- Общая аудитория журнала, словаря, рассылки, соцмедиа — 1,5 млн.
- Наша ЦА — маркетологи, диджитал-специалисты, предприниматели МСБ.
- SEO и GEO: у нашего домена большие ИКС и DR, трафик и возраст. Ссылки сделаем dofollow.

Визуализируем преимущества продукта

Количество продаж на маркетплейсах во многом зависит от правильного оформления карточки товара. Привлекательная и понятная инфографика поможет выделить товар среди конкурентов и повысить его позицию в поисковой выдаче маркетплейса.
Рассказываем, как сделать продающую карточку товара и избежать ошибок.
Инфографика в оформлении товаров на маркетплейсах помогает решить такие задачи.
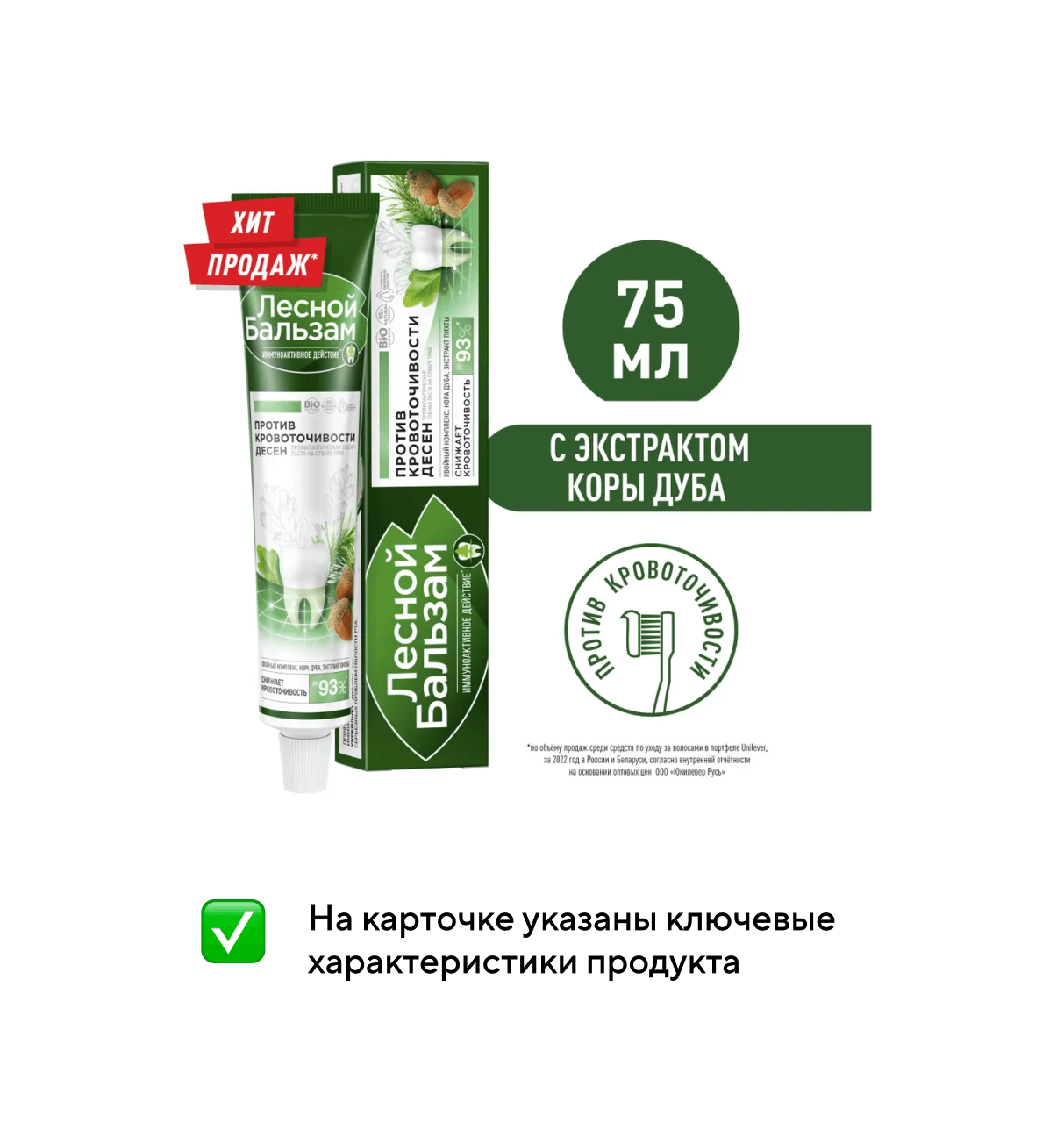
Выделить преимущества. С помощью инфографики можно наглядно продемонстрировать достоинства продукта. Это особенно важно в тех нишах, где много похожих товаров. Если у вашего продукта есть ценное свойство, выделяющее его на фоне конкурентов — укажите его прямо на картинке. Это поможет покупателям сразу понять, чем ваше предложение отличается от аналогов.
