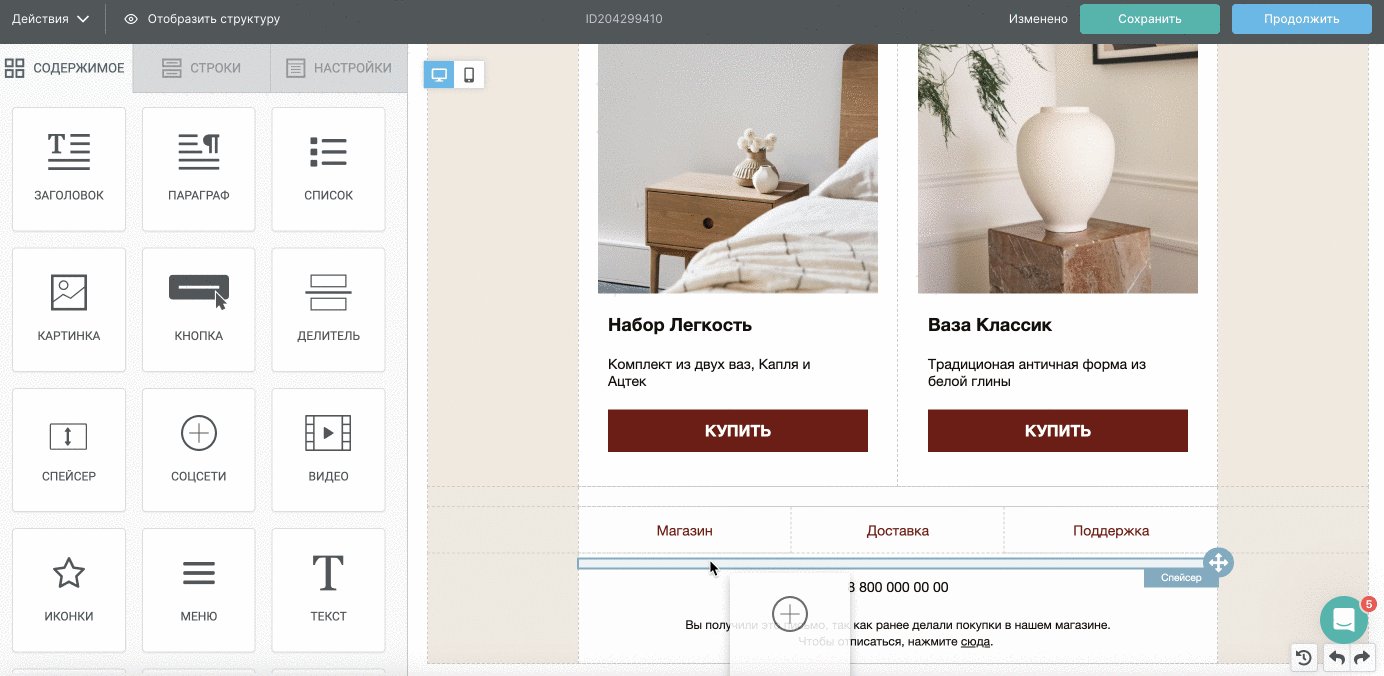
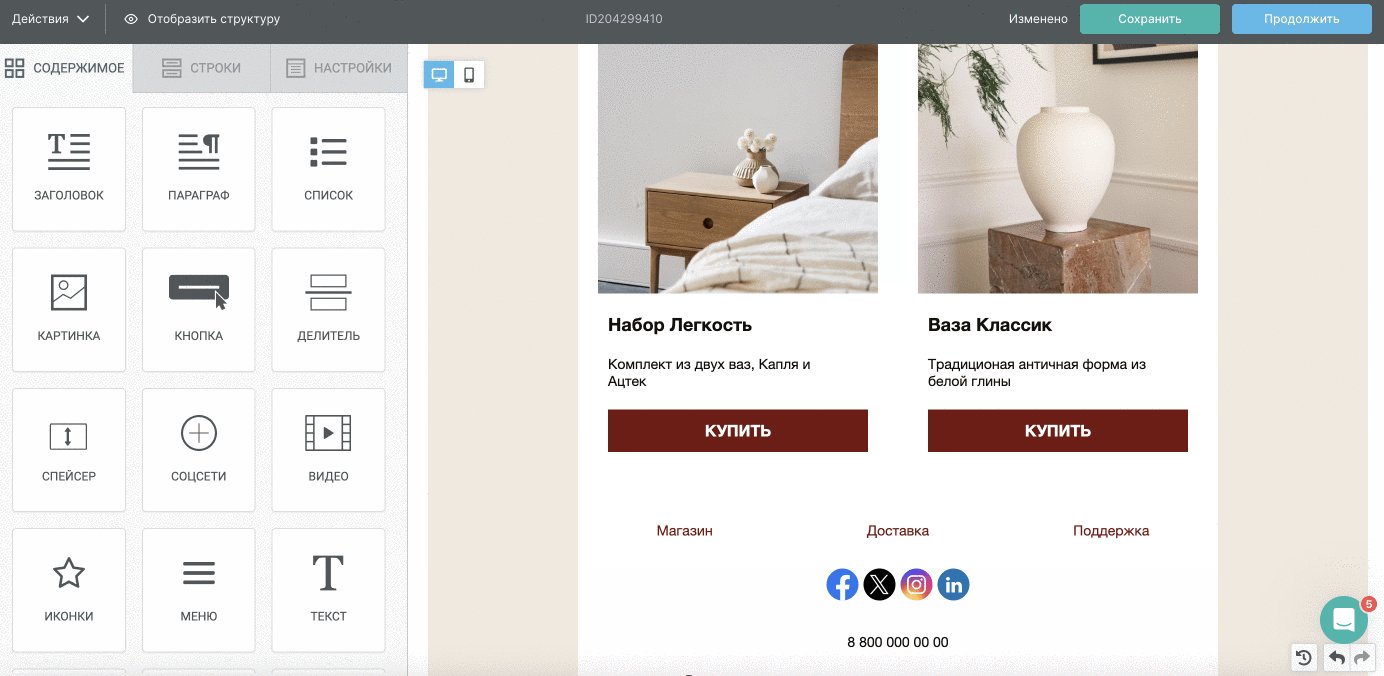
Чтобы добавить ссылки на ваши странички в