Прехедер письма (email preheader) — это фрагмент текста, который отображается в почтовом ящике сразу после имени отправителя и темы письма. Иногда его ещё называют предзаголовком.
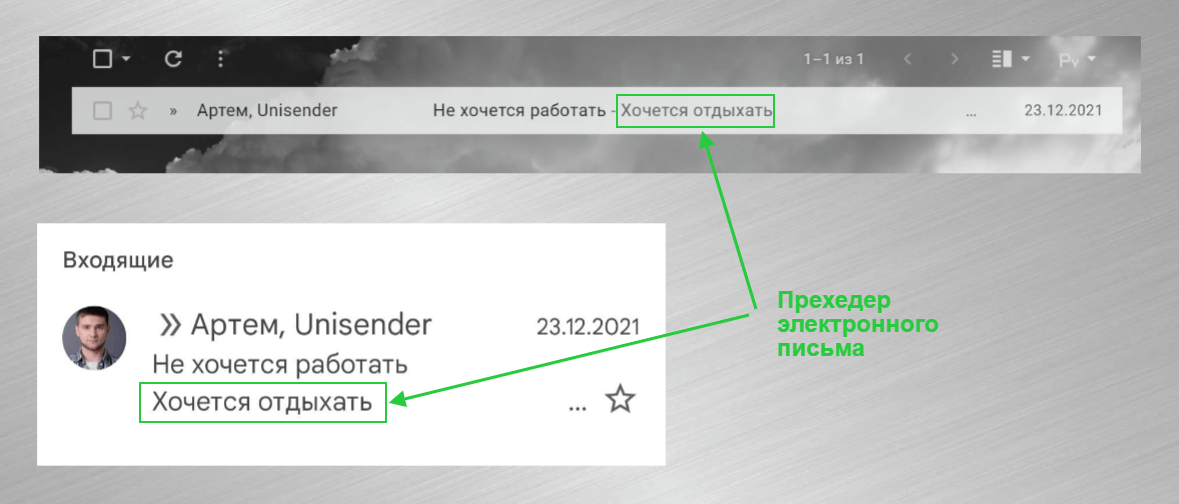
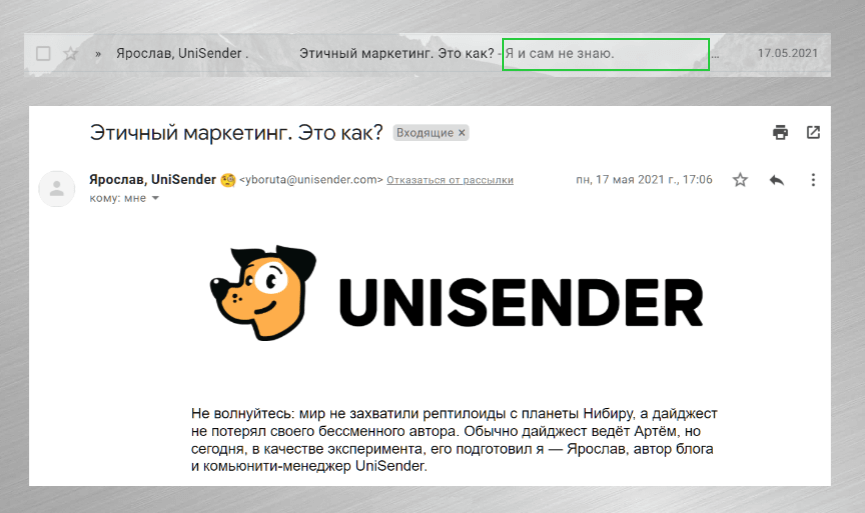
Вот как прехедер выглядит в десктопной и мобильной версиях рассылки.

На мой взгляд, область рядом с темой письма корректнее называть как-то иначе: email-сниппет, предпросмотр (preview text). А прехедер относить больше к общей структуре письма:
- прехедер,
- хедер (шапка),
- тело письма,
- футер (подвал).