Например, тут инфографика помогает подчеркнуть полезные свойства и состав зубной пасты:

А в этом примере акцентировали внимание на материале чайника. Нержавеющая сталь — 18% никеля и 10% хрома:

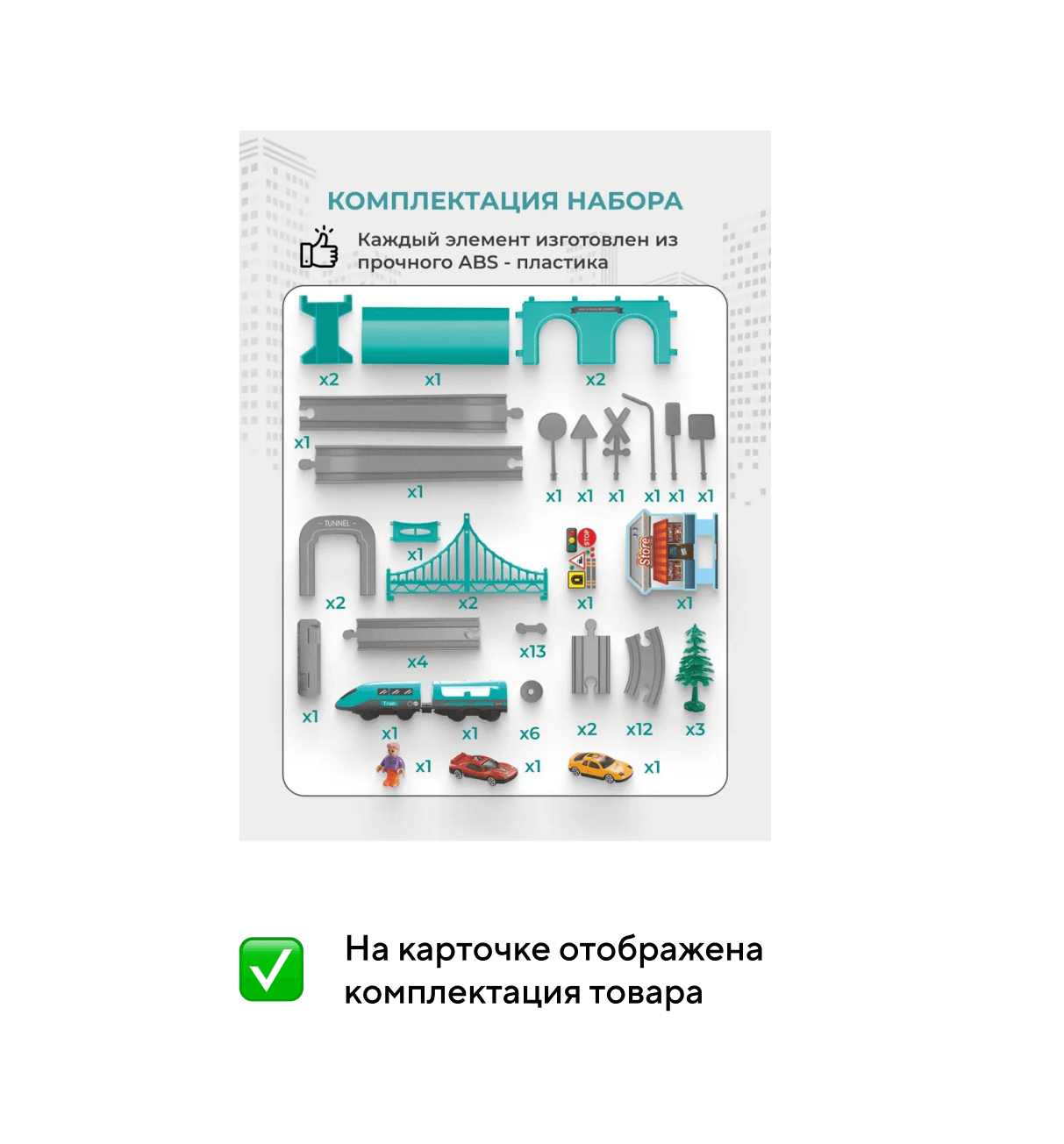
Указать комплектацию. Благодаря такой инфографике пользователь легко поймет, что входит в набор:

Дать инструкцию по использованию. Если продукт сложный и/или инновационный, важно показать аудитории, как он работает. Но даже при продаже простых вещей есть смысл дать покупателю советы по использованию товара, рассказать о его возможностях и ограничениях.
