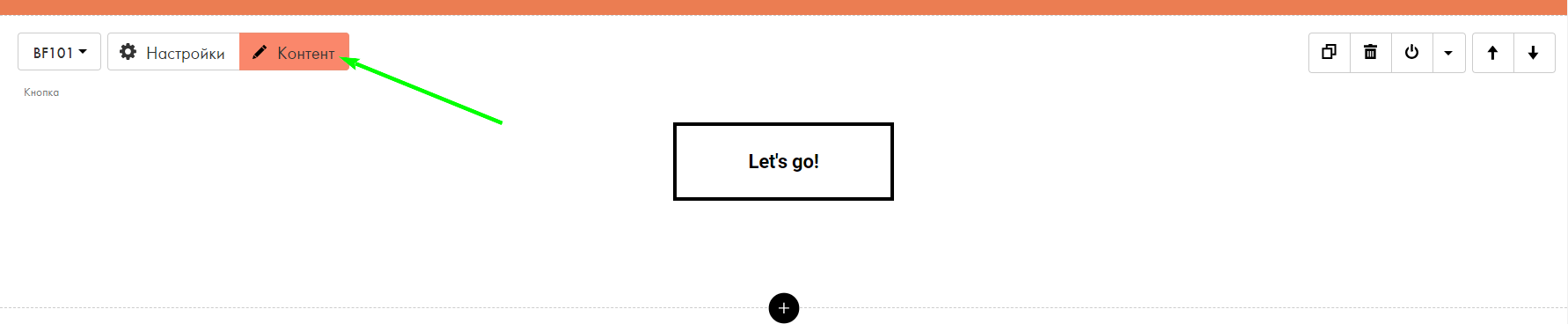
Добавьте кнопку на страницу в нужном месте и перейдите в раздел редактирования контента.
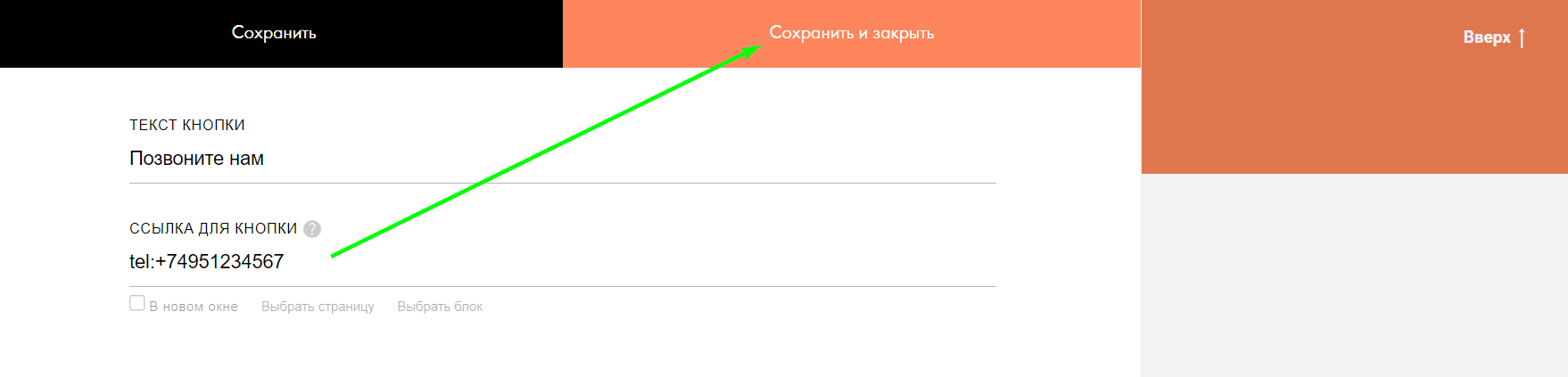
В поле «Текст кнопки» напишите текст, который пользователи увидят на кнопке. В поле «Ссылка для кнопки» напишите элемент tel: и номер — tel:+74951234567.
