Больше не надо тратить время на дизайн и тексты писем. ИИ‑ассистент всё сделает сам.

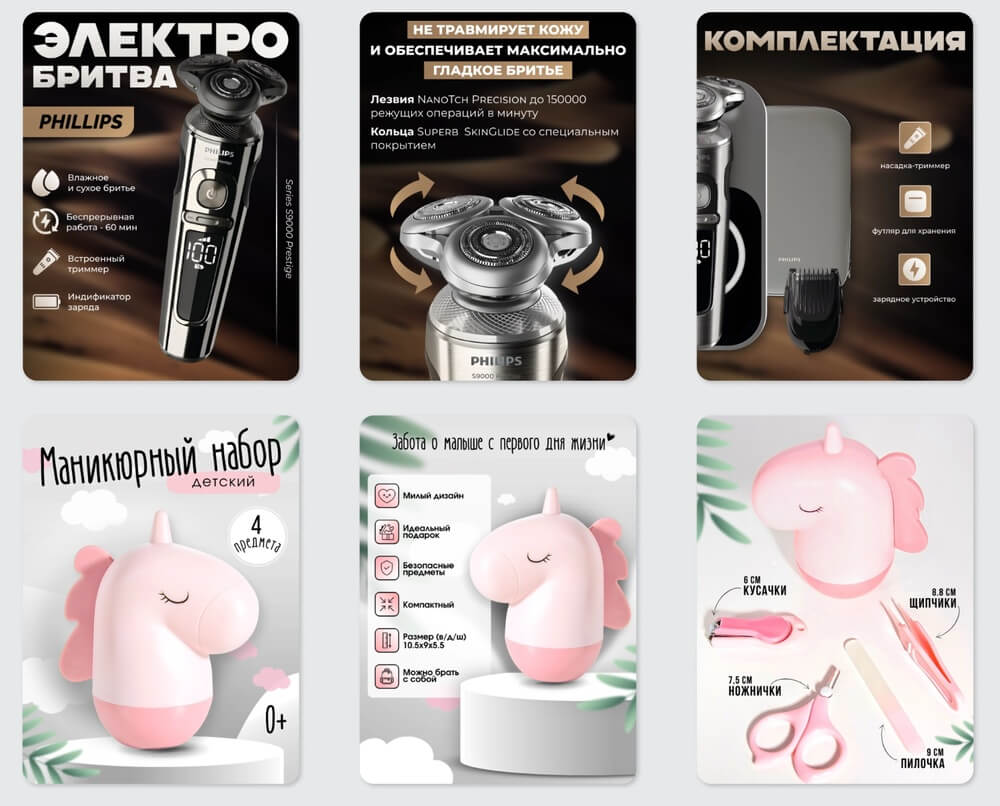
Для постов в соцсетях, маркетплейсов и презентаций

Инфографика позволяет доходчиво показать статистику, процентные соотношения, сравнение. Воспринимать визуализацию данных проще, чем длинный абзац или таблицу. А еще инфографика может стать интересной и полезной иллюстрацией к тексту — вместо скучных стоковых фото.
Собрали 8 курсов, которые пригодятся редакторам, веб-, моушн- и коммуникационным дизайнерам, маркетологам. И в целом всем, кто работает с контентом. В подборке обучающие программы, которые помогут собрать интересную композицию, сделать график в Excel и подключить к задаче нейросети.
| Для маркетплейсов — получить базу по композиции, освоить Figma и Photoshop | |
| Визуализация сложных данных — разобраться в профессиональном софте и рисовать на основе сухой информации | |
| С пробным доступом и полностью бесплатные — попробовать свои силы |
Стоимость курсов актуальна на момент подготовки статьи — июнь 2025 года.
Кому подойдет. Веб-дизайнерам с опытом, аналитикам, маркетологам, разработчикам дашбордов и BI‑отчетности, а также преподавателям в школе или вузе.
Что в программе. Лекции, на которых разбирают пошаговый план для визуализации информации. А также практические занятия в сервисе Tableau — сбор и упорядочивание сухих данных, наброски и прототипы, верстка инфографики.
Фишки. «Визуализация данных» от Бюро Горбунова объемный, но достаточно сложный в освоении курс. Сервис Tableau подойдет для визуализации результатов исследований или бизнес-аналитики, а, например, для маркетплейсов и соцсетей его возможности избыточны.