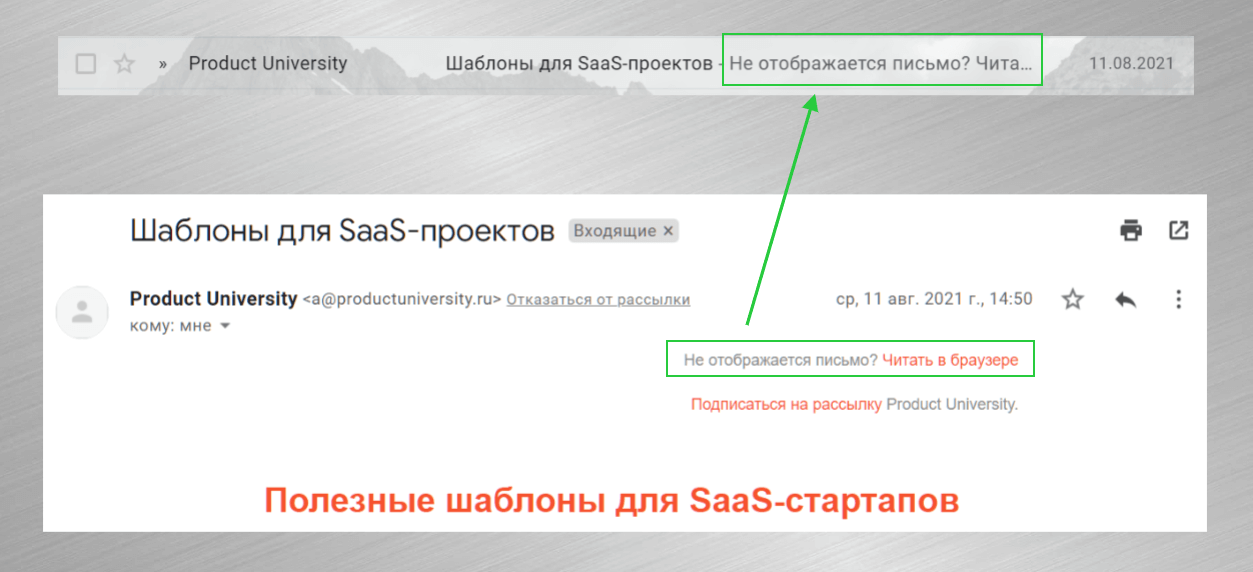
Можно сказать, что прехедер в email — это блок, который идёт самым первым, над шапкой письма. В нём может быть не только текст, подкрепляющий тему, но и служебные ссылки типа «Посмотреть в браузере», «Настроить рассылку», «Отписаться».
Этот блок чисто технический, чтобы управлять текстом после Subject line в почте. Если его не будет, в эту область предпросмотра будет подтянуто произвольное содержание — контактный телефон из шапки, alt-текст из баннера, первая строчка тела письма и так далее. Чтобы этого не было, в структуру письма и добавляют блок прехедера.