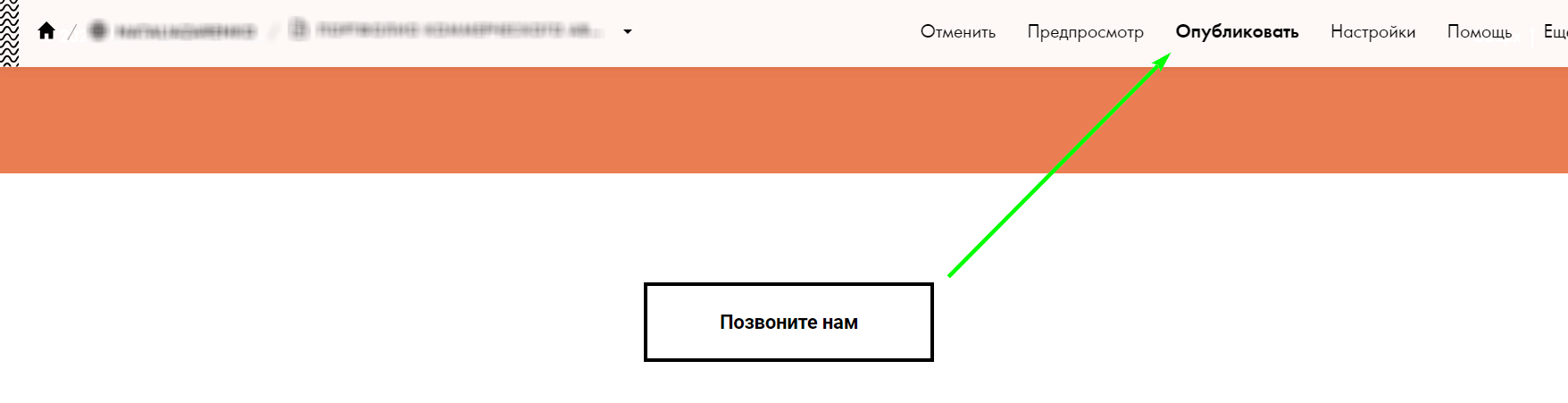
Сохраните изменения, нажав на надпись «Опубликовать».
Проверьте работоспособность кнопки в мобильной версии сайта.
Точно таким же способом можно скрыть ссылку на звонок под любым изображением.
Как сделать кликабельный номер WhatsApp, Skype и Telegram
Некоторые пользователи предпочитают общаться в мессенджерах. Чтобы сделать кликабельный номер WhatsApp, Skype или Telegram, нужно использовать соответствующую гиперссылку или HTML-код.
Чтобы добавить ссылку на WhatsApp в HTML-код, используйте такой код:
<a href=»https://wa.me/71234567890″>Написать в WhatsApp</a>
Номер телефона указывайте полностью, включая код страны и код региона. Не пишите «+» или иные символы.
Для добавления ссылки на WhatsApp с помощью гиперссылки, используйте следующий шаблон:
https://wa.me/71234567890
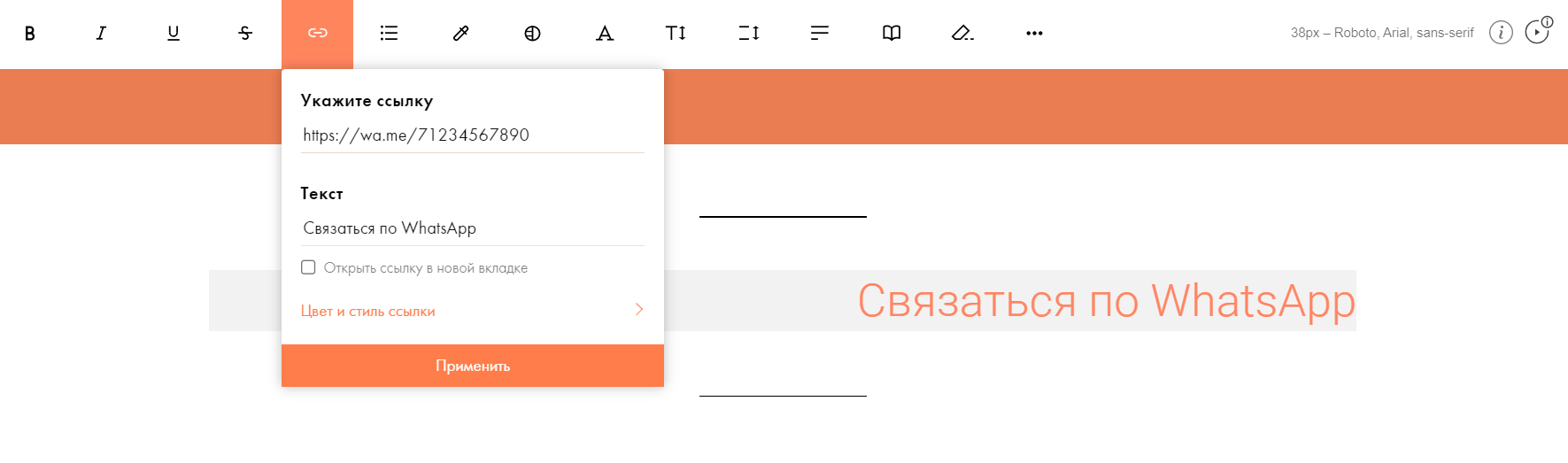
Откройте страницу сайта в режиме редактирования. Выделите текст, который станет кликабельной ссылкой. Например, «Связаться по WhatsApp». Добавьте гиперссылку и сохраните изменения.
