Unisender — платформа автоматизации маркетинга. Удобные конструкторы, 100+ шаблонов и интеграций, гибкие тарифы. До 1500 писем бесплатно.

Создаём и отправляем письмо по электронной почте без знания HTML

Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как отправить HTML-письмо по электронной почте: подготовить шаблон и разослать его адресатам через сервис рассылок или личный ящик.
Задизайнить и сверстать письмо можно четырьмя способами.
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон страницы письма настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
|
+ не требует знаний HTML и CSS + большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо |
— в некоторых блочных редакторах ограничена настройка адаптивности писем — при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
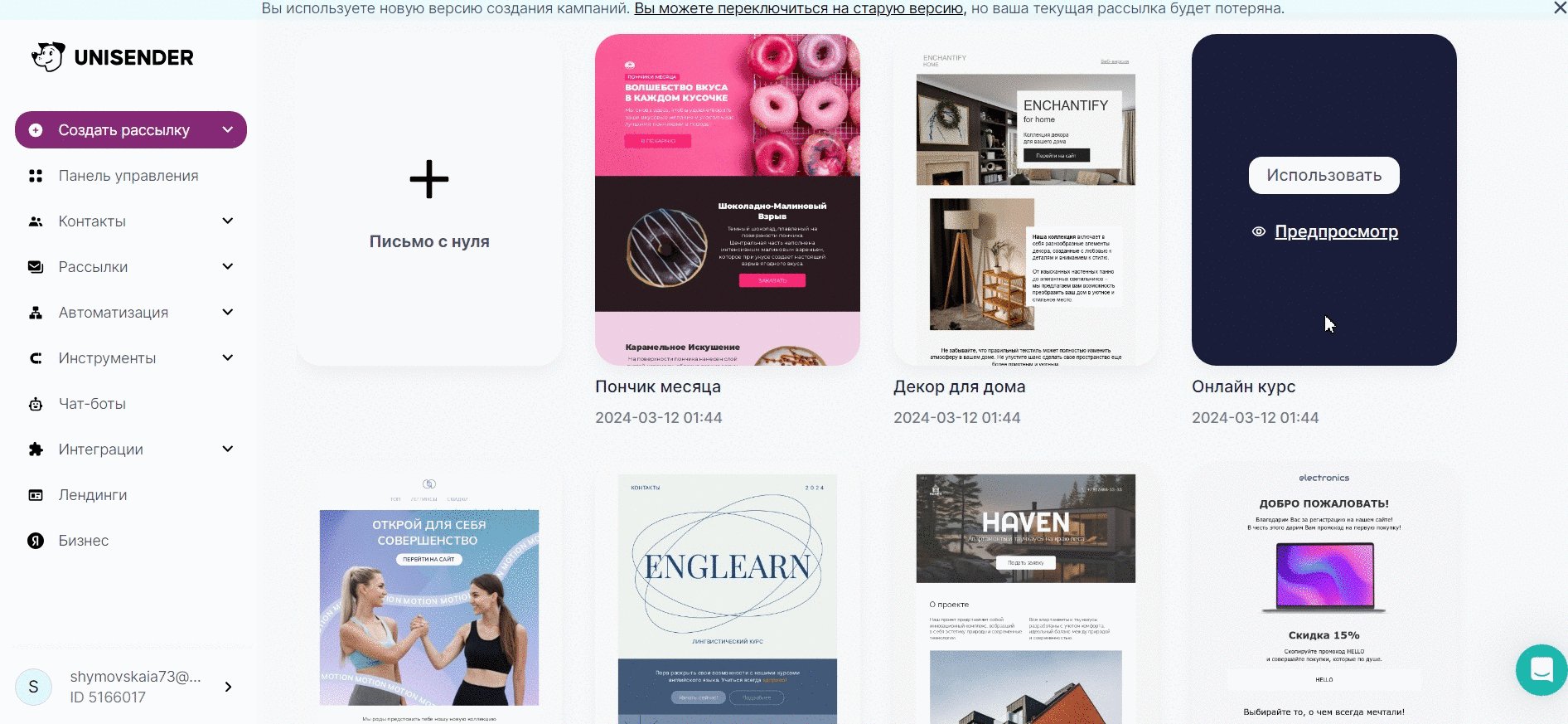
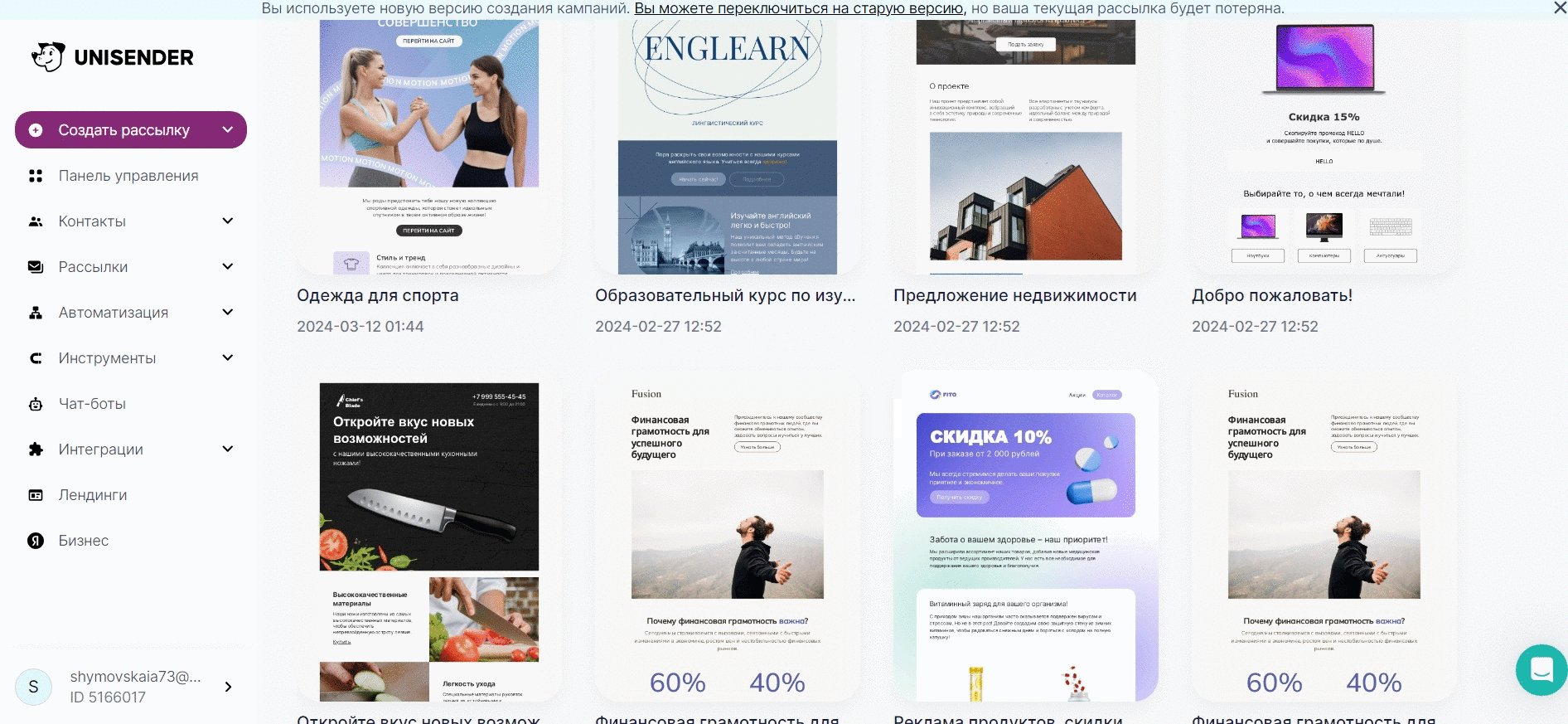
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
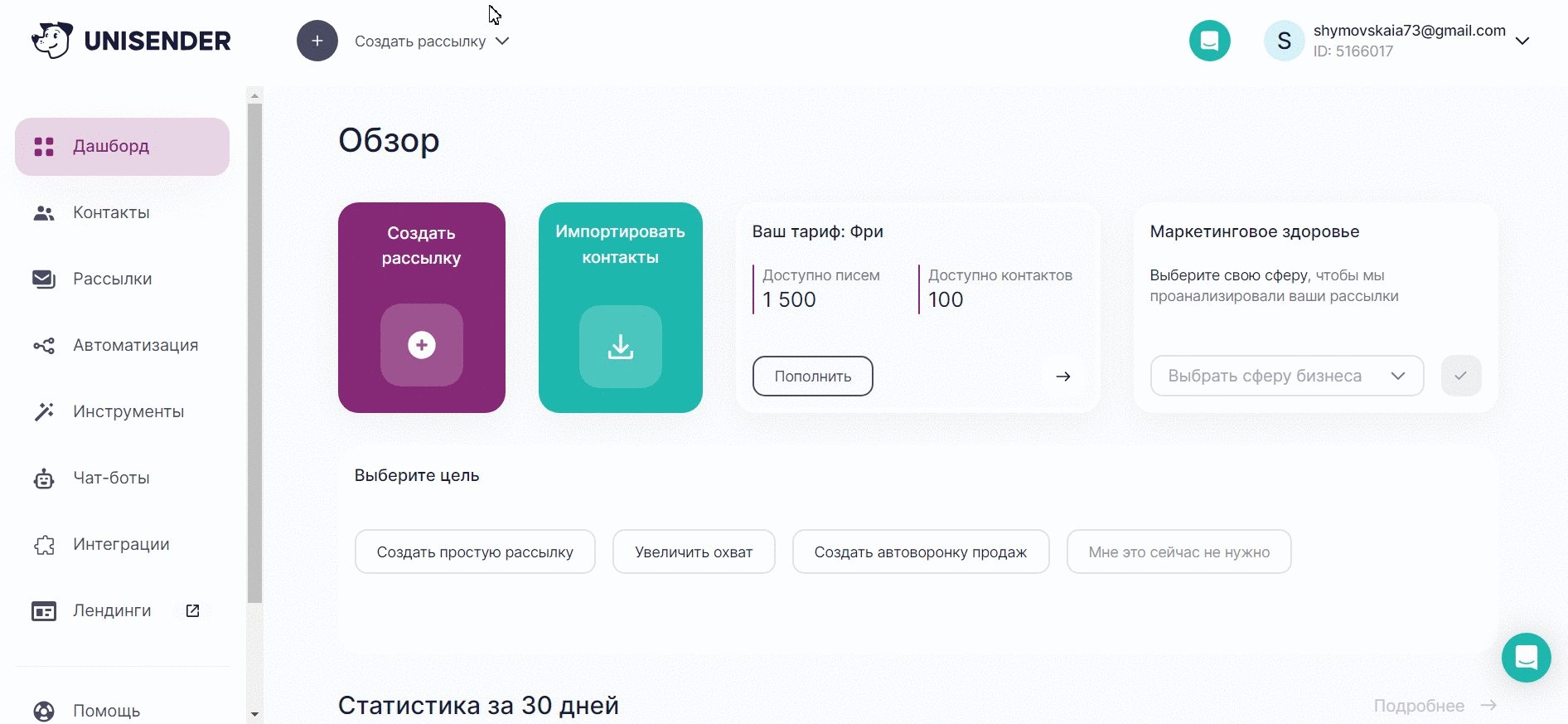
1. Зарегистрируйтесь в Unisender.
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-контактов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите на страницу «Создать письмо» → «Email». Либо кликните на «Создать рассылку».