соцсетях, выберите блок «Соцсети» на вкладке «Содержимое» и перетащите его в письмо.

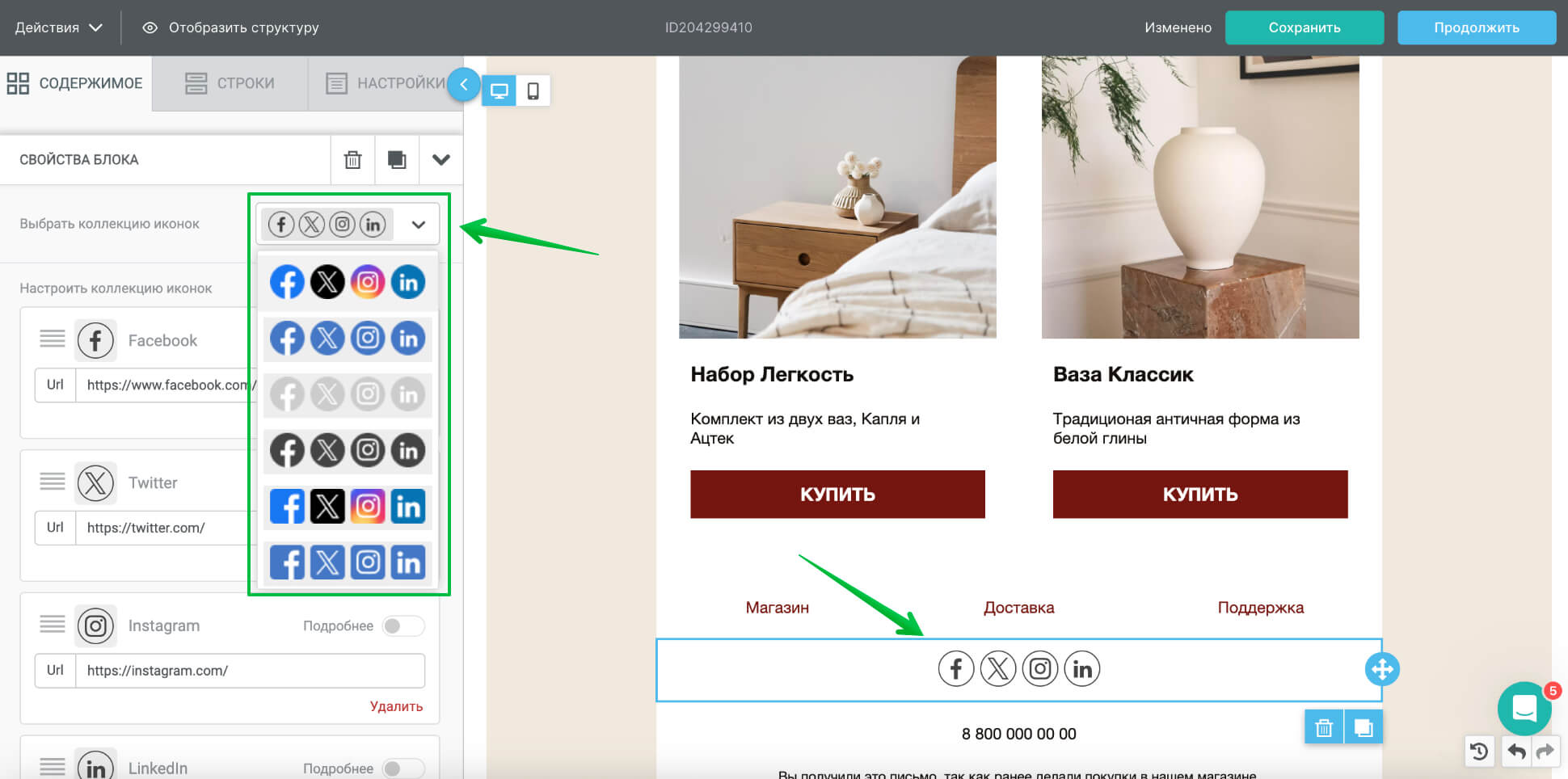