При клике на любой урок программы открывается превью с расшифровкой голоса — можно прочитать его и сформировать впечатление о программе. А еще посмеяться с шуток преподавателей! На этом знакомство не заканчивается — открытые уроки из Бюро Таня Мисютина и Рома Бунин выкладывают на своем сайте.
Кому подойдет. Начинающим специалистам — веб- и моушн-дизайнерам. На курсе они смогут освоить базу, создавать инфографику и анимировать ее в разных графических программах и нейросетях.
Что в программе. 163 урока о композиции, типографике и верстке. Студенты осваивают Adobe Photoshop, After Effects и Figma — учатся редактировать и ретушивать изображения с помощью кистей, масок. А также создают визуал и пишут текст в нейросетях ChatGPT, YandexGPT, Midjourney и ClipDrop.
Фишки. Курс Skillbox — единственный, в котором учат анимации инфографики в After Effects. А еще впечатляет преподавательская команда, где эксперты — арт-директора и селлеры с миллионным оборотом.

Сайт: design.hse.ru/dop/online/communication-design/265
Стоимость. 25 000 ₽
Документ. Сертификат, но если есть высшее или среднее специальное образование — удостоверение о повышении квалификации НИУ ВШЭ
Кому подойдет. Маркетологам, дизайнерам в сфере полиграфии, упаковки товаров. А также тем, кто регулярно создает презентации для внутренних проектов, пишет отчеты, планирует работать с дизайном крупных брендов.
Что в программе. Групповые онлайн-семинары с преподавателем Школы дизайна НИУ ВШЭ — работа с кривыми, шрифтами, анализ диаграмм. После чего создание инфографики в профильных сервисах Datawrapper и RAWGraphs.
Фишки. Можно записаться на День открытых дверей или получить записи бесплатных мероприятий НИУ ВШЭ, чтобы определиться с форматом и познакомиться с кураторами.

Сайт: study.logomachine.ru/buy-course-marketplace
Стоимость. От 30 000 ₽
Документ. Сертификат на базовом тарифе и удостоверение о повышении квалификации гособразца — на полном
Кому подойдет. Начинающим дизайнерам, которые планируют работать с продающей инфографикой — использовать нейросети, подбирать изображения и шрифты для бизнеса.
Что в программе. 20+ уроков по дизайну и анимации карточек товаров в Figma, генерации идей в нейросетях. Студенты работают с Rich-контентом, пробуют создавать шаблоны, исправлять чужую инфографику.
Фишки. «Логомашина» дарит много бонусных материалов — готовые шаблоны плашек и карусели карточек, бесплатные шрифты, уроки по борьбе с выгоранием и синдромом самозванца.