Подробно описать характеристики. Инфографика — удобный способ донести до покупателя важные сведения о товаре: технические характеристики, состав, запах, вкус, количество. Так пользователи быстро ознакомятся с особенностями продукта. Например, если вы продаете постельное белье, в инфографике можно указать состав ткани, размеры, рекомендации по стирке. Эта информация поможет потенциальным покупателям принять взвешенное решение о покупке.
Вот пример описания характеристик увлажняющего крема:

Изучите требования маркетплейсов к инфографике. Каждая площадка имеет свои правила оформления карточек товаров, включая требования к размерам, формату и содержанию изображений. Несоблюдение этих требований может привести к отклонению карточки модераторами.
Подробнее о требования к изображениям от Ozon можно почитать на сайте компании. Яндекс Маркет также публикует свои правила в открытом доступе. Для Wildberries руководство по оформлению карточки товара можно найти в личном кабинете.
Изучите карточки конкурентов. Проанализируйте, какие решения используют ваши конкуренты в своей инфографике, оцените их эффективность и подумайте, как можно выделиться на их фоне. При создании своей карточки важно не повторять инфографику конкурента, а лишь использовать приемы и детали, которые вам показались удачными.
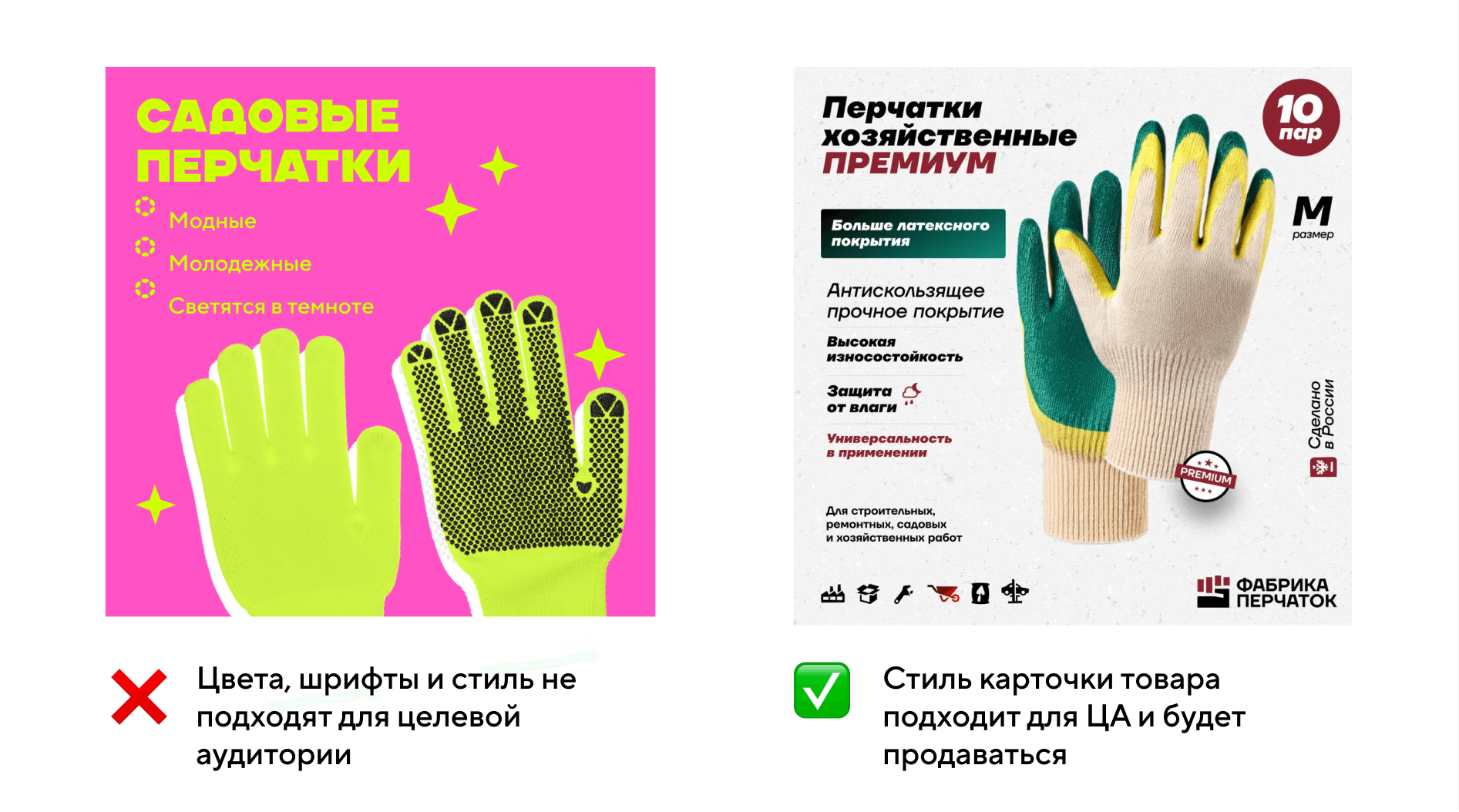
Учитывайте предпочтения целевой аудитории. Инфографика должна быть понятной и привлекательной для вашей ЦА. Учитывайте возраст, пол, интересы и другие характеристики потенциальных покупателей при выборе стиля, цветов и содержания инфографики.
Если ваша аудитория молодая, могут подойти яркие цвета и необычные шрифты. Для более взрослой целевой аудитории подойдут более сдержанные лаконичные карточки. Не стоит использовать серую и скучную инфографику, если продаете детские игрушки. А если ваш товар — садовые принадлежности, неоновые цвета вряд ли привлекут нужных покупателей.

Определитесь с настроением и характером графики. Инфографика должна соответствовать общему посылу бренда. Важно поддерживать единый стиль на всех карточках. Если вы решили придерживаться минимализма, все карточки должны соответствовать этому стилю, а не только обложка. Если используете иконки, постарайтесь выбирать их из одной коллекции. В нашей подборке можно найти ресурсы для поиска иконок, шрифтов и готовых графических элементов.