4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить», оставить новый шаблон. Либо кликните на «Продолжить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
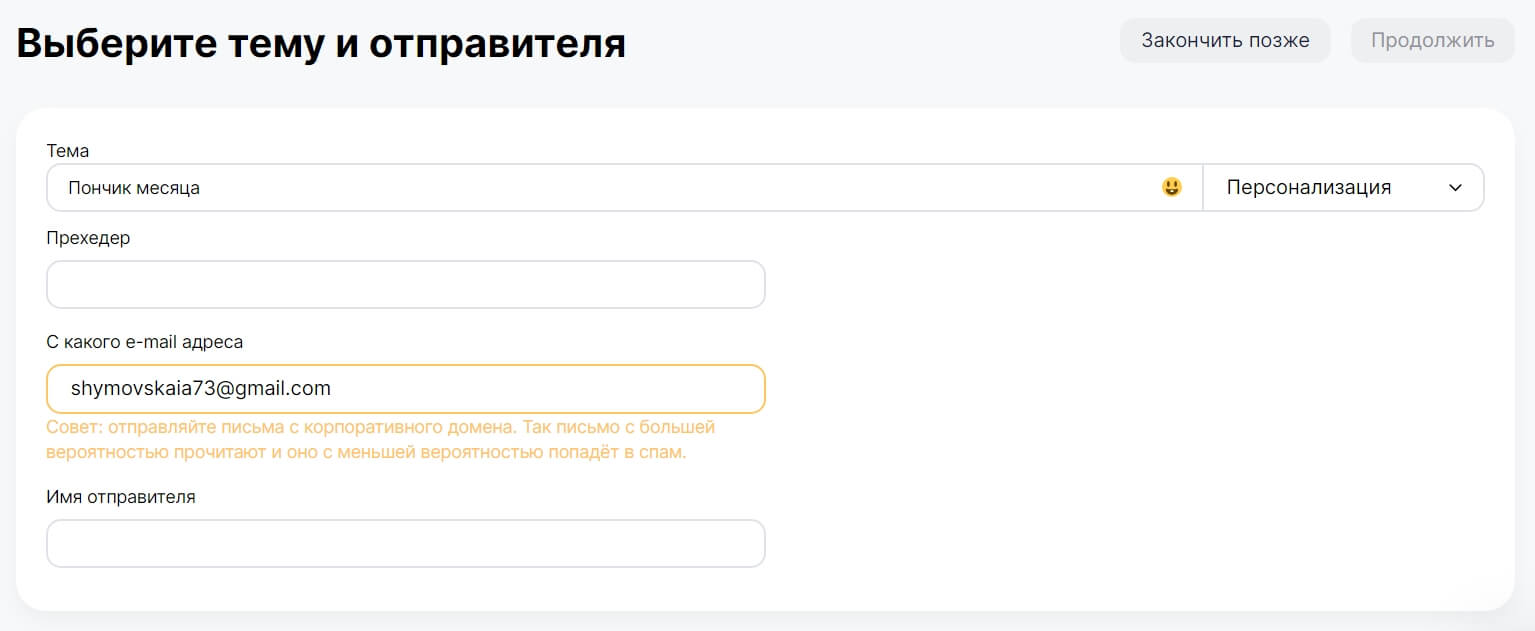
6. Настройте рассылку. Добавьте тему, прехедер и отправителя, выберите список получателей.

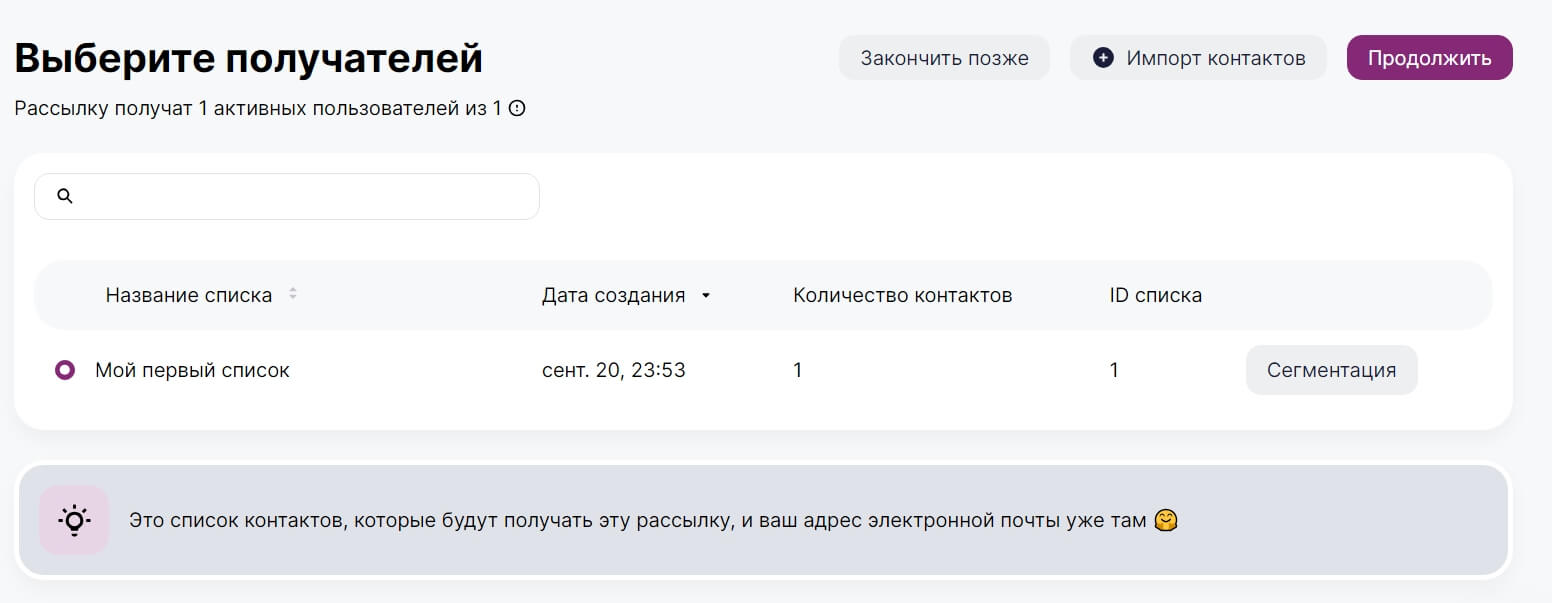
Дальше нужно выбрать получателей письма. На этом этапе можно импортировать список контактов или выбрать уже существующую базу.

