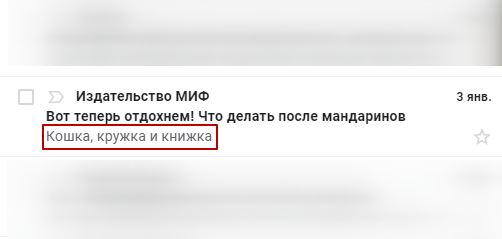
Иногда компании забивают на прехедер и тогда в него автоматически попадают первые строки из письма. Порой это интригует, но чаще выглядит несуразно:
Главный после темы: как правильно настроить прехедер письма

Я считаю, что за текстом прехедера нужно следить. По статистике Litmus, четверть подписчиков в первую очередь смотрят именно на него, когда решают, открывать им письмо или нет.
Рассказываю, как правильно настроить прехедер:
- Сделать так, чтобы отображался нужный текст.
- Убрать текст прехедера из письма, но оставить его во «Входящих».
- Убрать прехедер совсем — во «Входящих» вместо него будет пустое место.
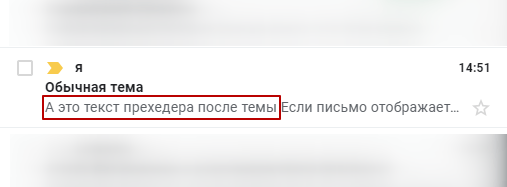
Прехедер видно и в письме, и во «Входящих»
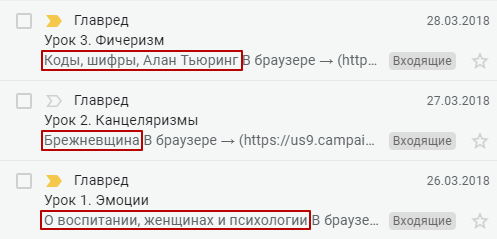
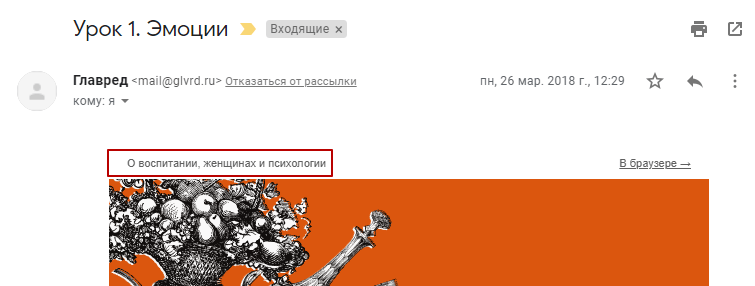
Вариант, при котором прехедером станет первая строчка письма. Так, например, делает Максим Ильяхов в рассылке «Главреда»:
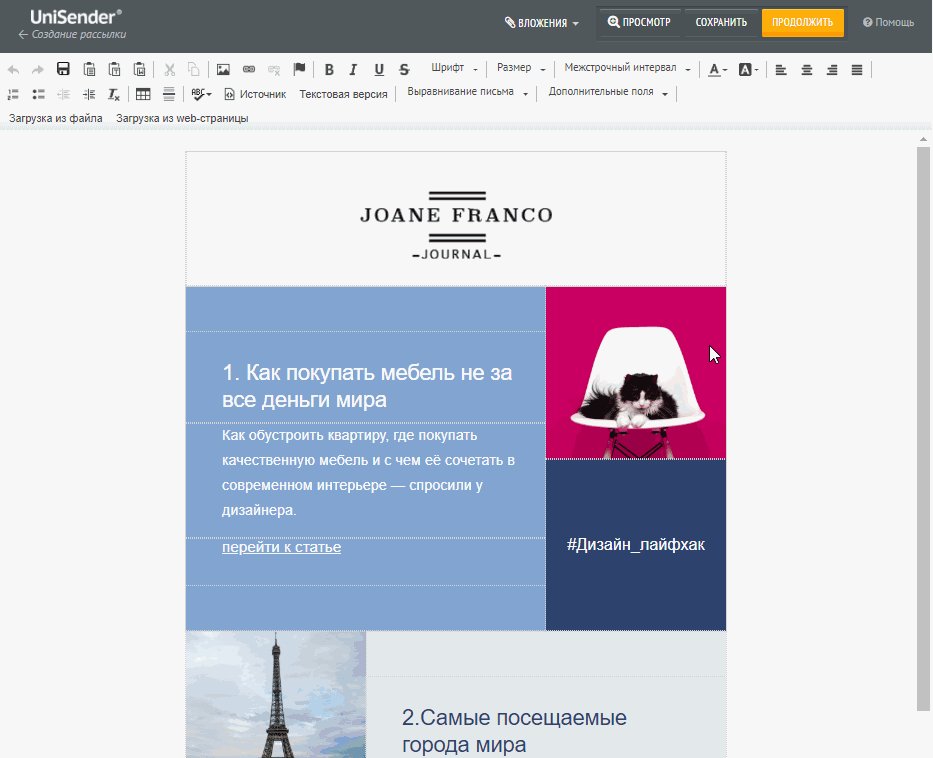
Чтобы добавить такой прехедер, просто напишите нужный текст в самом начале письма. Он автоматически подтянется в превью сообщения во «Входящих». Например, в Unisender я выбираю нужный мне шаблон письма и просто пишу текст в его начале.