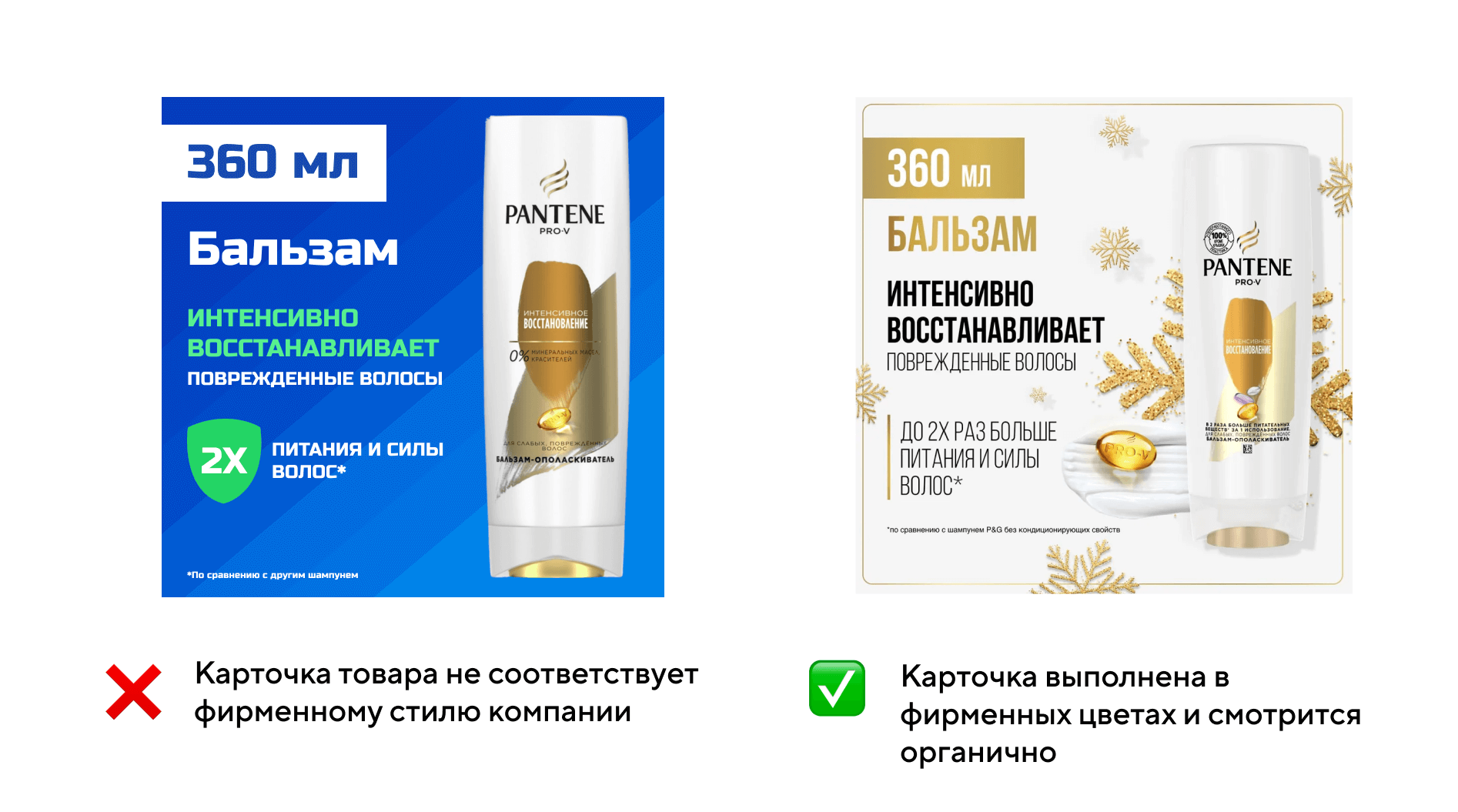
Придерживайтесь фирменного стиля. Используйте в инфографике фирменные цвета, шрифты и элементы из брендбука для повышения узнаваемости.