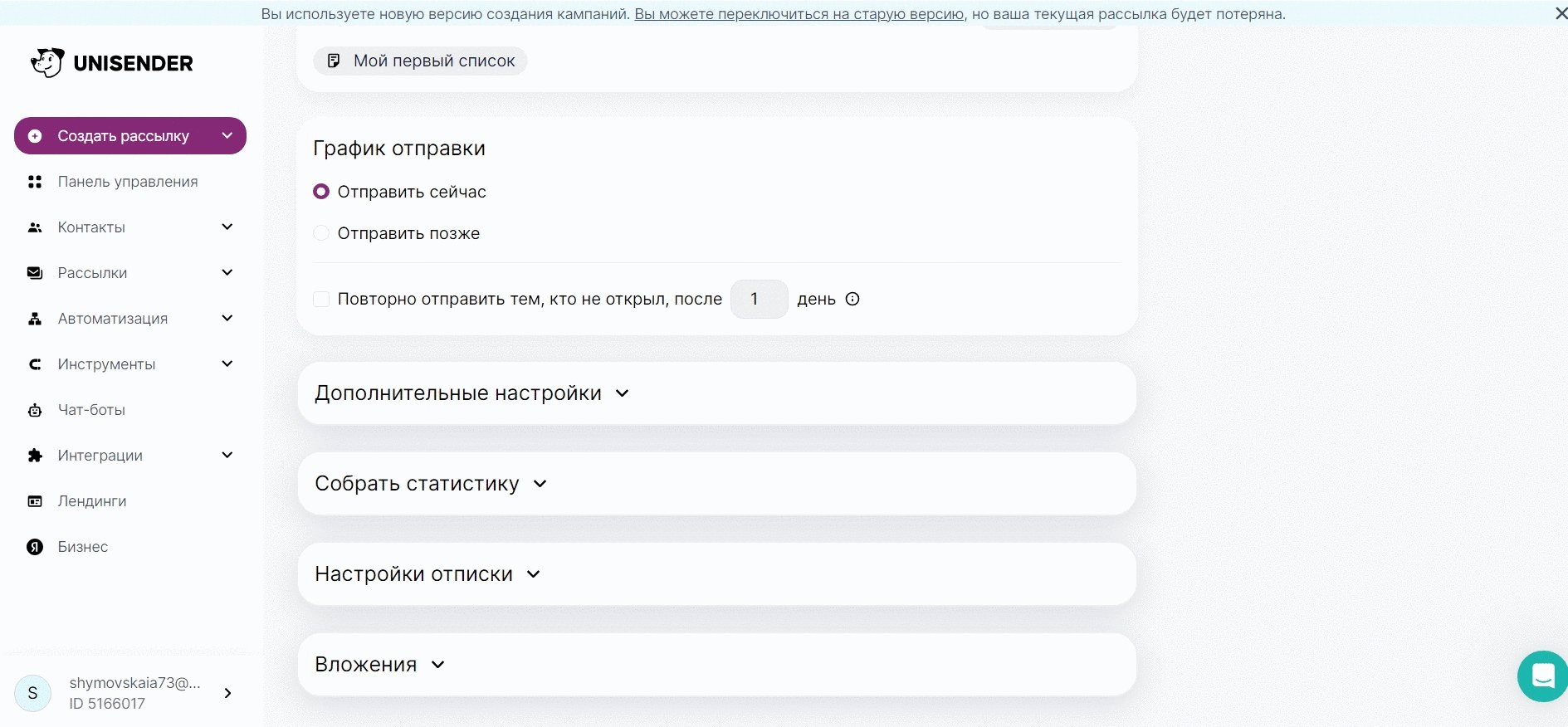
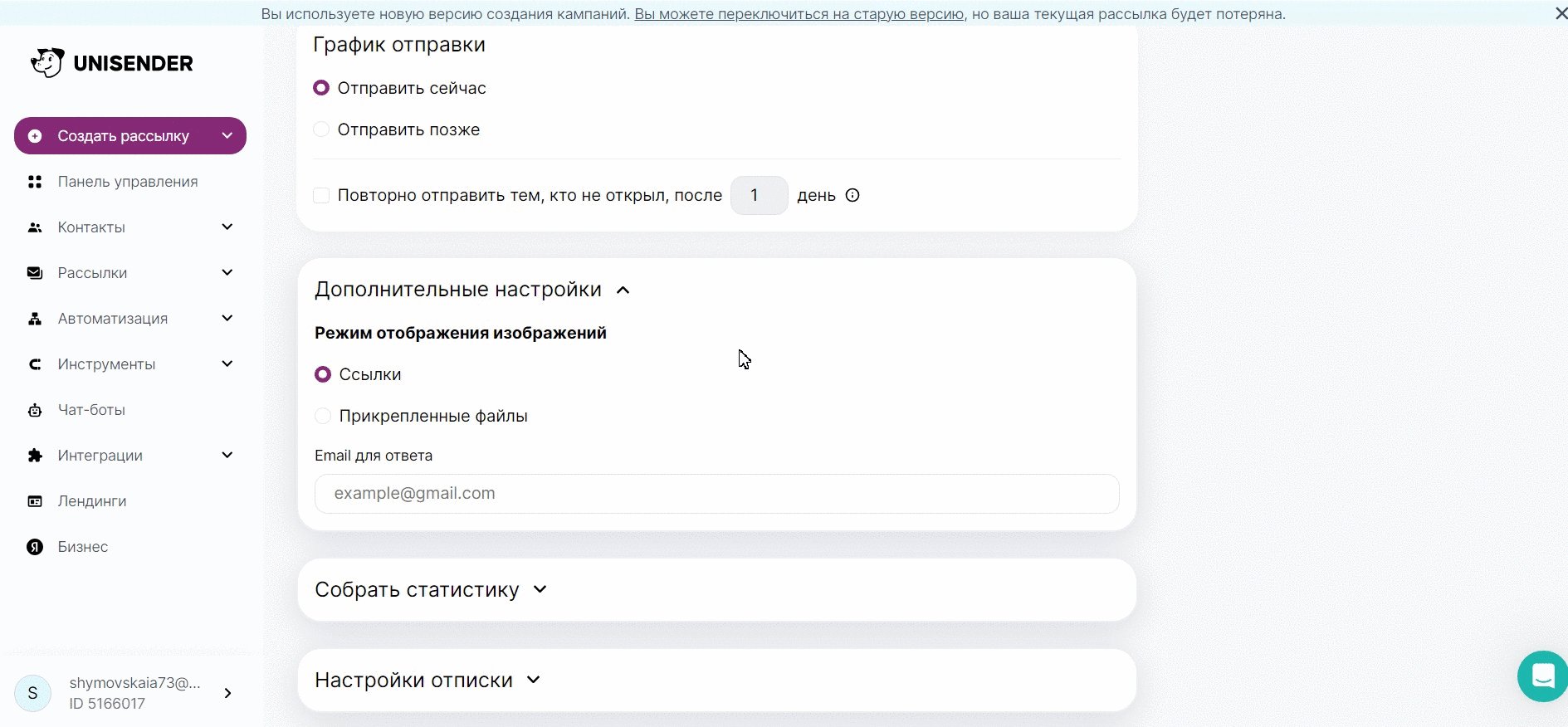
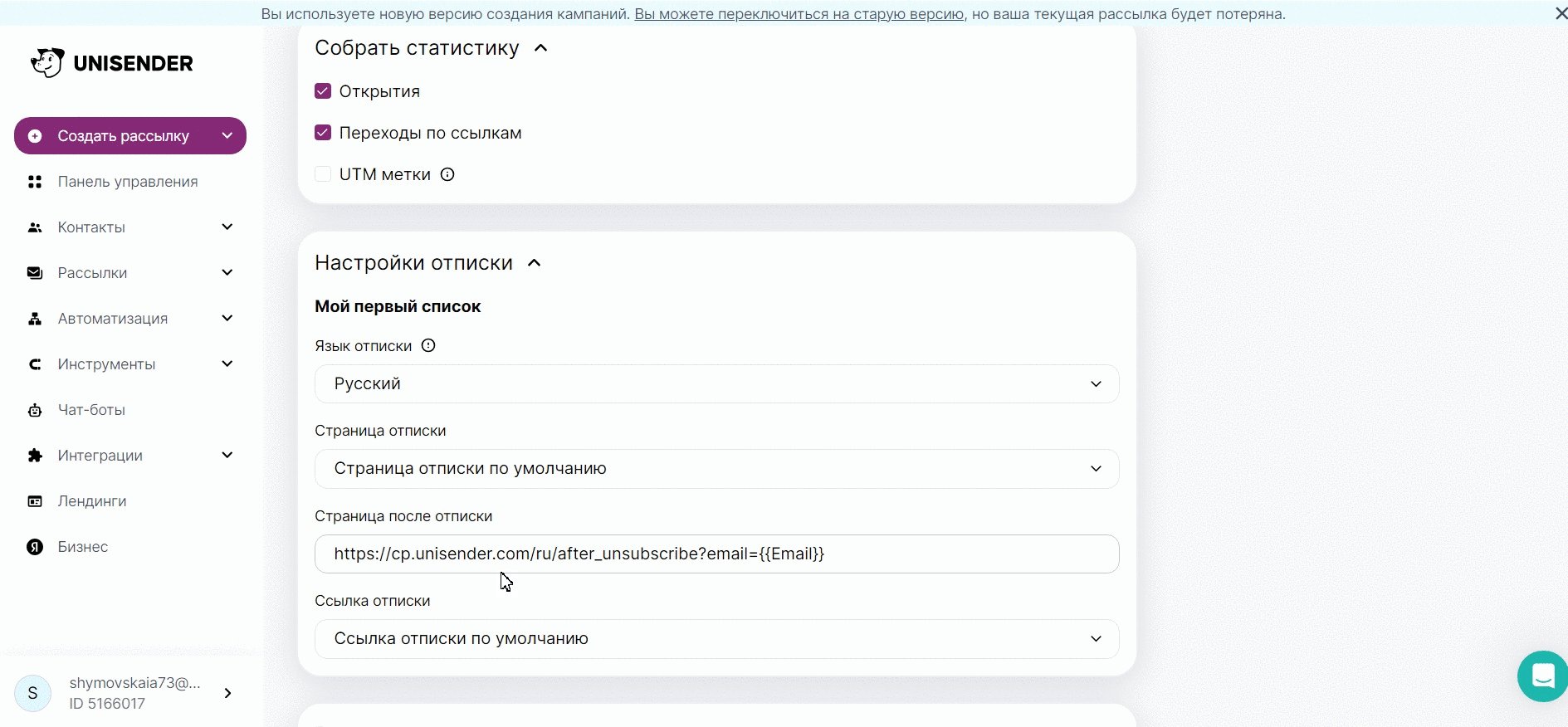
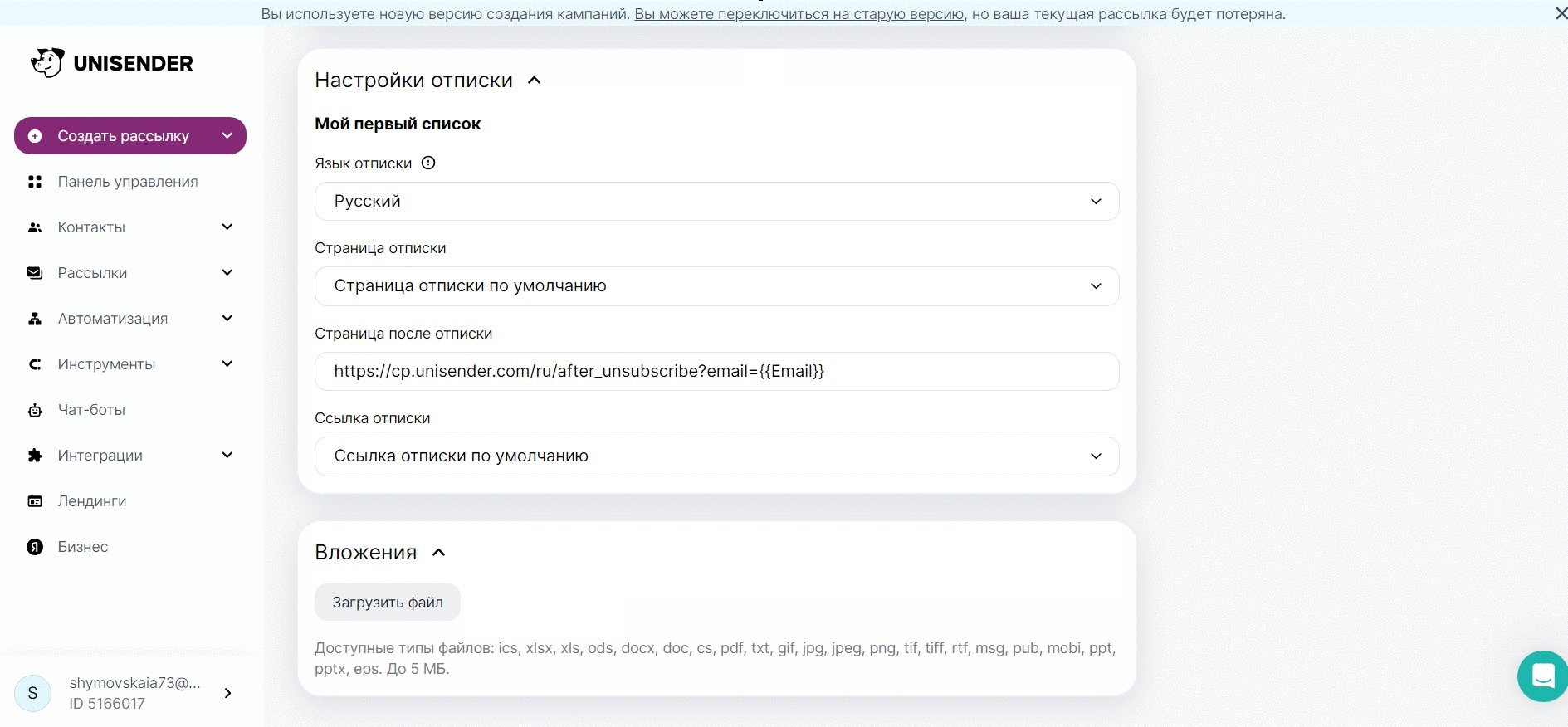
После этого можно настроить график отправки и сбор статистики, добавить файлы и страницу отписки от рассылки, загрузить вложения.