Плюсы ?
Мы можем контролировать, какой текст первым попадёт в прехедер.
Минусы ?
После нашего прехедера почтовик автоматически подтянет следующий текст из письма. Поэтому сообщение во «Входящих» не всегда выглядит аккуратно.
Иногда нам нужно, чтобы прехедер был виден во «Входящих», но не отображался в начале письма. Рассказываю, как это сделать.
Прехедер не видно в письме, но видно во «Входящих»
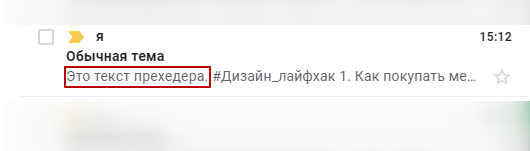
В этом случае, мы сможем создать прехедер и визуально отделить его в превью от другого текста:
Рассказываю, как создать такой предзаголовок в блочном редакторе сервиса рассылок и вручную, через HTML и CSS.
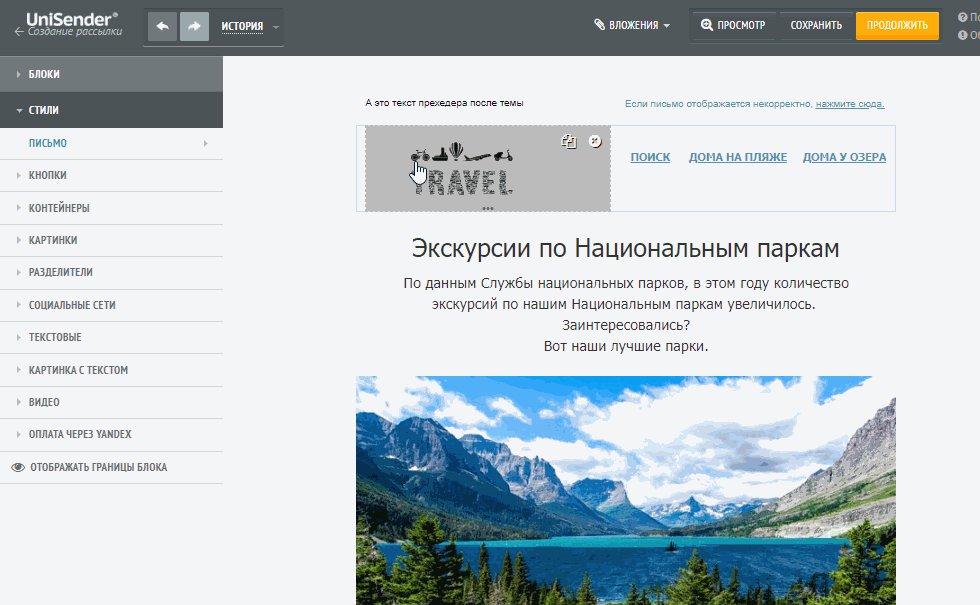
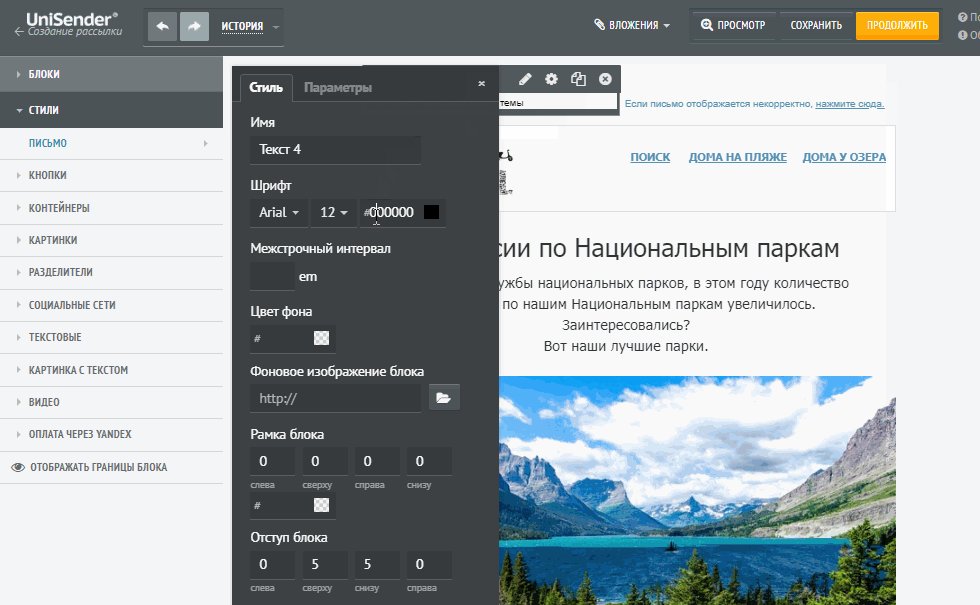
Через блочный редактор сервиса рассылки
Для этого перекрасим текст прехедера в цвет фона:
Плюсы ?
Мы можем контролировать, какой текст первым попадёт в прехедер.
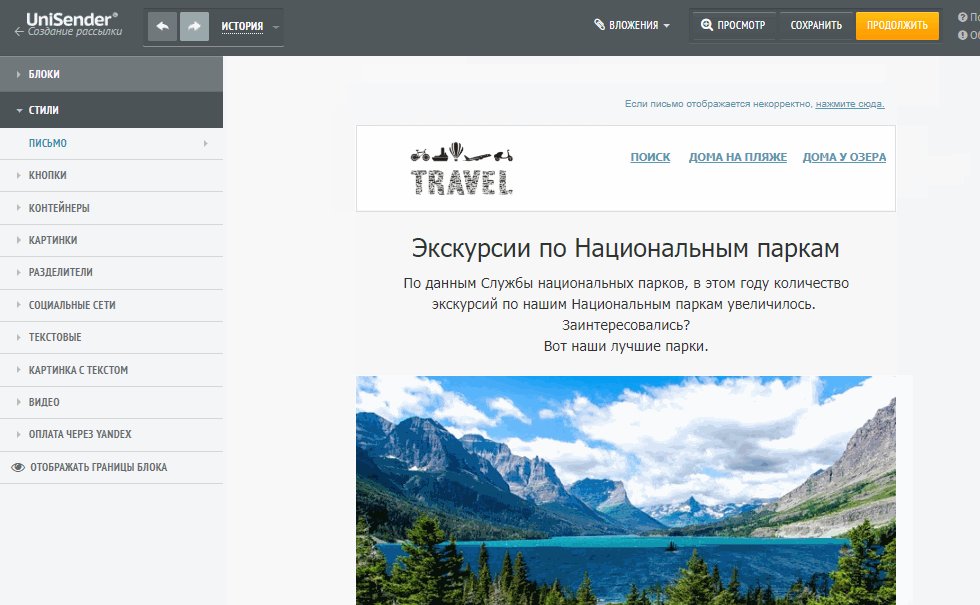
Прехедер пропал из основного текста письма.
Минусы ?
Во «Входящих» после прехедера всё ещё идёт посторонний текст.