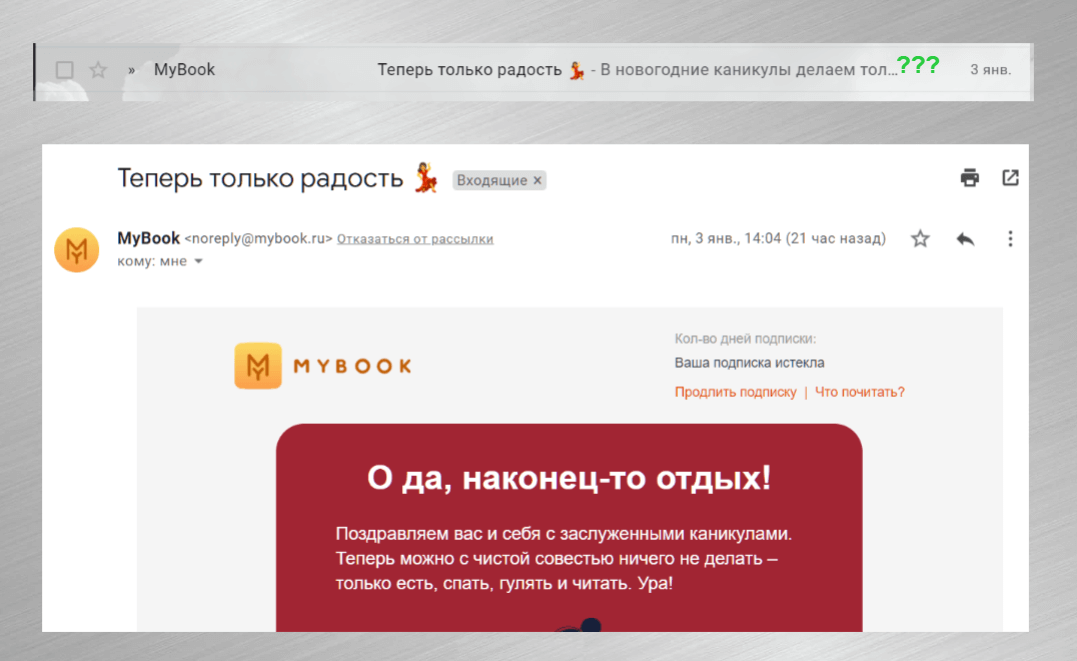
При отсутствии прехедера почтовая программа чаще всего подтягивает необходимый объём текста из тела письма. Обычно берется начало рассылки, но бывает и так, что предзаголовком оказывается рандомно выбранная часть текста, ссылка на сайт или соцсети, предложение открыть веб-версию или отписаться от рассылки.

В предзаголовке отображается случайная часть письма, которая не несёт смысла
Зачем использовать прехедер в письме
Прехедер в письме указывают, чтобы привлечь внимание адресата и мотивировать его открыть рассылку, уточнить тему сообщения.
В списке входящих подписчик обычно обращает внимание на несколько элементов письма:
- аватар отправителя;
- имя отправителя;
- тему письма;
- прехедер.
Большинство пользователей при открытии переполненного почтового ящика сначала бегло изучают список входящих и выбирают, что открыть сразу, что оставить для прочтения, а что удалить. Содержательный и интересный предзаголовок может привлечь внимание адресата и стимулировать его прочесть ваше письмо в первую очередь.
Как добавить прехедер в письмо
Прехедер письма можно сделать:
- Видимым. Отображается после темы в списке входящих и в начале самого письма.

- Невидимым. Отображается только после темы письма в списке входящих, а в самом письме скрыт средствами html.

Для начала рассмотрим, как создать невидимый прехедер.
В конструкторе. Добавьте блок с прехедером в макет или отредактируйте уже имеющийся блок, если используете шаблон.
В разных сервисах email-рассылок функциональные возможности могут отличаться. Так, в конструкторе сервиса для email-рассылок Unisender уже есть готовый блок со скрытым прехедером. Достаточно перетащить его в макет и отредактировать по своему усмотрению.