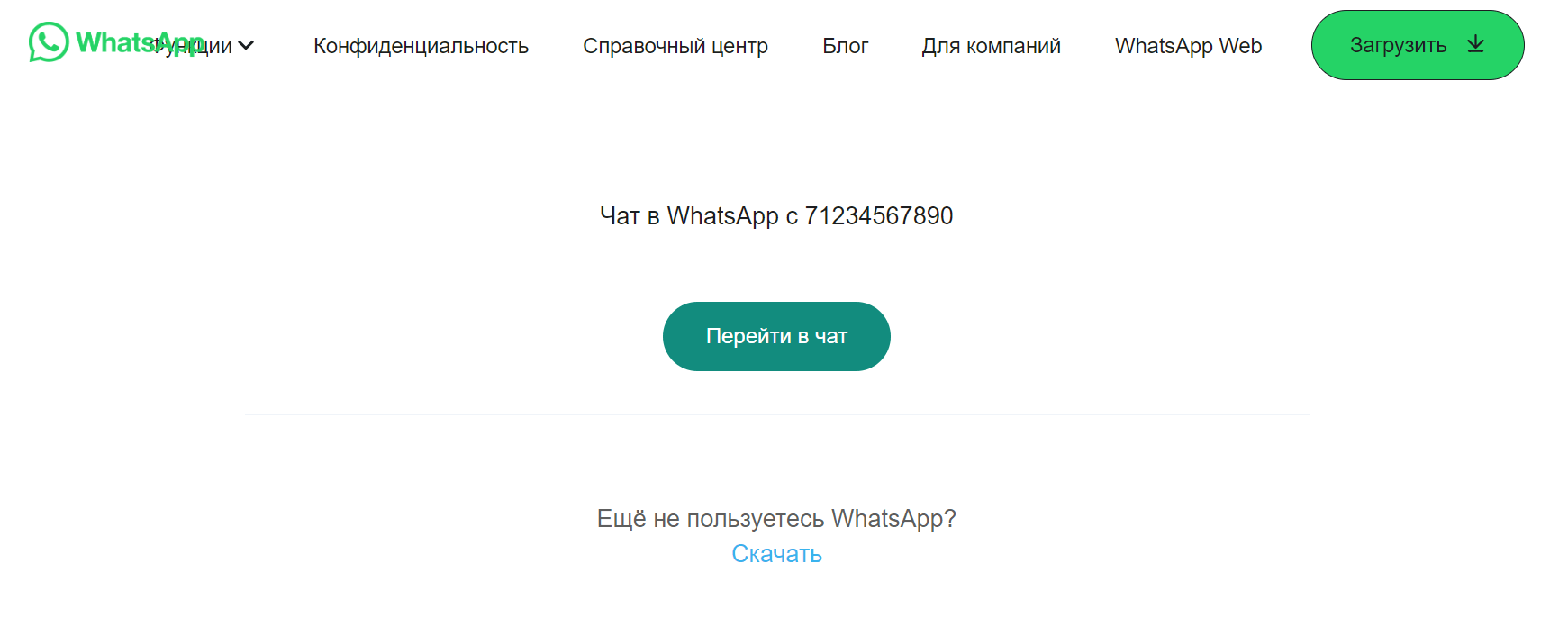
Когда пользователь кликнет по ссылке, откроется чат в WhatsApp на мобильном устройстве или страница перехода в чат в веб-версии мессенджера на ПК. После перехода в чат пользователь может написать или позвонить.