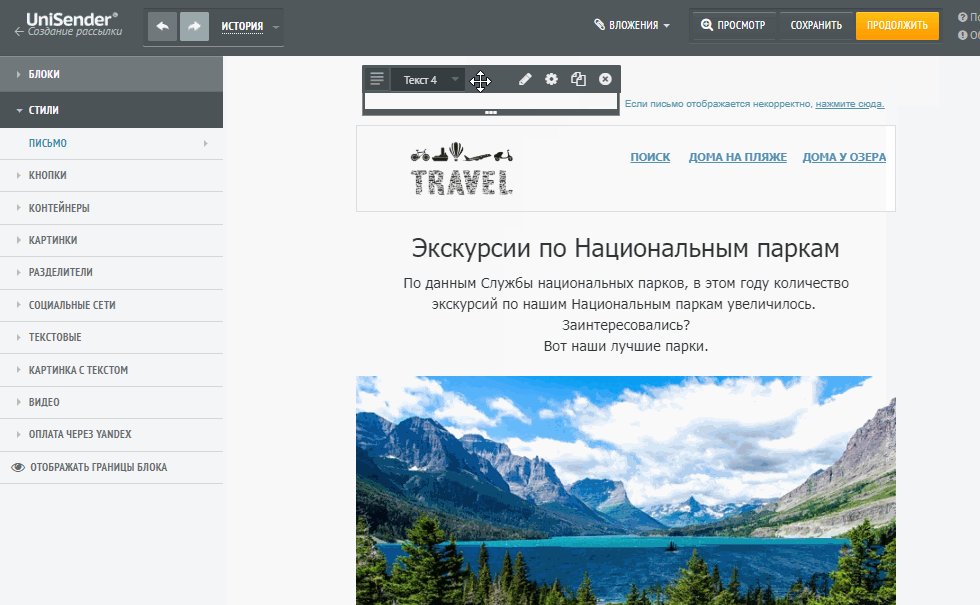
Найти прехедер в письме можно, если его выделить.
Блок с текстом прехедера занимает лишнее место в макете.
Вручную, через HTML и CSS
Способ 1. Я буду работать в HTML-редакторе Unisender, но для настройки подойдёт любой другой: Sublime Text, Notepad++ или обычный блокнот.
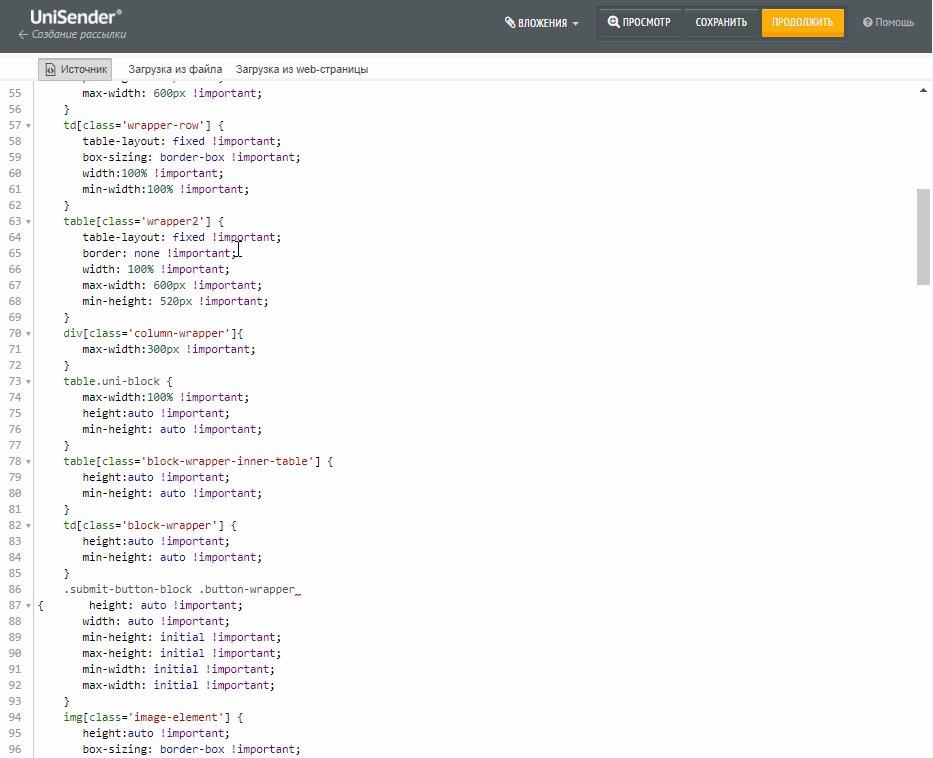