Как добавить прехедер в конструкторе Unisender
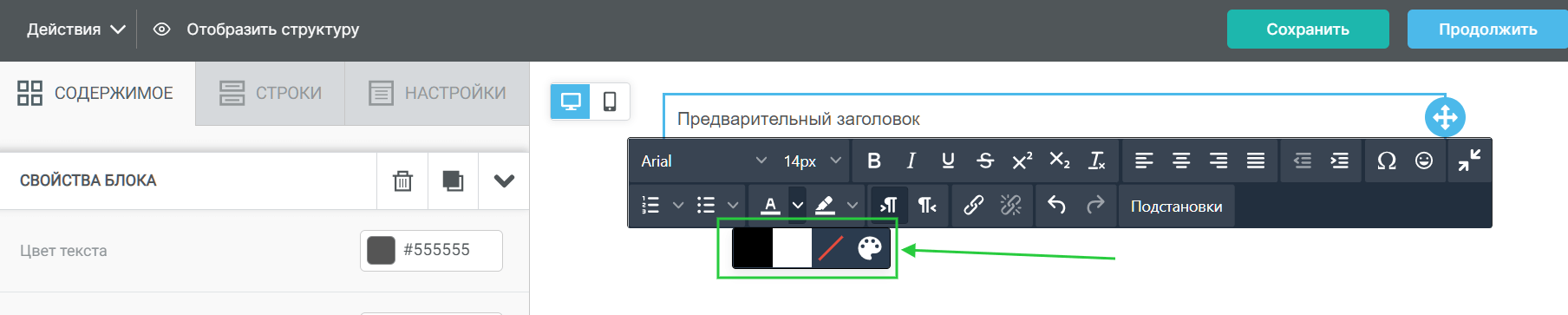
Кроме того, чтобы создать невидимый предзаголовок в конструкторе, можно добавить в самое начало макета обычный текстовый блок с «невидимым» текстом. Используйте для написания шрифт, цвет которого соответствует фону. В этом случае начало текста станет прехедером, который отобразится после темы, но при открытии письма окажется незаметным.

В HTML-редакторе. Добавьте в код письма следующий фрагмент:
< div style="display: none; font-size: 1px; color: #333333; line-height: 1px; max-height: 0px; max-width: 0px; opacity: 0; overflow: hidden;">Текст для прехедера< / div >
Сделать видимый прехедер ещё проще.
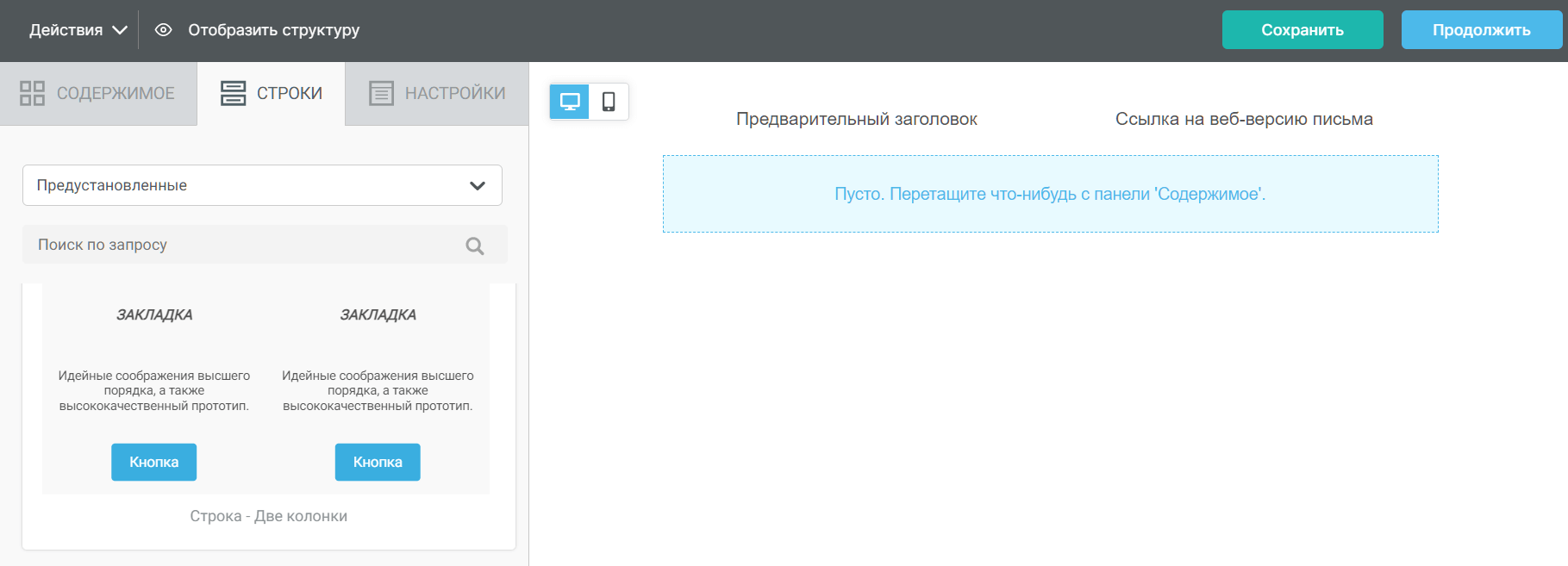
В конструкторе. Добавьте текстовый блок в начало макета рассылки. При этом для удобства подписчиков можно разделить строку на две колонки — в левой части вписать предзаголовок, а в правой указать ссылку на веб-версию письма.