Нажмите на блок, чтобы перейти к его настройкам на вкладке «Свойства блока». Вы можете выбрать из выпадающего списка коллекцию иконок, которая подойдет под дизайн вашего макета.

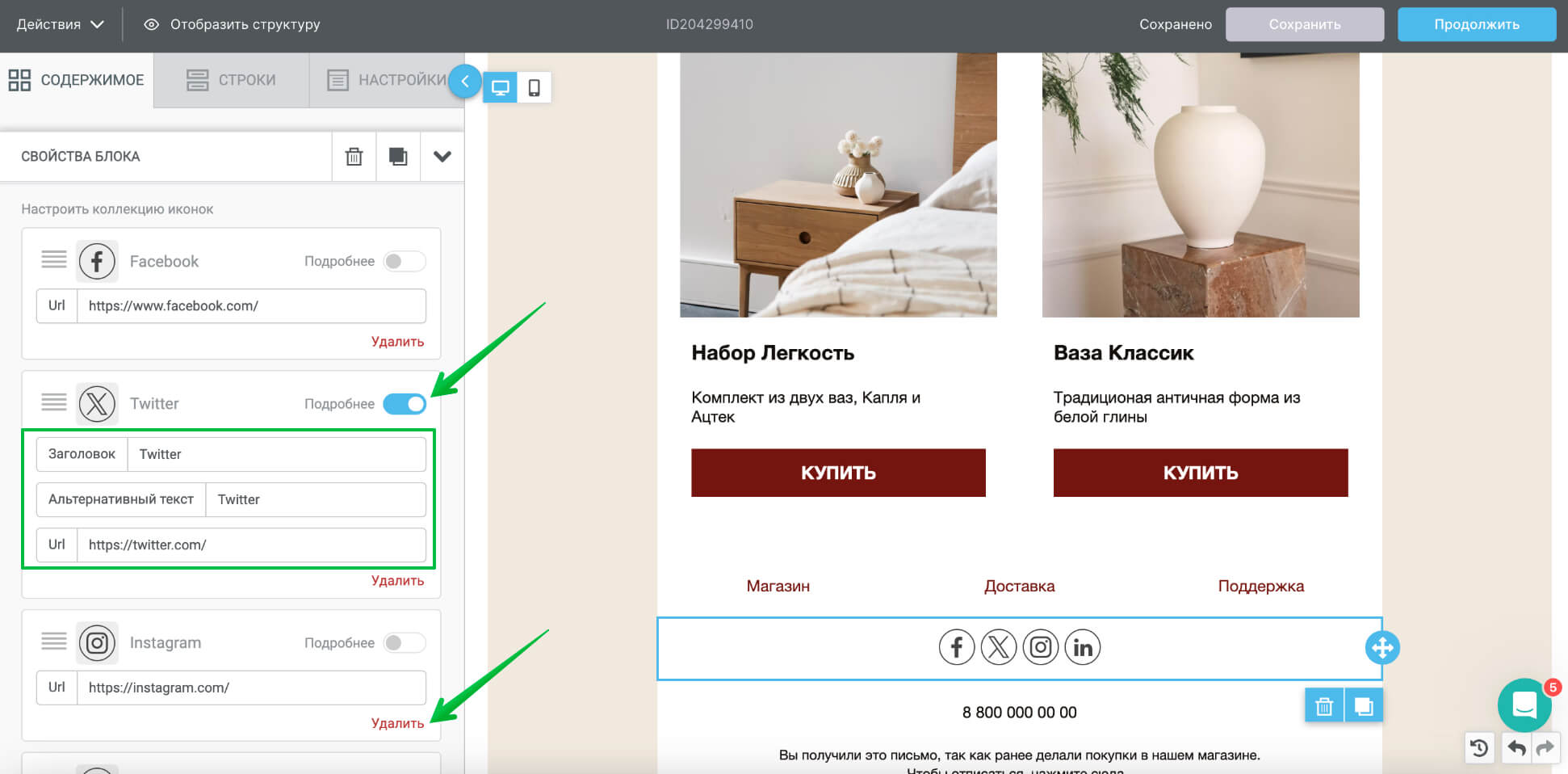
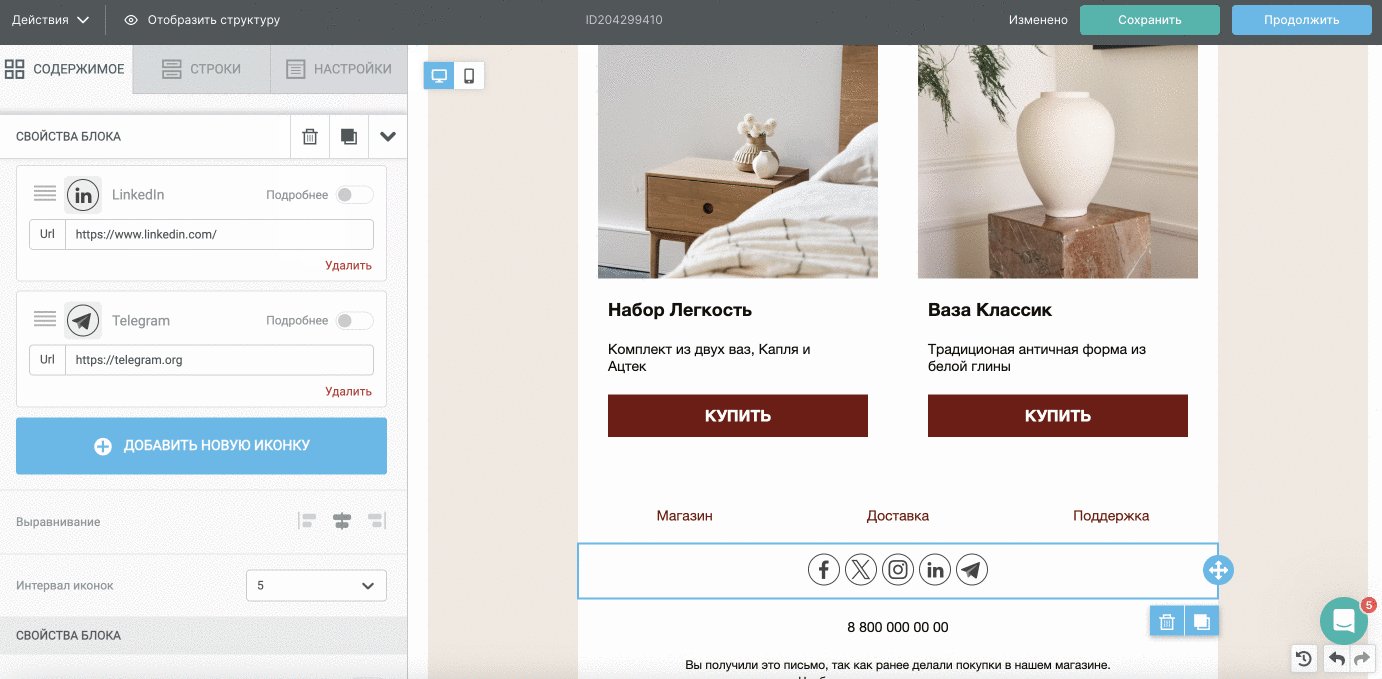