Также гиперссылку на WhatsApp можно добавить к любому изображению или кнопке.
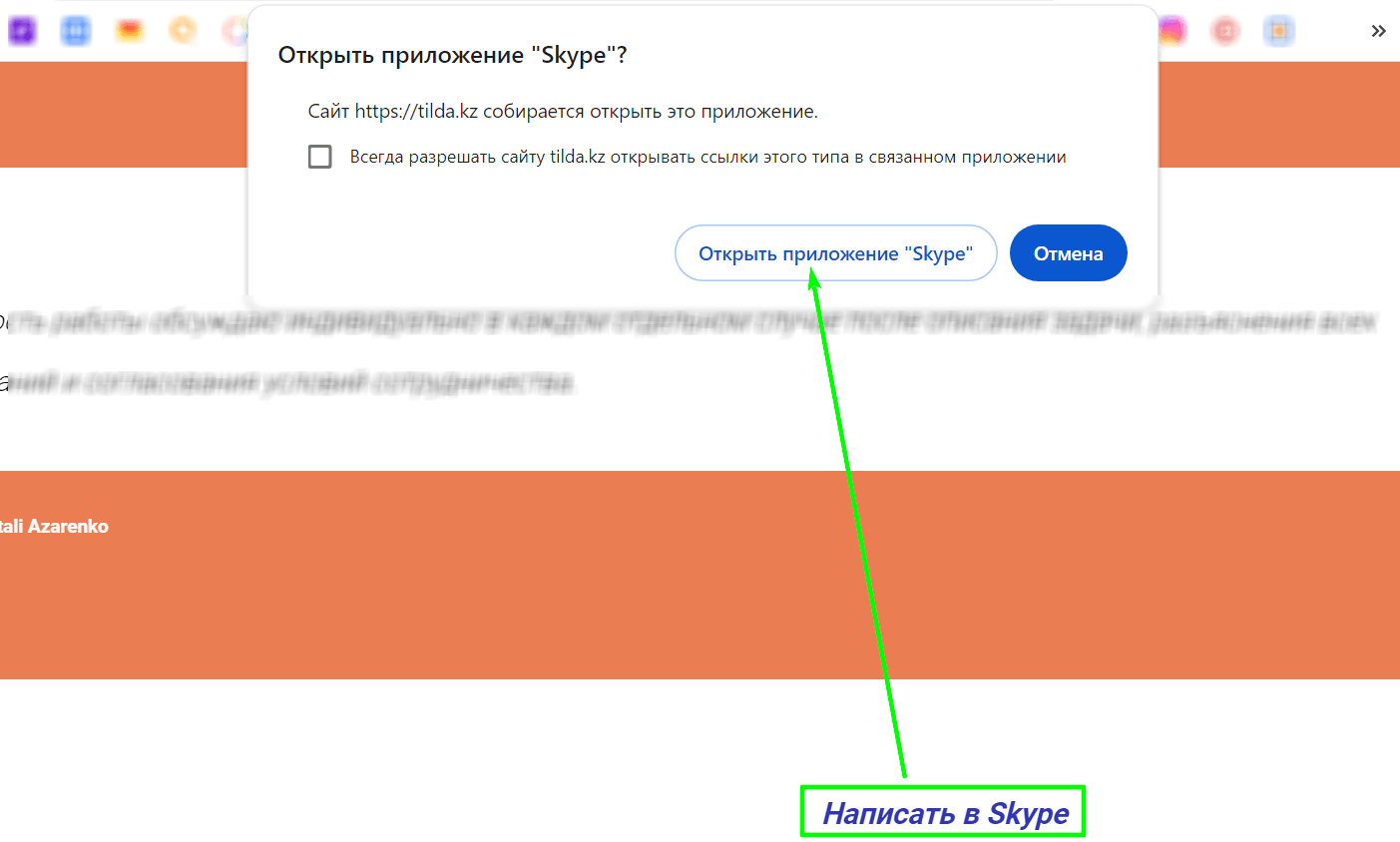
Skype
Для добавления ссылки на Skype в HTML-код используйте такую комбинацию:
<a href=»skype:skype_user?call»>Позвонить по Skype</a>
В этом коде skype_user — это логин пользователя в Skype. Добавление параметра call позволяет начать звонок сразу после клика по ссылке. Если не указывать этот параметр, то откроется профиль пользователя.