В HTML-редакторе. Добавьте в код письма следующий фрагмент:
< body > < div > Текст прехедера </ div > </ body >
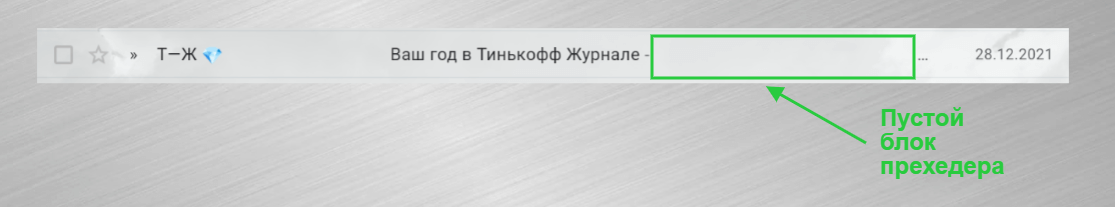
Если предзаголовок в письме не предусмотрен, лучше исключить показ ненужного текста. Для этого достаточно добавить пустой блок прехедера, заполнив его невидимыми символами. Как это сделать, читайте в статье «Как добавить прехедер».

Особенности разных почтовых программ
Отображение элементов email зависит от используемых устройств и почтовых клиентов.
Так, на десктопных устройствах средняя длина предзаголовка составляет 120-130 символов. На мобильных устройствах она не превышает 50 символов.
При этом длина прехедера и особенности его отображения также варьируются в зависимости от почтового клиента:
- Gmail. Предзаголовок обязательно присутствует в строке с темой. При его отсутствии сервис подтягивает начало письма. Общая длина десктопной строки примерно 180 символов. В Gmail тема длиннее 70-80 символов будет обрезана и далее будет показан заданный прехедер или начало письма.
- Mail.ru. Количество символов в предзаголовке зависит от ширины устройства. В общем в строку заголовка письма помещается около 155 символов. В mail.ru длинная тема отобразится полностью и если на прехедер не останется места, то он просто не будет показан.
- Yandex. В этом почтовом сервисе пользователь увидит даже длинный прехедер. При наведении курсора на предзаголовок всплывает окошко с полным текстом заголовка.
- Rambler. Здесь предзаголовок не отображается совсем и никакие ухищрения не помогут.
- Outlook. В старых версиях клиента прехедер не поддерживается. В Outlook допустимая длина — 35 символов, в Outlook for Mac 2015 — 55 символов.