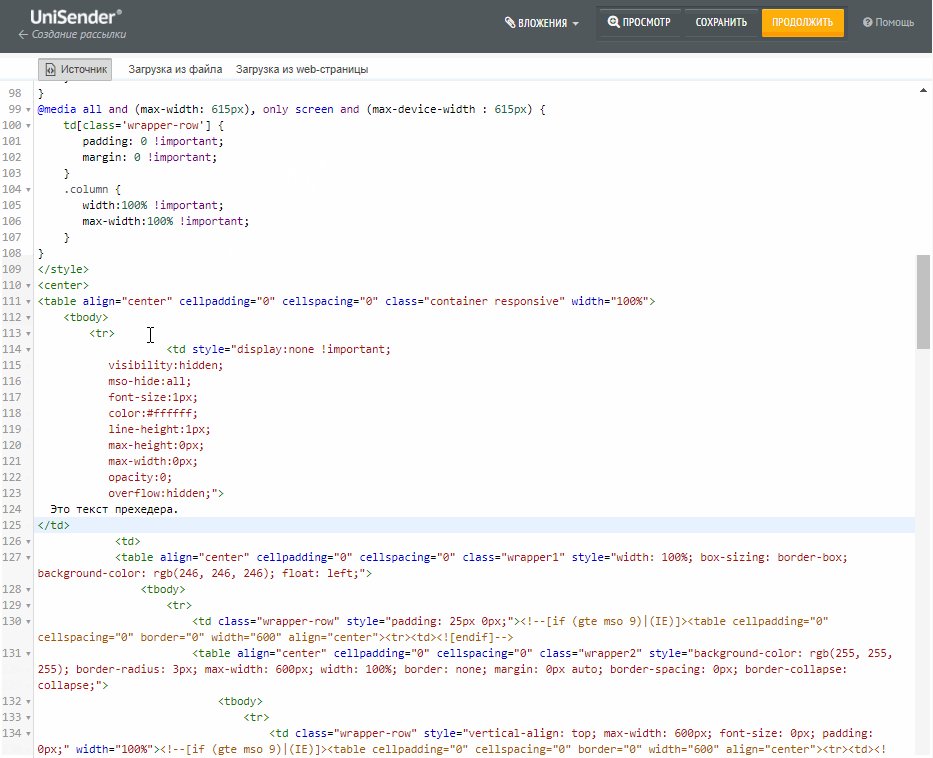
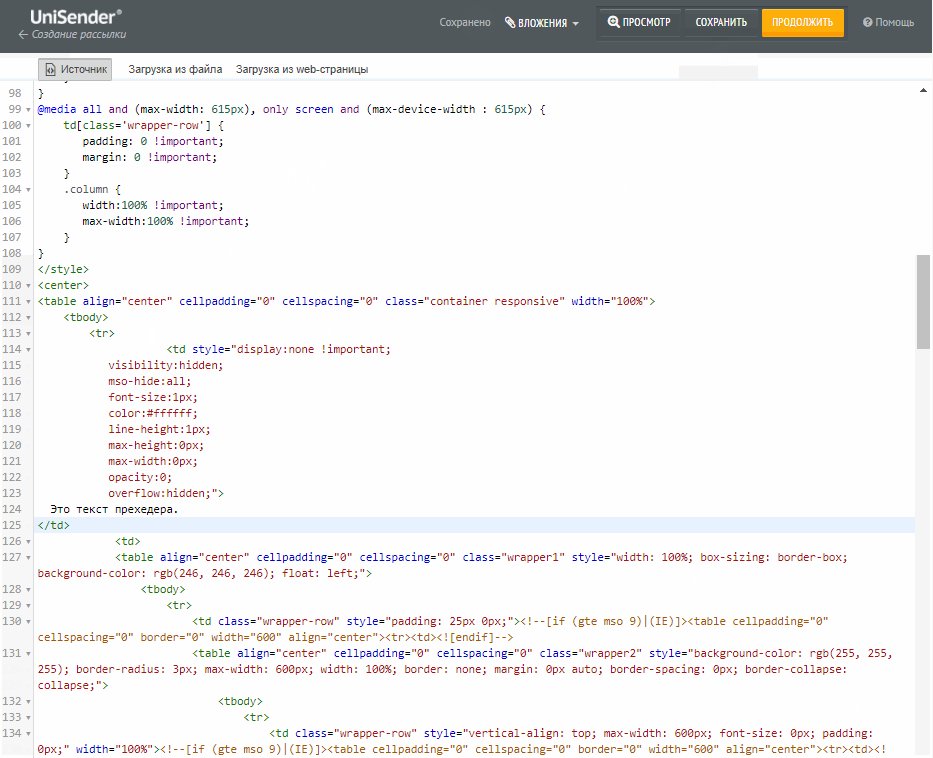
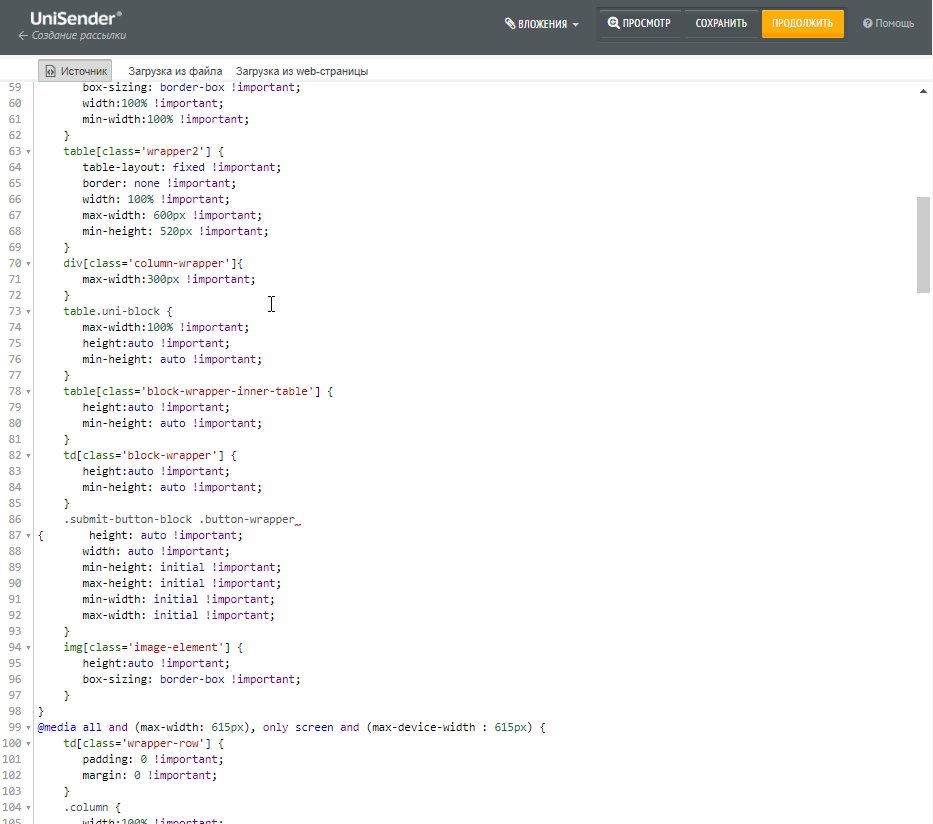
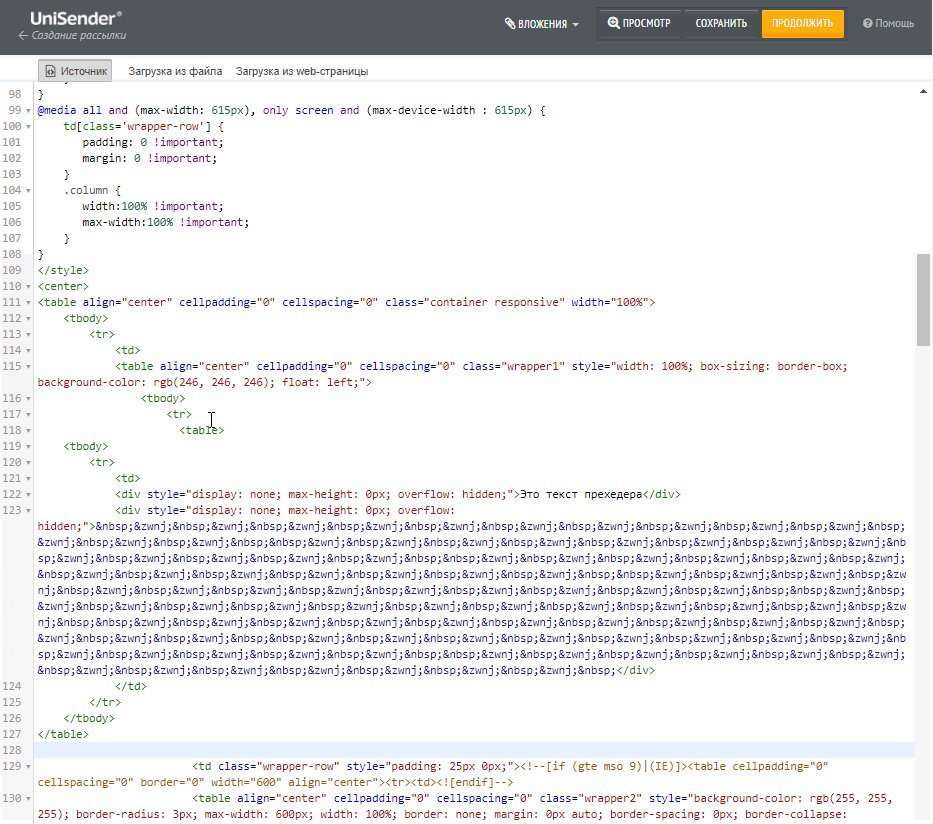
Открываю шаблон письма, перехожу во вкладку «Источник». Теперь перед самой первой ячейкой таблицы я вставляю блок с прехедером (за него спасибо Email On Acid):
Скопировать код для вставки ↓