Чтобы по клику открывался чат в Skype, используйте HTML-код такого формата:
<a href=»skype:skype_user?chat»>Написать в Skype</a>
Чтобы перенаправить пользователей в Skype с помощью гиперссылки, используйте такой шаблон:
skype:skype_user?chat
Гиперссылку можно добавить на любую фразу, кнопку или изображение.
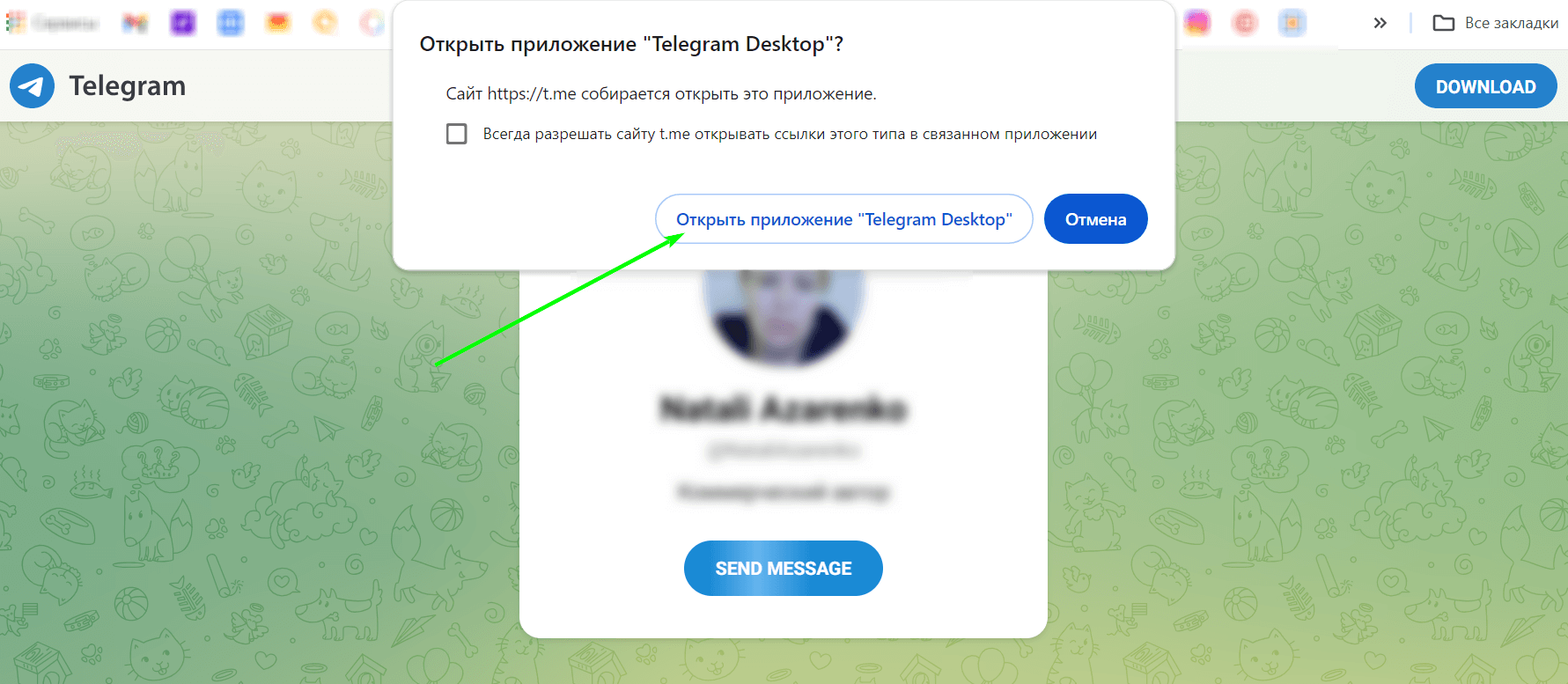
Telegram
HTML-код для создания кликабельной ссылки на Telegram выглядит так:
<a href=»https://t.me/<имя_пользователя >»>Написать в чат Telegram</a>
Имя пользователя можно скопировать в настройках мессенджера в разделе «Мой аккаунт».