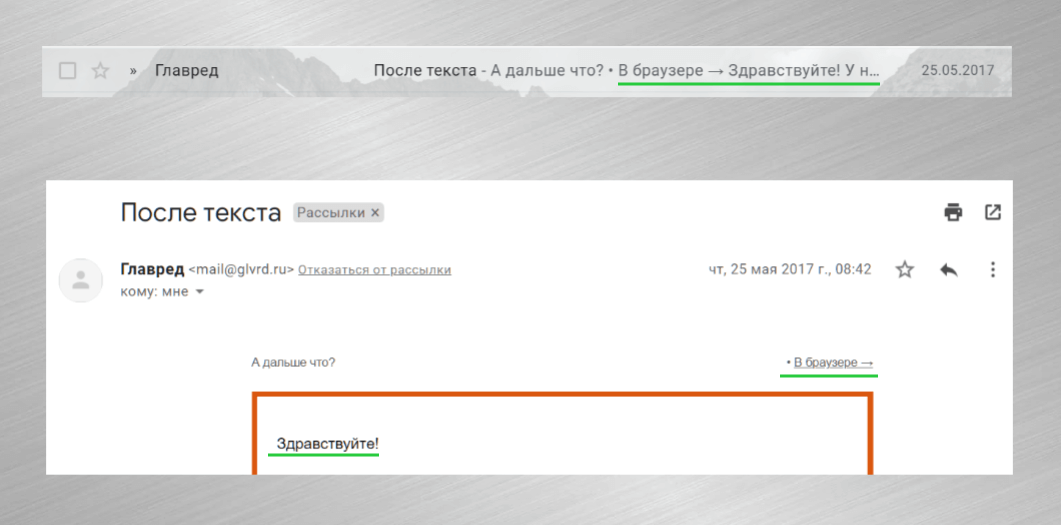
Допустимую длину строки в почтовом клиенте особенно важно учитывать при скрытом прехедере. Если на него не хватит места, он просто оборвётся на середине и получатель так и не узнает, что хотел сказать отправитель.

Отправитель хотел что-то добавить к теме, но длины строки не хватило
Если тема и прехедер короткие, то на свободное место может подтянуться часть письма.

При создании прехедера учитывайте, какие почтовые клиенты и устройства использует большая часть ваших подписчиков. Данную информацию можно узнать в аналитике email, которую предоставляет сервис рассылок.
Рекомендации по созданию прехедера
Не существует каких-то шаблонов идеального предзаголовка. Руководствуйтесь темой письма и техническими особенностями почтовых клиентов. Возможно, вам будут полезны следующие рекомендации.
Пишите коротко. Прехедер — это второй заголовок и часть email маркетинга. Делайте его лаконичным и дополняющим тему. Проверяйте, чтобы почтовые клиенты не обрезали текст.
Короткий предзаголовок логично продолжает тему и будет виден на разных устройствах
Делайте прехедер информативным. Укажите, о чём будет ваше письмо. Это поможет пользователю понять, зачем ему читать вашу рассылку. Можно добавить информацию о какой-то важной новости или акции, упоминаемой в письме.
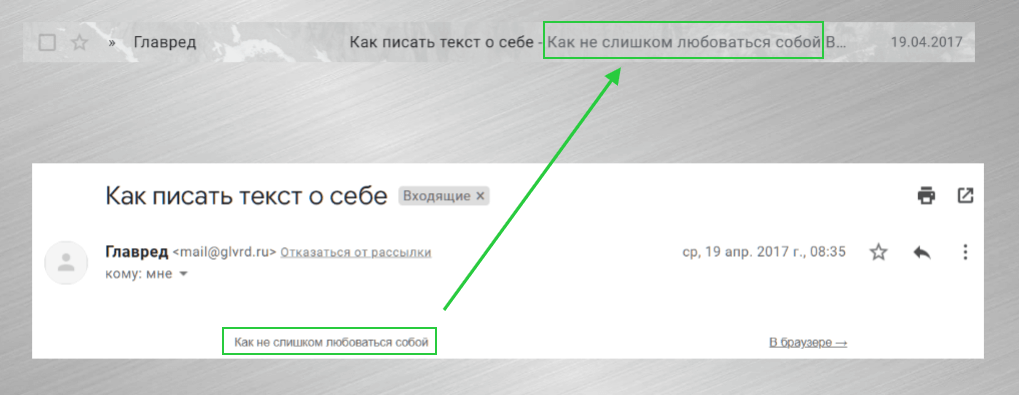
Из содержания предзаголовка сразу понятно, о чём пойдёт речь в письме
Вызовите любопытство. Задайте нестандартный вопрос, пообещайте поделиться каким-либо лайфхаком или сообщите о сюрпризе, ожидающем в письме. Предзаголовком вам нужно вызвать интерес у подписчика.