Кликните на переключатель «Подробнее», чтобы добавить альтернативный текст к иконке и ссылку на соцсеть. Ненужную иконку можно удалить, нажав «Удалить».

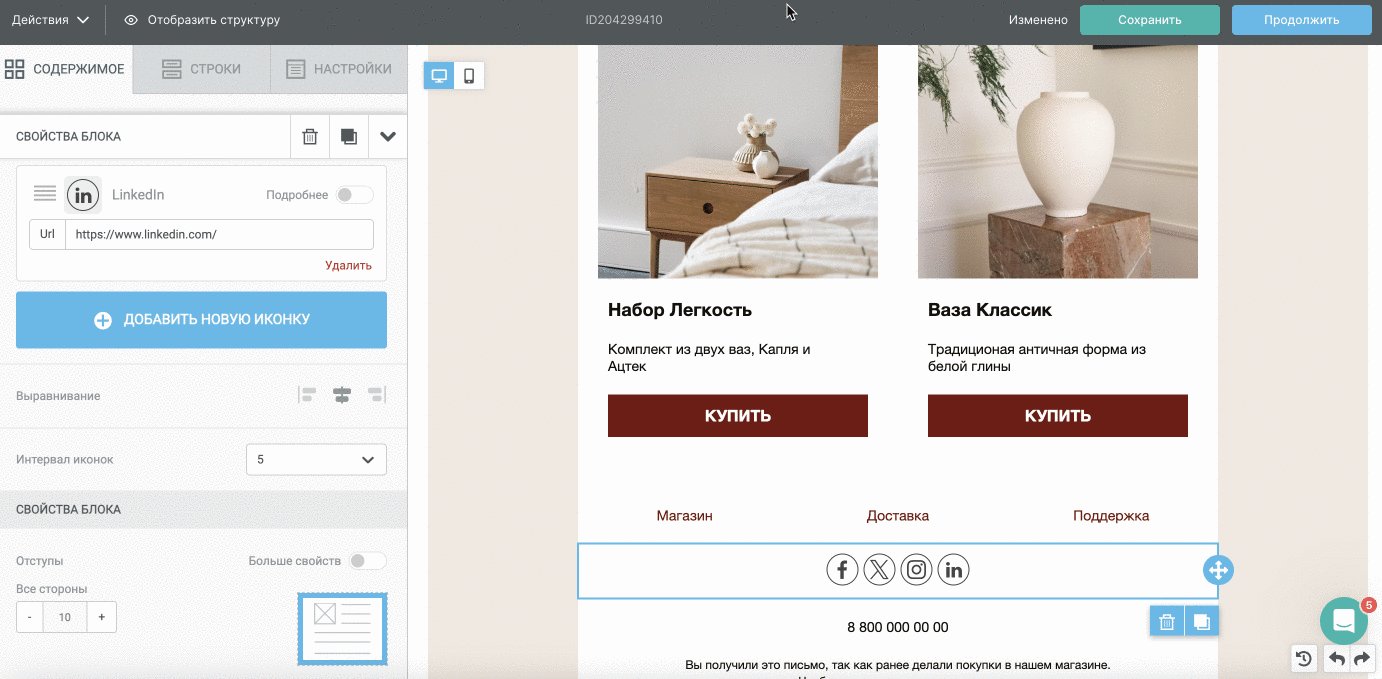
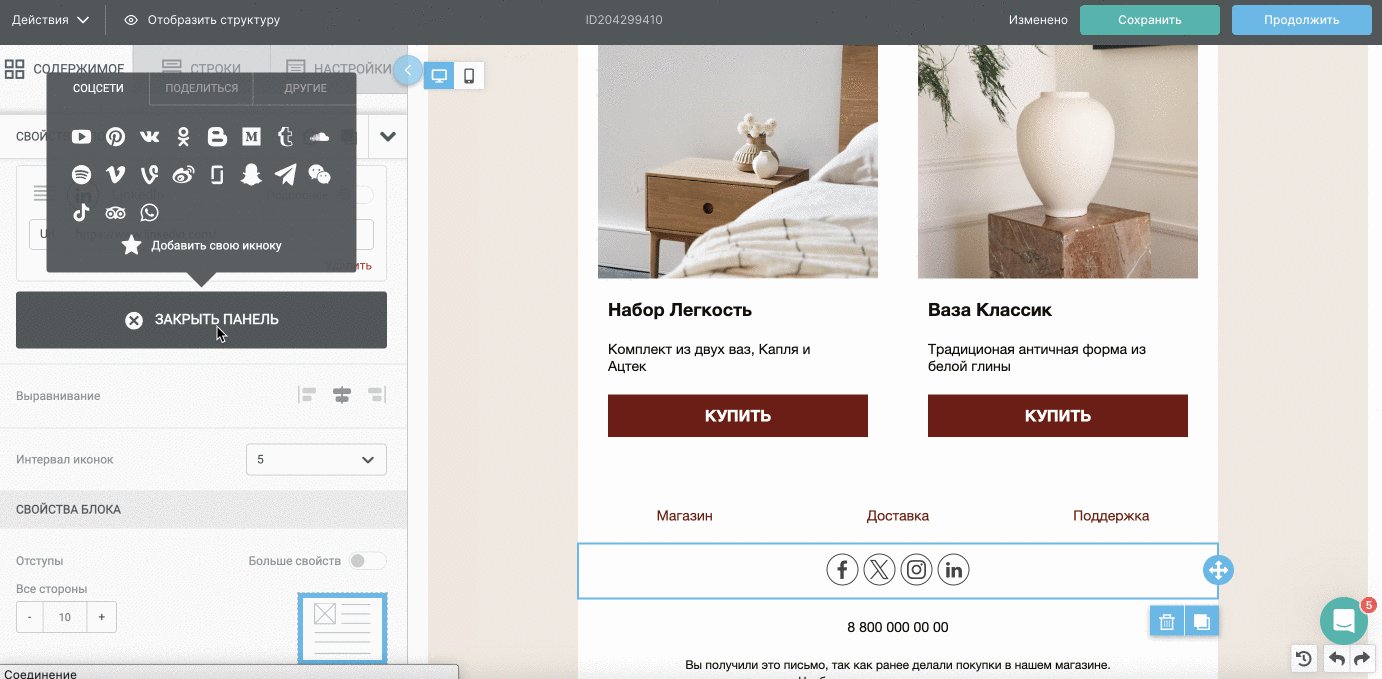
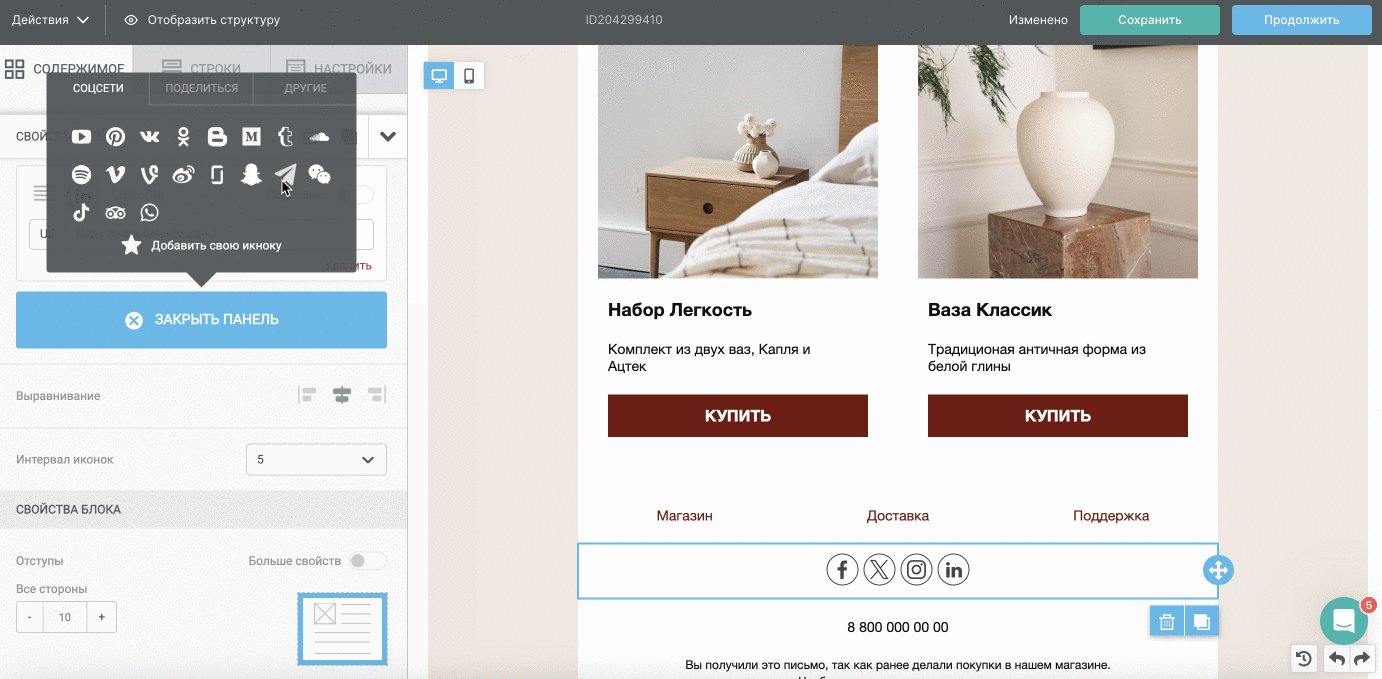
Чтобы добавить иконку соцсети, которой нет в стандартном наборе блоков, нажмите кнопку «Добавить новую иконку» и выберите нужную соцсеть.