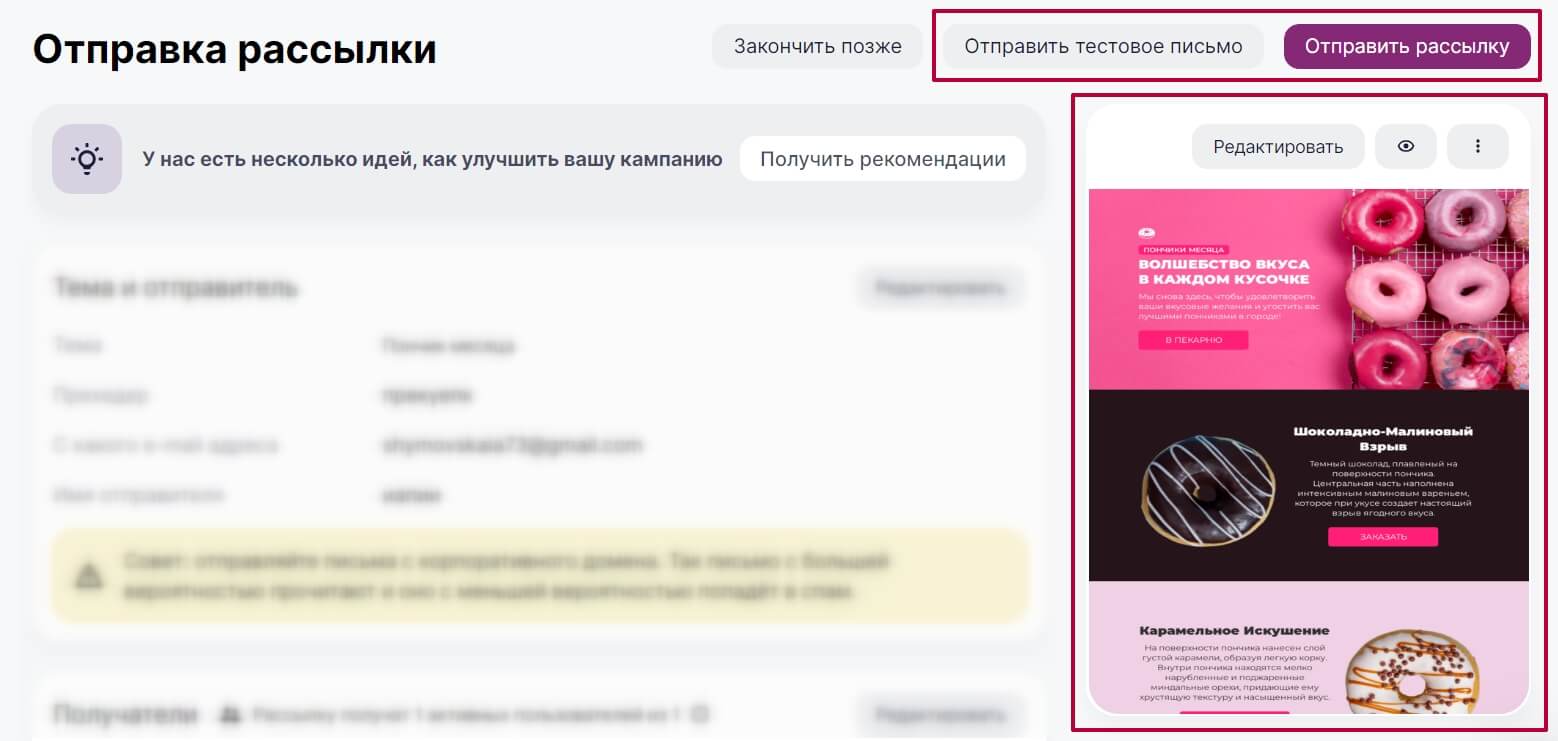
На этой же странице вы можете отправить тестовое письмо, а также увидеть, как письмо будет выглядеть у получателя.

В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне или странице можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как Unisender, BEE Free и Mailmalade.