<td style="display:none !important;
visibility:hidden;
mso-hide:all;
font-size:1px;
color:#ffffff;
line-height:1px;
max-height:0px;
max-width:0px;
opacity:0;
overflow:hidden;">
Это текст прехедера.
</td>
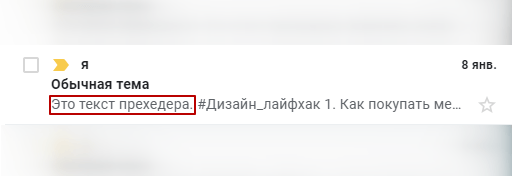
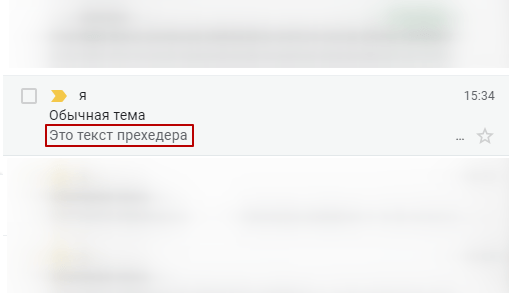
Прехедер появился во «Входящих», но в письме он скрыт. Лишнего места в макете он тоже не занимает.
Плюсы ?
Мы можем контролировать, какой текст первым попадёт в прехедер.
Прехедер пропал из основного текста письма.
Минусы ?
Мы всё ещё не можем убрать во «Входящих» текст, который пойдёт после прехедера.
Способ 2. Подойдёт, если нужно удалить лишний текст из прехедера или сделать прехедер невидимым.