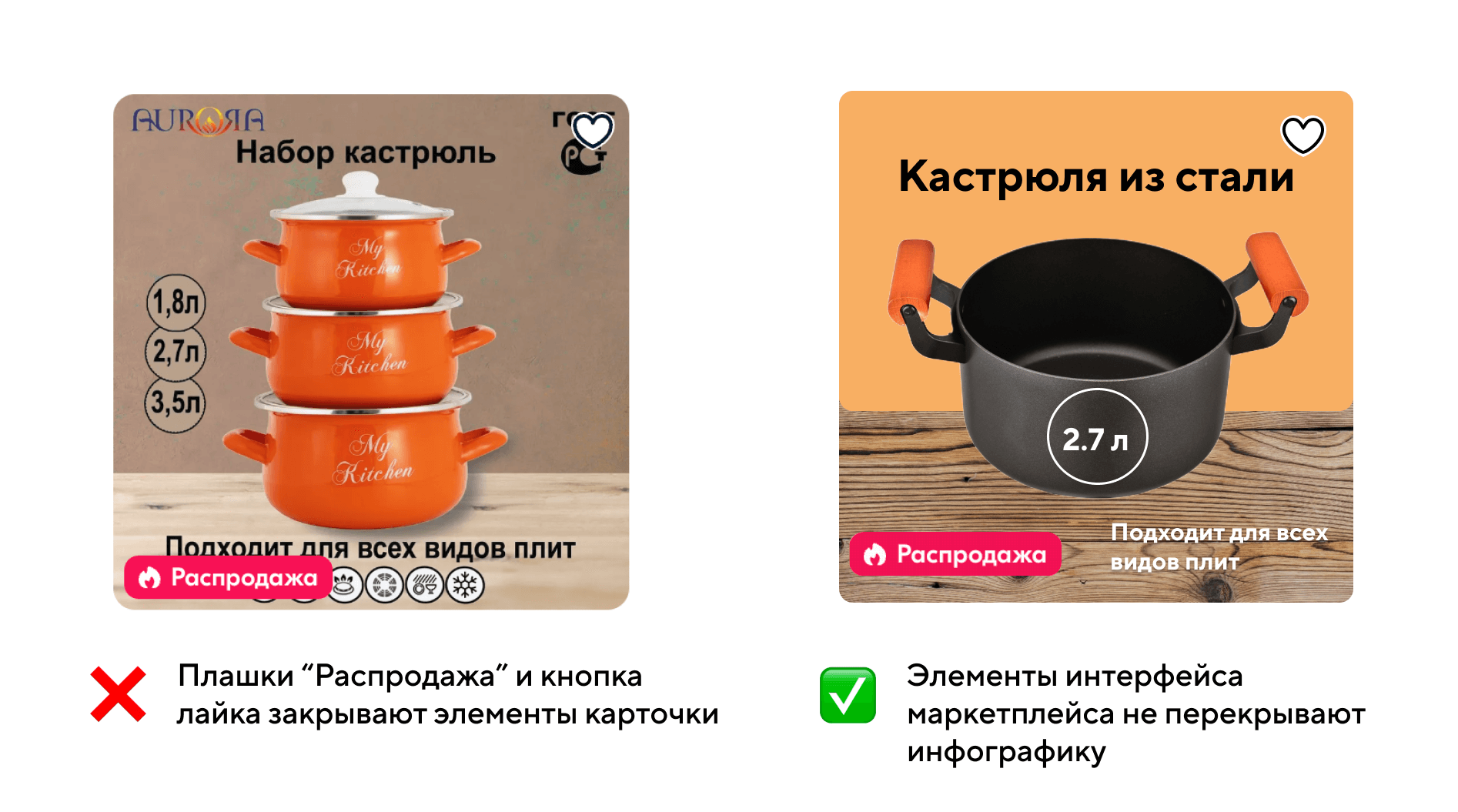
Учитывайте интерфейс площадки. При создании макетов принимайте во внимание расположение плашек и тегов — их ставит маркетплейс для сообщения о скидках и бонусах. Инфографика не должна перекрываться или конфликтовать с этими элементами.

Используйте меньше текста. Основная информация в инфографике должна быть представлена визуально. Это позволяет быстрее донести суть и не заставляет пользователя сильно напрягаться при чтении.
Избавляйтесь от элементов, которые не несут смысловой нагрузки. Каждый элемент инфографики должен стоять на своем месте не просто так. Избегайте использования плашек, иконок и эффектов, которые могут отвлекать внимание покупателей.
Применяйте понятную символику. Используйте знакомые и понятные для ЦА символы и иконки. Они помогут быстро донести нужную информацию, не перегружая инфографику текстом. Например, когда вы добавляете на карточку информацию о преимуществах товара, знак доллара может символизировать выгодную цену, изображение молнии — быструю доставку, а иконка щита — гарантию качества. Всегда можно найти символы, интуитивно понятные большинству пользователей.
Теперь давайте пошагово разберем процесс создания инфографики. Представим, что продаем резиновую уточку. Процесс создания карточки можно разделить на несколько этапов.
Готовим фотографии. Сделайте снимки, следуя требованиям маркетплейса к размеру и качеству изображений. Сфотографируйте товар с разных ракурсов, чтобы впоследствии выбрать лучшее фото для обложки.