Стоимость. Бесплатно.
Документ. Нет.
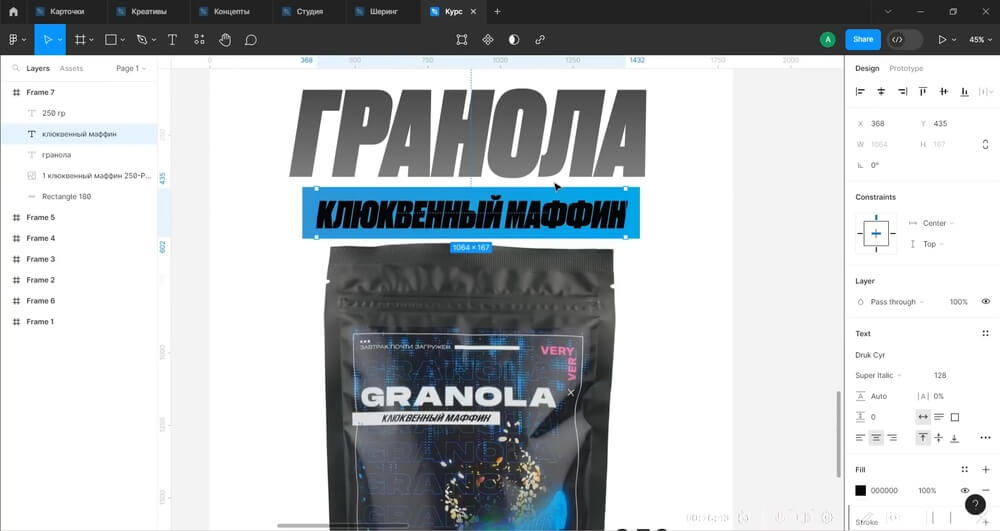
Кому подойдет. Дизайнерам, маркетологам, SMM-специалистам, которые хотят понять принцип сборки инфографики, а также освоить графический редактор Figma.
Что в программе. Бесплатный мини-курс можно включить по ссылке ниже — это одно видео на 6 часов, в котором разбирают фигуры, стрелки, текст, маски в Figma. А еще учат работать с плагинами.
По ссылке можно скачать дополнительные материалы и сразу потренироваться в инфографике. А для опыта с реальными заказами у автора видео есть полноценный курс «Контент-мейкер для маркетплейсов».

Кому подойдет. Начинающим и опытным дизайнерам, которые планируют улучшить навыки, освоить нейросети и развить креативность.
Что в программе. Композиция в дизайне, сложная геометрия для инфографики. Еще есть уроки по работе с одеждой, лицом человека, шерстью животных в Photoshop, созданию цифрового аватара в нейросетях. Задания направлены на то, чтобы понять принципы инфографики и в дальнейшем работать креативно, а не по готовым шаблонам.
Фишки. Автор курса — Елена Игнатенко, дизайнер с опытом 20+ лет. На курсе она лично оставляет обратную связь и помогает доработать каждую инфографику по стилю, управлению вниманием, согласованности композиции.

Сайт: bangbangeducation.ru/course/package
Стоимость. 34 000 ₽
Документ. Удостоверение о повышении квалификации
Кому подойдет. Дизайнерам, которые работают с упаковкой товара — напитка, снека, косметики, замороженных продуктов.
Что в программе. Подробно разбирают композицию и иерархию объектов на макете, выбор цвета и шрифта. Эти знания помогут создать цифровую инфографику и подготовить ее к печати.
Фишки. Курс узкоспециализированный, поэтому акцент на видах материала упаковки, например стекле и пластике. А также на маркетинге супермаркета и маркетплейса, психологии покупателя.


Кому подойдет. Аналитикам, маркетологам, project-менеджерам, спикерам — чтобы презентовать данные аудитории, команде и руководителю. А также отслеживать метрики и выявлять скрытые тренды через инфографику.
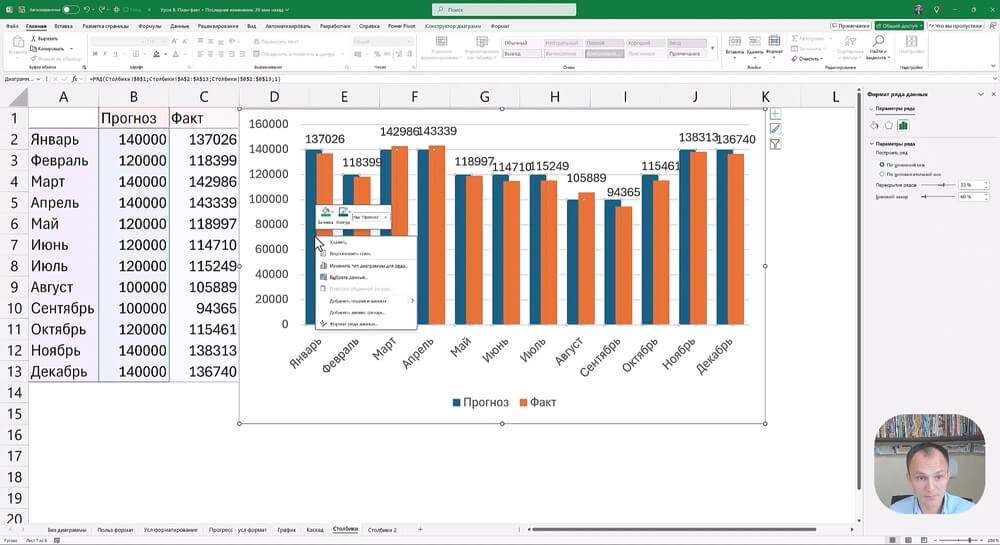
Что в программе. Работа с диаграммами, спарклайнами, таблицами, надписями, дашбордами, прогресс-барами. Дополнительно студенты разбирают восприятие цвета и настраивают интерактивный режим отображения. Курс можно проходить в Excel, Google Таблицах или Р7-Офис — загружать готовые файлы для отработки навыков.
Фишки. На странице курса можно бесплатно посмотреть урок №8 «План-факт» — научиться инфографике плана или бюджета и добавить ее в презентацию или отчет.