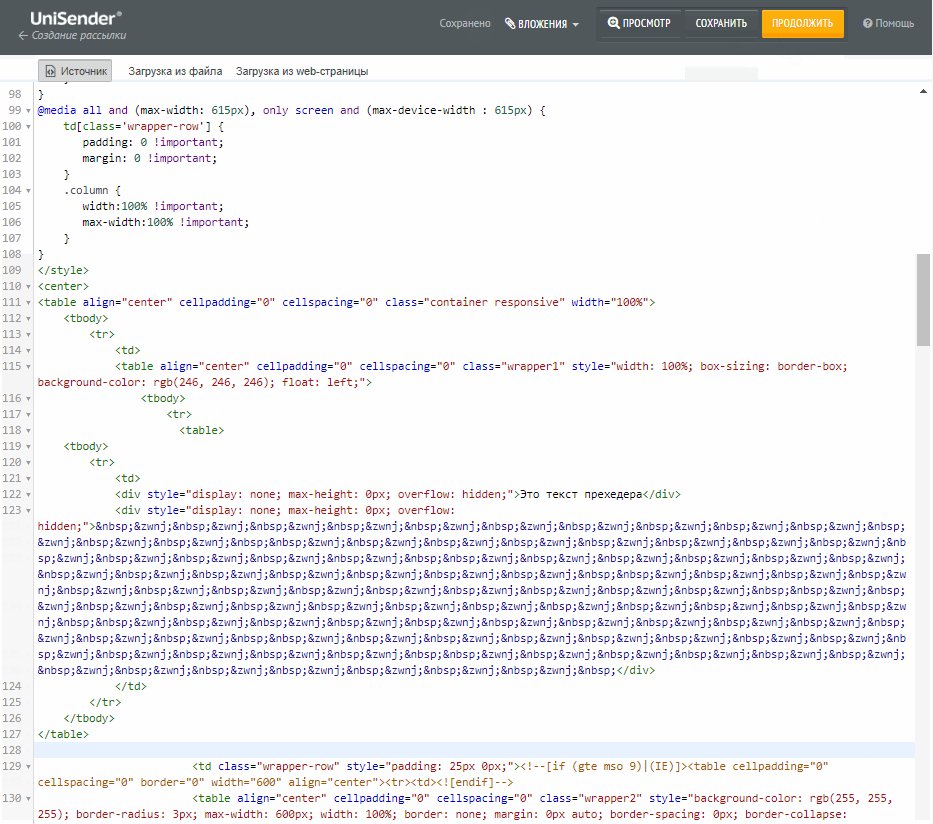
Точно также как и выше, заходим в HTML-редактор, но вставляем другой код в начале основной таблицы (нашёл у Litmus):
Скопировать код для вставки ↓
<table>
<tbody>
<tr>
<td>
<div style="display: none; max-height: 0px; overflow: hidden;">Это текст прехедера</div>
<div style="display: none; max-height: 0px; overflow: hidden;"> ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>
</td>
</tr>
</tbody>
</table>
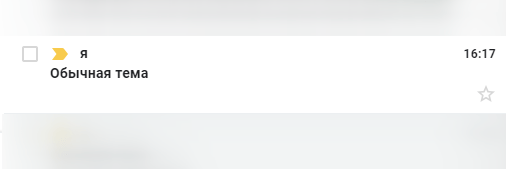
Связка ‌ — неразрывный пробел, который будет отображаться после текста прехедера вместо постороннего текста из письма. Если хотите, чтобы в письме вообще не было прехедера — удалите первый блок <div> и оставьте только второй, с неразрывными пробелами.
Плюсы ?
Мы можем контролировать, какой текст первым попадёт в прехедер.
Прехедер пропал из основного текста письма.
Минусы ?
Большое количество неразрывных пробелов в начале может увеличить вес письма больше 102 кБ и Gmail его обрежет. Проверяйте размер HTML-файла перед отправкой, чтобы этого не случилось.
На что обратить внимание, когда будете делать прехедер
1. Старайтесь, чтобы прехедер был менее 50 символов. Многие почтовики покажут и больше, но мобильные приложения обычно обрезают прехедер до 30-50 знаков.
2. Длина прехедера зависит от длины темы. Чем она больше, тем меньше места остаётся для дополнительного текста. Во всех почтовых системах тема в приоритете для показа.
3. В прехедере работают символы Юникода. А это значит, что в нём можно использовать и смайлики, и нестандартные шрифты.
4. В прехедере работают подстановки. Например, можно вставить имя или город подписчика, которому отправляем письмо.
5. Прехедер можно использовать по-разному: для создания интриги, краткого анонса, в качестве продолжения темы и ещё десятком способов.
6. Прехедер поддерживают почти все популярные почтовые службы. Дополнительный текст не отобразят только старые версии Outlook (младше 2010), мобильное приложение BlackBerry и веб-сервисы GMX, Web.de и Freenet.de.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.