При необходимости вы можете:
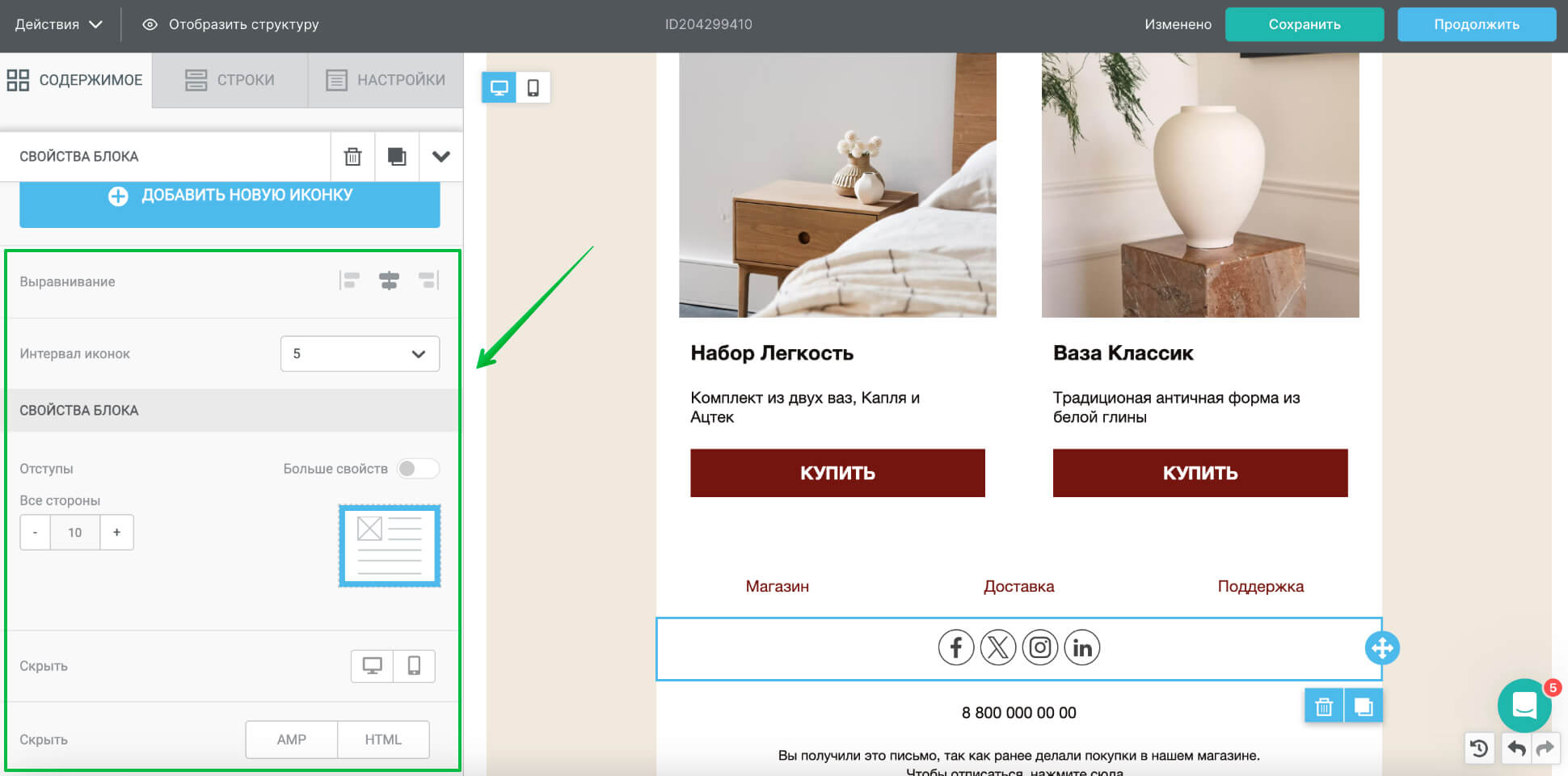
- Выровнять иконки соцсетей по левому/правому краю макета или оставить их в центре.
- Изменить интервал между иконками. Выберите нужный интервал из выпадающего списка.
- Настроить отступы. При включении переключателя «Больше свойств» будут доступны дополнительные настройки для работы с отступами.
- Скрыть блок на ПК или мобильном устройстве.
- Скрыть блок в AMP или HTML версии письма.

Полезные ссылки
Основные возможности конструктора
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить картинку
Как вставить кнопку
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой