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
|
+ если неправильно поставили тег, это сразу будет видно в окне просмотра + в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться |
— нужно знать HTML и CSS — малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
|
+ нет ограничений по структуре и формату письма + доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное |
— подходит только для опытных верстальщиков — нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 6 400 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
|
+ не тратите время на вёрстку письма + несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня |
— во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф — нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Если верстали во внешнем блочном редакторе. Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
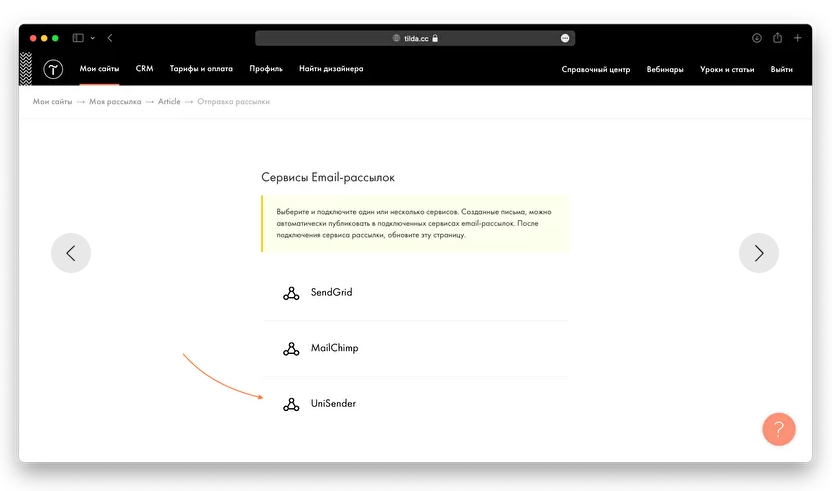
1. Экспортируйте HTML-письмо в Unisender.

2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинете по вкладке «Интеграция и API».
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки или список контактов, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Если создавали письмо в редакторе первичного кода. Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. На примере Visual Studio Code расскажу, как вставить HTML в письмо — если у вас уже есть код письма и вы хотите добавить его в сервис рассылки.
Сохраните письмо в формате HTML.
В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
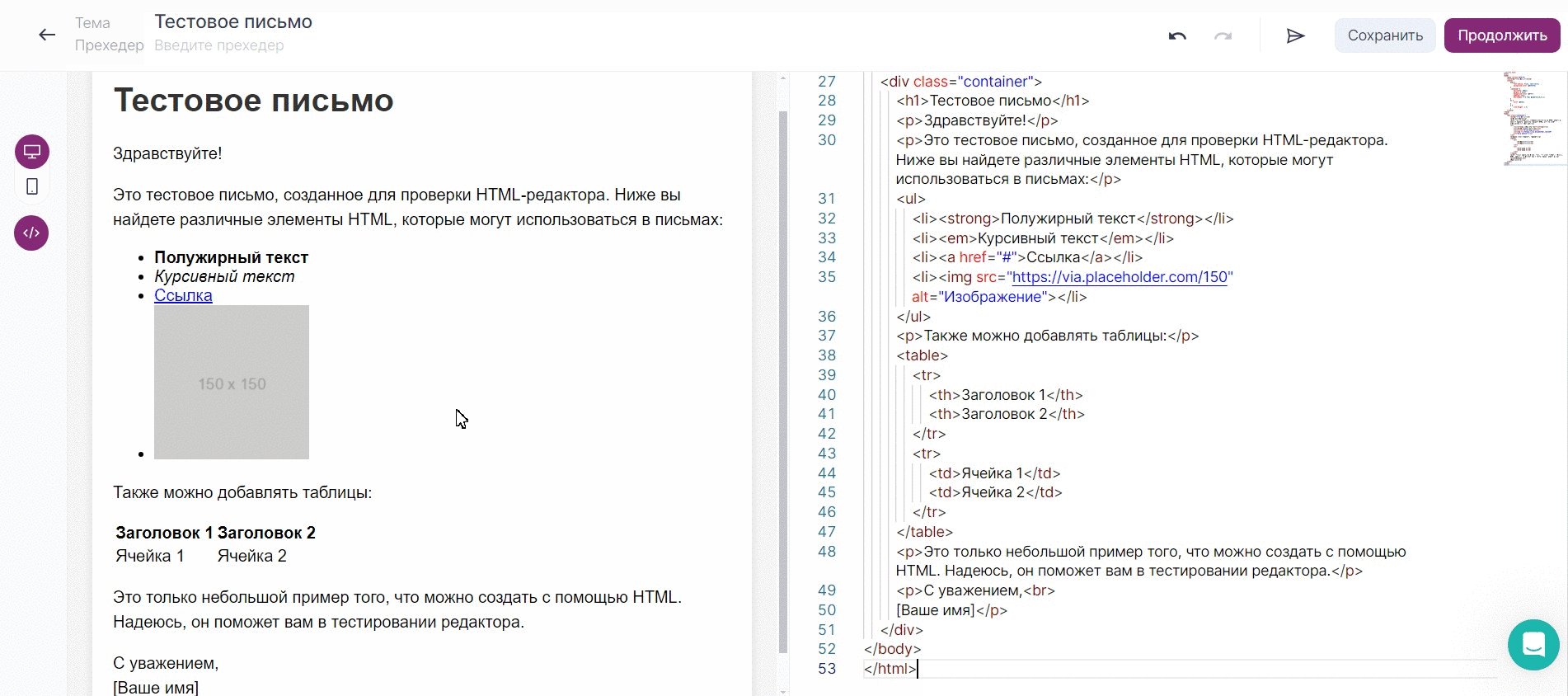
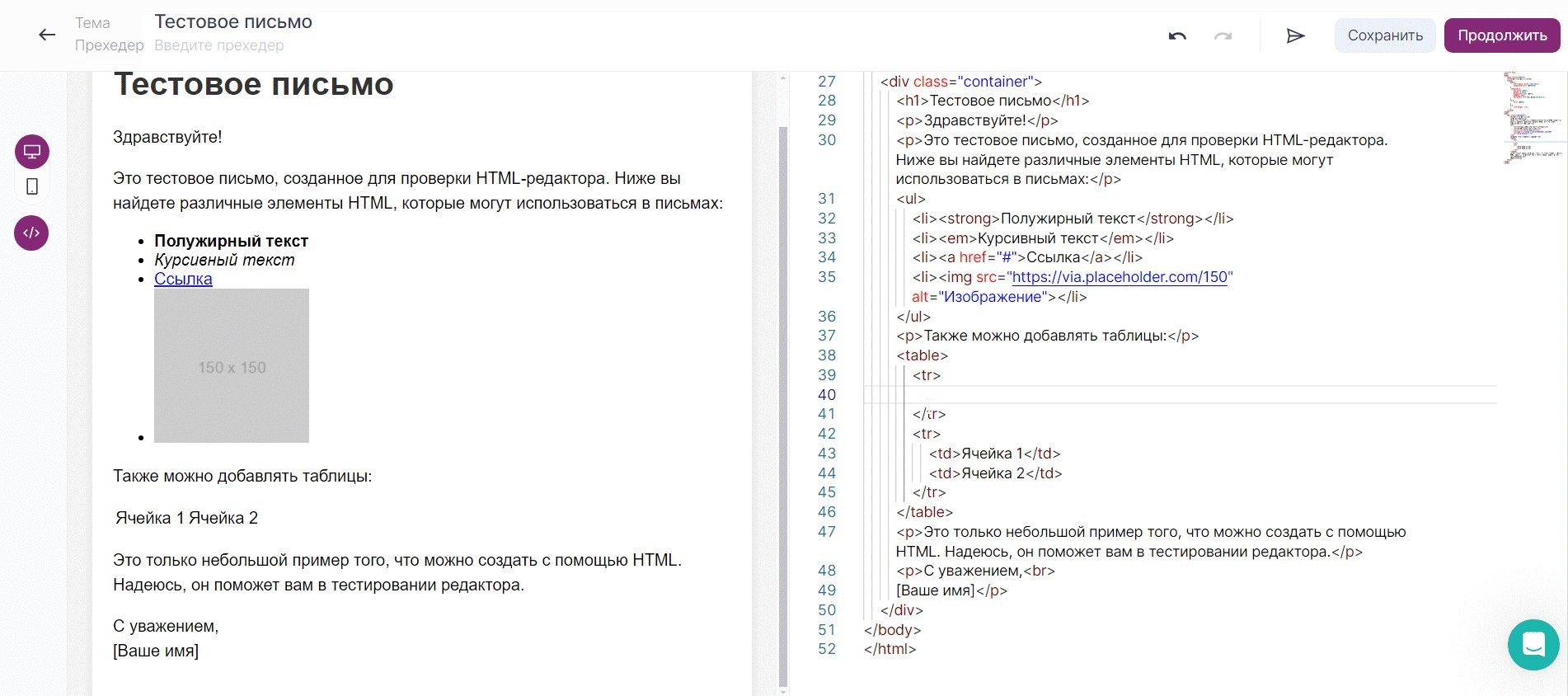
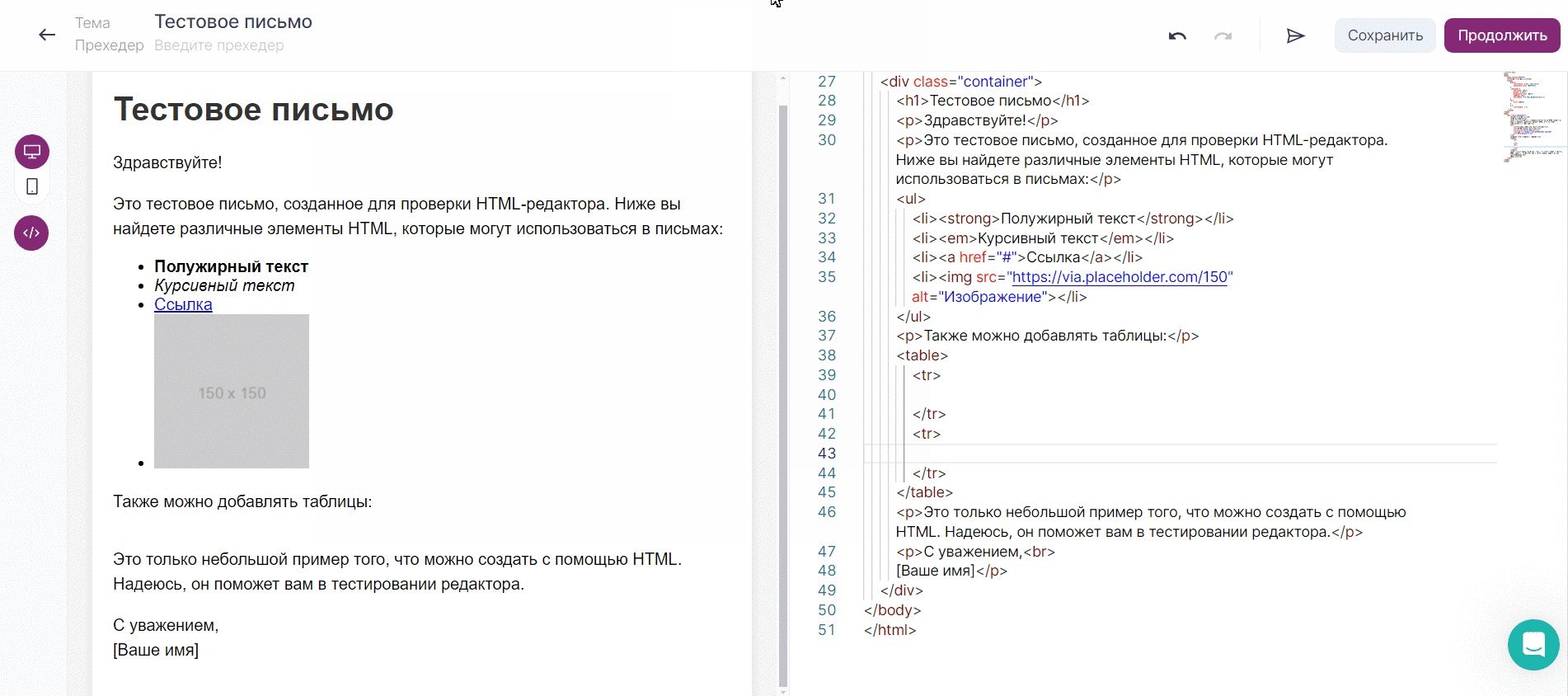
На странице редактора вставьте HTML-код, редактор сразу отобразит полученное письмо

Дальше действуйте также, как и в блочном редакторе. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если со страницей тестового письма всё ок — отправляйте боевую рассылку.
Чтобы отправить письмо в формате HTML, надо иметь его готовый код. Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
Чтобы залить HTML-письмо в Gmail вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте контакт получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма. Затем отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Чтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления на странице создания письма. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте контакт получателя и введите тему письма. Затем отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Чтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: как выглядит страница письма, все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)