Не всегда дизайнер или маркетолог сразу находит время на новый курс. А тем временем задачи прилетают в трекер и требуют включения. Например, нужно собрать график для презентации или «как-нибудь понятно» показать преимущества в посте.
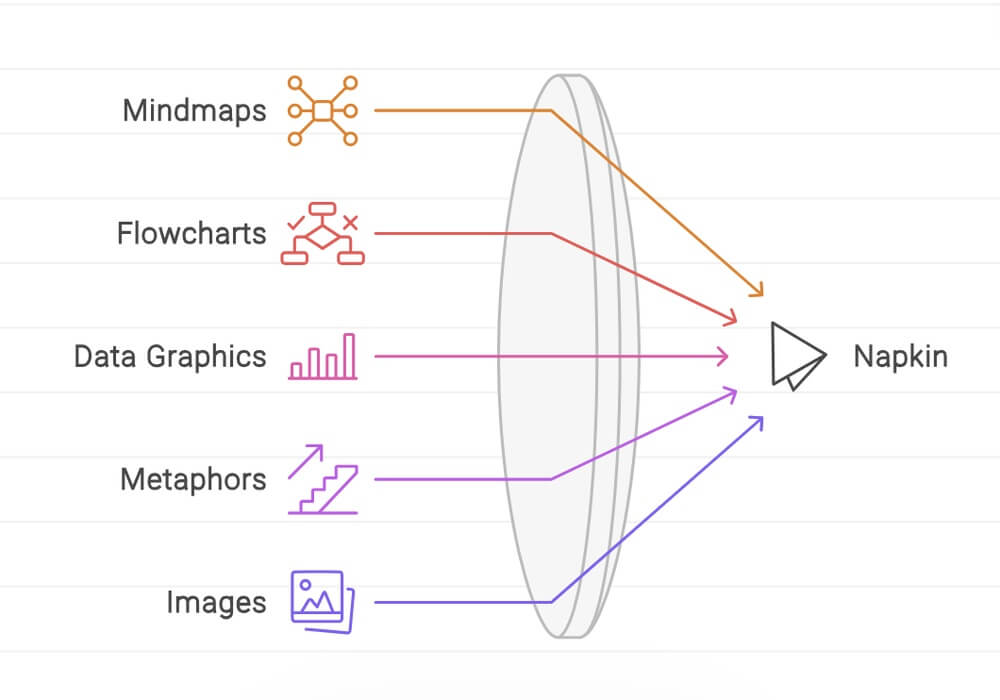
В таких ситуациях выручат специальные сервисы. Курсы они не заменят, но помогут быстро получить результат и подбросят идей для новых схем.
Circle Charts. Генератор круговых диаграмм для Figma. В нем нужно вручную менять пропорции элементов через правое меню — можно настроить отображение процентов, выбрать цвет заливки и фона. Например, под брендбук.

Изучить больше инструментов можно в нашей подборке сервисов для создания инфографики.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)