Даже часть прехедера может интриговать, если тема актуальна для подписчиков
Используйте символы. Добавляйте необычные символы, эмодзи или каомодзи, чтобы выделить письмо среди других сообщений в почте. Кроме того, с помощью эмодзи можно заменять длинные слова и даже фразы.
Подходящим символом можно усилить месседж, заключённый в прехедере
Персонализируйте. Используйте в прехедере детали из персональных данных — имя подписчика, город проживания, какие-то совершённые действия или полученные услуги. Такой заголовок вызовет больше доверия и, следовательно, повысит шансы на открытие письма.
Обращение по имени — простой, но эффективный вариант персонализации предзаголовка
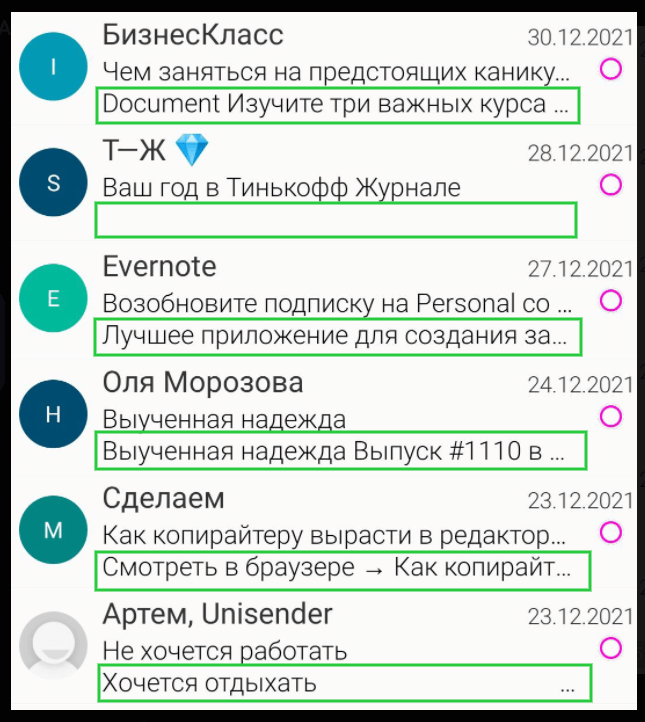
Помните про мобильные устройства. Не забывайте о том, что на мобильных устройствах прехедер более короткий. Самую важную часть информации пишите в начале, чтобы подписчик понял суть даже при обрезке заголовка.

Вот так по-разному могут выглядеть прехедеры в мобильной версии
Чего не стоит писать в прехедере
Не дублируйте тему. Дублирование темы выглядит не очень привлекательно. К тому же такой дубль занимает ценное место, где можно рассказать о чём-то действительно важном или интересном.
Не используйте приемы «желтой» прессы. Избегайте приёмов плохих журналистов, которые привлекают людей пафосными фразами. «Сенсация!», «Прорыв года!», «Эксклюзив!». Это негативно влияет на маркетинг — такие фразы только снизят доверие подписчиков, если они не найдут в письме чего-то по-настоящему сенсационного. Кроме того, может сработать спам-фильтр почтового сервера, и письмо будет отклонено или сразу отправлено в папку со спамом.
Не используйте один предзаголовок для многих писем. Обновляйте прехедер для каждого нового письма. О таком небольшом элементе легко забыть, если готовить рассылку по шаблону. Обязательно проверяйте содержание заголовка до отправки сообщений.
Прехедер — значимый элемент email. Он может, как подтолкнуть подписчика к чтению письма, так и отбить всякое желание просматривать сообщение.
Грамотный предзаголовок повышает открываемость рассылки и улучшает ваш email-маркетинг. Но нельзя сказать, что именно сработает в вашем случае. Тестируйте разные варианты, меняйте стиль и оформление и отслеживайте динамику открытий. Это поможет найти оптимальный вариант прехедера для вашей рассылки.
Главные мысли