Для создания гиперссылки на Telegram используйте такой шаблон:
https://t.me/имя_пользователя
Вместо имени пользователя можно указать телефонный номер в международном формате:
https://t.me/+71234567890
При клике по ссылке откроется страница в новой вкладке. Пользователю будет предложено открыть Telegram, если приложение установлено на компьютере или телефоне. После открытия чата можно написать или позвонить.
Полезные рекомендации
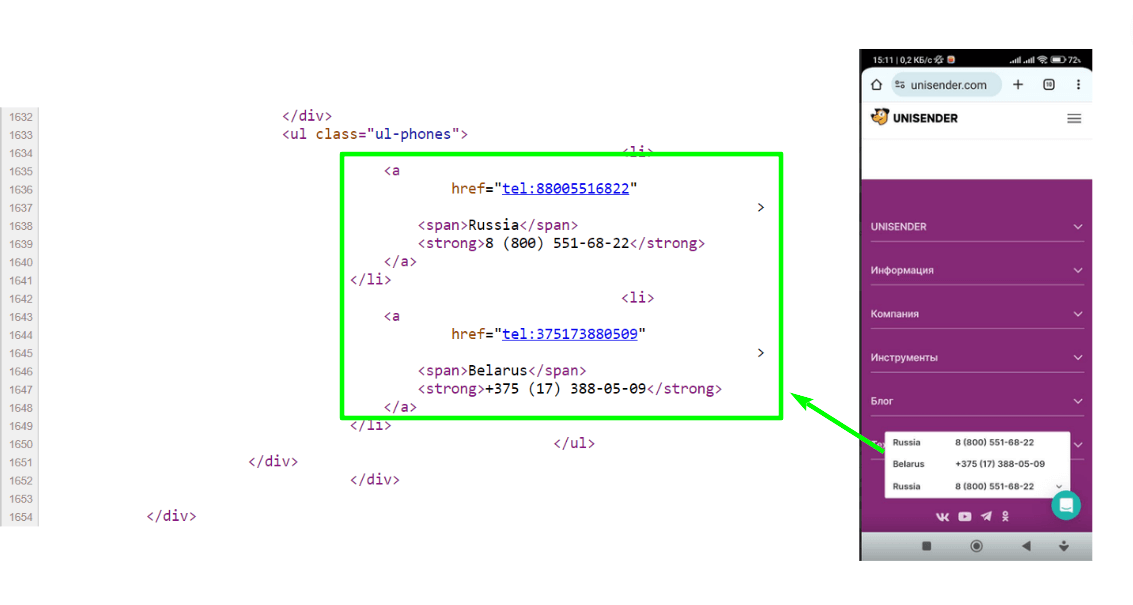
- Размещайте номер телефона или ссылку на мессенджер на видном месте. Например, в верхнем меню сайта, на странице контактов, в футере (подвале) сайта. Пользователь не должен долго искать контактные данные для связи.
- Выделите номер телефона. Измените цвет шрифта, используйте жирное выделение, добавьте цветной фон. Желательно, чтобы контакт визуально выделялся среди остального контента.
- Убедитесь, что номер удобно «нажимать». Учитывайте, что на мобильном устройстве пользователи нажимают на ссылки пальцами, а не с помощью курсора. Увеличьте размер шрифта или используйте кнопку с гиперссылкой. Также проследите, чтобы рядом не было других кликабельных элементов, которые помешают корректному переходу.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.