Если нет возможности сделать профессиональные фотографии на хорошем фоне, убрать нежелательный фон можно с помощью специальных сервисов или сайтов. Если вы работаете в Figma, есть бесплатный плагин Remove BG. Также можно использовать и другие инструменты: мы протестировали 7 сервисов и выделили лучшие.
При необходимости, отрегулируйте яркость, контрастность и насыщенность цветов. Помните, что изображение должно выглядеть привлекательно, но реалистично — не переусердствуйте с обработкой.
Подбираем фон. В некоторых случаях его можно сделать однотонным. Иногда в качестве фона хорошо будут смотреться градиенты. Важно правильно подобрать цвета, чтобы товар хорошо смотрелся. В этом помогут цветовые контрасты по Иттену — берите любую схему и получите красивый результат.
Также в качестве фона можно использовать изображение. На бесплатных стоках вроде Unsplash или Freepik можно найти красивые иллюстрации. В нашем случае подойдет фоновая картинка с изображением ванны или воды.
Важно, чтобы фон не был перегружен лишними элементами. Это помешает нам при добавлении инфографики на следующих шагах.
Думаем о содержании. Прежде чем начать создавать дизайн, нужно решить, какую информацию о товаре вы хотите отобразить. В случае с уточкой нам нужно указать ее размер и характеристики.
Добавьте текст и инфографику. Здесь можно ориентироваться на примеры конкурентов и брать идеи, которые вам понравятся. Обычно на карточке размещают название продукта. Важно выбрать хорошо читаемый шрифт, который будет подходить по стилю.
Мы будем работать в Figma. Для добавления текста в используйте инструмент «Текст» (горячая клавиша T). Выберите нужный шрифт, размер и стиль в панели справа.
Если позволяет место, можно разместить характеристики товара. Чтобы они не смотрелись скучно, добавьте для них фон, подберите к каждой подходящую иконку. Иконки можно добавить с помощью плагина Iconify или просто скачать со стока и вставить как картинку. Для создания фона можно использовать геометрические фигуры с заливкой. В Figma они расположены на панели сверху.
Удерживая Shift при добавлении фигур, вы сможете создать ровную линию, квадрат или идеальный круг. Мы добавим линии, чтобы показать размеры уточки, а рекомендуемый возраст ребенка поместим в круг. Получается простая, но информативная карточка, которую можно разместить как обложку товара на маркетплейсе.
Если вам нужно создать более сложные схемы или диаграммы, можно воспользоваться готовыми шаблонами в специальных сервисах: смотрите нашу подборку онлайн-редакторов для инфографики.
Хорошая привычка — учиться на чужом примере. Мы выделили главные ошибки, которые заметили на маркетплейсах.
Перегруженность информацией. Не пытайтесь уместить на карточку слишком много информации. Это затрудняет восприятие и может отпугнуть покупателей. Лучше сосредоточиться на ключевых преимуществах и характеристиках товара. А если информации все-таки много, всегда можно вывести часть на следующую карточку.
Неудачный выбор цветов и шрифтов. Используйте сочетающиеся цвета и легко читаемые шрифты. Избегайте слишком ярких, кричащих оттенков, замысловатых шрифтов, которые могут затруднить чтение. А чтобы подобрать хорошую палитру можно использовать онлайн-сервисы для сочетания цветов.
Низкое качество изображений. Используйте только качественные, четкие фотографии и графику. Размытые, пикселизованные изображения будут отталкивать потенциальных покупателей.
Игнорирование особенностей ЦА. Учитывайте предпочтения и характеристики вашей аудитории при создании инфографики. То, что привлекает молодежь, может не заинтересовать людей старшего возраста, и наоборот.
Больше полезного контента о бизнесе на маркетплейсах — в журнале «Конверт»:
Как начать продавать на маркетплейсах
Как выбрать маркетплейс для малого и микробизнеса
Как продвигать магазин на маркетплейсах
15 сервисов для отслеживания позиций товаров в маркетплейсах
Не только маркетплейсы: как продвигать бизнес на Авито, Юле и других досках объявлений
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)